Como criar uma tabela responsiva no WordPress
Publicados: 2022-08-30Só podes estar a brincar comigo…
É isso que os visitantes do seu site pensam quando se deparam com uma página que não está formatada para celular. Então, se você usa muitas tabelas em seu site, precisa aprender a criar uma tabela responsiva no WordPress.
Além de um site lento, não há muito mais que irritará um visitante da web tão rapidamente quanto uma página não responsiva. Sim, é mais fácil criar belas páginas da Web em um monitor widescreen maior do que as TVs da maioria das pessoas no início dos anos 2000. Mas a realidade é que muitas pessoas verão seu site em uma tela de apenas 3 polegadas.
As tabelas são uma parte mais complicada para garantir que seu site funcione bem em dispositivos móveis. Neste post, falamos sobre as melhores maneiras de criar uma tabela responsiva no WordPress.
O que é uma tabela responsiva?
Tabelas em páginas da web apresentam dados de forma organizada. Eles costumam ser usados para mostrar conjuntos de dados ou comparar diferenças entre produtos ou categorias.
Uma tabela responsiva se adapta ao tamanho da tela para facilitar a leitura em dispositivos móveis menores.
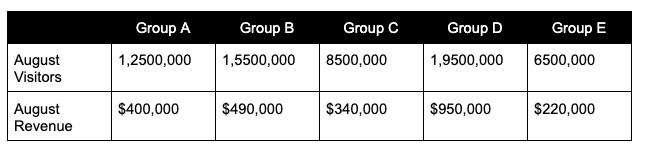
Por exemplo, dê uma olhada nesta imagem de uma tabela que aparecerá bem em telas largas:

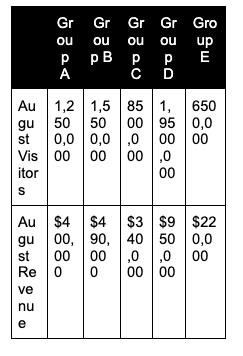
Mas quando exibidas em uma tela pequena, as colunas diminuem consideravelmente. Nesse ponto, o texto e os números começam a se separar de maneira que torna quase impossível decifrar.

Para resolver a questão da legibilidade em telas pequenas, os designers podem adotar uma das muitas maneiras de tornar uma tabela responsiva. Os métodos mais populares são fazer uma pilha de tabelas ou torná-la rolável.
Em uma tabela empilhada, as células ocupam toda a largura da tela e se empilham umas abaixo das outras.
Uma tabela rolável mantém as larguras das colunas grandes o suficiente para que o conteúdo seja legível e permite que o leitor role para ver colunas adicionais.
Como criar uma tabela responsiva no WordPress
Criar uma tabela responsiva no WordPress é fácil. Talvez você não precise fazer nada. Muitos temas incluem estilos para tabelas. Quando você estiver procurando pelo melhor tema WordPress, considere ver como as tabelas são exibidas no site de demonstração do tema. Muitas visualizações de temas incluem uma página geral que mostra todos os diferentes estilos de texto e outros elementos, como tabelas.
Se você já tem um tema ou não está interessado em trocar de tema, crie um rascunho de postagem ou página com uma tabela e visualize-o em diferentes tamanhos de tela. Você está pronto para ir se o seu tema já inclui um estilo de tabela responsivo.

Se o seu tema não tiver um estilo de tabela responsivo ou você não gostar do estilo padrão do seu tema, você pode substituir os estilos do tema ou usar um plug-in de tabela.
Estilizando manualmente tabelas no WordPress
Você pode personalizar suas tabelas para serem responsivas se for habilidoso com CSS. Se uma tabela for uma necessidade única, você pode tentar estilizá-la com CSS in-line.
Você pode personalizar os arquivos CSS do seu tema se quiser estilizar várias tabelas em todo o site. Mas, suas alterações serão substituídas. Para evitar isso, tente criar um tema filho. Para uma correção mais fácil, use a seção CSS adicional do personalizador de aparência do WordPress. Para obter mais detalhes sobre ambas as opções, leia este post sobre como manter CSS personalizado ao atualizar temas .

Usando um plug-in para criar tabelas responsivas
Se editar CSS deixa você nervoso, instale um plugin para lidar com suas tabelas. Esses plugins facilitam a criação e o estilo de tabelas sem escrever nenhum código personalizado.
Nossas escolhas para o melhor plugin WordPress de tabela responsiva são:
- Tabelas Ninjas. Este construtor de tabelas de arrastar e soltar inclui modelos e muitas maneiras de personalizar suas tabelas. Baixe o plug-in .
- wpDataTables. Este plugin permite editar tabelas com uma interface semelhante ao Excel. Você pode criar tabelas ou gráficos de arquivos Excel, CSB, XML, JSON ou PHP. Baixe o plug-in.
- Construtor de Tabelas WP. Outra opção de arrastar e soltar torna a criação de tabelas responsivas rápida e simples. Baixe o plug-in.
- Visualizar. Este plugin do popular desenvolvedor de temas Themeisle permite criar gráficos e tabelas responsivos para posts e páginas. Baixe o plug-in.
Considerações de tabela responsiva para WordPress
A principal consideração para criar tabelas responsivas no WordPress é decidir a melhor forma de apresentar as informações. Quanto do seu tráfego é móvel? As chances são de que a maioria dos visitantes veja seu site em uma tela pequena. Sua principal preocupação precisa ser como criar a melhor experiência do usuário para eles.
Em alguns casos, isso pode significar repensar a necessidade de uma mesa. Por exemplo, uma comparação de duas ou três categorias poderia ser melhor exibida em uma lista com marcadores?
Se as informações justificam a criação de uma tabela, você deve decidir como implementá-la. Se o seu tema padrão não lida bem com tabelas, você deve considerar com que frequência usará tabelas antes de instalar um plug-in.
Em nosso post respondendo quantos plugins do WordPress são demais, discutimos os perigos de sobrecarregar os plugins. Plugins podem deixar seu site lento. Se você tiver apenas uma tabela em uma página, provavelmente não vale a pena instalar um plugin. Tente lidar com isso com CSS, se puder.
Testando suas tabelas responsivas
Não importa qual método você usa para criar tabelas responsivas no WordPress, você pode tentar primeiro em um site de teste . Um ambiente de teste permite que você experimente alterações em seu CSS ou instale e configure novos plug-ins sem afetar seu site ao vivo. Os clientes pressionáveis obtêm sites de teste ilimitados. É apenas um dos muitos benefícios de hospedar com Pressable. Para saber mais sobre nossa plataforma de hospedagem rápida, segura e simples, agende uma demonstração personalizada hoje mesmo.

