如何从计算表单中删除提交按钮
已发表: 2023-11-15想知道如何从计算表单中删除提交按钮以获得更简化的用户体验?
通过从 WPForms 创建的计算表单中删除提交按钮,您可以为访问者提供即时计算。
在本指南中,您将学习修改表单以实现无缝实时计算的简单步骤,而无需表单提交操作。
如何从计算表单中删除提交按钮
使用 WPForms 从计算表单中删除提交按钮非常简单。 您所需要做的就是按照以下简单步骤操作:
在本文中
- 先决条件
- 1. 拥有 WPForms Pro 许可证
- 2. 使用计算插件
- 3. 选择计算器表单模板
- 删除提交按钮
- 1. 转到 WPForms 代码段库
- 2.安装+激活WPCode
- 3.使用隐藏提交按钮代码片段
- 4.添加提交按钮CSS类
- 有关计算器表格的更多问题
- 如何关闭表单中的提交按钮?
- 表单可以没有提交按钮吗?
先决条件
在继续执行禁用提交按钮的步骤之前,让我们确保已完成一些重要步骤。
如果您已经完成这些步骤,请随时跳至有关删除提交按钮的部分。
1. 拥有 WPForms Pro 许可证
WPForms 是一个著名的表单生成器和计算器插件,允许用户创建各种表单。

安装最新版本的 WPForms 并有权访问 Pro 许可证非常重要。
专业版为您提供高级集成、插件和许多有价值的功能,如条件逻辑、表单提交报告等。
2. 使用计算插件
要在 WordPress 中创建自定义计算器,您可能已经知道需要安装 WPForms Calculations Addon。

您可以使用此插件插入逻辑运算符和 if-then 语句来创建个性化报价或构建智能计算器。
它甚至允许您利用集成的数学函数对数字进行舍入、计算时间范围、查找平均值等。
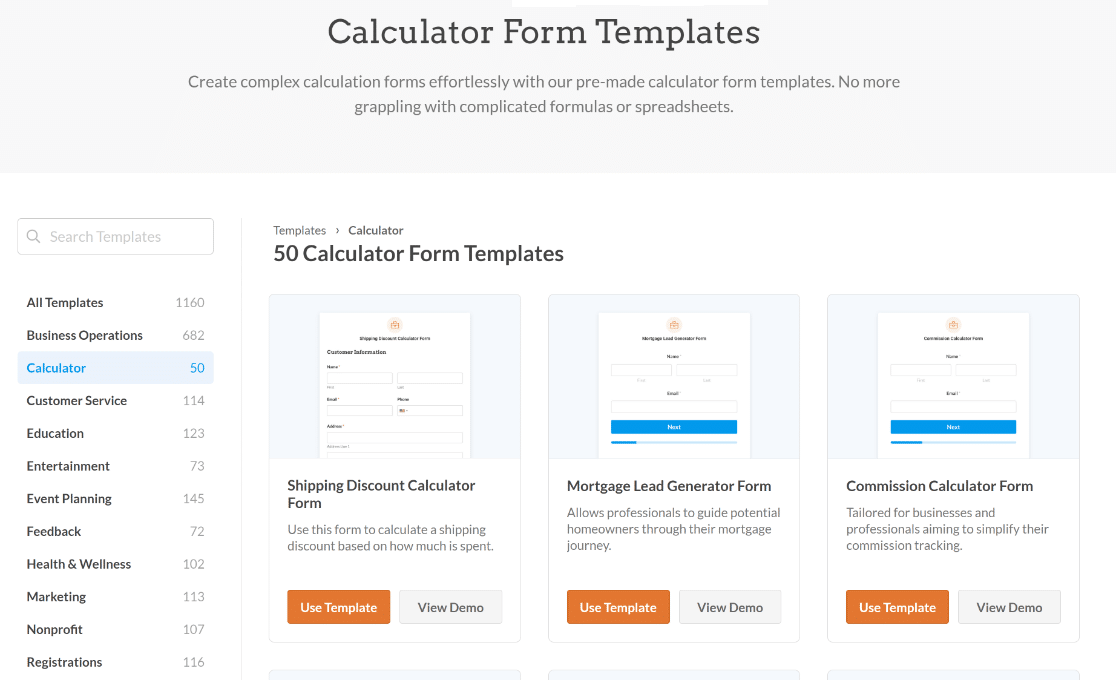
3. 选择计算器表单模板
最后,您需要准备好表格。 如果您需要构建一个,WPForms 提供了 1,100 多个预先设计的模板,使表单创建变得轻而易举。

其中包括专业设计的计算器表单模板,可以进行定制以适应各种用例和行业,例如:
- 抵押贷款计算器表格模板 - 非常适合房地产机构,因为它使潜在买家能够轻松计算每月付款。
- 运费计算器表格模板 - 通过为客户提供简单的运费计算器,帮助电子商务网站节省时间和精力。
- BMI 计算器表格模板 — 非常适合致力于身体健康或健康的网站,帮助用户评估其当前的健康状况。
- 投资回报率计算器表格模板 — 帮助企业和营销人员有效评估其活动或项目的盈利能力。
最棒的是:您可以使用计算插件创建自定义计算器,而无需任何 HTML、JavaScript 或复杂的编码知识。
删除提交按钮
满足这些先决条件后,您就可以修改表单以删除提交按钮,以获得更简化的用户体验。
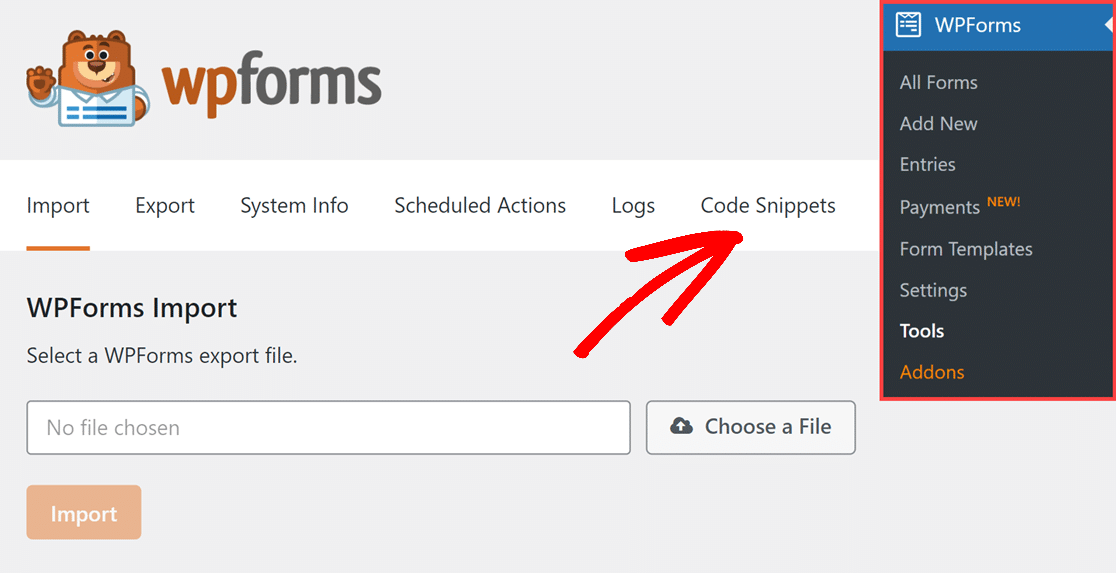
1. 转到 WPForms 代码段库
从 WordPress 仪表板中,只需转到WPForms » 工具。 然后,导航到“代码片段”选项卡。

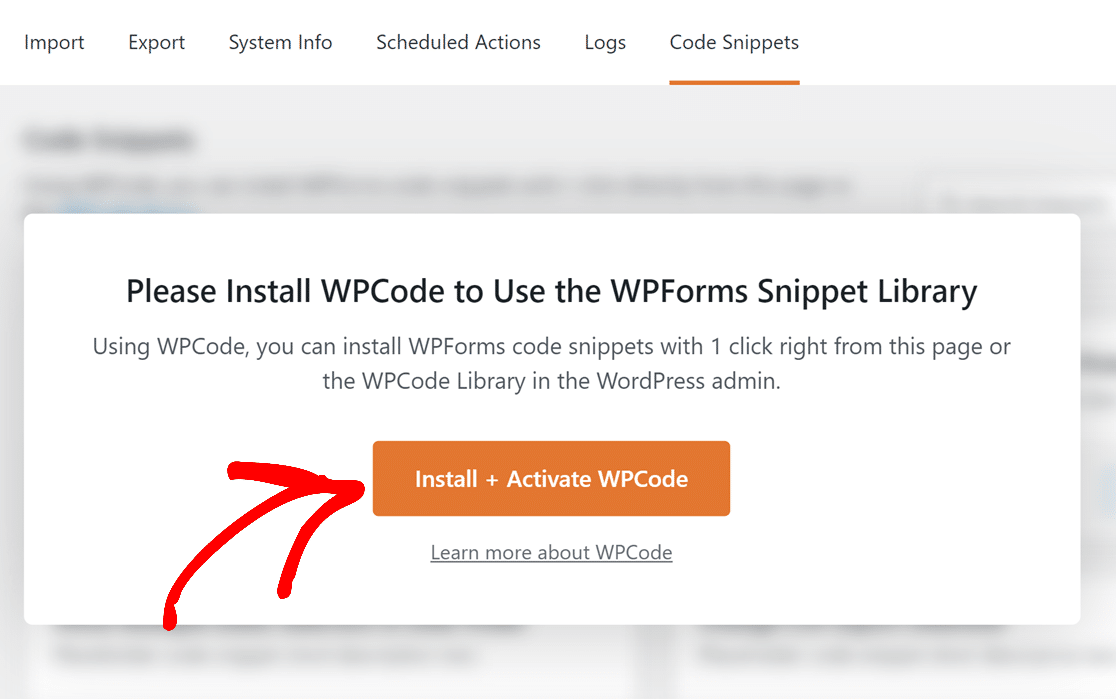
这将显示一条弹出消息,内容为“请安装 WPCode 以使用 WPForms 片段库”。
2.安装+激活WPCode
您现在所要做的就是单击“安装 + 激活 WPCode”按钮。 该插件现在需要几秒钟的时间来安装。

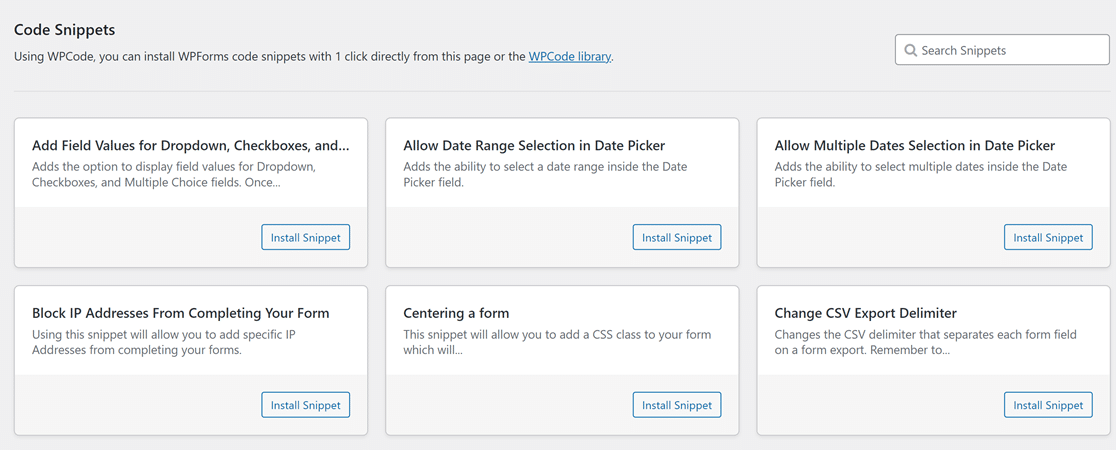
安装 WPCode 插件后,您将能够访问 WPForms 片段的完整列表。


3.使用隐藏提交按钮代码片段
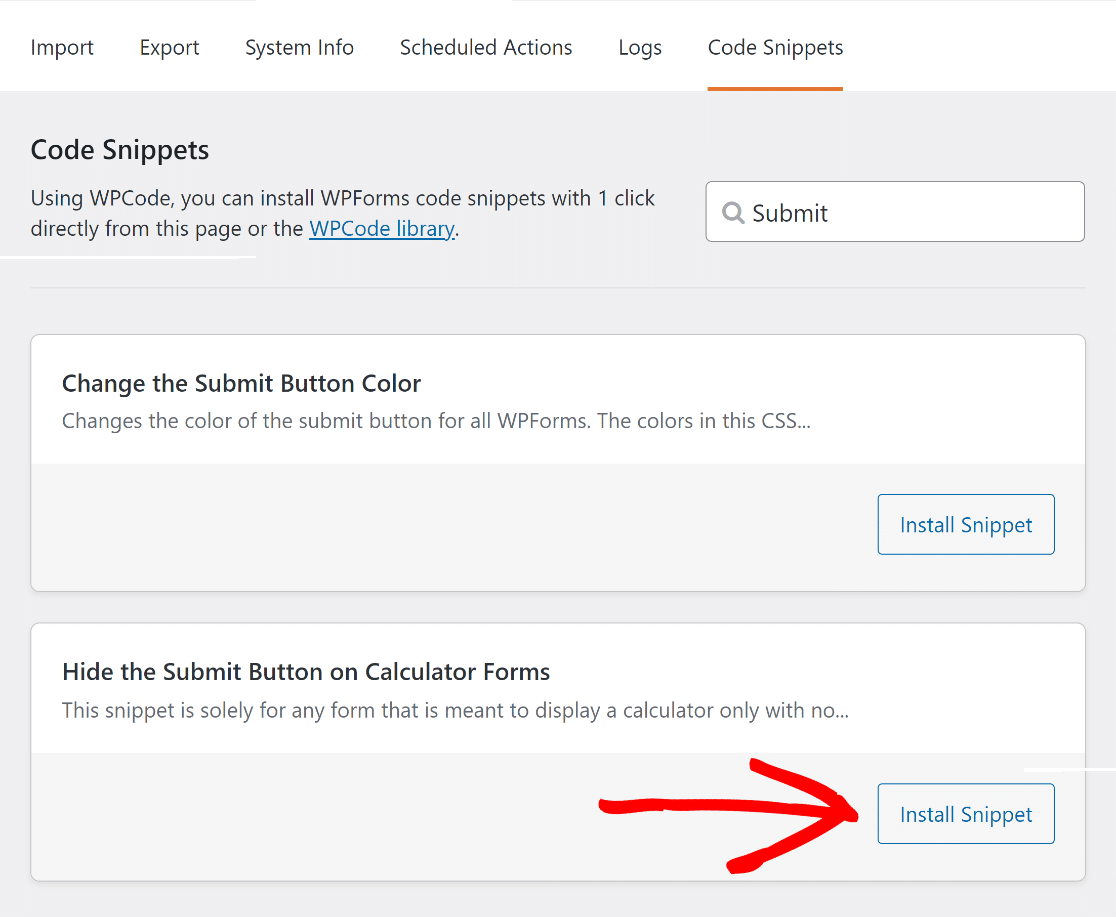
现在,通过在搜索片段字段中输入隐藏提交按钮片段的名称来搜索隐藏提交按钮片段。 接下来,单击“安装代码片段”按钮。

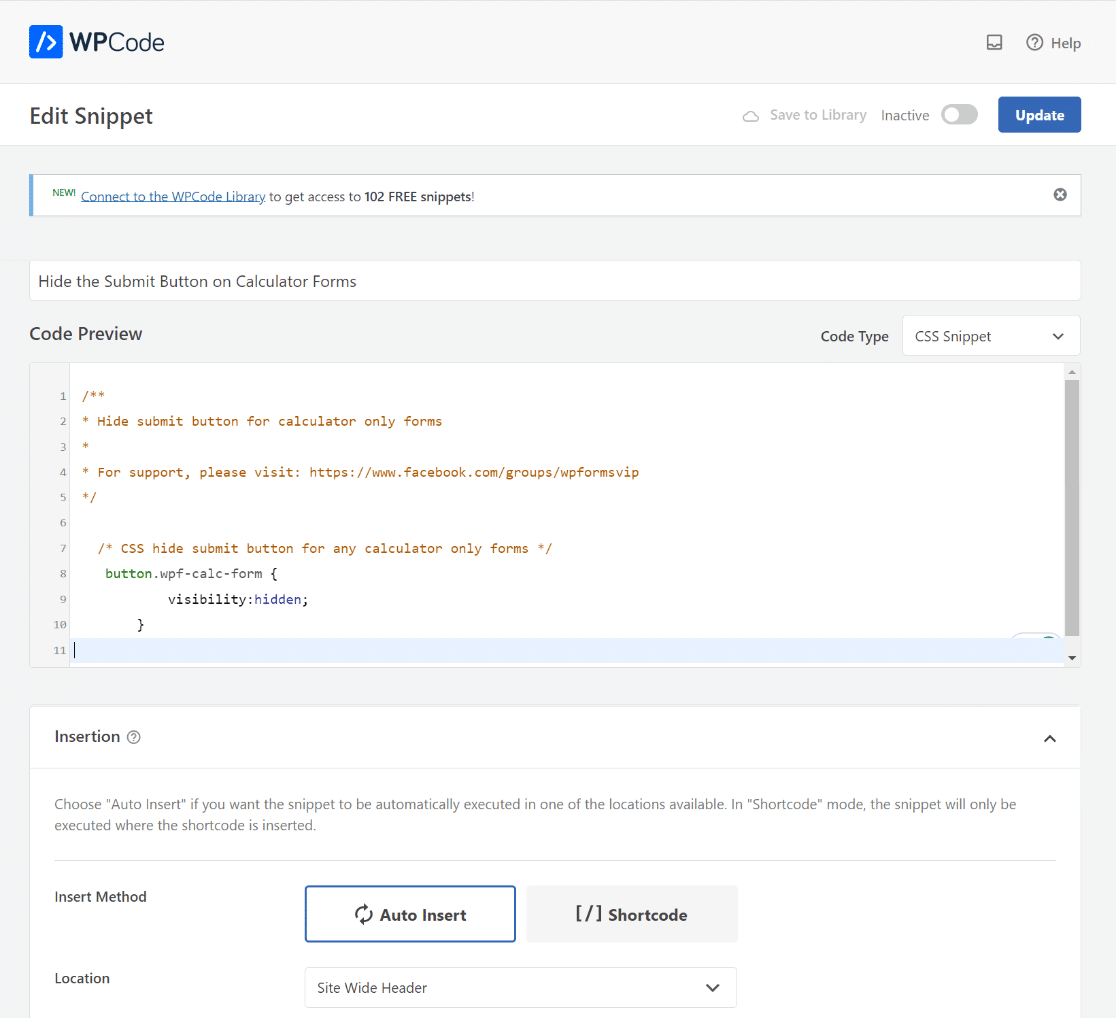
这会将您重定向到 WPCode 代码片段预览页面,您可以在其中看到自动集成的代码。

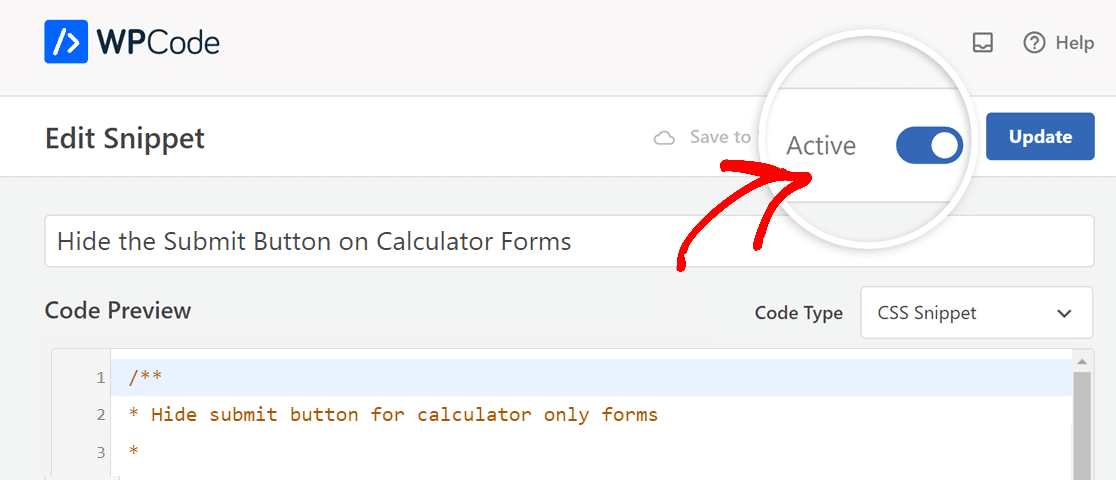
现在,您所需要做的就是启用片段代码。 为此,请将开关从“非活动”移至“活动” 。

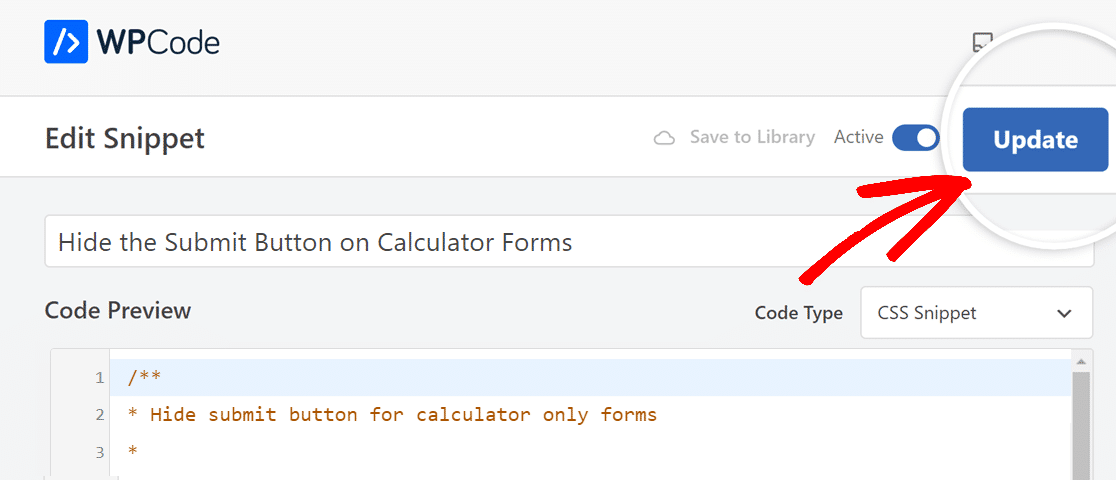
现在,在站点范围内激活代码片段的下一步是点击“活动”切换选项旁边的“更新”按钮。

通过采用这种方法,您只需通过 WPForms 代码片段库添加一次代码片段。
然后,对于用户想要使用此代码片段的每个表单,他们需要在构建器中添加提交按钮 CSS 类的名称。
4.添加提交按钮CSS类
现在,剩下要做的就是在要从中删除提交按钮的计算器的表单生成器中添加 CSS 类。
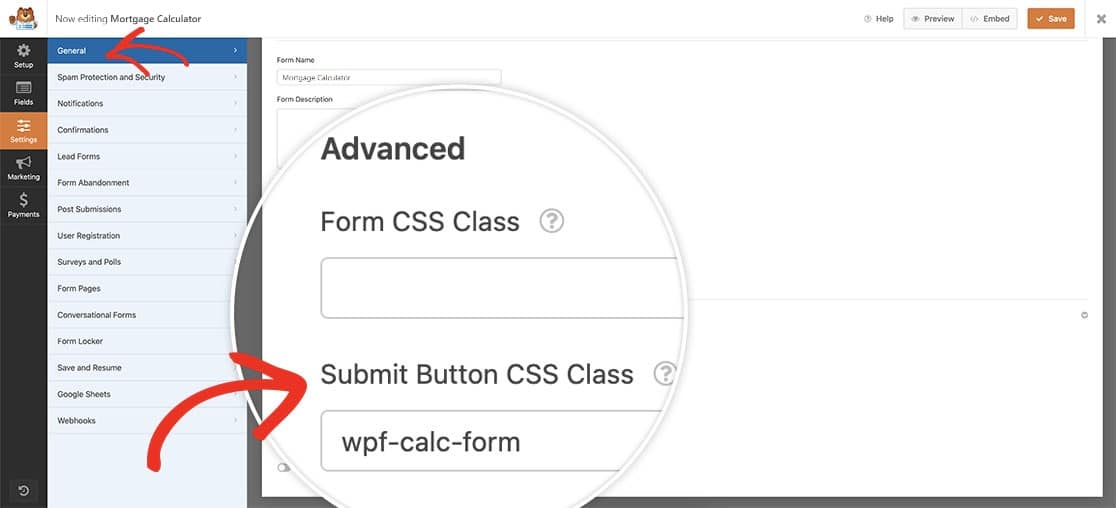
为此,请打开计算器窗体并导航到“常规”选项卡,然后向下滚动到“高级”选项卡。
之后,将wpf-calc-form CSS 粘贴到提交按钮 CSS 类中以激活代码片段。

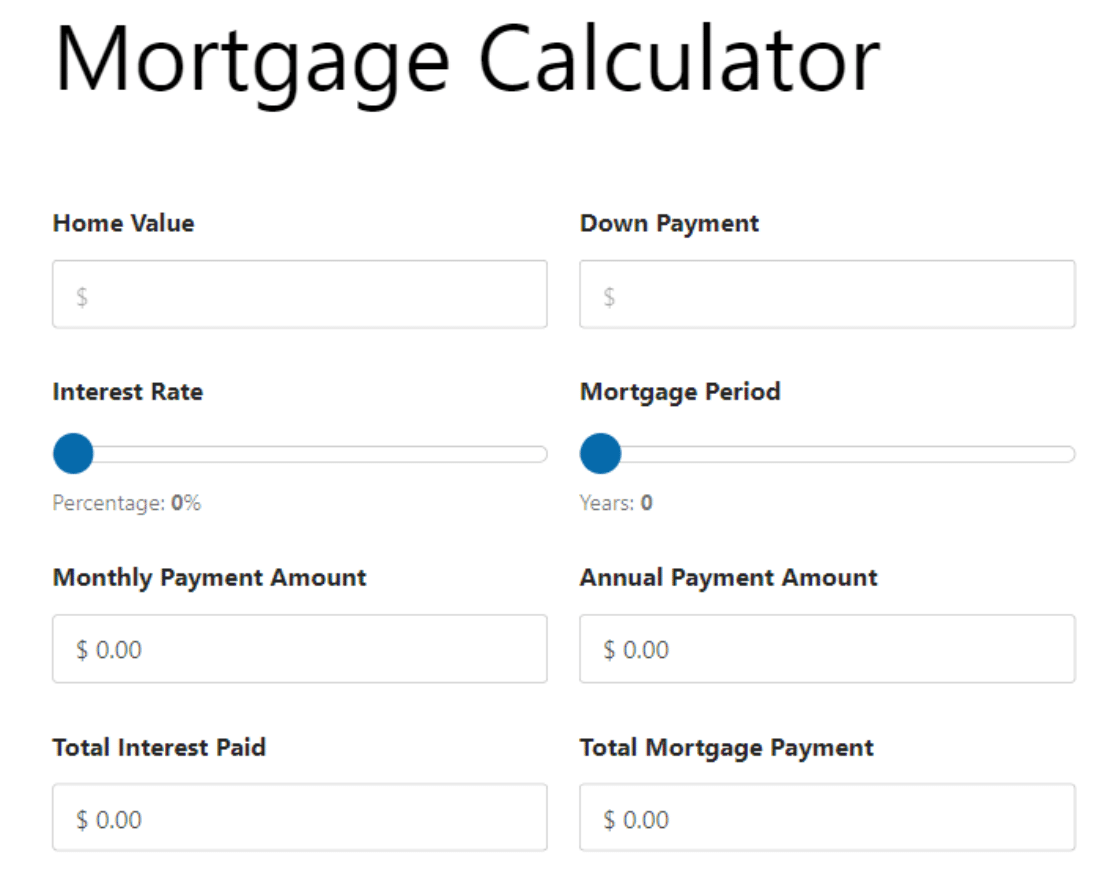
您现在可以预览表单,看看计算器中的提交按钮已成功删除!

有关计算器表格的更多问题
计算器表格是我们读者中的热门话题。 以下是一些有关它们的常见问题的解答。
如何关闭表单中的提交按钮?
要关闭表单中的提交按钮,特别是如果您使用的是 WPForms Pro,您可以应用自定义 CSS。 转到WPForms » 工具。 然后,导航到“代码片段”选项卡并访问 WPForms 片段库,其中包含关闭表单中提交按钮的解决方案。
表单可以没有提交按钮吗?
是的,表单可以在没有提交按钮的情况下运行。 这在自动提交或使用替代数据捕获方法的表单中很常见。 使用 WPForms Pro,您可以通过使用 CSS 自定义表单来隐藏提交按钮,使用 WPCode 集成无缝添加必要的代码来创建此类表单。
接下来,了解如何创建自定义在线计算器
在您的网站上添加计算器可以鼓励访问者留下来并解决他们的问题,从而提高参与度。 查看本指南,了解如何在 WordPress 中制作自定义计算器以满足您网站的独特需求。
创建自定义在线计算器
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单生成器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,获取更多免费的 WordPress 教程和指南。
