Jak ograniczyć długość fragmentu swojego modułu blogu Divi
Opublikowany: 2022-02-03Fragmenty postów dostarczają czytelnikowi krótki zwiastun na temat treści. Mogą być generowane automatycznie z treści lub ręcznie tworzone dla każdego postu. Niezależnie od tego, jak są tworzone, ważne jest, aby mieć kontrolę nad ich długością. W tym artykule zobaczymy, jak ograniczyć długość fragmentu modułu Divi Blog. Zobaczymy też, jak nadać mu styl, aby pasował do projektu Twojej witryny.
Zacznijmy.
Zapowiedź
Najpierw zobaczmy, co zamierzamy zbudować.
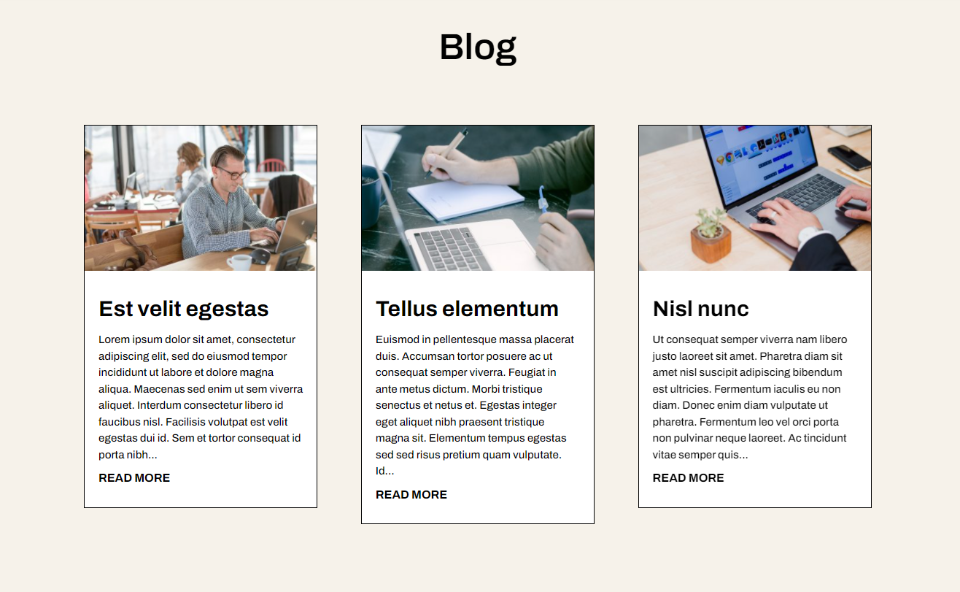
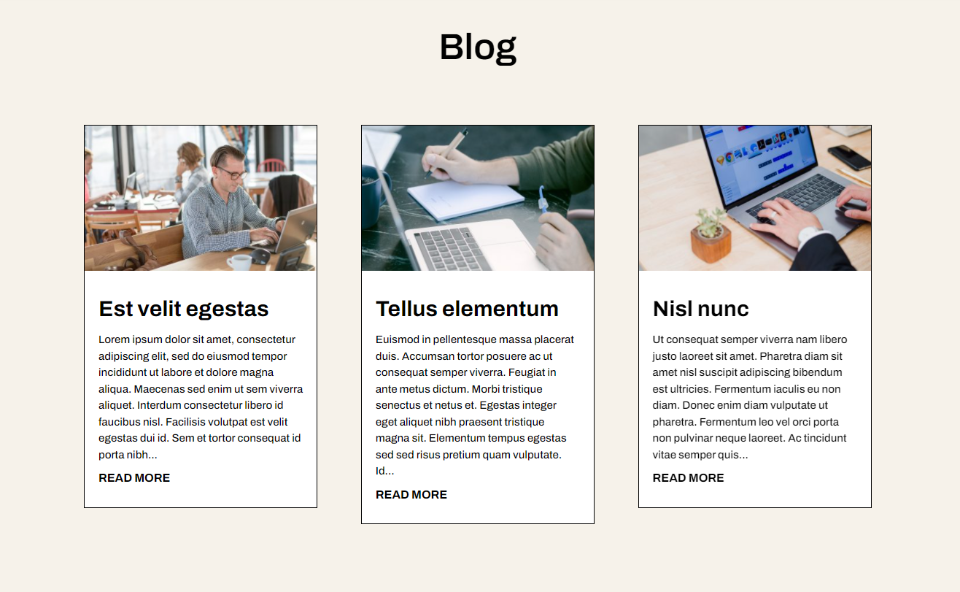
Ograniczona długość fragmentu na pulpicie

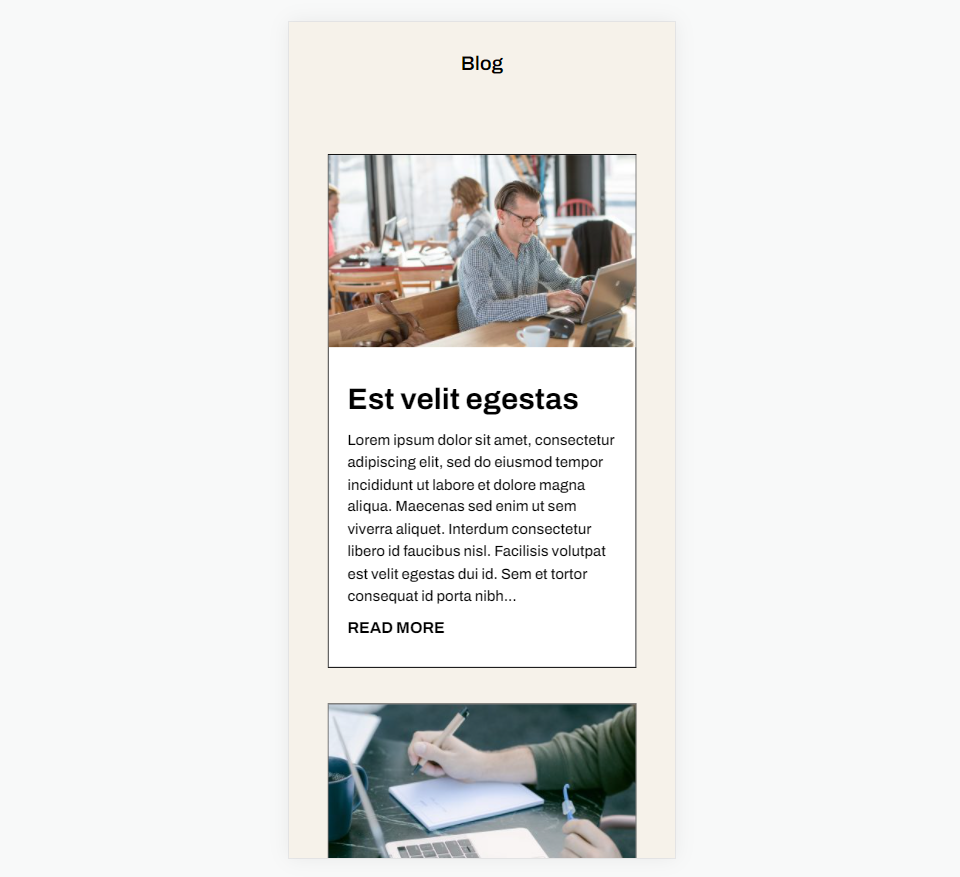
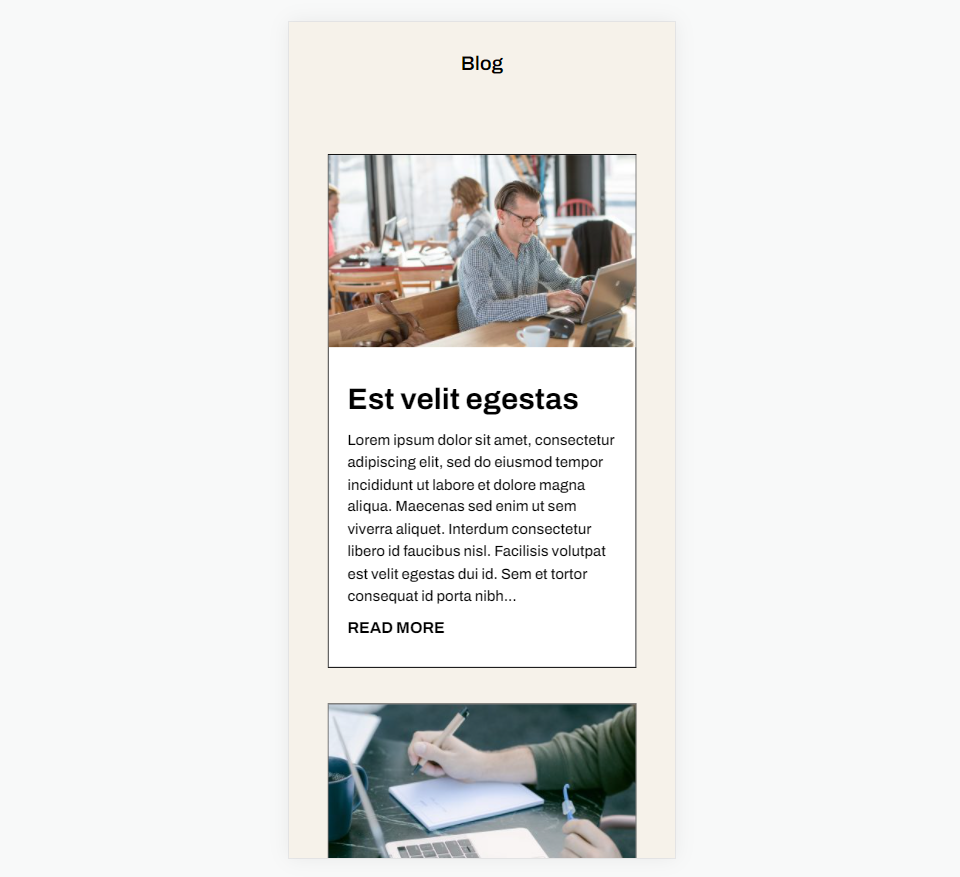
Ograniczona długość fragmentu w telefonie

Subskrybuj nasz kanał YouTube
Po co dołączać fragment posta?

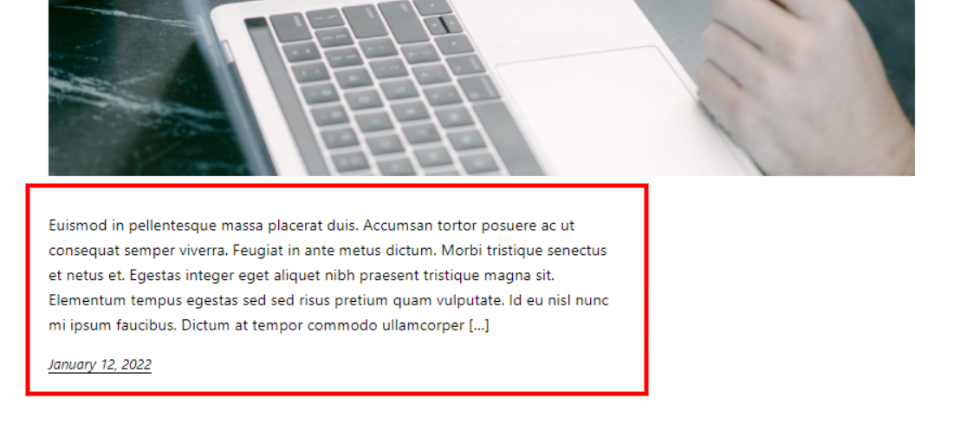
Fragment postu zawiera jedno lub dwa zdania z treści, aby pomóc czytelnikowi zrozumieć, o czym jest post. Zamiast pokazywać całą zawartość posta na blogu, WordPress pokazuje mały fragment treści. Pomaga to kontrolować rozmiar posta w pliku danych, tworząc czystszy projekt, który jest łatwiejszy w użyciu. Nadaje Twojemu układowi spójny wygląd na całej stronie.

Ten fragment może zostać określony przez autora lub WordPress może pobrać określoną liczbę znaków z pierwszego akapitu, aby wyświetlić jako fragment. WordPress może użyć tego fragmentu kodu, aby kontrolować, co jest wyświetlane w kanale bloga. Wyszukiwarki używają go do wyświetlania części treści w wynikach wyszukiwania.

W przypadku postów na stronach kanału bloga WordPress możliwość wyświetlania fragmentu musi być włączona w ustawieniach czytania. Możemy włączyć tę opcję, ale nie daje nam to kontroli nad długością fragmentu.

Moduł Divi Blog domyślnie wyświetla fragmenty wpisów na blogu. Nie ma potrzeby dostosowywania ustawień WordPressa. Moduł udostępnia wiele opcji, w tym pole do określenia długości fragmentu posta.
Jak ograniczyć długość fragmentu posta?

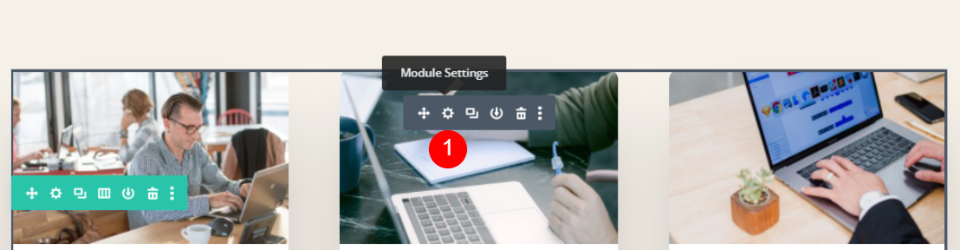
Ograniczenie długości fragmentu postu w module Divi Blog jest proste. Najpierw najedź na moduł i kliknij ikonę koła zębatego, aby otworzyć ustawienia modułu.

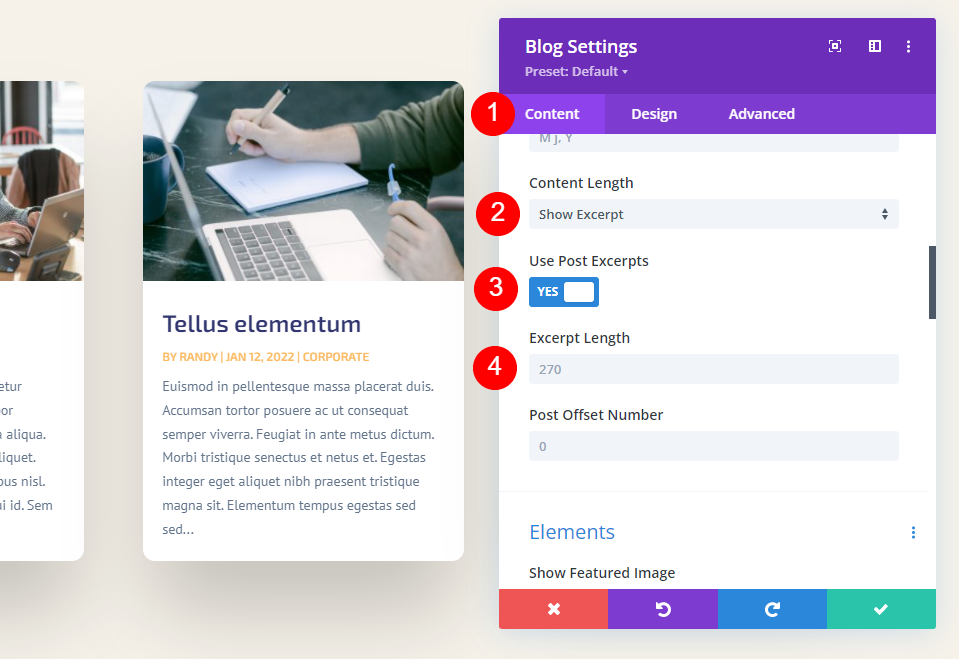
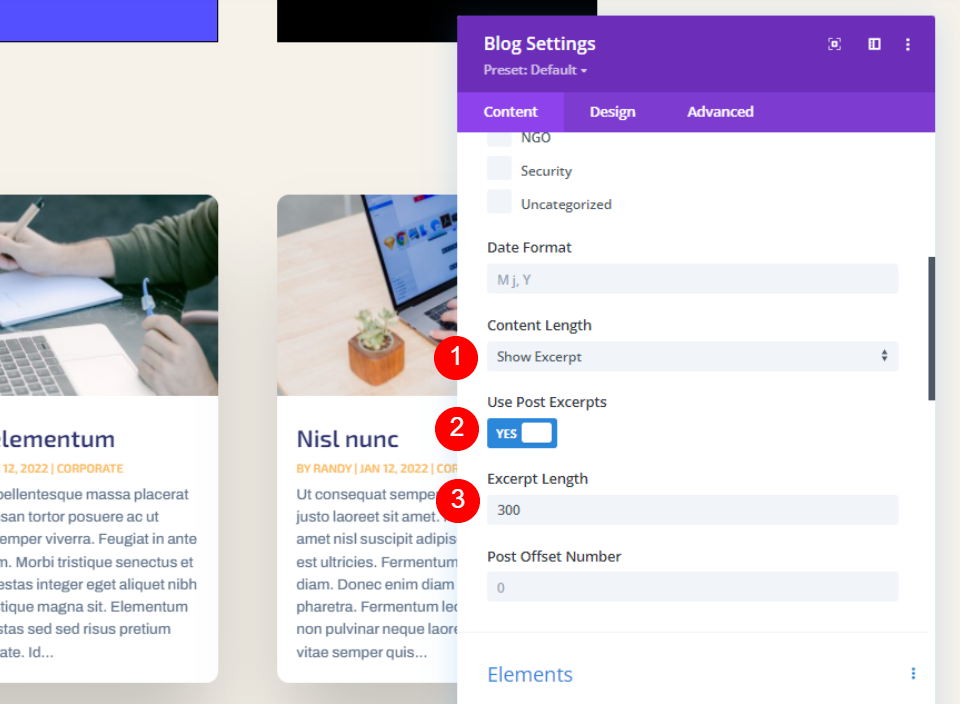
W ustawieniach Treści przewiń w dół, aż zobaczysz Długość treści . Tutaj mamy kilka opcji kontroli fragmentu posta. To są ustawienia domyślne. Aby ograniczyć długość fragmentu, po prostu wybierz wyświetlanie fragmentu i wprowadź liczbę znaków do wyświetlenia w polu Długość fragmentu.
- Długość treści: Pokaż fragment
- Długość fragmentu: wprowadź numer
Przyjrzyjmy się bliżej, co robi każde ustawienie.
Długość treści

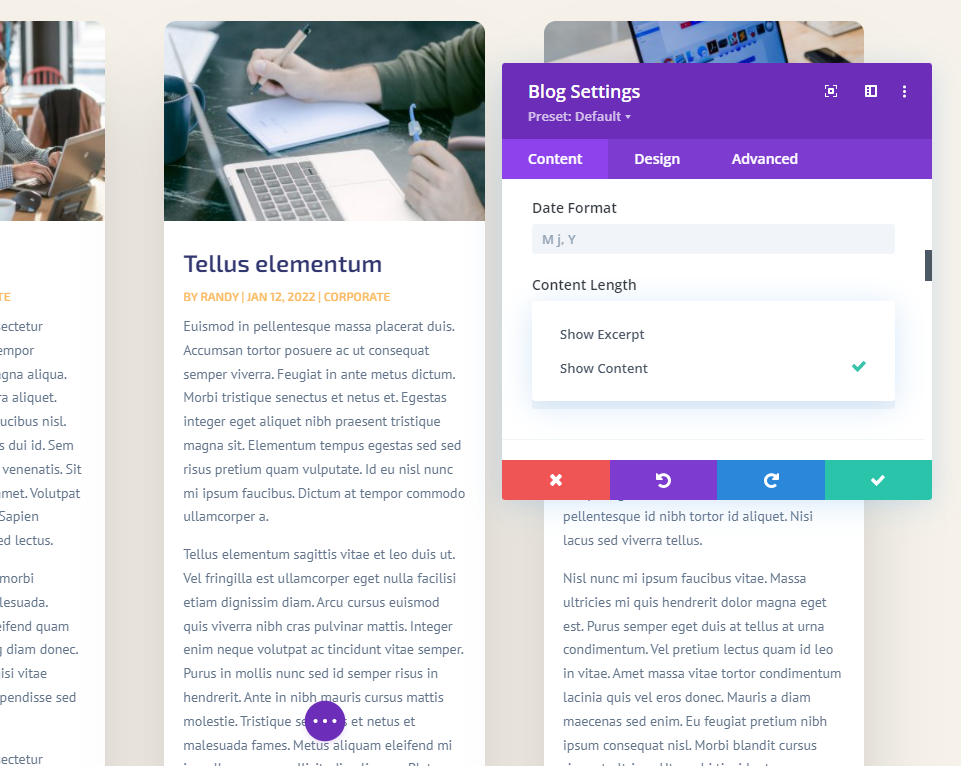
Długość treści pozwala wybrać między pokazywaniem fragmentu a pokazywaniem całej treści. Wybierz opcję Pokaż fragment , aby określić długość fragmentu. Ten przykład pokazuje zawartość.
- Długość treści: Pokaż fragment
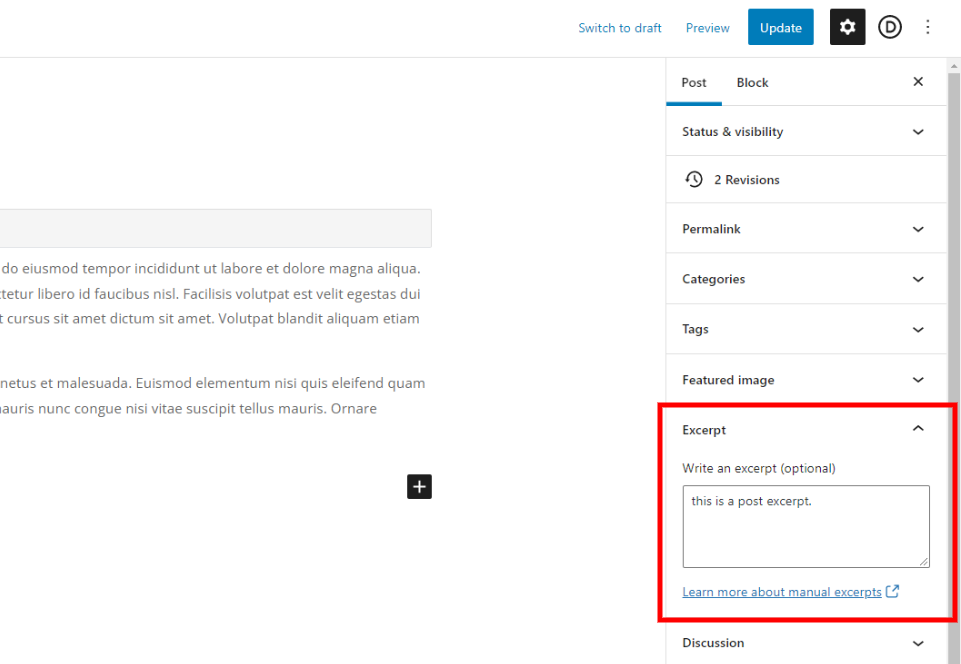
Użyj fragmentów posta

Użyj fragmentów posta wyświetla opcjonalny fragment określony przez autora posta w edytorze postów WordPress. Jeśli post nie zawiera ręcznie utworzonego fragmentu, automatycznie generuje fragment z pierwszego akapitu.
Długość fragmentu

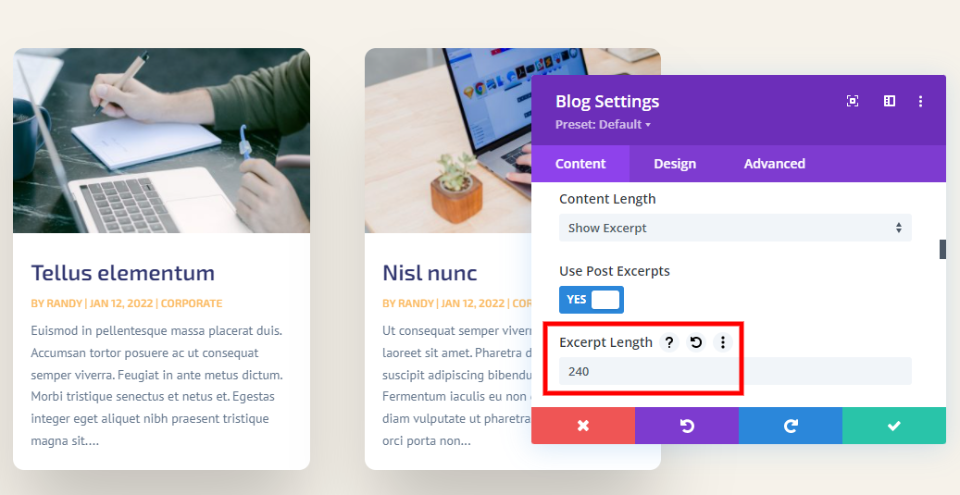
Długość fragmentu umożliwia określenie liczby znaków wyświetlanych we fragmencie. Jest to drugie ustawienie ograniczające długość fragmentu. Wpisz dowolną kwotę w polu. Wartość domyślna to 270. Możesz wprowadzić dowolną kwotę, którą chcesz wyświetlić.
Nie ma określonego numeru postaci z fragmentu, który zawsze jest najlepszy do wyboru. Treść jest inna, odbiorcy są inni, a Twój projekt jest inny. Polecam użyć numeru, który najlepiej pasuje do wyglądu strony. Możesz nawet przeprowadzić testy podziału a/b, aby sprawdzić, która długość fragmentu najlepiej pasuje do Twoich odbiorców.
Ukryj fragment

Możliwe jest również całkowite ukrycie fragmentu. Po prostu przewiń w dół do elementów i wyłącz opcję Pokaż fragment .
Jak stylizować fragment postu

Teraz, gdy widzieliśmy, jak ograniczyć fragment postu, zobaczmy, jak dostosować go do swojej witryny. Dla moich przykładów dodałem moduł Blog do strony głównej pakietu Software Layout Pack. Ta strona nie zawiera modułu Blog. Pokażę, jak stylizować go, aby pasował do strony i wybrać fragment, który pasuje do projektu strony.
Uwaga – aby zaoszczędzić czas, normalnie skopiowałbym moduł ze strony docelowej tego pakietu układów. Zamiast tego zacznę od zera i śledzę kolejki projektów ze strony głównej i tworzę własną stylizację.
Dodaj nową sekcję, wiersz i moduł bloga

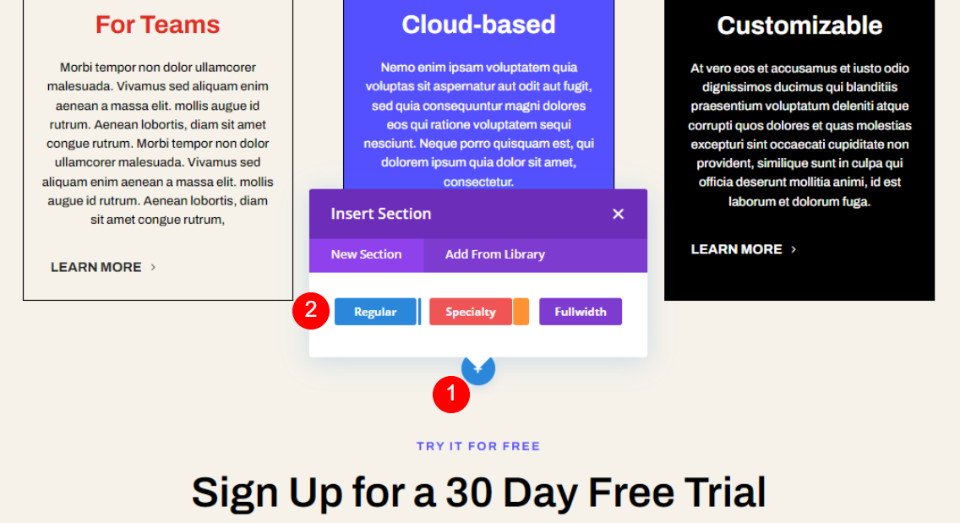
Najpierw dodaj nową zwykłą sekcję w sekcji Funkcje zespołów. Kliknij niebieską ikonę plusa i wybierz Zwykły.

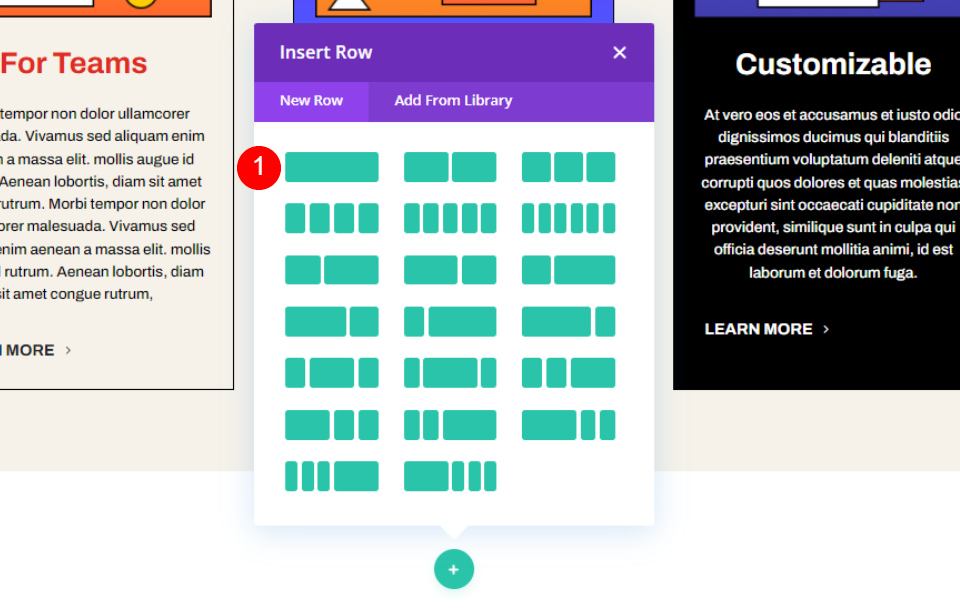
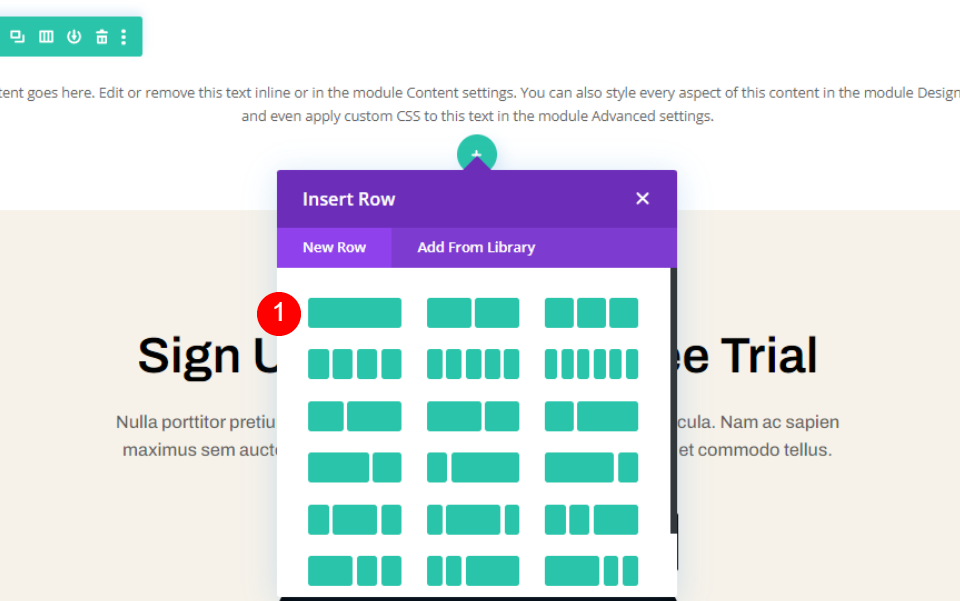
Wybierz pojedynczą kolumnę Wiersz .

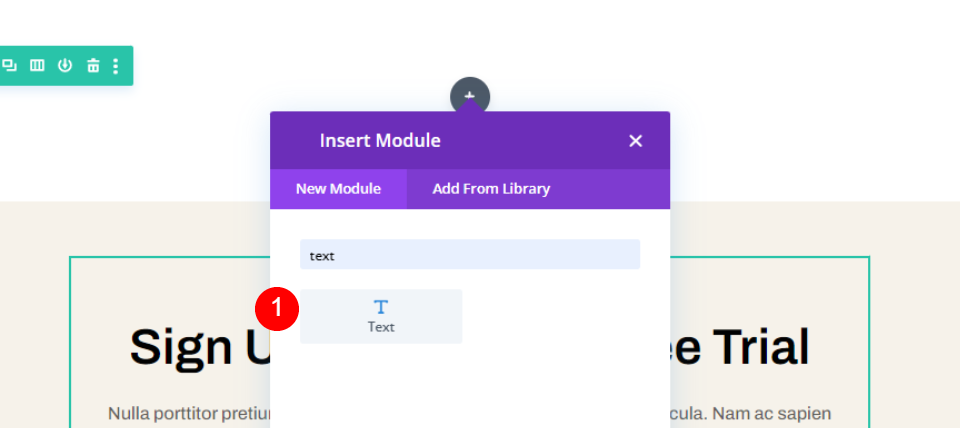
Dodaj moduł tekstowy do wiersza. Stworzy to tytuł sekcji bloga.

Następnie dodaj nowy wiersz pod pierwszym. Ten wiersz będzie zawierał nasz moduł Divi Blog.

Na koniec dodaj moduł Blog do drugiego rzędu. Ten moduł pojawia się nad modułem Tekst, więc nie zobaczymy tytułu, dopóki nie wprowadzimy zmian w module Blog.
Teraz nadszedł czas na ich stylizację. Skonfigurujemy moduł Blog zgodnie z własnym stylem.
Stylizuj sekcję


Najpierw nadajmy styl Sekcji. Otwórz opcje sekcji, klikając ikonę koła zębatego.

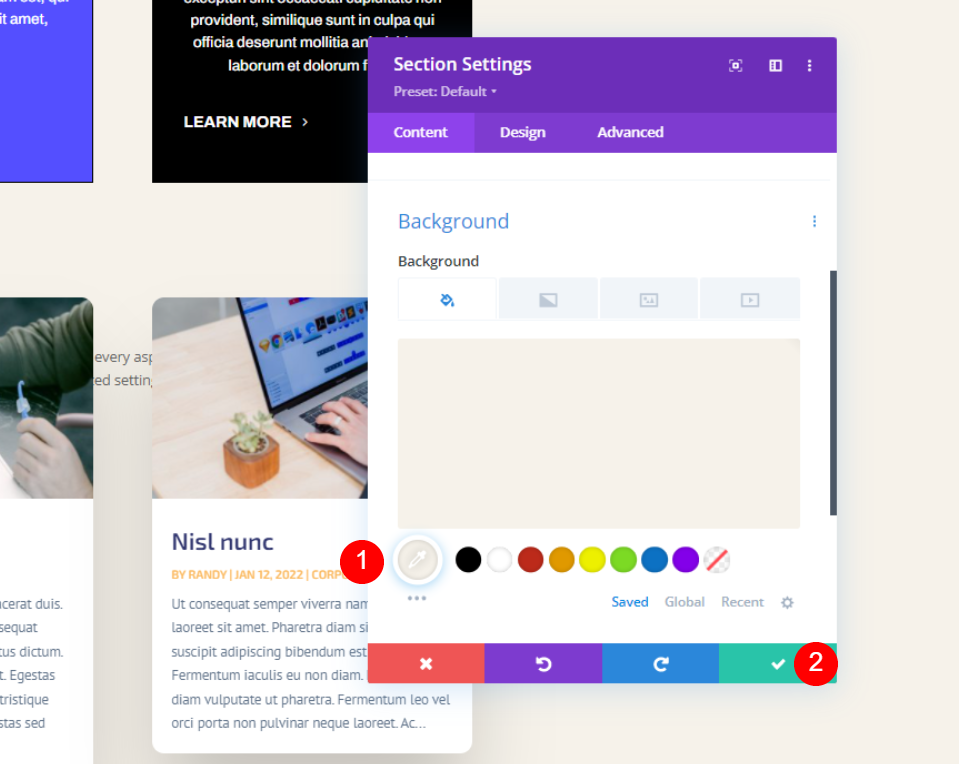
Przewiń do opcji Tło i ustaw kolor na #f6f2ea. Zamknij ustawienia.
- Tło: #f6f2ea
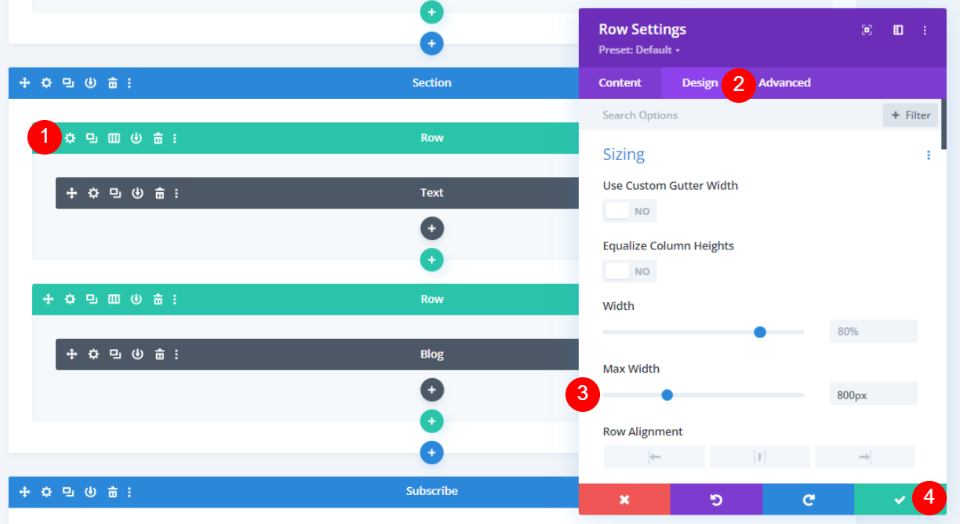
Stylizuj wiersz

Otwórz wiersz z modułem Tekst . Jeśli moduł Tekst pojawia się za modułem Blog, możesz przełączyć się na widok szkieletowy, aby kliknąć jego ikonę koła zębatego. Przejdź do zakładki Design i zmień Max Width na 800px. Zamknij ustawienia wiersza.
- Maksymalna szerokość: 800px
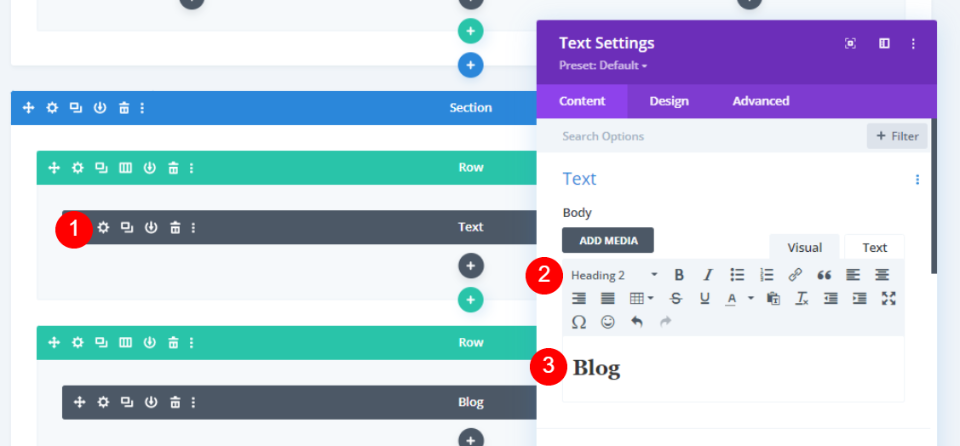
Stylizuj moduł tekstowy

Otwórz moduł Tekst , wybierz Nagłówek 2 i wpisz Blog jako tytuł sekcji.
- Styl tekstu: nagłówek 2
- Tekst: Blog

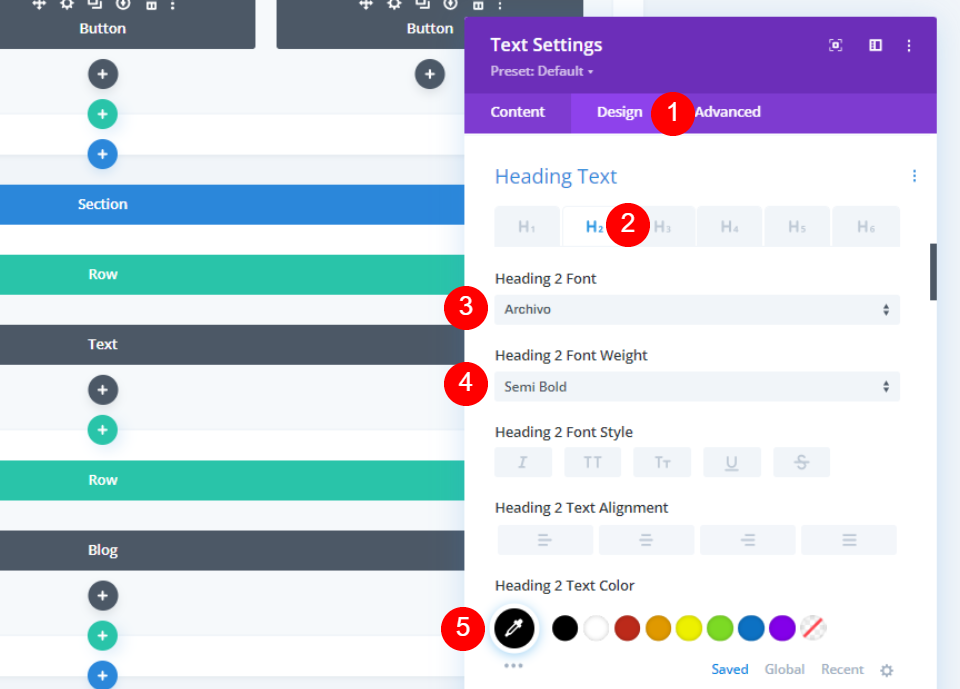
Przejdź do karty Projekt i przewiń w dół do Tekst nagłówka . Wybierz H2 i wybierz Archivo, pół pogrubienie i ustaw kolor na #010101.
- Nagłówek: H2
- Czcionka: Archiwum
- Waga: Semi Bold
- Kolor: #010101

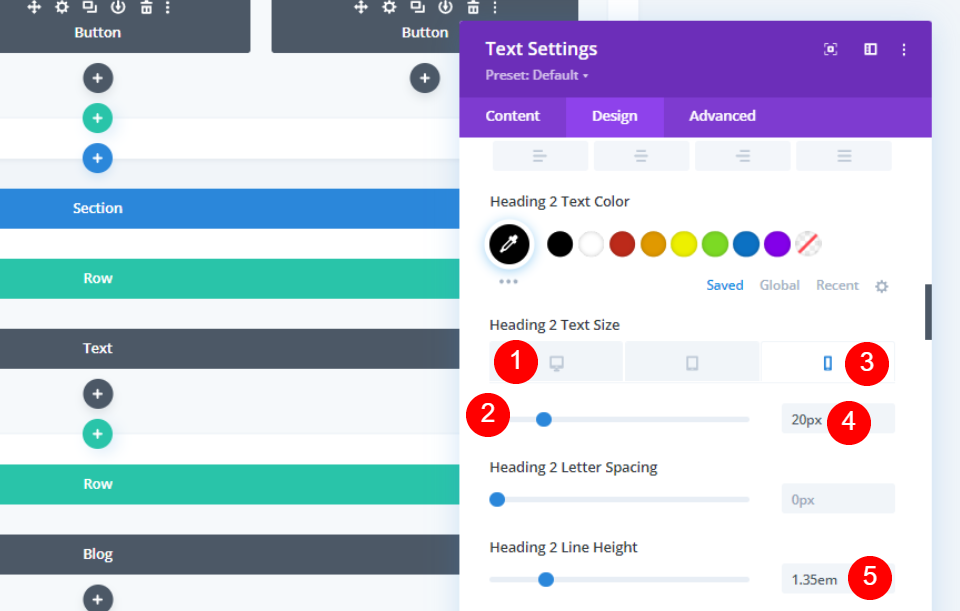
Ustaw rozmiar czcionki pulpitu na 50 pikseli, a rozmiar czcionki telefonu na 20 pikseli. Ustaw wysokość linii na 1,35 em.
- Rozmiar czcionki: 50 pikseli na pulpicie, 20 pikseli na telefonie
- Wysokość linii: 1,35 em

Ustaw Wyrównanie modułu na Środek i dodaj 8px marginesu dolnego . Zamknij ustawienia.
- Wyrównanie modułu: Środek
- Margines dolny: 8px
Wystylizuj moduł bloga

Teraz możemy przejść do modułu Blog. Wróciłem do widoku graficznego na pulpicie. Otwórz ustawienia modułu.
Ustawienia treści modułu bloga

Na karcie Treść wpisz 3 w polu Liczba postów .
- Liczba postów: 3

Wybierz opcję Pokaż fragment dla długości treści, wybierz opcję Użyj fragmentów posta i ustaw długość fragmentu na 300.

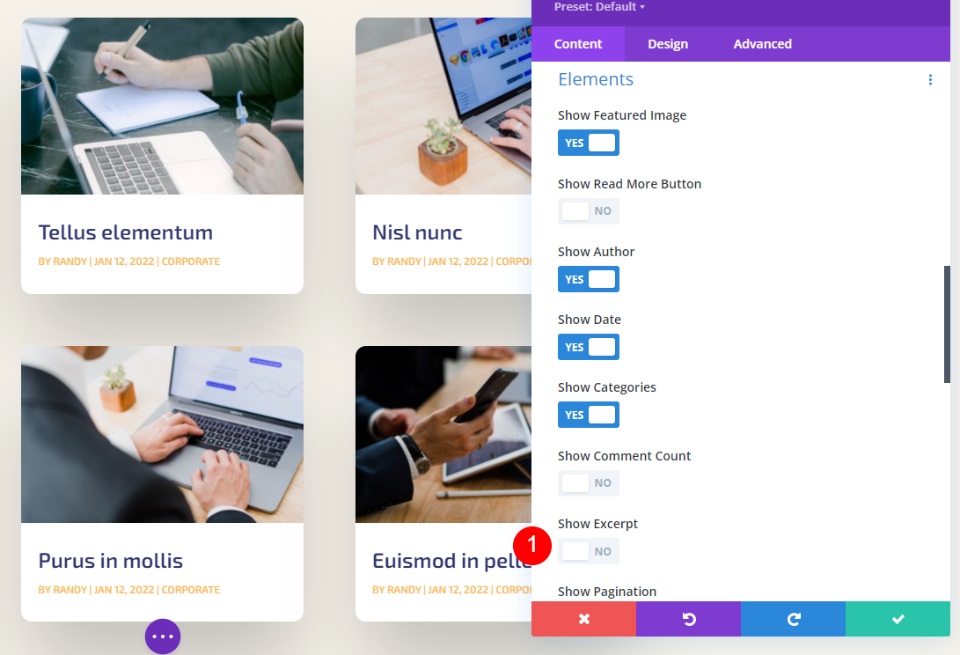
W obszarze Elementy włącz opcję Pokaż wyróżniony obraz, Pokaż przycisk Czytaj więcej i Pokaż fragment. Wyłącz całą resztę.
- Pokaż wyróżniony obraz: Tak
- Pokaż przycisk Czytaj więcej: Tak
- Pokaż autora: Nie
- Pokaż datę: Nie
- Pokaż kategorie: Nie
- Pokaż liczbę komentarzy: Nie
- Pokaż fragment: Tak
- Pokaż paginację: Nie
Ustawienia projektu modułu bloga
Tekst tytułu

Przejdź do zakładki Projekt. Normalnie dostosowałbym nakładkę, ale domyślna nakładka działa idealnie z tym układem. Przewiń w dół do Tekst tytułu i wybierz H3. Ustaw czcionkę na Archivo, Bold, a kolor na #010101.
- Poziom nagłówka tytułu: H3
- Czcionka: Archiwum
- Waga: pogrubienie
- Kolor: #010101

Ustaw rozmiar tekstu na pulpicie na 30 pikseli, rozmiar tekstu telefonu na 16 pikseli, a wysokość linii na 1,4 em.
- Rozmiar czcionki: pulpit 30 pikseli, telefon 16 pikseli
- 4em
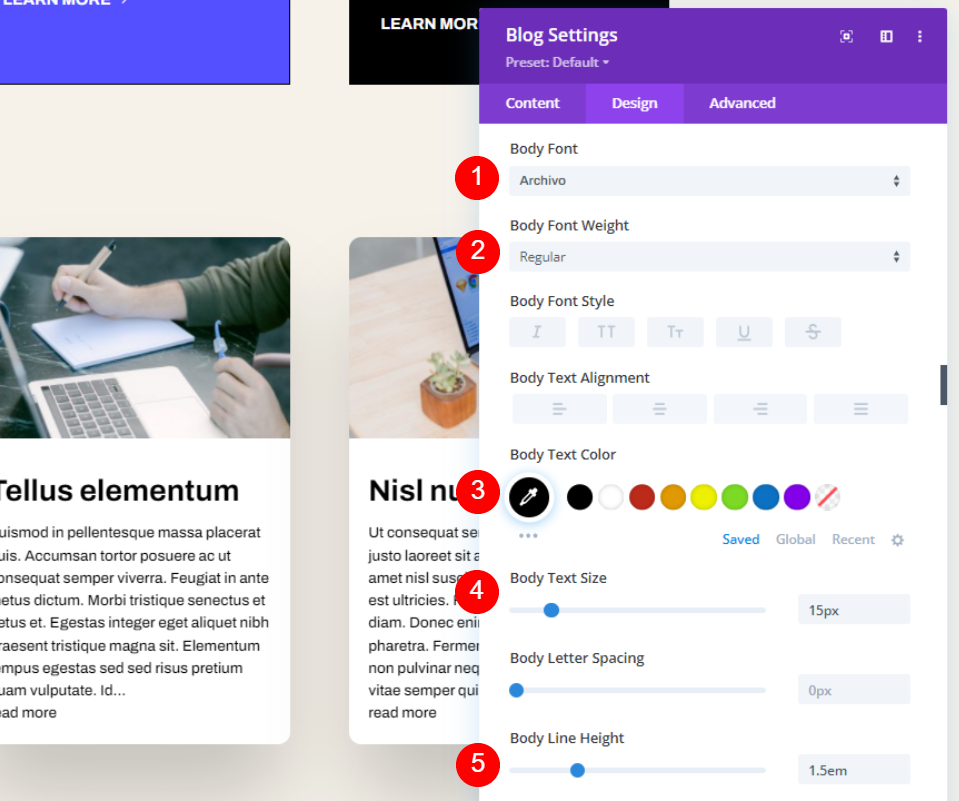
Czcionka ciała

Jako Body Text wybierz Archivo, ustaw go na zwykły, wybierz czarny, ustaw rozmiar na 15px, a wysokość linii ciała na 1,5em.
- Czcionka: Archiwum
- Waga: Regularna
- Kolor: #000000
- Rozmiar: 15px
- Wysokość linii: 1,5 em
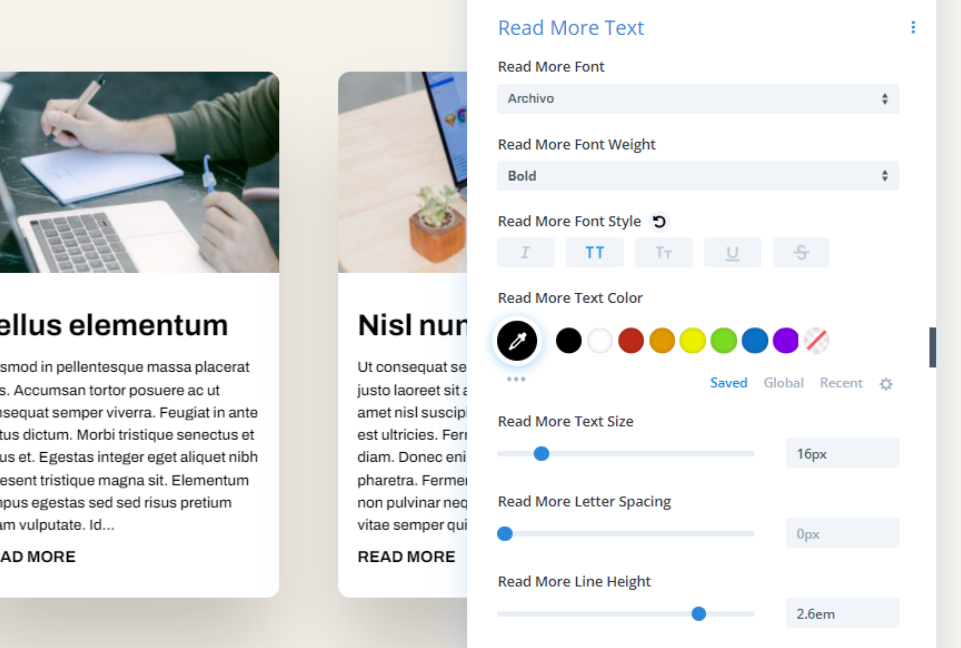
Przeczytaj więcej tekstu

Przewiń w dół do ustawień tekstu Czytaj więcej . Wybierz Archivo, Bold, TT, ustaw czarny, rozmiar 16px i ustaw wysokość linii na 2,6em.
- Czcionka: Archiwum
- Waga: pogrubienie
- Styl: TT
- Kolor: #000000
- Rozmiar: 16px
- Wysokość linii: 2.6 em
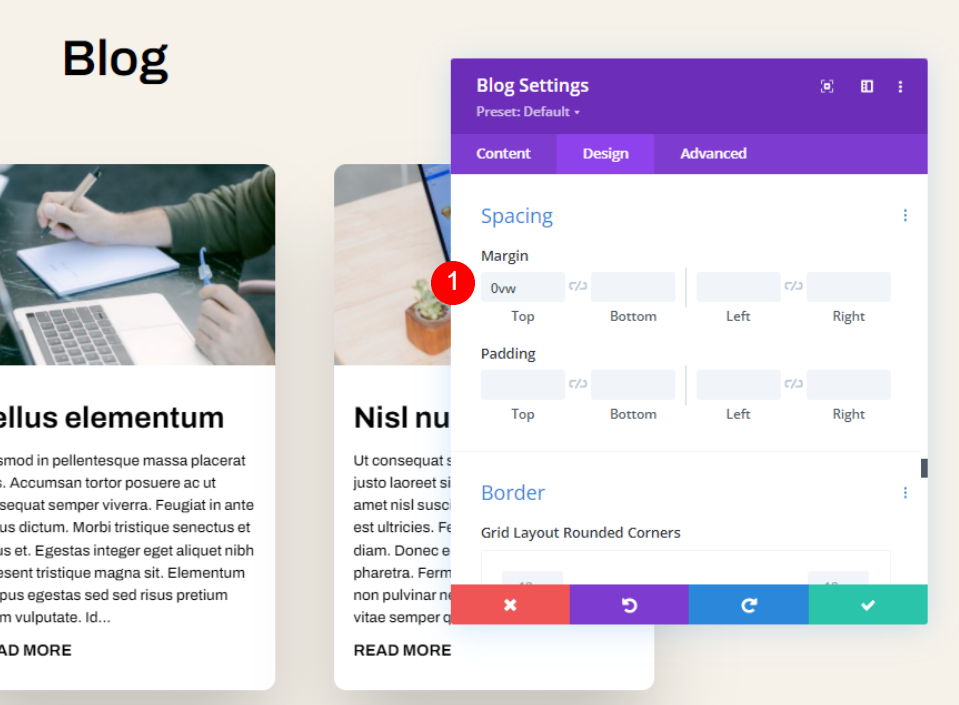
Rozstaw

Przewiń w dół do odstępów i umieść 0vw na górnym marginesie. Spowoduje to wyświetlenie treści pod tytułem, dzięki czemu możemy teraz zobaczyć Blog nad modułem Blog.
- Górny margines: 0vw
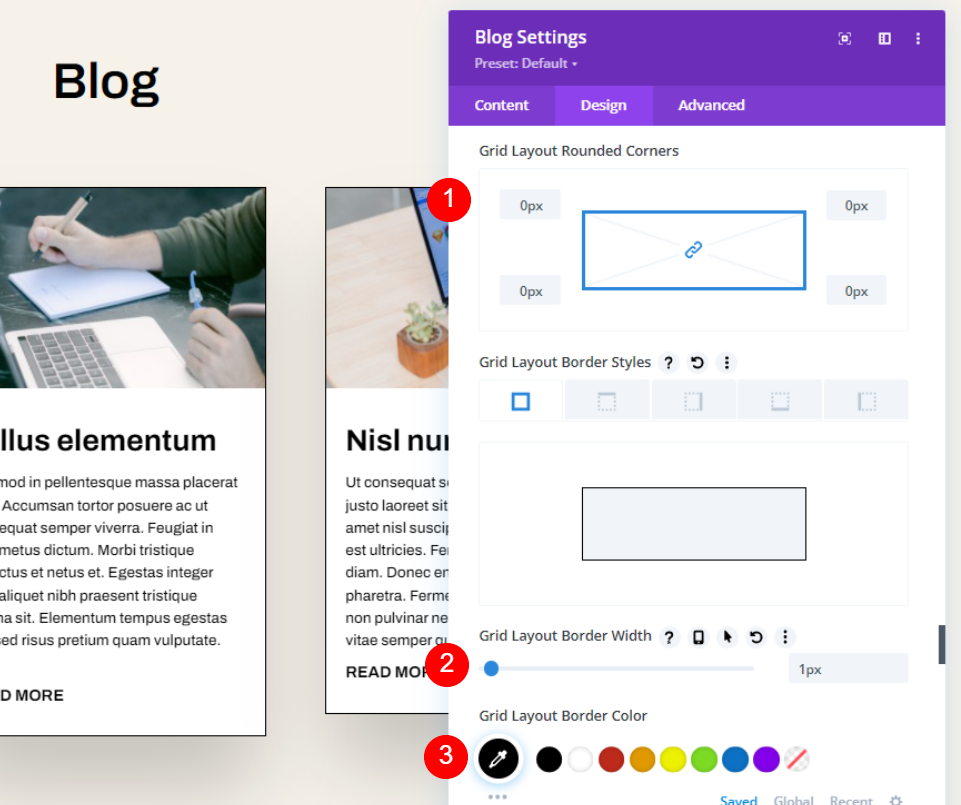
Granica

Następnie przewiń w dół do Border . Ustaw narożniki na 0px, szerokość na 1px, a kolor na czarny.
- Zaokrąglone rogi: 0px
- Szerokość obramowania: 1px
- Kolor: #000000
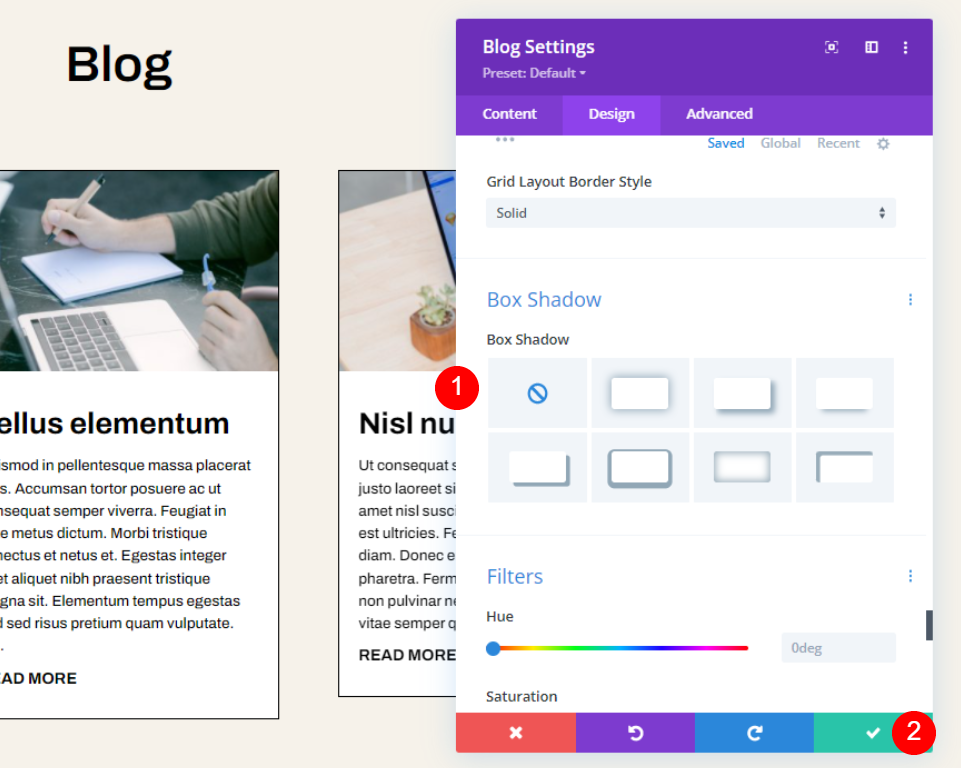
Cień Pudełka

Na koniec przewiń do Box Shadow i wyłącz go. Zapisz swoje ustawienia. Jesteś skończony.
- Cień pudełka: brak
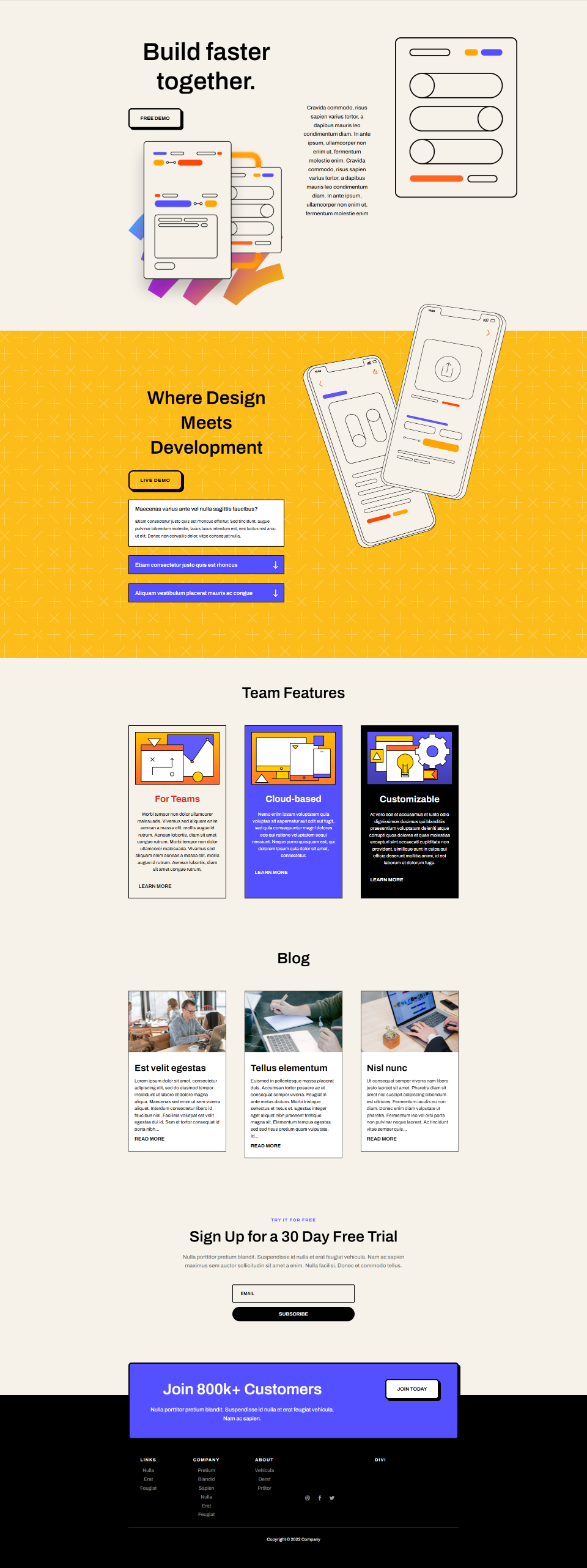
Jak to wygląda w układzie

Oto jak to wygląda dodane do układu. Teraz przyjrzyjmy się z bliska zarówno na komputerze stacjonarnym, jak i telefonie.
Wyniki
Ograniczona długość fragmentu na pulpicie

Ograniczona długość fragmentu w telefonie

Końcowe myśli
Oto nasze spojrzenie na to, jak ograniczyć długość fragmentu modułu Divi Blog. Ograniczenie długości fragmentu może mieć wpływ na projekt układu. Na szczęście moduł Divi's Blog oferuje wiele opcji ograniczania i kontrolowania długości fragmentu. Stylizacja fragmentu jest również łatwa dzięki opcjom stylizacji modułu Divi Blog.
Chcemy usłyszeć od Ciebie. Czy ograniczasz fragmenty postów w swoim module blogowym Divi? Daj nam znać w komentarzach.
