วิธีจัดรูปแบบรูปภาพบนเว็บไซต์ WordPress ของคุณด้วย CSS
เผยแพร่แล้ว: 2014-11-22ฉันแน่ใจว่าคุณมีความคิดอยู่แล้วว่ารูปภาพมีความสำคัญต่อความสำเร็จของเว็บไซต์ของคุณเพียงใด
แต่เมื่อพูดถึงการส่งเสริมการมีส่วนร่วม (และท้ายที่สุดคือสิ่งสำคัญที่สุดของคุณ) ไม่ใช่แค่การรวมรูปภาพในไซต์ของคุณเท่านั้น แต่ยังเกี่ยวกับรูปภาพที่คุณรวมไว้และวิธีที่คุณนำเสนอด้วย
ในโพสต์นี้ ฉันต้องการจัดการกับปริศนาชิ้นสำคัญชิ้นหนึ่ง นั่นคือ การนำเสนอ
WordPress มาพร้อมกับวิธีการง่ายๆ ในการใส่สไตล์รูปภาพด้วย CSS คุณมีพลังในการสร้างเอฟเฟกต์ต่างๆ สำหรับคลาส CSS ต่างๆ ที่ WordPress กำหนดให้กับรูปภาพในไซต์ของคุณโดยอัตโนมัติ (หากดูเหมือนว่าฉันเริ่มพูดภาษาต่างประเทศ ไม่ต้องกังวล ฉันจะอธิบายทุกอย่างโดยละเอียดในบทความต่อไป)
ฉันจะเริ่มด้วยการเจาะลึกถึงสาเหตุที่รูปภาพมีความสำคัญต่อไซต์ของคุณมาก จากนั้นไปต่อเพื่อครอบคลุมคลาส CSS เริ่มต้นที่ WordPress ใช้กับรูปภาพ และสุดท้ายจะสาธิตวิธีที่คุณสามารถใช้ CSS เพื่อใช้สไตล์ที่กำหนดเองกับรูปภาพของคุณ .
- เหตุใดรูปภาพจึงมีความสำคัญสำหรับเว็บไซต์
- หลักสูตรความผิดพลาดของ WordPress CSS
- วิธีเพิ่ม CSS ที่กำหนดเองใน WordPress
- คลาสรูปภาพ CSS เริ่มต้นของ WordPress
- การจัดแต่งรูปภาพอย่างง่ายด้วย WordPress
- ตัวอย่างเพิ่มเติมของสิ่งที่คุณสามารถทำได้ด้วย CSS รูปภาพใน WordPress
- สิ่งที่เกี่ยวกับรูปแบบที่มีอยู่?
- ท้องฟ้าคือขีดจำกัด
เหตุใดรูปภาพจึงมีความสำคัญสำหรับเว็บไซต์
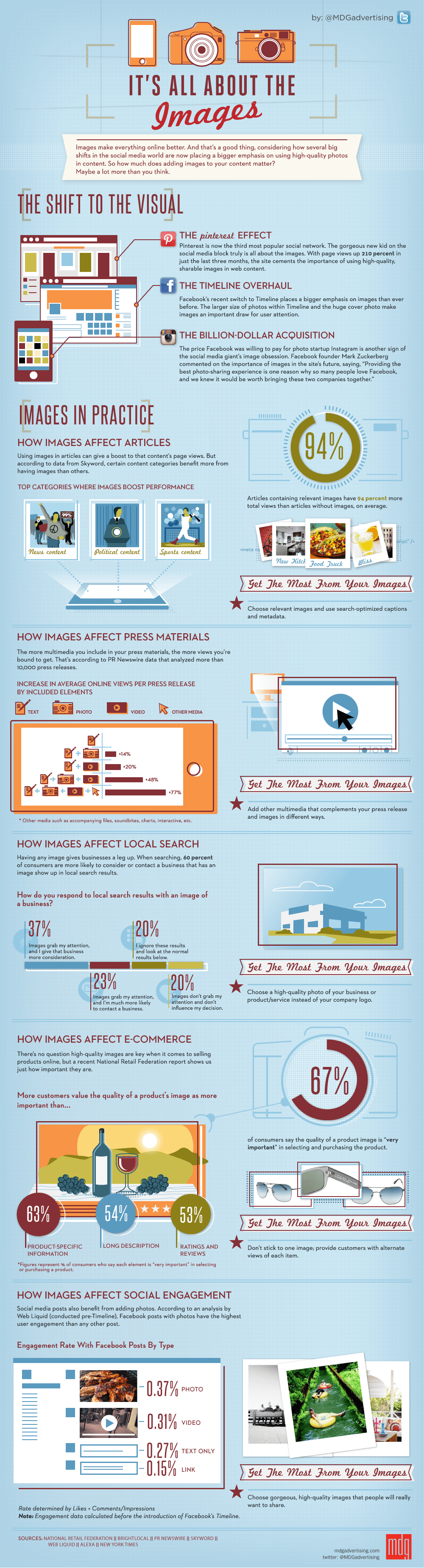
อะไรจะดีไปกว่าการอธิบายว่ารูปภาพมีประโยชน์ต่อบล็อกมากกว่าการพิสูจน์ด้วยรูปภาพอย่างไร

สิ่งต่างๆ จะยิ่งน่าสนใจยิ่งขึ้นไปอีกเมื่อคุณเข้าใจชีววิทยาของวิธีที่เราประมวลผลข้อมูล ลองพิจารณาตัวอย่างว่า 90 เปอร์เซ็นต์ของข้อมูลที่ส่งไปยังสมองนั้นเป็นภาพ และ 40% ของผู้คนตอบสนองต่อข้อมูลที่เป็นภาพซึ่งเป็นข้อความธรรมดาได้ดีกว่า (ที่มา: Zabisco)
แต่พูดตามตรง ฉันไม่จำเป็นต้องโยนสถิติมาให้คุณเพื่ออธิบายประเด็นนี้ คุณรู้จากนิสัยของคุณเองว่าเว็บไซต์และบล็อกที่ดึงดูดสายตามักจะดึงดูดความสนใจของคุณมากกว่าข้อความจำนวนมาก รูปภาพเพิ่มสีสัน ดึงดูดใจ และวางอุบาย มันดับปฏิกิริยาหลายอย่างในสมองของเรา ก่อนที่เราจะมีโอกาสได้เริ่มอ่านด้วยซ้ำ
พูดง่ายๆ ก็คือ หากคุณไม่ได้ใส่รูปภาพที่เกี่ยวข้องและน่าสนใจไว้ในโพสต์บล็อกของคุณ แสดงว่าคุณแทบไม่มีโอกาสได้ใช้ประโยชน์จากเนื้อหาของคุณเลย การทุ่มเทให้มากขึ้นในการรวมรูปภาพในโพสต์บนบล็อกของคุณ และ นำเสนออย่างดีสามารถสร้างความแตกต่างให้กับการมีส่วนร่วม การเข้าชม และการขายได้
หลักสูตรความผิดพลาดของ WordPress CSS
นักพัฒนาหลักของ WordPress ตระหนักดีถึงความสำคัญของรูปภาพสำหรับเว็บไซต์เท่านั้น ซึ่งเป็นเหตุผลว่าทำไมพวกเขาจึงจ่ายเงินให้นักพัฒนาธีม (และเครื่องมือปรับแต่งธีม) มีอำนาจและความยืดหยุ่นอย่างมากในการกำหนดวิธีนำเสนอรูปภาพ
พลังและความยืดหยุ่นนั้นมีให้ในรูปแบบของคลาส CSS จำนวนหนึ่ง แต่ก่อนจะดำเนินการต่อ ให้ใช้เวลาสักครู่เพื่อให้คุณเข้าใจว่า CSS คืออะไรและคุณจะใช้งานได้อย่างไร
CSS ย่อมาจาก Cascading Style Sheets: ภาษามาร์กอัปที่ใช้ในการกำหนดรูปลักษณ์ของหน้าเว็บ CSS ถูกรวมเข้ากับ HTML (Hyper Text Markup Language) ซึ่งเป็นภาษามาร์กอัปที่ใช้กำหนดโครงสร้างทางความหมายของเว็บไซต์ หากสิ่งนี้ไม่สมเหตุสมผลสำหรับคุณ อย่าเหนื่อยเลย มันเป็นข้อมูลเสริมมากกว่าที่จำเป็น
CSS เป็นภาษาที่เรียบง่าย เมื่อคุณเข้าใจแล้ว ในแง่ของความสามารถในการปรับเปลี่ยนรูปลักษณ์และตำแหน่งของรูปภาพ คุณจะสามารถรับและทำงานกับโค้ดที่ฉันรวมไว้ในบทความนี้ได้อย่างง่ายดาย
ต่อไปนี้คือตัวอย่างข้อมูลโค้ด CSS ที่เกี่ยวข้องกับลักษณะของรูปภาพบางประเภทใน WordPress:
.alignright {
เส้นขอบ: 1px ของแข็ง #c5c5c5;
ลอย: ขวา;
ระยะขอบ: 0 0 10px 10px;
ช่องว่างภายใน: 3px;
} ข้อความ .alignright เป็น คลาส CSS (ระบุคลาสได้โดยใช้เครื่องหมายมหัพภาคที่นำหน้าชื่อ) ในกรณีนี้ . .alignright เป็นคลาสที่ WordPress กำหนดให้กับรูปภาพใดๆ ก็ตามซึ่งถูกเลือกไว้ภายในแบ็คเอนด์ของ WordPress เพื่อให้จัดชิดขวาของเนื้อหา:

การประกาศ ต่างๆ (เช่น border และ padding ) สามารถใช้กับคลาส CSS ได้ ซึ่งท้ายที่สุดแล้วจะนำไปใช้กับองค์ประกอบ HTML ใดๆ ที่คลาสนั้นได้รับมอบหมายให้
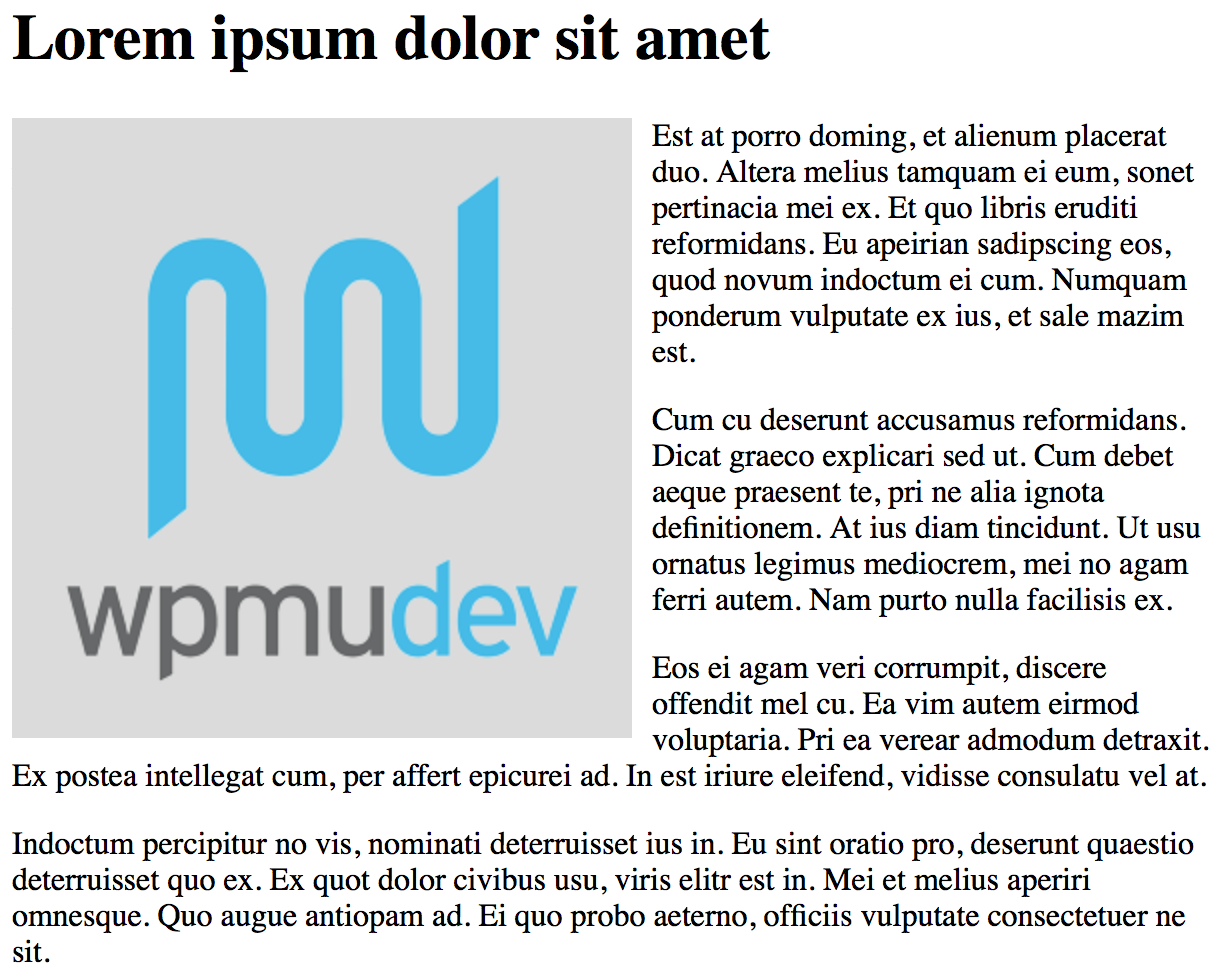
ในตัวอย่างข้างต้น รูปภาพใดๆ ใน WordPress ที่จัดชิดขวา (ผ่านโปรแกรมแก้ไขข้อความ) จะมีคลาส .alignright กำหนดให้กับรูปภาพนั้น และจะสืบทอดสไตล์ที่ใช้กับคลาสนั้น รูปภาพจะ 'ลอย' ไปทางขวา มีระยะขอบเล็กน้อยเพื่อไม่ให้ข้อความวิ่งเข้าไป มีเส้นขอบสีเทารอบๆ และช่องว่างภายในเล็กน้อยเพื่อแยกเส้นขอบออกจากขอบรูปภาพ
ทั้งหมดนี้จะทำให้รู้สึกมากขึ้นด้วยการแสดงภาพ:

มีการประกาศเพิ่มเติมมากมายที่สามารถเพิ่มในคลาส CSS; เราจะสนุกไปกับพวกเขาในไม่ช้า
วิธีเพิ่ม CSS ที่กำหนดเองใน WordPress
ธีม WordPress มาพร้อมกับ 'สไตล์ชีต' ของ CSS ซึ่งเป็นไฟล์ที่มีมาร์กอัป CSS ดังตัวอย่างด้านบน แม้ว่าจะมีหลายวิธีในการเพิ่ม CSS แบบกำหนดเองของคุณไปยังเว็บไซต์ของคุณ แต่การแก้ไขสไตล์ชีต CSS ของธีมที่มีอยู่ ไม่ใช่ วิธีที่จะไป งานหนักของคุณอาจถูกเขียนทับในครั้งต่อไปที่มีการอัปเดตธีม
วิธีที่สะอาดที่สุดและพิสูจน์ได้ในอนาคตที่สุดคือการสร้าง WordPress “ธีมลูก” ของคุณเองด้วยสไตล์ชีต CSS ของตัวเอง สไตล์ชีต CSS ภายในไดเร็กทอรีของธีมลูกของคุณจะแทนที่สไตล์ที่ตรงกันภายในสไตล์ชีตของธีม "หลัก"
การสร้างธีมสำหรับเด็กอาจดูเหมือนเป็นแบบฝึกหัดที่ค่อนข้างยาก แต่ก็ง่ายพอหากคุณคุ้นเคยกับ FTP หากคุณต้องการที่จะไปตามถนนสายนี้ ให้ดูบทแนะนำเกี่ยวกับ WordPress Codex
หากคุณกำลังมองหาบางสิ่งที่ตรงไปตรงมากว่านี้ ฉันมีคำแนะนำปลั๊กอินสองข้อ:
- โมดูล CSS แบบกำหนดเองภายใน Jetpack: เหมาะอย่างยิ่งหากคุณใช้ Jetpack บนไซต์ของคุณอยู่แล้ว
- Simple Custom CSS: หากคุณยังไม่ได้ใช้ Jetpack (และไม่ต้องการฟังก์ชันที่หลากหลาย) นี่เป็นตัวเลือกที่เบากว่า
ไม่ว่าคุณจะเลือกตัวเลือกใด การเพิ่ม CSS ที่กำหนดเองลงใน WordPress จะทำได้ง่ายๆ เพียงแก้ไขไฟล์ CSS ที่กำหนดเองซึ่งสร้างขึ้น (โดยคุณหรือปลั๊กอินตัวใดตัวหนึ่ง)
คลาสรูปภาพ CSS เริ่มต้นของ WordPress
ทั้งหมดนี้ มาลงที่เนื้อหาที่น่าสนใจกันดีกว่า: คลาส CSS รูปภาพเริ่มต้นของ WordPress
มีคลาสเริ่มต้นสี่คลาสที่คุณสามารถใช้เพื่อเปลี่ยนรูปลักษณ์ของรูปภาพใน WordPress:
-
.aligncenter -
.alignleft -
.alignright -
.alignnone
ฉันแน่ใจว่าคุณสามารถคิดออกว่าคลาสเหล่านี้ถูกกำหนดให้กับรูปภาพประเภทใด
รูปภาพทุกรูปที่คุณเพิ่มลงในเว็บไซต์ของคุณผ่านโปรแกรมแก้ไขข้อความ TinyMCE บนหน้าจอโพสต์/หน้าจะมีหนึ่งในคลาสเหล่านี้ที่ได้รับมอบหมาย ซึ่งหมายความว่าคุณมีอำนาจในการจัดรูปแบบรูปภาพเหล่านี้ทั้งหมดตามที่เห็นสมควร
หากต้องการจัดรูปแบบรูปภาพบางประเภท สิ่งที่คุณต้องทำคือทำตามรูปแบบที่คุณเห็นในตัวอย่างด้านบน:
.class-name {
คุณสมบัติ: ค่า;
คุณสมบัติ: ค่า;
คุณสมบัติ: ค่า;
}สำคัญ: เมื่อรูปภาพมีคำบรรยาย WordPress จะกำหนดคลาสใดคลาสหนึ่งข้างต้นให้กับ div ที่ล้อมรอบรูปภาพ แทนที่จะเป็นตัวรูปภาพเอง การแก้ไขปัญหาเฉพาะนี้อยู่นอกเหนือขอบเขตของโพสต์นี้ แต่ควรคำนึงถึงเมื่อคุณทำการทดลอง ฉันแนะนำให้คุณทดสอบเอฟเฟกต์ที่คุณเลือกด้วยรูปภาพที่มีคำบรรยายเพื่อดูว่าสิ่งต่าง ๆ ดูเป็นอย่างไร

พูดถึงเรื่องนี้แล้ว มาต่อที่ส่วนที่สนุกกันดีกว่า: การจัดสไตล์รูปภาพของคุณ!
การจัดรูปแบบรูปภาพอย่างง่ายด้วย WordPress
เมื่อพูดถึงการเพิ่มเอฟเฟกต์โวหารอย่างง่ายให้กับรูปภาพของคุณใน WordPress มีคุณสมบัติ CSS ทั่วไปห้าประการ:
-
background -
border -
float -
margin -
padding
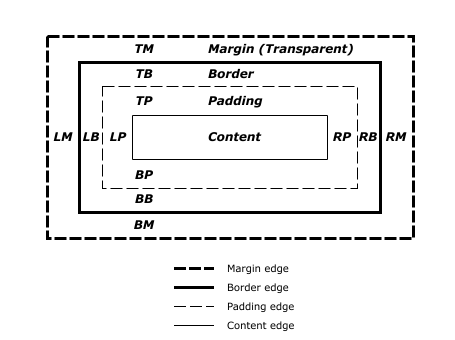
เพื่อให้เข้าใจอย่างถ่องแท้ว่าคุณสมบัติเหล่านี้ส่งผลต่อรูปลักษณ์ของภาพอย่างไร (หรือแม่นยำกว่านั้นคือ ลักษณะที่ปรากฏของ 'เฟรม' ที่วางภาพ) เราจำเป็นต้องพิจารณา 'โมเดลกล่อง' ของ CSS:

เมื่อพูดถึงการจัดสไตล์รูปภาพ ตัวรูปภาพนั้นก็คือ "เนื้อหา" รูปภาพนั้นล้อมรอบด้วยช่องว่างภายใน เส้นขอบและระยะขอบ ทั้งหมดที่คุณสามารถกำหนดได้ รูปภาพยังสามารถ 'ลอย' ได้ ซึ่งสำหรับจุดประสงค์ของบทช่วยสอนนี้ก็หมายถึงการจัดแนว ตัวเลือก 'ลอย' ของคุณจะอยู่ทางซ้าย ทางขวา และไม่มีเลย (การจัดกึ่งกลางภาพจะซับซ้อนกว่าเล็กน้อย เราจะมาพูดถึงเรื่องนั้นเร็วๆ นี้)
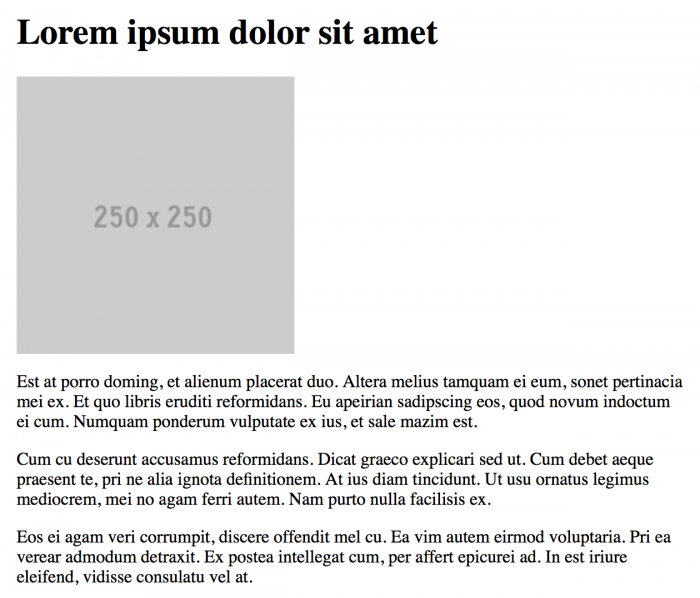
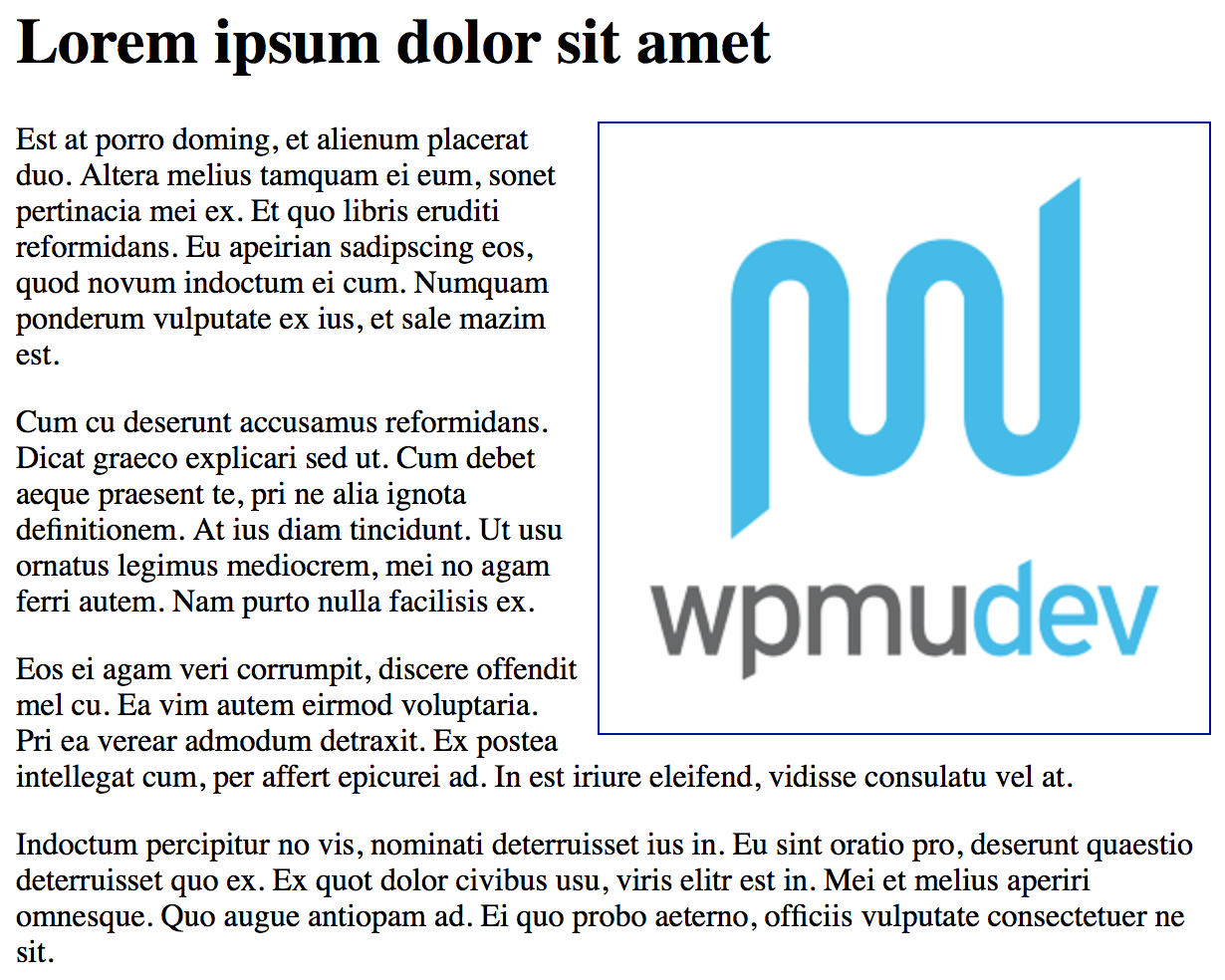
ลองพิจารณาตัวอย่างง่ายๆ เพื่อสาธิตวิธีการใช้คุณสมบัติเหล่านี้ อันดับแรก นี่คือรูปภาพที่มีคลาส .alignright กำหนด โดยไม่มีมาร์กอัป CSS:

ตอนนี้ มาเพิ่มมาร์กอัป CSS ง่ายๆ กัน:
.alignright {
พื้นหลัง: สีเทา;
เส้นขอบ: 3px สีดำทึบ;
ลอย: ขวา;
ระยะขอบ: 10px;
ช่องว่างภายใน: 3px;
}นี่คือเอฟเฟกต์สุดท้าย:

คุณอาจจะถอดรหัสสิ่งที่เราได้ทำไปแล้วได้ที่นี่ รูปภาพถูก "ลอย" (เช่น จัดตำแหน่ง) ไปทางขวา เพื่อให้ข้อความล้อมรอบรูปภาพ เราได้เพิ่มช่องว่างภายในเล็กน้อย ซึ่งได้รับพื้นหลังสีเทา เราใช้เส้นขอบสีดำหนาซึ่งปรากฏอยู่รอบๆ ช่องว่างภายใน สุดท้าย ระยะขอบ 10px จะสร้างช่องว่างระหว่างรูปภาพและข้อความ
มีหลายอย่างที่คุณสามารถทำได้โดยใช้ตัวเลือกทั้งห้าด้านบนเพียงอย่างเดียว หากคุณต้องการสำรวจเพิ่มเติม ต่อไปนี้คือแหล่งข้อมูลที่ครอบคลุมสำหรับแต่ละรายการ:
-
background -
border -
float -
margin -
padding
ฉันสัญญาว่าจะมีวิธีแก้ปัญหาสำหรับการจัดตำแหน่งรูปภาพให้อยู่ตรงกลางด้วย ด้วยเหตุผลที่อยู่นอกเหนือขอบเขตของบทช่วยสอนนี้ CSS ไม่อนุญาตให้คุณใช้ float: center; (เช่นไม่มีค่า) คุณต้องกำหนดรูปภาพเป็นองค์ประกอบ บล็อก แทน ใช้ margin: 0 auto; และกำหนดความกว้างของรูปภาพ คุณสามารถอ่านเพิ่มเติมเกี่ยวกับเทคนิคนี้ได้ที่นี่ (ฉันจะยกตัวอย่างของมาร์กอัปที่ใช้สร้างรูปภาพที่อยู่กึ่งกลางด้านล่างด้วย)
ตัวอย่างเพิ่มเติมของสิ่งที่คุณสามารถทำได้ด้วย CSS รูปภาพใน WordPress
ตอนนี้ คุณมีความเข้าใจที่ดีขึ้นเกี่ยวกับคุณสมบัติ CSS ทั่วไปที่คุณสามารถใช้ได้ ต่อไปนี้คือตัวอย่างบางส่วนที่จะสร้างแรงบันดาลใจให้กับคุณ
เริ่มจากช่องว่างภายในและพื้นหลังสีเทาเพื่อให้ภาพของเรามีกรอบ:
.alignleft {
พื้นหลัง: #dbdbdb;
ลอย: ซ้าย;
ระยะขอบ: 0 10px 5px 0;
ช่องว่างภายใน: 5px;
}มาร์กอัปนั้นส่งผลให้:

มาสำรวจว่าเกิดอะไรขึ้นที่นี่:
- ฉันใช้สี HTML hex สำหรับพื้นหลัง รหัสสีเหล่านี้ให้ความยืดหยุ่นในการเลือกสีสำหรับเว็บไซต์ของคุณอย่างไร้ขีดจำกัด
- เนื่องจากรูปภาพที่ฉันใช้เป็น PNG แบบโปร่งใส สี
backgroundจึงเต็มพื้นที่ว่างทั้งหมดที่ไม่ได้ใช้ภายในไฟล์รูปภาพ - ฉันใช้ค่าสี่ค่าภายในคุณสมบัติ
marginเพื่อกำหนดระยะขอบที่แตกต่างกันสำหรับแต่ละด้านของรูปภาพ
มาลองอย่างอื่นกัน แทนที่จะให้รูปภาพเป็นสีพื้นหลัง ให้ตั้งค่าเป็นเส้นขอบง่ายๆ เพื่อแยกแยะออกจากเนื้อหา นี่คือมาร์กอัป:
.alignright {
เส้นขอบ: 1px ทึบ #000099;
ลอย: ขวา;
ระยะขอบ: 0 0 10px 10px;
ช่องว่างภายใน: 3px;
} อย่างที่คุณเห็น เราได้ลองใช้ค่าคุณสมบัติ margin เพื่อพิจารณาการจัดตำแหน่งรูปภาพ ลดช่องว่างภายใน และเพิ่มเส้นขอบทึบ 1px นี่คือผลลัพธ์สุดท้าย:

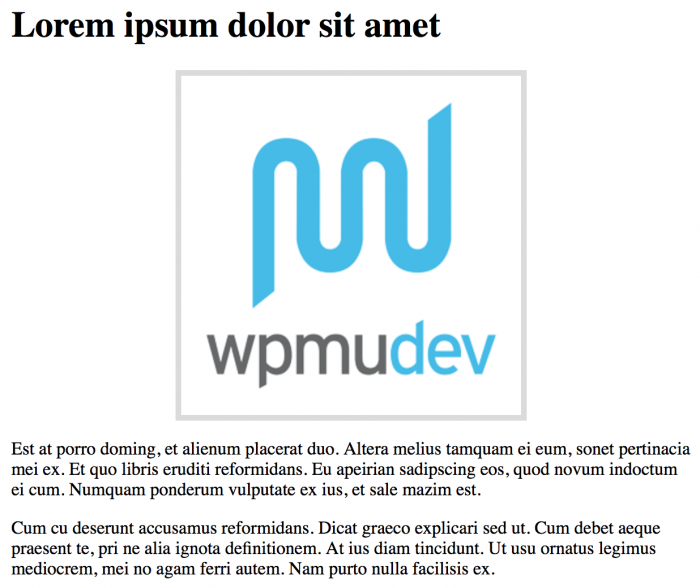
สุดท้าย ให้สร้างภาพที่กึ่งกลางและกำหนดขอบสีเทาหนา นี่คือมาร์กอัป:
.aligncenter {
เส้นขอบ: 5px ของแข็ง #dbdbdb;
แสดง: บล็อก;
ระยะขอบ: 0 อัตโนมัติ;
ความกว้าง: 300px;
}และผลลัพธ์สุดท้าย:

อย่างที่คุณเห็น คุณสามารถเปลี่ยนตำแหน่งและรูปลักษณ์ของรูปภาพใน WordPress ได้อย่างสมบูรณ์โดยใช้ CSS เพียงอย่างเดียว
อันที่จริงเราแค่ขีดข่วนพื้นผิวที่นี่เท่านั้น มี อะไร อีกมากมายที่คุณสามารถทำได้ (หากคุณสนใจที่จะเรียนรู้เพิ่มเติม เราได้จัดเตรียมแหล่งข้อมูลที่เป็นประโยชน์สำหรับการเรียนรู้เพิ่มเติมไว้ด้านล่าง)
สิ่งที่เกี่ยวกับรูปแบบที่มีอยู่?
หากคุณกำลังใช้ธีม WordPress ที่มีคุณภาพจริง นักพัฒนาได้เพิ่มสไตล์ให้กับคลาสรูปภาพเริ่มต้นของ WordPress แต่ละคลาสแล้ว อย่างน้อยที่สุด เธอก็จะได้จัดแนวรูปภาพแต่ละชั้นอย่างเหมาะสม
ยิ่งไปกว่านั้น ตัวเลือกของเธอจะเป็นแบบส่วนตัวทั้งหมด และตอนนี้คุณมีอำนาจที่จะลบล้างเอฟเฟกต์การจัดสไตล์ของพวกมันได้ มาร์กอัป CSS ใดๆ ที่คุณป้อน ไม่ว่าจะบนสไตล์ชีตของธีมลูกหรือผ่านปลั๊กอิน จะมีความสำคัญเหนือกว่า CSS เริ่มต้นของธีม คุณอยู่ในการควบคุม
ท้องฟ้าคือขีดจำกัด
ในการอ่านบทความนี้ ฉันหวังว่าคุณจะได้รับแรงบันดาลใจให้ทดลองกับสไตล์ CSS ที่คุณกำหนดเอง ฉันไม่ต้องการที่จะเจาะลึกเกี่ยวกับตัวเลือกขั้นสูงในบทช่วยสอนนี้ แต่ยังมีอีก มาก ที่คุณสามารถทำได้ด้วย CSS มากกว่าที่ฉันได้กล่าวถึงที่นี่
หากคุณต้องการสำรวจเอฟเฟกต์ขั้นสูงเพิ่มเติม (เช่น เงา การปัดเศษ และการหมุน) มีแหล่งข้อมูลออนไลน์ฟรีมากมายที่สามารถสอนคุณเกี่ยวกับ CSS เพิ่มเติมได้ คำแนะนำส่วนตัวของฉันคือ:
- Mozilla Developer Network: เป็นที่ชื่นชอบในหมู่นักพัฒนาเว็บ
- โรงเรียน W3: นักพัฒนาเว็บที่ "จริงจัง" หลายคนเกลียดชัง แต่ก็ปฏิเสธความลึกและความกว้างของข้อมูลไม่ได้ โปรดจำไว้ว่าอาจไม่ถูกต้อง 100% และ/หรือเป็นปัจจุบันเสมอไป
- WordPress Codex: เรียนรู้เพิ่มเติมว่า WordPress และ CSS มารวมกันได้อย่างไร
หากคุณมีคำถามใด ๆ โปรดอย่าลังเลที่จะทิ้งในส่วนความคิดเห็นด้านล่าง!
เครดิตภาพ: Simon Pow, PicJumbo
แท็ก: