Pentingnya membangun situs WordPress yang responsif
Diterbitkan: 2024-04-06Kemampuan situs web Anda untuk beradaptasi di banyak perangkat, mulai dari komputer desktop hingga ponsel cerdas, dapat meningkatkan atau menghancurkan kehadiran online Anda. Dalam panduan ini, kami akan memandu Anda melalui langkah-langkah penting dalam membuat situs web responsif menggunakan WordPress. Anda akan mempelajari tips penting untuk meningkatkan kegunaan dan fungsionalitas situs web Anda, mulai dari menekankan pentingnya desain responsif hingga mengungkap plugin responsif WordPress terbaik.
Memahami desain web responsif
Tujuan dari desain web responsif adalah untuk membuat situs web yang memberikan pengalaman menonton terbaik di berbagai perangkat, dengan sedikit pengguliran, penggeseran, dan pengubahan ukuran yang diperlukan agar mudah dibaca dan dinavigasi. Ini menunjukkan bahwa tata letak situs web Anda akan berubah sesuai dengan ukuran dan orientasi layar perangkat.

Dengan meningkatnya jumlah pengguna web yang mengakses internet menggunakan perangkat seluler, penting untuk memastikan bahwa situs web Anda ramah seluler. Faktanya, Google telah menerapkan pengindeksan yang mengutamakan seluler, yang berarti Google sebagian besar menggunakan konten versi seluler untuk pengindeksan dan pemeringkatan.
Mengapa Anda harus memprioritaskan desain responsif
Desain responsif sangat penting karena beberapa alasan:
- Peningkatan pengalaman pengguna (UX) — Desain responsif memastikan pengunjung situs Anda mendapatkan pengalaman positif apa pun perangkat yang mereka gunakan.
- Peningkatan visibilitas di mesin pencari – Seperti yang disebutkan sebelumnya, Google kini memprioritaskan situs mobile-friendly dalam hasil pencariannya. Dengan demikian, memiliki website responsif dapat meningkatkan peringkat mesin pencari Anda.
- Mengurangi rasio pentalan – Jika situs Anda tidak mobile-friendly, pengunjung cenderung meninggalkan situs Anda dengan cepat, sehingga meningkatkan rasio pentalan situs Anda. Desain responsif dapat membantu mengurangi rasio pentalan ini.
- Kesederhanaan dan efektivitas biaya – Desain responsif berarti Anda hanya perlu mengelola dan memelihara satu situs web, yang lebih sederhana dan hemat biaya dibandingkan mengelola situs terpisah untuk perangkat berbeda.
Desain yang mengutamakan seluler vs. desain web responsif
Penting untuk diingat bahwa desain web yang mengutamakan seluler dan responsif tidaklah sama. Meskipun situs yang mengutamakan seluler bersifat responsif, situs yang responsif belum tentu mengutamakan seluler. Perbedaan penting terletak pada pendekatan proses desain. Dalam pendekatan mobile-first, perancang pertama-tama menciptakan pengalaman menonton yang optimal untuk perangkat seluler dan kemudian memperluas fitur-fiturnya untuk layar yang lebih besar. Sementara itu, desain responsif dimulai dengan situs desktop yang disesuaikan agar sesuai dengan layar yang lebih kecil.
Tips praktis untuk membuat situs WordPress responsif
Sekarang setelah kita memahami apa itu daya tanggap dan mengapa itu penting, mari kita uraikan beberapa tip praktis tentang cara membuat situs web responsif di WordPress:
Pilih tema yang responsif
Saat memilih tema responsif untuk situs WordPress Anda, prioritaskan opsi yang dirancang khusus untuk beradaptasi dengan lancar di berbagai perangkat dan ukuran layar. Carilah tema yang diberi label “responsif seluler” dan “kompatibel lintas-browser” untuk memastikan kinerja dan aksesibilitas optimal bagi semua pengguna.

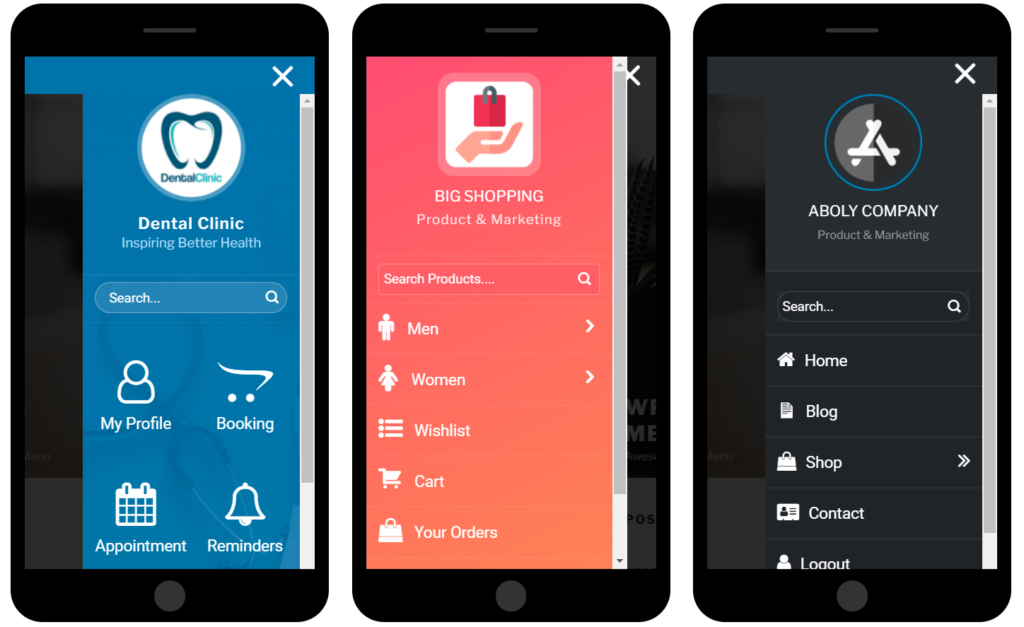
Sederhanakan navigasi Anda
Menyederhanakan navigasi situs web Anda adalah kunci untuk meningkatkan pengalaman pengguna di semua resolusi layar. Jaga agar menu Anda tetap ringkas dan teratur, prioritaskan halaman dan kategori penting untuk menyederhanakan navigasi bagi pengguna desktop dan seluler. Hindari mengacaukan menu Anda dengan item yang tidak perlu, dan pertimbangkan untuk menerapkan menu drop-down atau menu hamburger untuk perangkat seluler guna memaksimalkan ruang dan kegunaan.

Optimalkan gambar
Mengoptimalkan gambar sangat penting untuk meningkatkan kecepatan memuat situs dan meningkatkan pengalaman pengguna, terutama pada perangkat seluler yang bandwidth datanya mungkin terbatas. Pastikan gambar Anda berukuran dan dikompresi dengan tepat untuk meminimalkan waktu muat tanpa mengorbankan kualitas gambar. Pertimbangkan untuk menggunakan plugin responsif WordPress untuk pengoptimalan gambar, yang dapat mengotomatiskan proses dan mengoptimalkan gambar untuk berbagai perangkat dan resolusi layar.

Gunakan formulir yang ramah seluler
Saat memasukkan formulir ke situs web Anda, prioritaskan opsi ramah seluler untuk memastikan pengalaman pengguna yang lancar di semua perangkat. Hindari penggunaan formulir pop-up yang memenuhi seluruh layar, karena hal ini dapat mengganggu pengalaman pengguna di perangkat seluler dan menyebabkan frustrasi. Sebaliknya, pilihlah desain formulir responsif yang beradaptasi dengan berbagai ukuran dan orientasi layar, sehingga memudahkan pengguna memasukkan informasi di perangkat apa pun.


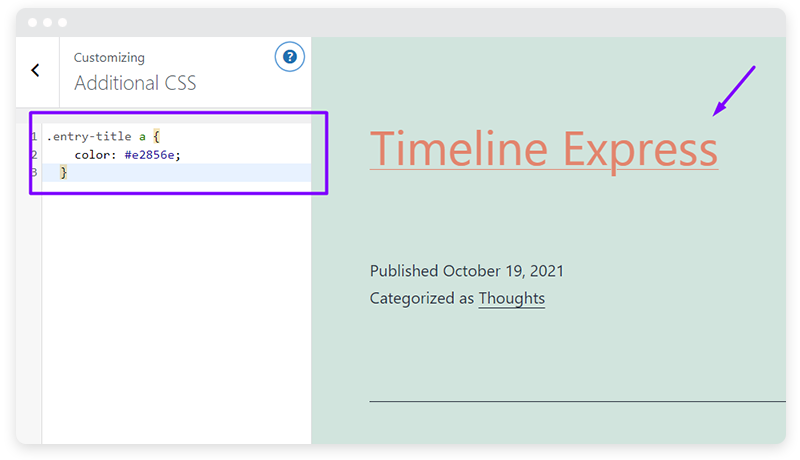
Gunakan kueri media CSS
Kueri media CSS adalah alat yang ampuh untuk membuat desain responsif yang beradaptasi dengan tampilan perangkat yang berbeda. Dengan menggunakan kueri media, Anda dapat menerapkan gaya dan tata letak yang berbeda berdasarkan faktor seperti ukuran layar, resolusi, dan orientasi. Hal ini memungkinkan Anda menciptakan pengalaman pengguna yang konsisten dan optimal di berbagai perangkat, mulai dari komputer desktop hingga ponsel cerdas dan tablet.

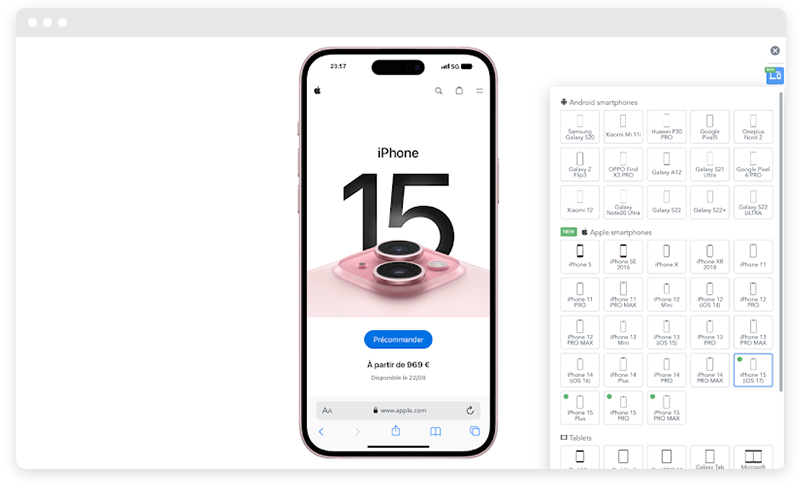
Uji daya tanggap situs Anda
Pengujian ekstensif menjamin bahwa situs web Anda sepenuhnya responsif dan berfungsi di berbagai perangkat dan browser. Uji situs web Anda di berbagai perangkat, termasuk laptop, komputer desktop, tablet, dan ponsel cerdas, serta browser terkenal seperti Google Chrome, Mozilla Firefox, dan Safari. Ini akan membantu Anda menemukan dan memperbaiki kesalahan desain atau masalah kompatibilitas sehingga situs web Anda menawarkan pengalaman pengguna yang konsisten di semua platform.

Sekarang kita telah membahas dasar-dasarnya dan menguraikan beberapa tips praktis, mari jelajahi beberapa plugin responsif WordPress terbaik untuk mengoptimalkan situs Anda.
Plugin WordPress responsif terbaik
Plugin dapat menyederhanakan proses pembuatan situs web responsif di WordPress secara signifikan. Berikut beberapa yang mungkin Anda pertimbangkan:

paket jet
Plugin ini meningkatkan kinerja, keamanan, dan pengelolaan situs WordPress Anda. Ini juga mencakup fitur untuk penyesuaian tema seluler. Selain meningkatkan kinerja, keamanan, dan manajemen, Jetpack juga menawarkan alat untuk menyesuaikan tema seluler, memastikan pengalaman yang lancar di seluruh perangkat.

sentuhan WP
Plugin ini secara otomatis menambahkan tema seluler yang sederhana dan elegan untuk pengunjung yang mengakses situs Anda melalui perangkat seluler. Direkomendasikan oleh Google, WPTouch membuat versi situs web Anda yang lulus uji Google Seluler, yang dapat melindungi peringkat pencarian Anda.

Menu Responsif WP
Seperti namanya, plugin ini memungkinkan Anda membuat menu dropdown responsif untuk situs Anda. Dengan WP Responsive Menu, Anda dapat dengan cepat membuat menu dropdown responsif hanya dengan beberapa klik, mengoptimalkan navigasi bagi pengguna di semua perangkat dan ukuran layar.

AMP untuk WP
Plugin ini menambahkan dukungan untuk Proyek Accelerated Mobile Pages (AMP), sebuah inisiatif sumber terbuka yang bertujuan untuk meningkatkan web bagi semua orang. Ini mendukung tema dan blok yang dibuat untuk Divi dan Elementor, serta Gutenberg standar.
Ciptakan pengalaman luar biasa bagi pengguna di mana pun
Membuat situs web responsif sangat penting untuk memberikan pengalaman pengguna yang luar biasa bagi pengunjung situs Anda. WordPress memudahkan pembuatan website responsif dengan menyediakan tema yang semuanya responsif sejak awal. Memprioritaskan daya tanggap tidak hanya menguntungkan pengunjung situs Anda tetapi juga dapat meningkatkan peringkat situs Anda di mesin pencari.
Jangan lupa untuk memanfaatkan plugin responsif WordPress untuk lebih memudahkan proses desain Anda. Pada akhirnya, tujuan Anda adalah membuat situs yang mudah dinavigasi dan tampak bagus di semua perangkat. Untuk mempelajari lebih dalam dalam menciptakan pengalaman pengguna yang luar biasa, jangan lupa untuk menjelajahi artikel komprehensif kami tentang memanfaatkan kekuatan WordPress UX.
