Cómo limitar la longitud del extracto de su módulo Divi Blog
Publicado: 2022-02-03Los extractos de las publicaciones brindan al lector un pequeño adelanto sobre el contenido. Pueden generarse automáticamente a partir del contenido o crearse manualmente para cada publicación. Independientemente de cómo se creen, es importante tener control sobre su longitud. En este artículo, veremos cómo limitar la longitud del extracto de su módulo Divi Blog. También veremos cómo diseñarlo para que funcione bien con el diseño de su sitio.
Empecemos.
Avance
Primero, veamos qué vamos a construir.
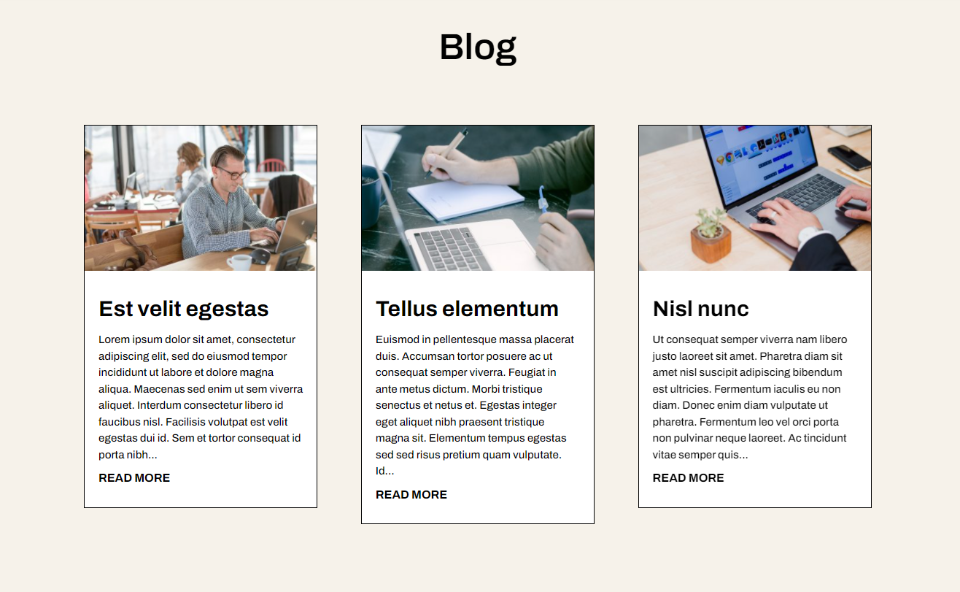
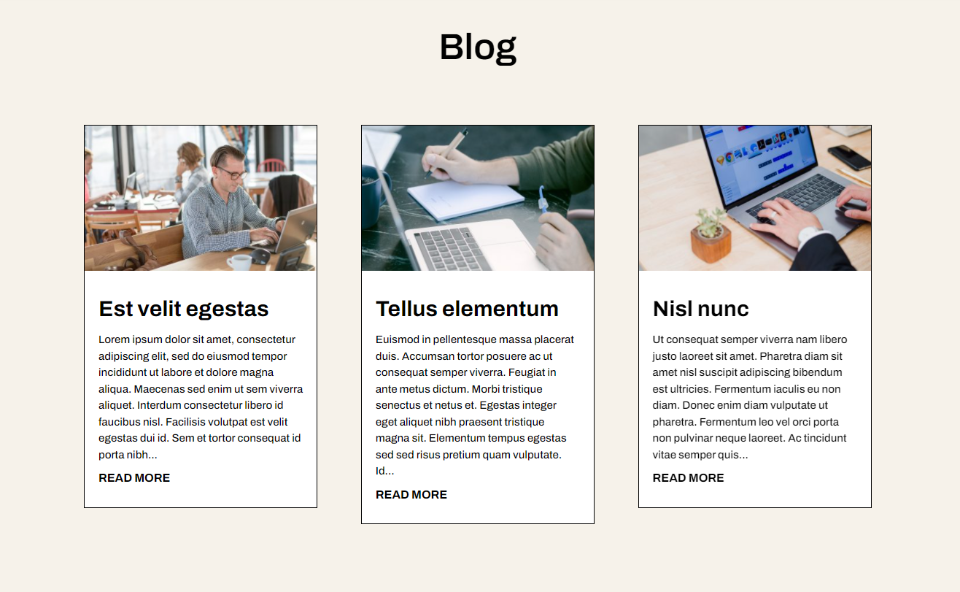
Longitud limitada del extracto en el escritorio

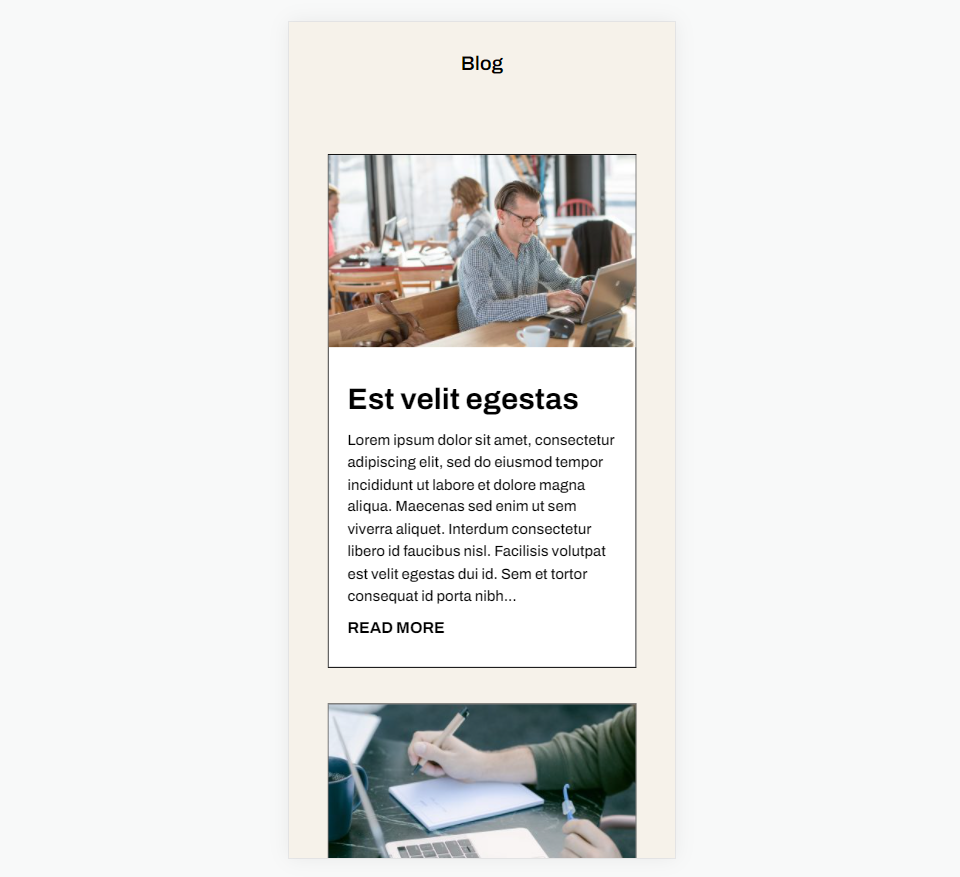
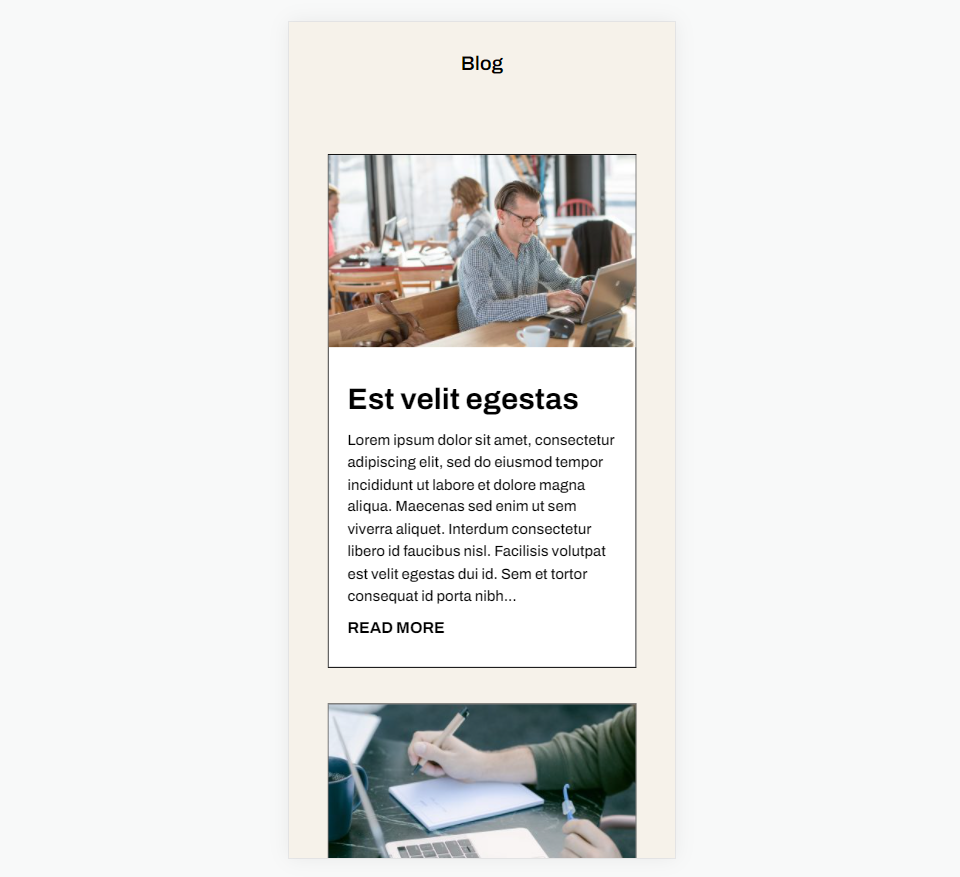
Longitud limitada del extracto en el teléfono

Suscríbete a nuestro canal de Youtube
¿Por qué incluir un extracto de la publicación?

Un extracto de la publicación proporciona una oración o dos del contenido para ayudar al lector a comprender de qué se trata la publicación. En lugar de mostrar todo el contenido de la publicación del blog, WordPress muestra un pequeño fragmento del contenido. Esto ayuda a controlar el tamaño de la publicación dentro del feed, creando un diseño más limpio que es más fácil de usar. Le da a su diseño una apariencia consistente en toda la página.

Este fragmento puede ser especificado por el autor, o WordPress puede tomar una cierta cantidad de caracteres del primer párrafo para mostrarlos como un extracto. WordPress puede usar este fragmento para controlar lo que se muestra en el feed del blog. Los motores de búsqueda lo utilizan para mostrar una parte del contenido en los resultados de búsqueda.

Para las publicaciones en las páginas de noticias del blog de WordPress, la capacidad de mostrar el extracto debe estar habilitada en la Configuración de lectura. Podemos habilitar esta opción, pero no nos da control sobre la longitud del extracto.

El módulo Divi Blog muestra los extractos de las publicaciones del blog de forma predeterminada. No hay necesidad de ajustar la configuración de WordPress. El módulo proporciona muchas opciones, incluido un campo para especificar la longitud del extracto de la publicación.
Cómo limitar la longitud del extracto de la publicación

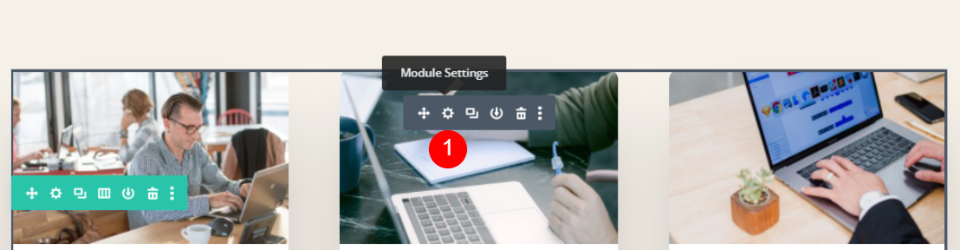
Limitar la longitud del extracto de la publicación en el módulo Divi Blog es simple. Primero, coloque el cursor sobre el módulo y haga clic en el ícono de ajustes para abrir la configuración del módulo.

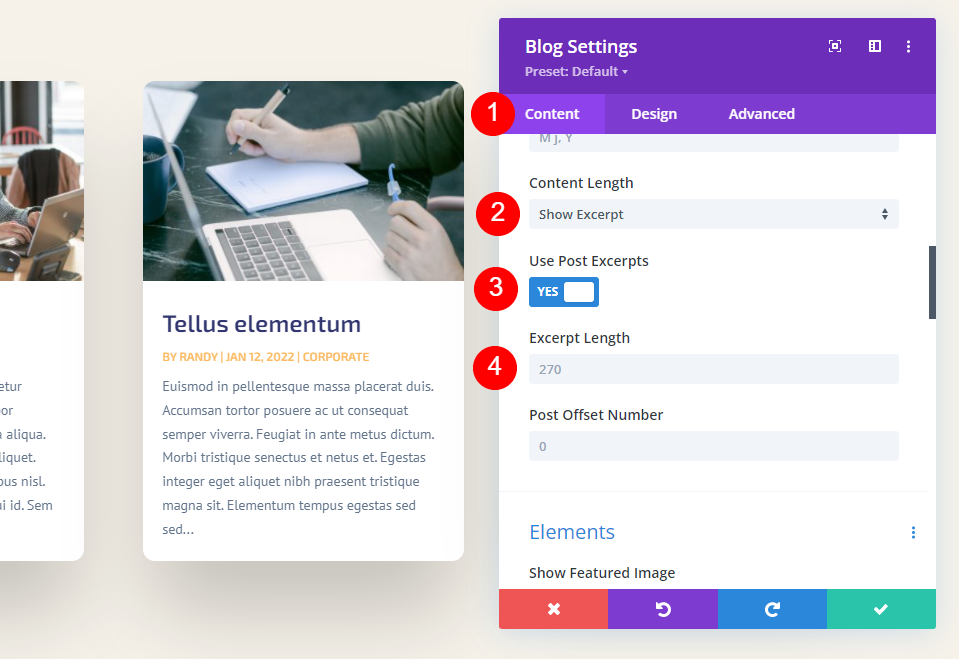
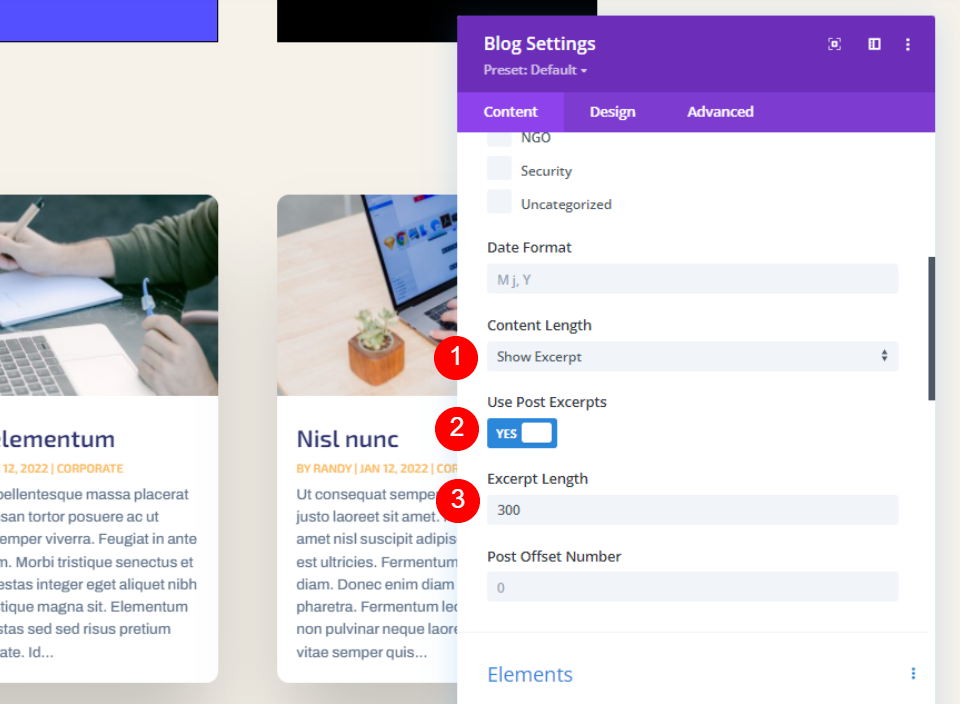
En la configuración de Contenido, desplácese hacia abajo hasta que vea Longitud del contenido . Aquí, tenemos varias opciones para controlar el extracto de la publicación. Estos son los ajustes predeterminados. Para limitar la longitud del extracto, simplemente elija mostrar el extracto e ingrese la cantidad de caracteres que se mostrarán en el campo Longitud del extracto.
- Longitud del contenido: Mostrar extracto
- Longitud del extracto: ingrese el número
Echemos un vistazo más de cerca a lo que hace cada configuración.
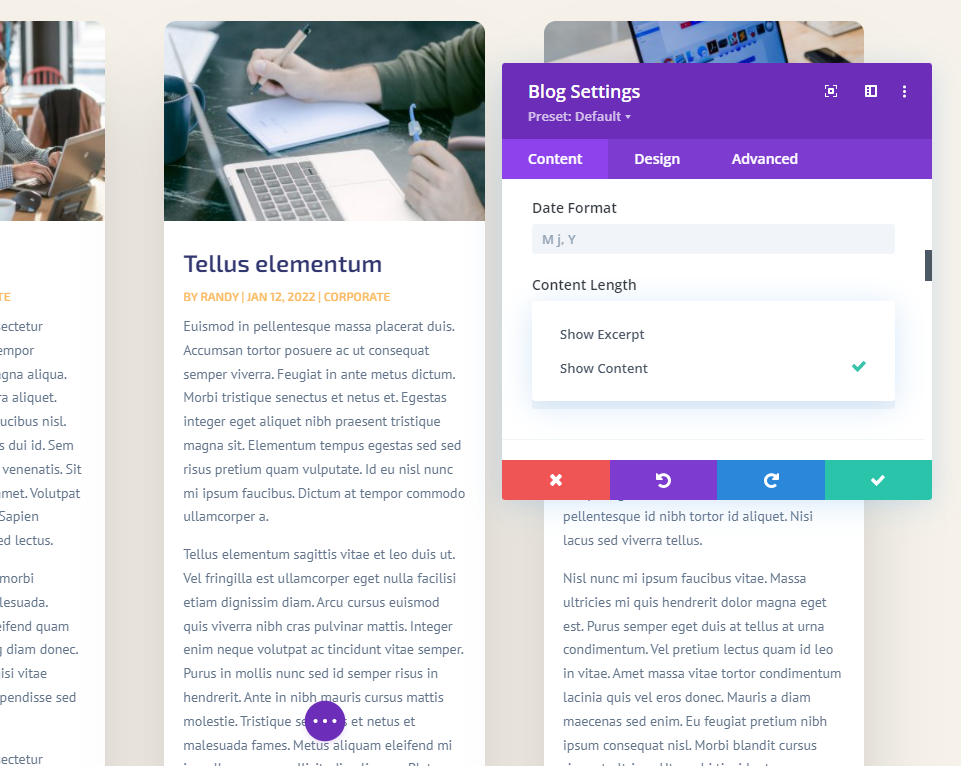
largancia de contenido

Longitud del contenido le permite elegir entre mostrar un extracto o mostrar todo el contenido. Seleccione Mostrar extracto para especificar una longitud de extracto. Este ejemplo muestra el contenido.
- Longitud del contenido: Mostrar extracto
Usar extractos de publicaciones

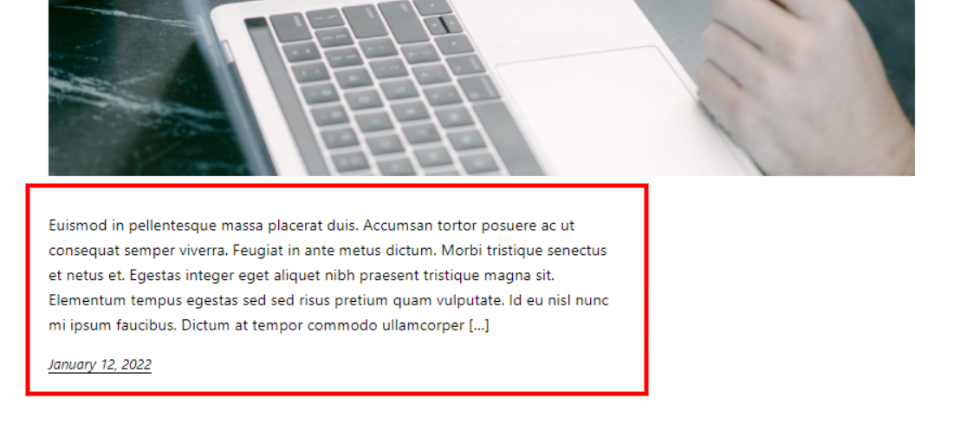
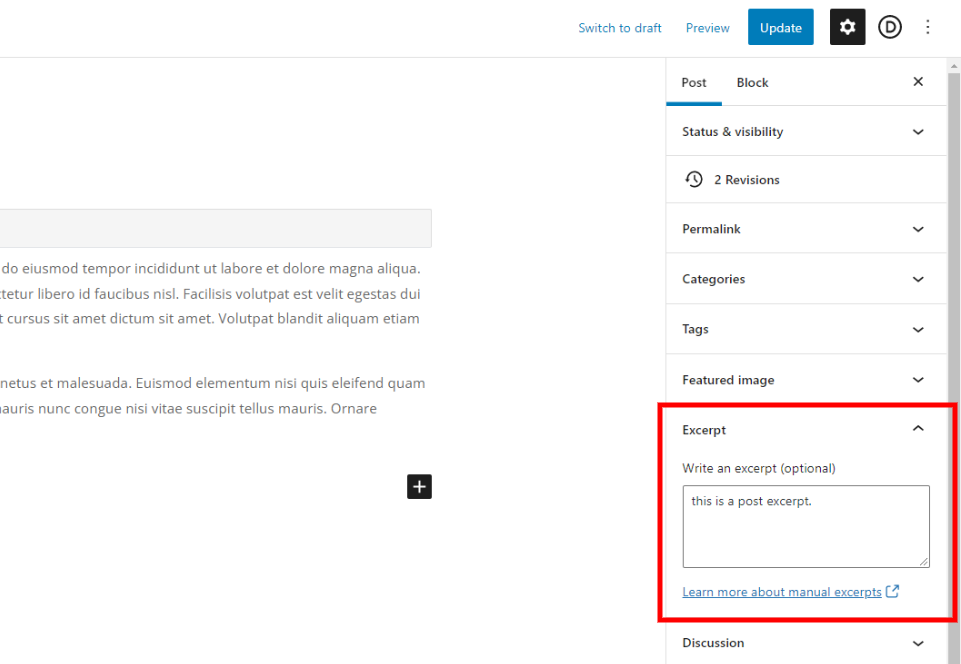
Usar extractos de publicaciones muestra el extracto opcional especificado por el autor de la publicación en el editor de publicaciones de WordPress. Si la publicación no incluye un extracto creado manualmente, genera automáticamente un extracto del primer párrafo.
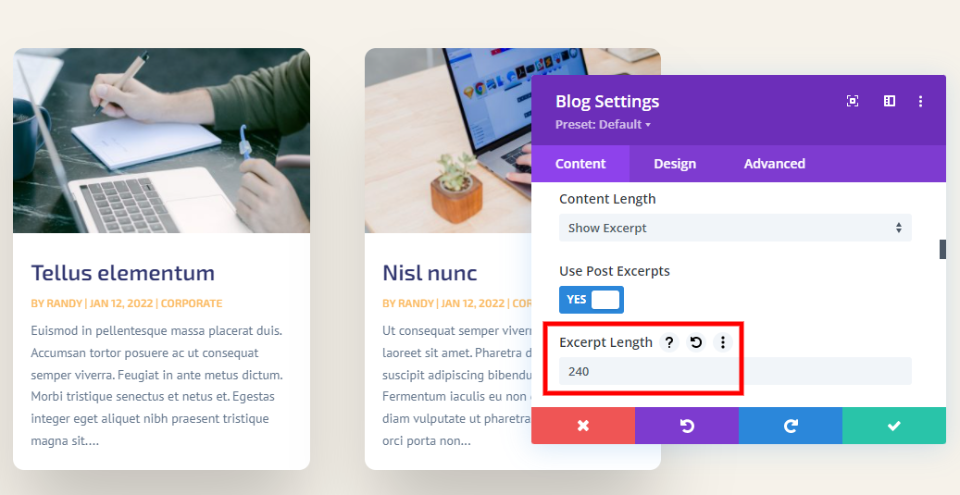
Longitud del extracto

Longitud del extracto le permite especificar el número de caracteres que se muestran para el extracto. Esta es la segunda configuración para limitar la longitud del extracto. Ingrese cualquier cantidad que desee en el campo. El valor predeterminado es 270. Puede ingresar cualquier cantidad que desee mostrar.
No hay un cierto número de carácter de extracto que sea siempre el mejor para elegir. El contenido es diferente, las audiencias son diferentes y su diseño es diferente. Recomiendo usar un número que mejor coincida con el diseño de la página. Incluso puedes hacer algunas pruebas divididas a/b para ver qué longitud de extracto funciona mejor para tu audiencia.
Ocultar el extracto

También es posible ocultar el extracto por completo. Simplemente desplácese hacia abajo hasta Elementos y deshabilite Mostrar extracto .
Cómo diseñar el extracto de la publicación

Ahora que hemos visto cómo limitar el extracto de la publicación, veamos cómo diseñarlo para que coincida con su sitio web. Para mis ejemplos, he agregado el módulo Blog a la página de inicio del paquete de diseño de software. Esta página no incluye un módulo de Blog. Mostraré cómo diseñarlo para que coincida con la página y seleccionaré un extracto que funcione con el diseño de la página.
Nota: para ahorrar tiempo, normalmente copiaría el módulo de la página de inicio de este paquete de diseño. En cambio, comenzaré desde cero y seguiré las colas de diseño desde la página de inicio y crearé mi propio estilo.
Agregar una nueva sección, fila y módulo de blog

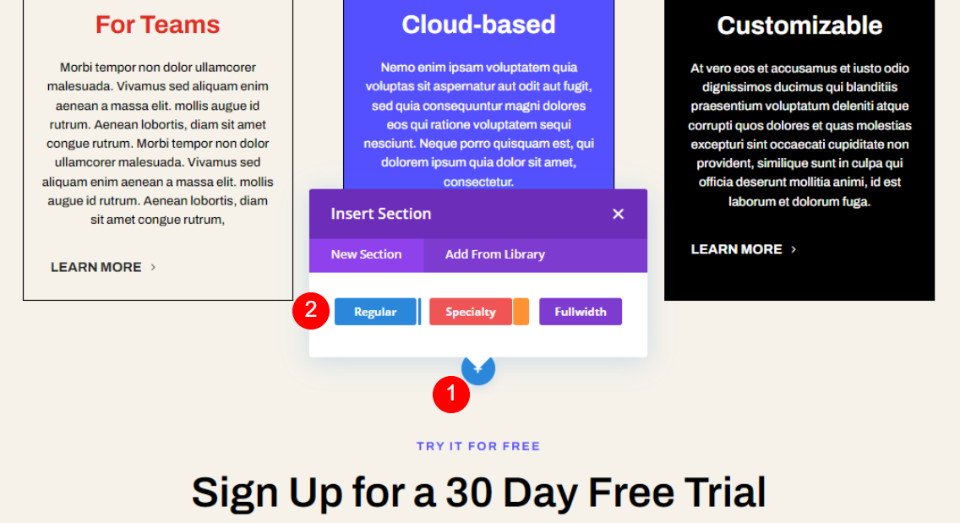
Primero, agregue una nueva sección regular en la sección de características de Teams. Haga clic en el ícono azul más y seleccione Regular.

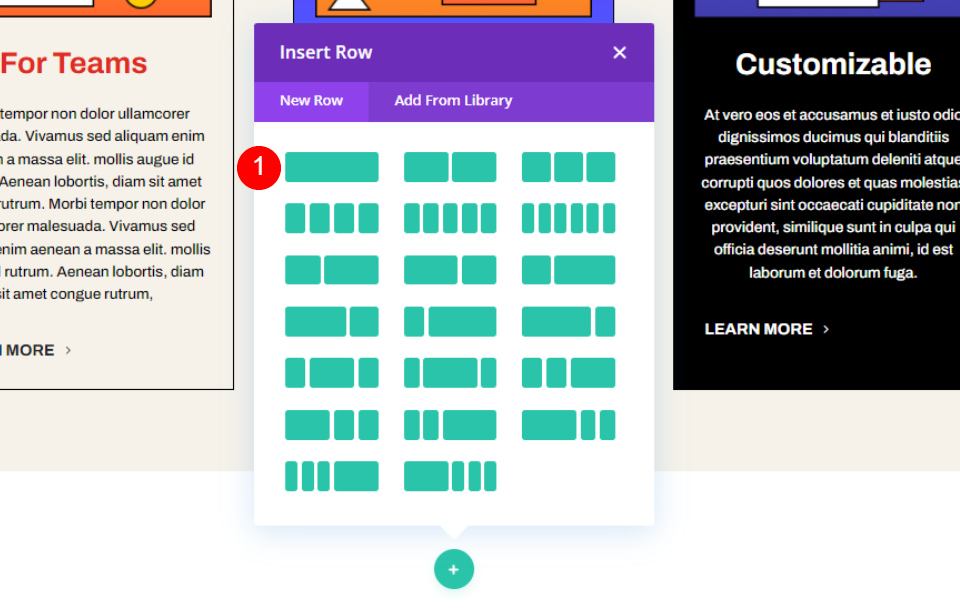
Seleccione una fila de una sola columna .

Agregue un módulo de texto a la fila. Esto creará un título para la sección del blog.

A continuación, agregue una nueva Fila debajo de la primera. Esta fila albergará nuestro módulo Divi Blog.

Finalmente, agregue un módulo de blog a la segunda fila. Este módulo aparece sobre el módulo Texto, por lo que no veremos el Título hasta que realicemos ajustes en el módulo Blog.

Ahora es el momento de darles estilo. Configuraremos el módulo Blog a medida que lo diseñamos.
Estilo de la sección

Primero, apliquemos estilo a la Sección. Abra las opciones de la Sección haciendo clic en el ícono de ajustes.

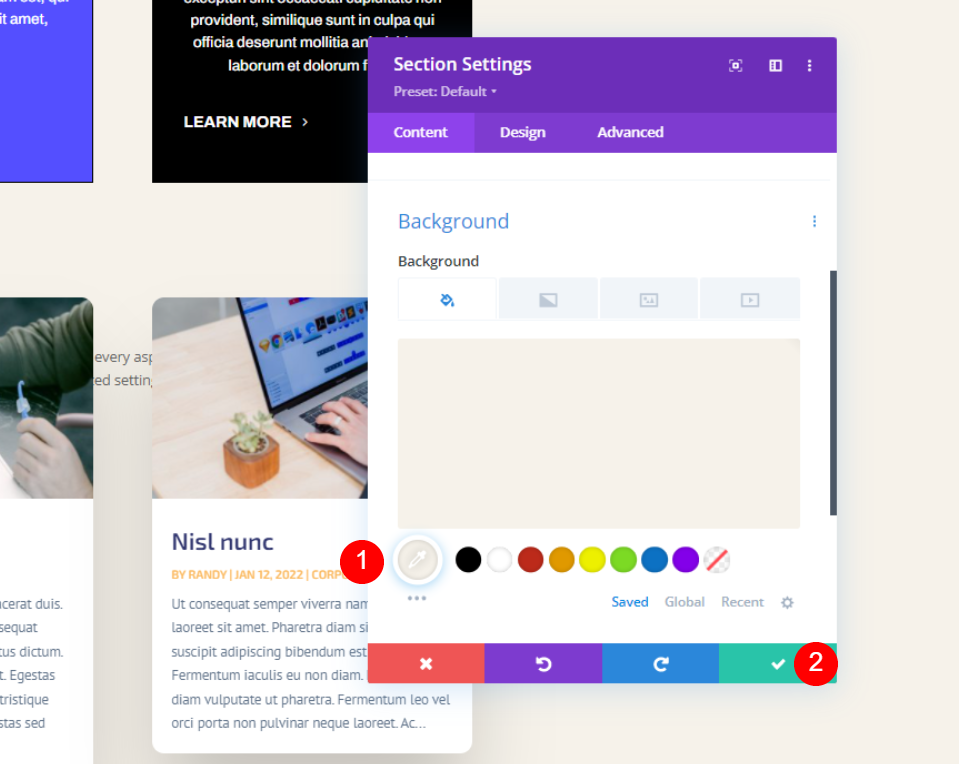
Desplácese hasta Fondo y establezca el color en #f6f2ea. Cierra la configuración.
- Fondo: #f6f2ea
Estilo de la fila

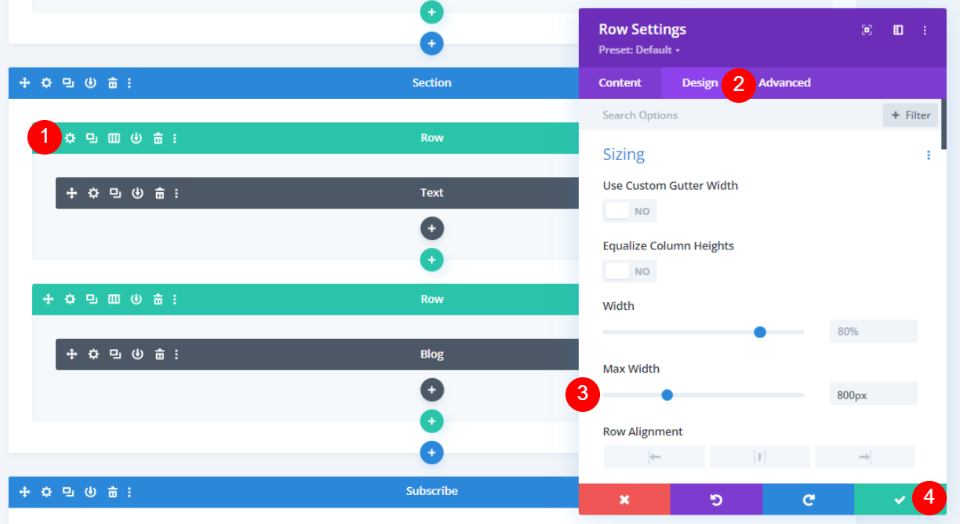
Abra la fila con el módulo de texto . Si el módulo Texto aparece detrás del módulo Blog, puede cambiar a la vista de estructura alámbrica para hacer clic en su icono de engranaje. Vaya a la pestaña Diseño y cambie el Ancho máximo a 800 px. Cierre la configuración de Fila.
- Ancho máximo: 800px
Aplicar estilo al módulo de texto

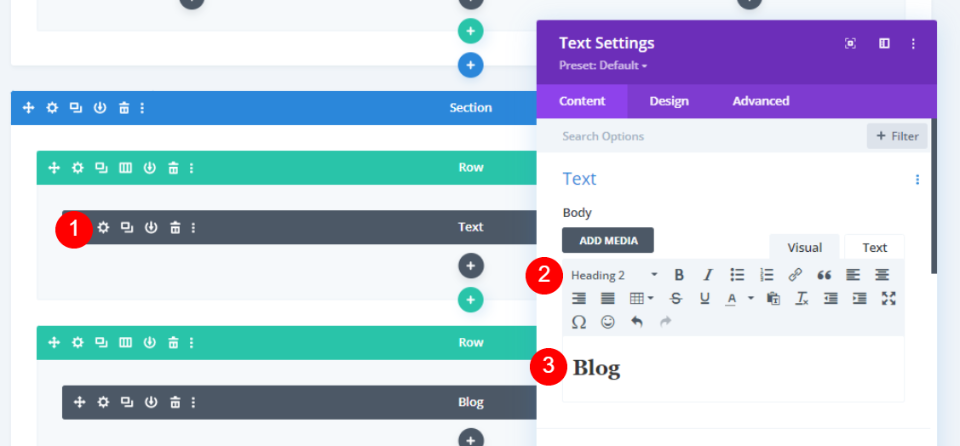
Abra el módulo Texto , seleccione Título 2 e ingrese Blog como título de la sección.
- Estilo de texto: Título 2
- Texto: Blog

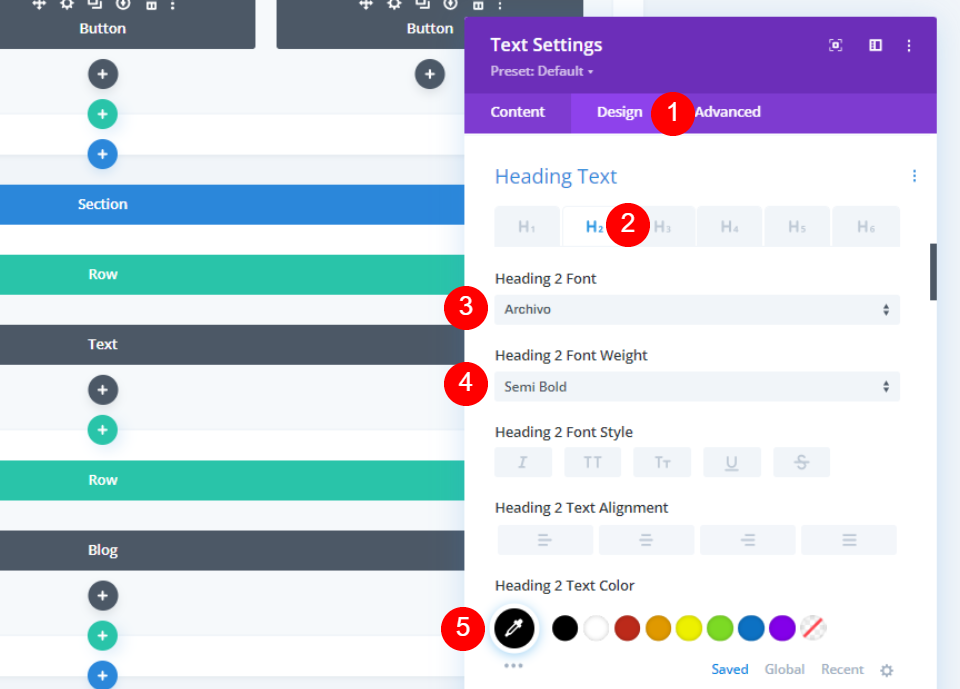
Vaya a la pestaña Diseño y desplácese hacia abajo hasta Texto de encabezado . Seleccione H2 y elija Archivo, semi negrita, y establezca el color en #010101.
- Rumbo: H2
- Fuente: Archivo
- Peso: semi negrita
- Color: #010101

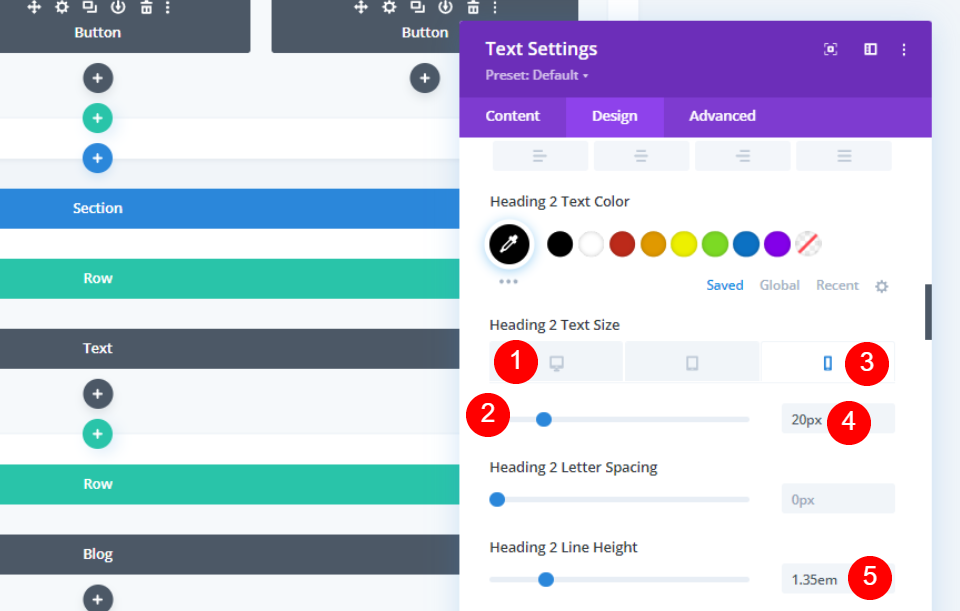
Establezca el Tamaño de fuente del escritorio en 50 px y el Tamaño de fuente del teléfono en 20 px. Establezca la Altura de la línea en 1,35 em.
- Tamaño de fuente: 50 px para escritorio, 20 px para teléfono
- Altura de la línea: 1,35 em

Establezca la Alineación del módulo en Centro y agregue 8px de Margen inferior . Cierra la configuración.
- Alineación del módulo: Centro
- Margen inferior: 8px
Dale estilo al módulo del blog

Ahora podemos pasar al módulo Blog. He vuelto a la vista visual del escritorio. Abra la configuración del módulo.
Configuración de contenido del módulo de blog

En la pestaña Contenido, ingrese 3 para el Recuento de publicaciones.
- Número de publicaciones: 3

Elija Mostrar extracto para la Longitud del contenido, seleccione Usar extractos de publicaciones y establezca la Longitud del extracto en 300.

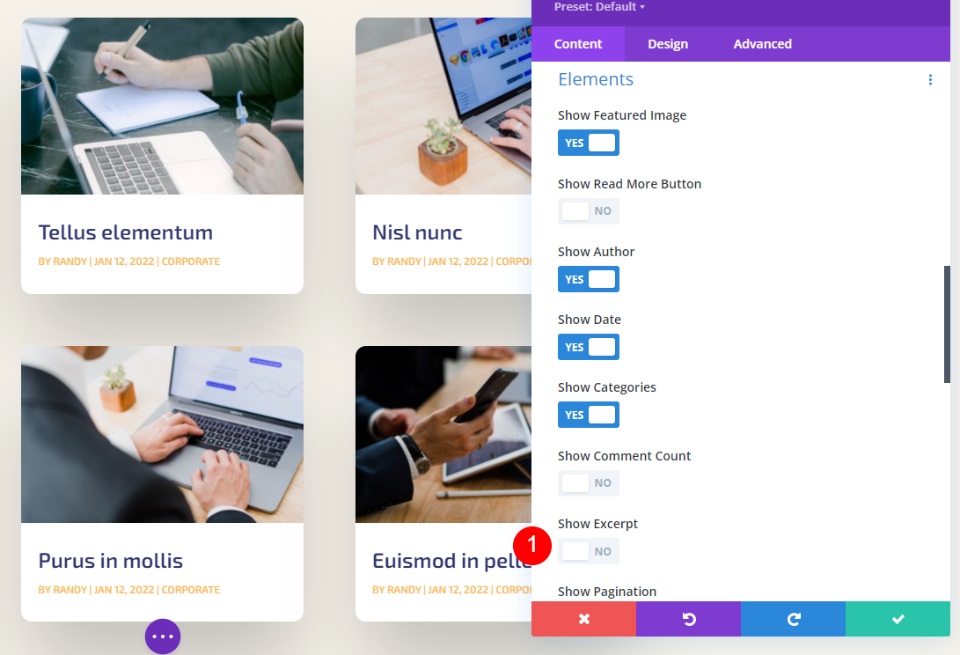
En Elementos , habilite Mostrar imagen destacada, Mostrar botón Leer más y Mostrar extracto. Deshabilitar todo el resto.
- Mostrar imagen destacada: Sí
- Mostrar botón Leer más: Sí
- Mostrar autor: No
- Mostrar Fecha: No
- Mostrar Categorías: No
- Mostrar número de comentarios: No
- Mostrar extracto: Sí
- Mostrar paginación: No
Configuración de diseño del módulo de blog
Texto del título

Vaya a la pestaña Diseño. Normalmente, personalizaría la superposición, pero la superposición predeterminada funciona perfectamente con este diseño. Desplácese hacia abajo hasta Texto del título y seleccione H3. Configure la Fuente en Archivo, Negrita y el color en #010101.
- Título Nivel de encabezado: H3
- Fuente: Archivo
- Peso: Negrita
- Color: #010101

Establezca el Tamaño del texto del escritorio en 30 px, el Tamaño del texto del teléfono en 16 px y la Altura de la línea en 1,4 em.
- Tamaño de fuente: escritorio 30 px, teléfono 16 px
- 4em
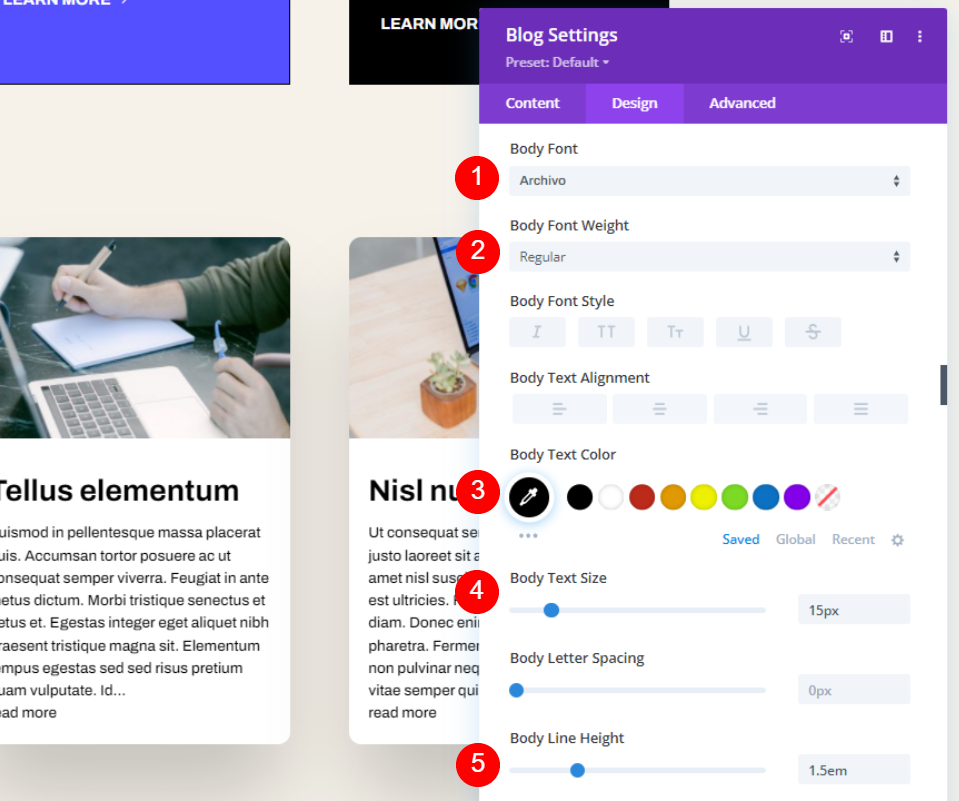
Fuente del cuerpo

Para el Texto del cuerpo , elija Archivo, configúrelo en normal, seleccione negro, establezca el tamaño en 15 px y la Altura de la línea del cuerpo en 1,5 em.
- Fuente: Archivo
- Peso: Regular
- Color: #000000
- Tamaño: 15px
- Altura de la línea: 1,5 em
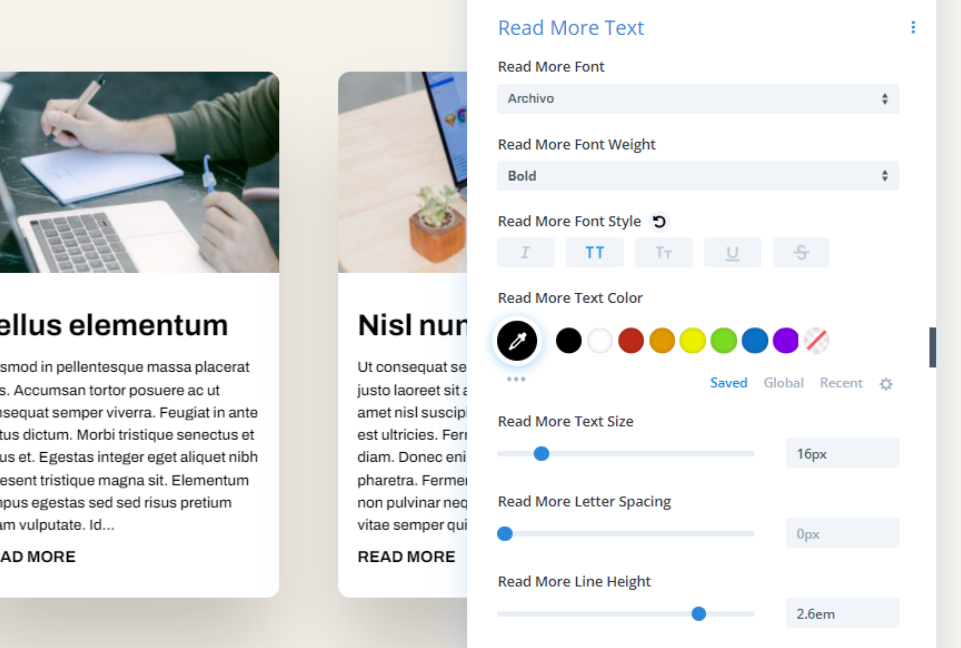
Leer más texto

Desplácese hacia abajo hasta la configuración del texto Leer más . Elija Archivo, Negrita, TT, configúrelo en negro, tamaño de 16 px y configure la Altura de línea en 2,6 em.
- Fuente: Archivo
- Peso: Negrita
- Estilo: TT
- Color: #000000
- Tamaño: 16px
- Altura de la línea: 2,6 em
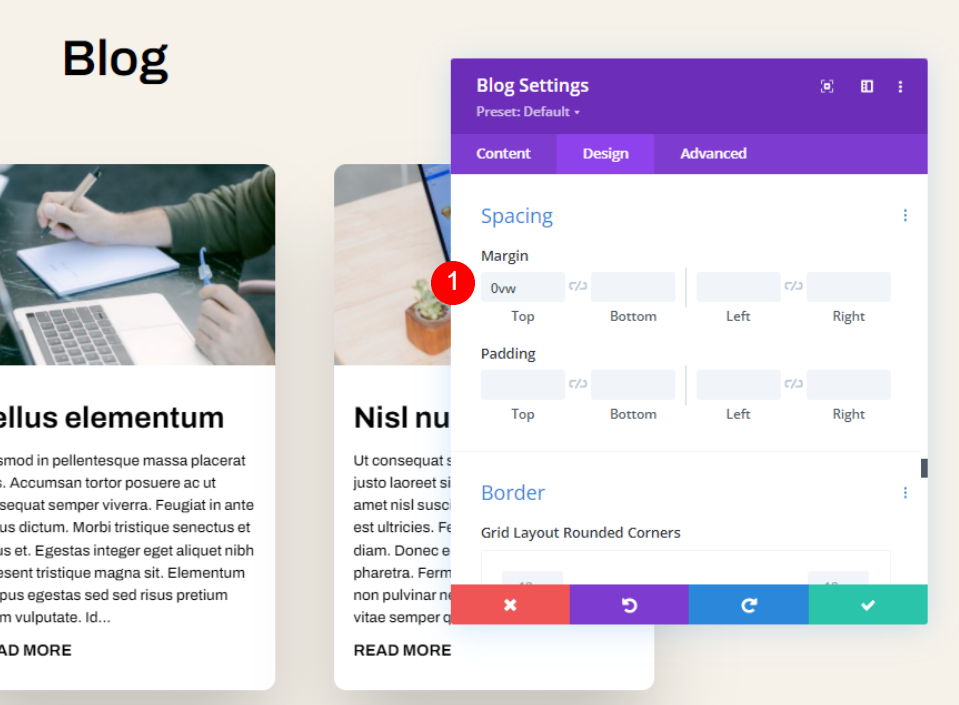
Espaciado

Desplácese hacia abajo hasta Espaciado y coloque 0vw en el margen superior. Esto trae el contenido debajo del título, por lo que ahora podemos ver Blog arriba del módulo Blog.
- Margen superior: 0vw
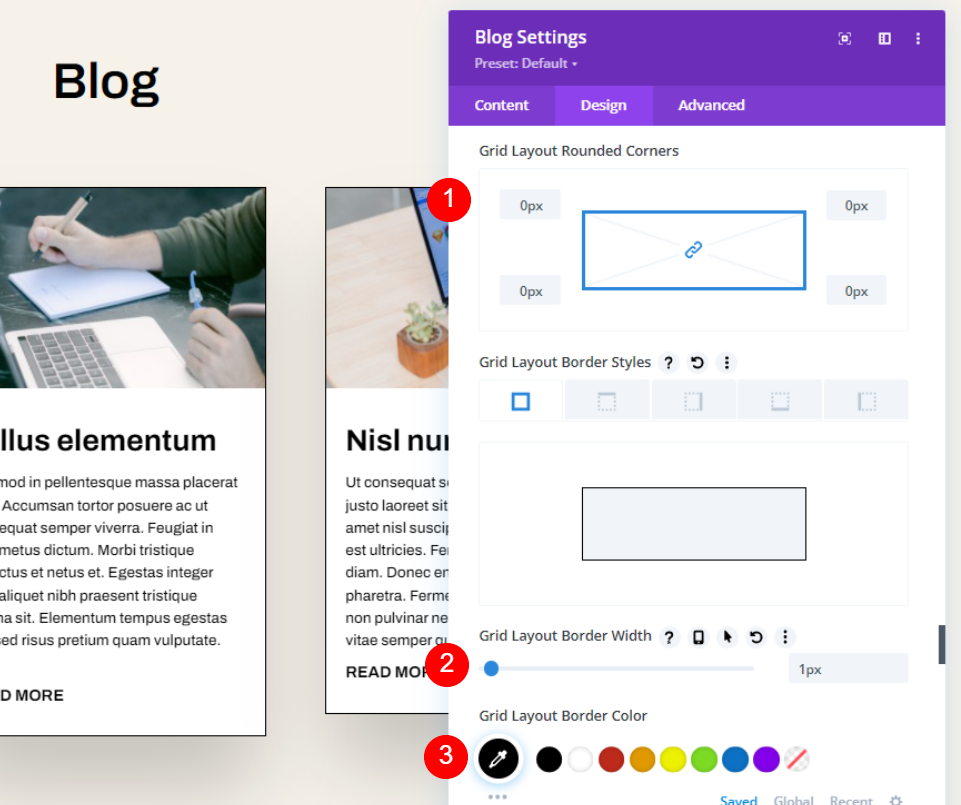
Frontera

A continuación, desplácese hacia abajo hasta Borde . Establezca las Esquinas en 0px, el ancho en 1px y el Color en negro.
- Esquinas redondeadas: 0px
- Ancho del borde: 1px
- Color: #000000
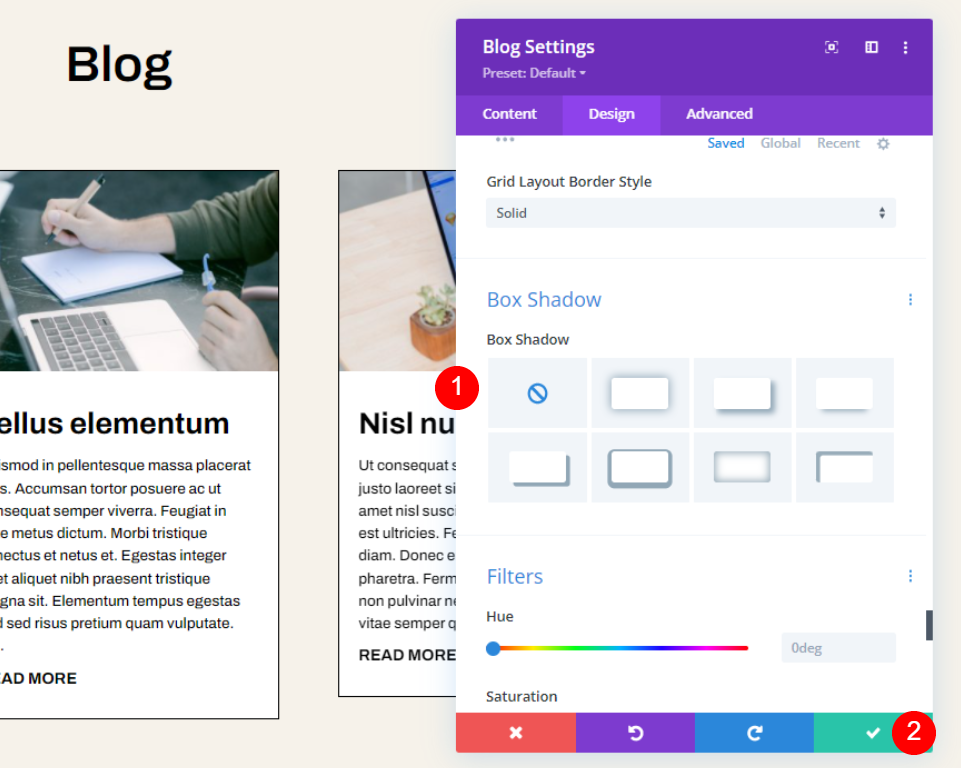
Sombra de la caja

Por último, desplácese hasta Box Shadow y desactívelo. Guarde su configuración. Estás listo.
- Sombra de caja: ninguna
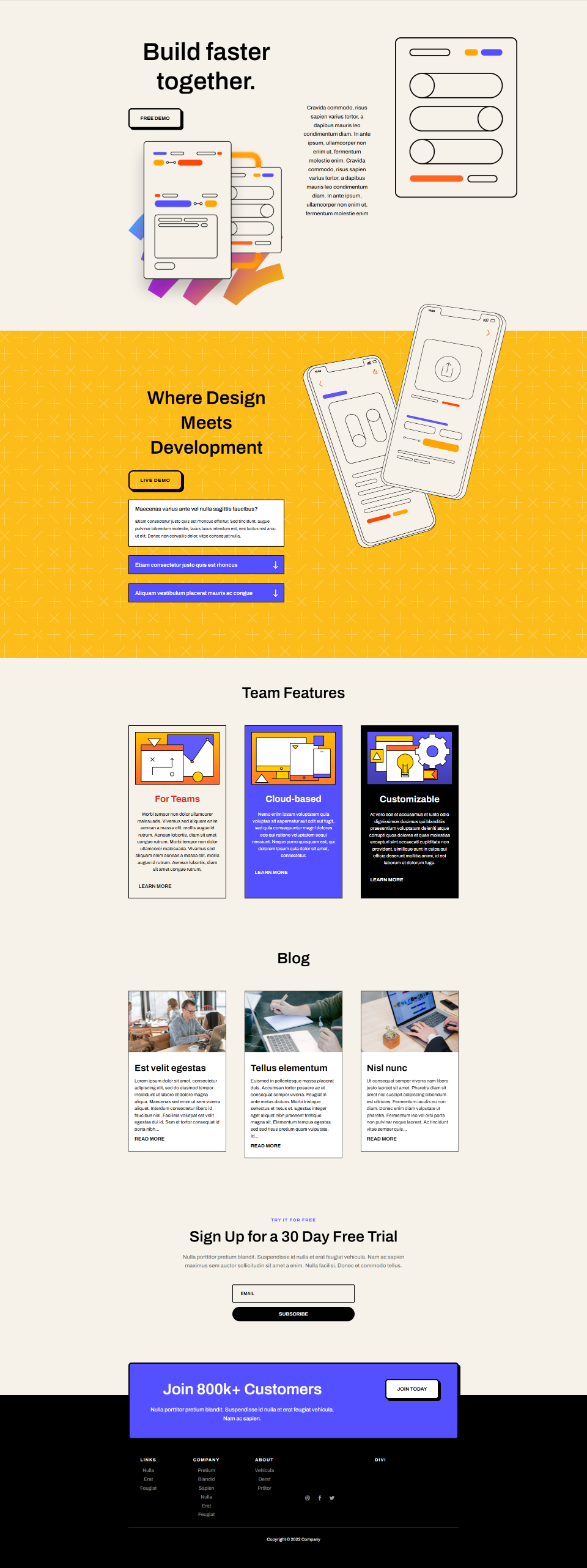
Cómo se ve en el diseño

Así es como se ve agregado al diseño. Ahora, veámoslo de cerca tanto para escritorio como para teléfono.
Resultados
Longitud limitada del extracto en el escritorio

Longitud limitada del extracto en el teléfono

pensamientos finales
Ese es nuestro análisis de cómo limitar la longitud del extracto de su módulo Divi Blog. Limitar la longitud del extracto puede tener un impacto en el diseño de su diseño. Afortunadamente, el módulo Blog de Divi te ofrece muchas opciones para limitar y controlar la longitud de tu extracto. Diseñar el extracto también es fácil con las opciones de estilo del módulo Divi Blog.
Queremos escuchar de ti. ¿Limita los extractos de publicaciones en su módulo de blog Divi? Cuéntanoslo en los comentarios.
