So begrenzen Sie die Auszugslänge Ihres Divi-Blog-Moduls
Veröffentlicht: 2022-02-03Postauszüge liefern dem Leser einen kleinen Teaser über den Inhalt. Sie können automatisch aus den Inhalten generiert oder manuell für jeden Beitrag erstellt werden. Unabhängig davon, wie sie erstellt werden, ist es wichtig, die Kontrolle über ihre Länge zu haben. In diesem Artikel erfahren Sie, wie Sie die Auszugslänge Ihres Divi-Blog-Moduls begrenzen können. Wir werden auch sehen, wie Sie es so gestalten können, dass es gut zum Design Ihrer Website passt.
Lass uns anfangen.
Vorschau
Lassen Sie uns zuerst sehen, was wir bauen werden.
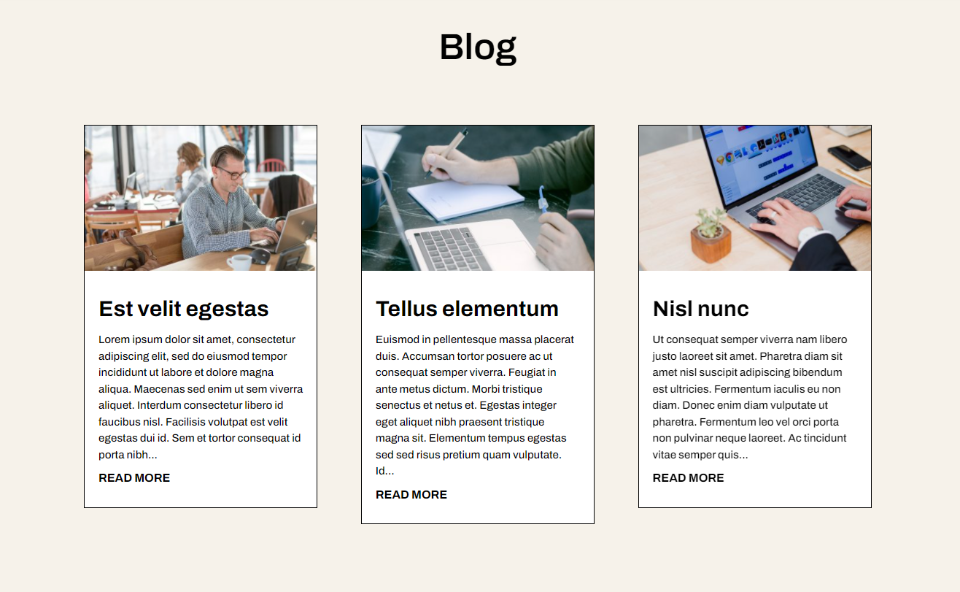
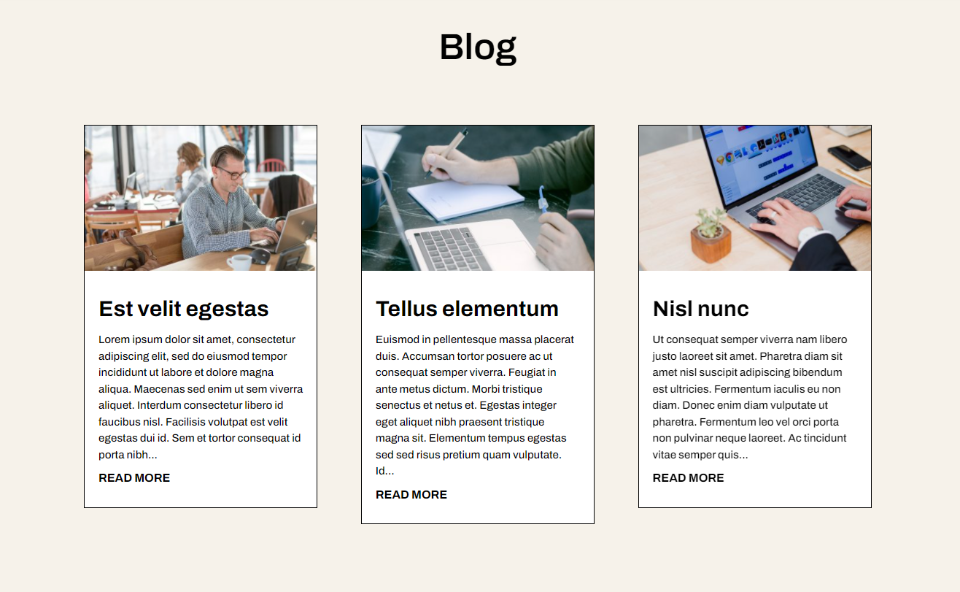
Begrenzte Auszugslänge auf dem Desktop

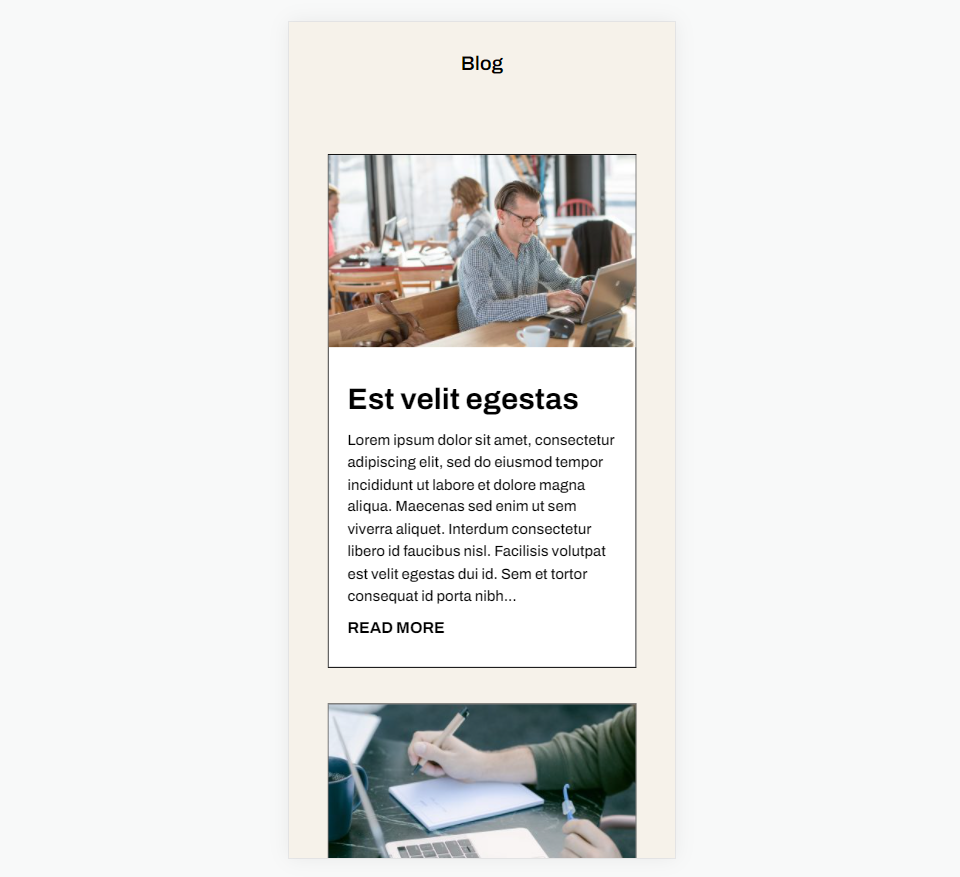
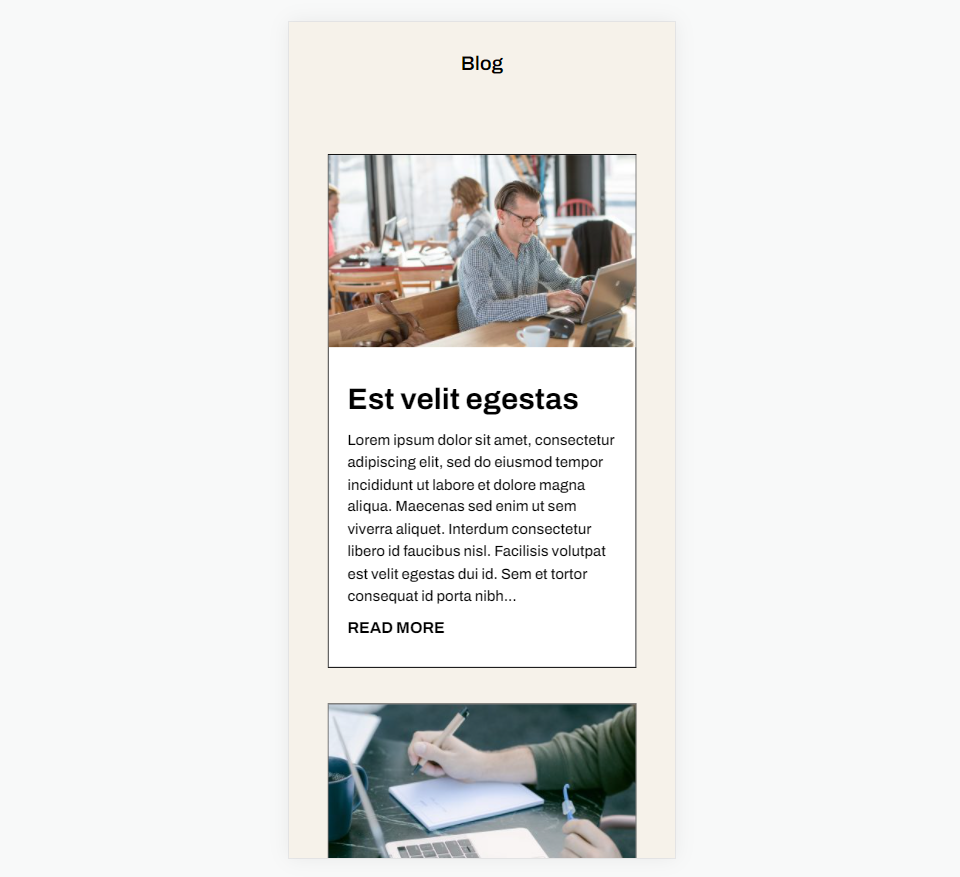
Begrenzte Auszugslänge am Telefon

Abonnieren Sie unseren Youtube-Kanal
Warum einen Beitragsauszug einfügen?

Ein Beitragsauszug enthält ein oder zwei Sätze aus dem Inhalt, um dem Leser zu helfen, zu verstehen, worum es in dem Beitrag geht. Anstatt den gesamten Inhalt des Blogposts anzuzeigen, zeigt WordPress einen kleinen Ausschnitt des Inhalts. Dies hilft, die Größe des Beitrags innerhalb des Feeds zu steuern, wodurch ein übersichtlicheres Design entsteht, das einfacher zu verwenden ist. Es verleiht Ihrem Layout auf der gesamten Seite ein einheitliches Aussehen.

Dieses Snippet kann vom Autor angegeben werden, oder WordPress kann eine bestimmte Anzahl von Zeichen aus dem ersten Absatz entnehmen, um sie als Auszug anzuzeigen. WordPress kann dieses Snippet verwenden, um zu steuern, was im Blog-Feed angezeigt wird. Suchmaschinen verwenden es, um einen Teil des Inhalts in den Suchergebnissen anzuzeigen.

Für Beiträge auf den WordPress-Blog-Feed-Seiten muss die Möglichkeit, den Auszug anzuzeigen, in den Leseeinstellungen aktiviert werden. Wir können diese Option aktivieren, aber sie gibt uns keine Kontrolle über die Auszugslänge.

Das Divi-Blog-Modul zeigt standardmäßig die Blog-Post-Auszüge an. Sie müssen Ihre WordPress-Einstellungen nicht anpassen. Das Modul bietet viele Optionen, darunter ein Feld zur Angabe der Post-Excerpt-Länge.
So begrenzen Sie die Länge des Beitragsauszugs

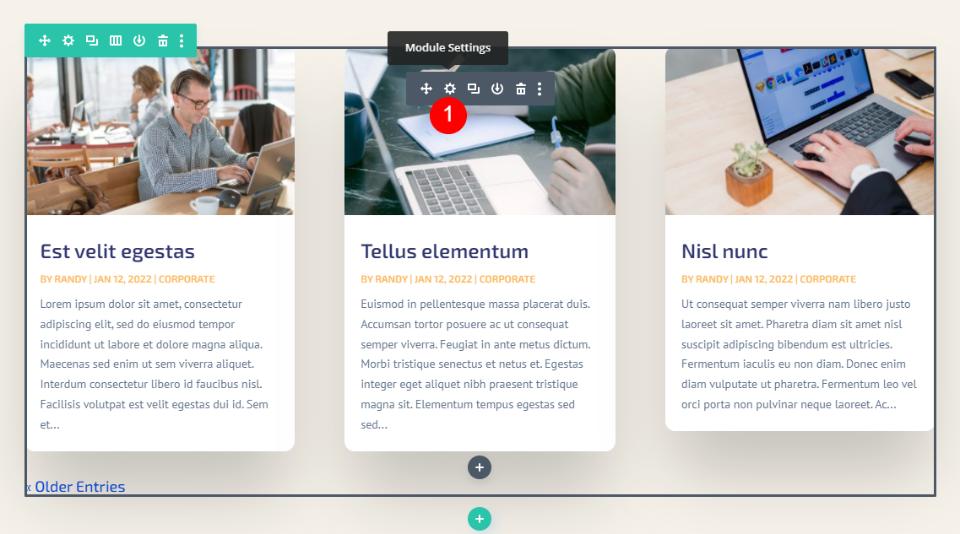
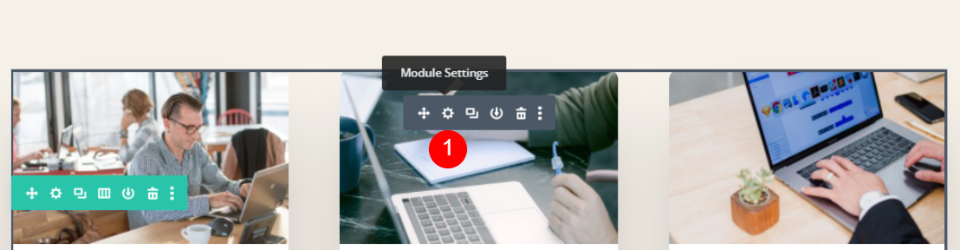
Die Begrenzung der Post-Auszugslänge im Divi-Blog-Modul ist einfach. Bewegen Sie zuerst den Mauszeiger über das Modul und klicken Sie auf das Zahnradsymbol , um die Einstellungen des Moduls zu öffnen.

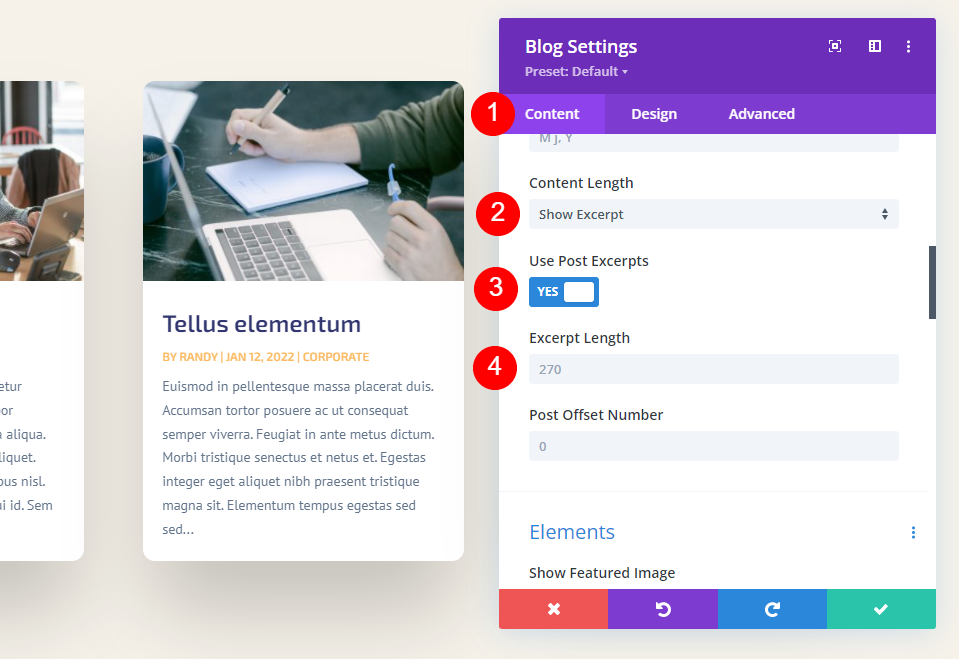
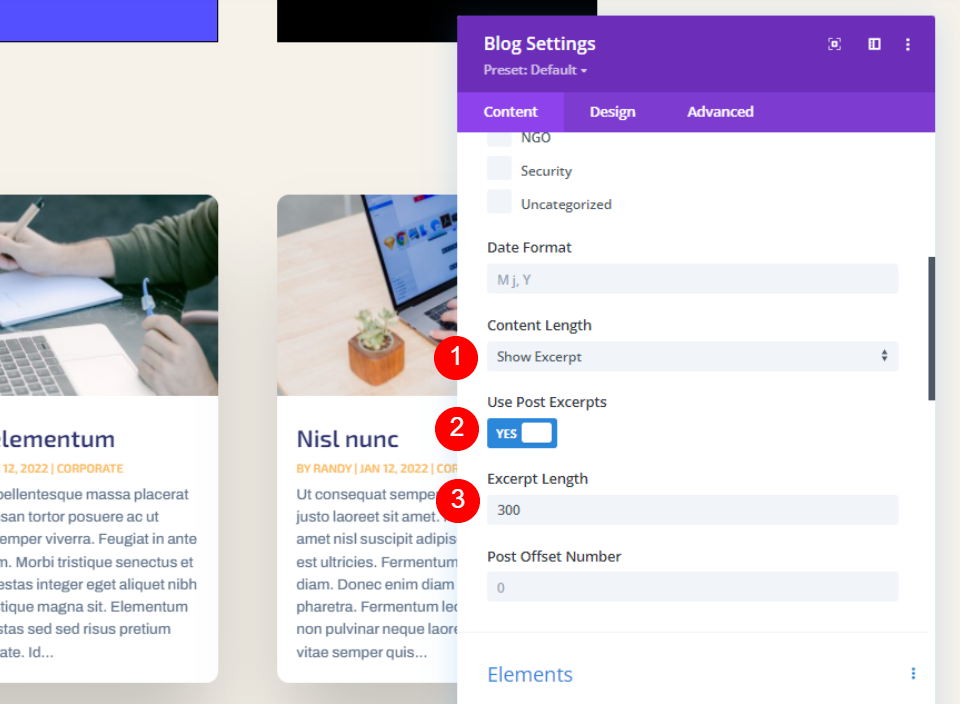
Scrollen Sie in den Inhaltseinstellungen nach unten, bis Sie Inhaltslänge sehen. Hier haben wir mehrere Möglichkeiten, den Beitragsauszug zu steuern. Dies sind die Standardeinstellungen. Um die Länge des Auszugs zu begrenzen, wählen Sie einfach, dass der Auszug angezeigt werden soll, und geben Sie die Anzahl der anzuzeigenden Zeichen in das Feld Länge des Auszugs ein.
- Inhaltslänge: Auszug anzeigen
- Auszugslänge: Zahl eingeben
Schauen wir uns genauer an, was jede Einstellung bewirkt.
Inhaltslänge

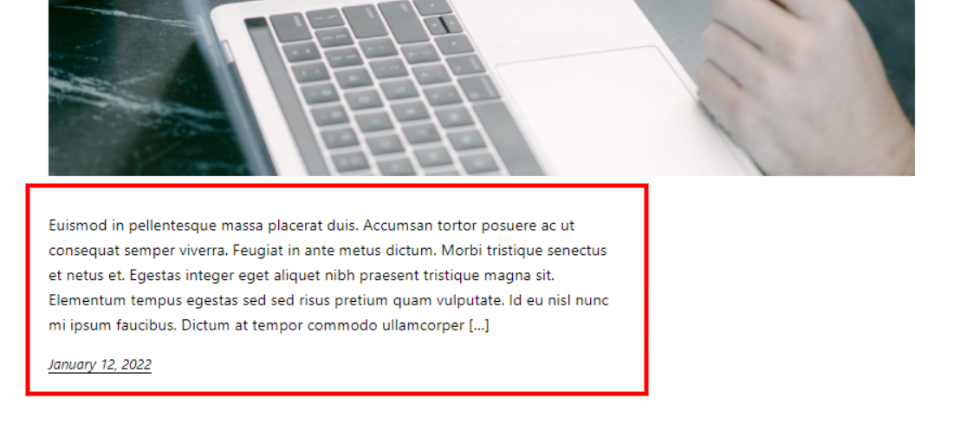
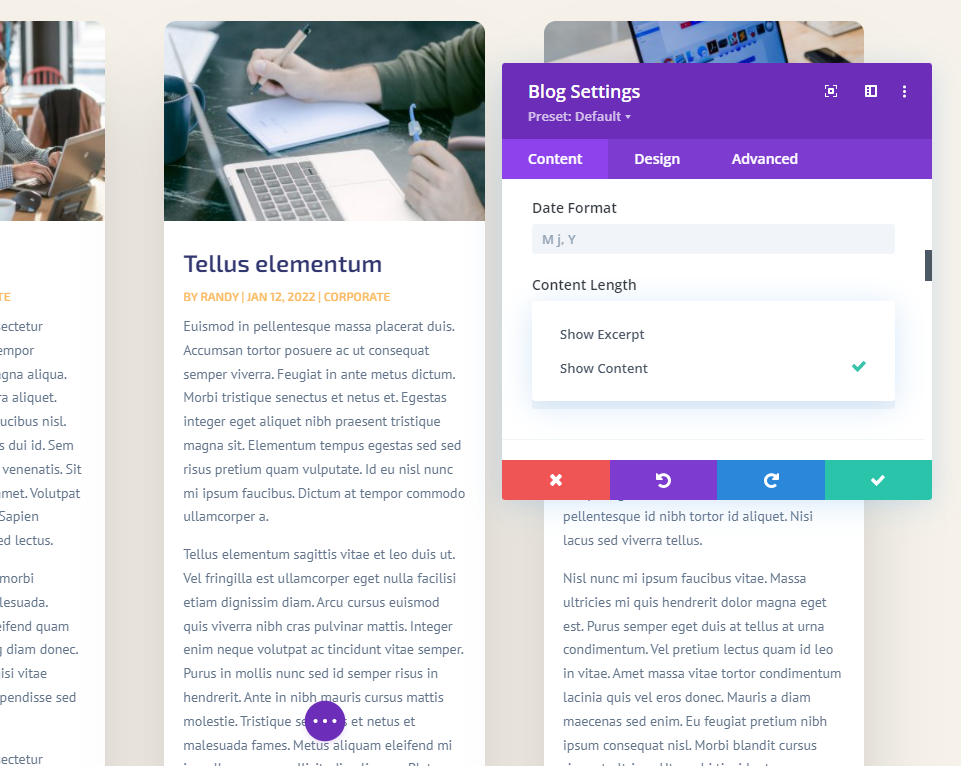
Mit der Inhaltslänge können Sie wählen, ob Sie einen Ausschnitt oder den gesamten Inhalt anzeigen möchten. Wählen Sie Auszug anzeigen , um eine Auszugslänge anzugeben. Dieses Beispiel zeigt den Inhalt.
- Inhaltslänge: Auszug anzeigen
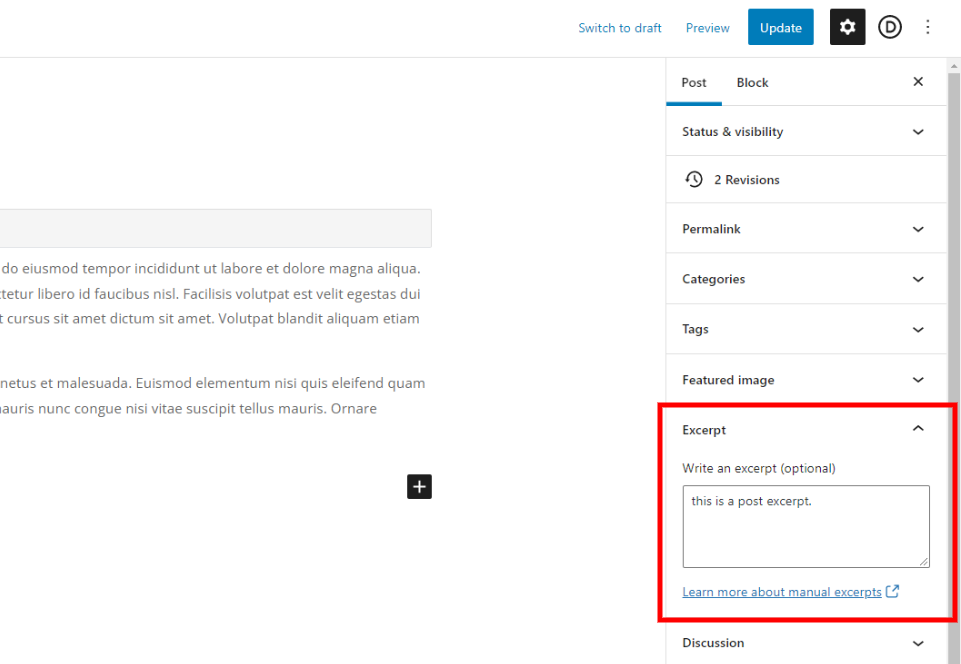
Verwenden Sie Beitragsauszüge

Beitragsauszüge verwenden zeigt den optionalen Auszug an, der vom Beitragsautor im WordPress-Beitragseditor angegeben wurde. Wenn der Beitrag keinen manuell erstellten Auszug enthält, wird automatisch ein Auszug aus dem ersten Absatz generiert.
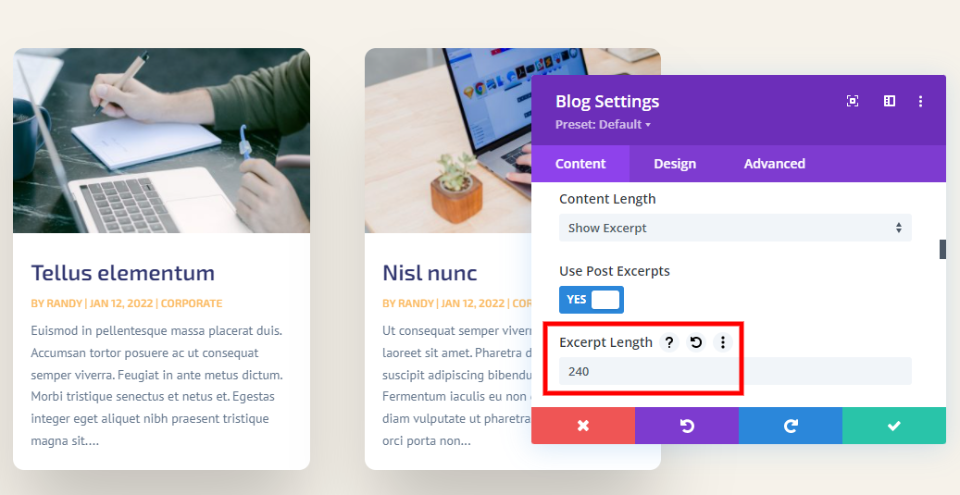
Auszugslänge

Mit der Auszugslänge können Sie die Anzahl der Zeichen angeben, die für den Auszug angezeigt werden. Dies ist die zweite Einstellung zur Begrenzung der Ausschnittlänge. Geben Sie einen beliebigen Betrag in das Feld ein. Der Standardwert ist 270. Sie können einen beliebigen Betrag eingeben, den Sie anzeigen möchten.
Es gibt keine bestimmte Auszugszeichennummer, die immer am besten zu wählen ist. Der Inhalt ist anders, das Publikum ist anders und Ihr Design ist anders. Ich empfehle, eine Nummer zu verwenden, die am besten zum Design der Seite passt. Sie können sogar einige a/b-Split-Tests durchführen, um zu sehen, welche Auszugslänge für Ihr Publikum am besten geeignet ist.
Auszug ausblenden

Es ist auch möglich, den Ausschnitt komplett auszublenden. Scrollen Sie einfach nach unten zu Elements und deaktivieren Sie Show Excerpt .
So gestalten Sie den Post-Auszug

Nachdem wir nun gesehen haben, wie man den Beitragsauszug einschränkt, sehen wir uns an, wie man ihn so gestaltet, dass er zu Ihrer Website passt. Für meine Beispiele habe ich das Blog-Modul zur Homepage des Software Layout Pack hinzugefügt. Diese Seite enthält kein Blog-Modul. Ich zeige, wie man es so gestaltet, dass es zur Seite passt, und wähle einen Auszug aus, der mit dem Seitendesign funktioniert.
Hinweis – Um Zeit zu sparen, würde ich normalerweise das Modul von der Zielseite dieses Layoutpakets kopieren. Stattdessen fange ich bei Null an und folge den Design-Warteschlangen auf der Startseite und erstelle mein eigenes Styling.
Fügen Sie einen neuen Abschnitt, eine neue Zeile und ein neues Blog-Modul hinzu

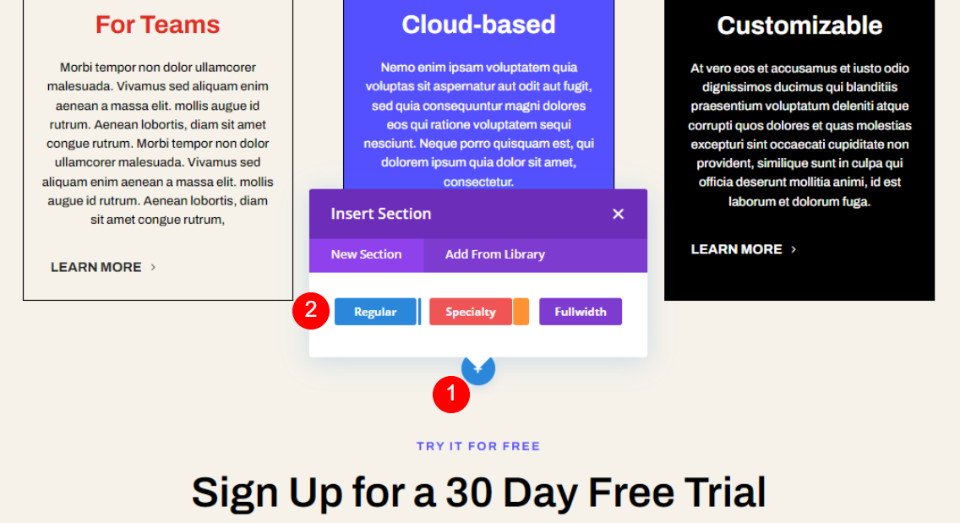
Fügen Sie zunächst einen neuen regulären Abschnitt unter dem Abschnitt „Teamfunktionen“ hinzu . Klicken Sie auf das blaue Plus-Symbol und wählen Sie Regulär aus.

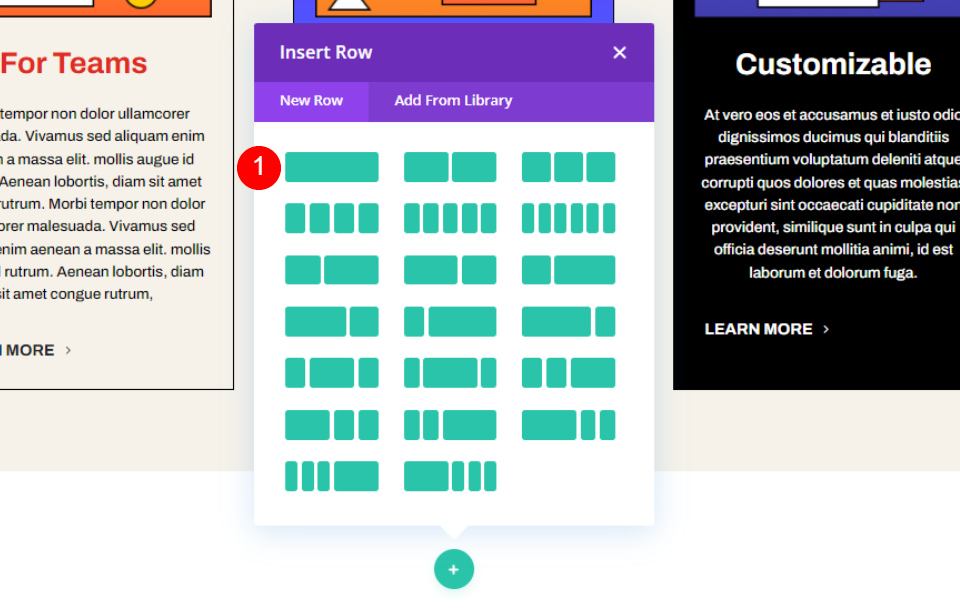
Wählen Sie eine Zeile mit einer einzelnen Spalte aus .

Fügen Sie der Reihe ein Textmodul hinzu. Dadurch wird ein Titel für den Blog-Bereich erstellt.

Fügen Sie als Nächstes eine neue Zeile unter der ersten hinzu . Diese Zeile enthält unser Divi-Blog-Modul.

Fügen Sie schließlich der zweiten Zeile ein Blog-Modul hinzu . Dieses Modul wird über dem Textmodul angezeigt, sodass wir den Titel erst sehen, wenn wir Anpassungen am Blogmodul vorgenommen haben.
Jetzt ist es Zeit, sie zu stylen. Wir richten das Blog-Modul so ein, wie wir es gestalten.

Gestalten Sie den Abschnitt

Lassen Sie uns zuerst den Abschnitt formatieren. Öffnen Sie die Optionen des Abschnitts, indem Sie auf das Zahnradsymbol klicken.

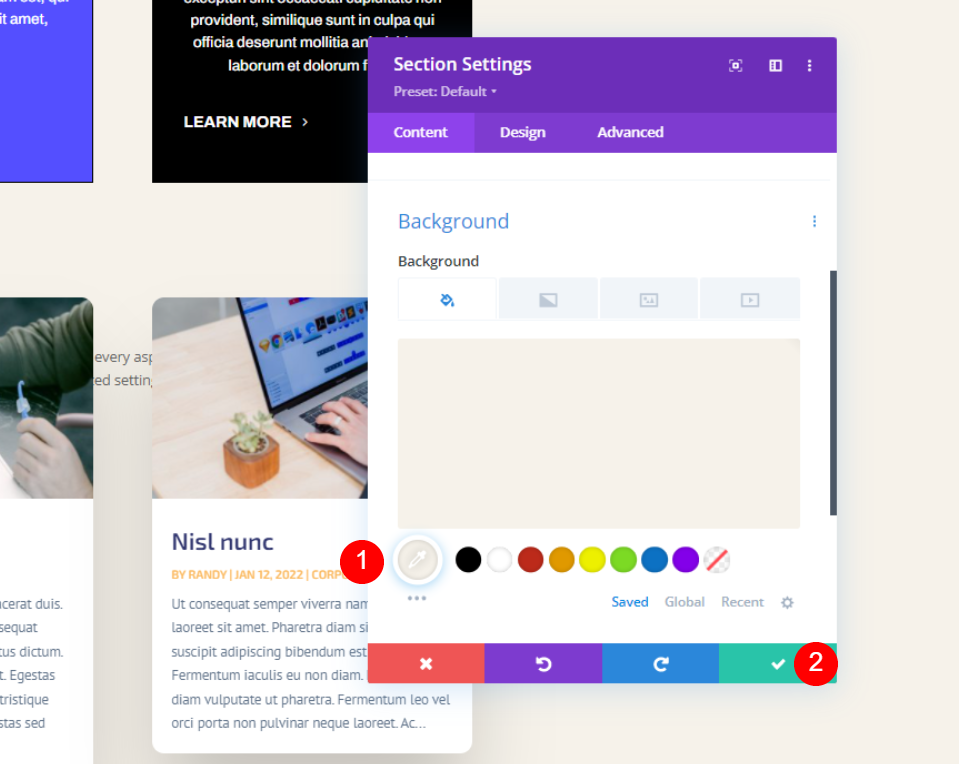
Scrollen Sie zu Hintergrund und stellen Sie die Farbe auf #f6f2ea ein. Schließen Sie die Einstellungen.
- Hintergrund: #f6f2ea
Gestalten Sie die Reihe

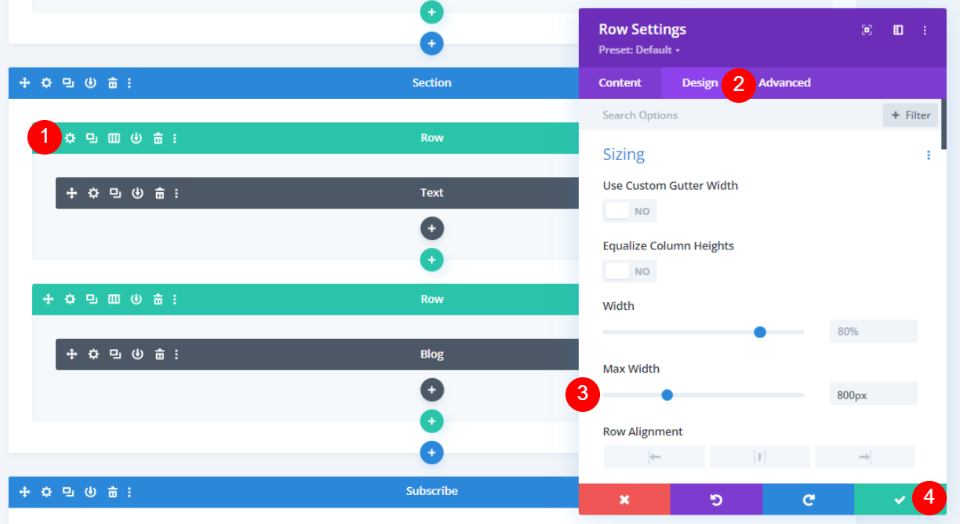
Öffnen Sie die Reihe mit dem Textmodul . Wenn das Textmodul hinter dem Blogmodul angezeigt wird, können Sie zur Drahtmodellansicht wechseln, um auf das Zahnradsymbol zu klicken. Gehen Sie zur Registerkarte Design und ändern Sie die maximale Breite auf 800 Pixel. Schließen Sie die Zeileneinstellungen.
- Maximale Breite: 800 Pixel
Gestalten Sie das Textmodul

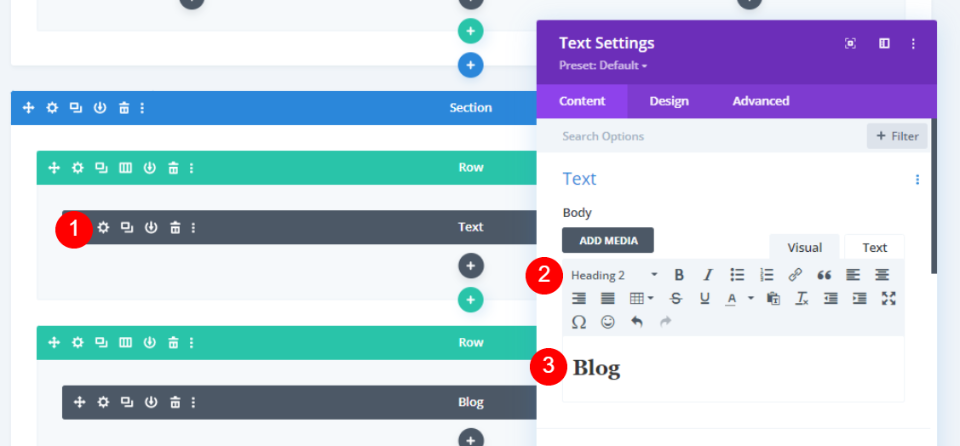
Öffnen Sie das Textmodul , wählen Sie Überschrift 2 aus und geben Sie Blog als Titel für den Abschnitt ein.
- Textstil: Überschrift 2
- Texte: Blog

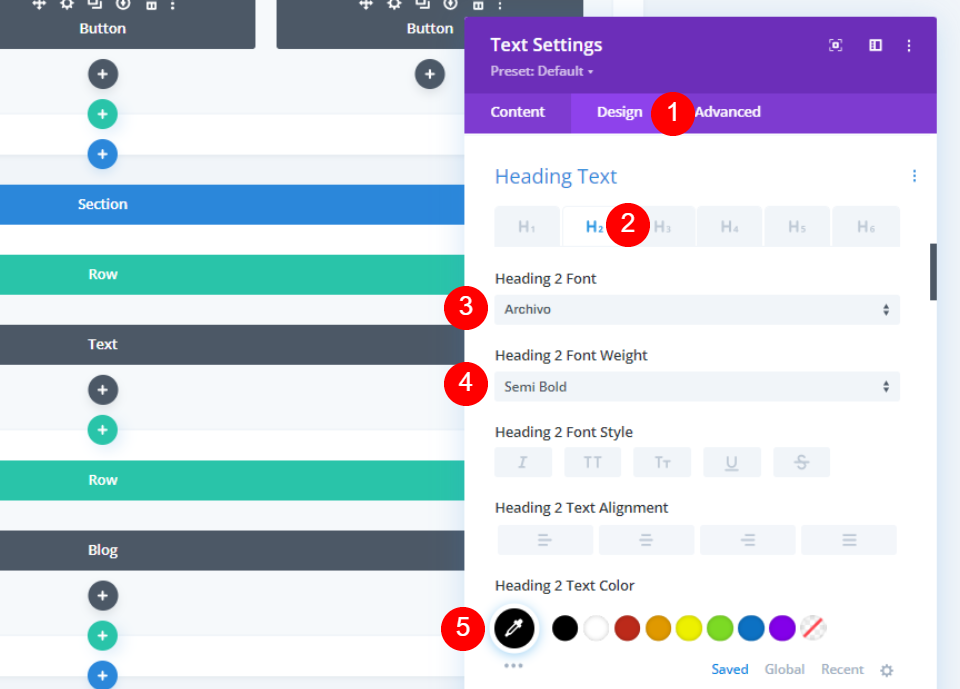
Wechseln Sie zur Registerkarte Design und scrollen Sie nach unten zu Heading Text . Wählen Sie H2 und wählen Sie Archivo, halbfett, und stellen Sie die Farbe auf #010101 ein.
- Überschrift: H2
- Schriftart: Archiv
- Gewicht: Halbfett
- Farbe: #010101

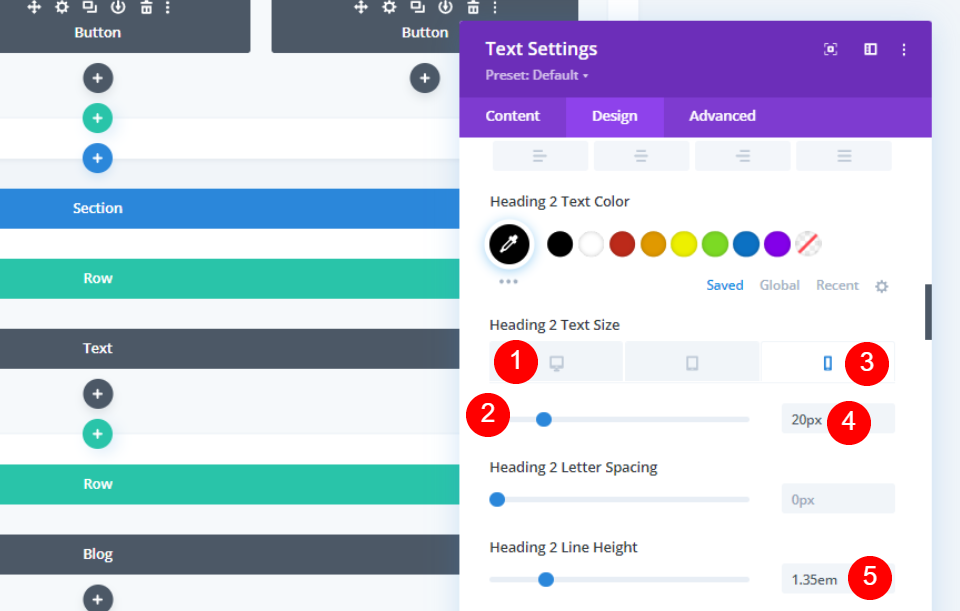
Stellen Sie die Desktop-Schriftgröße auf 50 Pixel und die Telefon-Schriftgröße auf 20 Pixel ein. Stellen Sie die Zeilenhöhe auf 1,35 m ein.
- Schriftgröße: 50 Pixel Desktop, 20 Pixel Telefon
- Zeilenhöhe: 1,35 m

Stellen Sie die Modulausrichtung auf Center und fügen Sie 8px Bottom Margin hinzu. Schließen Sie die Einstellungen.
- Modulausrichtung: Mitte
- Rand unten: 8px
Gestalten Sie das Blog-Modul

Jetzt können wir zum Blog-Modul übergehen. Ich bin zur visuellen Desktop-Ansicht zurückgekehrt. Öffnen Sie die Einstellungen des Moduls.
Inhaltseinstellungen des Blog-Moduls

Geben Sie auf der Registerkarte Inhalt 3 für die Anzahl der Beiträge ein.
- Beitragsanzahl: 3

Wählen Sie „Auszug anzeigen“ für die Inhaltslänge, „Beitragsauszüge verwenden“ und legen Sie die Auszugslänge auf 300 fest.

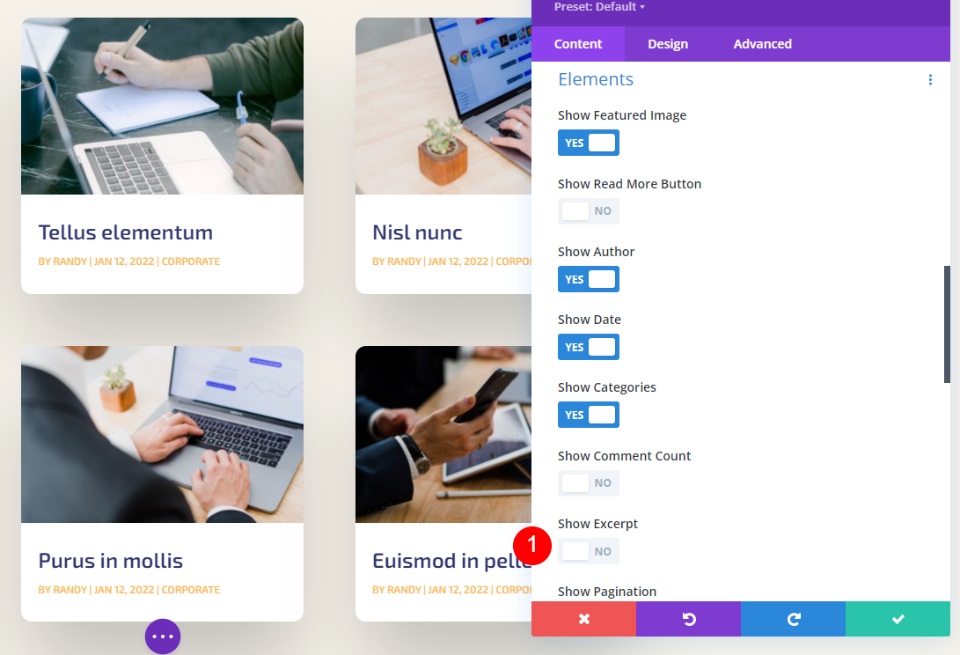
Aktivieren Sie unter „ Elemente “ die Optionen „Vorgestelltes Bild anzeigen“, „Weiterlesen-Schaltfläche anzeigen“ und „Auszug anzeigen“. Deaktivieren Sie alle anderen.
- Beitragsbild anzeigen: Ja
- Schaltfläche „Weiterlesen“ anzeigen: Ja
- Show-Autor: Nein
- Ausstellungsdatum: Nein
- Kategorien anzeigen: Nein
- Kommentaranzahl anzeigen: Nein
- Auszug anzeigen: Ja
- Paginierung anzeigen: Nein
Blog-Modul-Designeinstellungen
Titeltext

Wechseln Sie zur Registerkarte Entwurf. Normalerweise würde ich das Overlay anpassen, aber das Standard-Overlay funktioniert perfekt mit diesem Layout. Scrollen Sie nach unten zu Titeltext und wählen Sie H3. Stellen Sie die Schriftart auf Archivo, Fett und die Farbe auf #010101 ein.
- Titelüberschriftenebene: H3
- Schriftart: Archiv
- Gewicht: Fett
- Farbe: #010101

Stellen Sie die Desktop -Textgröße auf 30 Pixel, die Telefon -Textgröße auf 16 Pixel und die Zeilenhöhe auf 1,4 m ein.
- Schriftgröße: Desktop 30px, Telefon 16px
- 4em
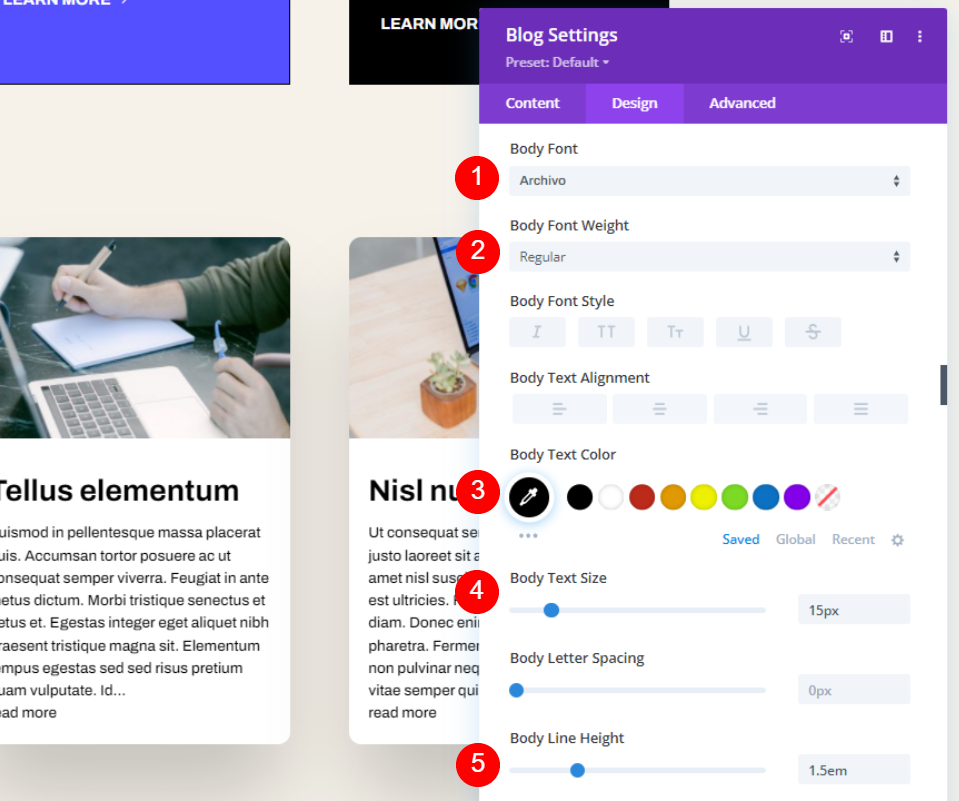
Körper Schriftart

Wählen Sie für den Haupttext Archivo, stellen Sie ihn auf normal ein, wählen Sie Schwarz aus, stellen Sie die Größe auf 15 Pixel und die Höhe der Hauptzeile auf 1,5 m ein.
- Schriftart: Archiv
- Gewicht: Normal
- Farbe: #000000
- Größe: 15px
- Zeilenhöhe: 1,5 m
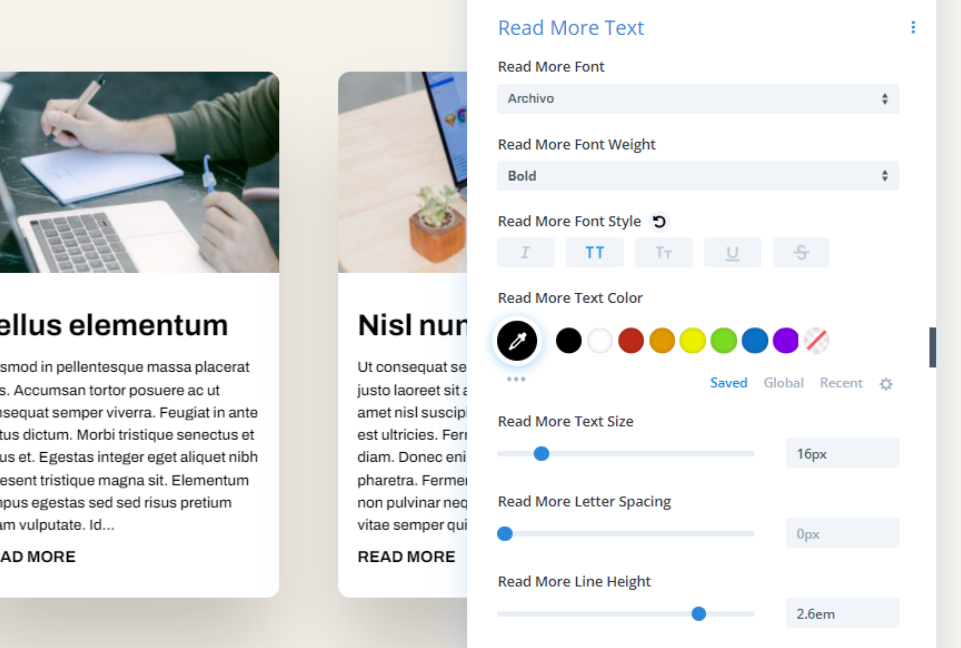
Lesen Sie mehr Text

Scrollen Sie nach unten zu den Einstellungen für den Read More Text . Wählen Sie Archivo, Bold, TT, setzen Sie es auf Schwarz, 16px Größe, und stellen Sie die Zeilenhöhe auf 2,6em ein.
- Schriftart: Archiv
- Gewicht: Fett
- Stil: TT
- Farbe: #000000
- Größe: 16px
- Zeilenhöhe: 2,6 m
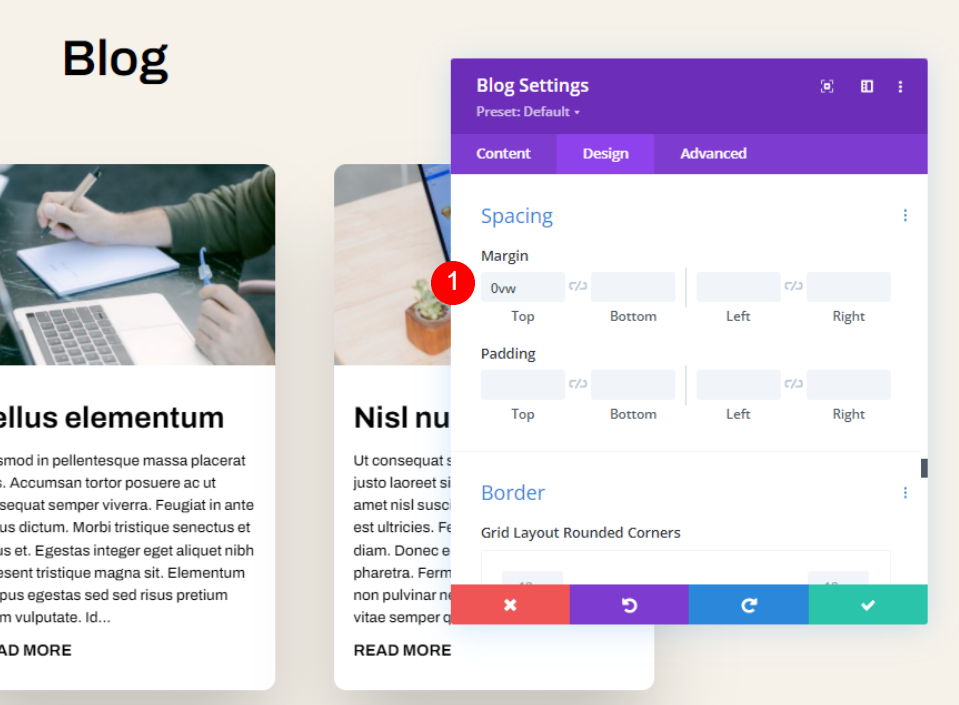
Abstand

Scrollen Sie nach unten zu Abstand und platzieren Sie 0vw am oberen Rand. Dadurch wird der Inhalt unter den Titel verschoben, sodass wir jetzt Blog über dem Blog-Modul sehen können.
- Obere Marge: 0vw
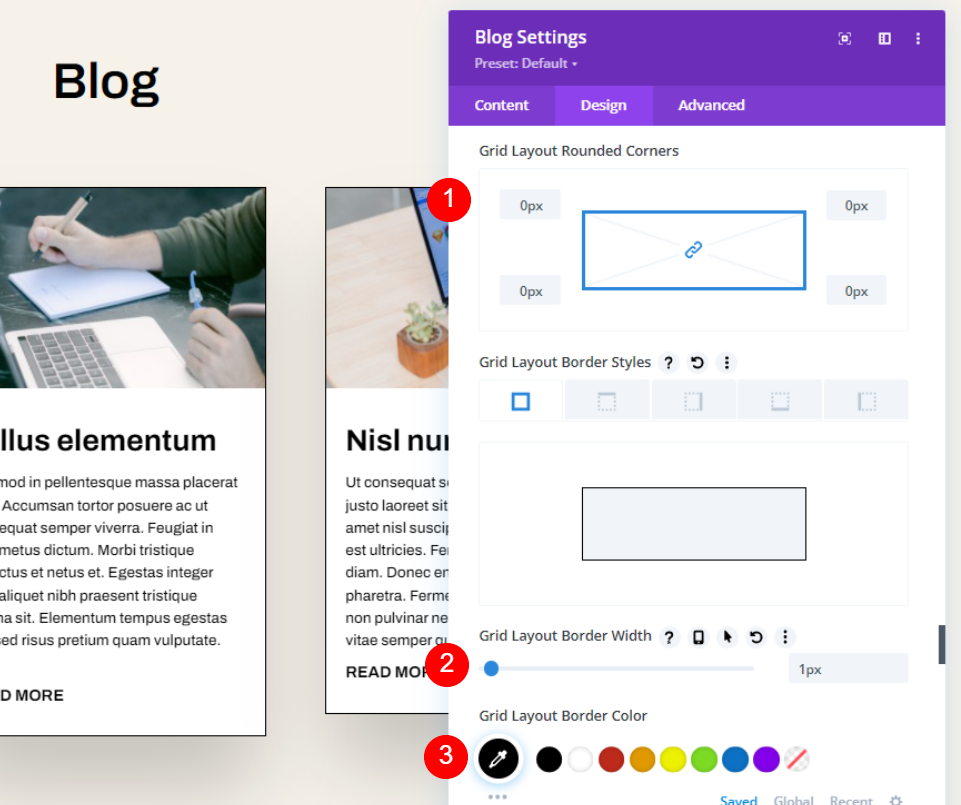
Grenze

Scrollen Sie als Nächstes nach unten zu Border . Setzen Sie die Ecken auf 0 Pixel, die Breite auf 1 Pixel und die Farbe auf Schwarz.
- Abgerundete Ecken: 0px
- Randbreite: 1px
- Farbe: #000000
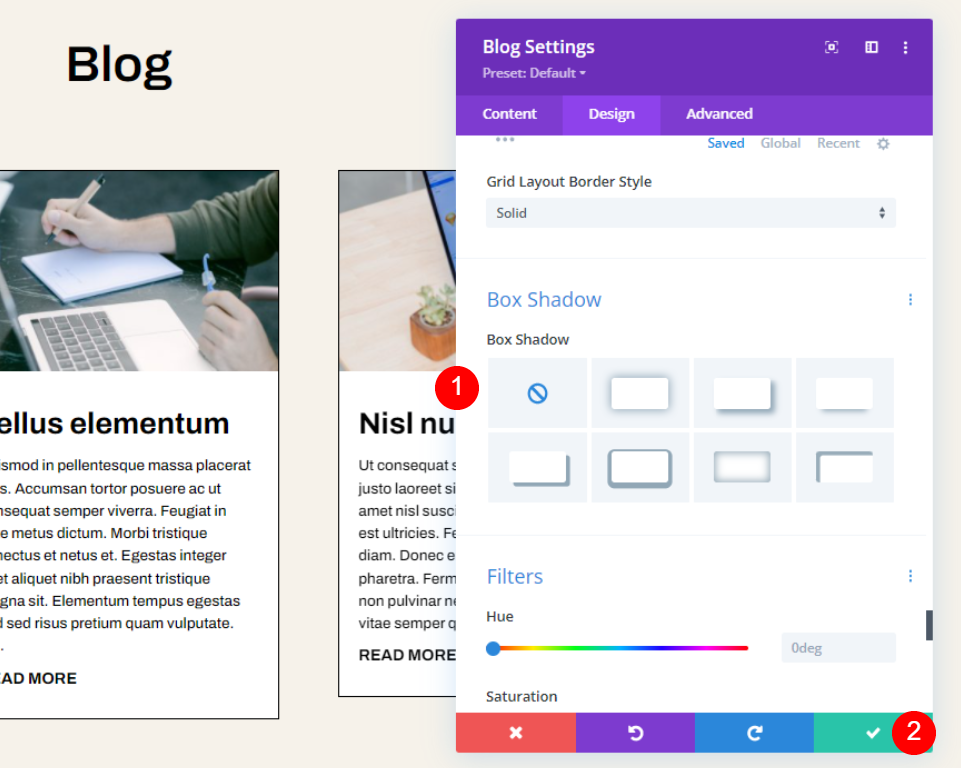
Box Schatten

Scrollen Sie zuletzt zu Box Shadow und deaktivieren Sie es. Speichern Sie Ihre Einstellungen. Sie sind fertig.
- Kastenschatten: Keine
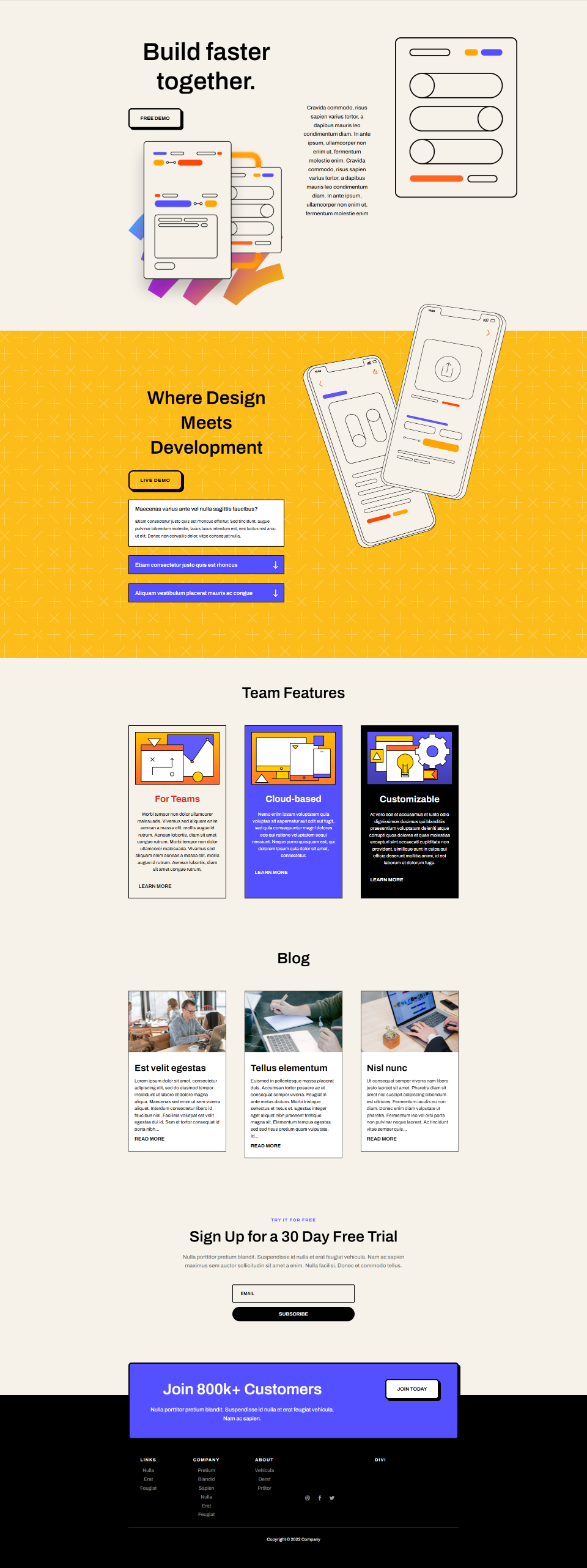
So sieht es im Layout aus

So sieht es aus, wenn es dem Layout hinzugefügt wird. Sehen wir es uns jetzt sowohl für den Desktop als auch für das Telefon aus der Nähe an.
Ergebnisse
Begrenzte Auszugslänge auf dem Desktop

Begrenzte Auszugslänge am Telefon

Endgedanken
Das ist unser Blick darauf, wie Sie die Auszugslänge Ihres Divi Blog-Moduls begrenzen können. Die Begrenzung der Ausschnittlänge kann sich auf das Design Ihres Layouts auswirken. Glücklicherweise bietet Ihnen das Blog-Modul von Divi viele Optionen zum Begrenzen und Steuern Ihrer Auszugslänge. Das Styling des Auszugs ist mit den Styling-Optionen des Divi Blog-Moduls ebenfalls einfach.
Wir wollen von dir hören. Begrenzen Sie die Post-Auszüge in Ihrem Divi-Blog-Modul? Lass es uns in den Kommentaren wissen.
