كيفية تحديد طول المقتطف لوحدة مدونة Divi الخاصة بك
نشرت: 2022-02-03توفر المقتطفات اللاحقة للقارئ دعابة صغيرة حول المحتوى. يمكن إنشاؤها تلقائيًا من المحتوى أو إنشاؤها يدويًا لكل منشور. بغض النظر عن كيفية إنشائها ، من المهم أن تتحكم في طولها. في هذه المقالة ، سنرى كيفية تحديد طول المقتطف لوحدة Divi Blog الخاصة بك. سنرى أيضًا كيفية تصميمه للعمل بشكل رائع مع تصميم موقعك.
هيا بنا نبدأ.
معاينة
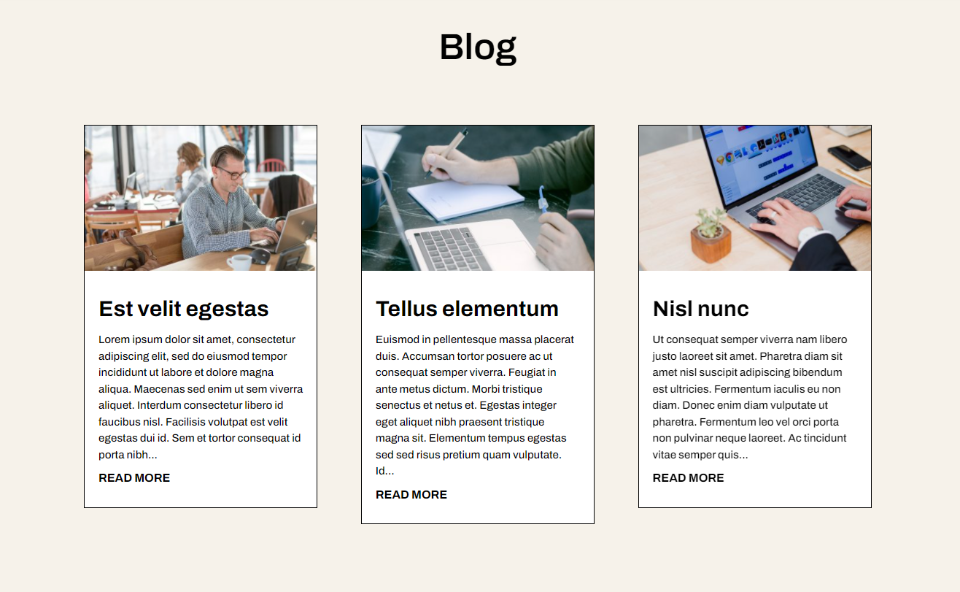
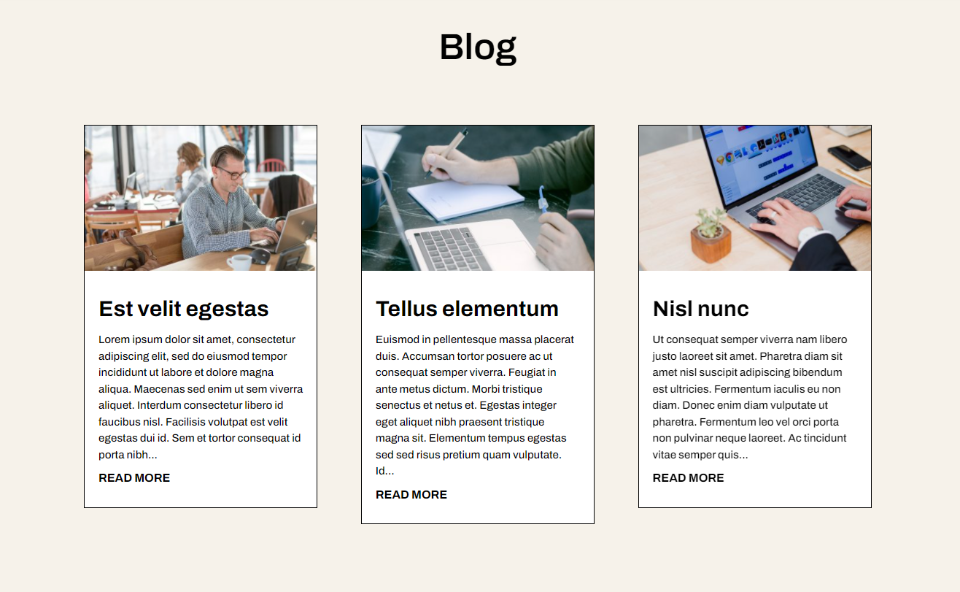
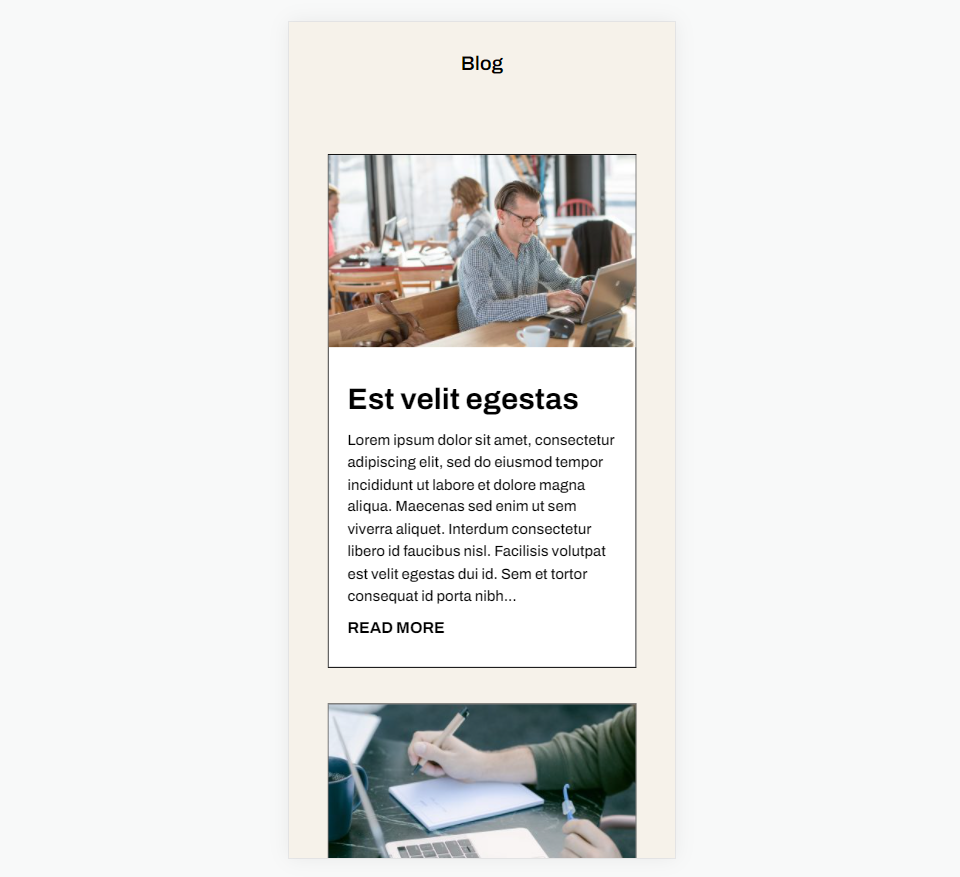
أولاً ، دعنا نرى ما سنبنيه.
طول مقتطف محدود على سطح المكتب

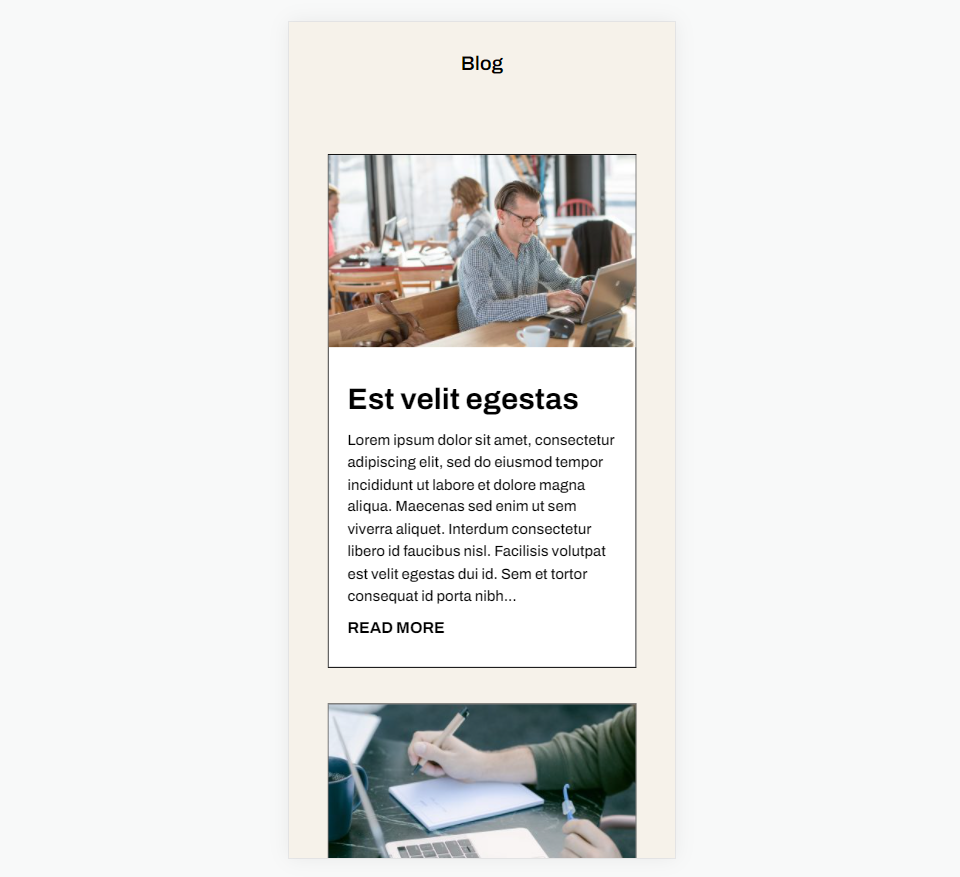
طول مقتطفات محدود على الهاتف

اشترك في قناتنا على اليوتيوب
لماذا تضمين مقتطفات بوست؟

يوفر مقتطف المنشور جملة أو اثنتين من المحتوى لمساعدة القارئ على فهم موضوع المنشور. بدلاً من عرض محتوى منشور المدونة بالكامل ، يعرض WordPress مقتطفًا صغيرًا من المحتوى. يساعد هذا في التحكم في حجم المنشور داخل الخلاصة ، مما يؤدي إلى إنشاء تصميم أنظف يسهل استخدامه. يعطي التصميم الخاص بك نظرة متسقة في جميع أنحاء الصفحة.

يمكن تحديد هذا المقتطف بواسطة المؤلف ، أو يمكن لـ WordPress الحصول على عدد معين من الأحرف من الفقرة الأولى لعرضها كمقتطف. يمكن لـ WordPress استخدام هذا المقتطف للتحكم في ما يتم عرضه في موجز المدونة. تستخدمه محركات البحث لعرض جزء من المحتوى في نتائج البحث.

بالنسبة إلى المنشورات في صفحات موجز مدونة WordPress ، يجب تمكين القدرة على إظهار المقتطف في إعدادات القراءة. يمكننا تمكين هذا الخيار ، لكنه لا يمنحنا التحكم في طول المقتطف.

تعرض وحدة Divi Blog مقتطفات منشورات المدونة افتراضيًا. ليست هناك حاجة لضبط إعدادات WordPress الخاصة بك. توفر الوحدة الكثير من الخيارات بما في ذلك حقل لتحديد طول مقتطفات المنشور.
كيفية تحديد طول المقتطفات اللاحقة

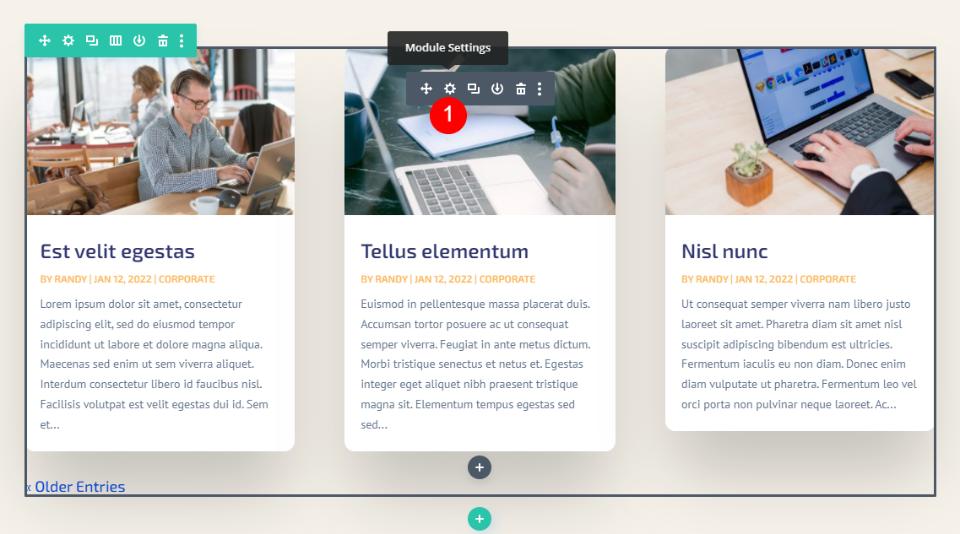
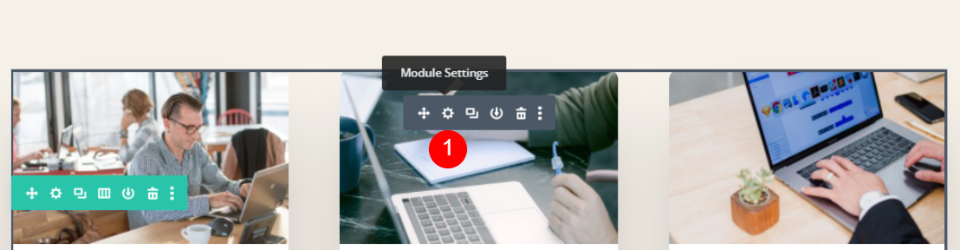
يعد تحديد طول مقتطفات المنشور في وحدة Divi Blog أمرًا بسيطًا. أولاً ، قم بالتمرير فوق الوحدة النمطية وانقر فوق رمز الترس لفتح إعدادات الوحدة.

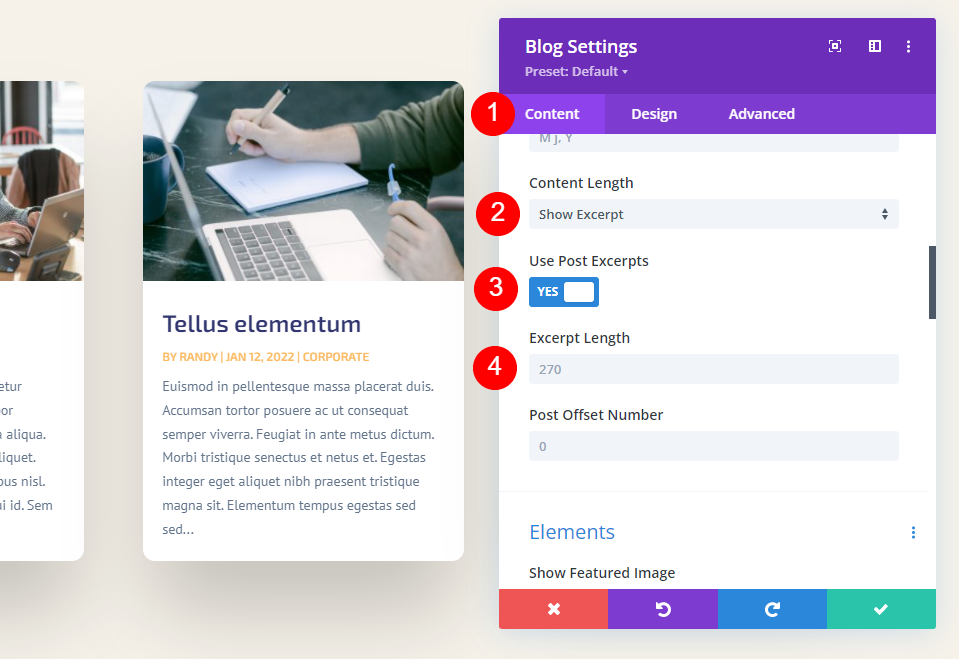
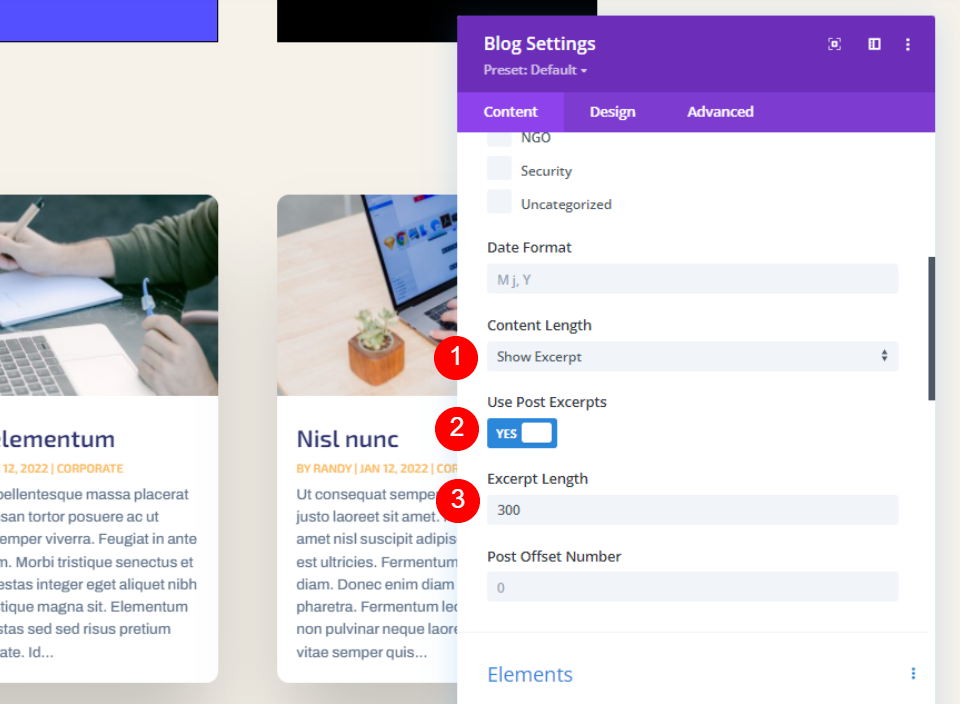
في إعدادات المحتوى ، قم بالتمرير لأسفل حتى ترى طول المحتوى . هنا ، لدينا عدة خيارات للتحكم في المقتطف التدريبي. هذه هي الإعدادات الافتراضية. للحد من طول المقتطف ، ما عليك سوى اختيار إظهار المقتطف وإدخال عدد الأحرف التي سيتم عرضها في حقل طول المقتطف.
- طول المحتوى: إظهار مقتطفات
- طول المقتطف: أدخل الرقم
دعنا نلقي نظرة فاحصة على ما يفعله كل إعداد.
طول المحتوى

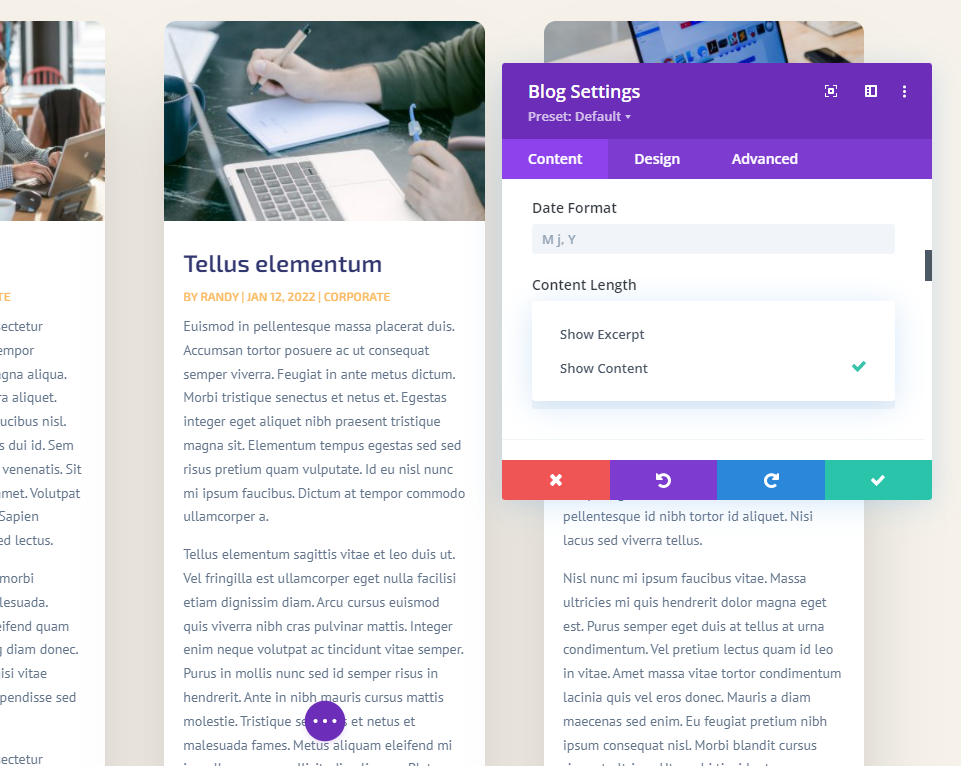
يتيح لك طول المحتوى الاختيار بين عرض مقتطف وعرض المحتوى بالكامل. حدد إظهار مقتطف لتحديد طول المقتطف. هذا المثال يوضح المحتوى.
- طول المحتوى: إظهار مقتطفات
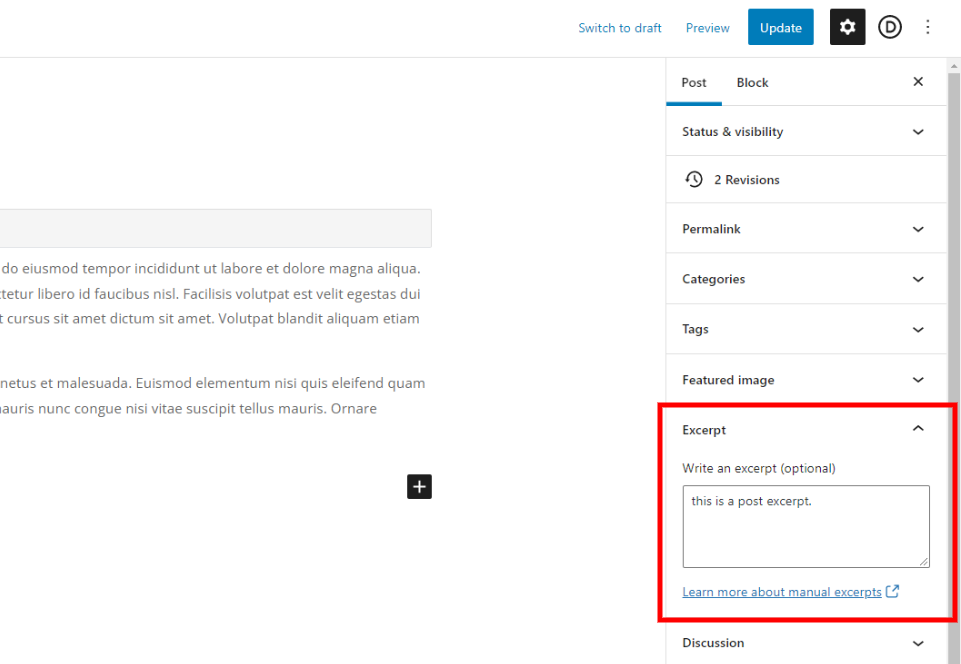
استخدم مقتطفات ما بعد

يعرض استخدام مقتطفات النشر المقتطف الاختياري الذي حدده مؤلف المنشور في محرر منشورات WordPress. إذا لم يتضمن المنشور مقتطفًا تم إنشاؤه يدويًا ، فإنه يقوم تلقائيًا بإنشاء مقتطف من الفقرة الأولى.
طول المقتطف

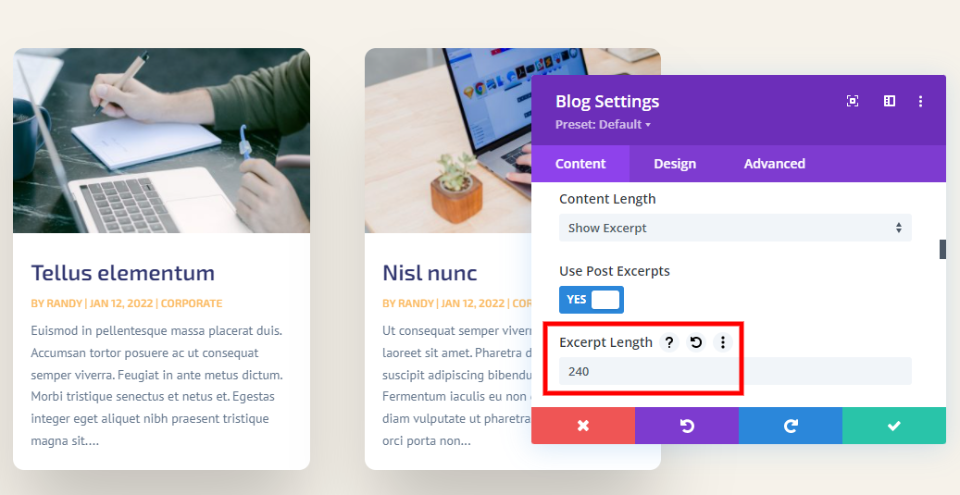
يسمح لك طول المقتطف بتحديد عدد الأحرف التي يتم عرضها للمقتطف. هذا هو الإعداد الثاني لتحديد طول المقتطف. أدخل أي مبلغ تريده في الحقل. الافتراضي هو 270. يمكنك إدخال أي مبلغ تريد عرضه.
لا يوجد رقم حرف مقتطف معين يكون دائمًا هو الأفضل للاختيار. المحتوى مختلف والجماهير مختلفة وتصميمك مختلف. أوصي باستخدام رقم يتناسب بشكل أفضل مع تصميم الصفحة. يمكنك حتى إجراء بعض اختبارات تقسيم a / b لمعرفة طول المقتطف الذي يناسب جمهورك بشكل أفضل.
إخفاء المقتطف

من الممكن أيضًا إخفاء المقتطف تمامًا. ما عليك سوى التمرير لأسفل وصولاً إلى Elements وتعطيل Show Excerpt .
كيفية تصميم مقتطفات المنشور

الآن بعد أن رأينا كيفية تقييد مقتطفات المنشور ، دعنا نرى كيفية تصميمه ليتناسب مع موقع الويب الخاص بك. بالنسبة إلى الأمثلة الخاصة بي ، قمت بإضافة وحدة المدونة إلى الصفحة الرئيسية لحزمة تخطيط البرنامج. لا تحتوي هذه الصفحة على وحدة مدونة. سأوضح كيفية تصميمها لتتناسب مع الصفحة وتحديد مقتطف يعمل مع تصميم الصفحة.
ملاحظة - لتوفير الوقت ، عادةً ما أنسخ الوحدة من الصفحة المقصودة لحزمة التخطيط هذه. بدلاً من ذلك ، سأبدأ من الصفر وأتبع قوائم انتظار التصميم من الصفحة الرئيسية وأقوم بإنشاء تصميم خاص بي.
أضف قسمًا جديدًا وصفًا ووحدة نمطية للمدونة

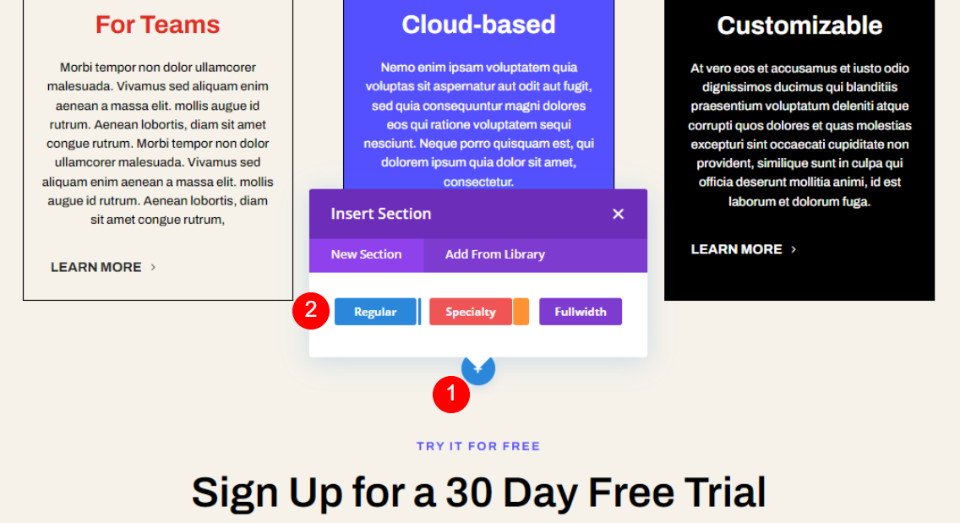
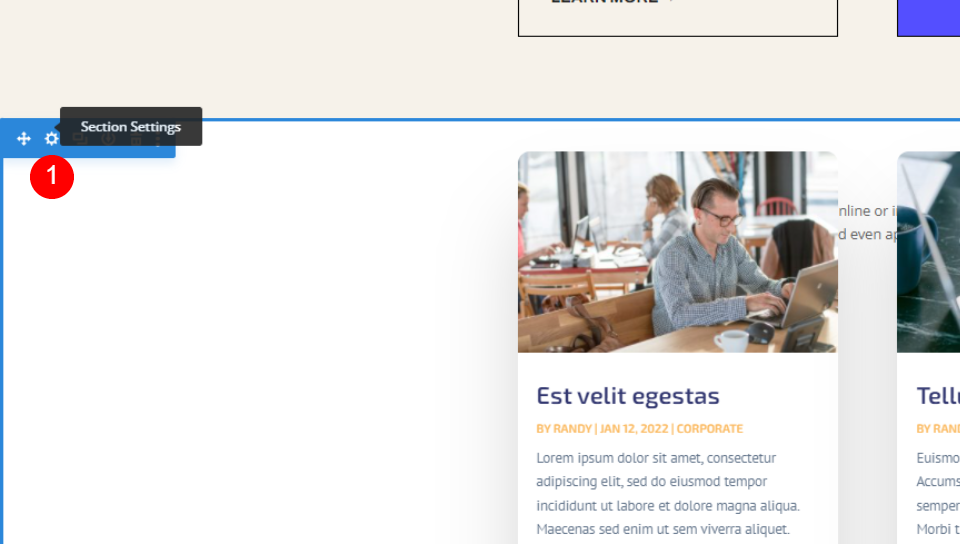
أولاً ، أضف قسمًا عاديًا جديدًا ضمن قسم ميزات الفرق. انقر فوق أيقونة علامة الجمع الزرقاء وحدد منتظم.

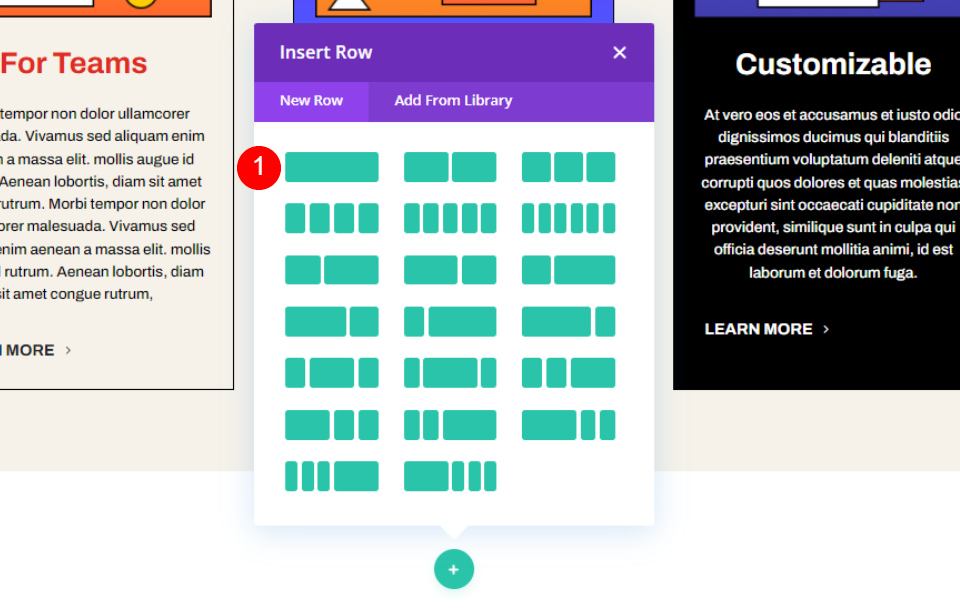
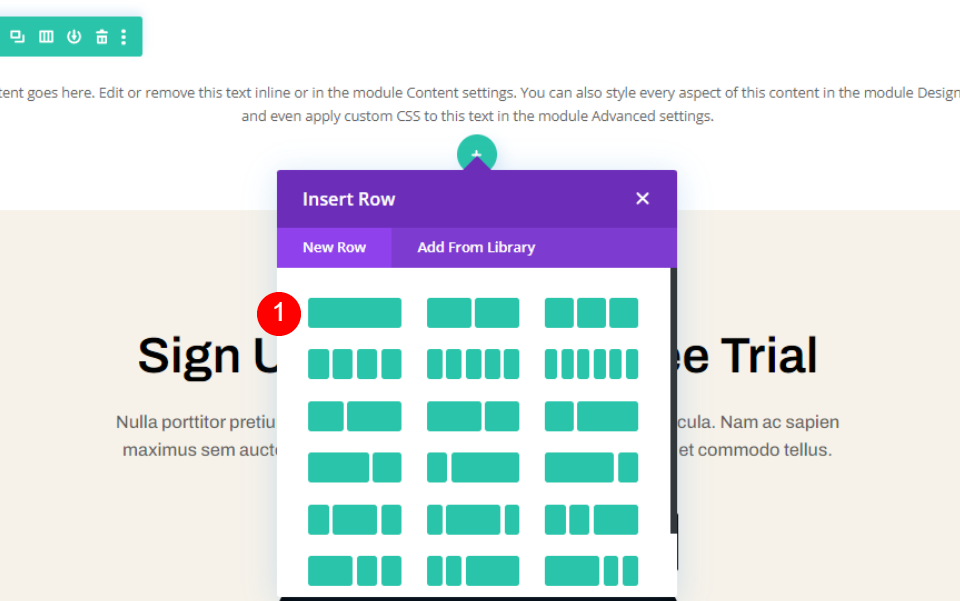
حدد صف عمود واحد .

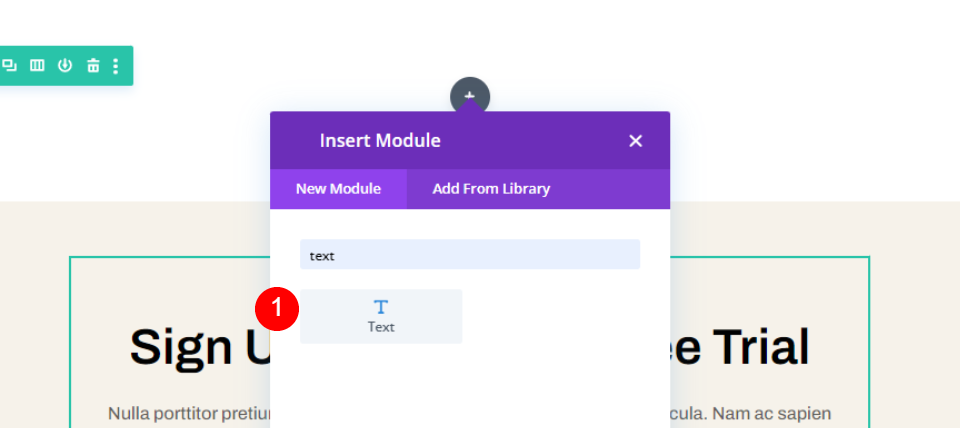
أضف وحدة نصية إلى الصف. سيؤدي هذا إلى إنشاء عنوان لقسم المدونة.

بعد ذلك ، أضف صفًا جديدًا أسفل الصف الأول. سيحتوي هذا الصف على وحدة Divi Blog الخاصة بنا.

أخيرًا ، أضف وحدة مدونة إلى الصف الثاني. تظهر هذه الوحدة فوق وحدة النص ، لذلك لن نرى العنوان حتى نجري تعديلات على وحدة المدونة.
حان الوقت الآن لتصميمها. سنقوم بإعداد وحدة المدونة كما نصممها.
نمط القسم

أولاً ، دعنا نصمم القسم. افتح خيارات القسم بالنقر فوق رمز الترس.

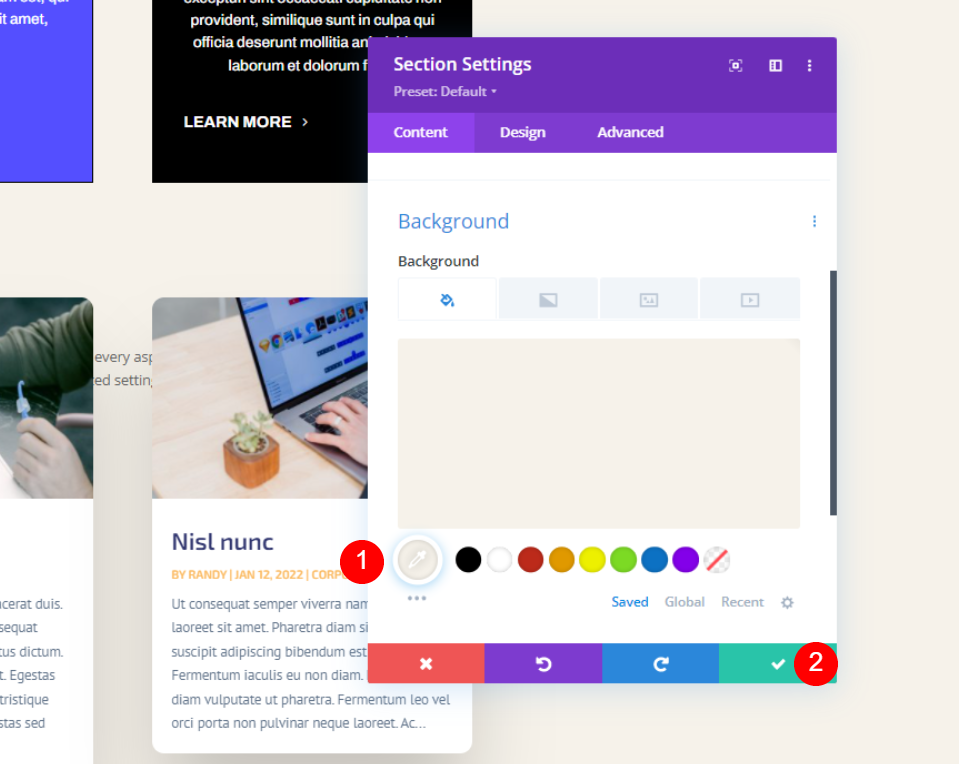
قم بالتمرير إلى الخلفية واضبط اللون على # f6f2ea. أغلق الإعدادات.
- الخلفية: # f6f2ea
نمط الصف

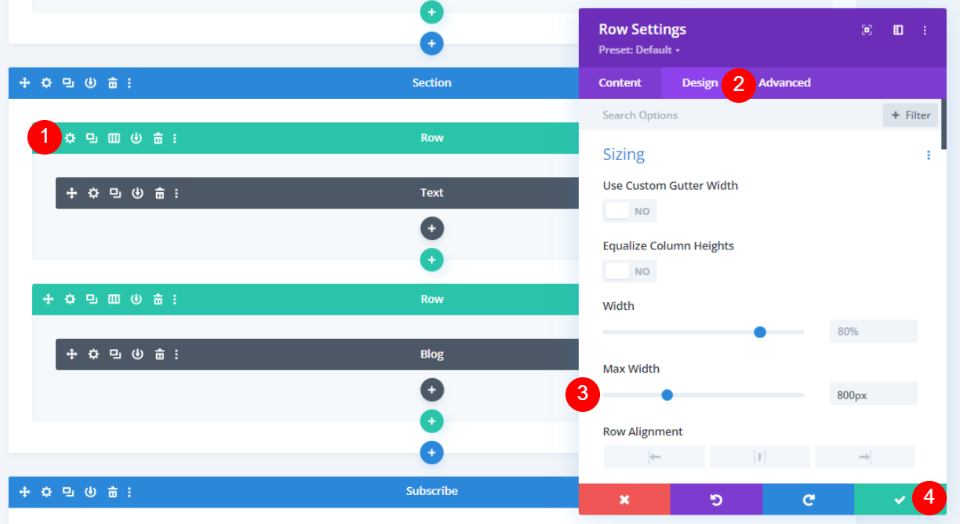
افتح الصف مع وحدة النص . إذا ظهرت وحدة النص خلف وحدة المدونة ، فيمكنك التبديل إلى عرض الإطار السلكي للنقر على رمز الترس الخاص بها. انتقل إلى علامة التبويب "تصميم" وقم بتغيير الحد الأقصى للعرض إلى 800 بكسل. أغلق إعدادات الصف.

- العرض الأقصى: 800 بكسل
نمط وحدة النص

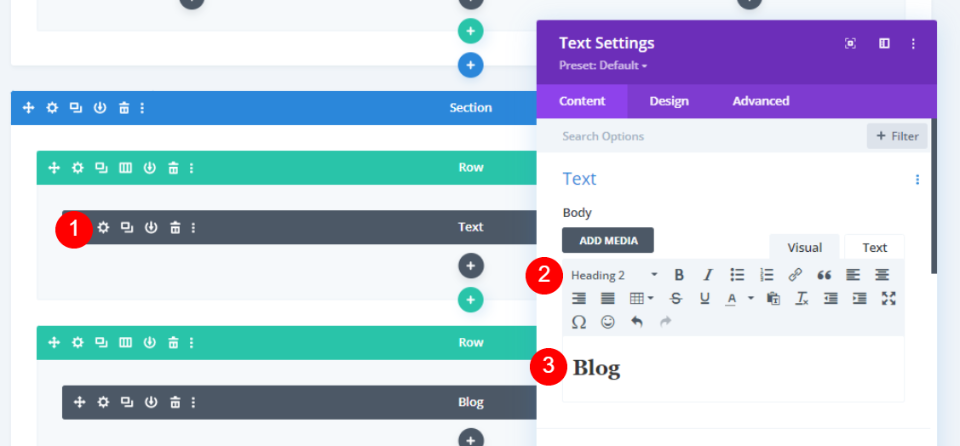
افتح وحدة النص ، وحدد العنوان 2 ، وأدخل مدونة كعنوان للقسم.
- نمط النص: العنوان 2
- النص: مدونة

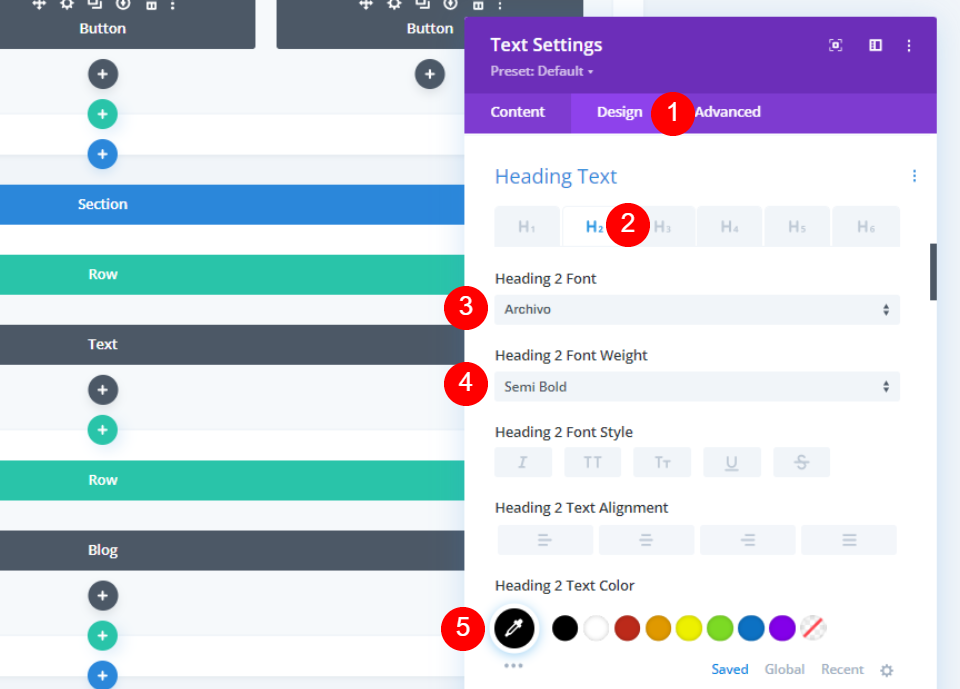
انتقل إلى علامة التبويب تصميم وانتقل لأسفل إلى نص العنوان . حدد H2 واختر Archivo ، شبه غامق ، واضبط اللون على # 010101.
- العنوان: H2
- الخط: Archivo
- الوزن: شبه عريض
- اللون: # 010101

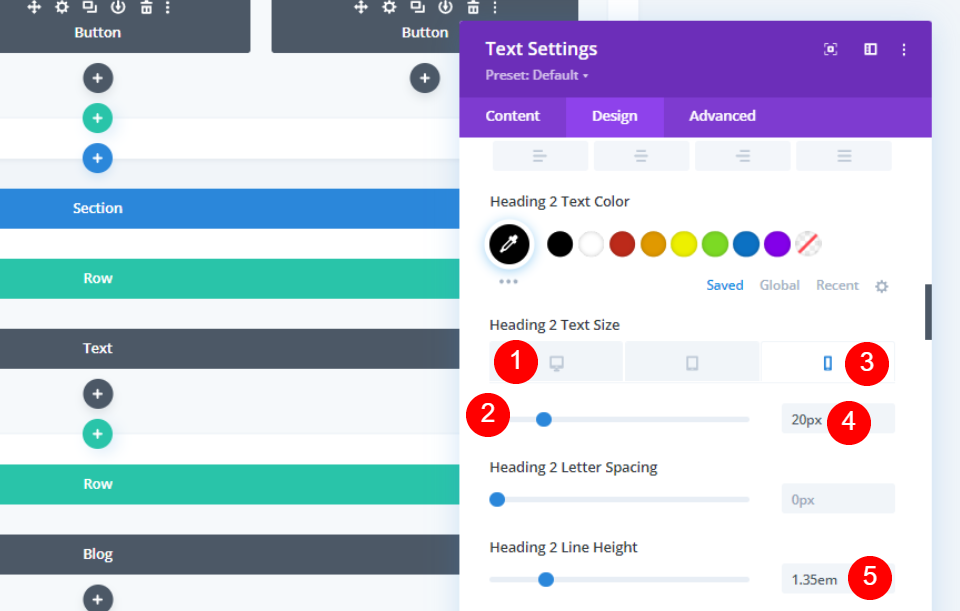
اضبط حجم خط سطح المكتب على 50 بكسل وحجم خط الهاتف على 20 بكسل. اضبط ارتفاع الخط على 1.35em.
- حجم الخط: 50 بكسل سطح المكتب ، هاتف 20 بكسل
- ارتفاع الخط: 1.35em

اضبط Module Alignment على المركز وأضف 8 بكسل من الهامش السفلي . أغلق الإعدادات.
- وحدة المحاذاة: المركز
- الهامش السفلي: 8 بكسل
تصميم وحدة المدونة

الآن يمكننا الانتقال إلى وحدة المدونة. لقد عدت إلى العرض المرئي لسطح المكتب. افتح إعدادات الوحدة.
إعدادات محتوى وحدة المدونة

في علامة التبويب "المحتوى" ، أدخل 3 لـ Post Count .
- عدد الوظائف: 3

اختر إظهار مقتطفات لطول المحتوى ، وحدد استخدام مقتطفات النشر ، واضبط طول الاقتباس على 300.

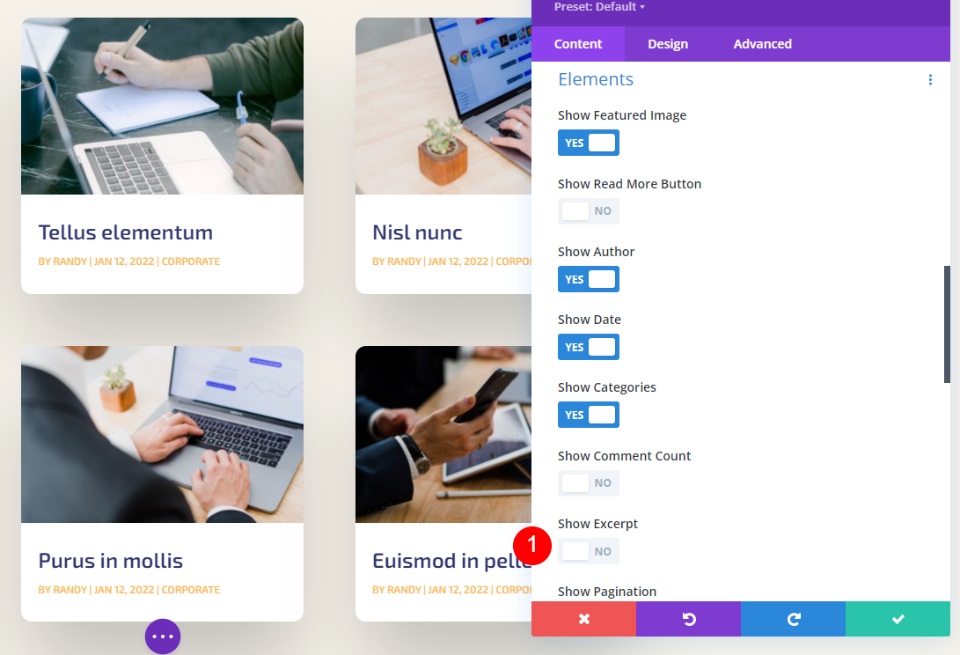
ضمن العناصر ، قم بتمكين إظهار الصورة المميزة ، وإظهار زر قراءة المزيد ، وإظهار المقتطف. تعطيل كل الباقي.
- إظهار الصورة المميزة: نعم
- إظهار زر قراءة المزيد: نعم
- عرض المؤلف: لا
- تاريخ العرض:
- فئات العرض:
- إظهار عدد التعليقات:
- عرض مقتطف: نعم
- إظهار ترقيم الصفحات: لا
إعدادات تصميم وحدة المدونة
نص العنوان

انتقل إلى علامة التبويب التصميم. عادةً ما أقوم بتخصيص التراكب ، لكن التراكب الافتراضي يعمل بشكل مثالي مع هذا التخطيط. قم بالتمرير لأسفل إلى نص العنوان وحدد H3. اضبط الخط على Archivo و Bold واللون # 010101.
- مستوى عنوان العنوان: H3
- الخط: Archivo
- الوزن: جريء
- اللون: # 010101

اضبط حجم نص سطح المكتب على 30 بكسل ، وحجم نص الهاتف على 16 بكسل ، وارتفاع السطر على 1.4em.
- حجم الخط: سطح المكتب 30 بكسل ، الهاتف 16 بكسل
- 4em
خط النص الأساسي

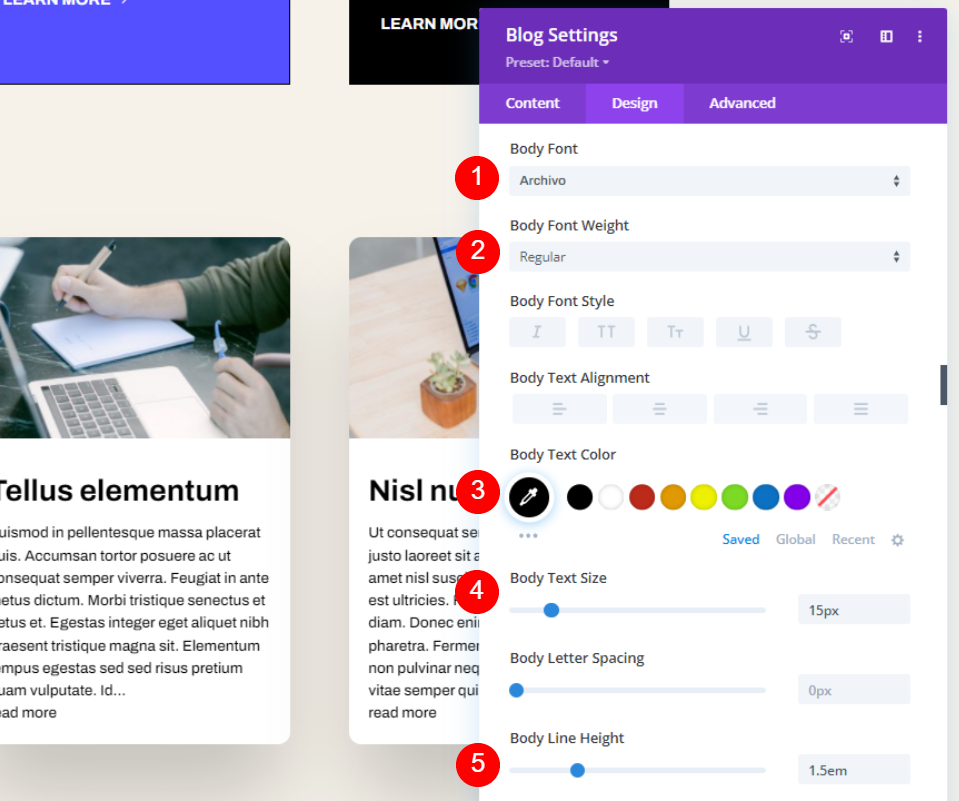
بالنسبة إلى النص الأساسي ، اختر Archivo ، واضبطه على عادي ، وحدد الأسود ، واضبط الحجم على 15 بكسل ، وخط ارتفاع الخط على 1.5em.
- الخط: Archivo
- الوزن: عادي
- اللون: # 000000
- الحجم: 15 بكسل
- ارتفاع الخط: 1.5em
قراءة المزيد Text

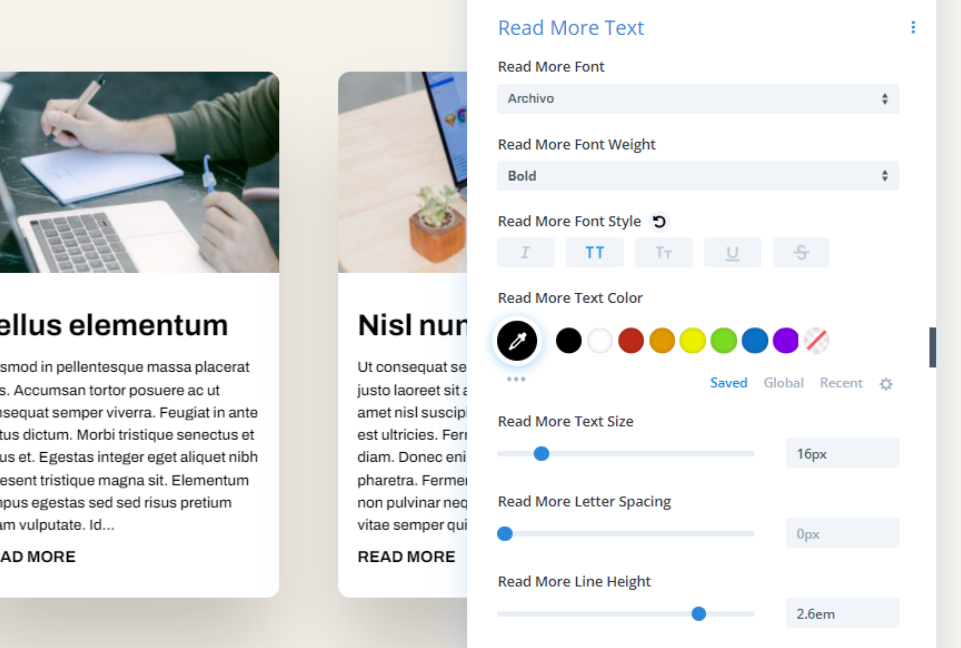
قم بالتمرير لأسفل إلى إعدادات نص قراءة المزيد . اختر Archivo ، و Bold ، و TT ، واضبطه على الأسود ، وحجم 16 بكسل ، واضبط ارتفاع الخط على 2.6em.
- الخط: Archivo
- الوزن: جريء
- النمط: TT
- اللون: # 000000
- الحجم: 16 بكسل
- ارتفاع الخط: 2.6em
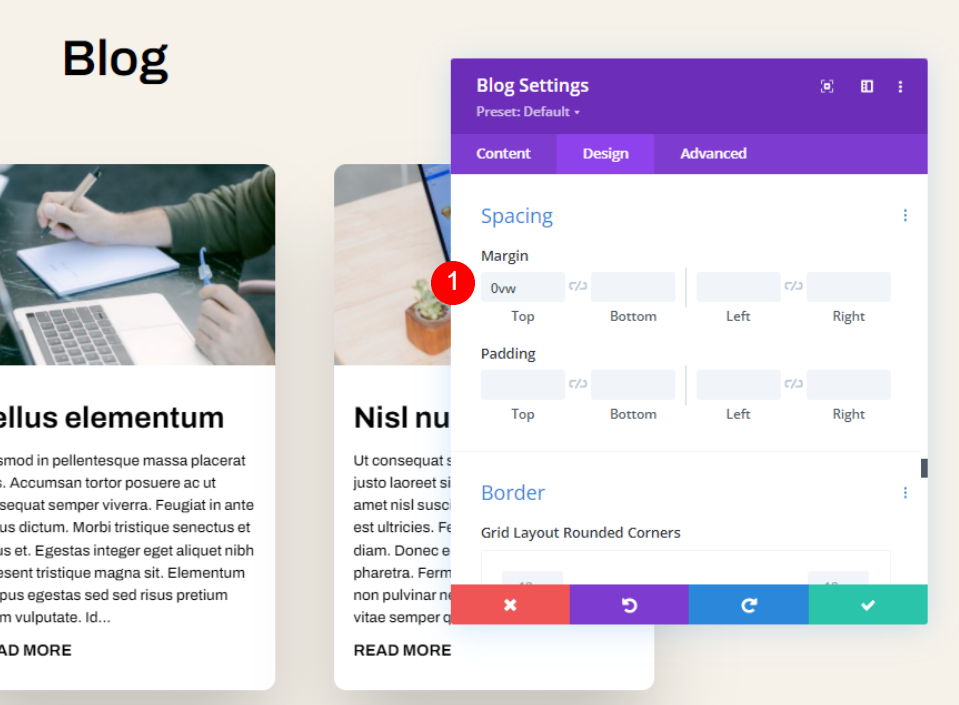
تباعد

قم بالتمرير لأسفل إلى التباعد ووضع 0vw في الهامش العلوي. يؤدي هذا إلى وضع المحتوى أسفل العنوان حتى نتمكن الآن من رؤية المدونة أعلى وحدة المدونة.
- الهامش العلوي: 0vw
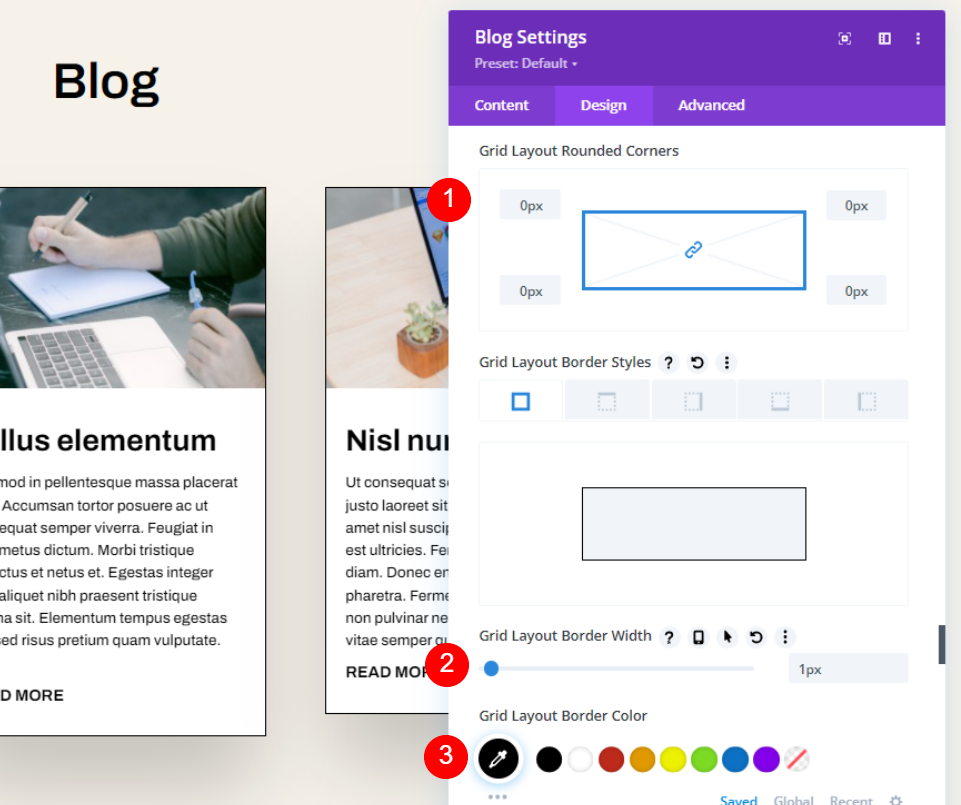
حدود

بعد ذلك ، قم بالتمرير لأسفل إلى الحدود . اضبط الزوايا على 0 بكسل ، والعرض على 1 بكسل ، واللون على الأسود.
- الزوايا الدائرية: 0 بكسل
- عرض الحدود: 1 بكسل
- اللون: # 000000
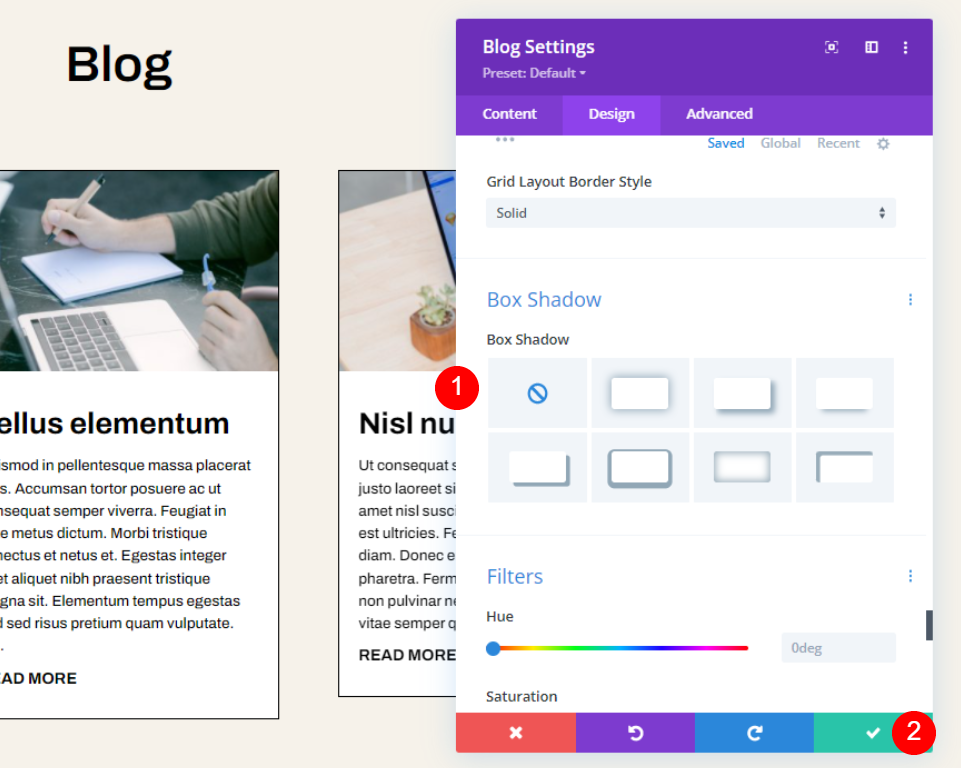
مربع الظل

أخيرًا ، قم بالتمرير إلى Box Shadow وقم بتعطيله. احفظ إعداداتك. انت انتهيت.
- ظل المربع: لا شيء
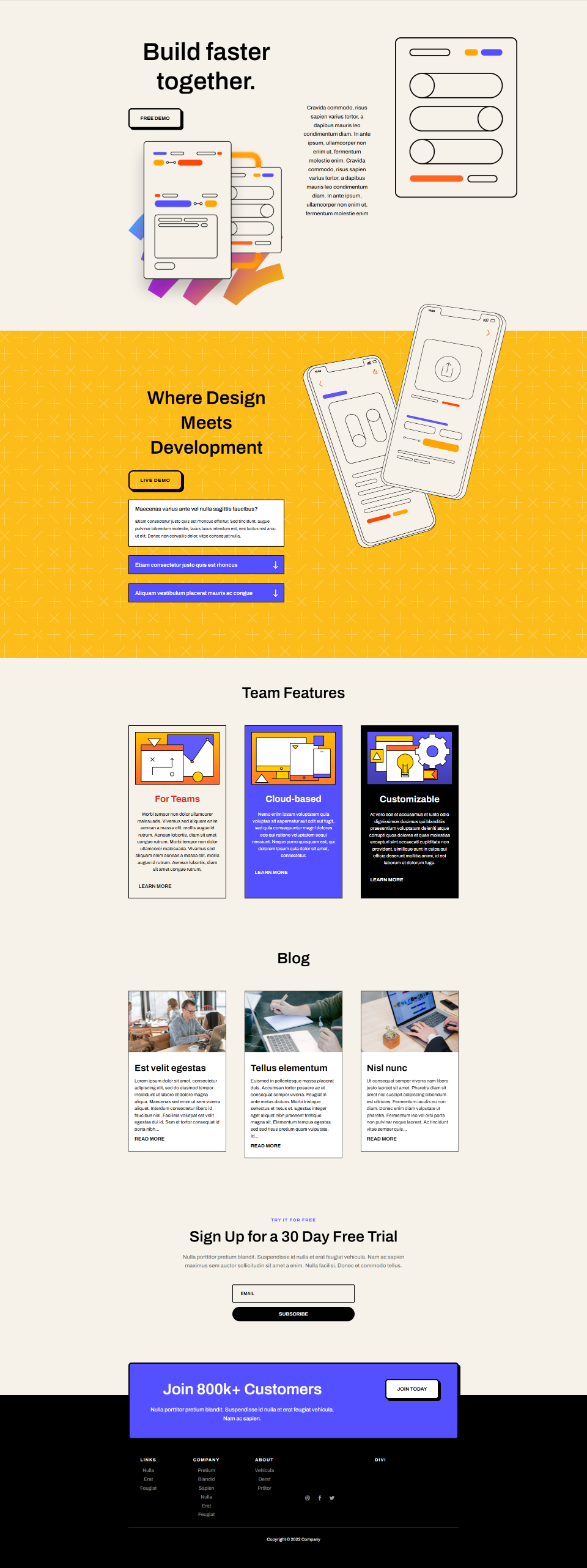
كيف تبدو في التخطيط

إليك كيف يبدو مضافًا إلى التخطيط. الآن ، دعنا نراها عن قرب لكل من سطح المكتب والهاتف.
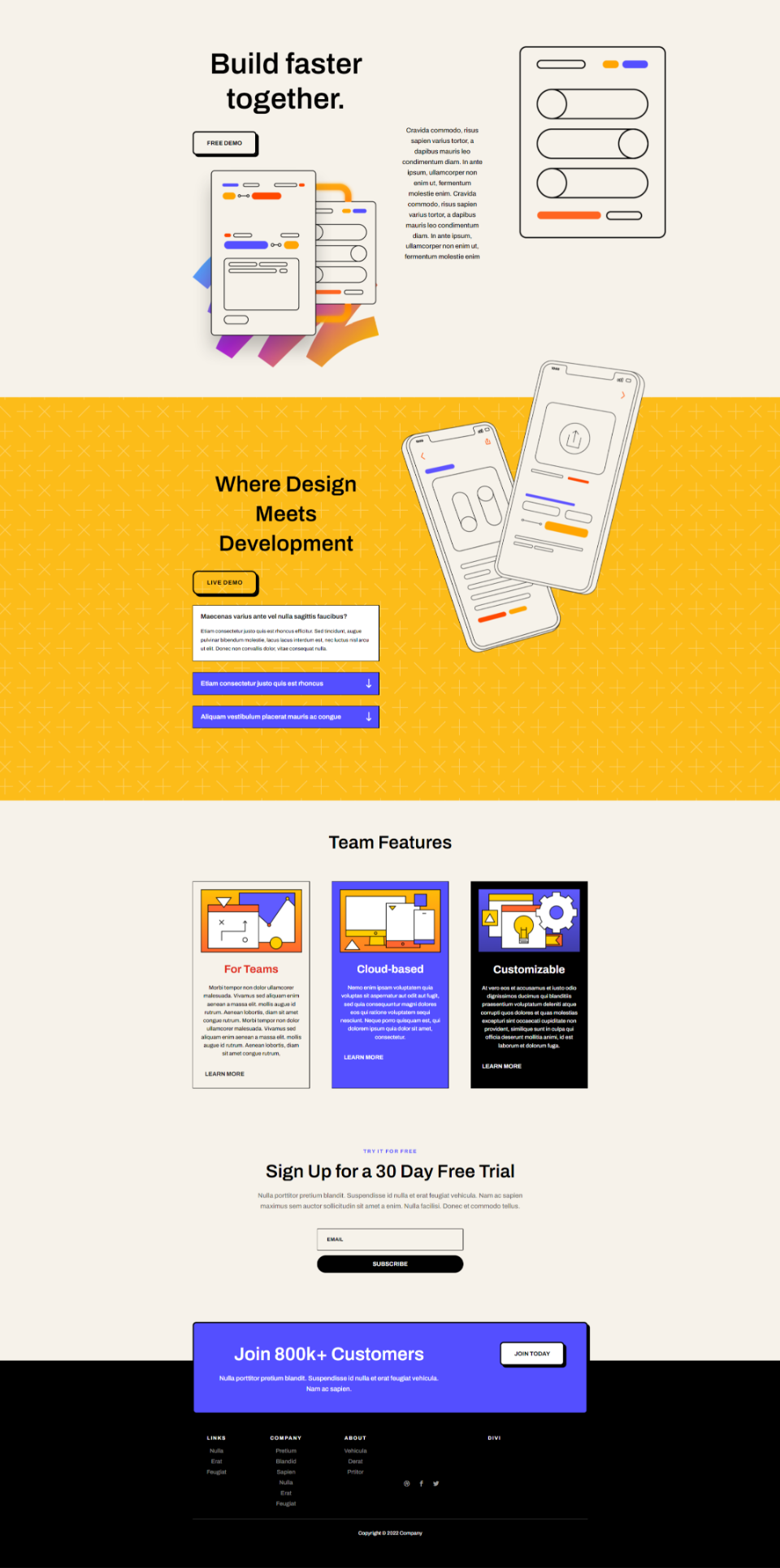
نتائج
طول مقتطف محدود على سطح المكتب

طول مقتطفات محدود على الهاتف

خواطر ختامية
هذه هي نظرتنا إلى كيفية تحديد طول المقتطف لوحدة Divi Blog الخاصة بك. يمكن أن يكون للحد من طول المقتطف تأثير على تصميم التخطيط الخاص بك. لحسن الحظ ، تمنحك وحدة مدونة Divi الكثير من الخيارات للحد من طول مقتطفك والتحكم فيه. يعد تصميم المقتطف أمرًا سهلاً أيضًا مع خيارات تصميم وحدة Divi Blog.
نريد أن نسمع منك. هل تحد من مقتطفات المنشور في وحدة مدونة Divi الخاصة بك؟ واسمحوا لنا أن نعرف عن ذلك في التعليقات.
