Comment limiter la longueur des extraits de votre module de blog Divi
Publié: 2022-02-03Les extraits de messages fournissent au lecteur un petit aperçu du contenu. Ils peuvent être générés automatiquement à partir du contenu ou créés manuellement pour chaque article. Quelle que soit la façon dont ils sont créés, il est important de contrôler leur longueur. Dans cet article, nous verrons comment limiter la longueur des extraits de votre module Divi Blog. Nous verrons également comment le styliser pour qu'il s'intègre parfaitement au design de votre site.
Commençons.
Aperçu
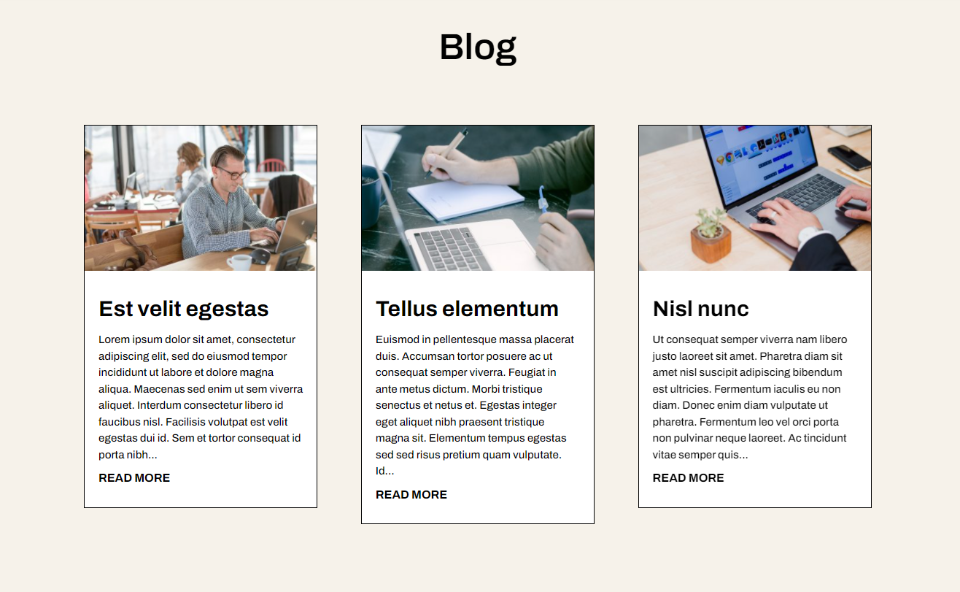
Voyons d'abord ce que nous allons construire.
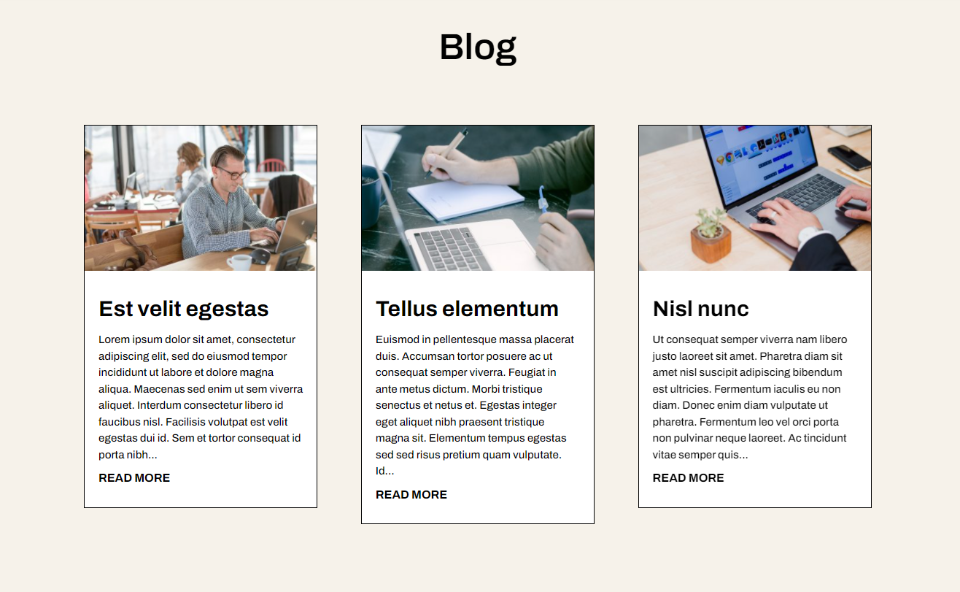
Longueur d'extrait limitée sur le bureau

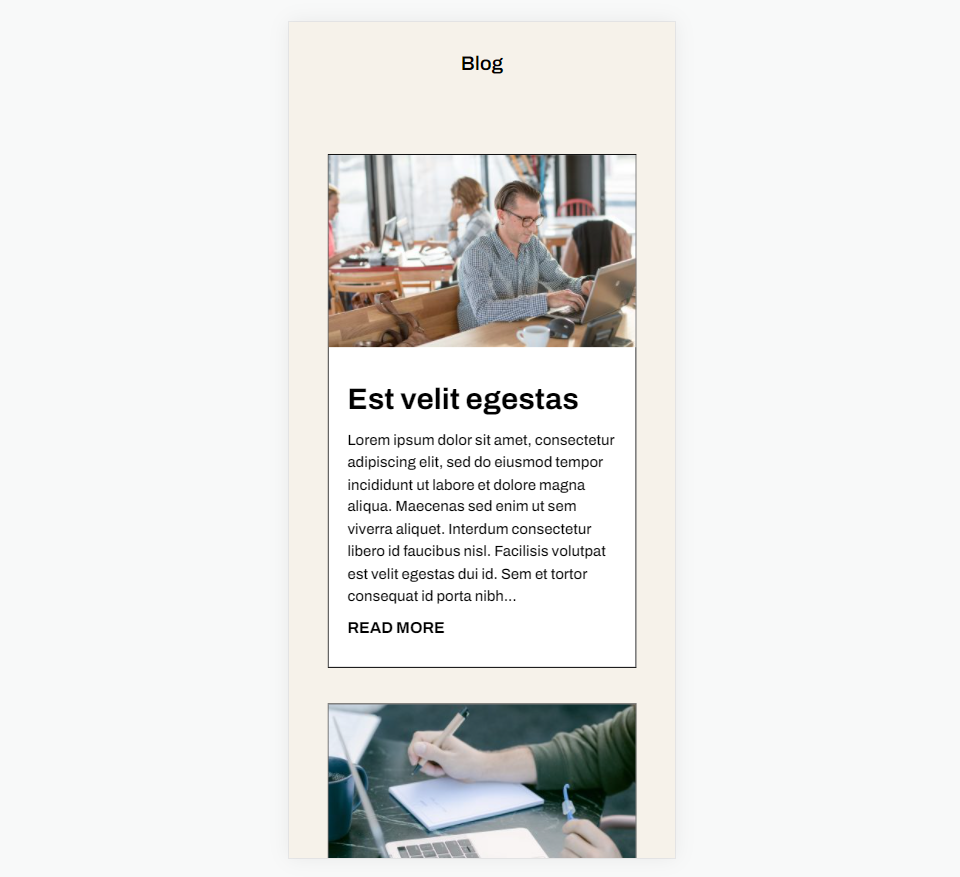
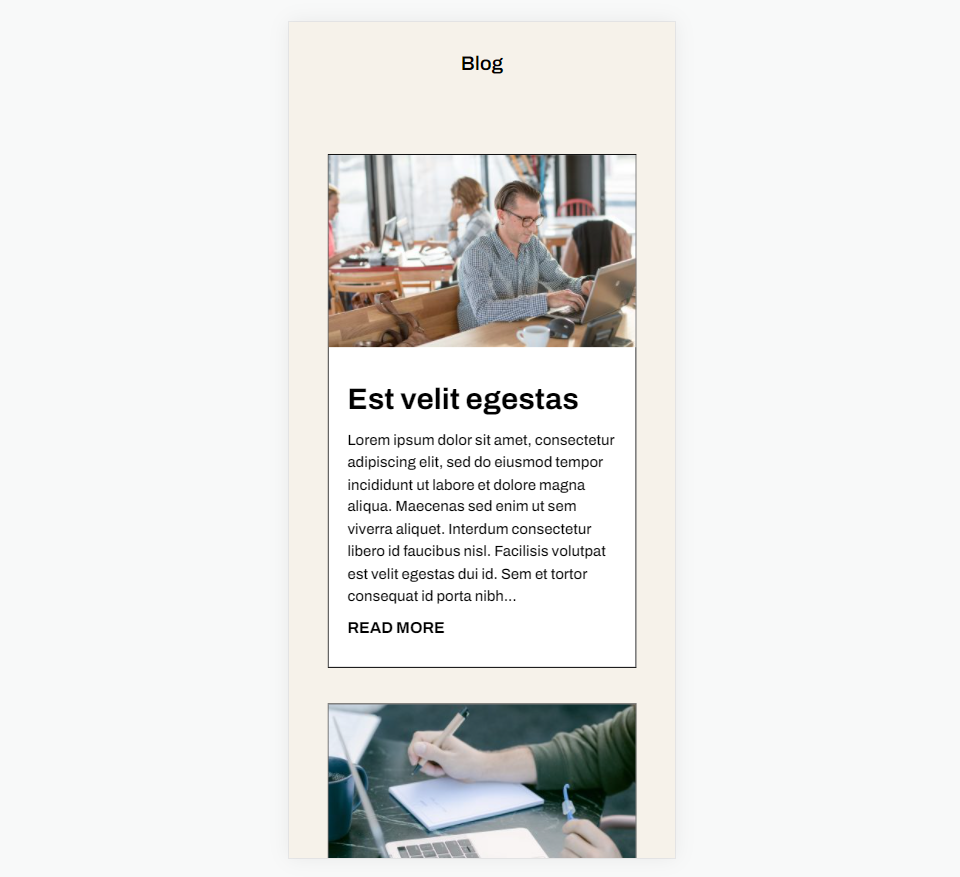
Longueur d'extrait limitée sur le téléphone

Abonnez-vous à notre chaîne Youtube
Pourquoi inclure un extrait de publication ?

Un extrait de message fournit une phrase ou deux du contenu pour aider le lecteur à comprendre de quoi parle le message. Plutôt que d'afficher tout le contenu de l'article de blog, WordPress affiche un petit extrait du contenu. Cela permet de contrôler la taille de la publication dans le flux, créant ainsi une conception plus propre et plus facile à utiliser. Cela donne à votre mise en page un aspect cohérent sur toute la page.

Cet extrait peut être spécifié par l'auteur, ou WordPress peut saisir un certain nombre de caractères du premier paragraphe pour l'afficher sous forme d'extrait. WordPress peut utiliser cet extrait pour contrôler ce qui est affiché dans le flux du blog. Les moteurs de recherche l'utilisent pour afficher une partie du contenu dans les résultats de recherche.

Pour les publications dans les pages de flux de blog WordPress, la possibilité d'afficher l'extrait doit être activée dans les paramètres de lecture. Nous pouvons activer cette option, mais cela ne nous permet pas de contrôler la longueur de l'extrait.

Le module Divi Blog affiche les extraits de blog par défaut. Il n'est pas nécessaire d'ajuster vos paramètres WordPress. Le module fournit de nombreuses options, y compris un champ pour spécifier la longueur de l'extrait de message.
Comment limiter la longueur de l'extrait de publication

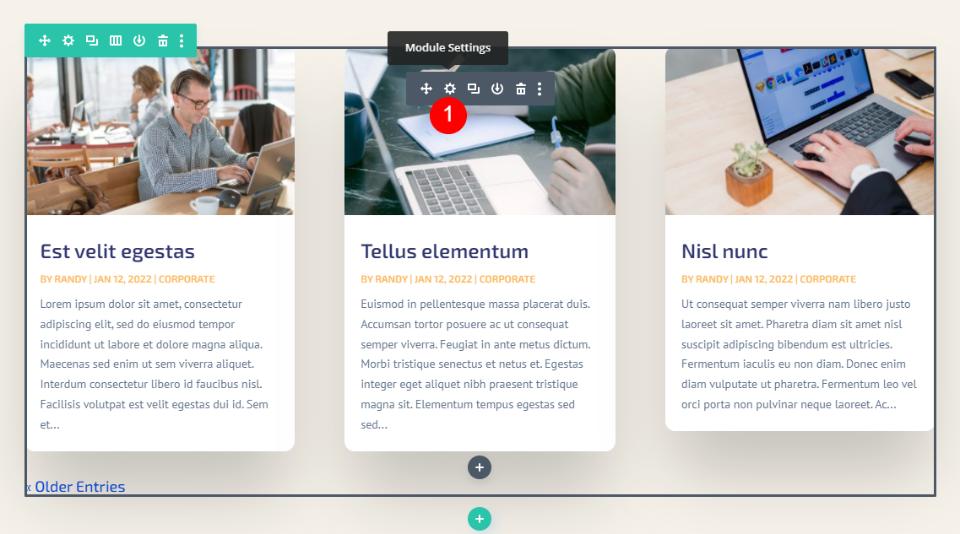
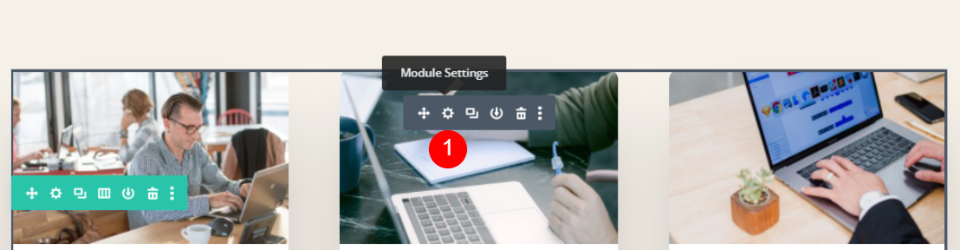
Limiter la longueur des extraits de publication dans le module Divi Blog est simple. Tout d'abord, survolez le module et cliquez sur l' icône d'engrenage pour ouvrir les paramètres du module.

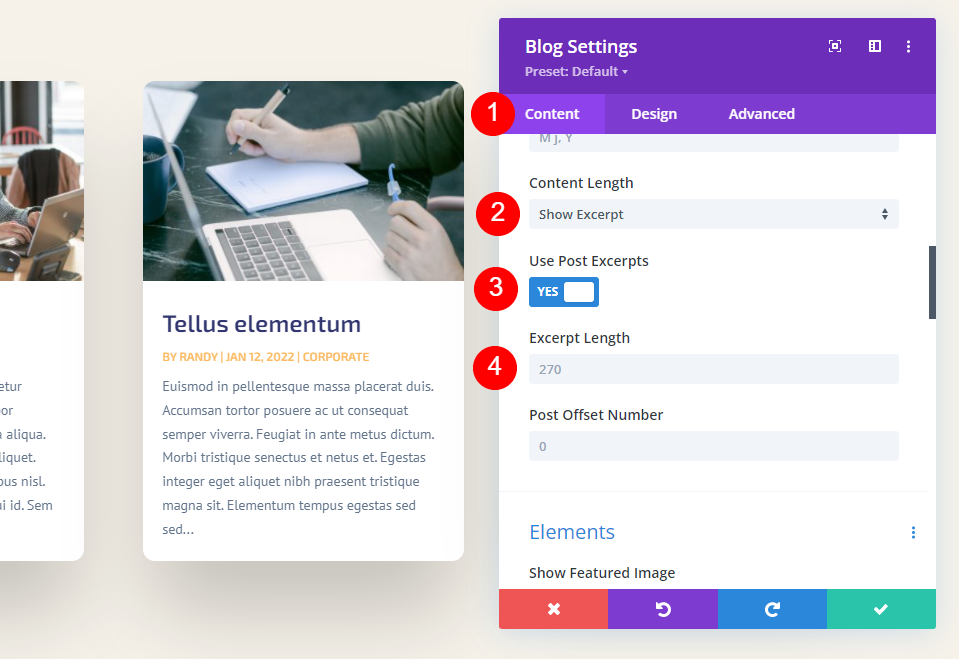
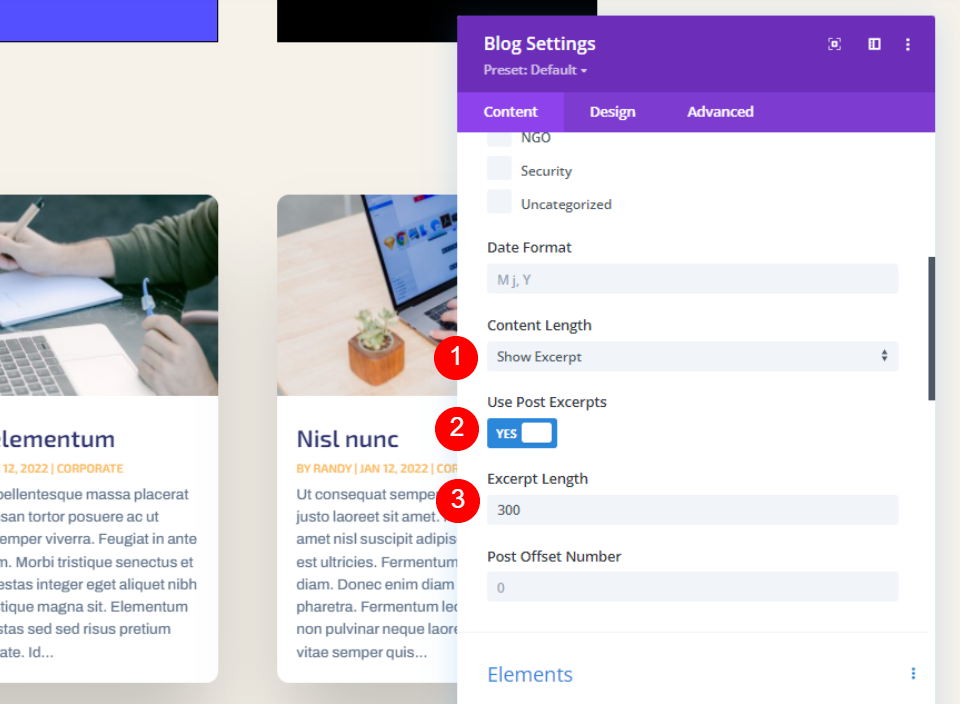
Dans les paramètres de contenu, faites défiler vers le bas jusqu'à ce que vous voyiez Longueur du contenu . Ici, nous avons plusieurs options pour contrôler l'extrait de message. Ce sont les paramètres par défaut. Pour limiter la longueur de l'extrait, choisissez simplement d'afficher l'extrait et entrez le nombre de caractères à afficher dans le champ Longueur de l'extrait.
- Longueur du contenu : afficher l'extrait
- Longueur de l'extrait : saisissez le nombre
Examinons de plus près ce que fait chaque paramètre.
Longueur du contenu

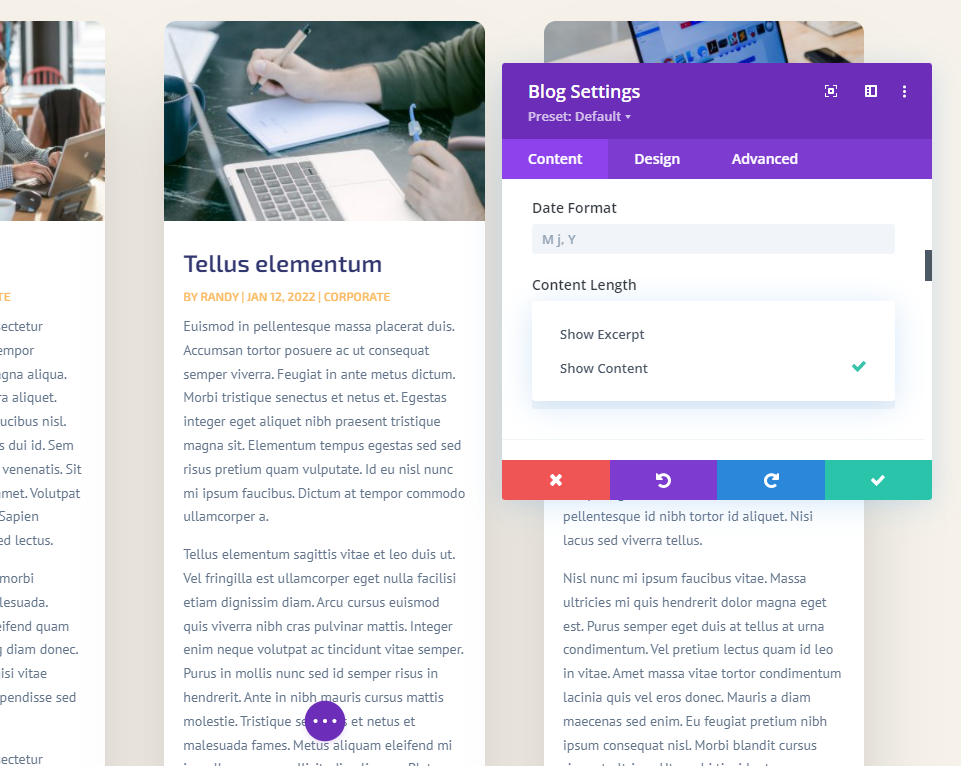
La longueur du contenu vous permet de choisir entre afficher un extrait et afficher l'intégralité du contenu. Sélectionnez Afficher l'extrait pour spécifier une longueur d'extrait. Cet exemple montre le contenu.
- Longueur du contenu : afficher l'extrait
Utiliser des extraits de publication

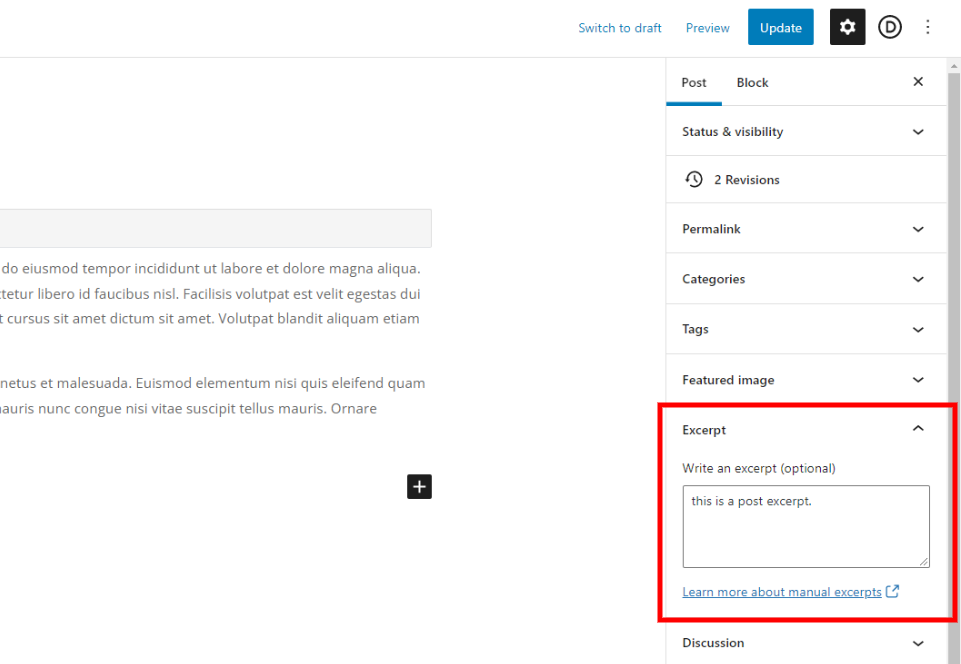
Utiliser les extraits de publication affiche l'extrait facultatif spécifié par l'auteur de la publication dans l'éditeur de publication WordPress. Si le message ne comprend pas d'extrait créé manuellement, il génère automatiquement un extrait du premier paragraphe.
Longueur de l'extrait

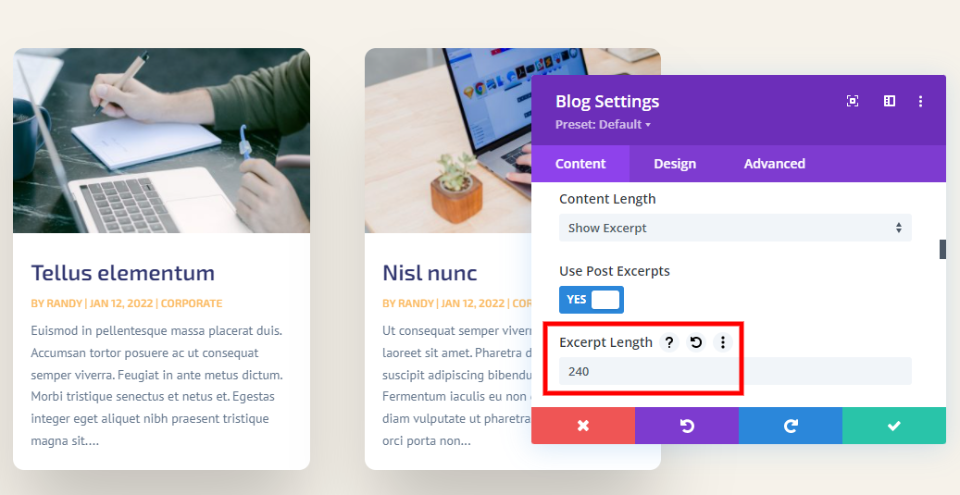
Longueur d'extrait vous permet de spécifier le nombre de caractères qui s'affichent pour l'extrait. Il s'agit du deuxième paramètre pour limiter la longueur de l'extrait. Entrez le montant de votre choix dans le champ. La valeur par défaut est 270. Vous pouvez saisir le montant que vous souhaitez afficher.
Il n'y a pas un certain numéro de caractère d'extrait qui soit toujours le meilleur à choisir. Le contenu est différent, les publics sont différents et votre conception est différente. Je recommande d'utiliser un numéro qui correspond le mieux à la conception de la page. Vous pouvez même faire des tests fractionnés a/b pour voir quelle longueur d'extrait convient le mieux à votre public.
Masquer l'extrait

Il est également possible de masquer complètement l'extrait. Faites simplement défiler jusqu'à Éléments et désactivez Afficher l'extrait .
Comment styliser l'extrait de message

Maintenant que nous avons vu comment limiter l'extrait de publication, voyons comment le styliser pour qu'il corresponde à votre site Web. Pour mes exemples, j'ai ajouté le module Blog à la page d'accueil du Software Layout Pack. Cette page n'inclut pas de module Blog. Je vais montrer comment le styliser pour qu'il corresponde à la page et sélectionner un extrait qui fonctionne avec la conception de la page.
Remarque - pour gagner du temps, je copierais normalement le module à partir de la page d'accueil de ce pack de mise en page. Au lieu de cela, je vais partir de zéro et suivre les files d'attente de conception à partir de la page d'accueil et créer mon propre style.
Ajouter une nouvelle section, ligne et module de blog

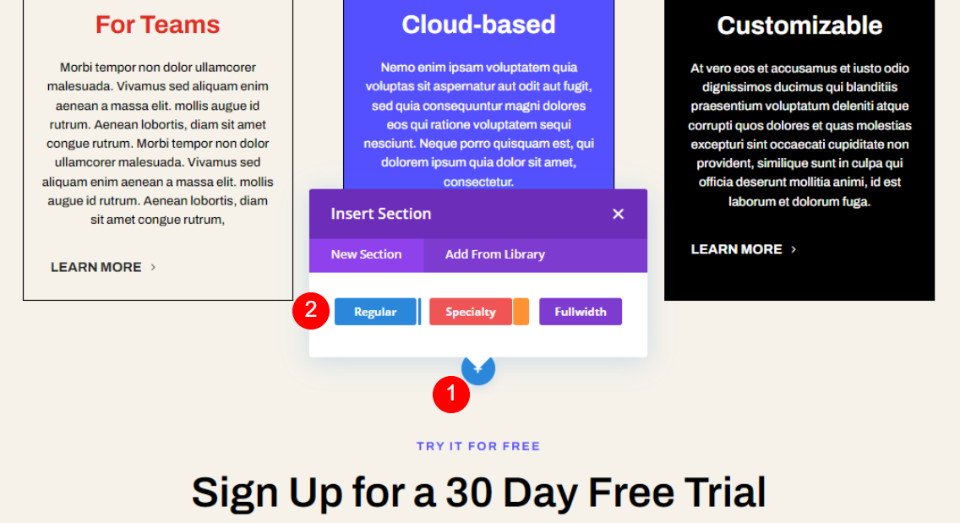
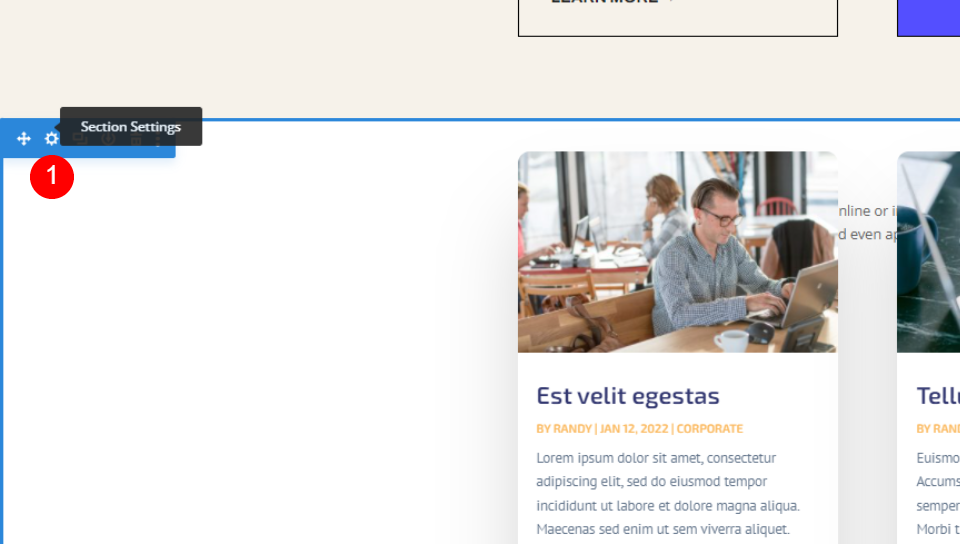
Tout d'abord, ajoutez une nouvelle section régulière sous la section des fonctionnalités des équipes. Cliquez sur l'icône bleue plus et sélectionnez Régulier.

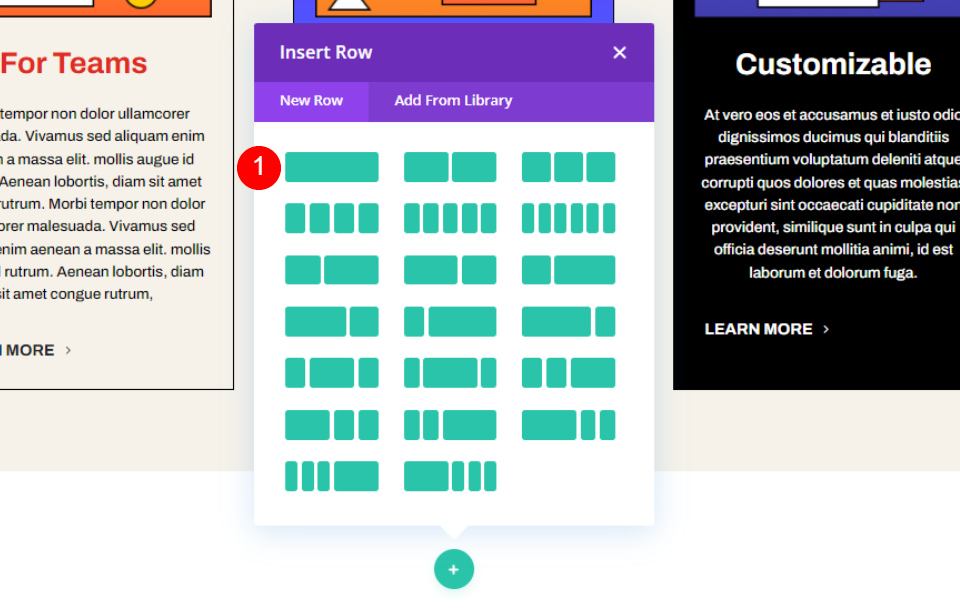
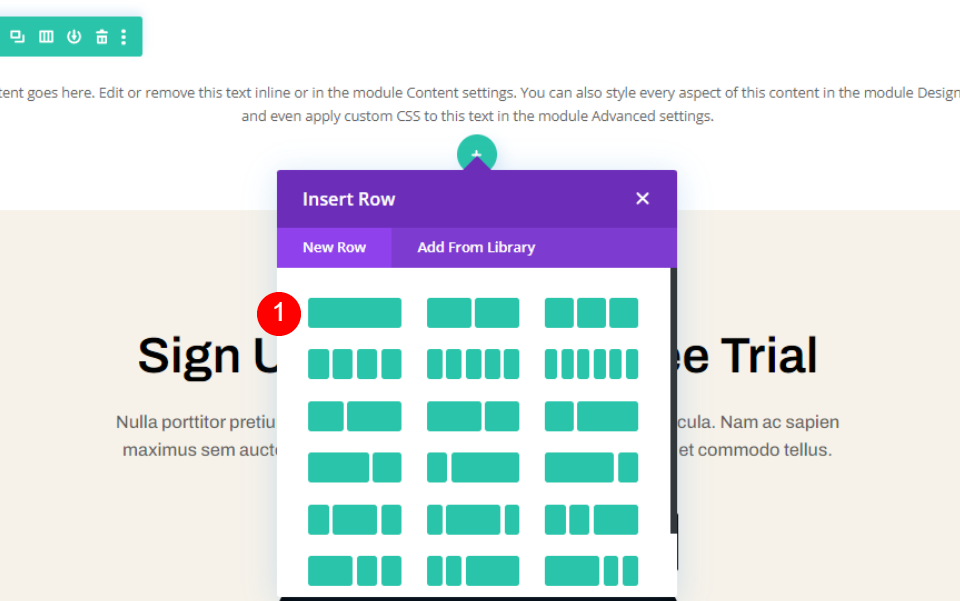
Sélectionnez une seule colonne Row .

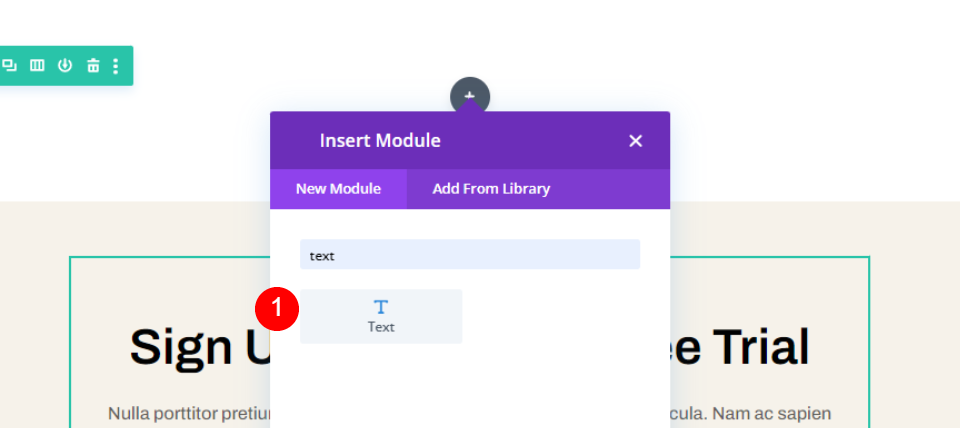
Ajoutez un module de texte à la ligne. Cela créera un titre pour la section blog.

Ensuite, ajoutez une nouvelle ligne sous la première. Cette ligne contiendra notre module Divi Blog.

Enfin, ajoutez un module Blog à la deuxième ligne. Ce module apparaît sur le module Texte, nous ne verrons donc pas le titre tant que nous n'aurons pas apporté d'ajustements au module Blog.

Il est maintenant temps de les coiffer. Nous allons configurer le module Blog au fur et à mesure que nous le stylisons.
Styliser la section

Tout d'abord, stylisons la Section. Ouvrez les options de la section en cliquant sur l'icône d'engrenage.

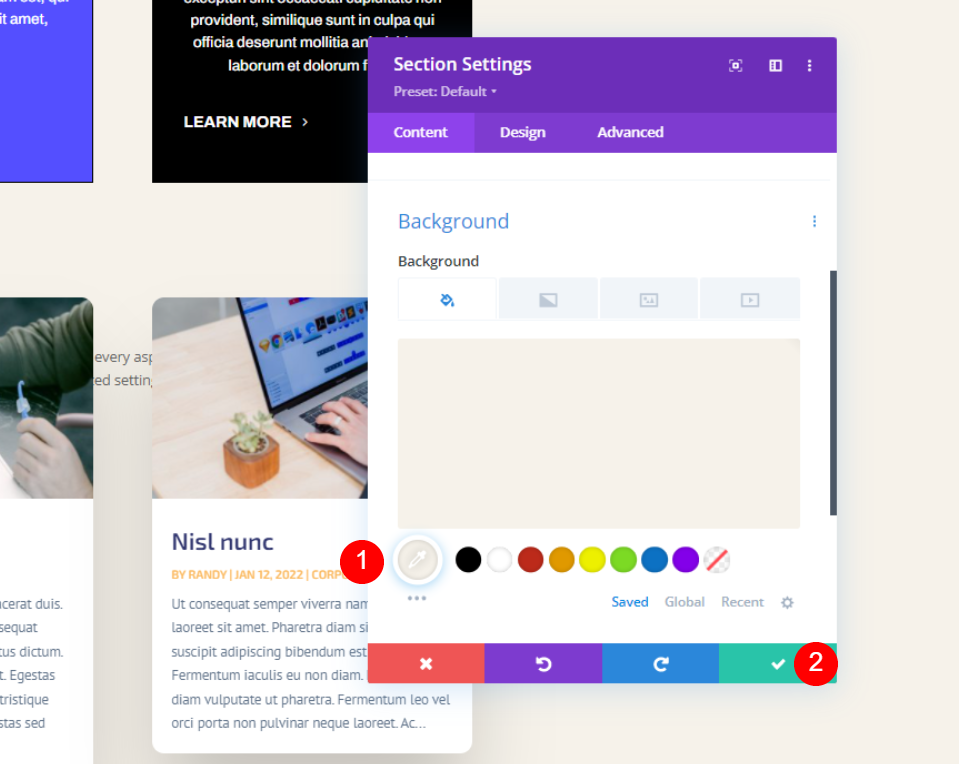
Faites défiler jusqu'à Arrière -plan et définissez la couleur sur #f6f2ea. Fermez les paramètres.
- Arrière-plan : #f6f2ea
Styliser la ligne

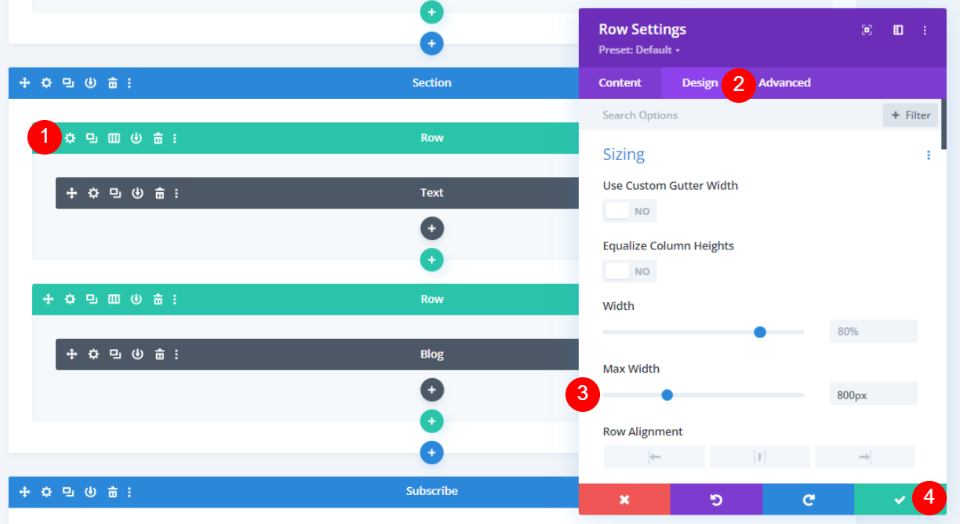
Ouvrez la Ligne avec le module Texte . Si le module Texte apparaît derrière le module Blog, vous pouvez passer à la vue filaire pour cliquer sur son icône d'engrenage. Accédez à l'onglet Conception et modifiez la largeur maximale à 800 pixels. Fermez les paramètres de ligne.
- Largeur maximale : 800 pixels
Styliser le module de texte

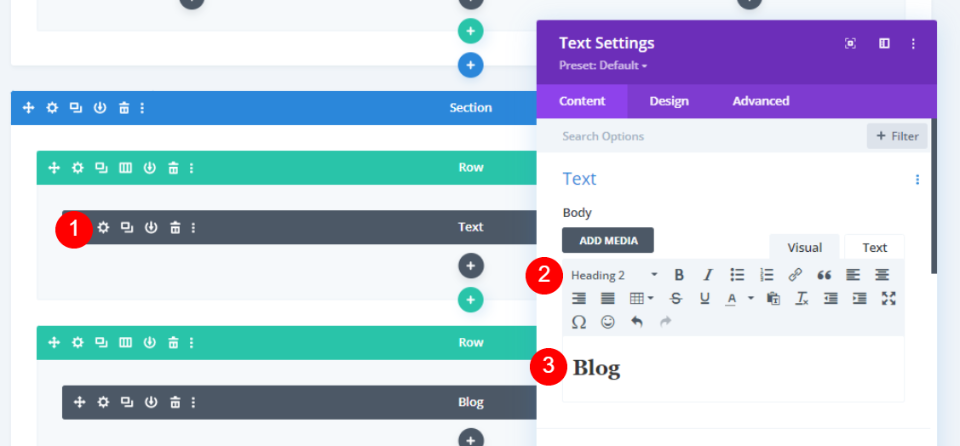
Ouvrez le module Texte , sélectionnez Titre 2 et entrez Blog comme titre de la section.
- Style de texte : Titre 2
- Texte : Blogue

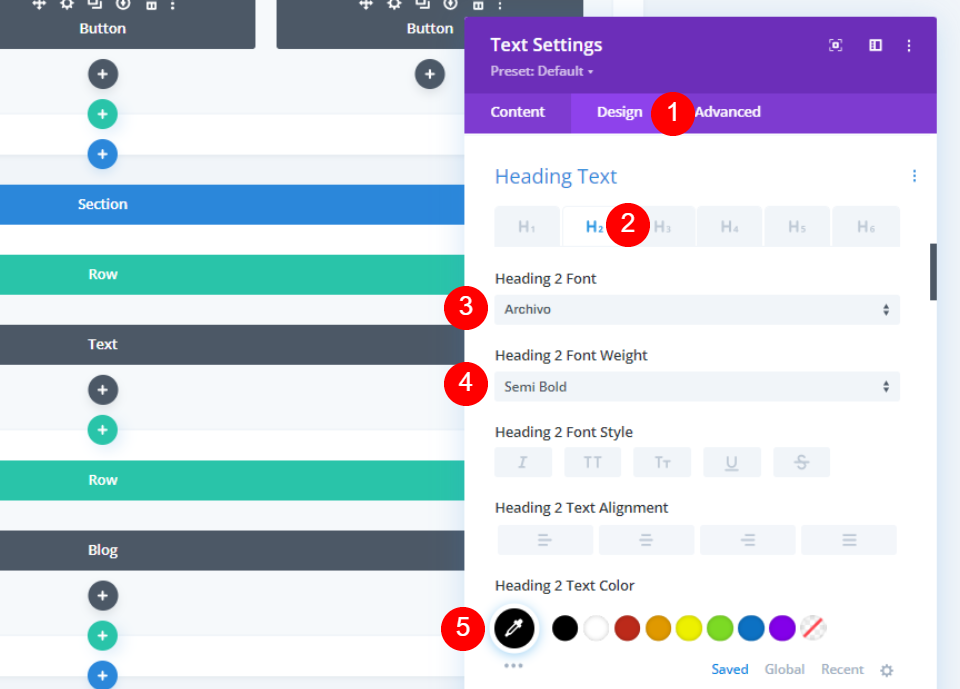
Accédez à l'onglet Design et faites défiler jusqu'à Heading Text . Sélectionnez H2 et choisissez Archivo, semi gras, et définissez la couleur sur #010101.
- Cap : H2
- Police : Archivo
- Poids : semi-gras
- Couleur : #010101

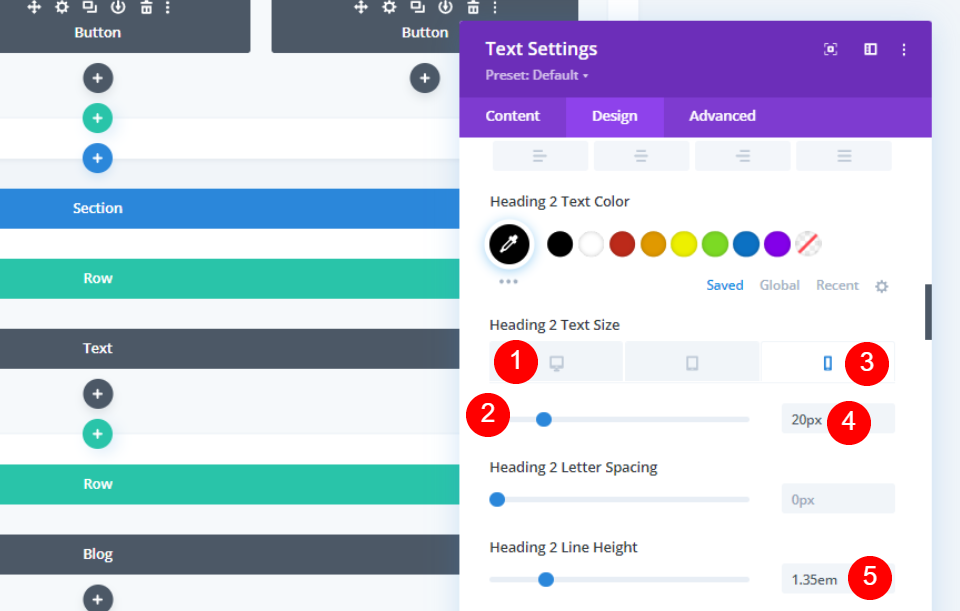
Définissez la taille de la police du bureau sur 50 pixels et la taille de la police du téléphone sur 20 pixels. Définissez la hauteur de ligne sur 1,35 em.
- Taille de la police : 50 pixels pour le bureau, 20 pixels pour le téléphone
- Hauteur de ligne : 1,35 em

Définissez l' alignement du module sur Centrer et ajoutez 8 pixels de marge inférieure . Fermez les paramètres.
- Alignement du module : Centre
- Marge inférieure : 8px
Styliser le module de blog

Nous pouvons maintenant passer au module Blog. Je suis revenu à la vue visuelle du bureau. Ouvrez les paramètres du module.
Paramètres de contenu du module Blog

Dans l'onglet Contenu, saisissez 3 pour le nombre de publications .
- Nombre de messages : 3

Choisissez d' afficher l'extrait pour la longueur du contenu, sélectionnez Utiliser les extraits de publication et définissez la longueur de l'extrait sur 300.

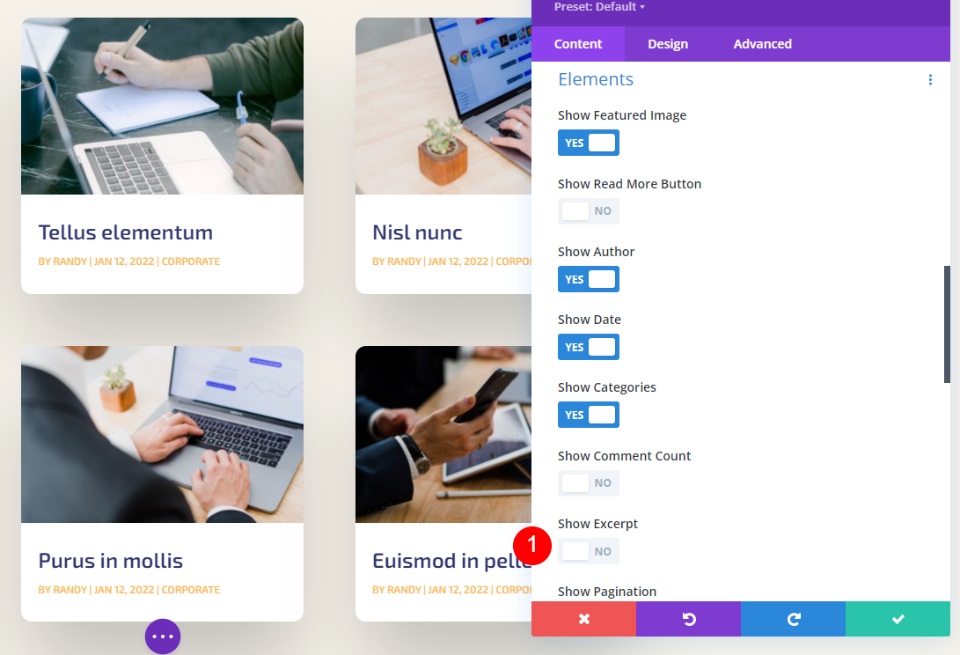
Sous Éléments , activez Afficher l'image sélectionnée, Afficher le bouton Lire la suite et Afficher l'extrait. Désactivez tout le reste.
- Afficher l'image en vedette : Oui
- Afficher le bouton Lire la suite : Oui
- Afficher l'auteur : non
- Afficher la date : non
- Afficher les catégories : Non
- Afficher le nombre de commentaires : non
- Afficher l'extrait : Oui
- Afficher la pagination : Non
Paramètres de conception du module de blog
Texte du titre

Allez dans l'onglet Conception. Normalement, je personnaliserais la superposition, mais la superposition par défaut fonctionne parfaitement avec cette mise en page. Faites défiler jusqu'à Texte du titre et sélectionnez H3. Définissez la police sur Archivo, Gras et la couleur sur #010101.
- Niveau d'en-tête du titre : H3
- Police : Archivo
- Poids : Gras
- Couleur : #010101

Définissez la taille du texte du bureau sur 30 pixels, la taille du texte du téléphone sur 16 pixels et la hauteur de ligne sur 1,4 em.
- Taille de la police : Bureau 30px, Téléphone 16px
- 4em
Police du corps

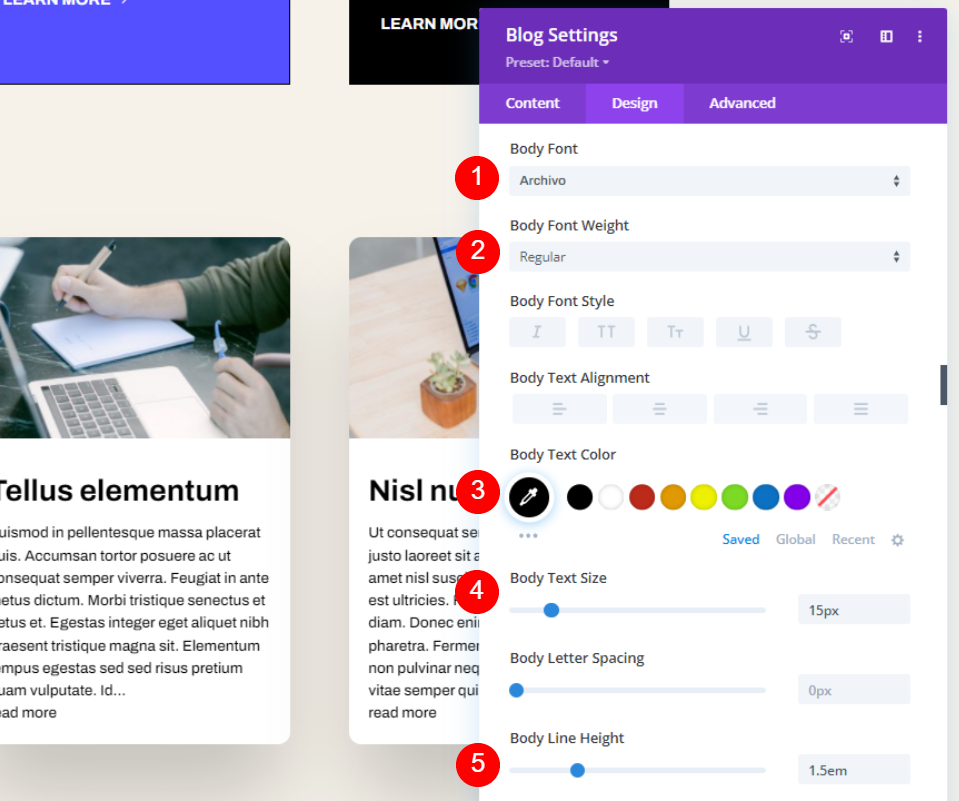
Pour le corps du texte , choisissez Archivo, réglez-le sur normal, sélectionnez noir, définissez la taille sur 15 pixels et la hauteur de la ligne du corps sur 1,5 em.
- Police : Archivo
- Poids : Régulier
- Couleur : #000000
- Taille : 15 pixels
- Hauteur de ligne : 1,5 em
Lire plus de texte

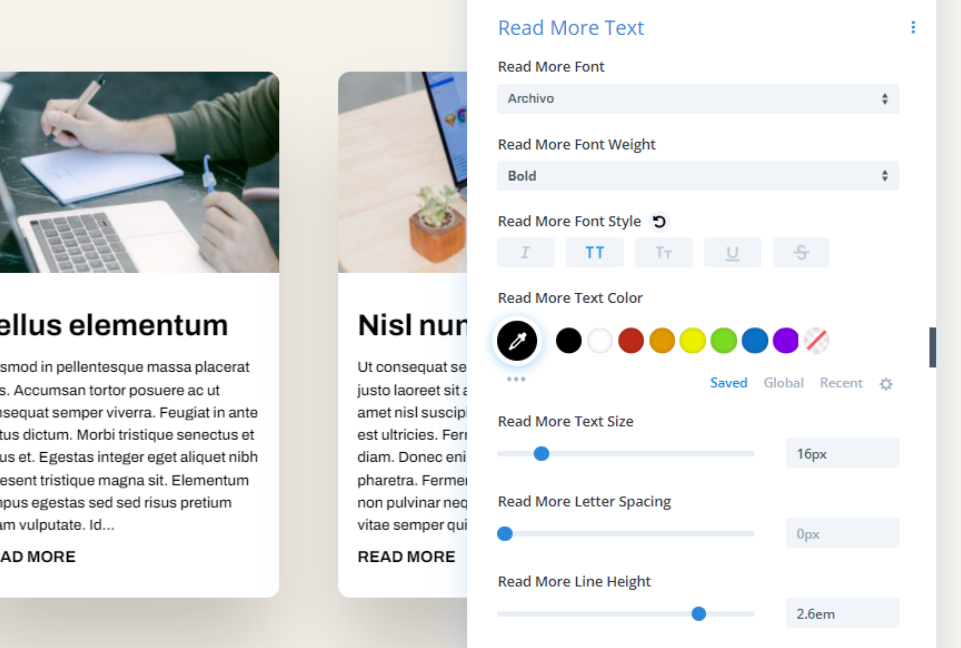
Faites défiler jusqu'aux paramètres de Lire plus de texte . Choisissez Archivo, Bold, TT, réglez-le sur noir, taille 16px et réglez la hauteur de ligne sur 2,6 em.
- Police : Archivo
- Poids : Gras
- Style : TT
- Couleur : #000000
- Taille : 16 pixels
- Hauteur de ligne : 2,6 em
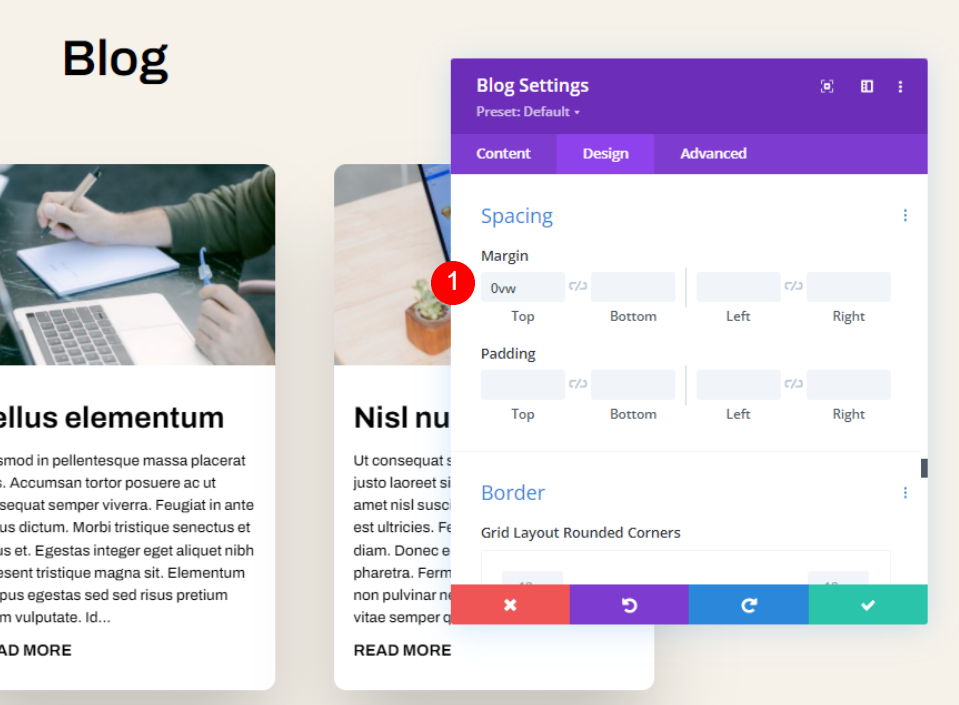
Espacement

Faites défiler jusqu'à Espacement et placez 0vw dans la marge supérieure. Cela amène le contenu sous le titre afin que nous puissions maintenant voir Blog au-dessus du module Blog.
- Marge supérieure : 0vw
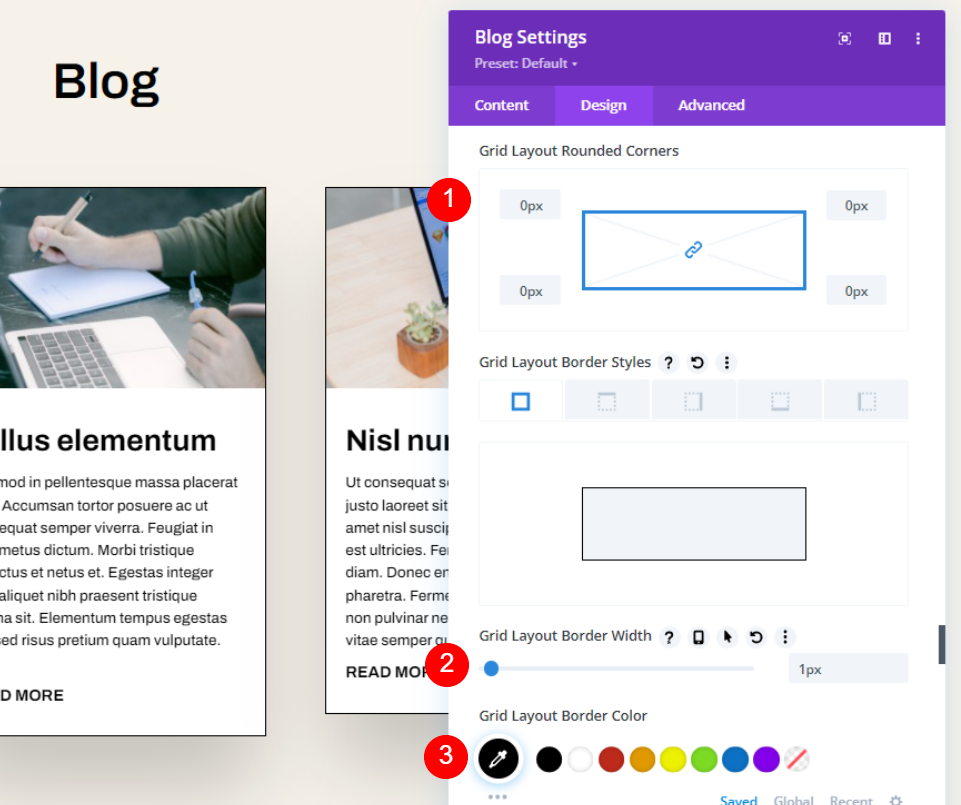
Frontière

Ensuite, faites défiler jusqu'à Bordure . Définissez les coins sur 0px, la largeur sur 1px et la couleur sur noir.
- Coins arrondis : 0px
- Largeur bordure : 1px
- Couleur : #000000
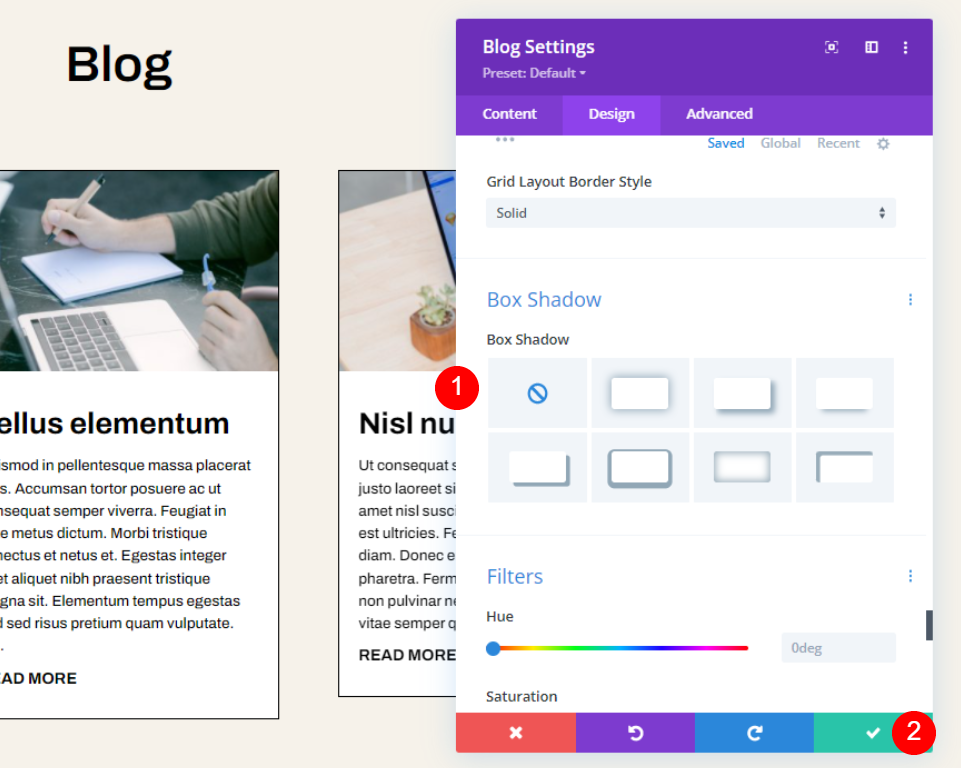
Boîte ombre

Enfin, faites défiler jusqu'à Box Shadow et désactivez-le. Enregistrez vos paramètres. Vous avez terminé.
- Ombre de la boîte : aucune
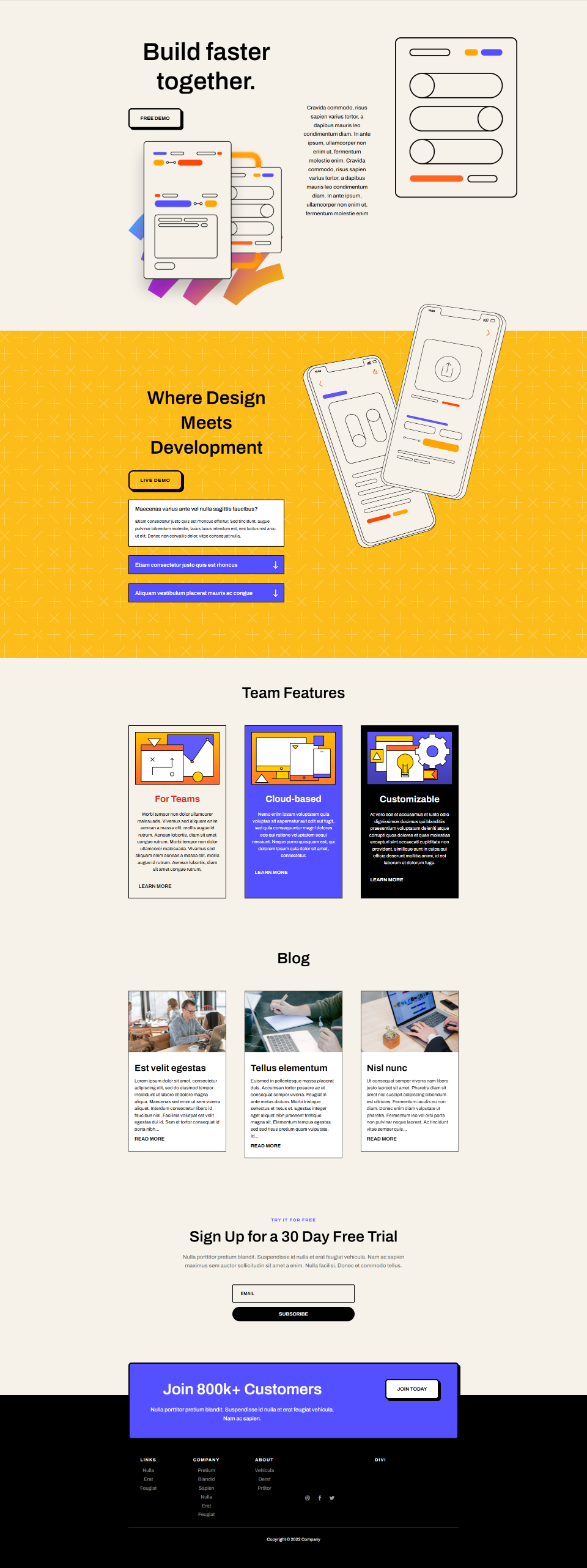
À quoi cela ressemble dans la mise en page

Voici à quoi cela ressemble ajouté à la mise en page. Voyons maintenant de près pour le bureau et le téléphone.
Résultats
Longueur d'extrait limitée sur le bureau

Longueur d'extrait limitée sur le téléphone

Mettre fin aux pensées
C'est notre regard sur la façon de limiter la longueur des extraits de votre module Divi Blog. Limiter la longueur de l'extrait peut avoir un impact sur la conception de votre mise en page. Heureusement, le module Blog de Divi vous offre de nombreuses options pour limiter et contrôler la longueur de vos extraits. Styliser l'extrait est également facile avec les options de style du module Divi Blog.
Nous voulons de vos nouvelles. Limitez-vous les extraits de publication dans votre module de blog Divi ? Dites-le nous dans les commentaires.
