Cum să eliminați butonul de trimitere din formularele de calcul
Publicat: 2023-11-15Vă întrebați cum să eliminați butonul de trimitere din formularele de calcul pentru o experiență de utilizator mai eficientă?
Prin eliminarea butonului de trimitere din formularele de calcul create de WPForms, puteți oferi calcule instantanee vizitatorilor dvs.
În acest ghid, veți învăța pașii simpli pentru a vă modifica formularele pentru calcule fără întreruperi, în timp real, fără a fi nevoie de o acțiune de trimitere a formularului.
Cum să eliminați butonul de trimitere din formularele de calcul
Eliminarea butonului de trimitere din formularele de calcule cu WPForms este incredibil de ușoară. Tot ce trebuie să faceți este să urmați acești pași simpli de mai jos:
În acest articol
- Condițiile preliminare
- 1. Deținând o licență WPForms Pro
- 2. Utilizarea Addon-ului de calcule
- 3. Selectarea unui șablon de formular pentru calculatoare
- Eliminarea butonului de trimitere
- 1. Accesați Biblioteca de fragmente WPForms
- 2. Instalați + Activați WPCode
- 3. Utilizați fragmentul butonului Ascundeți trimiterea
- 4. Adăugați butonul de trimitere a clasei CSS
- Mai multe întrebări despre formularele Calculator
- Cum dezactivez butonul de trimitere dintr-un formular?
- Un formular nu poate avea buton de trimitere?
Condițiile preliminare
Înainte de a continua cu pașii pentru a dezactiva butonul de trimitere, să ne asigurăm că am parcurs câțiva pași importanți.
Dacă ați parcurs deja acești pași, nu ezitați să treceți la secțiunea despre eliminarea butonului de trimitere.
1. Deținând o licență WPForms Pro
WPForms este un generator de formulare de renume și un plugin de calculator care permite utilizatorilor să creeze o gamă largă de formulare.

Este important să aveți cea mai recentă versiune de WPForms instalată, împreună cu accesul la licența Pro.
Versiunea Pro vă oferă acces la integrări premium, suplimente și multe funcții valoroase, cum ar fi logica condiționată, rapoartele de trimitere a formularelor etc.
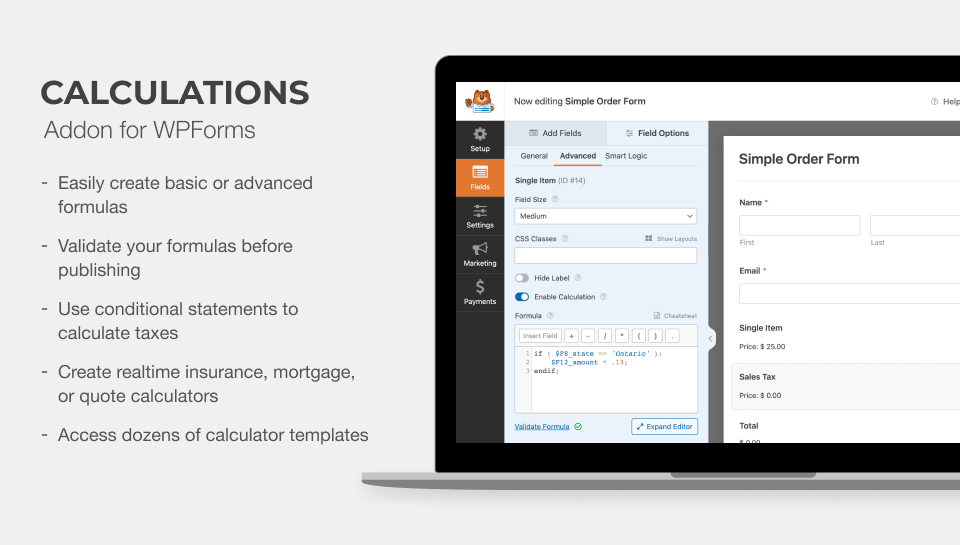
2. Utilizarea Addon-ului de calcule
Pentru a crea calculatoare personalizate în WordPress, probabil că știți deja că trebuie să aveți instalat Addon-ul WPForms Calculations.

Puteți folosi acest supliment pentru a insera operatori logici și declarații if-then pentru a crea citate personalizate sau pentru a construi calculatoare inteligente.
Vă permite chiar să utilizați funcții matematice integrate pentru a rotunji numerele, a calcula intervale de timp, a găsi medii și multe altele.
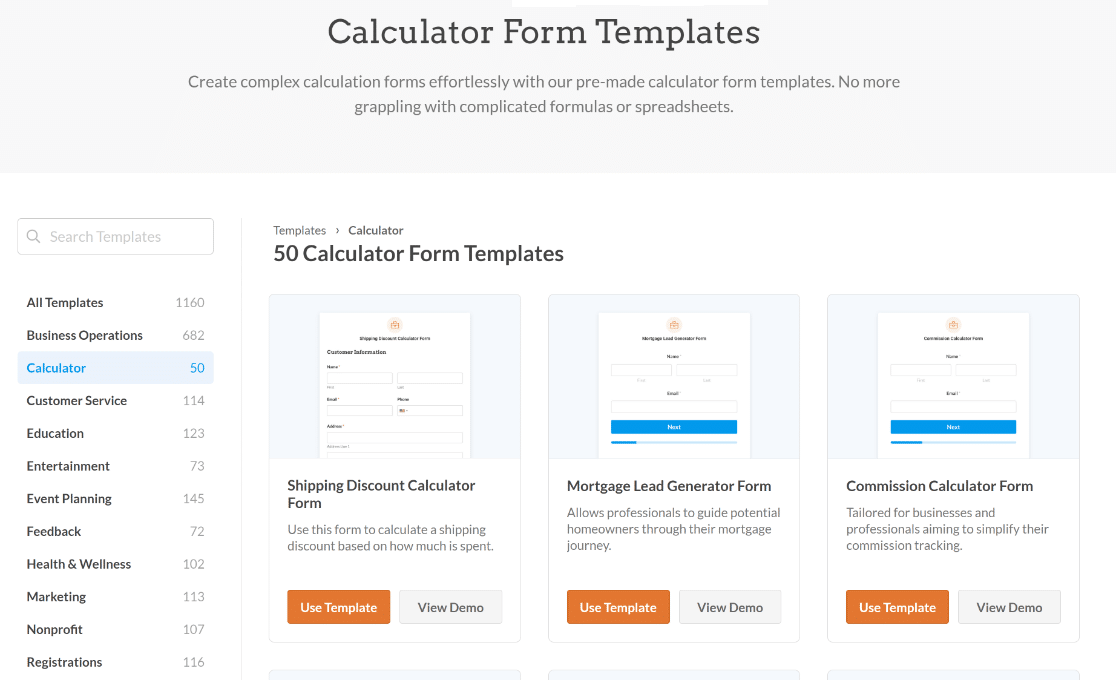
3. Selectarea unui șablon de formular pentru calculatoare
În cele din urmă, trebuie să aveți un formular pregătit. Dacă trebuie să construiți unul, WPForms oferă peste 1.100 de șabloane pre-proiectate care fac crearea formularelor o simplă simplă.

Acestea includ șabloane de formulare de calculator proiectate profesional care pot fi personalizate pentru a se potrivi cu o varietate de cazuri de utilizare și industrii, cum ar fi:
- Șablon de formular Calculator ipotecar — perfect pentru agențiile imobiliare, deoarece le permite potențialilor cumpărători să-și calculeze plățile lunare fără efort.
- Șablon de formular pentru calcularea costurilor de expediere — ajută site-urile de comerț electronic să economisească timp și efort prin furnizarea unui calculator simplu de expediere pentru clienți.
- Șablon de formular pentru calculatorul IMC — ideal pentru site-urile web dedicate fitnessului fizic sau sănătății, care ajută utilizatorii să evalueze starea lor actuală de sănătate.
- Șablon de formular pentru calculatorul ROI — ajută companiile și agenții de marketing să evalueze eficient profitabilitatea campaniilor sau proiectelor lor.
Cea mai bună parte a tuturor: puteți folosi suplimentul de calcule pentru a crea calculatoare personalizate fără nicio cunoaștere HTML, javascript sau codare complexă.
Eliminarea butonului de trimitere
Odată ce aceste cerințe preliminare sunt îndeplinite, sunteți gata să vă modificați formularul pentru a elimina butonul de trimitere pentru o experiență de utilizator mai eficientă.
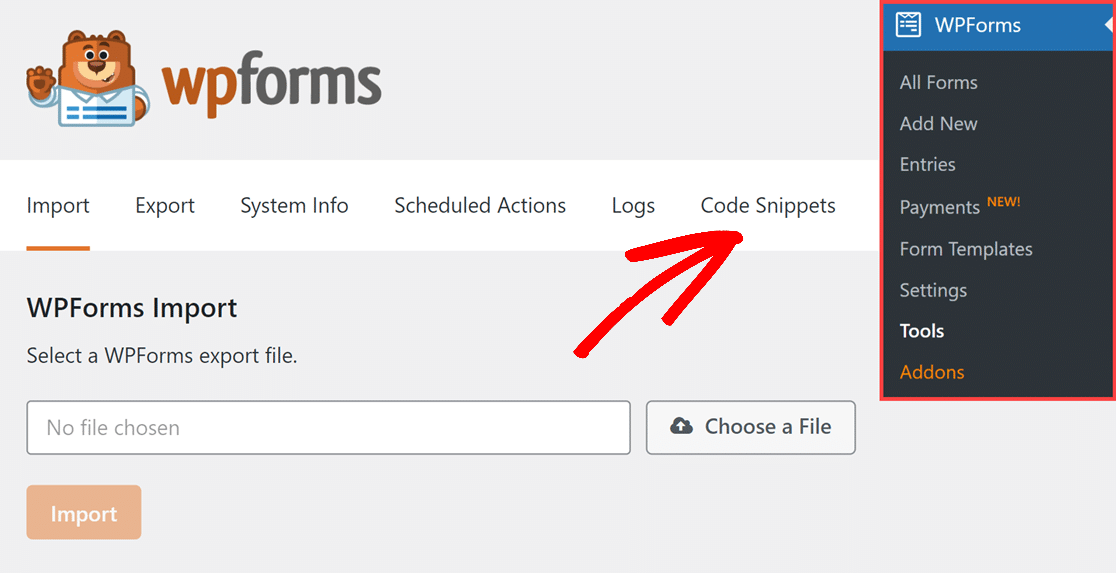
1. Accesați Biblioteca de fragmente WPForms
Din tabloul de bord WordPress, pur și simplu accesați WPForms » Instrumente. Apoi, navigați la fila Fragmente de cod .

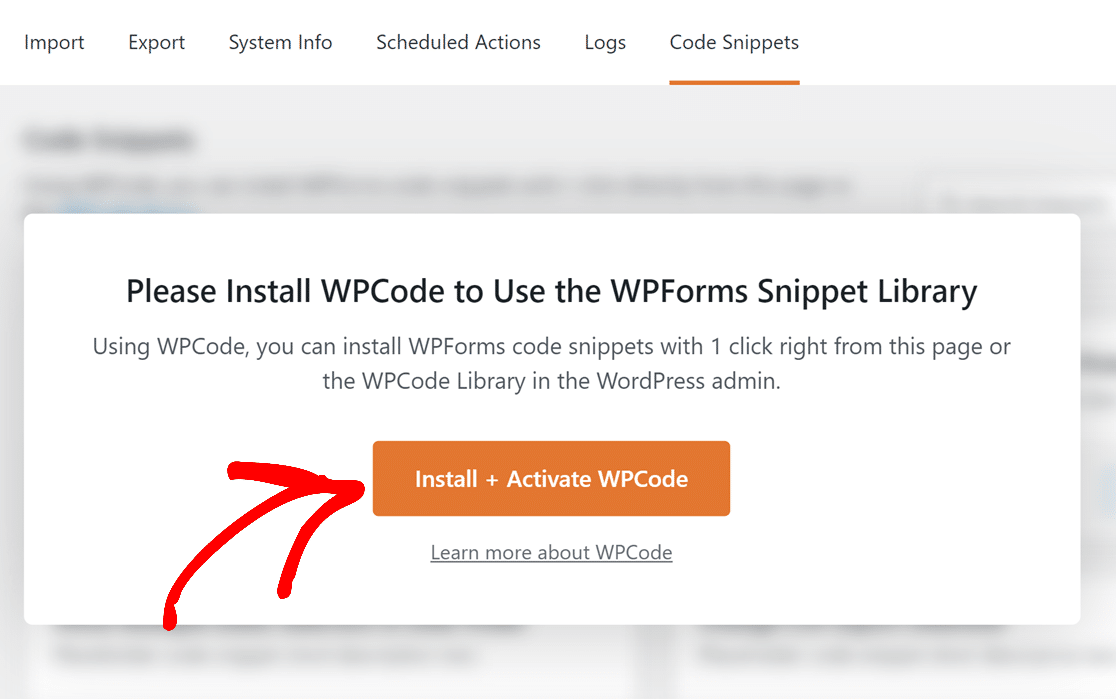
Aceasta va afișa un mesaj pop-up care spune: „Vă rugăm să instalați WPCode pentru a utiliza biblioteca de fragmente WPForms”.
2. Instalați + Activați WPCode
Tot ce trebuie să faceți acum este să faceți clic pe butonul Instalare + Activare WPCode . Instalarea pluginului va dura câteva secunde.


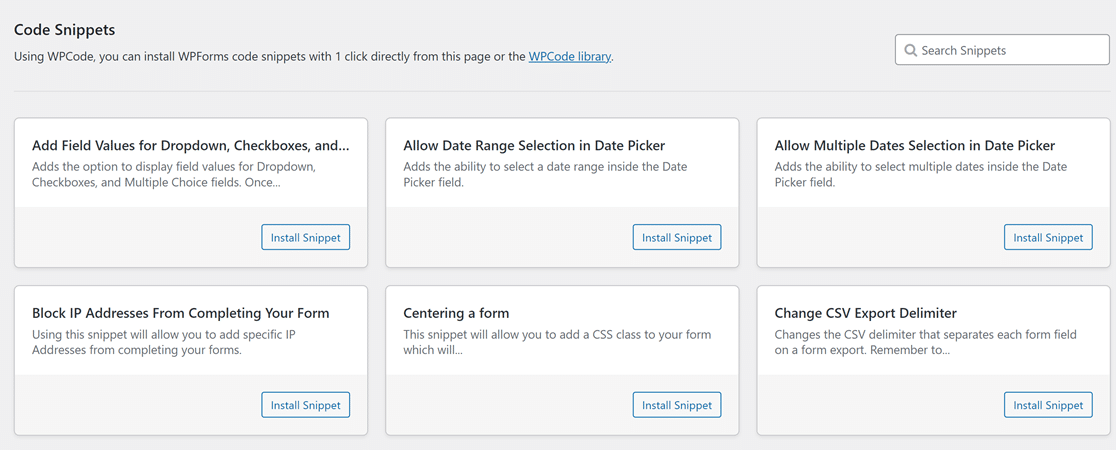
Odată ce pluginul WPCode este instalat, veți putea accesa lista completă de fragmente WPForms.

3. Utilizați fragmentul butonului Ascundeți trimiterea
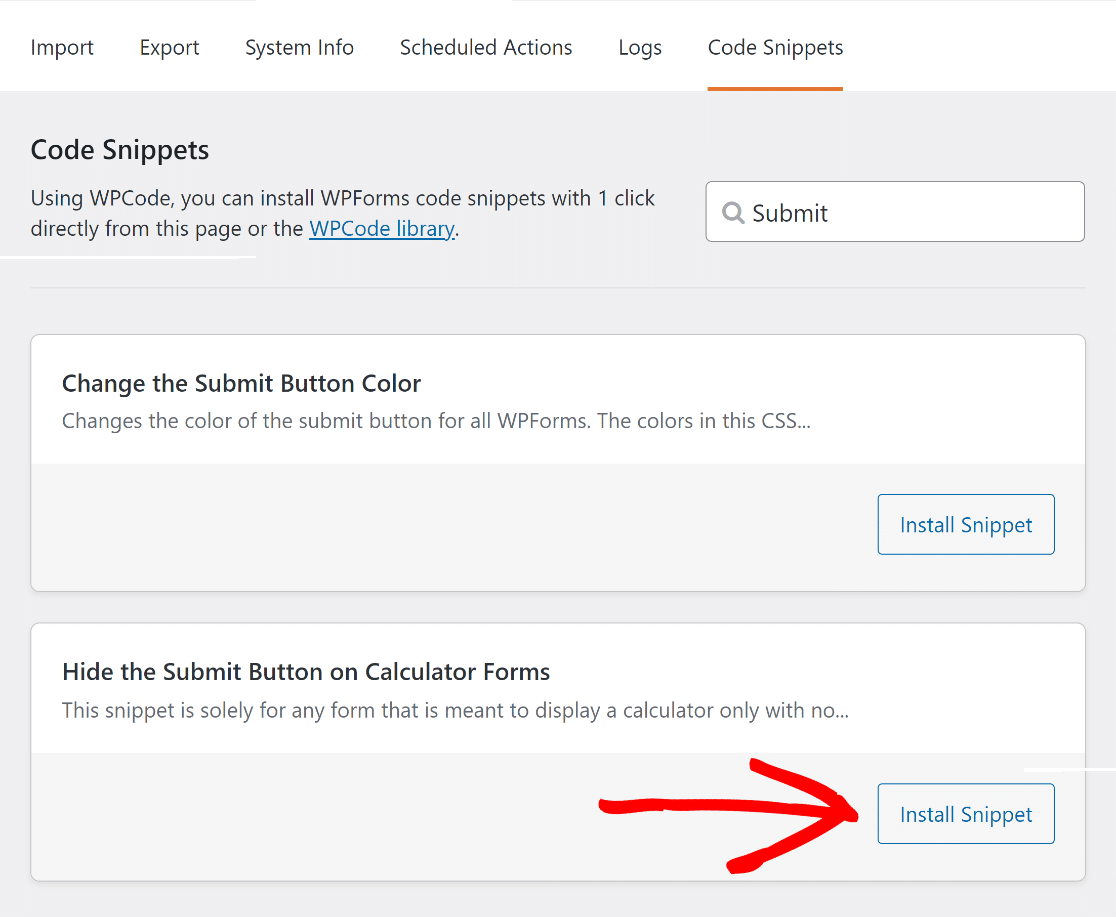
Acum, căutați fragmentul butonului de trimitere ascundeți tastând numele acestuia în câmpul Căutare fragmente . Apoi, faceți clic pe butonul Instalați fragmentul .

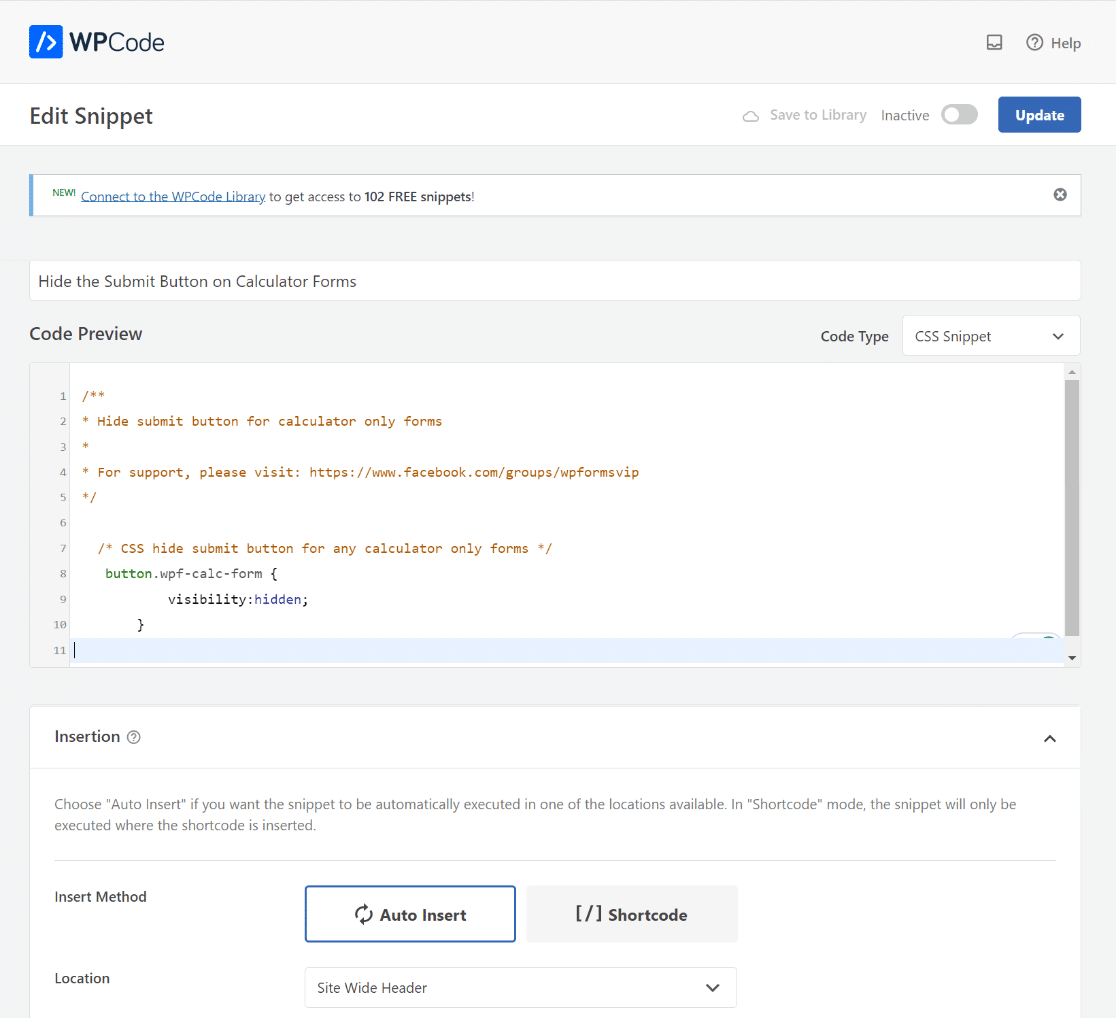
Aceasta vă va redirecționa către pagina de previzualizare a fragmentului WPCode, unde puteți vedea codul integrat automat.

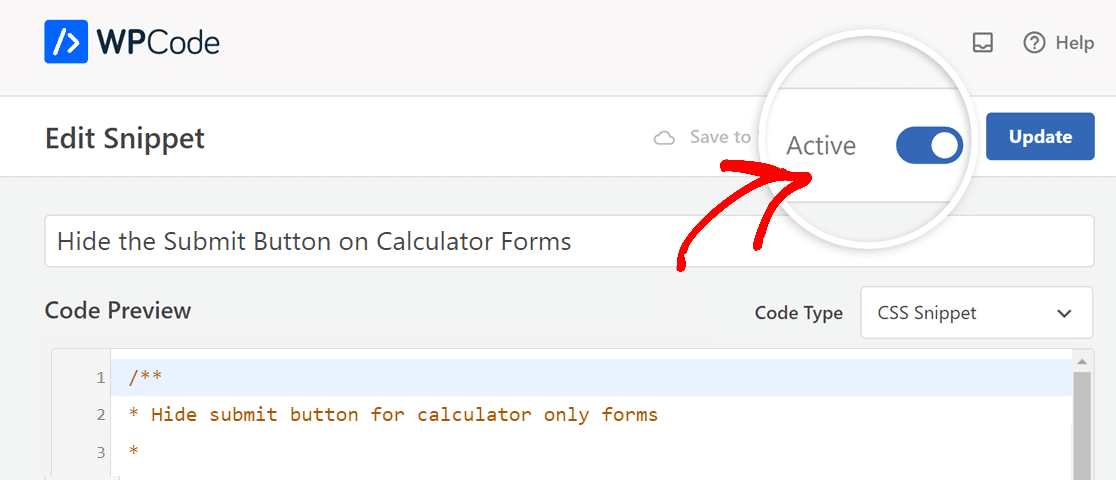
Acum, tot ce trebuie să faceți este să activați codul fragmentului. Pentru a face acest lucru, mutați comutatorul de la Inactiv la Activ .

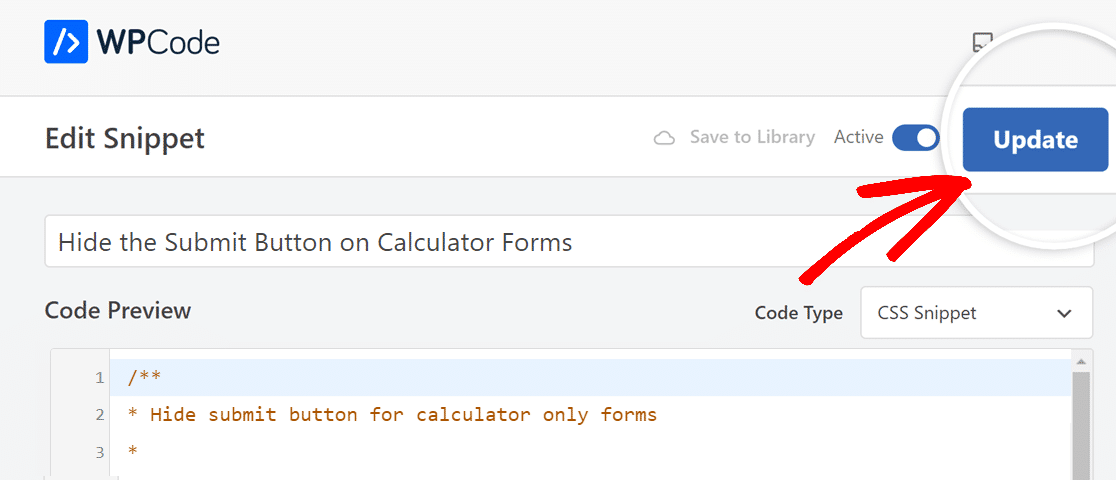
Următorul pas acum pentru a activa fragmentul de cod la nivelul întregului site este să apăsați butonul Actualizare , chiar lângă opțiunea de comutare activă .

Urmând această abordare, va trebui să adăugați fragmentul o singură dată prin biblioteca de fragmente WPForms.
Apoi, pentru fiecare formular pe care utilizatorul dorește să folosească acest fragment, va trebui să adauge numele clasei CSS Button Submit în interiorul generatorului.
4. Adăugați butonul de trimitere a clasei CSS
Acum, tot ce mai rămâne de făcut este să adăugați clasa CSS în generatorul de formulare al calculatorului din care doriți să eliminați butonul de trimitere.
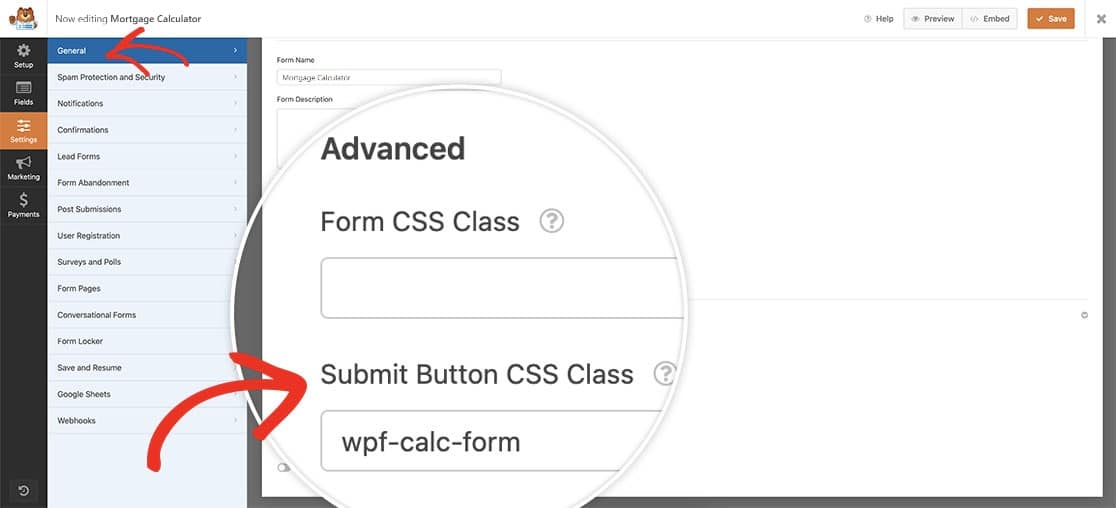
Pentru a face acest lucru, deschideți formularul calculatorului și navigați la fila General , apoi derulați în jos la fila Avansat .
După aceea, lipiți CSS-ul wpf-calc-form în Clasa CSS pentru butonul de trimitere pentru a activa fragmentul de cod.

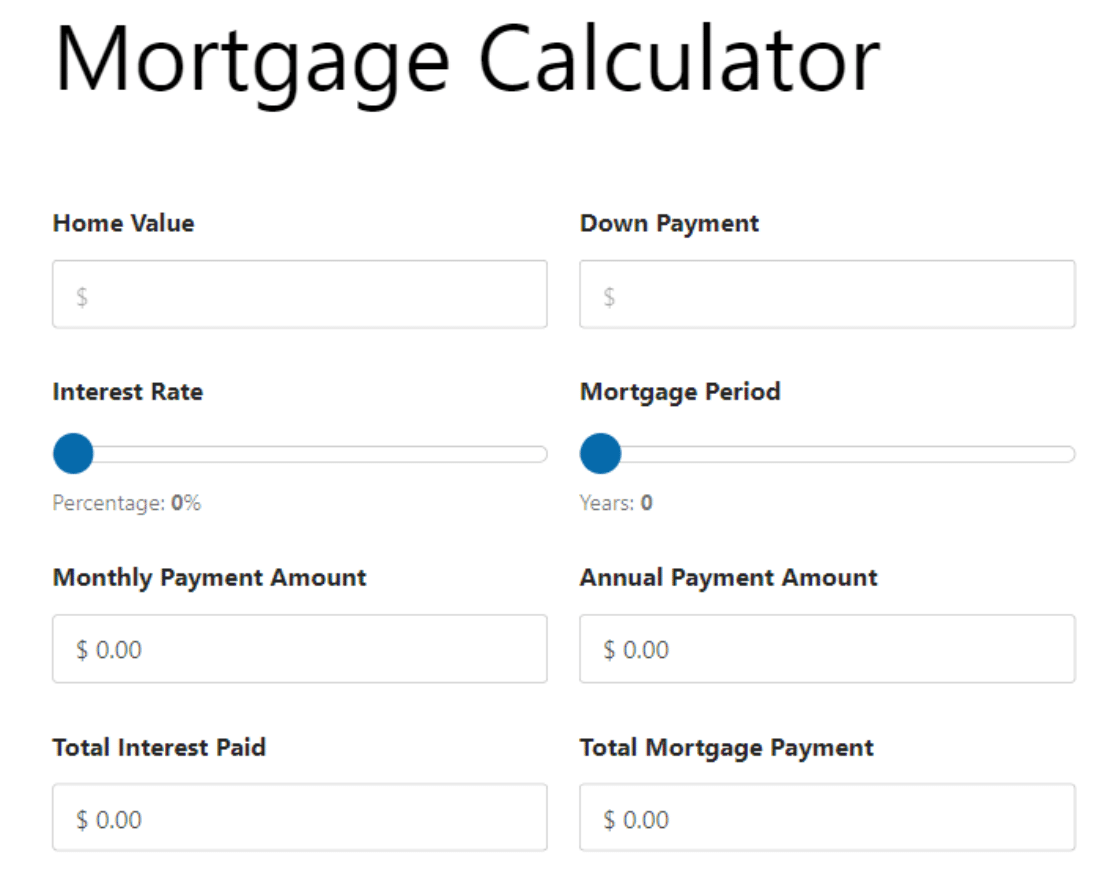
Acum puteți previzualiza formularul pentru a vedea că butonul de trimitere de pe calculator a fost eliminat cu succes!

Mai multe întrebări despre formularele Calculator
Formularele calculatoarelor sunt un subiect popular printre cititorii noștri. Iată răspunsurile la câteva întrebări frecvente despre ele.
Cum dezactivez butonul de trimitere dintr-un formular?
Pentru a dezactiva butonul de trimitere într-un formular, mai ales dacă utilizați WPForms Pro, puteți aplica CSS personalizat. Accesați WPForms » Instrumente. Apoi, navigați la fila Fragmente de cod și pentru a accesa biblioteca WPForms Snippet, care conține o soluție pentru a dezactiva butonul de trimitere dintr-un formular.
Un formular nu poate avea buton de trimitere?
Da, un formular poate funcționa fără un buton de trimitere. Acest lucru este obișnuit în formularele care trimit automat sau folosesc metode alternative pentru capturarea datelor. Cu WPForms Pro, puteți crea astfel de formulare personalizându-le cu CSS pentru a ascunde butonul de trimitere, folosind integrarea WPCode pentru a adăuga codul necesar fără probleme.
În continuare, aflați cum să creați un calculator online personalizat
Adăugarea unui calculator pe site-ul dvs. poate crește implicarea, încurajând vizitatorii să rămână și să li se răspundă problemelor lor. Consultați acest ghid despre cum să creați un calculator personalizat în WordPress pentru nevoile unice ale site-ului dvs.
Creați un calculator online personalizat
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include o mulțime de șabloane gratuite și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
