วิธีเพิ่มตัวกรองโพสต์ไปยังไซต์ WordPress ของคุณอย่างง่ายดาย
เผยแพร่แล้ว: 2015-01-25คำขอที่พบบ่อยที่ฉันพบคือความสามารถในการให้ผู้ใช้กรองหรือจัดเรียงโพสต์ที่ส่วนหน้าของเว็บไซต์ของตน
บางทีผู้ใช้ต้องการดูโพสต์ตามลำดับตัวอักษรหรืออาจเห็นเฉพาะโพสต์ที่มีรูปขนาดย่อ? สิ่งนี้เหมาะสมแล้วสำหรับโพสต์ปกติ แต่อาจมีความหมายมากกว่านั้นในกรณีของผลิตภัณฑ์ รูปภาพ หรือเนื้อหาประเภทอื่นๆ
ในโครงการ WordPress วันหยุดสุดสัปดาห์วันนี้ ฉันจะให้บทสรุปโดยย่อเกี่ยวกับวิธีการใช้งานคุณลักษณะนี้ในธีม Twenty Fifteen มาแตกกัน!
- การสร้างธีมลูก
- การสร้างการควบคุม
- การปรับเปลี่ยนแบบสอบถาม
- แบบฟอร์มที่ชาญฉลาด
- พฤติกรรมของ WordPress
- บทสรุป
การสร้างธีมลูก
และเช่นเคย คุณต้องมีธีมเด็ก เรามีคำแนะนำเกี่ยวกับธีมย่อยที่นี่ใน WPMU DEV ฉันขอแนะนำให้อ่านหากคุณไม่คุ้นเคยกับธีมย่อย
การสร้างการควบคุม
มาเพิ่มตัวควบคุมสามตัว: ตัวควบคุมสำหรับเรียงลำดับโพสต์ ตัวควบคุมสำหรับกำหนดทิศทางการจัดเรียง และอีกตัวสำหรับแสดงเฉพาะโพสต์ที่มีรูปขนาดย่อ
ขั้นตอนแรกคือการคัดลอก index.php ของธีมหลักไปยังธีมย่อยของเรา
เปิดไฟล์ index.php ในธีมลูกและวาง HTML ต่อไปนี้ใต้คอนเทนเนอร์หลัก (ซึ่งควรอยู่ในบรรทัดที่ 20):
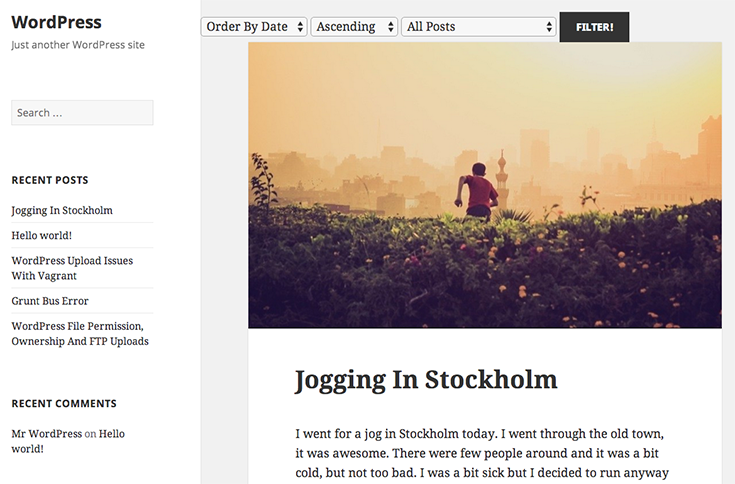
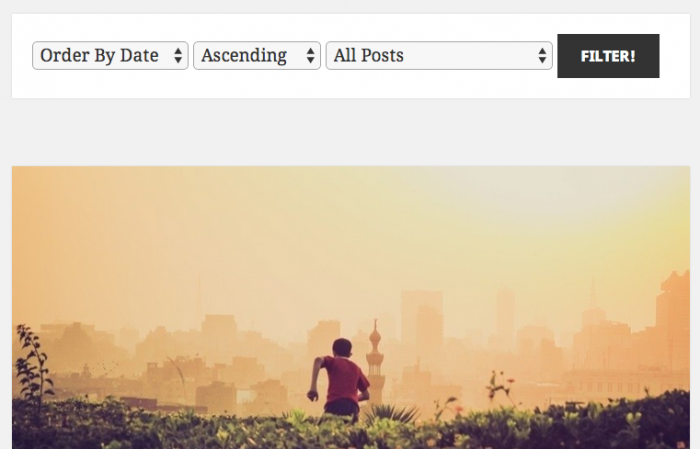
และนี่คือสิ่งที่ดูเหมือนที่ส่วนหน้า:

อย่างที่คุณเห็นเรากำลังขาดสไตล์เล็กน้อย มาแก้ปัญหานี้โดยการเพิ่มสไตล์ลงในสไตล์ชีต:

ปฏิกิริยาที่ฉันได้ยินบ่อยจากผู้ใช้ใหม่ถึงการเขียนโปรแกรมคือ: “เขารู้ได้อย่างไรว่านี่คือสไตล์ที่จะทำให้มันกลมกลืนกับธีม”
วิธีแก้ปัญหาค่อนข้างง่าย: ฉันโกง ฉันใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ใน Chrome เพื่อตรวจสอบองค์ประกอบบทความทั่วไป ในกรณีนี้ ให้ฉันดูว่าองค์ประกอบได้รับเงากล่องและระยะขอบอย่างไร และฉันเพียงแค่ใช้กฎเหล่านี้กับองค์ประกอบของฉันเอง
การปรับเปลี่ยนแบบสอบถาม
ให้เลือก "เรียงตามชื่อ" "จากน้อยไปมาก" และ "โพสต์ที่มีภาพขนาดย่อ" และส่งแบบฟอร์ม คุณควรเห็นการเปลี่ยนแปลงจริง ๆ โดยไม่ต้องทำอะไรกับโค้ด
มาดูกันว่าทำไม เรามาตรวจสอบ URL กัน ควรเป็นดังนี้:
http://yourdomain.com/?orderby=post_title&order=DESC&thumbnail=only_thumbnailed
สามารถเรียกคืนข้อมูลอันละเอียดอ่อนได้ในสคริปต์ PHP ของเราโดยใช้ตัวแปร $_GET WordPress รู้แล้วว่าพารามิเตอร์ order และ orderby หมายถึงอะไร และใช้พารามิเตอร์เหล่านี้ในการสืบค้นเริ่มต้น เป็นผลให้ถ้าเราต้องการเพียงการสั่งซื้อและทิศทางการสั่งซื้อเราก็ทำเสร็จแล้ว
เยี่ยมมาก แต่อีกครั้ง ฉัน รู้ เรื่องนี้ได้อย่างไร ฉันสามารถใช้ "order_by" เป็นพารามิเตอร์แทน "orderby" ได้ ในกรณีนี้ WordPress ไม่ได้ทำตามความตั้งใจของเรา ฉันได้ดูเอกสาร WP_Query ใน WordPress Codex ซึ่งมีพารามิเตอร์มากมาย ซึ่งหลายพารามิเตอร์สามารถใช้ใน URL ได้
ตอนนี้ มาใช้งานพารามิเตอร์ภาพย่อของโพสต์ของเรา โพสต์มีภาพขนาดย่อหากมีข้อมูลเมตาที่มีคีย์ _thumbnail_id เชื่อมโยงอยู่ เราจำเป็นต้องแก้ไขการสืบค้นข้อมูลเพื่อให้แน่ใจว่ามีการพิจารณาสิ่งนี้ ลองทำสิ่งนี้ตอนนี้ด้วย query_posts()

วางโค้ดต่อไปนี้เหนือฟังก์ชัน get_header() ที่ด้านบนของไฟล์:
เรารวมพารามิเตอร์ของข้อความค้นหาเดิมเข้ากับพารามิเตอร์ใหม่ของเรา ซึ่งส่งผลให้มีโพสต์ชุดอื่น แบบฟอร์มของเราใช้งานได้แล้ว แต่จำการเลือกของเราไม่ได้ มาแก้ไขด้วยการเขียนแบบฟอร์มของเราใหม่และใช้ PHP บางส่วน
แบบฟอร์มที่ชาญฉลาด
นอกจากการแสดงรายการตัวเลือกทั้งหมดของคำสั่งตามตัวเลือกแล้ว เรายังต้องมีวิธีระบุว่าตัวใดถูกเลือก หากเราทำสิ่งนี้โดยไม่วนซ้ำ มันจะมีลักษณะดังนี้:
คุณเข้าใจสิ่งเหล่านั้นหรือไม่? ฉันไม่โทษคุณ! ภายในแต่ละตัวเลือก เรากำลังตรวจสอบว่าค่าที่เลือกในปัจจุบันเท่ากับค่าของตัวเลือกหรือไม่ หากเป็นเช่นนั้น เราจะส่งออกคุณสมบัติที่เลือก มาทำให้สิ่งนี้สะอาดขึ้นมากด้วยการวนซ้ำ:
ใช้เวลานานกว่าเล็กน้อย แต่เพียงเพราะเรามีสามตัวเลือก นี่เป็นรูปแบบที่ดีกว่าสำหรับการจัดการการเลือกประเภทใดก็ได้ มาขยายสิ่งนี้ให้ครอบคลุมทั้งรูปแบบ:
เสร็จเรียบร้อย. แบบฟอร์มควรจำการเลือกของเราตามตัวแปร $_GET ใน URL
พฤติกรรมของ WordPress
จำได้ไหมว่าฉันพูดว่าฉันรู้ว่าใช้ "order" และ "orderby" เพราะฉันดูเอกสาร WP_Query หรือไม่? นี่เป็นแนวทางปฏิบัติที่ดี แต่อาจนำไปสู่ผลลัพธ์ที่ไม่คาดคิด ค้นหาตัวทากของหมวดหมู่ที่คุณมี เช่น หมวดหมู่นี้คือ “เวิร์ดเพรส”
ตอนนี้ใช้ URL ต่อไปนี้: http://yourwebsite.com/?category_name=wordpress คุณควรเห็นหมวดหมู่ของคุณที่เก็บถาวรโดยแสดงรายการบทความ WordPress ทั้งหมดของคุณ นี่เป็นเรื่องปกติ แต่เรามีปัญหาสองประการ:
หากคุณเปิดลิงก์ถาวรไว้ (ซึ่งควร) หน้านั้นจะถูกเปลี่ยนเส้นทางไปยัง URL ใหม่ ซึ่งส่วนใหญ่น่าจะเป็น http://yourwebsite.com/category/wordpress ตัวกรองของเราจะไม่ปรากฏให้เห็น เนื่องจากไฟล์ archive.php จัดการมุมมองนี้ ไม่ใช่ index.php นอกจากนี้ ชื่อหมวดหมู่ของเราจะไม่ถูกส่งผ่านเป็นพารามิเตอร์ URL ดังนั้น เราจึงจำเป็นต้องใช้กลอุบายเพิ่มเติมเพื่อให้ตัวกรองของเราทำงานได้
วิธีลัดในการทำงานนี้คือจงใจ ไม่ ใช้พารามิเตอร์เดียวกันกับที่ WordPress ใช้ คุณสามารถส่งชื่อหมวดหมู่โดยใช้พารามิเตอร์ catname ใน URL เนื่องจาก WordPress จะไม่รับสิ่งนี้ จากนั้น คุณสามารถป้อนข้อมูลนี้ไปยังแบบสอบถามโดยใช้ชื่อพารามิเตอร์ที่ถูกต้อง บางอย่างเช่นนี้:
ทางเลือกอื่นคือการใช้ฟังก์ชันแทนการแสดงฟอร์มของเราใน index.php ตามที่เป็นอยู่ คุณจะต้องตรวจสอบหมวดหมู่จากแบบสอบถามของ WordPress และแสดงการเลือกปัจจุบันตามนั้น
บทสรุป
การเพิ่มตัวกรองของคุณเองนั้นไม่ได้ยากขนาดนั้นแต่ต้องอาศัยการเล่นซอเล็กน้อย ในกรณีของเรา คุณอาจต้องการตรวจสอบให้แน่ใจว่าการแบ่งหน้าจะถูกลบออกเมื่อลำดับถูกตั้งค่าเป็นแบบสุ่ม มันสามารถถูกแทนที่ด้วยปุ่ม "แสดงความสุ่มมากขึ้น" ซึ่งเพียงแค่โหลดหน้าซ้ำ
หวังว่าบทความนี้จะให้ข้อมูลพื้นฐานแก่คุณเกี่ยวกับวิธีการทำสิ่งนี้ให้สำเร็จด้วยตัวคุณเอง และคุณจะสามารถสร้างตัวกรองที่คุณต้องการได้
แท็ก: