Podstawy budowy responsywnej witryny WordPress
Opublikowany: 2024-04-06Zdolność Twojej witryny do dostosowania się do wielu urządzeń, od komputerów stacjonarnych po smartfony, może zadecydować o Twojej obecności w Internecie lub zniszczyć ją. W tym przewodniku przeprowadzimy Cię przez najważniejsze etapy tworzenia responsywnej witryny internetowej za pomocą WordPress. Dowiesz się ważnych wskazówek, jak poprawić użyteczność i funkcjonalność swojej witryny, od podkreślenia znaczenia responsywnego projektu po ujawnienie najlepszych responsywnych wtyczek WordPress.
Zrozumienie responsywnego projektowania stron internetowych
Celem responsywnego projektowania stron internetowych jest tworzenie witryn internetowych, które zapewniają najlepsze możliwe wrażenia podczas przeglądania na różnych urządzeniach, przy niewielkiej liczbie przewijania, przesuwania i zmiany rozmiaru wymaganej do łatwego czytania i nawigacji. Wskazuje, że układ Twojej witryny internetowej będzie się zmieniał w zależności od rozmiaru i orientacji ekranu urządzenia.

W obliczu rosnącej liczby użytkowników korzystających z Internetu za pomocą urządzeń mobilnych niezwykle ważne jest, aby Twoja witryna była dostosowana do urządzeń mobilnych. W rzeczywistości Google wdrożyło indeksowanie dostosowane do urządzeń mobilnych, co oznacza, że Google wykorzystuje głównie mobilną wersję treści do indeksowania i rankingu.
Dlaczego warto nadać priorytet responsywnemu projektowi
Responsywny projekt jest istotny z kilku powodów:
- Lepsze doświadczenie użytkownika (UX) — responsywny projekt gwarantuje, że odwiedzający Twoją witrynę będą zadowoleni, niezależnie od urządzenia, z którego korzystają.
- Większa widoczność w wyszukiwarkach – jak wspomniano wcześniej, Google priorytetowo traktuje w wynikach wyszukiwania witryny dostosowane do urządzeń mobilnych. Zatem posiadanie responsywnej strony internetowej może poprawić ranking Twojej wyszukiwarki.
- Zmniejszony współczynnik odrzuceń – jeśli Twoja witryna nie jest dostosowana do urządzeń mobilnych, odwiedzający prawdopodobnie szybko ją opuszczą, zwiększając współczynnik odrzuceń witryny. Responsywny projekt może pomóc zmniejszyć współczynnik odrzuceń.
- Prostota i opłacalność – responsywny projekt oznacza, że wystarczy zarządzać i utrzymywać jedną witrynę internetową, co jest prostsze i bardziej opłacalne niż zarządzanie oddzielnymi witrynami dla różnych urządzeń.
Projektowanie zorientowane na urządzenia mobilne a responsywne projektowanie stron internetowych
Należy pamiętać, że projektowanie stron internetowych dostosowanych do urządzeń mobilnych i responsywnych to nie to samo. Chociaż witryna dostosowana do urządzeń mobilnych jest responsywna, witryna responsywna niekoniecznie jest dostosowana do urządzeń mobilnych. Zasadnicza różnica polega na podejściu do procesu projektowania. W podejściu mobile-first projektant najpierw tworzy optymalne warunki oglądania dla urządzeń mobilnych, a następnie rozszerza ich funkcje na większe ekrany. Tymczasem responsywne projektowanie zaczyna się od witryny na komputery stacjonarne dostosowanej do mniejszych ekranów.
Praktyczne wskazówki dotyczące tworzenia responsywnej witryny WordPress
Teraz, gdy rozumiemy, czym jest responsywność i dlaczego jest tak ważna, przedstawmy kilka praktycznych wskazówek, jak stworzyć responsywną stronę internetową w WordPressie:
Wybierz responsywny motyw
Wybierając responsywny motyw dla swojej witryny WordPress, nadaj priorytet opcjom, które zostały specjalnie zaprojektowane tak, aby płynnie dostosowywały się do różnych urządzeń i rozmiarów ekranu. Szukaj motywów oznaczonych jako „reagujące na urządzenia mobilne” i „kompatybilne z różnymi przeglądarkami”, aby zapewnić optymalną wydajność i dostępność dla wszystkich użytkowników.

Uprość swoją nawigację
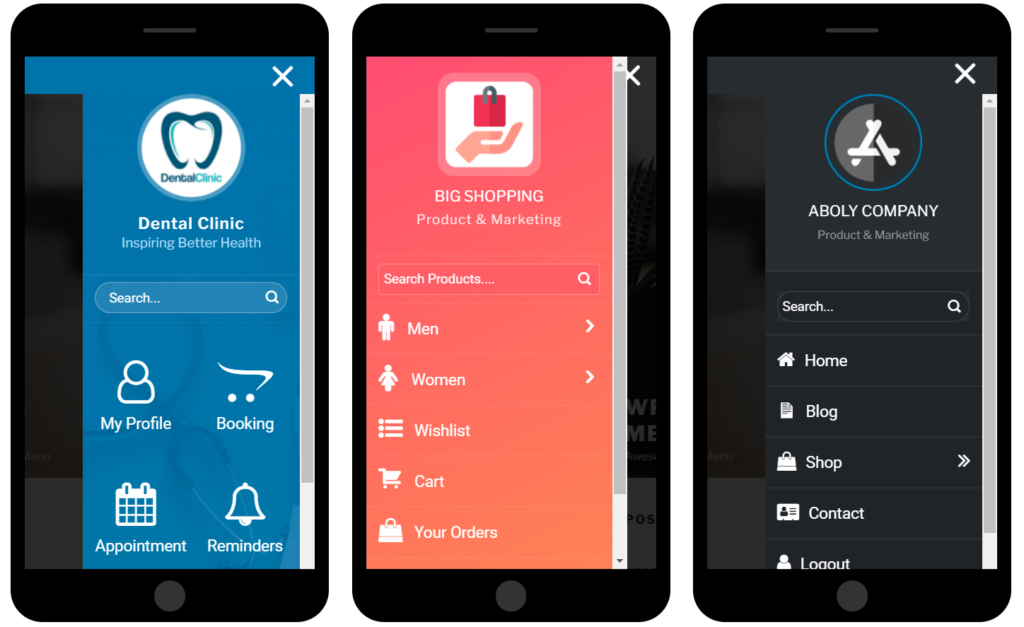
Usprawnienie nawigacji w witrynie jest kluczem do poprawy komfortu użytkowania niezależnie od rozdzielczości ekranu. Utrzymuj zwięzłe i zorganizowane menu, nadając priorytet najważniejszym stronom i kategoriom, aby usprawnić nawigację zarówno użytkownikom komputerów stacjonarnych, jak i mobilnych. Unikaj zaśmiecania menu niepotrzebnymi pozycjami i rozważ wdrożenie menu rozwijanych lub menu hamburgerów dla urządzeń mobilnych, aby zmaksymalizować przestrzeń i użyteczność.

Optymalizuj obrazy
Optymalizacja obrazów ma kluczowe znaczenie dla poprawy szybkości ładowania witryny i poprawy komfortu użytkowania, szczególnie na urządzeniach mobilnych, gdzie przepustowość danych może być ograniczona. Upewnij się, że obrazy mają odpowiedni rozmiar i są skompresowane, aby zminimalizować czas ładowania bez utraty jakości obrazu. Rozważ użycie responsywnej wtyczki WordPress do optymalizacji obrazu, która może zautomatyzować proces i zoptymalizować obrazy dla różnych urządzeń i rozdzielczości ekranu.

Korzystaj z formularzy dostosowanych do urządzeń mobilnych
Włączając formularze do swojej witryny, skup się na opcjach dostosowanych do urządzeń mobilnych, aby zapewnić bezproblemową obsługę wszystkich urządzeń. Unikaj używania wyskakujących formularzy, które zajmują cały ekran, ponieważ może to zakłócić wygodę użytkownika na urządzeniach mobilnych i prowadzić do frustracji. Zamiast tego zdecyduj się na responsywne projekty formularzy, które dostosowują się do różnych rozmiarów i orientacji ekranu, ułatwiając użytkownikom wprowadzanie informacji na dowolnym urządzeniu.


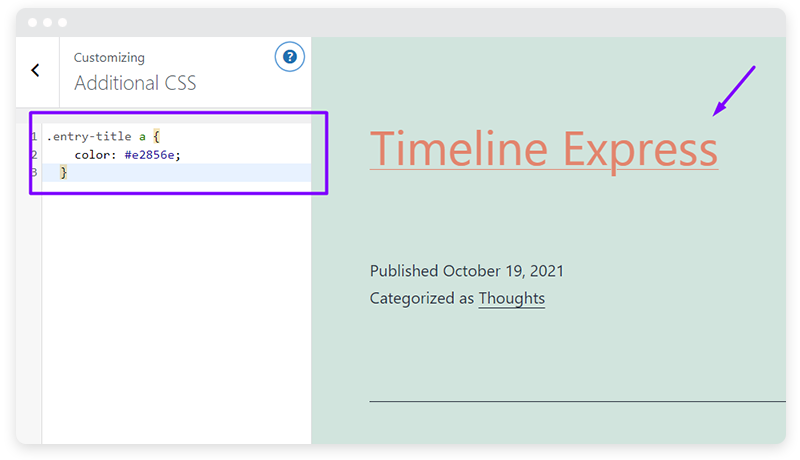
Użyj zapytań o media CSS
Zapytania o media CSS to potężne narzędzie do tworzenia responsywnych projektów, które dostosowują się do różnych wyświetlaczy urządzeń. Korzystając z zapytań o media, możesz zastosować różne style i układy w oparciu o takie czynniki, jak rozmiar ekranu, rozdzielczość i orientacja. Pozwala to stworzyć spójne i zoptymalizowane doświadczenie użytkownika na różnych urządzeniach, od komputerów stacjonarnych po smartfony i tablety.

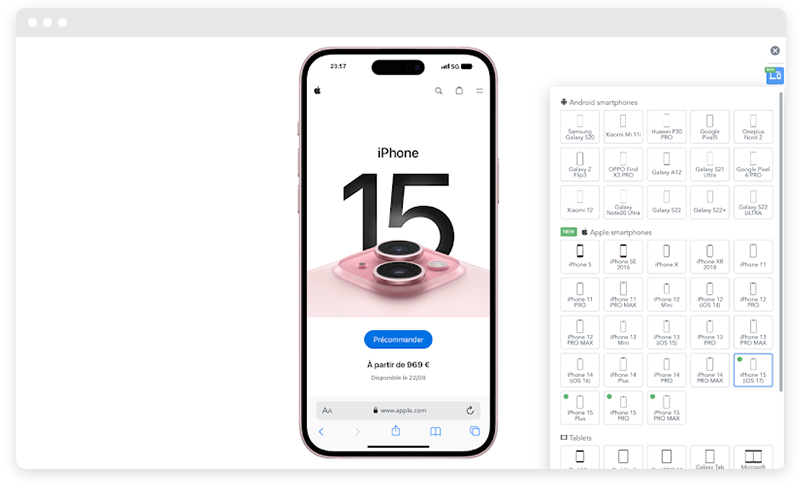
Przetestuj swoją witrynę pod kątem responsywności
Szeroko zakrojone testy gwarantują, że Twoja witryna jest w pełni responsywna i działa na różnych urządzeniach i przeglądarkach. Przetestuj swoją witrynę na różnych urządzeniach, w tym na laptopach, komputerach stacjonarnych, tabletach i smartfonach, a także na znanych przeglądarkach, takich jak Google Chrome, Mozilla Firefox i Safari. Pomoże Ci to w znalezieniu i naprawieniu wszelkich błędów projektowych lub problemów ze zgodnością, dzięki czemu Twoja witryna internetowa będzie oferować spójne doświadczenie użytkownika na wszystkich platformach.

Teraz, gdy omówiliśmy podstawy i przedstawiliśmy kilka praktycznych wskazówek, przyjrzyjmy się niektórym z najlepszych responsywnych wtyczek WordPress do optymalizacji Twojej witryny.
Najlepsze responsywne wtyczki WordPress
Wtyczki mogą znacznie uprościć proces tworzenia responsywnej strony internetowej w WordPress. Oto kilka, które możesz rozważyć:

Plecak odrzutowy
Ta wtyczka zwiększa wydajność, bezpieczeństwo i zarządzanie Twoją witryną WordPress. Zawiera także funkcje dostosowywania motywu mobilnego. Oprócz poprawy wydajności, bezpieczeństwa i zarządzania, Jetpack oferuje także narzędzia do dostosowywania motywów mobilnych, zapewniając płynną obsługę na różnych urządzeniach.

WPtouch
Ta wtyczka automatycznie dodaje prosty i elegancki motyw mobilny dla odwiedzających uzyskujących dostęp do Twojej witryny za pośrednictwem urządzeń mobilnych. Polecany przez Google, WPTouch tworzy wersję Twojej witryny, która przechodzi test Google Mobile, co może chronić Twoje rankingi wyszukiwania.

Menu responsywne WP
Jak sama nazwa wskazuje, ta wtyczka umożliwia utworzenie responsywnego menu rozwijanego dla Twojej witryny. Dzięki WP Responsive Menu możesz szybko utworzyć responsywne menu rozwijane za pomocą zaledwie kilku kliknięć, optymalizując nawigację dla użytkowników na wszystkich urządzeniach i rozmiarach ekranów.

AMP dla WP
Ta wtyczka dodaje obsługę projektu Accelerated Mobile Pages (AMP), inicjatywy typu open source, której celem jest ulepszenie Internetu dla wszystkich. Obsługuje motywy i bloki zbudowane dla Divi i Elementor, a także standardowego Gutenberga.
Stwórz znakomite wrażenia dla użytkowników na całym świecie
Stworzenie responsywnej witryny internetowej jest niezbędne, aby zapewnić użytkownikom doskonałą obsługę. WordPress ułatwia tworzenie responsywnej witryny internetowej, udostępniając motywy, które są responsywne od samego początku. Nadanie priorytetu responsywności nie tylko przyniesie korzyści odwiedzającym Twoją witrynę, ale może również poprawić ranking Twojej witryny w wyszukiwarkach.
Nie zapomnij wykorzystać responsywnych wtyczek WordPress, aby jeszcze bardziej ułatwić proces projektowania. Ostatecznie Twoim celem powinno być stworzenie witryny łatwej w nawigacji i świetnie wyglądającej na wszystkich urządzeniach. Aby głębiej zagłębić się w tworzenie wyjątkowych doświadczeń użytkowników, nie zapomnij zapoznać się z naszym obszernym artykułem na temat wykorzystania mocy WordPress UX.
