Como criar um formulário de reserva para uma agência de viagens (com modelos)
Publicados: 2022-01-31
Deseja criar um formulário de reserva de viagem para capturar leads facilmente em seu site?
Um formulário de reserva de viagem possibilita que os clientes reservem passagens, pacotes turísticos e hotéis em seu site. É a maneira mais simples e fácil de coletar informações e requisitos de viagem dos clientes de forma eficiente.
Neste post, mostraremos a maneira mais fácil de criar um formulário de reserva para uma agência de viagens no WordPress.
Por que criar um formulário de reserva de viagem?
Muitos agentes de viagens criam sites para fornecer informações de reservas online e serviços de reservas aos seus clientes.
Com um formulário de reserva profissional, você pode reunir todas as informações, como detalhes de contato, endereço de e-mail, telefone, número de participantes, data e muito mais.
Alguns dos benefícios de usar formulários de reserva de viagem são:
- Forneça soluções personalizadas: Dependendo do tipo de evento ou passeio que você está oferecendo, você pode personalizar seu formulário de reserva da maneira que desejar. Assim, você terá tudo o que precisa saber sobre as preferências dos clientes em um único formulário.
- Maximiza as reservas: Como um formulário de reserva online está disponível em seu site 24 horas por dia, 7 dias por semana, ele oferece a oportunidade de obter mais reservas e reservas para seus pacotes de viagem.
- Economiza tempo e recursos: os clientes podem navegar pelos pacotes em seu site e fazer suas reservas em poucos cliques. Você não precisará se comunicar diretamente com os clientes, a menos que eles tenham uma consulta que ainda não tenha sido respondida em seu site.
- Pagamentos rápidos e confiáveis: junto com outras informações, você pode adicionar uma opção de pagamento online aos seus formulários de reserva de viagem. Desta forma, as reservas só são confirmadas após os clientes efetuarem os pagamentos com sucesso.
- Aumenta a satisfação do cliente: Esses formulários não apenas ajudam você a melhorar as vendas e a produtividade como empresa, mas também tornam a experiência do cliente mais tranquila.
Você pode usar as informações coletadas com seus formulários para criar campanhas de email marketing. Isso ajudará você a conquistar clientes e se destacar da concorrência.
A melhor parte é que você pode fazer tudo isso e colher benefícios online sem usar aplicativos caros e programas complexos.
Com isso, vamos aprender como criar um formulário de reserva de agência de viagens no WordPress.
Criando um formulário de reserva para agência de viagens
Você encontrará vários plugins de criação de formulários no mercado, mas quando se trata de criar formulários com aparência profissional, o WPForms é a melhor escolha.

WPForms é o construtor de formulários de arrastar e arrastar nº 1 para sites WordPress. Ele vem com recursos poderosos que permitem criar qualquer tipo de formulário para seus sites, incluindo formulários de reserva.
Para facilitar as coisas para você, o WPForms oferece mais de 100 modelos de formulário pré-criados para que você não precise criar um do zero. Você pode escolher um modelo de formulário de reserva e personalizá-lo de acordo com o que sua agência de viagens tem a oferecer.
O construtor de formulários WPForm é muito fácil de usar. Você só precisa arrastar e soltar os campos de formulário obrigatórios na visualização do formulário.
Destaques:
- Modelos de formulários responsivos
- Notificações e confirmações de formulário personalizáveis
- Sistema de gerenciamento de entrada integrado
- Integração com serviços populares de email marketing
- campos de formulário de comércio eletrônico
- Opção de proteção contra spam de formulário
- Vários métodos de pagamento com provedores como PayPal e Stripe
- Lógica condicional e formas de conversação
…e mais. Há muito que o WPForms tem a oferecer para criar os formulários perfeitos para o seu site de viagens.
Além dos formulários de reserva, você pode adicionar formulários de consulta, formulários de feedback, formulários de contato e muito mais.
Agora que você sabe qual plugin do construtor de formulários usar, vamos começar a criar um formulário de reserva para uma agência de viagens passo a passo.
Etapa 1: instalar e ativar o WPForms
Primeiro, você precisará se inscrever para uma conta WPForms. O WPForms oferece uma versão gratuita que vem com todos os recursos básicos que você precisa para criar formulários no WordPress.
Para recursos e integrações mais avançados com gateways de pagamento, você pode atualizar para a versão premium. Neste tutorial, usaremos a versão pro para explorar todos os recursos interessantes que este plugin tem a oferecer.
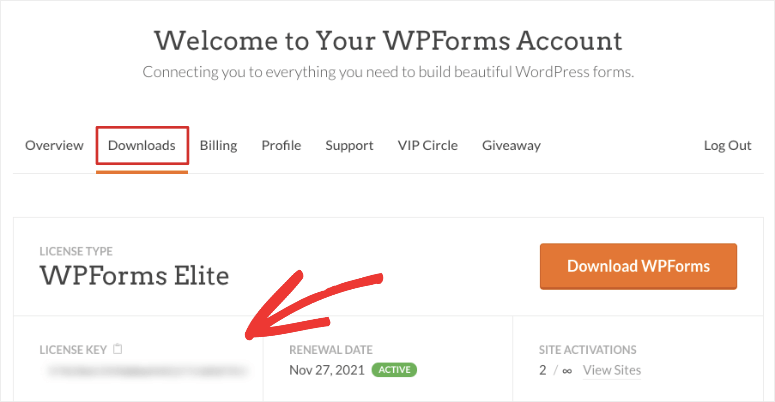
Depois de se inscrever, você pode acessar seu painel WPForms. Aqui, abra a guia Downloads e encontre o arquivo de download do plug-in junto com sua chave de licença.

Você precisa instalar o arquivo de plugin no seu site WordPress. Nunca instalou um plugin antes? Sem problemas! Confira nosso guia sobre como instalar um plugin do WordPress.
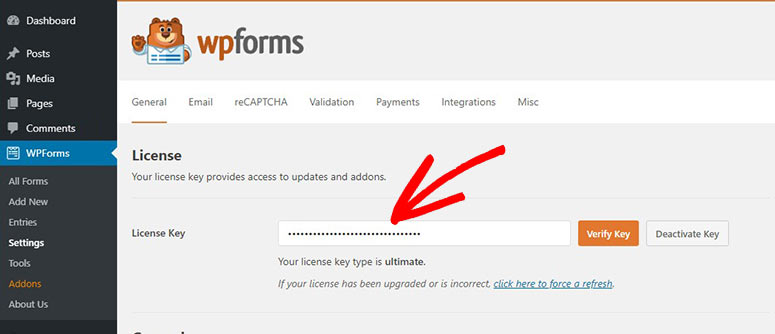
Depois de instalar e ativar o plugin, vá para a guia WPForms »Configurações no seu painel do WordPress. Você precisará inserir sua chave de licença aqui.

Em seguida, clique no botão Verificar chave para ativar sua conta WPForms.
Agora, você precisa configurar a forma de pagamento do seu formulário de reserva de viagem.
Etapa 2: integrar com o serviço de pagamento
Para aceitar pagamentos em seu formulário de reserva, você precisa instalar um complemento de gateway de pagamento. O WPForms permite que você se conecte a muitos serviços de pagamento com a ajuda de complementos.
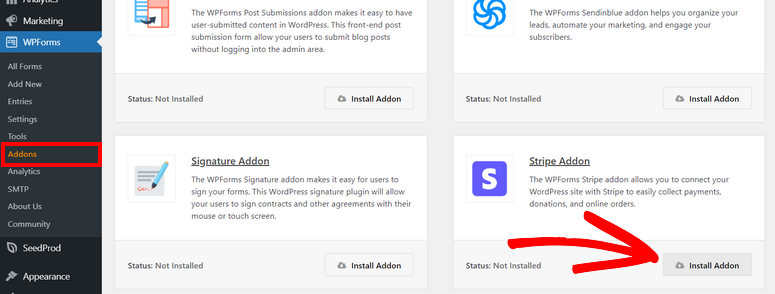
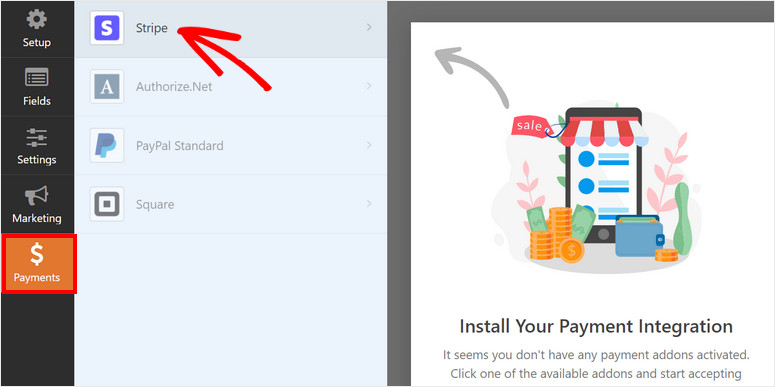
Você poderá instalar os complementos na guia WPForms » Complementos em seu painel de administração. Aqui, você verá complementos para Stripe, PayPal e muito mais.
Para este tutorial, vamos instalar o addon Stripe para aceitar pagamentos com cartão. Mas você pode usar qualquer um desses serviços de pagamento, dependendo de sua escolha.

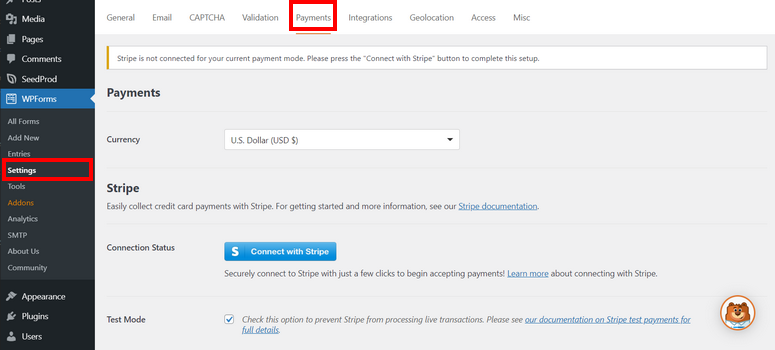
Depois de instalar o addon, navegue até a página WPForms »Configurações e clique na guia Pagamentos . Aqui, você pode conectar sua conta Stripe ou configurar outras opções de pagamento.

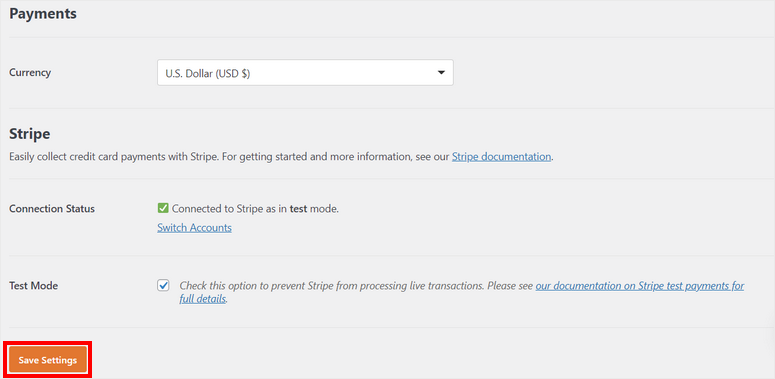
Também há opções para usar o modo de teste para verificar o status da sua conexão com o Stripe e seu site WordPress. Assim, você pode garantir que tudo esteja funcionando corretamente sem aceitar pagamentos de clientes acidentalmente.

Não se esqueça de clicar no botão Salvar configurações na parte inferior da página.
Agora você está pronto para criar seu formulário de reserva de viagem no WordPress.
Etapa 3: criar um formulário de reserva de viagem
Para criar um novo formulário, vá até a guia WPForm » Adicionar novo no painel do WordPress. Você verá a biblioteca de modelos na próxima janela.
Aqui, você pode procurar um modelo de formulário de reserva de viagem de sua escolha ou começar do zero.
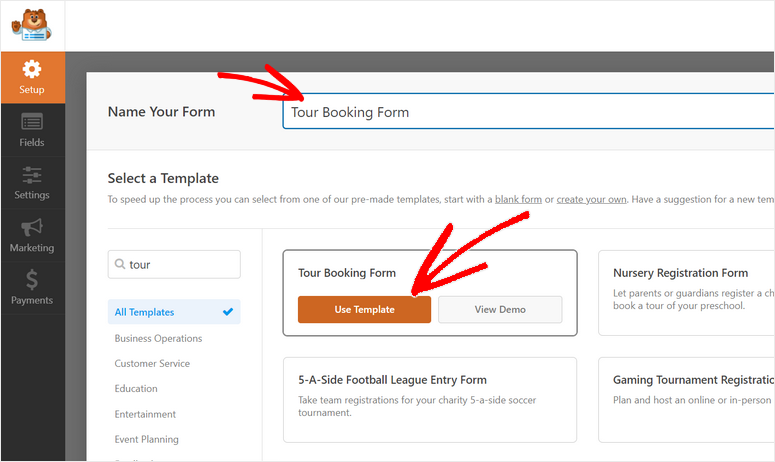
Estamos usando o modelo de formulário de reserva de passeio para este tutorial. Ele inclui todos os campos do formulário para coletar os detalhes de contato e viagem dos clientes.
Você pode visualizar qualquer modelo para ver quais campos estão incluídos. Quando encontrar um modelo de formulário adequado, insira um nome e clique no botão Usar modelo .

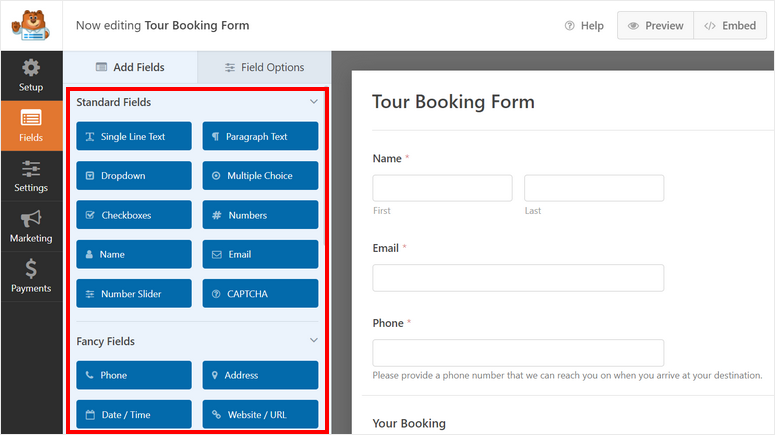
Isso inicia o construtor de arrastar e soltar para que você possa personalizar o modelo como quiser. Aqui, você encontrará todas as opções de personalização de formulários no painel do menu esquerdo e a visualização do formulário no lado direito do construtor de formulários.

Tenha em mente que os modelos do WPForms são projetados para estarem prontos para uso, então você só precisará fazer alterações mínimas aqui. Você verá todos os campos necessários já adicionados para coletar informações de contato e solicitações de reserva.
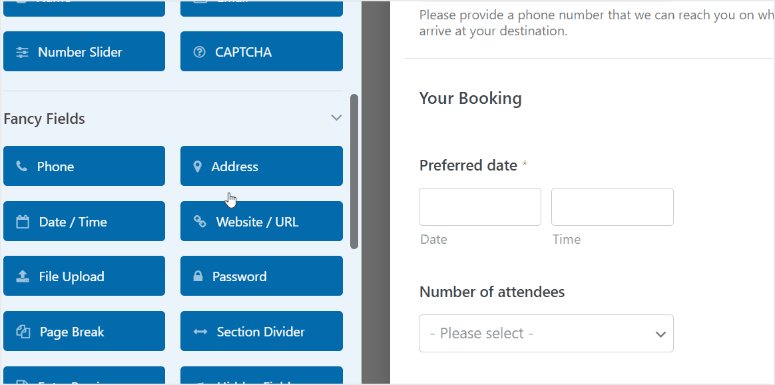
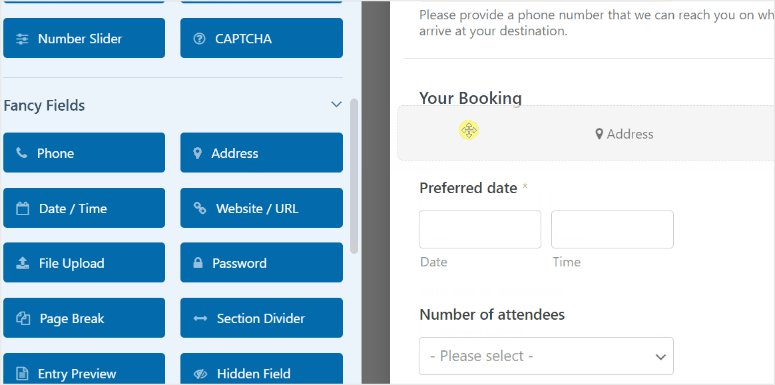
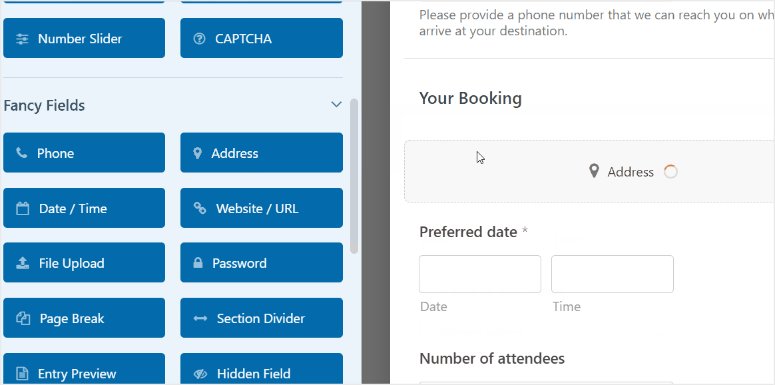
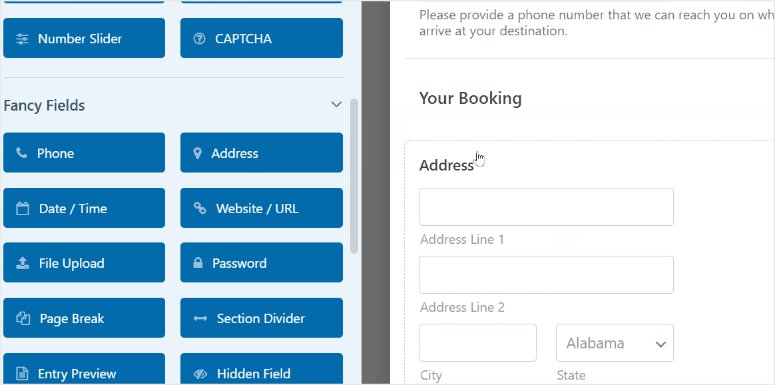
Para adicionar um novo campo ao seu formulário de reserva de viagem, basta arrastar o campo do formulário do menu à esquerda e soltá-lo na visualização do formulário.

Você pode coletar números de telefone, endereços, e-mails, comentários de clientes e muito mais. Você pode até permitir que eles enviem documentos de viagem, como uma cópia do passaporte, visto e comprovante de identidade.
Em seguida, você pode personalizar os campos de formulário existentes. Para isso, basta clicar no campo do formulário e você verá as opções de personalização abertas à esquerda.
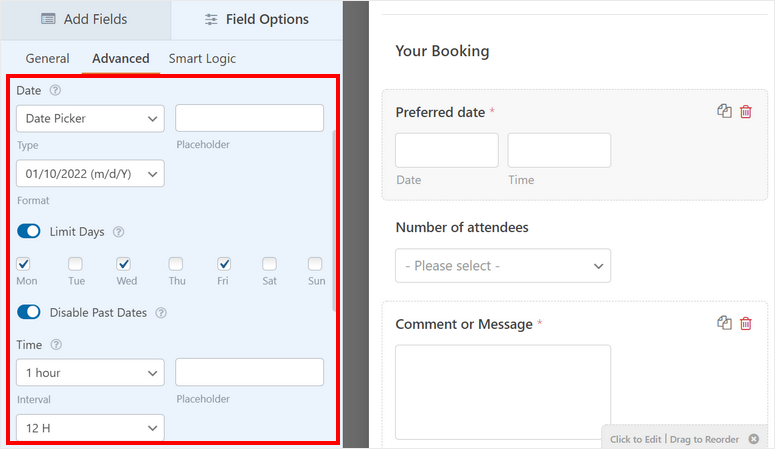
Por exemplo, ao selecionar o campo Data preferencial , você verá todas as configurações para escolher o formato da data, limitar os dias e desativar as datas anteriores. Há também a opção de escolher o método para selecionar a data em seu formulário de reserva.

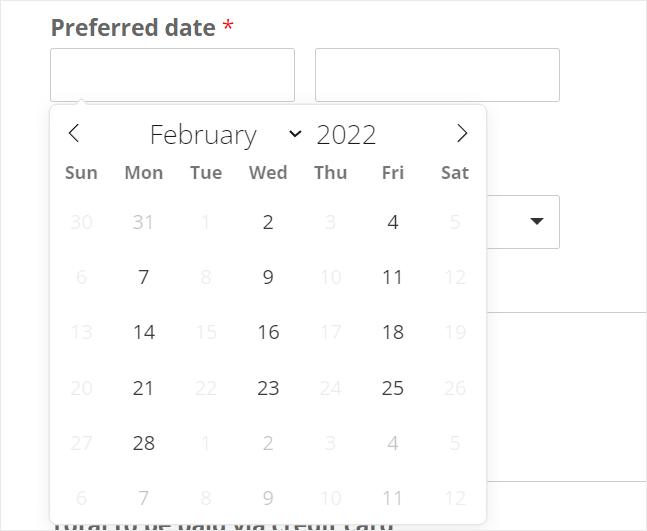
É assim que o selecionador de datas será exibido para seus clientes que navegam em seu site.

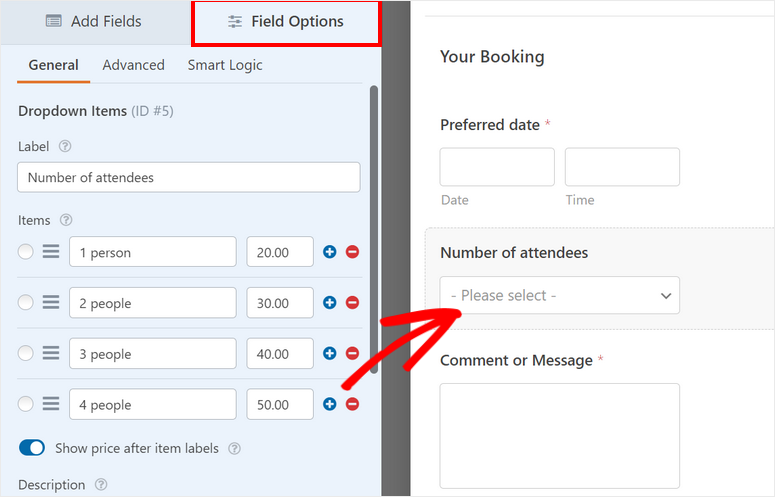
Em seguida, você também pode editar os planos de preços para taxas de viagem, dependendo do número de participantes. Nas opções do campo Número de participantes , você pode adicionar o número de pessoas e os preços de cada variação.
Para mostrar os preços no formulário de reserva, certifique-se de ativar as etiquetas Mostrar preço após o item aqui.

Agora os clientes podem escolher pacotes dependendo se desejam um plano de viagem individual, casal ou grupo. Assim, você pode personalizar cada campo do formulário para alterar o rótulo e as configurações.
Um recurso interessante do WPForms que devemos mencionar é que você pode adicionar menus suspensos, caixas de seleção e múltipla escolha. Portanto, caso você queira dar opções aos clientes, digamos, comprar um seguro de viagem para a viagem, basta arrastar e soltar uma caixa de seleção e personalizar o rótulo.
Quando terminar de personalizar os campos do formulário, clique no botão Salvar .
Agora, vamos configurar a opção de pagamento para seu formulário online.

Etapa 4: adicionar forma de pagamento
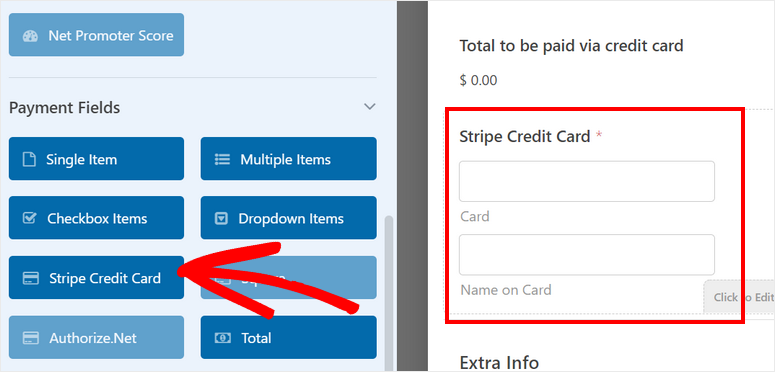
Na etapa anterior, instalamos o complemento Stripe para aceitar pagamentos com cartão de crédito. Portanto, precisaremos adicionar o campo do formulário Stripe Credit Card na seção Payments Fields .

Em seguida, vá para a guia Pagamentos no menu à esquerda e escolha sua forma de pagamento.

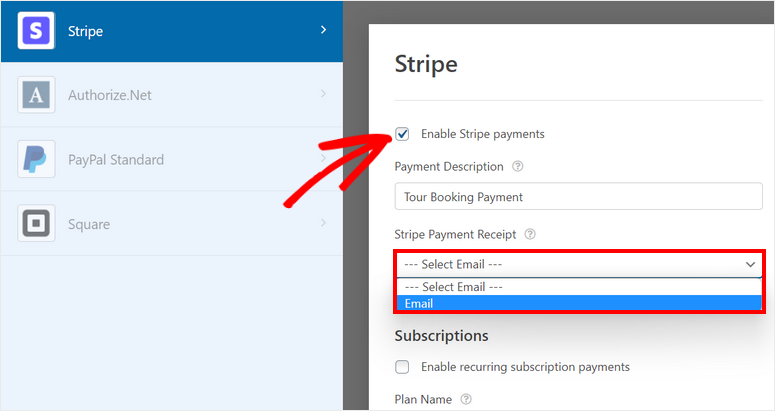
Na página Stripe, marque a caixa Habilitar pagamentos Stripe .
Aqui, você pode alterar a descrição do pagamento e escolher o endereço de e-mail para o qual deseja enviar o comprovante de pagamento. Em seguida, selecione o campo E- mail no menu suspenso para enviar o recibo para o endereço de e-mail do cliente.

Certifique-se de salvar suas configurações quando terminar.
A seguir, mostraremos como definir as configurações do formulário de reserva.
Etapa 5: definir as configurações do formulário de reserva de viagem
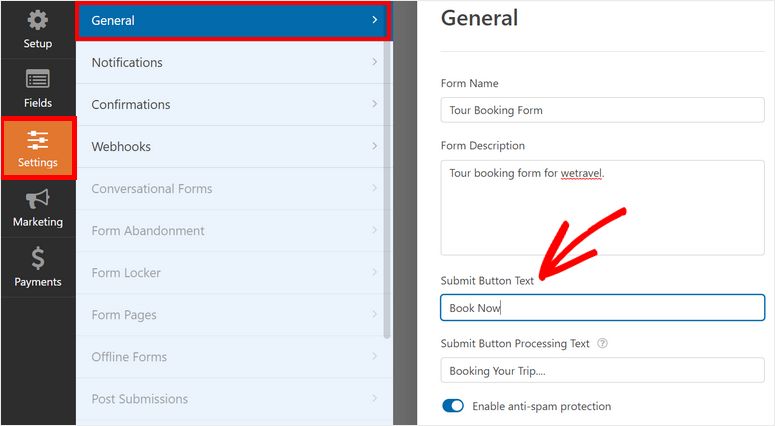
Na guia Configurações »Geral , você pode alterar o nome do formulário, a descrição, o texto do botão de envio e muito mais.
Por padrão, todo formulário criado com WPForms vem com proteção anti-spam habilitada. No entanto, se você tiver outras medidas de segurança, há uma opção para desativá-lo aqui. Recomendamos deixá-lo ligado.

Depois de salvar suas configurações, você precisará configurar notificações e confirmações de formulário.
Etapa 6: definir notificações e confirmações
Com o WPForms, você pode controlar o que acontece depois que um cliente reserva um passeio usando seu formulário de reserva de viagem. Ele permite que você envie notificações e confirmações por e-mail para:
- Notifique a si mesmo e aos membros de sua equipe sobre novas reservas
- Envie aos clientes os detalhes da reserva e confirme a reserva
- Exibir uma mensagem de agradecimento após uma reserva bem-sucedida
- Redirecionar os clientes para uma página diferente após o envio do formulário
Isso ajudará a suavizar seu fluxo de trabalho e automatizar muitas tarefas de acompanhamento.
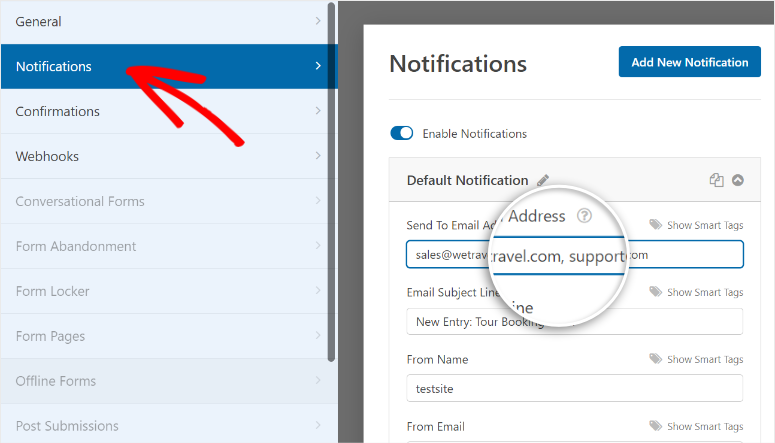
Para configurar notificações por e-mail, abra a guia Configurações » Notificação no criador de formulários. Por padrão, o WPForms tem uma notificação de administrador enviada para o e-mail de administração do WordPress.
Você pode alterar isso e adicionar mais endereços de e-mail dos membros de sua equipe. Certifique-se de separar vários endereços de e-mail com vírgulas.

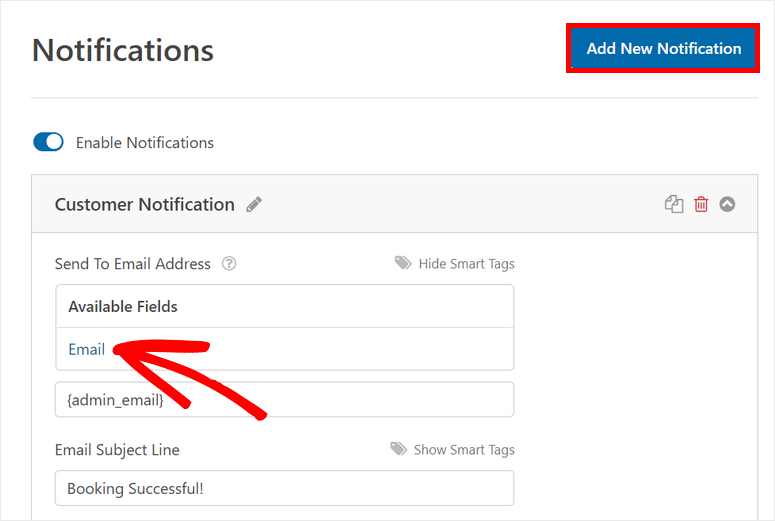
Além disso, você pode enviar uma notificação aos clientes para confirmar seus detalhes de contato e reserva. Para adicionar essa funcionalidade, clique no botão Adicionar nova notificação no canto superior direito das configurações.
No campo Enviar para endereço de e-mail, você pode selecionar o campo Formulário de e- mail usando a opção Mostrar etiquetas inteligentes . Desta forma, o endereço de e-mail é enviado para o endereço de e-mail inserido pelos clientes no formulário.

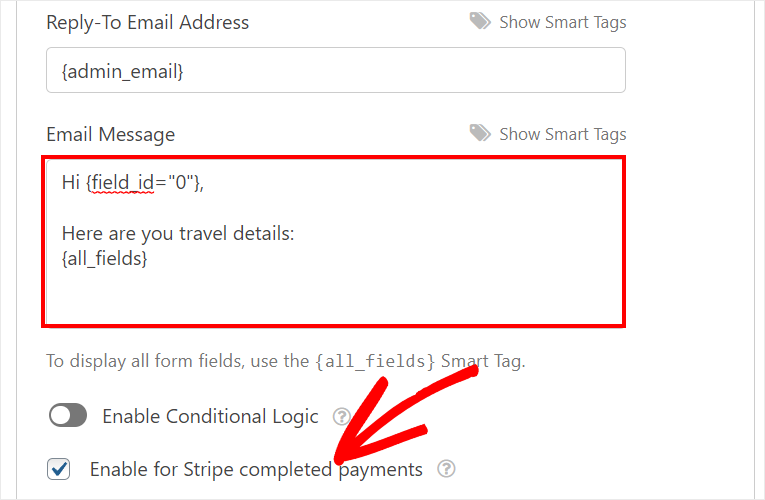
Em seguida, você pode personalizar a linha de assunto, o nome do formulário e o corpo do e-mail para combinar com o estilo da sua agência de viagens. Para adicionar uma cópia dos detalhes da reserva na notificação por e-mail, use a marca inteligente {all_fields}.
Você pode até habilitar as opções de pagamentos concluídos do Stripe para enviar as notificações por e-mail somente após o pagamento feito pelo cliente ser bem-sucedido.

Você também verá uma opção para habilitar a lógica condicional. Isso permite que você envie o e-mail somente se determinadas condições forem atendidas. Com esta opção, você pode criar notificações separadas ou e-mails de confirmação que serão enviados aos clientes que reservam viagens diferentes.
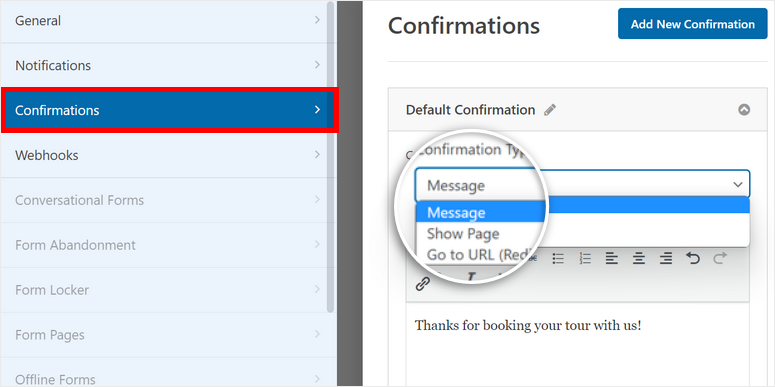
Em seguida, você precisa adicionar a mensagem de confirmação ao seu formulário de reserva de viagem. Para isso, vá para a guia Configurações » Notificação e você verá as configurações de confirmação.
O WPForms permite que você escolha entre 3 opções para a ação de confirmação após uma reserva bem-sucedida:
- Mostrar uma mensagem personalizada
- Redirecionar para uma página diferente em seu site
- Redirecionar para um site ou página externa

Se você quiser exibir uma mensagem de confirmação no front-end, poderá inserir uma mensagem personalizada no editor.
Para obter mais detalhes sobre isso, consulte nosso guia sobre como configurar as notificações e confirmações corretas.
Quando terminar as configurações, clique no botão Salvar .
Etapa 7: conectar-se com o provedor de e-mail marketing
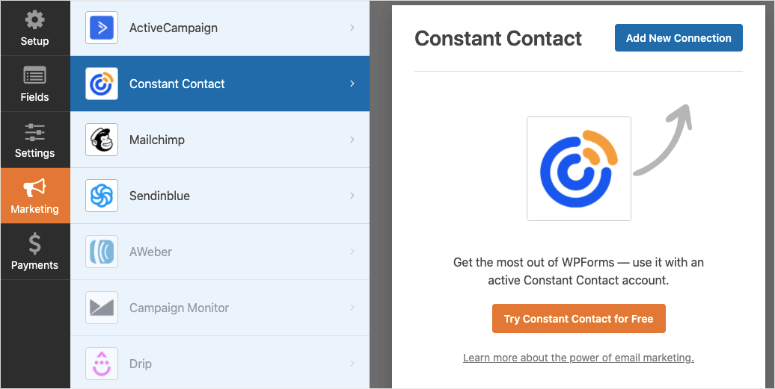
O WPForms permite que você conecte sua conta de e-mail marketing com o próprio formulário de reserva. Isso permitirá que você adicione automaticamente novos contatos e informações de clientes às suas listas de e-mail no Constant Contact, Mailchimp, SendinBlue e outros provedores de serviços de e-mail populares.
Você também pode configurar e-mails de resposta automática e campanhas de gotejamento para receber novos clientes e interagir com eles a longo prazo. Assim, ao sincronizar sua conta de e-mail com seu formulário de reserva online, todo o seu processo de reserva será muito mais fácil.
Para configurar isso, na guia Marketing , selecione o serviço de email marketing de sua escolha. Em seguida, você pode seguir as instruções na tela para sincronizar seu formulário de reserva com sua conta de e-mail.

Você precisará fazer login em sua conta de e-mail e, dependendo do seu provedor de e-mail, pode ser necessário inserir uma chave de API que pode ser encontrada em sua conta de e-mail.
É simples assim. Agora, tudo o que você precisa fazer é publicar o formulário de reserva de viagem para que os clientes possam começar a reservar em seu site.
Passo 8: Insira o Formulário de Reserva de Viagem no Site
O WPForms permite inserir o formulário de reserva de viagem em qualquer página, postagem ou área de widget em seu site WordPress. Você encontrará blocos e widgets prontos para o WordPress para que não precise incorporar trechos de código complicados ou mesmo códigos de acesso.
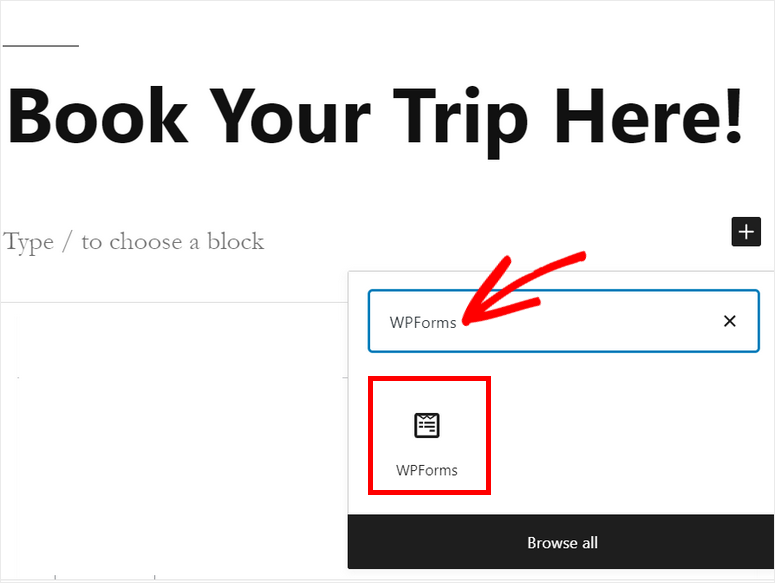
Se você estiver usando o editor de blocos do WordPress, procure o bloco WPForms e adicione-o à sua página ou postagem.

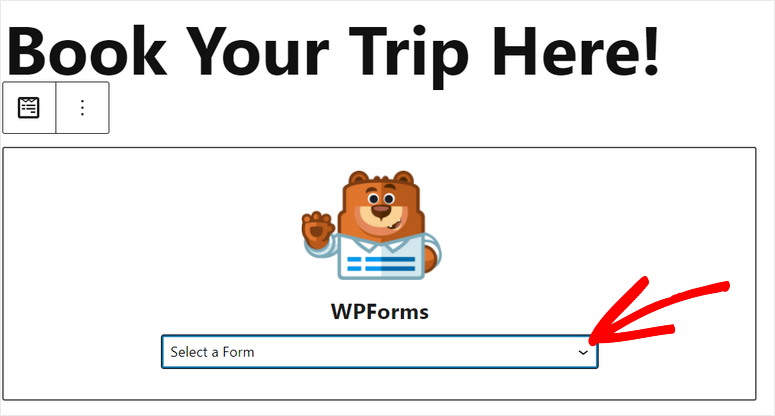
Em seguida, você pode selecionar o formulário de reserva de viagem que criou no menu suspenso.

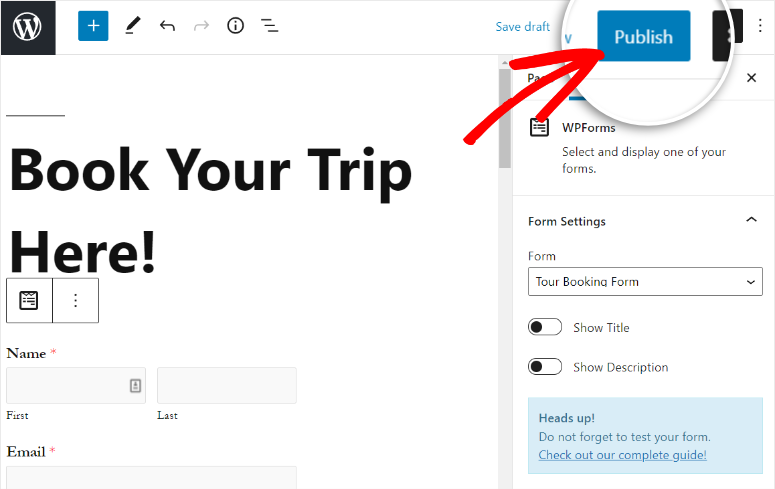
Você verá a visualização do formulário no editor de texto depois de adicionar o formulário de reserva. Há também opções para mostrar o título e a descrição do formulário.
Você pode visualizar sua página para ver como ela fica e, em seguida, clicar no botão Publicar para torná-la ativa em seu site.

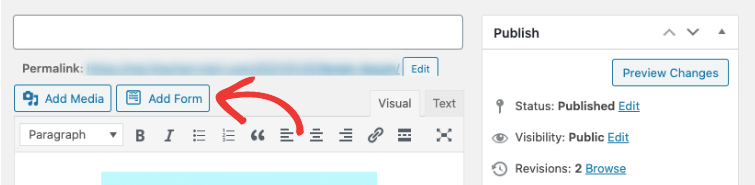
Se você usa o editor clássico do WordPress, também há uma opção fácil. No editor de postagem, você encontrará um botão Adicionar formulário . Basta clicar nele e selecionar o formulário de reserva para adicioná-lo a qualquer página ou postagem.

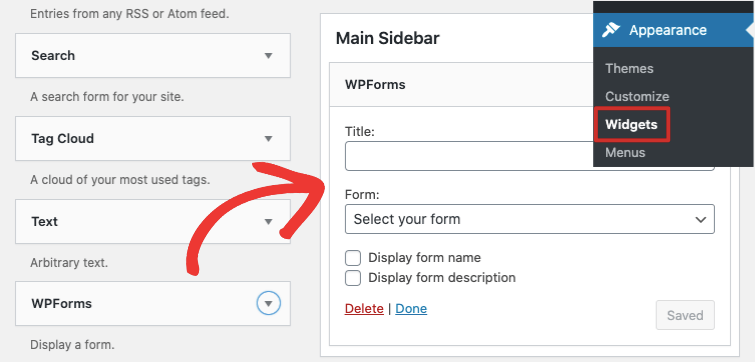
Você pode até adicionar seus formulários de reserva nas áreas prontas para widgets, como um rodapé ou barra lateral. Vá até a aba Aparência »Widgets e arraste e solte o widget WPForms na barra lateral ou no menu de rodapé à direita.
Em seguida, você pode selecionar o formulário desejado usando o menu suspenso. Tudo o que resta a fazer é salvar suas configurações.

É isso! Você fez isso!
Agora você tem um formulário de reserva online com aparência profissional para o site da sua agência de viagens. Agora, seus visitantes poderão reservar facilmente seus passeios em seu site.
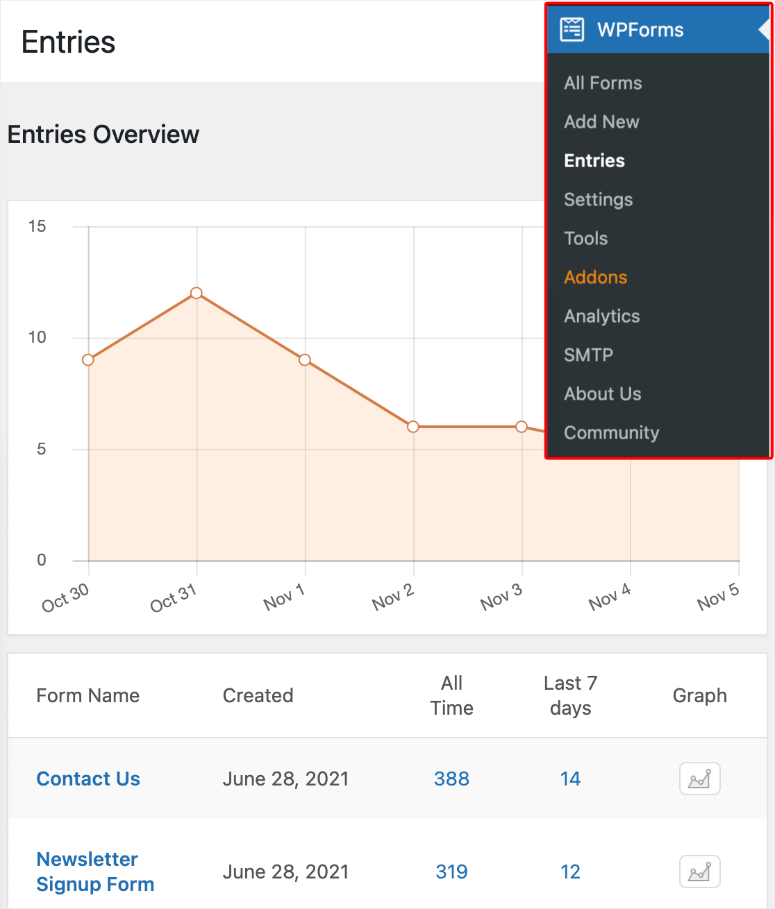
Quer ver suas reservas juntos? Vá até a página WPForms »Entries . Você pode visualizar as estatísticas de todos os seus formulários e, em seguida, selecionar o formulário de reserva para visualizar os detalhes de cada cliente.

Por fim, se você estiver usando um construtor de páginas como SeedProd ou Elementor, o WPForms funciona perfeitamente com eles. Você pode personalizar o plano de fundo, as fontes e adicionar cores para combinar com o restante do seu site.
Com o SeedProd, você pode criar páginas de reserva personalizadas e até mesmo adicionar alças de mídia social, cronômetros de contagem regressiva e elementos de comércio eletrônico, como botões de 'adicionar ao carrinho' e 'checkout'.
Agora que você sabe como usar o WPForms, você pode criar todos os tipos de formulários do WordPress que incluem:
- Formulários de consulta
- Formulários de inscrição
- Formulários de reserva
- Solicite um formulário de cotação
- Formulários de inscrição para eventos
- Pesquisa e enquetes
- Formulários de inscrição
- Formulários de pedidos de produtos
- e muito mais…
E isso é tudo por hoje! Esperamos que este artigo tenha ajudado você a aprender facilmente como criar um formulário de reserva para sua agência de viagens.
Em seguida, você pode conferir estes recursos para aumentar as conversões em seu formulário de reserva de viagem:
- Como configurar o rastreamento de formulários do WordPress no Google Analytics
- Como reduzir o abandono de formulários e aumentar as conversões
- 8 melhores ferramentas de captura de e-mail e construtores de formulários para WordPress
Essas postagens ajudarão você a rastrear seus envios de formulários e reduzir o abandono de formulários em seu site. O último ajudará você a gerar mais leads e aumentar sua lista de e-mail.
