Come limitare la lunghezza dell'estratto del tuo modulo blog Divi
Pubblicato: 2022-02-03I post estratti forniscono al lettore un piccolo teaser sul contenuto. Possono essere generati automaticamente dal contenuto o creati manualmente per ogni post. Indipendentemente da come vengono creati, è importante avere il controllo sulla loro lunghezza. In questo articolo, vedremo come limitare la lunghezza degli estratti del modulo Divi Blog. Vedremo anche come modellarlo in modo che funzioni perfettamente con il design del tuo sito.
Iniziamo.
Anteprima
Per prima cosa, vediamo cosa costruiremo.
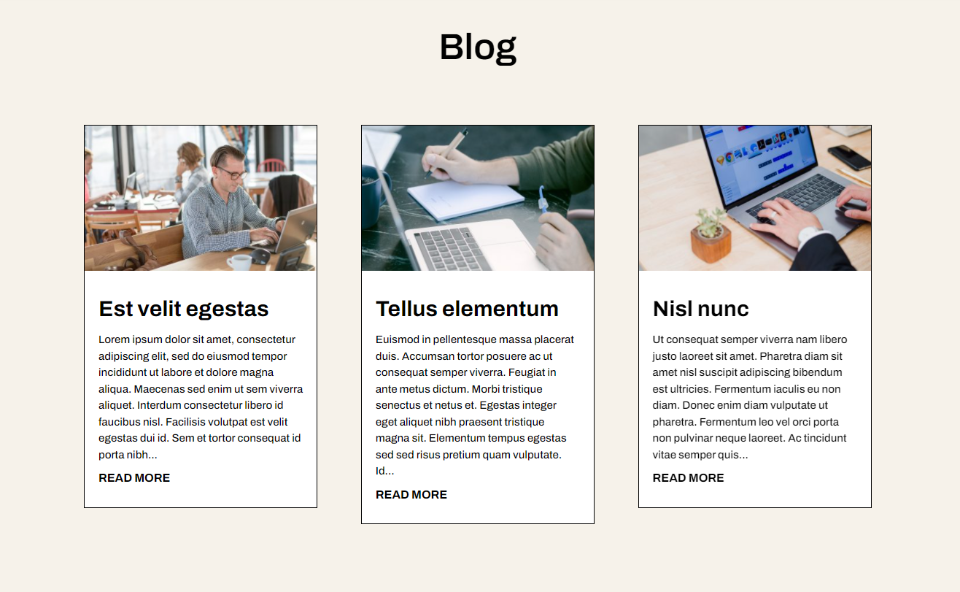
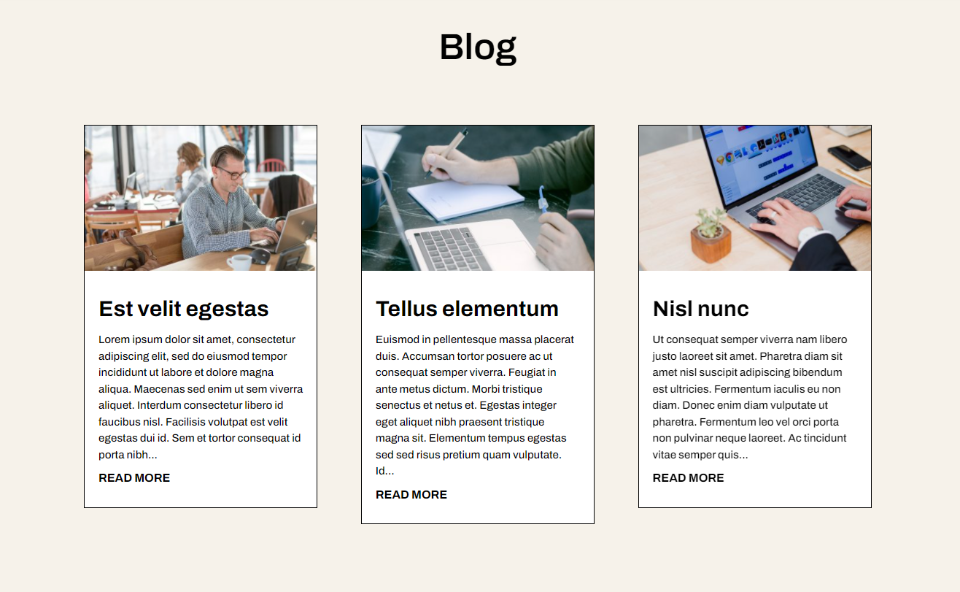
Lunghezza dell'estratto limitata sul desktop

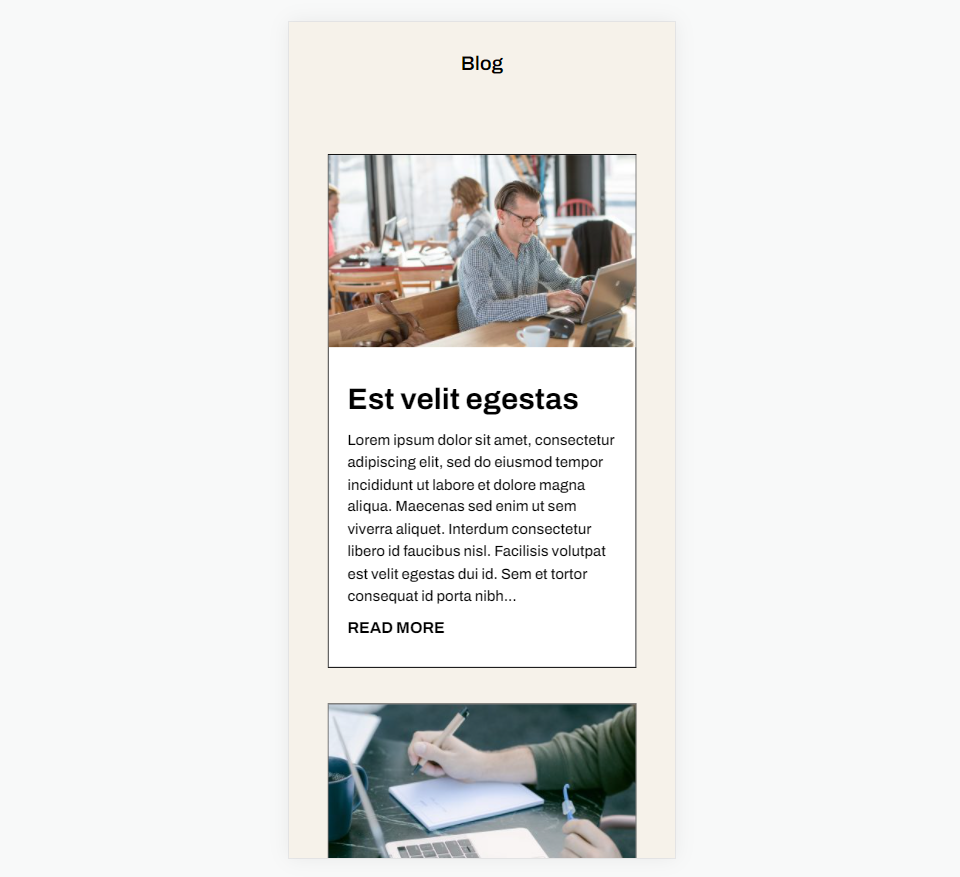
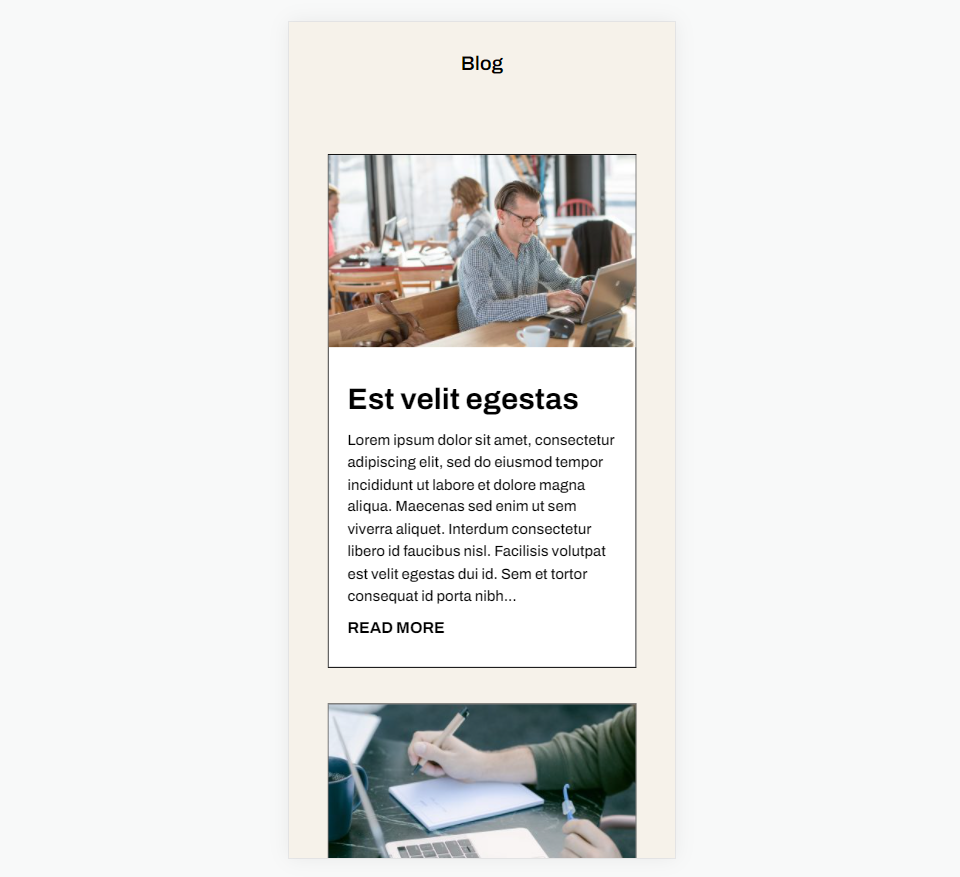
Lunghezza limitata dell'estratto sul telefono

Iscriviti al nostro canale Youtube
Perché includere un estratto del post?

Un estratto del post fornisce una o due frasi dal contenuto per aiutare il lettore a capire di cosa tratta il post. Invece di mostrare tutto il contenuto del post del blog, WordPress mostra un piccolo frammento del contenuto. Questo aiuta a controllare le dimensioni del post all'interno del feed, creando un design più pulito e più facile da usare. Dà al tuo layout un aspetto coerente in tutta la pagina.

Questo frammento può essere specificato dall'autore, oppure WordPress può prendere un certo numero di caratteri dal primo paragrafo da visualizzare come estratto. WordPress può utilizzare questo snippet per controllare ciò che viene visualizzato nel feed del blog. I motori di ricerca lo utilizzano per visualizzare una parte del contenuto nei risultati di ricerca.

Per i post nelle pagine dei feed del blog di WordPress, la possibilità di mostrare l'estratto deve essere abilitata nelle Impostazioni di lettura. Possiamo abilitare questa opzione, ma non ci dà il controllo sulla lunghezza dell'estratto.

Il modulo Divi Blog mostra gli estratti dei post del blog per impostazione predefinita. Non è necessario modificare le impostazioni di WordPress. Il modulo fornisce molte opzioni tra cui un campo per specificare la lunghezza dell'estratto del post.
Come limitare la lunghezza dell'estratto del post

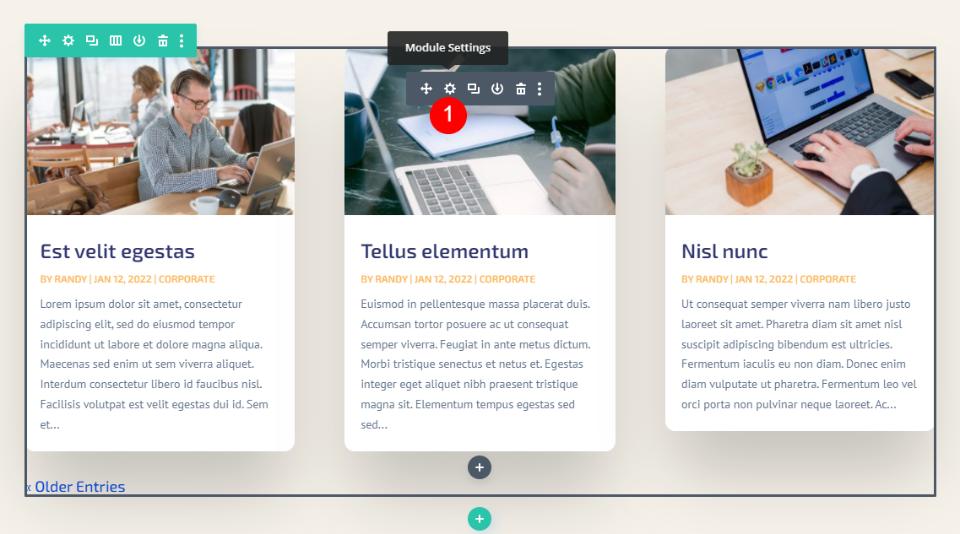
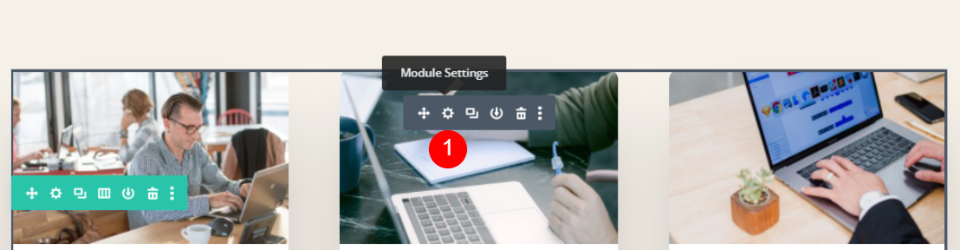
Limitare la lunghezza dell'estratto del post nel modulo Divi Blog è semplice. Innanzitutto, passa il mouse sopra il modulo e fai clic sull'icona a forma di ingranaggio per aprire le impostazioni del modulo.

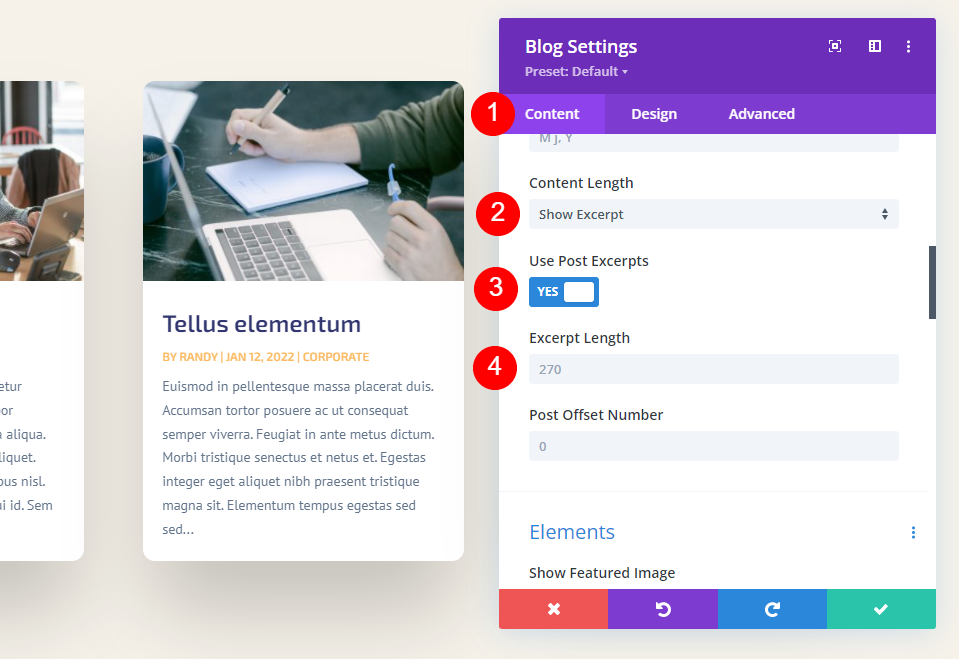
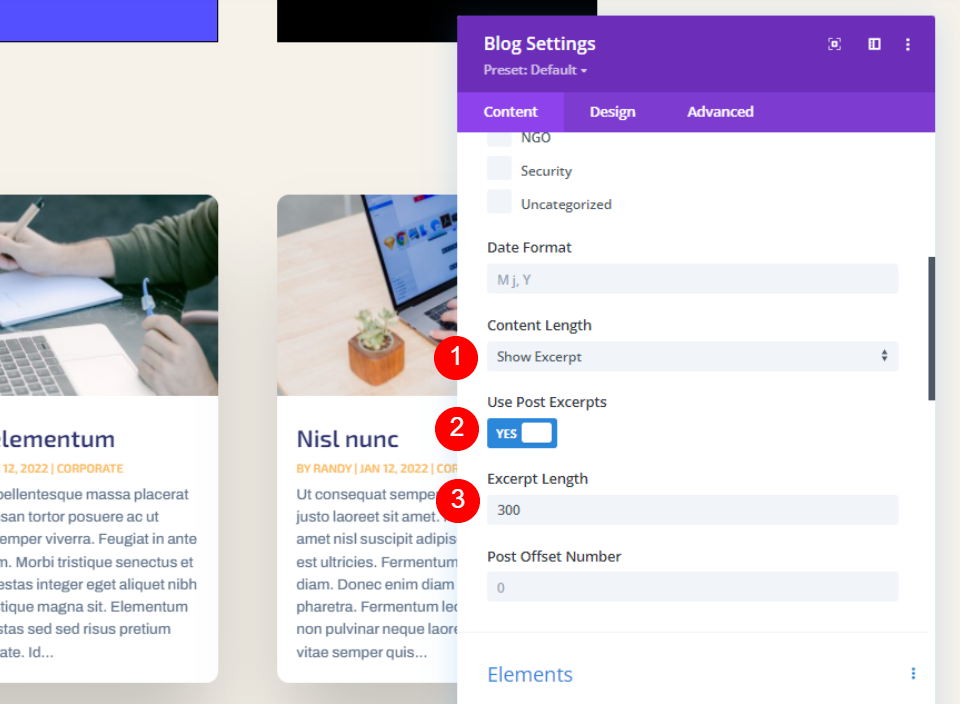
Nelle impostazioni del contenuto, scorri verso il basso fino a visualizzare Lunghezza del contenuto . Qui abbiamo diverse opzioni per controllare l'estratto del post. Queste sono le impostazioni predefinite. Per limitare la lunghezza dell'estratto, scegli semplicemente di mostrare l'estratto e inserisci il numero di caratteri da mostrare nel campo Lunghezza estratto.
- Lunghezza contenuto: Mostra estratto
- Lunghezza estratto: inserire il numero
Diamo un'occhiata più da vicino a cosa fa ogni impostazione.
Lunghezza del contenuto

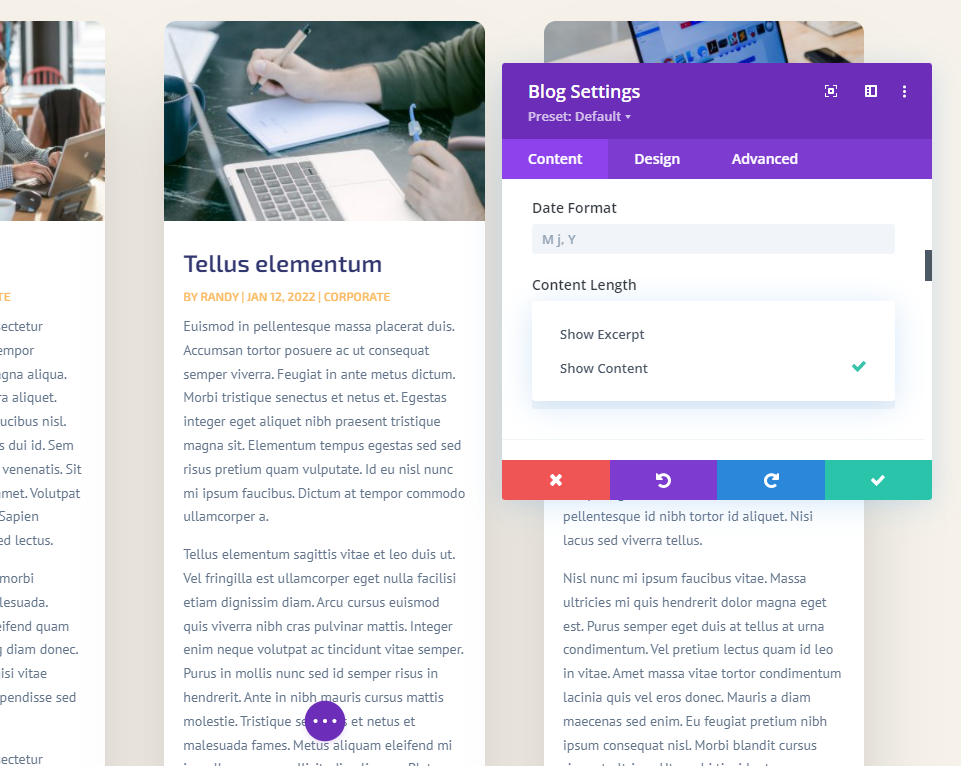
Lunghezza contenuto ti consente di scegliere tra mostrare un estratto e mostrare l'intero contenuto. Selezionare Mostra estratto per specificare una lunghezza dell'estratto. Questo esempio mostra il contenuto.
- Lunghezza contenuto: Mostra estratto
Usa gli estratti dei post

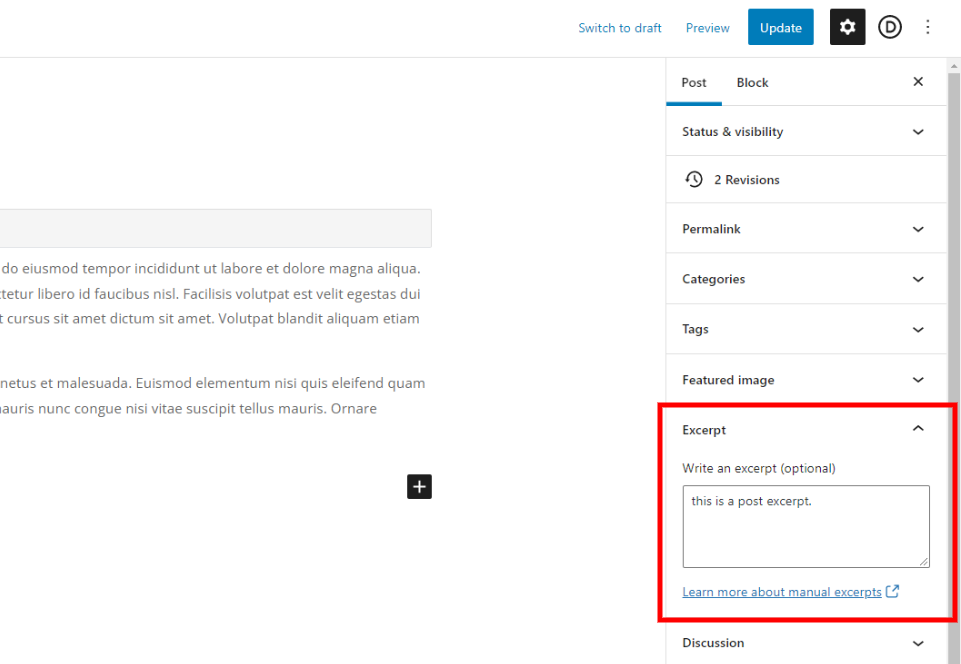
Usa estratti di post mostra l'estratto facoltativo specificato dall'autore del post nell'editor di post di WordPress. Se il post non include un estratto creato manualmente, genera automaticamente un estratto dal primo paragrafo.
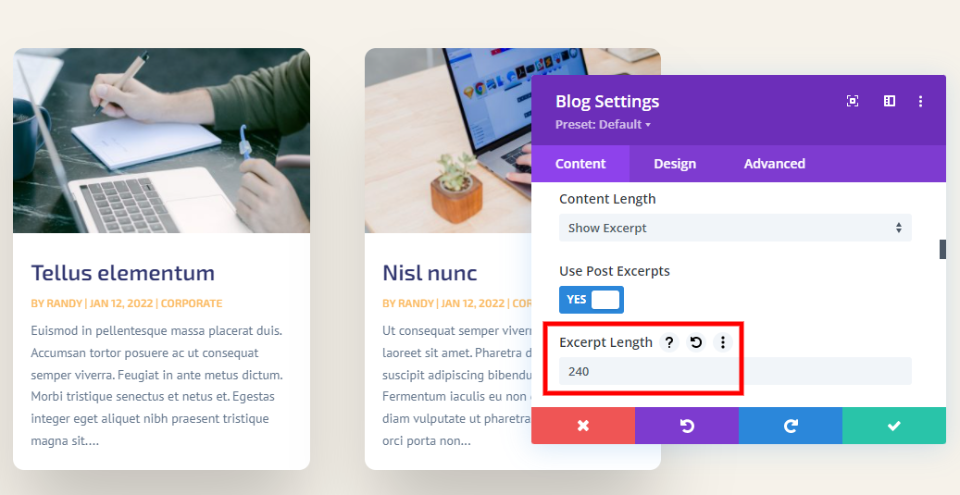
Lunghezza dell'estratto

Lunghezza estratto consente di specificare il numero di caratteri da visualizzare per l'estratto. Questa è la seconda impostazione per limitare la lunghezza dell'estratto. Inserisci l'importo che desideri nel campo. Il valore predefinito è 270. Puoi inserire qualsiasi importo desideri visualizzare.
Non esiste un determinato numero di caratteri estratto che sia sempre il migliore da scegliere. Il contenuto è diverso, il pubblico è diverso e il tuo design è diverso. Consiglio di utilizzare un numero che corrisponda al meglio al design della pagina. Puoi anche eseguire alcuni test a/b split per vedere quale lunghezza dell'estratto funziona meglio per il tuo pubblico.
Nascondi l'estratto

È anche possibile nascondere completamente l'estratto. Scorri semplicemente verso il basso fino a Elementi e disabilita Mostra estratto .
Come modellare l'estratto del post

Ora che abbiamo visto come limitare l'estratto del post, vediamo come modellarlo in modo che corrisponda al tuo sito web. Per i miei esempi, ho aggiunto il modulo Blog alla Home page del Software Layout Pack. Questa pagina non include un modulo Blog. Mostrerò come modellarlo in modo che corrisponda alla pagina e selezionare un estratto che funzioni con il design della pagina.
Nota: per risparmiare tempo, normalmente copierei il modulo dalla pagina di destinazione di questo pacchetto di layout. Invece, inizierò da zero e seguirò le code di progettazione dalla Home page e creerò il mio stile.
Aggiungi una nuova sezione, riga e modulo blog

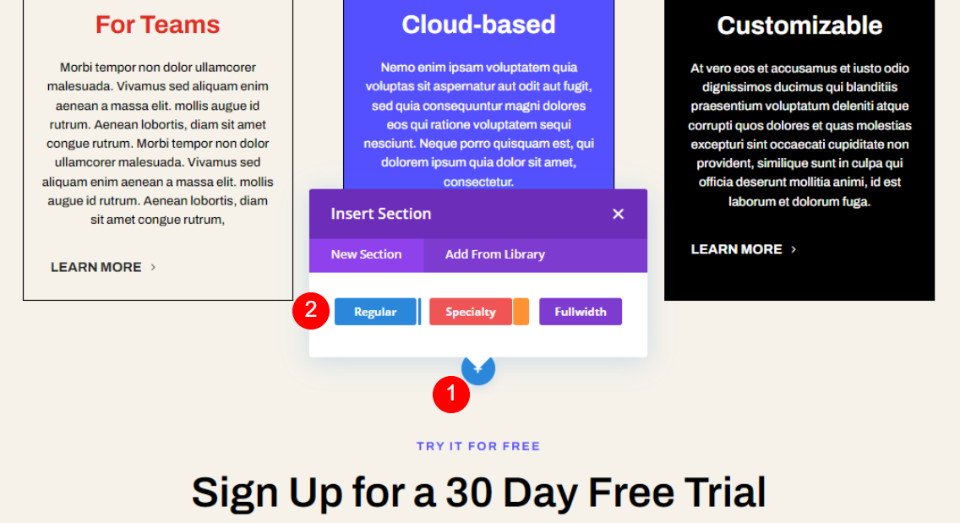
Innanzitutto, aggiungi una nuova sezione regolare nella sezione Caratteristiche delle squadre. Fare clic sull'icona più blu e selezionare Normale.

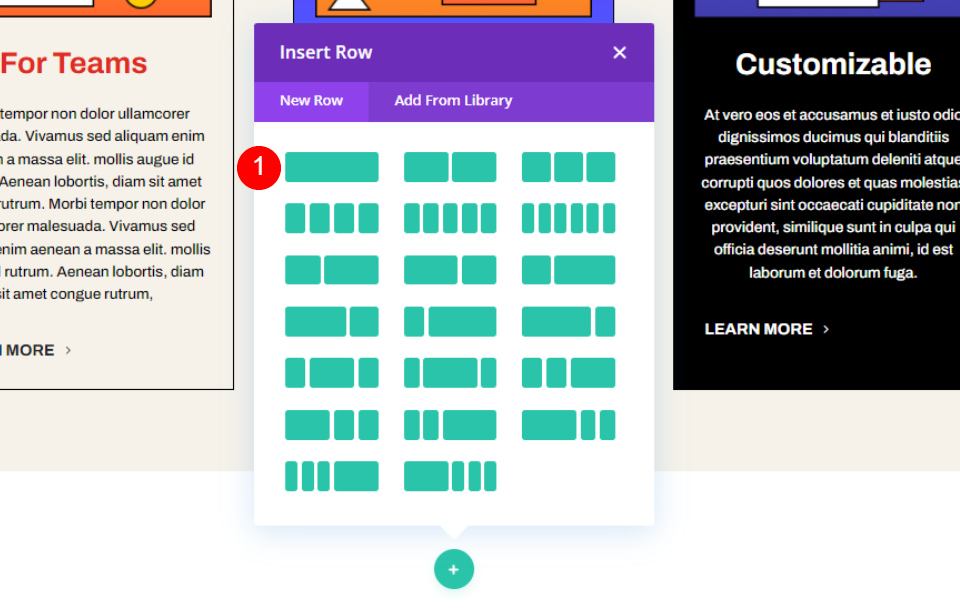
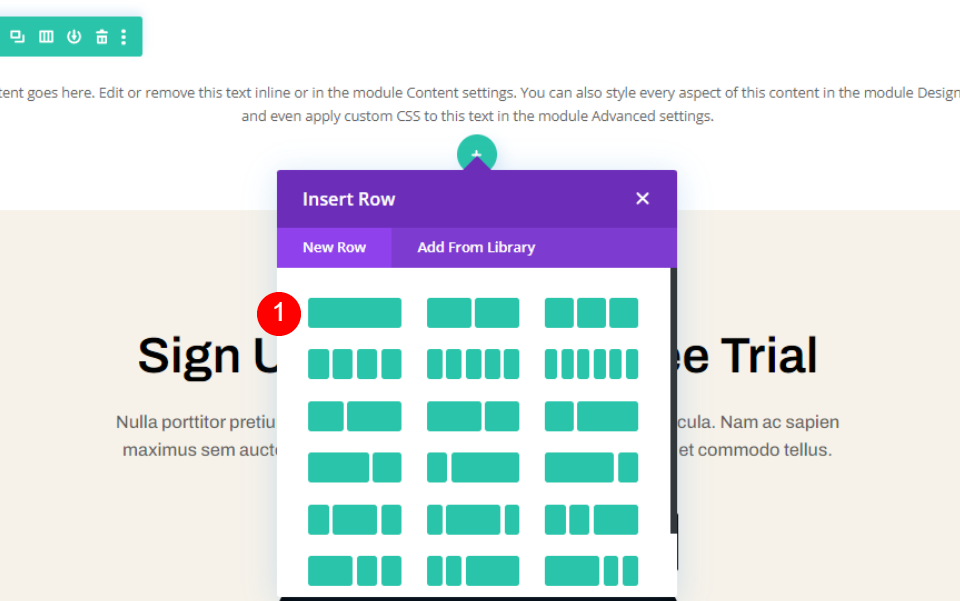
Seleziona una singola colonna Riga .

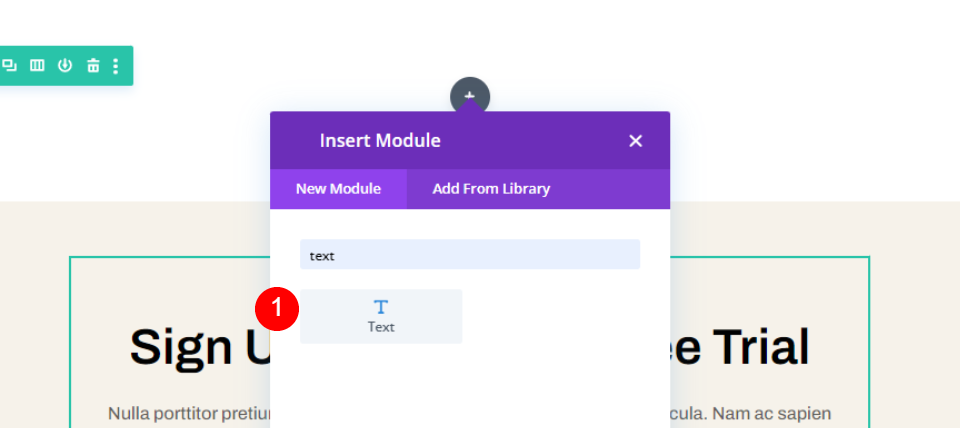
Aggiungi un modulo di testo alla riga. Questo creerà un titolo per la sezione del blog.

Quindi, aggiungi una nuova riga sotto la prima. Questa riga conterrà il nostro modulo Divi Blog.

Infine, aggiungi un modulo Blog alla seconda riga. Questo modulo appare sopra il modulo Testo, quindi non vedremo il Titolo finché non apporteremo modifiche al modulo Blog.

Ora è il momento di modellarli. Imposteremo il modulo Blog mentre lo stiliamo.
Stile la sezione

Per prima cosa, definiamo lo stile della Sezione. Apri le opzioni della sezione facendo clic sull'icona a forma di ingranaggio.

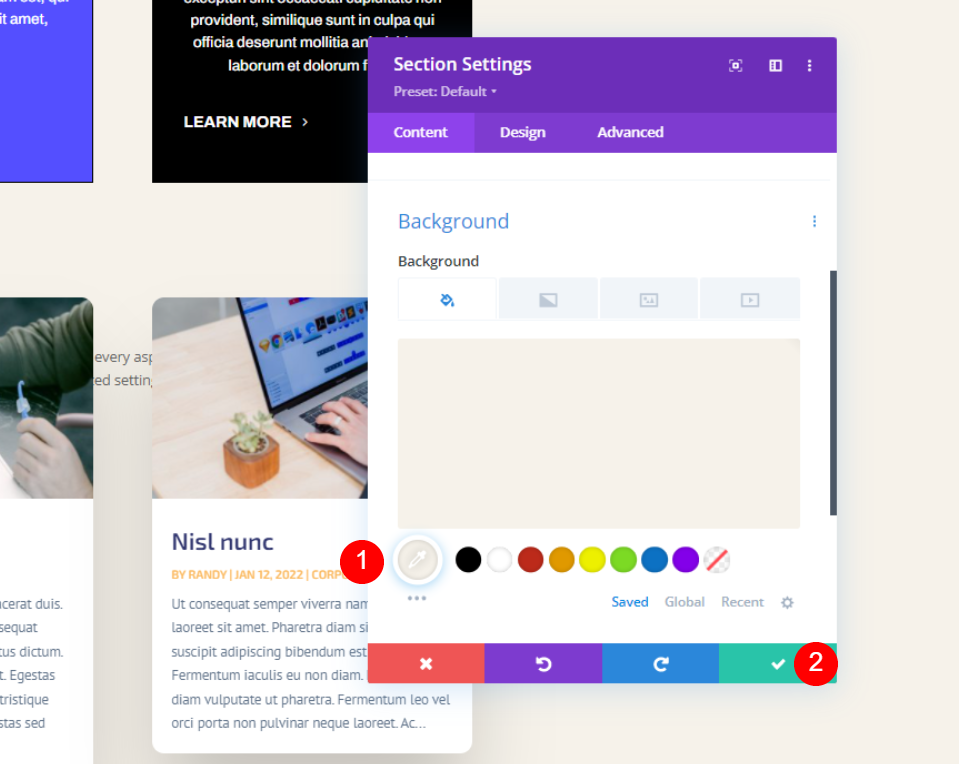
Scorri fino a Sfondo e imposta il colore su #f6f2ea. Chiudi le impostazioni.
- Sfondo: #f6f2ea
Modella la riga

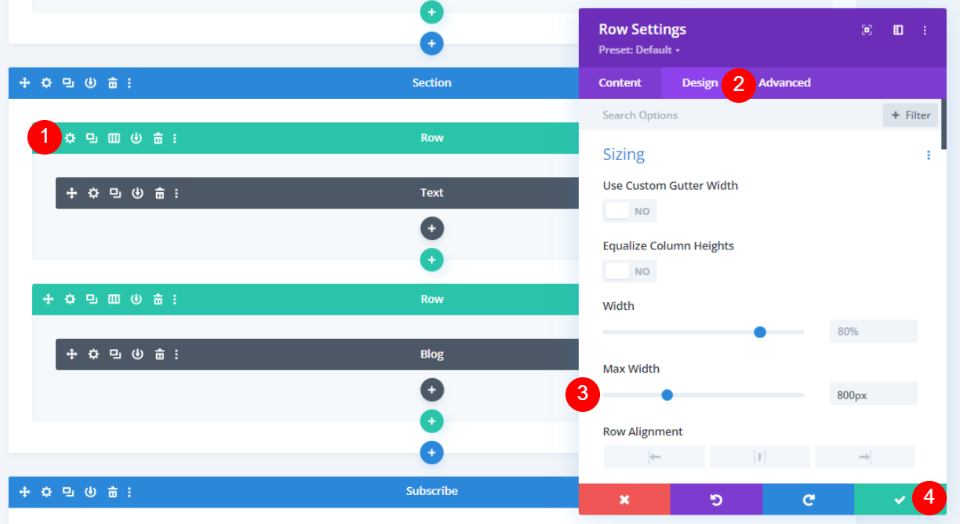
Apri la Riga con il modulo Testo . Se il modulo Testo appare dietro il modulo Blog, puoi passare alla vista wireframe per fare clic sulla sua icona a forma di ingranaggio. Vai alla scheda Design e cambia la Larghezza massima a 800px. Chiudi le impostazioni della riga.
- Larghezza massima: 800 px
Modella il modulo di testo

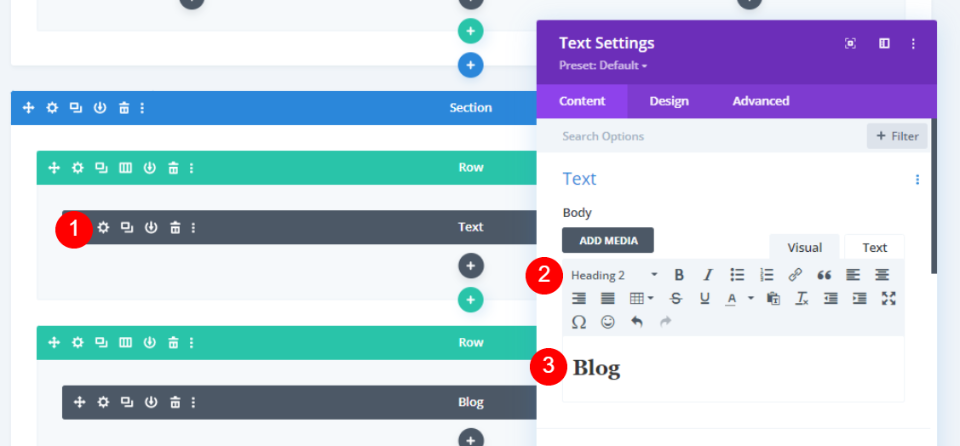
Apri il modulo Testo , seleziona Intestazione 2 e inserisci Blog come titolo della sezione.
- Stile del testo: Titolo 2
- Testo: Blog

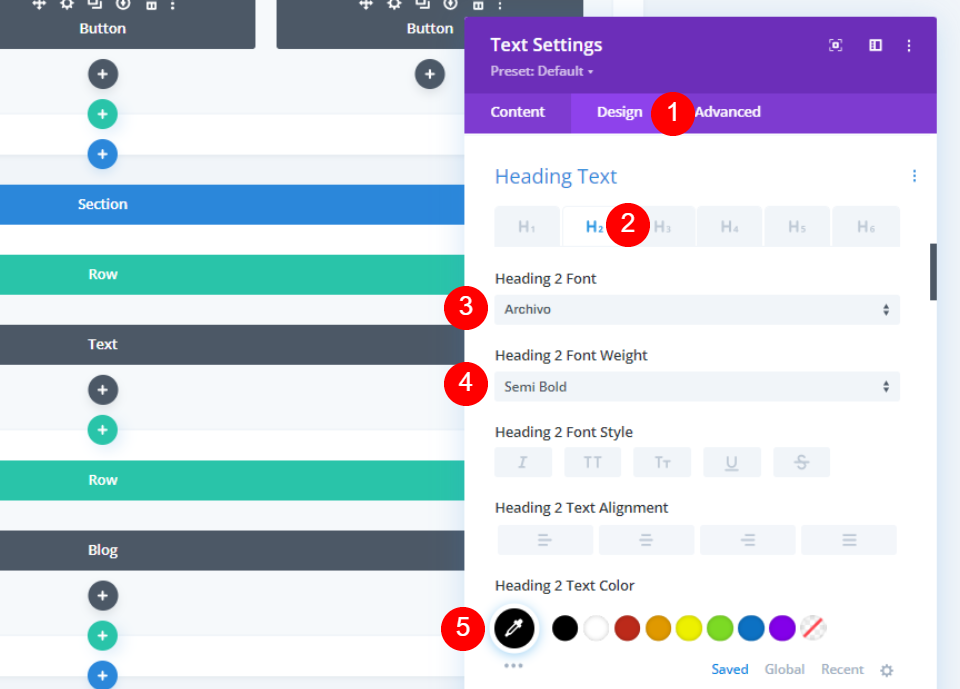
Vai alla scheda Design e scorri verso il basso fino a Testo intestazione . Seleziona H2 e scegli Archivio, semi grassetto e imposta il colore su # 010101.
- Intestazione: H2
- Carattere: Archivio
- Peso: semigrassetto
- Colore: #010101

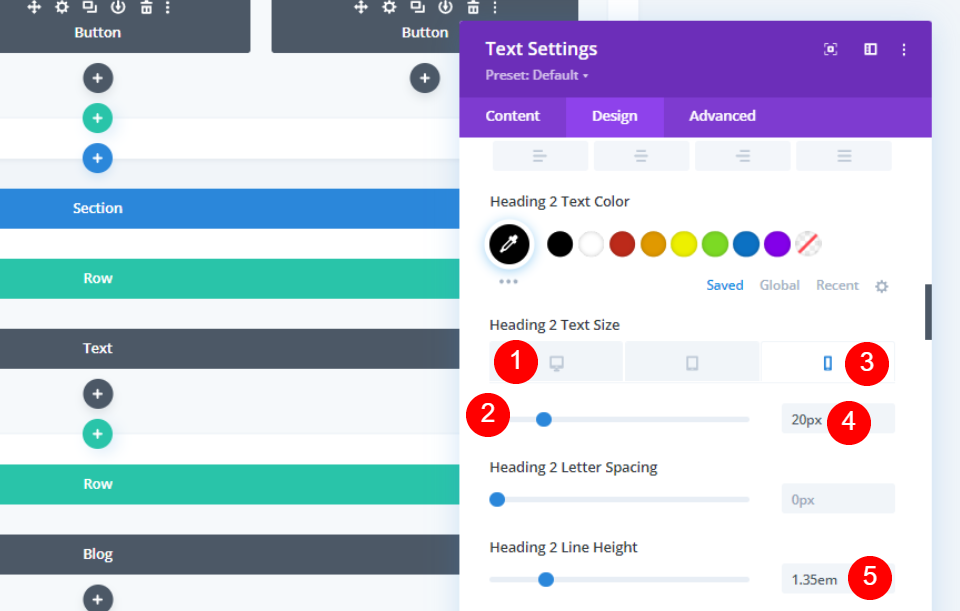
Imposta la dimensione del carattere del desktop su 50px e la dimensione del carattere del telefono su 20px. Imposta l' altezza della linea su 1,35 em.
- Dimensione carattere: 50px desktop, 20px telefono
- Altezza della linea: 1,35 em

Imposta l' allineamento del modulo su Centro e aggiungi 8px di margine inferiore . Chiudi le impostazioni.
- Allineamento modulo: centro
- Margine inferiore: 8px
Stile il modulo blog

Ora possiamo passare al modulo Blog. Sono tornato alla visualizzazione visiva del desktop. Apri alle impostazioni del modulo.
Impostazioni del contenuto del modulo blog

Nella scheda Contenuto, inserisci 3 per il numero di post .
- Conteggio post: 3

Scegli di Mostra estratto per la lunghezza del contenuto, seleziona Usa estratti del post e imposta la lunghezza dell'estratto su 300.

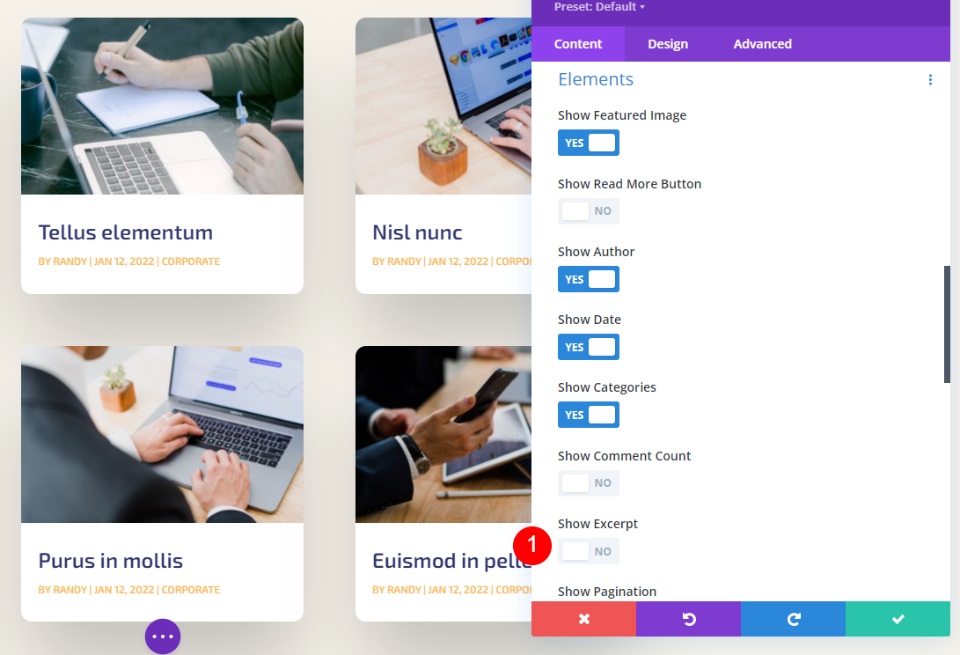
In Elementi , abilita Mostra immagine in evidenza, Mostra pulsante Leggi altro e Mostra estratto. Disattiva tutto il resto.
- Mostra immagine in evidenza: Sì
- Mostra pulsante Leggi di più: Sì
- Mostra Autore: n
- Data di presentazione: n
- Mostra categorie: n
- Mostra Conteggio commenti: No
- Mostra estratto: Sì
- Mostra impaginazione: No
Impostazioni di progettazione del modulo blog
Testo del titolo

Vai alla scheda Progettazione. Normalmente, personalizzerei l'overlay, ma l'overlay predefinito funziona perfettamente con questo layout. Scorri verso il basso fino a Testo del titolo e seleziona H3. Imposta il carattere su Archivo, Grassetto e il colore su # 010101.
- Titolo Titolo Livello: H3
- Carattere: Archivio
- Peso: grassetto
- Colore: #010101

Imposta la dimensione del testo del desktop su 30px, la dimensione del testo del telefono su 16px e l' altezza della linea su 1,4em.
- Dimensione carattere: desktop 30px, telefono 16px
- 4 em
Carattere del corpo

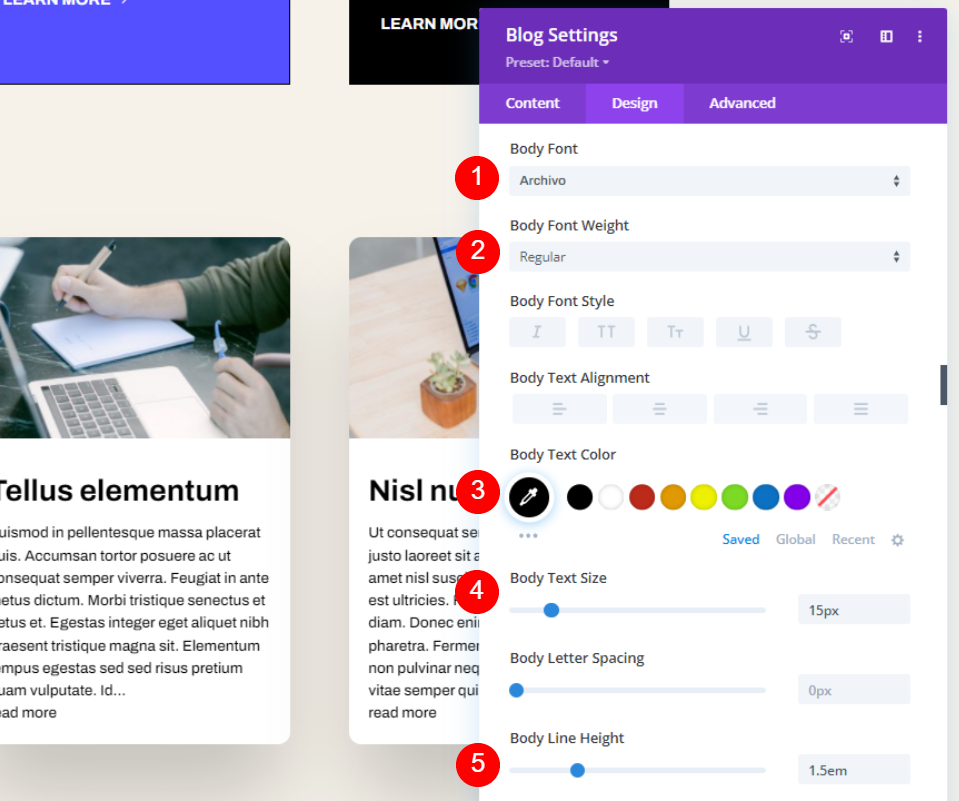
Per il corpo del testo , scegli Archivo, impostalo su normale, seleziona il nero, imposta la dimensione su 15px e l'altezza della linea del corpo su 1,5em.
- Carattere: Archivio
- Peso: regolare
- Colore: #000000
- Dimensioni: 15px
- Altezza della linea: 1,5 em
Leggi di più Testo

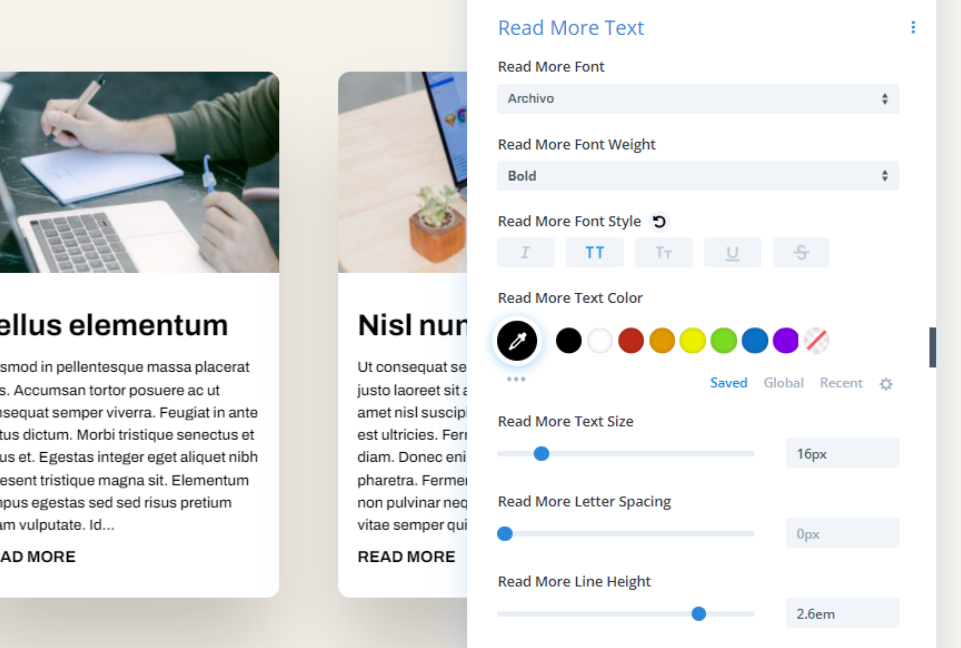
Scorri verso il basso fino alle impostazioni per Leggi altro testo . Scegli Archivo, Grassetto, TT, impostalo su nero, dimensione 16px e imposta l'altezza della linea su 2,6em.
- Carattere: Archivio
- Peso: grassetto
- Stile: TT
- Colore: #000000
- Dimensioni: 16px
- Altezza della linea: 2,6 em
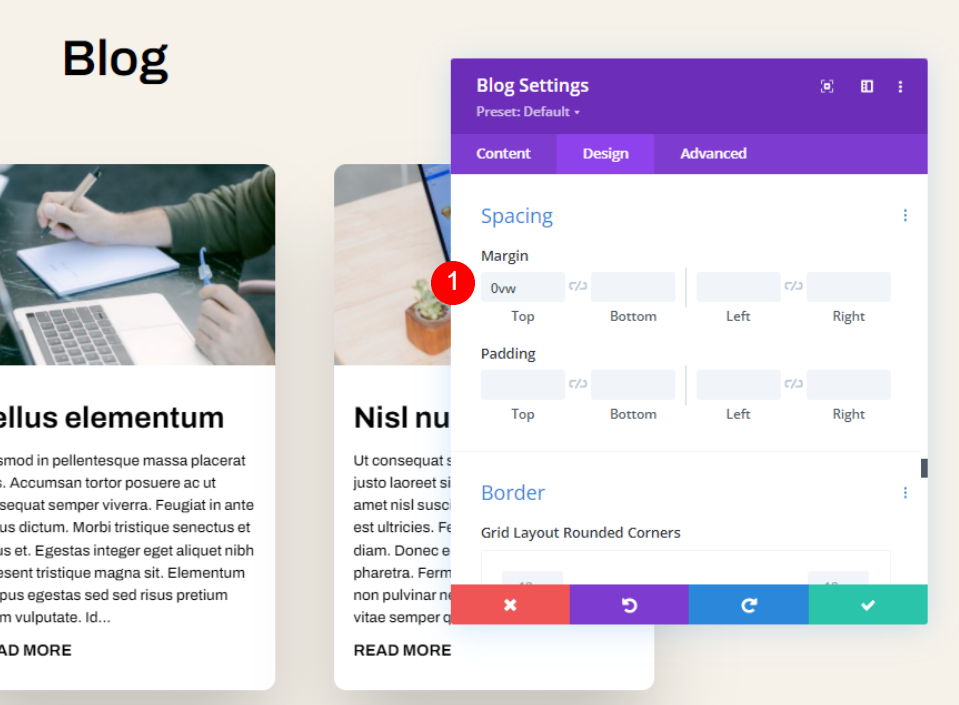
Spaziatura

Scorri verso il basso fino a Spaziatura e posiziona 0vw sul margine superiore. Questo porta il contenuto sotto il titolo in modo che ora possiamo vedere Blog sopra il modulo Blog.
- Margine superiore: 0vw
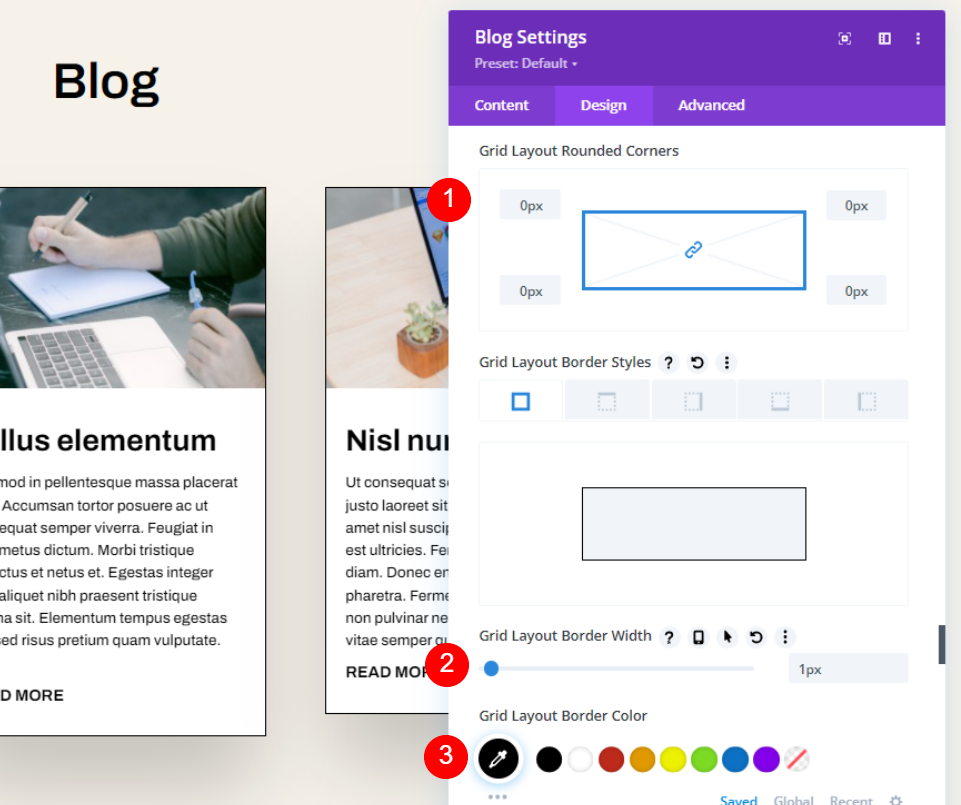
Frontiera

Quindi, scorri verso il basso fino a Bordo . Imposta gli angoli su 0px, la larghezza su 1px e il Colore su nero.
- Angoli arrotondati: 0px
- Larghezza bordo: 1px
- Colore: #000000
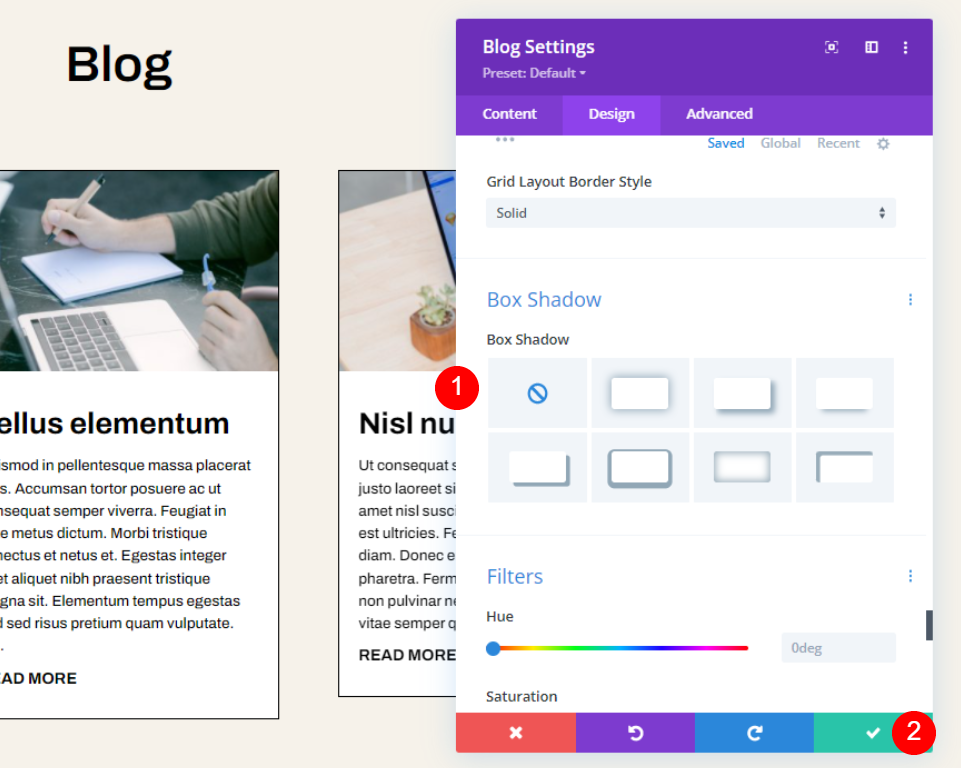
Box Ombra

Infine, scorri fino a Box Shadow e disabilitalo. Salva le tue impostazioni. Hai finito.
- Box Shadow: Nessuno
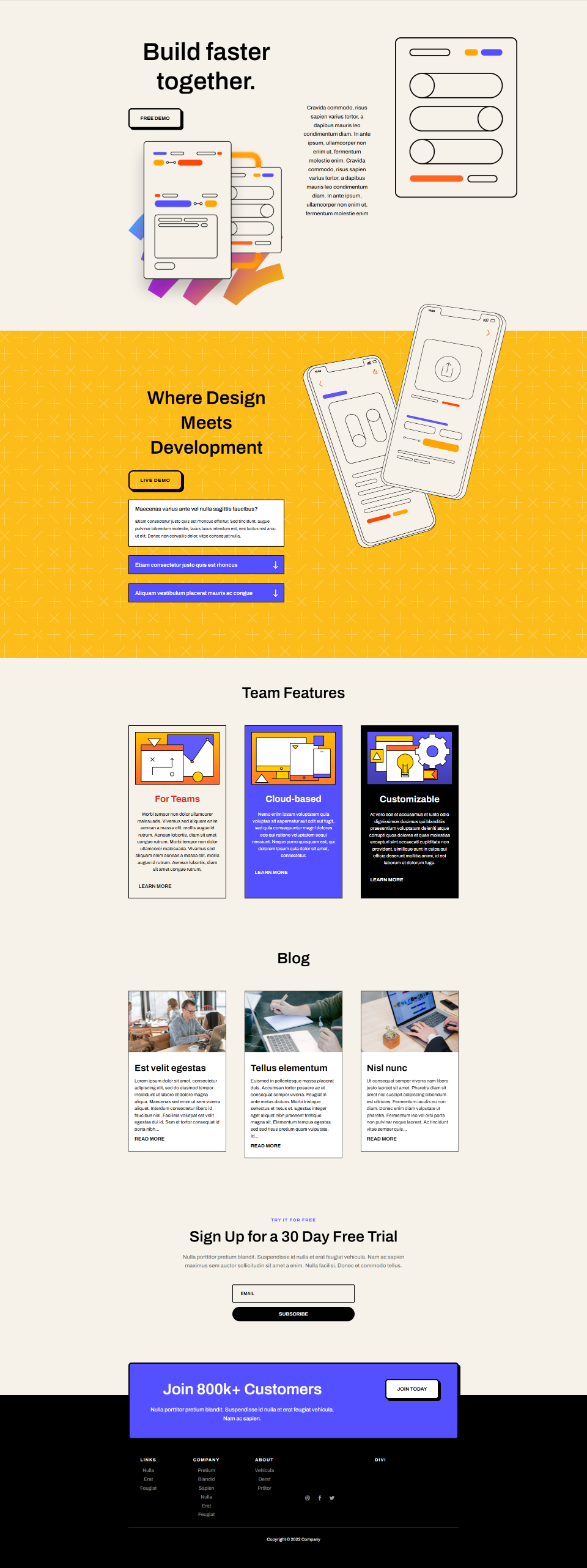
Come appare nel layout

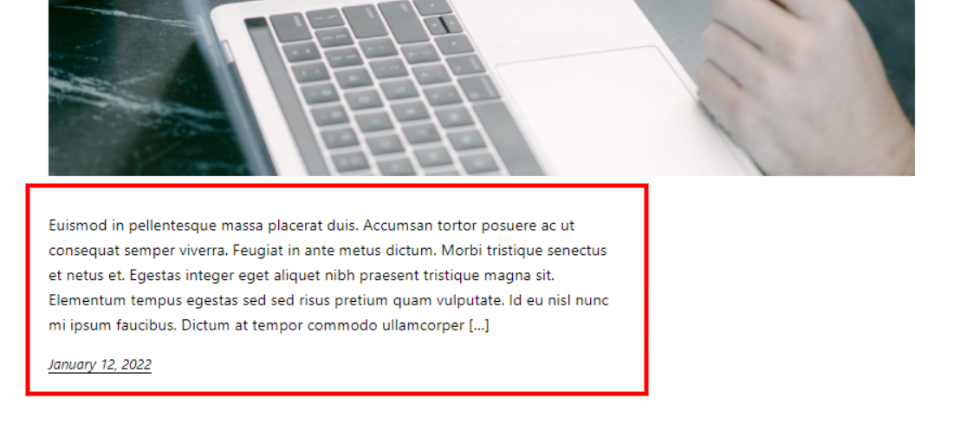
Ecco come appare aggiunto al layout. Ora, vediamolo da vicino sia per desktop che per telefono.
Risultati
Lunghezza dell'estratto limitata sul desktop

Lunghezza limitata dell'estratto sul telefono

Pensieri finali
Questo è il nostro sguardo su come limitare la lunghezza dell'estratto del tuo modulo Divi Blog. Limitare la lunghezza dell'estratto può avere un impatto sul design del layout. Fortunatamente, il modulo Blog di Divi ti offre molte opzioni per limitare e controllare la lunghezza del tuo estratto. Anche lo stile dell'estratto è facile con le opzioni di stile del modulo Divi Blog.
Vogliamo sentire da voi. Limiti gli estratti dei post nel modulo del tuo blog Divi? Fatecelo sapere nei commenti.
