Cum să vă transformați designul cu viteza de derulare folosind Divi și GSAP
Publicat: 2021-05-21Cu cât devii mai familiar cu Divi, cu atât îți dai seama că este un instrument foarte flexibil. Vă permite să vă scufundați direct într-un design de pagină fără a fi nevoie să treceți mai întâi prin alte aplicații de proiectare. De asemenea, stabilește baza pentru a crea experiențe și mai avansate cu unele dintre funcțiile sale încorporate, cum ar fi efectele de derulare și opțiunile lipicioase. Acum, deși acestea sunt caracteristici destul de puternice pe cont propriu, ele au limitele lor. Limite din care puteți ieși cu ușurință dacă utilizați biblioteci externe. În tutorialul de astăzi, de exemplu, vă vom arăta cum să vă transformați designul cu viteza de derulare folosind Divi, GSAP și ScrollTrigger pentru GSAP. Pe măsură ce derulăm designul, anumite elemente se vor transforma în funcție de viteza pe care o utilizați pentru a derula, ceea ce duce la o experiență extrem de interactivă. Veți putea descărca gratuit fișierul JSON!
Să ajungem la asta.
previzualizare
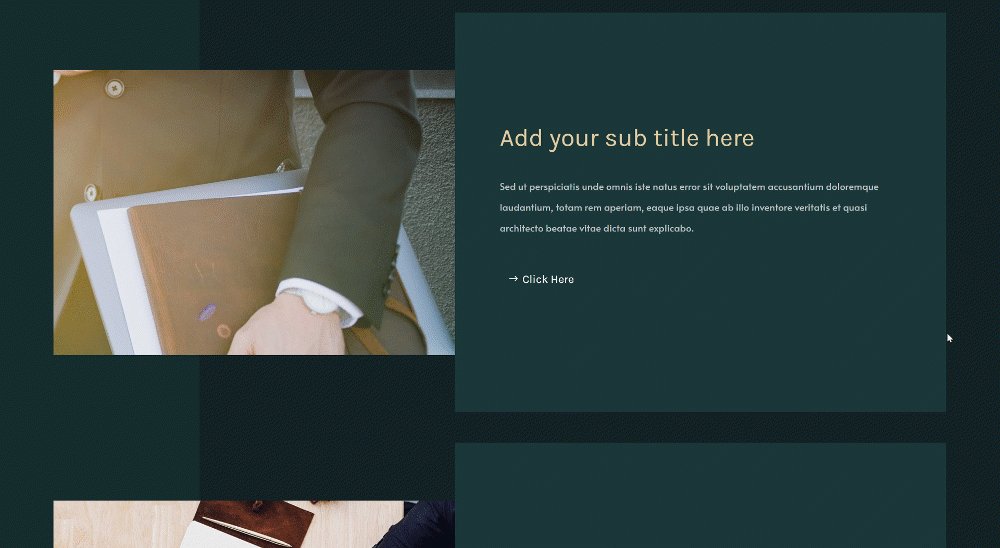
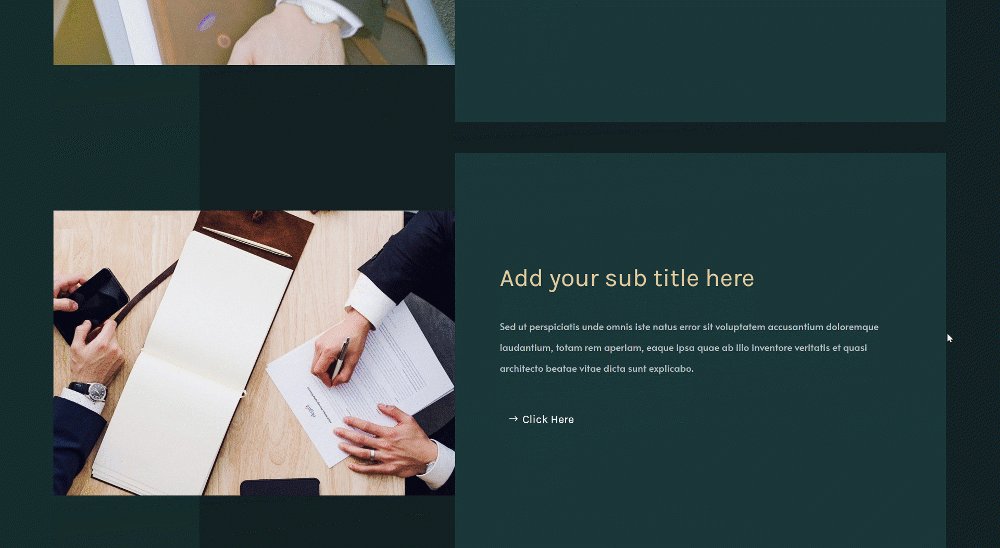
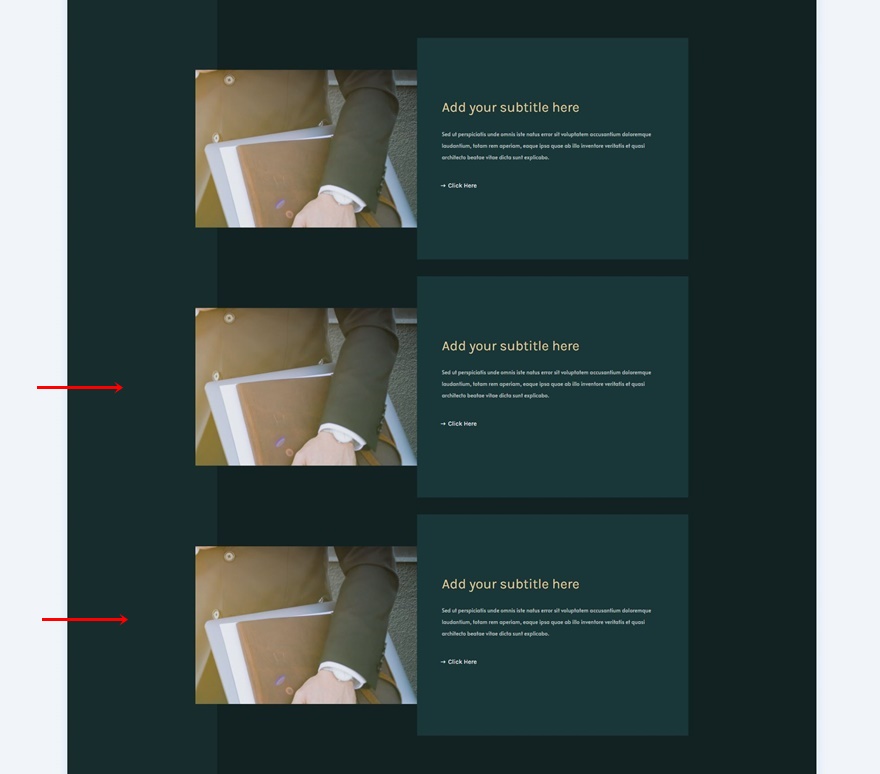
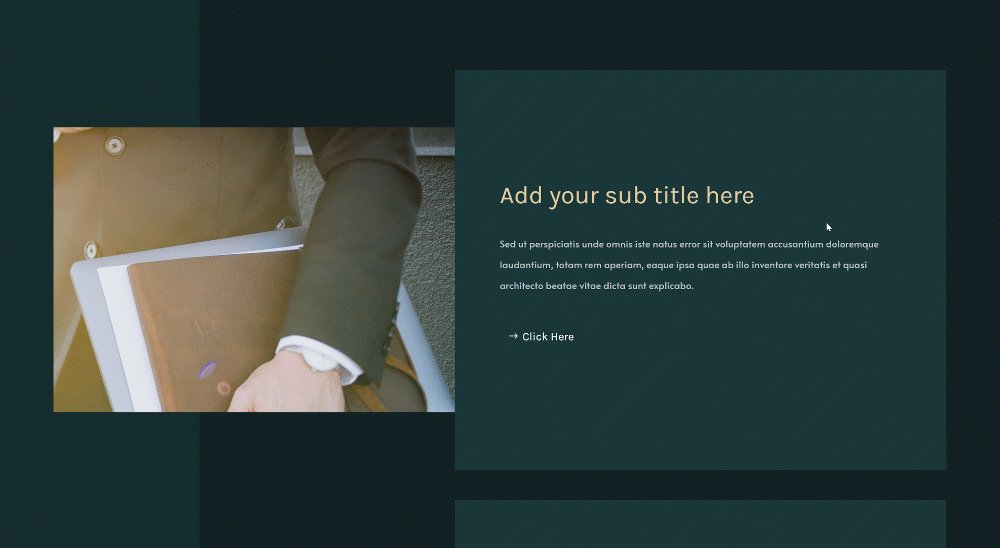
Înainte de a ne arunca cu capul în tutorial, să aruncăm o privire rapidă asupra rezultatului pe diferite dimensiuni de ecran.
Vertical Skew
Desktop

Mobil

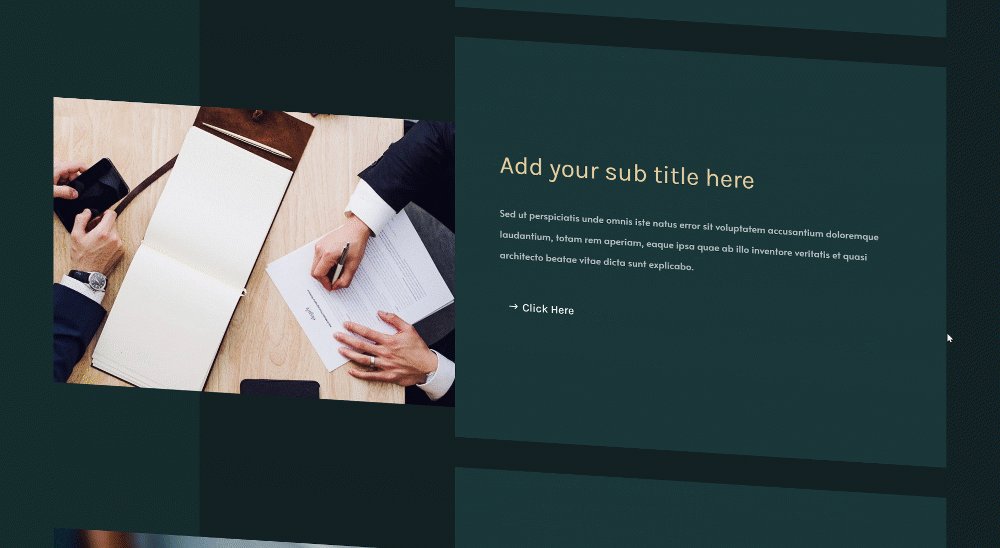
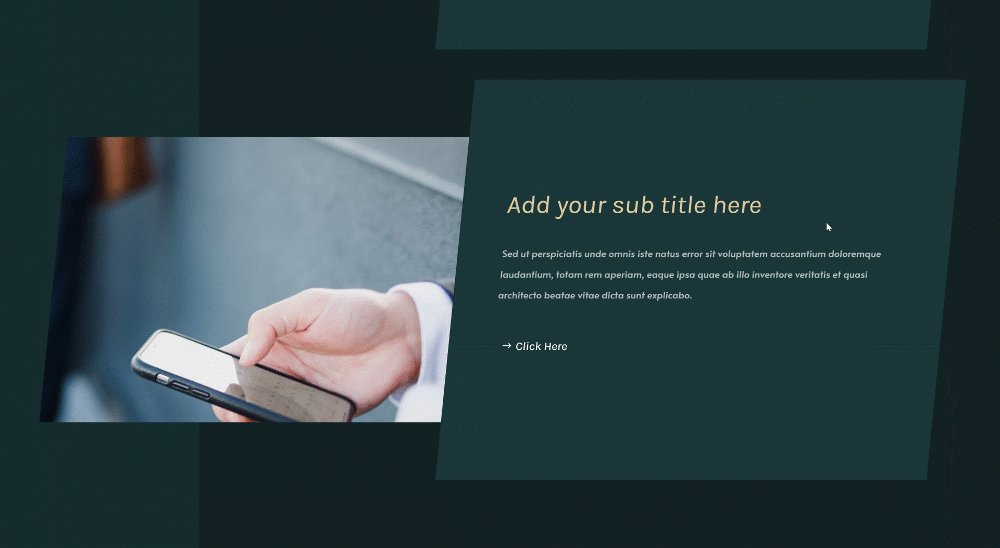
Oblic orizontal
Desktop

Mobil

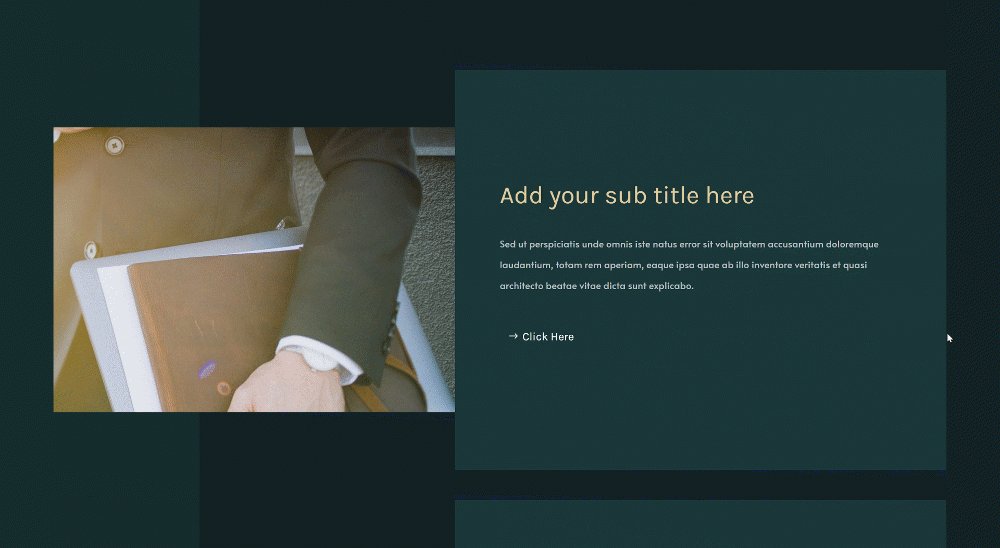
Roti
Desktop

Mobil

Descărcați machetele GRATUIT
Pentru a pune mâinile pe aspectele gratuite, va trebui mai întâi să le descărcați folosind butonul de mai jos. Pentru a avea acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily folosind formularul de mai jos. Ca nou abonat, veți primi și mai multe bunătăți Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail mai jos și faceți clic pe descărcare. Nu veți fi „resubscris” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Înscrieți-vă la buletinul informativ Divi și vă vom trimite prin e-mail o copie a pachetului final de planificare a paginii de destinație Divi, plus o mulțime de alte resurse, sfaturi și trucuri uimitoare și gratuite Divi. Urmăriți-vă și veți fi un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare pentru a accesa pachetul de aspect.
V-ați abonat cu succes. Vă rugăm să verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele de layout Divi săptămânale gratuite!
Ce folosim
- Divi
- GSAP
- ScrollTrigger pentru GSAP
- Demo ScrollTrigger
1. Construiți structura elementului
Adăugați o secțiune nouă
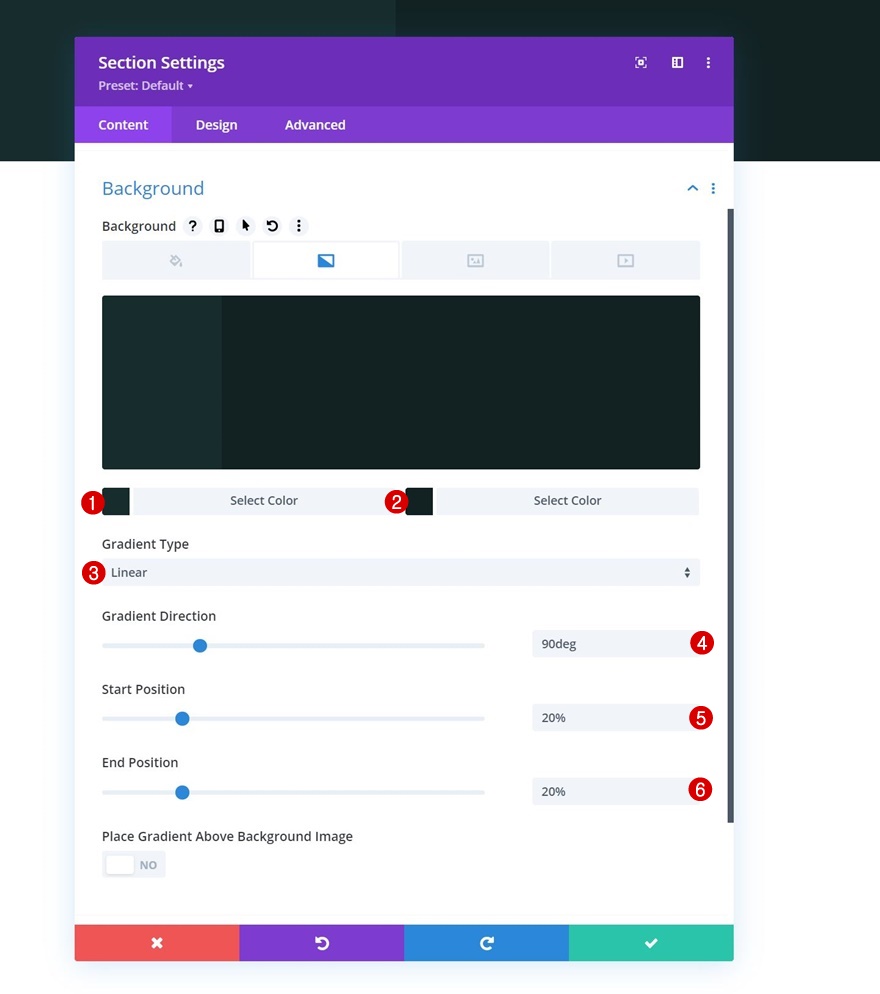
Fundal de gradient
Vom începe acest tutorial construind structura elementului pe o pagină nouă sau existentă. Adăugați o nouă secțiune, deschideți setările secțiunii și includeți un fundal de gradient.
- Culoare 1: # 162c2d
- Culoare 2: # 122223
- Tipul gradientului: liniar
- Direcția gradientului: 90 grade
- Poziția inițială: 20%
- Poziție finală: 20%

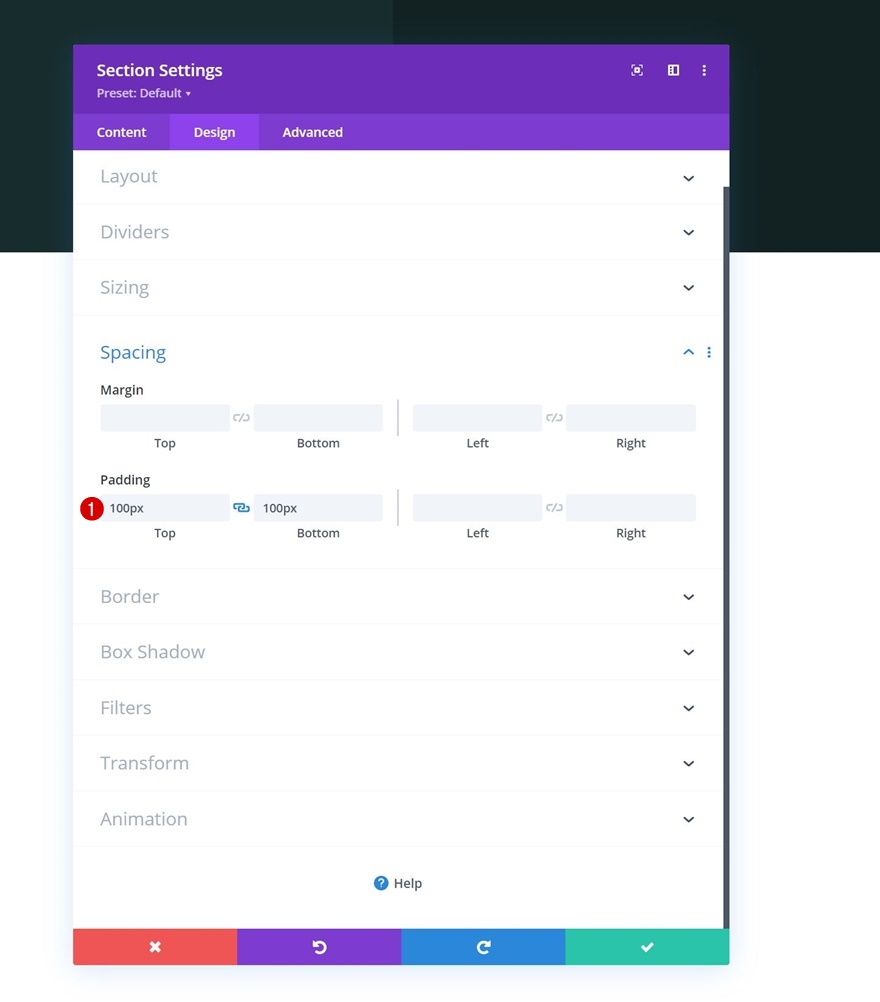
Spațiere
Treceți la fila de proiectare a secțiunii și modificați valorile de umplere în continuare.
- Căptușeală superioară: 100 px
- Căptușeală inferioară: 100 px

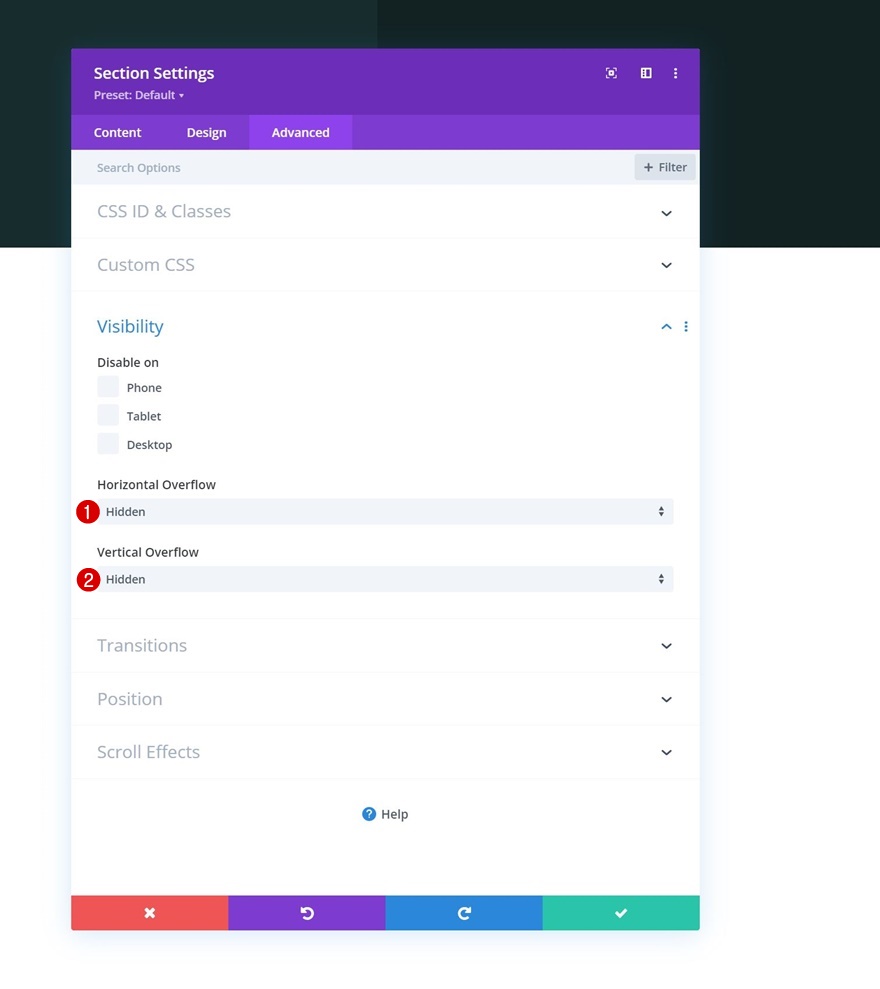
Revărsări
Pentru a ne asigura că nimic nu depășește containerul secțiunii, vom ascunde și revărsările secțiunii.
- Overflow orizontal: Ascuns
- Vertical Overflow: Ascuns

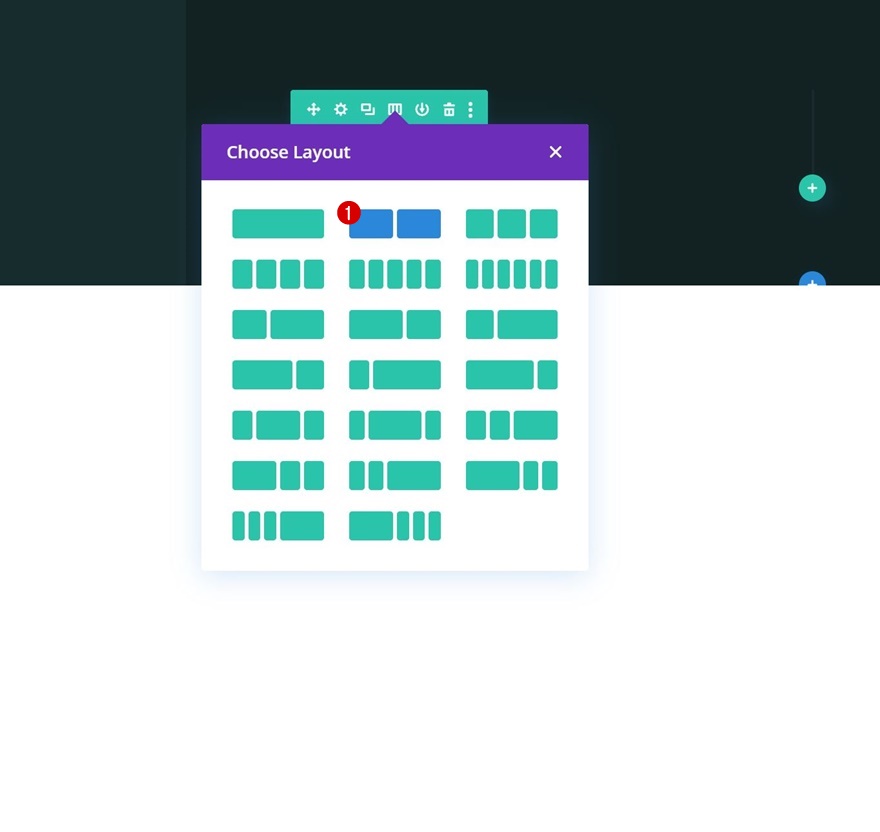
Adăugați un rând nou
Structura coloanei
Continuați adăugând un rând nou folosind următoarea structură de coloane:

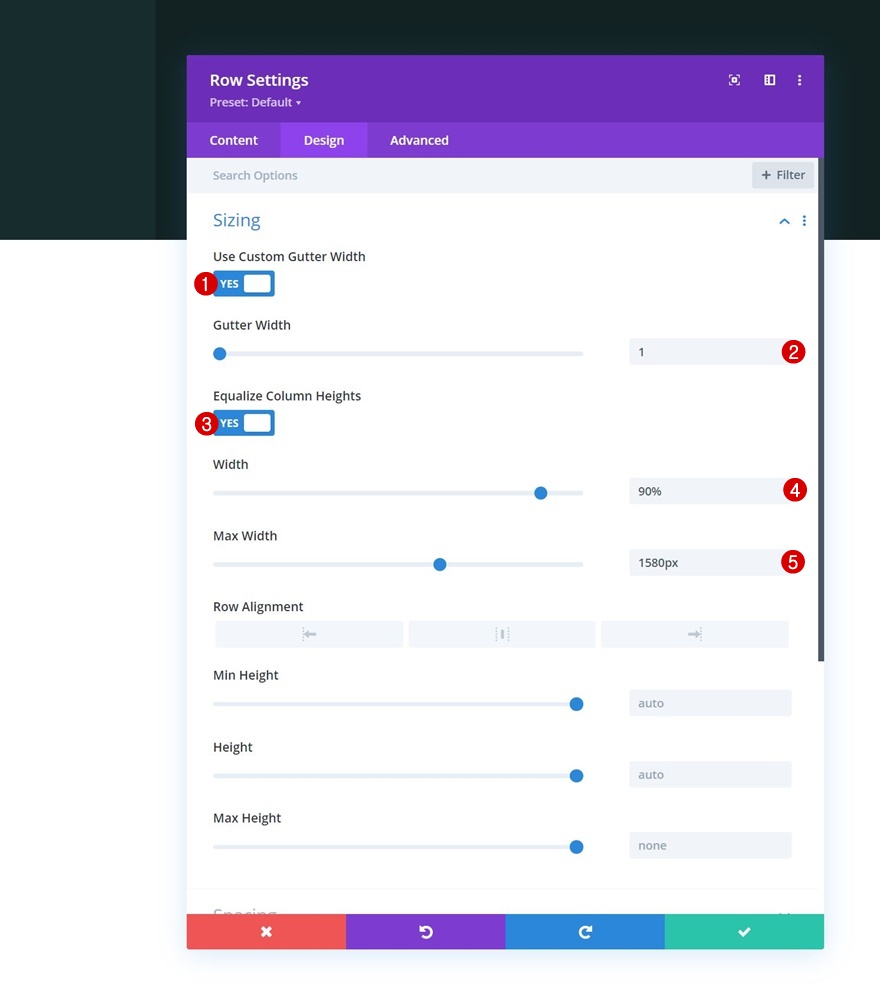
Dimensionare
Fără a adăuga încă module, deschideți setările de rând și modificați setările de dimensionare după cum urmează:
- Utilizați lățimea personalizată a jgheabului: da
- Lățimea jgheabului: 1
- Egalizați înălțimile coloanei: Da
- Lățime: 90%
- Lățime maximă: 1580 px

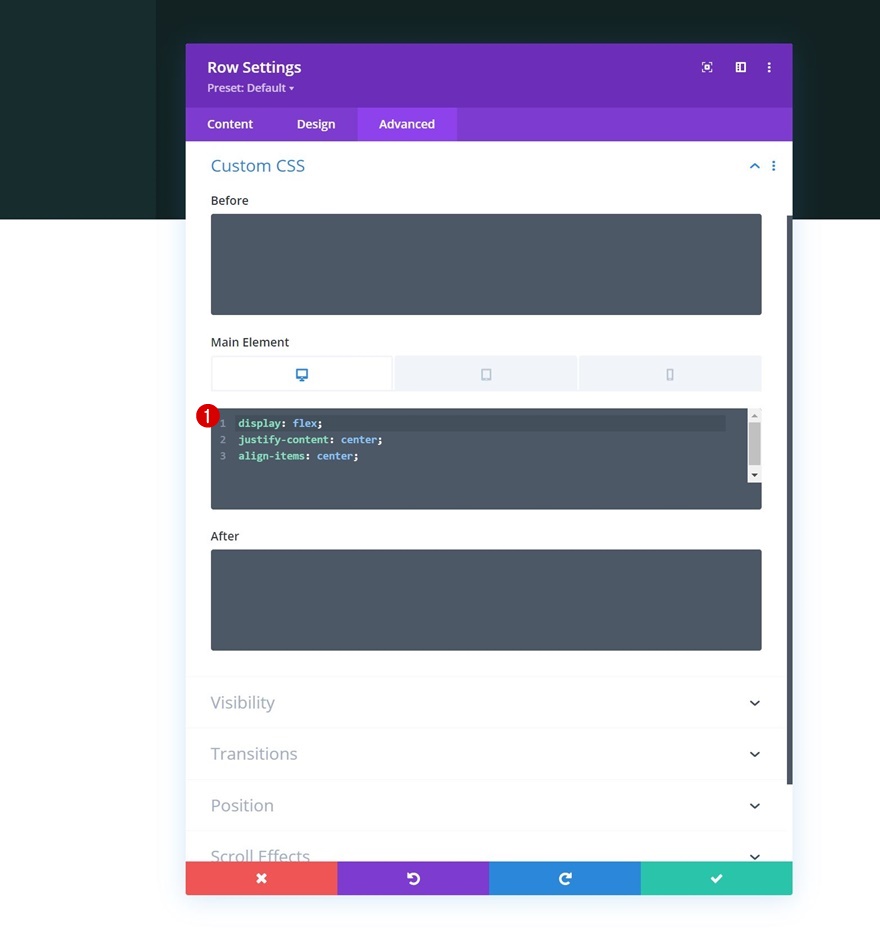
Elementul principal
Ne aliniem vertical conținutul rândului adăugând următoarele linii de cod CSS la elementul principal al rândului din fila avansată:
Desktop:
display: flex; justify-content: center; align-items: center;
Tabletă și telefon:
display: block;

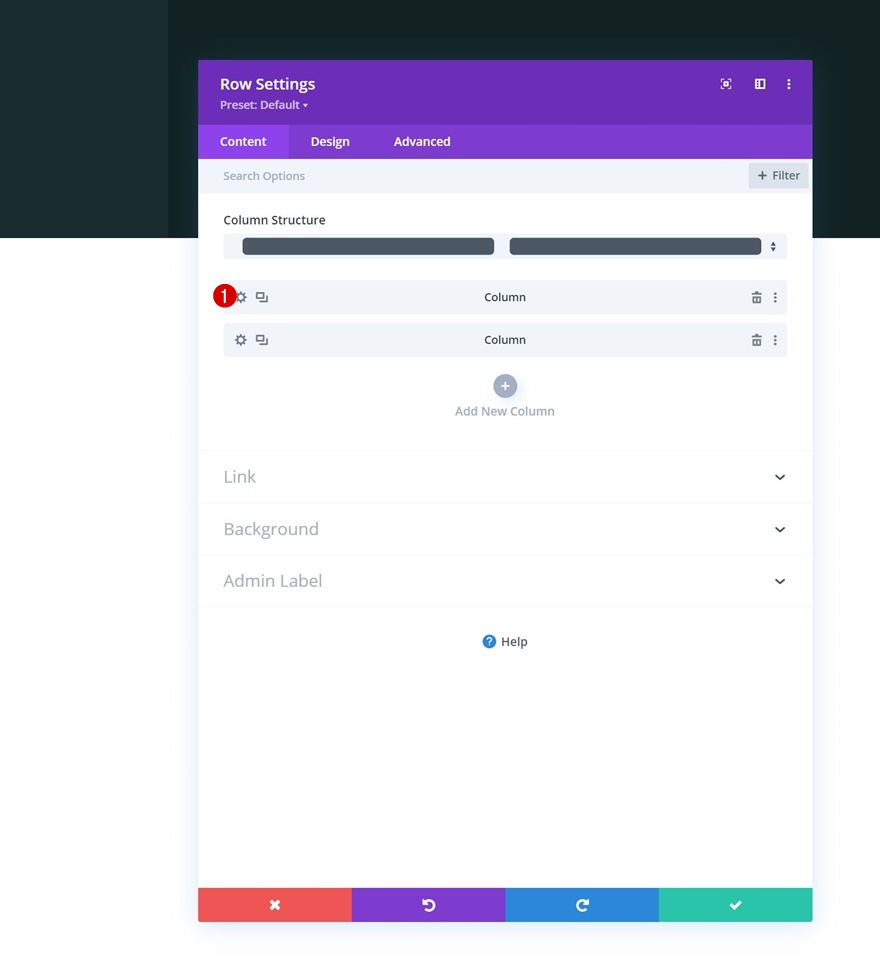
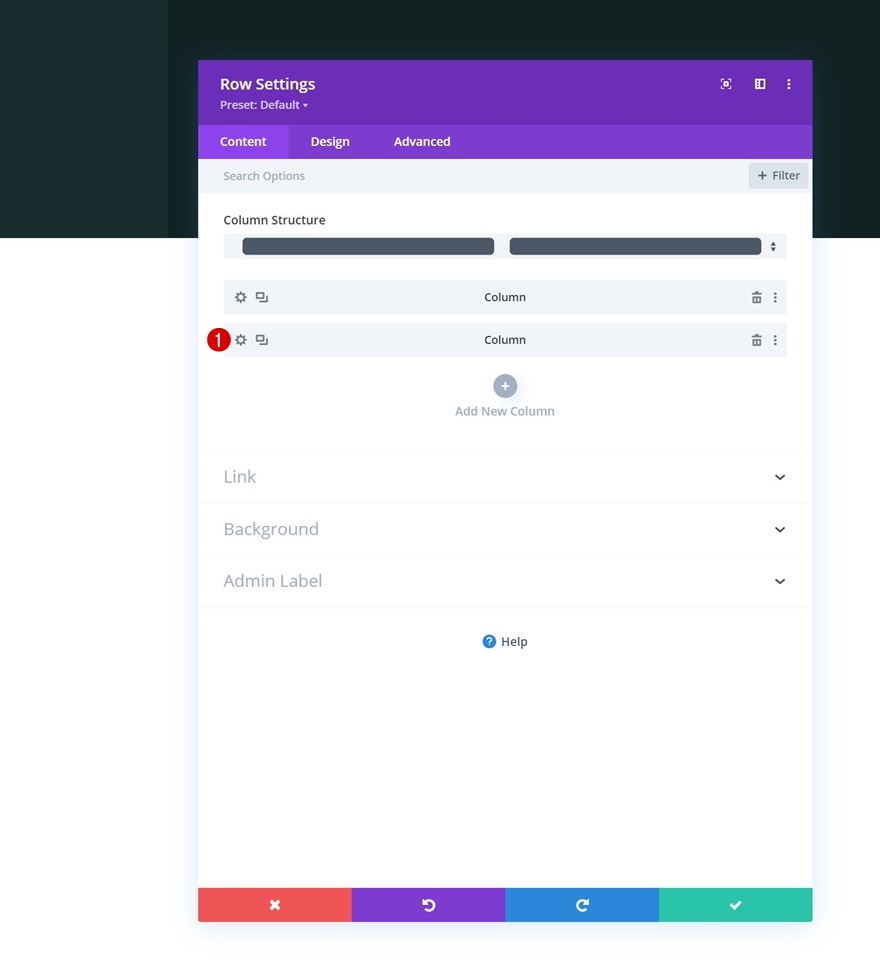
Setări coloana 1
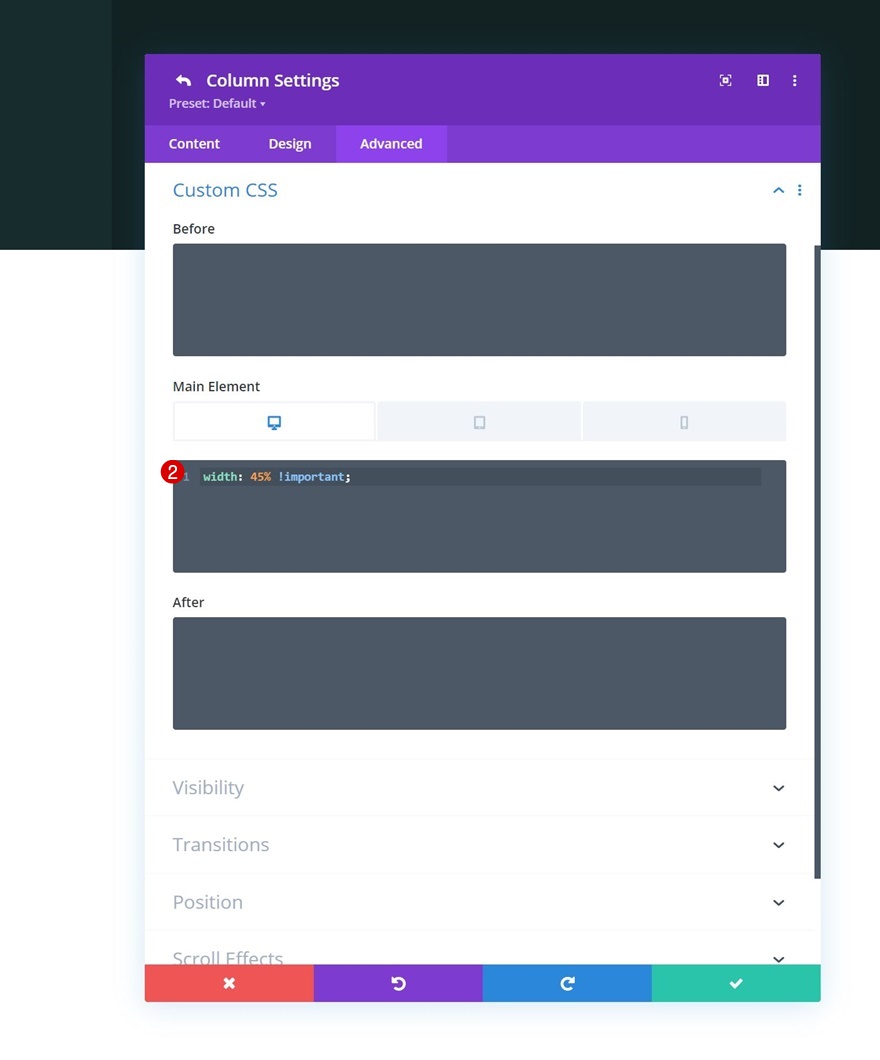
Elementul principal
Apoi, vom deschide setările coloanei 1 și vom modifica lățimea coloanei pe diferite dimensiuni ale ecranului în fila avansată.
Desktop:
width: 45% !important;
Tabletă și telefon:
width: 100% !important;


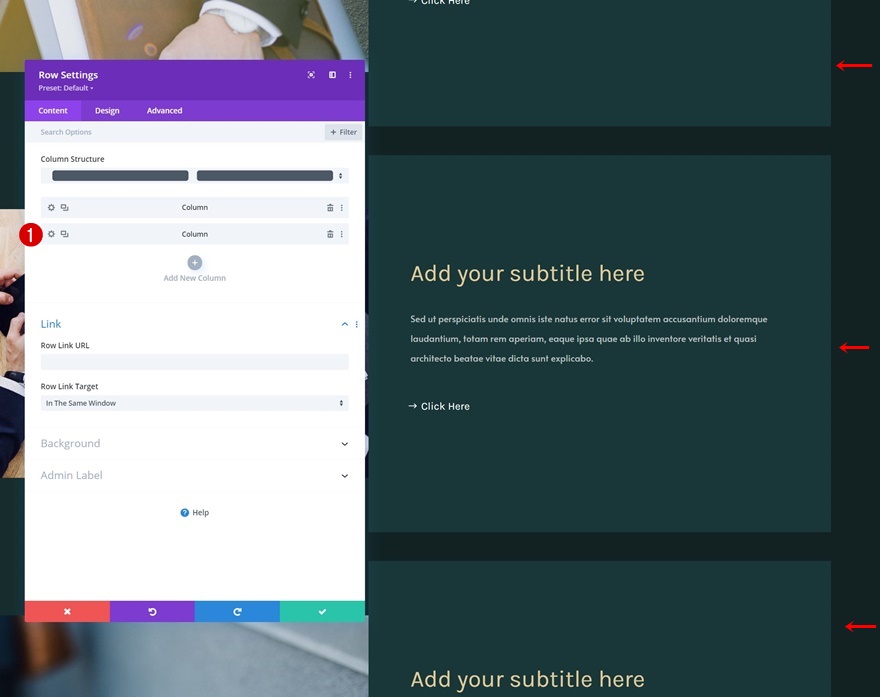
Setări coloana 2
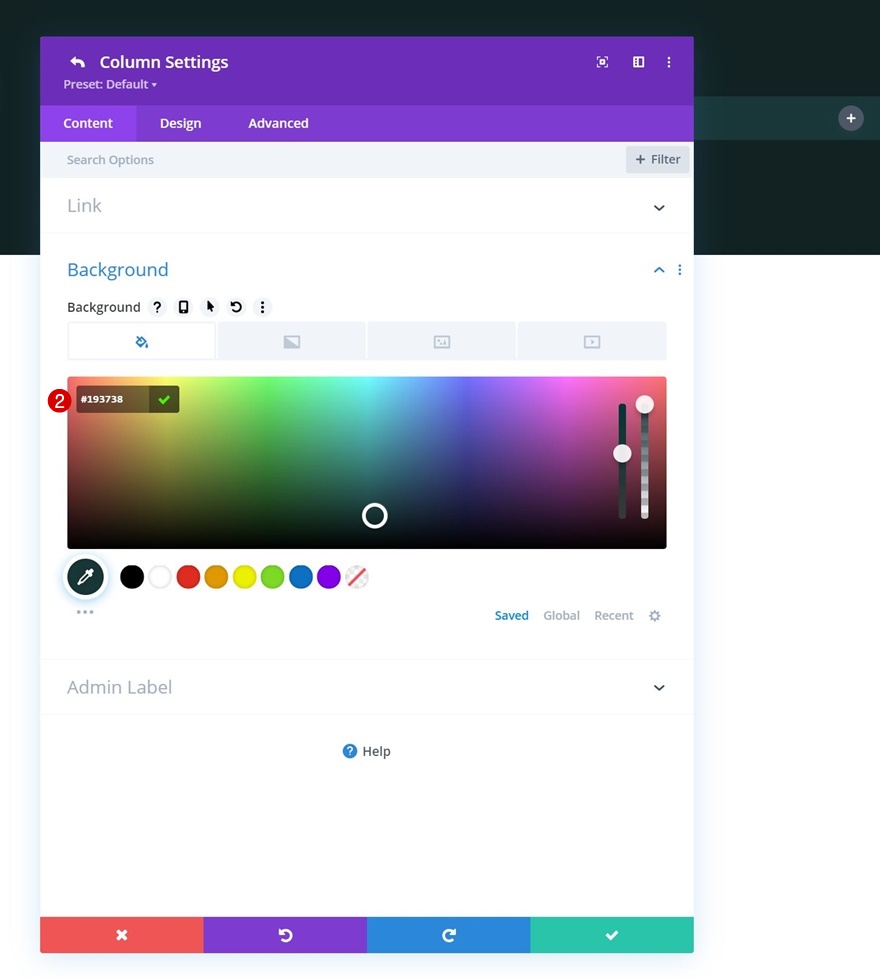
Culoare de fundal
Apoi, vom deschide setările coloanei 2 și vom folosi o culoare de fundal.
- Culoare fundal: # 193738


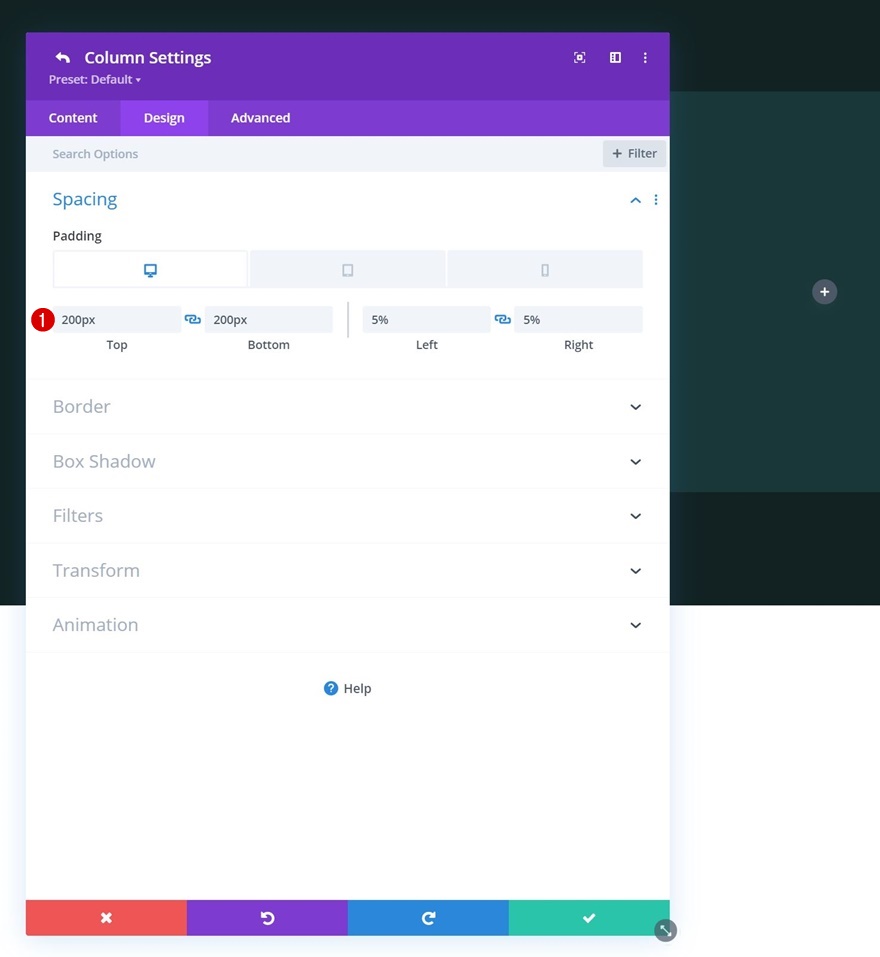
Spațiere
Apoi, vom schimba valorile de spațiu ale coloanei.
- Căptușeală superioară:
- Desktop: 200 px
- Tabletă: 100 px
- Telefon: 50 px
- Căptușeală inferioară:
- Desktop: 200 px
- Tabletă: 100 px
- Telefon: 50 px
- Căptușeală stângă: 5%
- Căptușeală dreaptă: 5%

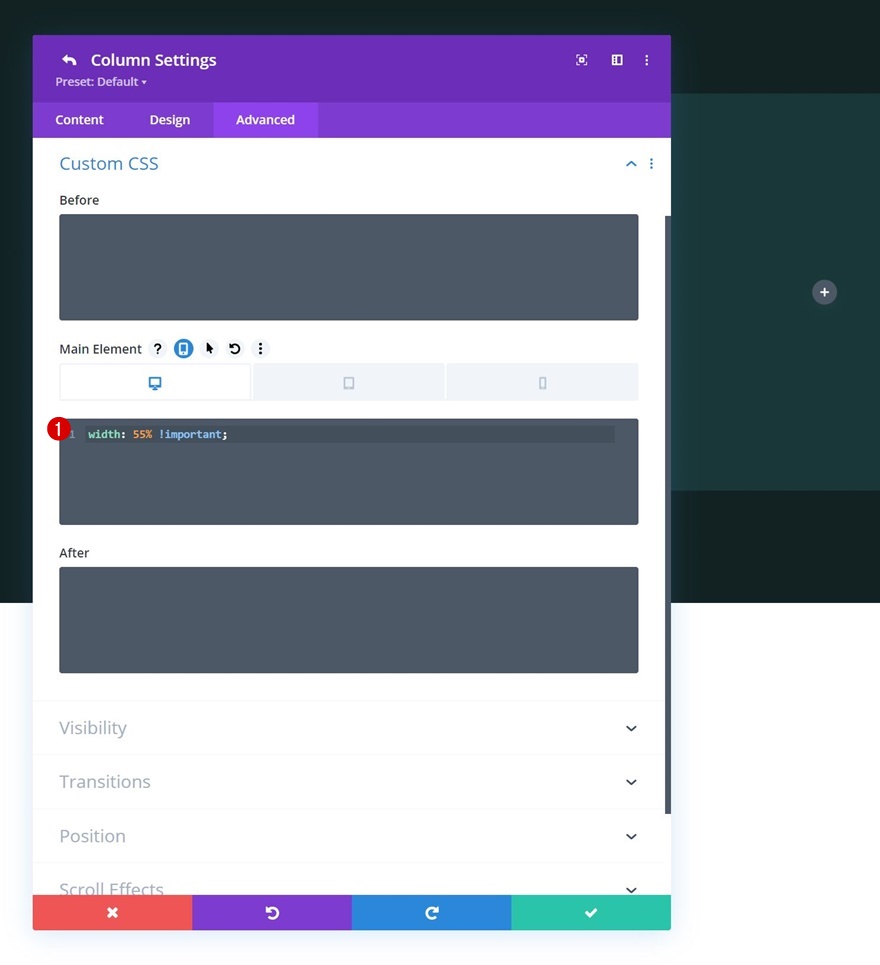
Elementul principal
Și vom completa setările coloanei adăugând următoarele linii de cod CSS la elementul principal al coloanei:
Desktop:
width: 55% !important;
Tabletă și telefon:
width: 100% !important;

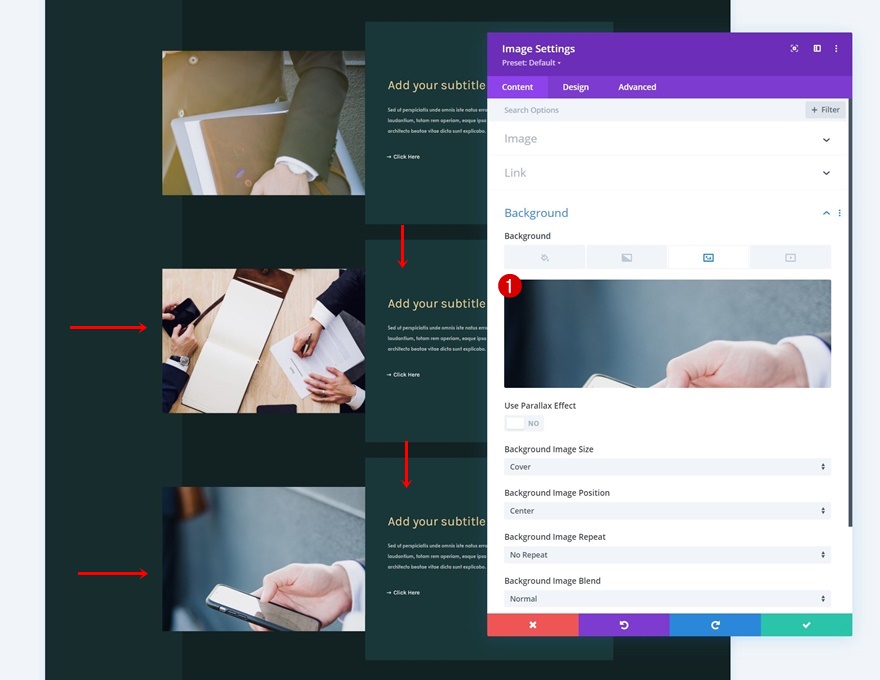
Adăugați modulul de imagine în coloana 1
Lăsați caseta de imagine goală
Este timpul să începeți să adăugați module, începând cu un modul de imagine în coloana 1. Lăsați caseta de imagine goală.

Imagine de fundal
În schimb, folosim o imagine de fundal pentru acest modul.

Dimensionare
Vom modifica setările de dimensionare în fila Design.
- Lăţime:
- Desktop: 100%
- Tabletă și telefon: 90%
- Alinierea modulului: centru

Spațiere
Apoi, vom aplica următoarele valori setărilor de spațiere:

- Marja superioară:
- Desktop: 100 px
- Tabletă și telefon: 0 px
- Marja inferioară:
- Desktop: 100 px
- Tabletă și telefon: 0 px
- Căptușeală superioară:
- Desktop: 250 px
- Tabletă: 200 px
- Telefon: 150 px
- Căptușeală inferioară:
- Desktop: 250 px
- Tabletă: 200 px
- Telefon: 150 px

Adăugați modulul de text nr. 1 în coloana 2
Adăugați conținut H3
În coloana 2. Acolo, primul modul de care avem nevoie este un modul de text cu un conținut H3.

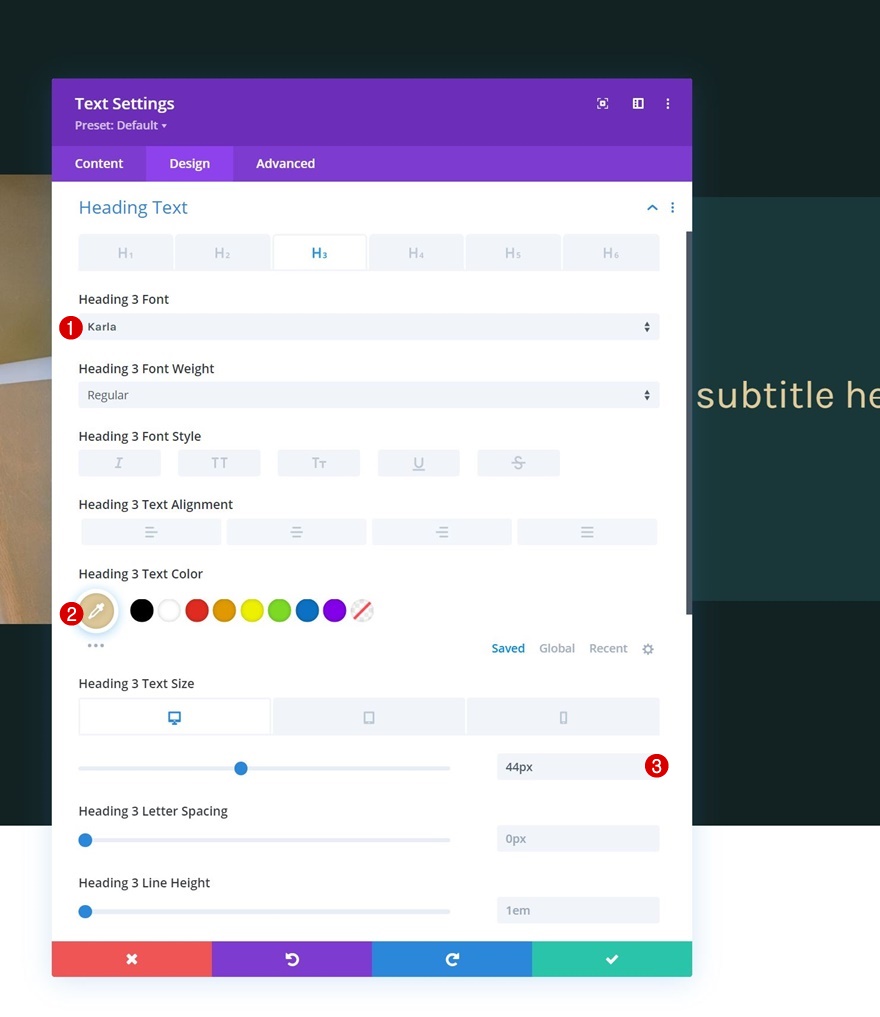
Setări text H3
Treceți la fila de proiectare a modulului și modificați setările de text H3 în consecință:
- Rubrica 3 Font: Karla
- Rubrica 3 Culoarea textului: # e0ca9a
- Rubrica 3 Dimensiune text:
- Desktop: 44 px
- Tabletă: 30 px
- Telefon: 26 px

Adăugați modulul de text nr. 2 în coloana 2
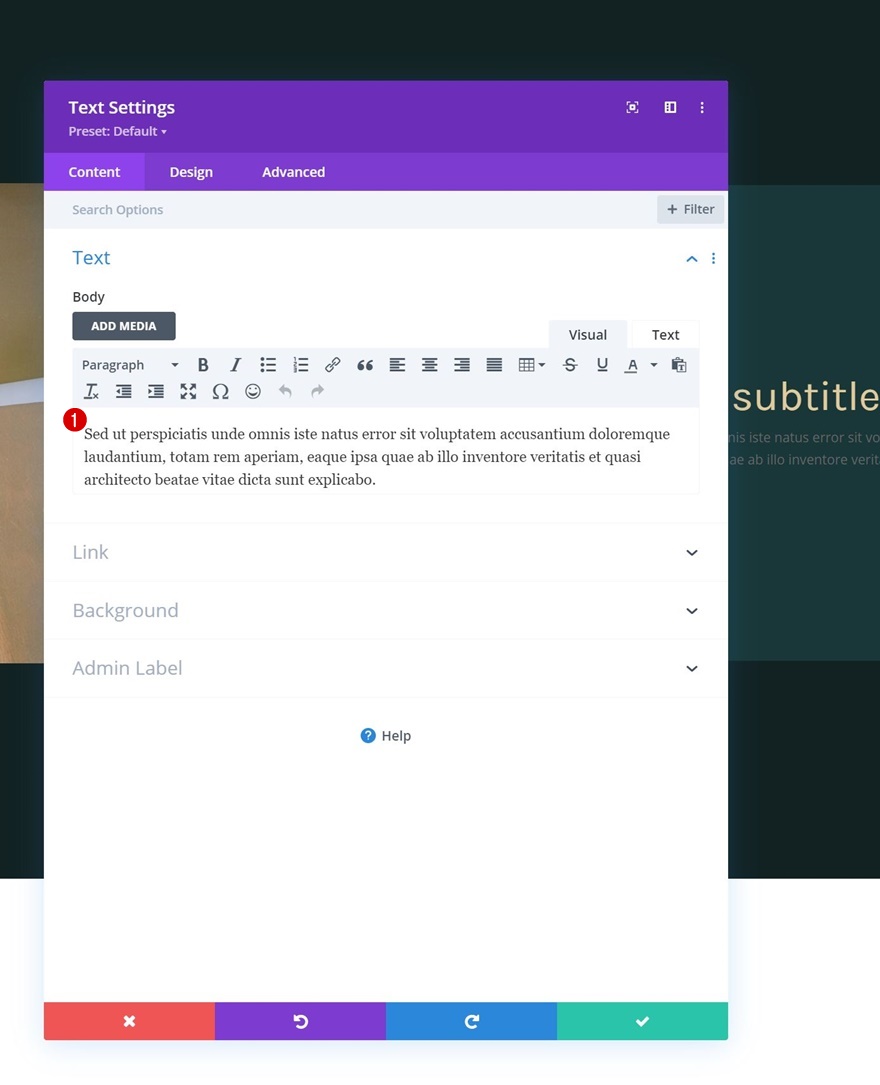
Adăugați conținut de descriere
Adăugați un alt modul de text chiar sub cel precedent și introduceți un conținut de descriere la alegere.

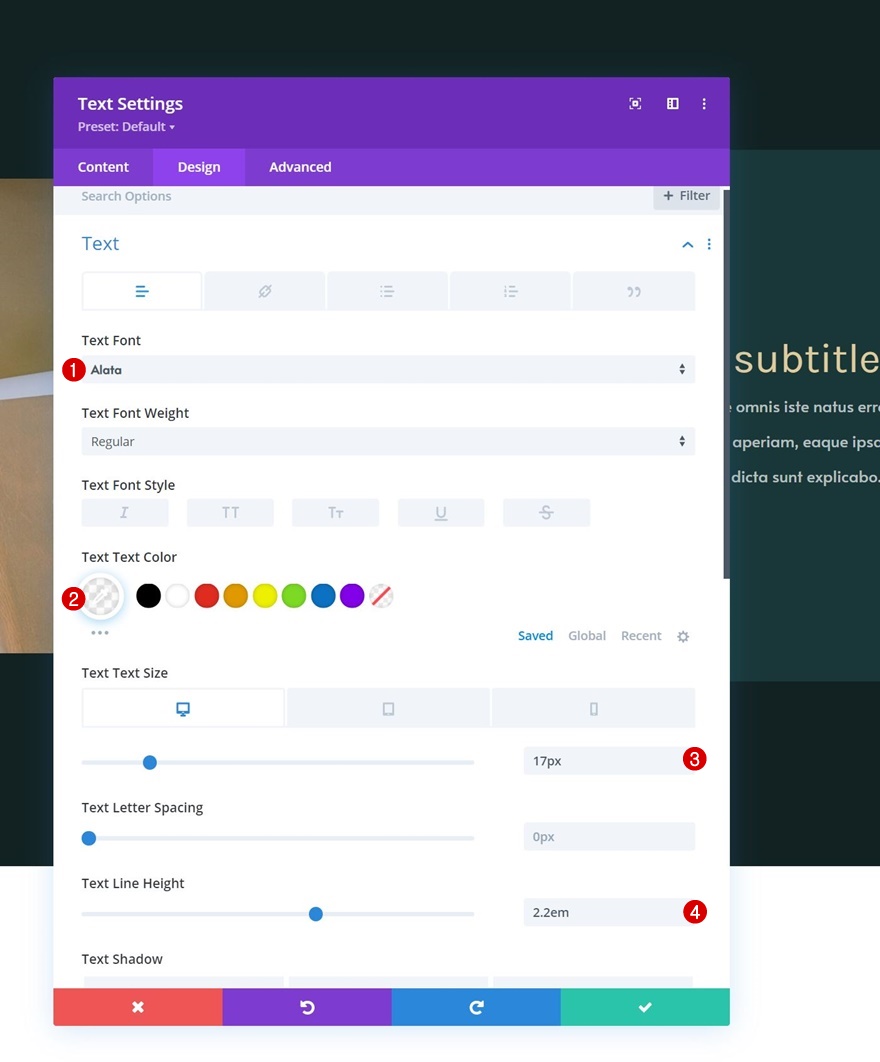
Setări text
Modificați setările de text ale modulului în consecință:
- Font text: Alata
- Culoare text: rgba (255,255,255,0,67)
- Mărimea textului:
- Desktop: 17 px
- Tabletă: 15 px
- Telefon: 14 px
- Înălțimea liniei textului: 2.2em

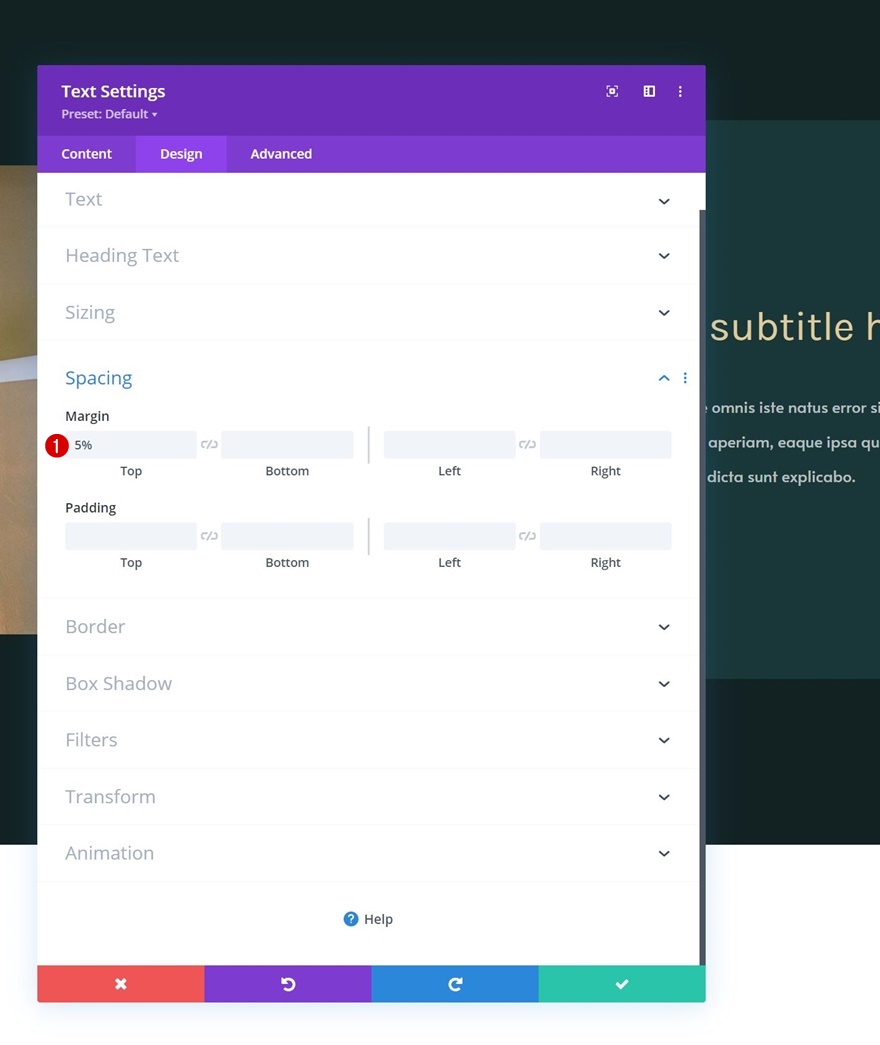
Spațiere
Și adăugați o margine superioară la setările de spațiere.
- Marja superioară: 5%

Adăugați un modul buton la coloana 2
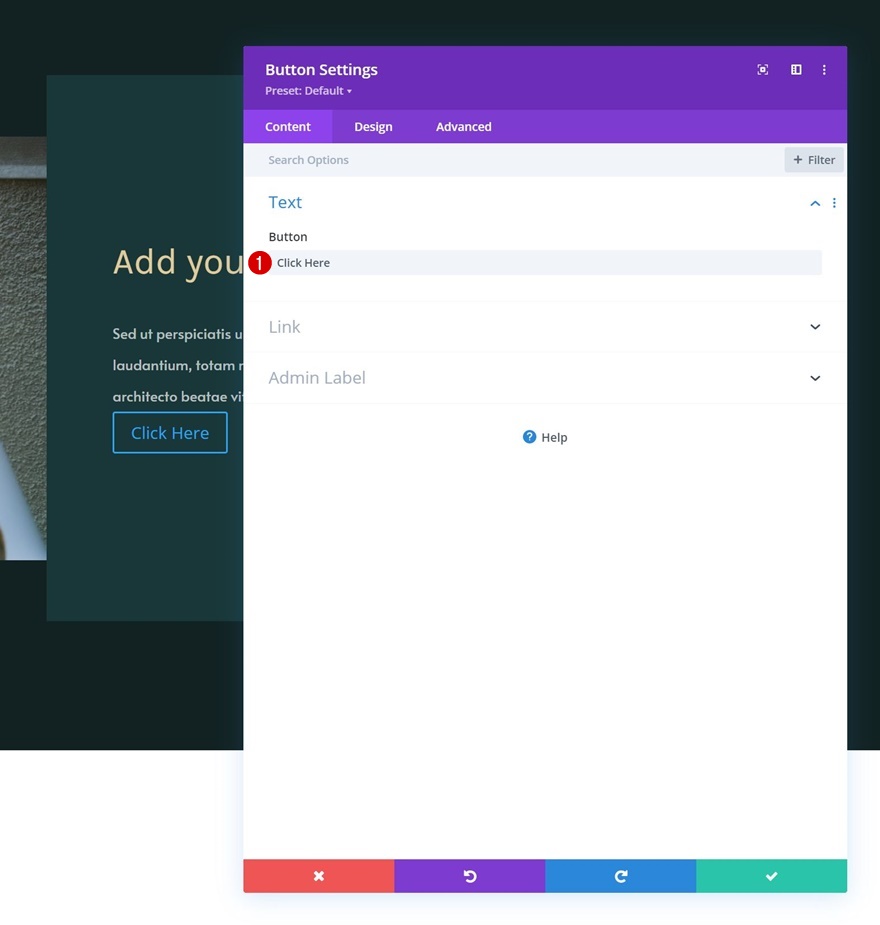
Adăugați o copie
Următorul și ultimul modul pe care îl vom adăuga la această coloană este un modul buton. Folosiți o copie la alegere.

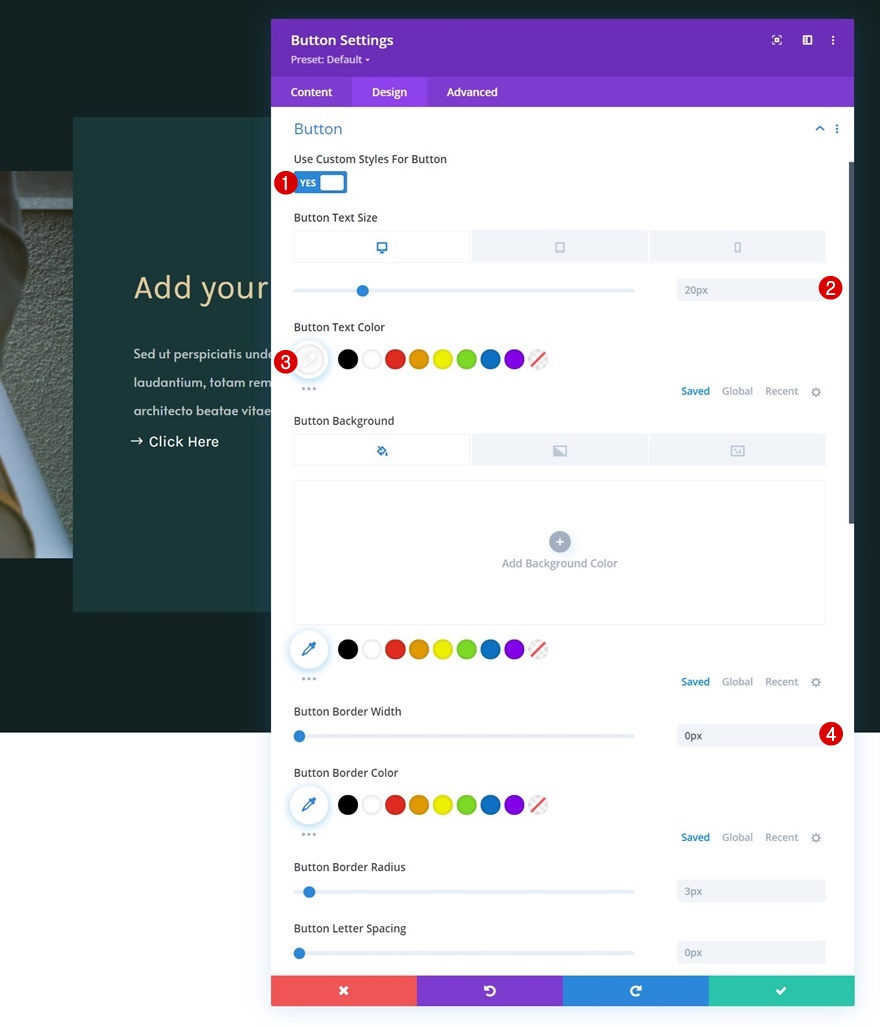
Setări buton
Treceți la fila de proiectare a modulului și modificați setările butonului după cum urmează:
- Utilizați stiluri personalizate pentru buton: Da
- Dimensiune text buton:
- Desktop: 20 px
- Tabletă și telefon: 18 px
- Culoarea textului butonului: #ffffff
- Lățimea chenarului butonului: 0 px

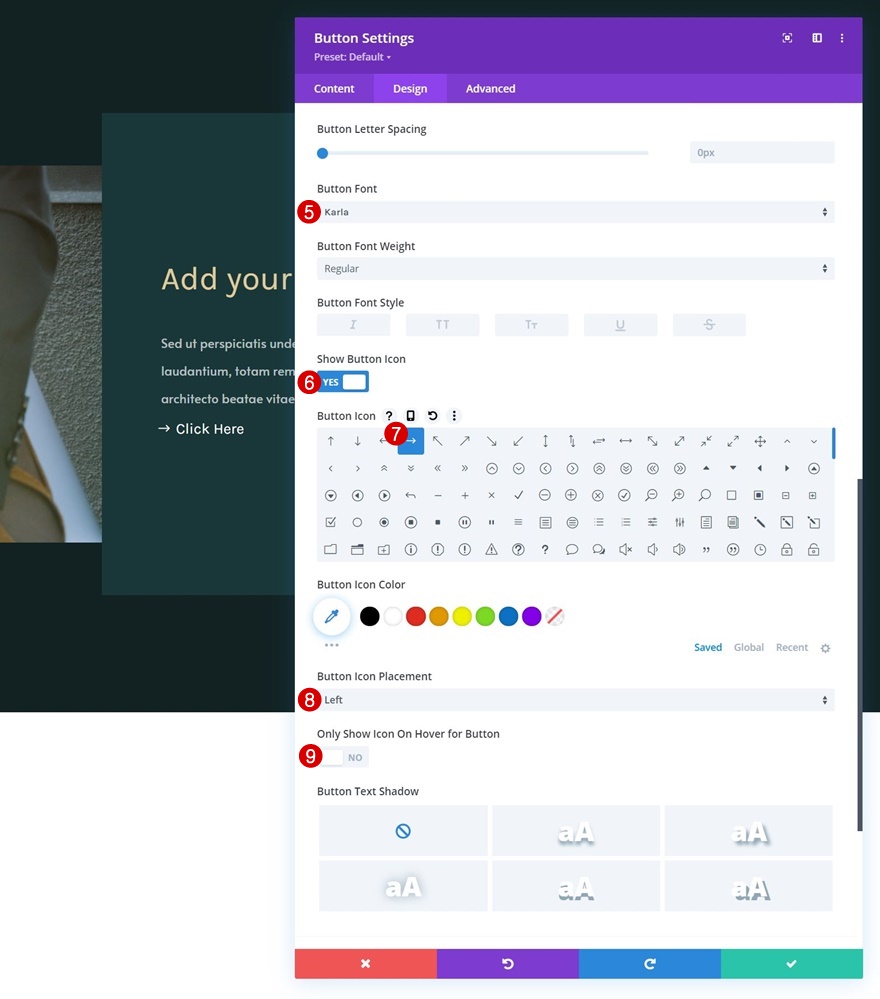
- Buton Font: Karla
- Afișează pictograma buton: Da
- Plasare pictogramă buton: stânga
- Afișați pictograma doar pe cursor pentru buton: Nu

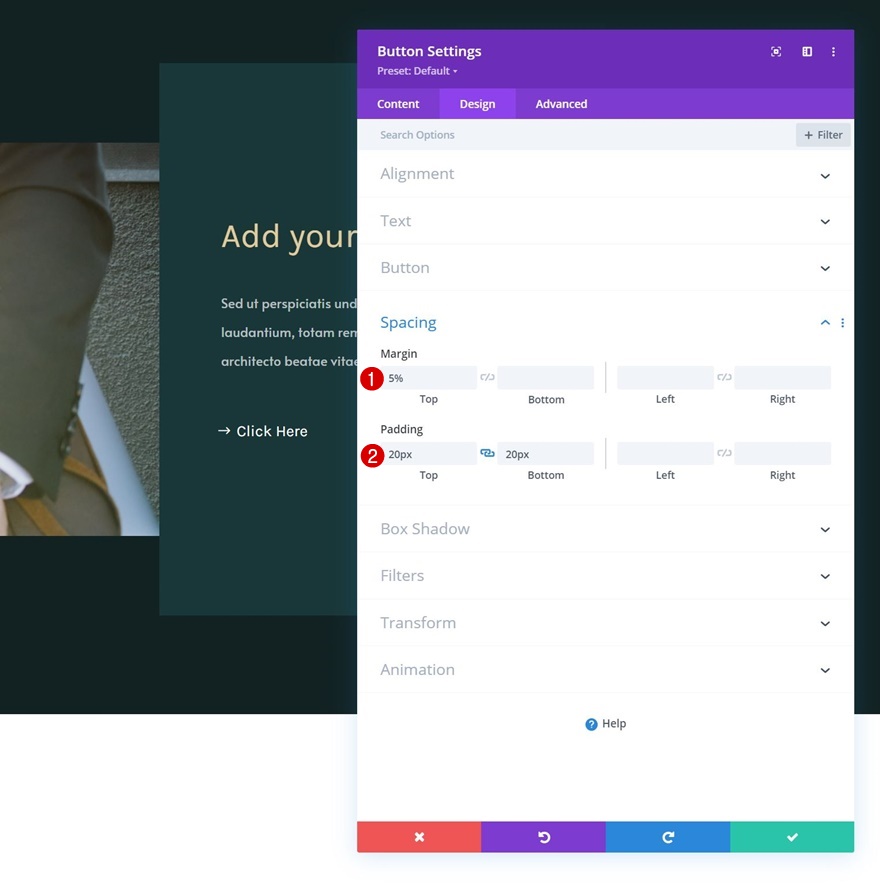
Spațiere
În continuare, adăugați valori personalizate la setările de spațiere.
- Marja superioară: 5%
- Căptușeală superioară: 20 px
- Căptușeală inferioară: 20 px

Clone Row de două ori
După ce ați completat rândul și toate modulele, puteți clona rândul de câte ori doriți.

Schimbați imagini și conținut
Asigurați-vă că modificați conținutul duplicat din fiecare rând duplicat.

2. Adăugați Efect de viteză Scroll
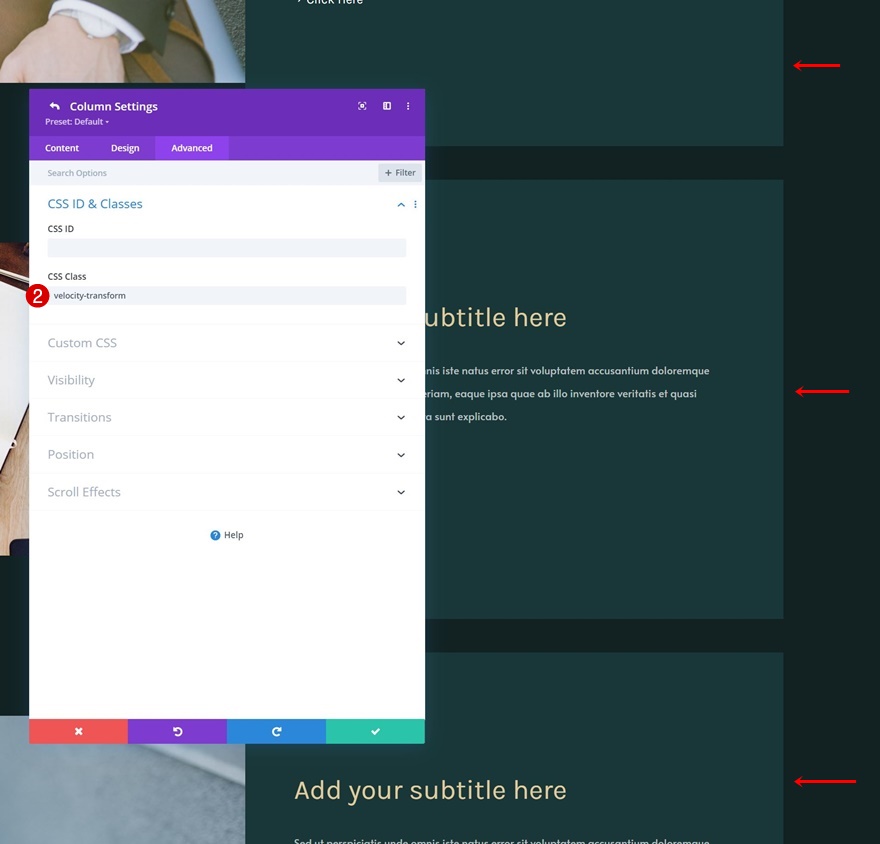
Adăugați clasa CSS la elementele pe care doriți să le inclinați
Coloana 2
Acum că avem structura elementelor la locul nostru, ne putem concentra pe obținerea efectului. Pentru aceasta, deschideți setările coloanei 2 ale fiecărui rând în mod individual și atribuiți o clasă CSS.
- Clasa CSS: transformare viteză


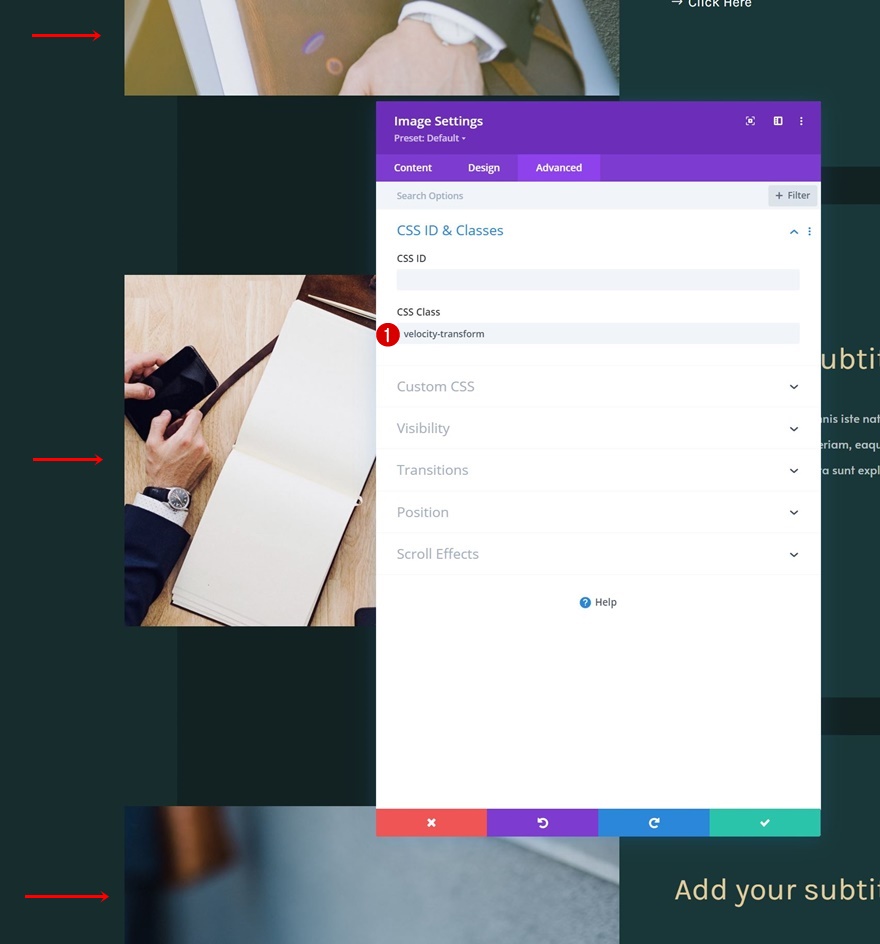
Modulul de imagine din coloana 1
Adăugăm aceeași clasă CSS la fiecare modul de imagine din designul nostru.
- Clasa CSS: transformare viteză

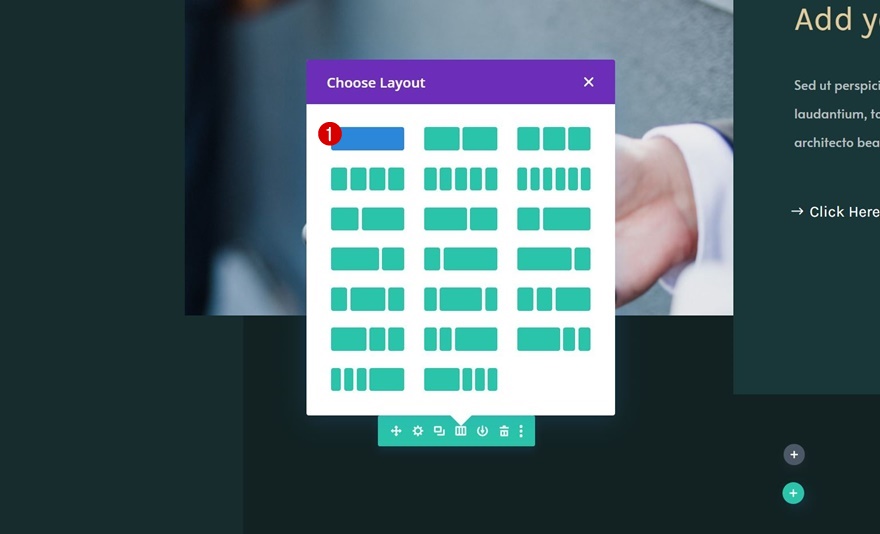
Adăugați un rând nou
Structura coloanei
Apoi, vom adăuga un nou rând în partea de jos a secțiunii folosind următoarea structură de coloane:

Spațiere
Deschideți setările rândului și eliminați toate umpluturile implicite, sus și jos, în setările de spațiere.
- Căptușeală de sus: 0 px
- Căptușeală inferioară: 0 px

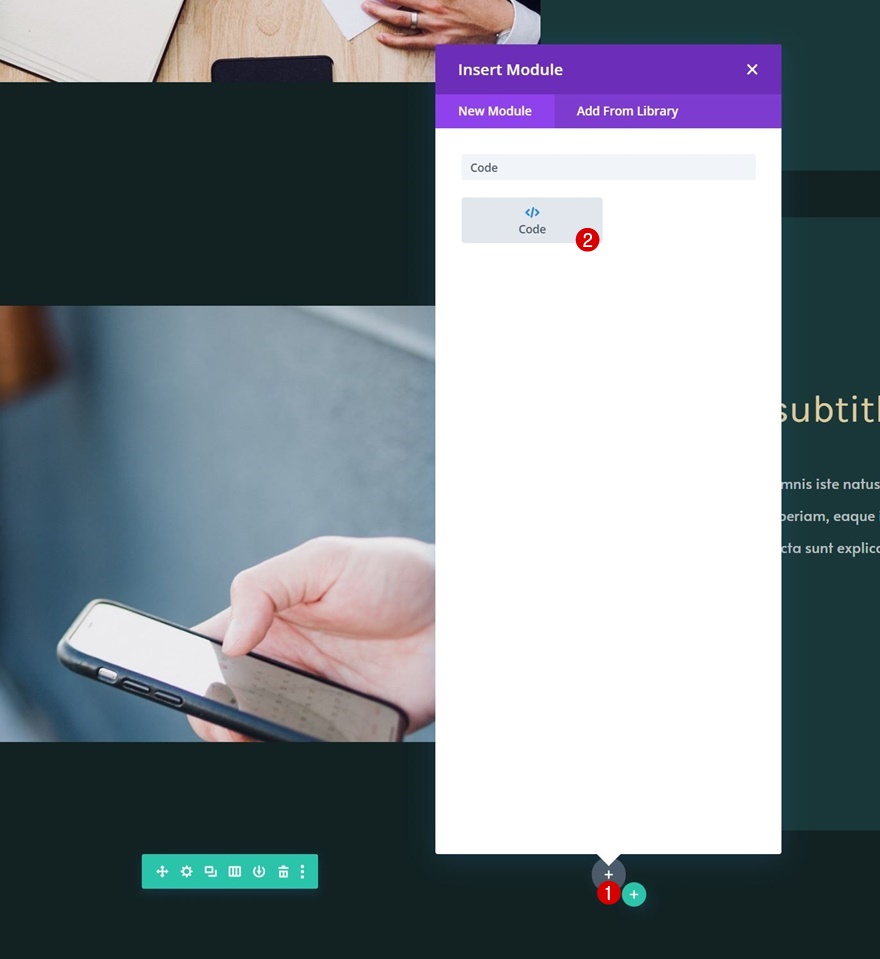
Adăugați un modul de cod în coloană
Apoi, adăugați un modul de cod la acest nou rând.

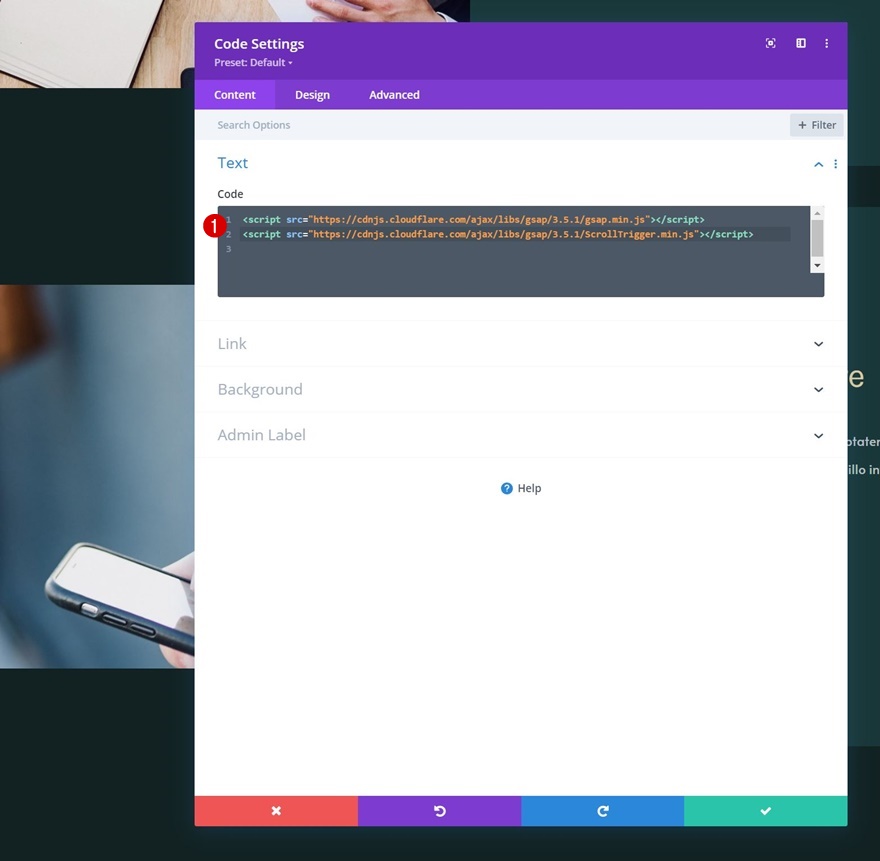
Adăugați biblioteci GSAP și ScrollTrigger
Înainte de a adăuga orice cod, vom include bibliotecile GSAP și ScrollTrigger între etichetele de script.
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/ScrollTrigger.min.js

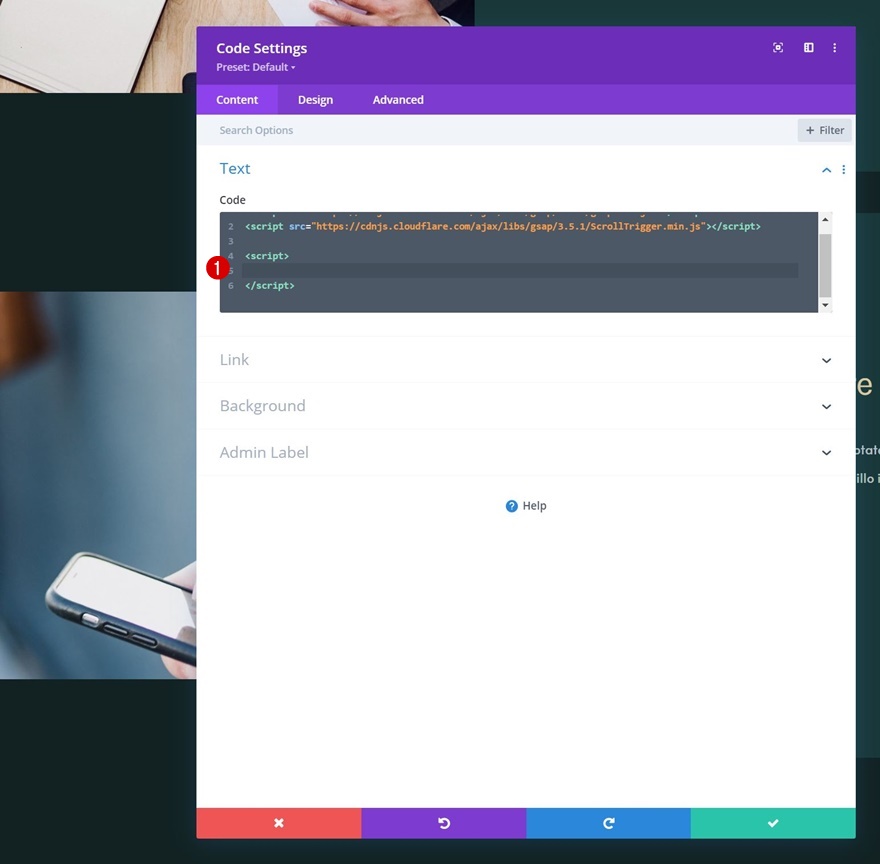
Adăugați etichete de script
Vom adăuga noi etichete de script chiar sub aceste biblioteci.

Adăugați cod personalizat între etichete de script (înclinare verticală)
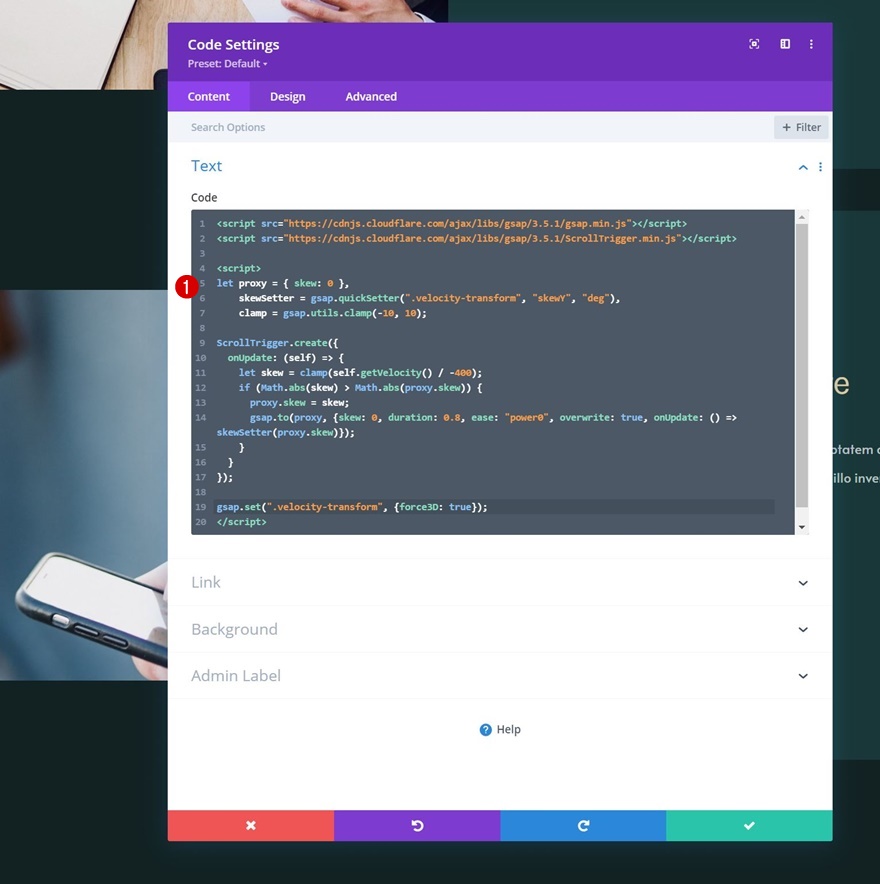
Și includeți următoarele linii de cod JavaScript pentru a crea o înclinare verticală:
let proxy = { skew: 0 },
skewSetter = gsap.quickSetter(".velocity-transform", "skewY", "deg"),
clamp = gsap.utils.clamp(-10, 10);
ScrollTrigger.create({
onUpdate: (self) => {
let skew = clamp(self.getVelocity() / -400);
if (Math.abs(skew) > Math.abs(proxy.skew)) {
proxy.skew = skew;
gsap.to(proxy, {skew: 0, duration: 0.8, ease: "power0", overwrite: true, onUpdate: () => skewSetter(proxy.skew)});
}
}
});
gsap.set(".velocity-transform", {force3D: true});
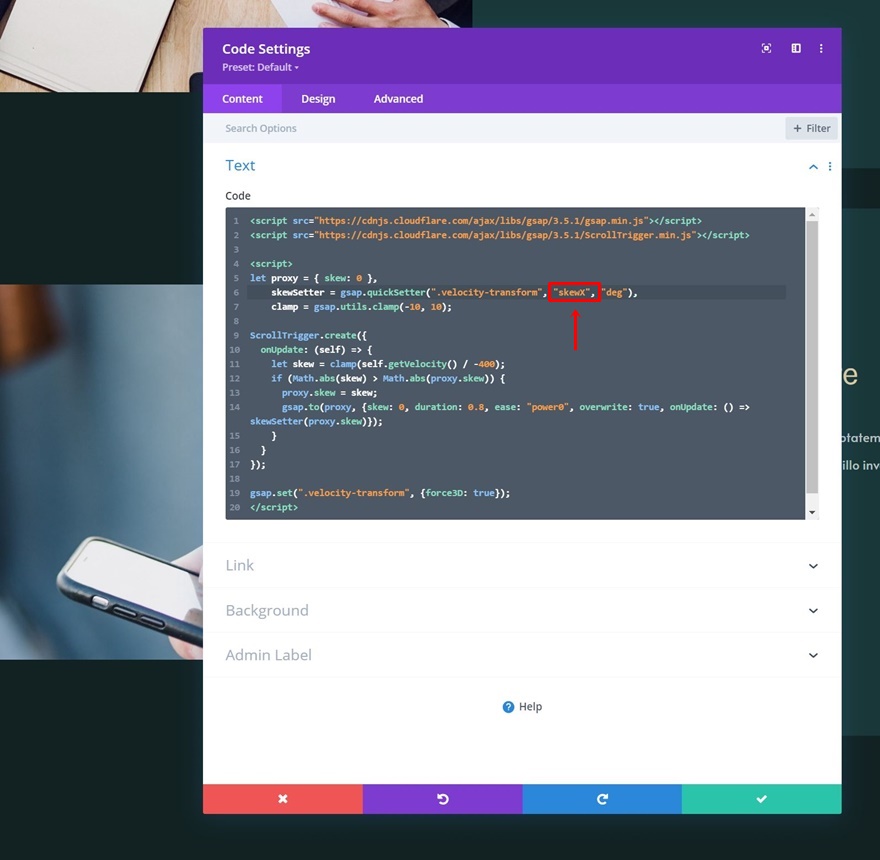
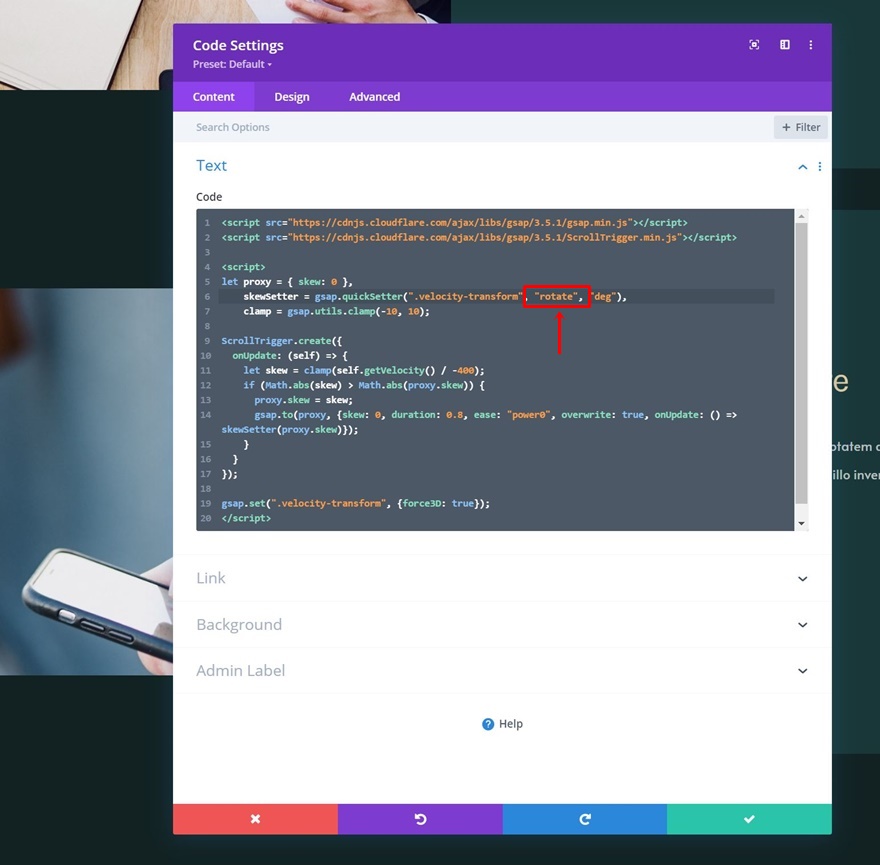
Folosiți în schimb o rotire orizontală sau rotire
Dacă doriți să utilizați în schimb o înclinare orizontală sau rotire, așa cum se vede în previzualizarea acestei postări, puteți înlocui pur și simplu „SkewY” din cod cu „SkewX” pentru înclinarea orizontală sau „rotire” pentru rotire! Asta e.


previzualizare
Acum că am parcurs toți pașii, să aruncăm o privire finală asupra rezultatului pe diferite dimensiuni de ecran.
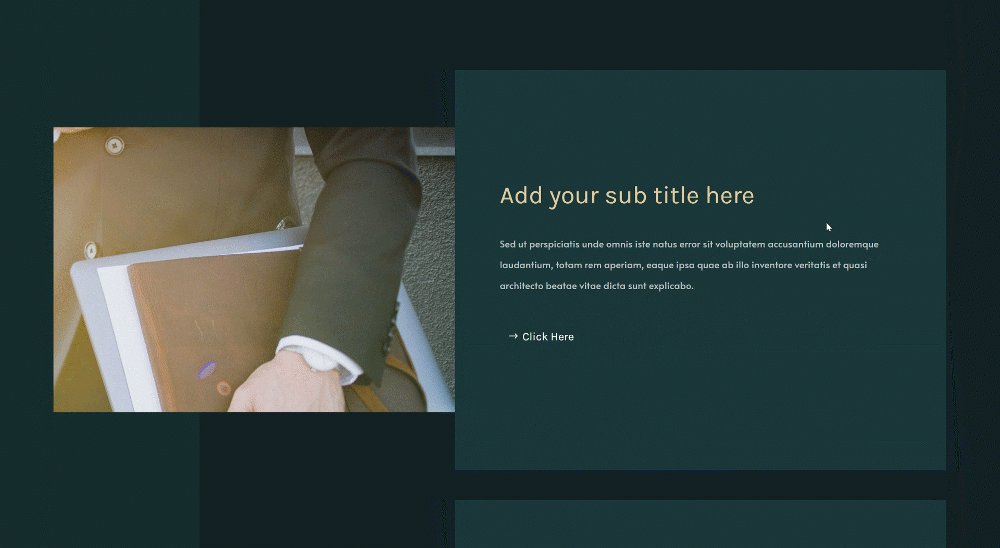
Vertical Skew
Desktop

Mobil

Oblică înclinare
Desktop

Mobil

Roti
Desktop

Mobil

Gânduri finale
În această postare, v-am arătat cum să creați un design interactiv pe scroll. Mai precis, v-am arătat cum să vă transformați designul în funcție de viteza de derulare. Am combinat cele mai bune dintre Divi cu două biblioteci JavaScript externe, și anume GSAP și ScrollTrigger pentru GSAP. Ați putut descărca gratuit fișierul JSON! Dacă aveți întrebări sau sugestii, nu ezitați să lăsați un comentariu în secțiunea de comentarii de mai jos.
Dacă sunteți dornici să aflați mai multe despre Divi și să obțineți mai multe cadouri Divi, asigurați-vă că vă abonați la newsletter-ul nostru de e-mail și la canalul YouTube, astfel încât să fiți întotdeauna unul dintre primii oameni care să cunoască și să obțină beneficii din acest conținut gratuit.
