Die Grundlagen zum Erstellen einer responsiven WordPress-Website
Veröffentlicht: 2024-04-06Die Fähigkeit Ihrer Website, sich an viele Geräte anzupassen, vom Desktop-Computer bis zum Smartphone, kann über Erfolg oder Misserfolg Ihrer Online-Präsenz entscheiden. In diesem Leitfaden führen wir Sie durch die wesentlichen Schritte zum Erstellen einer responsiven Website mit WordPress. Sie erfahren wichtige Tipps zur Verbesserung der Benutzerfreundlichkeit und Funktionalität Ihrer Website, von der Betonung der Bedeutung von responsivem Design bis hin zur Vorstellung der besten responsiven WordPress-Plugins.
Responsive Webdesign verstehen
Das Ziel des responsiven Webdesigns besteht darin, Websites zu erstellen, die das bestmögliche Anzeigeerlebnis auf einer Vielzahl von Geräten bieten, ohne dass zum einfachen Lesen und Navigieren nur wenig Scrollen, Schwenken und Größenänderungen erforderlich sind. Es zeigt an, dass sich das Layout Ihrer Website je nach Bildschirmgröße und Ausrichtung des Geräts ändert.

Da immer mehr Internetnutzer über mobile Geräte auf das Internet zugreifen, ist es wichtig, sicherzustellen, dass Ihre Website für Mobilgeräte geeignet ist. Tatsächlich hat Google die Mobile-First-Indexierung implementiert, was bedeutet, dass Google überwiegend die mobile Version des Inhalts für die Indexierung und das Ranking verwendet.
Warum Sie Responsive Design priorisieren sollten
Responsive Design ist aus mehreren Gründen von entscheidender Bedeutung:
- Verbesserte Benutzererfahrung (UX) – Ein responsives Design stellt sicher, dass Ihre Website-Besucher unabhängig vom verwendeten Gerät ein positives Erlebnis haben.
- Erhöhte Sichtbarkeit in Suchmaschinen – Wie bereits erwähnt, priorisiert Google in seinen Suchergebnissen jetzt mobilfreundliche Websites. Daher kann eine responsive Website Ihr Suchmaschinenranking verbessern.
- Reduzierte Absprungrate – Wenn Ihre Website nicht für Mobilgeräte geeignet ist, verlassen Besucher Ihre Website wahrscheinlich schnell, was die Absprungrate Ihrer Website erhöht. Ein responsives Design kann helfen, diese Absprungrate zu reduzieren.
- Einfachheit und Kosteneffizienz – Ein responsives Design bedeutet, dass Sie nur eine Website verwalten und pflegen müssen, was einfacher und kostengünstiger ist als die Verwaltung separater Websites für verschiedene Geräte.
Mobile-First-Design vs. responsives Webdesign
Es ist wichtig zu beachten, dass Mobile-First und Responsive Webdesign nicht dasselbe sind. Während eine Mobile-First-Website responsiv ist, ist eine responsive Website nicht unbedingt Mobile-First. Der entscheidende Unterschied liegt in der Herangehensweise an den Designprozess. Bei einem Mobile-First-Ansatz erstellt der Designer zunächst ein optimales Seherlebnis für mobile Geräte und erweitert dann dessen Funktionen für größere Bildschirme. Responsive Design hingegen beginnt mit einer Desktop-Site, die an kleinere Bildschirme angepasst ist.
Praktische Tipps zum Erstellen einer responsiven WordPress-Site
Nachdem wir nun verstanden haben, was Responsivität ist und warum sie so wichtig ist, geben wir Ihnen einige praktische Tipps zum Erstellen einer responsiven Website in WordPress:
Wählen Sie ein responsives Theme
Priorisieren Sie bei der Auswahl eines responsiven Themes für Ihre WordPress-Website Optionen, die speziell für eine nahtlose Anpassung an verschiedene Geräte und Bildschirmgrößen entwickelt wurden. Suchen Sie nach Themes, die als „mobil-responsiv“ und „browserübergreifend kompatibel“ gekennzeichnet sind, um optimale Leistung und Zugänglichkeit für alle Benutzer zu gewährleisten.

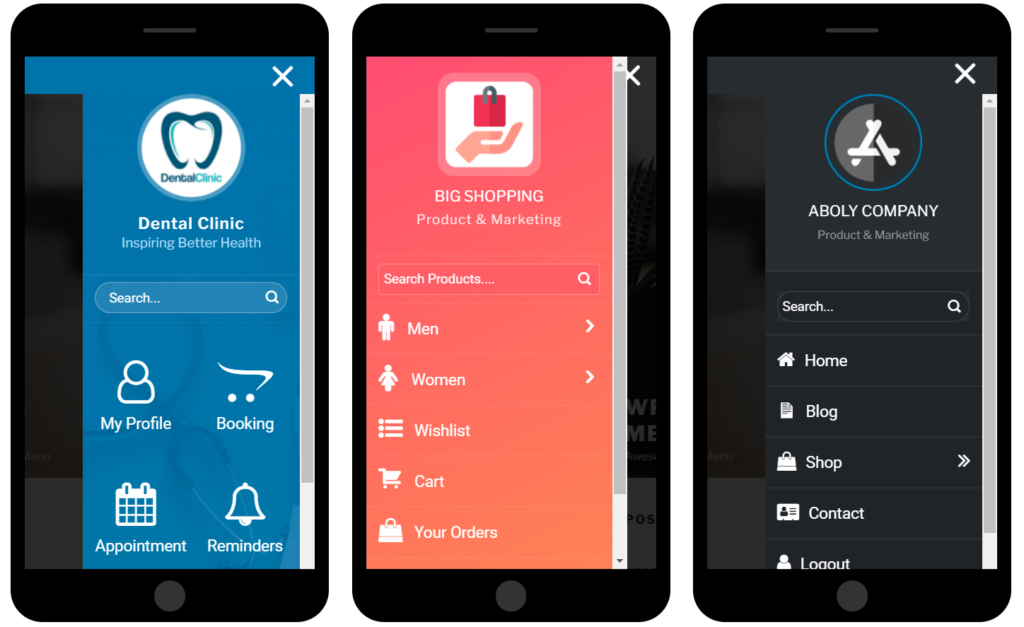
Vereinfachen Sie Ihre Navigation
Die Optimierung der Navigation Ihrer Website ist der Schlüssel zur Verbesserung des Benutzererlebnisses auf allen Bildschirmauflösungen. Halten Sie Ihre Menüs übersichtlich und organisiert und priorisieren Sie wichtige Seiten und Kategorien, um die Navigation sowohl für Desktop- als auch für mobile Benutzer zu optimieren. Vermeiden Sie es, Ihre Speisekarte mit unnötigen Elementen zu überladen, und erwägen Sie die Implementierung von Dropdown-Menüs oder Hamburger-Menüs für mobile Geräte, um Platz und Benutzerfreundlichkeit zu maximieren.

Bilder optimieren
Die Optimierung von Bildern ist entscheidend, um die Ladegeschwindigkeit der Website zu verbessern und das Benutzererlebnis zu verbessern, insbesondere auf Mobilgeräten, bei denen die Datenbandbreite möglicherweise begrenzt ist. Stellen Sie sicher, dass Ihre Bilder die richtige Größe und Komprimierung haben, um die Ladezeiten zu minimieren, ohne die Bildqualität zu beeinträchtigen. Erwägen Sie die Verwendung eines responsiven WordPress-Plugins zur Bildoptimierung, das den Prozess automatisieren und Bilder für verschiedene Geräte und Bildschirmauflösungen optimieren kann.

Verwenden Sie mobilfreundliche Formulare
Priorisieren Sie bei der Integration von Formularen in Ihre Website mobilfreundliche Optionen, um ein nahtloses Benutzererlebnis auf allen Geräten zu gewährleisten. Vermeiden Sie die Verwendung von Popup-Formularen, die den gesamten Bildschirm einnehmen, da dies das Benutzererlebnis auf Mobilgeräten beeinträchtigen und zu Frustration führen kann. Entscheiden Sie sich stattdessen für responsive Formulardesigns, die sich an unterschiedliche Bildschirmgrößen und -ausrichtungen anpassen und es Benutzern erleichtern, Informationen auf jedem Gerät einzugeben.


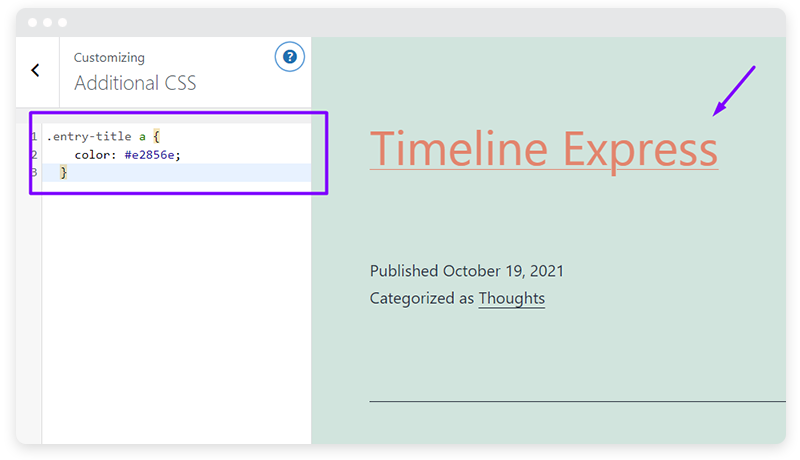
Verwenden Sie CSS-Medienabfragen
CSS-Medienabfragen sind ein leistungsstarkes Tool zum Erstellen responsiver Designs, die sich an verschiedene Gerätedisplays anpassen. Mithilfe von Medienabfragen können Sie basierend auf Faktoren wie Bildschirmgröße, Auflösung und Ausrichtung unterschiedliche Stile und Layouts anwenden. Dadurch können Sie ein konsistentes und optimiertes Benutzererlebnis auf verschiedenen Geräten schaffen, vom Desktop-Computer bis hin zu Smartphones und Tablets.

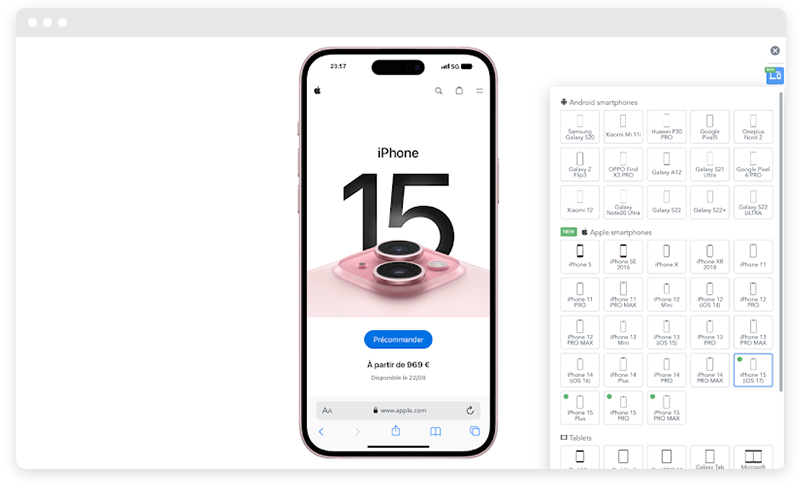
Testen Sie Ihre Website auf Reaktionsfähigkeit
Umfangreiche Tests garantieren, dass Ihre Website vollständig responsive ist und auf einer Vielzahl von Geräten und Browsern funktioniert. Testen Sie Ihre Website auf einer Reihe von Geräten, darunter Laptops, Desktop-Computer, Tablets und Smartphones sowie bekannten Browsern wie Google Chrome, Mozilla Firefox und Safari. Dies hilft Ihnen dabei, Designfehler oder Kompatibilitätsprobleme zu finden und zu beheben, sodass Ihre Website auf allen Plattformen ein einheitliches Benutzererlebnis bietet.

Nachdem wir uns nun mit den Grundlagen befasst und einige praktische Tipps gegeben haben, wollen wir uns einige der besten WordPress-Responsive-Plugins zur Optimierung Ihrer Website ansehen.
Beste responsive WordPress-Plugins
Plugins können den Prozess der Erstellung einer responsiven Website in WordPress erheblich vereinfachen. Hier sind einige, die Sie in Betracht ziehen könnten:

Jetpack
Dieses Plugin verbessert die Leistung, Sicherheit und Verwaltung Ihrer WordPress-Site. Es enthält auch Funktionen zur Anpassung mobiler Themes. Neben der Verbesserung von Leistung, Sicherheit und Verwaltung bietet Jetpack auch Tools zum Anpassen mobiler Themes und sorgt so für ein nahtloses Erlebnis auf allen Geräten.

WPtouch
Dieses Plugin fügt automatisch ein einfaches und elegantes mobiles Theme für Besucher hinzu, die über mobile Geräte auf Ihre Website zugreifen. WPTouch wird von Google empfohlen und erstellt eine Version Ihrer Website, die den Google Mobile-Test besteht, was Ihre Suchrankings schützen kann.

WP Responsive-Menü
Wie der Name schon sagt, können Sie mit diesem Plugin ein responsives Dropdown-Menü für Ihre Website erstellen. Mit WP Responsive Menu können Sie mit nur wenigen Klicks schnell ein responsives Dropdown-Menü erstellen und so die Navigation für Benutzer auf allen Geräten und Bildschirmgrößen optimieren.

AMP für WP
Dieses Plugin bietet Unterstützung für das Accelerated Mobile Pages (AMP) Project, eine Open-Source-Initiative, die darauf abzielt, das Web für alle zu verbessern. Es unterstützt Themen und Blöcke, die für Divi und Elementor erstellt wurden, sowie Standard-Gutenberg.
Schaffen Sie ein herausragendes Erlebnis für Benutzer überall
Die Erstellung einer responsiven Website ist unerlässlich, um Ihren Website-Besuchern ein hervorragendes Benutzererlebnis zu bieten. WordPress macht es einfach, eine responsive Website zu erstellen, indem es Themes bereitstellt, die alle von Anfang an responsiv sind. Die Priorisierung der Reaktionsfähigkeit kommt nicht nur den Besuchern Ihrer Website zugute, sondern kann auch das Suchmaschinenranking Ihrer Website verbessern.
Vergessen Sie nicht, responsive WordPress-Plugins zu nutzen, um Ihren Designprozess weiter zu vereinfachen. Letztendlich sollte Ihr Ziel darin bestehen, eine Website zu erstellen, die einfach zu navigieren ist und auf allen Geräten gut aussieht. Um tiefer in die Schaffung außergewöhnlicher Benutzererlebnisse einzutauchen, vergessen Sie nicht, unseren umfassenden Artikel über die Nutzung der Leistungsfähigkeit von WordPress UX zu lesen.
