Como transformar seu design com velocidade de rolagem usando Divi e GSAP
Publicados: 2021-05-21Quanto mais familiarizado você com o Divi, mais perceberá que ele é uma ferramenta muito flexível. Ele permite que você mergulhe direto no design de uma página sem ter que passar por outros aplicativos de design primeiro. Ele também define a base para você criar experiências ainda mais avançadas com alguns de seus recursos integrados, como efeitos de rolagem e opções adesivas. Agora, embora esses recursos sejam bastante poderosos por si só, eles têm seus limites. Limites que você pode facilmente superar se usar bibliotecas externas. No tutorial de hoje, por exemplo, mostraremos como transformar seu design com velocidade de rolagem usando Divi, GSAP e ScrollTrigger for GSAP. Conforme rolamos para baixo no design, certos elementos se transformarão dependendo da velocidade que você está usando para rolar, o que leva a uma experiência altamente interativa. Você também poderá baixar o arquivo JSON gratuitamente!
Vamos lá.
Antevisão
Antes de mergulharmos no tutorial, vamos dar uma olhada rápida no resultado em diferentes tamanhos de tela.
Inclinação Vertical
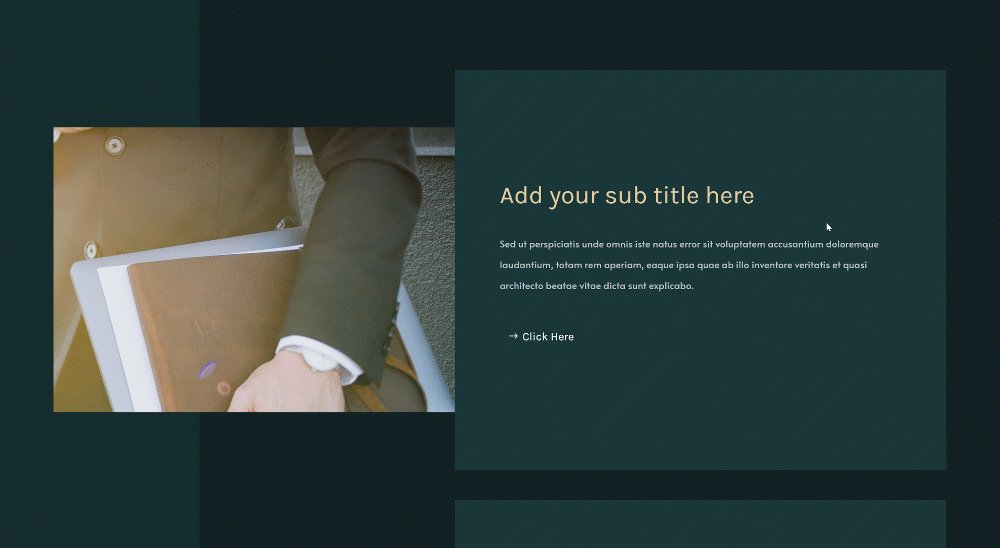
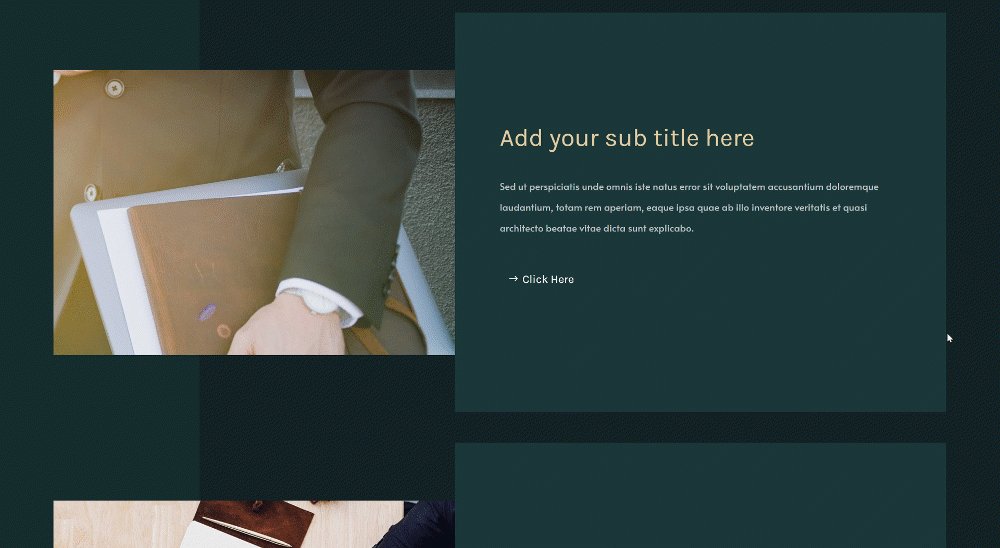
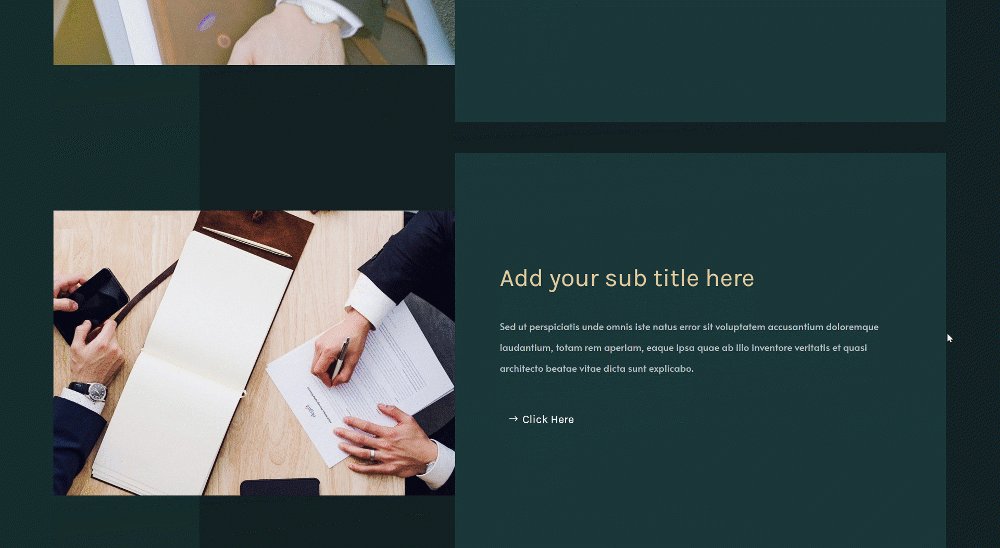
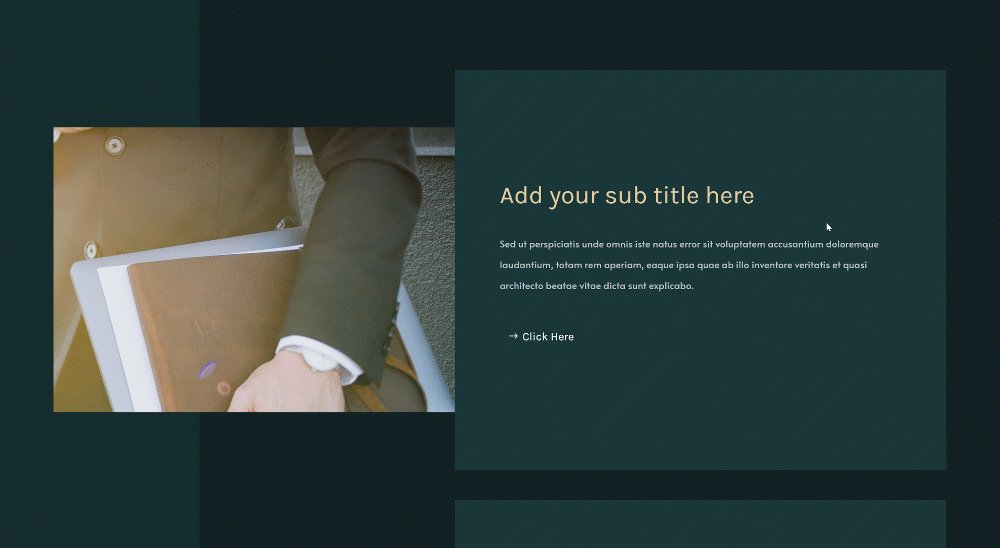
Área de Trabalho

Móvel

Inclinação horizontal
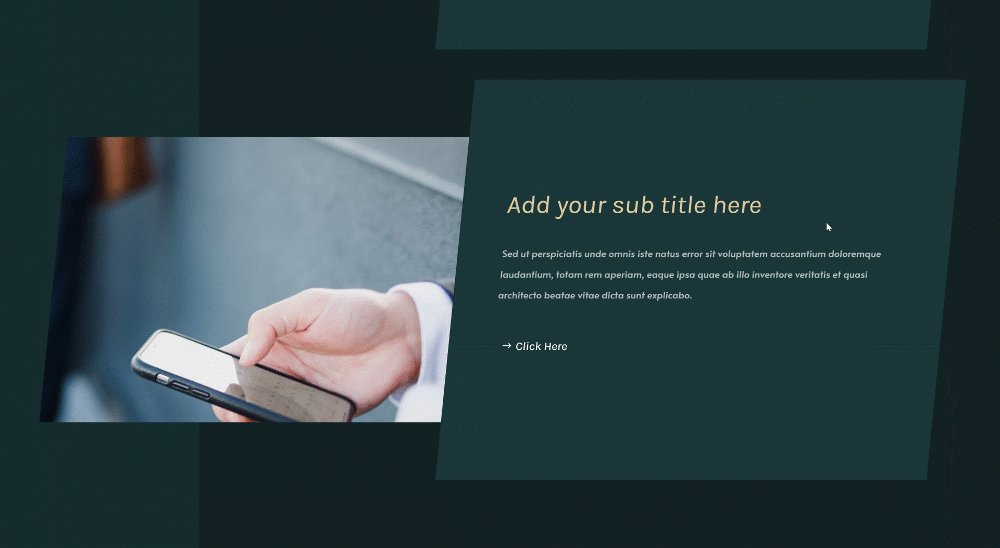
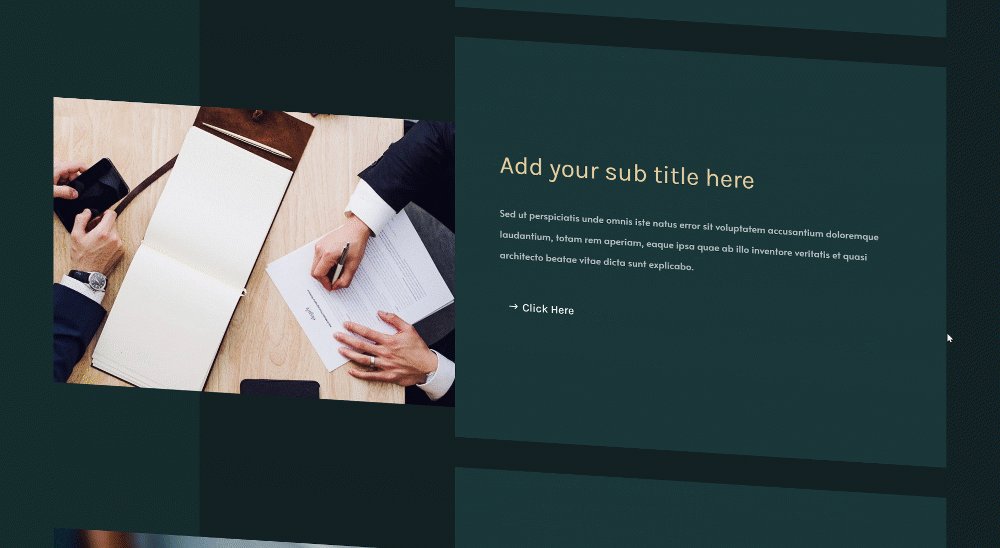
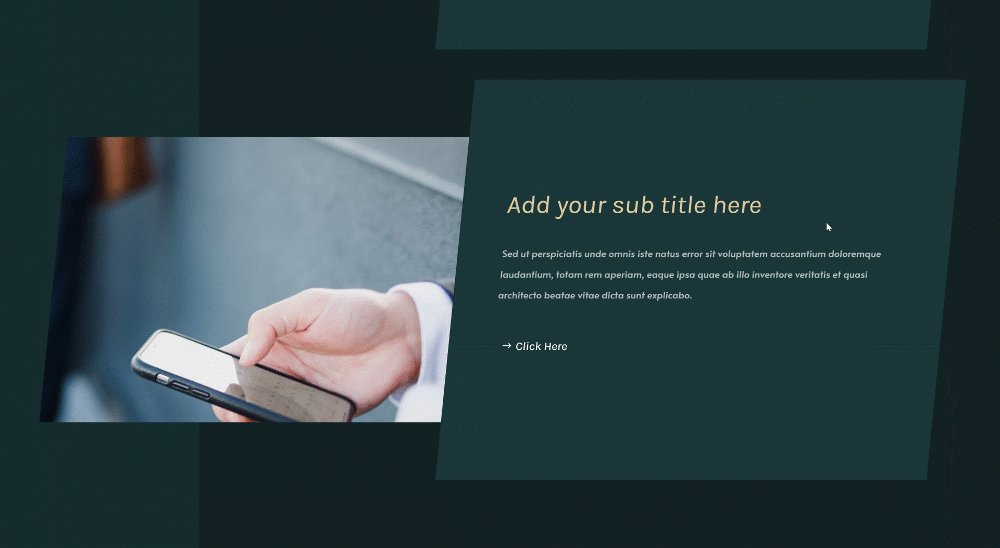
Área de Trabalho

Móvel

Girar
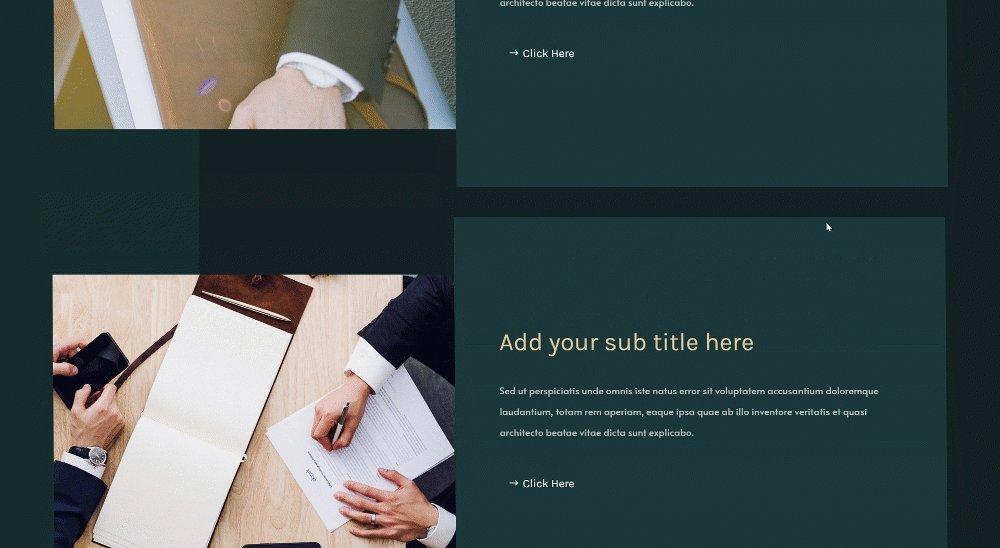
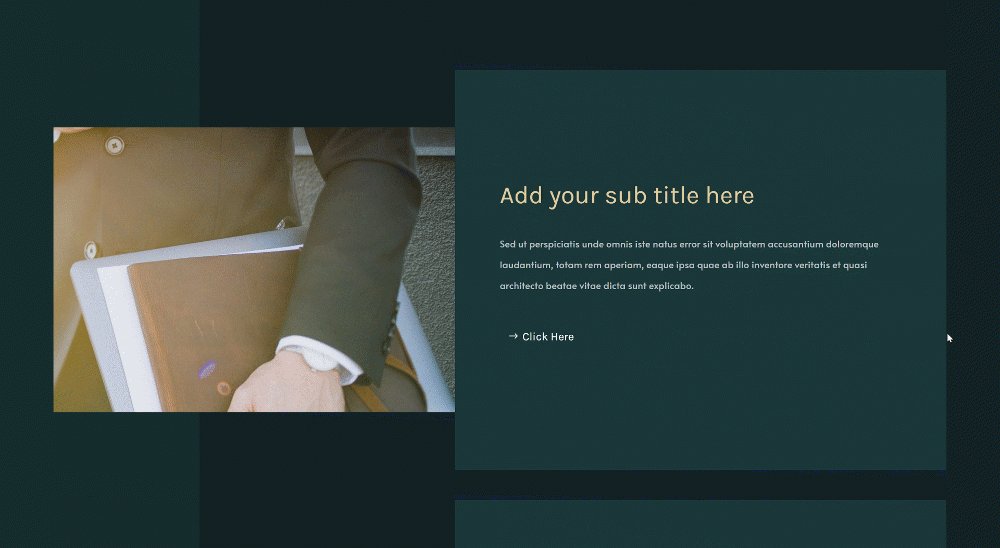
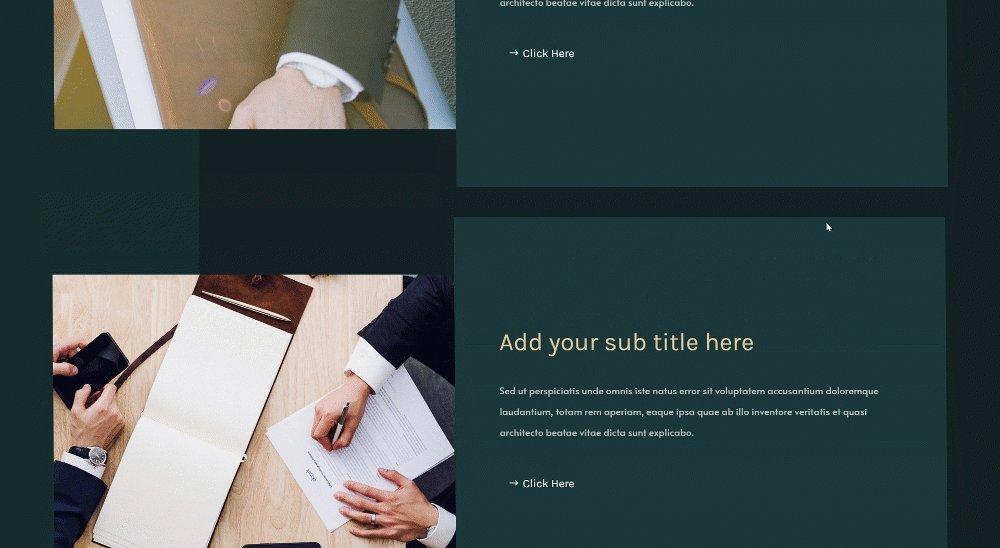
Área de Trabalho

Móvel

Baixe os layouts GRATUITAMENTE
Para colocar suas mãos nos layouts gratuitos, primeiro você precisa baixá-los usando o botão abaixo. Para obter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como um novo assinante, você receberá ainda mais bondade Divi e um pacote Divi Layout grátis toda segunda-feira! Se você já está na lista, basta inserir seu endereço de e-mail abaixo e clicar em download. Você não será “reinscrito” nem receberá e-mails extras.

Download de graça
Junte-se ao Divi Newsletter e nós lhe enviaremos por e-mail uma cópia do último pacote de layout de página de destino Divi, além de toneladas de outros recursos, dicas e truques Divi incríveis e gratuitos. Acompanhe e você será um mestre Divi em nenhum momento. Se você já está inscrito basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Por favor, verifique seu endereço de e-mail para confirmar sua assinatura e tenha acesso a pacotes de layout Divi semanais gratuitos!
O que estamos usando
- Divi
- GSAP
- ScrollTrigger para GSAP
- Demonstração ScrollTrigger
1. Construir Estrutura do Elemento
Adicionar nova seção
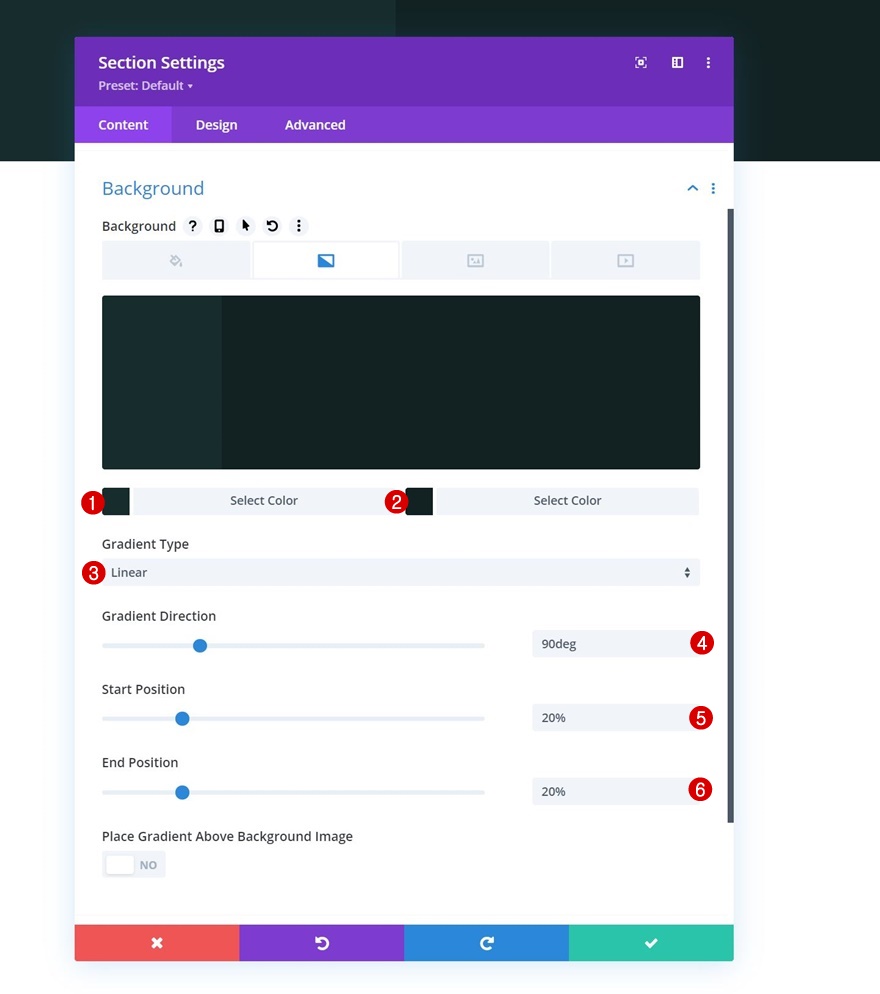
Fundo Gradiente
Começaremos este tutorial construindo a estrutura do elemento em uma página nova ou existente. Adicione uma nova seção, abra as configurações da seção e inclua um fundo gradiente.
- Cor 1: # 162c2d
- Cor 2: # 122223
- Tipo de gradiente: Linear
- Direção do gradiente: 90 graus
- Posição inicial: 20%
- Posição final: 20%

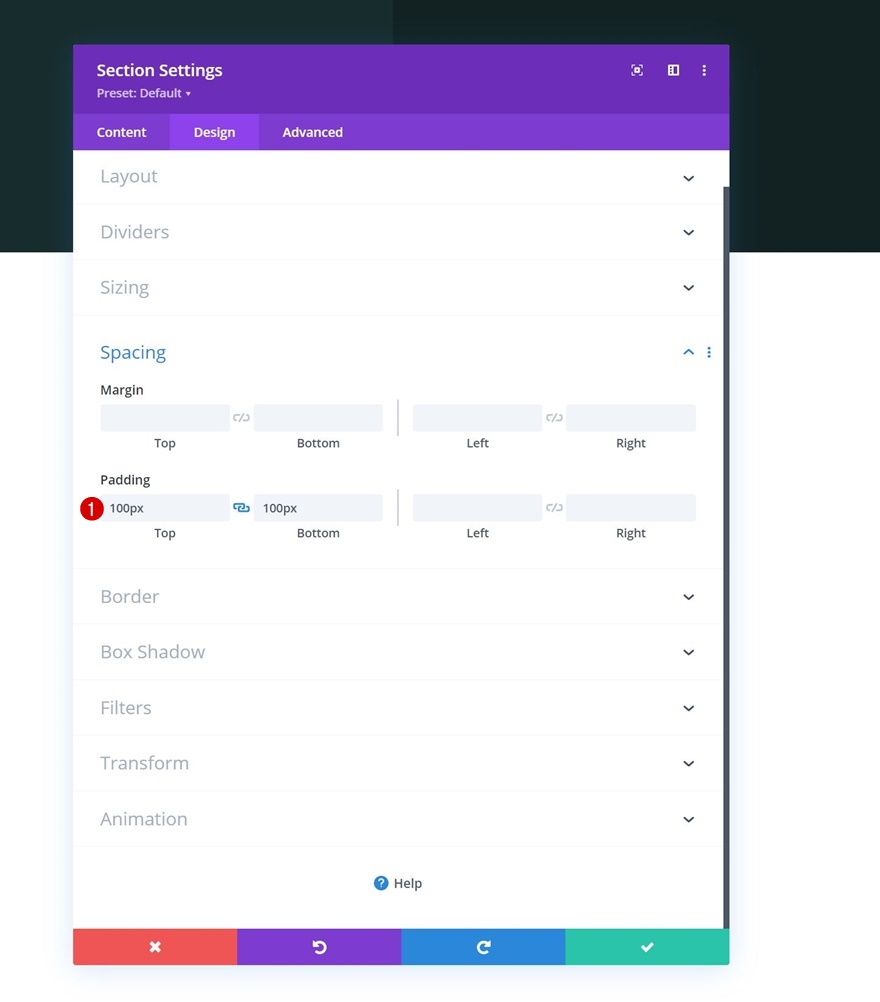
Espaçamento
Vá para a guia de design da seção e modifique os valores de preenchimento a seguir.
- Enchimento superior: 100px
- Preenchimento inferior: 100px

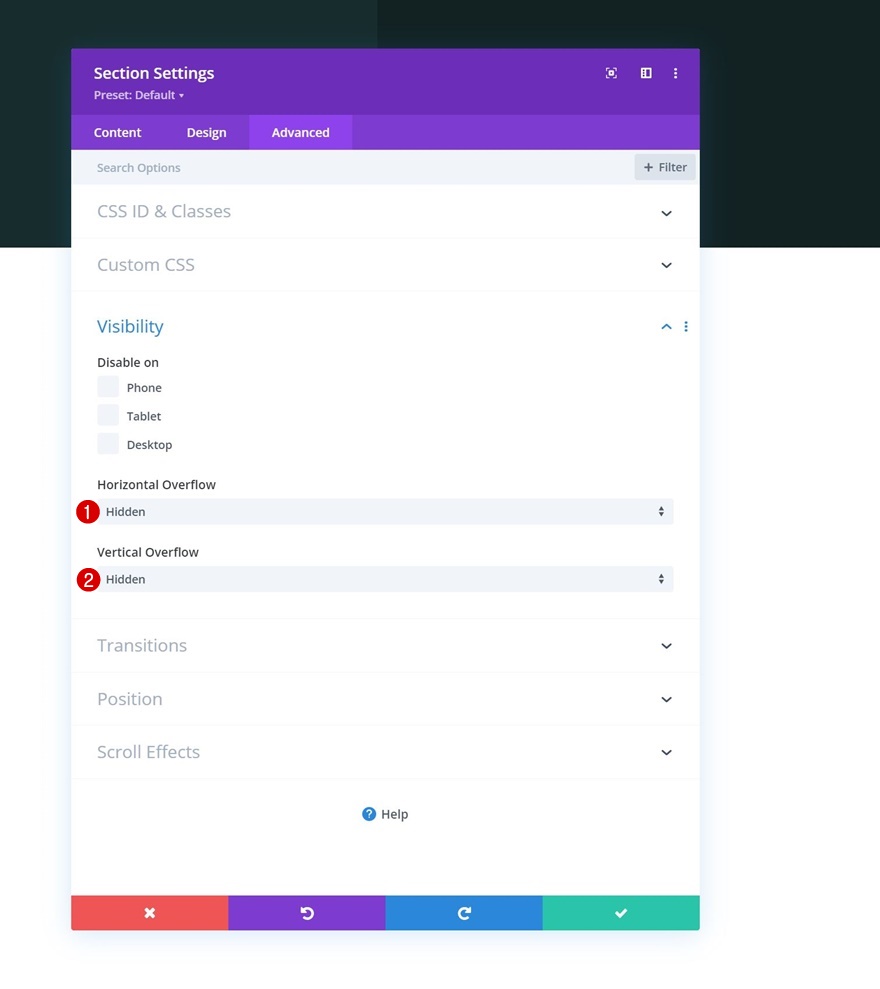
Transbordamentos
Para garantir que nada exceda o contêiner da seção, ocultaremos os estouros da seção também.
- Excesso horizontal: oculto
- Estouro vertical: oculto

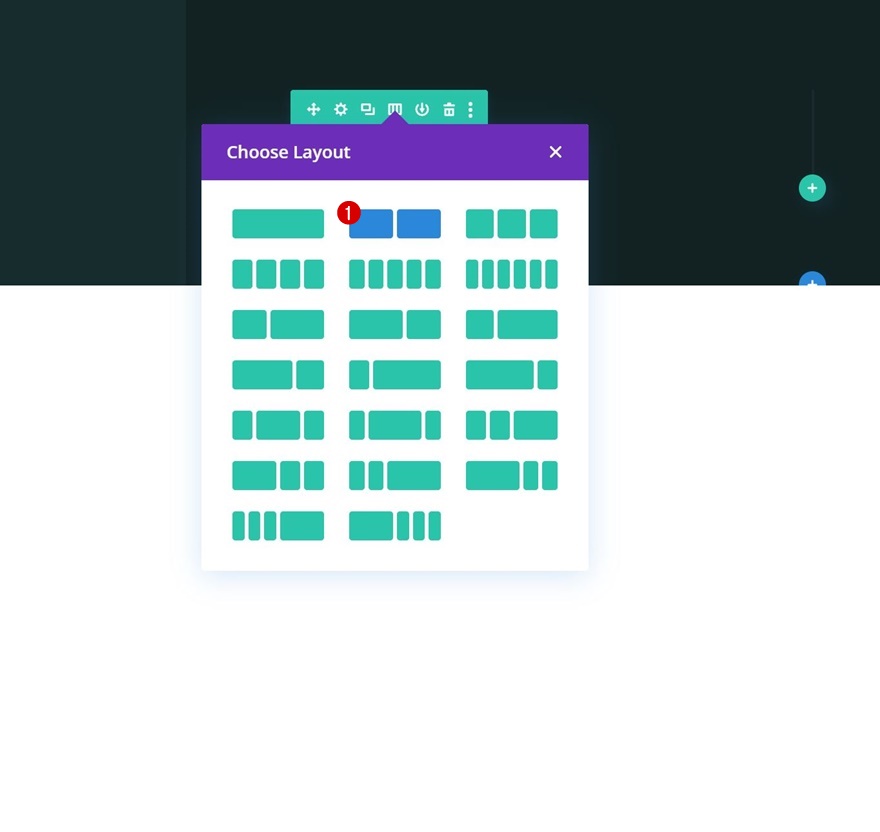
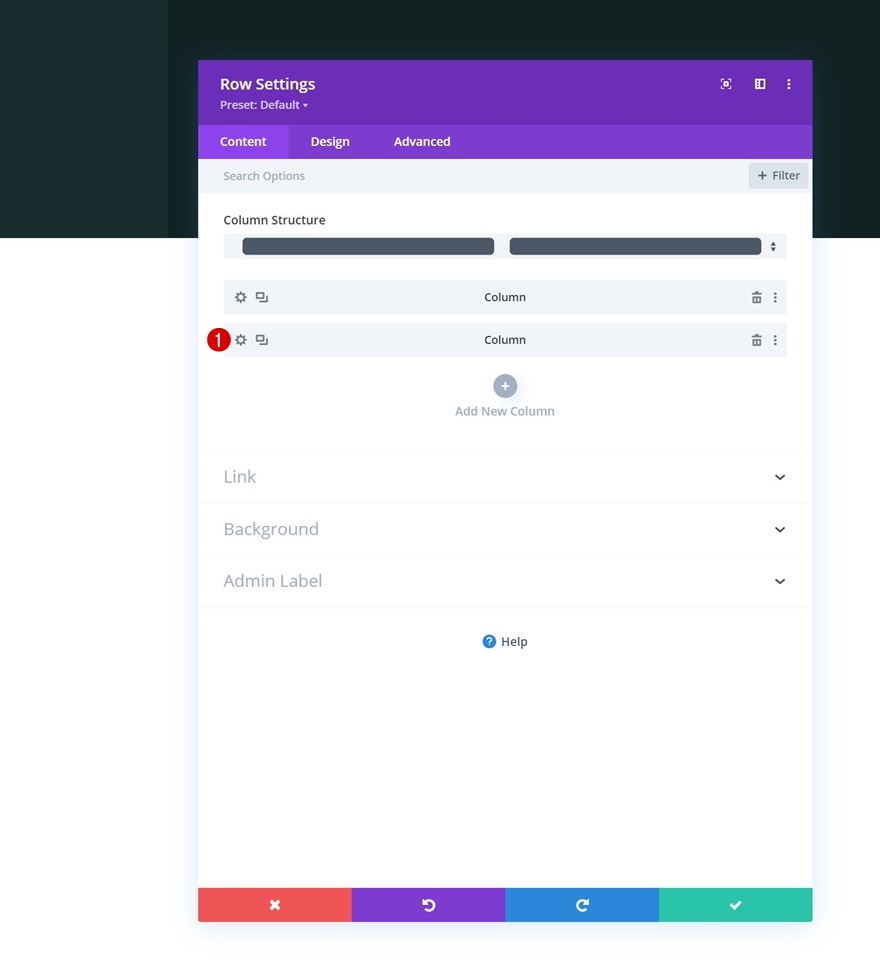
Adicionar nova linha
Estrutura da Coluna
Continue adicionando uma nova linha usando a seguinte estrutura de coluna:

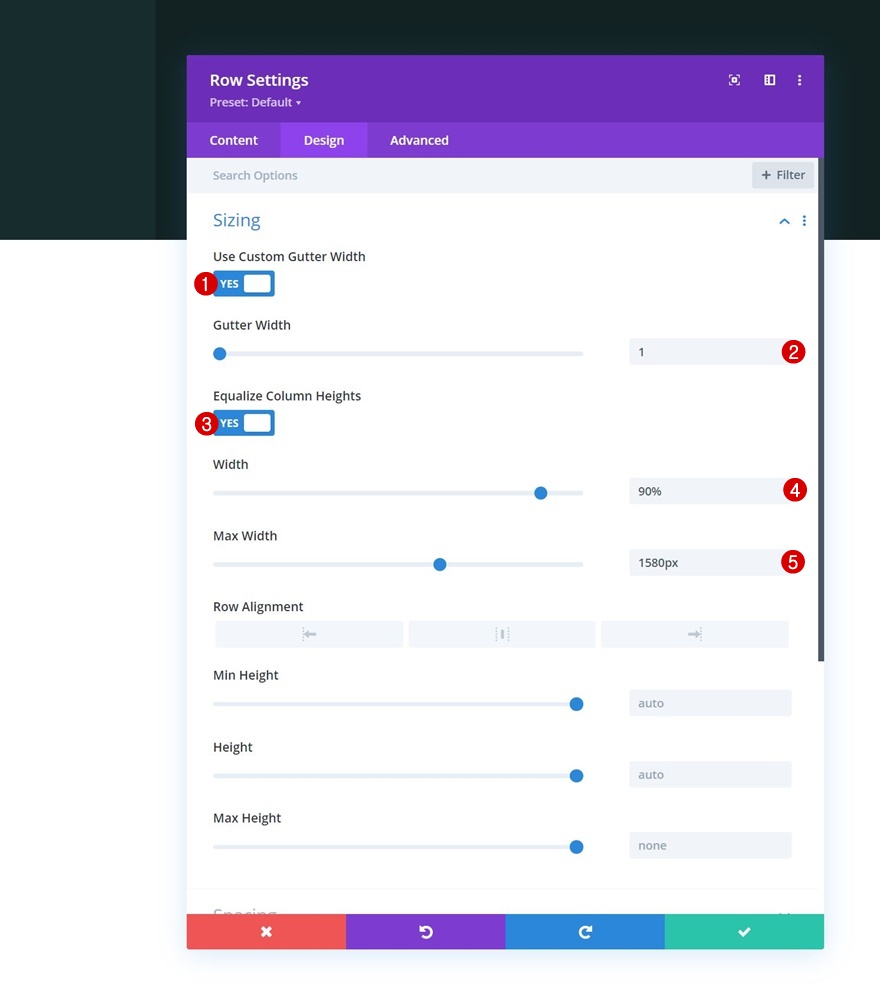
Dimensionamento
Sem adicionar módulos ainda, abra as configurações de linha e altere as configurações de dimensionamento da seguinte forma:
- Usar largura de calha personalizada: Sim
- Largura da calha: 1
- Equalize Alturas de Coluna: Sim
- Largura: 90%
- Largura máxima: 1580 px

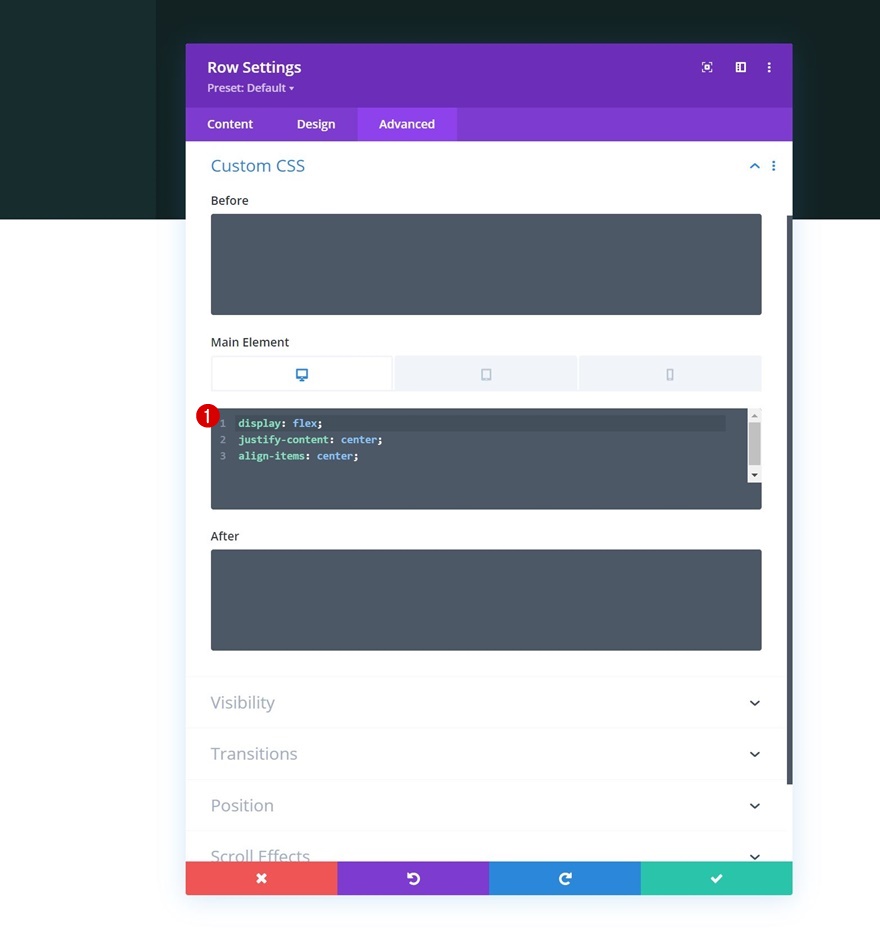
Elemento Principal
Estamos alinhando verticalmente o conteúdo da linha adicionando as seguintes linhas de código CSS ao elemento principal da linha na guia avançada:
Área de Trabalho:
display: flex; justify-content: center; align-items: center;
Tablet e telefone:
display: block;

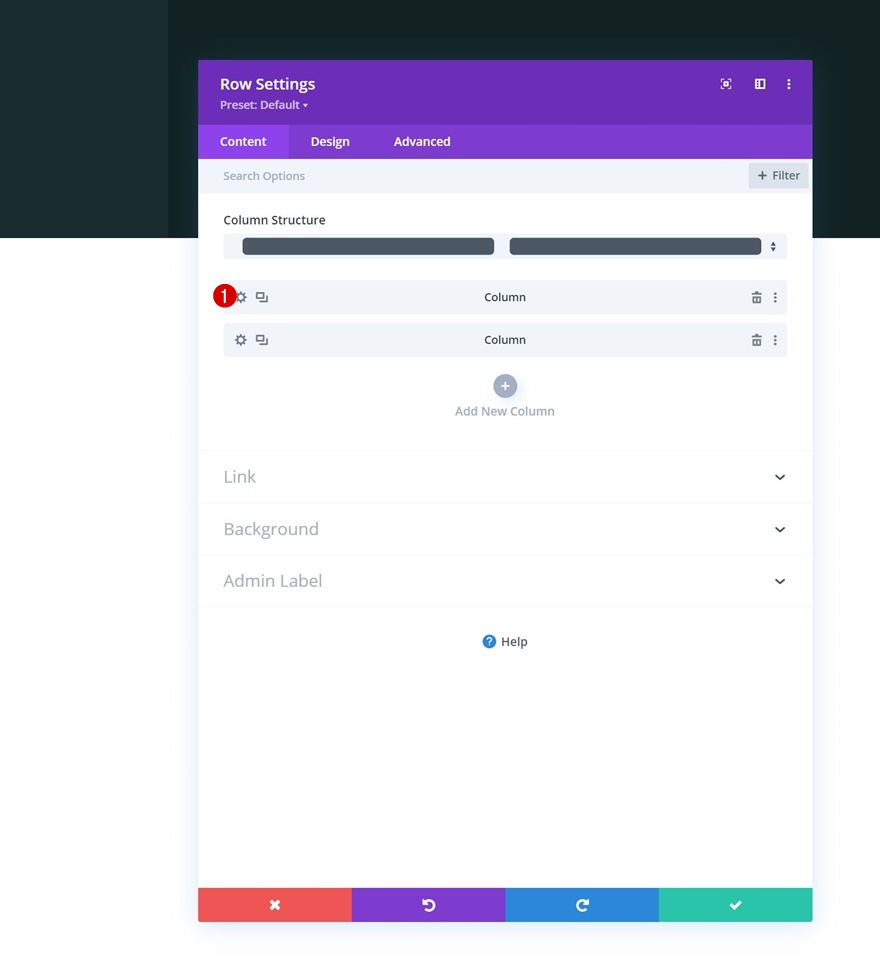
Configurações da coluna 1
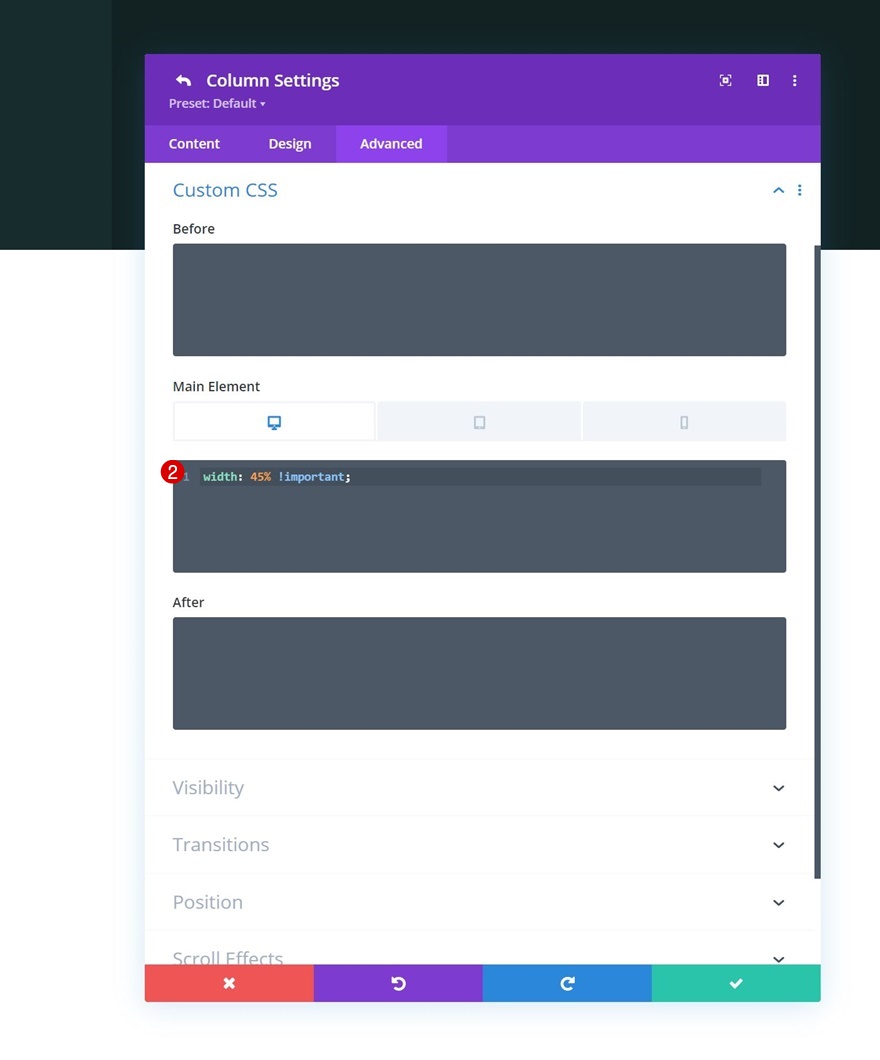
Elemento Principal
Em seguida, abriremos as configurações da coluna 1 e modificaremos a largura da coluna em diferentes tamanhos de tela na guia avançada.
Área de Trabalho:
width: 45% !important;
Tablet e telefone:
width: 100% !important;


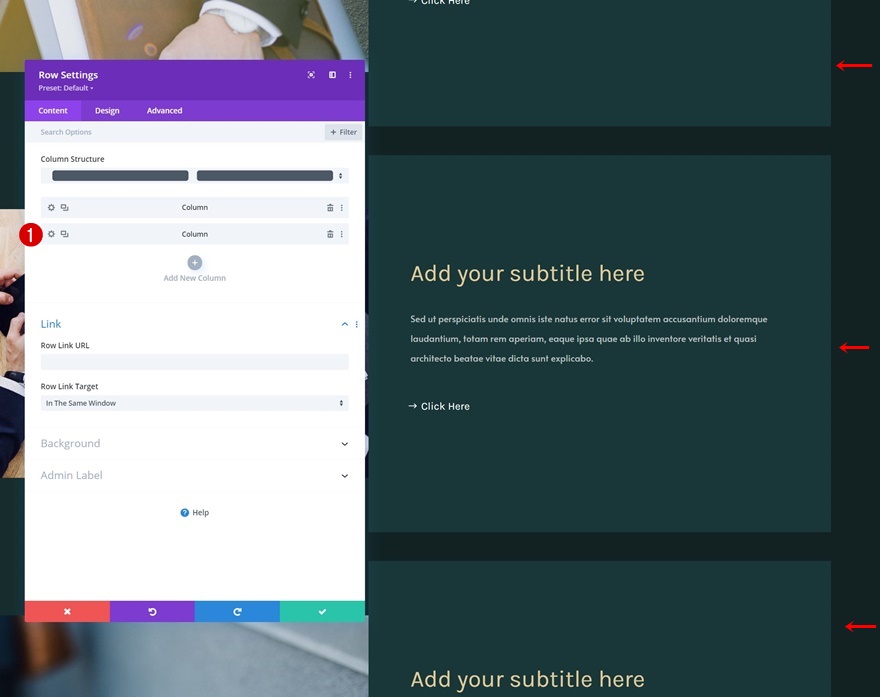
Configurações da coluna 2
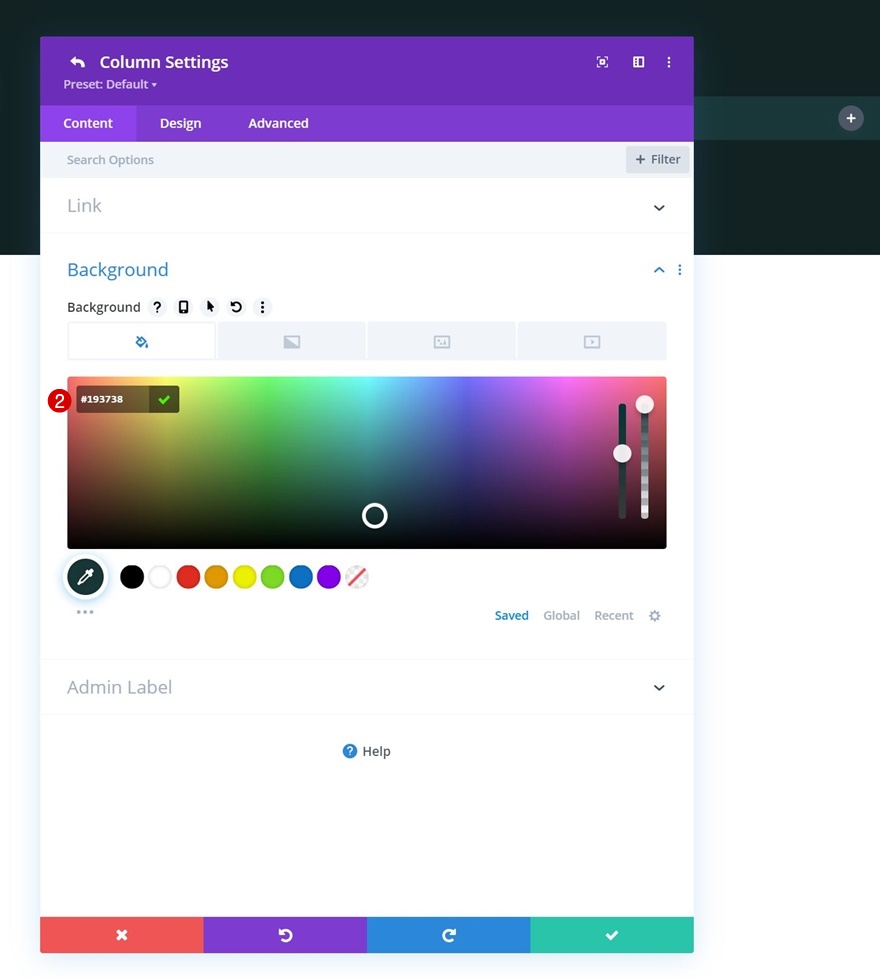
Cor de fundo
Vamos, então, abrir as configurações da coluna 2 e usar uma cor de fundo.
- Cor de fundo: # 193738


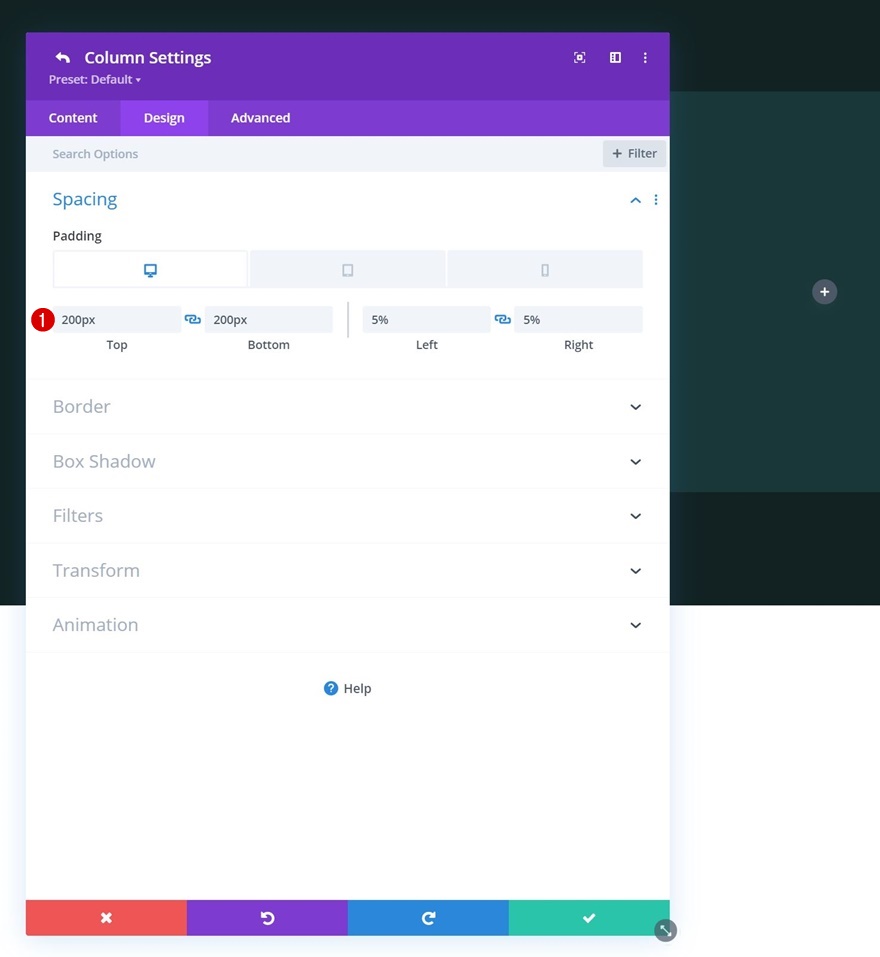
Espaçamento
A seguir, vamos alterar os valores de espaçamento da coluna.
- Enchimento superior:
- Desktop: 200px
- Tablet: 100px
- Telefone: 50px
- Preenchimento inferior:
- Desktop: 200px
- Tablet: 100px
- Telefone: 50px
- Preenchimento esquerdo: 5%
- Preenchimento direito: 5%

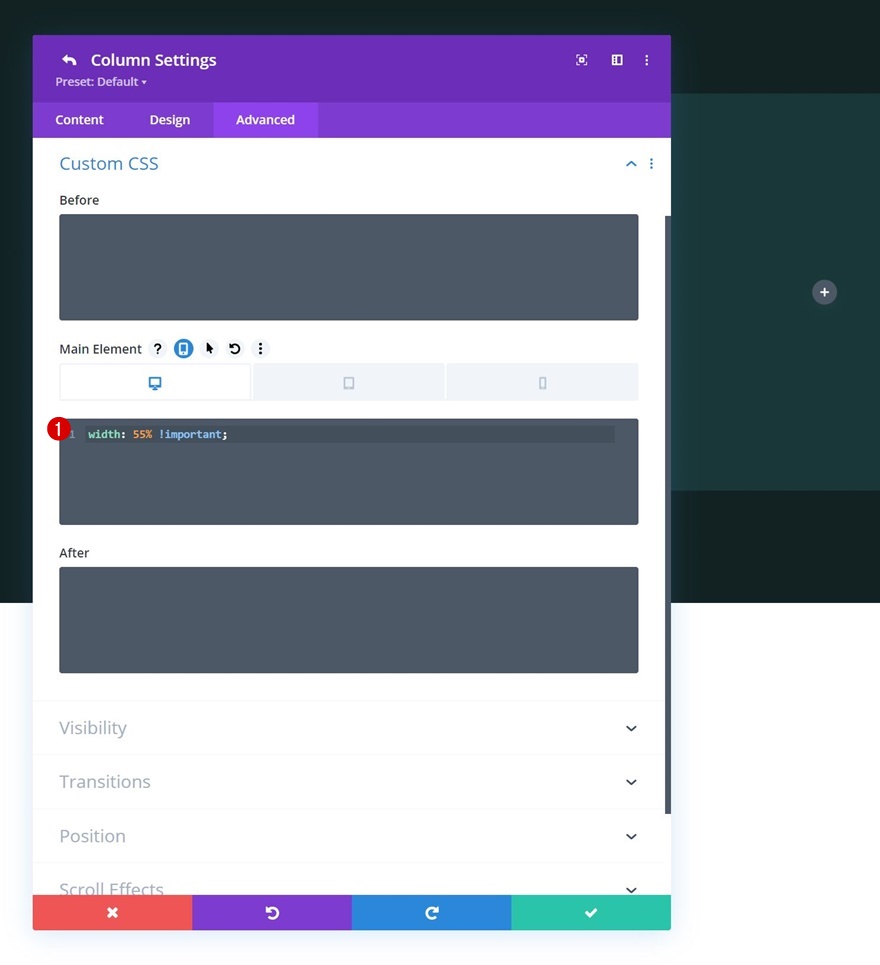
Elemento Principal
E concluiremos as configurações da coluna adicionando as seguintes linhas de código CSS ao elemento principal da coluna:
Área de Trabalho:
width: 55% !important;
Tablet e telefone:
width: 100% !important;

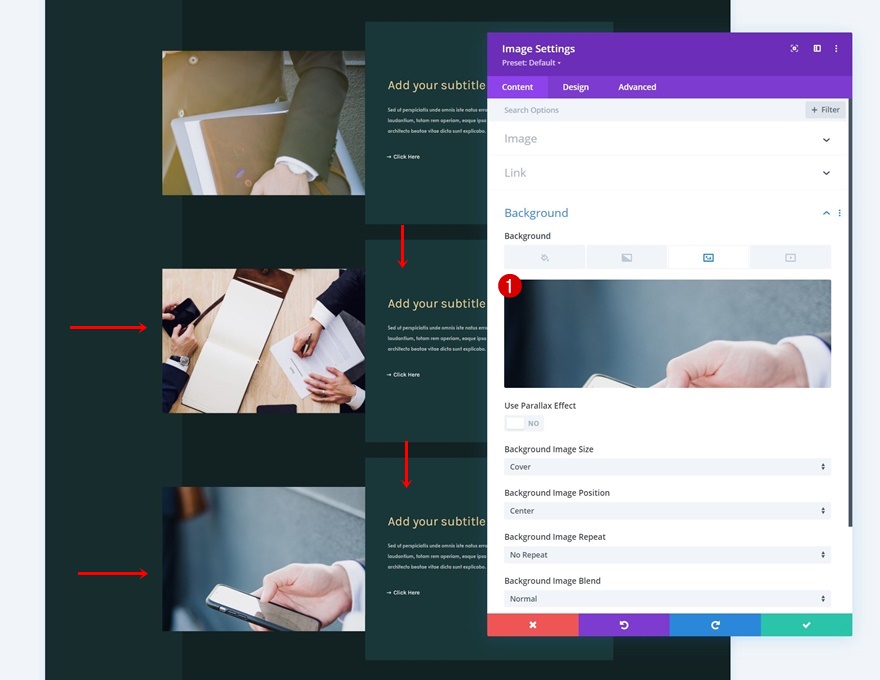
Adicionar Módulo de Imagem à Coluna 1
Deixe a caixa de imagem vazia
É hora de começar a adicionar módulos, começando com um Módulo de imagem na coluna 1. Deixe a caixa de imagem vazia.

Imagem de fundo
Em vez disso, estamos usando uma imagem de plano de fundo para este módulo.

Dimensionamento
Modificaremos as configurações de dimensionamento na guia de design.
- Largura:
- Desktop: 100%
- Tablet e telefone: 90%
- Alinhamento do Módulo: Centro

Espaçamento
Em seguida, aplicaremos os seguintes valores às configurações de espaçamento:

- Margem superior:
- Desktop: 100px
- Tablet e telefone: 0px
- Margem inferior:
- Desktop: 100px
- Tablet e telefone: 0px
- Enchimento superior:
- Desktop: 250px
- Tablet: 200px
- Telefone: 150px
- Preenchimento inferior:
- Desktop: 250px
- Tablet: 200px
- Telefone: 150px

Adicionar Módulo de Texto # 1 à Coluna 2
Adicionar conteúdo H3
Vamos para a coluna 2. Lá, o primeiro módulo de que precisamos é um Módulo de Texto com algum conteúdo H3.

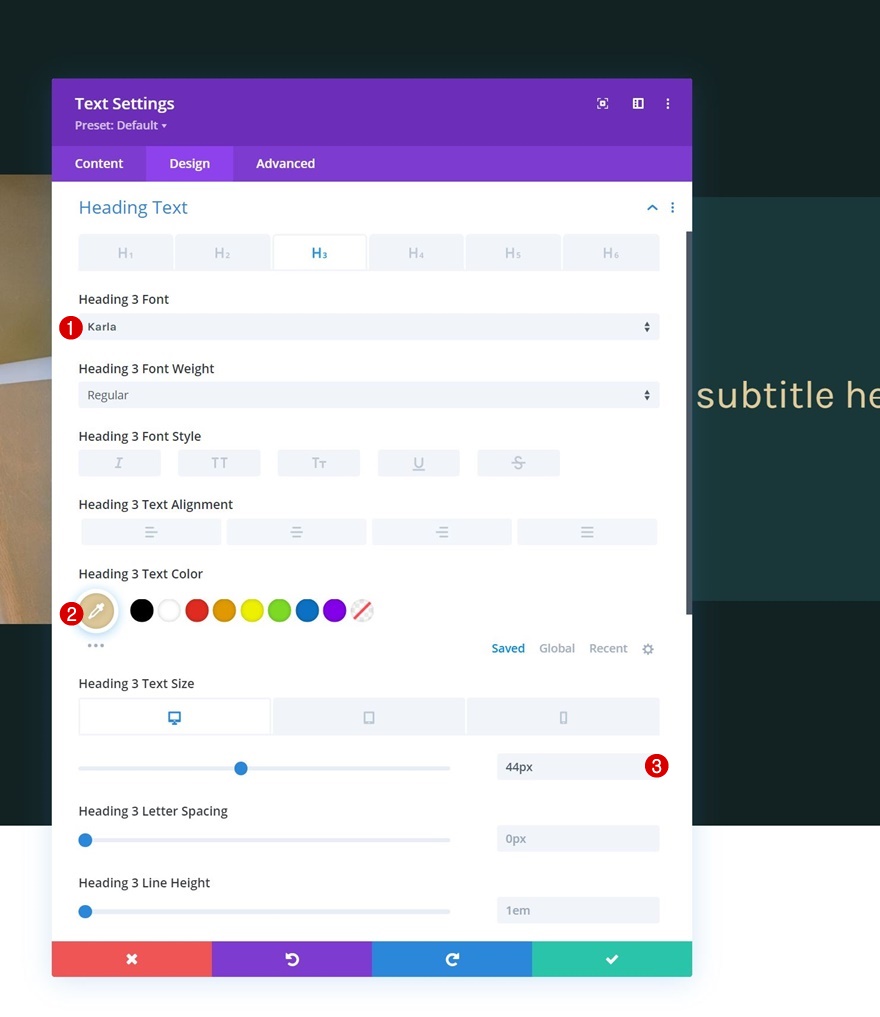
Configurações de texto H3
Vá para a guia de design do módulo e altere as configurações de texto H3 de acordo:
- Fonte do título 3: Karla
- Cor do texto do título 3: # e0ca9a
- Tamanho do texto do título 3:
- Desktop: 44px
- Tablet: 30px
- Telefone: 26px

Adicionar Módulo de Texto # 2 à Coluna 2
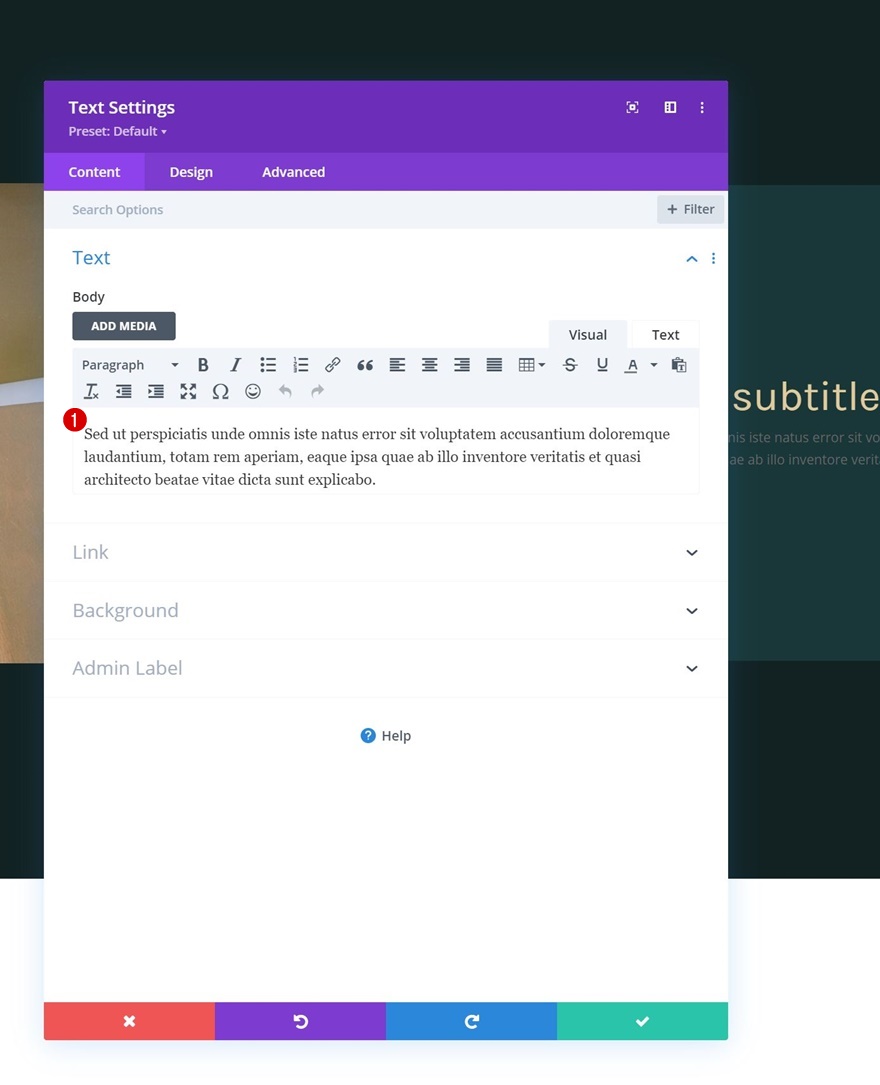
Adicionar conteúdo de descrição
Adicione outro Módulo de Texto logo abaixo do anterior e insira algum conteúdo descritivo de sua escolha.

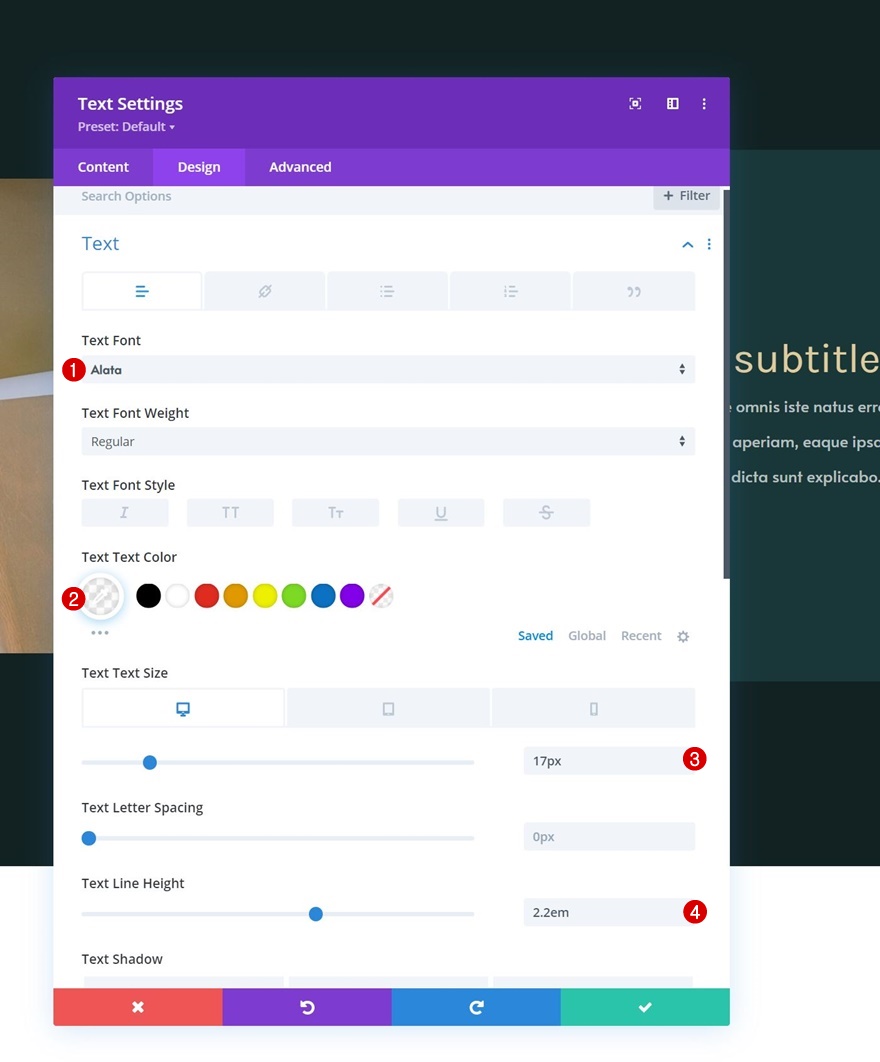
Configurações de texto
Altere as configurações de texto do módulo de acordo:
- Fonte do Texto: Alata
- Cor do texto: rgba (255,255,255,0,67)
- Tamanho do texto:
- Desktop: 17px
- Tablet: 15px
- Telefone: 14px
- Altura da linha de texto: 2.2em

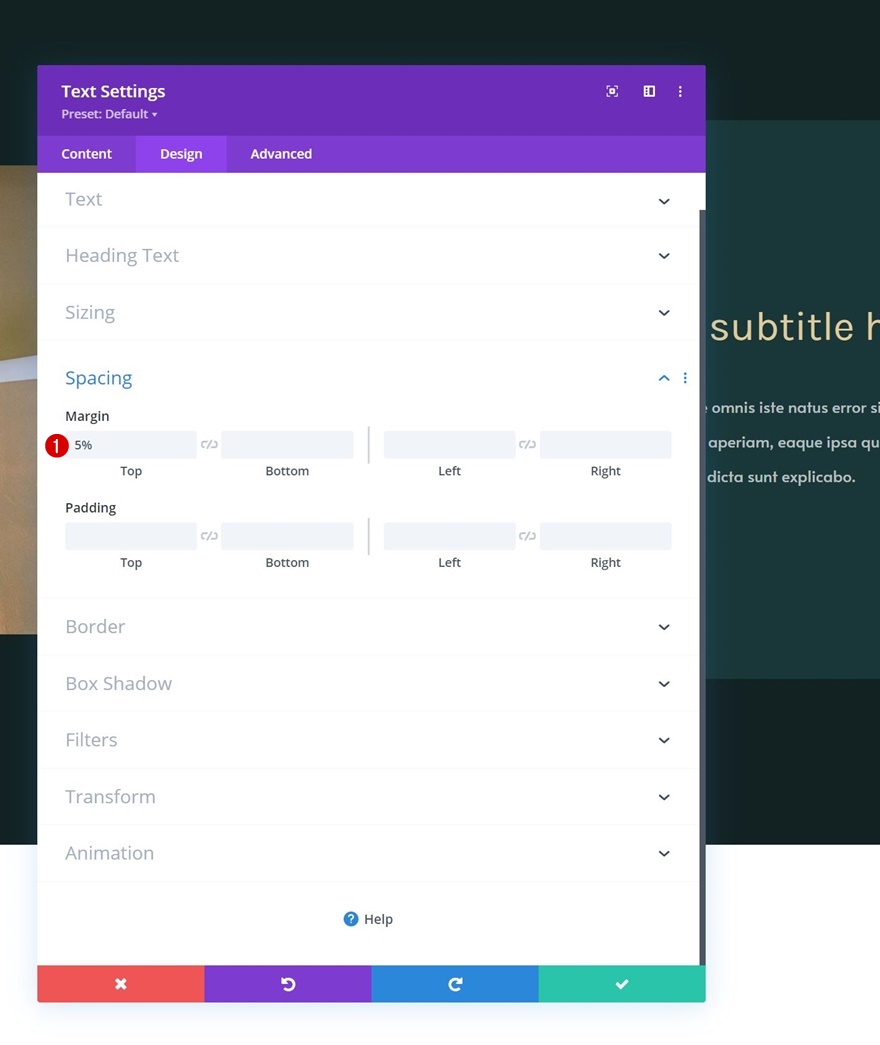
Espaçamento
E adicione alguma margem superior às configurações de espaçamento.
- Margem superior: 5%

Adicionar Módulo de Botão à Coluna 2
Adicionar cópia
O próximo e último módulo que adicionaremos a esta coluna é um Módulo de Botão. Use alguma cópia de sua escolha.

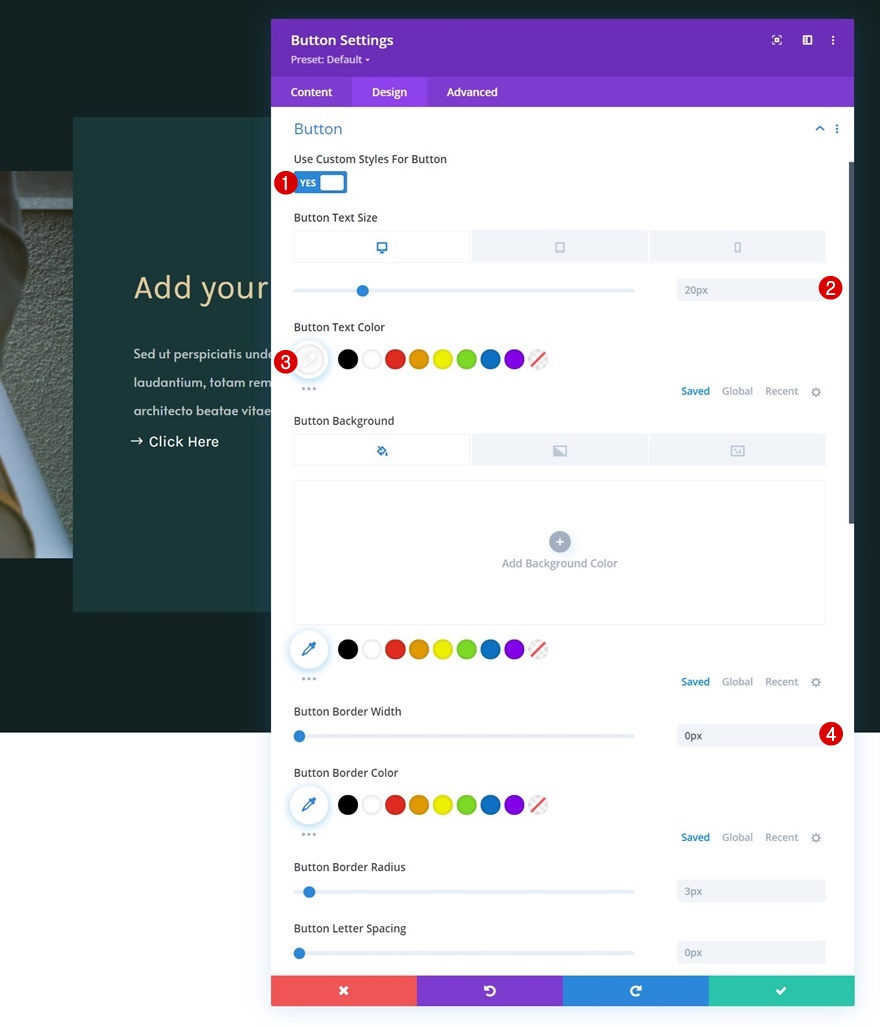
Configurações de botão
Vá para a guia de design do módulo e altere as configurações do botão da seguinte forma:
- Usar estilos personalizados para botão: Sim
- Tamanho do texto do botão:
- Desktop: 20px
- Tablet e telefone: 18 px
- Cor do texto do botão: #ffffff
- Largura da borda do botão: 0 px

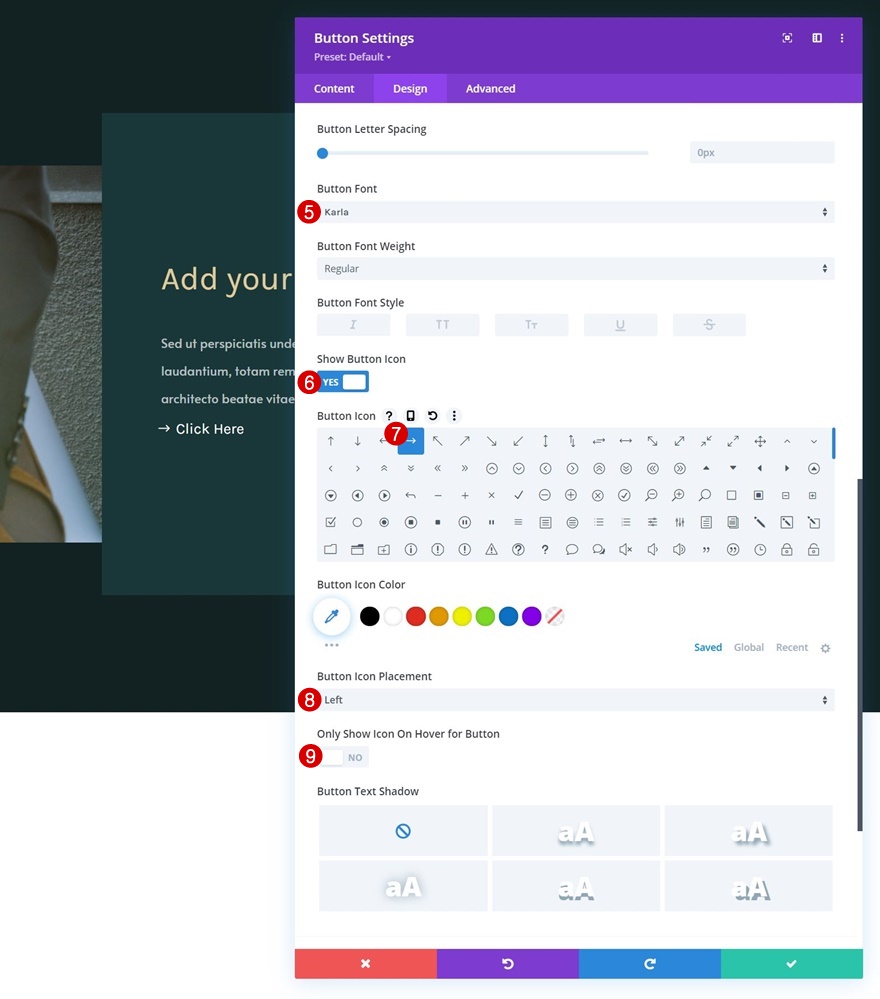
- Fonte do botão: Karla
- Mostrar ícone do botão: Sim
- Posicionamento do ícone do botão: Esquerda
- Mostrar apenas o ícone ao passar o mouse para o botão: Não

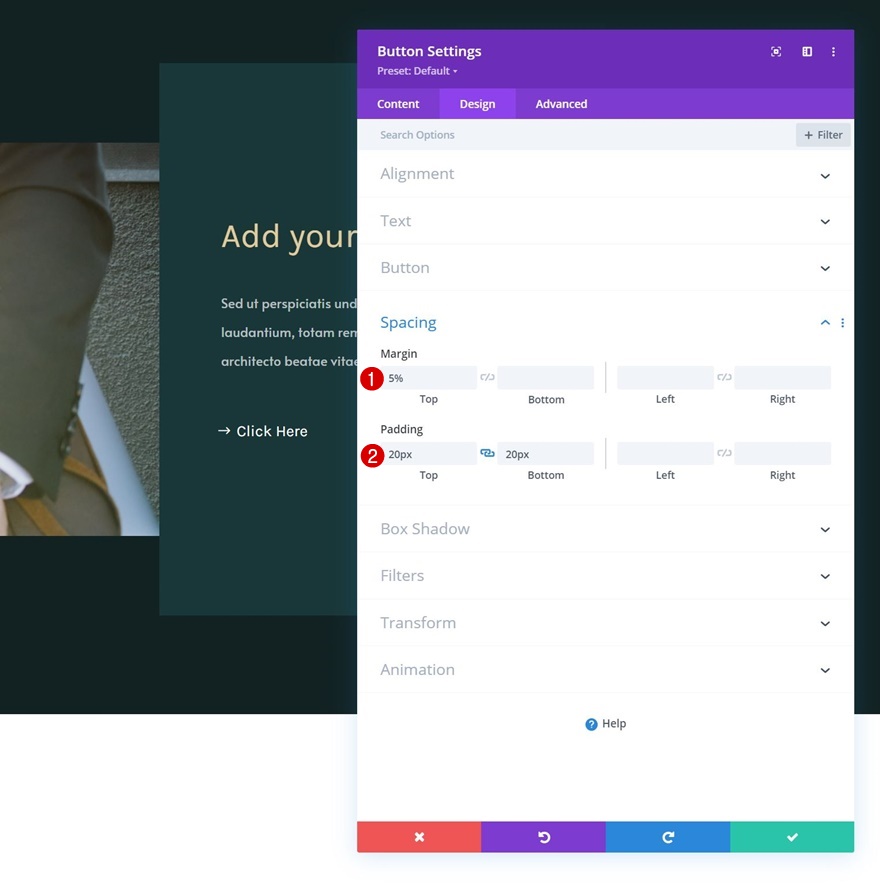
Espaçamento
Adicione valores personalizados às configurações de espaçamento a seguir.
- Margem superior: 5%
- Enchimento superior: 20 px
- Preenchimento inferior: 20 px

Clonar linha duas vezes
Depois de concluir a linha e todos os módulos, você pode clonar a linha quantas vezes quiser.

Alterar imagens e conteúdo
Certifique-se de alterar o conteúdo duplicado em cada uma das linhas duplicadas.

2. Adicionar efeito de velocidade de rolagem
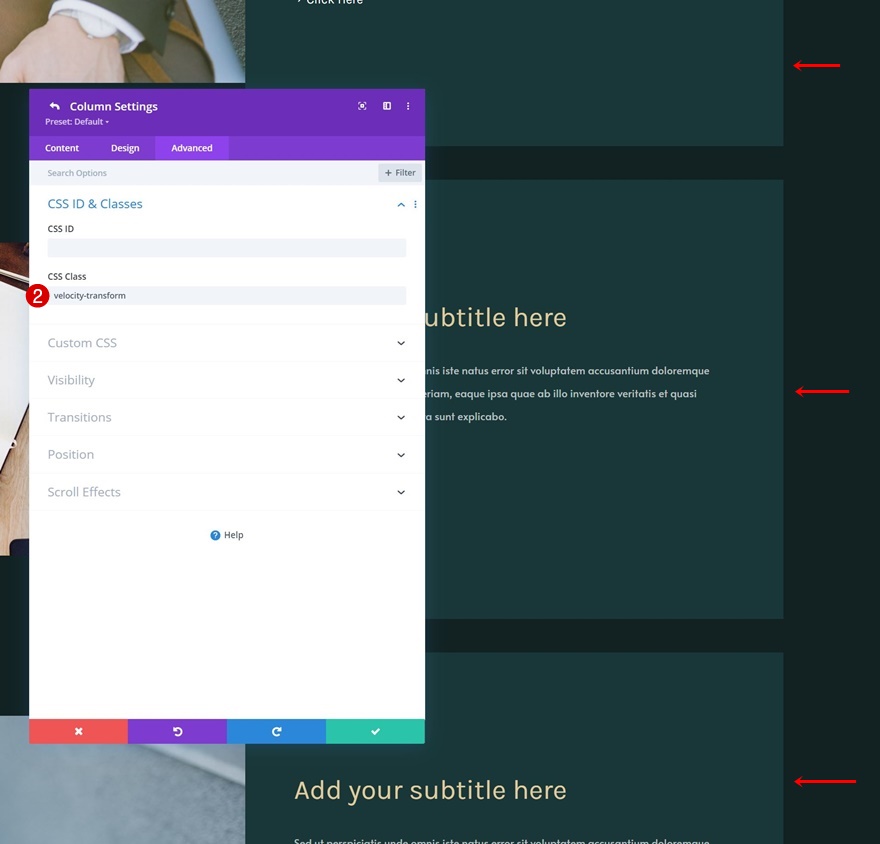
Adicionar classe CSS aos elementos que você deseja distorcer
Coluna 2
Agora que temos a estrutura do elemento no lugar, podemos nos concentrar em fazer o efeito funcionar. Para fazer isso, abra as configurações da coluna 2 de cada linha individualmente e atribua uma classe CSS.
- Classe CSS: transformação de velocidade


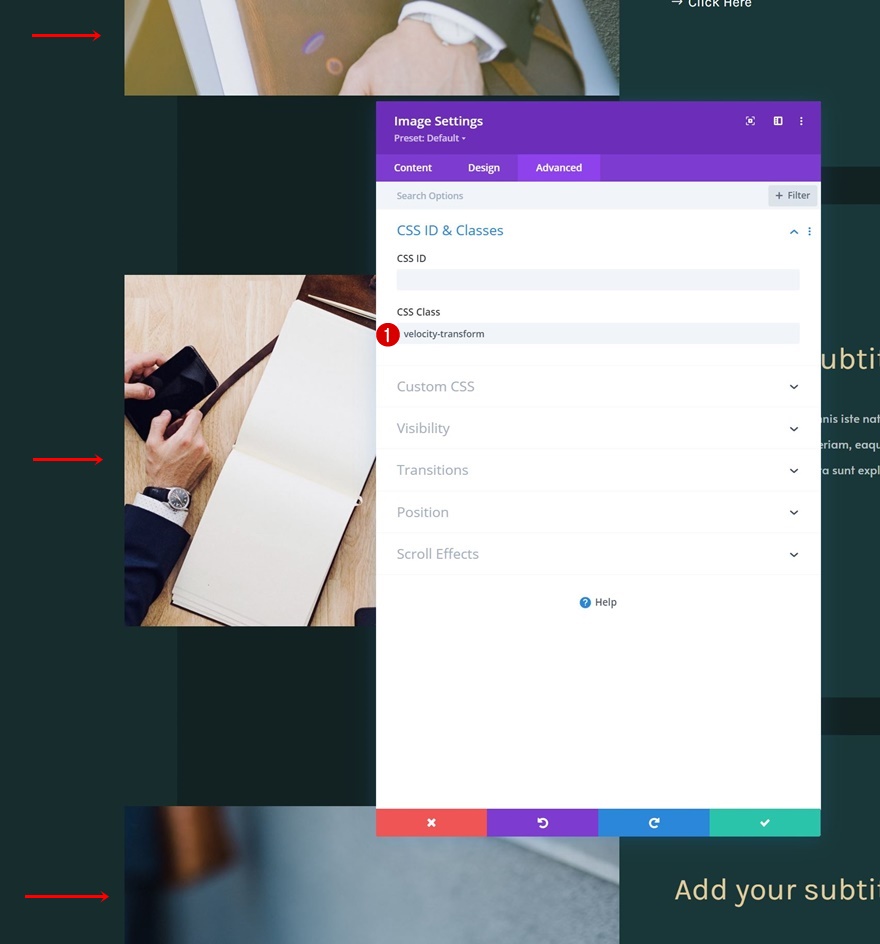
Módulo de imagem na coluna 1
Estamos adicionando essa mesma classe CSS a cada Módulo de imagem em nosso design.
- Classe CSS: transformação de velocidade

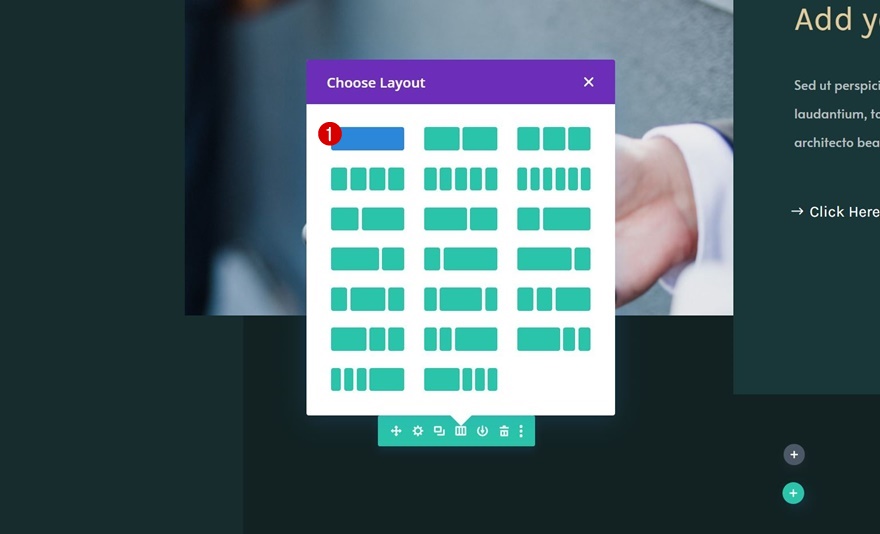
Adicionar nova linha
Estrutura da Coluna
A seguir, adicionaremos uma nova linha na parte inferior da seção usando a seguinte estrutura de coluna:

Espaçamento
Abra as configurações de linha e remova todos os preenchimentos padrão superior e inferior nas configurações de espaçamento.
- Preenchimento superior: 0 px
- Preenchimento inferior: 0 px

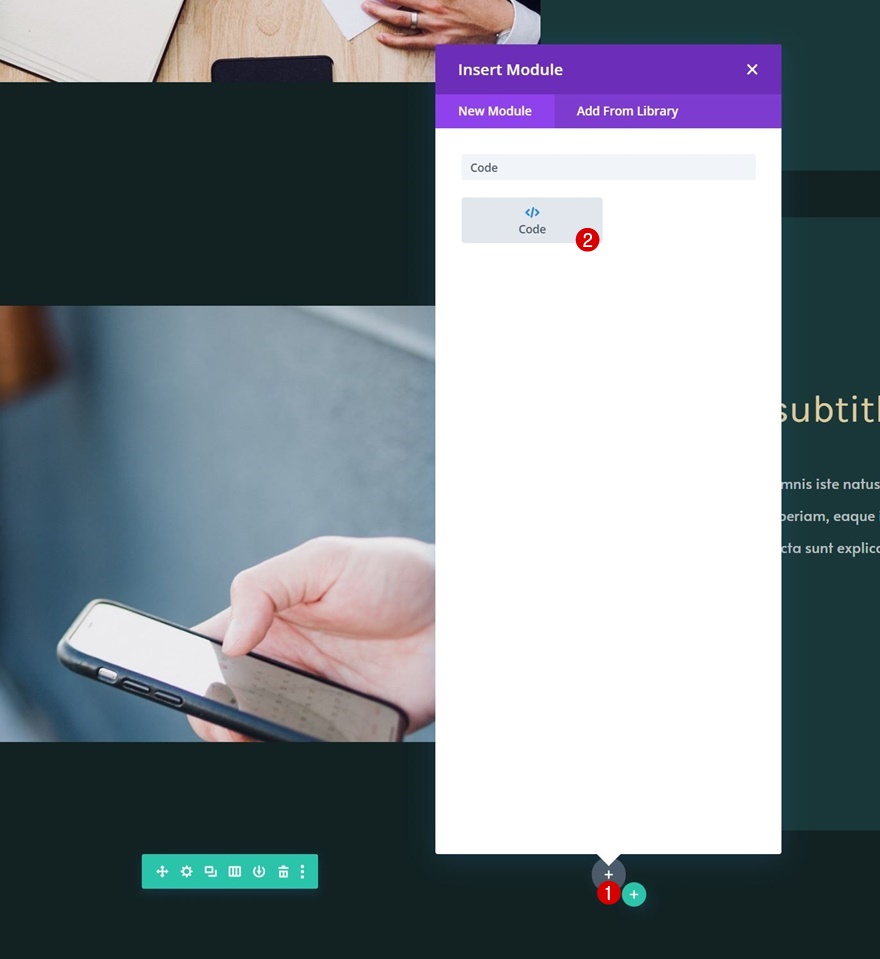
Adicionar Módulo de Código à Coluna
Em seguida, adicione um Módulo de Código a esta nova linha.

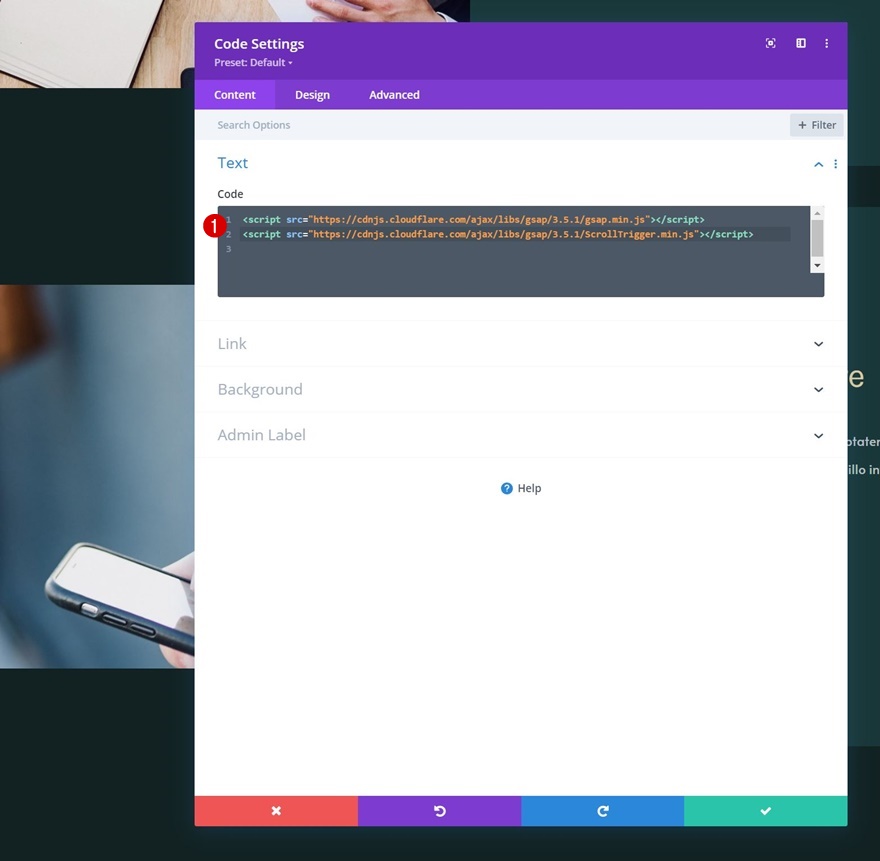
Adicionar bibliotecas GSAP e ScrollTrigger
Antes de adicionar qualquer código, incluiremos as bibliotecas GSAP e ScrollTrigger entre as tags de script.
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/ScrollTrigger.min.js

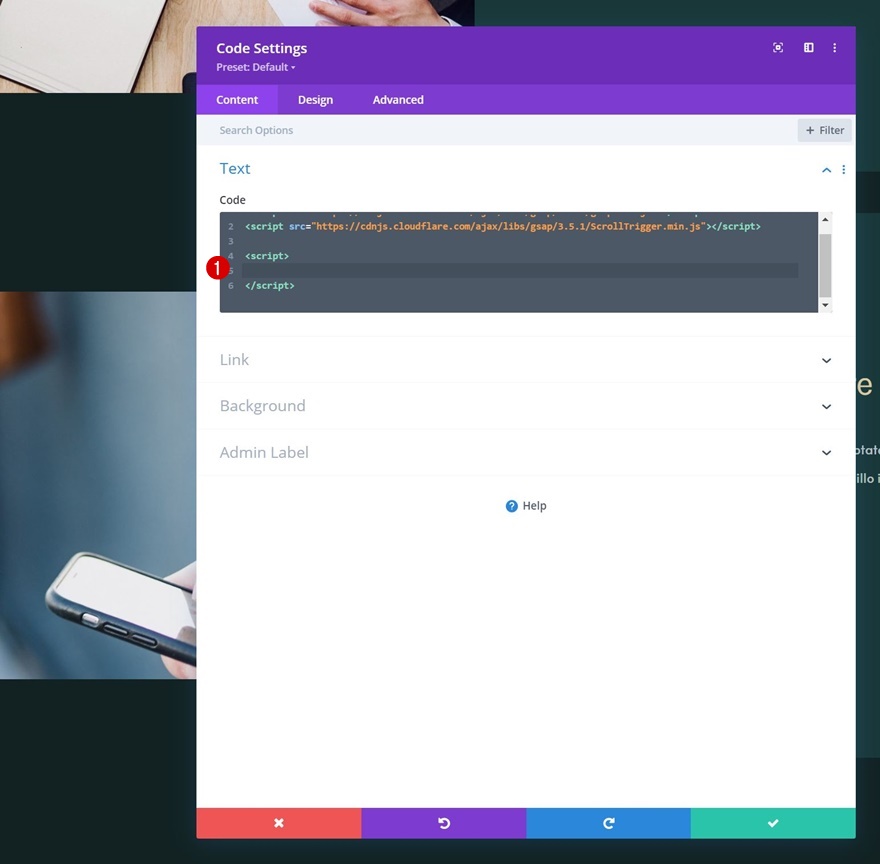
Adicionar Tags de Script
Adicionaremos novas tags de script logo abaixo dessas bibliotecas.

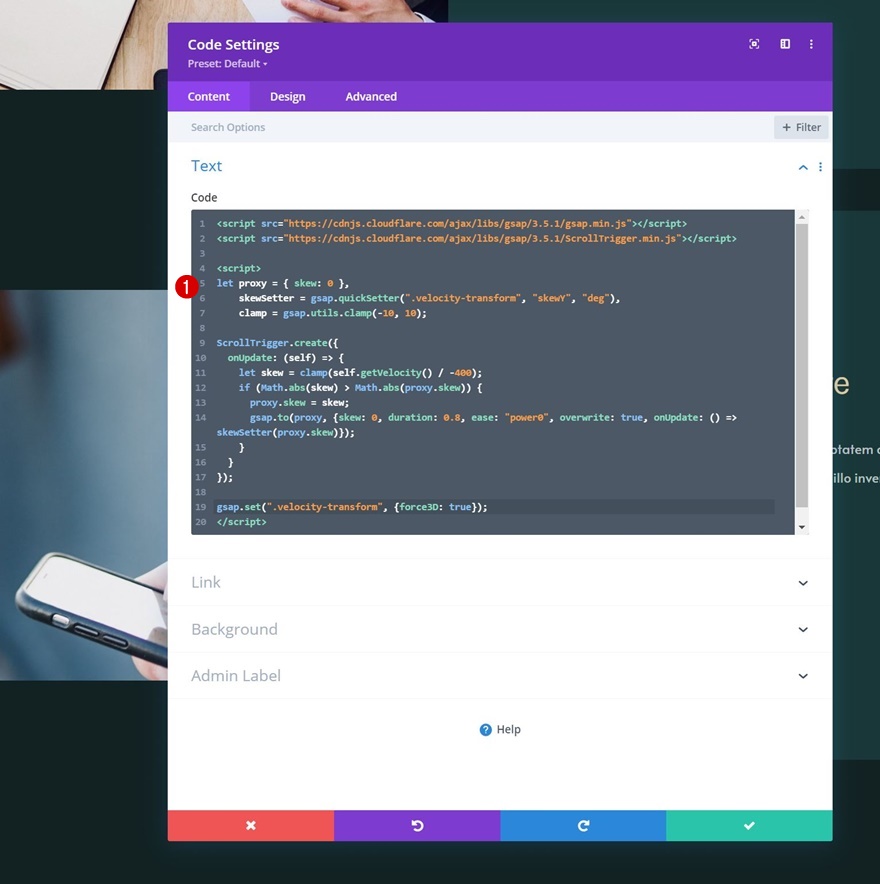
Adicionar código personalizado entre tags de script (inclinação vertical)
E inclua as seguintes linhas de código JavaScript para criar inclinação vertical:
let proxy = { skew: 0 },
skewSetter = gsap.quickSetter(".velocity-transform", "skewY", "deg"),
clamp = gsap.utils.clamp(-10, 10);
ScrollTrigger.create({
onUpdate: (self) => {
let skew = clamp(self.getVelocity() / -400);
if (Math.abs(skew) > Math.abs(proxy.skew)) {
proxy.skew = skew;
gsap.to(proxy, {skew: 0, duration: 0.8, ease: "power0", overwrite: true, onUpdate: () => skewSetter(proxy.skew)});
}
}
});
gsap.set(".velocity-transform", {force3D: true});
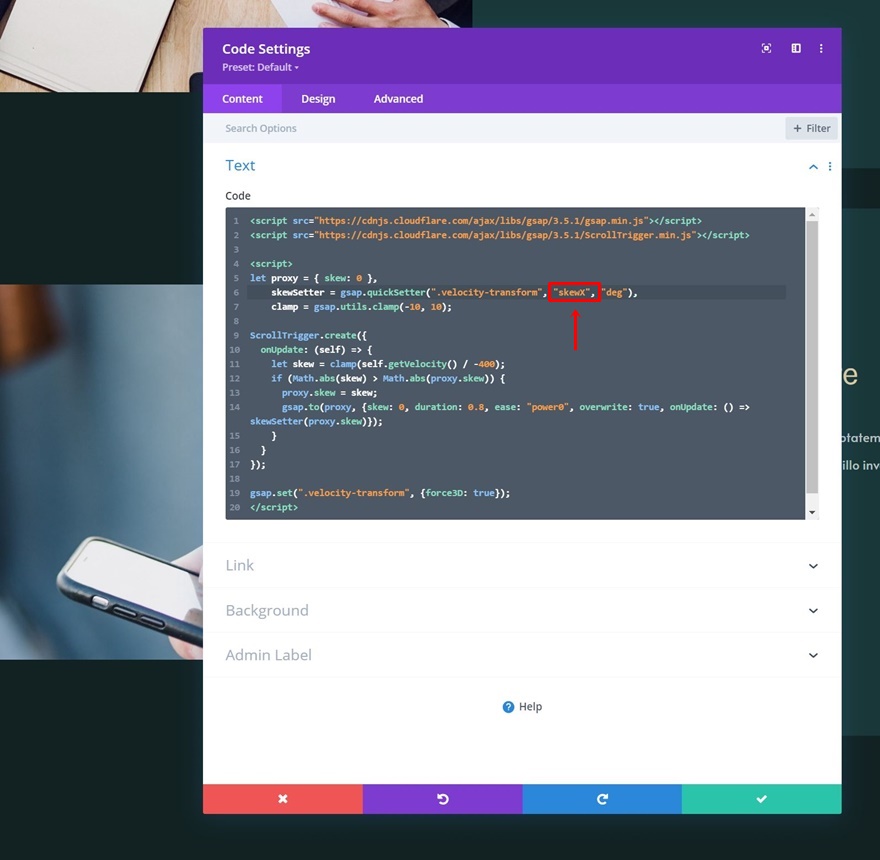
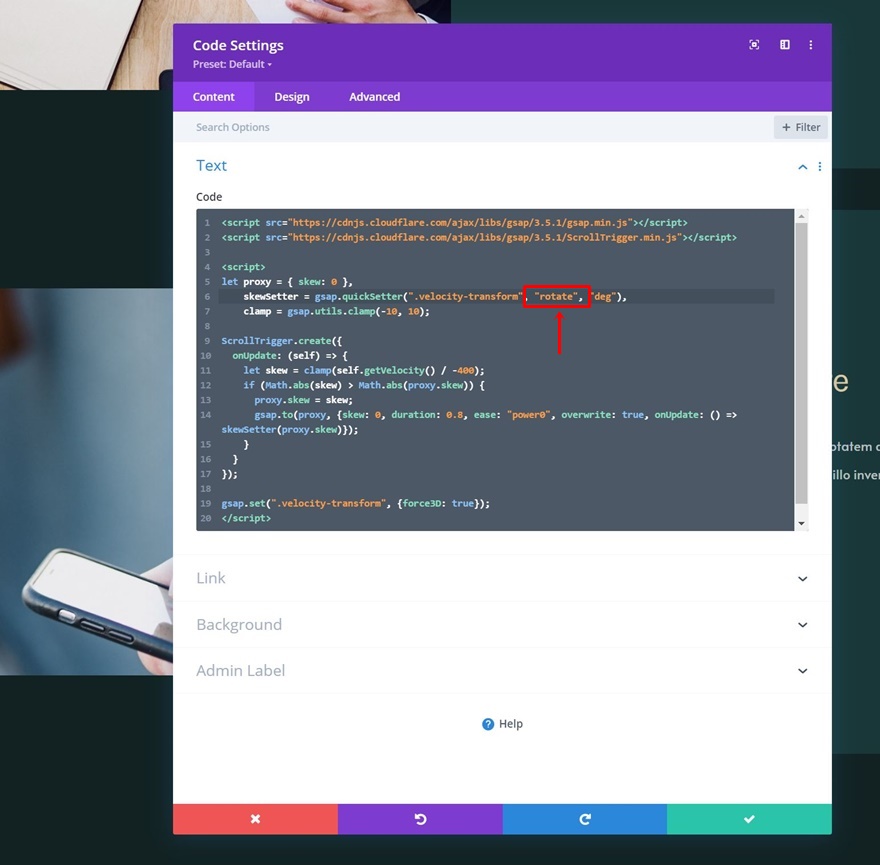
Em vez disso, use inclinação horizontal ou rotação
Se você quiser usar inclinação horizontal ou girar, como visto na visualização deste post, você pode simplesmente substituir o “SkewY” no código por “SkewX” para inclinação horizontal ou “girar” para girar! É isso.


Antevisão
Agora que já passamos por todas as etapas, vamos dar uma olhada final no resultado em diferentes tamanhos de tela.
Inclinação Vertical
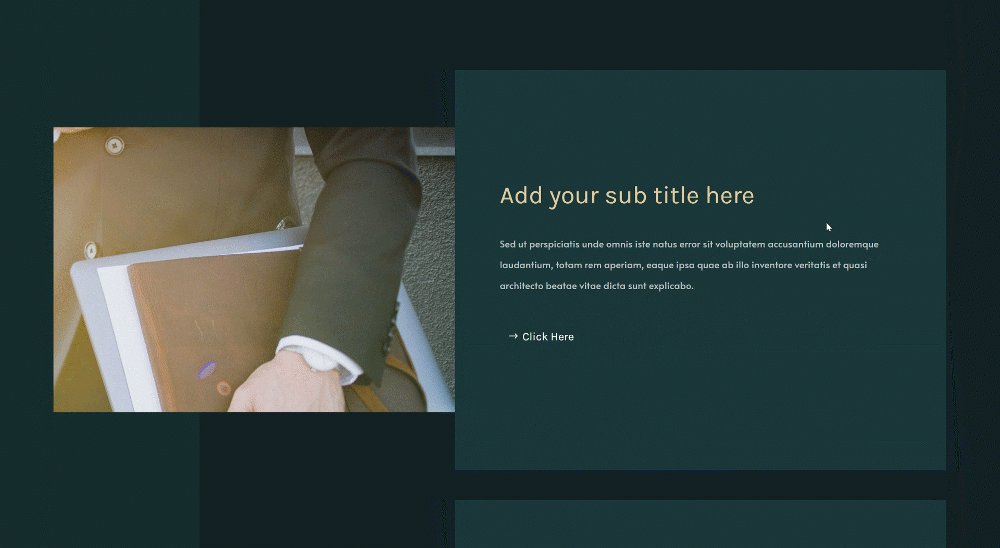
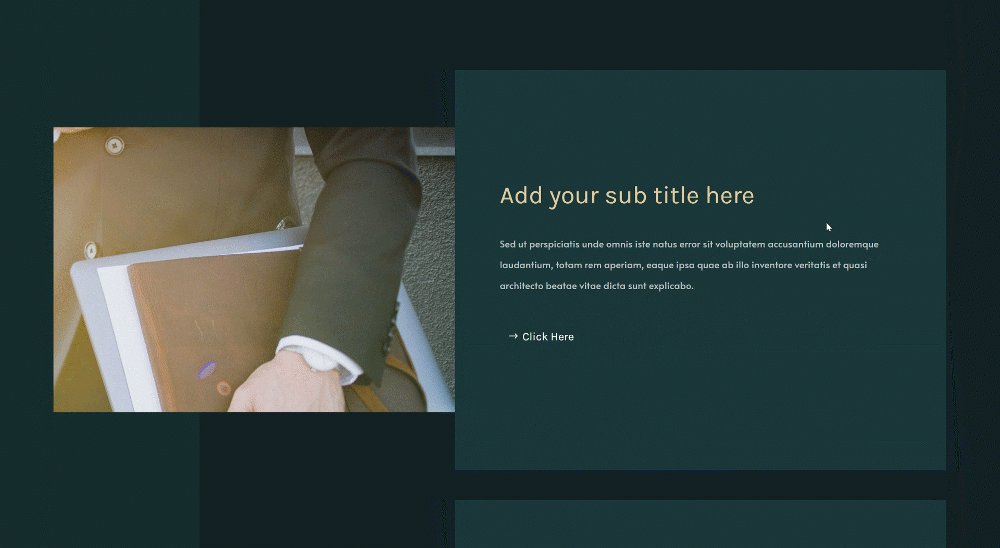
Área de Trabalho

Móvel

Inclinação horizontal
Área de Trabalho

Móvel

Girar
Área de Trabalho

Móvel

Pensamentos finais
Nesta postagem, mostramos como criar um design interativo em scroll. Mais especificamente, mostramos como transformar seu design dependendo da velocidade de rolagem. Combinamos o melhor do Divi com duas bibliotecas JavaScript externas, a saber GSAP e ScrollTrigger para GSAP. Você também conseguiu baixar o arquivo JSON gratuitamente! Se você tiver dúvidas ou sugestões, fique à vontade para deixar um comentário na seção de comentários abaixo.
Se você está ansioso para aprender mais sobre o Divi e obter mais brindes do Divi, certifique-se de assinar nosso boletim informativo por e-mail e canal no YouTube para que você sempre seja uma das primeiras pessoas a saber e obter os benefícios desse conteúdo gratuito.
