كيفية إنشاء نموذج حجز لوكالة سفر (باستخدام القوالب)
نشرت: 2022-01-31
هل تريد إنشاء نموذج حجز سفر لجذب العملاء المتوقعين بسهولة على موقعك؟
يتيح نموذج حجز السفر للعملاء إمكانية حجز التذاكر وباقات الرحلات والفنادق على موقع الويب الخاص بك. إنها الطريقة الأبسط والأكثر سهولة لجمع معلومات ومتطلبات سفر العملاء بكفاءة.
في هذا المنشور ، سنعرض لك أسهل طريقة لإنشاء نموذج حجز لوكالة سفر في WordPress.
لماذا إنشاء نموذج حجز السفر؟
ينشئ العديد من وكلاء السفر مواقع ويب لتوفير معلومات الحجز عبر الإنترنت وخدمات الحجز لعملائهم.
باستخدام نموذج حجز احترافي ، يمكنك جمع جميع المعلومات مثل تفاصيل الاتصال وعنوان البريد الإلكتروني والهاتف وعدد الحاضرين والتاريخ والمزيد.
بعض مزايا استخدام نماذج حجز السفر هي:
- توفير حلول مخصصة: اعتمادًا على نوع الحدث أو الجولة التي تقدمها ، يمكنك تخصيص نموذج الحجز الخاص بك بالطريقة التي تريدها. لذلك ستحصل على كل ما تحتاج لمعرفته حول تفضيلات العملاء من خلال نموذج واحد.
- زيادة الحجوزات إلى الحد الأقصى: نظرًا لأن نموذج الحجز عبر الإنترنت متاح على موقع الويب الخاص بك على مدار الساعة طوال أيام الأسبوع ، فإنه يمنحك الفرصة للحصول على المزيد من الحجوزات والحجوزات لباقات السفر الخاصة بك.
- توفير الوقت والموارد: يمكن للعملاء تصفح الحزم على موقعك وإجراء حجوزاتهم ببضع نقرات. لن تحتاج إلى التواصل مباشرة مع العملاء ما لم يكن لديهم استفسار لم تتم الإجابة عليه بالفعل على موقعك.
- مدفوعات سريعة وموثوقة: إلى جانب المعلومات الأخرى ، يمكنك إضافة خيار دفع عبر الإنترنت إلى نماذج حجز السفر الخاصة بك. وبهذه الطريقة ، لا يتم تأكيد الحجوزات إلا بعد قيام العملاء بالدفع بنجاح.
- زيادة رضا العملاء: هذه النماذج لا تساعدك فقط على تحسين المبيعات والإنتاجية كعمل تجاري ولكن أيضًا تجعل تجربة العميل أكثر سلاسة.
يمكنك استخدام المعلومات التي تم جمعها مع النماذج الخاصة بك لإنشاء حملات تسويق عبر البريد الإلكتروني. سيساعدك هذا على كسب العملاء والتميز عن المنافسة.
أفضل جزء هو أنه يمكنك القيام بكل هذا وجني الفوائد عبر الإنترنت دون استخدام تطبيقات باهظة الثمن وبرامج معقدة.
مع ذلك ، دعنا نتعلم كيفية إنشاء نموذج حجز وكالة سفر في WordPress.
إنشاء نموذج حجز لوكالة السفر
ستجد العديد من المكونات الإضافية الخاصة ببناء النماذج في السوق ، ولكن عندما يتعلق الأمر ببناء نماذج ذات مظهر احترافي ، فإن WPForms هو الخيار الأفضل.

WPForms هو منشئ نماذج السحب والسحب رقم 1 لمواقع WordPress. يأتي مزودًا بميزات قوية تتيح لك إنشاء أي نوع من النماذج لمواقع الويب الخاصة بك بما في ذلك نماذج الحجز.
لتسهيل الأمور عليك ، تقدم WPForms أكثر من 100 قالب نموذج مُبنى مسبقًا حتى لا تحتاج إلى إنشاء واحد من البداية. يمكنك اختيار قالب نموذج الحجز وتخصيصه ليناسب ما تقدمه وكالة السفر الخاصة بك.
من السهل جدًا استخدام منشئ النماذج WPForm. ما عليك سوى سحب حقول النموذج المطلوبة وإفلاتها في معاينة النموذج.
يسلط الضوء:
- قوالب النماذج المستجيبة
- نموذج قابل للتخصيص الإخطارات والتأكيدات
- نظام إدارة دخول مدمج
- التكامل مع خدمات التسويق عبر البريد الإلكتروني الشائعة
- حقول نموذج التجارة الإلكترونية
- خيار الحماية من البريد العشوائي
- طرق دفع متعددة مع مزودين مثل PayPal و Stripe
- المنطق الشرطي وأشكال المحادثة
…و اكثر. هناك الكثير مما تقدمه WPForms لبناء النماذج المثالية لموقع السفر الخاص بك.
بصرف النظر عن نماذج الحجز ، يمكنك إضافة نماذج الاستفسار ونماذج الملاحظات ونماذج الاتصال وغير ذلك الكثير.
الآن بعد أن عرفت أي مكون إضافي منشئ النماذج يجب استخدامه ، فلنبدأ في إنشاء نموذج حجز لوكالة سفر خطوة بخطوة.
الخطوة 1: تثبيت وتنشيط WPForms
أولاً ، ستحتاج إلى التسجيل للحصول على حساب WPForms. تقدم WPForms إصدارًا مجانيًا يأتي مع جميع الميزات الأساسية التي تحتاجها لإنشاء نماذج على WordPress.
لمزيد من الميزات والتكامل المتقدم مع بوابات الدفع ، يمكنك الترقية إلى الإصدار المتميز. في هذا البرنامج التعليمي ، سنستخدم الإصدار المحترف لاستكشاف جميع الميزات الرائعة التي يجب أن يقدمها هذا المكون الإضافي.
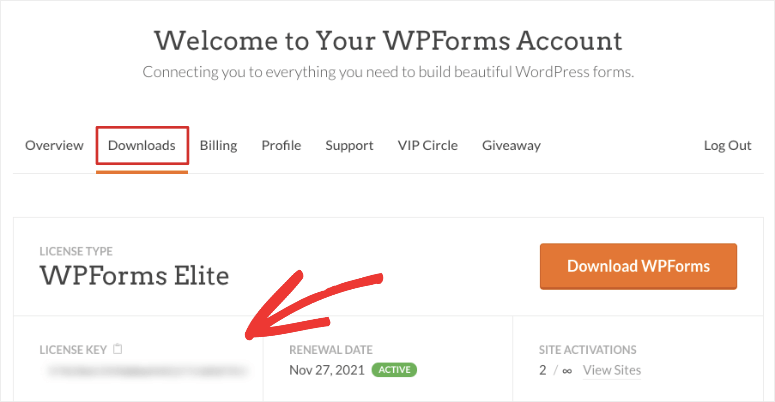
بمجرد التسجيل ، يمكنك الوصول إلى لوحة معلومات WPForms الخاصة بك. هنا ، افتح علامة التبويب التنزيلات وابحث عن ملف تنزيل المكون الإضافي مع مفتاح الترخيص الخاص بك.

تحتاج إلى تثبيت ملف البرنامج المساعد على موقع WordPress الخاص بك. لم تقم بتثبيت البرنامج المساعد من قبل؟ لا شكر على واجب! تحقق من دليلنا حول كيفية تثبيت مكون WordPress الإضافي.
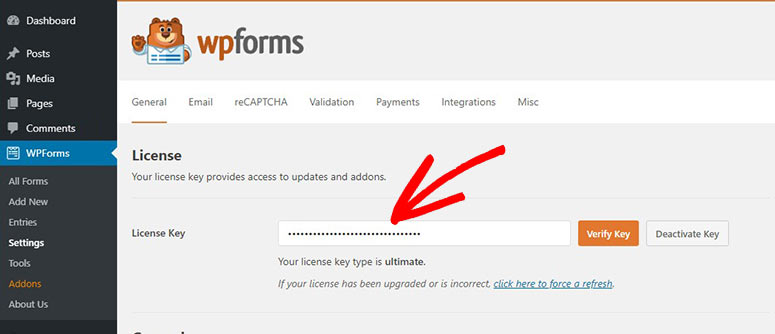
بعد تثبيت البرنامج المساعد وتنشيطه ، انتقل إلى WPForms »علامة التبويب الإعدادات في لوحة معلومات WordPress الخاصة بك. ستحتاج إلى إدخال مفتاح الترخيص الخاص بك هنا.

ثم ، انقر فوق زر التحقق من المفتاح لتنشيط حساب WPForms الخاص بك.
الآن ، تحتاج إلى إعداد طريقة الدفع لنموذج حجز السفر الخاص بك.
الخطوة 2: التكامل مع خدمة الدفع
لقبول المدفوعات في نموذج الحجز الخاص بك ، يجب عليك تثبيت ملحق بوابة الدفع. يتيح لك WPForms الاتصال بالعديد من خدمات الدفع بمساعدة الوظائف الإضافية.
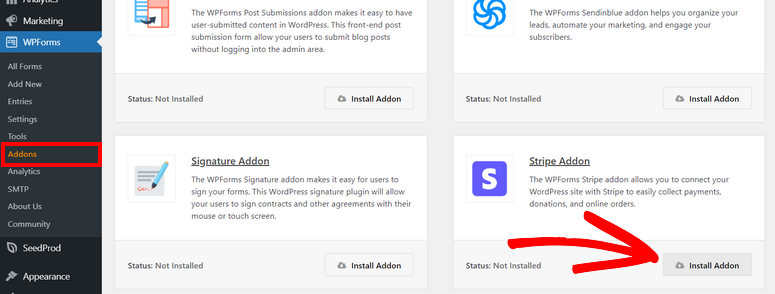
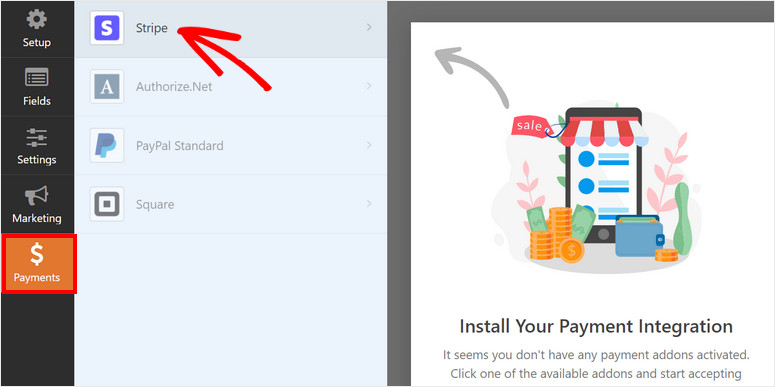
ستتمكن من تثبيت الوظائف الإضافية من WPForms »علامة التبويب Addons في لوحة الإدارة. هنا ، سترى الوظائف الإضافية لـ Stripe و PayPal والمزيد.
في هذا البرنامج التعليمي ، سنقوم بتثبيت الملحق Stripe لقبول مدفوعات البطاقات. ولكن يمكنك استخدام أي من خدمات الدفع هذه حسب اختيارك.

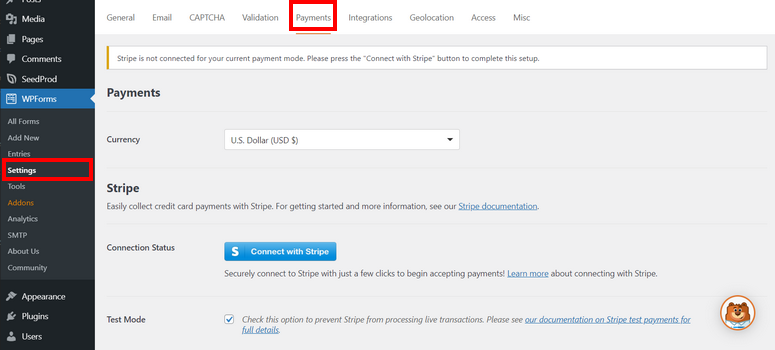
بعد تثبيت الوظيفة الإضافية ، انتقل إلى WPForms »صفحة الإعدادات وانقر فوق علامة التبويب المدفوعات . هنا ، يمكنك توصيل حساب Stripe الخاص بك أو إعداد خيارات دفع أخرى.

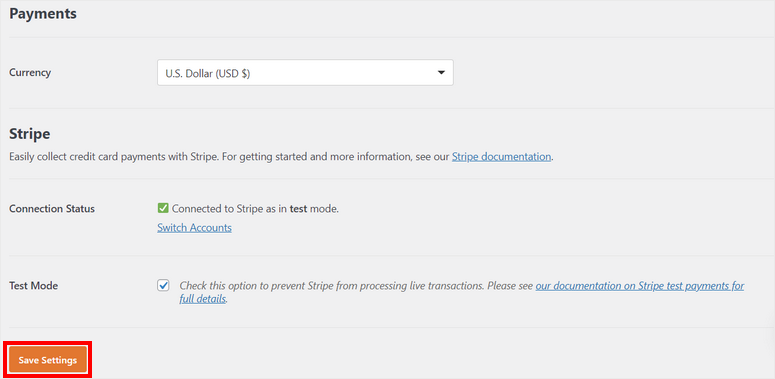
هناك أيضًا خيارات لاستخدام وضع الاختبار للتحقق من حالة الاتصال بـ Stripe وموقع WordPress الخاص بك. لذلك يمكنك التأكد من أن كل شيء يعمل بشكل صحيح دون قبول مدفوعات من العملاء عن طريق الخطأ.

لا تنس النقر على زر حفظ الإعدادات أسفل الصفحة.
أنت الآن جاهز لإنشاء نموذج حجز السفر الخاص بك في WordPress.
الخطوة 3: قم بإنشاء نموذج حجز السفر
لإنشاء نموذج جديد ، توجه إلى WPForm »إضافة علامة تبويب جديدة في لوحة معلومات WordPress. سترى مكتبة القوالب في النافذة التالية.
هنا ، يمكنك البحث عن قالب نموذج حجز السفر من اختيارك أو البدء من نقطة الصفر.
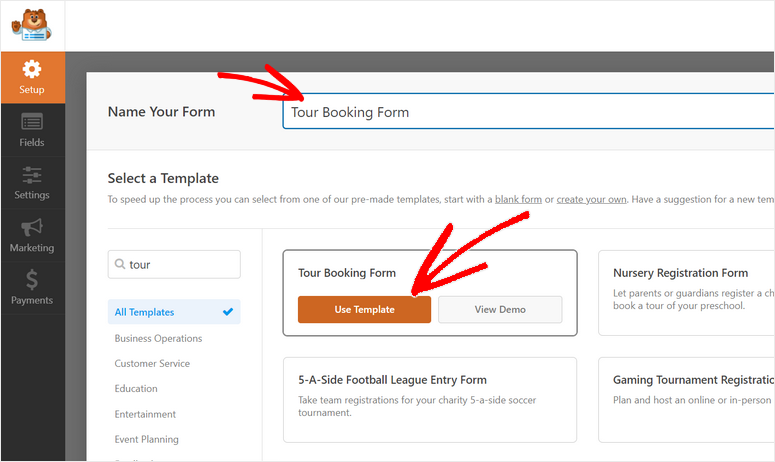
نحن نستخدم نموذج نموذج حجز الرحلات لهذا البرنامج التعليمي. يتضمن جميع حقول النموذج لجمع تفاصيل الاتصال والسفر من العملاء.
يمكنك معاينة أي قالب لمعرفة الحقول المضمنة. عندما تجد قالب نموذج مناسبًا ، أدخل اسمًا وانقر فوق الزر " استخدام النموذج".

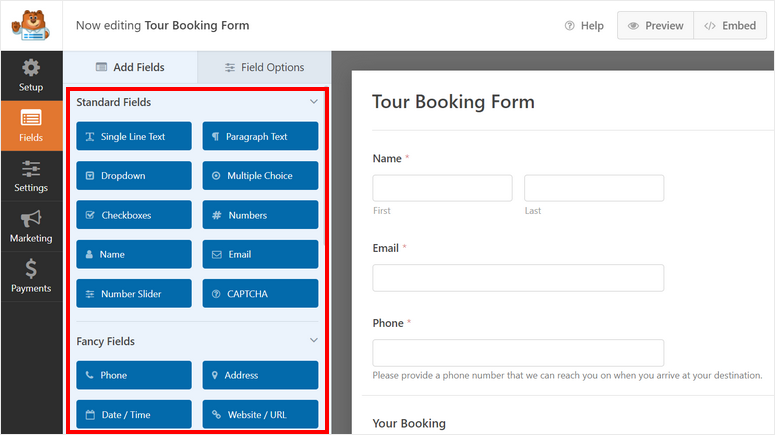
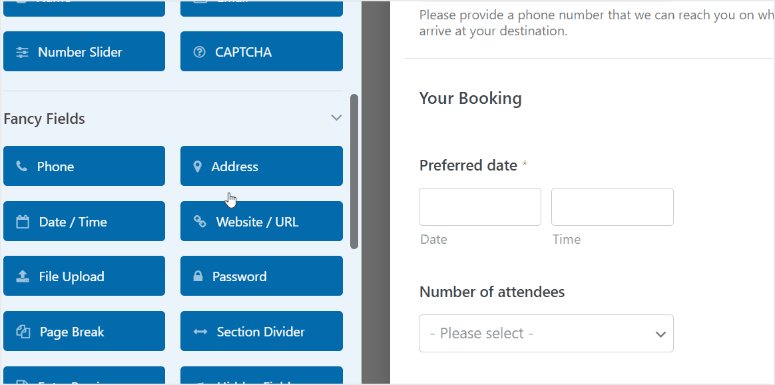
يؤدي هذا إلى تشغيل أداة إنشاء السحب والإفلات حتى تتمكن من تخصيص القالب كما تريد. ستجد هنا جميع خيارات تخصيص النموذج في لوحة القائمة اليسرى ومعاينة النموذج على الجانب الأيمن من منشئ النموذج.

ضع في اعتبارك أن القوالب من WPForms مصممة لتكون جاهزة للاستخدام ، لذا لن تحتاج إلا إلى إجراء الحد الأدنى من التغييرات هنا. سترى جميع الحقول الضرورية المضافة بالفعل لجمع معلومات الاتصال وطلبات الحجز.
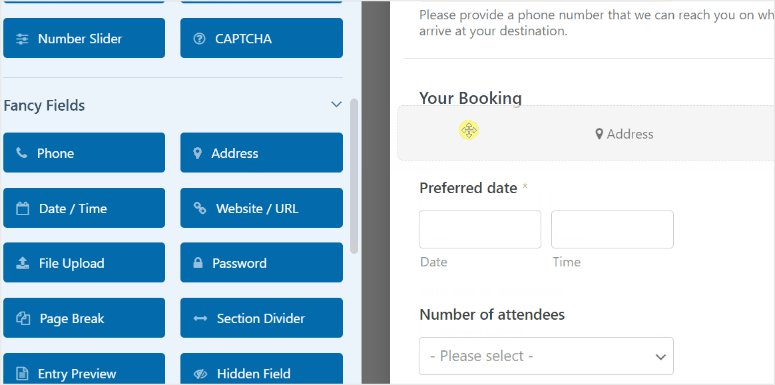
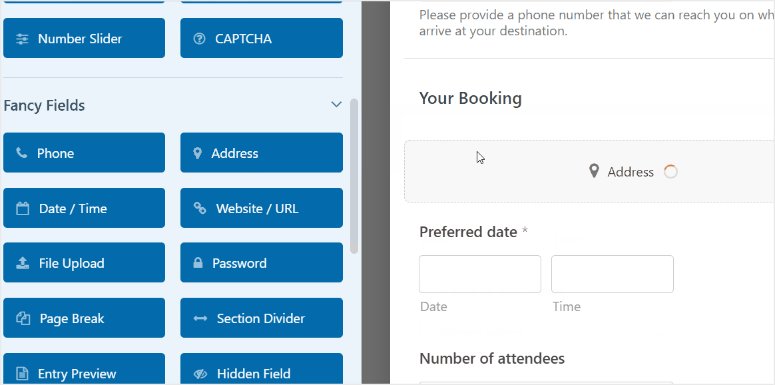
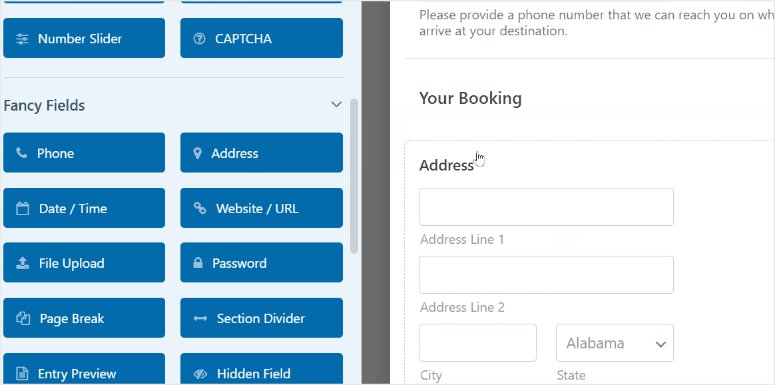
لإضافة حقل جديد إلى نموذج حجز السفر ، ما عليك سوى سحب حقل النموذج من القائمة اليسرى وإفلاته في معاينة النموذج.

يمكنك جمع أرقام الهواتف والعناوين ورسائل البريد الإلكتروني وتعليقات العملاء وغير ذلك الكثير. يمكنك حتى السماح لهم بتحميل وثائق السفر مثل نسخة من جواز السفر والتأشيرة وإثبات الهوية.
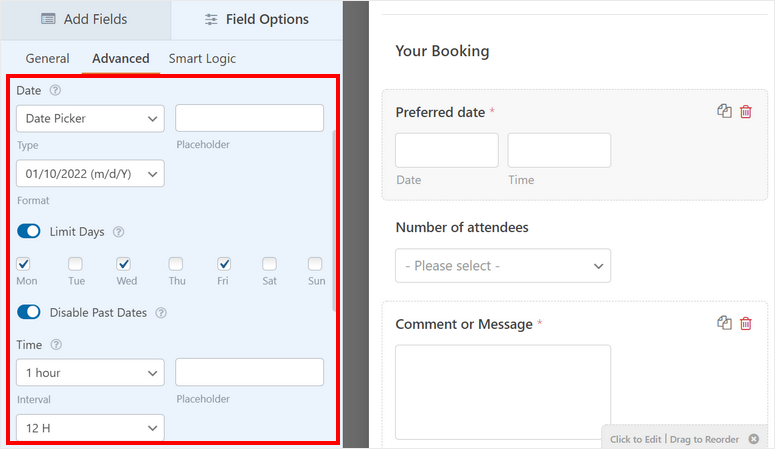
بعد ذلك ، قد ترغب في تخصيص حقول النموذج الموجودة. لهذا ، ما عليك سوى النقر فوق حقل النموذج وسترى خيارات التخصيص مفتوحة على اليسار.
على سبيل المثال ، عند تحديد حقل التاريخ المفضل ، سترى جميع الإعدادات لاختيار تنسيق التاريخ ، والحد من الأيام ، وتعطيل التواريخ الماضية. هناك أيضًا خيار لاختيار طريقة تحديد التاريخ في نموذج الحجز الخاص بك.

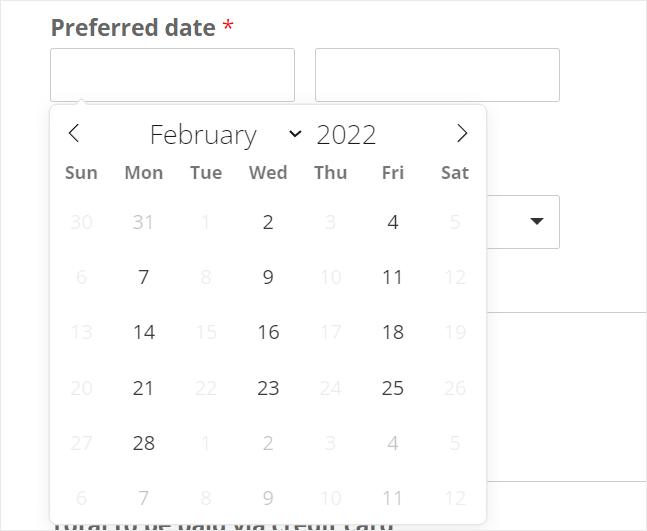
هذه هي الطريقة التي سيبدو بها منتقي التاريخ لعملائك الذين يتصفحون موقع الويب الخاص بك.

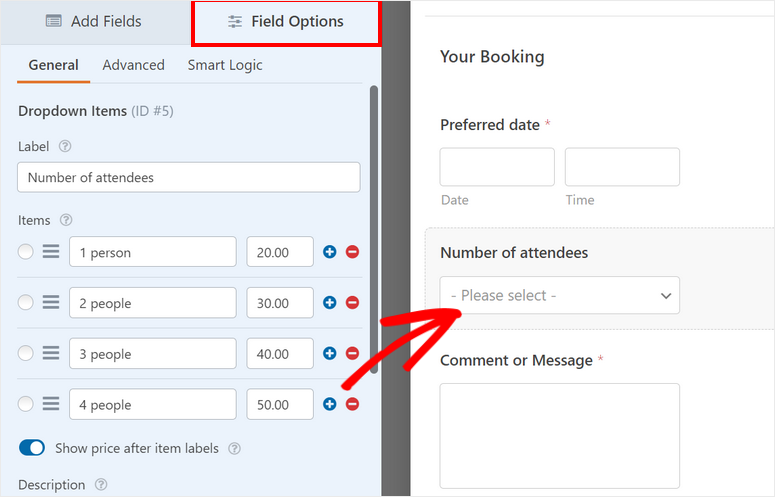
بعد ذلك ، يمكنك أيضًا تعديل خطط التسعير لرسوم السفر اعتمادًا على عدد الحاضرين. في خيارات الحقل عدد الحاضرين ، يمكنك إضافة عدد الأشخاص والأسعار لكل تباين.
لإظهار الأسعار في نموذج الحجز ، تأكد من تمكين إظهار السعر بعد تسميات العناصر هنا.

الآن يمكن للعملاء اختيار الباقات بناءً على ما إذا كانوا يريدون خطة سفر فردية أو زوجية أو جماعية. مثل هذا ، يمكنك تخصيص كل حقل نموذج لتغيير التسمية والإعدادات.
الميزة الأنيقة لـ WPForms التي يجب أن نذكرها هي أنه يمكنك إضافة قوائم منسدلة ومربعات اختيار وخيارات متعددة. لذلك في حالة رغبتك في منح العملاء خيارات ، على سبيل المثال لشراء تأمين السفر لرحلتهم ، يمكنك ببساطة سحب مربع اختيار وإفلاته وتخصيص الملصق.
بمجرد الانتهاء من تخصيص حقول النموذج ، انقر فوق الزر حفظ .
الآن ، لنقم بإعداد خيار الدفع لنموذجك عبر الإنترنت.
الخطوة الرابعة: إضافة طريقة الدفع
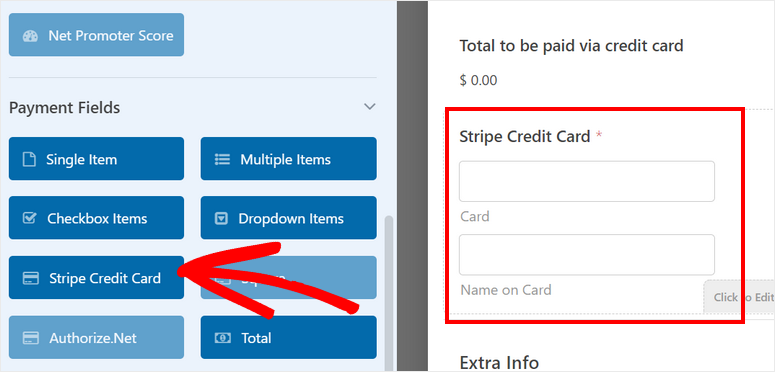
في الخطوة السابقة ، قمنا بتثبيت إضافة Stripe لقبول مدفوعات بطاقات الائتمان. لذلك ، سنحتاج إلى إضافة حقل نموذج بطاقة ائتمان Stripe من قسم Payments Fields .


بعد ذلك ، انتقل إلى علامة التبويب المدفوعات في القائمة اليمنى واختر طريقة الدفع الخاصة بك.

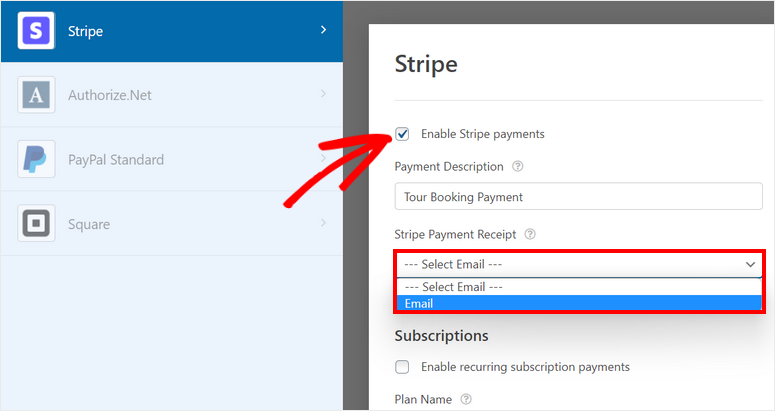
في صفحة Stripe ، حدد مربع تمكين مدفوعات Stripe .
هنا ، يمكنك تغيير وصف الدفع واختيار عنوان البريد الإلكتروني الذي تريد إرسال إيصال الدفع إليه. بعد ذلك ، حدد حقل البريد الإلكتروني من القائمة المنسدلة لإرسال الإيصال إلى عنوان البريد الإلكتروني للعميل.

تأكد من حفظ الإعدادات الخاصة بك عند الانتهاء.
بعد ذلك ، سنوضح لك كيفية تكوين إعدادات النموذج لنموذج الحجز الخاص بك.
الخطوة 5: تكوين إعدادات نموذج حجز السفر
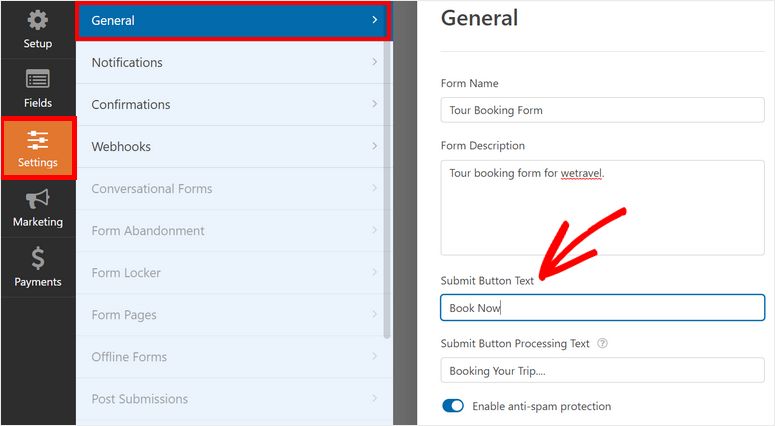
في علامة التبويب الإعدادات »عام ، يمكنك تغيير اسم النموذج والوصف ونص زر الإرسال والمزيد.
بشكل افتراضي ، كل نموذج تم إنشاؤه باستخدام WPForms يأتي مع تمكين الحماية من البريد العشوائي. ومع ذلك ، إذا كانت لديك إجراءات أمنية أخرى مطبقة ، فهناك خيار لتعطيلها هنا. نوصي بتركه قيد التشغيل.

بعد حفظ إعداداتك ، ستحتاج إلى إعداد إشعارات النماذج والتأكيدات.
الخطوة 6: تعيين الإخطارات والتأكيدات
باستخدام WPForms ، يمكنك التحكم في ما يحدث بعد حجز العميل لجولة باستخدام نموذج حجز السفر الخاص بك. يتيح لك إرسال إشعارات البريد الإلكتروني والتأكيدات إلى:
- أبلغ نفسك وأعضاء فريقك بالحجوزات الجديدة
- أرسل إلى العملاء تفاصيل حجزهم وقم بتأكيد حجزهم
- اعرض رسالة شكر بعد حجز ناجح
- أعد توجيه العملاء إلى صفحة مختلفة بعد تقديم النموذج
سيساعد هذا في تسهيل سير العمل وأتمتة العديد من مهام المتابعة.
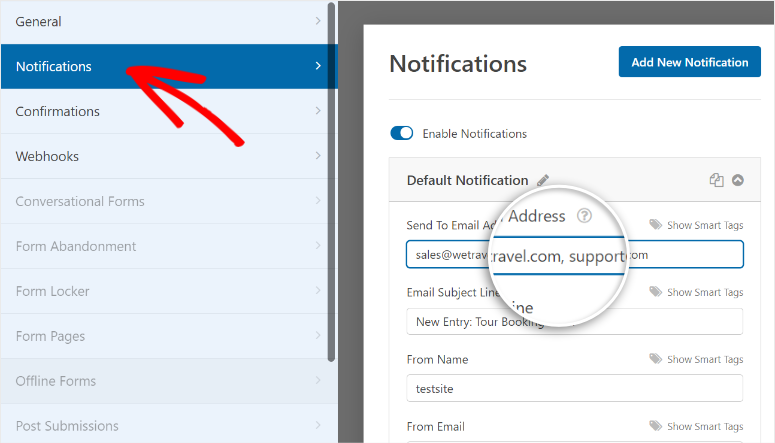
لإعداد إشعارات البريد الإلكتروني ، افتح الإعدادات »علامة التبويب الإعلام في منشئ النموذج. بشكل افتراضي ، يحتوي WPForms على إشعار مسؤول يتم إرساله إلى البريد الإلكتروني لمسؤول WordPress.
يمكنك تغيير ذلك وإضافة المزيد من عناوين البريد الإلكتروني لأعضاء فريقك. تأكد من فصل عناوين البريد الإلكتروني المتعددة بفاصلات.

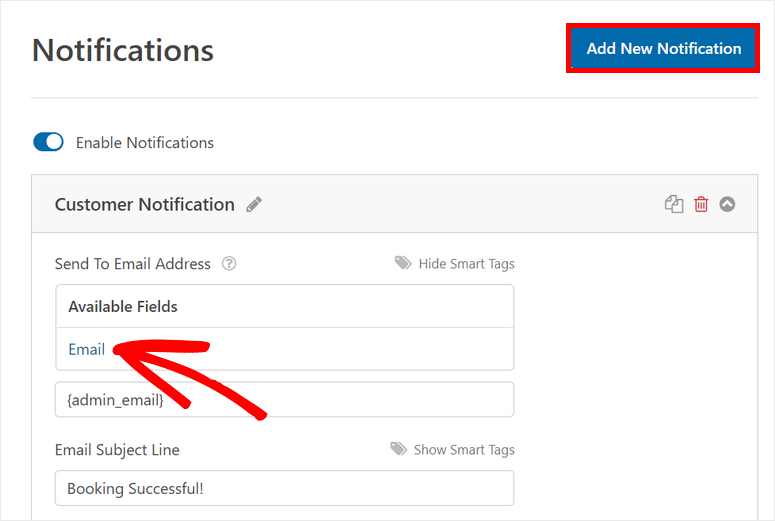
علاوة على ذلك ، يمكنك إرسال إشعار إلى العملاء لتأكيد الاتصال وتفاصيل الحجز الخاصة بهم. لإضافة هذه الوظيفة ، انقر فوق الزر " إضافة إشعار جديد " في الزاوية اليمنى العليا من الإعدادات.
في الحقل إرسال إلى عنوان البريد الإلكتروني ، يمكنك تحديد حقل نموذج البريد الإلكتروني باستخدام خيار إظهار العلامات الذكية . بهذه الطريقة يتم إرسال عنوان البريد الإلكتروني إلى عنوان البريد الإلكتروني الذي أدخله العملاء في النموذج.

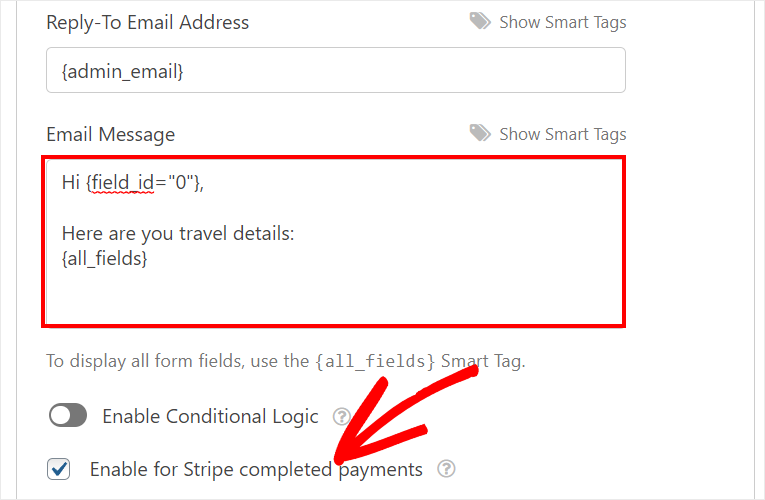
بعد ذلك ، يمكنك تخصيص سطر الموضوع واسم النموذج ونص البريد الإلكتروني بما يتناسب مع أسلوب وكالة السفر الخاصة بك. لإضافة نسخة من تفاصيل الحجز في إشعار البريد الإلكتروني ، استخدم العلامة الذكية {all_fields}.
يمكنك حتى تمكين خيارات مدفوعات Stripe المكتملة لإرسال إعلامات البريد الإلكتروني فقط بعد نجاح الدفع الذي أجراه العميل.

سترى أيضًا خيارًا لتمكين المنطق الشرطي. يسمح لك هذا بإرسال البريد الإلكتروني فقط في حالة استيفاء شروط معينة. باستخدام هذا الخيار ، يمكنك إنشاء إشعارات منفصلة أو رسائل تأكيد بالبريد الإلكتروني تذهب إلى العملاء الذين يحجزون رحلات مختلفة.
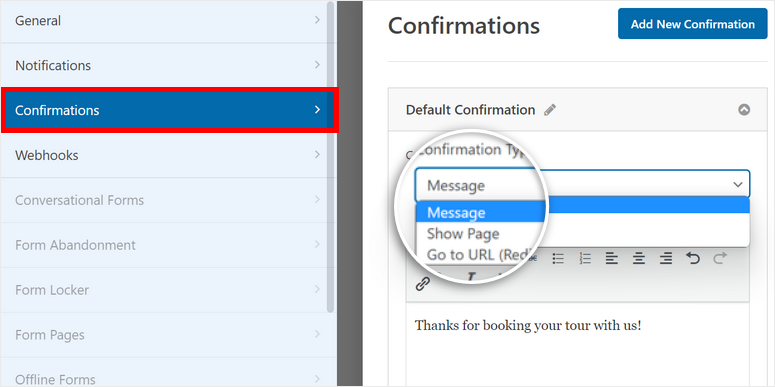
بعد ذلك ، تحتاج إلى إضافة رسالة التأكيد لنموذج حجز السفر الخاص بك. لهذا ، انتقل إلى الإعدادات »علامة التبويب الإعلام وسترى إعدادات التأكيد.
يتيح لك WPForms الاختيار من بين 3 خيارات لإجراء التأكيد بعد الحجز الناجح:
- إظهار رسالة مخصصة
- إعادة التوجيه إلى صفحة مختلفة على موقعك
- إعادة التوجيه إلى موقع ويب خارجي أو صفحة

إذا كنت تريد عرض رسالة تأكيد على الواجهة الأمامية ، فيمكنك إدخال رسالة مخصصة في المحرر.
لمزيد من التفاصيل حول هذا الأمر ، راجع دليلنا حول كيفية إعداد الإخطارات والتأكيدات الصحيحة.
بمجرد الانتهاء من الإعدادات ، انقر فوق الزر حفظ .
الخطوة 7: تواصل مع مزود التسويق عبر البريد الإلكتروني
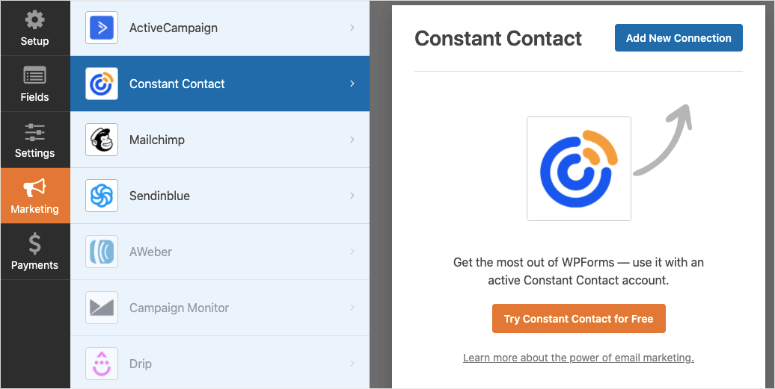
يسمح لك WPForms بربط حساب التسويق عبر البريد الإلكتروني الخاص بك بنموذج الحجز نفسه. سيتيح لك ذلك إضافة جهات اتصال جديدة ومعلومات العميل تلقائيًا إلى قوائم البريد الإلكتروني الخاصة بك في Constant Contact و Mailchimp و SendinBlue وموفري خدمة البريد الإلكتروني المشهورين الآخرين.
يمكنك أيضًا إعداد رسائل البريد الإلكتروني للرد الآلي وحملات التنقيط للترحيب بالعملاء الجدد والتفاعل معهم على المدى الطويل. لذلك من خلال مزامنة حساب بريدك الإلكتروني مع نموذج الحجز عبر الإنترنت ، ستكون عملية الحجز بأكملها أسهل كثيرًا.
لإعداد هذا ، في علامة التبويب التسويق ، حدد خدمة التسويق عبر البريد الإلكتروني التي تختارها. بعد ذلك ، يمكنك اتباع التعليمات التي تظهر على الشاشة لمزامنة نموذج الحجز الخاص بك مع حساب بريدك الإلكتروني.

ستحتاج إلى تسجيل الدخول إلى حساب البريد الإلكتروني الخاص بك واعتمادًا على مزود البريد الإلكتروني الخاص بك ، قد تضطر إلى إدخال مفتاح API الذي يمكنك العثور عليه داخل حساب البريد الإلكتروني الخاص بك.
بكل بساطة. الآن ، كل ما عليك فعله هو نشر نموذج حجز السفر حتى يتمكن العملاء من بدء الحجز على موقعك.
الخطوة 8: أدخل نموذج حجز السفر في الموقع
يتيح لك WPForms إدراج نموذج حجز السفر في أي صفحة أو منشور أو منطقة عنصر واجهة مستخدم على موقع WordPress الخاص بك. ستجد كتلًا وعناصر واجهة مستخدم جاهزة لـ WordPress ، لذا لن تضطر إلى تضمين مقتطفات التعليمات البرمجية المعقدة أو حتى الرموز القصيرة.
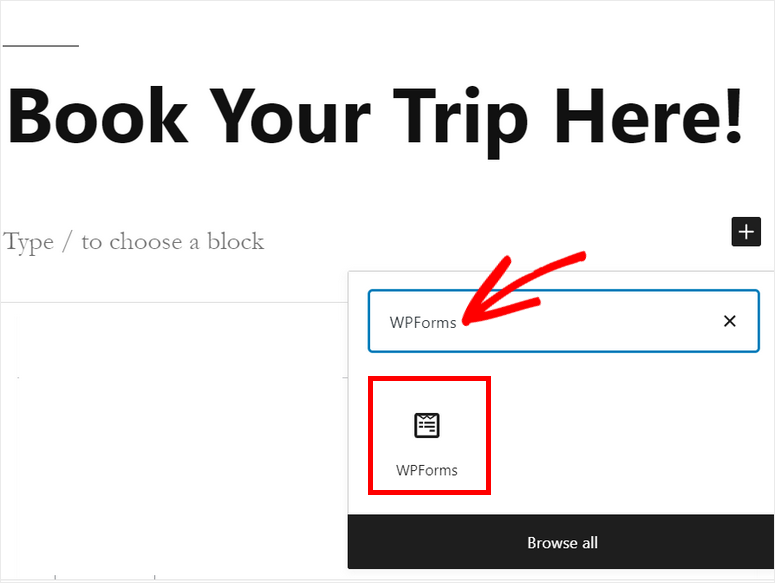
إذا كنت تستخدم محرر قوالب WordPress ، فابحث عن كتلة WPForms وأضفه إلى صفحتك أو منشورك.

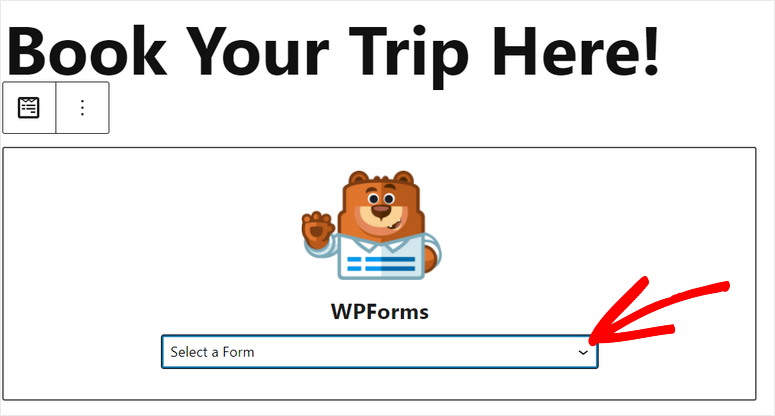
بعد ذلك ، يمكنك تحديد نموذج حجز السفر الذي أنشأته من القائمة المنسدلة.

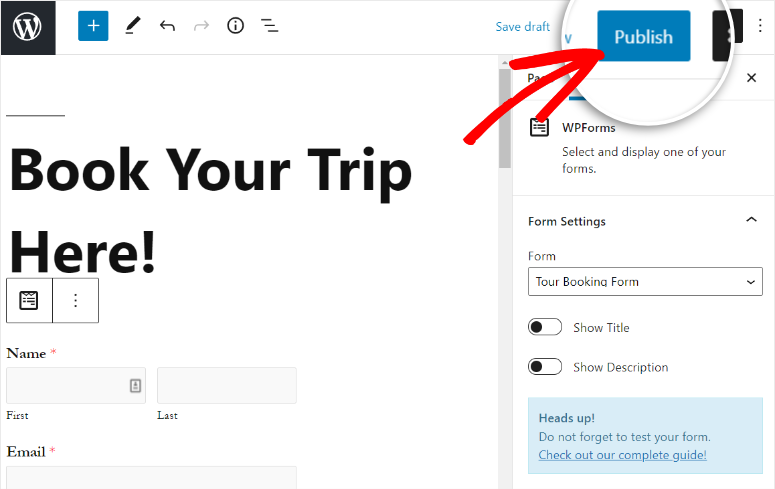
سترى معاينة النموذج في محرر النصوص بعد إضافة نموذج الحجز. هناك أيضًا خيارات لإظهار عنوان النموذج ووصفه.
يمكنك معاينة صفحتك لترى كيف تبدو ثم الضغط على زر " نشر " لجعلها تنطلق مباشرة على موقعك.

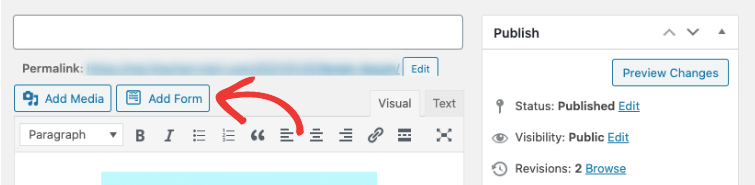
إذا كنت تستخدم محرر WordPress الكلاسيكي ، فهناك خيار سهل هناك أيضًا. في محرر المنشورات ، ستجد زر " إضافة نموذج ". ما عليك سوى النقر فوقه وتحديد نموذج الحجز لإضافته إلى أي صفحة أو منشور.

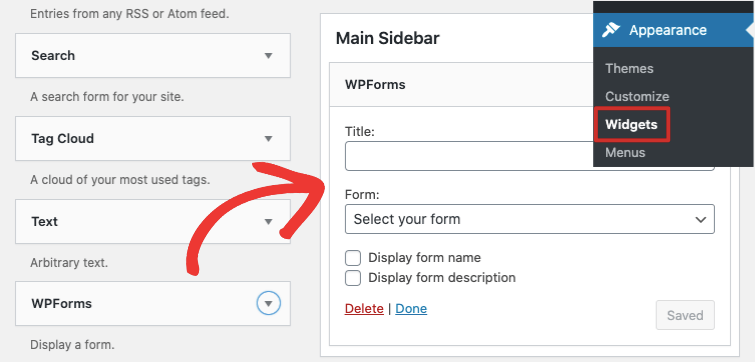
يمكنك أيضًا إضافة نماذج الحجز الخاصة بك في المناطق الجاهزة لعناصر واجهة المستخدم مثل التذييل أو الشريط الجانبي. توجه إلى علامة التبويب Appearance »Widgets واسحب أداة WPForms وأفلتها في الشريط الجانبي أو قائمة التذييل على اليمين.
بعد ذلك ، يمكنك تحديد النموذج الذي تريده باستخدام القائمة المنسدلة. كل ما تبقى هو حفظ الإعدادات الخاصة بك.

هذا هو! لقد فعلتها!
لديك الآن نموذج حجز عبر الإنترنت ذو مظهر احترافي لموقع وكالة السفر الخاص بك. الآن ، سيتمكن زوار موقعك من حجز جولاتهم بسهولة على موقعك.
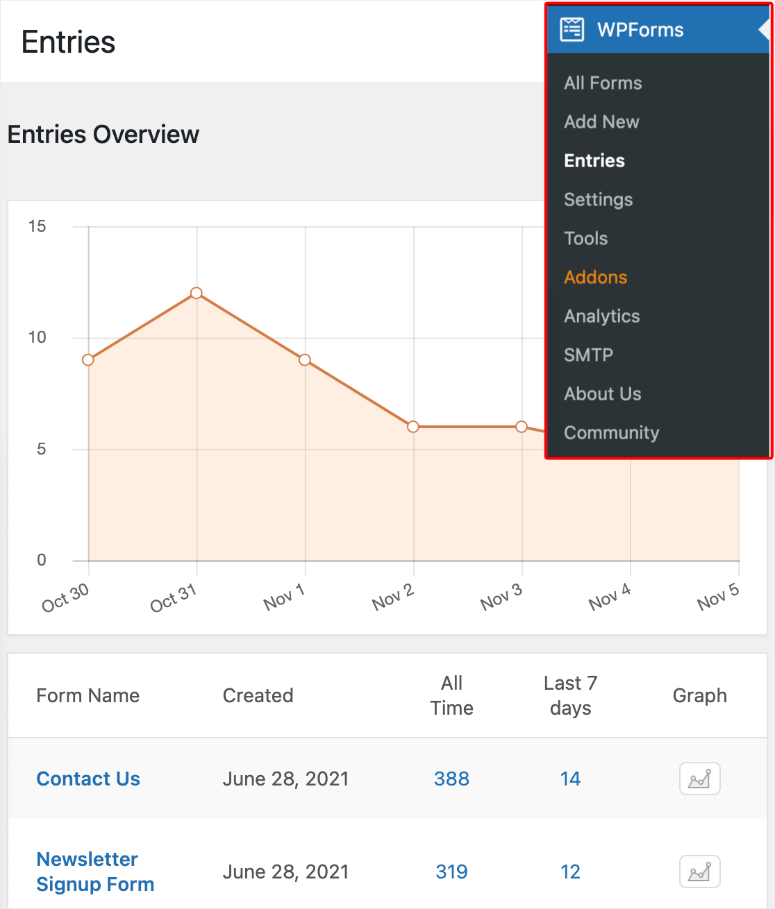
هل تريد عرض حجوزاتك معًا؟ توجه إلى WPForms »صفحة الإدخالات . يمكنك عرض الإحصائيات الخاصة بجميع النماذج الخاصة بك ثم تحديد نموذج الحجز لعرض تفاصيل كل عميل.

أخيرًا ، إذا كنت تستخدم مُنشئ صفحات مثل SeedProd أو Elementor ، فإن WPForms تعمل بسلاسة معهم. يمكنك تخصيص الخلفية والخطوط وإضافة الألوان لتتناسب مع بقية موقع الويب الخاص بك.
باستخدام SeedProd ، يمكنك إنشاء صفحات حجز مخصصة وإضافة مقابض للوسائط الاجتماعية ومؤقتات للعد التنازلي وعناصر التجارة الإلكترونية مثل أزرار "إضافة إلى عربة التسوق" و "تسجيل الخروج".
الآن بعد أن عرفت كيفية استخدام WPForms ، يمكنك إنشاء جميع أنواع نماذج WordPress التي تتضمن:
- استمارات الاستفسار
- استمارات التقديم
- استمارات الحجز
- طلب نماذج الاقتباس
- استمارات التسجيل في الحدث
- المسح والاستفتاءات
- نماذج الاشتراك
- نماذج طلب المنتج
- وأكثر من ذلك بكثير…
وهذا كل شيء لهذا اليوم! نأمل أن تساعدك هذه المقالة في التعرف بسهولة على كيفية إنشاء نموذج حجز لوكالة السفر الخاصة بك.
بعد ذلك ، يمكنك التحقق من هذه الموارد لزيادة التحويلات في نموذج حجز السفر الخاص بك:
- كيفية إعداد تتبع نموذج WordPress في Google Analytics
- كيفية تقليل التخلي عن النموذج وتعزيز التحويلات
- 8 من أفضل أدوات التقاط البريد الإلكتروني ومنشئ النماذج لـ WordPress
ستساعدك هذه المنشورات على تتبع عمليات إرسال النماذج وتقليل التخلي عن النماذج على موقع الويب الخاص بك. سيساعدك الخيار الأخير في إنشاء المزيد من العملاء المحتملين وتنمية قائمة البريد الإلكتروني الخاصة بك.
