Intégration de l'application tierce de Forminator et comportement après la soumission
Publié: 2022-02-10Notre plug-in de création de formulaires, Forminator, vous permet d'envoyer des données personnalisées à plusieurs applications telles que MailChimp, Google Sheets, etc. De plus, vous pouvez choisir ce qui se passe après qu'un utilisateur a soumis ses informations et créé des abonnements.
Il y a certaines fonctionnalités de notre plugin gratuit 5 étoiles Forminator dont vous n'êtes peut-être pas au courant. Cela inclut l'envoi de données à des applications tierces , le contrôle de ce qui se passe lorsqu'un formulaire est soumis et la configuration d'abonnements .
Vous pouvez également personnaliser votre formulaire pour que les utilisateurs accèdent à des zones spécifiquement demandées, déterminent le calendrier des abonnements, et plus encore !
Cet article est un petit Forminator 101 qui couvre la configuration de ces fonctionnalités et montre comment elles fonctionnent.

Nous verrons comment :
- Envoyer conditionnellement des données aux applications
- Inclure un comportement après la soumission
- Inclure un bouton d'abonnement avec MailChimp
- Laisser l'utilisateur choisir la fréquence d'abonnement
- Ajouter plusieurs comportements après la soumission en fonction de la sélection
Vérifions ces fonctionnalités ! Nous allons commencer par…
Envoyer conditionnellement des données aux applications
Au cas où vous ne le sauriez pas, Forminator est depuis longtemps capable de s'intégrer à des applications tierces. Cependant, vous pouvez maintenant spécifier où envoyer les données sur les formulaires.
Il est facile à mettre en œuvre et à configurer. Vous pouvez le faire avec un nouveau formulaire ou un ancien. (Si vous avez besoin d'aide pour configurer un formulaire, consultez cet article.)
Synchronisation des applications tierces
Tout d'abord, vous devez vérifier quelles applications tierces vous souhaitez connecter à Forminator. Cela peut être fait à tout moment pendant le processus ; cependant, abordons cela tout de suite.
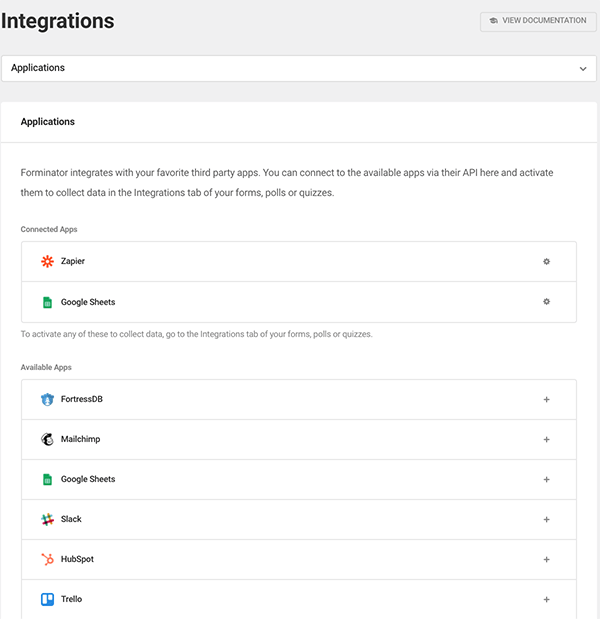
Rendez-vous simplement sur Intégrations dans le tableau de bord de Forminator. Cela affichera toutes les applications tierces disponibles et vous montrera ce que vous avez actuellement connecté.

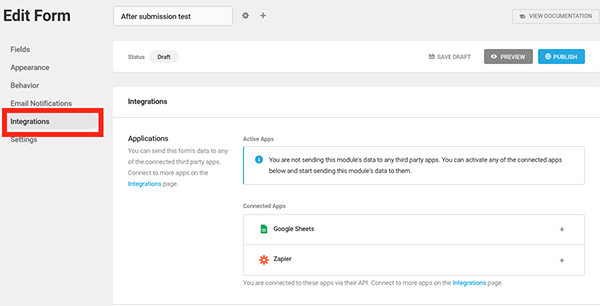
Vous pouvez également voir ce que vous avez connecté à Forminator à partir de la section Modifier le formulaire et Intégrations . Cela vous montrera uniquement vos intégrations connectées.

Quel que soit l'endroit où vous connectez les applications tierces, c'est simple à faire. Et si vous avez besoin d'aide, nous avons une documentation détaillée qui couvre toutes les applications tierces (il y en a plusieurs !) et comment les intégrer à Forminator.
Envoi de données de formulaire conditionnel
Maintenant que votre extension tierce est configurée, connectons-la à un formulaire afin que lorsqu'un utilisateur soumet des informations, elles soient dirigées vers une application spécifique.
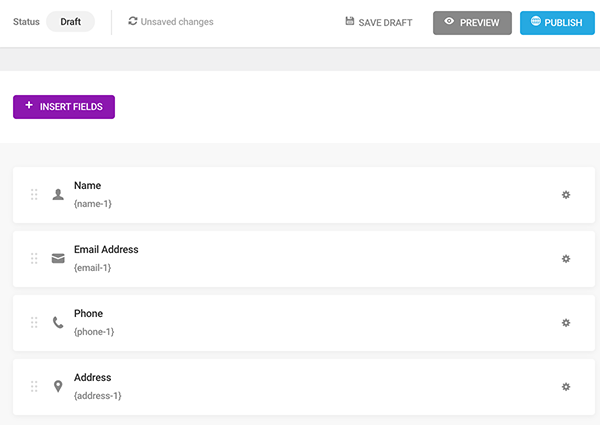
Nous allons simplement configurer un formulaire de base avec les champs Nom , E- mail , Téléphone et Adresse .

Maintenant, nous allons passer aux intégrations pour déterminer à quelle application tierce nous voulons que les données de soumission soient envoyées.
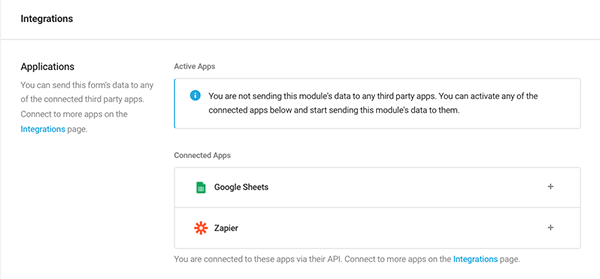
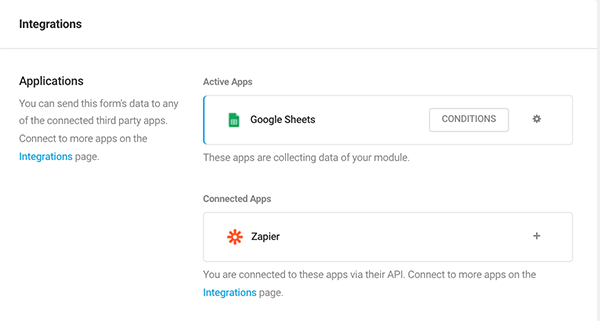
En accédant à cette section de l'éditeur de formulaires, vous verrez les intégrations que j'ai configurées, appelées Applications . Dans cet exemple, j'ai Google Sheets et Zapier comme applications connectées.

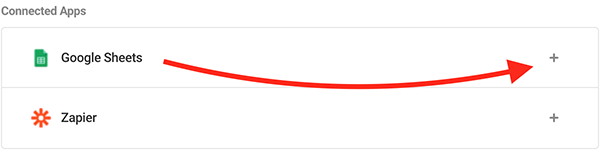
Disons que nous voulons UNIQUEMENT que les données des soumissions de formulaires soient transmises à Google Sheets. Dans ce cas, il vous suffit de cliquer sur le signe plus (+) de Google Sheets.

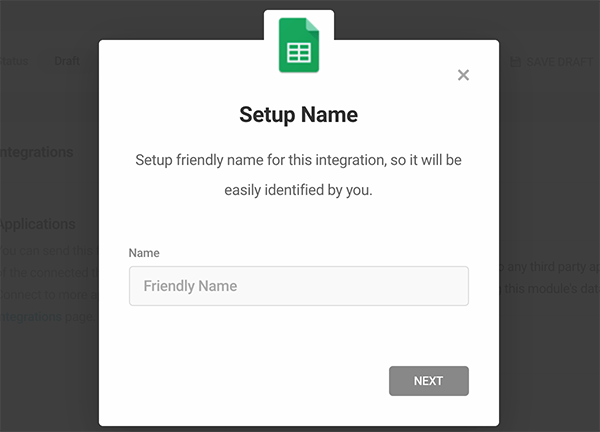
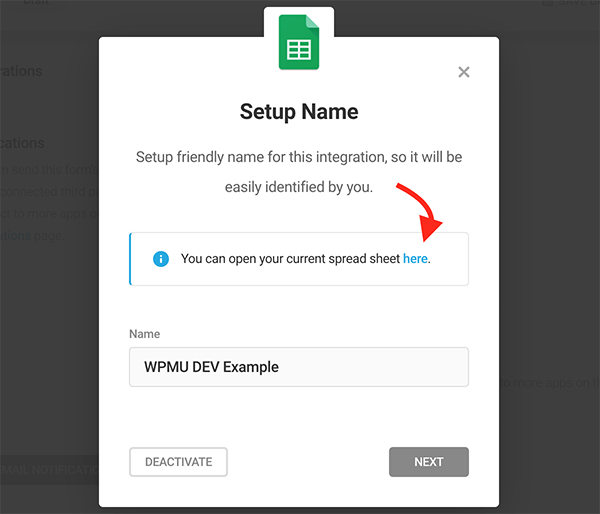
Il vous invitera ensuite à créer un nom de configuration pour identifier rapidement l'intégration.

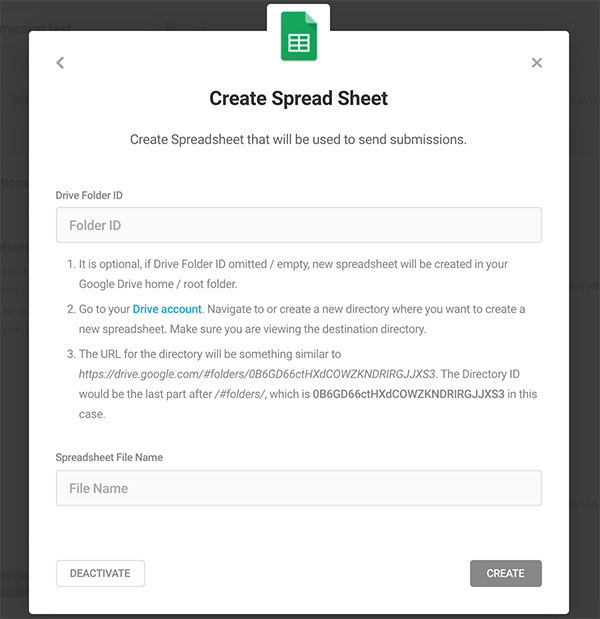
Puisqu'il s'agit de Google Sheets, j'ai configuré une feuille de calcul en fournissant l' ID du dossier Drive et en lui donnant un nom. Vous pouvez également laisser l'ID de dossier Drive vide et une nouvelle feuille de calcul sera créée dans votre dossier racine Google Drive.

Une fois connecté, il sera désormais dans la catégorie des applications actives .

Cliquez sur l' icône d'engrenage à côté de l'application. Forminator ouvrira alors une fenêtre contextuelle où vous pourrez le configurer.

Un nouvel onglet (dans cet exemple, votre feuille de calcul Google) s'ouvrira.
Ajout de conditions
Vous souhaitez que des informations soient transmises à votre application tierce si des critères spécifiques ne sont pas remplis ? Vous avez un contrôle total sur ce qui franchit les portes en ajoutant des conditions .
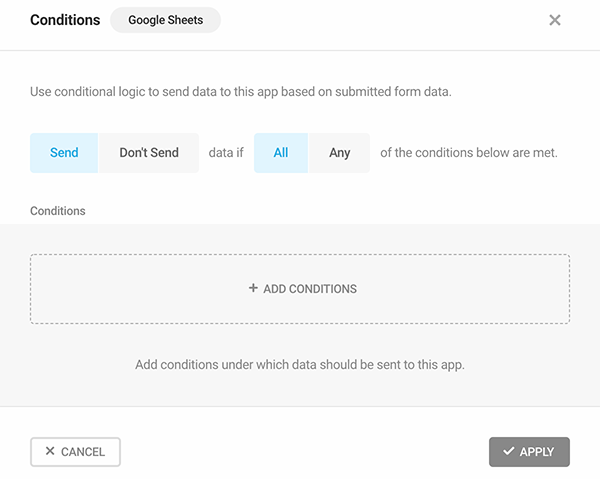
Accédez-y facilement en cliquant, vous l'avez deviné – Conditions .

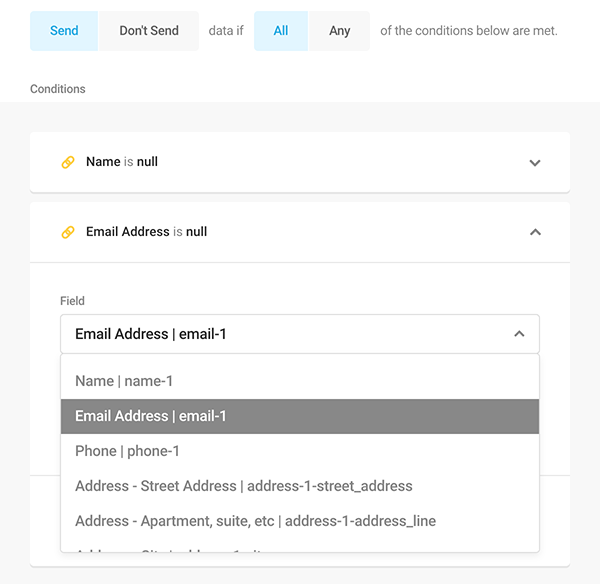
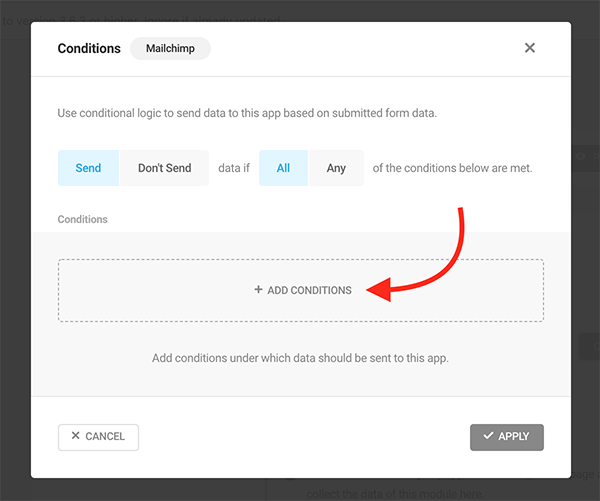
Ajoutez des conditions pour déterminer si les données seront envoyées à l'application lorsque certaines conditions ne sont pas remplies. Cela commence comme une table rase…

… et ajoutez maintenant toutes les conditions que vous souhaitez. Ils sont tous basés sur les champs que vous avez implémentés sur le formulaire.

La personnalisation de ce qui se retrouve sur l'application tierce dépend entièrement de vous.
Pour plus d'informations sur les conditions, assurez-vous de consulter notre documentation et continuez à lire ci-dessous.
Une fois que les conditions de vos formulaires sont définies, modifiées et prêtes à l'emploi, appuyez simplement sur Publier - et c'est tout ! Vous pouvez revenir en arrière et modifier les conditions, ajouter une nouvelle application tierce et bien plus encore à tout moment.
Le formulaire en action
Maintenant que notre formulaire est configuré, vérifions-le !
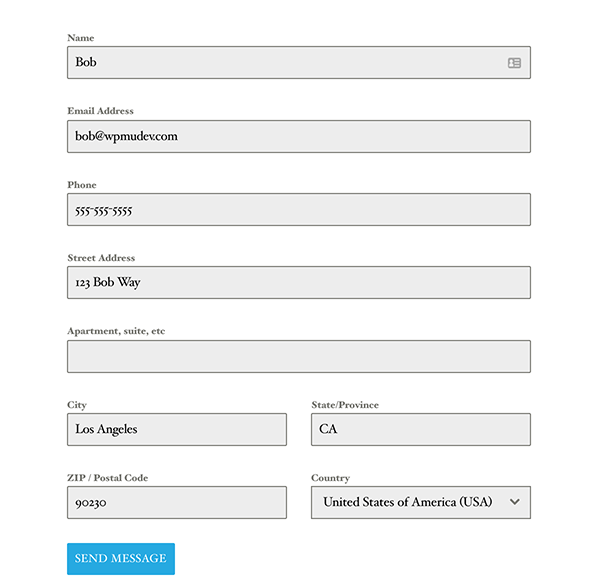
Voici le formulaire créé dans Forminator :

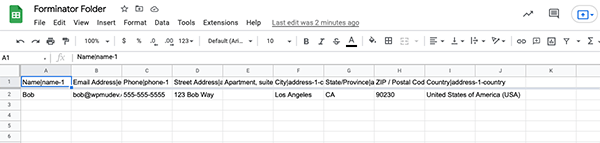
Après avoir saisi les informations, j'ai cliqué sur Envoyer un message. Et comme vous pouvez le voir, les informations exactes sont maintenant sur ma feuille Google.

Encore une fois, cet exemple utilise Google Sheets, alors gardez à l'esprit que les autres applications seront différentes. Cependant, cela vous donne un aperçu de la façon dont cela fonctionne pour déterminer ce qui se retrouve sur vos applications tierces synchronisées avec Forminator.
Comportement après la soumission
Ah tiens toi bien ! En fait, Forminator se comporte plutôt bien, grâce à After Submission Behavior .
Décider ce qui se passe lorsqu'un utilisateur soumet un formulaire peut être configuré en quelques clics.
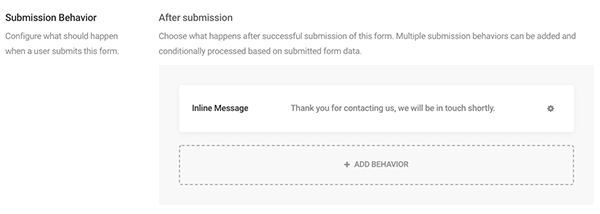
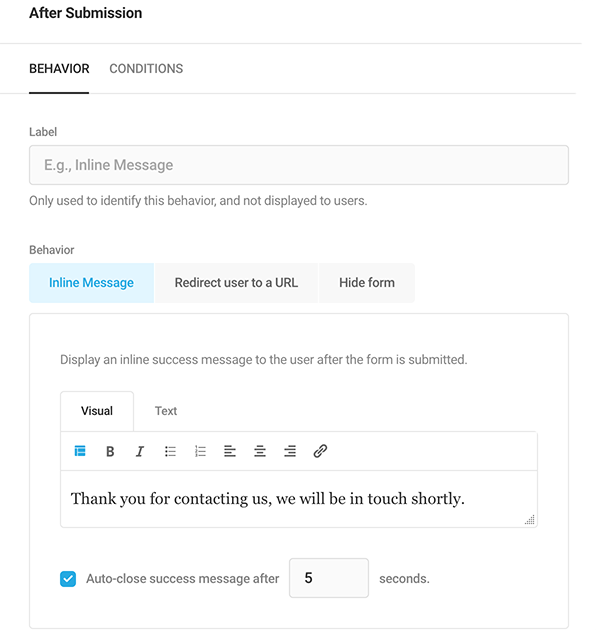
Tout se trouve sous l'onglet Comportement lorsque vous modifiez un formulaire. Le comportement de soumission commence par un message en ligne que vous pouvez personnaliser. C'est ce qui apparaît aux utilisateurs après avoir soumis un formulaire avec succès.

Lorsque vous cliquez sur l'icône d'engrenage - ou n'importe où - dans la barre de message en ligne, vous pouvez apporter des modifications détaillées au comportement dans la zone Après la soumission .

Étiquetez le comportement afin que vous sachiez exactement de quoi il s'agit. Vos utilisateurs ne le verront pas.

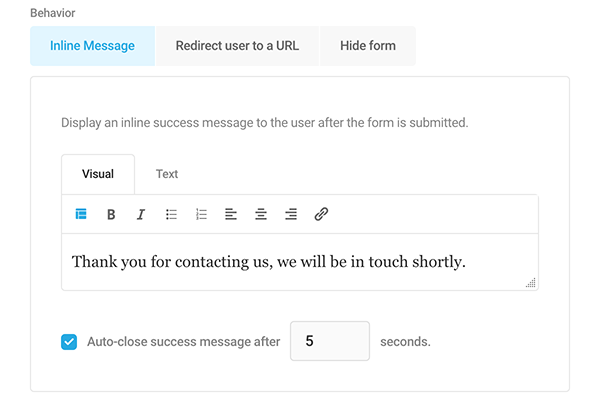
Il existe maintenant des options pour choisir ce qui se passe. Si vous souhaitez conserver votre message en ligne, ajoutez le message de votre choix dans l'onglet Message en ligne. De plus, décidez combien de secondes le message reste jusqu'à ce qu'il disparaisse.

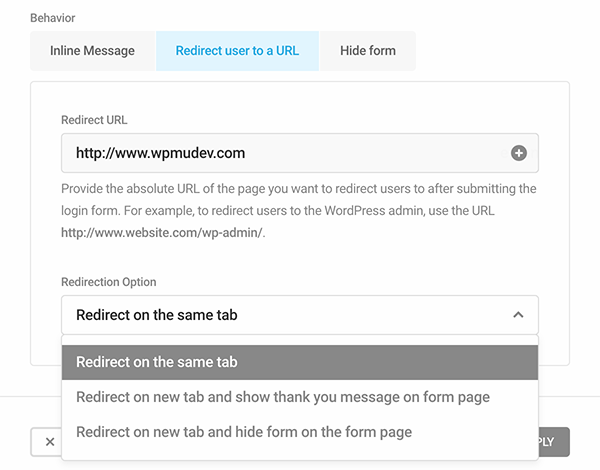
Si vous souhaitez rediriger l'utilisateur vers un lien, cela se fait à partir de l'onglet Rediriger l'utilisateur vers une URL .
Vous avez des options pour rediriger sur le même onglet, rediriger sur un nouvel onglet et afficher un message de remerciement sur la page de formulaire, et rediriger sur le nouvel onglet et masquer le formulaire sur la page de formulaire.

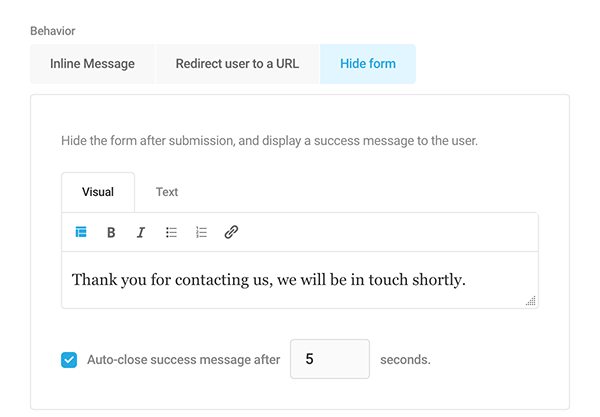
Le formulaire se cachera après les soumissions avec Hide Form , et un message personnalisé apparaîtra pour l'utilisateur.

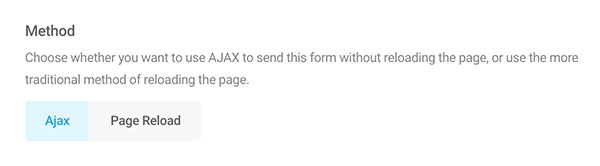
Décidez quelle méthode d'envoi de ce formulaire vous souhaitez utiliser, entre Ajax (sans recharger la page) ou Page Reload .

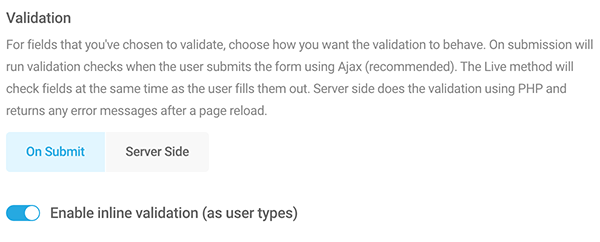
De plus, choisissez votre méthode de validation . Vous décidez du comportement de la validation en sélectionnant Lors de la soumission ou Côté serveur.

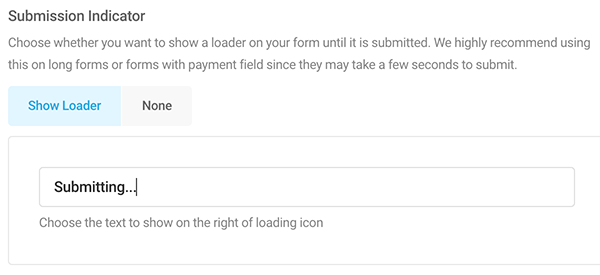
Et enfin, avec l' indicateur de soumission , vous choisissez ce que vous voulez que la copie soit jusqu'à ce que le formulaire soit soumis. Ou, vous pouvez opter pour Aucun si vous ne souhaitez pas recevoir de message.

Il y a plus de réglages et d'options de personnalisation pour la soumission de formulaire (par exemple, remplissage automatique, sécurité, etc.). Vous pouvez en savoir plus sur ce que tout cela inclut dans notre documentation.
Inclure un bouton d'abonnement
Vous souhaitez qu'un utilisateur s'abonne à une newsletter hebdomadaire ? Avec Conditions, vous pouvez inclure une case d'abonnement qui peut être cochée pour ajouter un abonnement à Mailchimp.
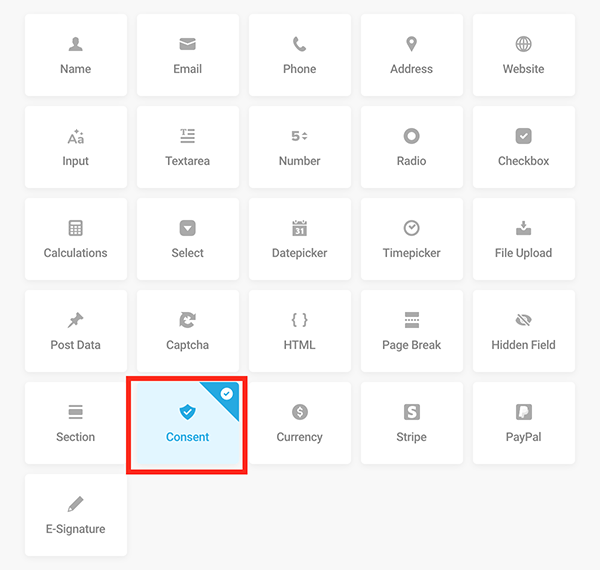
Dans un formulaire, ajoutez le champ Consentement .

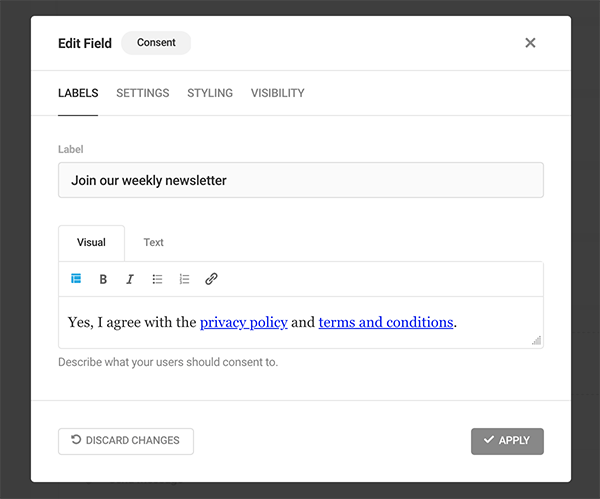
Changez le texte en celui que vous voudriez dans la section d' étiquette . Dans ce cas, je mettrai Rejoignez notre newsletter hebdomadaire. Je vais également laisser les termes et conditions tels quels.

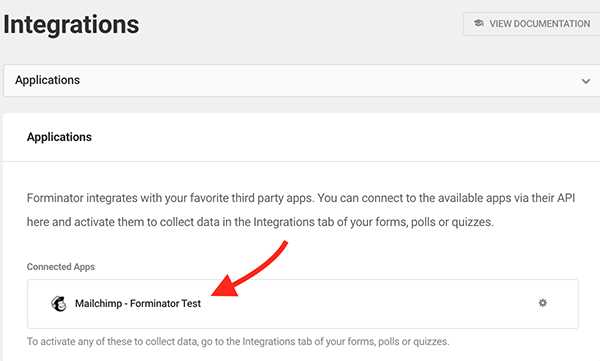
Vous voudrez être sûr d'avoir Mailchimp comme intégration. Pour ce faire, ajoutez simplement la clé API de votre compte Mailchimp (si vous avez besoin d'aide pour le faire, assurez-vous de lire notre documentation).


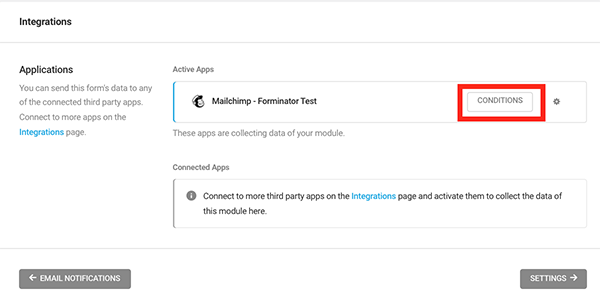
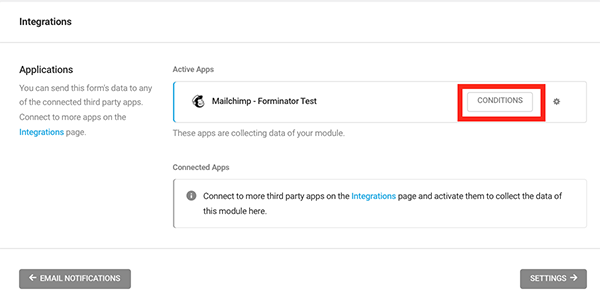
Une fois ajouté, sur le formulaire, lorsque vous cliquez sur Intégrations, vous verrez que Mailchimp est ajouté et un bouton Conditions . En cliquant dessus, vous commencerez.

Une nouvelle boîte apparaîtra où vous pourrez ajouter une condition . C'est ici que vous définissez les conditions d'envoi des données à l'application Mailchimp.

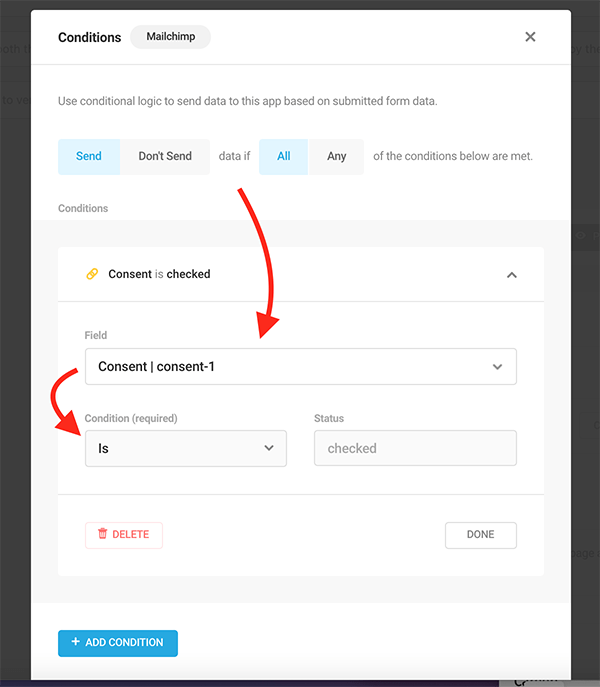
Vous aurez alors la possibilité de choisir parmi tous vos champs dans la liste déroulante. Cliquez sur le champ Consentement et assurez-vous que Condition est défini sur "Est" et que Statut est "Vérifié".

Une fois implémenté, votre formulaire aura la case à cocher ajoutée et les utilisateurs seront ajoutés à votre liste Mailchimp !

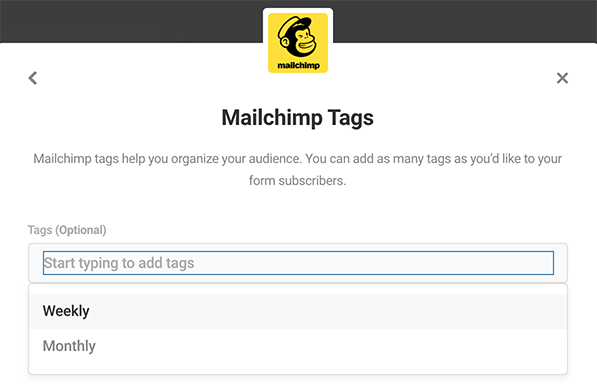
Ensuite, vous pouvez ajouter des balises et organiser les nouveaux contacts en conséquence dans Mailchimp.
Très bien, il est temps de passer au niveau supérieur et…
Laisser l'utilisateur choisir la fréquence d'abonnement
Parfois, les utilisateurs peuvent ne pas vouloir une tonne d'e-mails. Alors, laissez-les décider de la fréquence d'abonnement !
Pour ce faire, incluez une liste déroulante qui permet à votre utilisateur de décider à quelle fréquence il souhaite recevoir son abonnement par e-mail.
Nous utiliserons l'exemple ci-dessus d'un bulletin d'information pour vous montrer comment c'est fait.
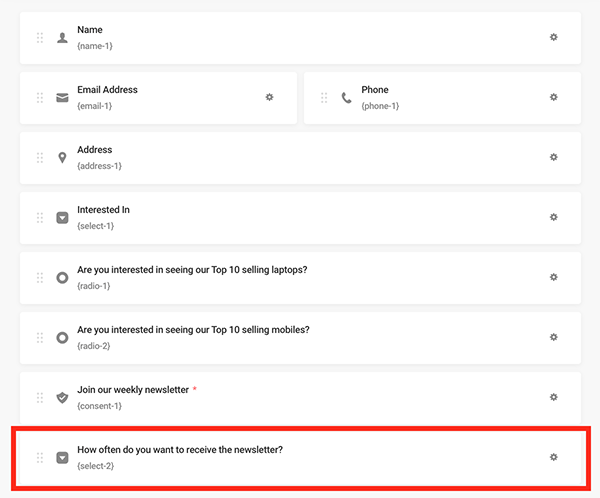
Tout d'abord, vous souhaiterez créer un nouveau champ pour votre formulaire que l'utilisateur pourra sélectionner. Utilisez le champ Sélectionner et ajoutez-le sous le champ de la case à cocher.
Vous pouvez voir que je l'ai étiqueté À quelle fréquence souhaitez-vous recevoir la newsletter ?

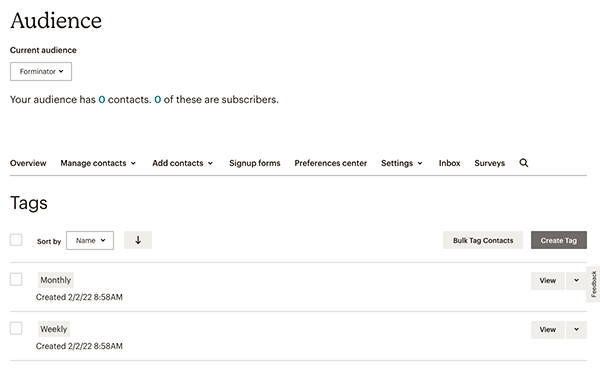
Il est important que votre audience soit configurée dans Mailchimp. Dans cette audience, nous allons créer deux nouveaux Tags . Dans ce cas, nous aurons Mensuel et Hebdomadaire. Voici à quoi cela ressemble dans le tableau de bord de Mailchimp…

Nous ajouterons ensuite une autre intégration Mailchimp à partir du tableau de bord de Forminator.
Avec Forminator, vous pouvez ajouter plusieurs intégrations Mailchimp. De plus, gardez à l'esprit que vous n'avez besoin que d'UN SEUL compte Mailchimp pour ce faire !
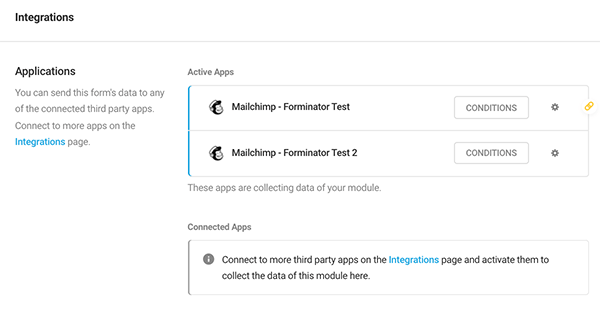
J'en ai ajouté un appelé Forminator Test, et l'autre est Forminator Test 2.

Maintenant que ces comptes sont configurés, il est temps de configurer chaque application Mailchimp, afin que nous puissions choisir sous quelle balise ils seront.
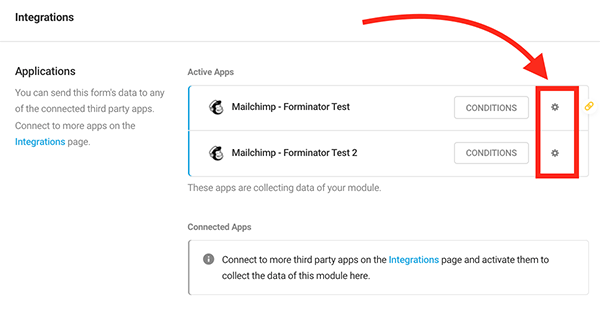
Ceci est rapidement accessible en cliquant sur l' icône d'engrenage à côté de chaque compte.

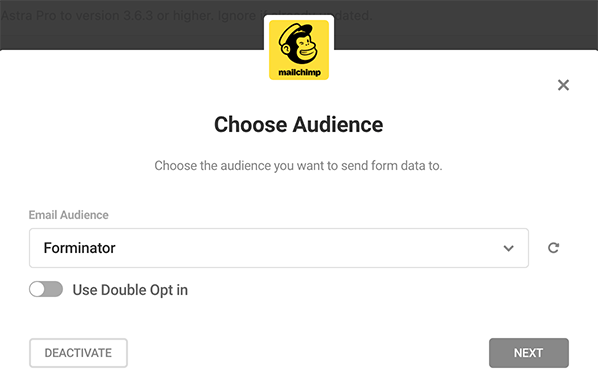
Une fois cliqué, choisissez l' audience de l'e-mail dans la liste déroulante. La liste déroulante contiendra toutes les audiences d'e-mail de votre compte Mailchimp.
Dans cet exemple, mon audience s'appelle Forminator .

Lorsque vous cliquez sur "Suivant", vous avez la possibilité d'ajouter des balises. Tout comme avec votre audience, tous les tags que vous avez dans Mailchimp pour un compte apparaîtront dans la liste déroulante.

Faites correspondre les champs de votre formulaire avec les champs de votre campagne pour vous assurer que les données sont envoyées au bon endroit.
Associez simplement les champs et vous serez prêt.
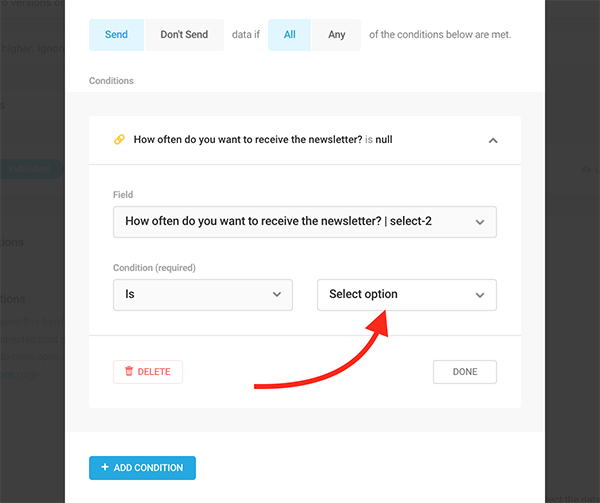
Nous leur ajouterons ensuite une Condition . Cela se fait comme nous l'avons fait avec l'option de case à cocher, où vous cliquez sur Conditions pour chacune et ajoutez ce qui doit se passer pour implémenter la balise.
Appliquez-en un pour Hebdomadaire et un pour Mensuel sous chaque application Mailchimp active pour Select-2 (il peut s'agir de Select-1 ou d'un autre numéro - selon le nombre de champs Select que vous utilisez dans votre formulaire) dans la zone Champ .

Mettez à jour votre formulaire – et le tour est joué !
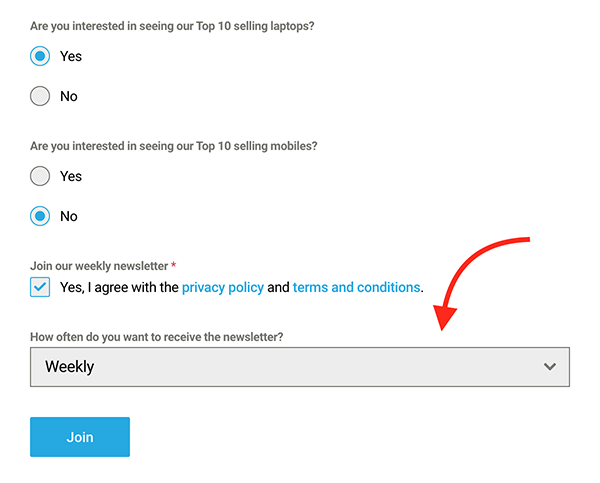
Vous pouvez voir qu'il existe maintenant une option permettant à l'utilisateur de déterminer la fréquence de cette newsletter.

Bien sûr, ce n'est qu'un exemple. Vous pouvez ajouter la fréquence de votre choix (par exemple, quotidienne, bimensuelle, etc.).
Ajouter des contacts aux groupes
Dans Mailchimp, vous pouvez créer des groupes . Les groupes sont utilisés pour trier vos contacts abonnés en fonction de leurs intérêts et préférences. Ils fonctionnent de la même manière que les catégories et permettent de gérer divers contacts au sein d'un même public.
Lorsqu'un utilisateur s'inscrit sur un formulaire Forminator, vous pouvez automatiquement ajouter cet utilisateur à un groupe. C'est simple et facile à faire !
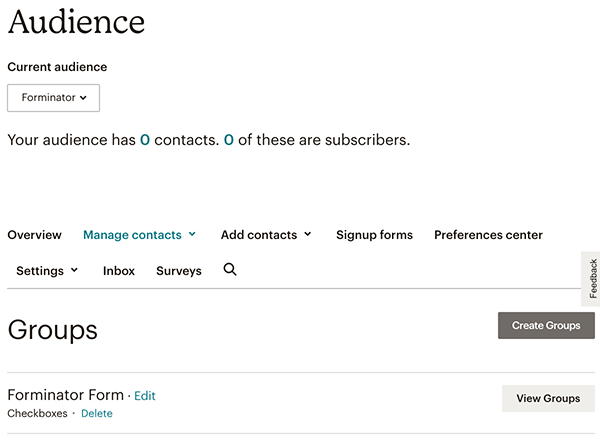
Créez (ou utilisez un groupe existant) dans Mailchimp à partir de votre section Audience pour commencer . Vous pouvez voir un aperçu plus détaillé de la façon de procéder avec leur documentation ici.
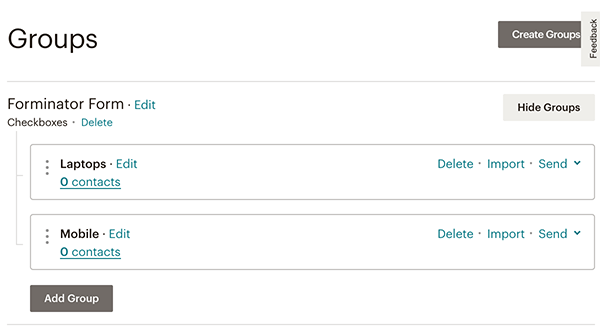
J'ai créé un groupe appelé Forminator Form .

Dans ce groupe appelé Forminator Form, vous pouvez ajouter des cases à cocher . Il s'agit de séparer les catégories. Ainsi, dans cet exemple, j'ai créé des cases à cocher pour Mobile et Laptops . C'est ainsi que je peux séparer les utilisateurs dans la catégorie qui les intéresse.

Maintenant que nous sommes tous installés dans Mailchimp, nous pouvons retourner dans Forminator.
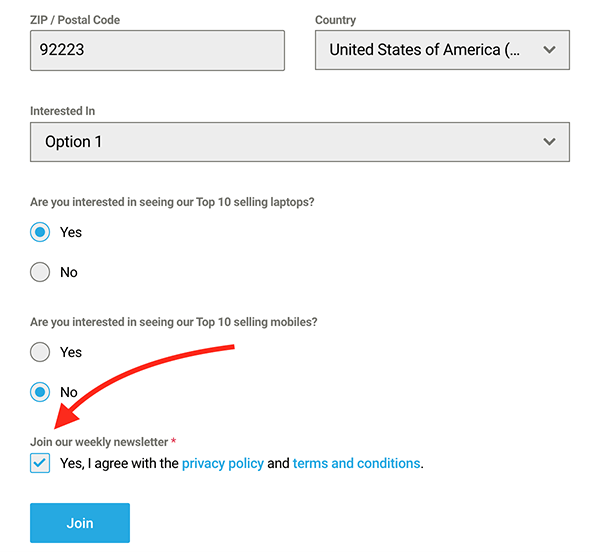
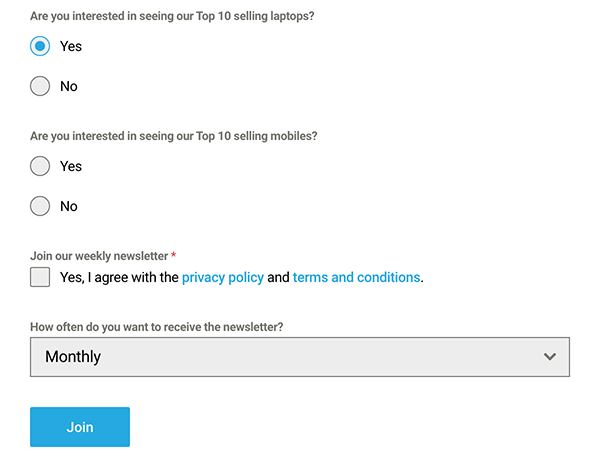
Tout d'abord, voici ce que j'ai sur mon formulaire :
Êtes-vous intéressé à voir nos 10 ordinateurs portables les plus vendus ?
Êtes-vous intéressé à voir notre top 10 des mobiles les plus vendus ?
Chacun a une option de OUI ou NON. J'ai aussi la case à cocher toujours là pour rejoindre la newsletter.

Dans le backend de Forminator, nous pouvons configurer cela pour qu'un utilisateur soit placé dans le groupe qui l'intéresse, et il sera ajouté à ce groupe Mailchimp et à cette case à cocher.
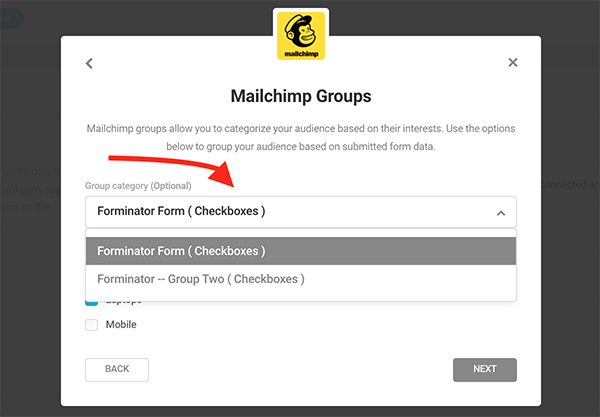
Accédez à Intégrations dans Forminator, puis cliquez sur Configurer l'application (icône d'engrenage) sur la première application Mailchimp active. De là, vous cliquerez sur Groupes Mailchimp . C'est ici que vous sélectionnez la catégorie de groupe que vous souhaitez utiliser.

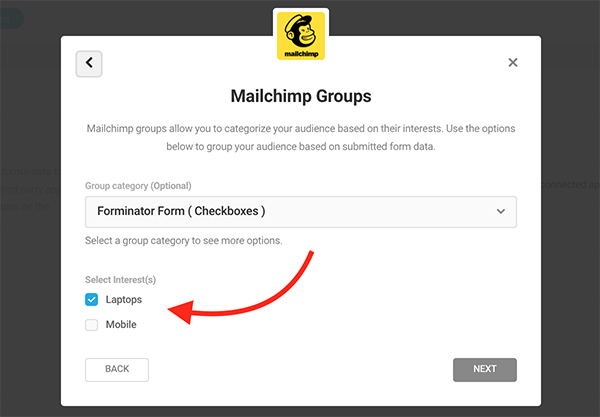
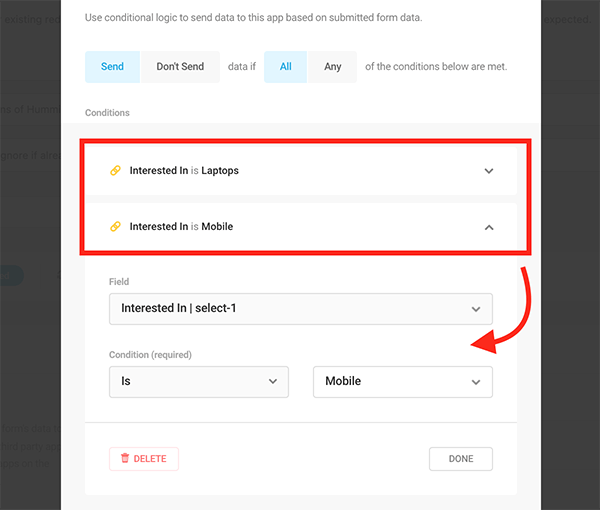
Vous vérifiez également quel (s) intérêt(s) vous voulez que ce soit. Dans ce cas, c'est un choix entre les ordinateurs portables et mobiles.

Effectuez cette étape pour chaque application Mailchimp active. Ensuite, cliquez sur Suivant, attribuez des champs, puis vous n'avez plus qu'à vous assurer que vos conditions sont correctement configurées.
Cliquez sur le bouton Conditions à côté de l'application active Mailchimp. Définissez ensuite les conditions sur Envoyer si toutes les conditions sont remplies. Vous aurez alors le champ défini sur Select-1 - ou dans ce cas, Intéressé par.
Par exemple, vous allez configurer une condition pour les ordinateurs portables, puis une autre pour les mobiles. Vous pouvez voir ci-dessous que la condition est définie sur "Est" et "Mobile".

Et c'est tout! Désormais, lorsqu'un utilisateur s'inscrit et est intéressé par une fonctionnalité spécifique, il sera ajouté au groupe dans Mailchimp.
Une chose à garder à l'esprit est de vous assurer que vos groupes sont configurés dans Mailchimp AVANT de configurer la fonctionnalité de groupes dans Forminator. Si tu le fais après, c'est bon. Il vous suffira de désactiver le formulaire, puis de le réactiver pour que Forminator sache que vous avez ajouté des groupes à votre audience.
Ajouter plusieurs comportements après la soumission en fonction de la sélection
Nous avons déjà couvert le comportement après la soumission. Cependant, nous allons pousser les choses un peu plus loin.
Que se passe-t-il si vous souhaitez qu'un utilisateur soit redirigé vers un site Web spécifique lors de la soumission - en fonction de sa sélection ? C'est possible de le faire.
Nous utiliserons notre formulaire ci-dessus avec des ordinateurs portables et des appareils mobiles comme exemple. De cette façon, si un utilisateur est plus intéressé par les mobiles, il peut le rediriger vers un site mobile après soumission. De même, s'ils sont intéressés par les ordinateurs portables, il peut les rediriger vers une URL d'ordinateur portable.
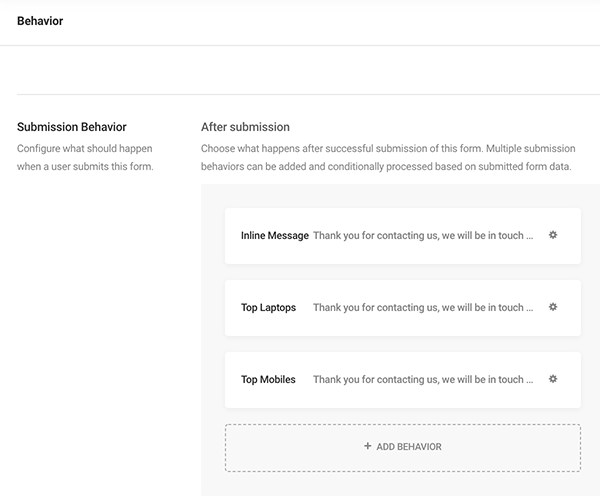
Dirigez-vous vers Comportement dans Forminator et, pour cet exemple, ajoutez des comportements pour les meilleurs ordinateurs portables et les meilleurs mobiles.

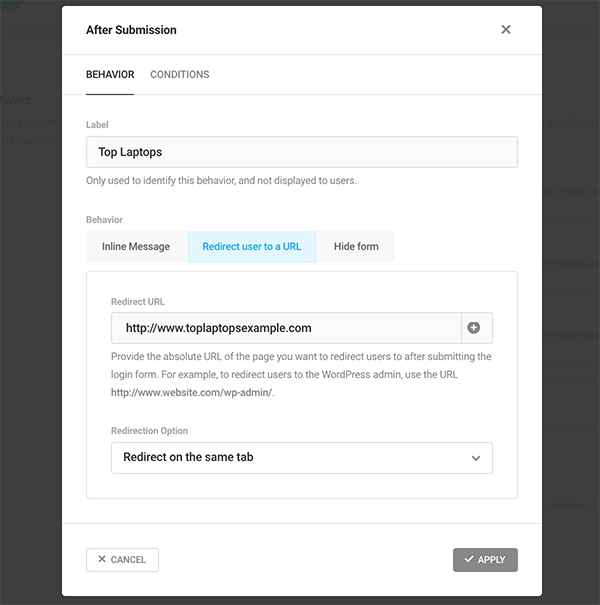
Ensuite, sous chaque comportement (par exemple Top ordinateurs portables), sélectionnez Rediriger l'utilisateur vers une URL et ajoutez un lien. Choisissez également une option de redirection (par exemple, nouvel onglet).

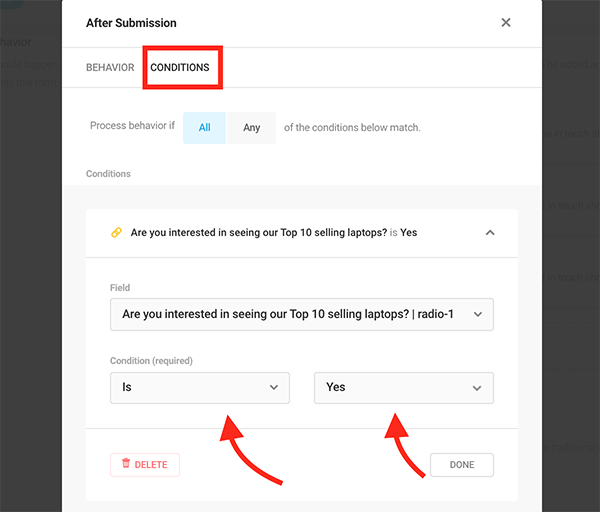
Accédez à l'onglet Conditions du comportement et définissez-le pour le champ Radio (avec votre texte personnalisé), et la condition est "EST" et "OUI" (voir ci-dessous).

Faites la même chose pour la catégorie suivante (dans ce cas, Top Mobiles) - et c'est tout ! L'utilisateur sera redirigé vers sa sélection une fois qu'il aura soumis le formulaire.
Évidemment, vous pouvez étiqueter les catégories comme vous le souhaitez, au lieu de mobiles et d'ordinateurs portables. Appliquez simplement les étapes que nous avons couvertes et vous êtes en affaires.
Préparez-vous à la (3e) fête
Comme vous pouvez le voir, l'implémentation tierce de Forminator et les paramètres de comportement après la soumission peuvent être extrêmement utiles pour collecter des informations, décider de ce que vos utilisateurs voient et gérer les formulaires.
De plus, cela facilite la gestion et l'organisation des soumissions de vos utilisateurs dans des applications comme Mailchimp, avec des groupes personnalisés, des options d'abonnement, etc.
Si vous souhaitez en savoir plus sur Forminator, n'oubliez pas de consulter notre article Tirer le meilleur parti de Forminator. Et si vous n'avez pas Forminator, essayez-le aujourd'hui. C'est gratuit !
L'intégration d'applications tierces à vos spécifications vaut la peine d'être célébrée ! Commencez à utiliser des applications avec Forminator dès aujourd'hui.
