Duyarlı bir WordPress web sitesi oluşturmanın temelleri
Yayınlanan: 2024-04-06Web sitenizin masaüstü bilgisayarlardan akıllı telefonlara kadar birçok cihaza uyum sağlama yeteneği, çevrimiçi varlığınızı artırabilir veya bozabilir. Bu kılavuzda, WordPress kullanarak duyarlı bir web sitesi oluşturmanın temel adımlarında size yol göstereceğiz. Duyarlı tasarımın öneminin vurgulanmasından, en iyi WordPress duyarlı eklentilerinin ortaya çıkarılmasına kadar, web sitenizin kullanılabilirliğini ve işlevselliğini geliştirmek için önemli ipuçları öğreneceksiniz.
Duyarlı web tasarımını anlama
Duyarlı web tasarımının amacı, kolay okuma ve gezinme için gereken çok az kaydırma, kaydırma ve yeniden boyutlandırma ile çeşitli cihazlarda mümkün olan en iyi görüntüleme deneyimini sağlayan web siteleri oluşturmaktır. Web sitenizin düzeninin cihazın ekran boyutuna ve yönüne göre değişeceğini belirtir.

İnternete mobil cihazlar kullanarak erişen web kullanıcılarının sayısı arttıkça, web sitenizin mobil uyumlu olmasını sağlamak kritik önem taşıyor. Aslında Google, mobil öncelikli indekslemeyi uygulamıştır; bu, Google'ın indeksleme ve sıralama için ağırlıklı olarak içeriğin mobil versiyonunu kullandığı anlamına gelir.
Duyarlı tasarıma neden öncelik vermelisiniz?
Duyarlı tasarım birkaç nedenden dolayı hayati öneme sahiptir:
- Geliştirilmiş kullanıcı deneyimi (UX) — Duyarlı bir tasarım, site ziyaretçilerinizin kullandıkları cihazdan bağımsız olarak olumlu bir deneyim yaşamasını sağlar.
- Arama motorlarında görünürlüğün artması – Daha önce de belirtildiği gibi, Google artık arama sonuçlarında mobil uyumlu sitelere öncelik veriyor. Bu nedenle, duyarlı bir web sitesine sahip olmak, arama motoru sıralamanızı iyileştirebilir.
- Hemen çıkma oranının azalması – Siteniz mobil uyumlu değilse, ziyaretçilerin sitenizden hızlı bir şekilde ayrılması muhtemeldir, bu da sitenizin hemen çıkma oranını artırır. Duyarlı bir tasarım, hemen çıkma oranının azaltılmasına yardımcı olabilir.
- Basitlik ve maliyet etkinliği – Duyarlı bir tasarım, yalnızca tek bir web sitesini yönetmeniz ve bakımını yapmanız gerektiği anlamına gelir; bu, farklı cihazlar için ayrı siteleri yönetmekten daha basit ve daha uygun maliyetlidir.
Mobil öncelikli tasarım ve duyarlı web tasarımı
Mobil öncelikli ve duyarlı web tasarımının aynı olmadığını unutmamak önemlidir. Mobil öncelikli bir site duyarlı olsa da duyarlı bir sitenin mutlaka mobil öncelikli olması gerekmez. Kritik fark tasarım sürecine yaklaşımda yatmaktadır. Mobil öncelikli yaklaşımda tasarımcı, öncelikle mobil cihazlar için en uygun görüntüleme deneyimini yaratır ve daha sonra özelliklerini daha büyük ekranlar için genişletir. Bu arada duyarlı tasarım, daha küçük ekranlara sığacak şekilde uyarlanmış bir masaüstü siteyle başlar.
Duyarlı bir WordPress sitesi oluşturmak için pratik ipuçları
Artık yanıt verme hızının ne olduğunu ve neden önemli olduğunu anladığımıza göre, WordPress'te duyarlı bir web sitesinin nasıl oluşturulacağına ilişkin bazı pratik ipuçlarını özetleyelim:
Duyarlı bir tema seçin
WordPress web siteniz için duyarlı bir tema seçerken, çeşitli cihazlara ve ekran boyutlarına sorunsuz bir şekilde uyum sağlayacak şekilde özel olarak tasarlanmış seçeneklere öncelik verin. Tüm kullanıcılar için en iyi performansı ve erişilebilirliği sağlamak amacıyla "mobil uyumlu" ve "tarayıcılar arası uyumlu" olarak etiketlenen temaları arayın.

Gezinmenizi basitleştirin
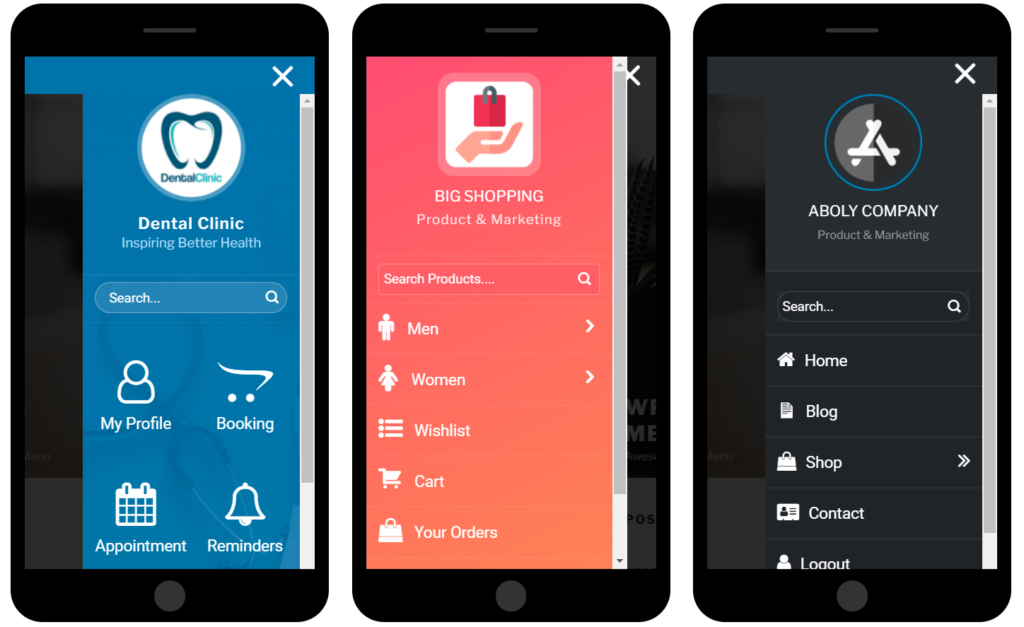
Web sitenizdeki gezinmeyi kolaylaştırmak, tüm ekran çözünürlüklerinde kullanıcı deneyimini geliştirmenin anahtarıdır. Hem masaüstü hem de mobil kullanıcılar için gezinmeyi kolaylaştırmak amacıyla temel sayfalara ve kategorilere öncelik vererek menülerinizi kısa ve düzenli tutun. Menünüzü gereksiz öğelerle doldurmaktan kaçının ve alanı ve kullanılabilirliği en üst düzeye çıkarmak için mobil cihazlar için açılır menüler veya hamburger menüleri uygulamayı düşünün.

Resimleri optimize edin
Resimlerin optimize edilmesi, özellikle veri bant genişliğinin sınırlı olabileceği mobil cihazlarda site yükleme hızını iyileştirmek ve kullanıcı deneyimini geliştirmek için çok önemlidir. Görüntü kalitesinden ödün vermeden yükleme sürelerini en aza indirmek için görsellerinizin uygun şekilde boyutlandırıldığından ve sıkıştırıldığından emin olun. Görüntü optimizasyonu için süreci otomatikleştirebilen ve görüntüleri farklı cihazlar ve ekran çözünürlükleri için optimize edebilen bir WordPress duyarlı eklentisi kullanmayı düşünün.

Mobil uyumlu formları kullanın
Formları web sitenize eklerken, tüm cihazlarda kusursuz bir kullanıcı deneyimi sağlamak için mobil uyumlu seçeneklere öncelik verin. Tüm ekranı kaplayan pop-up formları kullanmaktan kaçının çünkü bu, mobil cihazlarda kullanıcı deneyimini bozabilir ve hayal kırıklığına neden olabilir. Bunun yerine, farklı ekran boyutlarına ve yönelimlerine uyum sağlayan, kullanıcıların herhangi bir cihaza bilgi girmesini kolaylaştıran duyarlı form tasarımlarını tercih edin.


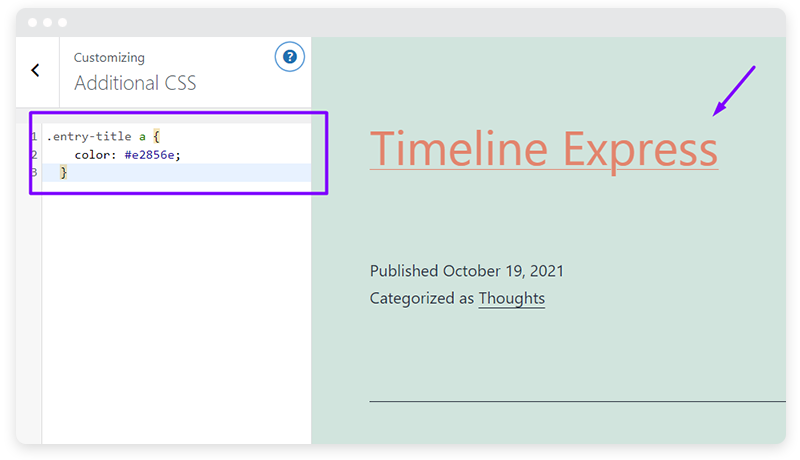
CSS medya sorgularını kullanma
CSS medya sorguları, farklı cihaz ekranlarına uyum sağlayan duyarlı tasarımlar oluşturmaya yönelik güçlü bir araçtır. Medya sorgularını kullanarak ekran boyutu, çözünürlük ve yönlendirme gibi faktörlere bağlı olarak farklı stiller ve düzenler uygulayabilirsiniz. Bu, masaüstü bilgisayarlardan akıllı telefonlara ve tabletlere kadar çeşitli cihazlarda tutarlı ve optimize edilmiş bir kullanıcı deneyimi oluşturmanıza olanak tanır.

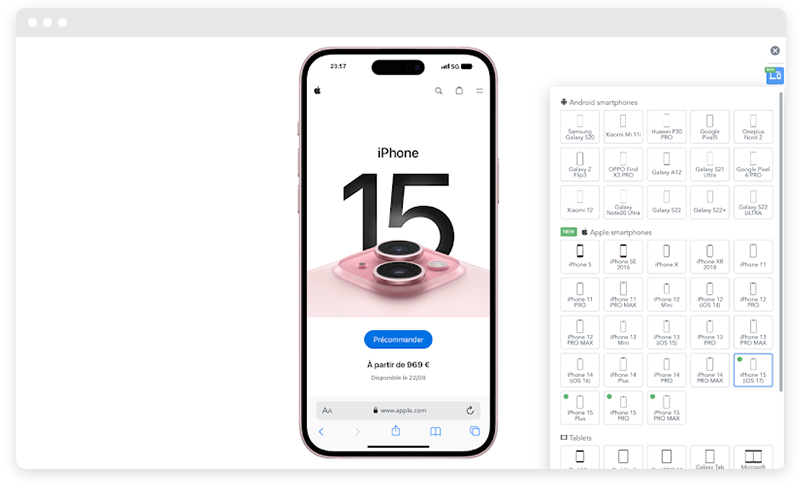
Sitenizi yanıt verme açısından test edin
Kapsamlı testler, web sitenizin tamamen duyarlı olduğunu ve çeşitli cihaz ve tarayıcılarda çalıştığını garanti eder. Web sitenizi dizüstü bilgisayarlar, masaüstü bilgisayarlar, tabletler ve akıllı telefonların yanı sıra Google Chrome, Mozilla Firefox ve Safari gibi iyi bilinen tarayıcılar dahil olmak üzere çeşitli cihazlarda test edin. Bu, web sitenizin tüm platformlarda tutarlı bir kullanıcı deneyimi sunması için tasarım hatalarını veya uyumluluk sorunlarını bulmanıza ve düzeltmenize yardımcı olacaktır.

Artık temel konuları ele aldığımıza ve bazı pratik ipuçlarını özetlediğimize göre, sitenizi optimize etmek için en iyi WordPress duyarlı eklentilerden bazılarını inceleyelim.
En iyi duyarlı WordPress eklentileri
Eklentiler, WordPress'te duyarlı bir web sitesi oluşturma sürecini önemli ölçüde basitleştirebilir. İşte göz önünde bulundurabileceğiniz bazı şeyler:

Jetpack
Bu eklenti WordPress sitenizin performansını, güvenliğini ve yönetimini artırır. Ayrıca mobil tema özelleştirmesine yönelik özellikler de içerir. Performansı, güvenliği ve yönetimi geliştirmenin yanı sıra Jetpack, mobil temaları özelleştirmeye yönelik araçlar da sunarak cihazlar arasında kusursuz bir deneyim sağlar.

WPtouch
Bu eklenti, sitenize mobil cihazlar aracılığıyla erişen ziyaretçiler için otomatik olarak basit ve zarif bir mobil tema ekler. Google tarafından önerilen WPTouch, web sitenizin Google Mobil testini geçen ve arama sıralamalarınızı koruyabilen bir sürümünü oluşturur.

WP Duyarlı Menü
Adından da anlaşılacağı gibi bu eklenti, siteniz için duyarlı bir açılır menü oluşturmanıza olanak tanır. WP Duyarlı Menü ile, yalnızca birkaç tıklamayla hızlı bir şekilde duyarlı bir açılır menü oluşturabilir, tüm cihazlarda ve ekran boyutlarında kullanıcılar için gezinmeyi optimize edebilirsiniz.

WP için AMP
Bu eklenti, web'i herkes için geliştirmeyi amaçlayan açık kaynaklı bir girişim olan Hızlandırılmış Mobil Sayfalar (AMP) Projesi için destek sağlar. Divi ve Elementor'un yanı sıra standart Gutenberg için oluşturulmuş temaları ve blokları destekler.
Dünyanın her yerindeki kullanıcılar için mükemmel bir deneyim yaratın
Duyarlı bir web sitesi oluşturmak, site ziyaretçilerinize mükemmel bir kullanıcı deneyimi sağlamak için çok önemlidir. WordPress, tamamı başlangıçtan itibaren duyarlı olan temalar sağlayarak duyarlı bir web sitesi oluşturmayı kolaylaştırır. Yanıt verme hızına öncelik vermek yalnızca sitenizin ziyaretçilerine fayda sağlamakla kalmaz, aynı zamanda sitenizin arama motoru sıralamalarını da iyileştirebilir.
Tasarım sürecinizi daha da kolaylaştırmak için WordPress'e duyarlı eklentilerden yararlanmayı unutmayın. Sonuçta amacınız, gezinmesi kolay ve tüm cihazlarda harika görünen bir site oluşturmak olmalıdır. Olağanüstü kullanıcı deneyimleri yaratma konusunda daha derinlere inmek için WordPress UX'in gücünden yararlanmaya ilişkin kapsamlı makalemizi incelemeyi unutmayın.
