Elementele esențiale ale construirii unui site web WordPress receptiv
Publicat: 2024-04-06Capacitatea site-ului dvs. de a se adapta pe mai multe dispozitive, de la computere desktop la smartphone-uri, poate face sau distruge prezența dvs. online. În acest ghid, vă vom ghida prin pașii esențiali ai creării unui site web receptiv folosind WordPress. Veți învăța sfaturi importante pentru a îmbunătăți gradul de utilizare și funcționalitatea site-ului dvs., de la sublinierea importanței designului responsive până la dezvăluirea celor mai bune plugin-uri responsive WordPress.
Înțelegerea designului web responsive
Scopul designului web responsive este de a crea site-uri web care să ofere cea mai bună experiență de vizualizare posibilă pe o varietate de dispozitive, cu puține defilări, panouri și redimensionare necesare pentru citire și navigare ușoară. Indică faptul că aspectul site-ului dvs. se va modifica în funcție de dimensiunea și orientarea ecranului dispozitivului.

Odată cu creșterea numărului de utilizatori de web care accesează internetul folosind dispozitive mobile, este esențial să vă asigurați că site-ul dvs. este compatibil cu dispozitivele mobile. De fapt, Google a implementat indexarea în primul rând pe mobil, ceea ce înseamnă că Google utilizează în mod predominant versiunea mobilă a conținutului pentru indexare și clasare.
De ce ar trebui să acordați prioritate designului responsive
Designul responsive este vital din mai multe motive:
- Experiență îmbunătățită a utilizatorului (UX) — Un design receptiv asigură că vizitatorii site-ului dvs. au o experiență pozitivă, indiferent de dispozitivul pe care îl folosesc.
- Vizibilitate sporită pe motoarele de căutare – După cum am menționat mai devreme, Google acordă prioritate site-urilor adaptate pentru dispozitive mobile în rezultatele căutării. Astfel, a avea un site web receptiv vă poate îmbunătăți clasarea în motoarele de căutare.
- Rată de respingere redusă – Dacă site-ul dvs. nu este compatibil cu dispozitivele mobile, este posibil ca vizitatorii să părăsească site-ul dvs. rapid, crescând rata de respingere a site-ului dvs. Un design receptiv poate ajuta la reducerea acestei rate de respingere.
- Simplitate și rentabilitate – Un design receptiv înseamnă că trebuie să gestionați și să întrețineți doar un site web, ceea ce este mai simplu și mai rentabil decât gestionarea site-urilor separate pentru dispozitive diferite.
Design pe mobil în primul rând vs. design web responsive
Este important să rețineți că designul web orientat spre mobil și cel receptiv nu sunt același lucru. În timp ce un site pe mobil mai întâi este adaptabil, un site adaptabil nu este neapărat pe mobil. Diferența critică constă în abordarea procesului de proiectare. Într-o abordare bazată pe mobil, designerul creează mai întâi o experiență de vizionare optimă pentru dispozitivele mobile și apoi își extinde funcțiile pentru ecrane mai mari. Între timp, designul responsive începe cu un site desktop adaptat pentru a se potrivi ecranelor mai mici.
Sfaturi practice pentru crearea unui site WordPress receptiv
Acum că înțelegem ce este receptivitatea și de ce este esențială, haideți să prezentăm câteva sfaturi practice despre cum să creați un site web receptiv în WordPress:
Alegeți o temă receptivă
Atunci când alegeți o temă receptivă pentru site-ul dvs. WordPress, acordați prioritate opțiunilor care sunt special concepute pentru a se adapta fără probleme pe diferite dispozitive și dimensiuni de ecran. Căutați teme care sunt etichetate ca „responsive la dispozitive mobile” și „compatibile între browsere” pentru a asigura performanță și accesibilitate optime pentru toți utilizatorii.

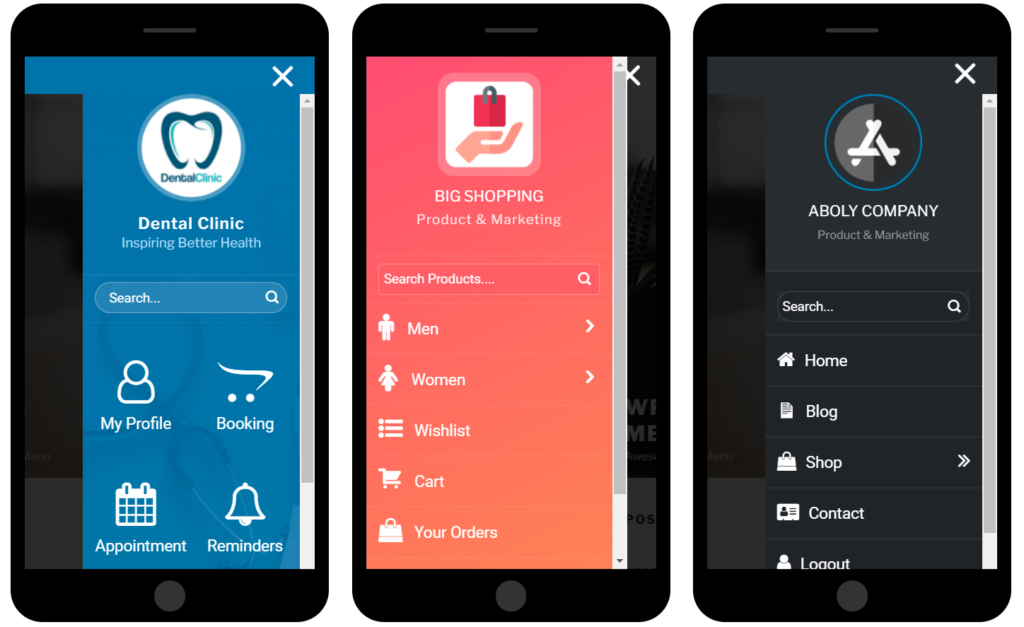
Simplificați-vă navigarea
Eficientizarea navigării pe site-ul dvs. este cheia pentru îmbunătățirea experienței utilizatorului pe toate rezoluțiile de ecran. Păstrați-vă meniurile concise și organizate, acordând prioritate paginilor și categoriilor esențiale pentru a simplifica navigarea atât pentru utilizatorii de desktop, cât și pentru cei de pe mobil. Evitați aglomerarea meniului cu articole inutile și luați în considerare implementarea meniurilor drop-down sau a meniurilor hamburger pentru dispozitivele mobile, pentru a maximiza spațiul și capacitatea de utilizare.

Optimizați imaginile
Optimizarea imaginilor este crucială pentru îmbunătățirea vitezei de încărcare a site-ului și pentru îmbunătățirea experienței utilizatorului, în special pe dispozitivele mobile unde lățimea de bandă a datelor poate fi limitată. Asigurați-vă că imaginile sunt dimensionate și comprimate corespunzător pentru a minimiza timpul de încărcare fără a sacrifica calitatea imaginii. Luați în considerare utilizarea unui plugin WordPress receptiv pentru optimizarea imaginii, care poate automatiza procesul și poate optimiza imaginile pentru diferite dispozitive și rezoluții de ecran.

Folosiți formulare adaptate pentru dispozitive mobile
Atunci când încorporați formulare în site-ul dvs. web, acordați prioritate opțiunilor adaptate pentru dispozitive mobile pentru a asigura o experiență de utilizator fără probleme pe toate dispozitivele. Evitați utilizarea formularelor pop-up care ocupă întregul ecran, deoarece acest lucru poate perturba experiența utilizatorului pe dispozitivele mobile și poate duce la frustrare. În schimb, optați pentru modele de formulare receptive care se adaptează la diferite dimensiuni și orientări ale ecranului, facilitând introducerea informațiilor de pe orice dispozitiv.


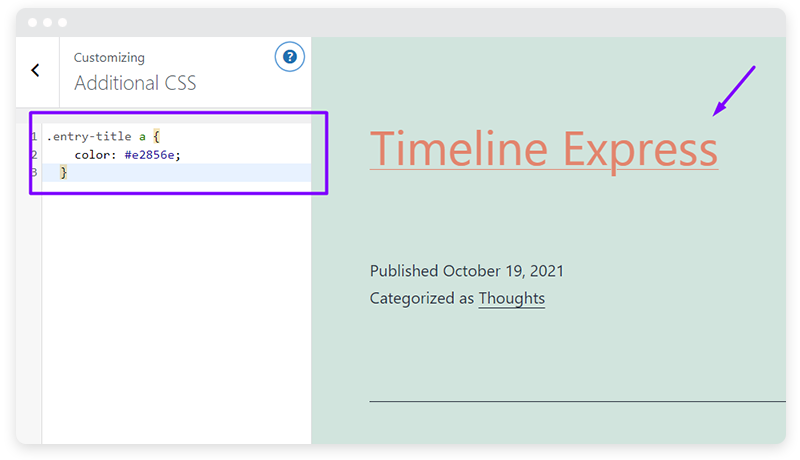
Utilizați interogări media CSS
Interogările media CSS sunt un instrument puternic pentru crearea de modele receptive care se adaptează la diferite afișaje ale dispozitivului. Folosind interogări media, puteți aplica diferite stiluri și machete pe baza unor factori precum dimensiunea ecranului, rezoluția și orientarea. Acest lucru vă permite să creați o experiență de utilizator consecventă și optimizată pe diferite dispozitive, de la computere desktop la smartphone-uri și tablete.

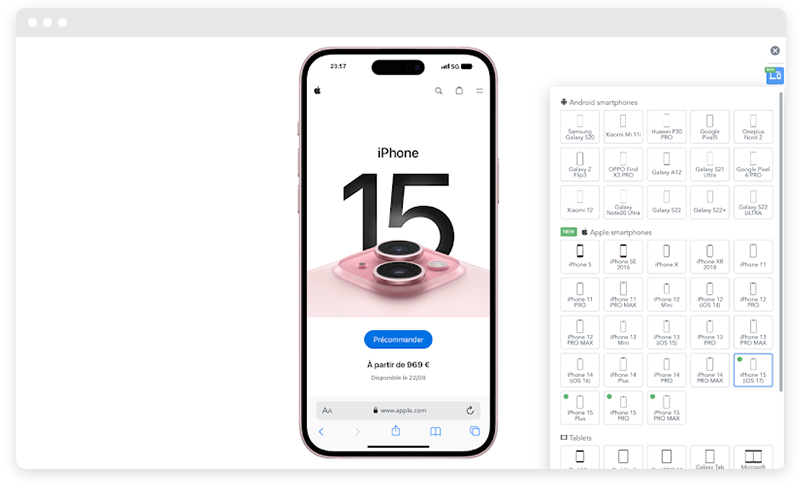
Testează-ți site-ul pentru capacitatea de răspuns
Testarea extinsă garantează că site-ul dvs. este pe deplin receptiv și funcționează pe o varietate de dispozitive și browsere. Testați-vă site-ul pe o gamă largă de dispozitive, inclusiv laptopuri, computere desktop, tablete și smartphone-uri, precum și browsere cunoscute precum Google Chrome, Mozilla Firefox și Safari. Acest lucru vă va ajuta să găsiți și să remediați orice erori de design sau probleme de compatibilitate, astfel încât site-ul dvs. să ofere o experiență de utilizator consecventă pe toate platformele.

Acum că am acoperit elementele de bază și am subliniat câteva sfaturi practice, haideți să explorăm unele dintre cele mai bune pluginuri WordPress responsive pentru optimizarea site-ului dvs.
Cele mai bune pluginuri WordPress receptive
Pluginurile pot simplifica semnificativ procesul de creare a unui site web receptiv în WordPress. Iată câteva pe care le-ați putea lua în considerare:

Jetpack
Acest plugin îmbunătățește performanța, securitatea și gestionarea site-ului dvs. WordPress. Include, de asemenea, funcții pentru personalizarea temei mobile. Pe lângă îmbunătățirea performanței, securității și managementului, Jetpack oferă și instrumente pentru personalizarea temelor mobile, asigurând o experiență perfectă pe toate dispozitivele.

WPtouch
Acest plugin adaugă automat o temă mobilă simplă și elegantă pentru vizitatorii care vă accesează site-ul prin intermediul dispozitivelor mobile. Recomandat de Google, WPTouch creează o versiune a site-ului dvs. web care trece testul Google Mobile, care vă poate proteja clasamentele de căutare.

Meniu WP Responsive
După cum sugerează și numele, acest plugin vă permite să creați un meniu drop-down receptiv pentru site-ul dvs. Cu WP Responsive Menu, puteți crea rapid un meniu drop-down receptiv în doar câteva clicuri, optimizând navigarea pentru utilizatori pe toate dispozitivele și dimensiunile ecranului.

AMP pentru WP
Acest plugin adaugă suport pentru Proiectul Accelerated Mobile Pages (AMP), o inițiativă open-source care își propune să îmbunătățească web-ul pentru toată lumea. Acceptă teme și blocuri create pentru Divi și Elementor, precum și Gutenberg standard.
Creați o experiență stelară pentru utilizatorii de pretutindeni
Crearea unui site web receptiv este esențială pentru a oferi o experiență de utilizator excelentă pentru vizitatorii site-ului dvs. WordPress facilitează crearea unui site web receptiv, oferind teme care sunt toate receptive încă de la început. Prioritizarea capacității de răspuns nu numai că aduce beneficii vizitatorilor site-ului dvs., dar poate, de asemenea, să îmbunătățească clasarea site-ului în motoarele de căutare.
Nu uitați să utilizați pluginurile responsive WordPress pentru a vă ușura și mai mult procesul de proiectare. În cele din urmă, obiectivul dvs. ar trebui să fie să creați un site ușor de navigat și care să arate grozav pe toate dispozitivele. Pentru a aprofunda în crearea unor experiențe de utilizator excepționale, nu uitați să explorați articolul nostru cuprinzător despre valorificarea puterii WordPress UX.
