Les essentiels pour créer un site Web WordPress réactif
Publié: 2024-04-06La capacité de votre site Web à s'adapter à de nombreux appareils, des ordinateurs de bureau aux smartphones, peut faire ou défaire votre présence en ligne. Dans ce guide, nous vous guiderons à travers les étapes essentielles de la création d'un site Web réactif à l'aide de WordPress. Vous apprendrez des conseils importants pour améliorer la convivialité et les fonctionnalités de votre site Web, depuis l'accent mis sur l'importance du design réactif jusqu'à la révélation des meilleurs plugins réactifs WordPress.
Comprendre la conception Web réactive
L'objectif de la conception Web réactive est de créer des sites Web offrant la meilleure expérience de visualisation possible sur une variété d'appareils, avec peu de défilement, de panoramique et de redimensionnement requis pour une lecture et une navigation faciles. Cela indique que la mise en page de votre site Web changera en fonction de la taille et de l'orientation de l'écran de l'appareil.

Avec le nombre croissant d'internautes accédant à Internet à l'aide d'appareils mobiles, il est essentiel de garantir que votre site Web soit adapté aux appareils mobiles. En fait, Google a mis en œuvre une indexation mobile first, ce qui signifie que Google utilise principalement la version mobile du contenu pour l'indexation et le classement.
Pourquoi vous devriez donner la priorité au design réactif
La conception réactive est vitale pour plusieurs raisons :
- Expérience utilisateur (UX) améliorée — Une conception réactive garantit que les visiteurs de votre site vivent une expérience positive quel que soit l'appareil qu'ils utilisent.
- Visibilité accrue sur les moteurs de recherche – Comme mentionné précédemment, Google donne désormais la priorité aux sites adaptés aux mobiles dans ses résultats de recherche. Ainsi, avoir un site Web réactif peut améliorer votre classement dans les moteurs de recherche.
- Taux de rebond réduit – Si votre site n'est pas adapté aux mobiles, les visiteurs sont susceptibles de quitter votre site rapidement, augmentant ainsi le taux de rebond de votre site. Une conception réactive peut aider à réduire ce taux de rebond.
- Simplicité et rentabilité – Une conception réactive signifie que vous n'avez besoin de gérer et de maintenir qu'un seul site Web, ce qui est plus simple et plus rentable que la gestion de sites distincts pour différents appareils.
Conception axée sur le mobile ou conception Web réactive
Il est important de noter que la conception Web mobile-first et la conception Web réactive ne sont pas identiques. Même si un site mobile first est réactif, un site responsive n'est pas nécessairement mobile first. La différence cruciale réside dans l’approche du processus de conception. Dans une approche axée sur le mobile, le concepteur crée d'abord une expérience visuelle optimale pour les appareils mobiles, puis étend ses fonctionnalités aux écrans plus grands. Pendant ce temps, la conception réactive commence par un site de bureau adapté aux écrans plus petits.
Conseils pratiques pour créer un site WordPress responsive
Maintenant que nous comprenons ce qu’est la réactivité et pourquoi elle est cruciale, décrivons quelques conseils pratiques sur la façon de créer un site Web réactif dans WordPress :
Choisissez un thème réactif
Lorsque vous choisissez un thème réactif pour votre site Web WordPress, donnez la priorité aux options spécialement conçues pour s'adapter de manière transparente à différents appareils et tailles d'écran. Recherchez des thèmes étiquetés comme « adaptés aux mobiles » et « compatibles avec plusieurs navigateurs » pour garantir des performances et une accessibilité optimales pour tous les utilisateurs.

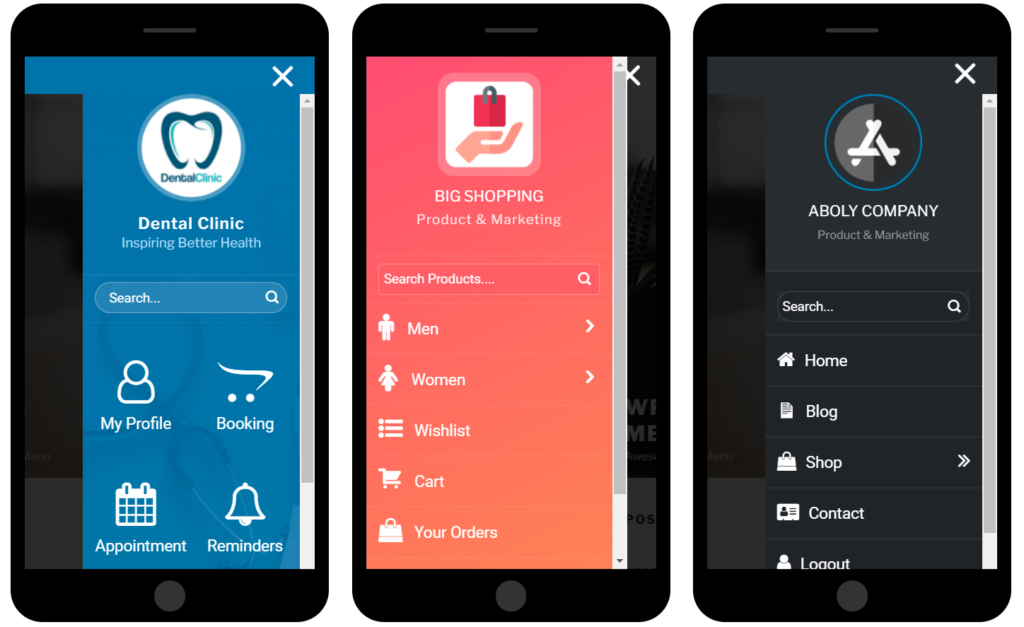
Simplifiez votre navigation
La rationalisation de la navigation sur votre site Web est essentielle pour améliorer l'expérience utilisateur sur toutes les résolutions d'écran. Gardez vos menus concis et organisés, en donnant la priorité aux pages et catégories essentielles pour rationaliser la navigation pour les utilisateurs de bureau et mobiles. Évitez d'encombrer votre menu avec des éléments inutiles et envisagez de mettre en œuvre des menus déroulants ou des menus hamburger pour les appareils mobiles afin de maximiser l'espace et la convivialité.

Optimiser les images
L'optimisation des images est cruciale pour améliorer la vitesse de chargement du site et améliorer l'expérience utilisateur, en particulier sur les appareils mobiles où la bande passante des données peut être limitée. Assurez-vous que vos images sont correctement dimensionnées et compressées pour minimiser les temps de chargement sans sacrifier la qualité de l'image. Pensez à utiliser un plugin WordPress réactif pour l'optimisation des images, qui peut automatiser le processus et optimiser les images pour différents appareils et résolutions d'écran.

Utilisez des formulaires adaptés aux mobiles
Lorsque vous intégrez des formulaires à votre site Web, donnez la priorité aux options adaptées aux mobiles pour garantir une expérience utilisateur transparente sur tous les appareils. Évitez d'utiliser des formulaires contextuels qui occupent tout l'écran, car cela peut perturber l'expérience utilisateur sur les appareils mobiles et entraîner de la frustration. Optez plutôt pour des conceptions de formulaires réactifs qui s’adaptent à différentes tailles et orientations d’écran, permettant ainsi aux utilisateurs de saisir facilement des informations sur n’importe quel appareil.


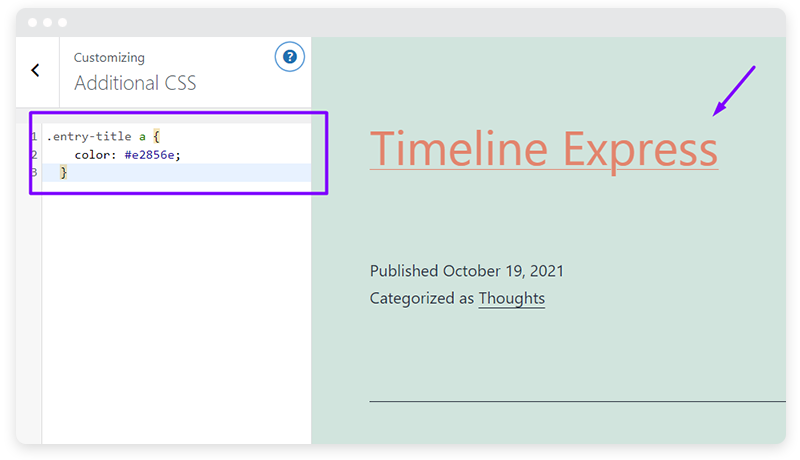
Utiliser des requêtes multimédias CSS
Les requêtes multimédias CSS sont un outil puissant pour créer des conceptions réactives qui s'adaptent aux différents affichages des appareils. En utilisant les requêtes multimédias, vous pouvez appliquer différents styles et mises en page en fonction de facteurs tels que la taille de l'écran, la résolution et l'orientation. Cela vous permet de créer une expérience utilisateur cohérente et optimisée sur différents appareils, des ordinateurs de bureau aux smartphones et tablettes.

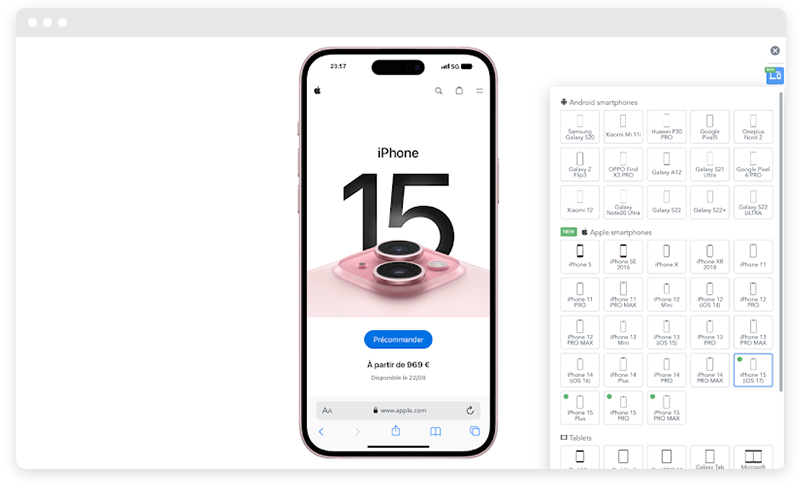
Testez la réactivité de votre site
Des tests approfondis garantissent que votre site Web est entièrement réactif et fonctionne sur une variété d'appareils et de navigateurs. Testez votre site Web sur une gamme d'appareils, notamment des ordinateurs portables, des ordinateurs de bureau, des tablettes et des smartphones, ainsi que sur des navigateurs bien connus tels que Google Chrome, Mozilla Firefox et Safari. Cela vous aidera à trouver et à corriger les erreurs de conception ou les problèmes de compatibilité afin que votre site Web offre une expérience utilisateur cohérente sur toutes les plateformes.

Maintenant que nous avons couvert les bases et présenté quelques conseils pratiques, explorons certains des meilleurs plugins WordPress réactifs pour optimiser votre site.
Meilleurs plugins WordPress réactifs
Les plugins peuvent simplifier considérablement le processus de création d’un site Web réactif dans WordPress. En voici quelques-uns que vous pourriez envisager :

Jetpack
Ce plugin améliore les performances, la sécurité et la gestion de votre site WordPress. Il comprend également des fonctionnalités de personnalisation de thème mobile. En plus d'améliorer les performances, la sécurité et la gestion, Jetpack propose également des outils de personnalisation des thèmes mobiles, garantissant une expérience transparente sur tous les appareils.

WPtouch
Ce plugin ajoute automatiquement un thème mobile simple et élégant pour les visiteurs accédant à votre site via des appareils mobiles. Recommandé par Google, WPTouch crée une version de votre site Web qui réussit le test Google Mobile, ce qui peut protéger votre classement dans les recherches.

Menu réactif WP
Comme son nom l'indique, ce plugin vous permet de créer un menu déroulant réactif pour votre site. Avec WP Responsive Menu, vous pouvez créer rapidement un menu déroulant réactif en quelques clics, optimisant ainsi la navigation pour les utilisateurs sur tous les appareils et toutes les tailles d'écran.

AMP pour WP
Ce plugin ajoute la prise en charge du projet Accelerated Mobile Pages (AMP), une initiative open source qui vise à améliorer le Web pour tous. Il prend en charge les thèmes et les blocs conçus pour Divi et Elementor, ainsi que le standard Gutenberg.
Créez une expérience exceptionnelle pour les utilisateurs du monde entier
La création d'un site Web réactif est essentielle pour offrir une expérience utilisateur exceptionnelle aux visiteurs de votre site. WordPress facilite la création d'un site Web réactif en proposant des thèmes tous réactifs dès le départ. Donner la priorité à la réactivité profite non seulement aux visiteurs de votre site, mais peut également améliorer le classement de votre site dans les moteurs de recherche.
N'oubliez pas d'exploiter les plugins réactifs WordPress pour faciliter davantage votre processus de conception. En fin de compte, votre objectif devrait être de créer un site facile à naviguer et qui s'affiche parfaitement sur tous les appareils. Pour approfondir la création d’expériences utilisateur exceptionnelles, n’oubliez pas d’explorer notre article complet sur l’exploitation de la puissance de WordPress UX.
