Como criar uma guia de alternância para um cabeçalho fixo em Divi
Publicados: 2021-05-05Cabeçalhos fixos podem ser eficazes para manter seu menu e outros CTAs importantes acessíveis para os usuários. Mas, às vezes, cabeçalhos fixos podem distrair, especialmente para cabeçalhos grandes em telas menores. Normalmente, recorremos a encolher o cabeçalho e / ou ocultar os elementos no estado fixo para criar mais espaço para o conteúdo. No entanto, criar uma guia de alternância para esses cabeçalhos fixos pode ser uma ótima alternativa. Incluir uma pequena guia de alternância sob o cabeçalho fixo dá aos usuários a opção de ocultar / mostrar esse cabeçalho fixo sempre que desejarem. Neste tutorial, mostraremos como criar uma guia de alternância para um cabeçalho fixo no Divi.
Vamos começar!
Espiada
Aqui está uma rápida olhada na aba Sticky Header Toggle que construiremos neste tutorial. Observe como a guia de alternância se torna visível quando o usuário rola além da altura do cabeçalho. Em seguida, o usuário pode alternar o cabeçalho fixo clicando na guia. Depois que o usuário rola de volta para o topo da página, o cabeçalho se torna visível e a guia fica oculta.
E aqui está um codepen que demonstra esse mesmo conceito.
Baixe a guia Alternar para o modelo de cabeçalho aderente GRATUITAMENTE
Para colocar suas mãos nos designs deste tutorial, primeiro você precisa fazer o download usando o botão abaixo. Para obter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como um novo assinante, você receberá ainda mais bondade Divi e um pacote Divi Layout grátis toda segunda-feira! Se você já está na lista, basta inserir seu endereço de e-mail abaixo e clicar em download. Você não será “reinscrito” nem receberá e-mails extras.

Download de graça
Junte-se ao Divi Newsletter e nós lhe enviaremos por e-mail uma cópia do último pacote de layout de página de destino Divi, além de toneladas de outros recursos, dicas e truques Divi incríveis e gratuitos. Acompanhe e você será um mestre Divi em nenhum momento. Se você já está inscrito basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Por favor, verifique seu endereço de e-mail para confirmar sua assinatura e tenha acesso a pacotes de layout Divi semanais gratuitos!
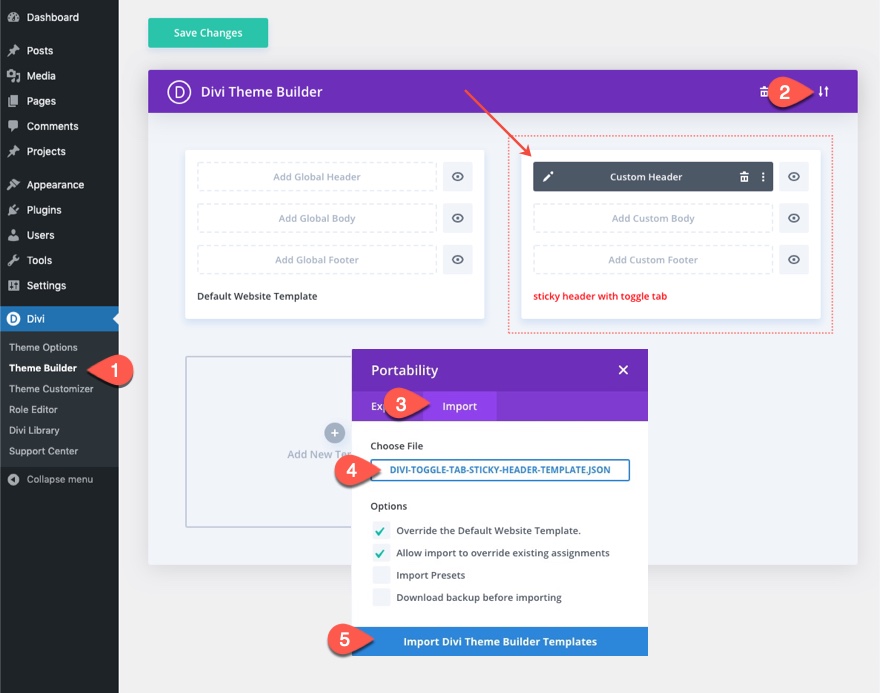
Para importar o modelo para sua biblioteca Divi, faça o seguinte:
- Navegue até o Divi Theme Builder.
- Clique no ícone de portabilidade no canto superior direito da página.
- No pop-up de portabilidade, selecione a guia de importação.
- Escolha o arquivo de download do seu computador.
- Em seguida, clique no botão importar.

Uma vez feito isso, o modelo estará disponível no Divi Theme Builder.
A partir daí, você pode abrir as configurações do modelo e atribuir o modelo a qualquer uma ou a todas as páginas do seu site para testar os resultados. Ou você pode clicar em abrir o editor de modelos de cabeçalho para editar o layout do modelo.
Vamos para o tutorial, vamos?
Parte 1: Enviando o modelo de cabeçalho pré-fabricado para o Divi Theme Builder
Para acelerar o processo de construção deste tutorial, usaremos um cabeçalho predefinido que pode ser baixado gratuitamente em nosso blog.
Baixe o modelo
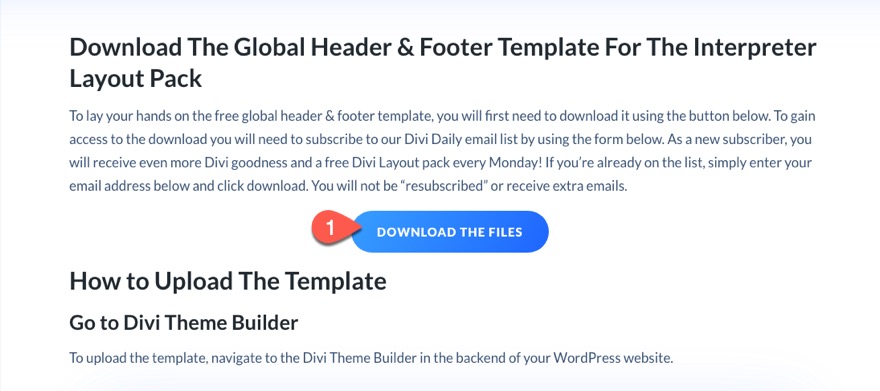
Para obter o modelo de cabeçalho predefinido, vá para o post que apresenta nosso modelo de cabeçalho e rodapé GRATUITO para o pacote de layout de intérprete da Divi.

Em seguida, insira seu endereço de e-mail na opção de e-mail. Uma vez feito isso, você verá o botão “Baixar os arquivos”. Clique no botão para baixar o arquivo.

Depois de fazer o download do arquivo, descompacte o arquivo JSON.
Importar o modelo
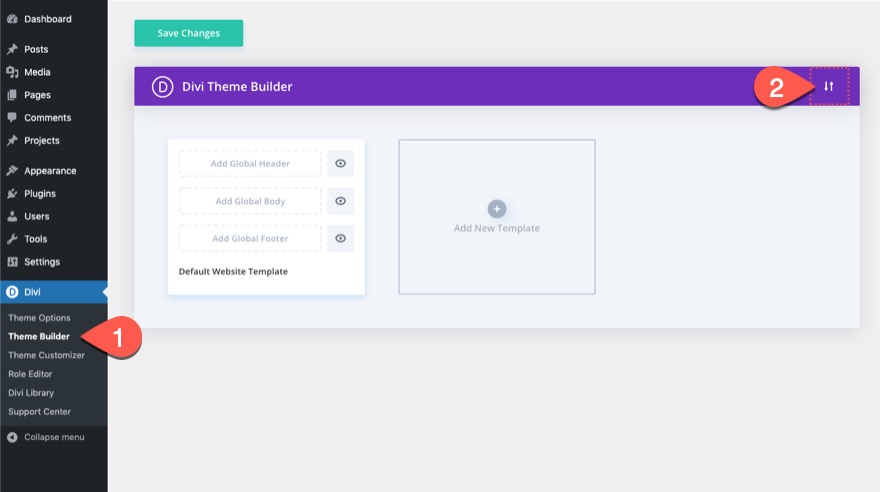
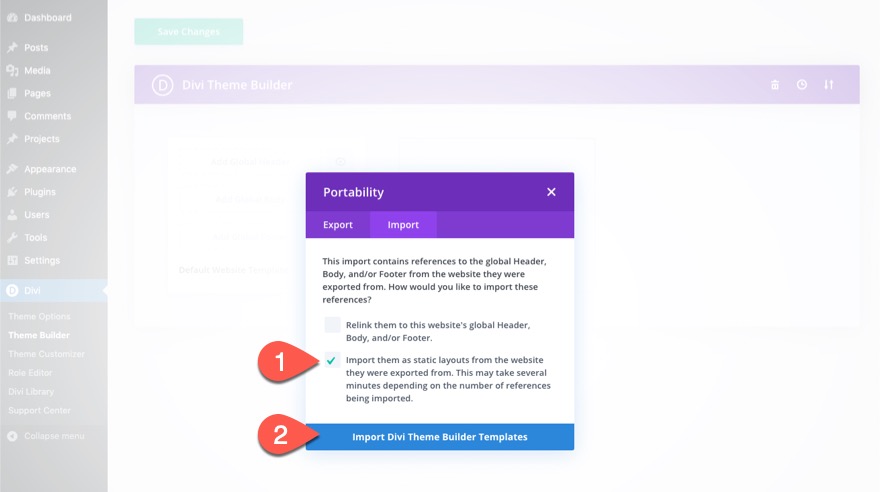
Em seguida, navegue até Divi> Theme Builder. E clique no ícone de portabilidade no canto superior direito da página.

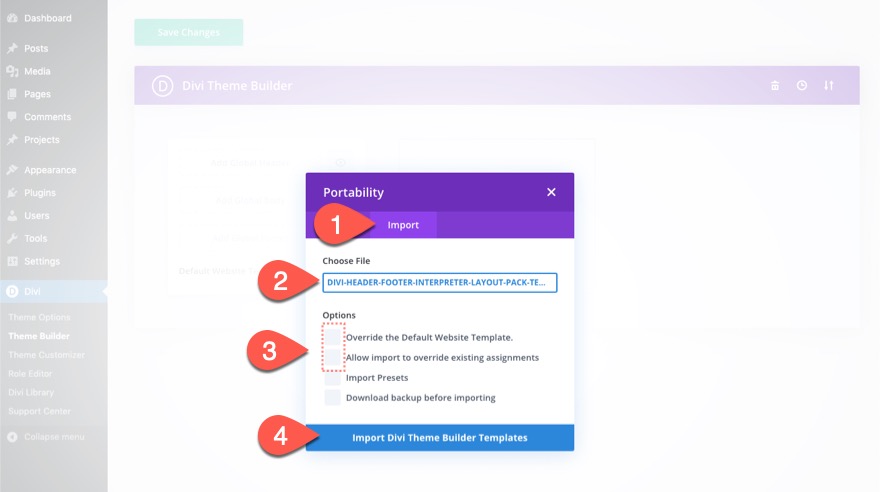
Selecione a guia Importar, escolha o arquivo JSON que você acabou de descompactar, desmarque as opções e clique no botão importar.

Em seguida, selecione a opção “Importar como layouts estáticos…” e clique no botão Importar novamente.

Abra o Editor de Modelos de Cabeçalho
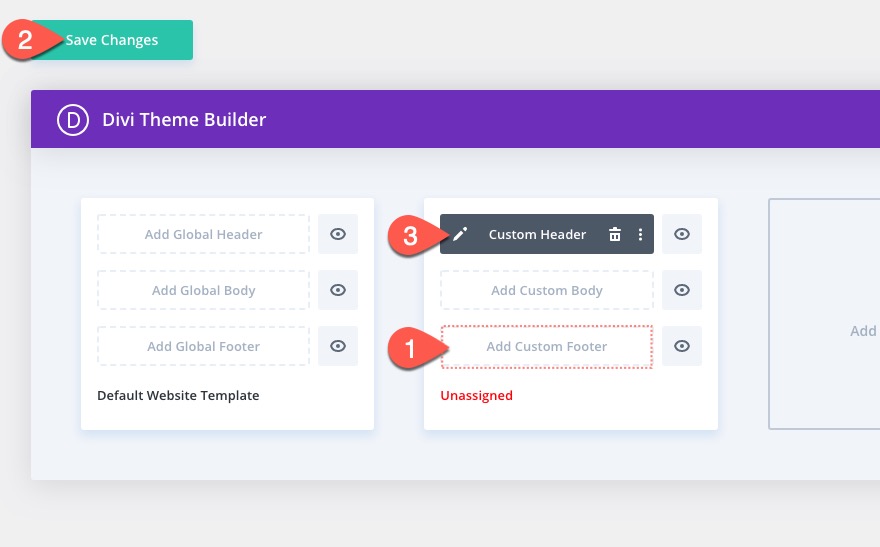
Depois que o modelo tiver sido carregado no criador de temas, exclua o rodapé do modelo e clique em salvar alterações. Em seguida, clique no ícone de edição para editar o cabeçalho personalizado do modelo.

Abrir Layers Modal e Excluir Módulo de Código Existente
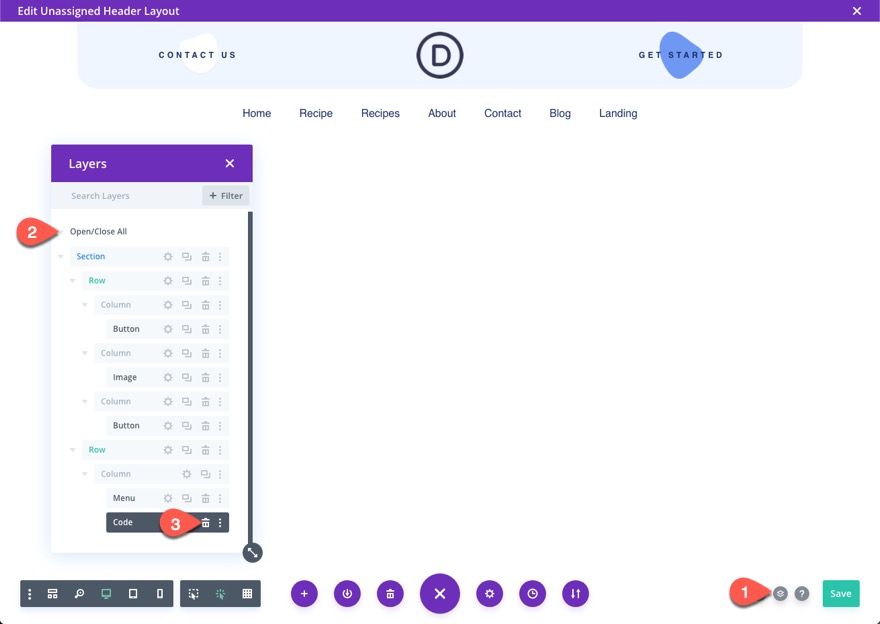
No editor de layout de cabeçalho, abra o menu de configurações na parte inferior da página e clique no ícone de visualização de camadas para abrir o modal de camadas. Isso nos ajudará a acessar nossos elementos Divi mais facilmente no futuro.
No modal de camadas, clique no botão de alternância Abrir / Fechar tudo para ver todos os elementos Divi. Na segunda linha da seção, exclua o módulo de código. Não precisaremos desse código personalizado para este tutorial.


Parte 2: Criando um Cabeçalho Fixo com Aba Alternar na Divi
As Configurações da Seção
Para este cabeçalho, vamos deixar toda a seção fixa para que o cabeçalho grude no topo da página durante a rolagem. Também forneceremos à seção uma classe CSS personalizada para direcionar posteriormente com nosso código personalizado.
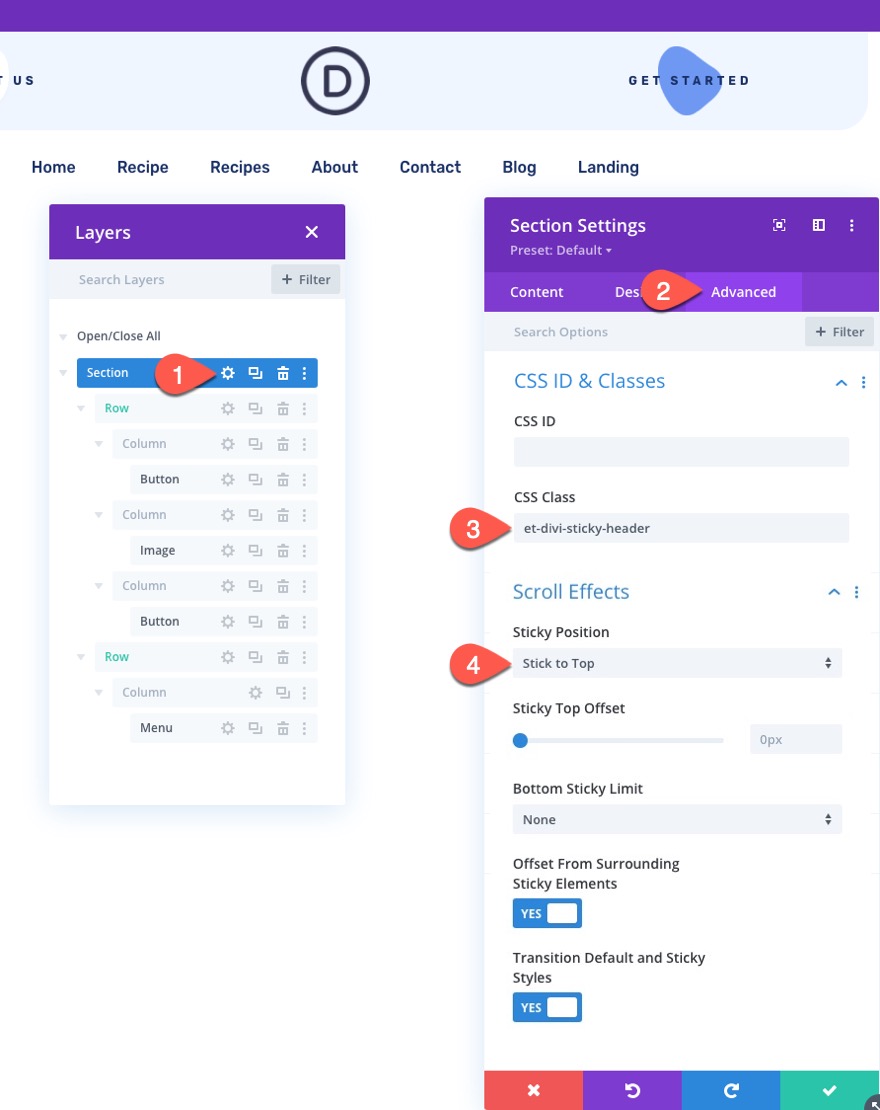
Abra as configurações da seção e atualize o seguinte:
- Classe CSS: et-divi-sticky-header
- Posição pegajosa: grudar no topo

Criando a guia de alternância com um módulo Blurb
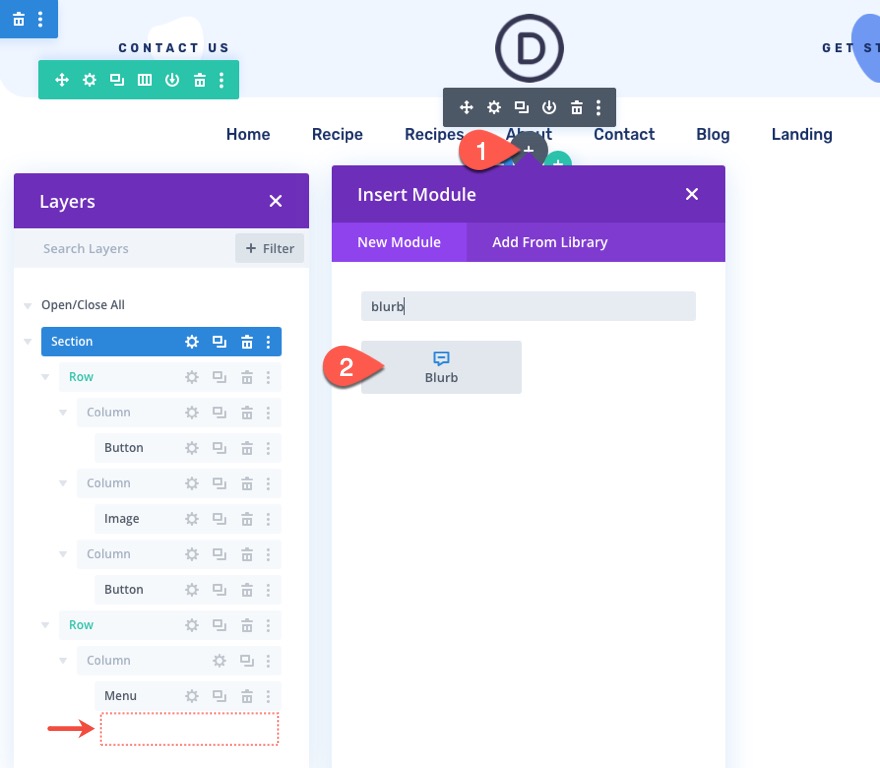
A seguir, vamos criar nossa guia de alternância usando um módulo blurb.
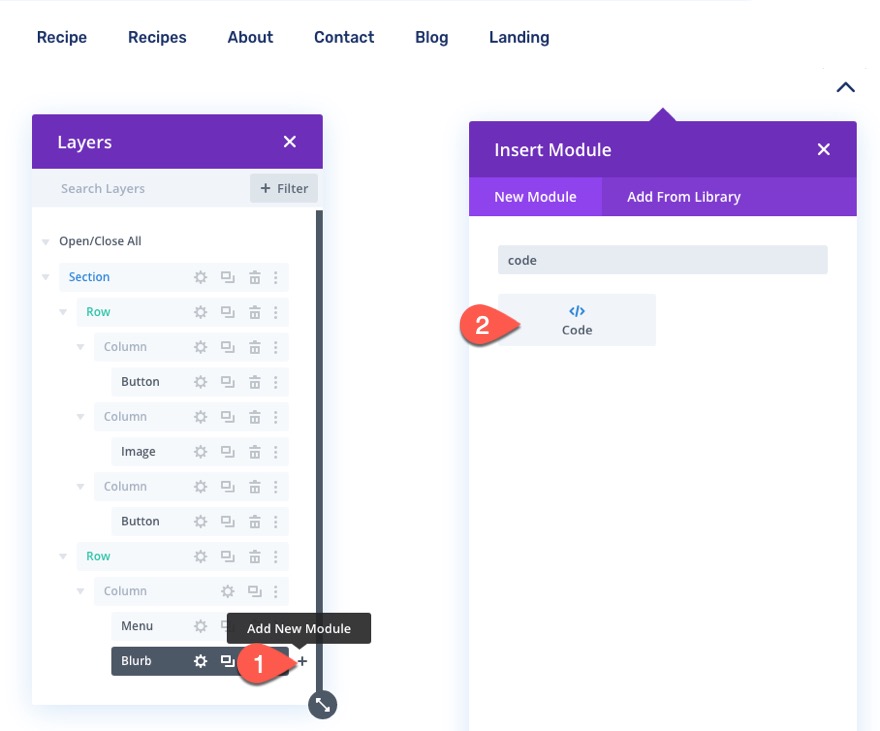
Para fazer isso, adicione um novo módulo de sinopse na parte inferior da segunda linha sob o módulo de menu.

Em seguida, abra as configurações de sinopse e atualize o conteúdo da seguinte maneira:
- deletar o conteúdo do título
- deletar o conteúdo do corpo
- Ícone de uso: SIM
- Ícone: seta para cima (veja a imagem)
- Cor de fundo: #ffffff

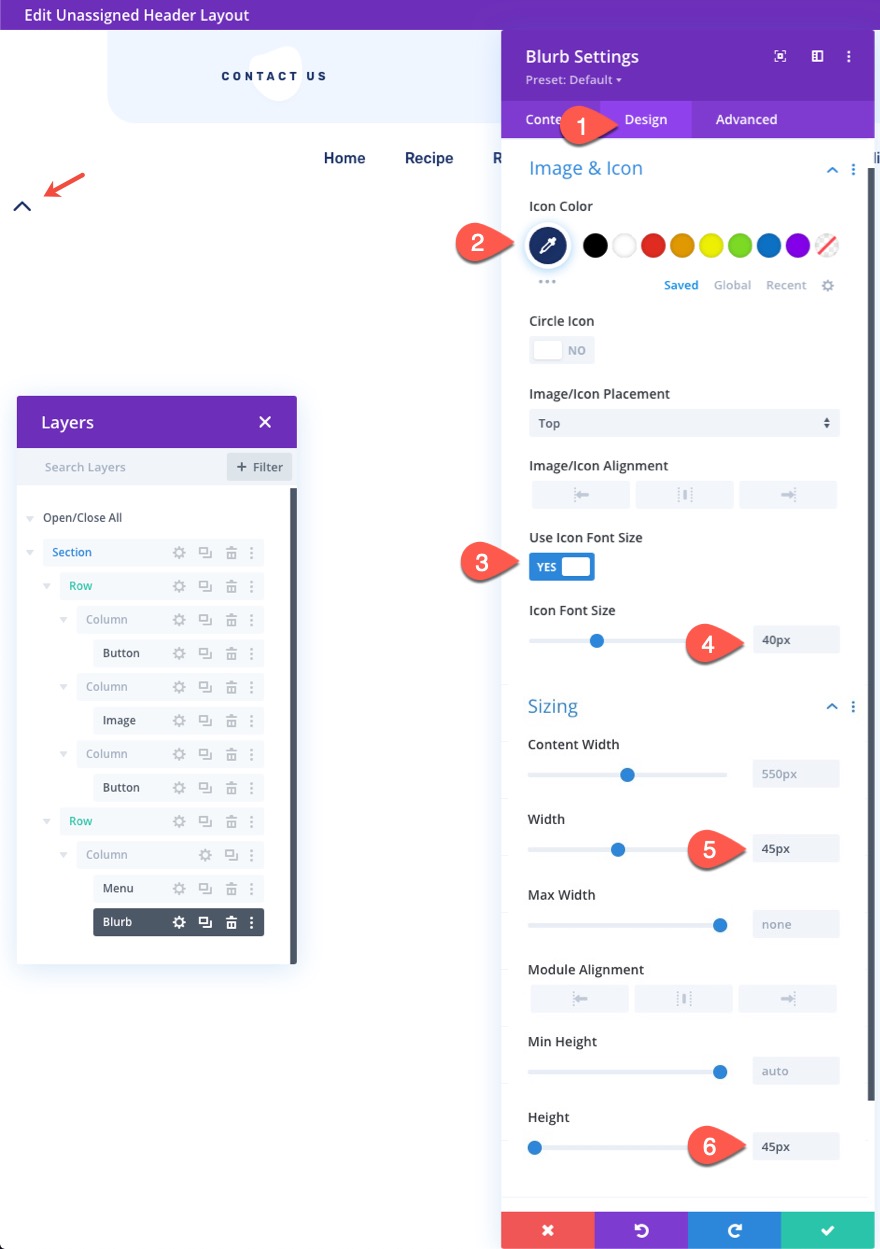
Na guia de design, atualize o seguinte:
- Cor do ícone: # 1a3066
- Use o tamanho da fonte do ícone: SIM
- Tamanho da fonte do ícone: 40px
- Largura: 45px
- Altura: 45px

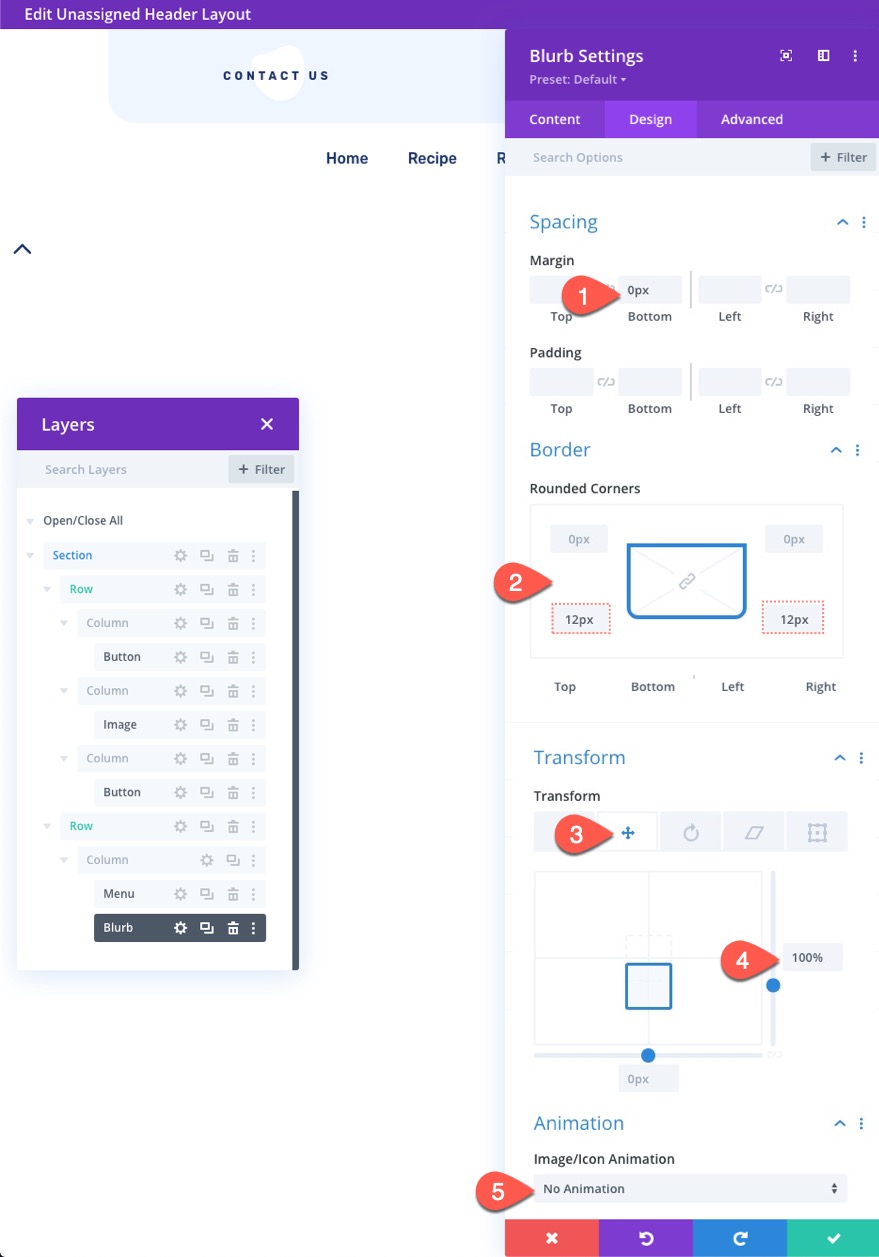
- Margem: 0px
- Cantos arredondados: 12 px inferior esquerdo, 12 px inferior direito
- Transformar Traduzir Eixo X: 100%
- Animação de imagem / ícone: sem animação

NOTA: Com o transform translate Y definido como 100%, o ícone se moverá para baixo exatamente 100% da altura do ícone (45px).
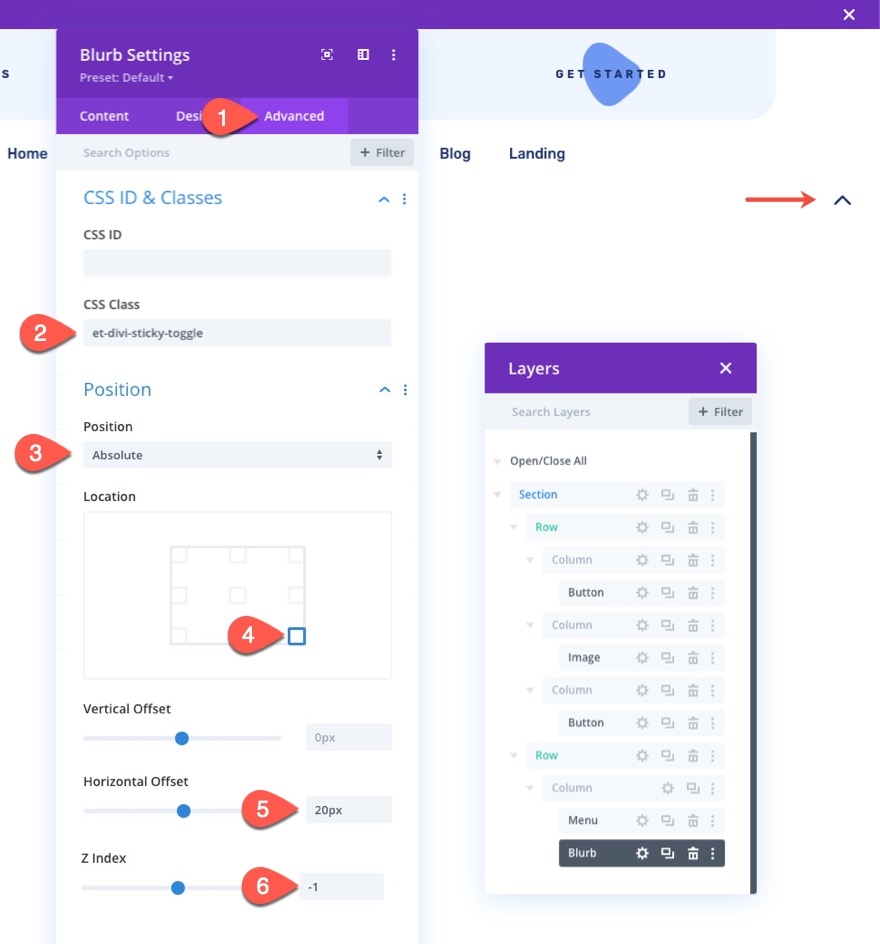
Na guia Avançado, atualize o seguinte:
- Classe CSS: et-divi-sticky-toggle
- Posição: Absoluta
- Localização: canto inferior direito
- Deslocamento horizontal: 20px
- Índice Z: -1

Agora que a sinopse tem uma posição absoluta (com a conversão de transformação Y 100%), a sinopse (guia de alternância) ficará logo abaixo de toda a seção do cabeçalho. Isso é importante para que a guia de alternância permaneça visível / clicável quando mostramos / ocultamos o cabeçalho ao clicar na guia de alternância.
Adicione o código personalizado
Para adicionar a funcionalidade de que precisamos para essa alternância de cabeçalho aderente, precisaremos adicionar alguns CSS e JQuery personalizados.
Para fazer isso, adicionaremos um novo módulo de código abaixo do módulo blurb.

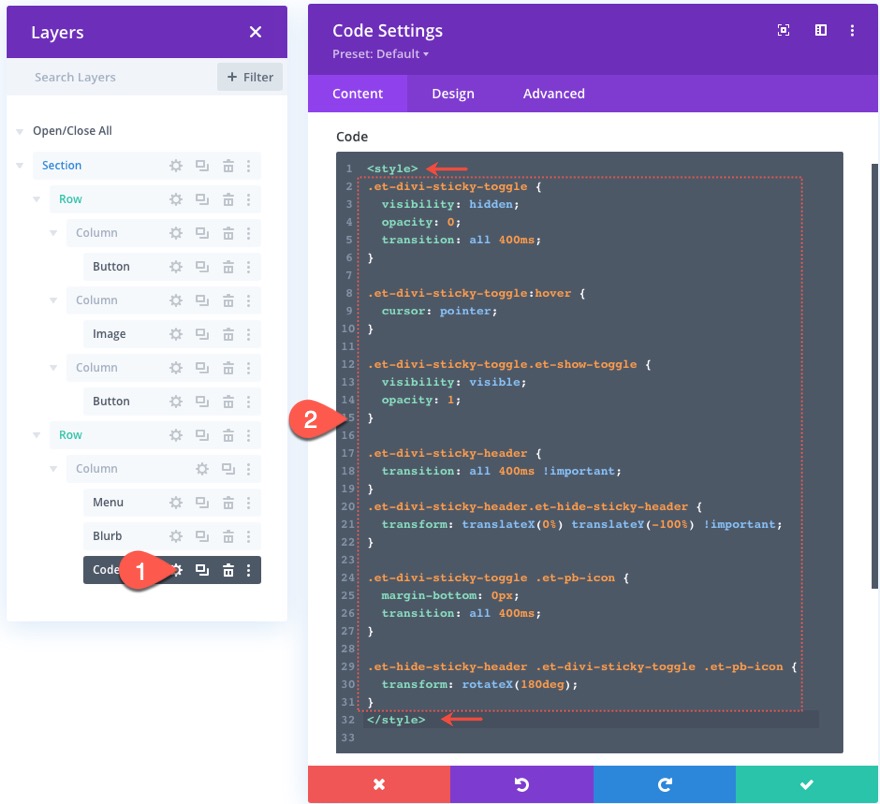
Dentro da caixa de conteúdo do código, cole o seguinte CSS, certificando-se de envolver o código nas tags de estilo necessárias.
.et-divi-sticky-toggle {
visibility: hidden;
opacity: 0;
transition: all 400ms;
}
.et-divi-sticky-toggle:hover {
cursor: pointer;
}
.et-divi-sticky-toggle.et-show-toggle {
visibility: visible;
opacity: 1;
}
.et-divi-sticky-header {
transition: all 400ms !important;
}
.et-divi-sticky-header.et-hide-sticky-header {
transform: translateX(0%) translateY(-100%) !important;
}
.et-divi-sticky-toggle .et-pb-icon {
margin-bottom: 0px;
transition: all 400ms;
}
.et-hide-sticky-header .et-divi-sticky-toggle .et-pb-icon {
transform: rotateX(180deg);
}

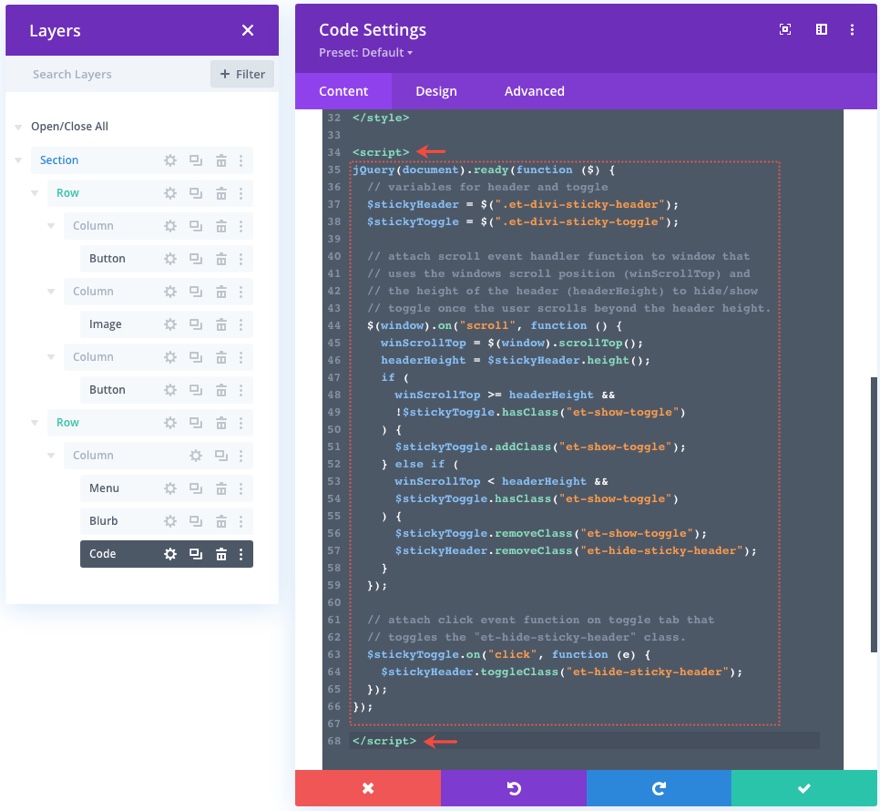
Sob a tag de script final em torno do CSS personalizado, cole o seguinte JQuery, certificando-se de envolver o código nas tags de script necessárias.
jQuery(document).ready(function ($) {
// variables for header and toggle
$stickyHeader = $(".et-divi-sticky-header");
$stickyToggle = $(".et-divi-sticky-toggle");
// attach scroll event handler function to window that
// uses the windows scroll position (winScrollTop) and
// the height of the header (headerHeight) to hide/show
// toggle once the user scrolls beyond the header height.
$(window).on("scroll", function () {
winScrollTop = $(window).scrollTop();
headerHeight = $stickyHeader.height();
if (
winScrollTop >= headerHeight &&
!$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.addClass("et-show-toggle");
} else if (
winScrollTop < headerHeight &&
$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.removeClass("et-show-toggle");
$stickyHeader.removeClass("et-hide-sticky-header");
}
});
// attach click event function on toggle tab that
// toggles the "et-hide-sticky-header" class.
$stickyToggle.on("click", function (e) {
$stickyHeader.toggleClass("et-hide-sticky-header");
});
});

Resultado final
Para visualizar o resultado final, você precisará atribuir o modelo com o novo cabeçalho a uma página ou a todas as páginas do seu site.
Para fazer isso, salve o layout e saia do editor de modelos de cabeçalho.
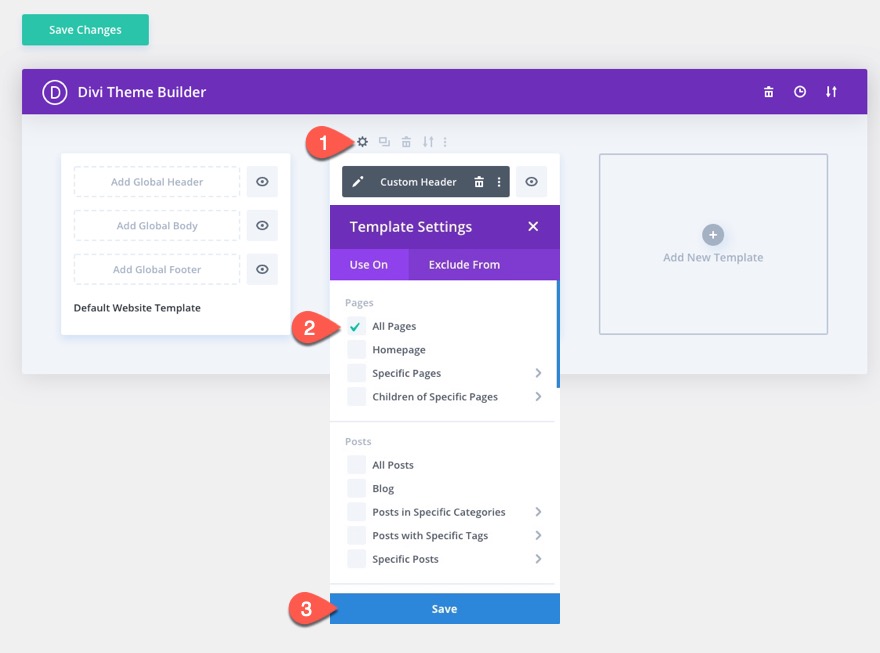
Em seguida, abra as configurações do modelo (o ícone de engrenagem) para o modelo com o novo cabeçalho da guia de alternância fixa. Na guia Usar em, selecione Todas as páginas e clique no botão Salvar.
IMPORTANTE: Isso mostrará o cabeçalho em todas as páginas do seu site. Portanto, certifique-se de que está usando um site de teste e não seu site ativo.

Agora, abra qualquer página do seu site para ver o resultado.
Aqui está uma prévia de como será a aparência no desktop, tablet e telefone.
Pensamentos finais
Neste tutorial, mostramos como criar uma guia de alternância para um cabeçalho fixo. Esta pode ser uma solução útil para desenvolvedores que desejam manter o conteúdo do cabeçalho fixo importante acessível aos usuários e também para usuários que desejam ocultar ou mostrar esse cabeçalho sempre que desejarem. Esperançosamente, isso será útil para um projeto futuro!
Estou ansioso para ouvir de você nos comentários.
Saúde!
