レスポンシブな WordPress ウェブサイトを構築するための基礎
公開: 2024-04-06デスクトップ コンピューターからスマートフォンまで、さまざまなデバイスに Web サイトが適応できるかどうかで、オンラインでの存在感が決まるかどうかが決まります。 このガイドでは、WordPress を使用してレスポンシブ Web サイトを作成するための重要な手順を説明します。 レスポンシブデザインの重要性の強調から、最高の WordPress レスポンシブプラグインの紹介まで、ウェブサイトの使いやすさと機能を向上させるための重要なヒントを学びます。
レスポンシブ Web デザインを理解する
レスポンシブ Web デザインの目標は、読みやすさとナビゲーションを容易にするために必要なスクロール、パン、サイズ変更をほとんど必要とせず、さまざまなデバイスで可能な限り最高の表示エクスペリエンスを提供する Web サイトを作成することです。 これは、Web サイトのレイアウトがデバイスの画面サイズと向きに応じて変化することを示します。

モバイル デバイスを使用してインターネットにアクセスする Web ユーザーが増加しているため、Web サイトがモバイル フレンドリーであることを確認することが重要です。 実際、Google はモバイル ファースト インデックスを実装しています。これは、Google がインデックス作成とランキングに主にモバイル バージョンのコンテンツを使用していることを意味します。
レスポンシブデザインを優先すべき理由
レスポンシブ デザインが重要である理由は次のとおりです。
- ユーザー エクスペリエンス (UX) の向上— レスポンシブ デザインにより、使用するデバイスに関係なく、サイト訪問者は確実にポジティブなエクスペリエンスを得ることができます。
- 検索エンジンでの可視性の向上– 前述したように、Google は検索結果でモバイル フレンドリーなサイトを優先するようになりました。 したがって、応答性の高い Web サイトを作成すると、検索エンジンのランキングが向上します。
- 直帰率の低下– サイトがモバイル対応ではない場合、訪問者はすぐにサイトを離れる可能性があり、サイトの直帰率が増加します。 レスポンシブデザインは、この直帰率を減らすのに役立ちます。
- シンプルさとコスト効率– レスポンシブデザインでは、1 つの Web サイトのみを管理および維持する必要があるため、デバイスごとに個別のサイトを管理するよりもシンプルでコスト効率が高くなります。
モバイルファーストデザインとレスポンシブ Web デザイン
モバイルファーストとレスポンシブ Web デザインは同じではないことに注意することが重要です。 モバイル ファースト サイトはレスポンシブですが、レスポンシブ サイトは必ずしもモバイル ファーストであるとは限りません。 決定的な違いは、設計プロセスへのアプローチにあります。 モバイルファーストのアプローチでは、デザイナーはまずモバイルデバイス向けに最適な表示エクスペリエンスを作成し、次にその機能をより大きな画面向けに拡張します。 一方、レスポンシブ デザインは、小さな画面に合わせてデスクトップ サイトを構築することから始まります。
レスポンシブな WordPress サイトを作成するための実践的なヒント
レスポンシブ性とは何か、そしてそれがなぜ重要なのかを理解したところで、WordPress でレスポンシブな Web サイトを作成する方法に関する実践的なヒントを概説しましょう。
レスポンシブなテーマを選択する
WordPress Web サイトのレスポンシブなテーマを選択するときは、さまざまなデバイスや画面サイズにシームレスに適応するように特別に設計されたオプションを優先してください。 すべてのユーザーにとって最適なパフォーマンスとアクセシビリティを確保するために、「モバイル対応」および「クロスブラウザー互換」とラベル付けされたテーマを探してください。

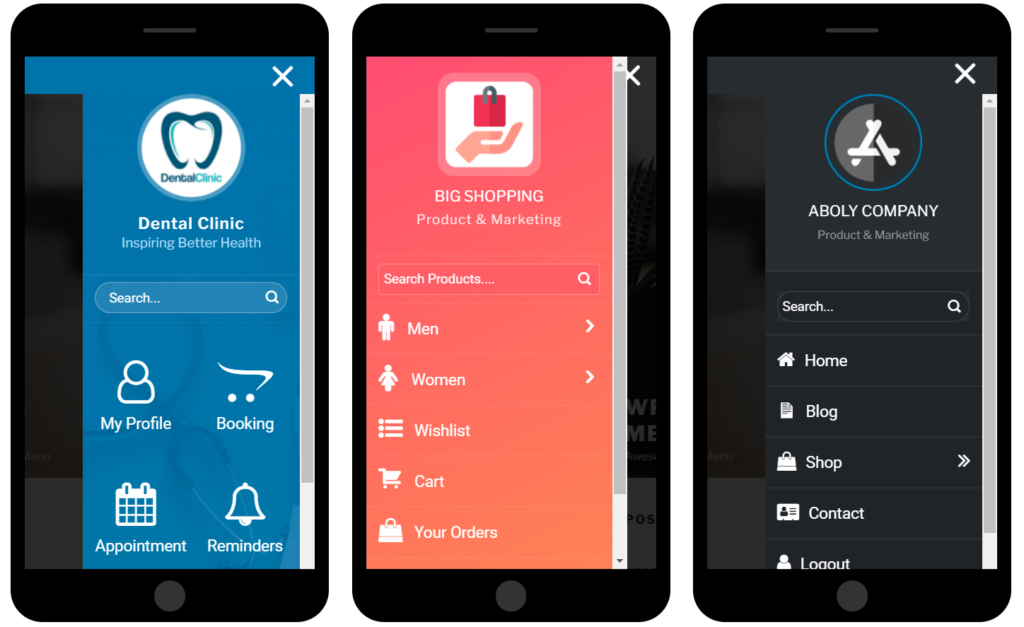
ナビゲーションを簡素化する
Web サイトのナビゲーションを合理化することは、あらゆる画面解像度でのユーザー エクスペリエンスを向上させる鍵となります。 メニューを簡潔かつ整理し、重要なページとカテゴリを優先して、デスクトップ ユーザーとモバイル ユーザーの両方のナビゲーションを合理化します。 メニューを不必要な項目で乱雑にしないようにし、スペースと使いやすさを最大化するために、モバイル デバイス用のドロップダウン メニューまたはハンバーガー メニューを実装することを検討してください。

画像を最適化する
画像の最適化は、特にデータ帯域幅が制限されているモバイル デバイス上で、サイトの読み込み速度を向上させ、ユーザー エクスペリエンスを向上させるために重要です。 画質を犠牲にすることなく読み込み時間を最小限に抑えるために、画像のサイズと圧縮が適切であることを確認してください。 画像の最適化には WordPress レスポンシブ プラグインの使用を検討してください。これにより、プロセスを自動化し、さまざまなデバイスや画面解像度に合わせて画像を最適化できます。

モバイルフレンドリーなフォームを使用する
フォームを Web サイトに組み込む場合は、すべてのデバイスでシームレスなユーザー エクスペリエンスを確保するために、モバイル フレンドリーなオプションを優先してください。 画面全体を占めるポップアップ フォームの使用は避けてください。モバイル デバイスでのユーザー エクスペリエンスが妨げられ、フラストレーションが生じる可能性があります。 代わりに、さまざまな画面サイズや方向に適応するレスポンシブ フォーム デザインを選択して、ユーザーがどのデバイスでも情報を簡単に入力できるようにします。


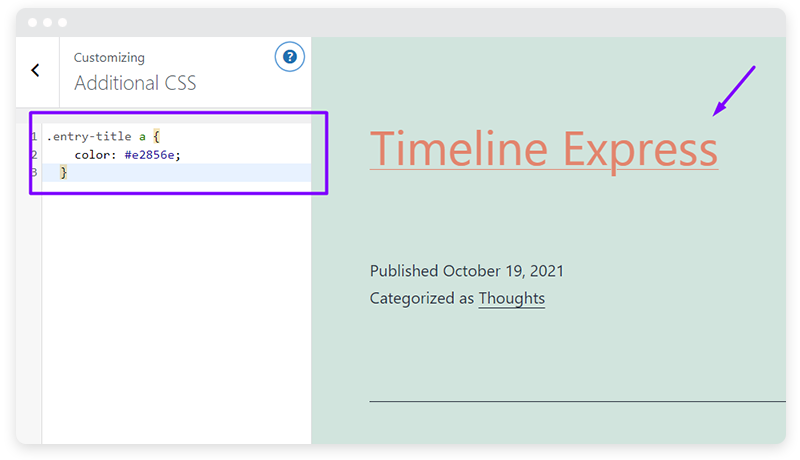
CSSメディアクエリを使用する
CSS メディア クエリは、さまざまなデバイスのディスプレイに適応するレスポンシブ デザインを作成するための強力なツールです。 メディア クエリを使用すると、画面サイズ、解像度、向きなどの要素に基づいてさまざまなスタイルやレイアウトを適用できます。 これにより、デスクトップ コンピューターからスマートフォンやタブレットに至るまで、さまざまなデバイスにわたって一貫した最適化されたユーザー エクスペリエンスを作成できます。

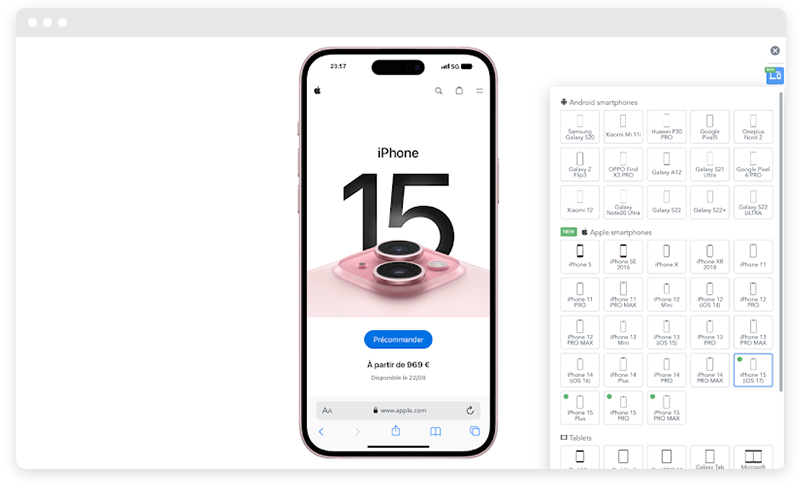
サイトの応答性をテストする
広範なテストにより、Web サイトが完全に応答し、さまざまなデバイスやブラウザーで動作することが保証されます。 ラップトップ、デスクトップ コンピューター、タブレット、スマートフォンなどのさまざまなデバイスや、Google Chrome、Mozilla Firefox、Safari などのよく知られたブラウザーで Web サイトをテストします。 これは、Web サイトがすべてのプラットフォームで一貫したユーザー エクスペリエンスを提供できるように、設計エラーや互換性の問題を見つけて修正するのに役立ちます。

基本を説明し、実践的なヒントをいくつか説明したので、サイトを最適化するための最高の WordPress レスポンシブ プラグインをいくつか見てみましょう。
最高のレスポンシブ WordPress プラグイン
プラグインを使用すると、WordPress でレスポンシブな Web サイトを作成するプロセスを大幅に簡素化できます。 考慮すべき点は次のとおりです。

ジェットパック
このプラグインは、WordPress サイトのパフォーマンス、セキュリティ、管理を強化します。 モバイルテーマのカスタマイズ機能も含まれています。 Jetpack は、パフォーマンス、セキュリティ、管理の強化に加えて、モバイル テーマをカスタマイズするためのツールも提供し、デバイス間でのシームレスなエクスペリエンスを保証します。

WPタッチ
このプラグインは、モバイル デバイス経由でサイトにアクセスする訪問者向けに、シンプルでエレガントなモバイル テーマを自動的に追加します。 Google が推奨する WPTouch は、Google モバイル テストに合格するバージョンの Web サイトを作成し、検索ランキングを保護します。

WPレスポンシブメニュー
名前が示すように、このプラグインを使用すると、サイトに応答性の高いドロップダウン メニューを作成できます。 WP Responsive Menu を使用すると、数回クリックするだけで応答性の高いドロップダウン メニューをすばやく作成でき、あらゆるデバイスと画面サイズのユーザーのナビゲーションを最適化できます。

WP 用 AMP
このプラグインは、すべての人のために Web を改善することを目的としたオープンソースの取り組みである Accelerated Mobile Pages (AMP) プロジェクトのサポートを追加します。 標準の Gutenberg だけでなく、Divi および Elementor 用に構築されたテーマとブロックもサポートしています。
どこにいてもユーザーに優れたエクスペリエンスを提供する
サイト訪問者に優れたユーザー エクスペリエンスを提供するには、応答性の高い Web サイトを作成することが不可欠です。 WordPress では、最初からすべてレスポンシブなテーマが提供されているため、レスポンシブな Web サイトを簡単に作成できます。 応答性を優先すると、サイト訪問者に利益をもたらすだけでなく、サイトの検索エンジンのランキングも向上します。
デザインプロセスをさらに容易にするために、WordPress レスポンシブプラグインを活用することを忘れないでください。 最終的な目標は、ナビゲートしやすく、すべてのデバイスで見栄えの良いサイトを作成することです。 優れたユーザー エクスペリエンスの作成についてさらに深く掘り下げるには、WordPress UX の力の活用に関する包括的な記事を忘れずに参照してください。
