Как создать форму бронирования для туристического агентства (с помощью шаблонов)
Опубликовано: 2022-01-31
Вы хотите создать форму бронирования путешествий, чтобы легко находить потенциальных клиентов на своем сайте?
Форма бронирования путешествий позволяет клиентам бронировать билеты, туристические пакеты и отели на вашем веб-сайте. Это самый простой и легкий способ эффективно собирать информацию о поездках и требованиях клиентов.
В этом посте мы покажем вам самый простой способ создать форму бронирования для туристического агентства в WordPress.
Зачем создавать форму бронирования путешествий?
Многие турагенты создают веб-сайты для предоставления информации о онлайн-бронировании и услуг бронирования для своих клиентов.
С помощью профессиональной формы бронирования вы можете собрать всю информацию, такую как контактные данные, адрес электронной почты, телефон, количество участников, дату и многое другое.
Некоторые из преимуществ использования форм бронирования путешествий:
- Предоставляйте индивидуальные решения: в зависимости от типа мероприятия или тура, который вы предлагаете, вы можете настроить форму бронирования так, как вам хочется. Таким образом, вы получите всю необходимую информацию о предпочтениях клиентов с помощью одной формы.
- Максимальное количество бронирований: поскольку форма онлайн-бронирования доступна на вашем веб-сайте круглосуточно и без выходных, это дает вам возможность получить больше бронирований и бронирований для ваших туристических пакетов.
- Экономит время и ресурсы: клиенты могут просматривать пакеты на вашем сайте и бронировать их в несколько кликов. Вам не нужно напрямую общаться с клиентами, если у них нет запроса, на который еще нет ответа на вашем сайте.
- Быстрые и надежные платежи. Наряду с другой информацией вы можете добавить возможность онлайн-платежей в свои формы бронирования путешествий. Таким образом, бронирование подтверждается только после того, как клиенты успешно произведут оплату.
- Повышает удовлетворенность клиентов. Эти формы не только помогают повысить продажи и производительность бизнеса, но и делают работу с клиентами более удобной.
Вы можете использовать информацию, собранную с помощью ваших форм, для создания маркетинговых кампаний по электронной почте. Это поможет вам завоевать клиентов и выделиться среди конкурентов.
Самое приятное то, что вы можете делать все это и получать преимущества в Интернете, не используя дорогие приложения и сложные программы.
Итак, давайте узнаем, как создать форму бронирования туристического агентства в WordPress.
Создание формы бронирования для туристического агентства
На рынке вы найдете несколько плагинов для создания форм, но когда дело доходит до создания профессионально выглядящих форм, WPForms — лучший выбор.

WPForms — конструктор форм №1 для сайтов WordPress. Он поставляется с мощными функциями, которые позволяют создавать любые формы для ваших веб-сайтов, включая формы бронирования.
Чтобы упростить вам задачу, WPForms предлагает более 100 готовых шаблонов форм, поэтому вам не нужно создавать их с нуля. Вы можете выбрать шаблон формы бронирования и настроить его в соответствии с тем, что может предложить ваше туристическое агентство.
Конструктор форм WPForm очень прост в использовании. Вам нужно только перетащить необходимые поля формы в область предварительного просмотра формы.
Основные моменты:
- Адаптивные шаблоны форм
- Настраиваемые формы уведомлений и подтверждений
- Встроенная система управления входом
- Интеграция с популярными сервисами email-маркетинга
- Поля формы электронной коммерции
- Форма защиты от спама
- Несколько способов оплаты с такими поставщиками, как PayPal и Stripe
- Условная логика и разговорные формы
…и более. Существует так много всего, что WPForms может предложить для создания идеальных форм для вашего туристического сайта.
Помимо форм бронирования, вы можете добавить формы запросов, формы обратной связи, контактные формы и многое другое.
Теперь, когда вы знаете, какой плагин для создания форм использовать, давайте начнем шаг за шагом создавать форму бронирования для туристического агентства.
Шаг 1: Установите и активируйте WPForms
Во-первых, вам нужно зарегистрировать учетную запись WPForms. WPForms предлагает бесплатную версию со всеми основными функциями, необходимыми для создания форм в WordPress.
Для получения дополнительных функций и интеграции с платежными шлюзами вы можете перейти на премиум-версию. В этом уроке мы будем использовать профессиональную версию, чтобы изучить все полезные функции, которые может предложить этот плагин.
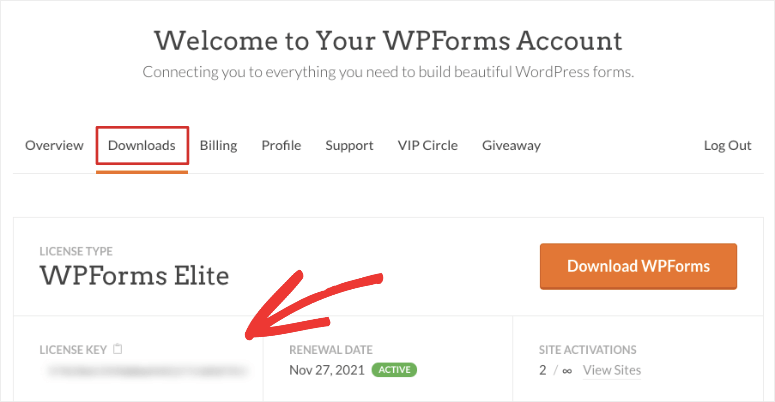
После регистрации вы можете получить доступ к панели инструментов WPForms. Здесь откройте вкладку « Загрузки » и найдите файл загрузки плагина вместе с вашим лицензионным ключом.

Вам необходимо установить файл плагина на свой сайт WordPress. Никогда раньше не устанавливали плагин? Не волнуйтесь! Ознакомьтесь с нашим руководством по установке плагина WordPress.
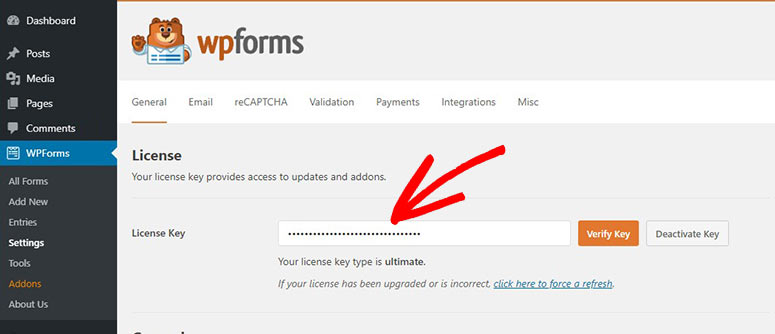
После установки и активации плагина перейдите на вкладку WPForms »Настройки на панели управления WordPress. Вам нужно будет ввести свой лицензионный ключ здесь.

Затем нажмите кнопку «Подтвердить ключ », чтобы активировать свою учетную запись WPForms.
Теперь вам нужно настроить способ оплаты для формы бронирования путешествия.
Шаг 2: Интеграция с платежным сервисом
Чтобы принимать платежи в форме бронирования, вам необходимо установить надстройку платежного шлюза. WPForms позволяет подключаться ко многим платежным сервисам с помощью дополнений.
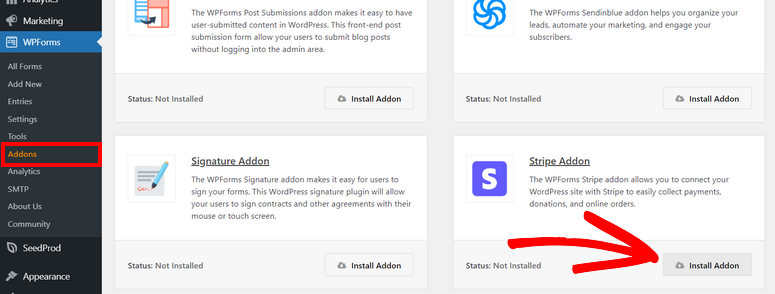
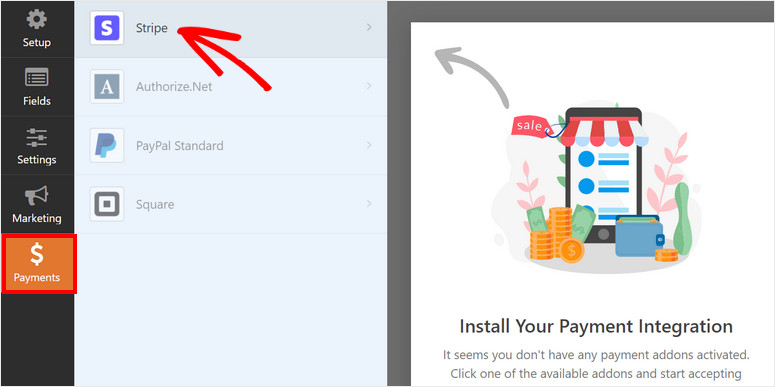
Вы сможете установить надстройки на вкладке WPForms »Addons на панели администратора. Здесь вы увидите дополнения для Stripe, PayPal и т. д.
В этом уроке мы собираемся установить надстройку Stripe для приема карточных платежей. Но вы можете воспользоваться любым из этих платежных сервисов в зависимости от вашего выбора.

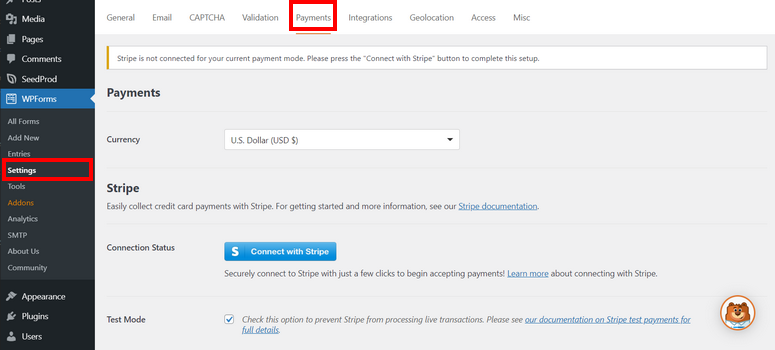
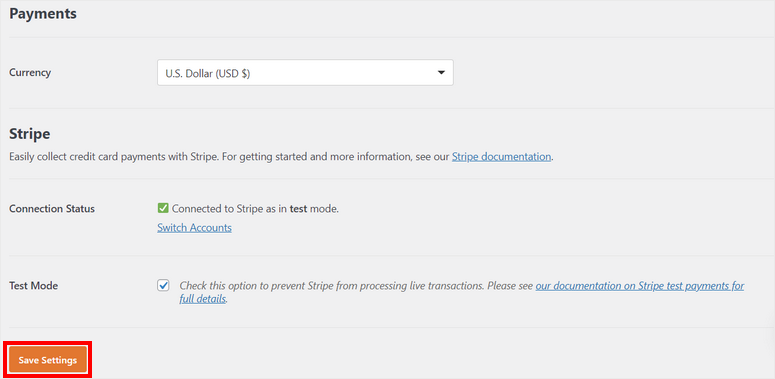
После установки дополнения перейдите на страницу WPForms »Настройки и нажмите на вкладку Платежи . Здесь вы можете подключить свою учетную запись Stripe или настроить другие способы оплаты.

Есть также варианты использования тестового режима для проверки состояния подключения к Stripe и вашему сайту WordPress. Так вы сможете убедиться, что все работает правильно, не принимая случайно платежи от клиентов.

Не забудьте нажать кнопку « Сохранить настройки » внизу страницы.
Теперь вы готовы создать форму бронирования путешествия в WordPress.
Шаг 3: Создайте форму бронирования путешествия
Чтобы создать новую форму, перейдите на вкладку WPForm »Добавить новую на панели инструментов WordPress. В следующем окне вы увидите библиотеку шаблонов.
Здесь вы можете найти шаблон формы бронирования путешествия по вашему выбору или начать с нуля.
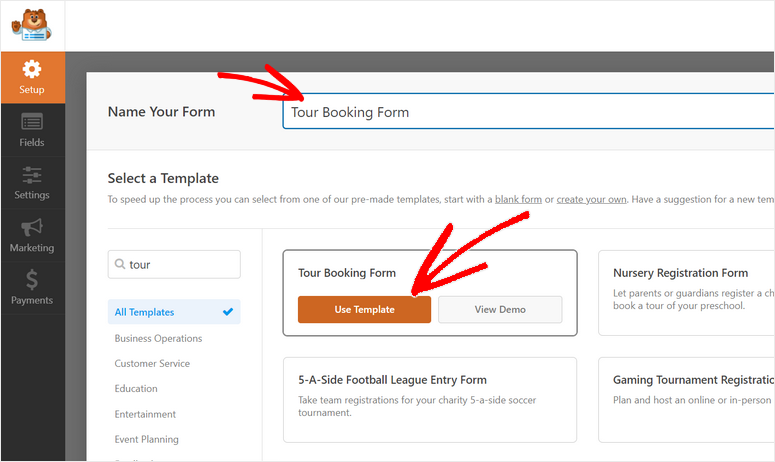
В этом руководстве мы используем шаблон формы бронирования тура . Он включает в себя все поля формы для сбора контактной информации и информации о поездках от клиентов.
Вы можете просмотреть любой шаблон, чтобы увидеть, какие поля включены. Когда вы найдете подходящий шаблон формы, введите имя и нажмите кнопку « Использовать шаблон ».

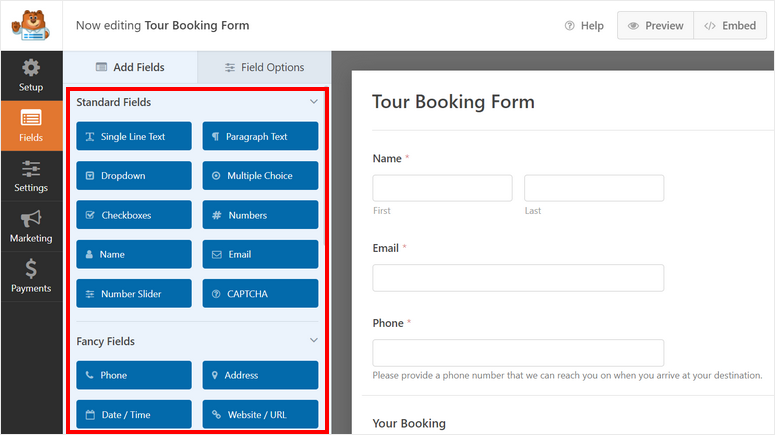
Это запустит конструктор перетаскивания, чтобы вы могли настроить шаблон по своему усмотрению. Здесь вы найдете все параметры настройки формы в левой панели меню и предварительный просмотр формы в правой части конструктора форм.

Имейте в виду, что шаблоны из WPForms разработаны так, чтобы быть готовыми к использованию, поэтому вам нужно будет внести здесь лишь минимальные изменения. Вы увидите, что все необходимые поля уже добавлены для сбора контактной информации и запросов на бронирование.
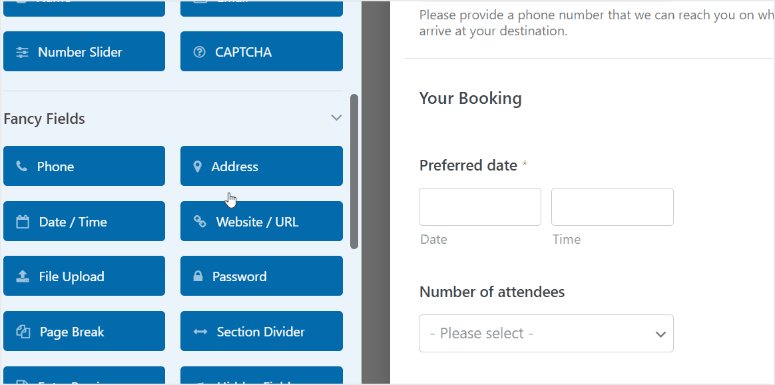
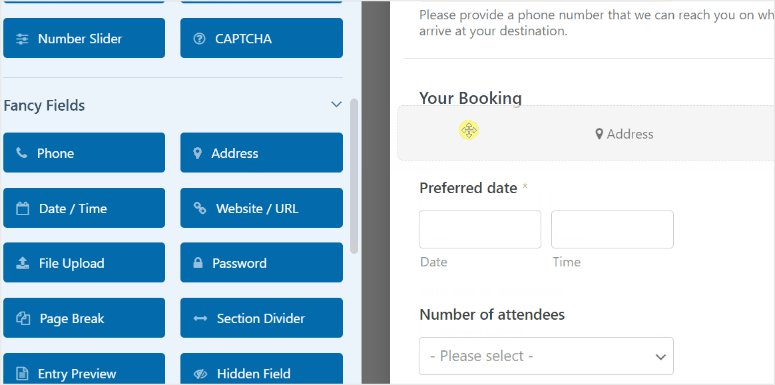
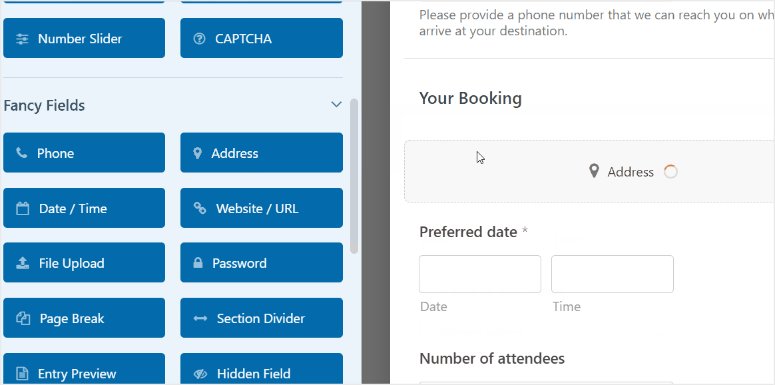
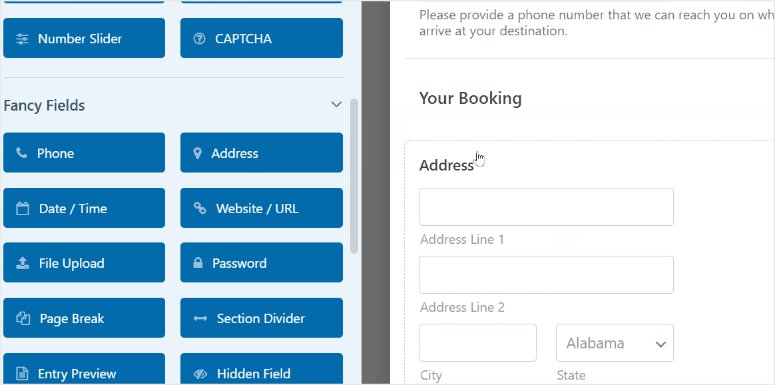
Чтобы добавить новое поле в форму бронирования поездки, просто перетащите поле формы из левого меню в область предварительного просмотра формы.

Вы можете собирать номера телефонов, адреса, электронные письма, комментарии клиентов и многое другое. Вы даже можете разрешить им загружать проездные документы, такие как копии паспорта, визы и удостоверения личности.
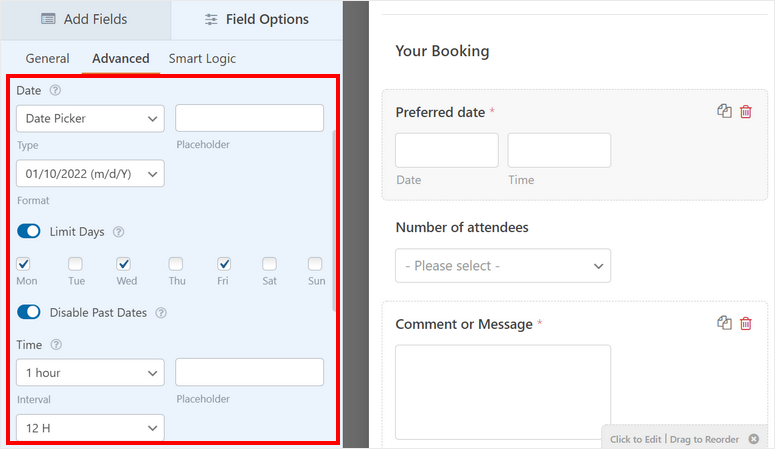
Далее вы можете настроить существующие поля формы. Для этого просто нажмите на поле формы, и слева откроются параметры настройки.
Например, когда вы выберете поле « Предпочитаемая дата », вы увидите все настройки для выбора формата даты, ограничения дней и отключения прошлых дат. Существует также возможность выбрать способ выбора даты в форме бронирования.

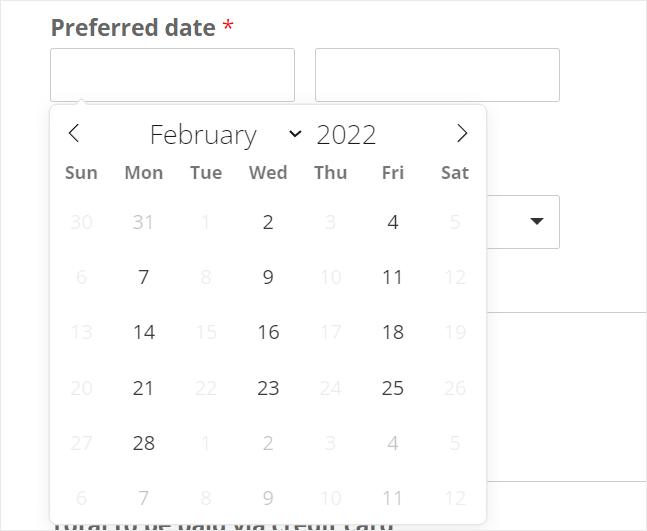
Вот как средство выбора даты будет выглядеть для ваших клиентов, просматривающих ваш сайт.

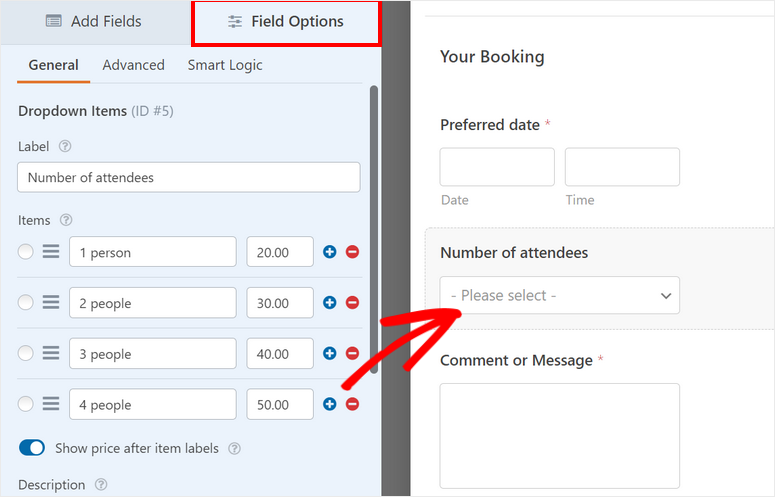
Далее вы также можете отредактировать тарифные планы на оплату проезда в зависимости от количества участников. В параметрах поля « Количество участников » вы можете добавить количество людей и цены для каждого варианта.
Чтобы отображать цены в форме бронирования, включите здесь параметр « Показывать цену после меток товара ».

Теперь клиенты могут выбирать пакеты в зависимости от того, хотят ли они индивидуальный, парный или групповой план путешествия. Таким образом, вы можете настроить каждое поле формы, чтобы изменить метку и настройки.
Удобная особенность WPForms, о которой мы должны упомянуть, заключается в том, что вы можете добавлять выпадающие меню, флажки и множественный выбор. Поэтому, если вы хотите предоставить клиентам варианты, скажем, купить туристическую страховку для поездки, вы можете просто перетащить флажок и настроить метку.
Когда вы закончите настройку полей формы, нажмите кнопку Сохранить .
Теперь давайте настроим способ оплаты для вашей онлайн-формы.
Шаг 4: Добавьте способ оплаты
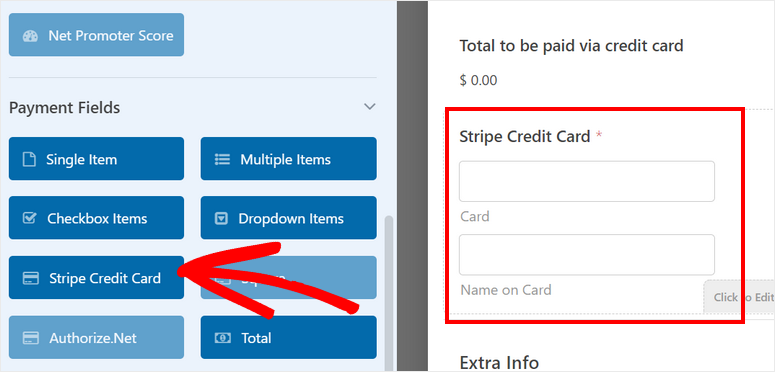
На предыдущем этапе мы установили надстройку Stripe для приема платежей по кредитным картам. Итак, нам нужно добавить поле формы Stripe Credit Card из раздела « Поля платежей ».


Затем перейдите на вкладку « Платежи » в меню слева и выберите способ оплаты.

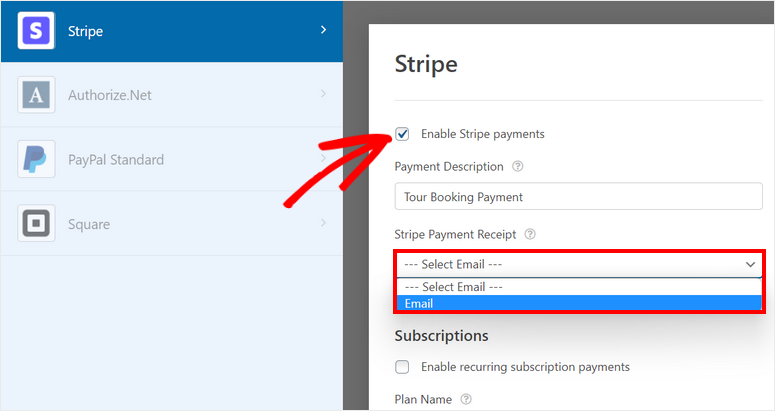
На странице Stripe установите флажок Включить платежи Stripe .
Здесь вы можете изменить описание платежа и выбрать адрес электронной почты, на который вы хотите отправить квитанцию об оплате. Затем выберите поле « Электронная почта » в раскрывающемся меню, чтобы отправить квитанцию на адрес электронной почты клиента.

Не забудьте сохранить настройки, когда закончите.
Далее мы покажем вам, как настроить параметры формы для вашей формы бронирования.
Шаг 5. Настройте параметры формы бронирования путешествия
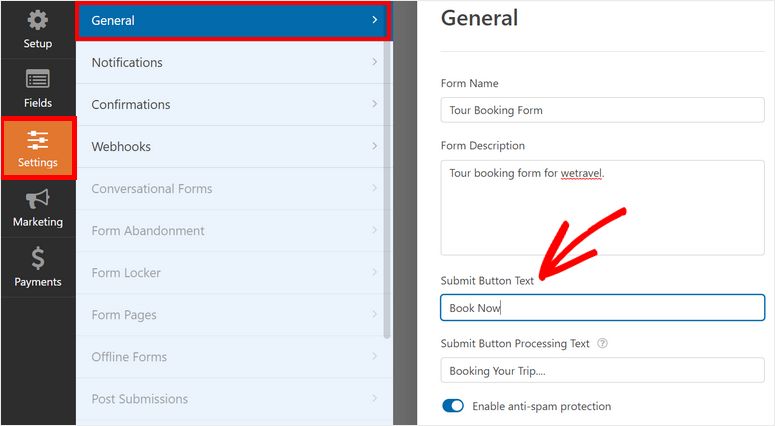
На вкладке Настройки » Общие вы можете изменить имя формы, описание, текст кнопки отправки и многое другое.
По умолчанию каждая форма, созданная с помощью WPForms, поставляется с включенной защитой от спама. Однако, если у вас есть другие меры безопасности, вы можете отключить их здесь. Мы рекомендуем оставить его включенным.

После сохранения настроек вам потребуется настроить уведомления и подтверждения форм.
Шаг 6. Установите уведомления и подтверждения
С WPForms вы можете контролировать, что происходит после того, как клиент забронирует тур, используя форму бронирования путешествия. Он позволяет отправлять уведомления и подтверждения по электронной почте на:
- Уведомляйте себя и членов вашей команды о новых бронированиях
- Отправляйте клиентам информацию о бронировании и подтверждайте бронирование
- Отображение благодарственного сообщения после успешного бронирования
- Перенаправить клиентов на другую страницу после отправки формы
Это поможет упростить рабочий процесс и автоматизировать многие последующие задачи.
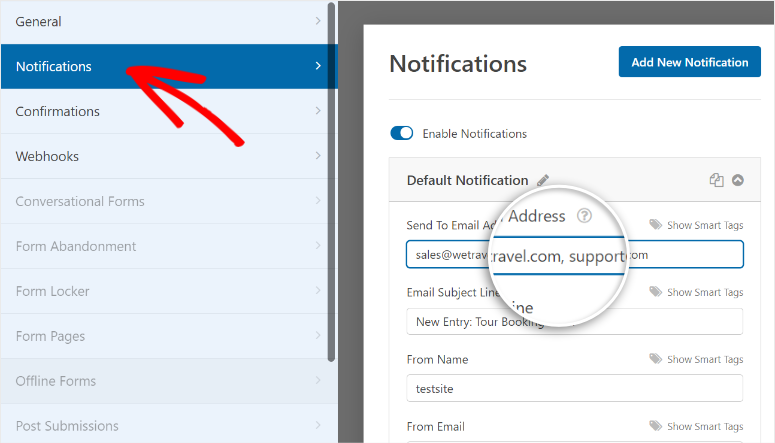
Чтобы настроить уведомления по электронной почте, откройте вкладку Настройки »Уведомления в конструкторе форм. По умолчанию WPForms имеет уведомление администратора, отправленное на электронную почту администратора WordPress.
Вы можете изменить это и добавить больше адресов электронной почты членов вашей команды. Обязательно разделяйте несколько адресов электронной почты запятыми.

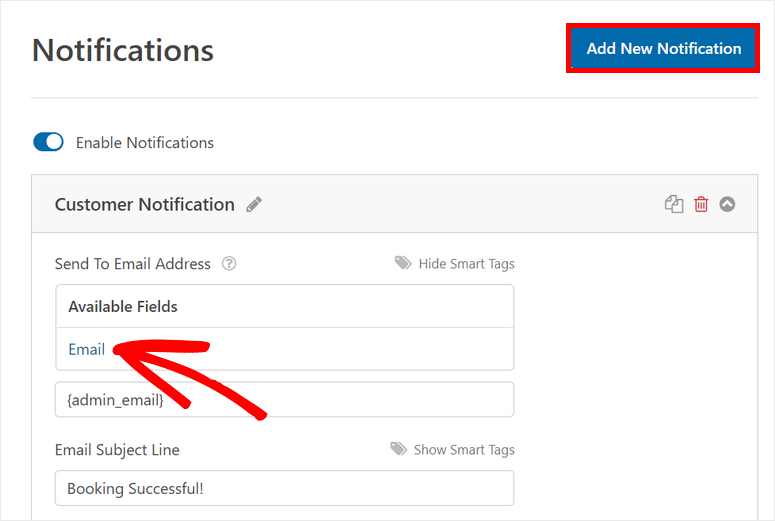
Кроме того, вы можете отправить клиентам уведомление, чтобы подтвердить свои контактные данные и данные бронирования. Чтобы добавить эту функцию, нажмите кнопку « Добавить новое уведомление » в правом верхнем углу настроек.
В поле « Отправить на адрес электронной почты » вы можете выбрать поле «Форма электронной почты », используя параметр « Показать смарт-теги ». Таким образом, адрес электронной почты отправляется на адрес электронной почты, введенный клиентами в форме.

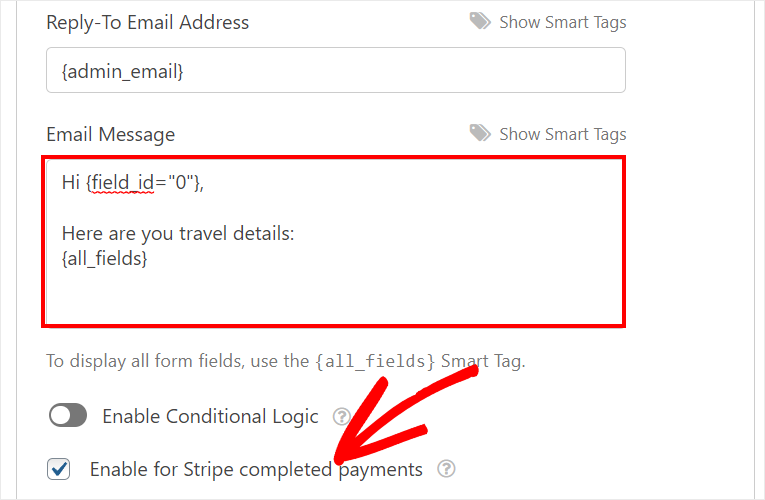
Затем вы можете настроить строку темы, имя формы и текст электронного письма в соответствии со стилем вашего туристического агентства. Чтобы добавить копию сведений о бронировании в уведомление по электронной почте, используйте смарт-тег {all_fields}.
Вы даже можете включить параметры завершенных платежей Stripe, чтобы отправлять уведомления по электронной почте только после того, как платеж, сделанный клиентом, будет успешным.

Вы также увидите возможность включить условную логику. Это позволяет отправлять электронное письмо только при соблюдении определенных условий. С помощью этой опции вы можете создавать отдельные уведомления или электронные письма с подтверждением, которые будут отправляться клиентам, бронирующим разные поездки.
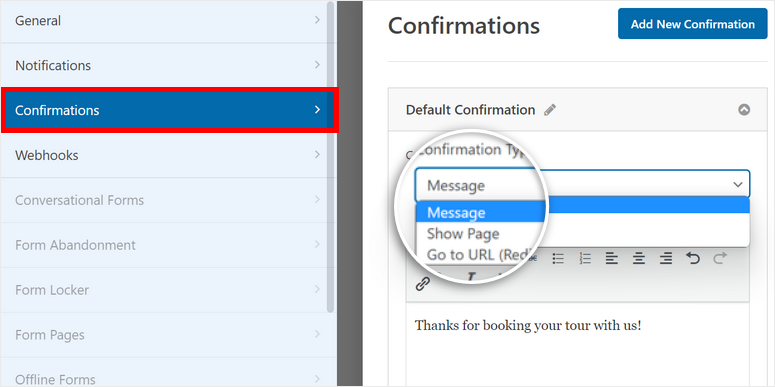
Затем вам нужно добавить подтверждающее сообщение для формы бронирования поездки. Для этого перейдите на вкладку Настройки » Уведомления и вы увидите настройки подтверждения.
WPForms позволяет выбрать один из 3 вариантов действия подтверждения после успешного бронирования:
- Показать пользовательское сообщение
- Перенаправление на другую страницу вашего сайта
- Перенаправление на внешний веб-сайт или страницу

Если вы хотите отобразить подтверждающее сообщение во внешнем интерфейсе, вы можете ввести собственное сообщение в редакторе.
Подробнее об этом читайте в нашем руководстве по настройке правильных уведомлений и подтверждений.
Когда вы закончите с настройками, нажмите на кнопку Сохранить .
Шаг 7. Подключитесь к поставщику услуг электронной почты
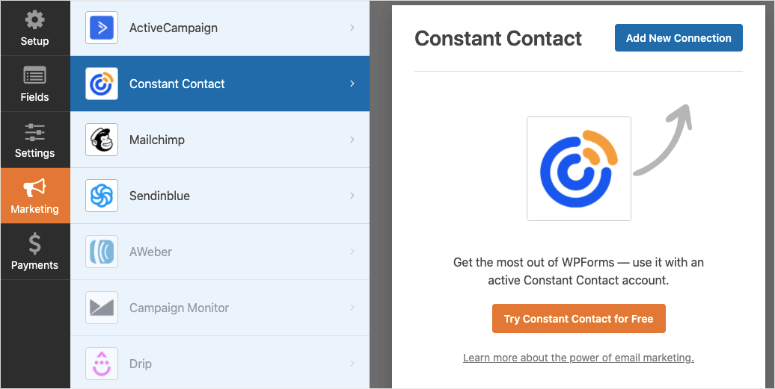
WPForms позволяет связать вашу учетную запись электронного маркетинга с самой формой бронирования. Это позволит вам автоматически добавлять новые контакты и информацию о клиентах в ваши списки адресов электронной почты в Constant Contact, Mailchimp, SendinBlue и других популярных поставщиках услуг электронной почты.
Вы также можете настроить электронные письма с автоответчиком и капельные кампании, чтобы приветствовать новых клиентов и взаимодействовать с ними в долгосрочной перспективе. Таким образом, синхронизировав свою учетную запись электронной почты с формой онлайн-бронирования, весь процесс бронирования станет намного проще.
Чтобы настроить это, на вкладке « Маркетинг » выберите службу почтового маркетинга по вашему выбору. Затем вы можете следовать инструкциям на экране, чтобы синхронизировать форму бронирования с вашей учетной записью электронной почты.

Вам нужно будет войти в свою учетную запись электронной почты, и, в зависимости от поставщика услуг электронной почты, вам может потребоваться ввести ключ API, который вы можете найти в своей учетной записи электронной почты.
Это так просто. Теперь все, что вам нужно сделать, это опубликовать форму бронирования поездки, чтобы клиенты могли начать бронирование на вашем сайте.
Шаг 8: Вставьте форму бронирования поездки на веб-сайт
WPForms позволяет вставить форму бронирования путешествия на любую страницу, запись или область виджета на вашем сайте WordPress. Вы найдете готовые блоки и виджеты для WordPress, поэтому вам не придется встраивать сложные фрагменты кода или даже шорткоды.
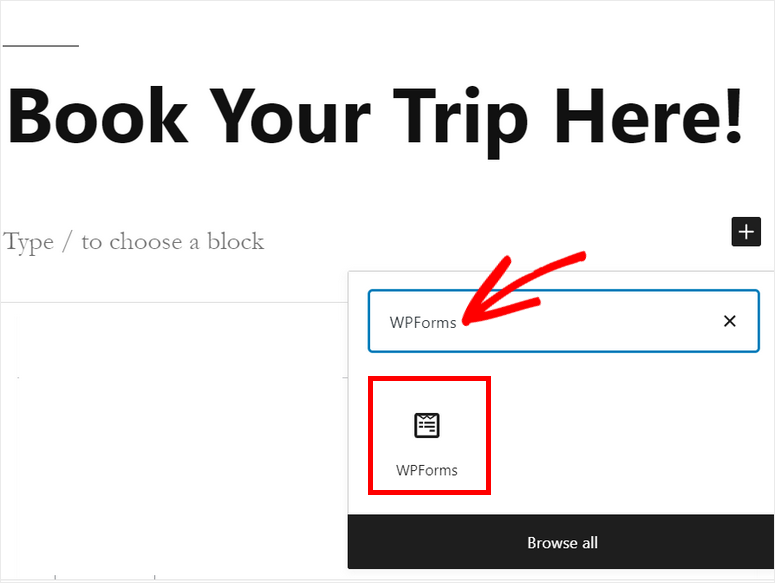
Если вы используете редактор блоков WordPress, найдите блок WPForms и добавьте его на свою страницу или в запись.

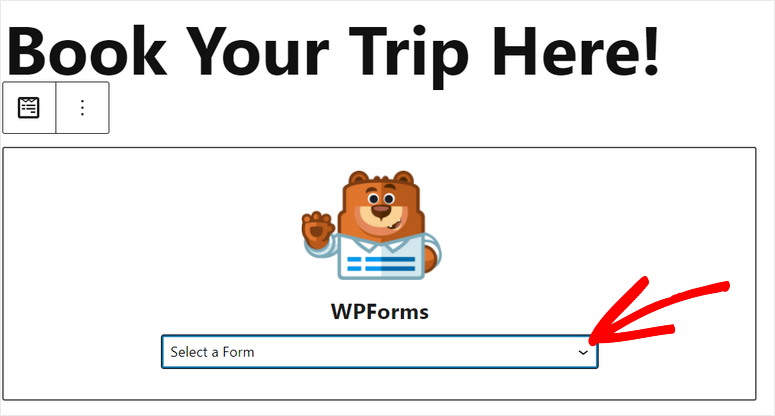
Затем вы можете выбрать форму бронирования поездки, которую вы создали, из раскрывающегося меню.

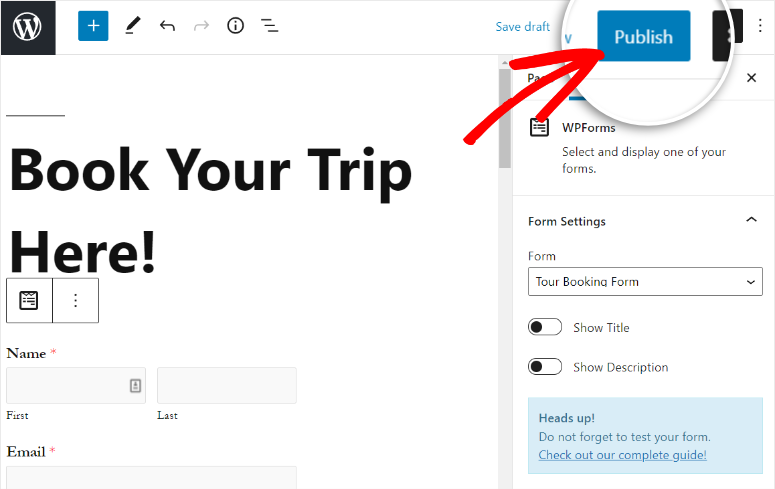
Вы увидите предварительный просмотр формы в текстовом редакторе после того, как добавите форму бронирования. Есть также варианты отображения названия и описания формы.
Вы можете предварительно просмотреть свою страницу, чтобы увидеть, как она выглядит, а затем нажать кнопку « Опубликовать », чтобы она появилась на вашем сайте.

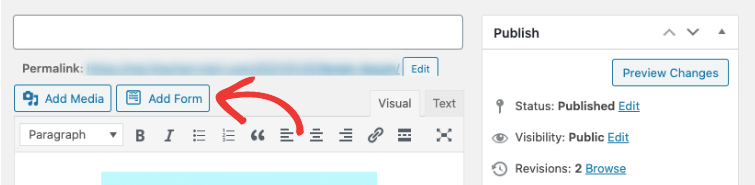
Если вы используете классический редактор WordPress, там тоже есть простой вариант. В редакторе сообщений вы найдете кнопку « Добавить форму ». Просто нажмите на нее и выберите форму бронирования, чтобы добавить ее на любую страницу или сообщение.

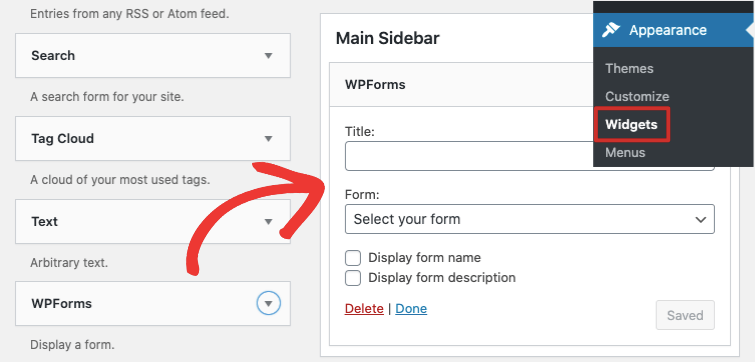
Вы даже можете добавить свои формы бронирования в области, готовые для виджетов, такие как нижний колонтитул или боковая панель. Перейдите на вкладку Внешний вид »Виджеты и перетащите виджет WPForms в боковую панель или меню нижнего колонтитула справа.
Затем вы можете выбрать нужную форму, используя раскрывающееся меню. Осталось только сохранить настройки.

Вот и все! Вы сделали это!
Теперь у вас есть профессионально выглядящая онлайн-форма бронирования для вашего сайта туристического агентства. Теперь ваши посетители смогут легко бронировать туры на вашем сайте.
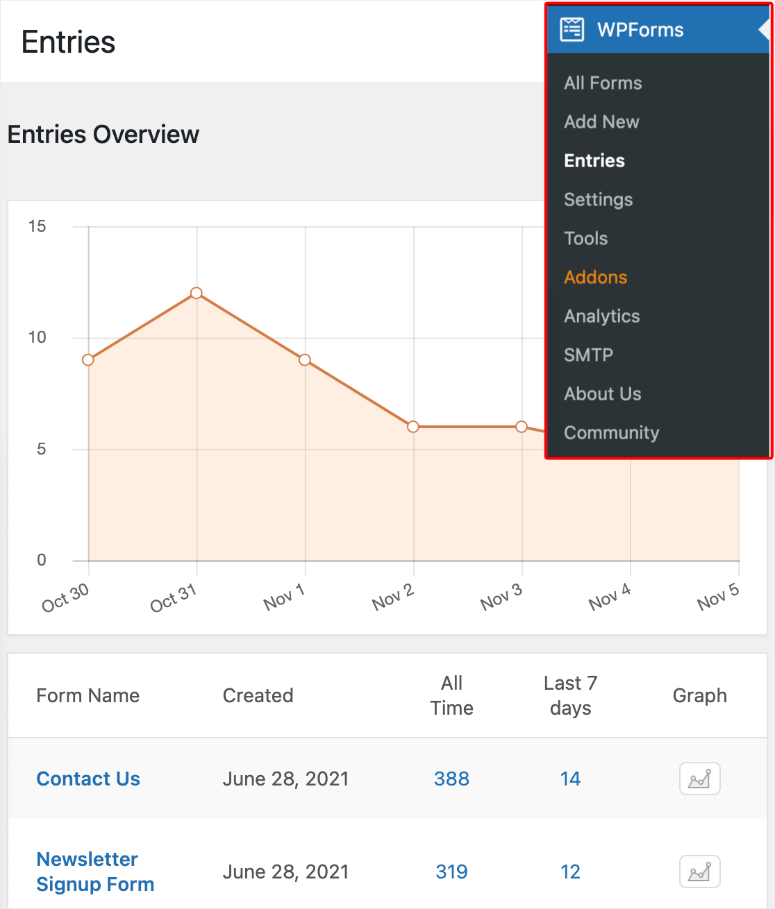
Хотите просмотреть ваши бронирования вместе? Перейдите на страницу WPForms »Записи . Вы можете просмотреть статистику для всех ваших форм, а затем выбрать форму бронирования, чтобы просмотреть сведения о каждом клиенте.

Наконец, если вы используете конструктор страниц, такой как SeedProd или Elementor, WPForms без проблем работает с ними. Вы можете настроить фон, шрифты и добавить цвета, чтобы они соответствовали остальной части вашего сайта.
С помощью SeedProd вы можете создавать настраиваемые страницы бронирования и даже добавлять ручки социальных сетей, таймеры обратного отсчета и элементы электронной коммерции, такие как кнопки «добавить в корзину» и «оформить заказ».
Теперь, когда вы знаете, как использовать WPForms, вы можете создавать все типы форм WordPress, включая:
- Формы запросов
- Анкеты
- Формы бронирования
- Запрос котировок формы
- Формы регистрации на мероприятие
- Опросы и опросы
- Регистрационные формы
- Формы заказа продукции
- и многое другое…
И это все на сегодня! Мы надеемся, что эта статья помогла вам легко научиться создавать форму бронирования для вашего туристического агентства.
Затем вы можете воспользоваться этими ресурсами, чтобы повысить конверсию в форме бронирования путешествия:
- Как настроить отслеживание форм WordPress в Google Analytics
- Как уменьшить количество заброшенных форм и повысить конверсию
- 8 лучших инструментов для захвата электронной почты и конструкторов форм для WordPress
Эти сообщения помогут вам отслеживать отправку форм и уменьшить число отказов от форм на вашем веб-сайте. Последний поможет вам привлечь больше потенциальных клиентов и расширить список адресов электронной почты.
