Подсветка синтаксиса Плагины WordPress для исходного кода
Опубликовано: 2021-08-31
На этот раз мы записали лучшие плагины WordPress для подсветки синтаксиса , которые вы можете быстро установить на своих сайтах, размещенных на WordPress, и настроить в соответствии со своими предпочтениями, чтобы выделить необходимые фрагменты синтаксиса или коды.
Подсветка синтаксиса — это выделение синтаксической конструкции текста с использованием различных цветов, шрифтов и текстур. Обычно используется для облегчения чтения исходного кода компьютерных программ, улучшения зрительного восприятия. Это также важная функция текстовых редакторов, предназначенных для языков программирования или разметки (например, HTML).
Что ж, если у вас есть профиль на базе WordPress и вы ищете лучшие плагины WordPress для подсветки синтаксиса, чтобы добавить подсветку синтаксиса в текстовый редактор записей или страниц HTML, использовать встроенную подсветку синтаксиса, проверить синтаксические ошибки и многое другое, вот мы идем с некоторыми из самые надежные инструменты подсветки синтаксиса, которые вы можете приобрести в официальной библиотеке плагинов WordPress.
Каждый из них поможет вам настроить коды, которые вы добавляете на свой сайт WordPress или его сообщения, чтобы их было легко отличить и заметить.
1. Моя подсветка синтаксиса 

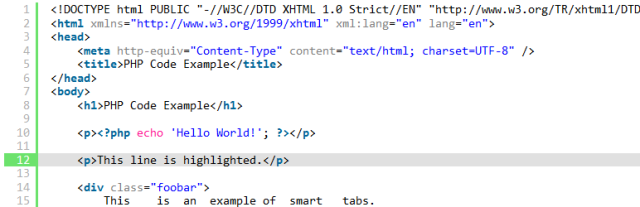
HTML Editor Syntax Highlighter — это один из надежных и удобных плагинов WordPress для подсветки синтаксиса , который вы можете использовать на досуге для быстрой установки, активации и использования.
Этот плагин обеспечивает подсветку синтаксиса для шорткодов WP, в HTML-редакторе сообщений/страниц, большую часть выбора темы и другие параметры управления и настройки, доступен полноэкранный режим и т. д.
2. SyntaxHighlighter эволюционировал: 

Следующий высоко оцененный и часто используемый плагин, которому вы можете отдать предпочтение, называется SyntaxHighlighter Evolved.
Более 40 000 активных установок являются лучшим доказательством того, что это решение для подсветки синтаксиса стоит попробовать на вашем веб-сайте или в блоге. Вы можете легко размещать выделенный код на своем сайте WP, не внося никаких изменений вручную и не теряя его форматирования.
Этот плагин поддерживает большинство основных языков, среди которых bash, css, diff, go, html, java, perl, php, scala, text, xml и многие другие.
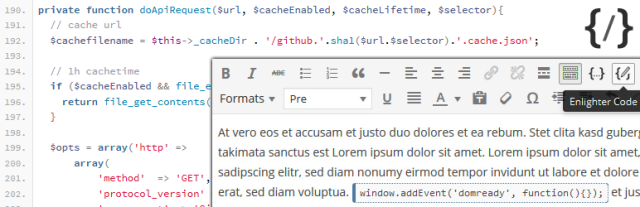
3. Enlighter: Настраиваемая подсветка синтаксиса: 

Enlighter — это бесплатный и простой в использовании набор инструментов для подсветки кода, построенный на PHP и работающий с EnlighterJS с открытым исходным кодом.
Использовать потенциал этого плагина проще, чем вы могли подумать. Это похоже на добавление шорткода в ваши скрипты, которые необходимо выделить. Также включен практичный настройщик тем, чтобы вы могли управлять встроенными темами и изменять их, не зная ни одного языка. Режим предварительного просмотра в настройщике тем также доступен для быстрых изменений и их предварительного просмотра в реальном времени.
Как и вышеупомянутый SyntaxHighlighter Evolved, этот также оптимизирован для языковой поддержки, и диапазон этих языков включает наиболее практичные.
4. Призматический: 

Prismatic — еще один хорошо разработанный, но удобный в использовании плагин WordPress для подсветки синтаксиса, готовый позаботиться о внешнем виде и подсветке кода вашего сайта WP.
Созданный и обновленный с учетом всех современных веб-требований и стандартов, Prismatic имеет невероятно умную структуру и поддерживает HTML, CSS, PHP, Java Script, PHP, SQL, APL, Bash, C++ и многие другие языки.
5. Подсветка синтаксиса для редактора тем/плагинов: 

Следующий тестовый и проверенный, всесторонне разработанный и интуитивно понятный инструмент, который вы можете найти в нашем обзоре лучших плагинов WordPress для подсветки синтаксиса , называется Syntax Highlighter for Theme/Plugin Editor.
Что этот плагин на самом деле делает, так это заменяет редактор исходного кода темы или плагина на те, что есть в библиотеке CodeMirror. И хотя редакторы по умолчанию, которые можно найти в вашей теме или плагине, полезны, когда дело доходит до внесения определенных изменений и модификаций, этот плагин предлагает большие возможности и расширенную функциональность редактора исходного кода.
В редакторе можно найти 36 различных цветовых тем, чтобы вы могли выбрать ту, которую вы предпочитаете, совместимость с разными браузерами для поддержки старых и новых браузеров, беспроблемное взаимодействие с любой темой или шаблоном, созданным WordPress, совместимость с переводом и RTL и т. д.

6. Пользовательский CSS AccessPress: 

Если вы хотите иметь доступ к дополнительным стилям CSS наряду с теми, которые предлагаются по умолчанию в плагинах или стилях темы, то Simple Custom CSS — это то, что вам нужно.
С помощью этого плагина легко организовать добавление пользовательских стилей CSS на любой веб-сайт, размещенный на WordPress. И даже если вы измените тему, стили, созданные Simple Custom CSS, останутся в силе.
Для настройки этого плагина не требуется никаких знаний в области кодирования, он содержит десятки элементов управления, простой, но интуитивно понятный интерфейс, полную документацию и эффективную подсветку синтаксиса кода.
7. Подсветка синтаксиса Урванова:
Еще один надежный и безошибочный метод подсветки синтаксиса, включенный в нашу коллекцию плагинов WordPress для подсветки синтаксиса , известен как Urvanov Syntax Highlighter.
По сути, этот плагин использует Generic Syntax Highlighter или GeSHi, который поддерживает множество популярных языков, от asp и bash до java, java5, javascript, mysql, php, а также позволяет быстро добавить другой язык для выделения.
Хотите ли вы подсветку с номерами строк или без них, WP Syntax отлично справится с этой задачей. В целом, этот плагин удивительно настраиваемый и адаптивный, чтобы вы могли найти идеальное решение для своих потребностей в стилизации кода и выделении.
8. Блок синтаксиса кода: 

Code Syntax Block — еще один безопасный и надежный, хорошо продуманный и обработанный плагин, специально созданный для помощи любому администратору сайта WordPress, работающему с визуальными и HTML-редакторами WP.
В вашем распоряжении удобная панель настроек, позволяющая настроить внешний вид плагина. Языковые скрипты и темы, минимизированный CSS и JS, поддержка более 130 языков, кнопки вставки кода для визуальных и HTML-редакторов, внутренний редактор кода для подсветки синтаксиса, встроенные и блочные виджеты кода — все это загружается с помощью Mivhak Syntax Highlighter.
Вам не нужно делать какие-либо параметры конфигурации после добавления этого плагина в вашу тему. Он будет функционировать только из коробки.
Создание веб-сайта никогда не бывает легким процессом; при условии, что большая часть процесса автоматизирована, но вам все равно придется провести некоторое исследование, выбрать правильную платформу, выбрать правильную тему и разработать дизайн, прежде чем вы сможете добавить контент. Но когда дело доходит до выбора платформы, вы не можете сделать ничего лучше, чем продолжить разработку своего веб-сайта на платформе WordPress.
Когда дело доходит до этого, WordPress является лучшей платформой благодаря своей гибкости и простоте использования, не говоря уже о том, что вы можете настроить ее по своему усмотрению.
И вам даже не нужно знать программирование, чтобы настроить свой сайт; процесс автоматизирован как есть, но если вы знаете кодирование, то вы можете использовать плагины WordPress для подсветки синтаксиса на своем веб-сайте, использовать их для разработки необходимых коротких кодов и настройки вашего веб-сайта и всех элементов страницы на нем.
WordPress настолько гибок, насколько это возможно на любой платформе, а с помощью плагинов WordPress для подсветки синтаксиса вы можете настраивать, редактировать и модифицировать свой веб-сайт, чтобы он выделялся по всем правильным причинам. После того, как вы настроили его и настроили свой веб-сайт, вы можете загрузить свой контент, и все должно быть готово. Теперь вы можете сосредоточиться на маркетинге и подумать о способах увеличения трафика.
Вот несколько советов, которые помогут вам начать —
- Содержите содержание коротким: важно, чтобы содержание на главной странице было коротким; никто не любит читать длинный пост в тот момент, когда он попадает на вашу первую страницу. Так что будьте кратки и по существу, убедитесь, что вы стратегически используете пустое пространство, чтобы вы могли заставить посетителей сосредоточиться на важных и важных функциях вашего сайта.
- Оптимизируйте свою маркетинговую кампанию: ваша аудитория принадлежит к определенной демографической группе; ваша аудитория может принадлежать к определенной возрастной группе или, возможно, ваш сайт может быть интересен только людям с определенным образованием. Дело в том, что вам нужно сначала выяснить, кто ваша аудитория, а затем составить несколько маркетинговых кампаний, которые будут эффективно нацелены на них.
Это должно помочь вам получить больше видимости и трафика, и со временем ваш коэффициент конверсии также должен резко возрасти. Поэтому оптимизируйте свою маркетинговую кампанию для большего эффекта. - Изображения с высоким разрешением: несколько исследований показали, что изображения и видео с высоким разрешением являются гораздо более эффективным маркетинговым инструментом, чем просто текстовый контент. Поэтому убедитесь, что вы наняли профессионального фотографа или цифровую медиа-компанию для съемки изображений с высоким разрешением и видео, которые вы можете разместить на своем веб-сайте.
Это должно помочь вам повысить вовлеченность пользователей, получить больше просмотров страниц и даже увеличить трафик.
Вот некоторые из способов, с помощью которых вы можете улучшить охват и донести информацию; Вскоре количество ваших посетителей в Интернете должно вырасти, что приведет к увеличению количества клиентов и продаж.
