Integración de aplicaciones de terceros de Forminator y comportamiento posterior al envío
Publicado: 2022-02-10Nuestro complemento de creación de formularios, Forminator, le permite enviar datos personalizados a múltiples aplicaciones como MailChimp, Hojas de cálculo de Google y más. Además, puede elegir qué sucede después de que un usuario envía su información y crea suscripciones.
Hay algunas funciones en nuestro plugin gratuito de 5 estrellas Forminator que quizás no conozcas. Eso incluye enviar datos a aplicaciones de terceros , controlar lo que sucede cuando se envía un formulario y configurar suscripciones .
¡También puede personalizar su formulario para que los usuarios vayan a áreas solicitadas específicamente, determinen el cronograma de suscripciones y más!
Este artículo es un pequeño Forminator 101 que cubre la configuración de estas funciones y demuestra cómo funcionan.

Repasaremos cómo:
- Envío condicional de datos a aplicaciones
- Incluir un comportamiento posterior al envío
- Incluir un botón de suscripción con MailChimp
- Permitir que el usuario elija la frecuencia de suscripción
- Agregue varios comportamientos posteriores al envío según la selección
¡Veamos estas características! Empezaremos con…
Envío condicional de datos a aplicaciones
En caso de que no lo supiera, Forminator se ha podido integrar durante mucho tiempo con aplicaciones de terceros. Sin embargo, ahora puede especificar dónde enviar los datos en los formularios.
Es fácil de implementar y configurar. Puede hacerlo con un formulario nuevo o con uno antiguo. (Si necesita ayuda para configurar un formulario, consulte este artículo).
Sincronización de aplicaciones de terceros
En primer lugar, debe verificar qué aplicaciones de terceros desea conectar a Forminator. Esto se puede hacer en cualquier momento durante el proceso; sin embargo, toquemos esto de inmediato.
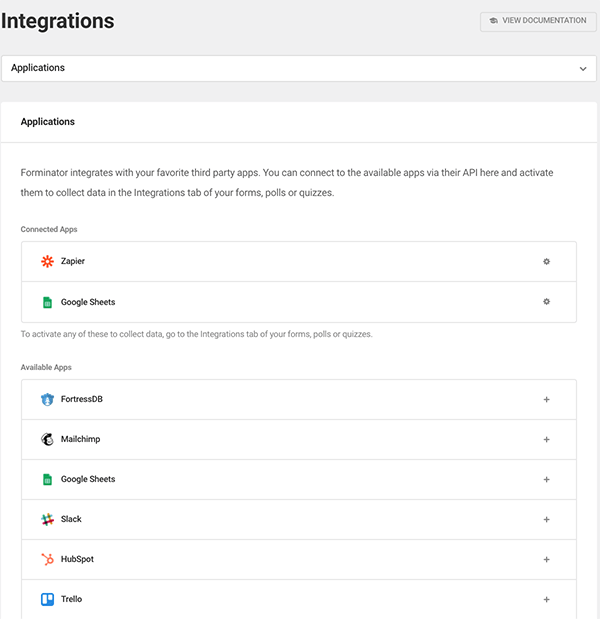
Solo dirígete a Integraciones en el tablero de Forminator. Esto abrirá todas las aplicaciones de terceros disponibles y le mostrará lo que tiene conectado actualmente.

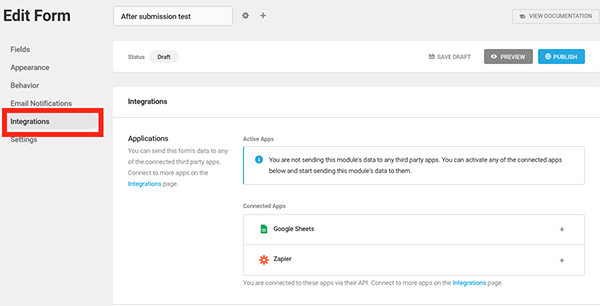
También puedes ver lo que tienes conectado a Forminator desde la sección Editar formulario e Integraciones . Esto le mostrará solo sus integraciones conectadas.

Independientemente de dónde conecte las aplicaciones de terceros, es fácil de hacer. Y si necesita ayuda, tenemos documentación detallada que cubre todas las aplicaciones de terceros (¡hay bastantes!) y cómo integrarlas con Forminator.
Envío de datos de formulario condicional
Ahora que ha configurado su extensión de terceros, conectémosla a un formulario para que cuando un usuario envíe información, se dirija a una aplicación específica.
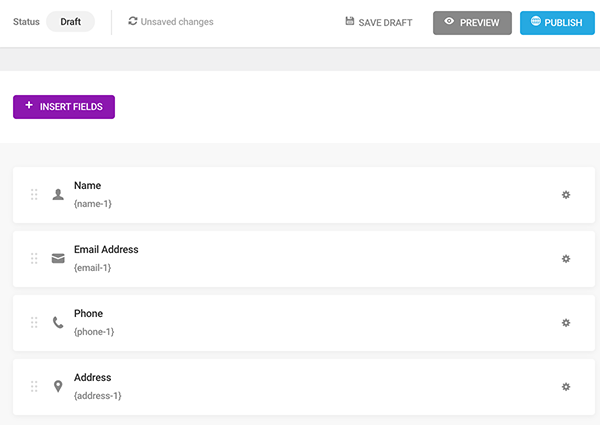
Simplemente configuraremos un formulario básico con los campos Nombre , Correo electrónico , Teléfono y Dirección .

Ahora, pasaremos a Integraciones para determinar a qué aplicación de terceros queremos que se envíen los datos de envío.
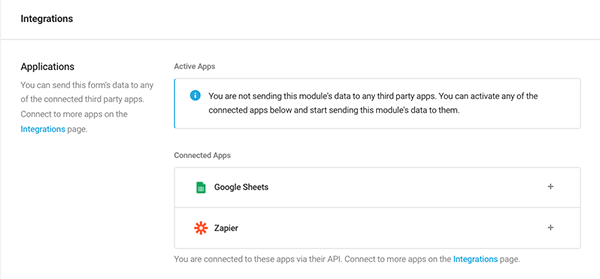
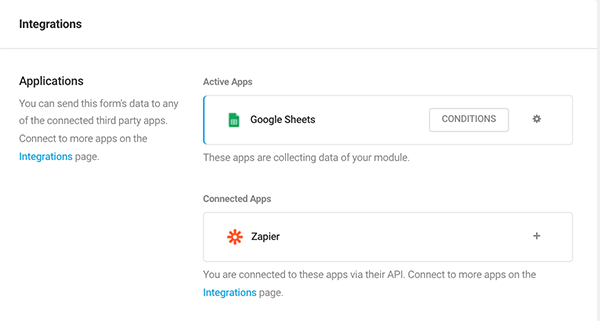
Al ir a esta sección del editor de formularios, verás las integraciones que he configurado, conocidas como Aplicaciones . En este ejemplo, tengo Google Sheets y Zapier como aplicaciones conectadas.

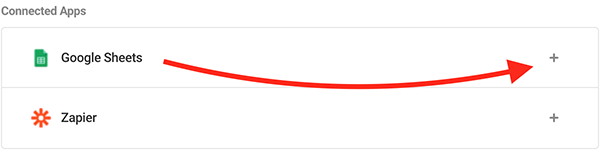
Digamos que SÓLO queremos que los datos de los envíos de formularios vayan a Hojas de cálculo de Google. En ese caso, simplemente haga clic en el signo más (+) de Google Sheets.

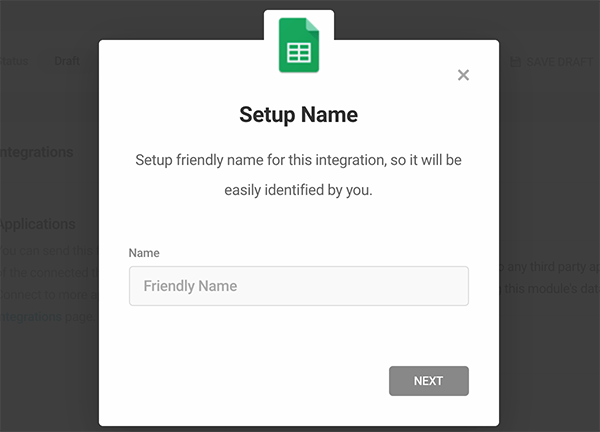
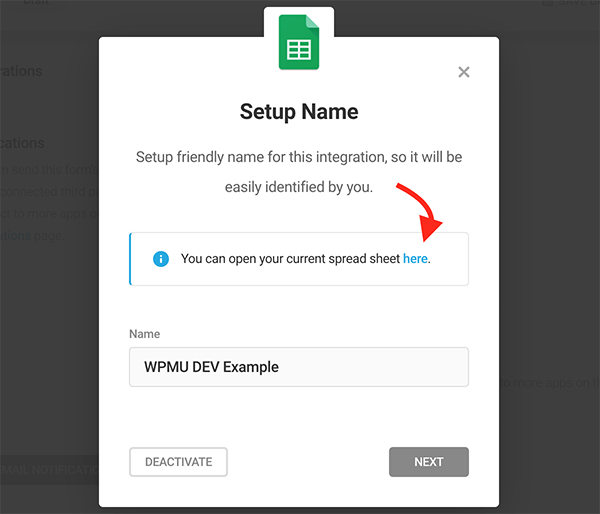
Luego le pedirá que cree un nombre de configuración para identificar rápidamente la integración.

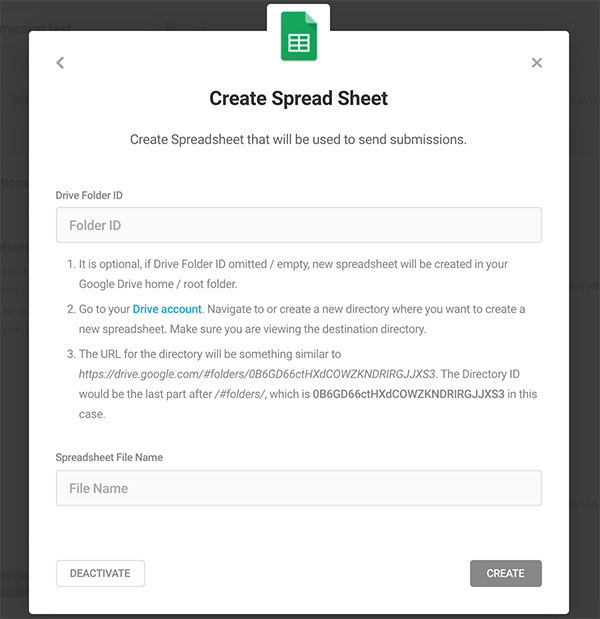
Dado que se trata de Hojas de cálculo de Google, configuré una hoja de cálculo proporcionando el ID de la carpeta de Drive y dándole un nombre. También puede dejar en blanco el ID de la carpeta de Drive y se creará una nueva hoja de cálculo en su carpeta raíz de Google Drive.

Una vez conectado, ahora estará en la categoría de Aplicaciones activas .

Haga clic en el ícono de ajustes al lado de la aplicación. Forminator luego abrirá una ventana emergente donde puedes configurarlo.

Se abrirá una nueva pestaña (en este ejemplo, su Hoja de Google).
Adición de condiciones
¿Quiere información para ir a su aplicación de terceros si no se cumplen los criterios específicos? Tienes el control completo de lo que pasa a través de las puertas agregando Condiciones .
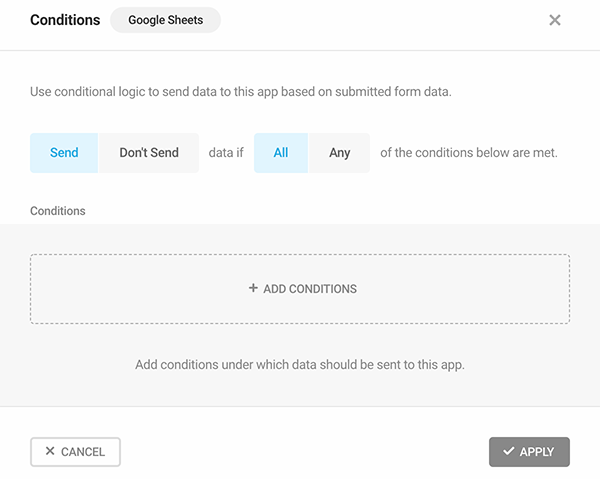
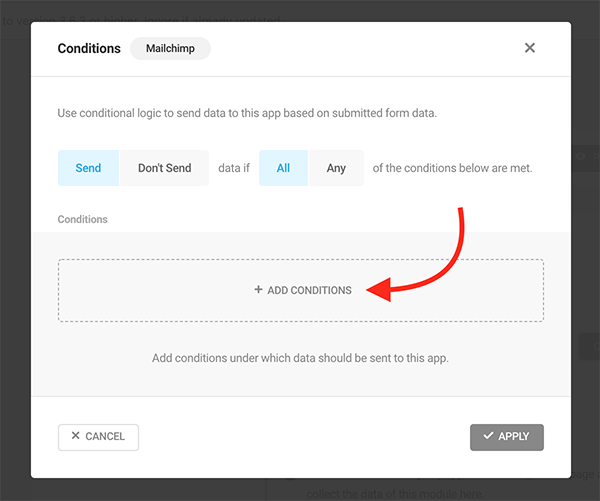
Acceda fácilmente a él haciendo clic, lo adivinó: Condiciones .

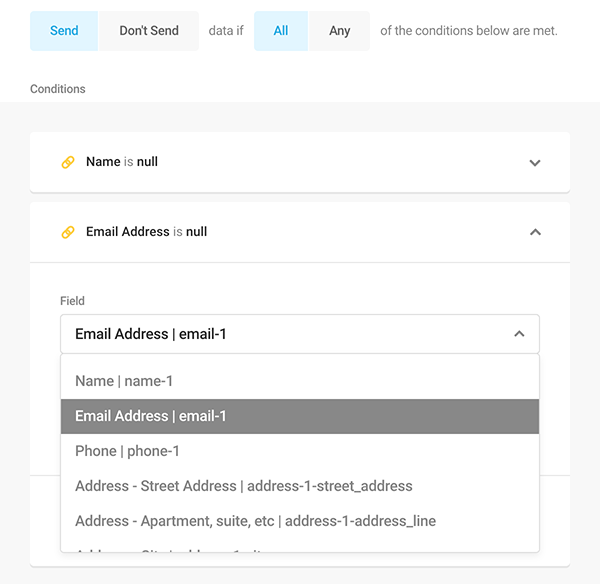
Agregue condiciones para determinar si se enviarán datos a la aplicación cuando no se cumplan ciertas condiciones. Comienza como una pizarra limpia…

…y ahora agregue las condiciones que desee. Todos se basan en los campos que ha implementado en el formulario.

Personalizar lo que termina en la aplicación de terceros depende totalmente de usted.
Para obtener más información sobre las Condiciones, asegúrese de consultar nuestra documentación y siga leyendo a continuación.
Una vez que haya configurado, editado y listo las condiciones de sus formularios, simplemente haga clic en Publicar , ¡y eso es todo! Puede volver y editar las condiciones, agregar una nueva aplicación de terceros y mucho más en cualquier momento.
La forma en acción
Ahora que tenemos todo nuestro formulario configurado, ¡vamos a comprobarlo!
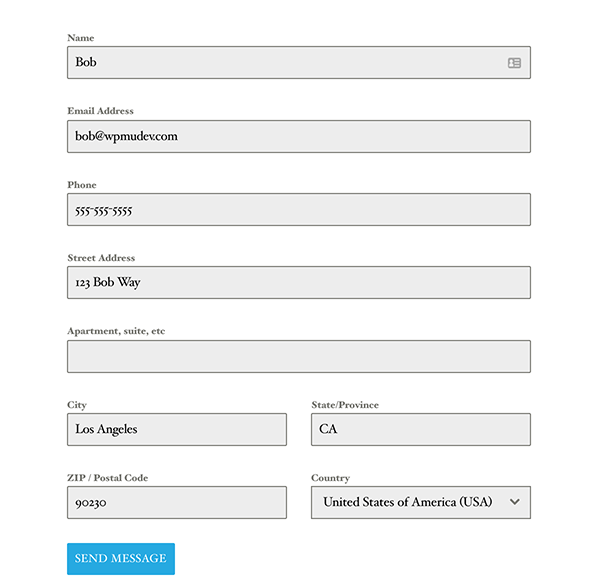
Aquí está el formulario creado en Forminator:

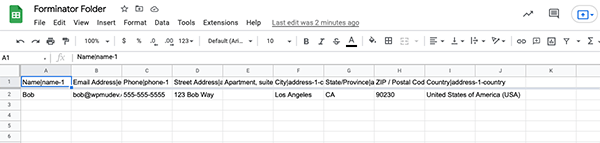
Después de ingresar la información, presioné Enviar mensaje. Y como puede ver, la información exacta está ahora en mi Hoja de Google.

Nuevamente, este ejemplo usó Hojas de cálculo de Google, así que tenga en cuenta que otras aplicaciones se verán diferentes. Sin embargo, esto le da una idea de cómo funciona esto al determinar qué termina en sus aplicaciones de terceros sincronizadas con Forminator.
Después del comportamiento de envío
¡Ah, compórtate! En realidad, Forminator se comporta bastante bien, gracias a After Submission Behavior .
Decidir qué sucede cuando un usuario envía un formulario se puede configurar con unos pocos clics.
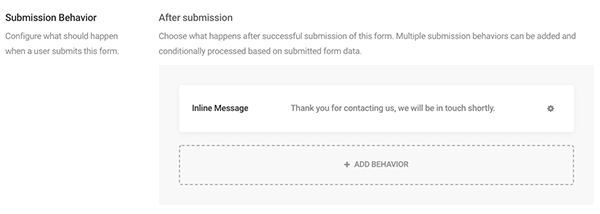
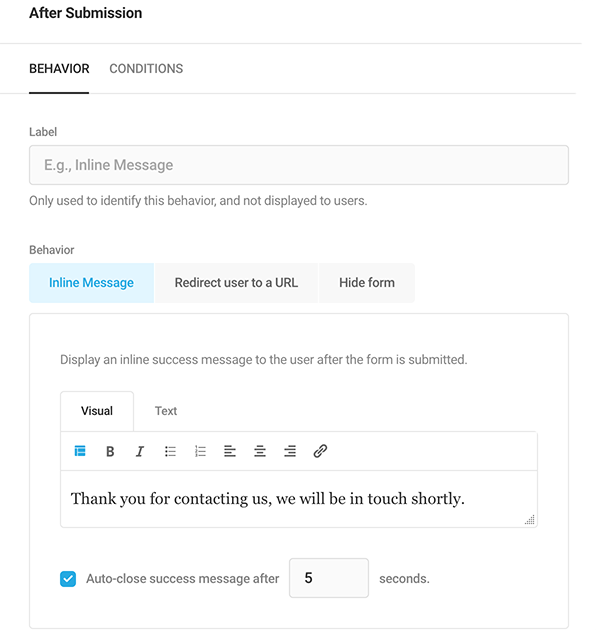
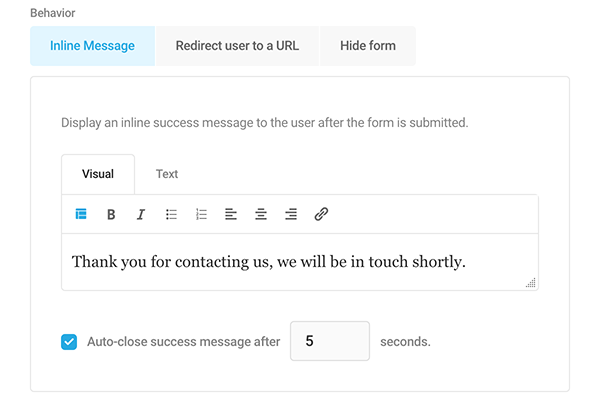
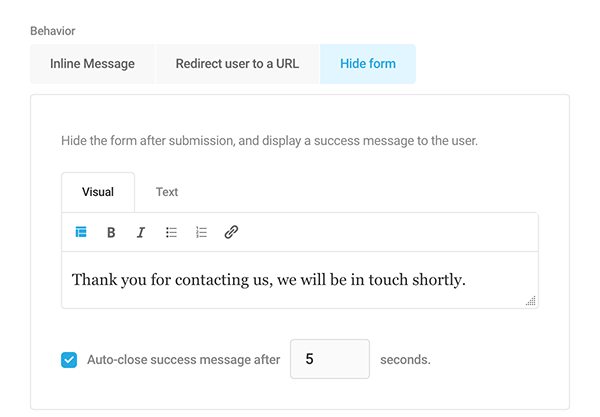
Todo está en la pestaña Comportamiento cuando estás editando un formulario. El comportamiento de envío comienza con un mensaje en línea que puede personalizar. Esto es lo que les aparece a los usuarios después de enviar un formulario con éxito.

Al hacer clic en el ícono de ajustes, o en cualquier lugar, en la barra de mensajes en línea, puede realizar ediciones detalladas en el comportamiento en el área Después del envío .

Etiquete el comportamiento para que sepa exactamente qué es. Sus usuarios no verán esto.

Hay opciones ahora para elegir lo que sucede. Si desea mantener su mensaje en línea, agregue cualquier mensaje que desee en la pestaña Mensaje en línea . Además, decide cuántos segundos permanece el mensaje hasta que desaparece.

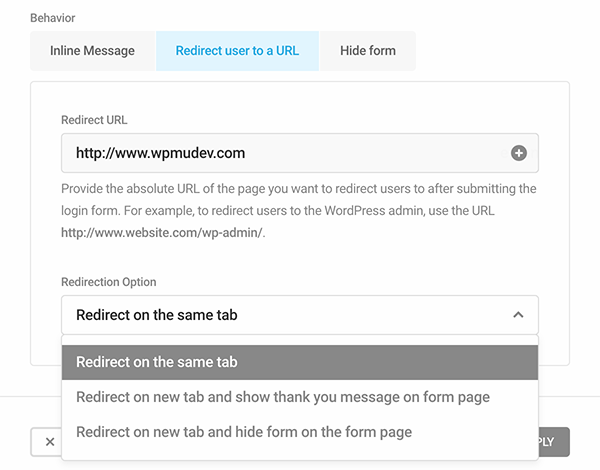
Si desea redirigir al usuario a un enlace, esto se hace desde la pestaña Redirigir al usuario a una URL .
Tiene opciones para redirigir en la misma pestaña, redirigir en una nueva pestaña y mostrar un mensaje de agradecimiento en la página del formulario, y redirigir en la nueva pestaña y ocultar el formulario en la página del formulario.

El formulario se ocultará después de los envíos con Ocultar formulario y aparecerá un mensaje personalizado para el usuario.

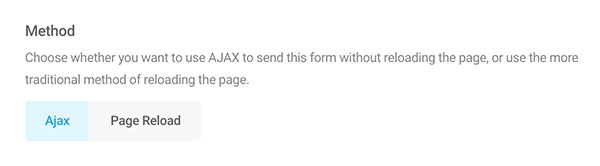
Decide qué método de envío de este formulario te gustaría usar, entre Ajax (sin recargar la página) o Page Reload .

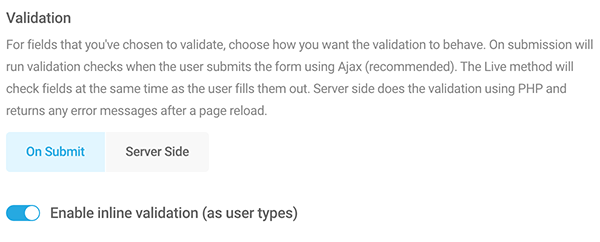
Además, elija su método de Validación . Usted decide cómo se comporta la validación seleccionando Al enviar o Del lado del servidor.

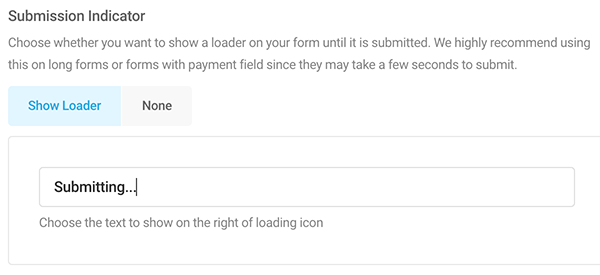
Y finalmente, con el Indicador de envío, eliges lo que quieres que sea la copia hasta que se envíe el formulario. O bien, puede optar por Ninguno si no desea recibir ningún mensaje.

Hay más ajustes y opciones de personalización para el envío de formularios (por ejemplo, Autocompletar, Seguridad, etc.). Puede obtener más información sobre todo lo que incluye en nuestra documentación.
Incluir un botón de suscripción
¿Quieres que un usuario se suscriba a un boletín semanal? Con Condiciones, puede incluir un cuadro de suscripción que se puede marcar para agregar una suscripción a Mailchimp.
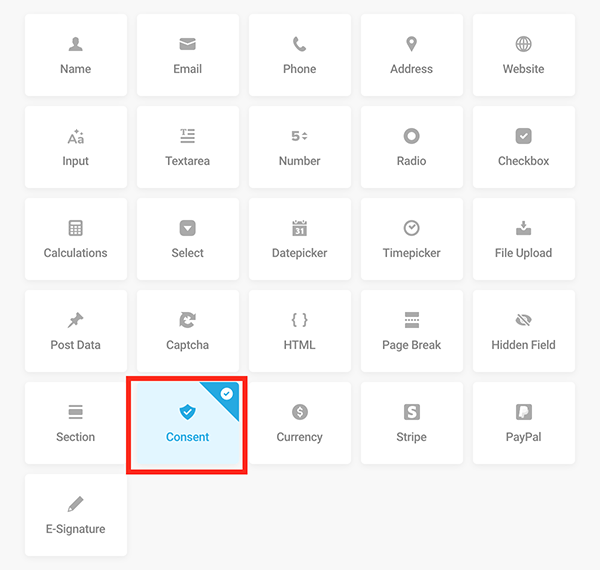
En un formulario, agregue el campo Consentimiento .

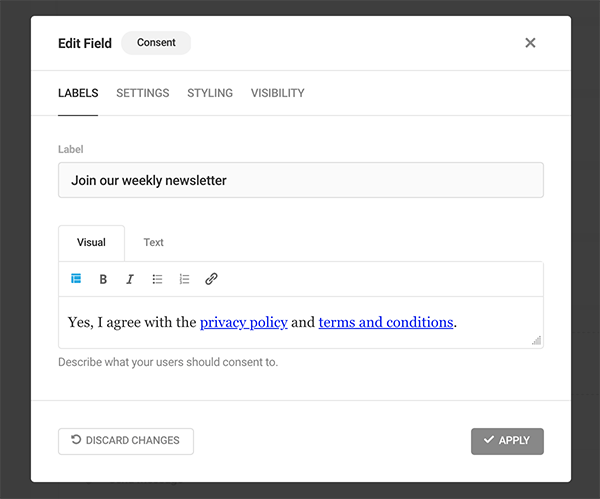
Cambia el texto a lo que quieras en la sección Etiqueta . En este caso, pondré Únete a nuestro boletín semanal. También dejaré los términos y condiciones como están.

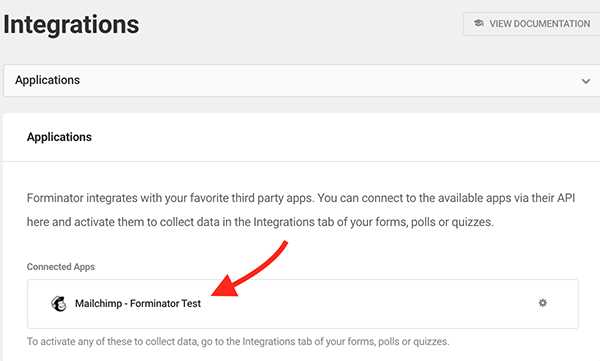
Querrás estar seguro de tener Mailchimp como una integración. Simplemente haga eso agregando la clave API de su cuenta de Mailchimp (si necesita ayuda para hacerlo, asegúrese de leer nuestra documentación).


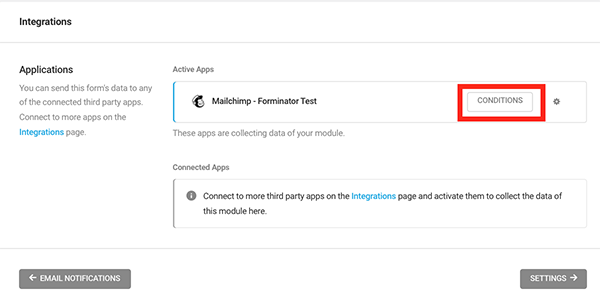
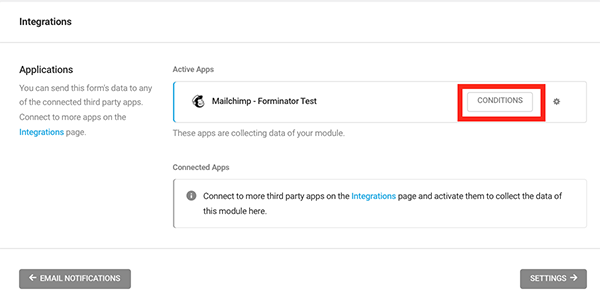
Una vez agregado, en el formulario, cuando haga clic en Integraciones, verá que se agrega Mailchimp y un botón Condiciones . Al hacer clic aquí, podrá comenzar.

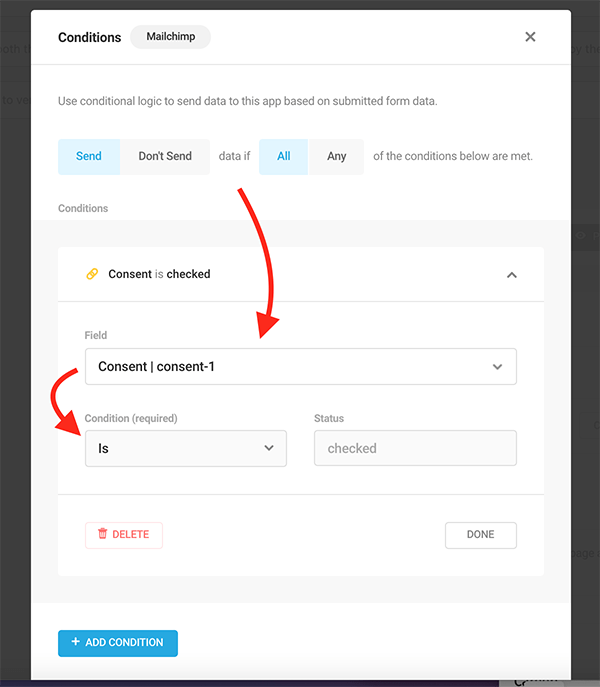
Aparecerá un nuevo cuadro donde puede Agregar condición . Aquí es donde estableces las condiciones para que los datos se envíen a la aplicación Mailchimp.

Luego tendrá la opción de elegir entre todos sus campos en el menú desplegable. Haga clic en el campo Consentimiento y asegúrese de que la Condición esté establecida en "Es" y el Estado esté "Verificado".

Una vez implementado, su formulario tendrá la casilla de verificación agregada y los usuarios se agregarán a su lista de Mailchimp.

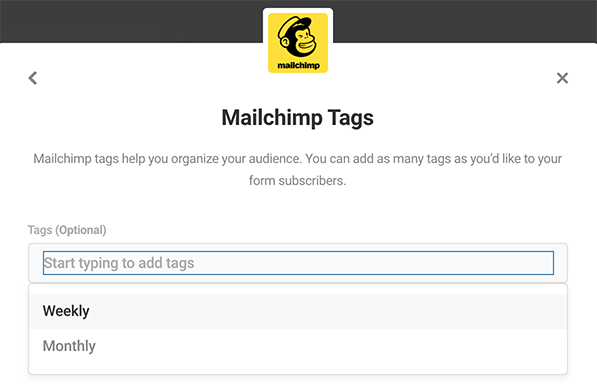
Luego, puede agregar etiquetas y organizar los nuevos contactos en consecuencia en Mailchimp.
Muy bien, es hora de llevar las cosas al siguiente nivel y...
Permitir que el usuario elija la frecuencia de suscripción
A veces, los usuarios pueden no querer una tonelada de correos electrónicos. Entonces, ¡déjelos decidir la frecuencia de una suscripción!
Haga esto incluyendo un menú desplegable que le permita a su usuario decidir con qué frecuencia desea recibir su suscripción de correo electrónico.
Usaremos el ejemplo anterior de un boletín para mostrarle cómo se hace.
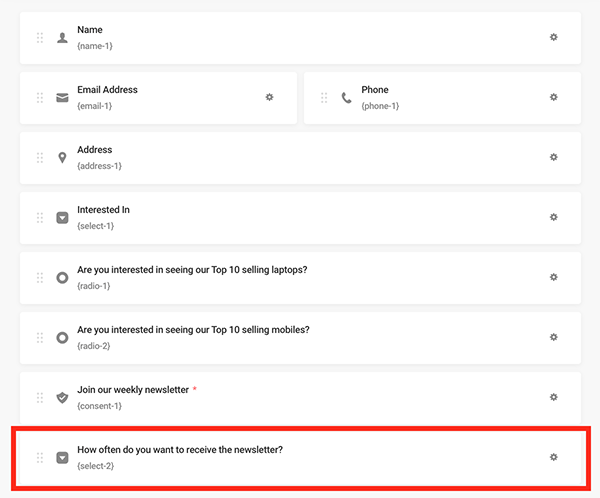
Primero, querrá crear un nuevo campo para su formulario para que el usuario seleccione. Use el campo Seleccionar y agréguelo debajo del campo de casilla de verificación.
Puedes ver que lo tengo etiquetado ¿Con qué frecuencia quieres recibir el boletín?

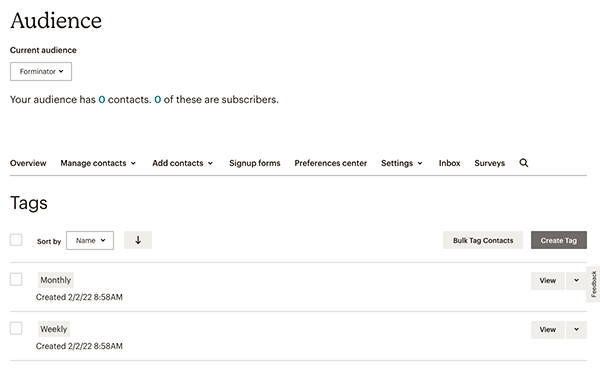
Es importante tener tu audiencia configurada en Mailchimp. En esa audiencia, crearemos dos nuevas etiquetas . En este caso, tendremos Mensual y Semanal. Así es como se ve en el tablero de Mailchimp...

A continuación, agregaremos otra integración de Mailchimp desde el tablero de Forminator.
Con Forminator, puede agregar múltiples integraciones de Mailchimp. Además, ten en cuenta que solo necesitas UNA cuenta de Mailchimp para hacer esto.
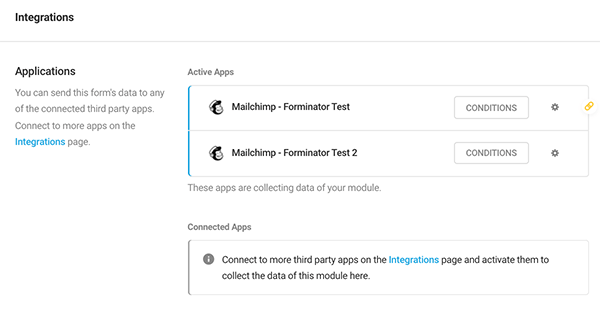
Agregué uno llamado Forminator Test, y el otro es Forminator Test 2.

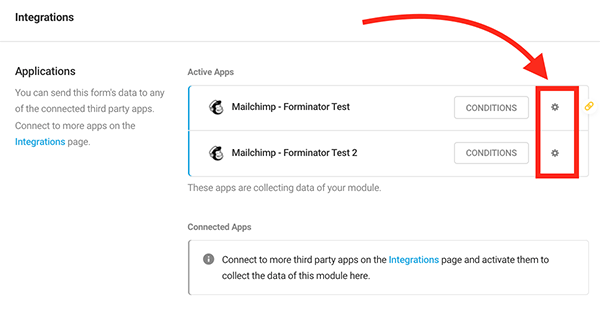
Ahora que estas cuentas están configuradas, es hora de configurar cada aplicación de Mailchimp, para que podamos elegir bajo qué etiqueta estarán.
Se puede acceder rápidamente a esto haciendo clic en el icono de engranaje de cada cuenta.

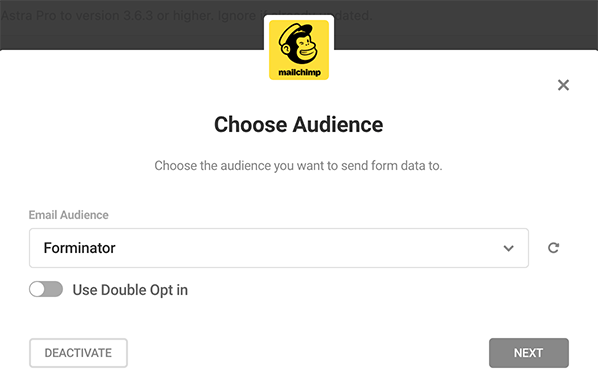
Una vez que hayas hecho clic, elige la audiencia de correo electrónico en el menú desplegable. El menú desplegable contendrá todas las audiencias de correo electrónico en su cuenta de Mailchimp.
En este ejemplo, mi audiencia se llama Forminator .

Cuando haga clic en 'Siguiente', tendrá la opción de agregar etiquetas. Al igual que con tu audiencia, todas las etiquetas que tienes en Mailchimp para una cuenta aparecerán en el menú desplegable.

Haga coincidir los campos de su formulario con los campos de su campaña para asegurarse de que los datos se envíen al lugar correcto.
Simplemente haga coincidir los campos y estará listo.
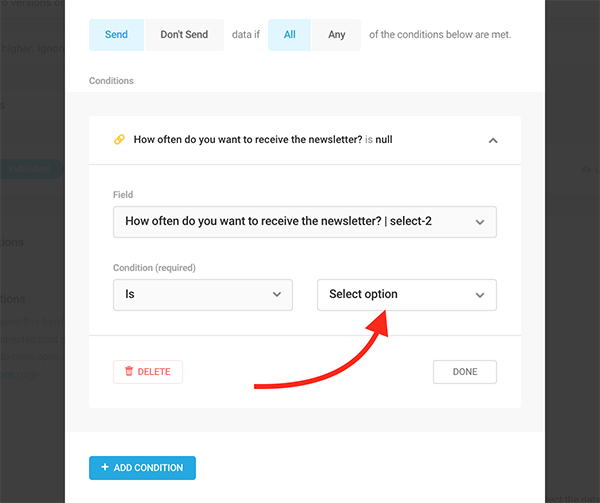
Luego les agregaremos una Condición . Esto se hace tal como lo hicimos con la opción de casilla de verificación, donde hace clic en Condiciones junto a cada una y agrega lo que debe suceder para implementar la etiqueta.
Aplique uno para Semanal y otro para Mensual en cada aplicación activa de Mailchimp para Select-2 (puede ser Select-1 u otro número, dependiendo de cuántos campos Select use en su formulario) en el área de Campo .

Actualice su formulario, ¡y ya está todo listo!
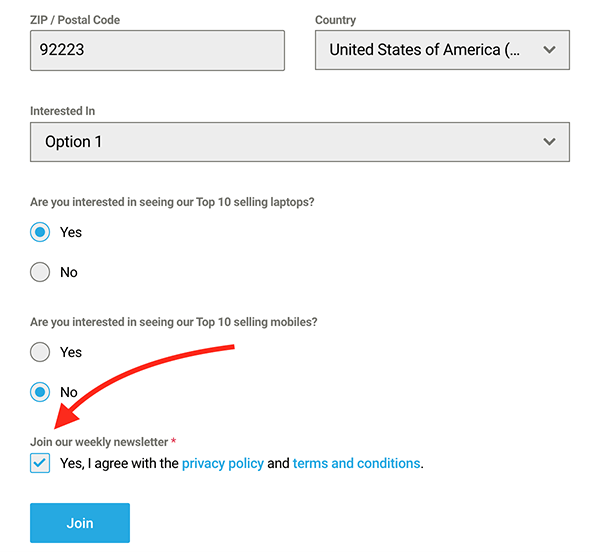
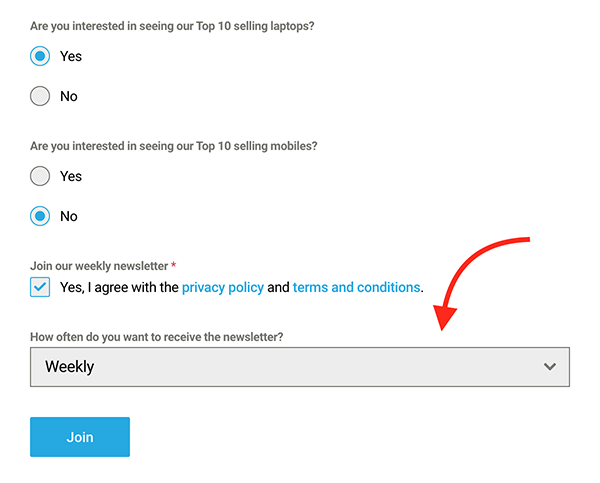
Puede ver que ahora hay una opción para que el usuario determine la frecuencia de este boletín.

Por supuesto, esto es solo un ejemplo. Puede agregar la frecuencia que desee (por ejemplo, diariamente, cada dos meses, etc.).
Agregar contactos a grupos
En Mailchimp, puedes crear Grupos . Los grupos se utilizan para ordenar los contactos suscritos según sus intereses y preferencias. Funcionan de forma similar a las categorías y son una forma de gestionar diversos contactos en una misma audiencia.
Cuando un usuario se registra en un formulario de Forminator, puede agregar automáticamente ese usuario a un grupo. ¡Es simple y fácil de hacer!
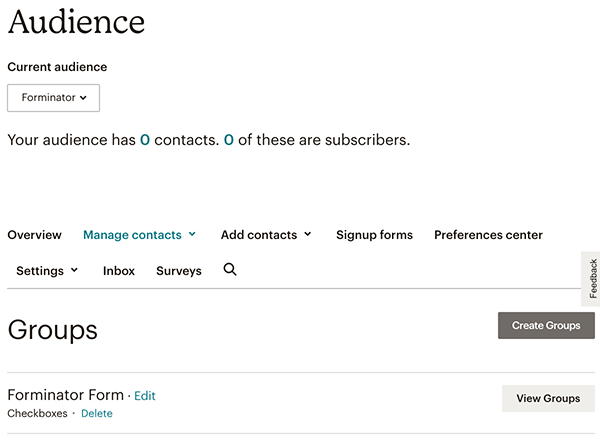
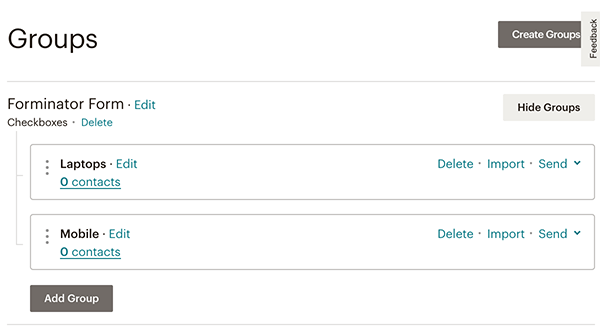
Crea (o usa uno existente) un grupo en Mailchimp desde tu sección Audiencia para comenzar . Puede ver una vista más detallada de cómo hacerlo con su documentación aquí.
Creé un grupo llamado Forminator Form .

En este grupo llamado Formulario de formador, puede agregar casillas de verificación. Esto es para separar categorías. Entonces, en este ejemplo, creé casillas de verificación para dispositivos móviles y portátiles . Esto es para poder separar a los usuarios en cualquier categoría que les interese.

Ahora que estamos todos configurados en Mailchimp, podemos regresar a Forminator.
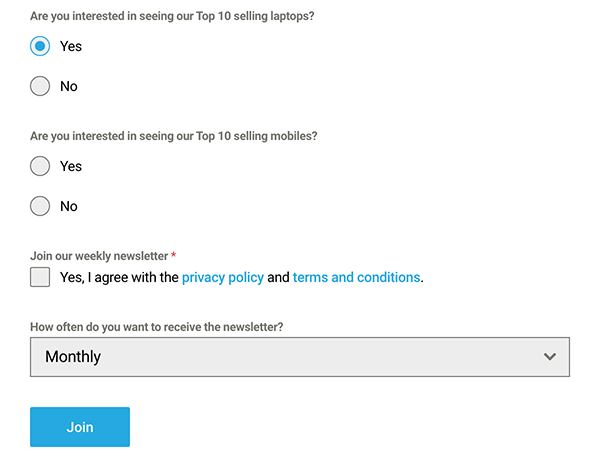
Primero, esto es lo que tengo en mi formulario:
¿Está interesado en ver nuestras 10 computadoras portátiles más vendidas?
¿Te interesa ver nuestro Top 10 de móviles más vendidos?
Cada uno tiene una opción de SI o NO. También tengo la casilla de verificación todavía allí para unirse al boletín.

En el backend de Forminator, podemos configurar esto para que un usuario se coloque en el grupo que le interesa, y se agregará a ese grupo y casilla de verificación de Mailchimp.
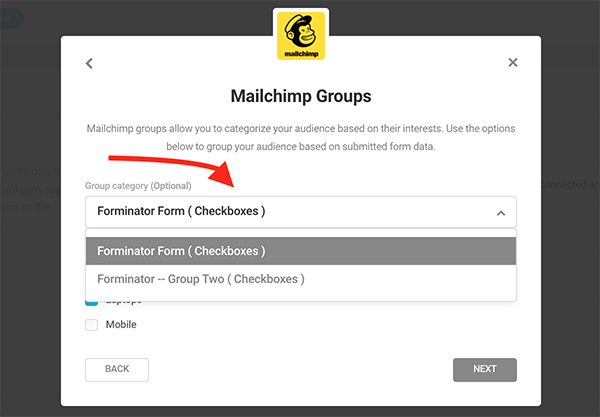
Vaya a Integraciones en Forminator y haga clic en Configurar aplicación (icono de engranaje) en la primera aplicación activa de Mailchimp. Desde allí, harás clic en Grupos de Mailchimp . Aquí es donde selecciona qué categoría de grupo desea usar.

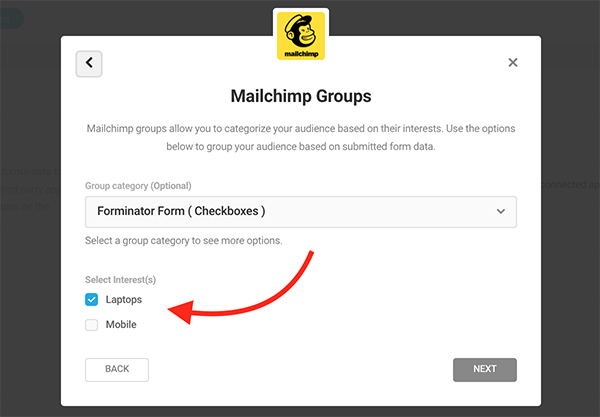
También verifica qué intereses desea que sean. En este caso, es una elección entre Laptops y Mobile.

Realice este paso para cada aplicación de Mailchimp activa. Luego, haga clic en Siguiente, asigne campos y luego solo necesita asegurarse de que sus Condiciones estén configuradas correctamente.
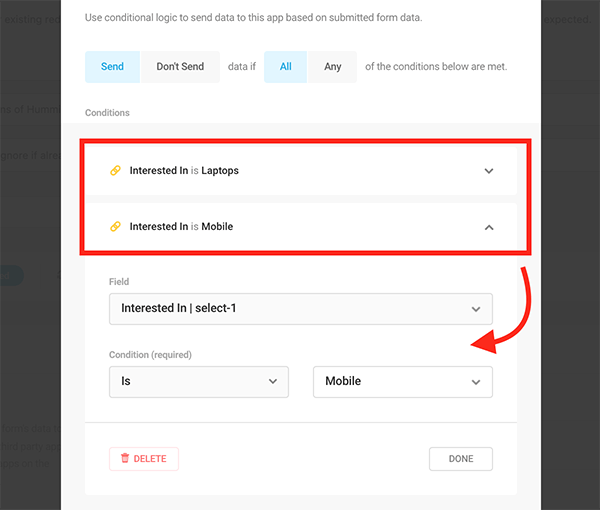
Haz clic en el botón Condiciones junto a la aplicación activa de Mailchimp. Luego, configure las condiciones para Enviar si se cumplen todas las condiciones. Luego tendrá el campo configurado como Seleccionar-1 , o en este caso, Interesado en.
Por ejemplo, configurará una condición para Laptops, luego otra para Mobile. Puede ver a continuación que tengo la Condición establecida en "Es" y "Móvil".

¡Y eso es! Ahora, cuando un usuario que está interesado en una característica específica se suscribe, se agregará al grupo en Mailchimp.
Una cosa a tener en cuenta es asegurarse de tener sus Grupos configurados en Mailchimp ANTES de configurar la función de grupos en Forminator. Si lo haces después, está bien. Solo tendrá que desactivar el formulario y luego volver a activarlo para que Forminator sepa que ha agregado grupos a su audiencia.
Agregue varios comportamientos posteriores al envío según la selección
Ya hemos cubierto el comportamiento posterior al envío. Sin embargo, llevaremos las cosas un paso más allá.
¿Qué sucede si desea que un usuario sea redirigido a un sitio web específico al enviarlo, en función de su selección? Eso es posible de hacer.
Usaremos nuestro formulario anterior con computadoras portátiles y dispositivos móviles como ejemplo. De esta forma, si un usuario está más interesado en los móviles, puede redirigirlo a un sitio móvil después del envío. Del mismo modo, si están interesados en computadoras portátiles, puede redirigirlos a la URL de una computadora portátil.
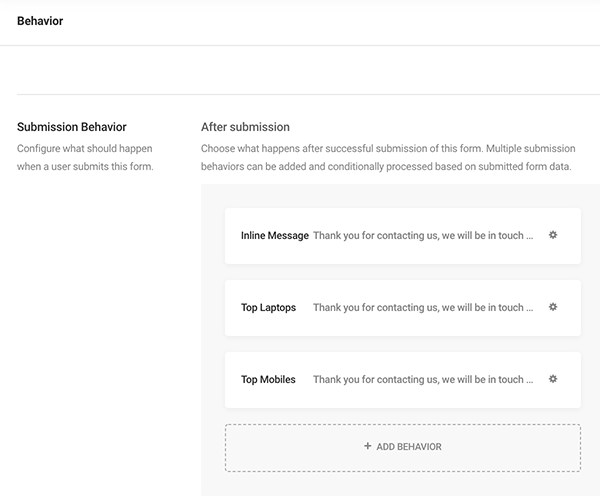
Diríjase a Comportamiento en Forminator y, para este ejemplo, agregue comportamientos para las mejores computadoras portátiles y los mejores móviles.

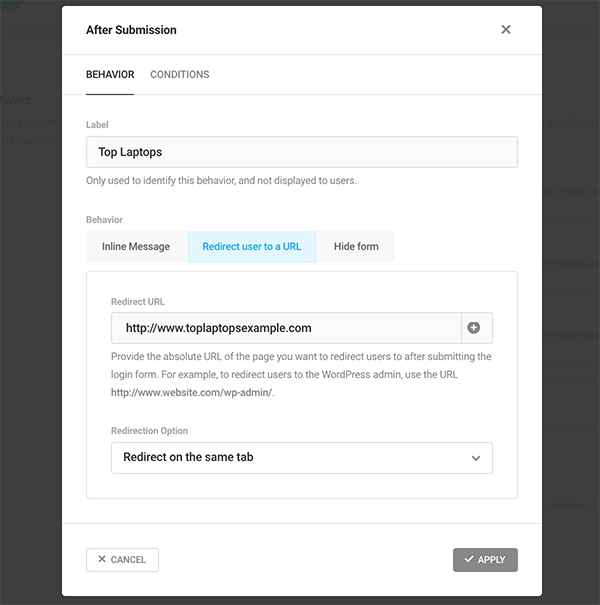
Luego, debajo de cada comportamiento (p. ej., Mejores portátiles), seleccione Redirigir al usuario a una URL y agregue un enlace. Elija también una opción de redirección (p. ej., nueva pestaña).

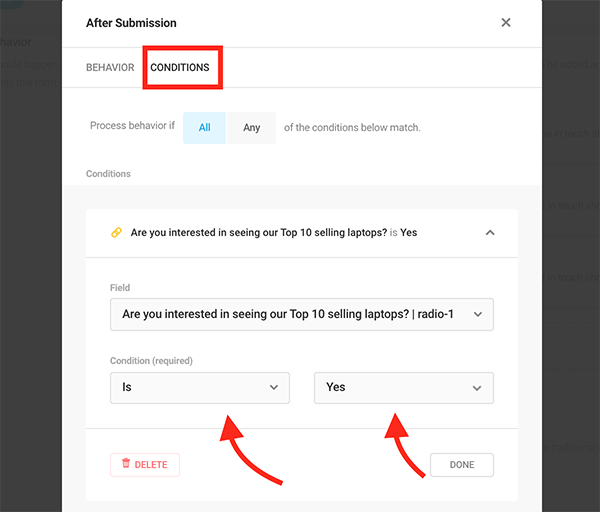
Vaya a la pestaña Condiciones en el comportamiento y configúrelo para el campo Radio (con su texto personalizado), y la Condición es "ES" y "SÍ" (ver a continuación).

Haga lo mismo para la siguiente categoría (en este caso, Top Mobiles), ¡y eso es todo! El usuario será redirigido a cualquiera que haya sido su selección una vez que envíe el formulario.
Obviamente, puede etiquetar las categorías como desee, en lugar de móviles y portátiles. Simplemente aplique los pasos que hemos cubierto y estará en el negocio.
Prepárate para (tercera) fiesta
Como puede ver, la implementación de terceros y la configuración de comportamiento de Forminator después del envío pueden ser extremadamente valiosos para recopilar información, decidir qué ven sus usuarios y administrar formularios.
Además, esto facilita la administración y organización de los envíos de sus usuarios en aplicaciones como Mailchimp, con grupos personalizados, opciones de suscripción y más.
Si desea obtener más información sobre Forminator, asegúrese de consultar nuestra publicación Cómo aprovechar al máximo Forminator. Y si no tienes Forminator, pruébalo hoy. ¡Es de uso gratuito!
¡La integración de aplicaciones de terceros según sus especificaciones es algo que vale la pena celebrar! Comience a usar aplicaciones con Forminator hoy.
