Seyahat Acentası İçin Rezervasyon Formu Nasıl Oluşturulur (Şablonlu)
Yayınlanan: 2022-01-31
Sitenizdeki olası satışları kolayca yakalamak için bir seyahat rezervasyon formu oluşturmak ister misiniz?
Seyahat rezervasyon formu, müşterilerin web sitenizde bilet, tur paketleri ve otel rezervasyonu yapmasını mümkün kılar. Müşterilerin seyahat bilgilerini ve gereksinimlerini verimli bir şekilde toplamanın en basit ve en kolay yolu.
Bu yazıda, WordPress'te bir seyahat acentesi için rezervasyon formu oluşturmanın en kolay yolunu göstereceğiz.
Neden Seyahat Rezervasyon Formu Oluşturmalısınız?
Birçok seyahat acentesi, müşterilerine çevrimiçi rezervasyon bilgileri ve rezervasyon hizmetleri sağlamak için web siteleri oluşturur.
Profesyonel bir rezervasyon formu ile iletişim bilgileri, e-posta adresi, telefon, katılımcı sayısı, tarih ve daha fazlası gibi tüm bilgileri toplayabilirsiniz.
Seyahat rezervasyon formlarını kullanmanın bazı avantajları şunlardır:
- Özel Çözümler Sağlayın: Sunduğunuz etkinlik veya tur türüne bağlı olarak rezervasyon formunuzu istediğiniz gibi özelleştirebilirsiniz. Böylece müşterilerin tercihleri hakkında bilmeniz gereken her şeye tek bir form ile ulaşabileceksiniz.
- Rezervasyonları En Üst Düzeye Çıkarır: Web sitenizde 7/24 online rezervasyon formu bulunduğundan, seyahat paketleriniz için size daha fazla rezervasyon ve rezervasyon alma fırsatı verir.
- Zamandan ve Kaynaktan Tasarruf Sağlar: Müşteriler sitenizdeki paketleri inceleyebilir ve birkaç tıklamayla rezervasyonlarını yapabilirler. Sitenizde henüz yanıtlanmamış bir sorguları olmadıkça, müşterilerle doğrudan iletişim kurmanız gerekmez.
- Hızlı ve Güvenilir Ödemeler: Diğer bilgilerin yanı sıra seyahat rezervasyon formlarınıza online ödeme seçeneği ekleyebilirsiniz. Bu şekilde, rezervasyonlar ancak müşteriler başarıyla ödeme yaptıktan sonra onaylanır.
- Müşteri Memnuniyetini Artırır: Bu formlar yalnızca bir işletme olarak satışları ve üretkenliği artırmanıza yardımcı olmakla kalmaz, aynı zamanda müşterinin deneyimini daha sorunsuz hale getirir.
Formlarınızla toplanan bilgileri e-posta pazarlama kampanyaları oluşturmak için kullanabilirsiniz. Bu, müşterileri kazanmanıza ve rekabette öne çıkmanıza yardımcı olacaktır.
En iyi yanı, pahalı uygulamalar ve karmaşık programlar kullanmadan tüm bunları yapabilmeniz ve çevrimiçi avantajlardan yararlanabilmenizdir.
Bununla, WordPress'te bir seyahat acentesi rezervasyon formunun nasıl oluşturulacağını öğrenelim.
Seyahat Acentası için Rezervasyon Formu Oluşturma
Piyasada birkaç form oluşturucu eklentisi bulacaksınız, ancak profesyonel görünümlü formlar oluşturmaya gelince, WPForms en iyi seçimdir.

WPForms, WordPress siteleri için 1 numaralı sürükle ve sürükle form oluşturucusudur. Rezervasyon formları da dahil olmak üzere web siteleriniz için herhangi bir form oluşturmanıza olanak tanıyan güçlü özelliklerle birlikte gelir.
İşleri sizin için kolaylaştırmak için WPForms, 100'den fazla önceden oluşturulmuş form şablonu sunar, böylece sıfırdan bir tane oluşturmanıza gerek kalmaz. Bir rezervasyon formu şablonu seçebilir ve bunu seyahat acentenizin sunduklarına uyacak şekilde özelleştirebilirsiniz.
WPForm form oluşturucunun kullanımı çok kolaydır. Yalnızca gerekli form alanlarını form önizlemesine sürükleyip bırakmanız yeterlidir.
Önemli Noktalar:
- Duyarlı form şablonları
- Özelleştirilebilir form bildirimleri ve onayları
- Dahili giriş yönetim sistemi
- Popüler e-posta pazarlama hizmetleriyle entegrasyon
- e-ticaret form alanları
- Form spam koruma seçeneği
- PayPal ve Stripe gibi sağlayıcılarla birden fazla ödeme yöntemi
- Koşullu mantık ve konuşma formları
…ve dahası. Seyahat siteniz için mükemmel formları oluşturmak için WPForms'un sunabileceği çok şey var.
Rezervasyon formlarının yanı sıra, sorgulama formları, geri bildirim formları, iletişim formları ve çok daha fazlasını ekleyebilirsiniz.
Artık hangi form oluşturucu eklentisini kullanacağınızı bildiğinize göre, adım adım bir seyahat acentesi için rezervasyon formu oluşturmaya başlayalım.
Adım 1: WPForms'u Kurun ve Etkinleştirin
İlk olarak, bir WPForms hesabına kaydolmanız gerekir. WPForms, WordPress'te form oluşturmak için ihtiyacınız olan tüm temel özelliklerle birlikte gelen ücretsiz bir sürüm sunar.
Daha gelişmiş özellikler ve ödeme ağ geçitleriyle entegrasyonlar için premium sürüme yükseltebilirsiniz. Bu eğitimde, bu eklentinin sunduğu tüm güzel özellikleri keşfetmek için profesyonel sürümü kullanacağız.
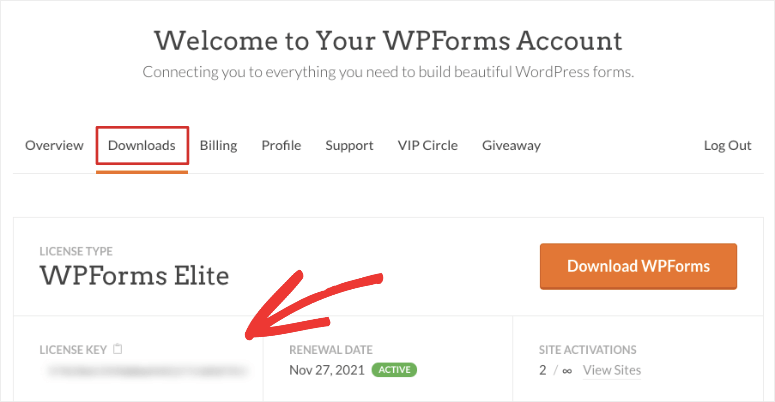
Kaydolduktan sonra WPForms kontrol panelinize erişebilirsiniz. Burada İndirilenler sekmesini açın ve eklenti indirme dosyasını lisans anahtarınızla birlikte bulun.

Eklenti dosyasını WordPress sitenize yüklemeniz gerekir. Daha önce hiç eklenti yüklemediniz mi? Endişelenme! Bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza göz atın.
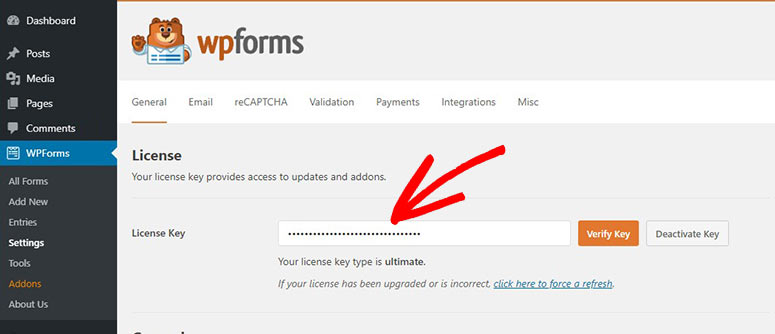
Eklentiyi kurup etkinleştirdikten sonra, WordPress panonuzdaki WPForms »Ayarlar sekmesine gidin. Lisans anahtarınızı buraya girmeniz gerekecek.

Ardından, WPForms hesabınızı etkinleştirmek için Anahtarı Doğrula düğmesine tıklayın.
Şimdi, seyahat rezervasyon formunuz için ödeme yöntemini ayarlamanız gerekiyor.
2. Adım: Ödeme Hizmetiyle Entegrasyon
Rezervasyon formunuzda ödemeleri kabul etmek için bir ödeme ağ geçidi eklentisi yüklemeniz gerekir. WPForms, eklentilerin yardımıyla birçok ödeme hizmetine bağlanmanıza olanak tanır.
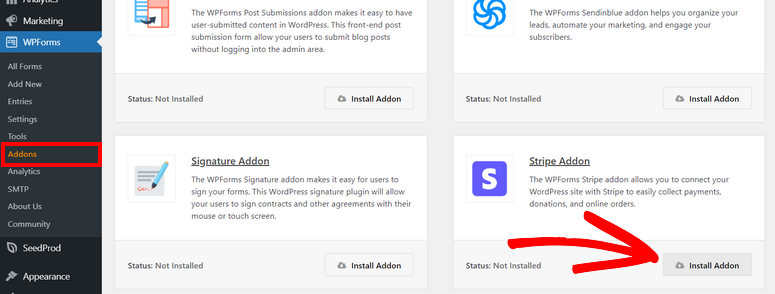
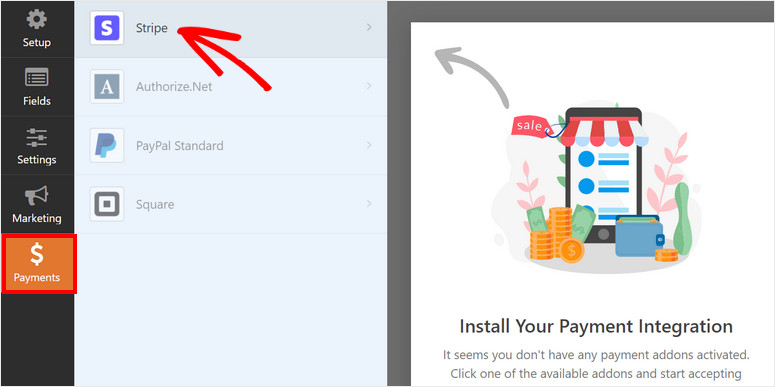
Eklentileri, yönetici panelinizdeki WPForms »Eklentiler sekmesinden yükleyebilirsiniz. Burada Stripe, PayPal ve daha fazlası için eklentiler göreceksiniz.
Bu eğitimde, kart ödemelerini kabul etmek için Stripe eklentisini yükleyeceğiz. Ancak seçiminize bağlı olarak bu ödeme hizmetlerinden herhangi birini kullanabilirsiniz.

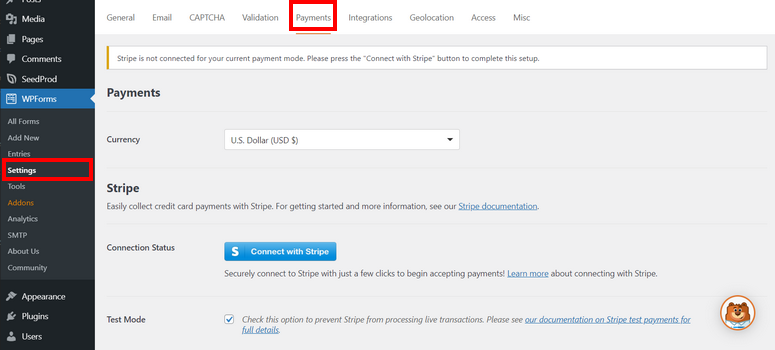
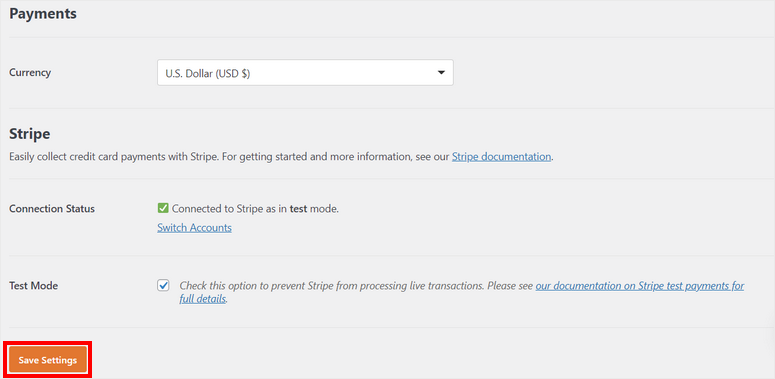
Eklentiyi yükledikten sonra WPForms »Ayarlar sayfasına gidin ve Ödemeler sekmesine tıklayın. Burada, Stripe hesabınızı bağlayabilir veya diğer ödeme seçeneklerini ayarlayabilirsiniz.

Stripe ve WordPress sitenizle bağlantı durumunuzu kontrol etmek için Test Modunu kullanma seçenekleri de vardır. Böylece, yanlışlıkla müşterilerden ödeme kabul etmeden her şeyin doğru bir şekilde çalıştığından emin olabilirsiniz.

Sayfanın alt kısmında bulunan Ayarları Kaydet butonuna tıklamayı unutmayınız.
Artık WordPress'te seyahat rezervasyon formunuzu oluşturmaya hazırsınız.
3. Adım: Seyahat Rezervasyon Formu Oluşturun
Yeni bir form oluşturmak için WordPress panosundaki WPForm »Yeni Ekle sekmesine gidin. Bir sonraki pencerede şablon kitaplığını göreceksiniz.
Burada, seçtiğiniz bir seyahat rezervasyon formu şablonunu arayabilir veya sıfırdan başlayabilirsiniz.
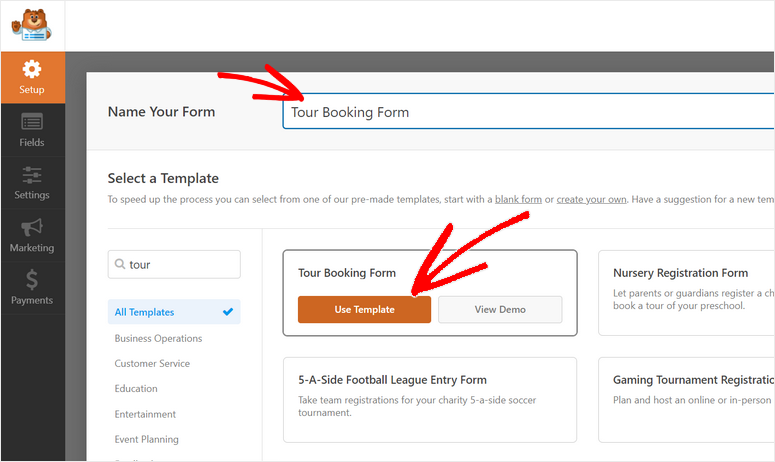
Bu eğitim için Tur Rezervasyon Formu şablonunu kullanıyoruz. Müşterilerden iletişim ve seyahat bilgilerini toplamak için tüm form alanlarını içerir.
Hangi alanların dahil edildiğini görmek için herhangi bir şablonu önizleyebilirsiniz. Uygun bir form şablonu bulduğunuzda, bir ad girin ve Şablonu Kullan düğmesine tıklayın.

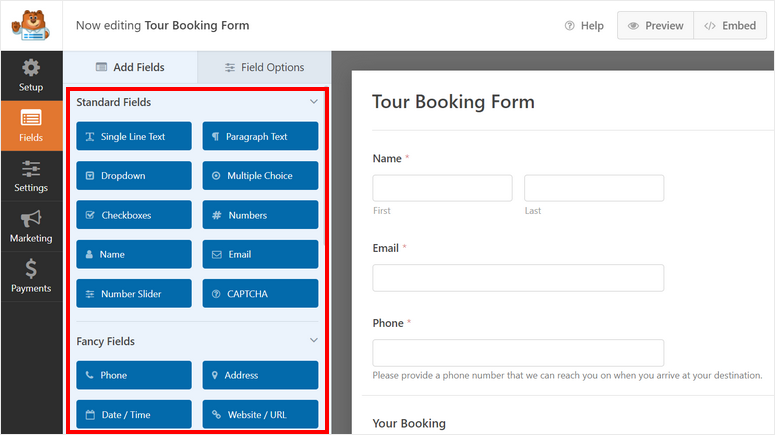
Bu, şablonu istediğiniz gibi özelleştirebilmeniz için sürükle ve bırak oluşturucuyu başlatır. Burada, sol menü panelinde tüm form özelleştirme seçeneklerini ve form oluşturucunun sağ tarafında form önizlemesini bulacaksınız.

WPForms'daki şablonların kullanıma hazır olacak şekilde tasarlandığını, bu nedenle burada yalnızca minimum değişiklik yapmanız gerektiğini unutmayın. İletişim bilgilerini ve rezervasyon isteklerini toplamak için eklenmiş tüm gerekli alanları göreceksiniz.
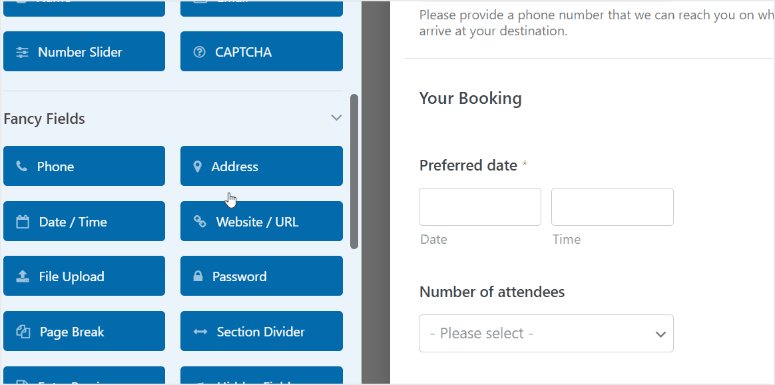
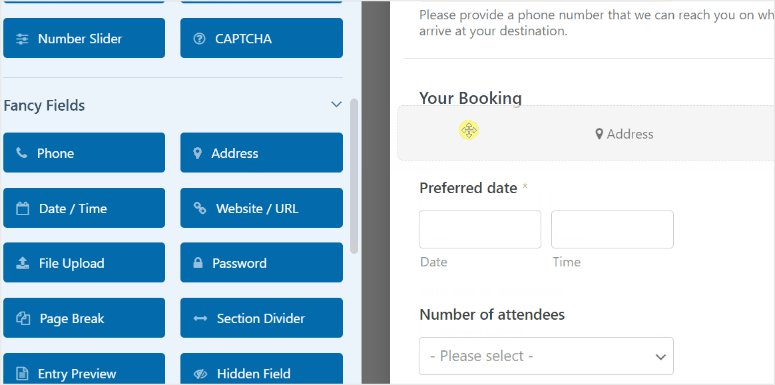
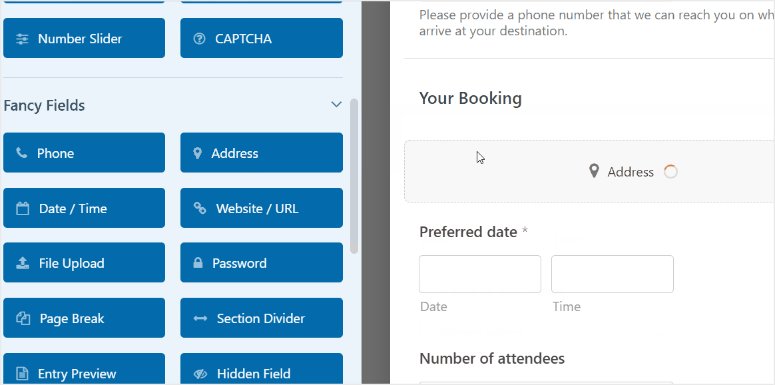
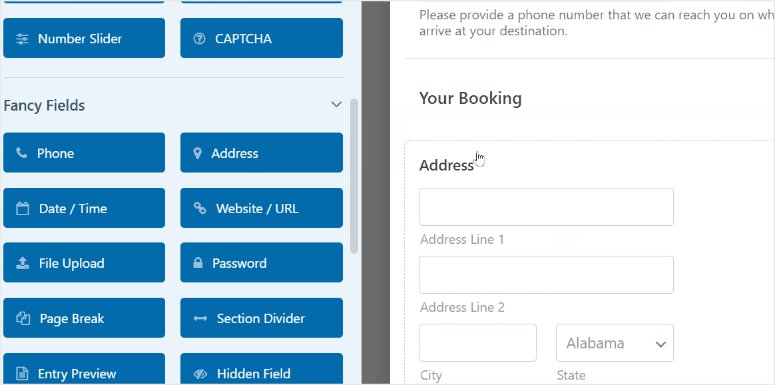
Seyahat rezervasyon formunuza yeni bir alan eklemek için sol menüden form alanını sürükleyip form önizlemesine bırakmanız yeterlidir.

Telefon numaralarını, adresleri, e-postaları, müşteri yorumlarını ve çok daha fazlasını toplayabilirsiniz. Pasaportlarının bir kopyası, vize ve kimlik kanıtı gibi seyahat belgelerini yüklemelerine bile izin verebilirsiniz.
Ardından, mevcut form alanlarını özelleştirmek isteyebilirsiniz. Bunun için form alanına tıklamanız yeterli, sol tarafta özelleştirme seçeneklerinin açıldığını göreceksiniz.
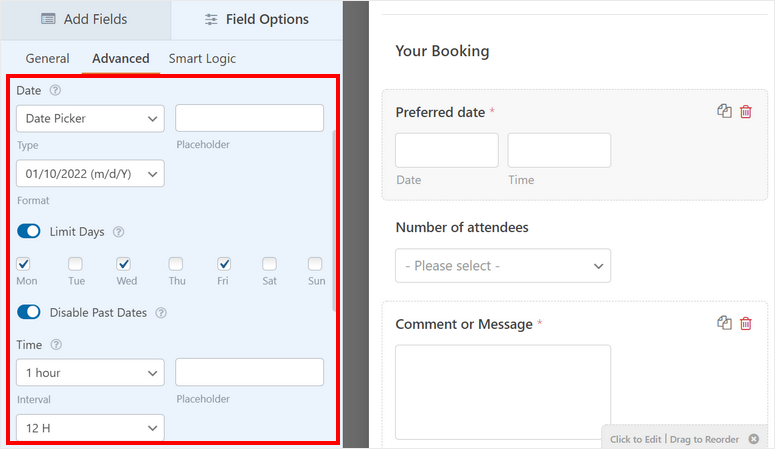
Örneğin, Tercih edilen tarih alanını seçtiğinizde, tarih biçimini seçmek, günleri sınırlamak ve geçmiş tarihleri devre dışı bırakmak için tüm ayarları göreceksiniz. Ayrıca rezervasyon formunuzda tarih seçme yöntemini seçme seçeneği de bulunmaktadır.

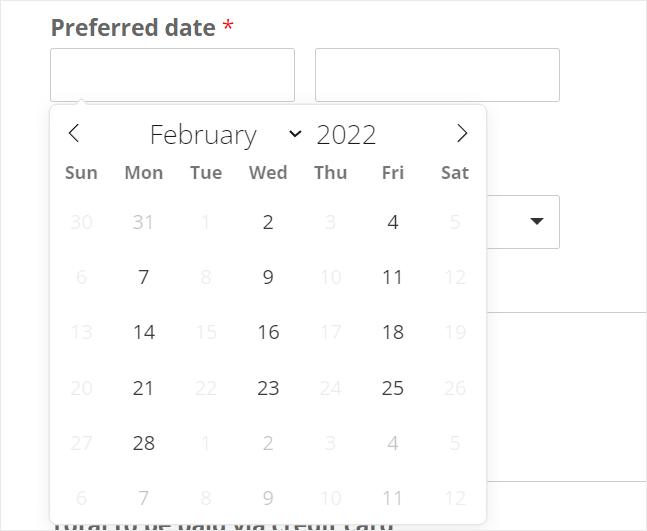
Bu, tarih seçicinin web sitenize göz atan müşterilerinize nasıl görüneceğidir.

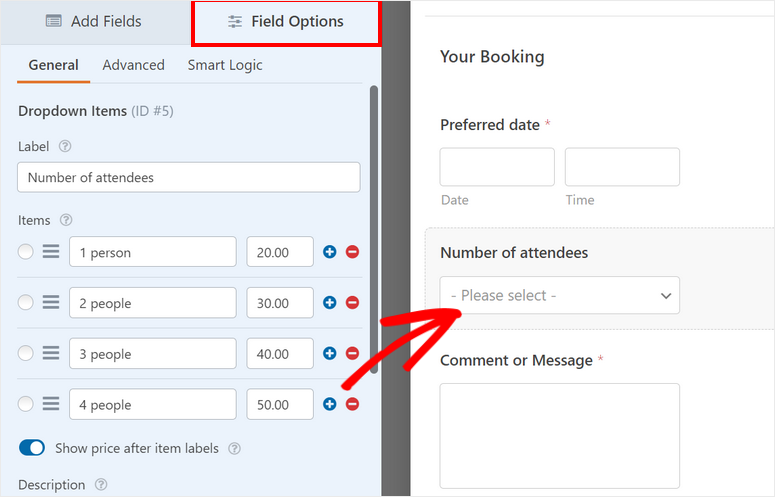
Ardından, katılımcı sayısına bağlı olarak seyahat ücretleri için fiyatlandırma planlarını da düzenleyebilirsiniz. Katılımcı sayısı alan seçeneklerinde, her bir varyasyon için kişi sayısını ve fiyatları ekleyebilirsiniz.
Fiyatları rezervasyon formunda göstermek için, burada Ürün etiketlerinden sonra fiyatı göster seçeneğini etkinleştirdiğinizden emin olun.

Artık müşteriler bireysel, çift veya grup seyahat planı isteyip istemediklerine bağlı olarak paketleri seçebilirler. Bunun gibi, etiketi ve ayarları değiştirmek için her form alanını özelleştirebilirsiniz.
WPForms'un bahsetmemiz gereken zarif bir özelliği, açılır menüler, onay kutuları ve çoktan seçmeli ekleyebilmenizdir. Bu nedenle, müşterilere seyahatleri için seyahat sigortası satın alma gibi seçenekler sunmak isterseniz, bir onay kutusunu sürükleyip bırakabilir ve etiketi özelleştirebilirsiniz.
Form alanlarını özelleştirmeyi bitirdikten sonra Kaydet düğmesine tıklayın.

Şimdi çevrimiçi formunuz için ödeme seçeneğini ayarlayalım.
4. Adım: Ödeme Yöntemi Ekle
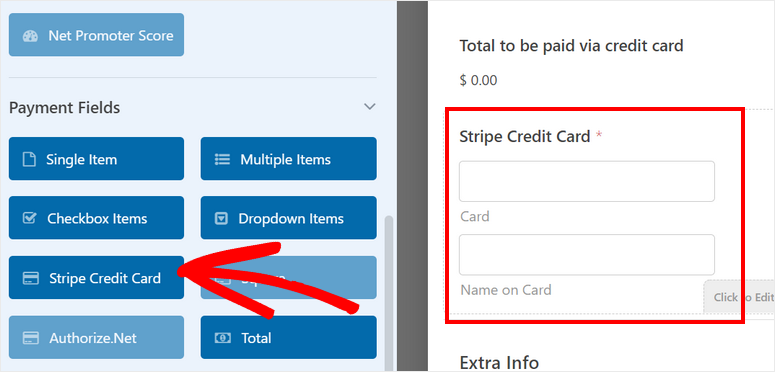
Önceki adımda, kredi kartı ödemelerini kabul etmek için Stripe eklentisini kurduk. Bu nedenle, Ödeme Alanları bölümünden Stripe Kredi Kartı form alanını eklememiz gerekecek.

Ardından, sol menüdeki Ödemeler sekmesine gidin ve ödeme yönteminizi seçin.

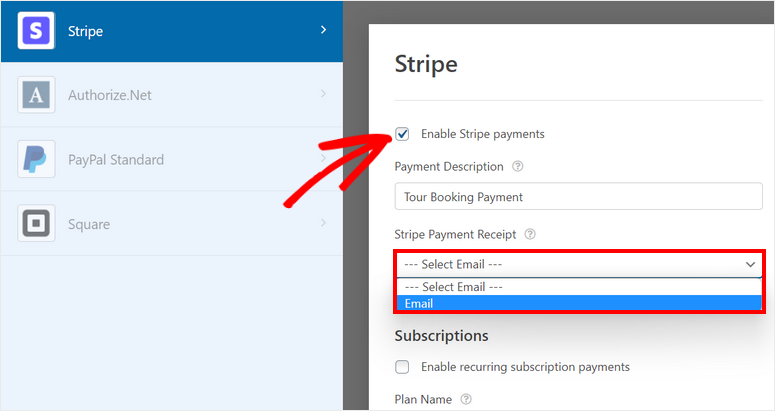
Stripe sayfasında Stripe ödemelerini etkinleştir kutusunu işaretleyin.
Burada ödeme açıklamasını değiştirebilir ve ödeme dekontunu göndermek istediğiniz e-posta adresini seçebilirsiniz. Ardından, makbuzu müşterinin e-posta adresine göndermek için açılır menüden E-posta alanını seçin.

İşiniz bittiğinde ayarlarınızı kaydettiğinizden emin olun.
Ardından, rezervasyon formunuz için form ayarlarını nasıl yapılandıracağınızı göstereceğiz.
Adım 5: Seyahat Rezervasyon Formu Ayarlarını Yapılandırın
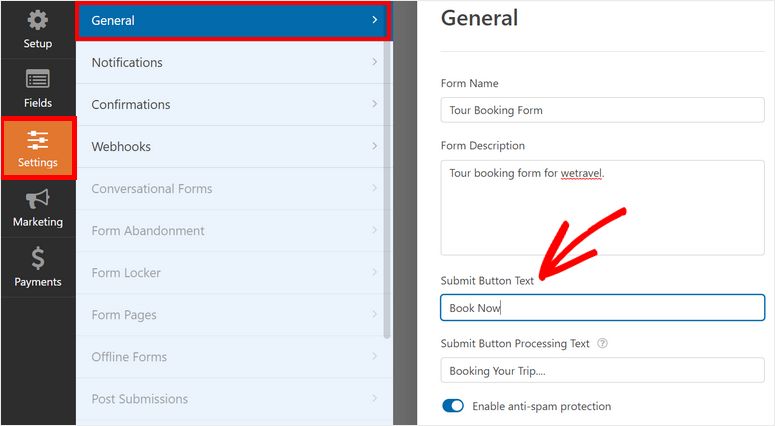
Ayarlar » Genel sekmesinde, form adını, açıklamayı, gönder düğmesi metnini ve daha fazlasını değiştirebilirsiniz.
Varsayılan olarak, WPForms ile oluşturulan her form, istenmeyen posta önleme koruması etkinleştirilmiş olarak gelir. Ancak, başka güvenlik önlemleriniz varsa, burada devre dışı bırakma seçeneği vardır. Açık bırakmanızı öneririz.

Ayarlarınızı kaydettikten sonra form bildirimlerini ve onaylarını ayarlamanız gerekir.
6. Adım: Bildirimleri ve Onayları Ayarlayın
WPForms ile, bir müşteri seyahat rezervasyon formunuzu kullanarak bir tur rezervasyonu yaptıktan sonra ne olacağını kontrol edebilirsiniz. Aşağıdakilere e-posta bildirimleri ve onaylar göndermenizi sağlar:
- Kendinizi ve ekip üyelerinizi yeni rezervasyonlar hakkında bilgilendirin
- Müşterilere rezervasyon detaylarını gönderin ve rezervasyonlarını onaylayın
- Başarılı bir rezervasyondan sonra bir teşekkür mesajı görüntüleyin
- Form gönderildikten sonra müşterileri farklı bir sayfaya yönlendirin
Bu, iş akışınızı yumuşatmaya ve birçok takip görevini otomatikleştirmeye yardımcı olacaktır.
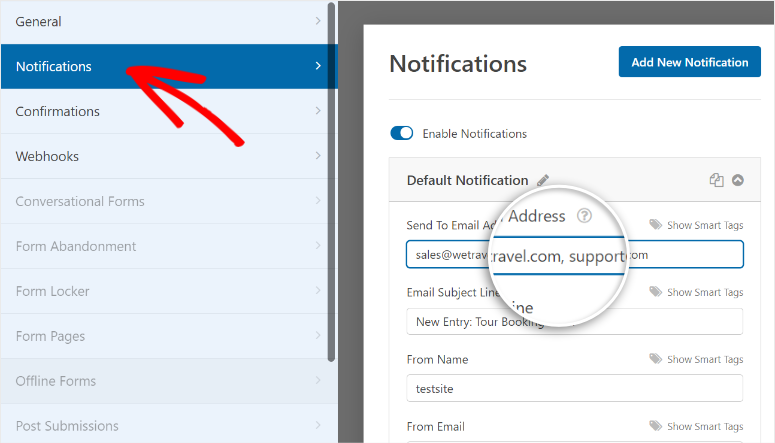
E-posta bildirimlerini ayarlamak için form oluşturucuda Ayarlar » Bildirim sekmesini açın. Varsayılan olarak, WPForms, WordPress yönetici e-postasına gönderilen bir yönetici bildirimine sahiptir.
Bunu değiştirebilir ve ekip üyelerinizin daha fazla e-posta adresini ekleyebilirsiniz. Birden çok e-posta adresini virgülle ayırdığınızdan emin olun.

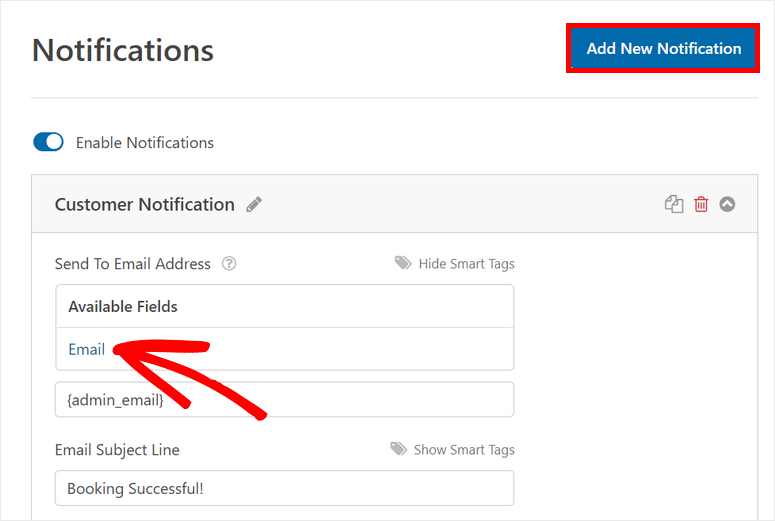
Ayrıca, iletişim ve rezervasyon bilgilerini teyit etmek için müşterilere bir bildirim gönderebilirsiniz. Bu işlevi eklemek için ayarların sağ üst köşesindeki Yeni Bildirim Ekle düğmesine tıklayın.
E-posta Adresine Gönder alanında, Akıllı Etiketleri Göster seçeneğini kullanarak E-posta formu alanını seçebilirsiniz. Bu şekilde e-posta adresi, müşterilerin formda girdikleri e-posta adresine gönderilir.

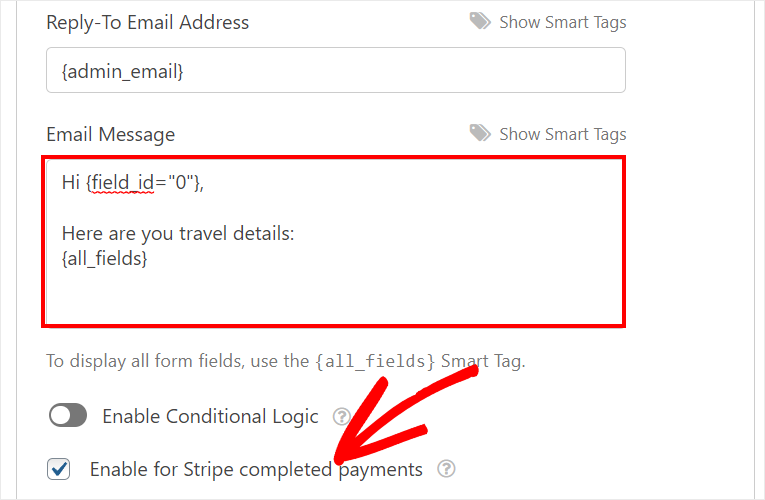
Ardından konu satırını, form adını ve e-posta gövdesini seyahat acentenizin stiline uyacak şekilde özelleştirebilirsiniz. E-posta bildirimine rezervasyon ayrıntılarının bir kopyasını eklemek için {all_fields} akıllı etiketini kullanın.
Hatta müşteri tarafından yapılan ödeme başarılı olduktan sonra e-posta bildirimleri göndermek için Stripe tamamlandı ödeme seçeneklerini etkinleştirebilirsiniz.

Ayrıca koşullu mantığı etkinleştirmek için bir seçenek göreceksiniz. Bu, yalnızca belirli koşullar yerine getirildiğinde e-posta göndermenize olanak tanır. Bu seçenekle, farklı seyahat rezervasyonu yapan müşterilere gidecek ayrı bildirimler veya onay e-postaları oluşturabilirsiniz.
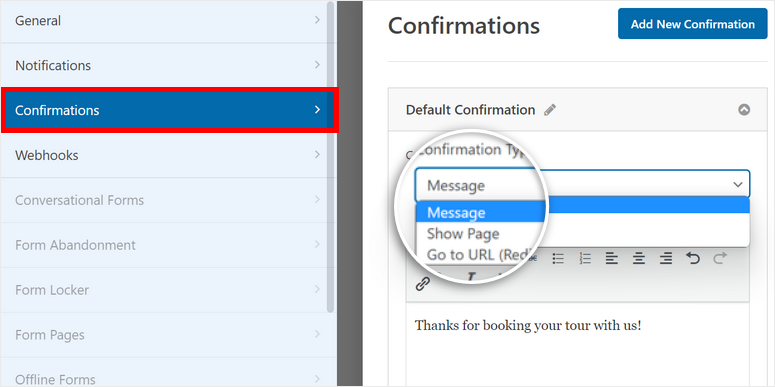
Ardından, seyahat rezervasyon formunuz için onay mesajını eklemeniz gerekir. Bunun için Ayarlar » Bildirim sekmesine gidin ve onay ayarlarını göreceksiniz.
WPForms, başarılı bir rezervasyondan sonra onay işlemi için 3 seçenek arasından seçim yapmanızı sağlar:
- Özel bir mesaj göster
- Sitenizdeki farklı bir sayfaya yönlendirin
- Harici web sitesine veya sayfaya yönlendirme

Ön uçta bir onay mesajı görüntülemek istiyorsanız, düzenleyiciye özel bir mesaj girebilirsiniz.
Bununla ilgili daha fazla ayrıntı için doğru bildirimlerin ve onayların nasıl ayarlanacağına ilişkin kılavuzumuza bakın.
Ayarları tamamladıktan sonra Kaydet düğmesine tıklayın.
7. Adım: E-posta Pazarlama Sağlayıcısı ile Bağlanın
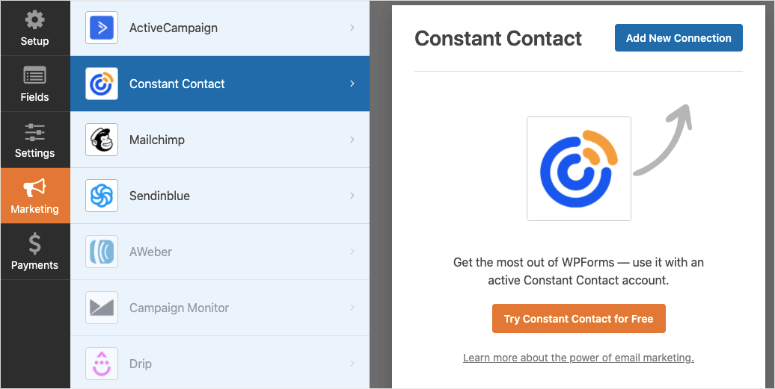
WPForms, e-posta pazarlama hesabınızı rezervasyon formunun kendisine bağlamanıza olanak tanır. Bu, Constant Contact, Mailchimp, SendinBlue ve diğer popüler e-posta servis sağlayıcılarındaki e-posta listelerinize otomatik olarak yeni kişileri ve müşteri bilgilerini eklemenize olanak tanır.
Ayrıca, yeni müşterilere hoş geldiniz demek ve uzun vadede onlarla etkileşim kurmak için otomatik yanıtlayıcı e-postaları ve damla kampanyaları ayarlayabilirsiniz. Bu nedenle, e-posta hesabınızı çevrimiçi rezervasyon formunuzla senkronize ederek, tüm rezervasyon süreciniz çok daha kolay olacaktır.
Bunu ayarlamak için Pazarlama sekmesinde istediğiniz e-posta pazarlama hizmetini seçin. Ardından, rezervasyon formunuzu e-posta hesabınızla senkronize etmek için ekrandaki talimatları takip edebilirsiniz.

E-posta hesabınızda oturum açmanız gerekecek ve e-posta sağlayıcınıza bağlı olarak, e-posta hesabınızda bulabileceğiniz bir API anahtarı girmeniz gerekebilir.
Bu kadar basit. Müşterilerin sitenizden rezervasyon yapmaya başlayabilmesi için artık tek yapmanız gereken seyahat rezervasyon formunu yayınlamak.
8. Adım: Seyahat Rezervasyon Formunu Web Sitesine Ekleyin
WPForms, seyahat rezervasyon formunu WordPress sitenizdeki herhangi bir sayfaya, gönderiye veya widget alanına eklemenize olanak tanır. WordPress için hazır bloklar ve widget'lar bulacaksınız, böylece karmaşık kod parçacıkları ve hatta kısa kodlar gömmek zorunda kalmazsınız.
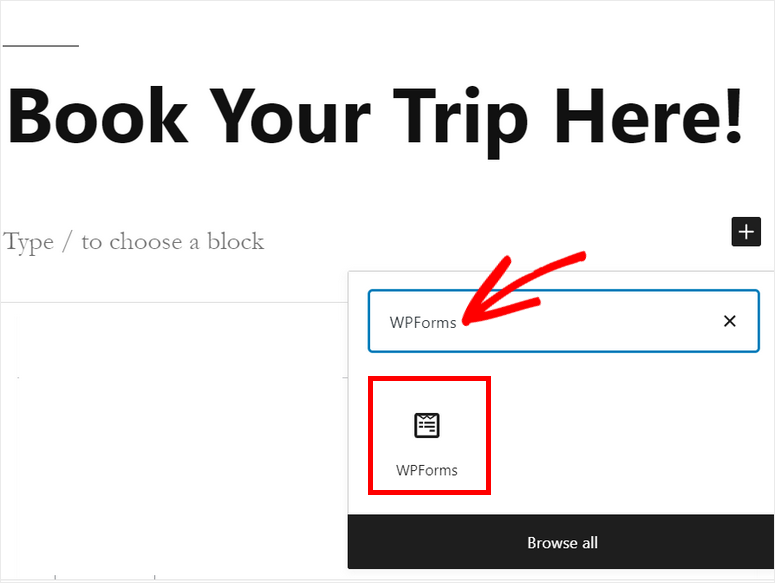
WordPress blok düzenleyicisini kullanıyorsanız, WPForms bloğunu arayın ve sayfanıza veya yayınınıza ekleyin.

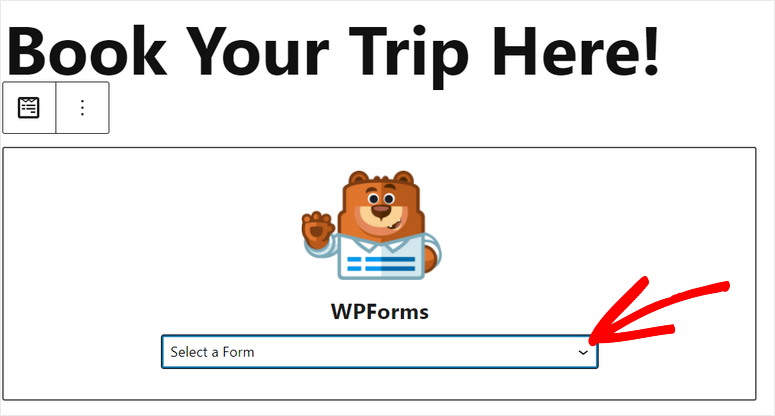
Ardından, açılır menüden oluşturduğunuz seyahat rezervasyon formunu seçebilirsiniz.

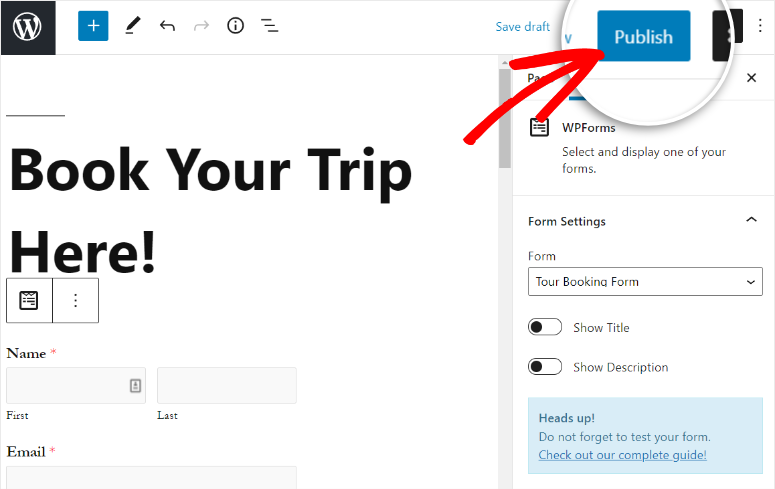
Rezervasyon formunu ekledikten sonra metin düzenleyicide form önizlemesini göreceksiniz. Form başlığını ve açıklamasını gösterme seçenekleri de vardır.
Nasıl göründüğünü görmek için sayfanızın ön izlemesini yapabilir ve ardından sitenizde yayınlanmasını sağlamak için Yayınla düğmesine basabilirsiniz.

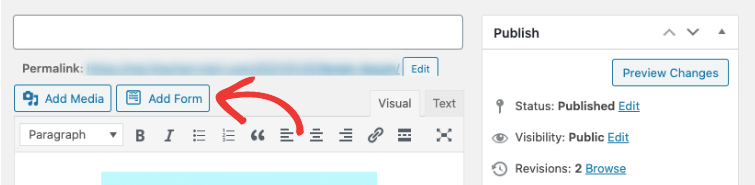
WordPress klasik düzenleyicisini kullanıyorsanız, orada da kolay bir seçenek var. Gönderi düzenleyicide bir Form Ekle düğmesi bulacaksınız. Herhangi bir sayfaya veya gönderiye eklemek için üzerine tıklayın ve rezervasyon formunu seçin.

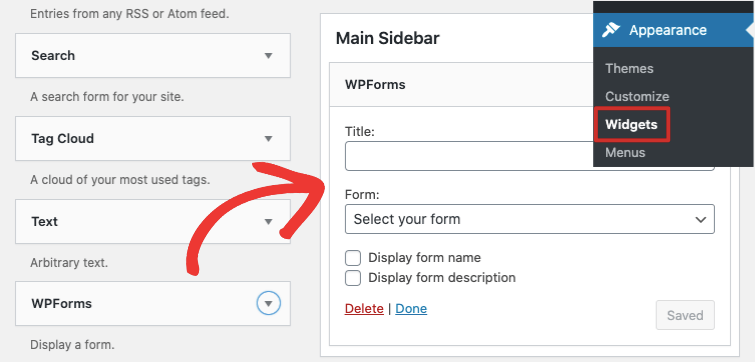
Rezervasyon formlarınızı alt bilgi veya kenar çubuğu gibi widget'a hazır alanlara bile ekleyebilirsiniz. Görünüm » Widget'lar sekmesine gidin ve WPForms pencere öğesini sağdaki kenar çubuğuna veya alt bilgi menüsüne sürükleyip bırakın.
Ardından, açılır menüyü kullanarak istediğiniz formu seçebilirsiniz. Tek yapmanız gereken ayarlarınızı kaydetmek.

Bu kadar! Sen yaptın!
Artık seyahat acentesi siteniz için profesyonel görünümlü bir çevrimiçi rezervasyon formunuz var. Artık ziyaretçileriniz turlarını sitenizde kolayca rezerve edebilecekler.
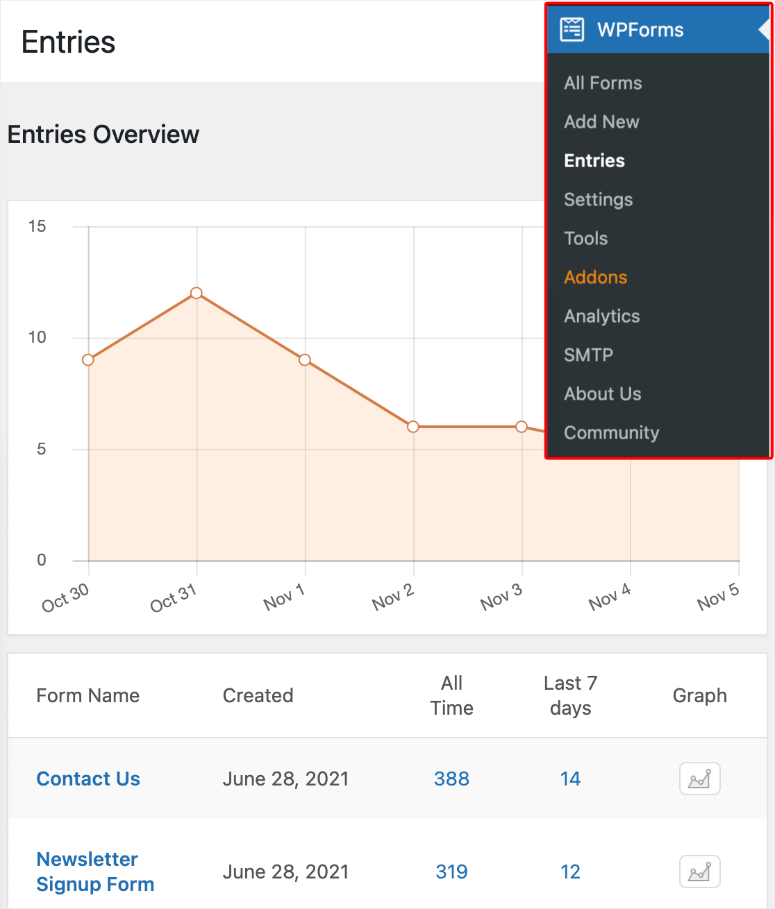
Rezervasyonlarınızı birlikte görmek ister misiniz? WPForms »Girişler sayfasına gidin. Tüm formlarınız için istatistikleri görüntüleyebilir ve ardından her müşterinin ayrıntılarını görüntülemek için rezervasyon formunu seçebilirsiniz.

Son olarak, SeedProd veya Elementor gibi bir sayfa oluşturucu kullanıyorsanız, WPForms bunlarla sorunsuz çalışır. Arka planı, yazı tiplerini özelleştirebilir ve web sitenizin geri kalanıyla eşleşmesi için renkler ekleyebilirsiniz.
SeedProd ile özelleştirilmiş rezervasyon sayfaları oluşturabilir ve hatta sosyal medya tanıtıcıları, geri sayım sayaçları ve "sepete ekle" ve "ödeme" düğmeleri gibi e-ticaret öğeleri ekleyebilirsiniz.
Artık WPForms'u nasıl kullanacağınızı bildiğinize göre, aşağıdakileri içeren her tür WordPress formu oluşturabilirsiniz:
- Sorgu formları
- Başvuru formları
- Rezervasyon formları
- Teklif formları talep edin
- Etkinlik kayıt formları
- Anket ve anketler
- Kayıt formları
- Ürün sipariş formları
- ve çok daha fazlası…
Ve bugünlük bu kadar! Bu makalenin, seyahat acenteniz için bir rezervasyon formunu nasıl oluşturacağınızı kolayca öğrenmenize yardımcı olacağını umuyoruz.
Ardından, seyahat rezervasyon formunuzda dönüşümleri artırmak için şu kaynaklara göz atabilirsiniz:
- Google Analytics'te WordPress Form Takibi Nasıl Kurulur
- Form Terk Etmeyi Azaltma ve Dönüşümleri Artırma
- WordPress için En İyi 8 E-posta Yakalama Aracı ve Form Oluşturucu
Bu gönderiler, form gönderimlerinizi izlemenize ve web sitenizde form terkini azaltmanıza yardımcı olur. Sonuncusu, daha fazla potansiyel müşteri oluşturmanıza ve e-posta listenizi büyütmenize yardımcı olacaktır.
