Come creare un modulo di prenotazione per un'agenzia di viaggi (con modelli)
Pubblicato: 2022-01-31
Vuoi creare un modulo di prenotazione di viaggio per acquisire facilmente lead sul tuo sito?
Un modulo di prenotazione del viaggio consente ai clienti di prenotare biglietti, pacchetti turistici e hotel sul tuo sito web. È il modo più semplice e facile per raccogliere in modo efficiente le informazioni e le esigenze di viaggio dei clienti.
In questo post, ti mostreremo il modo più semplice per creare un modulo di prenotazione per un'agenzia di viaggi in WordPress.
Perché creare un modulo di prenotazione di viaggio?
Molti agenti di viaggio creano siti Web per fornire informazioni sulla prenotazione online e servizi di prenotazione ai propri clienti.
Con un modulo di prenotazione professionale, puoi raccogliere tutte le informazioni come dettagli di contatto, indirizzo e-mail, telefono, numero di partecipanti, data e altro.
Alcuni dei vantaggi dell'utilizzo dei moduli di prenotazione del viaggio sono:
- Fornisci soluzioni personalizzate: a seconda del tipo di evento o tour che offri, puoi personalizzare il modulo di prenotazione nel modo desiderato. In questo modo otterrai tutto ciò che devi sapere sulle preferenze dei clienti con un unico modulo.
- Massimizza le prenotazioni: poiché un modulo di prenotazione online è disponibile sul tuo sito Web 24 ore su 24, 7 giorni su 7, ti dà l'opportunità di ottenere più prenotazioni e prenotazioni per i tuoi pacchetti di viaggio.
- Risparmia tempo e risorse: i clienti possono sfogliare i pacchetti sul tuo sito ed effettuare le loro prenotazioni in pochi clic. Non dovrai comunicare direttamente con i clienti a meno che non abbiano una domanda a cui non è già stata data risposta sul tuo sito.
- Pagamenti veloci e affidabili: insieme ad altre informazioni, puoi aggiungere un'opzione di pagamento online ai moduli di prenotazione del viaggio. In questo modo, le prenotazioni vengono confermate solo dopo che i clienti hanno effettuato correttamente i pagamenti.
- Aumenta la soddisfazione dei clienti: questi moduli non solo aiutano a migliorare le vendite e la produttività come azienda, ma rendono anche più agevole l'esperienza del cliente.
Puoi utilizzare le informazioni raccolte con i tuoi moduli per creare campagne di email marketing. Questo ti aiuterà a conquistare i clienti e a distinguerti dalla concorrenza.
La parte migliore è che puoi fare tutto questo e ottenere vantaggi online senza utilizzare app costose e programmi complessi.
Con questo, impariamo come creare un modulo di prenotazione per un'agenzia di viaggi in WordPress.
Creazione di un modulo di prenotazione per agenzia di viaggi
Troverai diversi plugin per la creazione di moduli sul mercato, ma quando si tratta di creare moduli dall'aspetto professionale, WPForms è la scelta migliore.

WPForms è il generatore di moduli drag and drag n. 1 per i siti WordPress. Viene fornito con potenti funzionalità che ti consentono di creare qualsiasi tipo di modulo per i tuoi siti Web, inclusi i moduli di prenotazione.
Per semplificarti le cose, WPForms offre oltre 100 modelli di modulo predefiniti, quindi non è necessario crearne uno da zero. Puoi scegliere un modello di modulo di prenotazione e personalizzarlo in base a ciò che la tua agenzia di viaggi ha da offrire.
Il generatore di moduli WPForm è molto facile da usare. Devi solo trascinare e rilasciare i campi del modulo richiesti nell'anteprima del modulo.
Mette in risalto:
- Modelli di moduli reattivi
- Notifiche e conferme di moduli personalizzabili
- Sistema di gestione degli accessi integrato
- Integrazione con i più diffusi servizi di email marketing
- Campi del modulo eCommerce
- Opzione di protezione antispam del modulo
- Diversi metodi di pagamento con fornitori come PayPal e Stripe
- Logica condizionale e forme conversazionali
...e altro ancora. C'è così tanto che WPForms ha da offrire per creare i moduli perfetti per il tuo sito di viaggi.
Oltre ai moduli di prenotazione, puoi aggiungere moduli di richiesta, moduli di feedback, moduli di contatto e molto altro.
Ora che sai quale plug-in per la creazione di moduli utilizzare, iniziamo a creare un modulo di prenotazione per un'agenzia di viaggi passo dopo passo.
Passaggio 1: installa e attiva WPForms
Innanzitutto, dovrai registrarti per un account WPForms. WPForms offre una versione gratuita che include tutte le funzionalità di base necessarie per creare moduli su WordPress.
Per funzionalità e integrazioni più avanzate con i gateway di pagamento, puoi eseguire l'aggiornamento alla versione premium. In questo tutorial, utilizzeremo la versione pro per esplorare tutte le belle funzionalità che questo plugin ha da offrire.
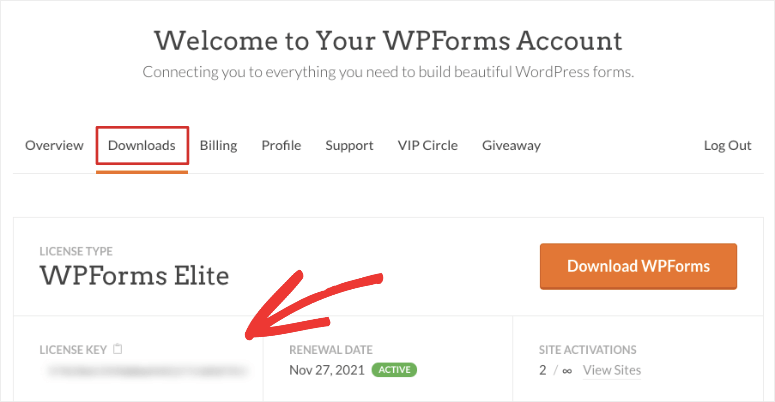
Dopo esserti registrato, puoi accedere alla dashboard di WPForms. Qui, apri la scheda Download e trova il file di download del plug-in insieme alla tua chiave di licenza.

Devi installare il file del plugin sul tuo sito WordPress. Non hai mai installato un plugin prima? Nessun problema! Consulta la nostra guida su come installare un plugin per WordPress.
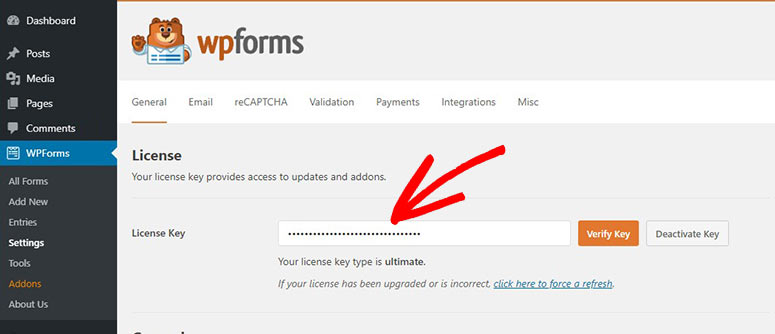
Dopo aver installato e attivato il plug-in, vai alla scheda WPForms »Impostazioni sulla dashboard di WordPress. Dovrai inserire qui la tua chiave di licenza.

Quindi, fai clic sul pulsante Verifica chiave per attivare il tuo account WPForms.
Ora devi impostare il metodo di pagamento per il modulo di prenotazione del viaggio.
Passaggio 2: integrazione con il servizio di pagamento
Per accettare pagamenti sul modulo di prenotazione, devi installare un componente aggiuntivo del gateway di pagamento. WPForms ti consente di connetterti con molti servizi di pagamento con l'aiuto di componenti aggiuntivi.
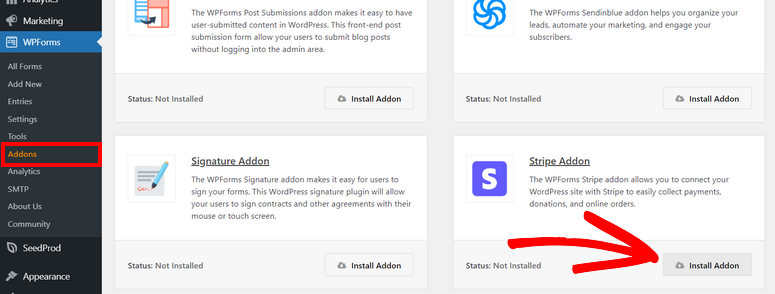
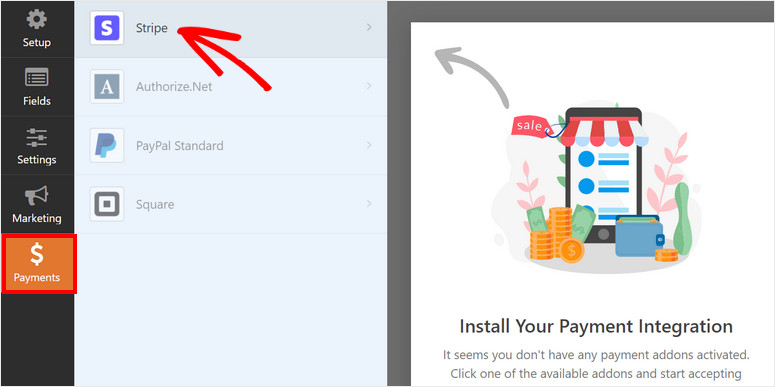
Sarai in grado di installare i componenti aggiuntivi dalla scheda WPForms »Componenti aggiuntivi nel tuo pannello di amministrazione. Qui vedrai componenti aggiuntivi per Stripe, PayPal e altro.
Per questo tutorial, installeremo il componente aggiuntivo Stripe per accettare pagamenti con carta. Ma puoi utilizzare uno qualsiasi di questi servizi di pagamento a seconda della tua scelta.

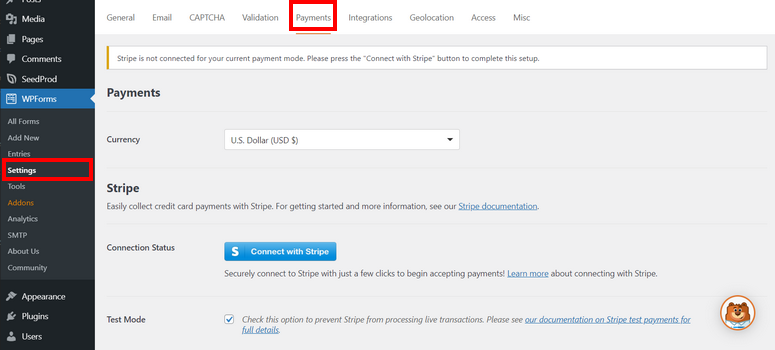
Dopo aver installato il componente aggiuntivo, vai alla pagina WPForms »Impostazioni e fai clic sulla scheda Pagamenti . Qui puoi collegare il tuo account Stripe o impostare altre opzioni di pagamento.

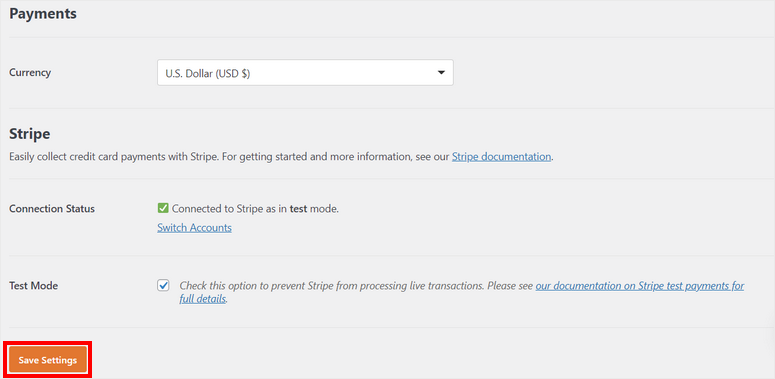
Ci sono anche opzioni per utilizzare la modalità di test per controllare lo stato della tua connessione con Stripe e il tuo sito WordPress. Così puoi assicurarti che tutto funzioni correttamente senza accettare accidentalmente pagamenti dai clienti.

Non dimenticare di fare clic sul pulsante Salva impostazioni in fondo alla pagina.
Ora sei pronto per creare il tuo modulo di prenotazione di viaggio in WordPress.
Passaggio 3: crea un modulo di prenotazione di viaggio
Per creare un nuovo modulo, vai alla scheda WPForm »Aggiungi nuovo sulla dashboard di WordPress. Vedrai la libreria dei modelli nella finestra successiva.
Qui puoi cercare un modello di modulo di prenotazione di viaggio a tua scelta o iniziare da zero.
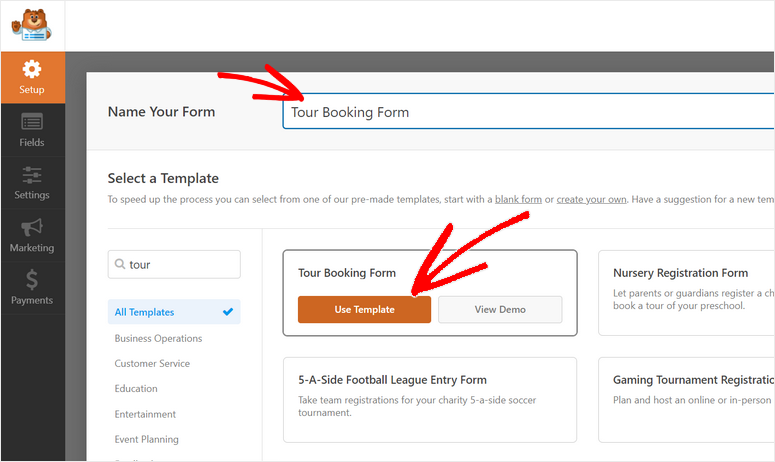
Stiamo utilizzando il modello di modulo di prenotazione del tour per questo tutorial. Include tutti i campi del modulo per raccogliere i dettagli di contatto e di viaggio dai clienti.
Puoi visualizzare in anteprima qualsiasi modello per vedere quali campi sono inclusi. Quando trovi un modello di modulo adatto, inserisci un nome e fai clic sul pulsante Usa modello .

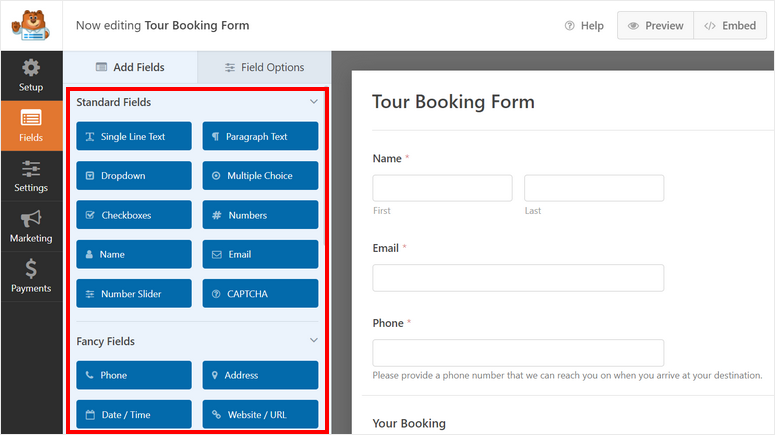
Questo avvia il generatore di trascinamento della selezione in modo da poter personalizzare il modello come preferisci. Qui troverai tutte le opzioni di personalizzazione del modulo nel pannello del menu a sinistra e l'anteprima del modulo sul lato destro del generatore di moduli.

Tieni presente che i modelli di WPForms sono progettati per essere pronti per l'uso, quindi dovrai solo apportare modifiche minime qui. Vedrai tutti i campi necessari già aggiunti per raccogliere informazioni di contatto e richieste di prenotazione.
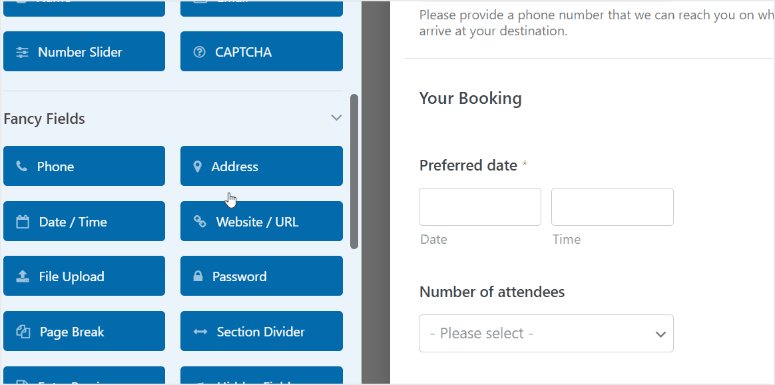
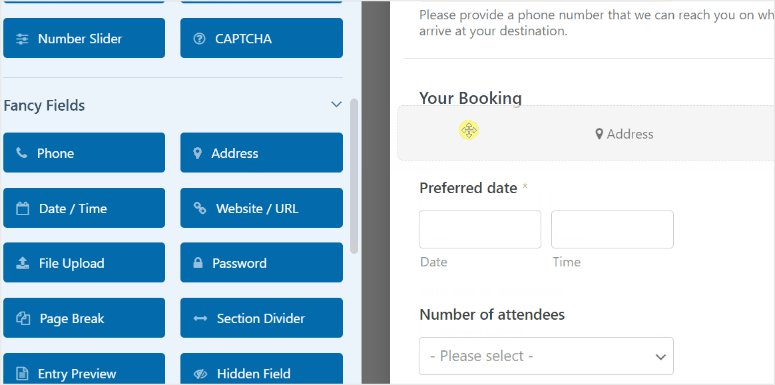
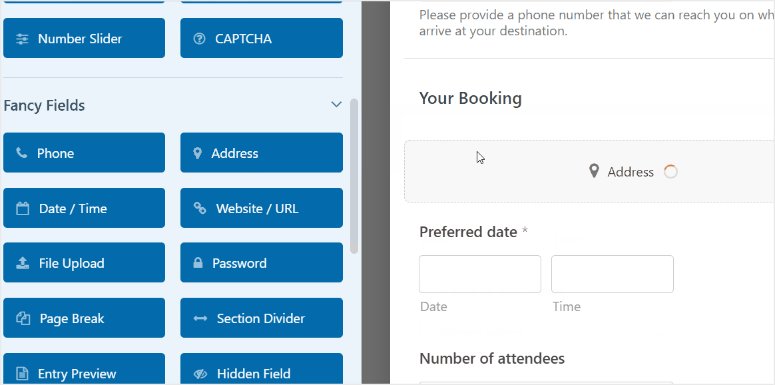
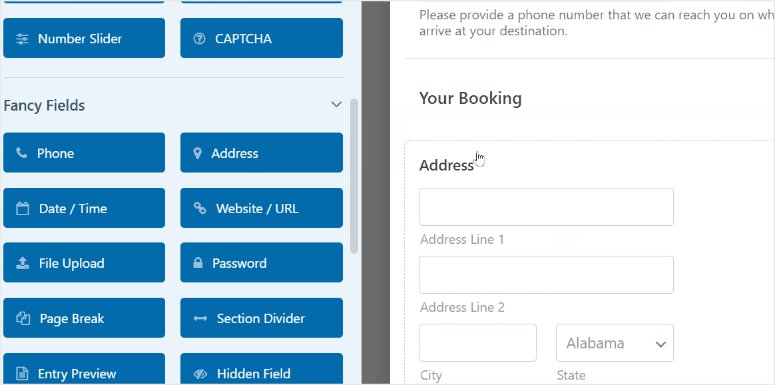
Per aggiungere un nuovo campo al modulo di prenotazione del viaggio, trascina semplicemente il campo del modulo dal menu a sinistra e rilascialo nell'anteprima del modulo.

Puoi raccogliere numeri di telefono, indirizzi, e-mail, commenti dei clienti e molto altro. Puoi persino consentire loro di caricare documenti di viaggio come una copia del passaporto, del visto e della carta d'identità.
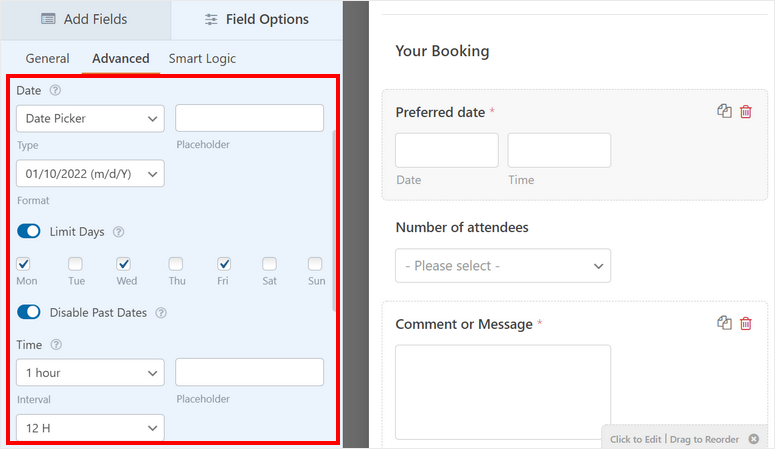
Successivamente, potresti voler personalizzare i campi del modulo esistenti. Per questo, fai semplicemente clic sul campo del modulo e vedrai le opzioni di personalizzazione aperte sulla sinistra.
Ad esempio, quando selezioni il campo Data preferita , vedrai tutte le impostazioni per scegliere il formato della data, limitare i giorni e disabilitare le date passate. C'è anche la possibilità di scegliere il metodo per selezionare la data sul modulo di prenotazione.

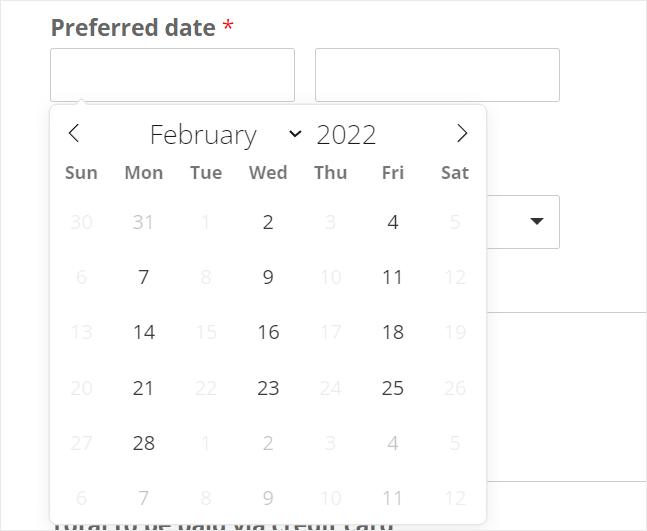
Ecco come apparirà il selettore di date ai tuoi clienti che navigano nel tuo sito web.

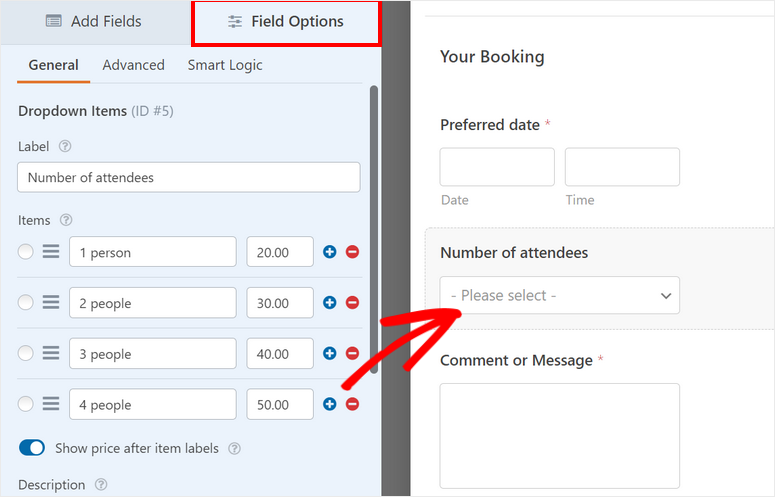
Successivamente, puoi anche modificare i piani tariffari per le spese di viaggio in base al numero di partecipanti. Nelle opzioni del campo Numero di partecipanti è possibile aggiungere il numero di persone e i prezzi per ciascuna variante.
Per mostrare i prezzi nel modulo di prenotazione, assicurati di abilitare le etichette Mostra prezzo dopo articolo qui.

Ora i clienti possono scegliere i pacchetti a seconda che desiderino un piano di viaggio individuale, di coppia o di gruppo. In questo modo, puoi personalizzare ogni campo del modulo per modificare l'etichetta e le impostazioni.
Una caratteristica interessante di WPForms che dobbiamo menzionare è che puoi aggiungere menu a discesa, caselle di controllo e scelte multiple. Quindi, nel caso in cui desideri offrire ai clienti opzioni, ad esempio acquistare un'assicurazione di viaggio per il loro viaggio, puoi semplicemente trascinare e rilasciare una casella di controllo e personalizzare l'etichetta.
Una volta terminata la personalizzazione dei campi del modulo, fare clic sul pulsante Salva .

Ora, impostiamo l'opzione di pagamento per il tuo modulo online.
Passaggio 4: aggiungi il metodo di pagamento
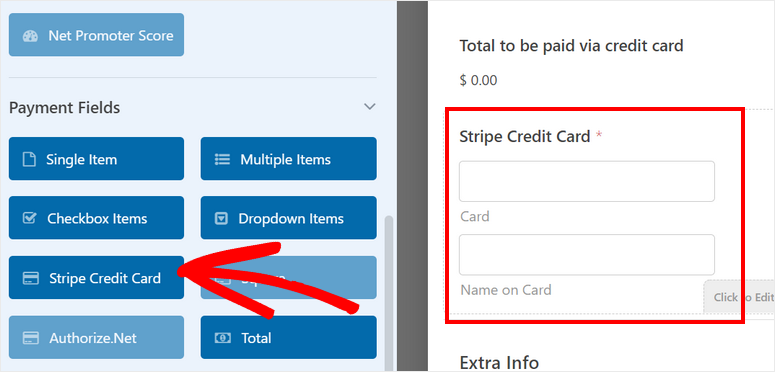
Nel passaggio precedente, abbiamo installato l'addon Stripe per accettare pagamenti con carta di credito. Quindi, dovremo aggiungere il campo del modulo Carta di credito Stripe dalla sezione Campi pagamenti .

Quindi, vai alla scheda Pagamenti nel menu a sinistra e scegli il metodo di pagamento.

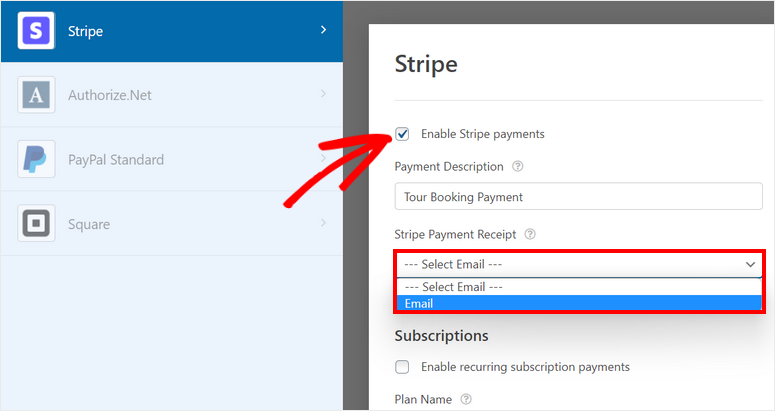
Nella pagina Stripe, seleziona la casella Abilita pagamenti Stripe .
Qui puoi modificare la descrizione del pagamento e scegliere l'indirizzo email a cui inviare la ricevuta di pagamento. Successivamente, seleziona il campo Email dal menu a tendina per inviare la ricevuta all'indirizzo email del cliente.

Assicurati di salvare le impostazioni quando hai finito.
Successivamente, ti mostreremo come configurare le impostazioni del modulo per il modulo di prenotazione.
Passaggio 5: configurare le impostazioni del modulo di prenotazione del viaggio
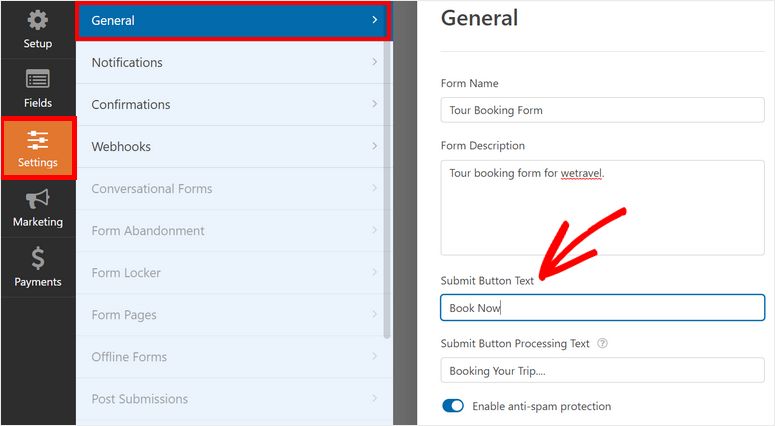
Nella scheda Impostazioni »Generale , puoi modificare il nome del modulo, la descrizione, il testo del pulsante di invio e altro.
Per impostazione predefinita, ogni modulo creato con WPForms viene fornito con la protezione antispam abilitata. Tuttavia, se hai altre misure di sicurezza in atto, c'è un'opzione per disabilitarlo qui. Consigliamo di lasciarlo acceso.

Dopo aver salvato le impostazioni, dovrai configurare le notifiche e le conferme dei moduli.
Passaggio 6: imposta notifiche e conferme
Con WPForms, puoi controllare cosa succede dopo che un cliente ha prenotato un tour utilizzando il modulo di prenotazione del viaggio. Ti consente di inviare notifiche e conferme e-mail a:
- Informa te stesso e i membri del tuo team delle nuove prenotazioni
- Invia ai clienti i dettagli della prenotazione e conferma la prenotazione
- Mostra un messaggio di ringraziamento dopo una prenotazione andata a buon fine
- Reindirizza i clienti a una pagina diversa dopo l'invio del modulo
Ciò contribuirà a semplificare il flusso di lavoro e ad automatizzare molte attività di follow-up.
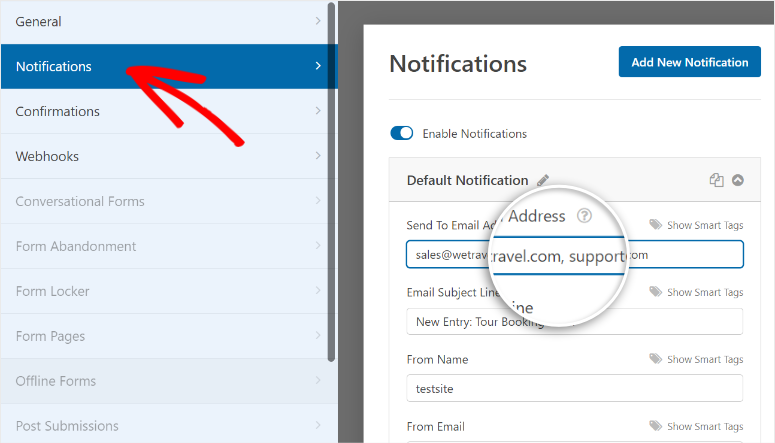
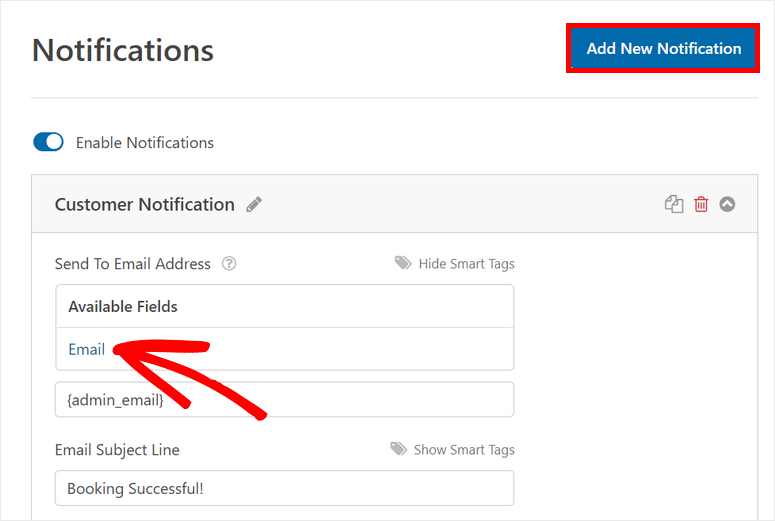
Per impostare le notifiche e-mail, apri la scheda Impostazioni »Notifiche nel generatore di moduli. Per impostazione predefinita, WPForms ha una notifica dell'amministratore inviata all'e-mail dell'amministratore di WordPress.
Puoi cambiarlo e aggiungere più indirizzi email dei membri del tuo team. Assicurati di separare più indirizzi email con virgole.

Inoltre, puoi inviare ai clienti una notifica per confermare i loro dettagli di contatto e prenotazione. Per aggiungere questa funzionalità, fai clic sul pulsante Aggiungi nuova notifica nell'angolo in alto a destra delle impostazioni.
Nel campo Invia a indirizzo e-mail , puoi selezionare il campo Modulo e- mail utilizzando l'opzione Mostra smart tag . In questo modo l'indirizzo e-mail viene inviato all'indirizzo e-mail inserito dai clienti nel modulo.

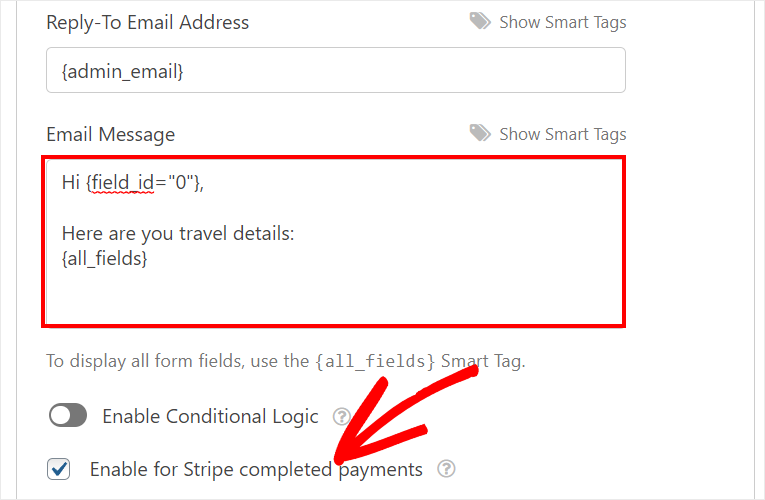
Quindi, puoi personalizzare la riga dell'oggetto, il nome del modulo e il corpo dell'e-mail in modo che corrispondano allo stile della tua agenzia di viaggi. Per aggiungere una copia dei dettagli della prenotazione nell'e-mail di notifica, utilizza lo smart tag {all_fields}.
Puoi anche abilitare le opzioni di pagamento completati di Stripe per inviare le notifiche e-mail solo dopo che il pagamento effettuato dal cliente è andato a buon fine.

Vedrai anche un'opzione per abilitare la logica condizionale. Ciò consente di inviare l'e-mail solo se vengono soddisfatte determinate condizioni. Con questa opzione, puoi creare notifiche separate o e-mail di conferma che andranno ai clienti che prenotano viaggi diversi.
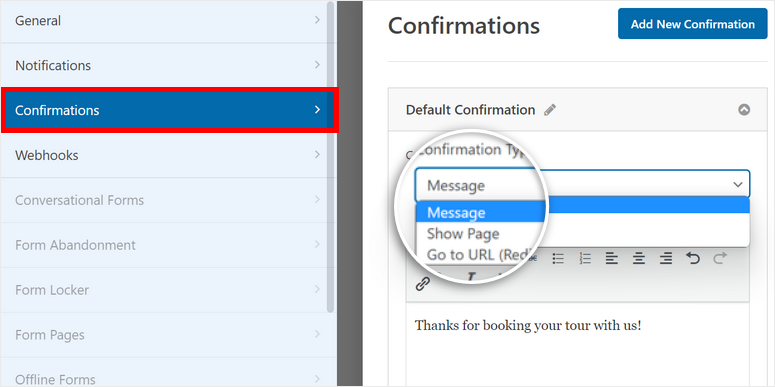
Successivamente, è necessario aggiungere il messaggio di conferma per il modulo di prenotazione del viaggio. Per questo, vai alla scheda Impostazioni »Notifiche e vedrai le impostazioni di conferma.
WPForms ti consente di scegliere tra 3 opzioni per l'azione di conferma dopo una prenotazione andata a buon fine:
- Mostra un messaggio personalizzato
- Reindirizzamento a un'altra pagina del tuo sito
- Reindirizzamento a un sito Web oa una pagina esterni

Se desideri visualizzare un messaggio di conferma sul front-end, puoi inserire un messaggio personalizzato nell'editor.
Per maggiori dettagli su questo, consulta la nostra guida su come impostare le notifiche e le conferme corrette.
Una volta terminate le impostazioni, fare clic sul pulsante Salva .
Passaggio 7: connettiti con il provider di email marketing
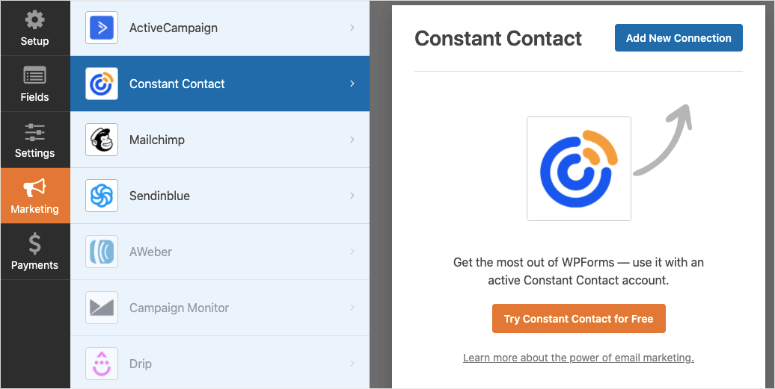
WPForms ti consente di collegare il tuo account di email marketing con il modulo di prenotazione stesso. Ciò ti consentirà di aggiungere automaticamente nuovi contatti e informazioni sui clienti alle tue liste di posta elettronica in Constant Contact, Mailchimp, SendinBlue e altri noti fornitori di servizi di posta elettronica.
Puoi anche impostare e-mail di risposta automatica e campagne a goccia per accogliere nuovi clienti e interagire con loro a lungo termine. Quindi, sincronizzando il tuo account e-mail con il modulo di prenotazione online, l'intero processo di prenotazione sarà molto più semplice.
Per configurarlo, nella scheda Marketing , seleziona il servizio di email marketing di tua scelta. Quindi, puoi seguire le istruzioni sullo schermo per sincronizzare il modulo di prenotazione con il tuo account e-mail.

Dovrai accedere al tuo account di posta elettronica e, a seconda del tuo provider di posta elettronica, potresti dover inserire una chiave API che puoi trovare all'interno del tuo account di posta elettronica.
È così semplice. Ora, tutto ciò che devi fare è pubblicare il modulo di prenotazione del viaggio in modo che i clienti possano iniziare a prenotare sul tuo sito.
Passaggio 8: inserisci il modulo di prenotazione del viaggio nel sito Web
WPForms ti consente di inserire il modulo di prenotazione del viaggio in qualsiasi pagina, post o area widget del tuo sito WordPress. Troverai blocchi e widget già pronti per WordPress in modo da non dover incorporare frammenti di codice complicati o addirittura codici brevi.
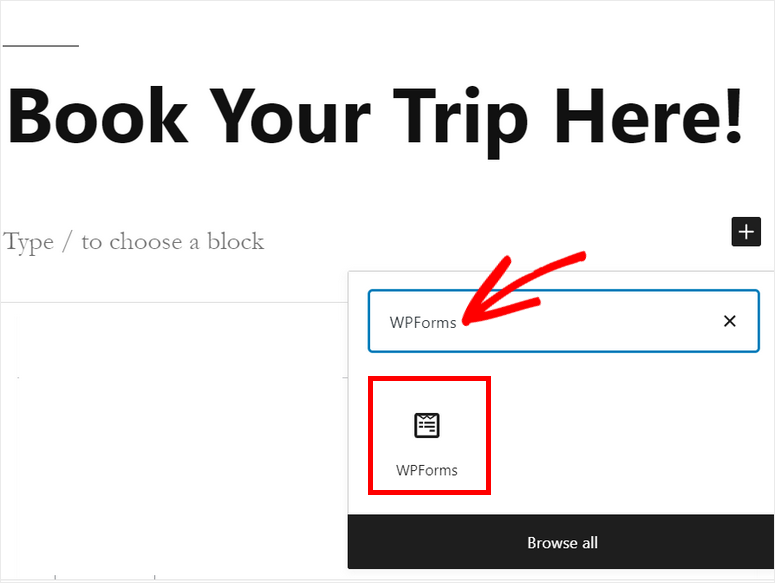
Se stai utilizzando l'editor di blocchi di WordPress, cerca il blocco WPForms e aggiungilo alla tua pagina o al tuo post.

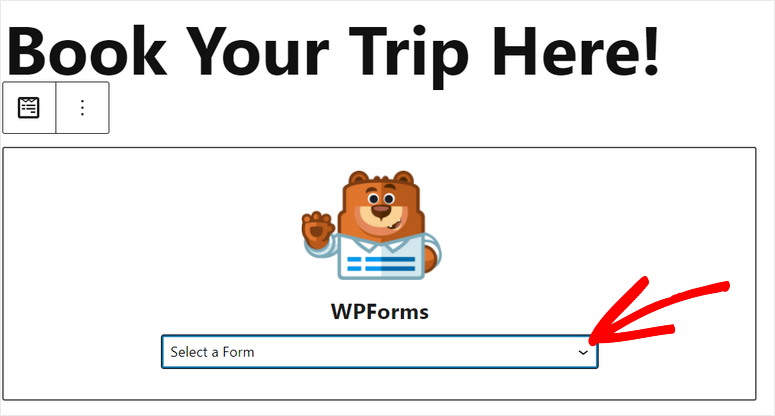
Quindi, puoi selezionare il modulo di prenotazione del viaggio che hai creato dal menu a discesa.

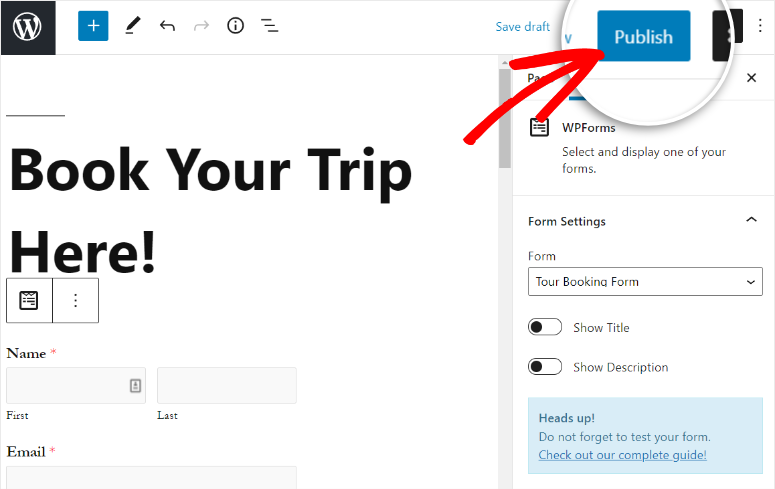
Vedrai l'anteprima del modulo nell'editor di testo dopo aver aggiunto il modulo di prenotazione. Ci sono anche opzioni per mostrare il titolo e la descrizione del modulo.
Puoi visualizzare in anteprima la tua pagina per vedere come appare e quindi premere il pulsante Pubblica per renderla disponibile sul tuo sito.

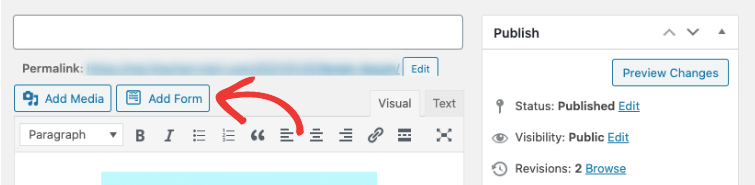
Se usi l'editor classico di WordPress, c'è anche un'opzione facile. Nell'editor dei post, troverai un pulsante Aggiungi modulo . Basta fare clic su di esso e selezionare il modulo di prenotazione per aggiungerlo a qualsiasi pagina o post.

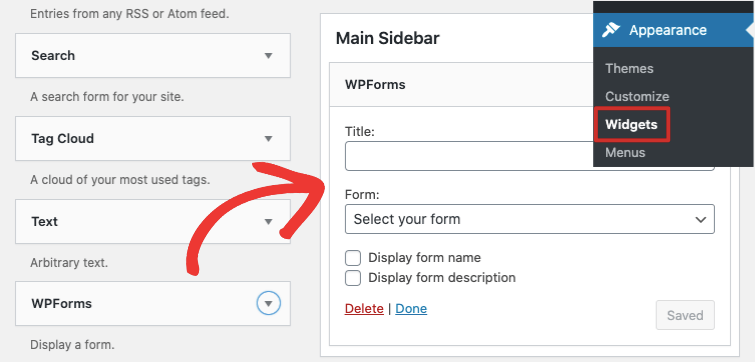
Puoi persino aggiungere i moduli di prenotazione nelle aree pronte per i widget come un piè di pagina o una barra laterale. Vai alla scheda Aspetto »Widget e trascina e rilascia il widget WPForms nella barra laterale o nel menu a piè di pagina a destra.
Quindi, puoi selezionare il modulo che desideri utilizzando il menu a discesa. Non resta che salvare le impostazioni.

Questo è tutto! Ce l'hai fatta!
Ora hai un modulo di prenotazione online dall'aspetto professionale per il sito della tua agenzia di viaggi. Ora i tuoi visitatori potranno prenotare facilmente i loro tour sul tuo sito.
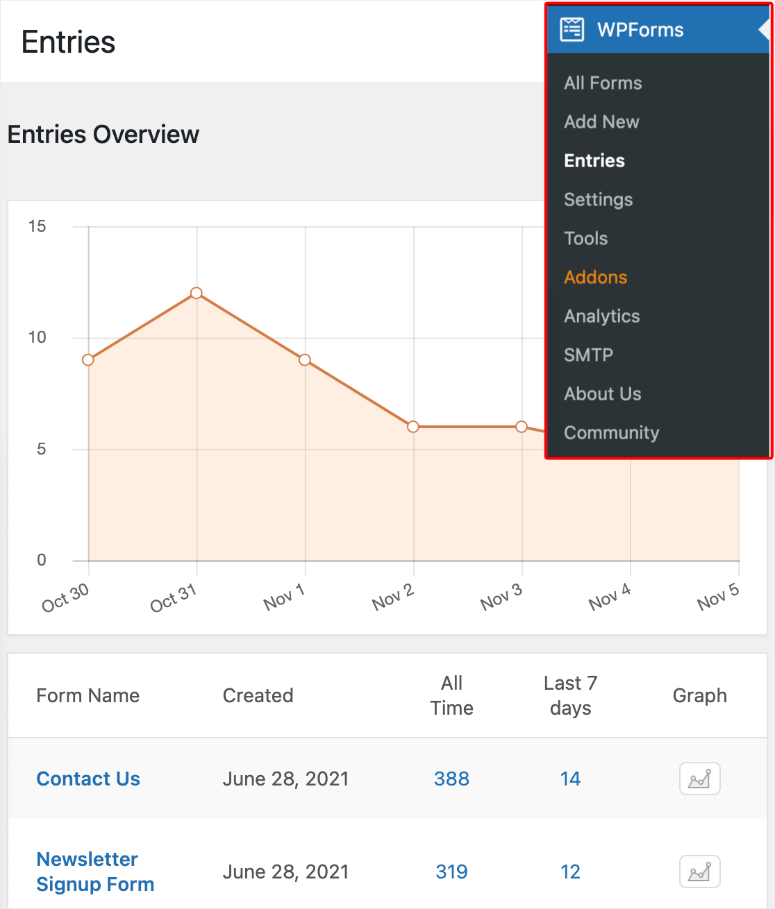
Vuoi visualizzare insieme le tue prenotazioni? Vai a WPForms »Voci pagina. Puoi visualizzare le statistiche per tutti i tuoi moduli e quindi selezionare il modulo di prenotazione per visualizzare i dettagli di ciascun cliente.

Infine, se stai utilizzando un generatore di pagine come SeedProd o Elementor, WPForms funziona perfettamente con loro. Puoi personalizzare lo sfondo, i caratteri e aggiungere colori in modo che corrispondano al resto del tuo sito web.
Con SeedProd, puoi creare pagine di prenotazione personalizzate e persino aggiungere maniglie dei social media, timer per il conto alla rovescia ed elementi di eCommerce come i pulsanti "aggiungi al carrello" e "paga".
Ora che sai come usare WPForms, puoi creare tutti i tipi di moduli WordPress che includono:
- Moduli di richiesta
- I moduli di domanda
- Moduli di prenotazione
- Richiedi un preventivo moduli
- Moduli di iscrizione all'evento
- Sondaggi e sondaggi
- Moduli di iscrizione
- Moduli d'ordine dei prodotti
- e molto di più…
E per oggi è tutto! Ci auguriamo che questo articolo ti abbia aiutato a imparare facilmente come creare un modulo di prenotazione per la tua agenzia di viaggi.
Successivamente, puoi controllare queste risorse per aumentare le conversioni sul modulo di prenotazione del viaggio:
- Come impostare il monitoraggio dei moduli di WordPress in Google Analytics
- Come ridurre l'abbandono della forma e aumentare le conversioni
- 8 migliori strumenti di acquisizione e-mail e generatori di moduli per WordPress
Questi post ti aiuteranno a tenere traccia degli invii di moduli e a ridurre l'abbandono dei moduli sul tuo sito web. L'ultimo ti aiuterà a generare più contatti e a far crescere la tua lista di email.
