Forminator 的第 3 方应用程序集成和提交后行为
已发表: 2022-02-10我们的表单创建插件 Forminator 可让您将自定义数据发送到 MailChimp、Google 表格等多个应用程序。 此外,您可以选择用户提交信息并创建订阅后发生的情况。
我们的 5 星级免费插件 Forminator 有一些您可能不知道的功能。 这包括向 3rd 方应用程序发送数据、控制提交表单时发生的情况以及设置订阅。
您还可以自定义表单,让用户访问特定请求的区域、确定订阅时间表等等!
这篇文章是一个小的 Forminator 101,涵盖了设置这些功能并演示了它们是如何工作的。

我们将讨论如何:
- 有条件地向应用发送数据
- 包括提交后行为
- 在 MailChimp 中包含订阅按钮
- 让用户选择订阅频率
- 根据选择添加多个提交后行为
让我们来看看这些功能! 我们将从……开始
有条件地向应用发送数据
如果您不知道,Forminator 早就能够与 3rd 方应用程序集成。 但是,您现在可以指定表单数据的发送位置。
它易于实施和设置。 您可以使用新表格或旧表格来执行此操作。 (如果您需要帮助设置表单,请查看这篇文章。)
同步第 3 方应用程序
首先,您需要验证要连接到 Forminator 的第 3 方应用程序。 这可以在过程中的任何时间完成; 但是,让我们马上谈一谈。
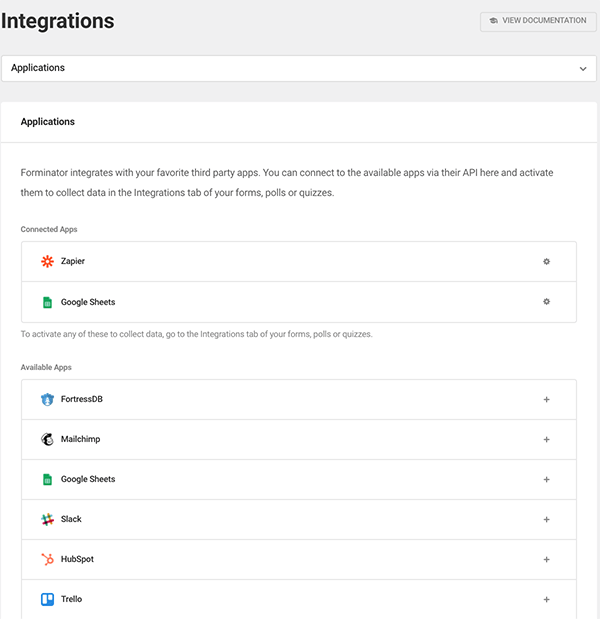
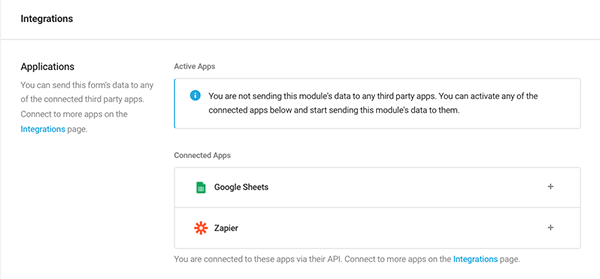
只需前往 Forminator 仪表板中的集成。 这将调出所有可用的 3rd 方应用程序,并向您显示您当前已连接的内容。

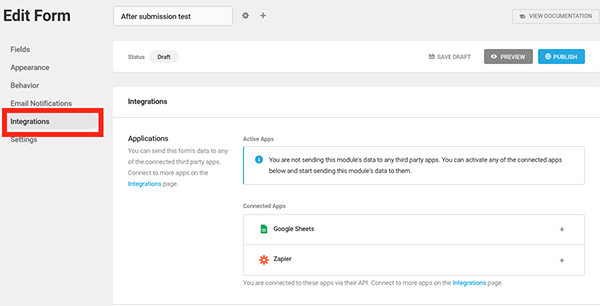
您还可以从“编辑表单”部分和“集成”查看已连接到 Forminator 的内容。 这将只显示您连接的集成。

无论您在何处连接第 3 方应用程序,操作都很简单。 如果您需要帮助,我们有详细的文档,涵盖每个 3rd 方应用程序(其中有很多!)以及如何将它们与 Forminator 集成。
发送条件表单数据
现在您已经设置了第 3 方扩展,让我们将其连接到表单,以便当用户提交信息时,它会转到特定的应用程序。
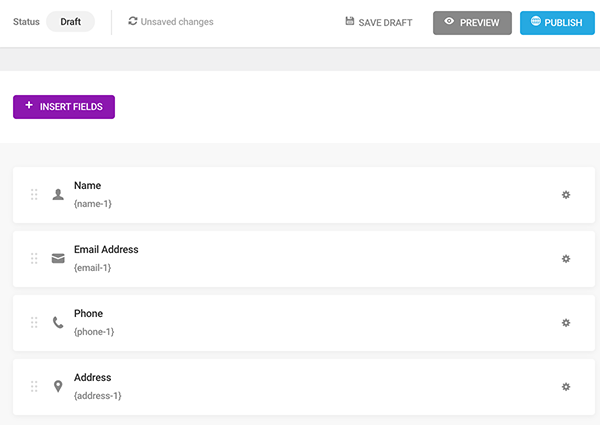
我们将设置一个包含Name 、 Email 、 Phone和Address字段的基本表单。

现在,我们将跳转到集成来确定我们希望将提交数据发送到哪个 3rd 方应用程序。
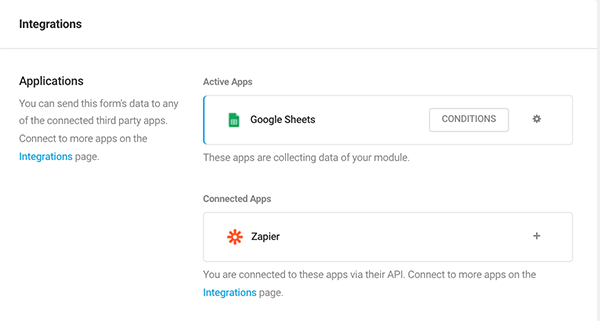
转到表单编辑器的这一部分时,您将看到我设置的集成,称为Applications 。 在此示例中,我将Google 表格和Zapier作为连接的应用程序。

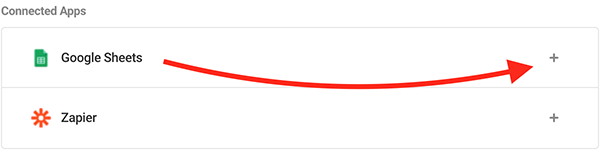
假设我们只想将表单提交的数据发送到 Google 表格。 在这种情况下,您只需单击 Google 表格的加号 (+)。

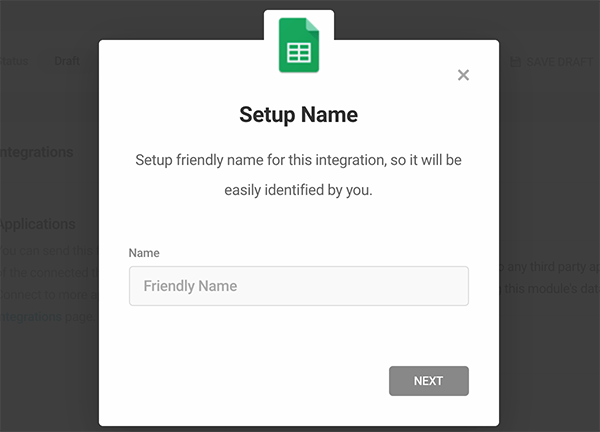
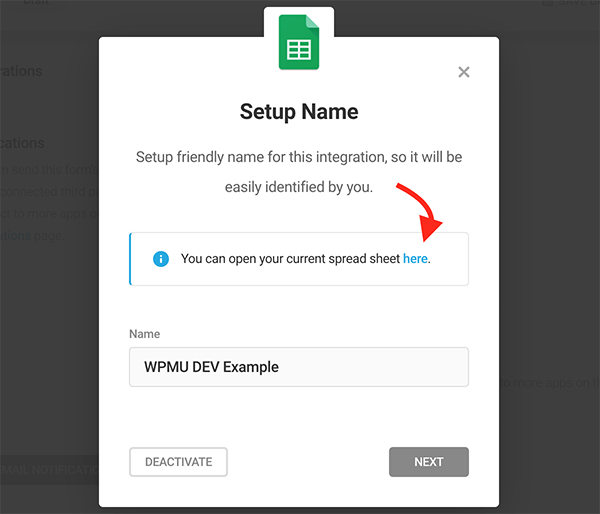
然后它将提示您创建一个设置名称以快速识别集成。

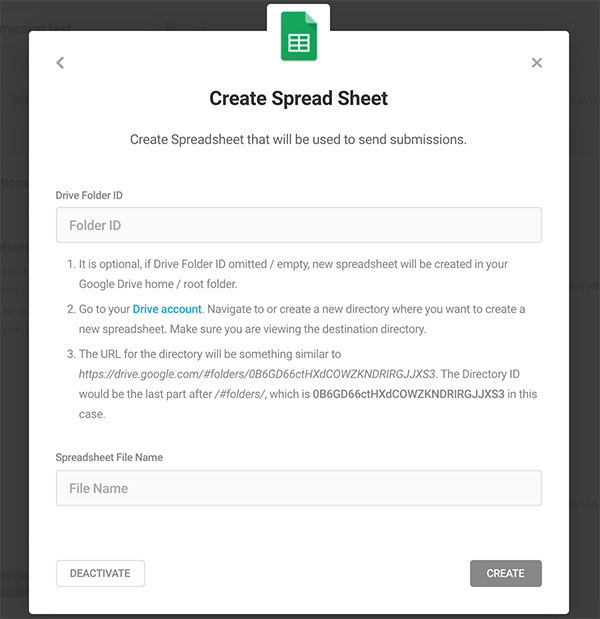
由于这是 Google 表格,因此我通过提供驱动器文件夹 ID并为其命名来设置电子表格。 您也可以将 Drive Folder ID 留空,并且将在您的 Google Drive 根文件夹中创建一个新的电子表格。

连接后,它现在将位于Active Apps类别下。

单击应用程序旁边的齿轮图标。 然后,Forminator 将打开一个弹出窗口,您可以在其中对其进行配置。

将打开一个新标签(在本例中为您的 Google 表格)。
添加条件
如果不满足特定条件,想要将信息发送到您的第 3 方应用程序吗? 通过添加条件,您可以完全控制通过大门的原因。
通过单击轻松获得它,您猜对了 -条件。

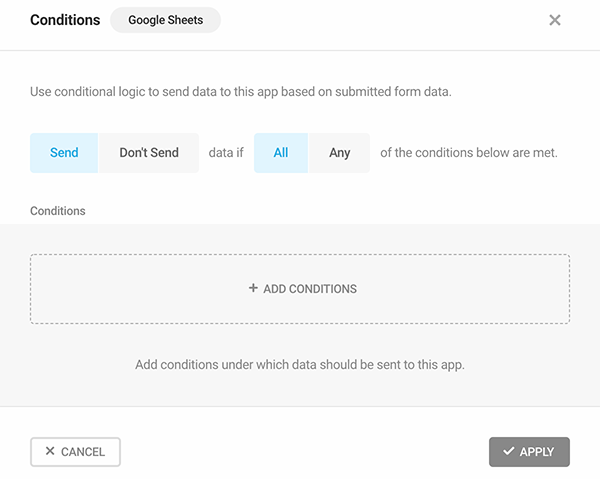
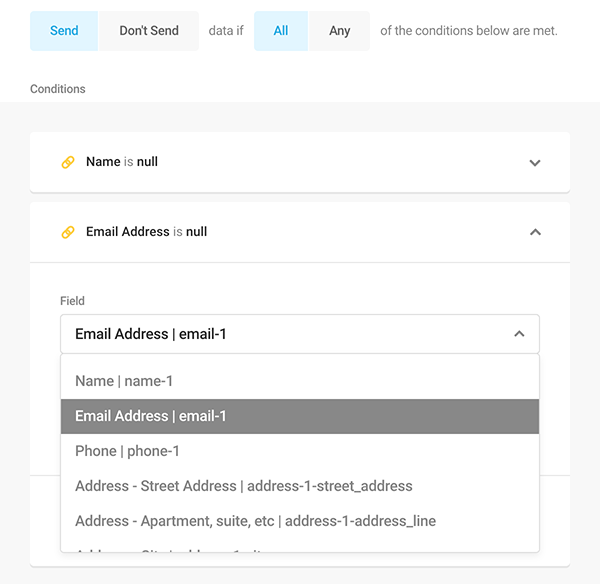
添加条件以确定在不满足某些条件时是否将数据发送到应用程序。 它从一张白纸开始……

…现在添加您想要的任何条件。 它们都基于您在表单上实现的字段。

自定义 3rd 方应用程序的最终结果完全取决于您。
有关条件的更多信息,请务必查看我们的文档并继续阅读下文。
一旦您的表单条件全部设置、编辑并准备就绪,只需点击发布- 就是这样! 您可以随时返回并编辑条件、添加新的第 3 方应用程序等等。
行动中的形式
现在我们已经设置好了表单,让我们来看看吧!
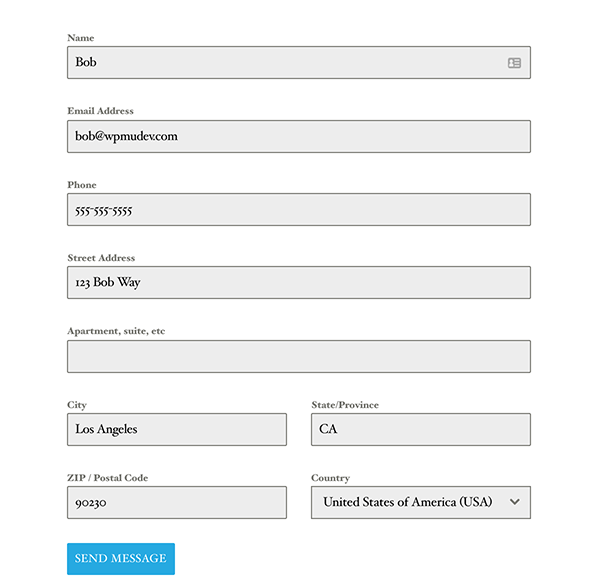
这是在 Forminator 中创建的表单:

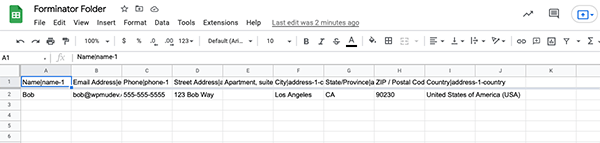
输入信息后,我点击发送消息。 正如你所看到的,确切的信息现在在我的谷歌表格上。

同样,此示例使用 Google 表格,因此请记住,其他应用程序看起来会有所不同。 但是,这让您在确定与 Forminator 同步的 3rd 方应用程序的最终结果时,可以了解它的功能。
提交后行为
哦,行为! 实际上,由于After Submission Behavior ,Forminator 表现得非常好。
只需单击几下即可确定用户提交表单时会发生什么。
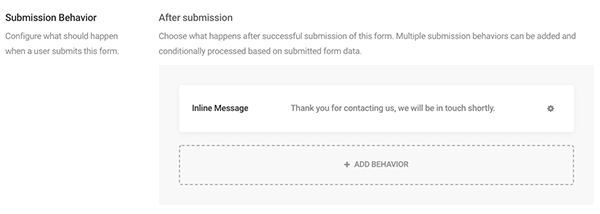
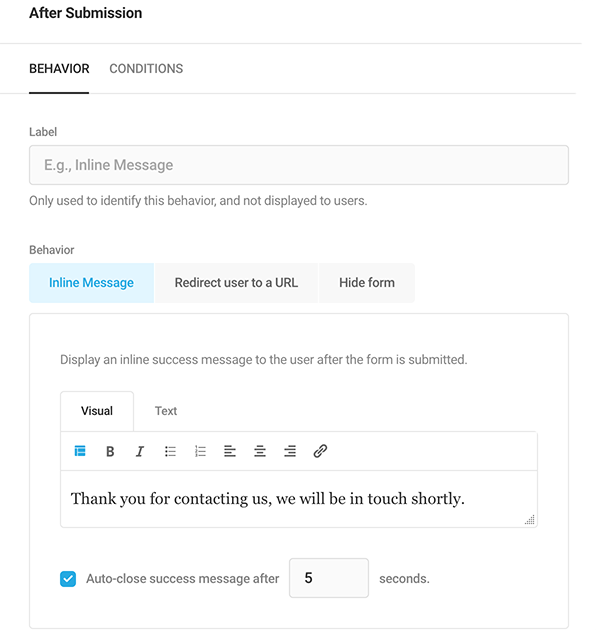
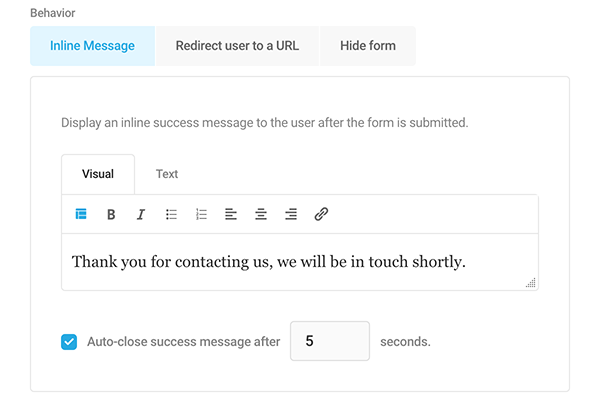
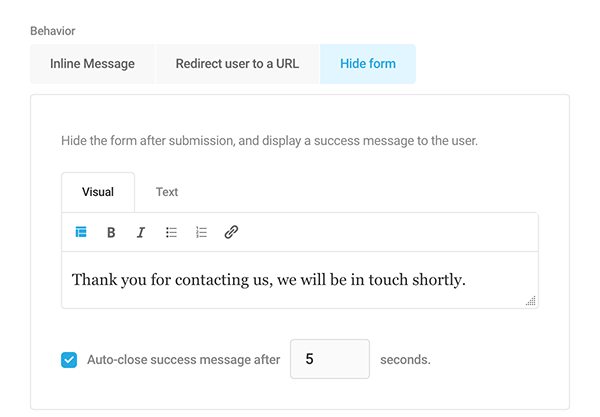
当您编辑表单时,这一切都在“行为”选项卡下。 提交行为以您可以自定义的内联消息开始。 这是成功提交表单后向用户显示的内容。

单击内联消息栏上的齿轮图标或任何位置时,您可以对提交后区域中的行为进行详细编辑。

标记行为,以便您确切知道它是什么。 你的用户不会看到这个。

现在有选项可以选择发生的事情。 如果您想保留内联消息,请在“内联消息”选项卡中添加您想要的任何消息。 另外,决定消息保持多少秒直到它消失。

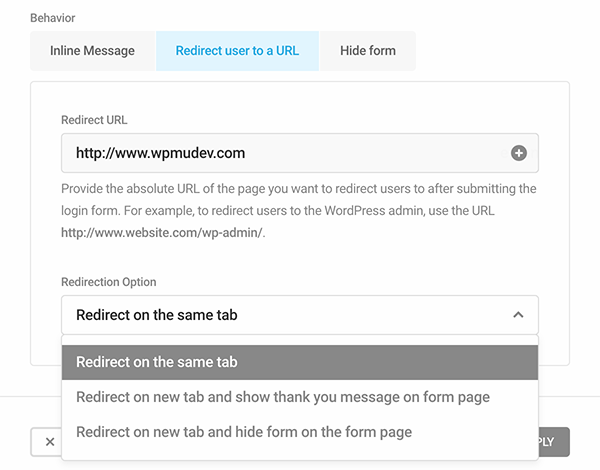
如果您想将用户重定向到一个链接,可以从Redirect User to a URL选项卡完成。
您可以选择在同一选项卡上重定向,在新选项卡上重定向并在表单页面上显示感谢消息,以及在新选项卡上重定向并在表单页面上隐藏表单。

使用Hide Form提交后表单将隐藏,并为用户显示自定义消息。

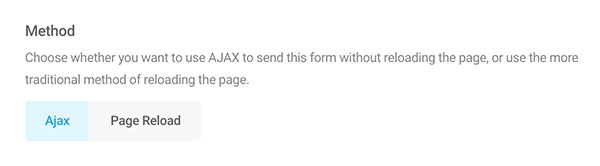
在Ajax (不重新加载页面)或Page Reload之间确定您希望使用哪种方法发送此表单。

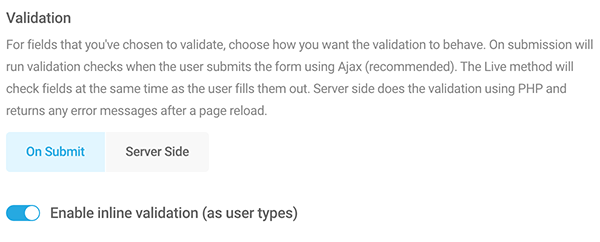
此外,选择您的验证方法。 您可以通过选择 On Submit 或 Server Side 来决定验证的行为方式。

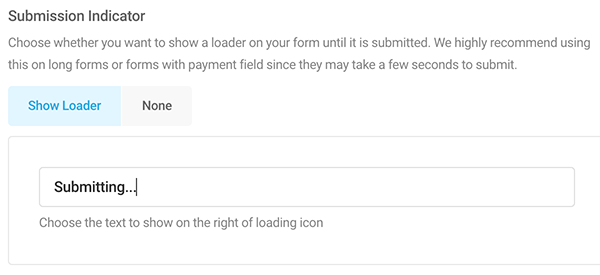
最后,使用Submission Indicator ,您可以选择在提交表单之前要复制的内容。 或者,如果您不希望收到任何消息,您可以选择无。

表单提交有更多的调整和自定义选项(例如自动填充、安全等)。 您可以详细了解我们的文档中包含的所有内容。
包括订阅按钮
希望用户订阅每周时事通讯? 使用条件,您可以包含一个订阅框,可以选中该框以添加对 Mailchimp 的订阅。
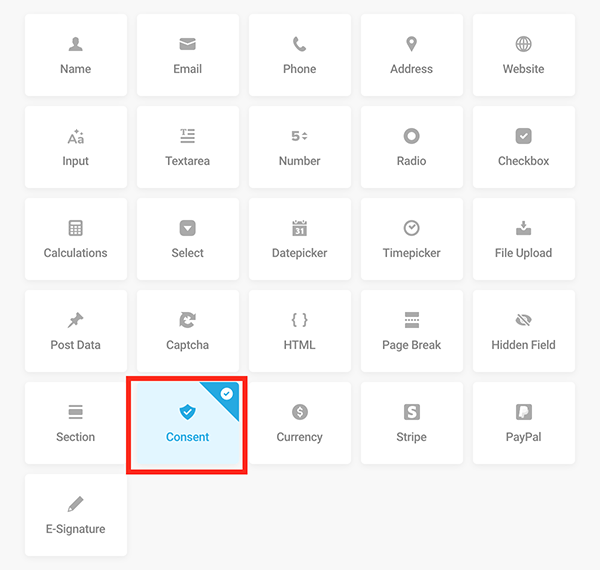
在表单中,添加同意字段。

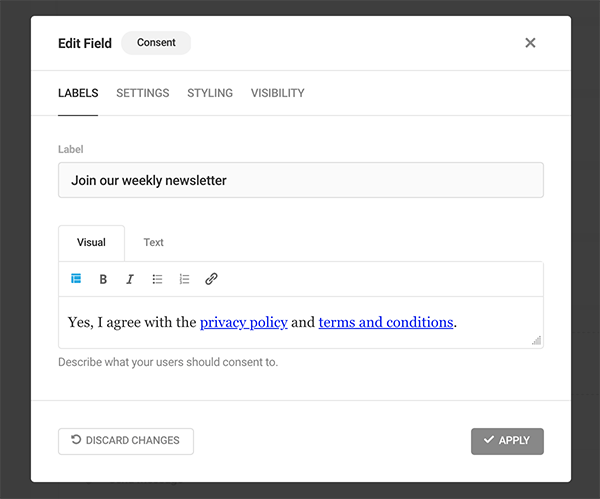
在标签部分将文本更改为您想要的任何内容。 在这种情况下,我将加入我们的每周通讯。 我也将保留条款和条件。

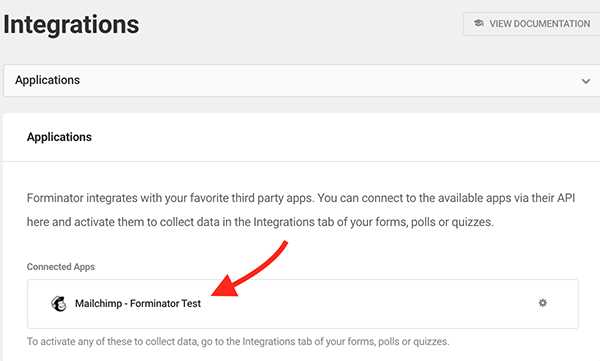
您需要确保将Mailchimp作为集成。 您只需添加 Mailchimp 帐户的API 密钥即可(如果您需要帮助,请务必阅读我们的文档)。


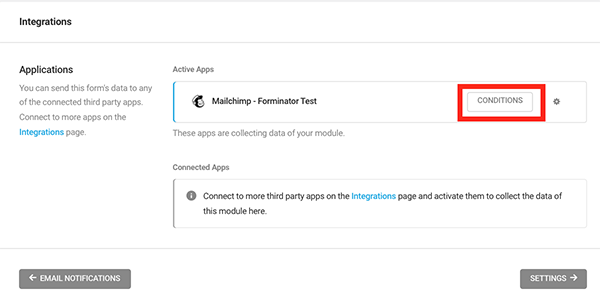
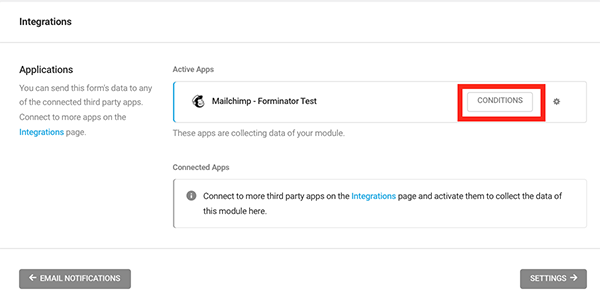
添加后,在表单上,当您单击集成时,您将看到 Mailchimp 已添加和一个条件按钮。 单击此按钮将使您开始。

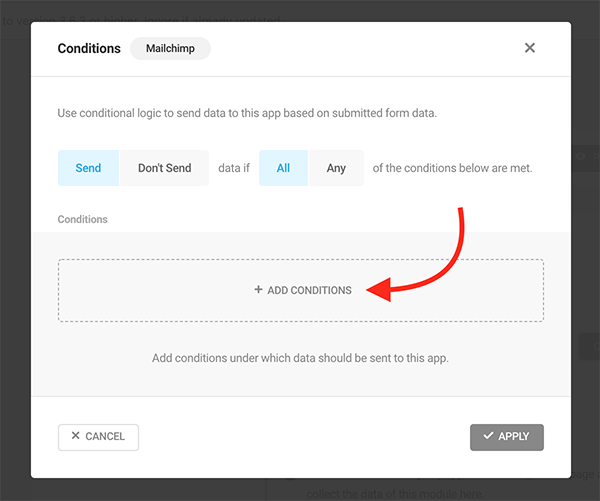
将出现一个新框,您可以在其中添加条件。 您可以在此处设置要发送到 Mailchimp 应用程序的数据的条件。

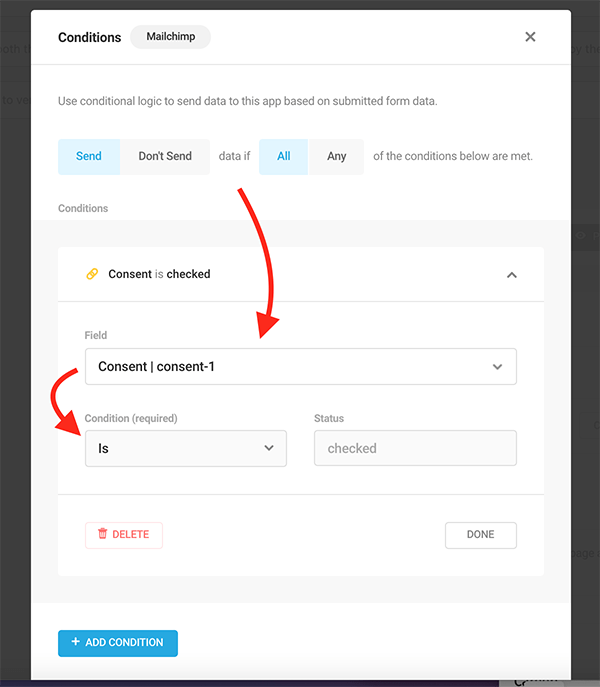
然后,您可以从下拉列表中的所有字段中进行选择。 单击同意字段,并确保条件设置为“是”,状态设置为“已检查”。

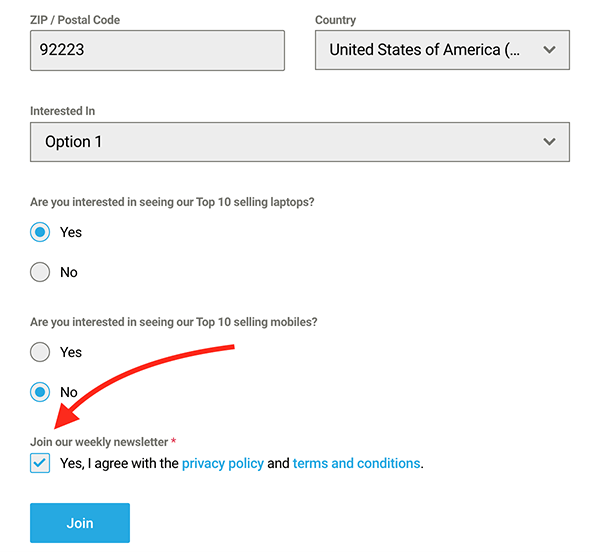
实施后,您的表单将添加复选框,并且用户将添加到您的 Mailchimp 列表中!

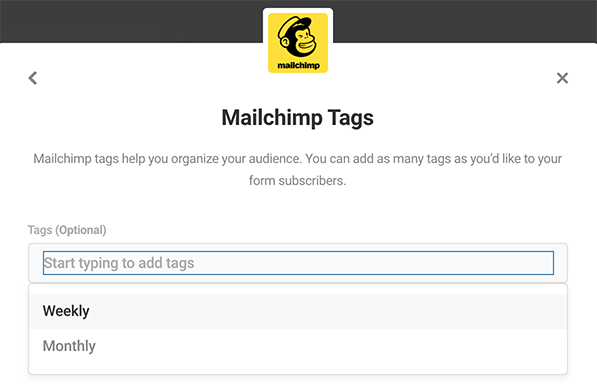
然后,您可以在 Mailchimp 中添加标签并相应地组织新联系人。
好吧,是时候把事情提升到一个新的水平了……
让用户选择订阅频率
有时,用户可能不想要大量的电子邮件。 所以,让他们决定订阅的频率!
为此,请包含一个下拉菜单,让您的用户决定他们希望接收电子邮件订阅的频率。
我们将使用上面的时事通讯示例向您展示它是如何完成的。
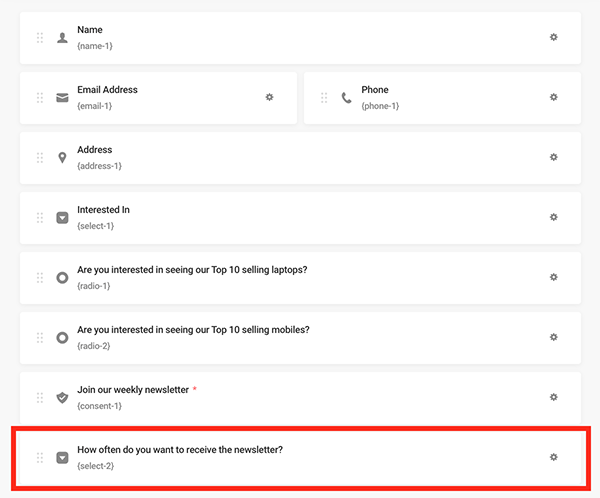
首先,您需要为表单创建一个新字段供用户选择。 使用选择字段并将其添加到复选框字段下方。
您可以看到我已将其标记为您希望多久接收一次时事通讯?

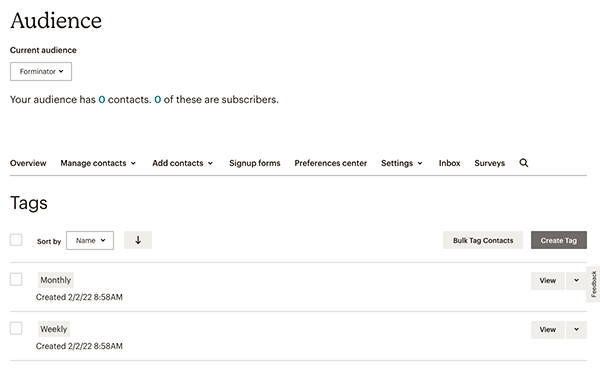
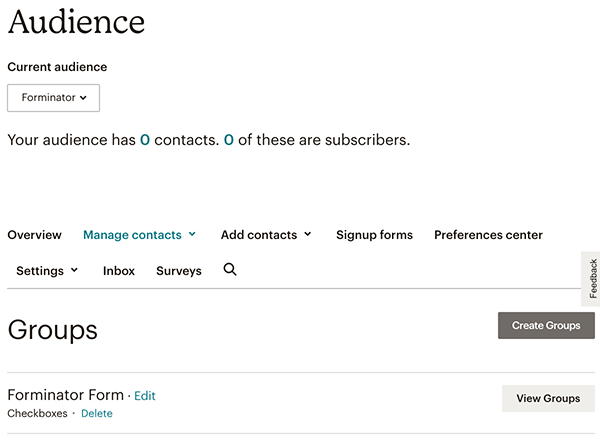
在 Mailchimp 中设置您的受众群体非常重要。 在该受众群体中,我们将创建两个新标签。 在这种情况下,我们将有每月和每周。 这是 Mailchimp 仪表板中的样子……

接下来,我们将从 Forminator 的仪表板中添加另一个 Mailchimp 集成。
使用 Forminator,您可以添加多个 Mailchimp 集成。 另外,请记住,您只需要一个 Mailchimp 帐户即可执行此操作!
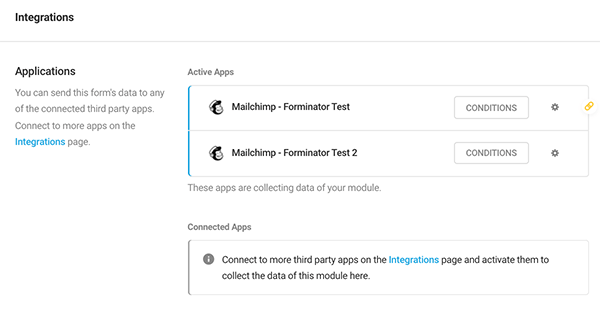
我添加了一个叫做 Forminator Test,另一个是 Forminator Test 2。

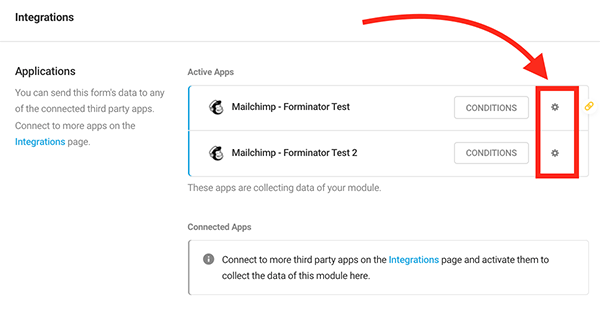
现在这些帐户已经设置好,是时候配置每个 Mailchimp 应用程序了,这样我们就可以选择它们将在哪个标签下。
这可以通过单击每个帐户的齿轮图标来快速访问。

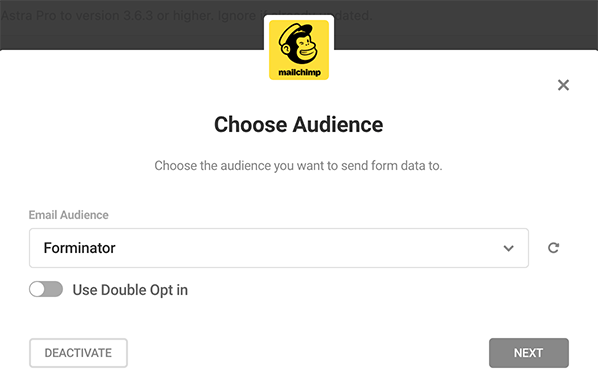
单击后,从下拉列表中选择电子邮件受众。 下拉列表将包含您 Mailchimp 帐户中的所有电子邮件受众。
在这个例子中,我的听众被称为Forminator 。

当您单击“下一步”时,它将为您提供添加标签的选项。 就像您的观众一样,您在 Mailchimp 中为一个帐户拥有的所有标签都将显示在下拉列表中。

将您的表单字段与您的活动字段相匹配,以确保将数据发送到正确的位置。
只需匹配字段,您就可以完成所有设置。
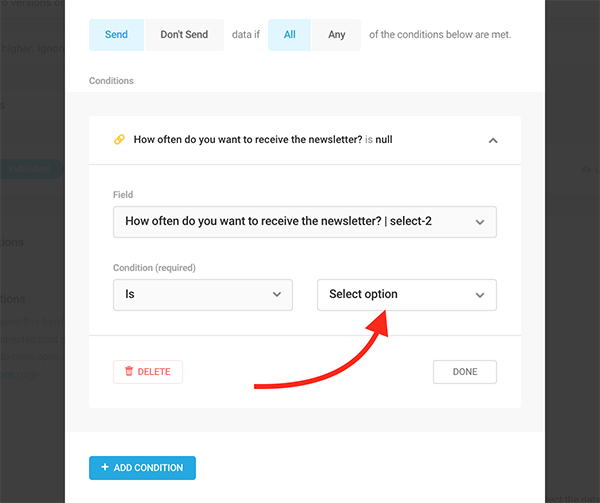
然后,我们将为它们添加一个条件。 这就像我们对复选框选项所做的一样,您可以在其中单击每个条件并添加实现标签所需的条件。
在“字段”区域中,在每个活动 Mailchimp 应用程序下为Select-2 (可能是 Select-1 或其他数字 - 取决于您在表单中使用的 Select字段数)应用一个每周和一个每月。

更新您的表格 - 一切就绪!
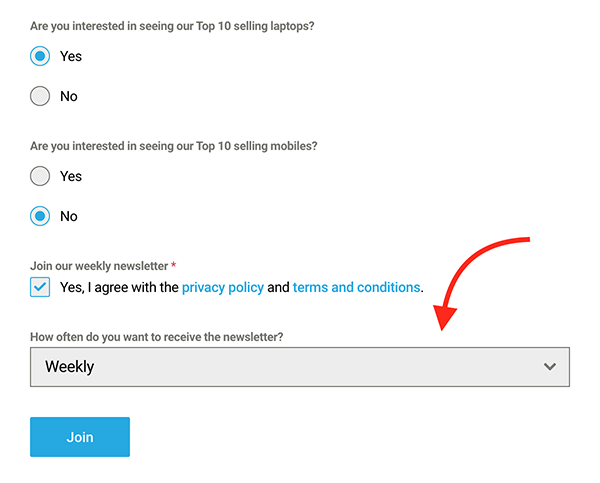
您可以看到现在有一个选项供用户确定此时事通讯的频率。

当然,这只是一个例子。 您可以添加任何您想要的频率(例如每天、每两个月等)。
将联系人添加到组
在 Mailchimp 中,您可以创建组。 组用于根据您订阅的联系人的兴趣和偏好对其进行排序。 它们的功能类似于类别,是管理同一受众中不同联系人的一种方式。
当用户选择加入 Forminator 表单时,您可以自动将该用户添加到组中。 这很简单,很容易做到!
从您的“受众”部分在 Mailchimp 中创建(或使用现有)组以开始使用。 您可以在此处使用他们的文档更详细地了解如何执行此操作。
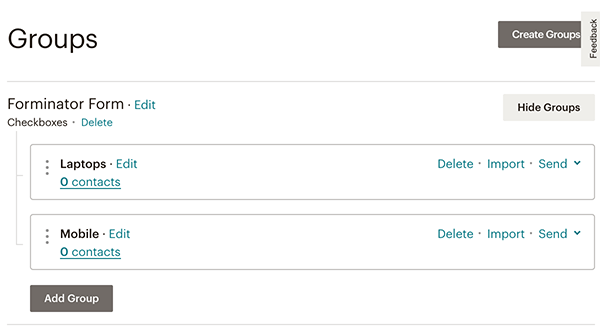
我创建了一个名为Forminator Form的组。

在这个名为 Forminator Form 的组中,您可以添加Checkboxes 。 这是为了区分类别。 因此,在此示例中,我为Mobile和Laptops创建了复选框。 这样我就可以将用户分成他们感兴趣的任何类别。

现在我们都在 Mailchimp 中设置好了,我们可以回到 Forminator。
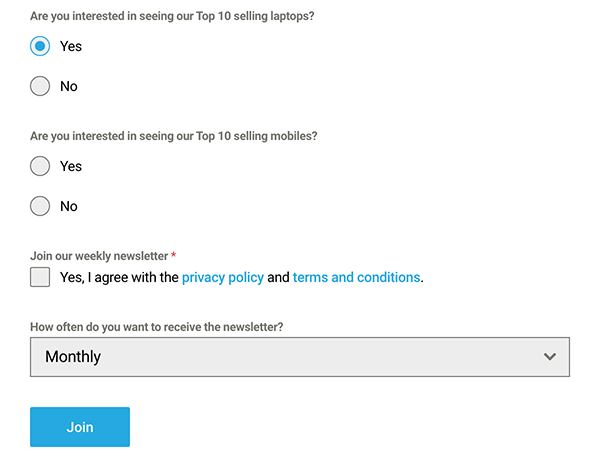
首先,这是我的表格上的内容:
您是否有兴趣查看我们最畅销的 10 款笔记本电脑?
您是否有兴趣查看我们最畅销的 10 款手机?
每个人都有 YES 或 NO 的选项。 我还有加入新闻通讯的复选框。

在 Forminator 的后端,我们可以进行设置,以便将用户放入他们感兴趣的组中,并将他们添加到该 Mailchimp 组和复选框中。
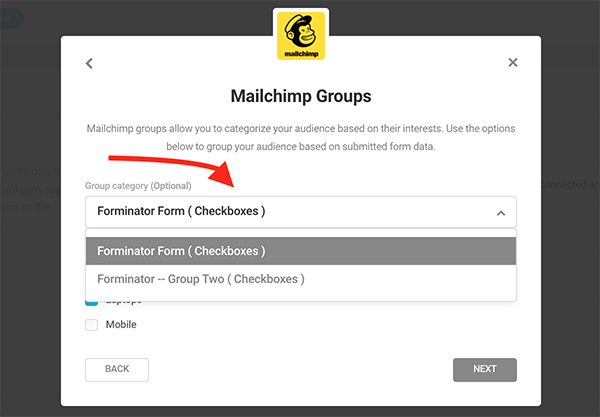
转到 Forminator 中的集成,然后单击第一个活动 Mailchimp 应用程序上的配置应用程序(齿轮图标)。 从那里,您将点击进入Mailchimp Groups 。 您可以在此处选择要使用的组类别。

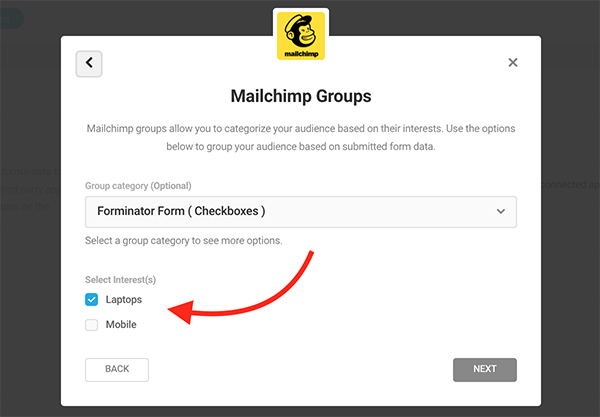
您还可以检查您希望这是什么兴趣。 在这种情况下,它是笔记本电脑和移动设备之间的选择。

对每个活动的 Mailchimp 应用程序执行此步骤。 然后,单击下一步,分配字段,然后您只需要确保您的条件设置正确。
单击 Mailchimp 活动应用程序旁边的条件按钮。 然后,将条件设置为“如果满足所有条件”则发送。 然后,您将该字段设置为Select-1 ,或者在本例中为 Interested In。
例如,您将为笔记本电脑设置一个条件,然后为移动设备设置另一个条件。 您可以在下面看到我将条件设置为“是”和“移动”。

就是这样! 现在,当用户选择加入对特定功能感兴趣时,它将被添加到 Mailchimp 中的组中。
要记住的一件事是确保在 Forminator 中设置组功能之前在 Mailchimp 中设置了组。 以后再做就好了。 您只需要停用表单,然后再次重新激活它,以便 Forminator 知道您已将组添加到您的受众。
根据选择添加多个提交后行为
我们已经介绍了提交后行为。 但是,我们会更进一步。
如果您希望用户在提交时被重定向到特定网站——基于他们的选择,该怎么办? 这是可以做到的。
我们将以笔记本电脑和移动设备的上述表格为例。 这样,如果用户对手机更感兴趣,它可以在提交后将他们重定向到手机网站。 同样,如果他们对笔记本电脑感兴趣,它可以将他们重定向到笔记本电脑的 URL。
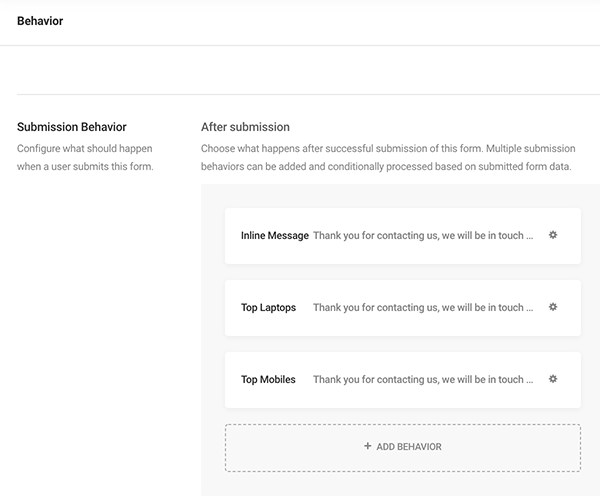
前往 Forminator 中的行为,在此示例中,为顶级笔记本电脑和顶级手机添加行为。

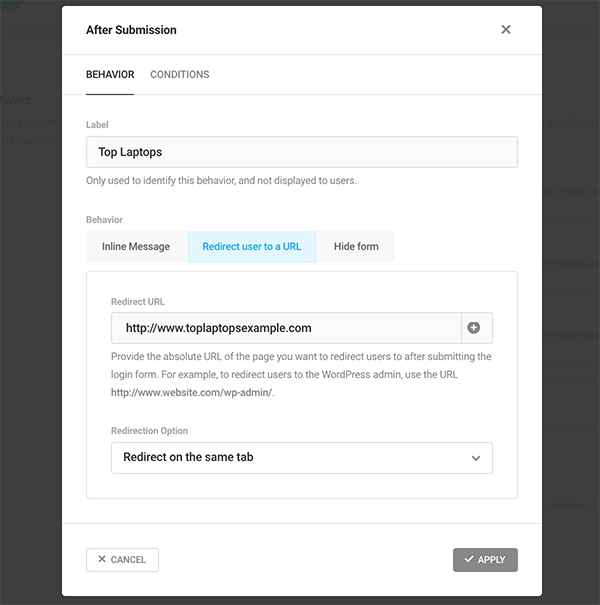
然后,在每个行为(例如 Top Laptops)下,选择Redirect User to a URL并添加一个链接。 也选择一个重定向选项(例如新标签)。

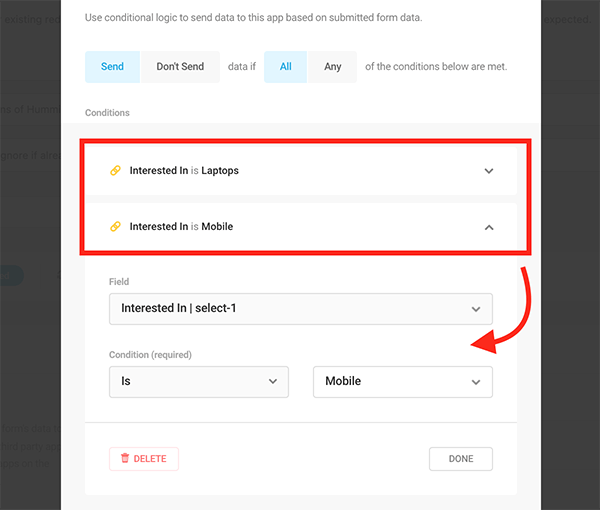
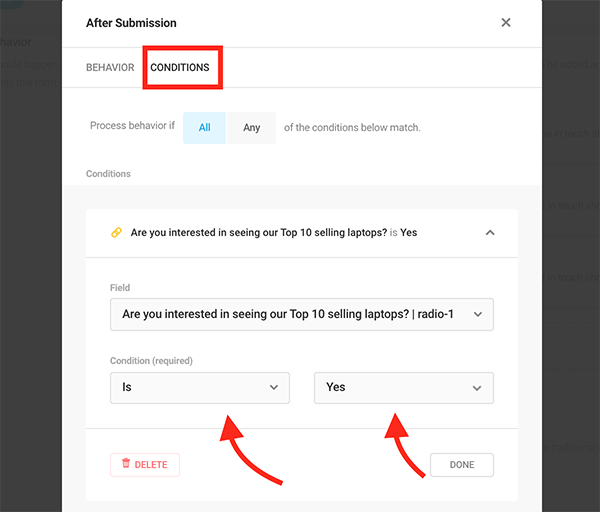
转到行为的条件选项卡,并将其设置为单选字段(使用您的个性化文本),条件为“是”和“是”(见下文)。

对以下类别(在本例中为 Top Mobiles)执行相同的操作——仅此而已! 提交表单后,用户将被重定向到他们选择的任何内容。
显然,您可以标记任何您喜欢的类别,而不是手机和笔记本电脑。 只需应用我们介绍的步骤,您就可以开展业务。
准备好参加(第 3 次)派对
如您所见,Forminator 的第 3 方实施和提交后的行为设置对于收集信息、决定用户查看的内容和表单管理非常有价值。
此外,这使得在 Mailchimp 等应用程序中管理和组织用户的提交变得轻而易举,具有自定义组、订阅选项等。
如果您想了解有关 Forminator 的更多信息,请务必查看我们的充分利用 Forminator 帖子。 如果你没有 Forminator,今天就试一试。 它是免费使用的!
将第 3 方应用程序集成到您的规范中是值得庆祝的事情! 立即开始使用 Forminator 应用程序。
