Forminator의 타사 앱 통합 및 제출 후 동작
게시 됨: 2022-02-10양식 생성 플러그인인 Forminator를 사용하면 MailChimp, Google Sheets 등과 같은 여러 앱에 맞춤형 데이터를 보낼 수 있습니다. 또한 사용자가 정보를 제출하고 구독을 생성한 후 수행할 작업을 선택할 수 있습니다.
5성급 무료 플러그인 Forminator에는 여러분이 알지 못하는 몇 가지 기능이 있습니다. 여기에는 타사 앱으로 데이터 보내기 , 양식 제출 시 발생하는 일 제어, 구독 설정이 포함됩니다.
사용자가 특별히 요청한 영역으로 이동하고 구독 일정을 결정하는 등의 작업을 수행하도록 양식을 사용자 지정할 수도 있습니다!
이 기사는 이러한 기능을 설정하고 작동 방식을 보여주는 약간의 Forminator 101입니다.

다음을 수행하는 방법을 살펴보겠습니다.
- 조건부로 앱에 데이터 보내기
- 제출 후 행동 포함
- MailChimp에 구독 버튼 포함
- 사용자가 구독 빈도를 선택하도록 허용
- 선택을 기반으로 여러 제출 후 동작 추가
이러한 기능을 확인해보자! 우리는 부터 시작할 것입니다…
조건부로 앱에 데이터 보내기
모르시는 경우를 대비하여 Forminator는 오랫동안 타사 앱과 통합할 수 있었습니다. 그러나 이제 양식에서 데이터를 보낼 위치를 지정할 수 있습니다.
구현 및 설정이 쉽습니다. 새 양식이나 이전 양식으로 이 작업을 수행할 수 있습니다. (양식을 설정하는 데 도움이 필요하면 이 문서를 확인하세요.)
타사 앱 동기화
먼저 Forminator에 연결할 타사 응용 프로그램을 확인해야 합니다. 이는 프로세스 중 언제든지 수행할 수 있습니다. 그러나 이것을 바로 만지자.
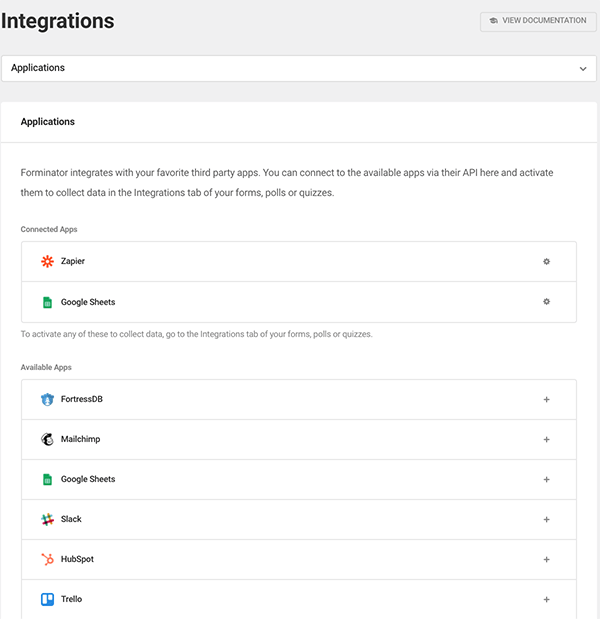
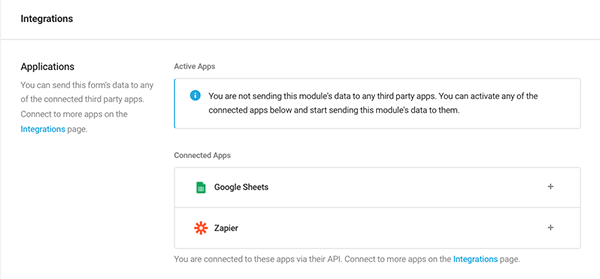
Forminator 대시보드의 통합 으로 이동하십시오. 이렇게 하면 사용 가능한 모든 타사 앱이 표시되고 현재 연결된 항목이 표시됩니다.

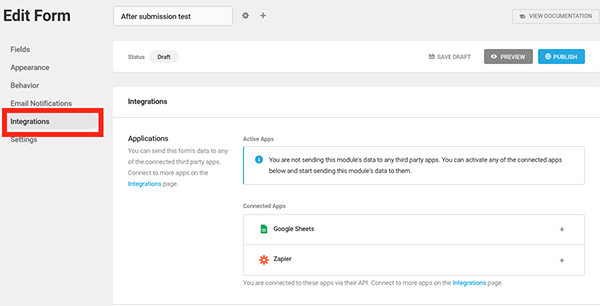
양식 편집 섹션 및 통합 에서 Forminator에 연결한 항목을 볼 수도 있습니다. 연결된 통합만 표시됩니다.

타사 앱을 연결하는 위치에 관계없이 간단합니다. 도움이 필요한 경우 모든 타사 앱(그 중 상당수가 있습니다!)과 이를 Forminator와 통합하는 방법을 다루는 자세한 문서가 있습니다.
조건부 양식 데이터 보내기
이제 타사 확장 프로그램을 설정했으므로 사용자가 정보를 제출할 때 특정 앱으로 이동하도록 양식에 연결해 보겠습니다.
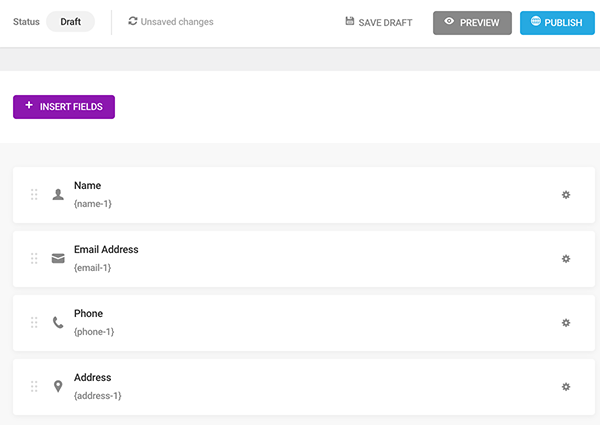
Name , Email , Phone 및 Address 필드가 있는 기본 양식을 설정하겠습니다.

이제 통합 으로 이동하여 제출 데이터를 보낼 타사 앱을 결정합니다.
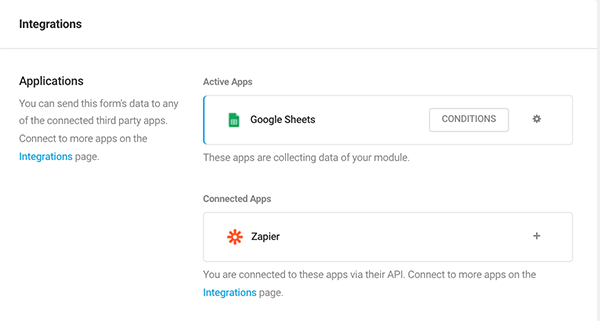
양식 편집기의 이 섹션으로 이동하면 내가 설정한 통합( 응용 프로그램 )이 표시됩니다. 이 예에서는 연결된 앱으로 Google 스프레드시트 와 Zapier 가 있습니다.

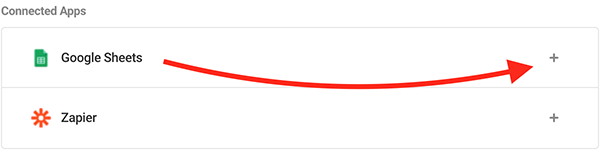
양식 제출 데이터만 Google 스프레드시트로 보내길 원한다고 가정해 보겠습니다. 이 경우 Google 스프레드시트의 더하기(+) 기호를 클릭하기만 하면 됩니다.

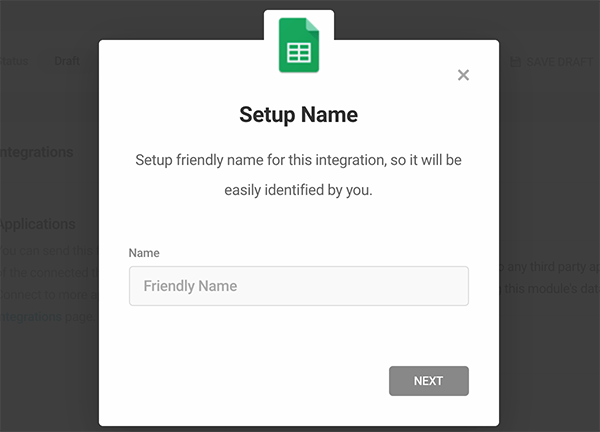
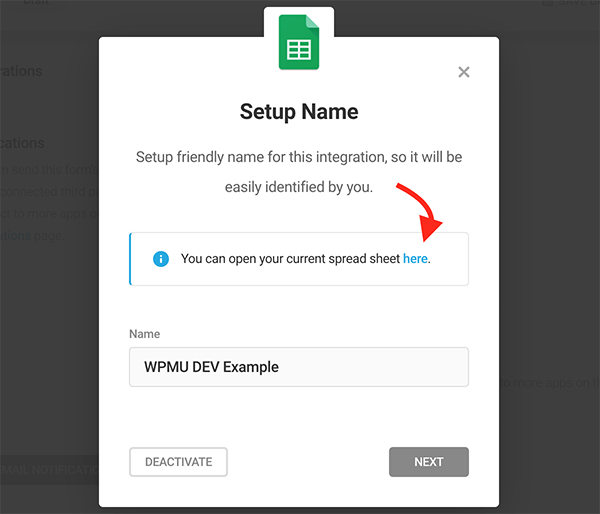
그런 다음 통합을 빠르게 식별하기 위해 설정 이름 을 생성하라는 메시지가 표시됩니다.

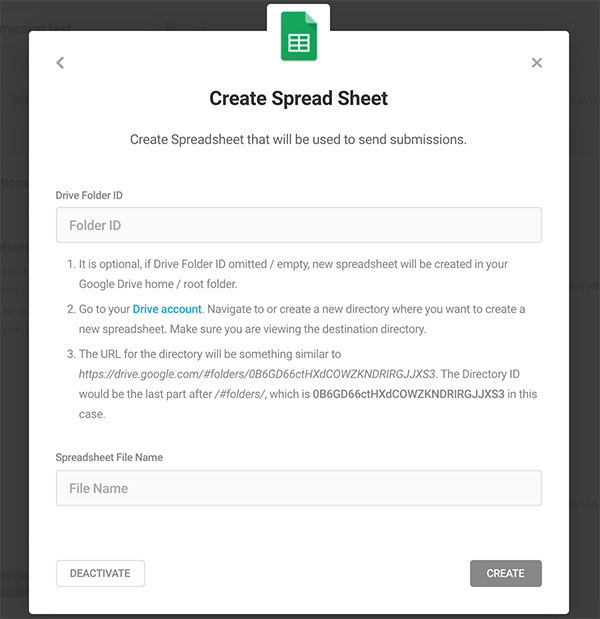
Google 스프레드시트이므로 드라이브 폴더 ID 를 제공하고 이름을 지정하여 스프레드시트를 설정합니다. 드라이브 폴더 ID를 비워 둘 수도 있습니다. 그러면 Google 드라이브 루트 폴더에 새 스프레드시트가 생성됩니다.

연결되면 이제 활성 앱 범주 아래에 표시됩니다.

앱 옆에 있는 톱니바퀴 아이콘 을 클릭합니다. 그런 다음 Forminator는 구성할 수 있는 팝업을 엽니다.

새 탭(이 예에서는 Google 시트)이 열립니다.
조건 추가
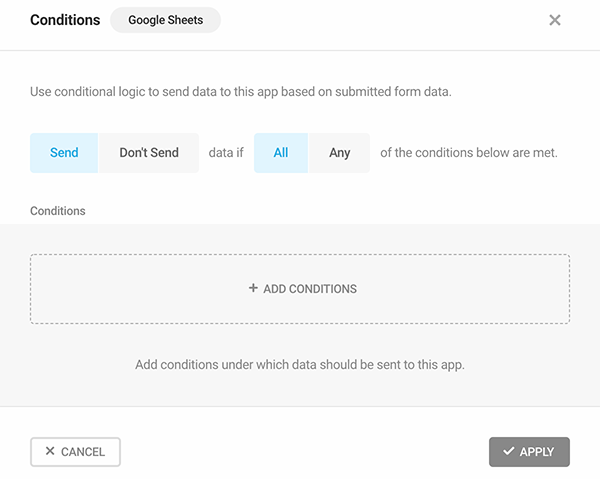
특정 기준이 충족되지 않는 경우 정보가 타사 앱으로 이동하기를 원하십니까? Conditions 를 추가하여 게이트를 통과하는 항목을 완전히 제어할 수 있습니다.
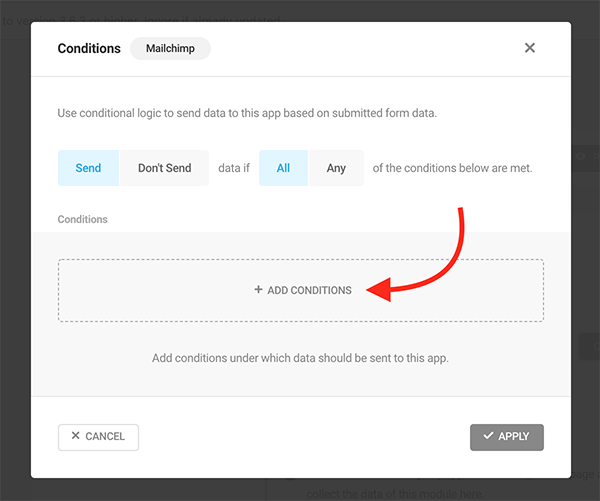
클릭하면 쉽게 얻을 수 있습니다. 짐작하셨겠지만 – 조건 .

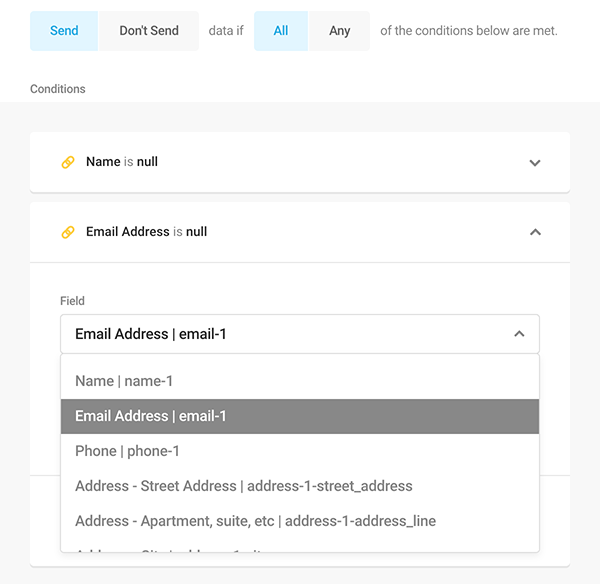
특정 조건이 충족되지 않을 때 데이터를 앱으로 보낼지 여부를 결정하는 조건을 추가합니다. 그것은 깨끗한 슬레이트로 시작됩니다 ...

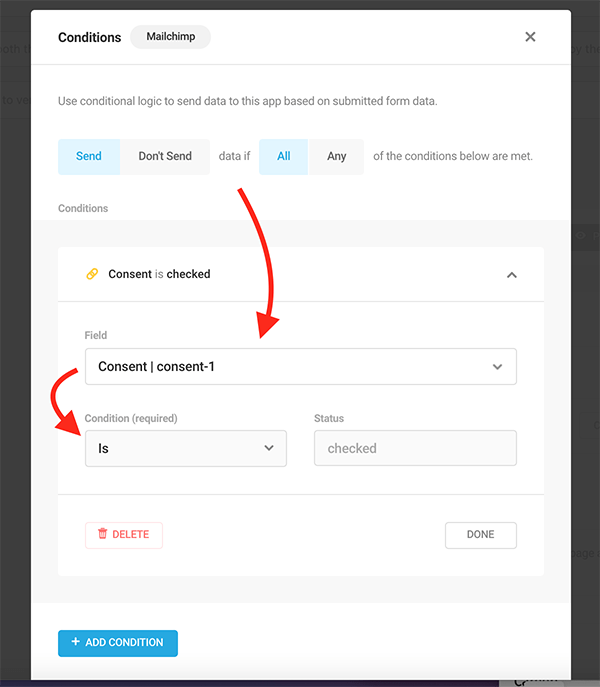
... 이제 원하는 조건을 추가합니다. 모두 양식에 구현한 필드를 기반으로 합니다.

타사 앱에 표시되는 항목을 사용자 지정하는 것은 전적으로 귀하에게 달려 있습니다.
조건에 대한 자세한 내용은 설명서를 확인하고 아래를 계속 읽으십시오.
양식 조건을 모두 설정하고 편집하고 사용할 준비가 되면 게시 를 누르기만 하면 됩니다. 언제든지 다시 들어가서 조건을 편집하고 새 타사 앱을 추가하는 등의 작업을 수행할 수 있습니다.
실행 중인 양식
이제 양식이 모두 설정되었으므로 확인해 보겠습니다.
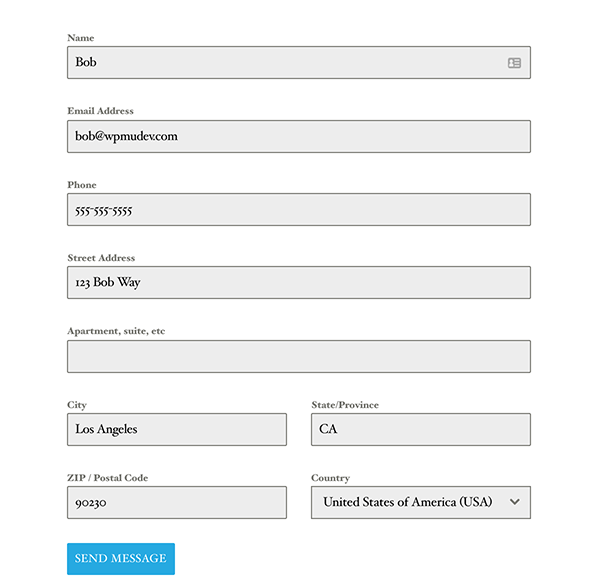
Forminator에서 만든 양식은 다음과 같습니다.

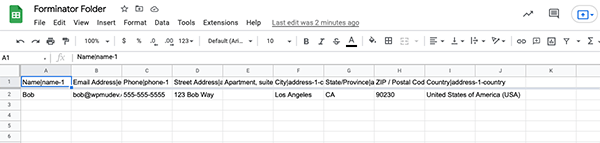
정보를 입력한 후 메시지 보내기를 눌렀습니다. 보시다시피 정확한 정보는 이제 내 Google 시트에 있습니다.

다시 말하지만 이 예에서는 Google 스프레드시트를 사용했으므로 다른 앱은 다르게 보일 수 있습니다. 그러나 이를 통해 Forminator와 동기화된 타사 앱에서 최종 결과를 결정할 때 이것이 어떻게 작동하는지 알 수 있습니다.
제출 후 행동
오, 행동! 실제로 Forminator는 After Submission Behavior 덕분에 꽤 잘 작동합니다.
사용자가 양식을 제출할 때 어떤 일이 발생하는지 결정하는 것은 몇 번의 클릭으로 설정할 수 있습니다.
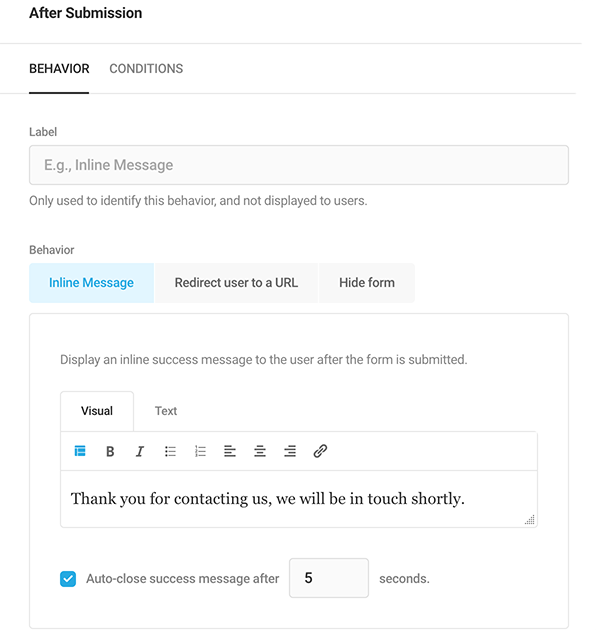
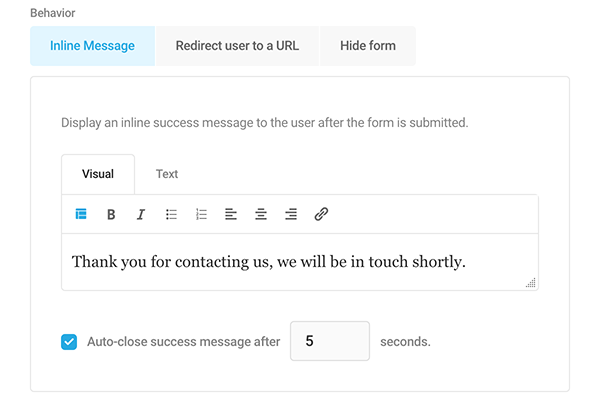
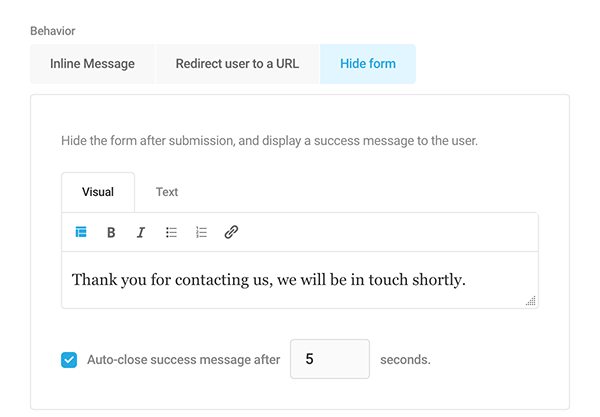
양식을 편집할 때 동작 탭 아래에 있습니다. 제출 동작은 사용자 정의할 수 있는 인라인 메시지 로 시작됩니다. 이것은 성공적으로 양식을 제출한 후 사용자에게 표시되는 것입니다.

인라인 메시지 표시줄의 톱니바퀴 아이콘 또는 아무 곳이나 클릭하면 제출 후 영역에서 동작을 세부적으로 편집할 수 있습니다.

정확히 무엇인지 알 수 있도록 동작에 레이블을 지정합니다. 사용자는 이것을 볼 수 없습니다.

이제 무슨 일이 일어날지 선택할 수 있는 옵션이 있습니다. 인라인 메시지를 유지하려면 인라인 메시지 탭에 원하는 메시지를 추가하십시오. 또한 메시지가 사라질 때까지 몇 초 동안 메시지를 유지할지 결정하십시오.

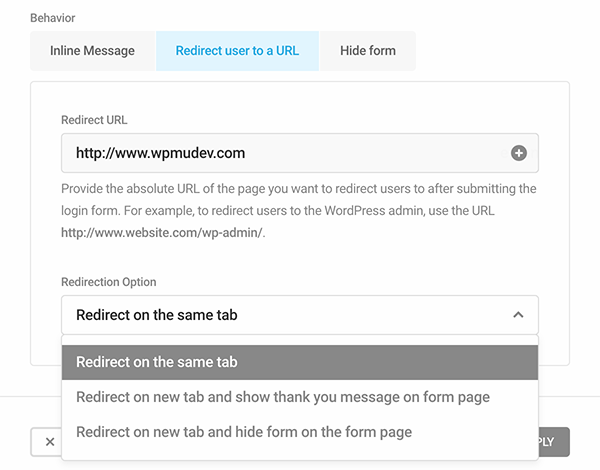
사용자를 링크로 리디렉션하려면 사용자를 URL 탭으로 리디렉션 에서 수행합니다.
같은 탭에서 리디렉션하고, 새 탭에서 리디렉션하고 양식 페이지에 감사 메시지를 표시하고, 새 탭에서 리디렉션하고 양식 페이지에서 양식을 숨길 수 있는 옵션이 있습니다.

양식 숨기기 를 사용하여 제출한 후 양식이 숨겨지고 사용자에게 맞춤화된 메시지가 나타납니다.

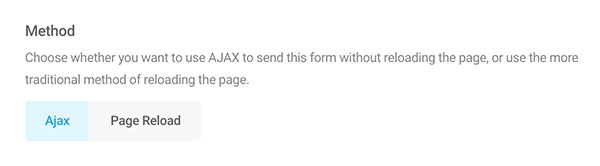
Ajax (페이지를 다시 로드하지 않고) 또는 Page Reload 사이에서 사용하려는 이 양식을 보내는 방법을 결정하십시오.

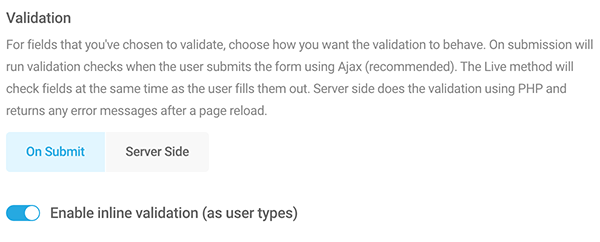
또한 유효성 검사 방법 을 선택합니다. 제출 시 또는 서버 측을 선택하여 유효성 검사가 작동하는 방식을 결정합니다.

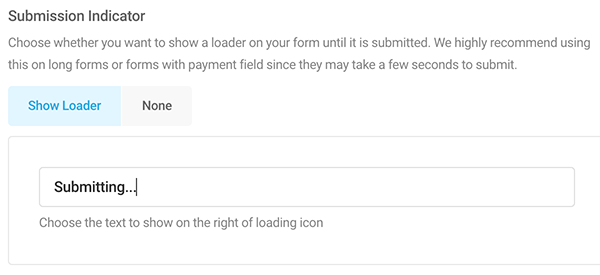
마지막으로 제출 표시기 를 사용하여 양식이 제출될 때까지 원하는 사본을 선택합니다. 또는 메시지를 원하지 않는 경우 없음을 선택할 수 있습니다.

양식 제출을 위한 더 많은 조정 및 사용자 정의 옵션이 있습니다(예: 자동 완성, 보안 등). 설명서에 포함된 모든 내용에 대해 자세히 알아볼 수 있습니다.
구독 버튼 포함
사용자가 주간 뉴스레터를 구독하기를 원하십니까? 조건을 사용하면 Mailchimp에 구독을 추가하기 위해 선택할 수 있는 구독 상자를 포함할 수 있습니다.
양식에서 동의 필드를 추가합니다.

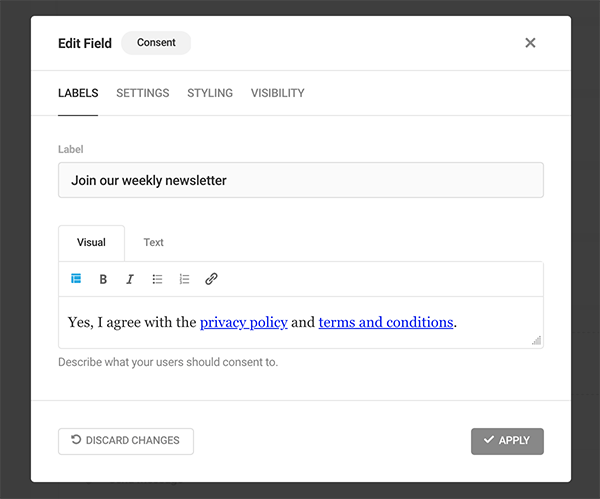
레이블 섹션에서 원하는 대로 텍스트를 변경합니다. 이 경우 주간 뉴스레터에 가입하겠습니다. 약관도 그대로 두겠습니다.

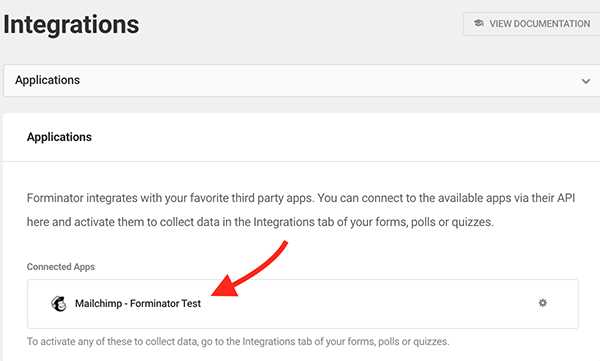
Mailchimp 를 통합으로 사용하고 싶을 것입니다. Mailchimp 계정의 API 키 를 추가하면 됩니다(도움이 필요하면 설명서를 읽어보세요).


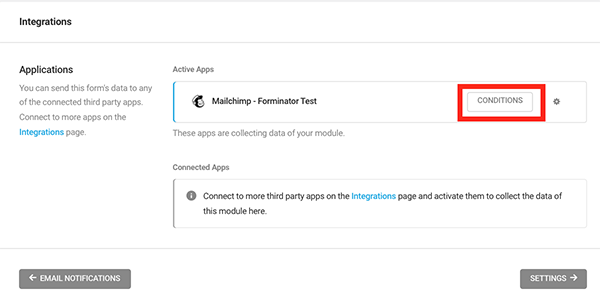
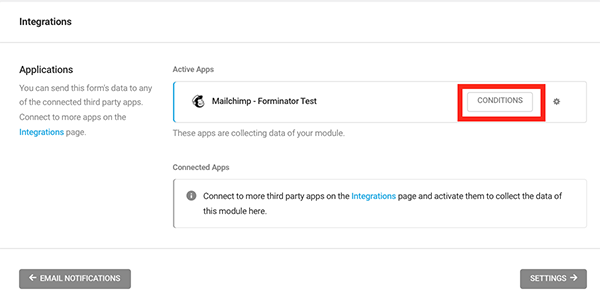
추가한 후 양식에서 통합을 클릭하면 Mailchimp가 추가되고 조건 버튼이 표시됩니다. 이것을 클릭하면 시작됩니다.

조건을 추가 할 수 있는 새 상자가 나타납니다. Mailchimp 앱으로 보낼 데이터의 조건을 설정하는 곳입니다.

그런 다음 드롭다운의 모든 필드 에서 선택할 수 있는 옵션이 있습니다. 동의 필드를 클릭하고 조건 이 "임"으로 설정되고 상태가 "확인됨"으로 설정되어 있는지 확인합니다.

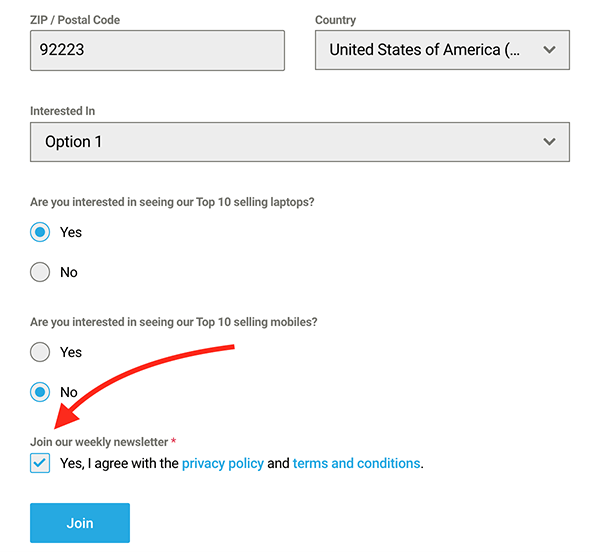
구현되면 양식에 확인란이 추가되고 사용자가 Mailchimp 목록에 추가됩니다!

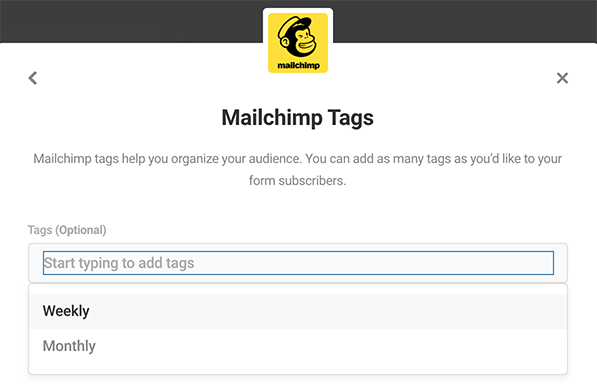
그런 다음 Mailchimp에서 태그를 추가하고 그에 따라 새 연락처를 구성할 수 있습니다.
자, 이제 다음 단계로 넘어가야 할 때입니다.
사용자가 구독 빈도를 선택하도록 허용
때때로 사용자는 수많은 이메일을 원하지 않을 수 있습니다. 따라서 구독 빈도를 결정하게하십시오!
사용자가 이메일 구독 수신 빈도를 결정할 수 있는 드롭다운을 포함하여 이를 수행하십시오.
뉴스레터의 위 예를 사용하여 완료 방법을 보여드리겠습니다.
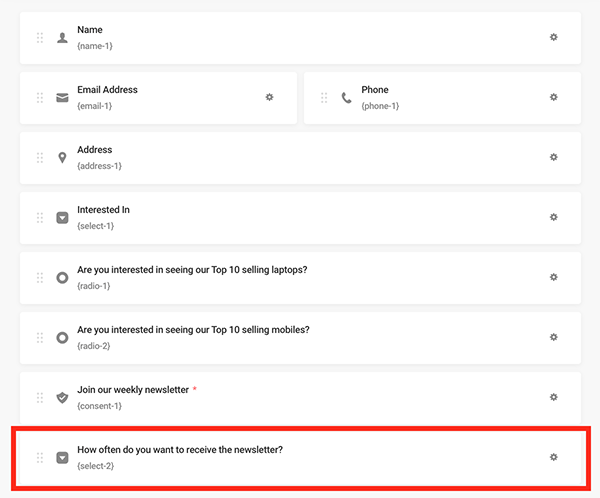
먼저 사용자가 선택할 수 있는 양식에 대한 새 필드를 만들려고 합니다. 선택 필드를 사용하고 확인란 필드 아래에 추가하십시오.
얼마나 자주 뉴스레터를 수신하시겠습니까?

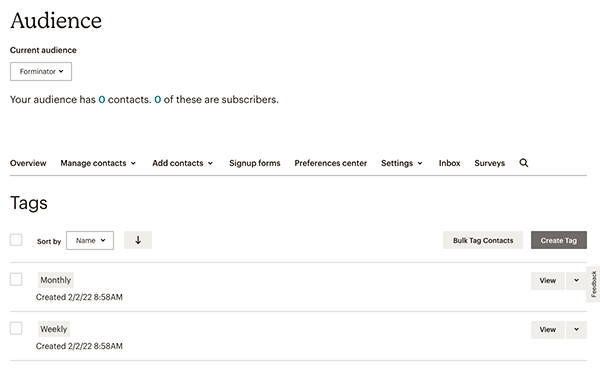
Mailchimp에서 Audience 를 설정하는 것이 중요합니다. 해당 잠재고객에서 두 개의 새 태그 를 만듭니다. 이 경우에는 Monthly 및 Weekly가 있습니다. Mailchimp의 대시보드에 표시되는 내용은 다음과 같습니다.

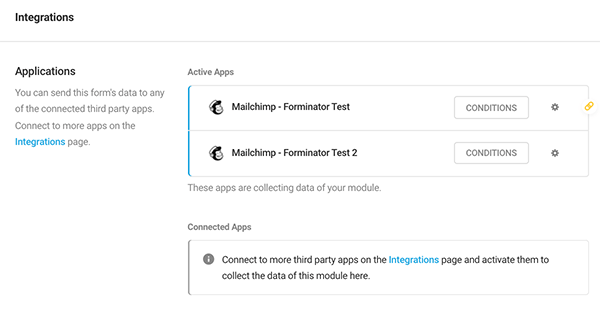
다음으로 Forminator의 대시보드에서 다른 Mailchimp 통합을 추가합니다.
Forminator를 사용하면 여러 Mailchimp 통합을 추가할 수 있습니다. 또한 이 작업을 수행하려면 하나의 Mailchimp 계정만 있으면 됩니다.
Forminator Test라는 이름을 추가했고 다른 하나는 Forminator Test 2입니다.

이제 이러한 계정이 설정되었으므로 각 Mailchimp 앱을 구성할 때입니다. 그러면 해당 계정을 포함할 태그를 선택할 수 있습니다.
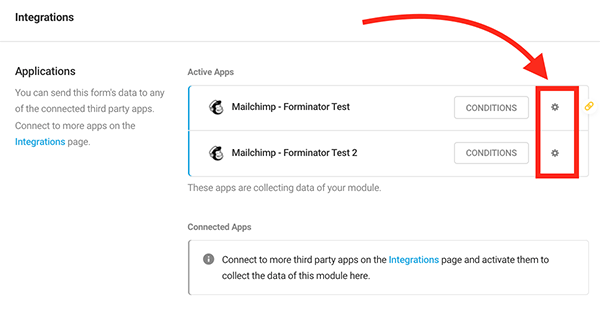
각 계정의 톱니바퀴 아이콘 을 클릭하면 빠르게 액세스할 수 있습니다.

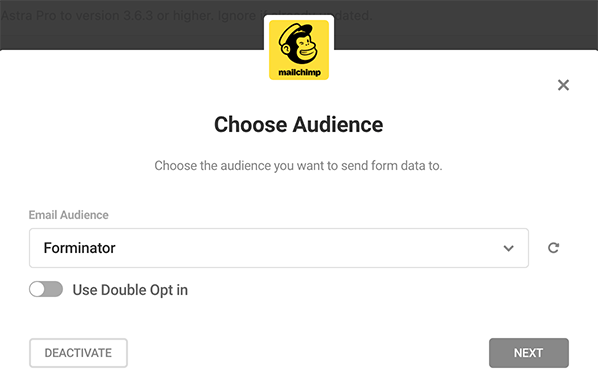
클릭한 후 드롭다운에서 이메일 대상 을 선택합니다. 드롭다운에는 Mailchimp 계정의 모든 이메일 대상이 포함됩니다.
이 예에서 내 청중은 Forminator 라고 합니다.

'다음'을 클릭하면 태그를 추가할 수 있는 옵션이 제공됩니다. 청중과 마찬가지로 계정에 대해 Mailchimp에 있는 모든 태그가 드롭다운에 나타납니다.

데이터가 올바른 위치로 전송되도록 양식 필드를 캠페인 필드와 일치시키십시오.
필드를 일치시키기만 하면 모든 설정이 완료됩니다.
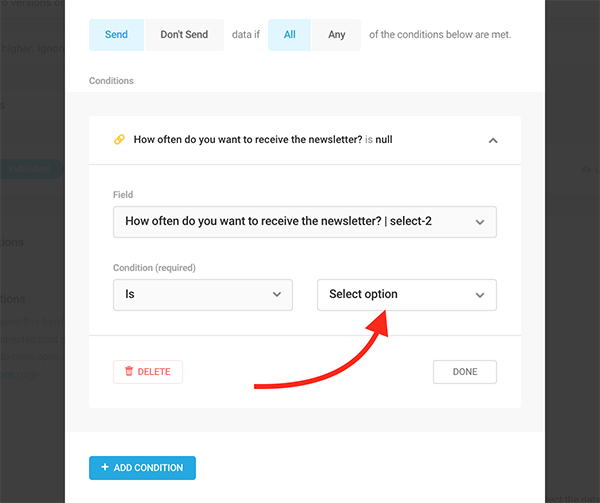
그런 다음 조건 을 추가합니다. 이것은 각각의 조건 을 클릭하고 태그를 구현하기 위해 필요한 사항을 추가하는 확인란 옵션에서 수행한 것과 동일하게 수행됩니다.
필드 영역에서 Select-2 (양식에서 사용하는 Select 필드 수에 따라 Select-1 또는 다른 숫자일 수 있음)의 각 활성 Mailchimp 앱 아래에 Weekly 및 Monthly 에 하나씩 적용합니다.

양식을 업데이트하면 모든 준비가 완료됩니다!
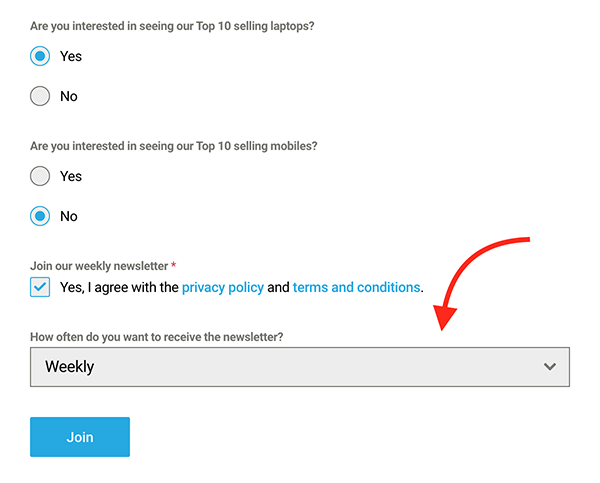
이제 사용자가 이 뉴스레터의 빈도를 결정할 수 있는 옵션이 있음을 알 수 있습니다.

물론 이것은 예시일 뿐입니다. 원하는 빈도를 추가할 수 있습니다(예: 매일, 격월 등).
그룹에 연락처 추가
Mailchimp에서 그룹 을 만들 수 있습니다. 그룹은 관심과 선호도에 따라 구독한 연락처를 정렬하는 데 사용됩니다. 범주와 유사한 기능을 하며 동일한 대상에서 다양한 연락처를 관리하는 방법입니다.
사용자가 Forminator 양식을 선택하면 해당 사용자를 그룹에 자동으로 추가할 수 있습니다. 간단하고 쉽게 할 수 있습니다!
시작하려면 대상 섹션 에서 Mailchimp의 그룹을 생성(또는 기존 사용)하세요. 여기에서 문서를 통해 이를 수행하는 방법에 대한 자세한 내용을 볼 수 있습니다.
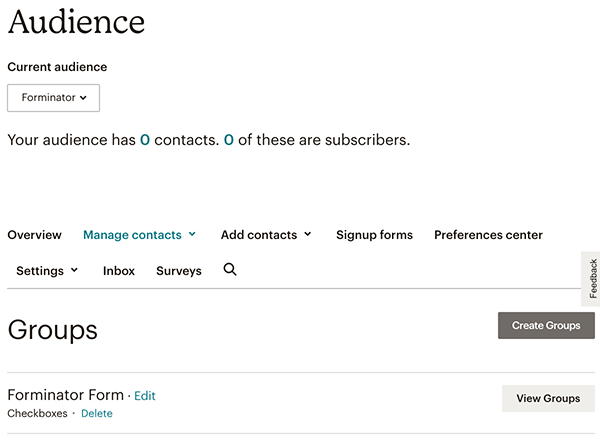
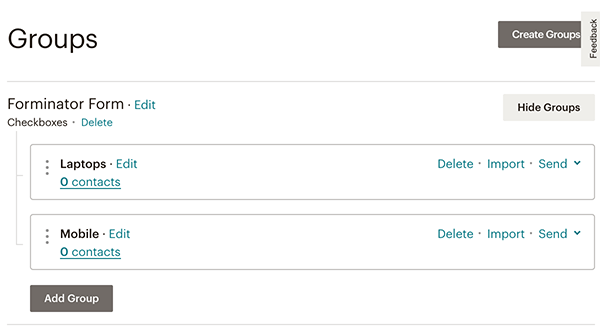
Forminator Form 이라는 그룹을 만들었습니다.

Forminator Form이라는 이 그룹에서 체크박스 를 추가할 수 있습니다. 카테고리를 구분하는 것입니다. 따라서 이 예에서는 Mobile 및 Laptops 에 대한 확인란을 만들었습니다. 이렇게 하면 사용자를 관심 있는 카테고리로 구분할 수 있습니다.

이제 Mailchimp에서 모든 설정이 완료되었으므로 Forminator로 돌아갈 수 있습니다.
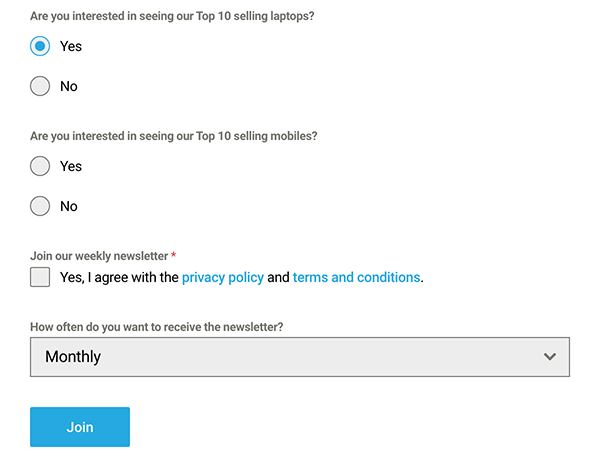
먼저 내 양식에 있는 내용은 다음과 같습니다.
Top 10 판매 노트북에 관심이 있으십니까?
Top 10 판매 모바일을 보고 싶으십니까?
각각에는 YES 또는 NO의 옵션이 있습니다. 뉴스레터에 가입할 수 있는 확인란도 있습니다.

Forminator의 백엔드에서 사용자가 관심 있는 그룹에 들어가고 해당 Mailchimp 그룹 및 확인란에 추가되도록 설정할 수 있습니다.
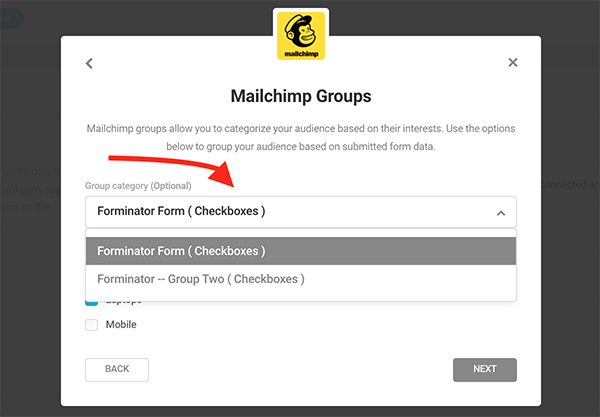
Forminator의 통합 으로 이동하고 첫 번째 활성 Mailchimp 앱에서 앱 구성 (톱니바퀴 아이콘)을 클릭합니다. 거기에서 Mailchimp Groups 로 이동합니다. 여기에서 사용하려는 그룹 범주 를 선택합니다.

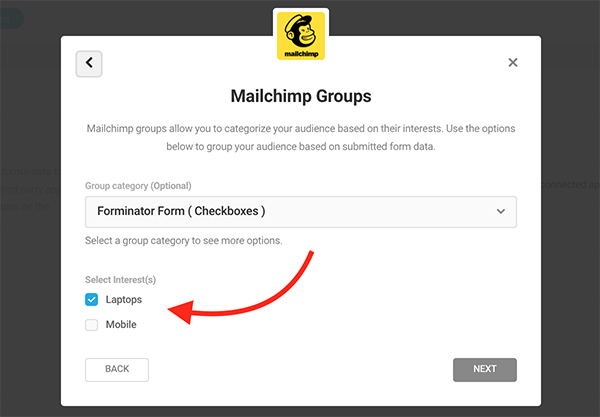
당신은 또한 당신이 원하는 관심(들) 을 확인합니다. 이 경우 노트북과 모바일 중 선택입니다.

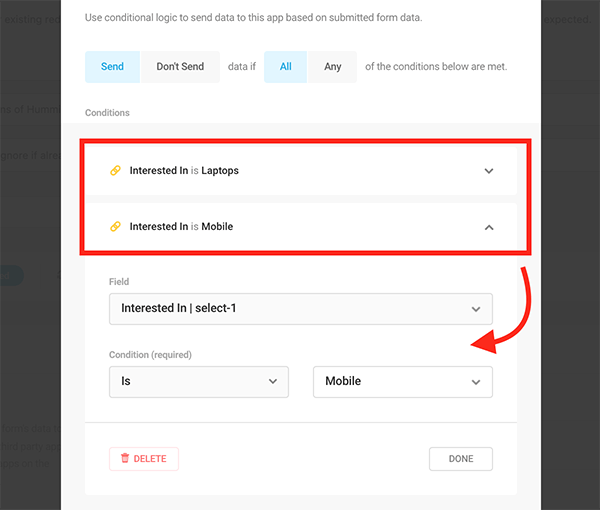
각 활성 Mailchimp 응용 프로그램에 대해 이 단계를 수행합니다. 그런 다음 다음을 클릭하고 필드를 할당한 다음 조건 이 올바르게 설정되었는지 확인하기만 하면 됩니다.
Mailchimp 활성 앱 옆에 있는 조건 버튼을 클릭합니다. 그런 다음 모든 조건이 충족되면 조건을 보내기 로 설정합니다. 그러면 필드가 Select-1 (이 경우 관심 분야)로 설정됩니다.
예를 들어 랩톱에 대한 조건을 설정한 다음 모바일에 대해 또 다른 조건을 설정합니다. 아래에서 조건이 "Is" 및 "Mobile"로 설정된 것을 볼 수 있습니다.

그리고 그게 다야! 이제 사용자가 특정 기능에 관심이 있는 옵트인을 하면 Mailchimp의 그룹에 추가됩니다.
명심해야 할 한 가지는 Forminator에서 그룹 기능을 설정하기 전에 Mailchimp에서 그룹을 설정했는지 확인하는 것입니다. 이후에 하시면 됩니다. 양식을 비활성화한 다음 다시 활성화하면 Forminator가 귀하가 청중에게 그룹을 추가했음을 알 수 있습니다.
선택을 기반으로 여러 제출 후 동작 추가
제출 후 행동에 대해서는 이미 다뤘습니다. 그러나 우리는 한 걸음 더 나아갈 것입니다.
사용자가 선택한 항목에 따라 제출 시 특정 웹사이트로 리디렉션되도록 하려면 어떻게 해야 합니까? 그게 가능합니다.
랩톱 및 모바일 장치에서 위의 양식을 예로 사용합니다. 이렇게 하면 사용자가 모바일에 더 관심이 있는 경우 제출 후 모바일 사이트로 리디렉션할 수 있습니다. 마찬가지로, 랩톱에 관심이 있는 경우 랩톱 URL로 리디렉션할 수 있습니다.
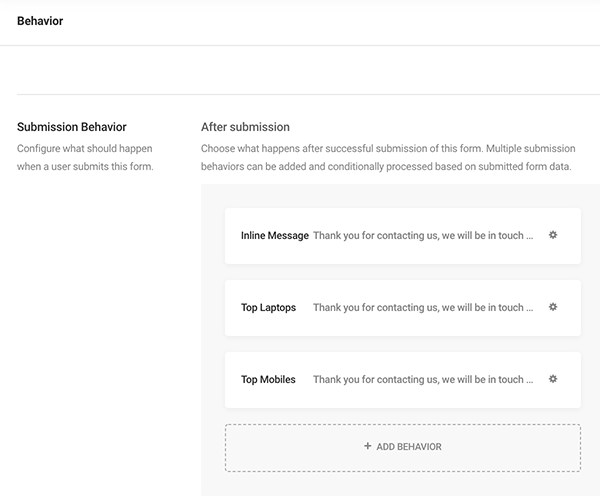
Forminator의 동작 으로 이동하고 이 예의 경우 Top Laptops 및 Top Mobiles에 대한 동작을 추가합니다.

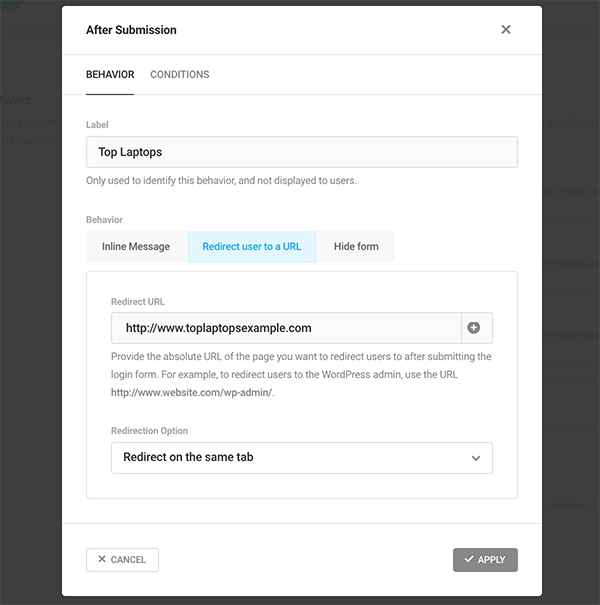
그런 다음 각 동작(예: Top Laptops)에서 사용자를 URL로 리디렉션을 선택하고 링크를 추가합니다. 리디렉션 옵션도 선택하십시오(예: 새 탭).

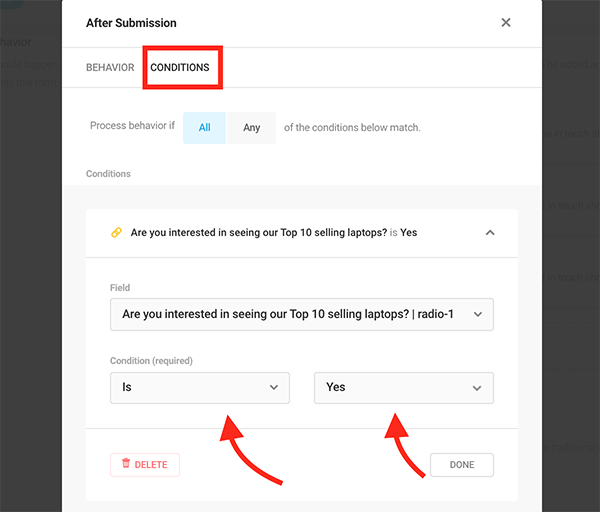
행동에 대한 조건 탭으로 이동하여 라디오 필드(맞춤형 텍스트 포함)에 대해 설정하고 조건 은 "IS" 및 "예"(아래 참조)입니다.

다음 범주(이 경우 상위 모바일)에 대해 동일한 작업을 수행하십시오. 그게 전부입니다! 사용자는 양식을 제출하면 선택한 항목으로 리디렉션됩니다.
분명히, 당신은 모바일과 노트북 대신에 당신이 원하는 카테고리에 라벨을 붙일 수 있습니다. 우리가 다룬 단계를 적용하기만 하면 비즈니스가 시작됩니다.
(3rd) 파티 준비
보시다시피 제출 후 Forminator의 타사 구현 및 동작 설정은 정보 수집, 사용자 보기 결정, 양식 관리에 매우 유용할 수 있습니다.
또한 사용자 지정 그룹, 구독 옵션 등을 사용하여 Mailchimp와 같은 앱에서 사용자의 제출물을 쉽게 관리하고 구성할 수 있습니다.
Forminator에 대해 자세히 알아보려면 Forminator 최대한 활용하기 게시물을 확인하십시오. Forminator가 없다면 오늘 시도해 보십시오. 사용은 무료입니다!
타사 앱을 사양에 통합하는 것은 축하할 만한 일입니다! 지금 Forminator와 함께 앱 사용을 시작하십시오.
