Cum se creează un tabel receptiv în WordPress
Publicat: 2022-08-30Iti bati joc de mine…
La asta cred vizitatorii site-ului dvs. atunci când dau peste o pagină care nu este formatată pentru mobil. Deci, dacă utilizați multe tabele pe site-ul dvs., trebuie să învățați cum să creați un tabel receptiv în WordPress.
În afară de un site web lent, nu există multe altele care să enerveze un vizitator la fel de repede ca o pagină care nu răspunde. Da, este mai ușor să proiectați pagini web frumoase pe un monitor cu ecran lat mai mare decât televizoarele majorității oamenilor de la începutul anilor 2000. Dar realitatea este că mulți oameni vă vor vizualiza site-ul pe un ecran lat de numai 3 inchi.
Tabelele sunt o parte mai dificilă pentru a vă asigura că site-ul dvs. funcționează bine pe dispozitivele mobile. În această postare, vorbim despre cele mai bune modalități de a crea un tabel receptiv în WordPress.
Ce este un tabel receptiv?
Tabelele de pe paginile web prezintă datele într-un mod organizat. Ele sunt adesea folosite pentru a afișa seturi de date sau pentru a compara diferențele dintre produse sau categorii.
Un tabel receptiv se adaptează la dimensiunea ecranului pentru a facilita citirea pe dispozitivele mobile mai mici.
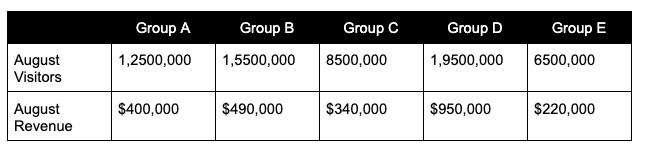
De exemplu, aruncați o privire la această imagine a unui tabel care va apărea bine pe ecranele late:

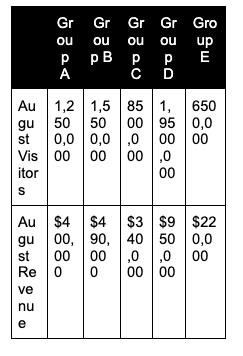
Dar când sunt afișate pe un ecran mic, coloanele se micșorează considerabil. În acest moment, textul și numerele încep să se despartă în moduri care fac aproape imposibil de descifrat.

Pentru a aborda problema lizibilității pe ecrane mici, designerii pot adopta una dintre multele modalități de a face un tabel receptiv. Cele mai populare metode sunt de a face o stivă de tabel sau de a-l face derulabil.
Într-un tabel stivuit, celulele ocupă toată lățimea ecranului și se stivuesc una sub alta.
Un tabel care poate fi derulat menține lățimea coloanelor suficient de mare pentru ca conținutul să poată fi citit și permite cititorului să deruleze pentru a vedea coloane suplimentare.
Cum se creează un tabel receptiv în WordPress
Crearea unui tabel receptiv în WordPress este ușoară. S-ar putea să nu ai nevoie să faci absolut nimic. Multe teme includ stiluri pentru tabele. Când căutați cea mai bună temă WordPress, luați în considerare modul în care sunt afișate tabelele pe site-ul demonstrativ al temei. Multe previzualizări ale temei includ o pagină de referință care arată toate stilurile de text diferite și alte elemente precum tabelele.
Dacă aveți deja o temă sau nu sunteți interesat să schimbați teme, creați o postare sau o pagină nefinalizate cu un tabel și previzualizați-o pe diferite dimensiuni de ecran. Ești bine să pleci dacă tema ta include deja un stil de masă receptiv.
Dacă tema dvs. nu are un stil de tabel receptiv sau nu vă place stilul implicit din tema dvs., puteți fie să înlocuiți stilurile temei, fie să utilizați un plugin pentru tabel.

Stilarea manuală a tabelelor în WordPress
Puteți personaliza tabelele pentru a fi receptive dacă sunteți la îndemână cu CSS. Dacă un tabel este o nevoie unică, puteți încerca să-l stilați cu CSS în linie.
Puteți personaliza fișierele CSS ale temei dvs. dacă doriți să stilați mai multe tabele pe întregul site. Dar, modificările dvs. vor fi suprascrise. Pentru a evita acest lucru, încercați să creați o temă copil. Pentru o remediere mai ușoară, utilizați secțiunea CSS suplimentară a personalizării aspectului WordPress. Pentru mai multe detalii despre ambele opțiuni, citiți această postare despre cum să păstrați CSS personalizat atunci când actualizați teme .

Utilizarea unui plugin pentru a crea tabele receptive
Dacă editarea CSS vă face nervos, instalați un plugin pentru a vă gestiona tabelele. Aceste pluginuri facilitează crearea și stilizarea tabelelor fără a scrie niciun cod personalizat.
Alegerile noastre pentru cel mai bun plugin WordPress pentru tabel responsive sunt:
- Mesele Ninja. Acest generator de tabele glisați și plasați include șabloane și multe moduri de a vă personaliza tabelele. Descărcați pluginul .
- wpDataTables. Acest plugin vă permite să editați tabele cu o interfață similară Excel. Puteți crea tabele sau diagrame din fișiere Excel, CSB, XML, JSON sau PHP. Descărcați pluginul.
- WP Table Builder. O altă opțiune de glisare și plasare face construirea de tabele receptive rapidă și simplă. Descărcați pluginul.
- Vizualizator. Acest plugin de la popularul dezvoltator de teme, Themeisle, vă permite să creați diagrame și tabele receptive pentru postări și pagini. Descărcați pluginul.
Considerații pentru tabelul receptiv pentru WordPress
Principalul aspect pentru crearea de tabele receptive în WordPress este să decizi cum să prezinte cel mai bine informațiile. Cât din traficul tău este mobil? Şansele sunt ca majoritatea vizitatorilor să vă vadă site-ul pe un ecran mic. Principala dvs. preocupare trebuie să fie cum să creați cea mai bună experiență de utilizator pentru ei.
În unele cazuri, asta poate însemna regândirea necesității unei mese. De exemplu, ar putea fi afișată mai bine o comparație a două sau trei categorii într-o listă cu marcatori?
Dacă informațiile justifică crearea unui tabel, trebuie să decideți cum să îl implementați. Dacă tema dvs. implicită nu gestionează bine tabelele, ar trebui să luați în considerare cât de des veți folosi tabelele înainte de a instala un plugin.
În postarea noastră în care răspundem cât de multe plugin-uri WordPress sunt prea multe, am discutat despre pericolele supraîncărcării pluginurilor. Pluginurile vă pot încetini site-ul. Dacă veți avea doar un tabel pe o pagină, probabil că nu merită să instalați un plugin. Încercați să rezolvați asta cu CSS dacă puteți.
Testarea tabelelor responsive
Indiferent de metoda pe care o utilizați pentru a crea tabele receptive în WordPress, poate doriți să o încercați mai întâi pe un site de pregătire. Un mediu de testare vă permite să încercați modificări la CSS sau să instalați și să configurați noi pluginuri fără a afecta site-ul dvs. live. Clienții care pot fi apăsați obțin site-uri de punere în scenă nelimitate. Este doar unul dintre numeroasele beneficii ale găzduirii cu Pressable. Pentru a afla mai multe despre platforma noastră de găzduire rapidă, sigură și simplă, programați o demonstrație personalizată astăzi.

