Ce este nou în WordPress 6.5: Biblioteca de fonturi, API-ul de interactivitate și multe altele!
Publicat: 2024-04-06Salutați cea mai nouă versiune WordPress, WordPress 6.5 „Regina ”, numită după versatilitatea dinamică a renumitei violoniste Regina Carter. Foarte populară pentru înțelegerea ei profundă a jazz-ului și abilitățile de neegalat la vioară, Regina a inspirat WordPress 6.5, care este construit cu un accent profund pe detaliile construcției web cu Gutenberg în WordPress.
Aceasta este prima lansare din 2024, deci este plină de caracteristici majore, îmbunătățiri și remedieri de erori - lista poate continua. Această nouă versiune WordPress a adus vești bune constructorilor de site-uri, designerilor și dezvoltatorilor – mai multe îmbunătățiri, mai mult control și o promisiune de a face gestionarea site-ului și crearea de conținut mai bune ca niciodată.
De asemenea, sunteți încântat ca noi să dezvăluiți cele mai noi actualizări ale WordPress 6.5, Regina? Apoi, fără nicio întârziere, haideți să intrăm direct și să vedem ce este nou.

WordPress 6.5 „Regina”: atingerea reperelor majore ale foii de parcurs WordPress
Conform foii de parcurs WordPress , ca de obicei, vor fi 3 lansări majore în 2024, iar aceasta este prima. Așadar, a fost o versiune foarte specială, iar echipa de bază WordPress a muncit din greu pentru a include funcții noi care să beneficieze toate tipurile de utilizatori - dezvoltatori și non-dezvoltatori deopotrivă.
700 de colaboratori extraordinari din 57 de țări diferite au contribuit la această cea mai recentă versiune de bază, WordPress 6.5 . Și dintre ei, peste 150 au fost colaboratori pentru prima dată!
Să vedem ce ne oferă WordPress 6.5, împreună cu capturi de ecran.
Vă prezentăm biblioteca de fonturi WordPress
Să începem cu o bibliotecă de fonturi WordPress , exclusivă pentru editorul de site. Noua actualizare majoră permite controlul fonturilor - gestionați, instalați și utilizați fără probleme fonturi - folosind interfața Stiluri.
Biblioteca de fonturi WordPress recent debutată vă permite să gestionați fonturile într-un mod similar cu modul în care ați gestiona media în Biblioteca Media WordPress. Vă permite să instalați/dezinstalați pur și simplu fonturi locale și Fonturi Google și să le selectați pe cele pe care doriți să le activați/dezactivați, indiferent de tema activată pe site-ul dvs. Capacitatea de a include colecții de tipografie personalizate extinde opțiunile de stil ale creatorilor de site-uri și ale editorilor, permițând personalizări și design-uri web mai mari.
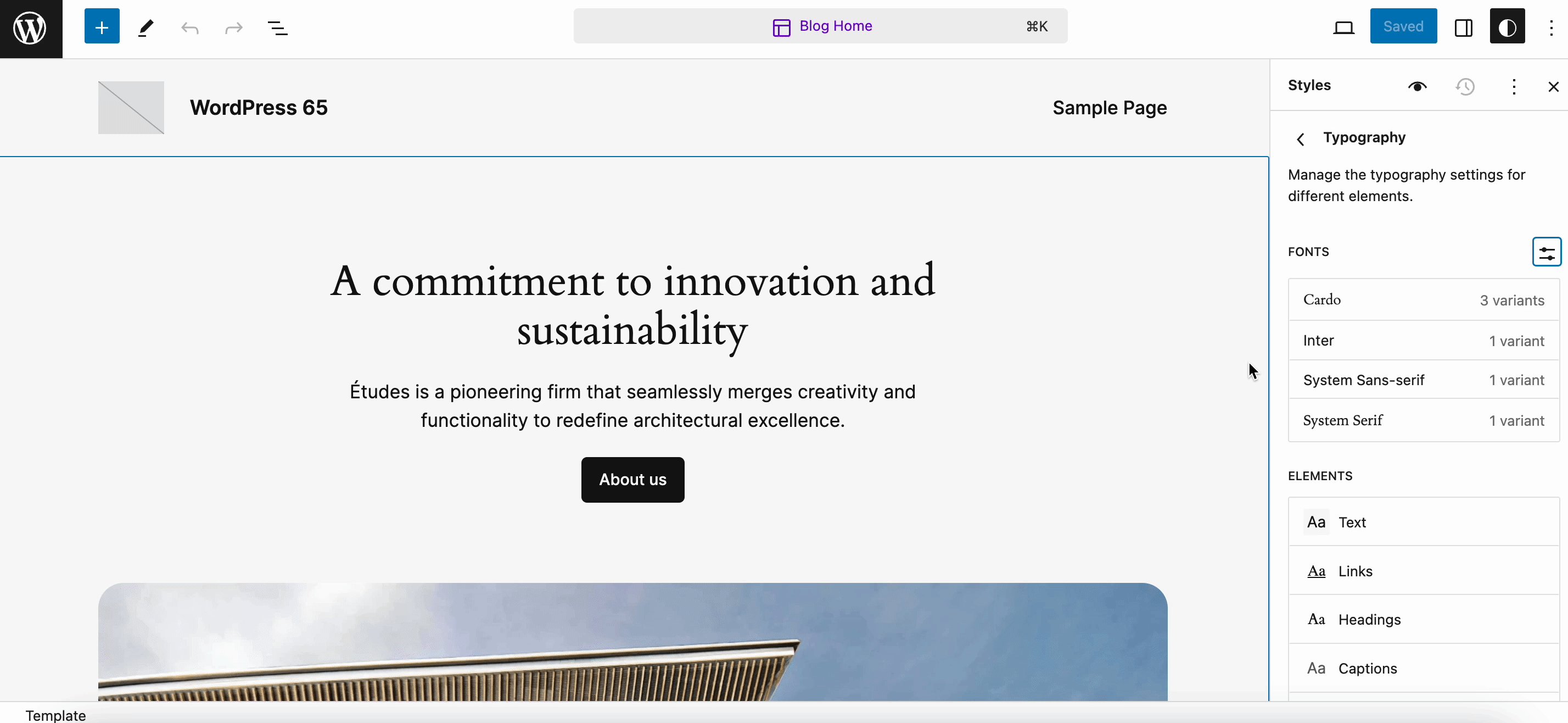
Biblioteca de fonturi poate fi gestionată prin lansarea Editorului de site. Cum?
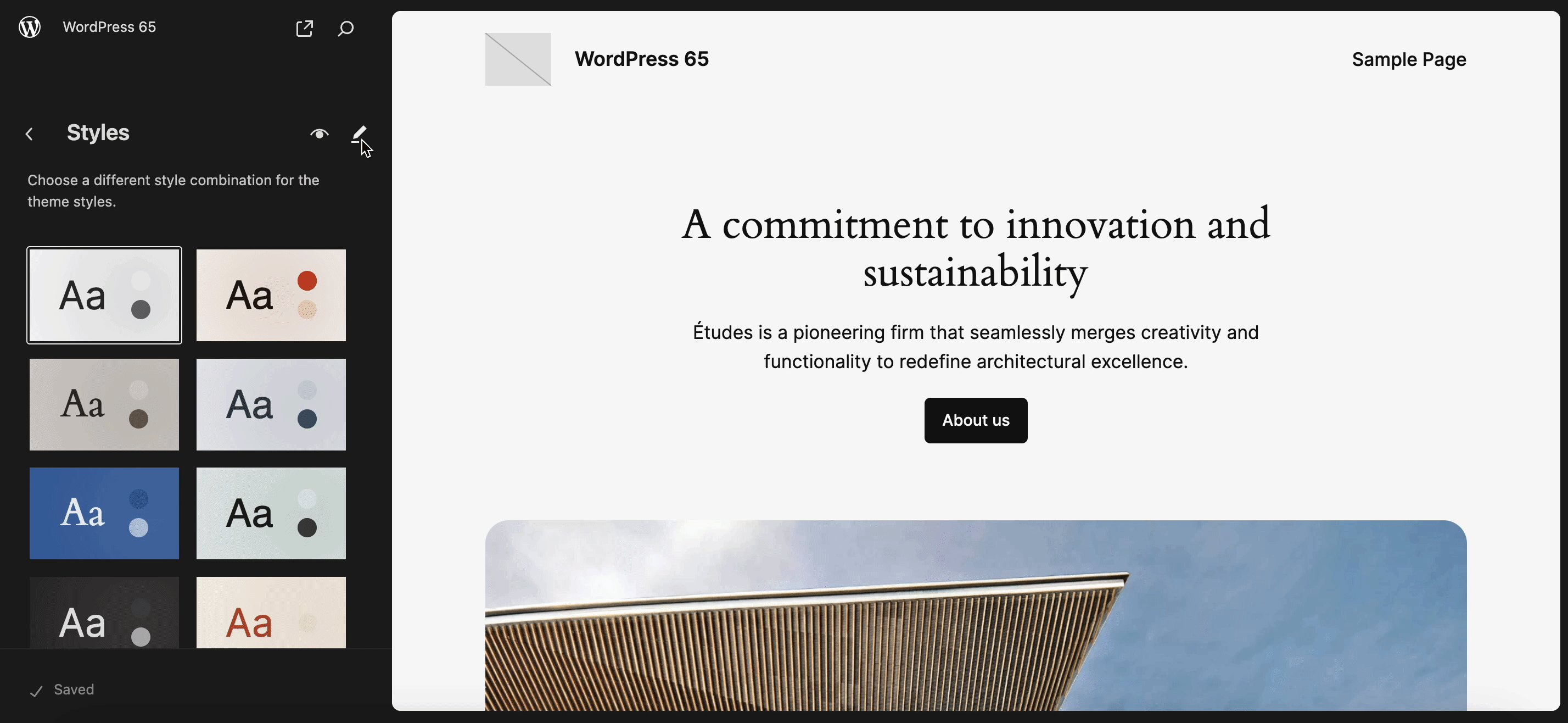
Accesați Aspect → Editor și comutați la panoul „Stiluri” . După aceea, faceți clic pe „Tipografie” și veți vedea fonturile disponibile în prezent cu tema dvs. WordPress.

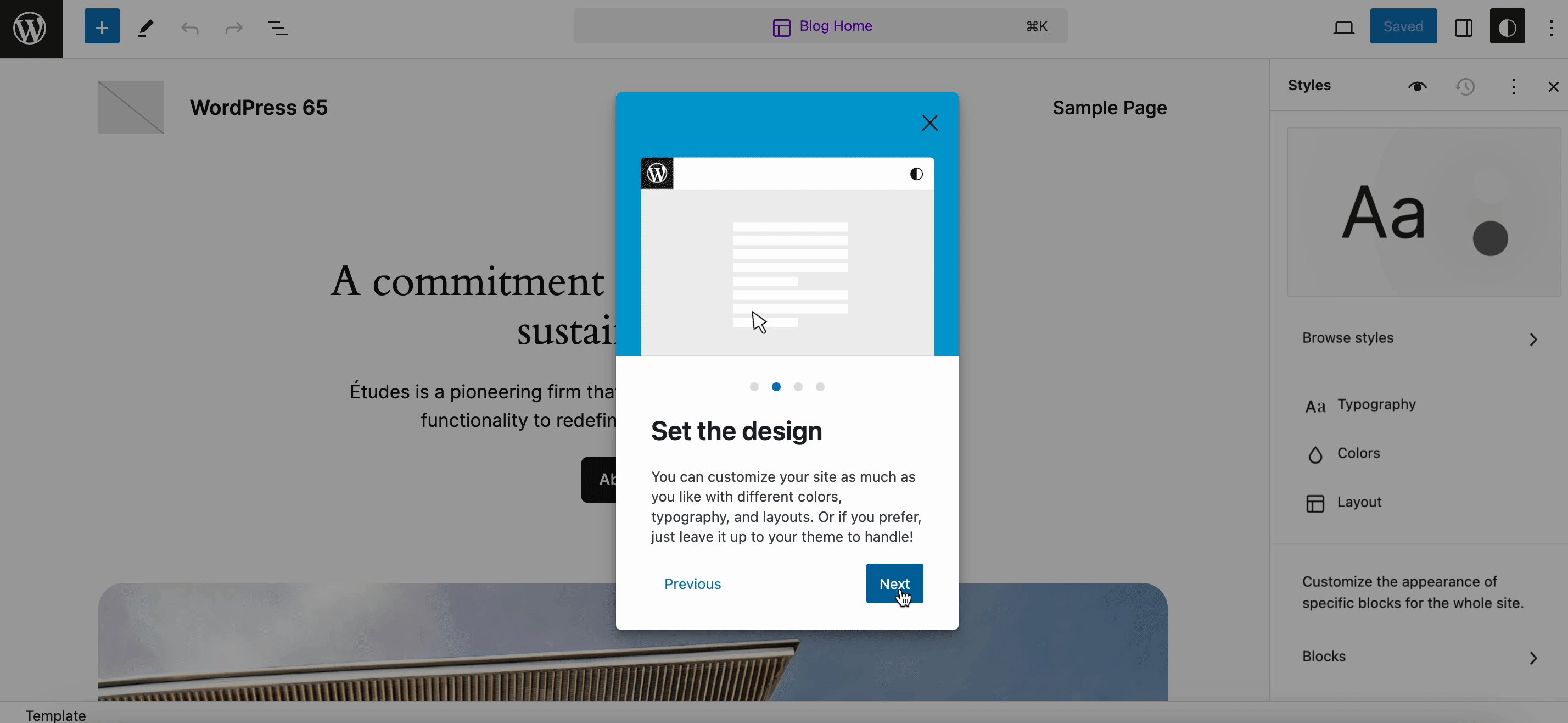
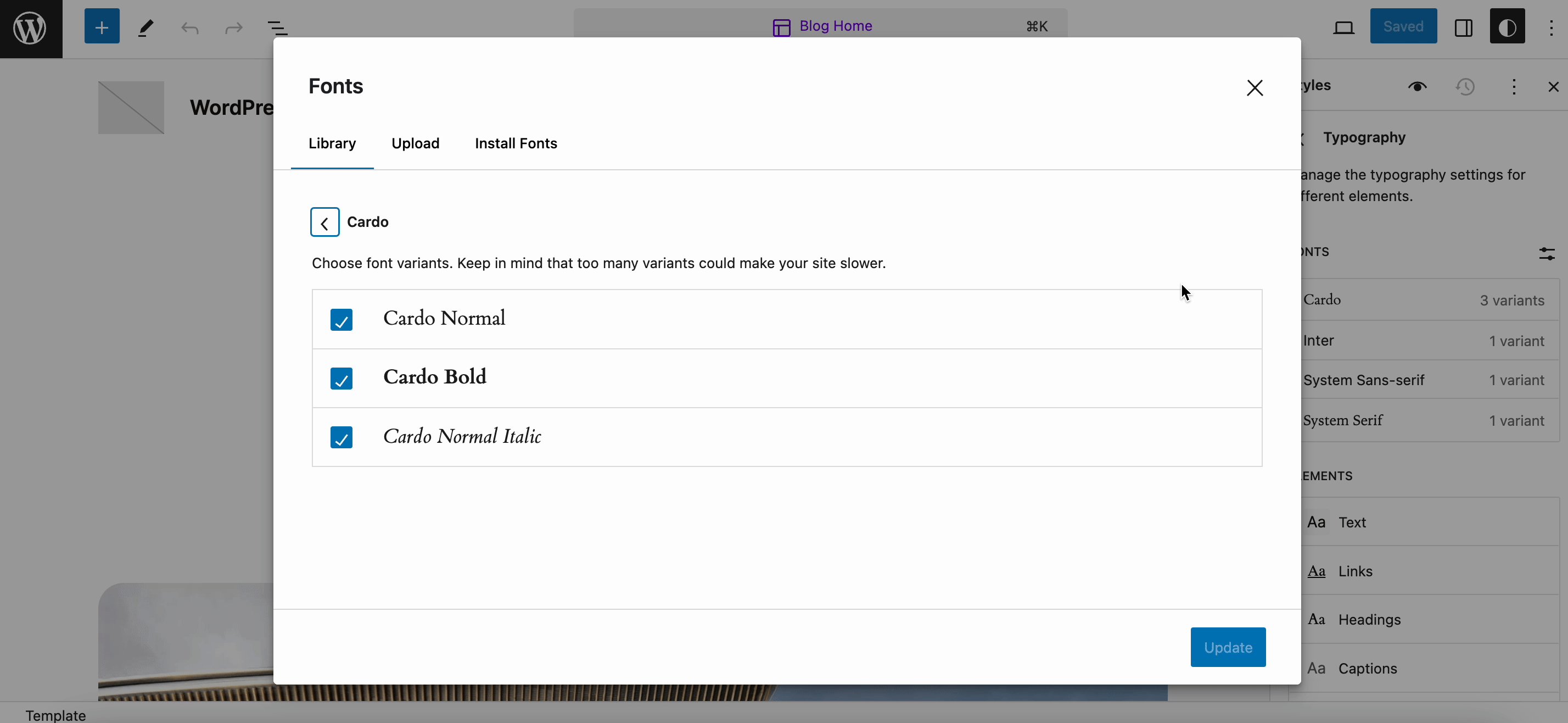
Apoi, faceți clic pe butonul „Gestionați fonturile” pentru a afișa biblioteca de fonturi într-o fereastră pop-up. Acolo veți găsi fonturi WordPress preinstalate în fila „Bibliotecă” .
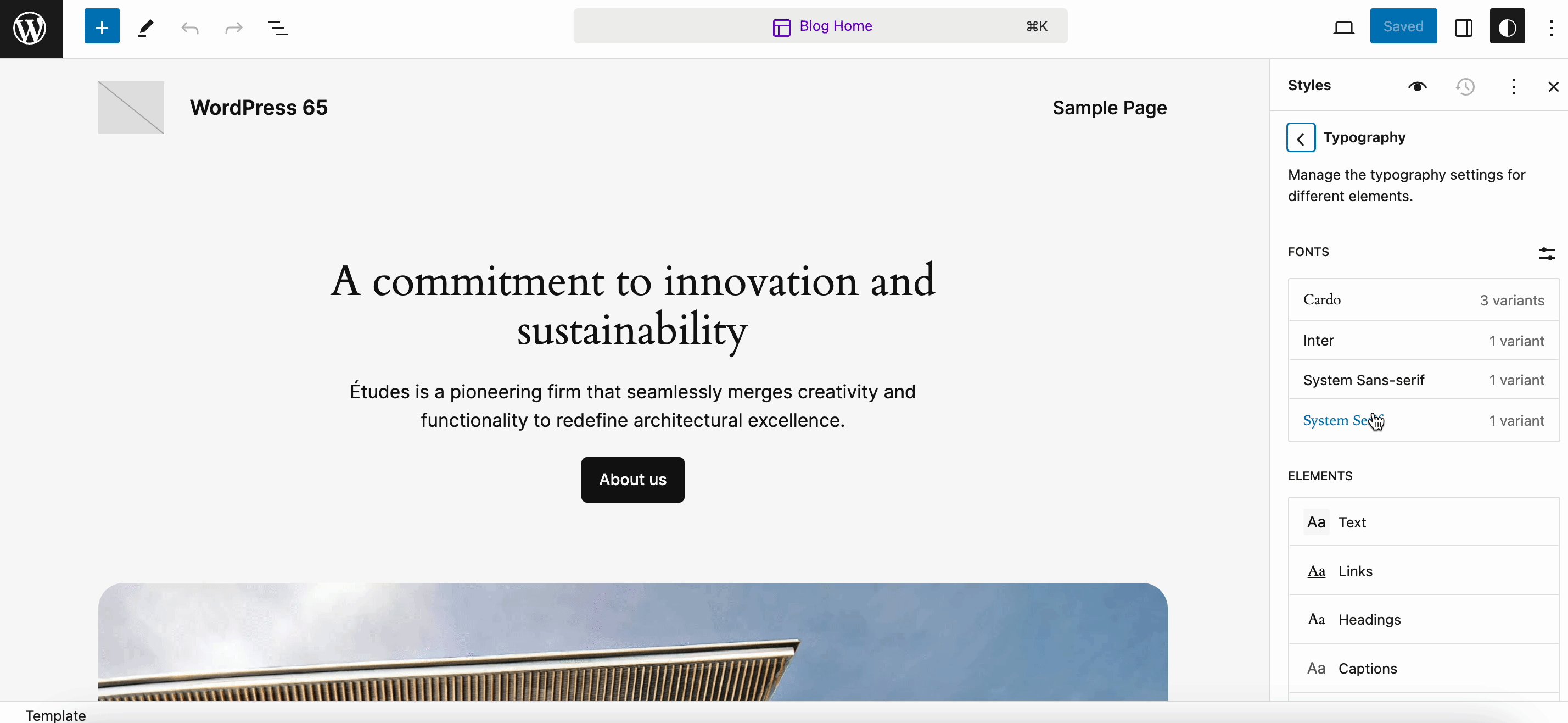
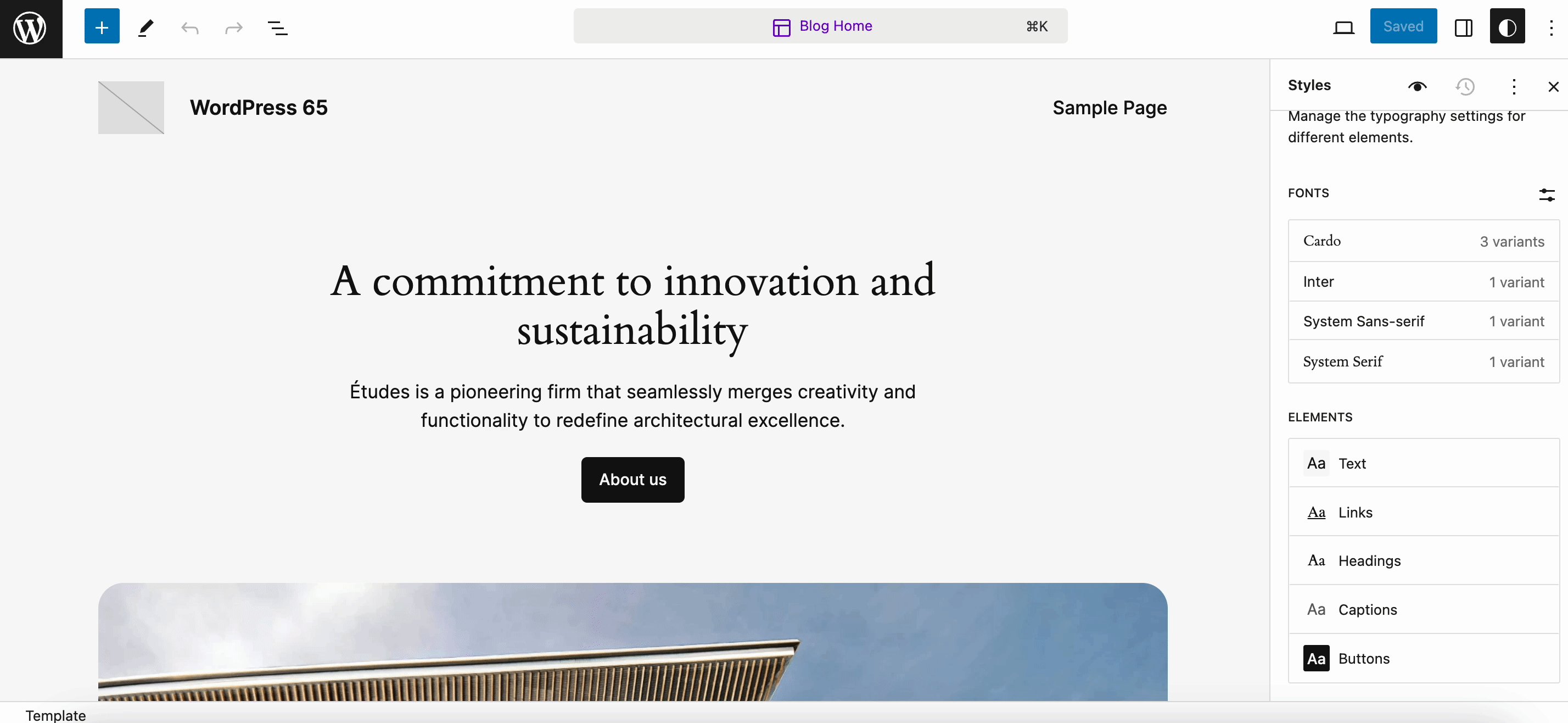
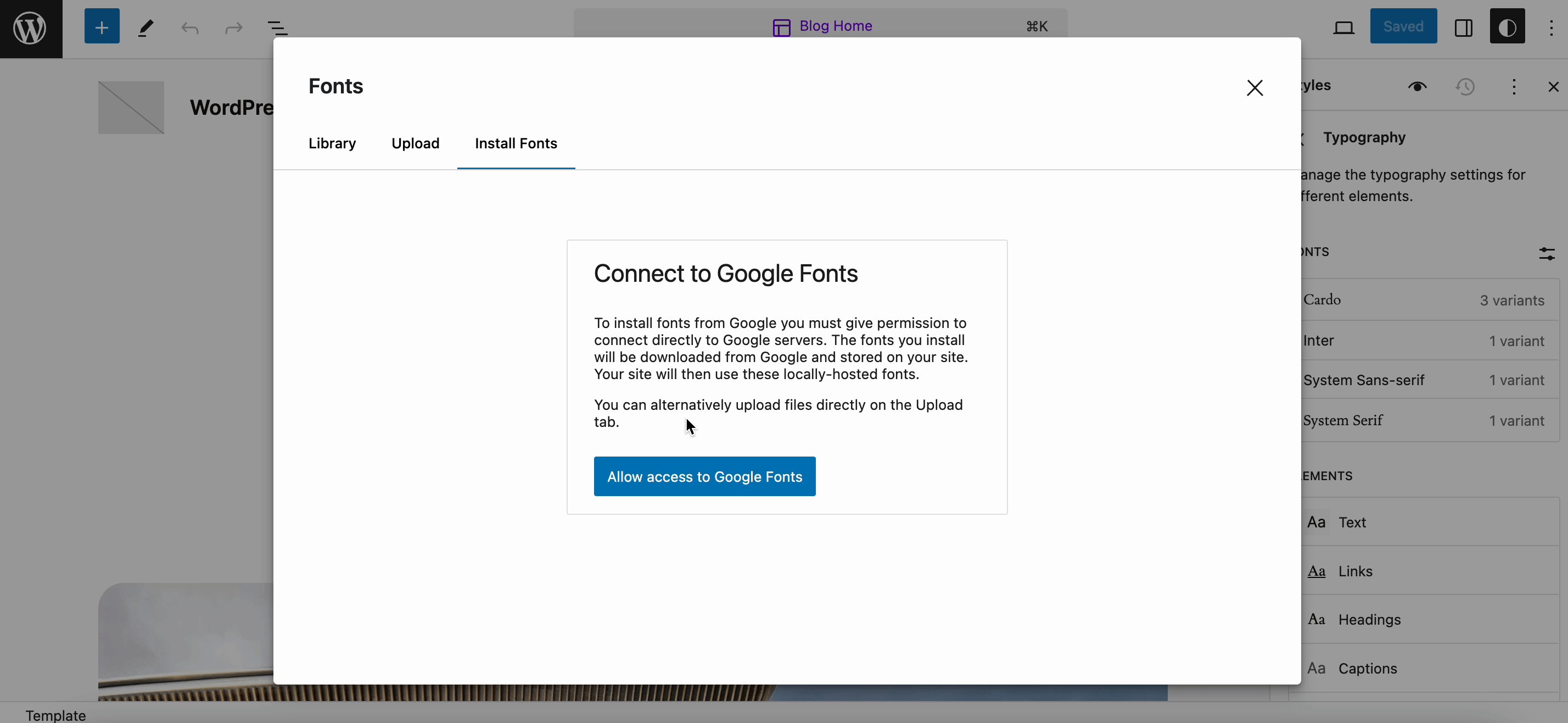
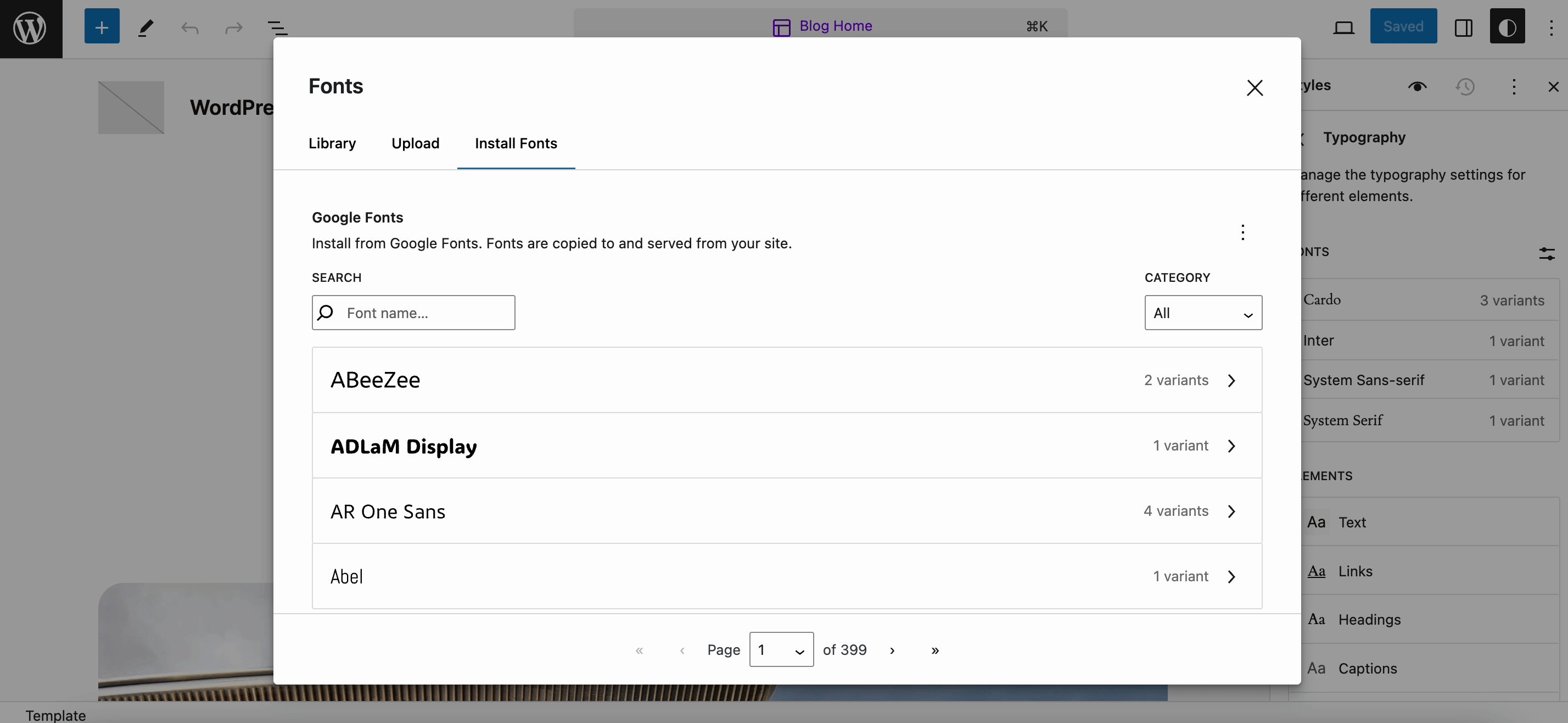
Puteți încărca fonturi local din fila „Încărcare” sau să navigați la fila „ Instalare fonturi” și să vă conectați la biblioteca Fonturi Google. Apoi puteți selecta fonturi din bibliotecă făcând clic pe butonul „Actualizare” sau puteți alege fonturile Google făcând clic pe butonul „ Instalare” .

Nu numai acestea, dar puteți utiliza și diferite fonturi și stiluri pentru texte, titluri, hyperlinkuri și butoane. Acum, puteți personaliza fontul site-ului dvs. la nivel global la maximum. De la dimensiunea fontului, aspectul și înălțimea liniei până la decor ( I , X , U etc) – acum puteți obține control complet pentru a face fontul de pe site-ul dvs. să se potrivească exact cu stilul și estetica mărcii dvs.
Inclusiv revizuiri de stil pentru șabloane și părți de șabloane
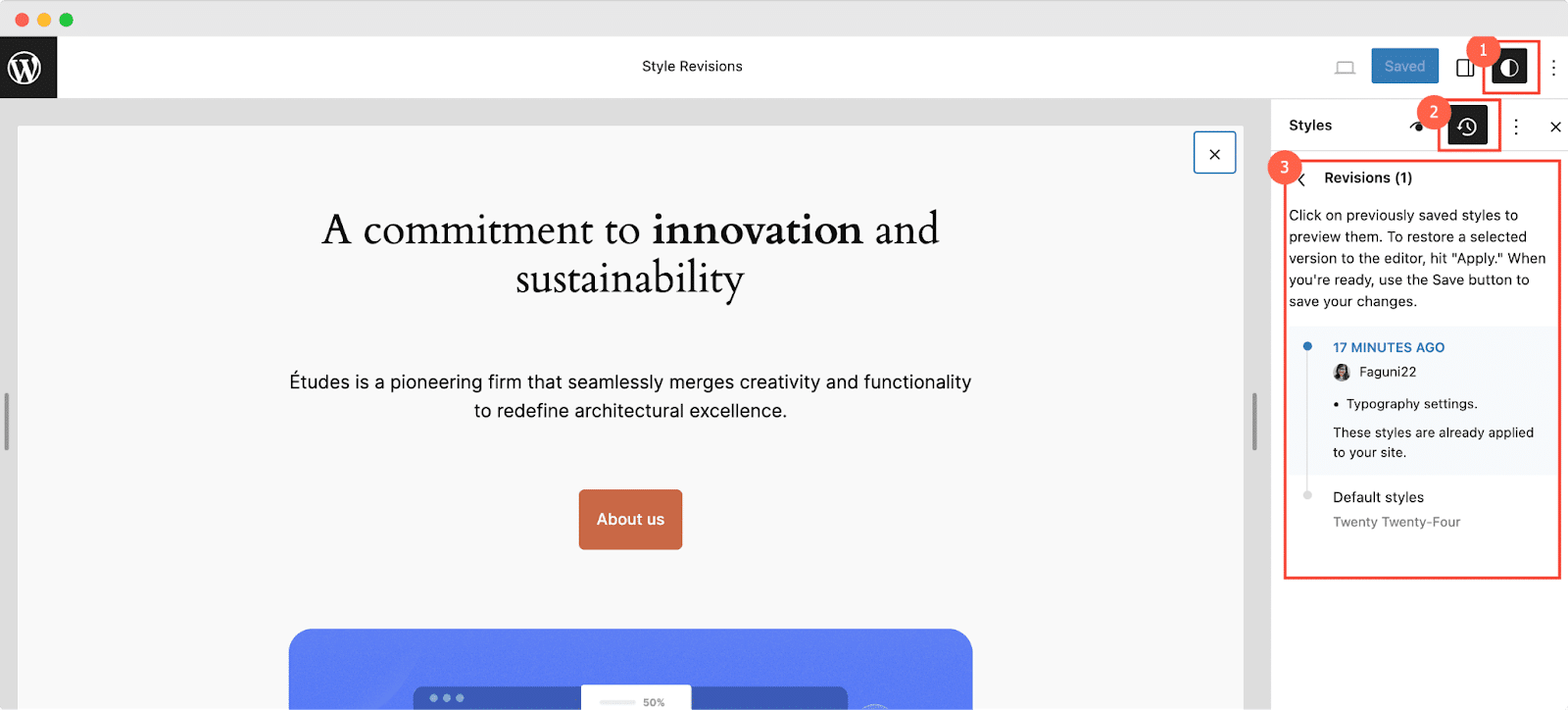
Amintiți-vă acea caracteristică grozavă din era Editorului clasic; când ai putea să verifici toate revizuirile postării noastre? În WordPress 6.3, revizuirea vizualizării a fost adăugată și pentru stil, pentru a oferi utilizatorilor o experiență similară de a putea vedea ce modificări au fost făcute.
Acum aveți asta pentru șabloane și părți de șabloane în WordPress 6.5, dar într-o versiune mult mai îmbunătățită. Puteți obține detalii precum rezumate rapide, marcaje de timp și o listă paginată a tuturor revizuirilor.
De unde să vezi revizuirile? Puteți vedea revizuirile din Cartea de stil pentru a vedea modul în care modificările afectează fiecare bloc, șablon și parte de șablon. În editorul site-ului dvs., din bara de sus, faceți clic pe pictograma „Stiluri” . În panou, puteți găsi pictograma „Revizuire” . Faceți clic pe el pentru a previzualiza toate modificările pe care le faceți stilului site-ului dvs.

Obțineți instrumente îmbunătățite pentru fundal și umbră
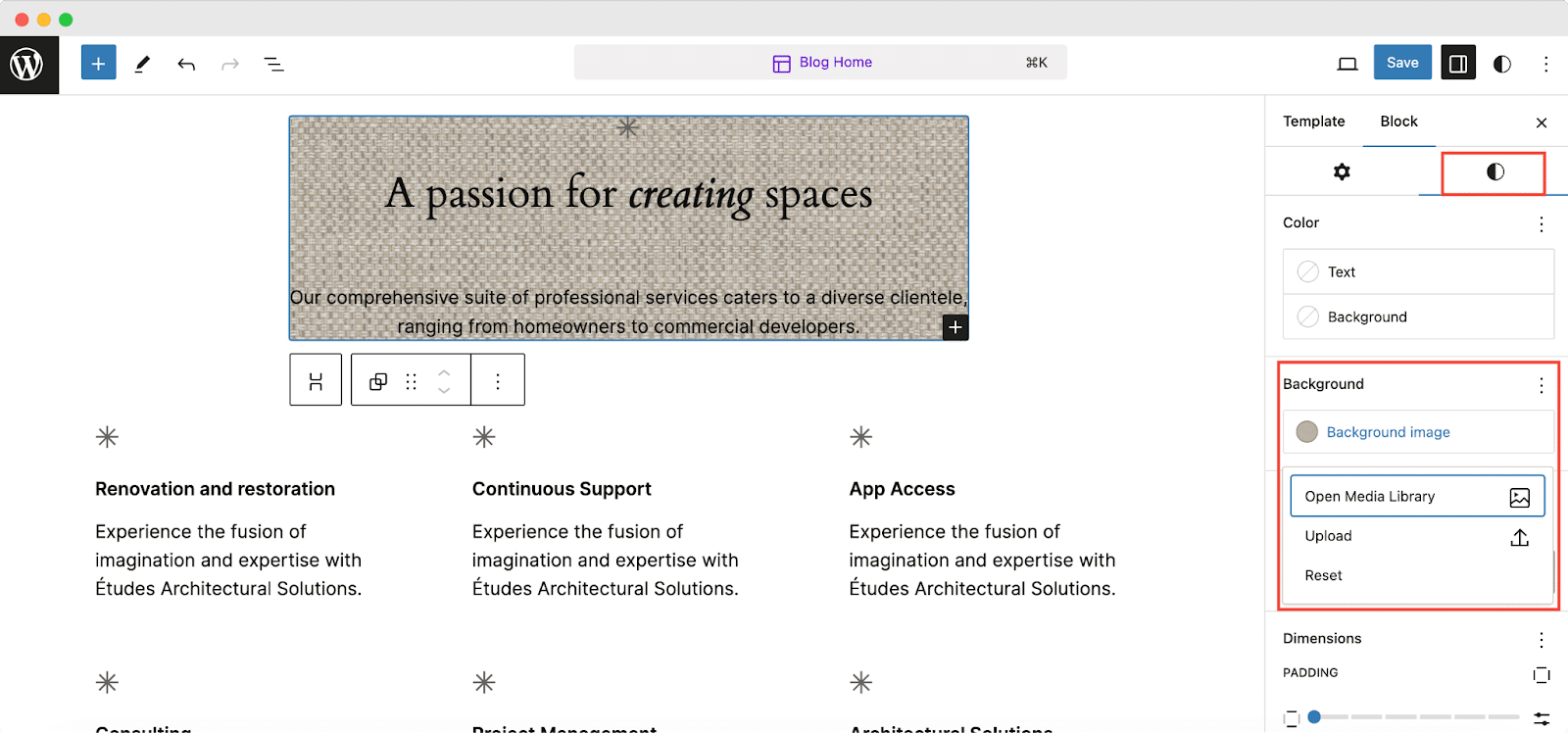
WordPress 6.5 aduce și multe alte îmbunătățiri utile de stil și design. Una dintre ele este să adăugați o imagine de fundal pentru blocurile de grup și să controlați dimensiunea, repetarea și punctul focal.
De asemenea, puteți modifica raportul de aspect al imaginilor cu blocuri de copertă și puteți adăuga cu ușurință suprapuneri de culoare care extrag culoarea din imaginea selectată. De asemenea, puteți adăuga suport pentru umbrele casetei la tipurile de blocuri suplimentare pentru a crea un aspect bogat vizual pentru a face elementele să pară mai proeminente sau pentru a injecta o oarecare personalitate în designul dvs.

Asta nu este tot – WordPress 6.5 vă oferă și un efect de umbră pentru blocurile Imagine, Coloane și Butoane. În plus, puteți selecta dintr-o varietate de modele disponibile de umbre.
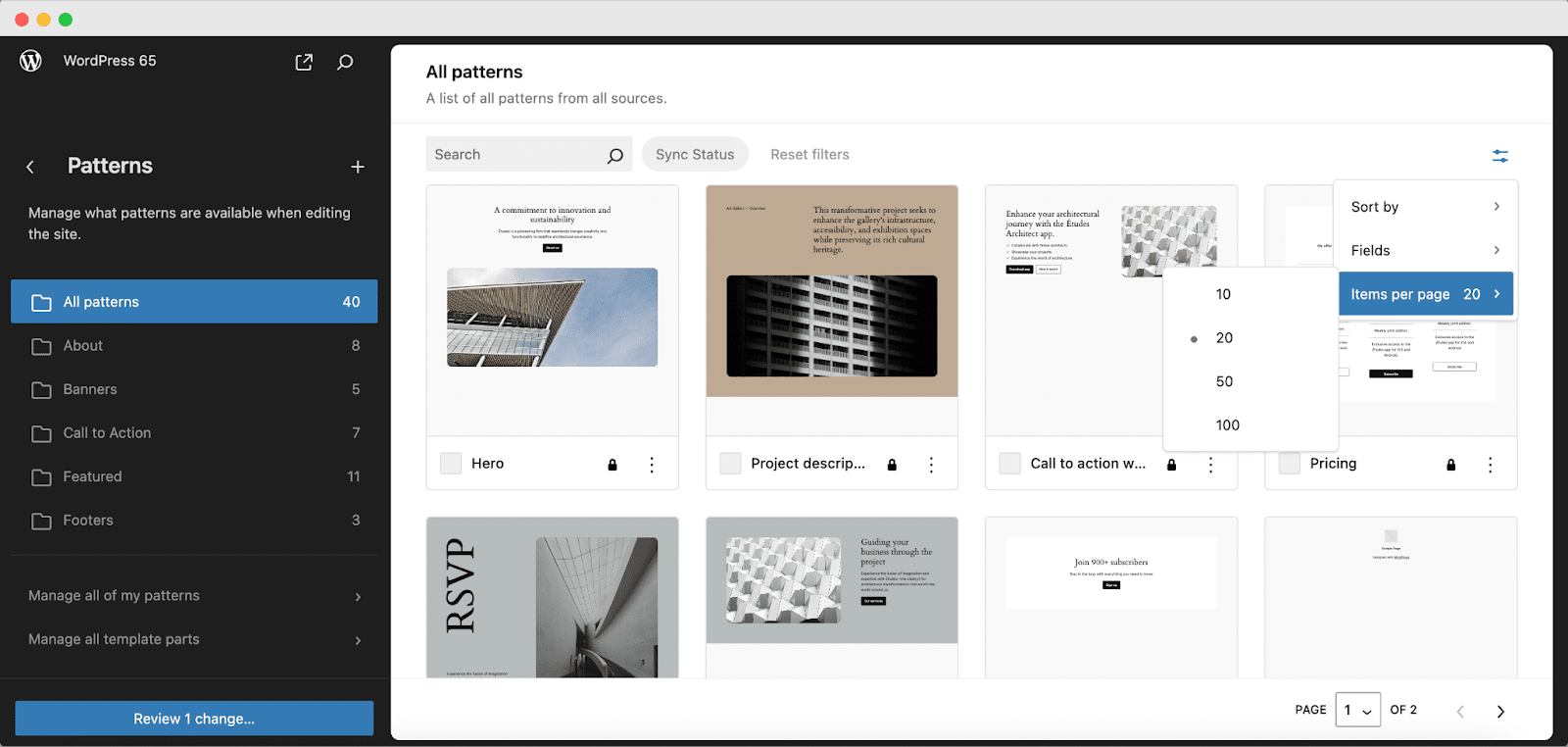
Obțineți vizualizări de date noi
Cu opțiunea de vizualizare a datelor din WordPress 6.5, puteți găsi cu ușurință ceea ce căutați și îl puteți organiza așa cum doriți. Veți primi vizualizări de date pentru pagini, șabloane, modele și părți de șablon. Acest lucru vă permite în continuare să vizualizați datele într-un format de tabel sau grilă cu posibilitatea de a comuta câmpuri și de a efectua modificări în bloc. Acum fiecare componentă a site-ului dvs. include o bibliotecă de informații și date.
Pentru a utiliza această nouă funcție, accesați Modele în editorul dvs. Acolo, puteți experimenta vizualizări detaliate de date pentru toate modelele, șabloanele, paginile etc.


Controale îmbunătățite ale linkurilor
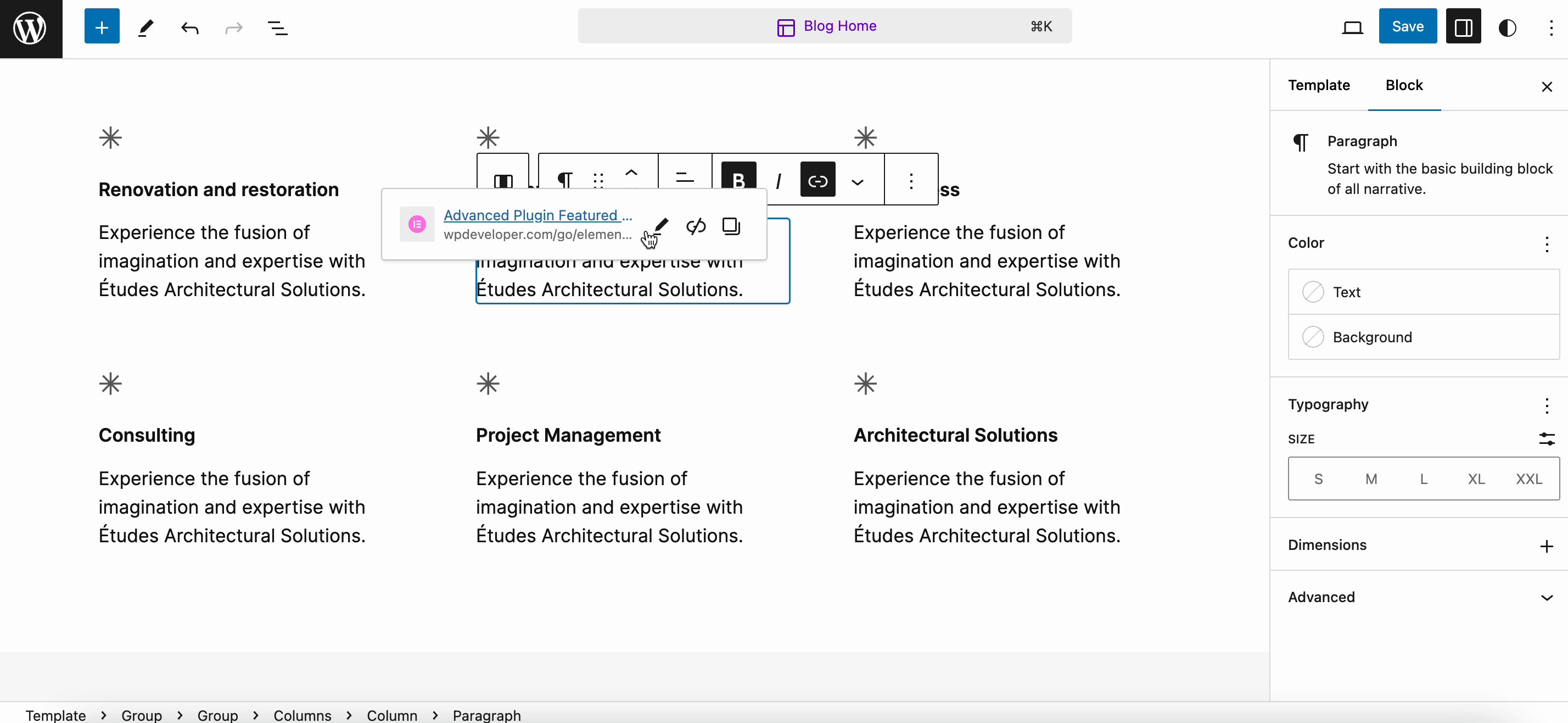
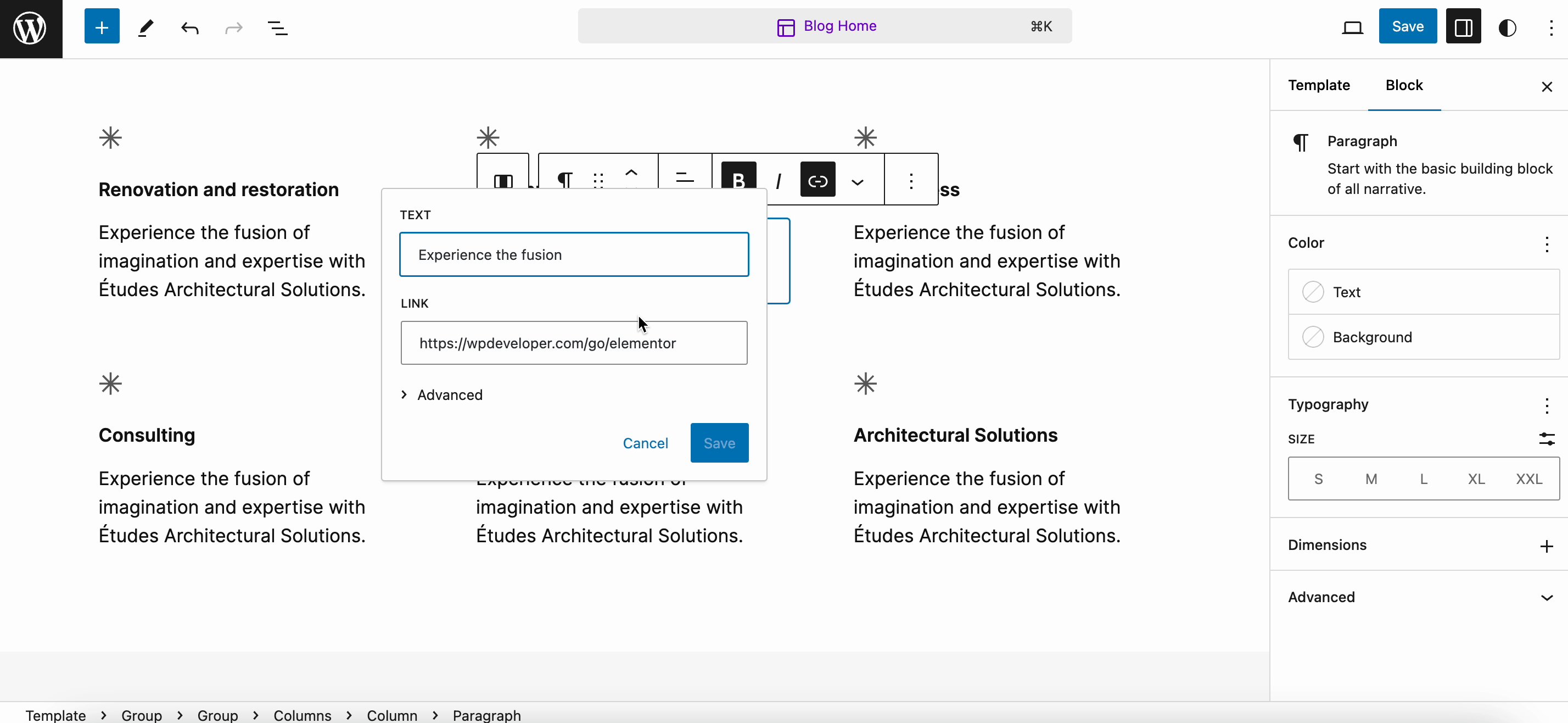
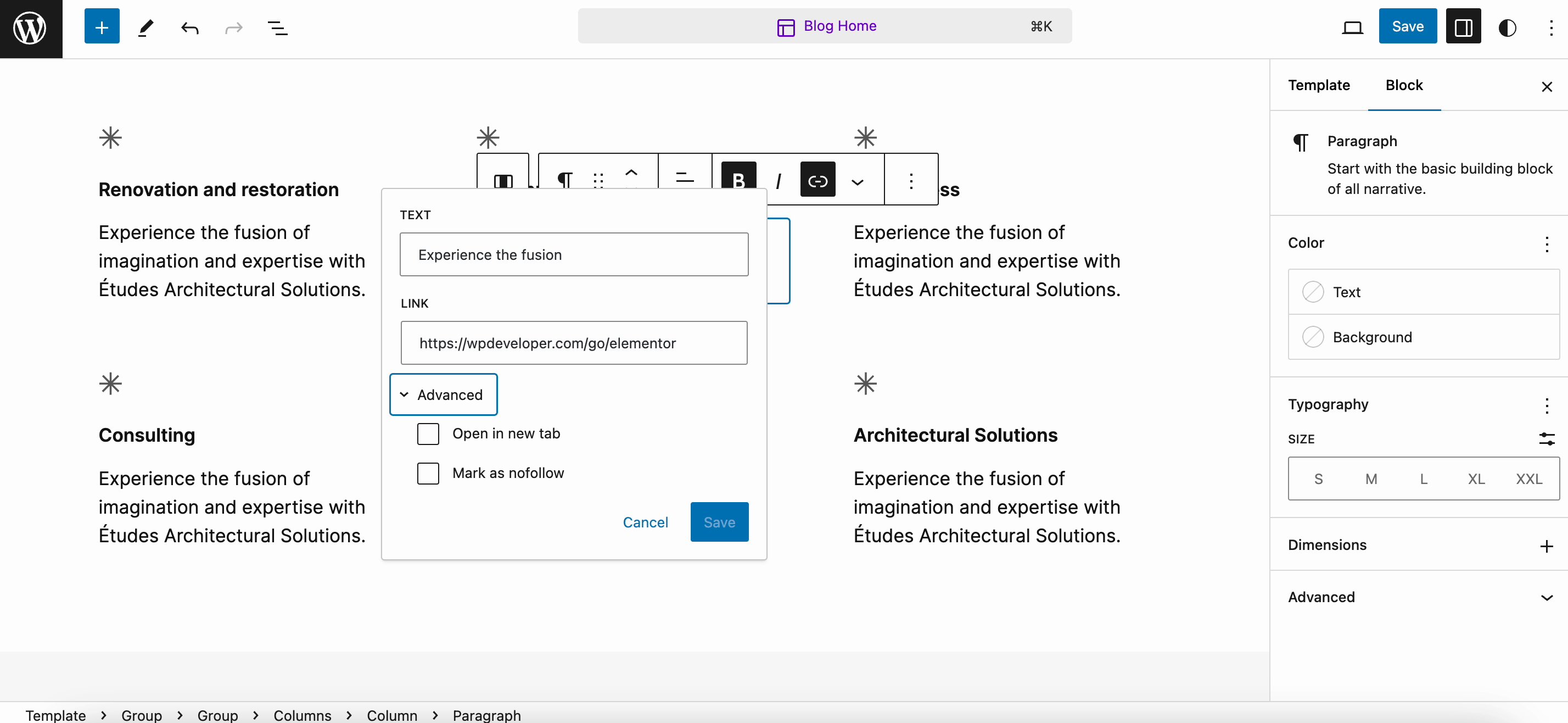
Interfața de utilizare pentru textele hiperlinkate a fost actualizată cu o interfață îmbunătățită. Acum puteți crea și gestiona cu ușurință link-uri datorită unei experiențe mai intuitive de creare a link-urilor, unei comenzi rapide pentru copierea link-urilor și altor caracteristici.
Pentru a explora funcția, faceți clic pe un text cu hyperlink și veți putea vedea previzualizarea detaliată a linkului, opțiunea de copiere, caseta de selectare pentru interzicerea urmăririi etc.

Acum, să trecem la câteva alegeri noi și îmbunătățiri care au fost făcute special pentru dezvoltatorii de bază în WordPress 6.5. Veți obține o procesare de intrare de 5 ori mai rapidă pentru a simplifica experiența de dezvoltare de acum înainte. Să le verificăm.
Vă prezentăm Interactivity API pentru a bloca interacțiunile
Interactivity API oferă dezvoltatorilor o metodă standardizată de a crea experiențe interactive front-end folosind blocuri. Ea eficientizează procesul, reducând dependența de uneltele externe, menținând în același timp performanța de vârf.
Îl puteți folosi pentru a crea experiențe memorabile pentru utilizatori, cum ar fi permiterea vizitatorilor să interacționeze cu conținutul în timp real sau preluarea instantanee a rezultatelor căutării. Sperăm că, în zilele următoare, vom vedea câteva pluginuri WordPress care utilizează API-ul pentru a crea lucruri interesante.
Conectați blocuri la câmpuri personalizate sau la alt conținut dinamic
Înainte de lansarea WordPress 6.5, era imposibil să injectați valori de câmp personalizate în conținutul blocurilor de bază. Dezvoltatorii puteau construi numai blocuri personalizate care afișau câmpuri personalizate pe site.
Câmpurile personalizate ale WordPress vă permit să adăugați metadate personalizate la postări și pagini. Cu WordPress 6.5, puteți, de asemenea, să legați atributele blocului de bază la câmpuri personalizate și să le utilizați valorile fără a fi nevoie să creați blocuri personalizate. Dezvoltatorii pot folosi API-ul Block Bindings pentru a extinde această capacitate și mai mult, conectând blocurile la orice conținut dinamic, inclusiv câmpuri personalizate. Dacă datele sunt stocate în altă parte, puteți indica cu ușurință blocurile către acea nouă sursă cu câteva linii de cod.
Adăugați instrumente de aspect la temele clasice
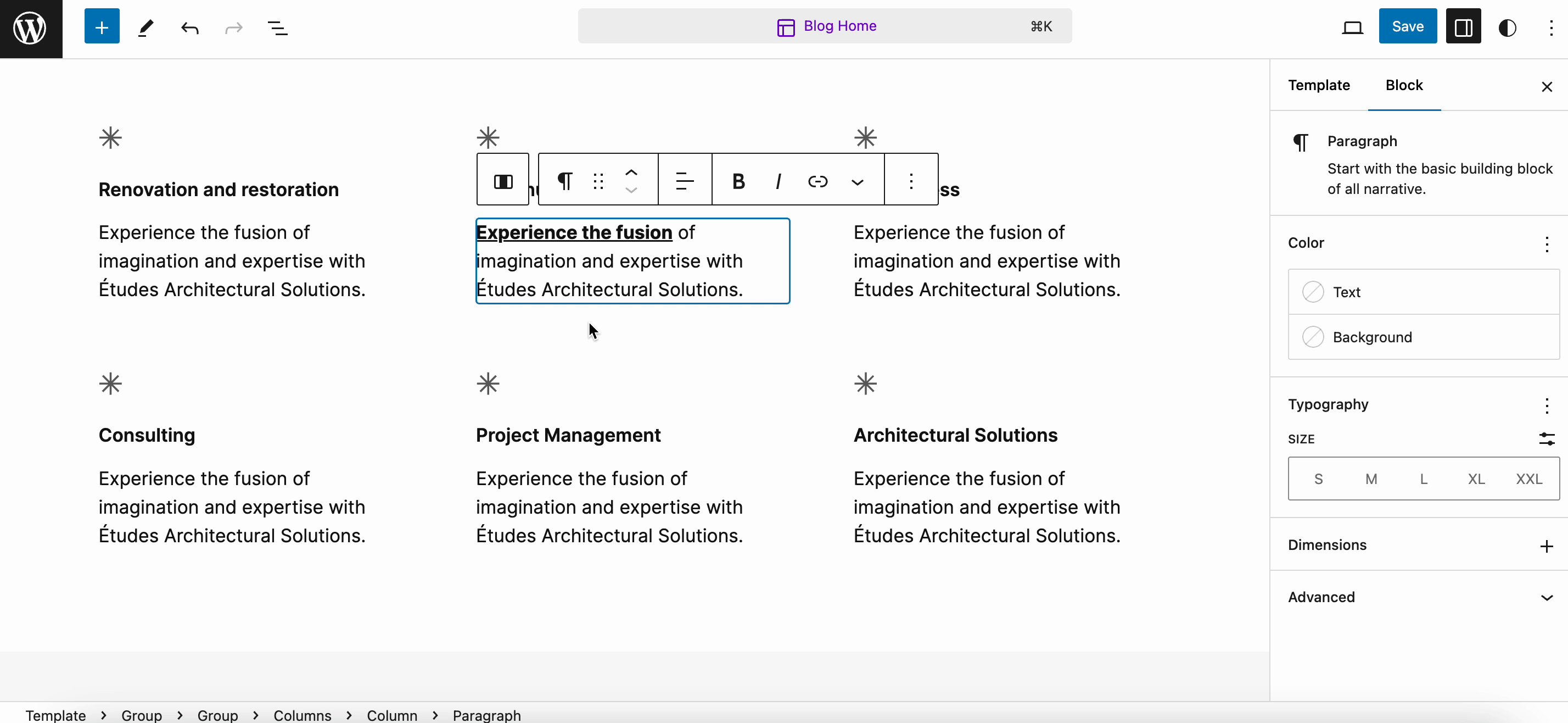
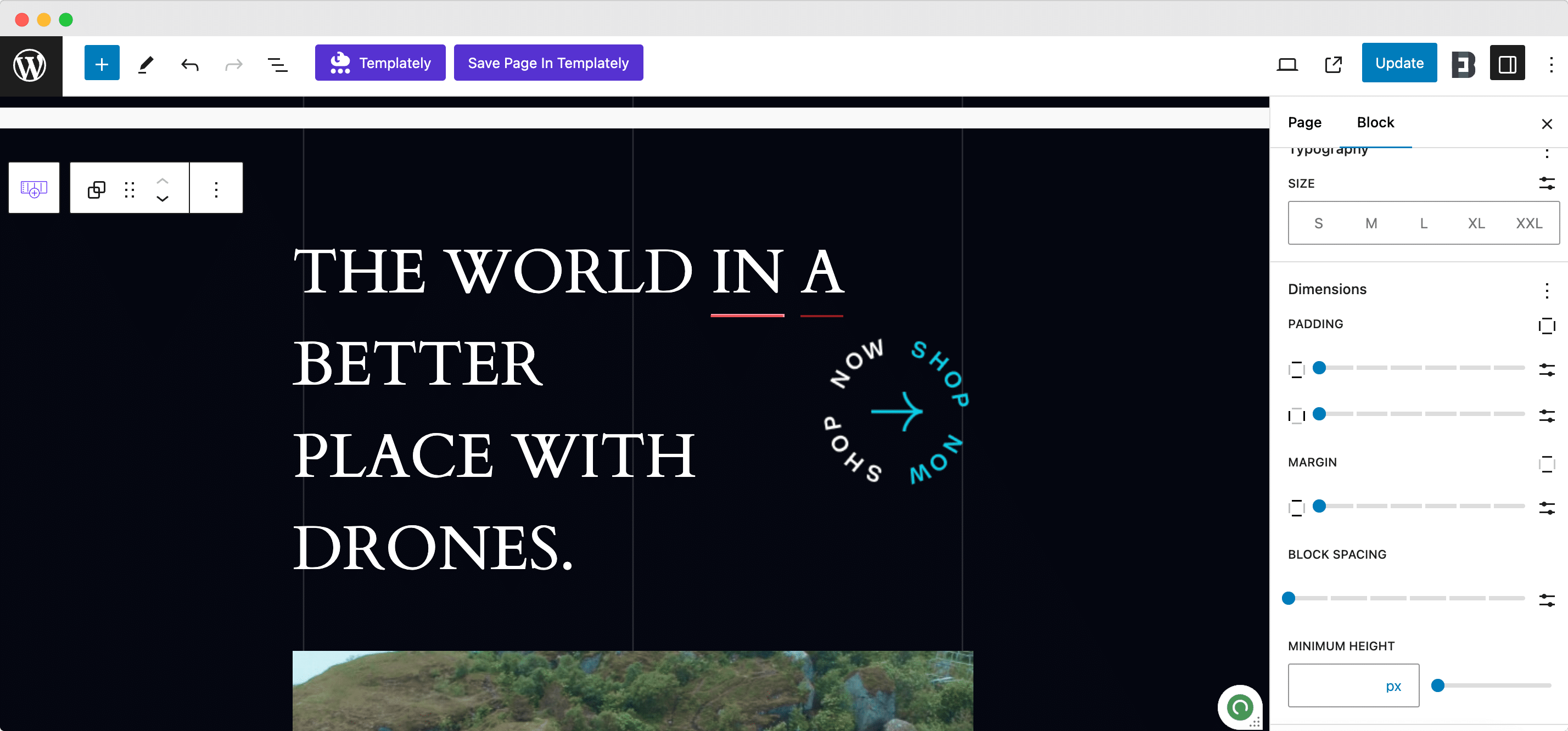
Puteți oferi designerilor și creatorilor care folosesc teme clasice o experiență de design îmbunătățită. Chiar dacă nu utilizați theme.json, puteți activa opțiunile de spațiere, chenar, tipografie și culoare . Când asistența este activată, instrumentele suplimentare vor fi adăugate automat pe măsură ce devin disponibile.
Suportul pentru teme a inclus aceste instrumente de aspect ca caracteristici de design:
- Frontieră
- Culoare
- Tipografie
- Spațiere
Acest lucru poate oferi utilizatorilor temelor clasice o previzualizare a capabilităților editorului de site, simplificând, de asemenea, tranziția de la temele clasice la cele blocate. Iată cum le puteți experimenta:
Deschide o pagină sau o postare. Creați un bloc de grup. Acum faceți clic pe Stiluri din panoul din dreapta. Acolo, puteți verifica toate instrumentele de aspect nou adăugate.

Îmbunătățiri ale experienței cu pluginuri
Există acum o modalitate mai simplă de a gestiona dependențele de plugin. Scriitorii de pluginuri pot include un nou antet Requires Plugins cu o listă separată prin virgulă de plugin-uri necesare, împreună cu link-uri pentru a instala și activa mai întâi aceste plugin-uri.
Actualizările de performanță devin rapid la mai rapid
Această versiune are peste 110 îmbunătățiri de performanță, ceea ce duce la un câștig semnificativ în viteză și eficiență atât în Editorul de posturi, cât și în Editorul site-ului. Încărcarea este de peste două ori mai rapidă decât în versiunea 6.4, iar procesarea intrărilor este de până la cinci ori mai rapidă decât în versiunile anterioare.
Alte actualizări notabile de caracteristici în WordPress 6.5
Iată mai multe. WordPress 6.5 include, de asemenea, câteva alte upgrade-uri și completări care merită remarcate. Am enumerat câteva. Iată-le:
- Îmbunătățiri ale editorului de blocuri
- Blocați setările în vizualizarea listă
- Redenumiți blocurile în vizualizarea listă
- Panoul de preferințe reîmprospătat
- Modificări ale editorului de site
- Actualizări ale API-ului HTML
- Unificarea site-ului și post-editor
- Îmbunătățiri ale accesibilității
Actualizați WordPress 6.5 și beneficiați de toate caracteristicile remarcabile
Veți fi încântați să aflați că cea mai recentă versiune WordPress a primit deja peste 15 milioane de descărcări. Actualizați-vă acum toate site-urile web cu WordPress 6.5 și bucurați-vă de toate funcțiile și îmbunătățirile uimitoare. Puteți face upgrade cu ușurință la cea mai recentă versiune cu pluginul de testare beta WordPress . Dacă găsiți erori, puteți crea și un bilet WordPress .
Spune-ne care sunt funcțiile tale preferate în această versiune. De asemenea, abonați-vă la blogul nostru pentru a primi aceste tipuri de articole și ghiduri aprofundate direct în căsuța dvs. de e-mail.
