Los conceptos básicos para crear un sitio web responsivo de WordPress
Publicado: 2024-04-06La capacidad de su sitio web para adaptarse a muchos dispositivos, desde computadoras de escritorio hasta teléfonos inteligentes, puede hacer o deshacer su presencia en línea. En esta guía, lo guiaremos a través de los pasos esenciales para crear un sitio web responsivo usando WordPress. Aprenderá consejos importantes para mejorar la usabilidad y funcionalidad de su sitio web, desde enfatizar la importancia del diseño responsivo hasta revelar los mejores complementos responsivos de WordPress.
Comprender el diseño web responsivo
El objetivo del diseño web responsivo es crear sitios web que brinden la mejor experiencia de visualización posible en una variedad de dispositivos, con poco desplazamiento, desplazamiento y cambio de tamaño necesarios para facilitar la lectura y navegación. Indica que el diseño de su sitio web cambiará según el tamaño y la orientación de la pantalla del dispositivo.

Con el creciente número de usuarios web que acceden a Internet mediante dispositivos móviles, es fundamental asegurarse de que su sitio web sea compatible con dispositivos móviles. De hecho, Google ha implementado la indexación móvil primero, lo que significa que Google utiliza predominantemente la versión móvil del contenido para indexar y clasificar.
Por qué deberías priorizar el diseño responsivo
El diseño responsivo es vital por varias razones:
- Experiencia de usuario (UX) mejorada : un diseño responsivo garantiza que los visitantes de su sitio tengan una experiencia positiva independientemente del dispositivo que utilicen.
- Mayor visibilidad en los motores de búsqueda : como se mencionó anteriormente, Google ahora prioriza los sitios optimizados para dispositivos móviles en sus resultados de búsqueda. Por lo tanto, tener un sitio web responsivo puede mejorar su clasificación en los motores de búsqueda.
- Tasa de rebote reducida : si su sitio no es compatible con dispositivos móviles, es probable que los visitantes abandonen su sitio rápidamente, lo que aumenta la tasa de rebote de su sitio. Un diseño responsivo puede ayudar a reducir esta tasa de rebote.
- Simplicidad y rentabilidad : un diseño responsivo significa que solo necesita administrar y mantener un sitio web, lo cual es más simple y rentable que administrar sitios separados para diferentes dispositivos.
Diseño móvil primero versus diseño web responsivo
Es importante tener en cuenta que el diseño web móvil primero y el diseño web responsivo no son lo mismo. Si bien un sitio móvil primero es responsivo, un sitio responsivo no es necesariamente móvil primero. La diferencia fundamental radica en el enfoque del proceso de diseño. En un enfoque centrado en los dispositivos móviles, el diseñador primero crea una experiencia de visualización óptima para dispositivos móviles y luego amplía sus funciones para pantallas más grandes. Mientras tanto, el diseño responsivo comienza con un sitio de escritorio adaptado para adaptarse a pantallas más pequeñas.
Consejos prácticos para crear un sitio WordPress responsivo
Ahora que entendemos qué es la capacidad de respuesta y por qué es crucial, describamos algunos consejos prácticos sobre cómo crear un sitio web responsivo en WordPress:
Elige un tema responsivo
Al elegir un tema responsivo para su sitio web de WordPress, priorice las opciones que estén diseñadas específicamente para adaptarse perfectamente a varios dispositivos y tamaños de pantalla. Busque temas etiquetados como "compatibles con dispositivos móviles" y "compatibles con varios navegadores" para garantizar un rendimiento y accesibilidad óptimos para todos los usuarios.

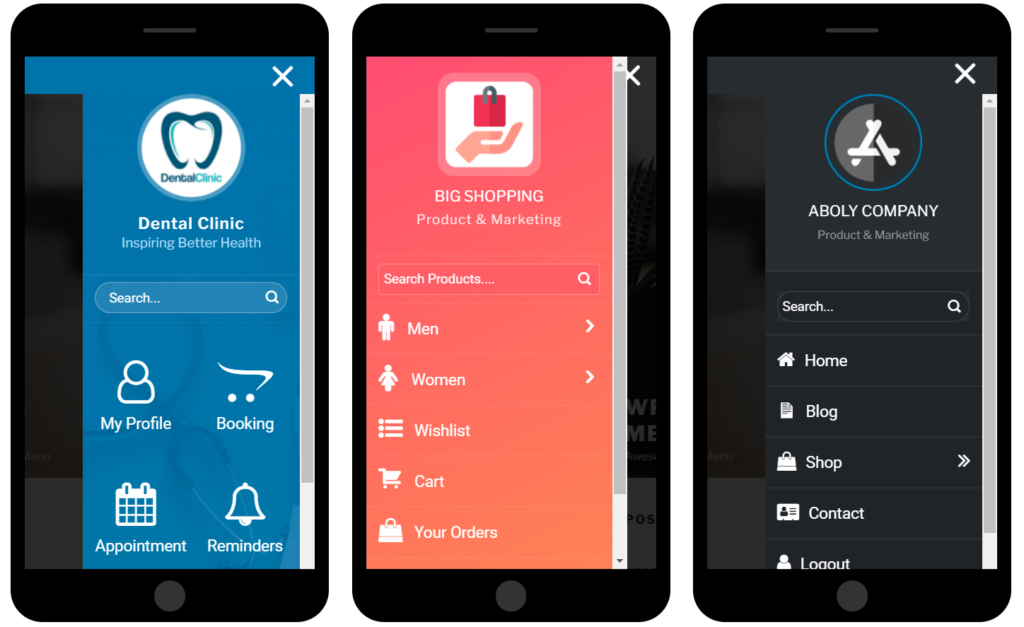
Simplifica tu navegación
Agilizar la navegación de su sitio web es clave para mejorar la experiencia del usuario en todas las resoluciones de pantalla. Mantenga sus menús concisos y organizados, priorizando páginas y categorías esenciales para agilizar la navegación tanto para usuarios de escritorio como de dispositivos móviles. Evite saturar su menú con elementos innecesarios y considere implementar menús desplegables o menús de hamburguesas para dispositivos móviles para maximizar el espacio y la usabilidad.

Optimizar imágenes
La optimización de las imágenes es crucial para mejorar la velocidad de carga del sitio y mejorar la experiencia del usuario, especialmente en dispositivos móviles donde el ancho de banda de datos puede ser limitado. Asegúrese de que sus imágenes tengan el tamaño y la compresión adecuados para minimizar los tiempos de carga sin sacrificar la calidad de la imagen. Considere usar un complemento responsivo de WordPress para la optimización de imágenes, que puede automatizar el proceso y optimizar imágenes para diferentes dispositivos y resoluciones de pantalla.

Utilice formularios optimizados para dispositivos móviles
Al incorporar formularios en su sitio web, priorice las opciones optimizadas para dispositivos móviles para garantizar una experiencia de usuario perfecta en todos los dispositivos. Evite el uso de formularios emergentes que ocupen toda la pantalla, ya que esto puede alterar la experiencia del usuario en dispositivos móviles y generar frustración. En su lugar, opte por diseños de formularios responsivos que se adapten a diferentes tamaños y orientaciones de pantalla, facilitando a los usuarios ingresar información en cualquier dispositivo.


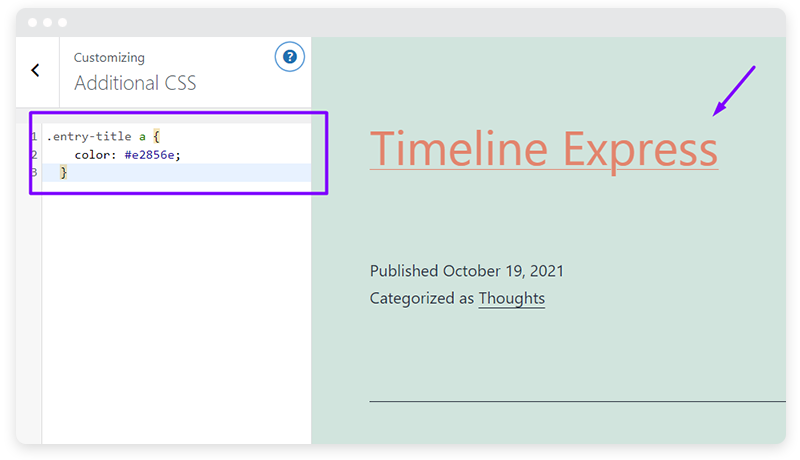
Utilice consultas de medios CSS
Las consultas de medios CSS son una herramienta poderosa para crear diseños responsivos que se adaptan a diferentes pantallas de dispositivos. Al utilizar consultas de medios, puede aplicar diferentes estilos y diseños según factores como el tamaño, la resolución y la orientación de la pantalla. Esto le permite crear una experiencia de usuario consistente y optimizada en varios dispositivos, desde computadoras de escritorio hasta teléfonos inteligentes y tabletas.

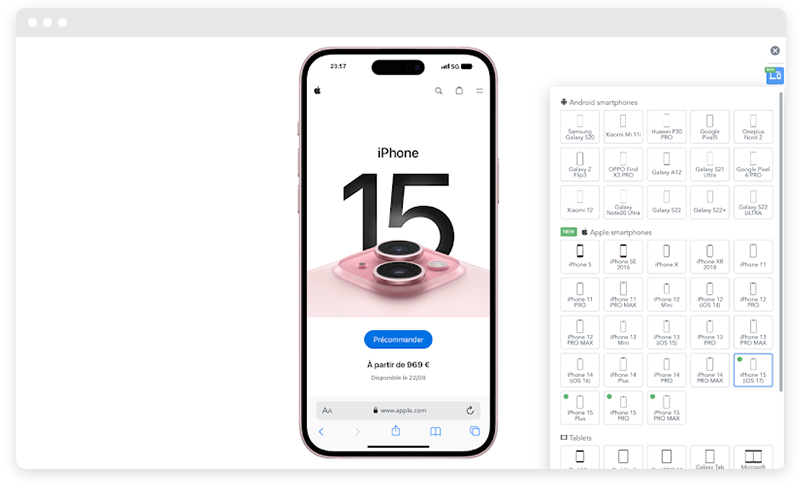
Pruebe la capacidad de respuesta de su sitio
Las pruebas exhaustivas garantizan que su sitio web sea totalmente responsivo y funcione en una variedad de dispositivos y navegadores. Pruebe su sitio web en una variedad de dispositivos, incluidos computadoras portátiles, de escritorio, tabletas y teléfonos inteligentes, así como en navegadores conocidos como Google Chrome, Mozilla Firefox y Safari. Esto le ayudará a encontrar y corregir errores de diseño o problemas de compatibilidad para que su sitio web ofrezca una experiencia de usuario coherente en todas las plataformas.

Ahora que cubrimos los conceptos básicos y describimos algunos consejos prácticos, exploremos algunos de los mejores complementos responsivos de WordPress para optimizar su sitio.
Los mejores complementos responsivos de WordPress
Los complementos pueden simplificar significativamente el proceso de creación de un sitio web responsivo en WordPress. Aquí hay algunos que podría considerar:

mochila propulsora
Este complemento mejora el rendimiento, la seguridad y la administración de su sitio de WordPress. También incluye funciones para la personalización de temas móviles. Además de mejorar el rendimiento, la seguridad y la administración, Jetpack también ofrece herramientas para personalizar temas móviles, lo que garantiza una experiencia perfecta en todos los dispositivos.

WPtoque
Este complemento agrega automáticamente un tema móvil simple y elegante para los visitantes que acceden a su sitio a través de dispositivos móviles. Recomendado por Google, WPTouch crea una versión de su sitio web que pasa la prueba de Google Mobile, lo que puede proteger su clasificación de búsqueda.

Menú responsivo de WP
Como sugiere el nombre, este complemento le permite crear un menú desplegable receptivo para su sitio. Con WP Responsive Menu, puede crear rápidamente un menú desplegable responsivo con solo unos pocos clics, optimizando la navegación para los usuarios en todos los dispositivos y tamaños de pantalla.

AMP para WordPress
Este complemento agrega soporte para el Proyecto Accelerated Mobile Pages (AMP), una iniciativa de código abierto que tiene como objetivo mejorar la web para todos. Admite temas y bloques creados para Divi y Elementor, así como para Gutenberg estándar.
Cree una experiencia estelar para usuarios de todo el mundo
Crear un sitio web responsivo es esencial para brindar una experiencia de usuario excelente a los visitantes de su sitio. WordPress facilita la creación de un sitio web responsivo al proporcionar temas que responden desde el principio. Dar prioridad a la capacidad de respuesta no sólo beneficia a los visitantes de su sitio, sino que también puede mejorar la clasificación de su sitio en los motores de búsqueda.
No olvide aprovechar los complementos responsivos de WordPress para facilitar aún más su proceso de diseño. En última instancia, su objetivo debe ser crear un sitio que sea fácil de navegar y que se vea bien en todos los dispositivos. Para profundizar en la creación de experiencias de usuario excepcionales, no olvide explorar nuestro artículo completo sobre cómo aprovechar el poder de WordPress UX.
