Cara Mengubah Desain Anda dengan Kecepatan Gulir Menggunakan Divi & GSAP
Diterbitkan: 2021-05-21Semakin akrab Anda dengan Divi, semakin Anda menyadari bahwa itu adalah alat yang sangat fleksibel. Ini memungkinkan Anda untuk terjun langsung ke desain halaman tanpa harus melalui aplikasi desain lain terlebih dahulu. Ini juga menetapkan dasar bagi Anda untuk menciptakan pengalaman yang lebih maju dengan beberapa fitur bawaannya, seperti efek gulir dan opsi tempel. Sekarang, meskipun ini adalah fitur yang cukup kuat, mereka memiliki batasnya. Batas yang dapat Anda langgar dengan mudah jika Anda menggunakan perpustakaan eksternal. Dalam tutorial hari ini, misalnya, kami akan menunjukkan cara mengubah desain Anda dengan kecepatan gulir menggunakan Divi, GSAP, dan ScrollTrigger untuk GSAP. Saat kami menggulir ke bawah desain, elemen tertentu akan berubah tergantung pada kecepatan yang Anda gunakan untuk menggulir, yang mengarah ke pengalaman yang sangat interaktif. Anda juga dapat mengunduh file JSON secara gratis!
Mari kita lakukan.
Pratinjau
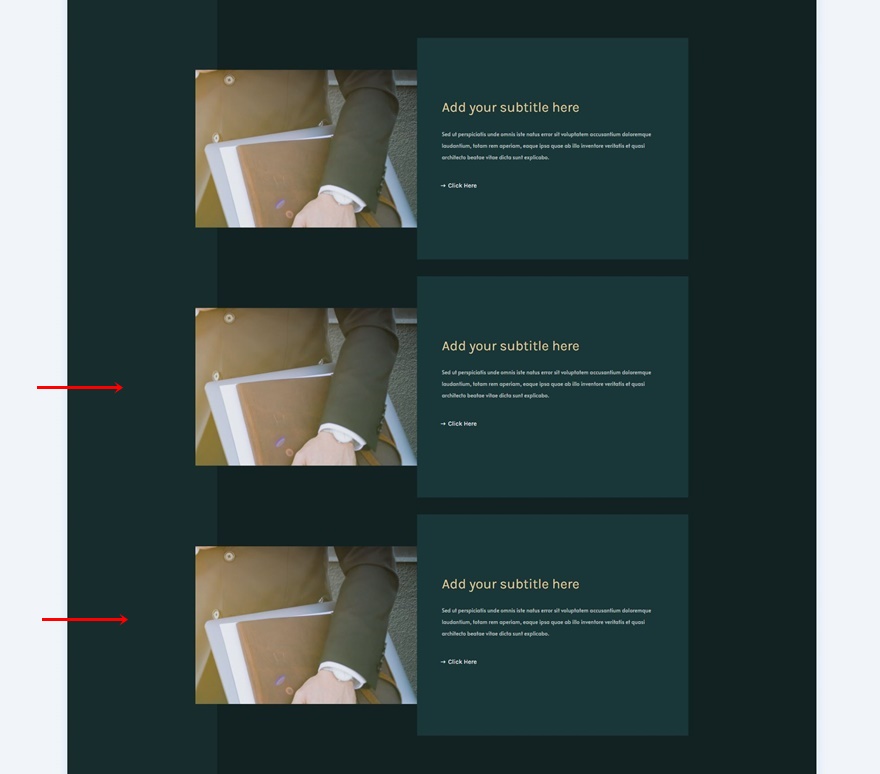
Sebelum kita masuk ke tutorial, mari kita lihat sekilas hasilnya di berbagai ukuran layar.
Kemiringan Vertikal
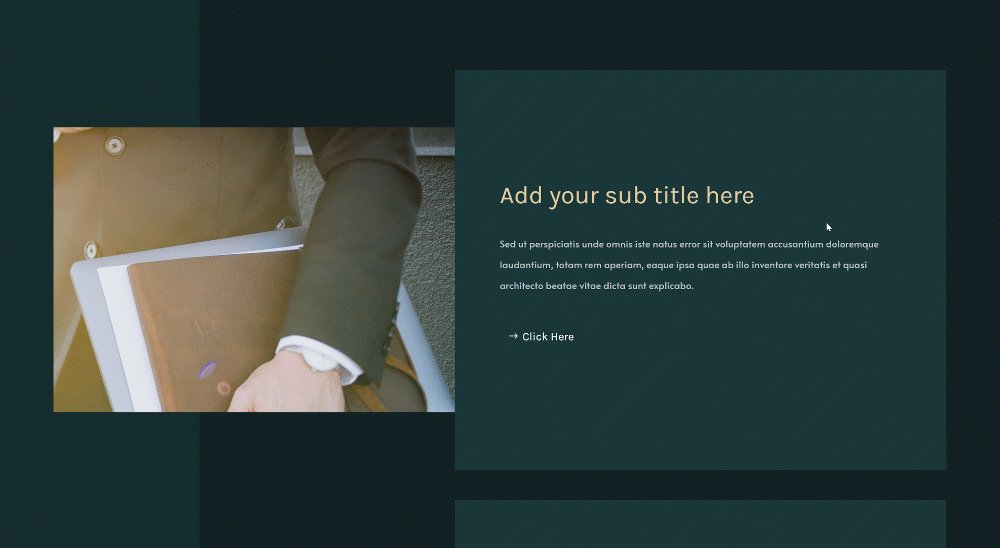
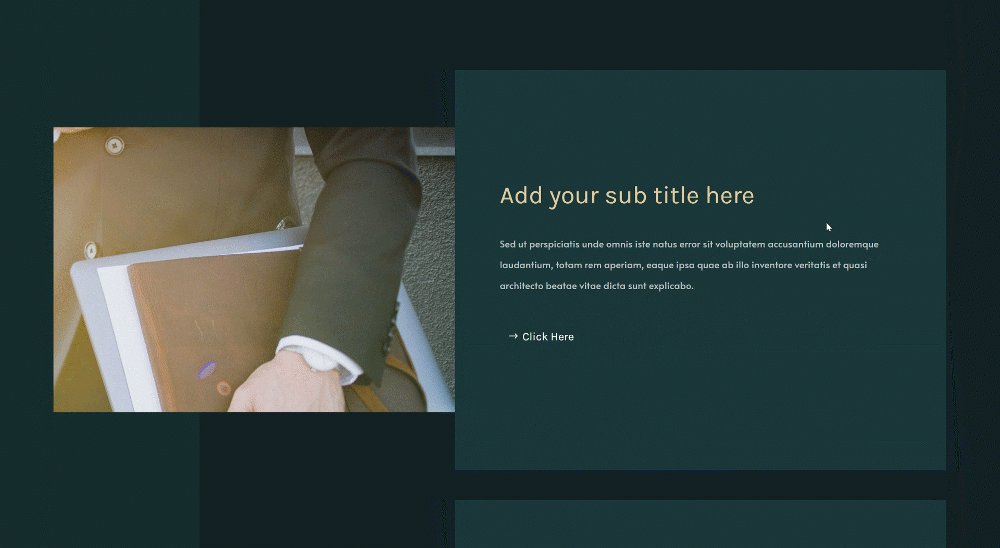
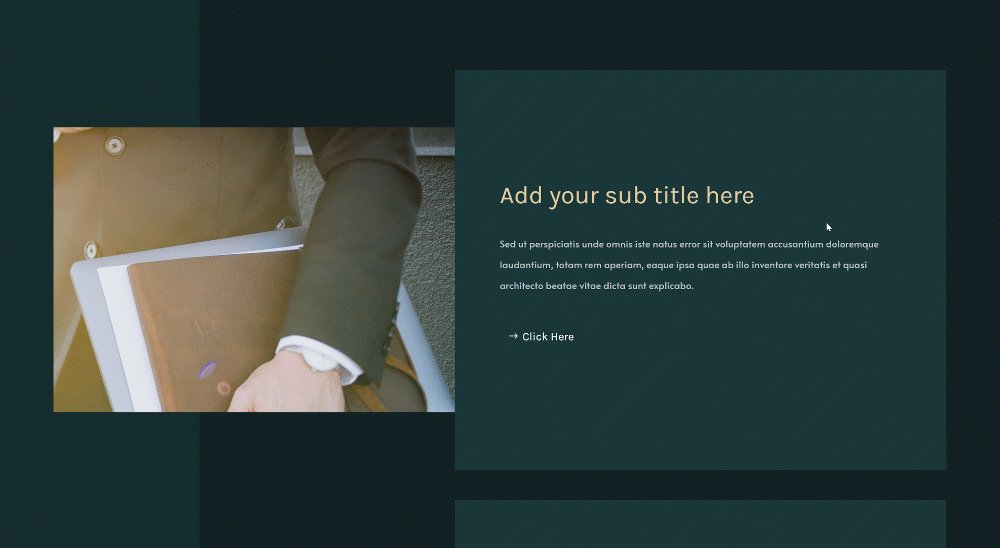
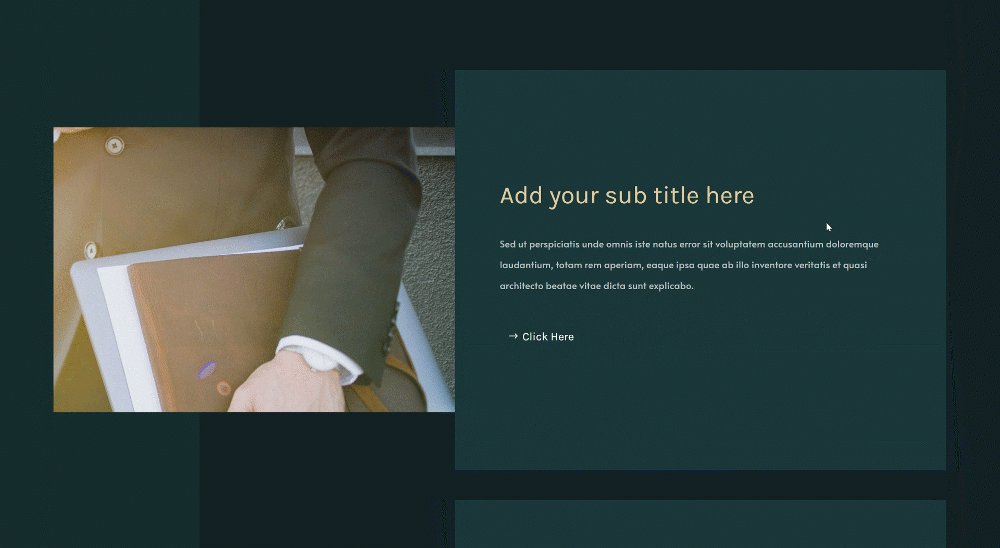
Desktop

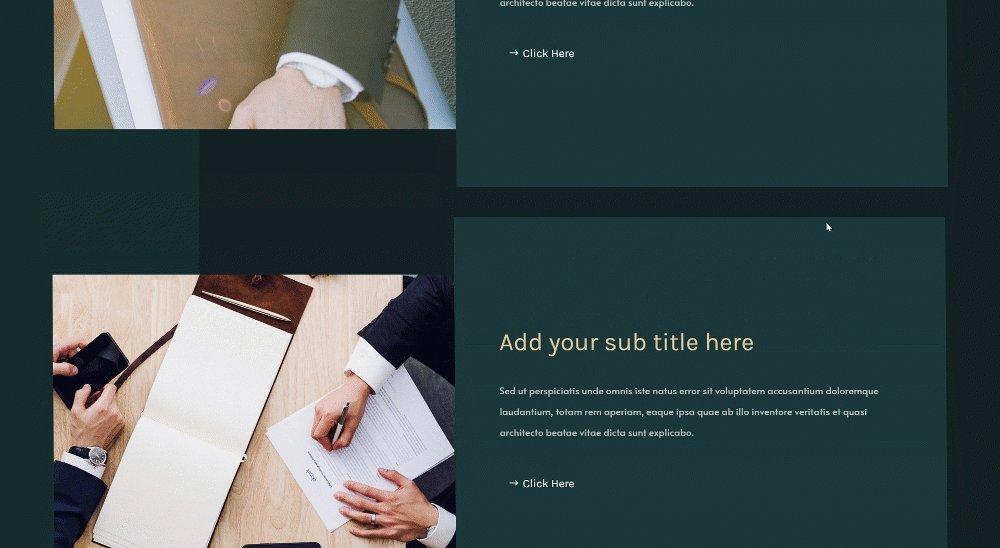
Seluler

Kemiringan Horisontal
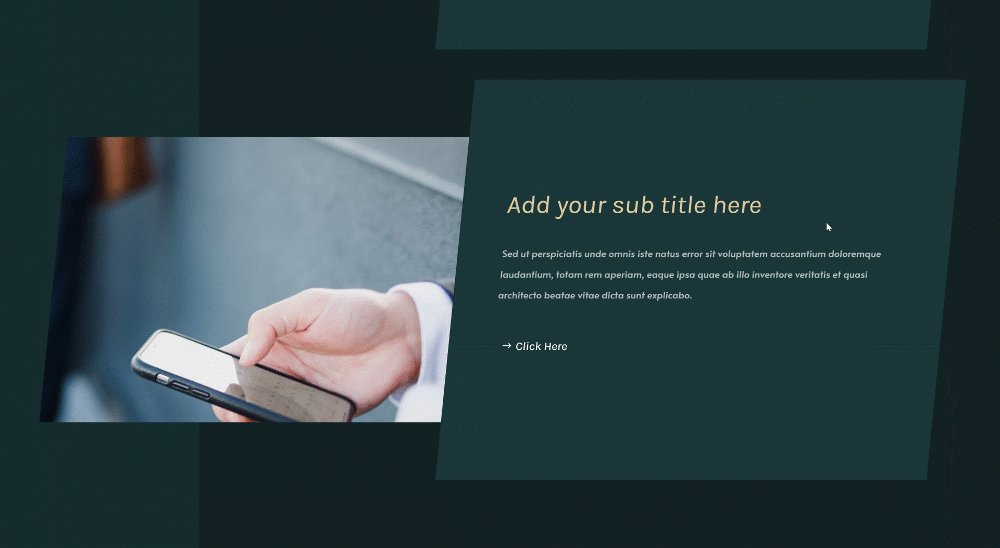
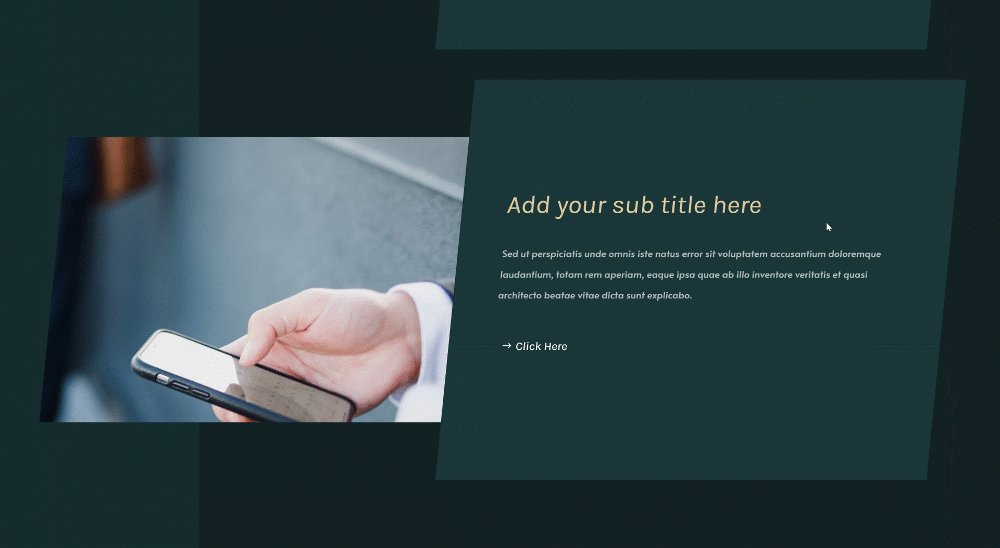
Desktop

Seluler

Memutar
Desktop

Seluler

Unduh Tata Letaknya GRATIS
Untuk mendapatkan tata letak gratis, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah ini. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
Apa yang Kami Gunakan
- divisi
- GSAP
- ScrollTrigger untuk GSAP
- Demo ScrollTrigger
1. Bangun Struktur Elemen
Tambahkan Bagian Baru
Latar Belakang Gradien
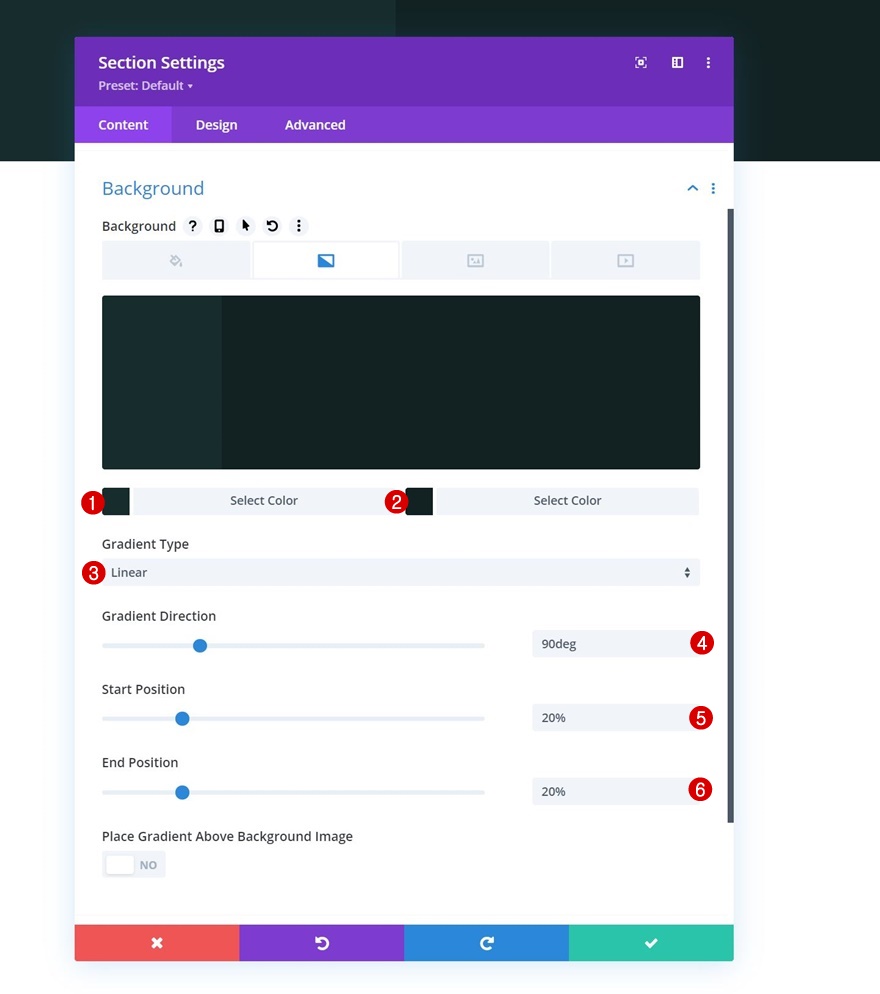
Kita akan memulai tutorial ini dengan membangun struktur elemen pada halaman baru atau yang sudah ada. Tambahkan bagian baru, buka pengaturan bagian dan sertakan latar belakang gradien.
- Warna 1: #162c2d
- Warna 2: #122223
- Tipe Gradien: Linier
- Arah Gradien: 90 derajat
- Posisi Awal: 20%
- Posisi Akhir: 20%

Jarak
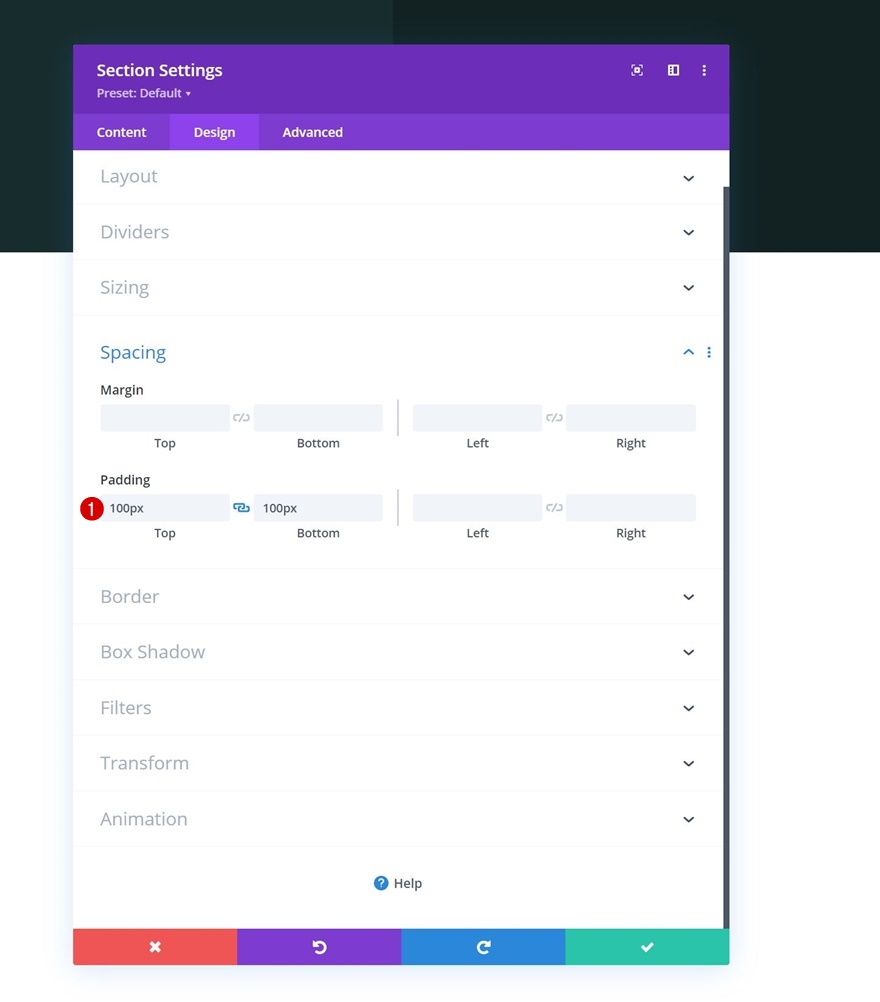
Pindah ke tab desain bagian dan ubah nilai padding berikutnya.
- Padding Atas: 100px
- Padding Bawah: 100px

Meluap
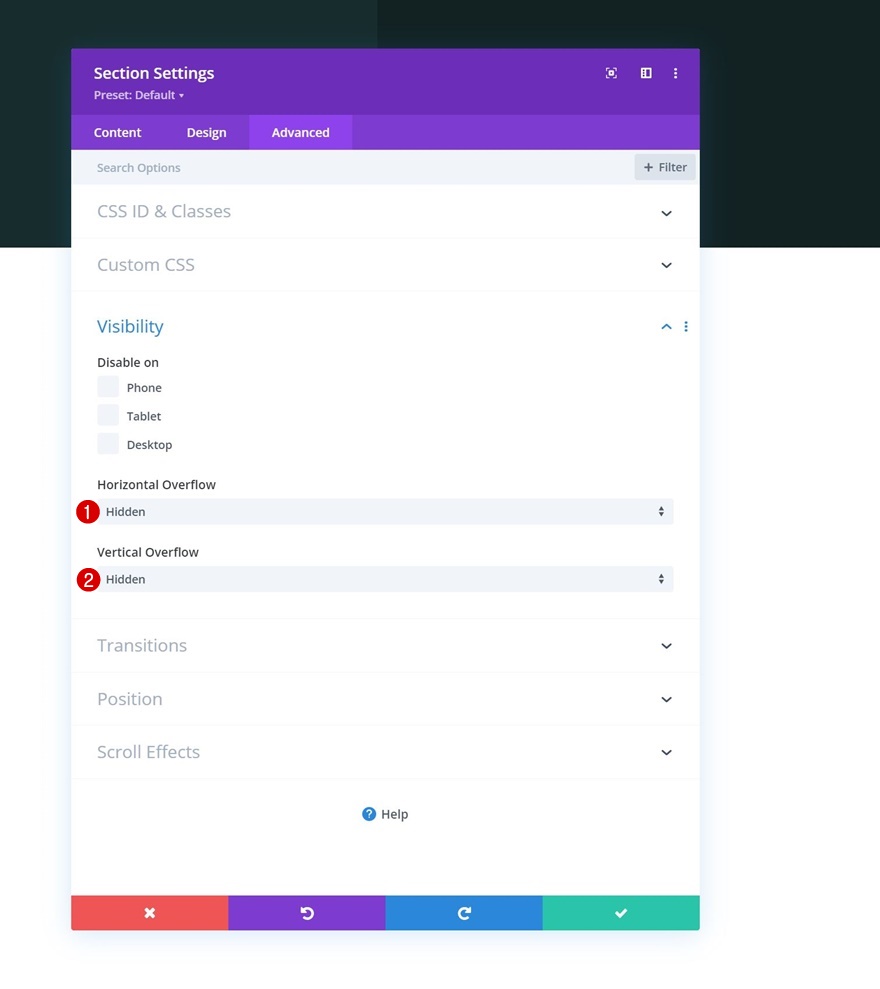
Untuk memastikan tidak ada yang melebihi penampung bagian, kami juga akan menyembunyikan luapan bagian.
- Luapan Horisontal: Tersembunyi
- Overflow Vertikal: Tersembunyi

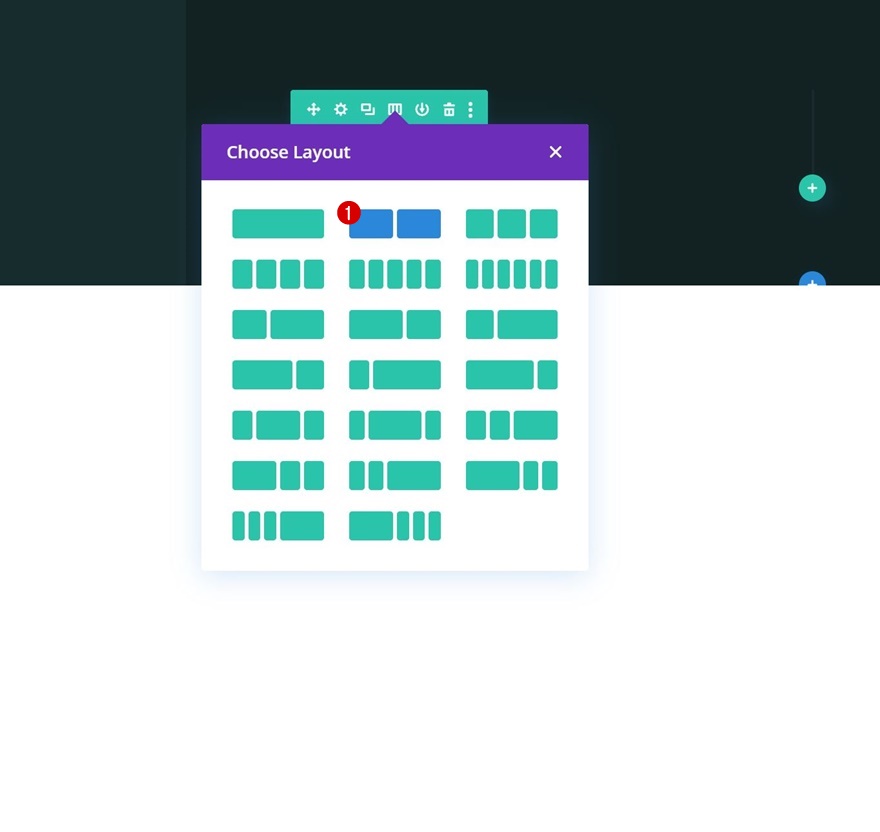
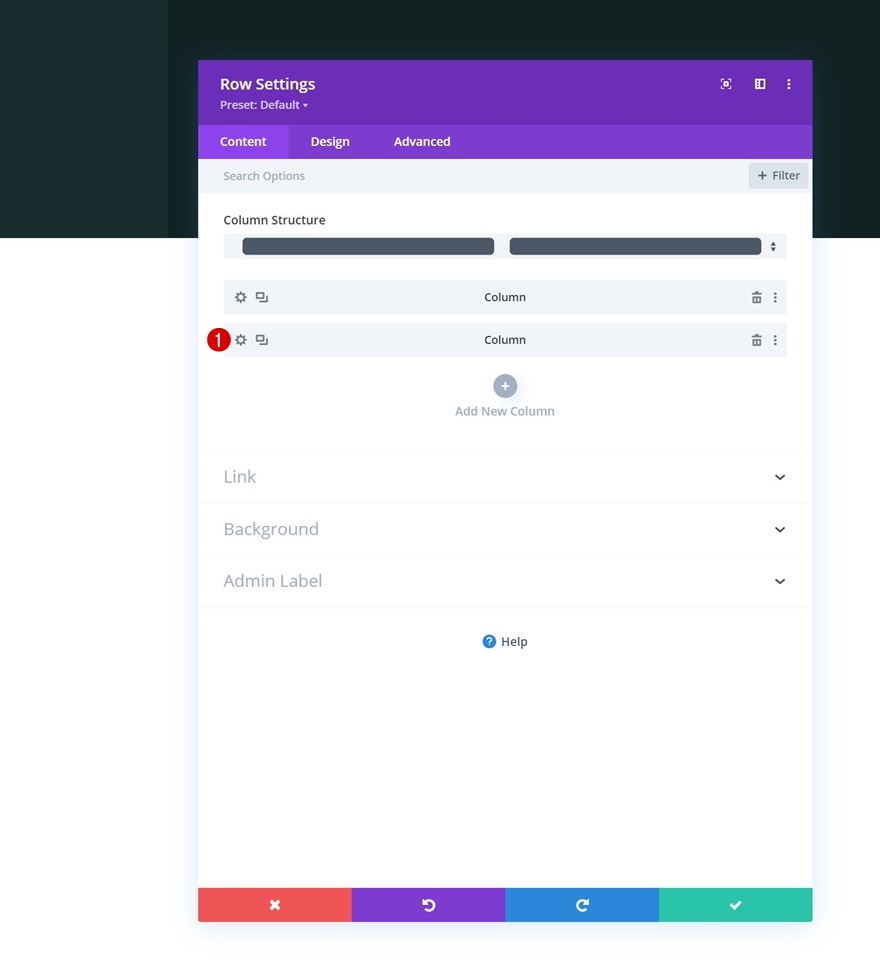
Tambahkan Baris Baru
Struktur Kolom
Lanjutkan dengan menambahkan baris baru menggunakan struktur kolom berikut:

Perekat
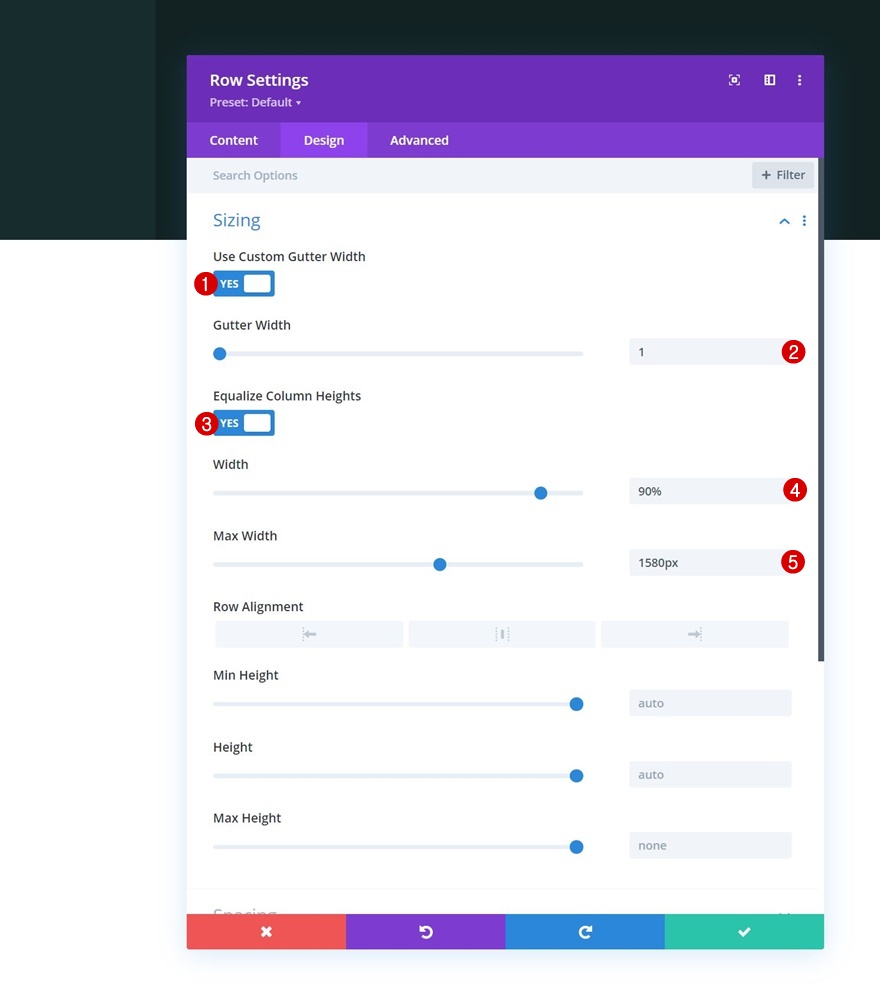
Tanpa menambahkan modul, buka pengaturan baris dan ubah pengaturan ukuran sebagai berikut:
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 1
- Samakan Tinggi Kolom: Ya
- Lebar: 90%
- Lebar Maks: 1580px

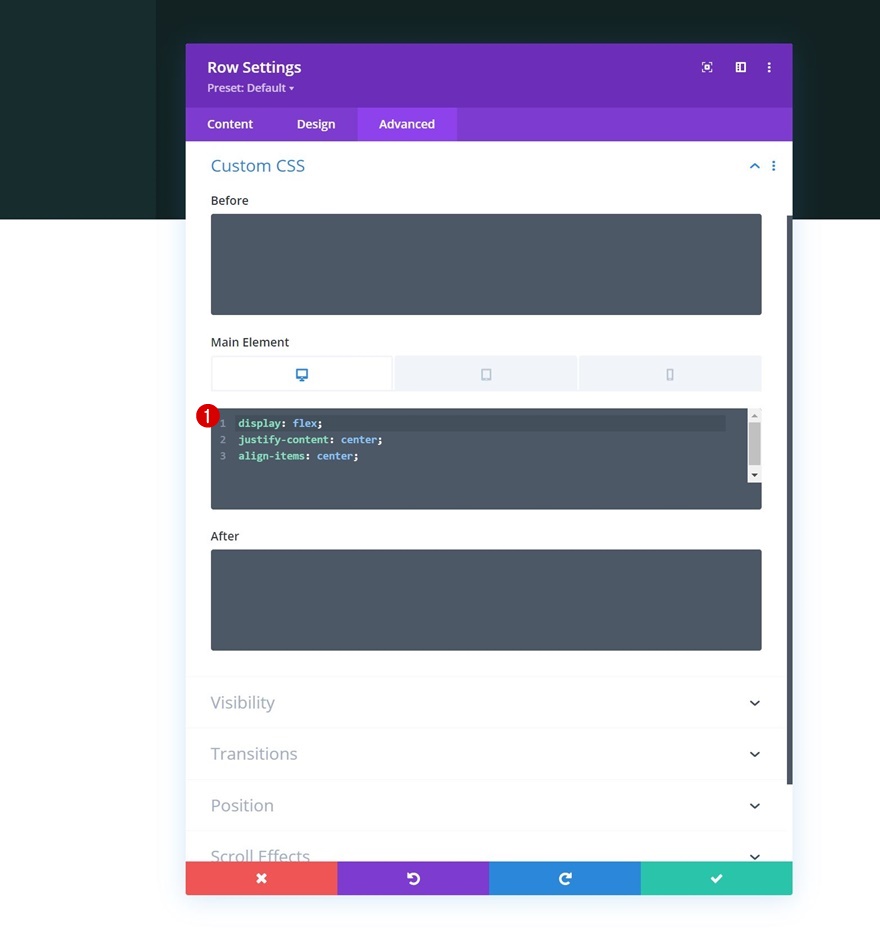
Elemen Utama
Kami menyelaraskan konten baris secara vertikal dengan menambahkan baris kode CSS berikut ke elemen utama baris di tab lanjutan:
Desktop:
display: flex; justify-content: center; align-items: center;
Tablet & Telepon:
display: block;

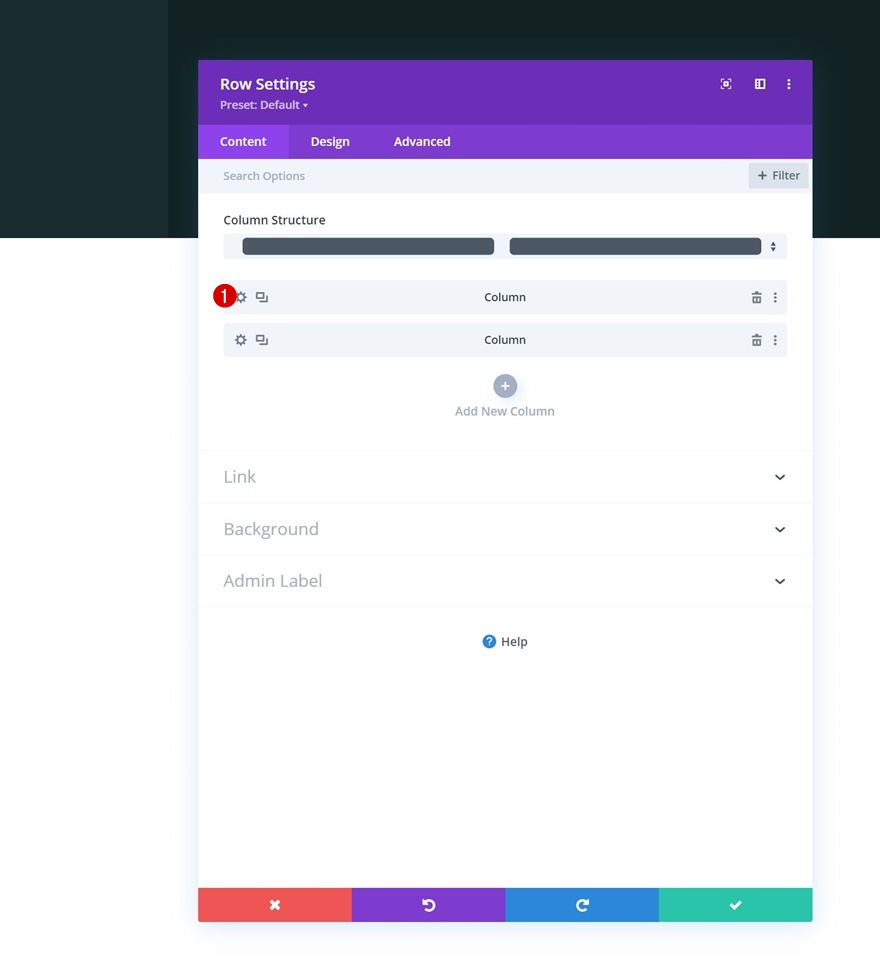
Pengaturan Kolom 1
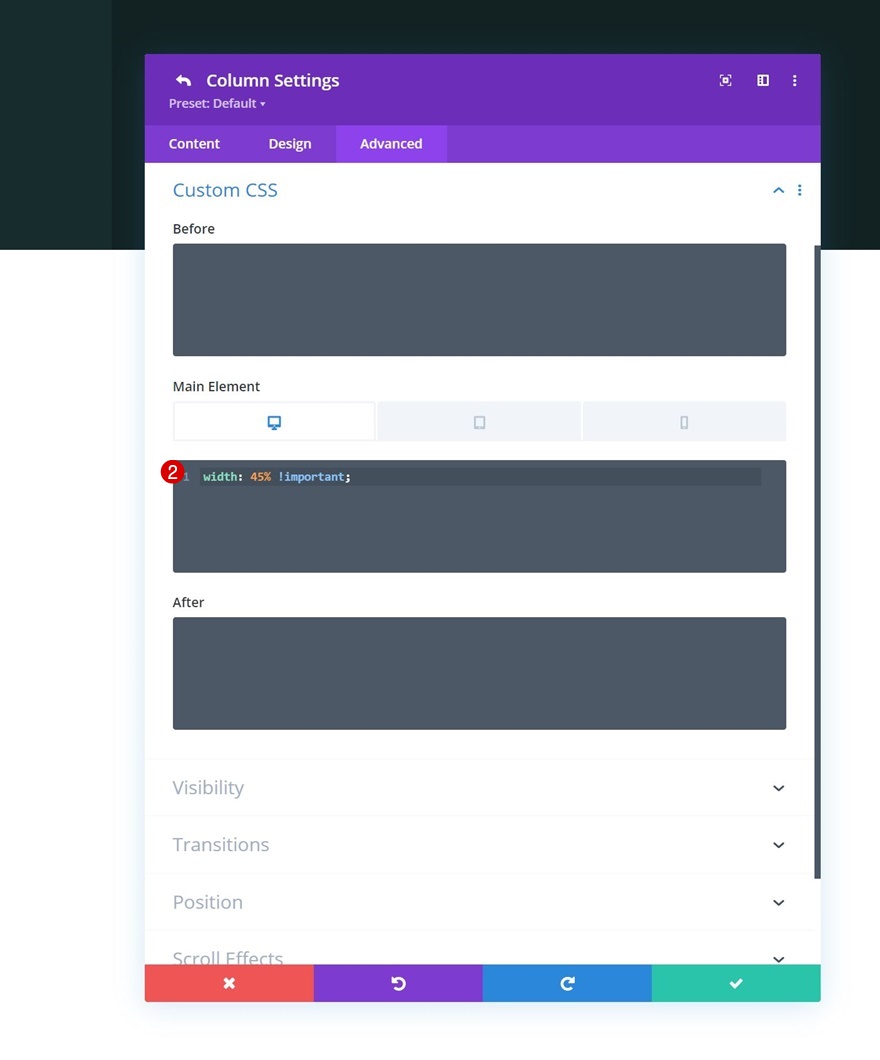
Elemen Utama
Kemudian, kita akan membuka pengaturan kolom 1 dan mengubah lebar kolom di berbagai ukuran layar di tab lanjutan.
Desktop:
width: 45% !important;
Tablet & Telepon:
width: 100% !important;


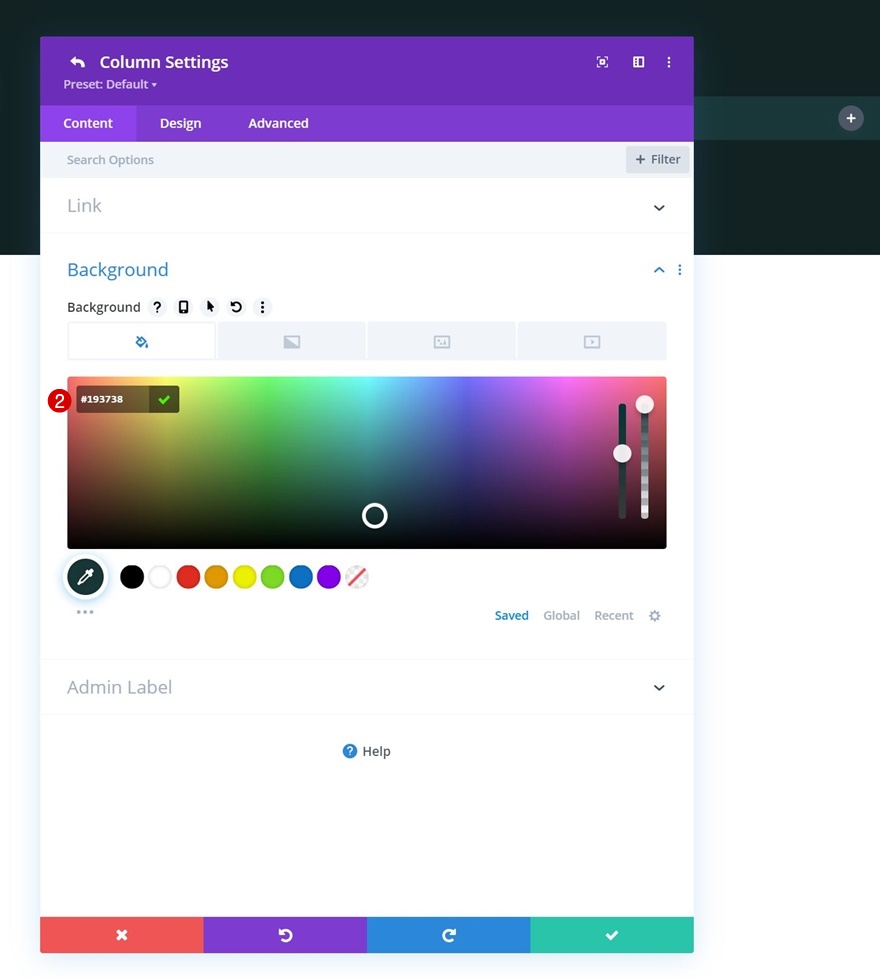
Pengaturan Kolom 2
Warna latar belakang
Kemudian, kita akan membuka pengaturan kolom 2 dan menggunakan warna latar belakang.
- Warna Latar Belakang: #193738


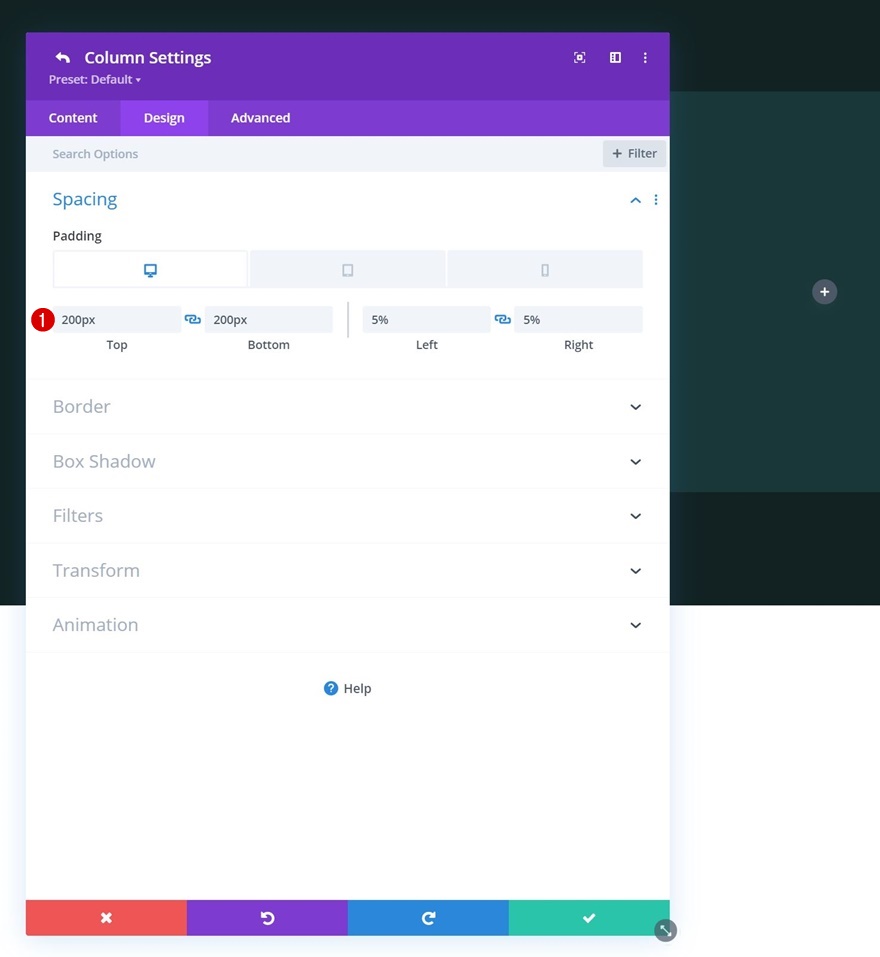
Jarak
Selanjutnya, kita akan mengubah nilai spasi kolom.
- Bantalan Atas:
- Desktop: 200px
- Tablet: 100 piksel
- Telepon: 50px
- Bantalan Bawah:
- Desktop: 200px
- Tablet: 100 piksel
- Telepon: 50px
- Padding Kiri: 5%
- Padding Kanan: 5%

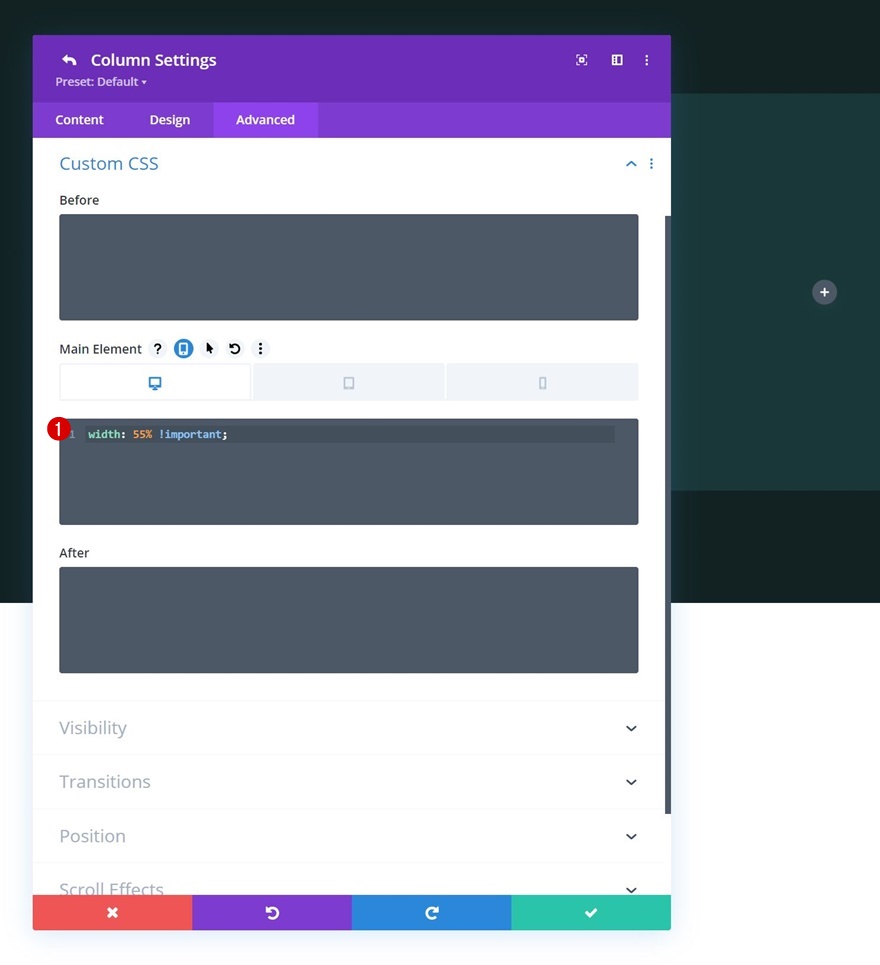
Elemen Utama
Dan kita akan menyelesaikan pengaturan kolom dengan menambahkan baris kode CSS berikut ke elemen utama kolom:
Desktop:
width: 55% !important;
Tablet & Telepon:
width: 100% !important;

Tambahkan Modul Gambar ke Kolom 1
Biarkan Kotak Gambar Kosong
Saatnya mulai menambahkan modul, dimulai dengan Modul Gambar di kolom 1. Biarkan kotak gambar kosong.

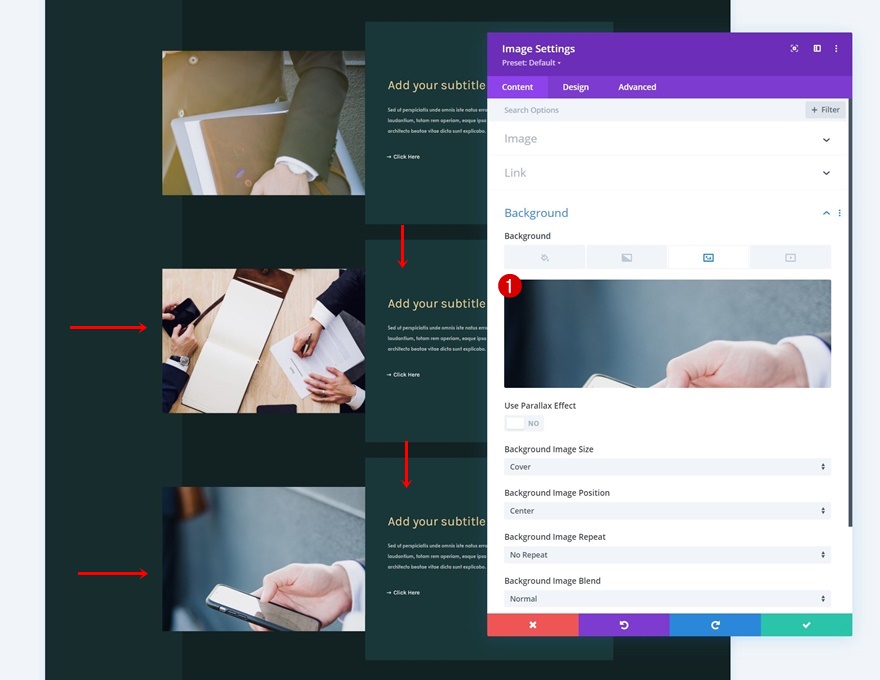
Gambar latar belakang
Sebagai gantinya, kami menggunakan gambar latar belakang untuk modul ini.

Perekat
Kami akan mengubah pengaturan ukuran di tab desain.
- Lebar:
- Desktop: 100%
- Tablet & Telepon: 90%
- Penyelarasan Modul: Pusat

Jarak
Kemudian, kami akan menerapkan nilai berikut ke pengaturan spasi:

- Batas atas:
- Desktop: 100px
- Tablet & Ponsel: 0px
- Margin Bawah:
- Desktop: 100px
- Tablet & Ponsel: 0px
- Bantalan Atas:
- Desktop: 250px
- Tablet: 200px
- Telepon: 150px
- Bantalan Bawah:
- Desktop: 250px
- Tablet: 200px
- Telepon: 150px

Tambahkan Modul Teks #1 ke Kolom 2
Tambahkan Konten H3
Ke kolom 2. Di sana, modul pertama yang kita butuhkan adalah Modul Teks dengan beberapa konten H3.

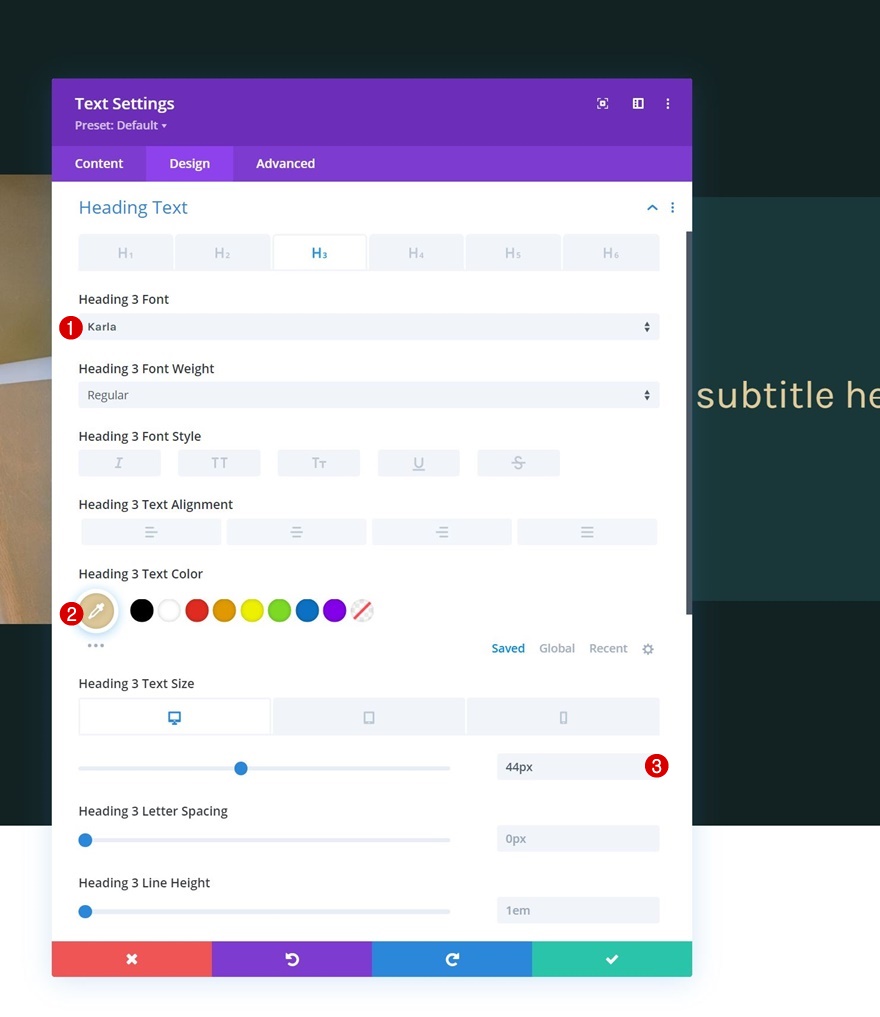
Pengaturan Teks H3
Pindah ke tab desain modul dan ubah pengaturan teks H3 yang sesuai:
- Judul 3 Font: Karla
- Judul 3 Warna Teks: #e0ca9a
- Judul 3 Ukuran Teks:
- Desktop: 44px
- Tablet: 30px
- Telepon: 26px

Tambahkan Modul Teks #2 ke Kolom 2
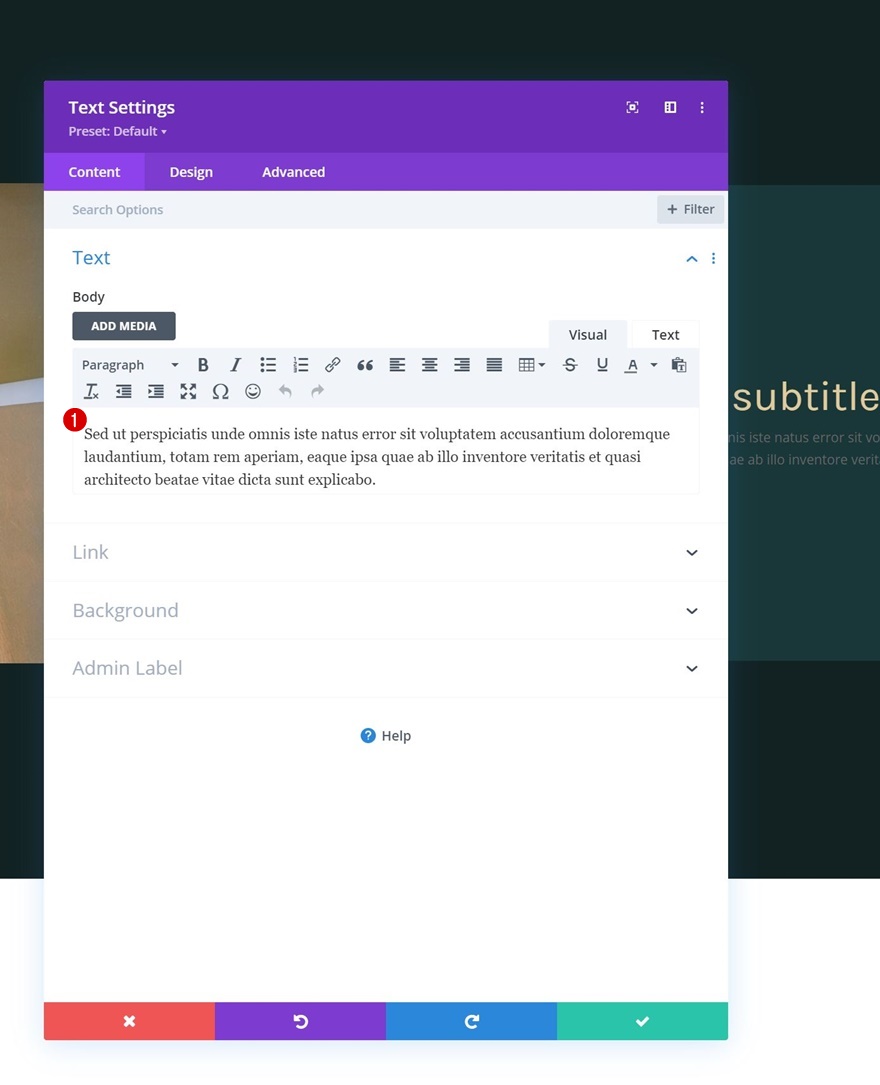
Tambahkan Konten Deskripsi
Tambahkan Modul Teks lain tepat di bawah yang sebelumnya dan masukkan beberapa konten deskripsi pilihan Anda.

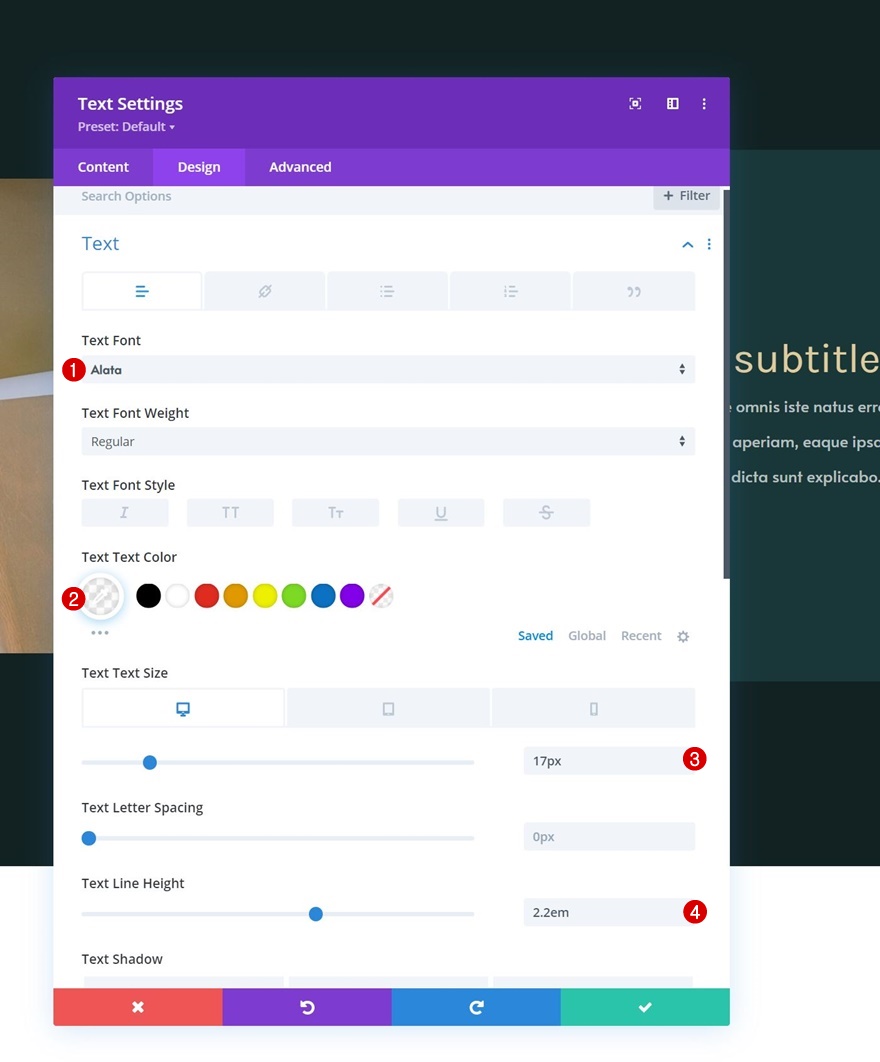
Pengaturan Teks
Ubah pengaturan teks modul yang sesuai:
- Font Teks: Alata
- Warna Teks: rgba(255,255,255,0.67)
- Ukuran teks:
- Desktop: 17px
- Tablet: 15px
- Telepon: 14px
- Tinggi Baris Teks: 2.2em

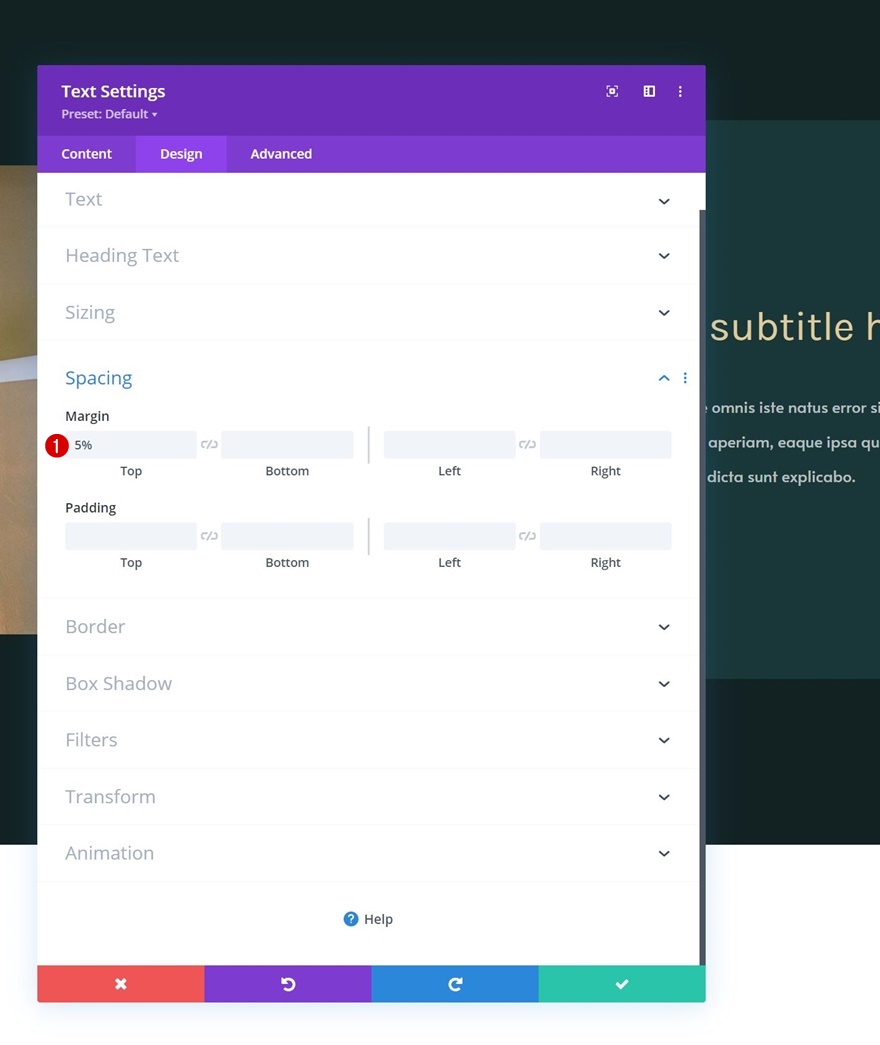
Jarak
Dan tambahkan beberapa margin atas ke pengaturan spasi.
- Margin Atas: 5%

Tambahkan Modul Tombol ke Kolom 2
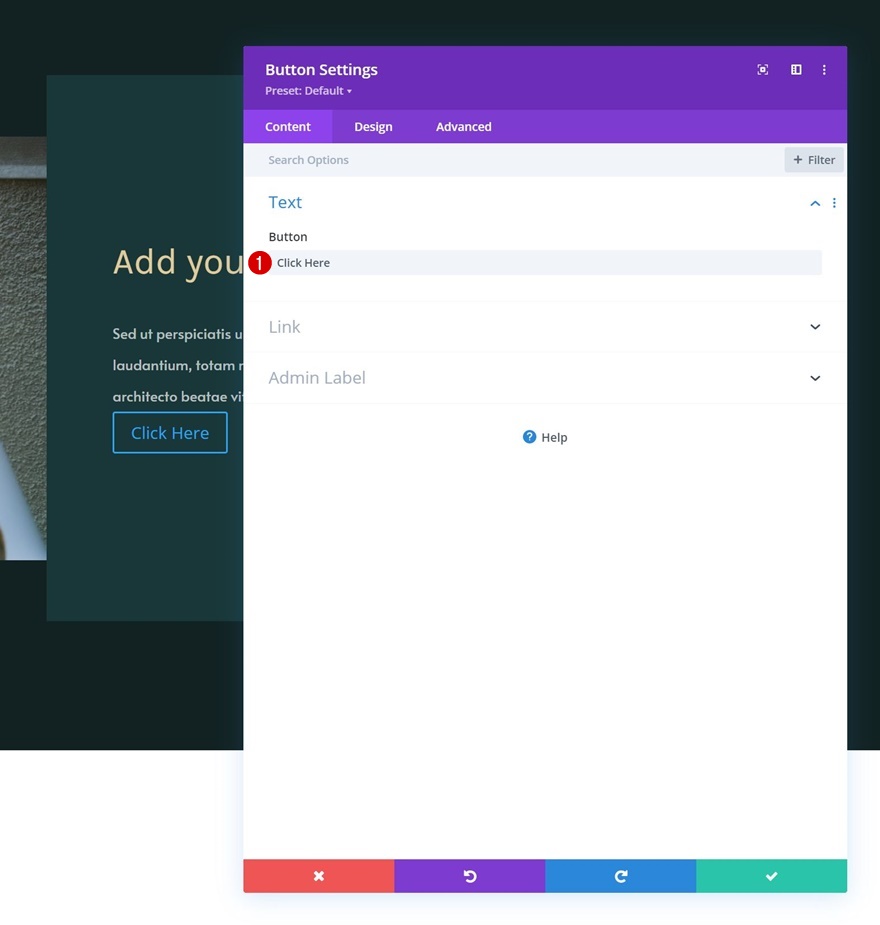
Tambahkan Salinan
Modul berikutnya dan terakhir yang akan kita tambahkan ke kolom ini adalah Modul Tombol. Gunakan beberapa salinan pilihan Anda.

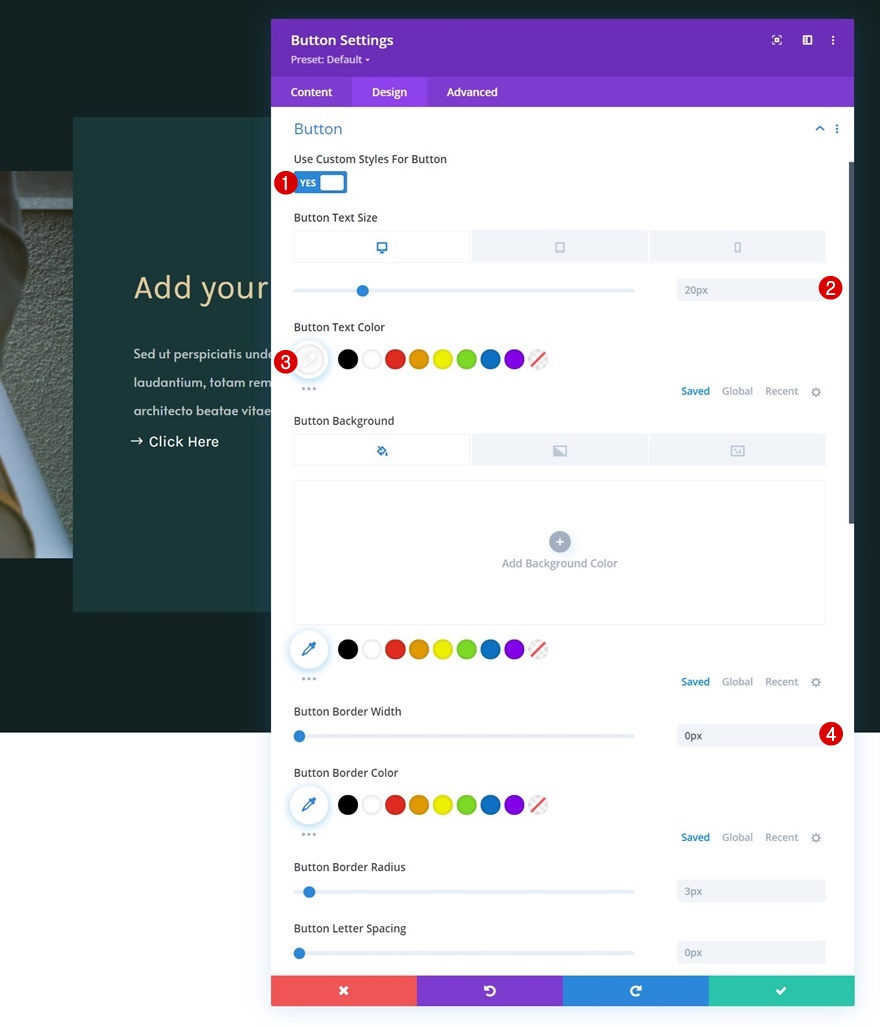
Pengaturan Tombol
Pindah ke tab desain modul dan ubah pengaturan tombol sebagai berikut:
- Gunakan Gaya Kustom Untuk Tombol: Ya
- Ukuran Teks Tombol:
- Desktop: 20px
- Tablet & Telepon: 18px
- Warna Teks Tombol: #ffffff
- Lebar Batas Tombol: 0px

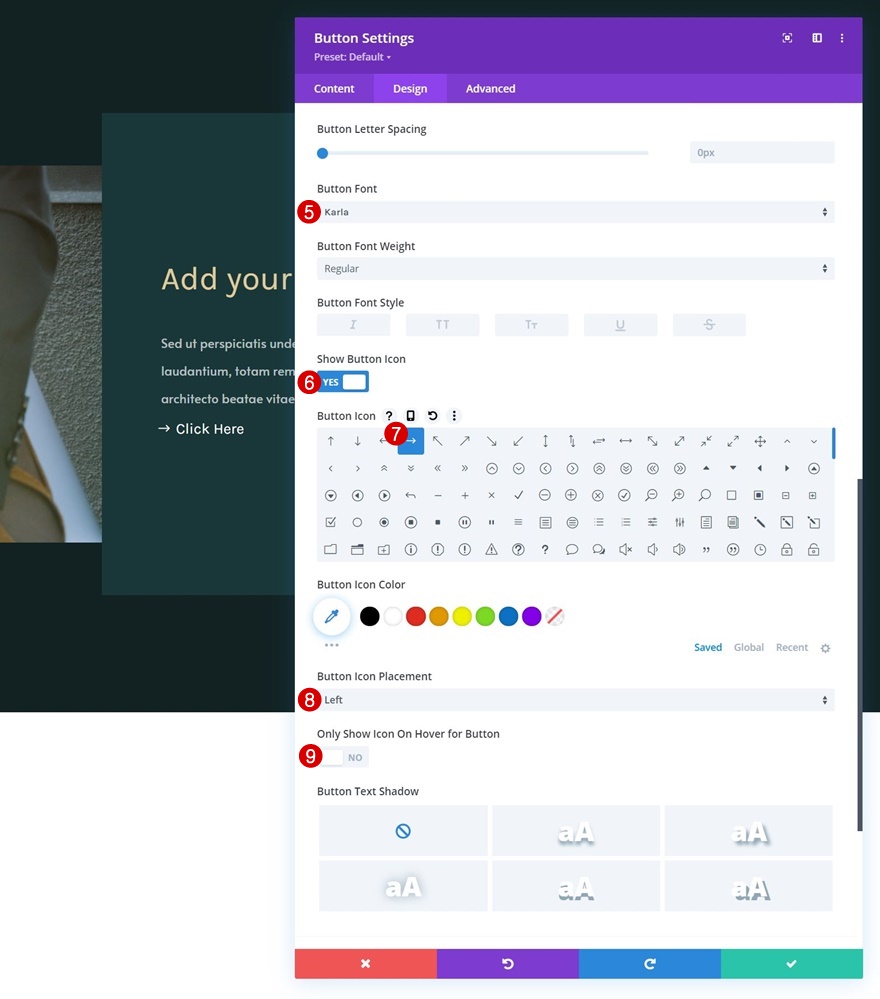
- Font Tombol: Karla
- Tampilkan Ikon Tombol: Ya
- Penempatan Ikon Tombol: Kiri
- Hanya Tampilkan Ikon Saat Arahkan ke Tombol: Tidak

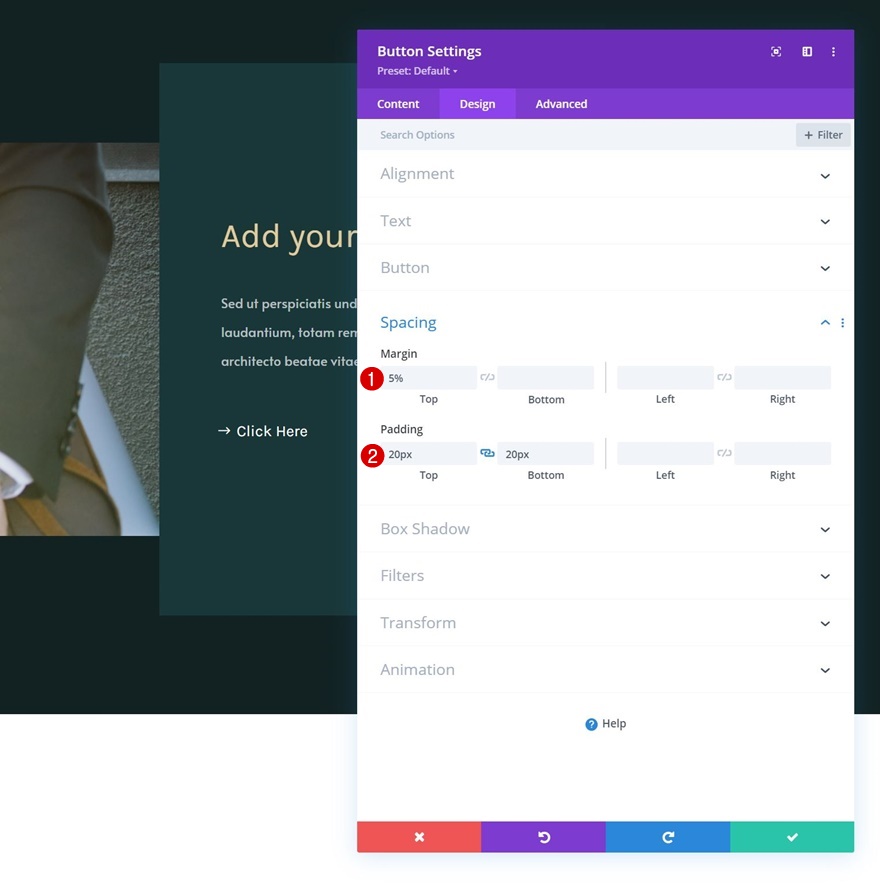
Jarak
Tambahkan nilai khusus ke pengaturan spasi berikutnya.
- Margin Atas: 5%
- Padding Atas: 20px
- Padding Bawah: 20px

Baris Klon Dua Kali
Setelah Anda menyelesaikan baris dan semua modul, Anda dapat mengkloning baris sebanyak yang Anda inginkan.

Ubah Gambar & Konten
Pastikan Anda mengubah konten duplikat di setiap baris duplikat.

2. Tambahkan Efek Kecepatan Gulir
Tambahkan Kelas CSS ke Elemen yang Ingin Anda Miringkan
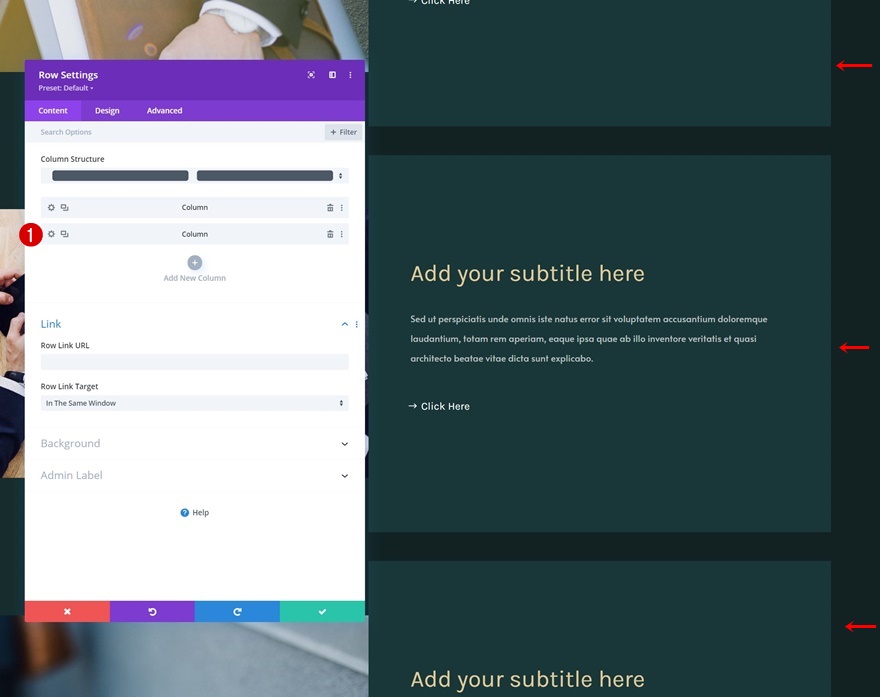
Kolom 2
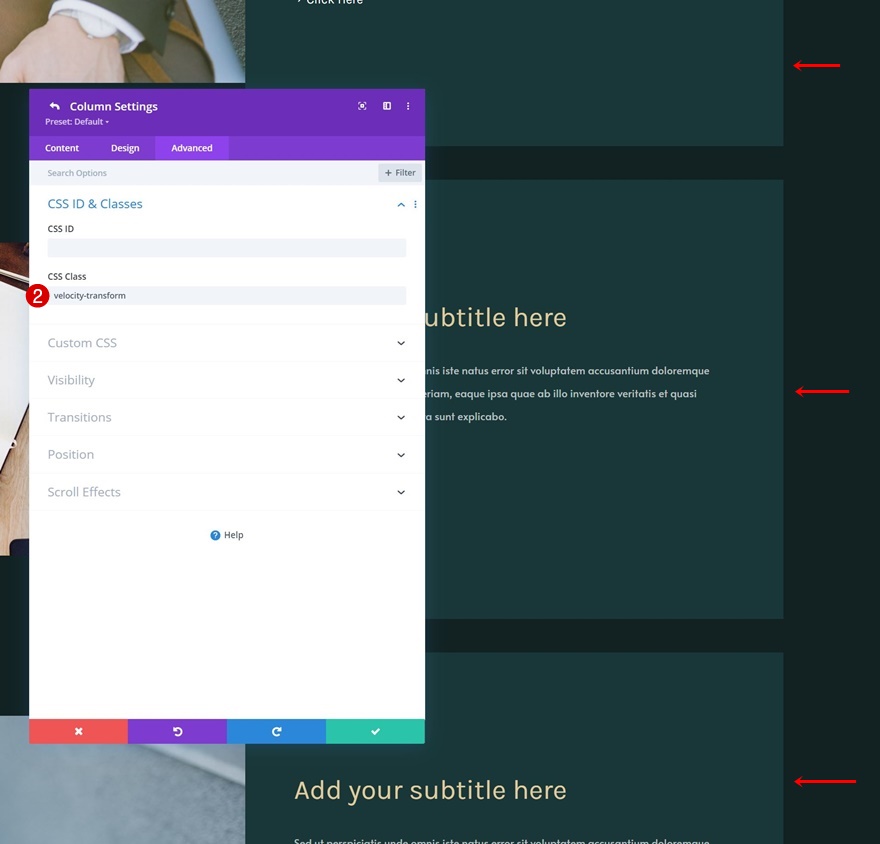
Sekarang setelah kita memiliki struktur elemen, kita dapat fokus untuk membuat efeknya bekerja. Untuk melakukannya, buka pengaturan kolom 2 dari setiap baris satu per satu dan tetapkan kelas CSS.
- Kelas CSS: transformasi kecepatan


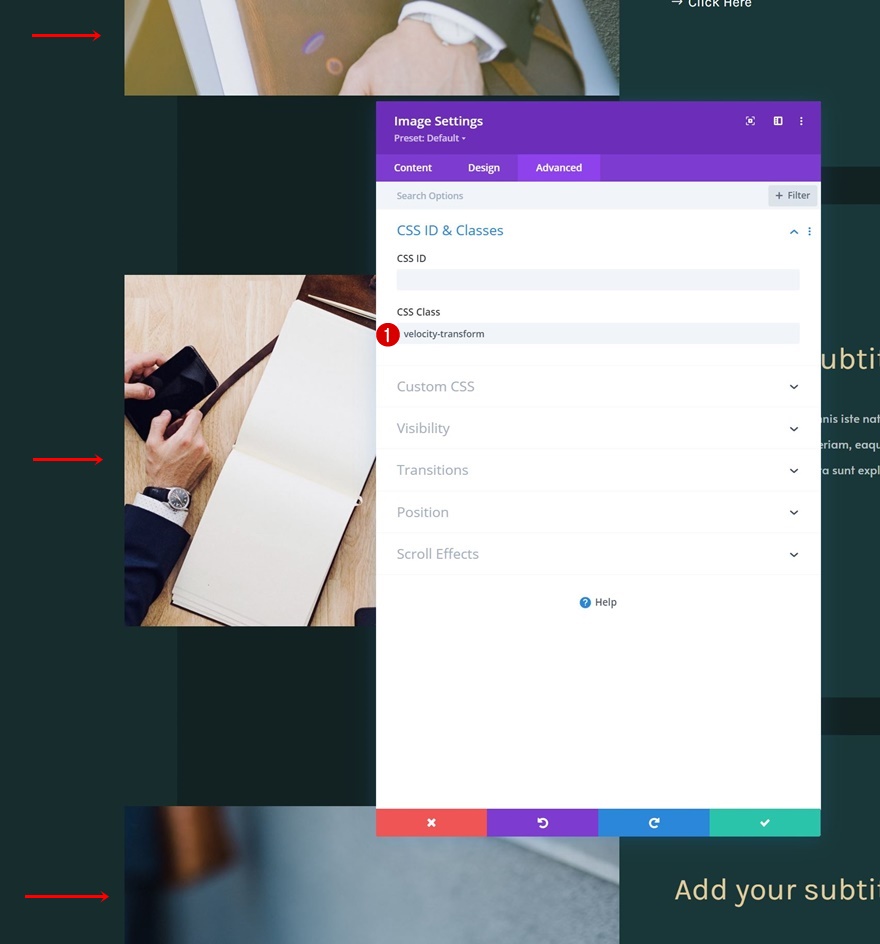
Modul Gambar di Kolom 1
Kami menambahkan kelas CSS yang sama ke setiap Modul Gambar dalam desain kami.
- Kelas CSS: transformasi kecepatan

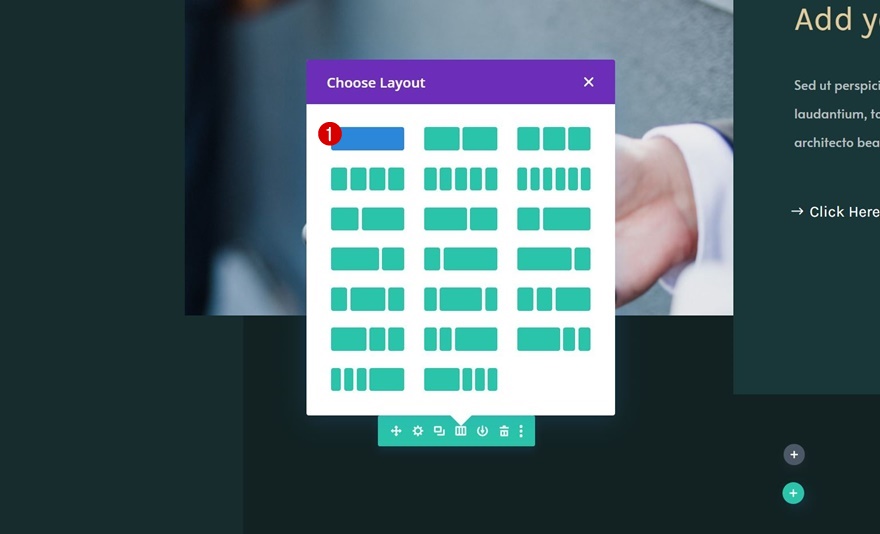
Tambahkan Baris Baru
Struktur Kolom
Selanjutnya, kita akan menambahkan baris baru ke bagian bawah bagian menggunakan struktur kolom berikut:

Jarak
Buka pengaturan baris dan hapus semua padding atas dan bawah default dalam pengaturan spasi.
- Padding Atas: 0px
- Padding Bawah: 0px

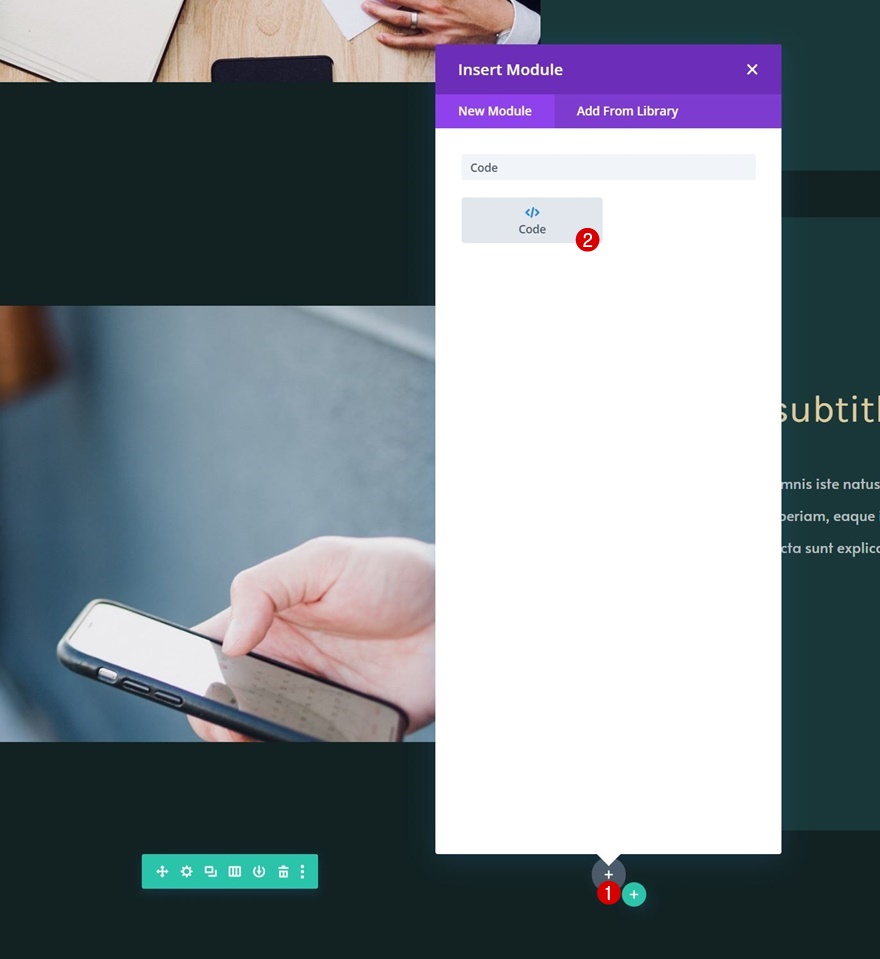
Tambahkan Modul Kode ke Kolom
Kemudian, tambahkan Modul Kode ke baris baru ini.

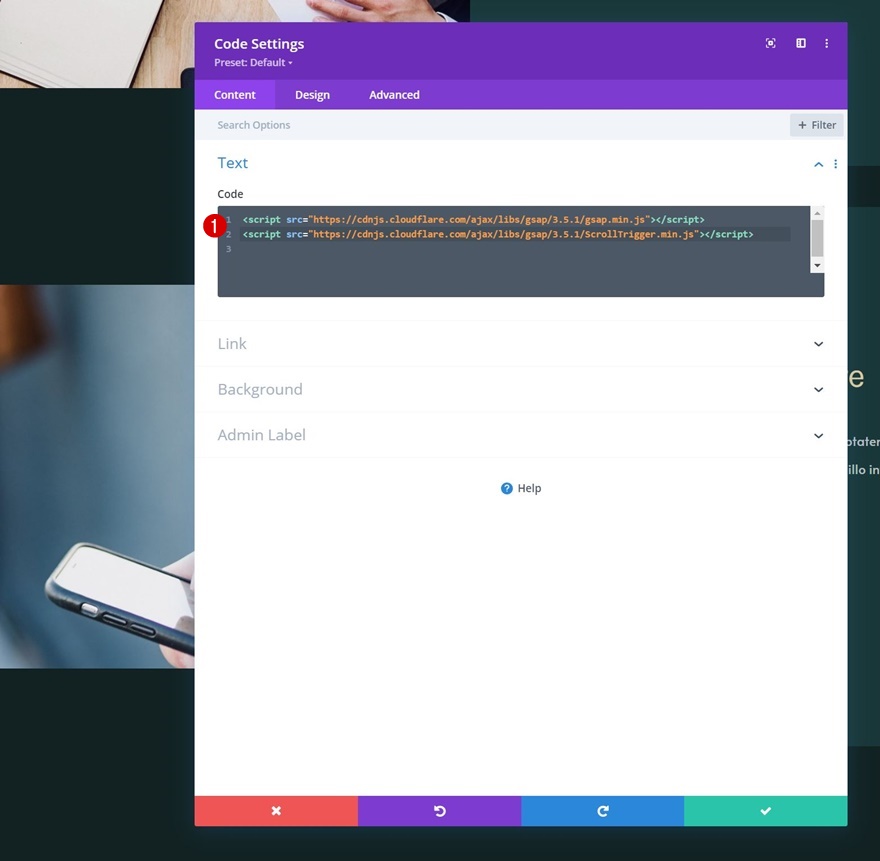
Tambahkan Perpustakaan GSAP & ScrollTrigger
Sebelum menambahkan kode apa pun, kami akan menyertakan pustaka GSAP dan ScrollTrigger di antara tag skrip.
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/ScrollTrigger.min.js

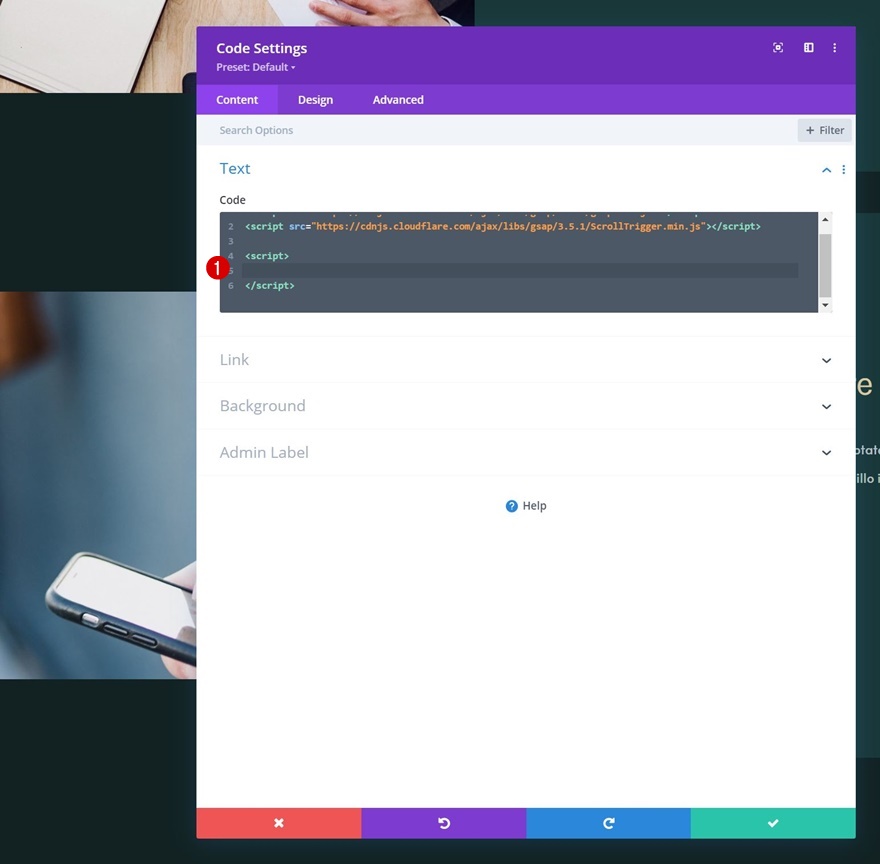
Tambahkan Tag Skrip
Kami akan menambahkan tag skrip baru tepat di bawah pustaka ini.

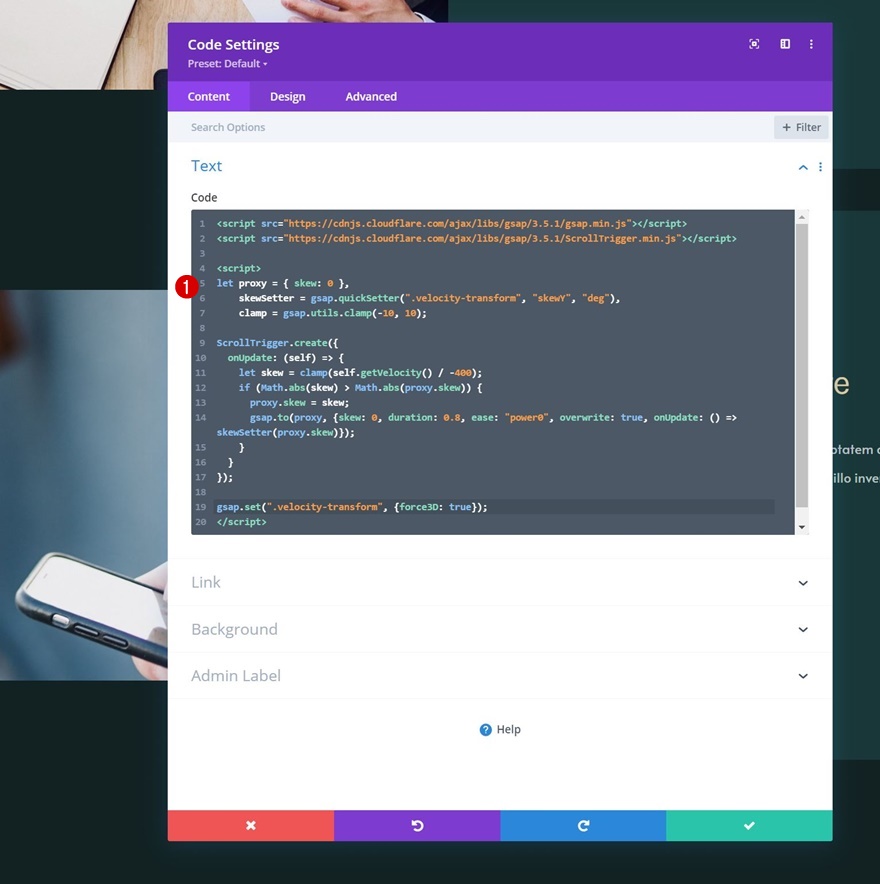
Tambahkan Kode Kustom Antara Tag Skrip (Kemiringan Vertikal)
Dan sertakan baris kode JavaScript berikut untuk membuat kemiringan vertikal:
let proxy = { skew: 0 },
skewSetter = gsap.quickSetter(".velocity-transform", "skewY", "deg"),
clamp = gsap.utils.clamp(-10, 10);
ScrollTrigger.create({
onUpdate: (self) => {
let skew = clamp(self.getVelocity() / -400);
if (Math.abs(skew) > Math.abs(proxy.skew)) {
proxy.skew = skew;
gsap.to(proxy, {skew: 0, duration: 0.8, ease: "power0", overwrite: true, onUpdate: () => skewSetter(proxy.skew)});
}
}
});
gsap.set(".velocity-transform", {force3D: true});
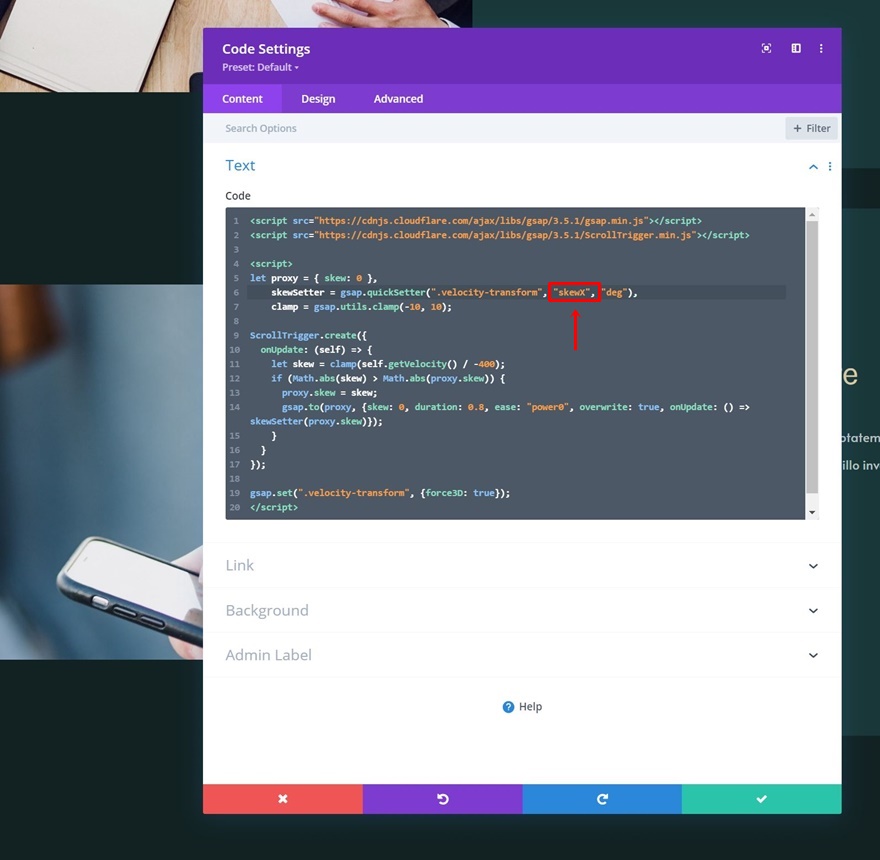
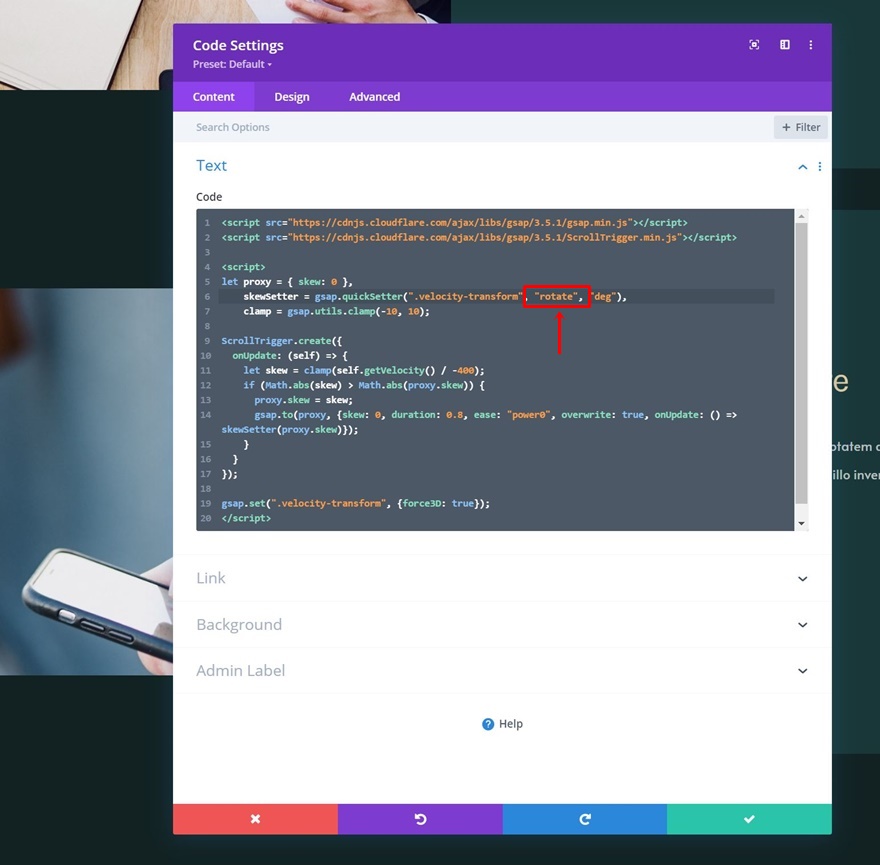
Gunakan Horizontal Skew atau Rotate Sebagai gantinya
Jika Anda ingin menggunakan horizontal skew atau rotate sebagai gantinya, seperti yang terlihat pada preview posting ini, Anda cukup mengganti "SkewY" dalam kode dengan "SkewX" untuk horizontal skew atau "rotate" untuk rotate! Itu dia.


Pratinjau
Sekarang setelah kita melalui semua langkah, mari kita lihat hasil akhir di berbagai ukuran layar.
Kemiringan Vertikal
Desktop

Seluler

Kemiringan Horisontal
Desktop

Seluler

Memutar
Desktop

Seluler

Pikiran Akhir
Dalam posting ini, kami telah menunjukkan kepada Anda cara membuat desain interaktif di scroll. Lebih khusus lagi, kami telah menunjukkan kepada Anda cara mengubah desain Anda tergantung pada kecepatan gulir. Kami telah menggabungkan yang terbaik dari Divi dengan dua perpustakaan JavaScript eksternal, yaitu GSAP dan ScrollTrigger untuk GSAP. Anda juga dapat mengunduh file JSON secara gratis! Jika Anda memiliki pertanyaan atau saran, jangan ragu untuk meninggalkan komentar di bagian komentar di bawah.
Jika Anda ingin mempelajari lebih lanjut tentang Divi dan mendapatkan lebih banyak gratisan Divi, pastikan Anda berlangganan buletin email dan saluran YouTube kami sehingga Anda akan selalu menjadi salah satu orang pertama yang mengetahui dan mendapatkan manfaat dari konten gratis ini.
