如何從計算表單中刪除提交按鈕
已發表: 2023-11-15想知道如何從計算表單中刪除提交按鈕以獲得更簡化的使用者體驗?
透過從 WPForms 建立的計算表單中刪除提交按鈕,您可以為訪客提供即時計算。
在本指南中,您將學習修改表單以實現無縫即時計算的簡單步驟,而無需表單提交操作。
如何從計算表單中刪除提交按鈕
使用 WPForms 從計算表單中刪除提交按鈕非常簡單。 您所需要做的就是按照以下簡單步驟操作:
在本文中
- 先決條件
- 1. 擁有 WPForms Pro 許可證
- 2. 使用計算插件
- 3. 選擇計算器表單模板
- 刪除提交按鈕
- 1. 前往 WPForms 程式碼片段庫
- 2.安裝+啟動WPCode
- 3.使用隱藏提交按鈕程式碼片段
- 4.新增提交按鈕CSS類
- 有關計算器表格的更多問題
- 如何關閉表單中的提交按鈕?
- 表單可以沒有提交按鈕嗎?
先決條件
在繼續執行停用提交按鈕的步驟之前,讓我們確保已完成一些重要步驟。
如果您已經完成這些步驟,請隨時跳至刪除提交按鈕的部分。
1. 擁有 WPForms Pro 許可證
WPForms 是一個著名的表單產生器和計算器插件,允許使用者建立各種表單。

安裝最新版本的 WPForms 並有權存取 Pro 授權非常重要。
專業版讓您可以存取高級整合、外掛程式和許多有價值的功能,例如條件邏輯、表單提交報告等。
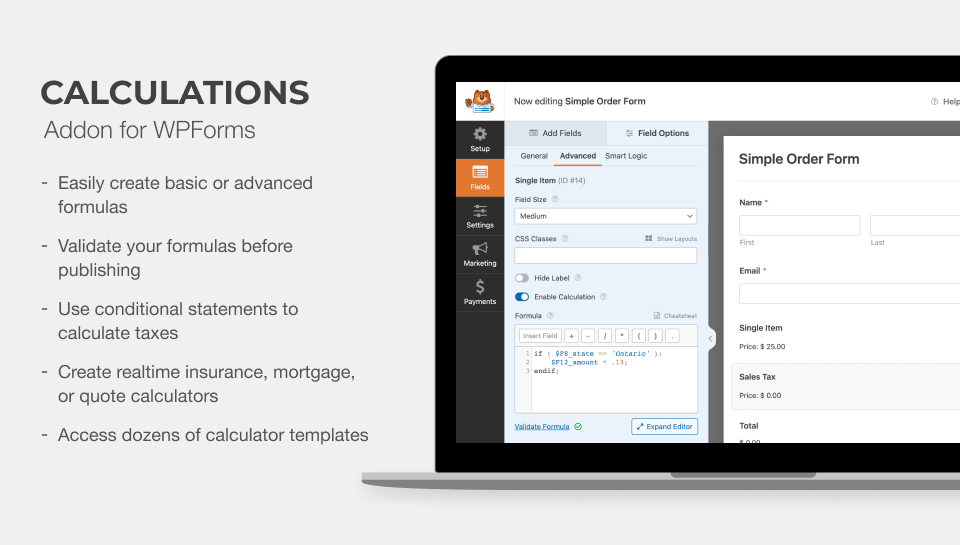
2. 使用計算插件
要在 WordPress 中建立自訂計算器,您可能已經知道需要安裝 WPForms Calculations Addon。

您可以使用此外掛程式插入邏輯運算子和 if-then 語句來建立個人化報價或建立智慧型計算器。
它甚至允許您利用整合的數學函數對數字進行舍入、計算時間範圍、查找平均值等。
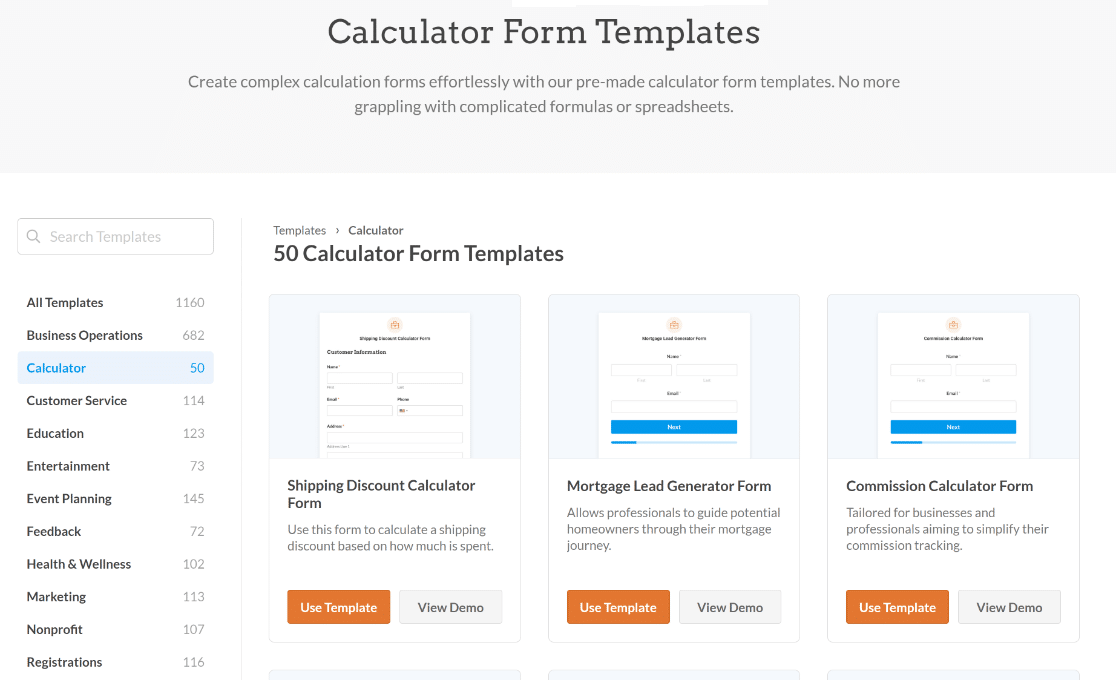
3. 選擇計算器表單模板
最後,您需要準備好表格。 如果您需要建立一個,WPForms 提供了 1,100 多個預先設計的模板,讓表單建立變得輕而易舉。

其中包括專業設計的計算器表單模板,可以進行自訂以適應各種用例和行業,例如:
- 抵押貸款計算器表格範本 - 非常適合房地產機構,因為它使潛在買家能夠輕鬆計算每月付款。
- 運費計算器表格範本 - 透過為客戶提供簡單的運費計算器,幫助電子商務網站節省時間和精力。
- BMI 計算器表格範本 — 非常適合致力於身體健康或健康的網站,幫助使用者評估其當前的健康狀況。
- 投資報酬率計算器表格範本 — 幫助企業和行銷人員有效評估其活動或專案的獲利能力。
最棒的是:您可以使用計算插件來建立自訂計算器,而無需任何 HTML、JavaScript 或複雜的編碼知識。
刪除提交按鈕
滿足這些先決條件後,您就可以修改表單以刪除提交按鈕,以獲得更簡化的使用者體驗。
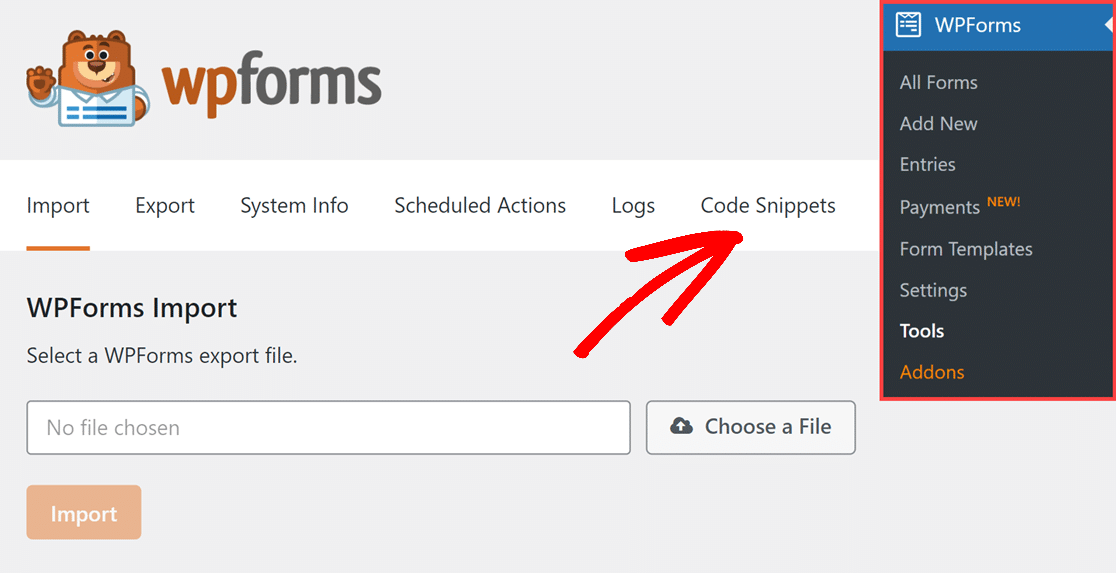
1. 前往 WPForms 程式碼片段庫
從 WordPress 儀表板中,只需前往WPForms » 工具。 然後,導航到“程式碼片段”標籤。

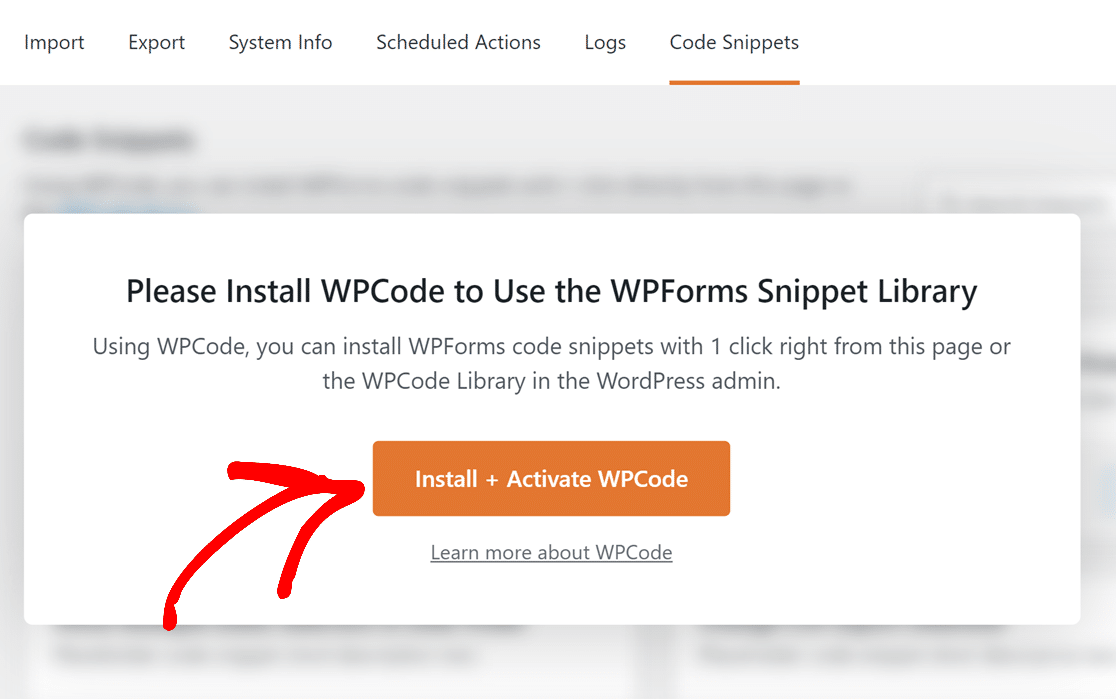
這將顯示一條彈出訊息,內容為「請安裝 WPCode 以使用 WPForms 片段庫」。
2.安裝+啟動WPCode
現在您要做的就是點擊“安裝 + 啟動 WPCode”按鈕。 該插件現在需要幾秒鐘的時間來安裝。

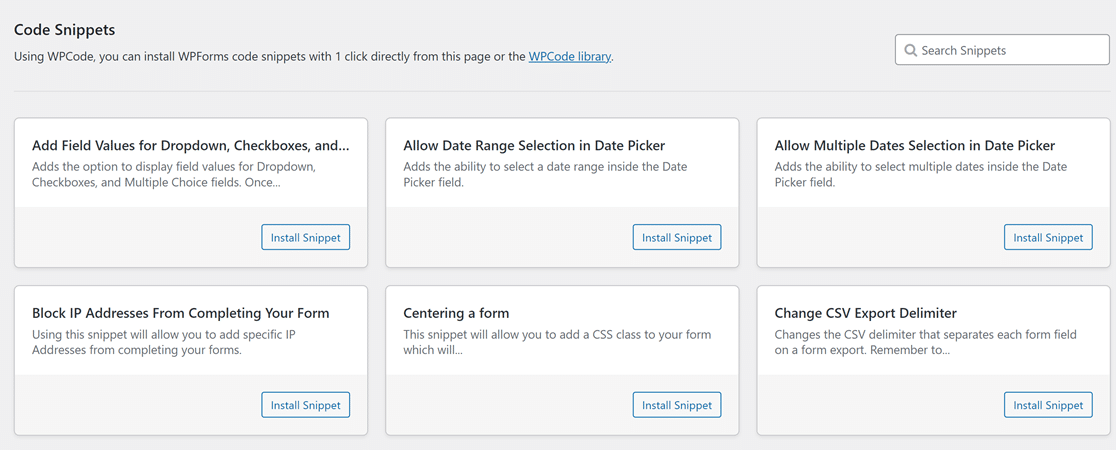
安裝 WPCode 外掛程式後,您將能夠存取 WPForms 片段的完整清單。


3.使用隱藏提交按鈕程式碼片段
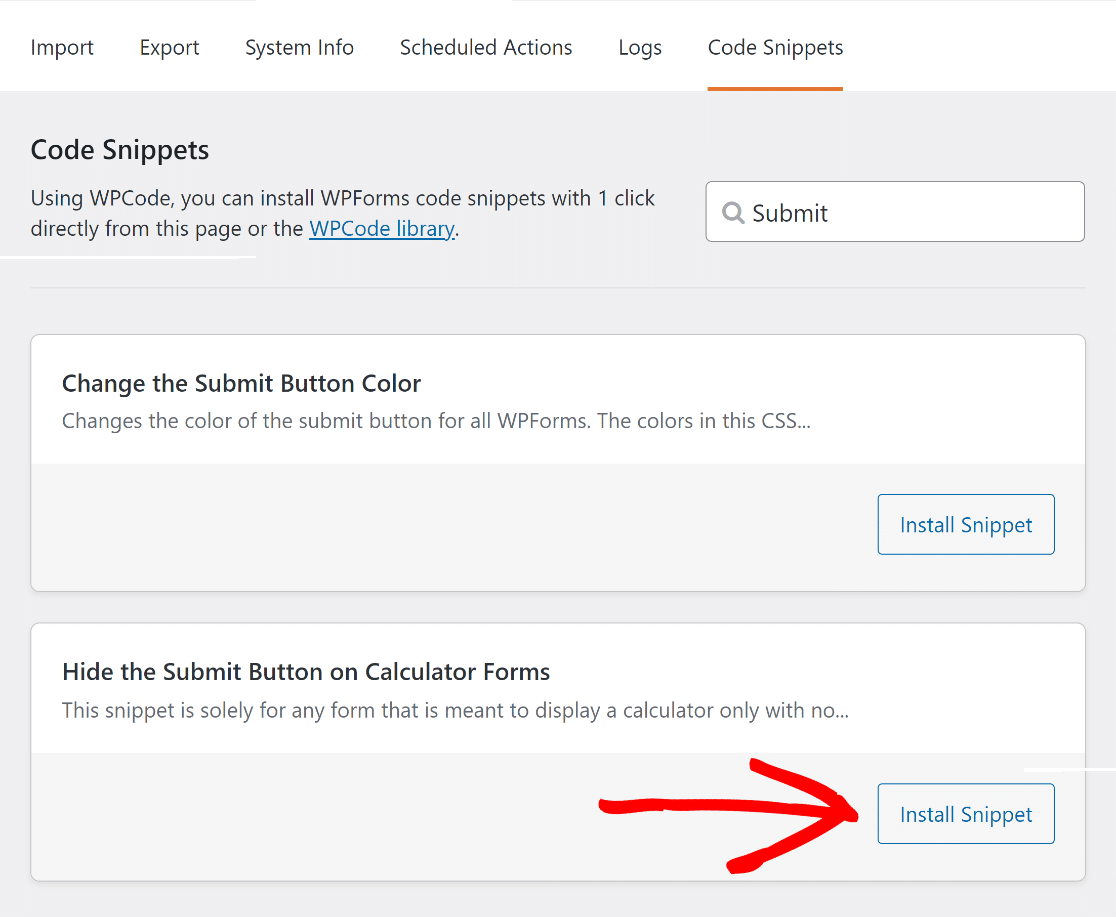
現在,透過在搜尋片段欄位中輸入隱藏提交按鈕片段的名稱來搜尋隱藏提交按鈕片段。 接下來,點擊“安裝程式碼片段”按鈕。

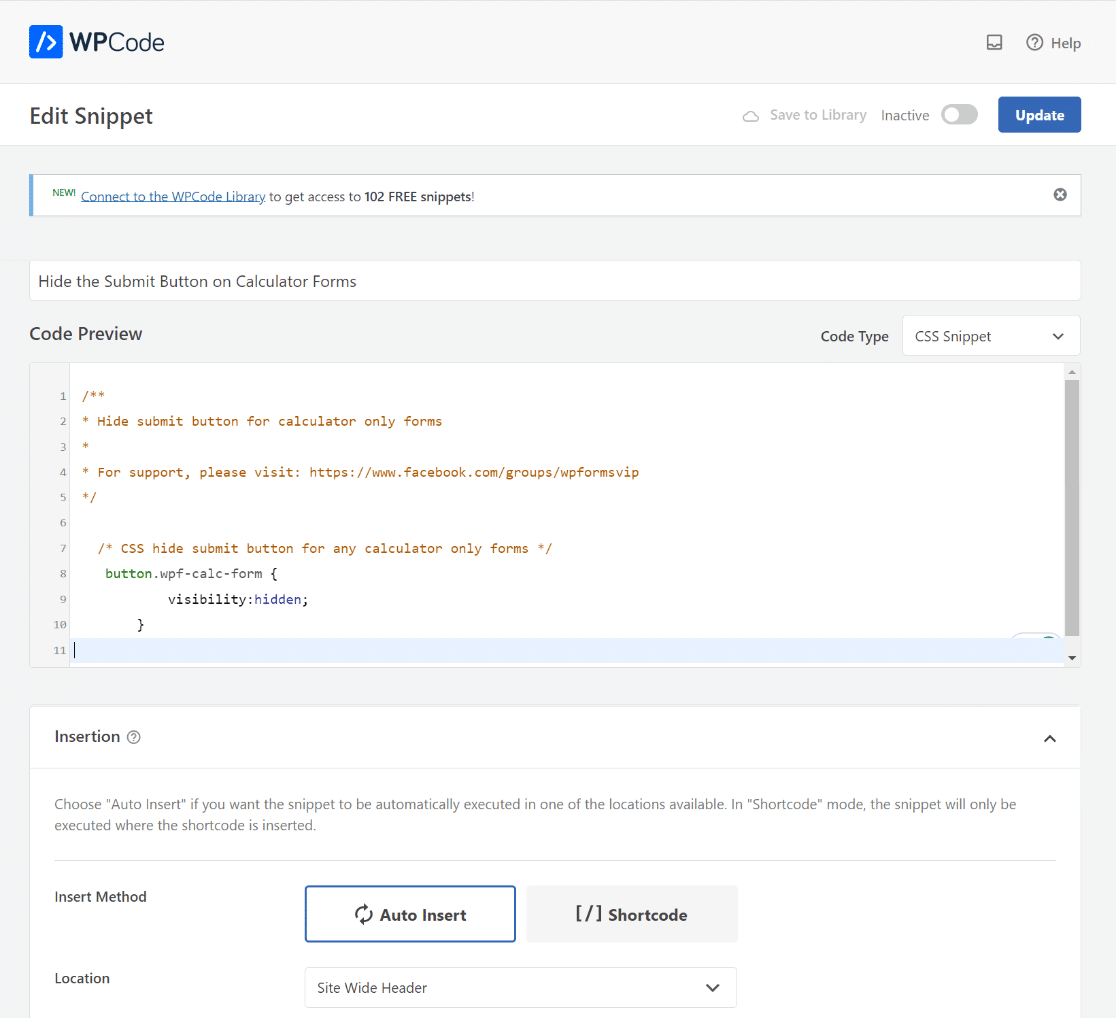
這會將您重定向到 WPCode 程式碼片段預覽頁面,您可以在其中看到自動整合的程式碼。

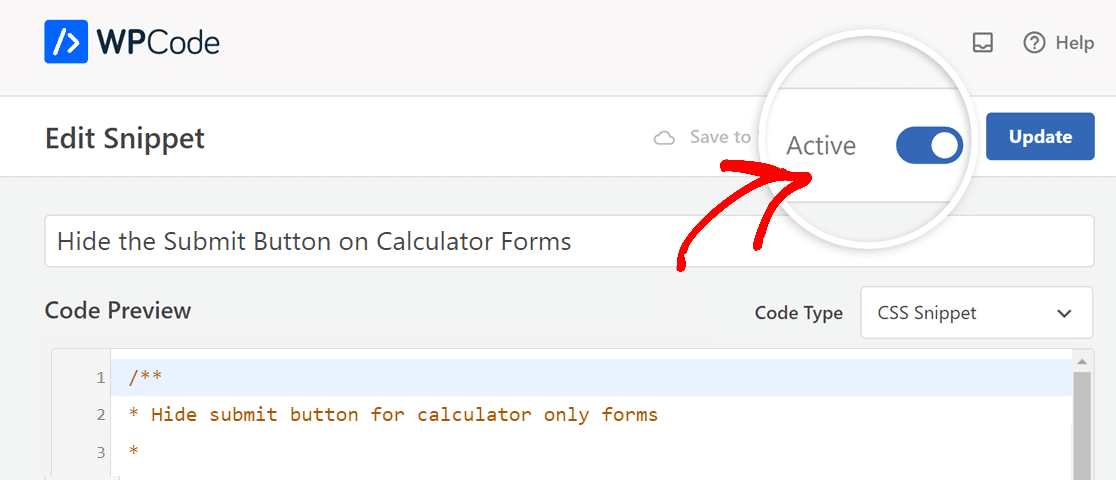
現在,您所需要做的就是啟用片段程式碼。 為此,請將開關從“非活動”移至“活動” 。

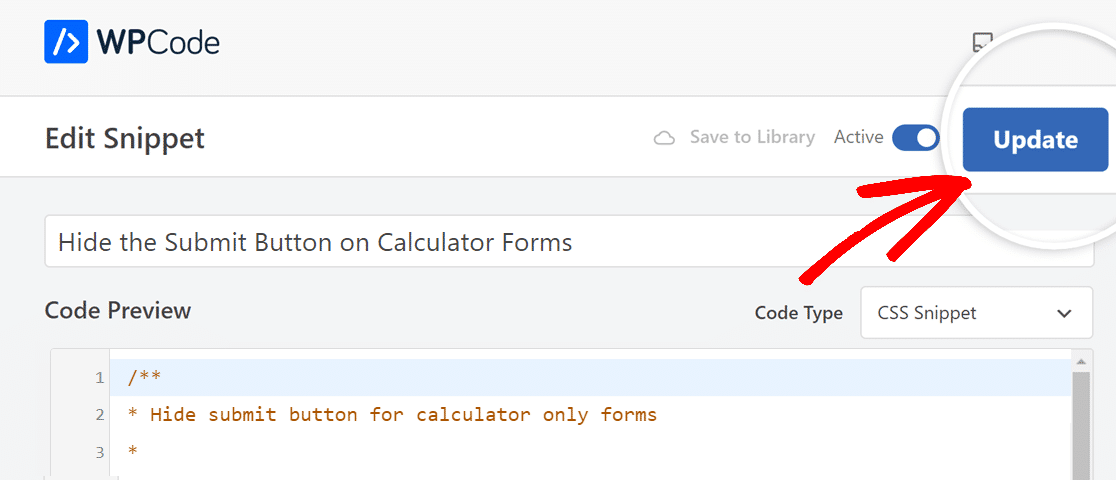
現在,在網站範圍內啟動程式碼片段的下一步是點擊「活動」切換選項旁邊的「更新」按鈕。

透過採用此方法,您只需透過 WPForms 程式碼片段庫新增一次程式碼片段。
然後,對於使用者想要使用此程式碼片段的每個表單,他們需要在建構器中新增提交按鈕 CSS 類別的名稱。
4.新增提交按鈕CSS類
現在,剩下要做的就是在要從中刪除提交按鈕的計算器的表單產生器中新增 CSS 類別。
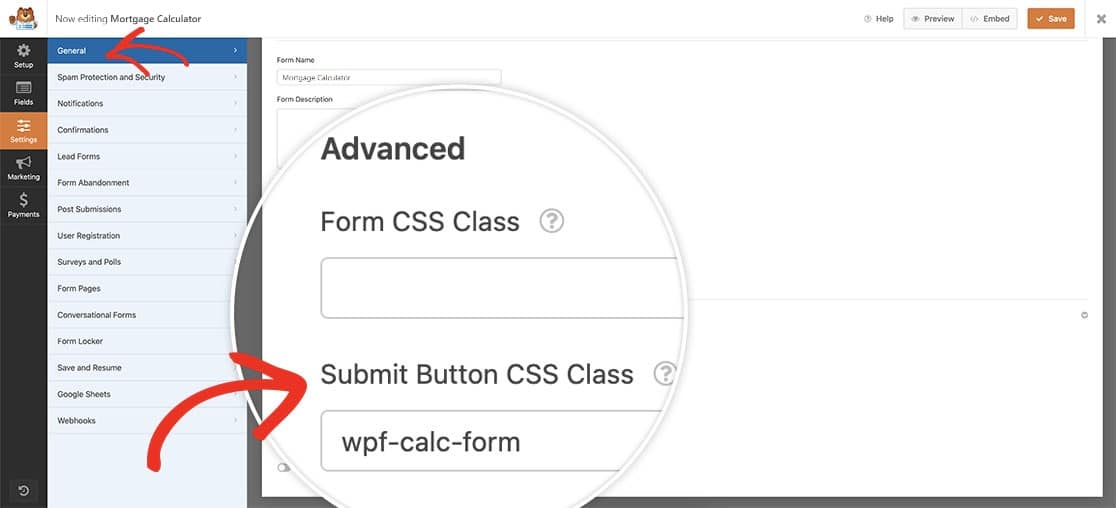
為此,請開啟計算器窗體並導航至「常規」選項卡,然後向下捲動至「進階」標籤。
之後,將wpf-calc-form CSS 貼到提交按鈕 CSS 類別中以啟動程式碼片段。

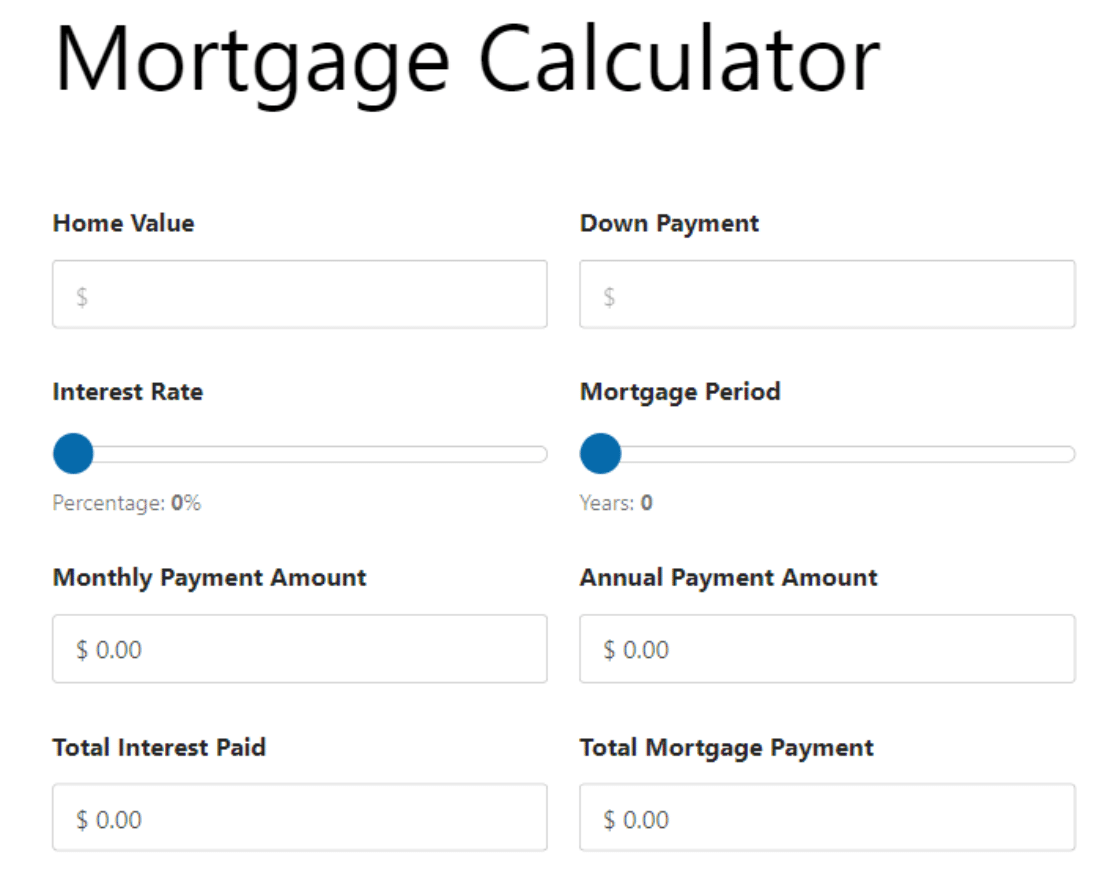
現在您可以預覽表單,看看計算器中的提交按鈕已成功刪除!

有關計算器表格的更多問題
計算器表格是我們讀者中的熱門話題。 以下是一些關於它們的常見問題的解答。
如何關閉表單中的提交按鈕?
要關閉表單中的提交按鈕,特別是如果您使用的是 WPForms Pro,您可以套用自訂 CSS。 前往WPForms » 工具。 然後,導航至「程式碼片段」標籤並存取 WPForms 片段庫,其中包含關閉表單中提交按鈕的解決方案。
表單可以沒有提交按鈕嗎?
是的,表單可以在沒有提交按鈕的情況下運行。 這在自動提交或使用替代資料擷取方法的表單中很常見。 使用 WPForms Pro,您可以透過使用 CSS 自訂表單來隱藏提交按鈕,使用 WPCode 整合無縫添加必要的程式碼來建立此類表單。
接下來,了解如何建立自訂線上計算器
在您的網站上新增計算器可以鼓勵訪客留下來並解決他們的問題,從而提高參與度。 請查看本指南,了解如何在 WordPress 中製作自訂計算器以滿足您網站的獨特需求。
建立自訂線上計算器
準備好建立您的表單了嗎? 立即開始使用最簡單的 WordPress 表單產生器外掛。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教學和指南。
