Come trasformare il tuo design con Scroll Velocity usando Divi e GSAP
Pubblicato: 2021-05-21Più familiarità con Divi, più ti rendi conto che è uno strumento molto flessibile. Ti consente di immergerti direttamente nel design di una pagina senza dover prima passare attraverso altre applicazioni di progettazione. Inoltre, pone le basi per creare esperienze ancora più avanzate con alcune delle sue funzionalità integrate, come gli effetti di scorrimento e le opzioni permanenti. Ora, sebbene queste siano funzionalità piuttosto potenti da sole, hanno i loro limiti. Limiti che puoi facilmente superare se utilizzi librerie esterne. Nel tutorial di oggi, ad esempio, ti mostreremo come trasformare il tuo progetto con la velocità di scorrimento utilizzando Divi, GSAP e ScrollTrigger per GSAP. Mentre stiamo scorrendo il design, alcuni elementi si trasformeranno a seconda della velocità che stai utilizzando per scorrere, il che porta a un'esperienza altamente interattiva. Potrai anche scaricare gratuitamente il file JSON!
Andiamo ad esso.
Anteprima
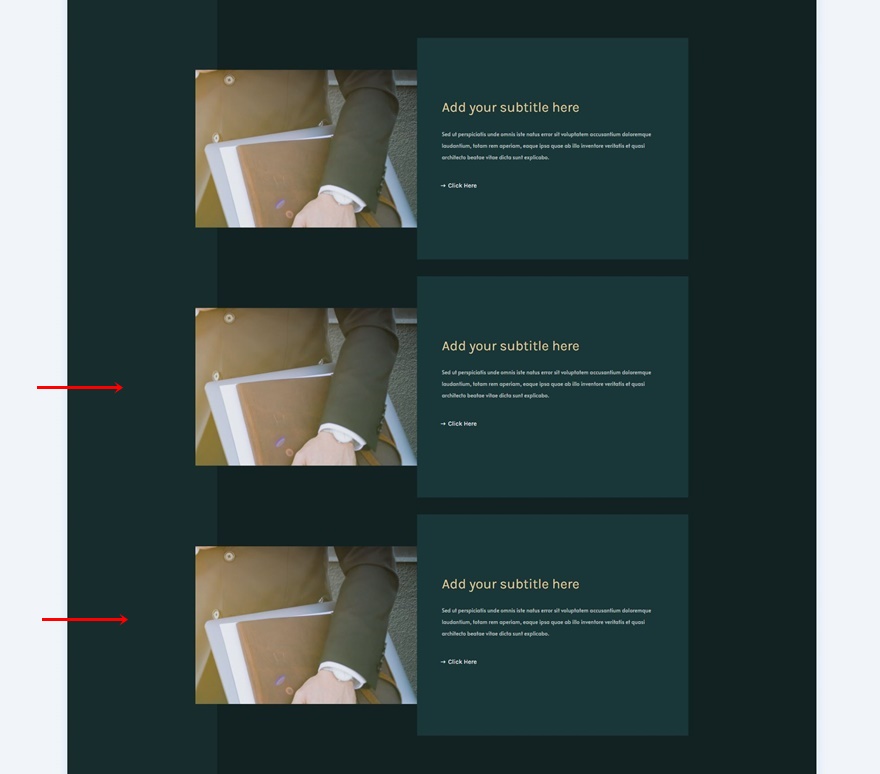
Prima di immergerci nel tutorial, diamo una rapida occhiata al risultato su schermi di diverse dimensioni.
Inclinazione verticale
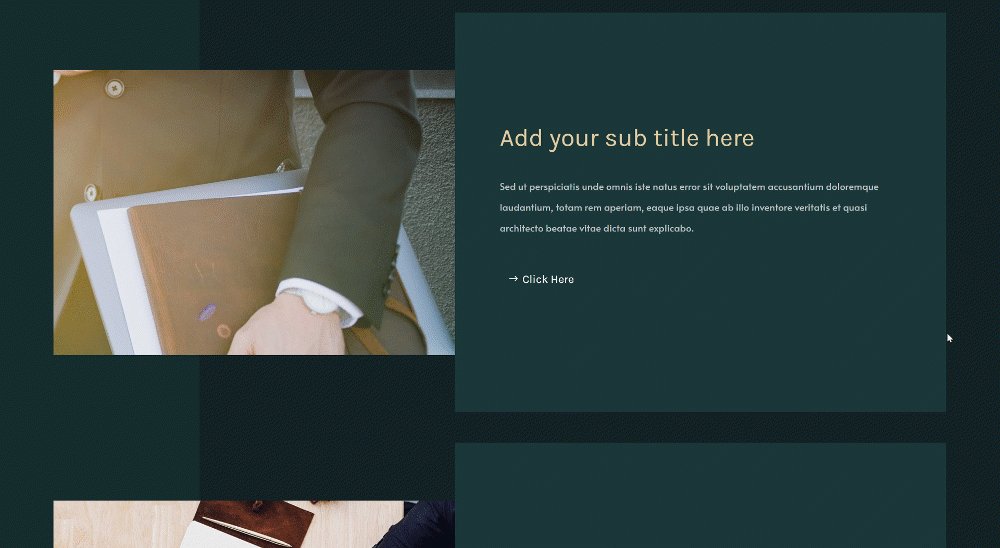
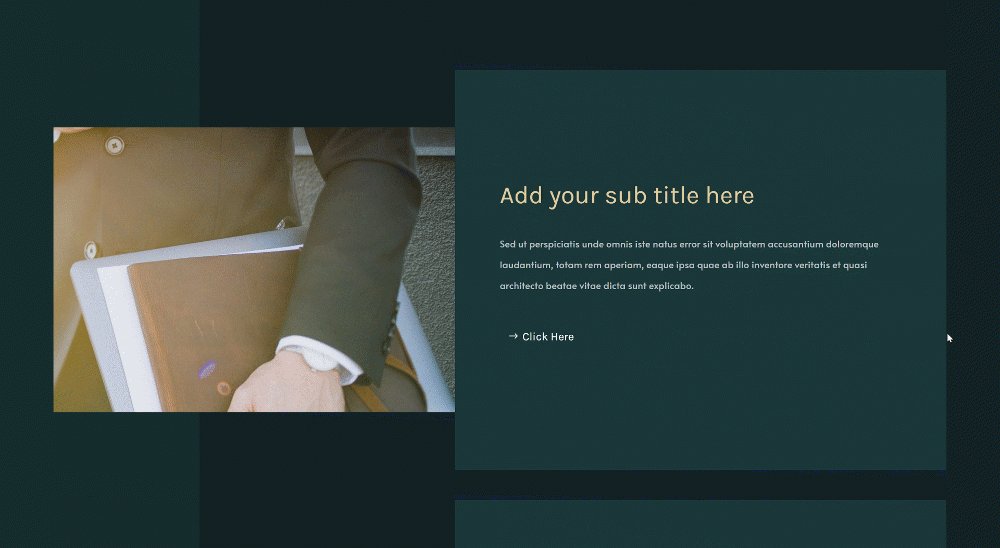
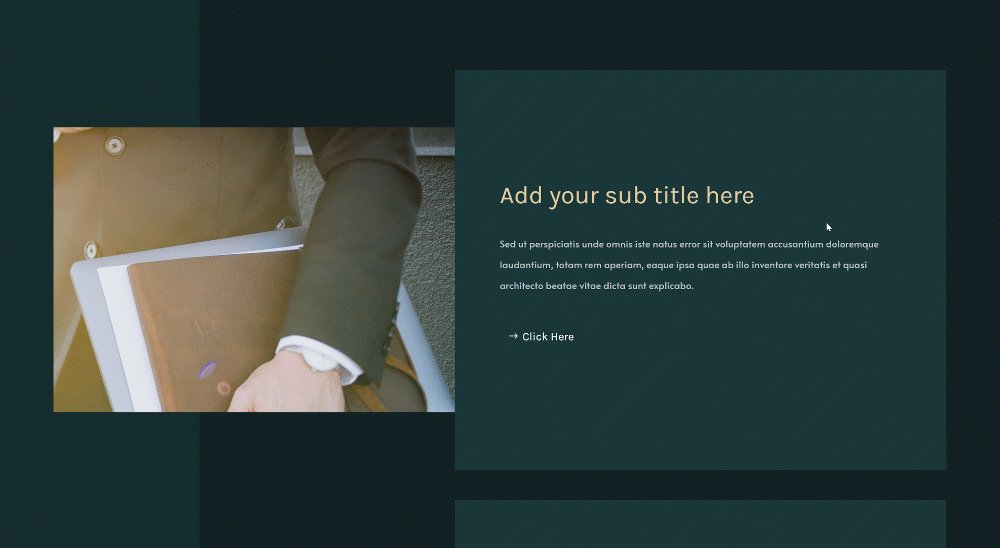
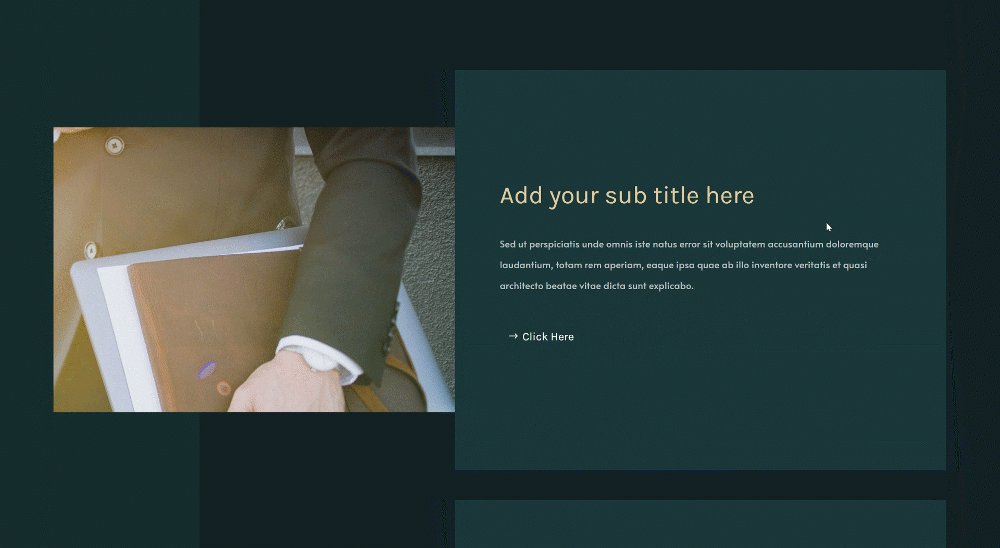
Desktop

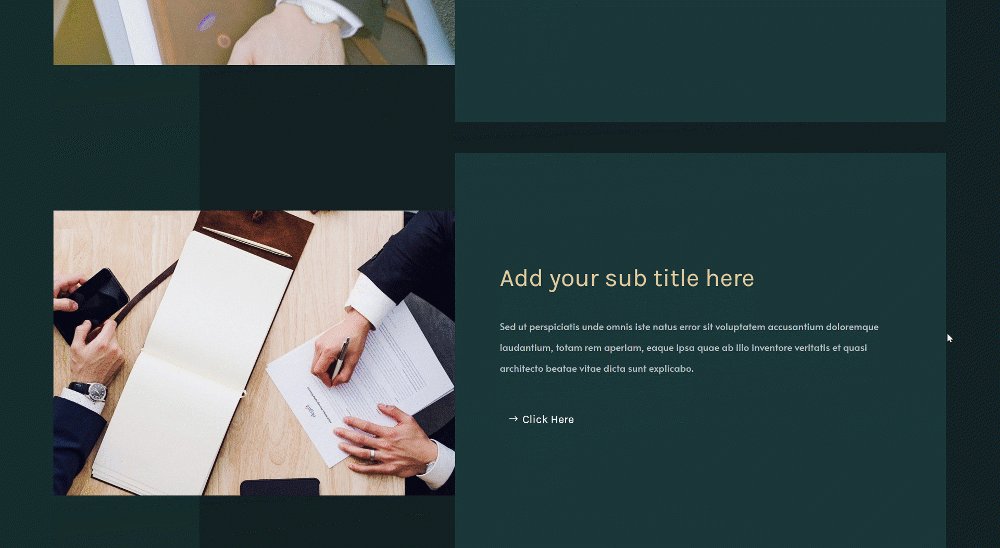
Mobile

Inclinazione orizzontale
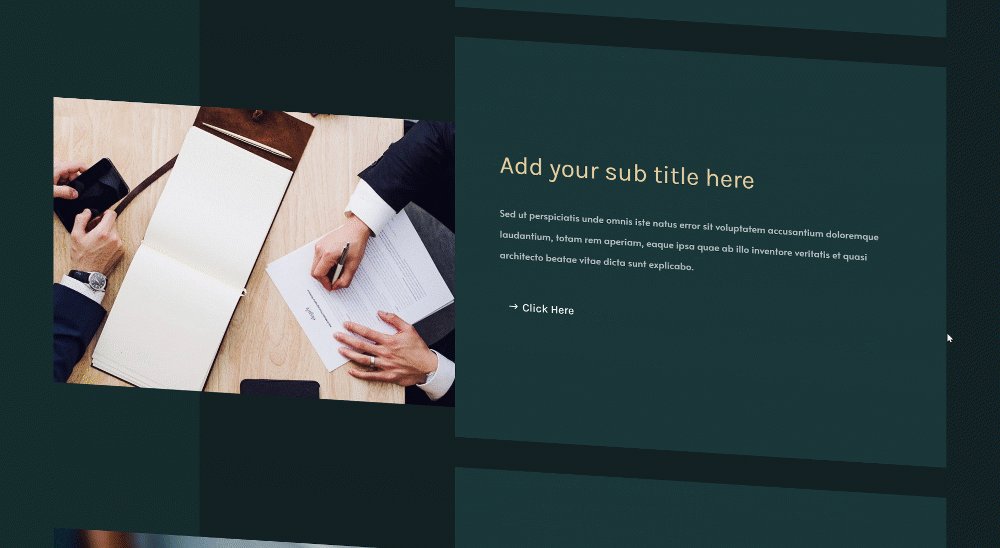
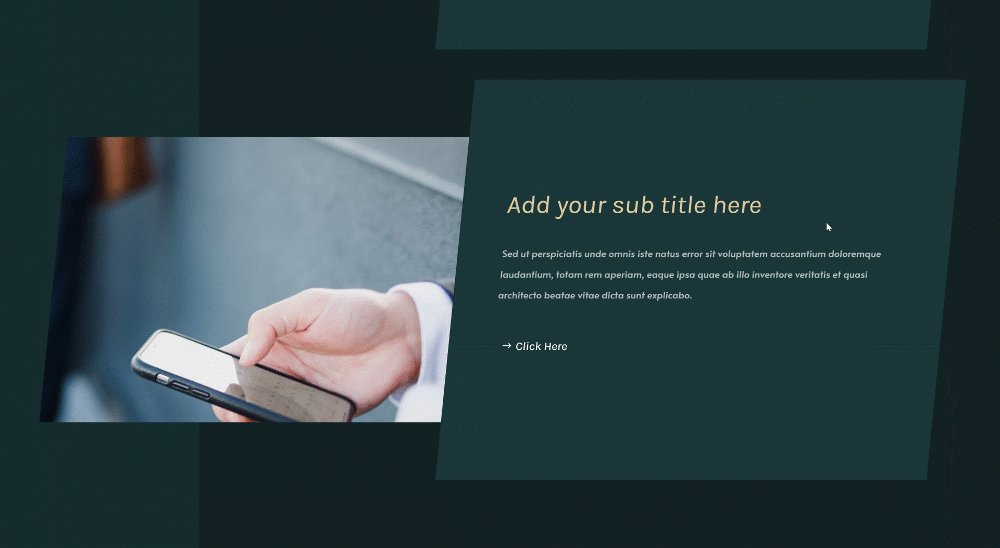
Desktop

Mobile

Ruotare
Desktop

Mobile

Scarica i layout GRATUITAMENTE
Per mettere le mani sui layout gratuiti, dovrai prima scaricarli utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non sarai "riabbonato" o riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo Divi Landing Page Layout Pack, oltre a tonnellate di altre incredibili risorse Divi gratuite, suggerimenti e trucchi. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo e-mail qui sotto e fai clic su download per accedere al pacchetto di layout.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
Cosa stiamo usando
- Divi
- GSAP
- ScrollTrigger per GSAP
- Demo ScrollTrigger
1. Costruisci la struttura degli elementi
Aggiungi nuova sezione
Sfondo sfumato
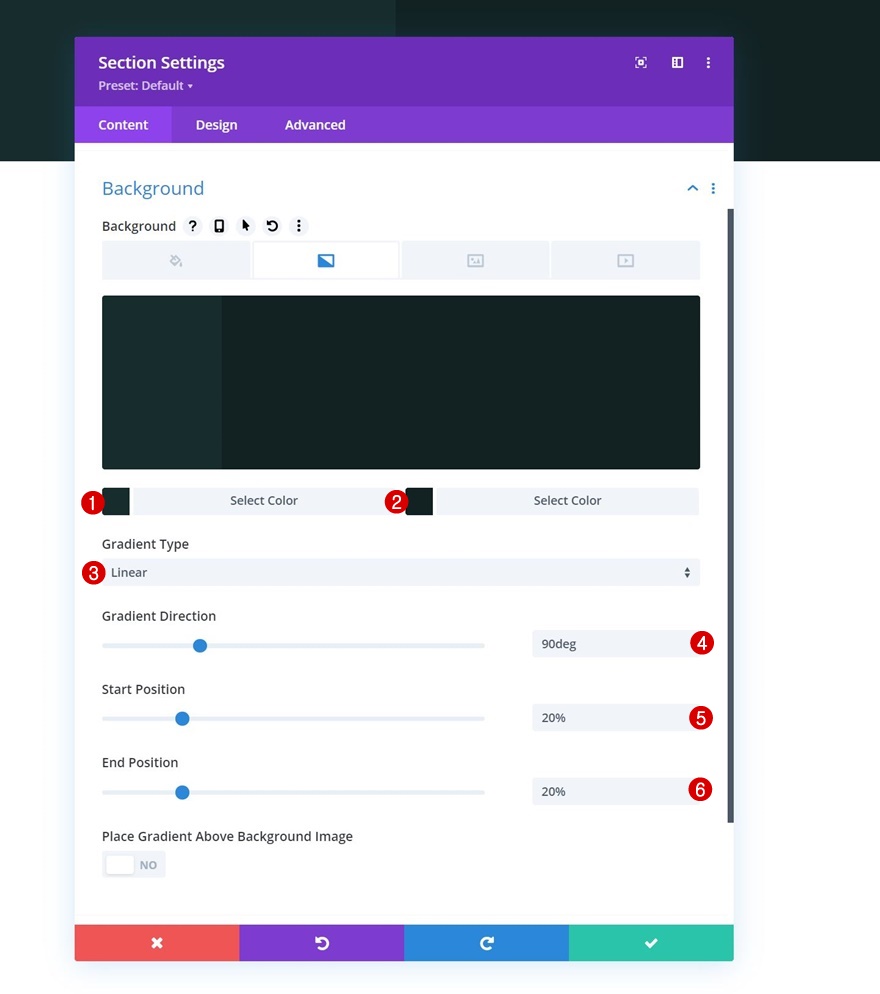
Inizieremo questo tutorial costruendo la struttura dell'elemento su una pagina nuova o esistente. Aggiungi una nuova sezione, apri le impostazioni della sezione e includi uno sfondo sfumato.
- Colore 1: #162c2d
- Colore 2: #122223
- Tipo di gradiente: lineare
- Direzione gradiente: 90 gradi
- Posizione di partenza: 20%
- Posizione finale: 20%

Spaziatura
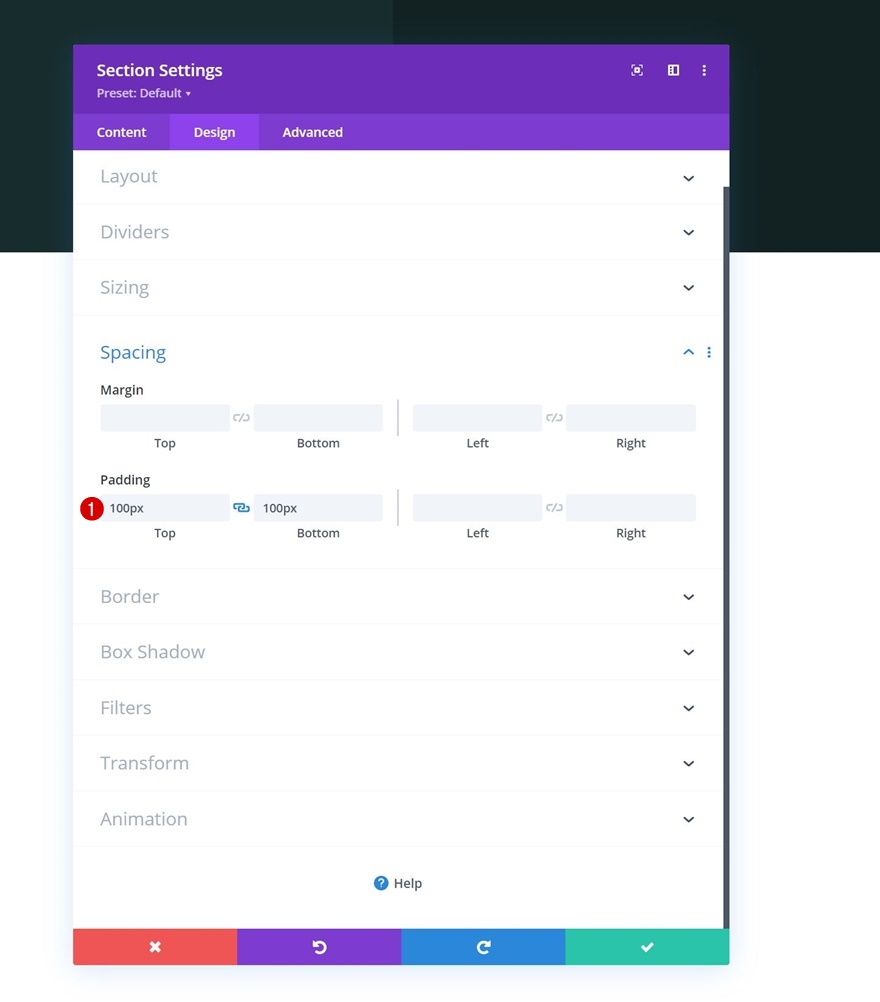
Passa alla scheda di progettazione della sezione e modifica successivamente i valori di riempimento.
- Imbottitura superiore: 100 px
- Imbottitura inferiore: 100 px

straripamenti
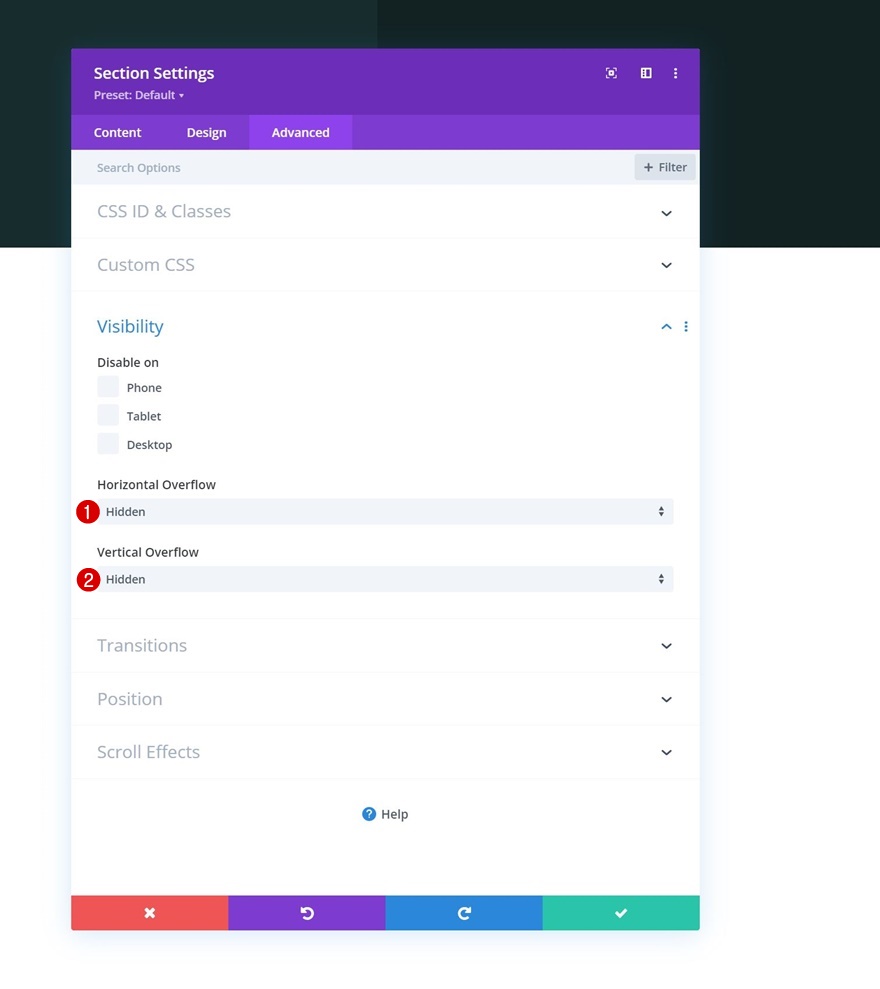
Per assicurarci che nulla superi il contenitore della sezione, nasconderemo anche gli overflow della sezione.
- Overflow orizzontale: nascosto
- Overflow verticale: nascosto

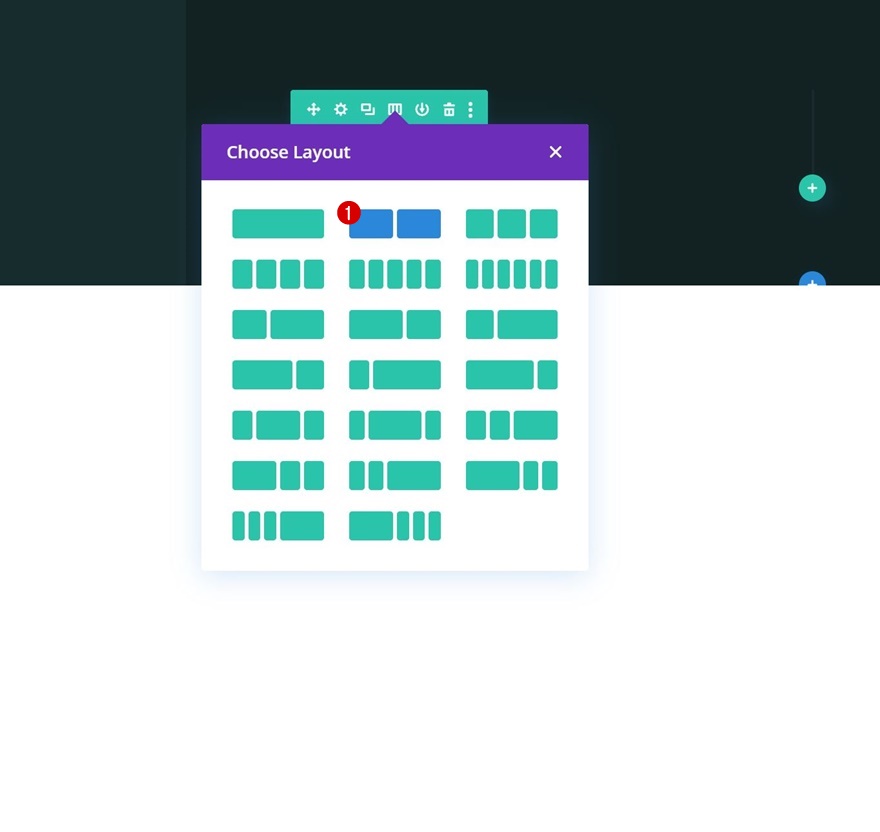
Aggiungi nuova riga
Struttura della colonna
Continua aggiungendo una nuova riga utilizzando la seguente struttura di colonne:

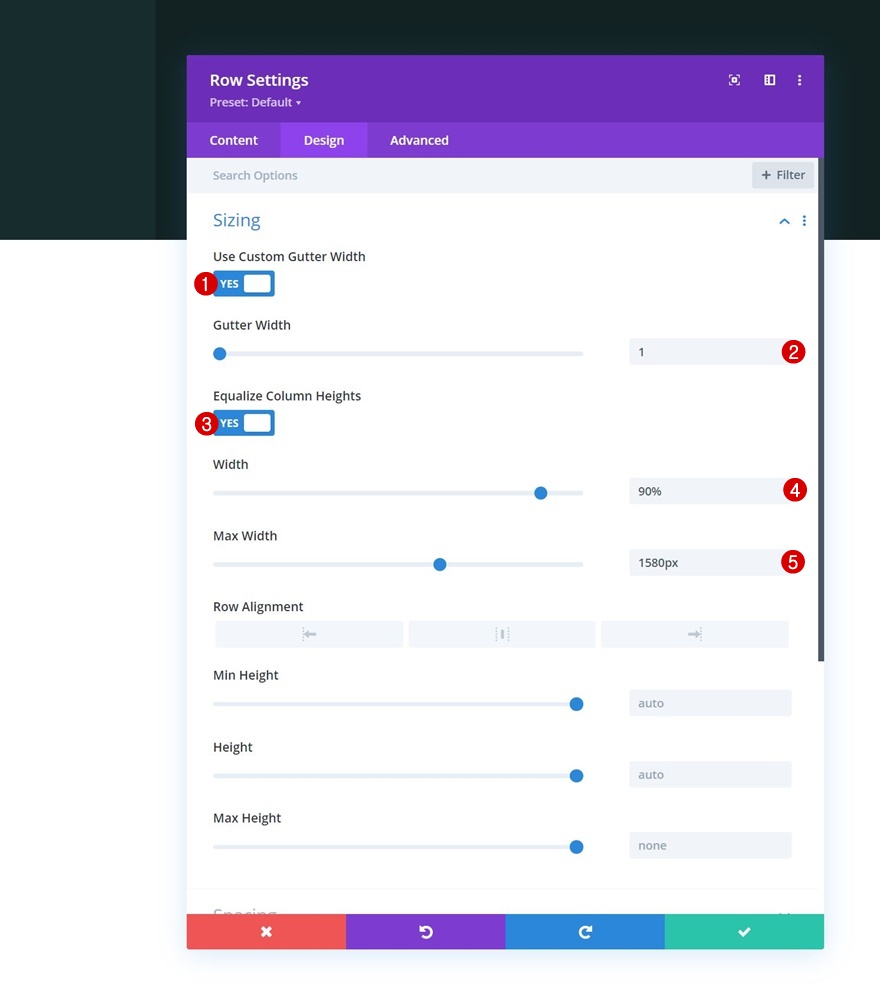
Dimensionamento
Senza ancora aggiungere moduli, apri le impostazioni di riga e modifica le impostazioni di dimensionamento come segue:
- Usa larghezza grondaia personalizzata: Sì
- Larghezza grondaia: 1
- Equalizza le altezze delle colonne: Sì
- Larghezza: 90%
- Larghezza massima: 1580 px

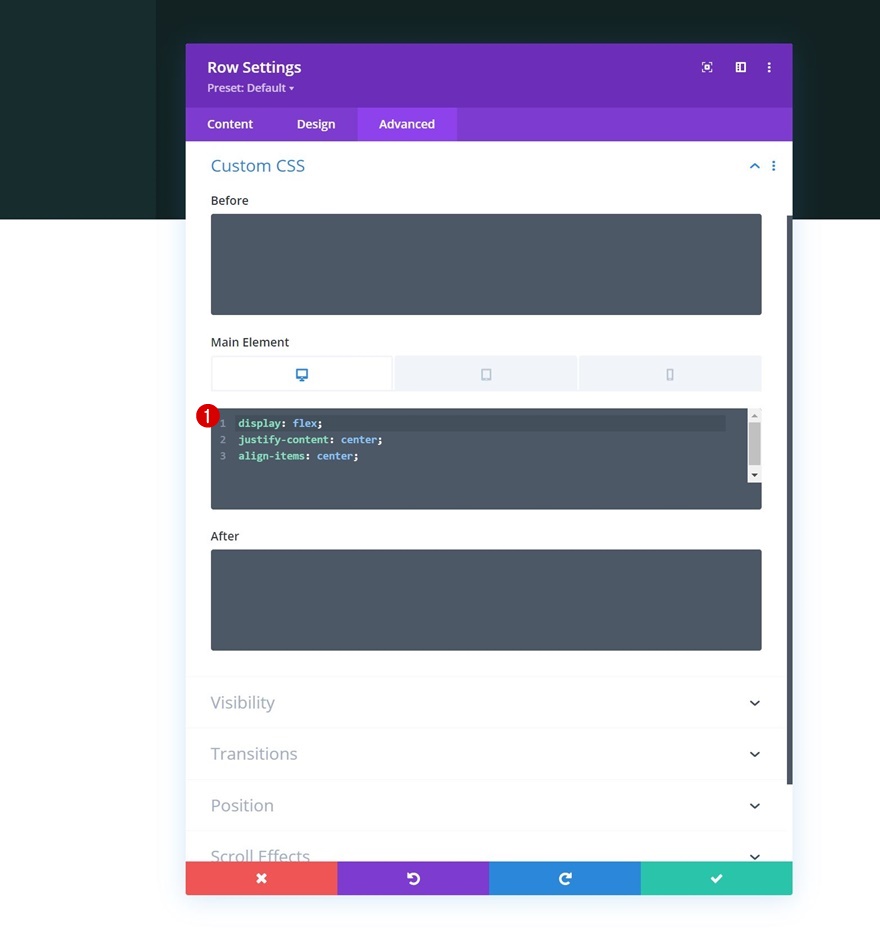
Elemento principale
Allineiamo verticalmente il contenuto della nostra riga aggiungendo le seguenti righe di codice CSS all'elemento principale della riga nella scheda avanzata:
Scrivania:
display: flex; justify-content: center; align-items: center;
Tablet e telefono:
display: block;

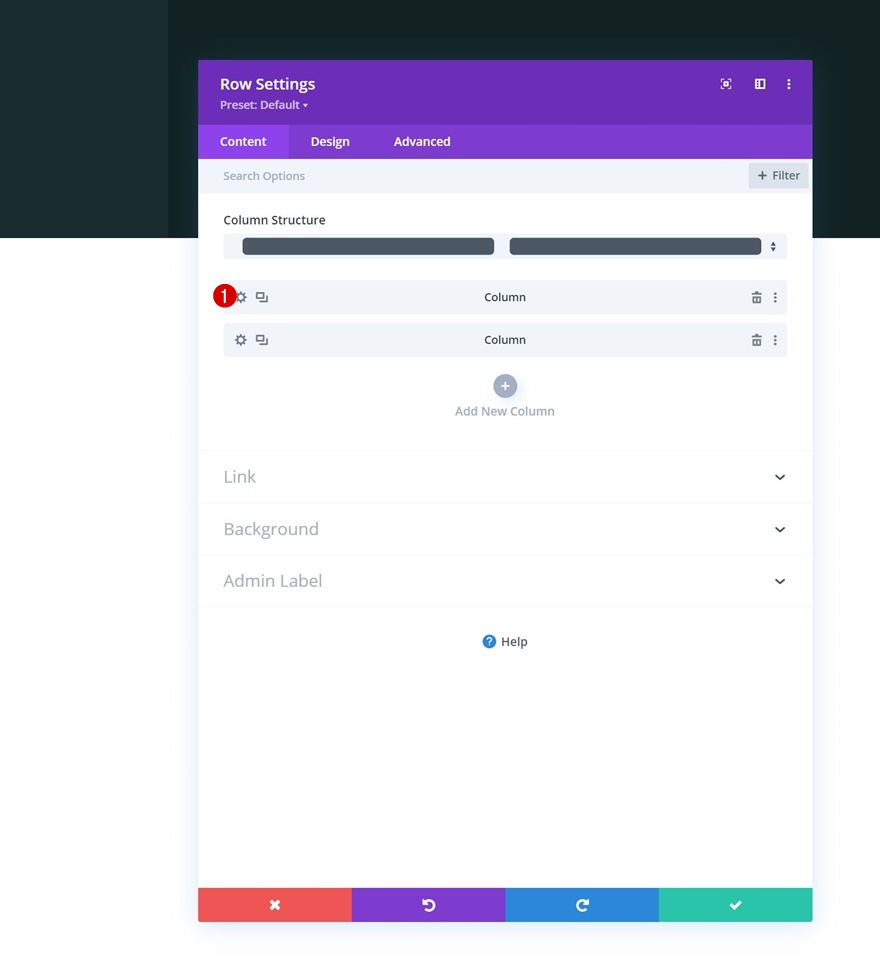
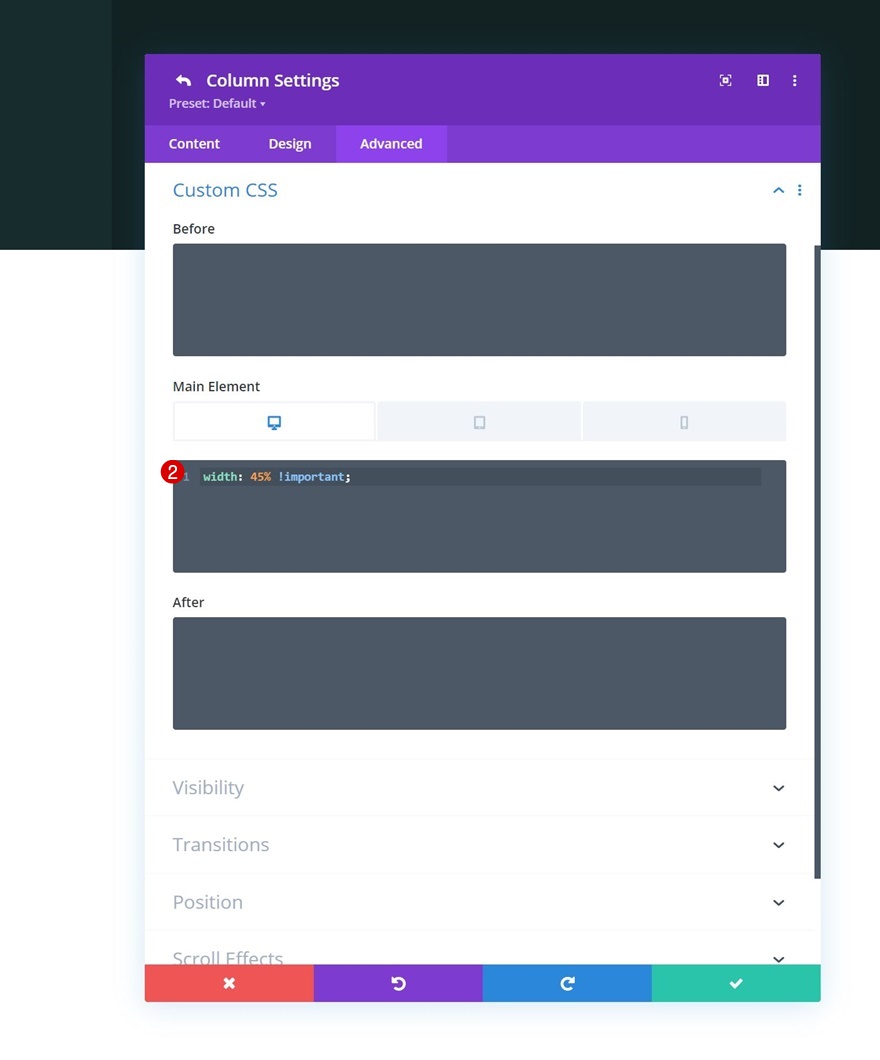
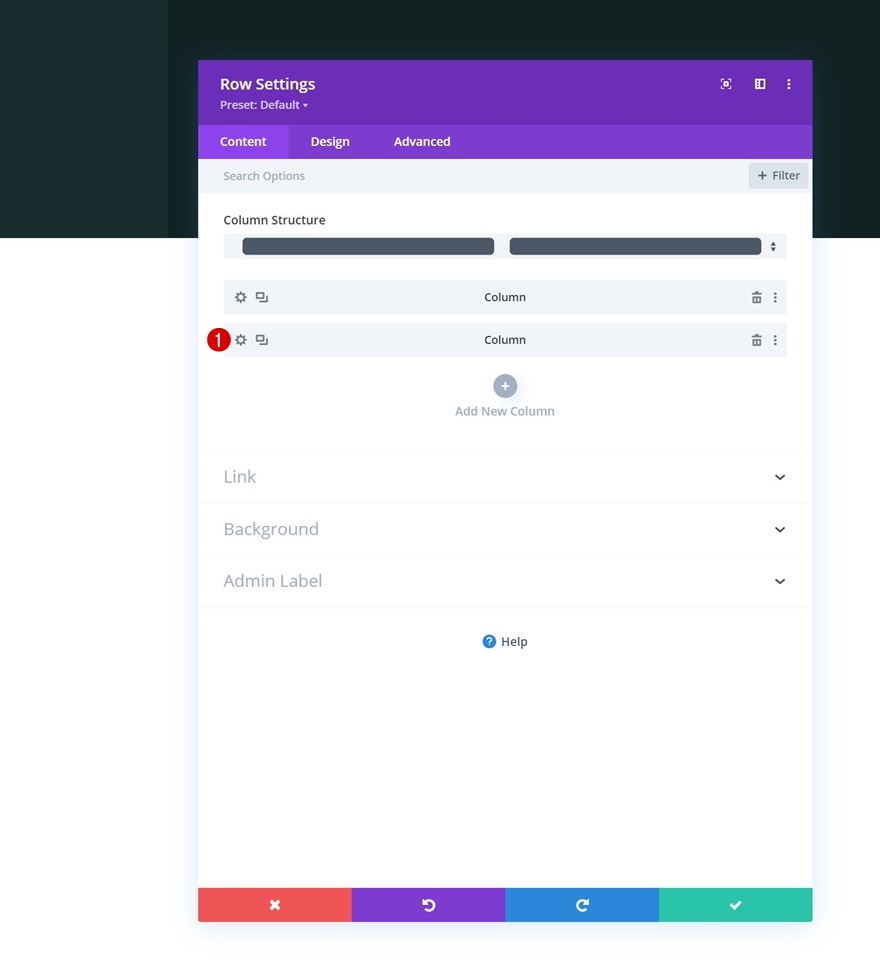
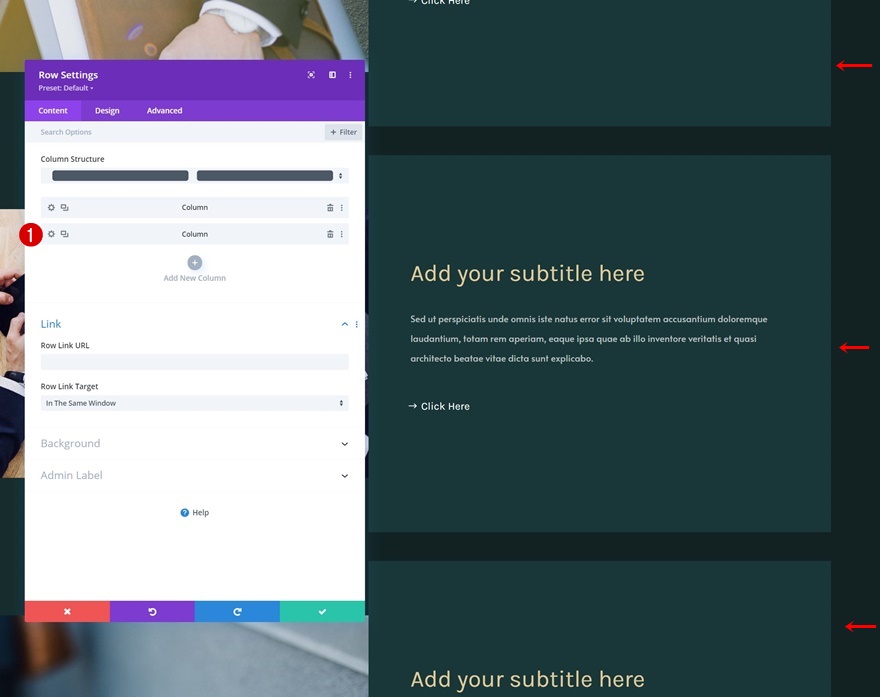
Impostazioni colonna 1
Elemento principale
Quindi, apriremo le impostazioni della colonna 1 e modificheremo la larghezza della colonna su diverse dimensioni dello schermo nella scheda Avanzate.
Scrivania:
width: 45% !important;
Tablet e telefono:
width: 100% !important;


Impostazioni colonna 2
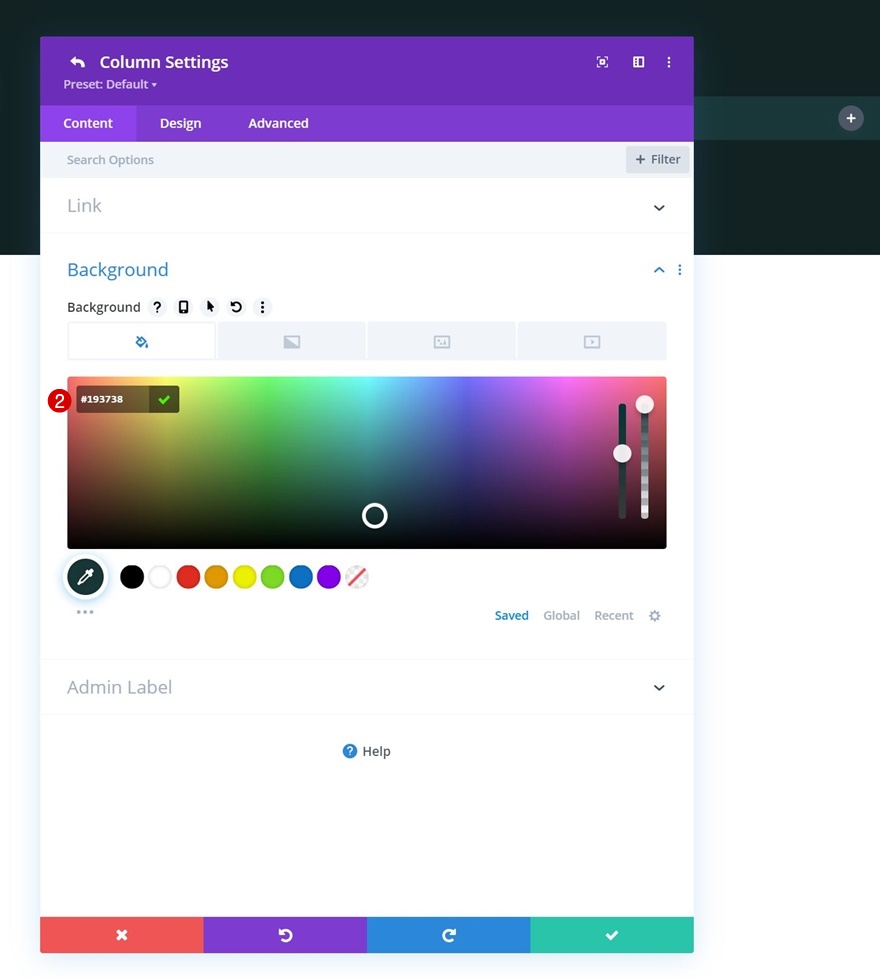
Colore di sfondo
Quindi, apriremo le impostazioni della colonna 2 e utilizzeremo un colore di sfondo.
- Colore di sfondo: #193738


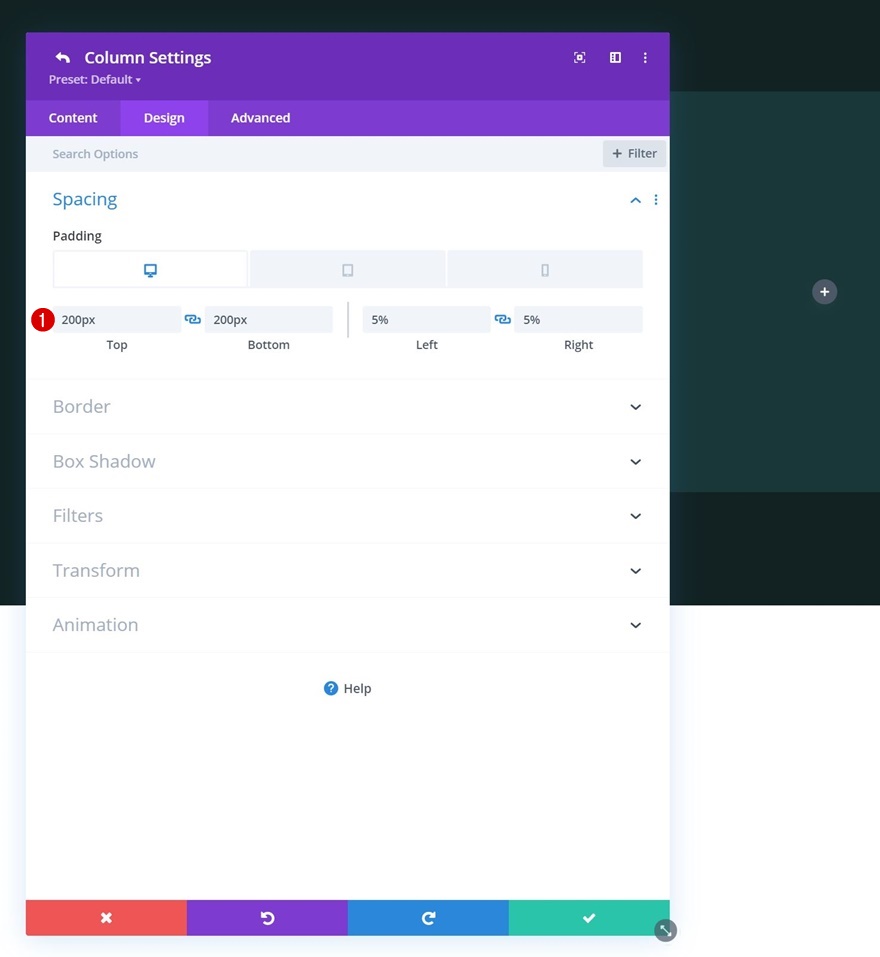
Spaziatura
Successivamente, cambieremo i valori di spaziatura della colonna.
- Imbottitura superiore:
- Desktop: 200 px
- Tablet: 100px
- Telefono: 50px
- Imbottitura inferiore:
- Desktop: 200 px
- Tablet: 100px
- Telefono: 50px
- Imbottitura sinistra: 5%
- Imbottitura destra: 5%

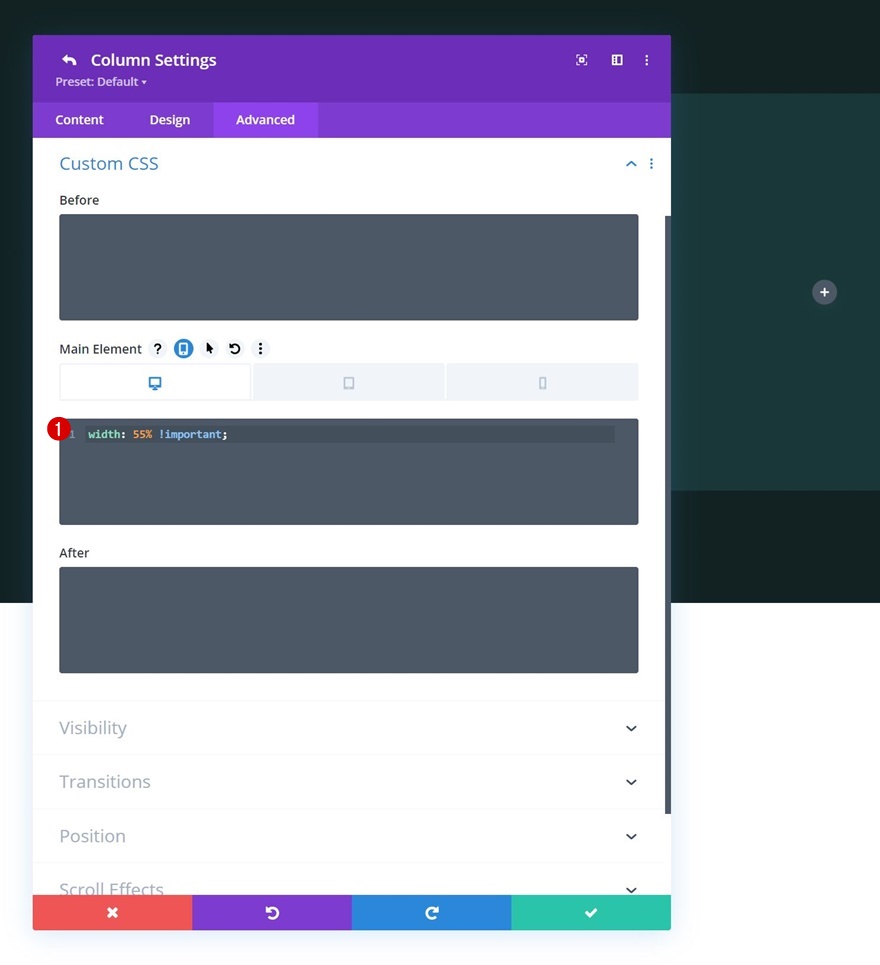
Elemento principale
E completeremo le impostazioni della colonna aggiungendo le seguenti righe di codice CSS all'elemento principale della colonna:
Scrivania:
width: 55% !important;
Tablet e telefono:
width: 100% !important;

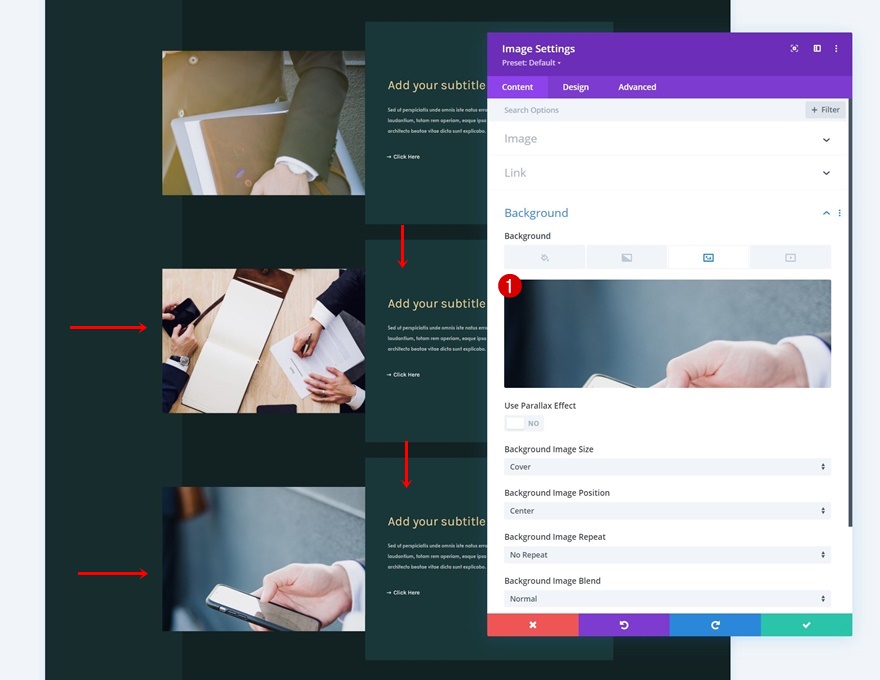
Aggiungi modulo immagine alla colonna 1
Lascia la casella immagine vuota
È ora di iniziare ad aggiungere moduli, iniziando con un modulo immagine nella colonna 1. Lascia vuota la casella dell'immagine.

Immagine di sfondo
Invece, stiamo usando un'immagine di sfondo per questo modulo.

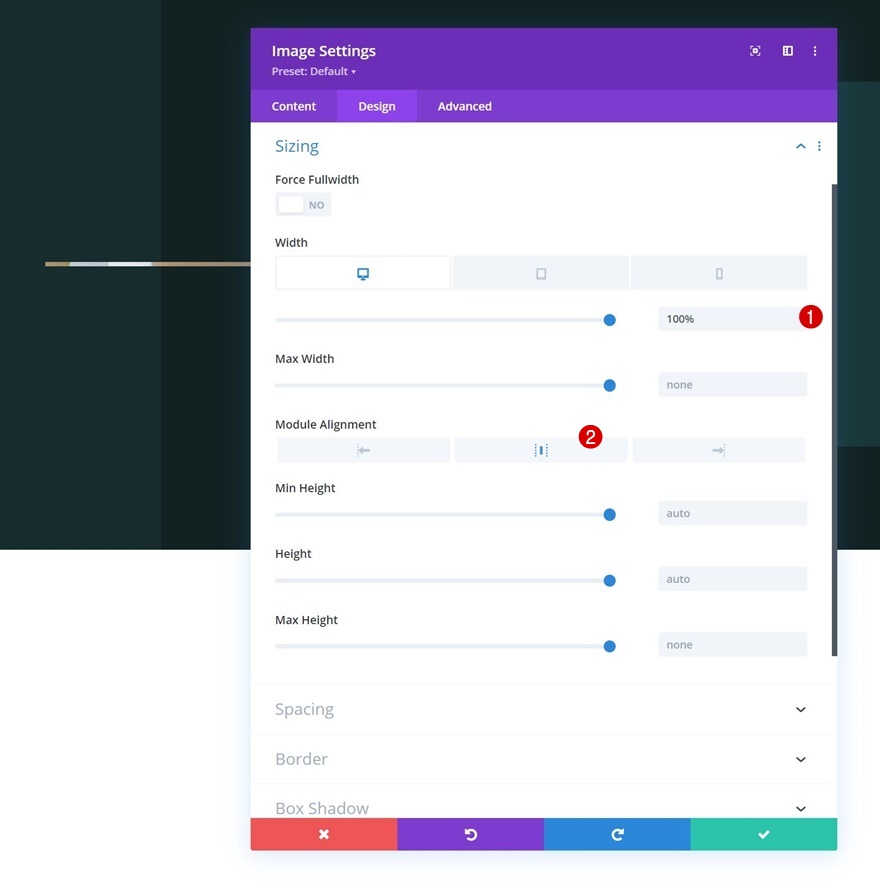
Dimensionamento
Modificheremo le impostazioni di dimensionamento nella scheda di progettazione.
- Larghezza:
- Scrivania: 100%
- Tablet e telefono: 90%
- Allineamento del modulo: Centro

Spaziatura
Quindi, applicheremo i seguenti valori alle impostazioni di spaziatura:
- Margine superiore:
- Desktop: 100 px
- Tablet e telefono: 0px
- Margine inferiore:
- Desktop: 100 px
- Tablet e telefono: 0px
- Imbottitura superiore:
- Desktop: 250 px
- Tablet: 200 px
- Telefono: 150px
- Imbottitura inferiore:
- Desktop: 250 px
- Tablet: 200 px
- Telefono: 150px


Aggiungi il modulo di testo n. 1 alla colonna 2
Aggiungi contenuto H3
Alla colonna 2. Lì, il primo modulo di cui abbiamo bisogno è un modulo di testo con alcuni contenuti H3.

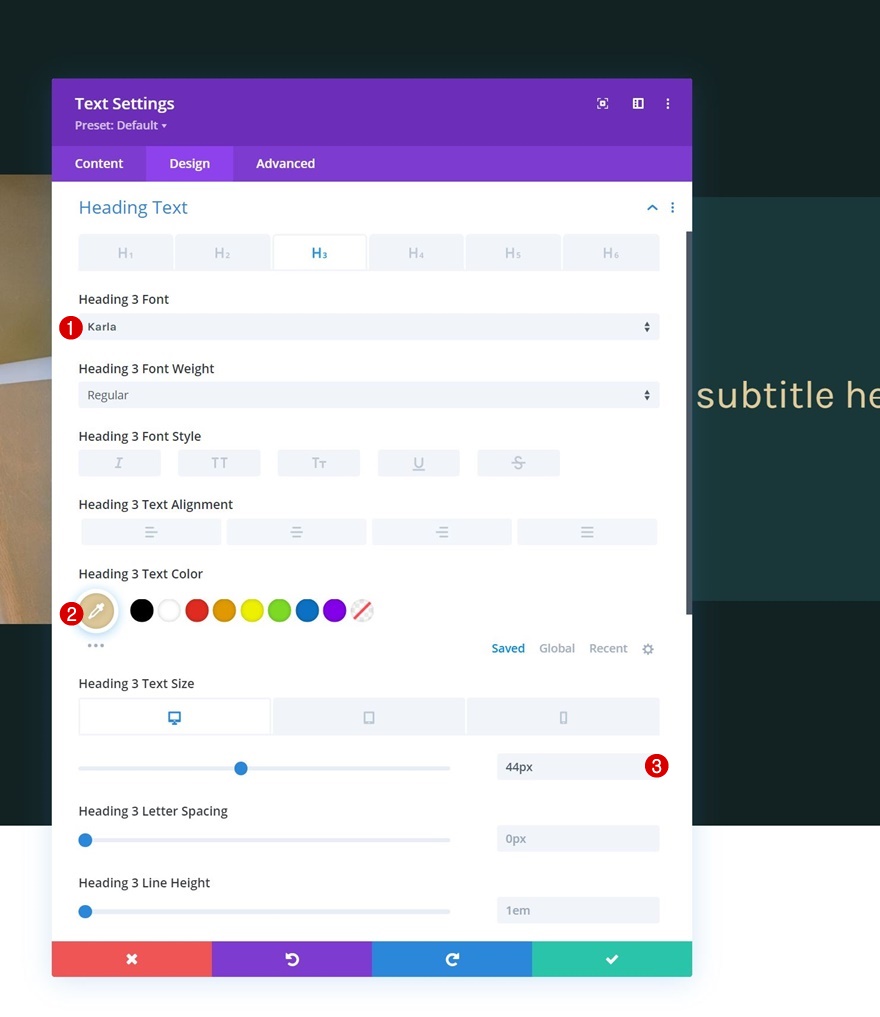
Impostazioni testo H3
Passa alla scheda di progettazione del modulo e modifica le impostazioni del testo H3 di conseguenza:
- Titolo 3 Carattere: Karla
- Colore testo titolo 3: #e0ca9a
- Intestazione 3 Dimensione del testo:
- Desktop: 44 px
- Tablet: 30px
- Telefono: 26px

Aggiungi il modulo di testo n. 2 alla colonna 2
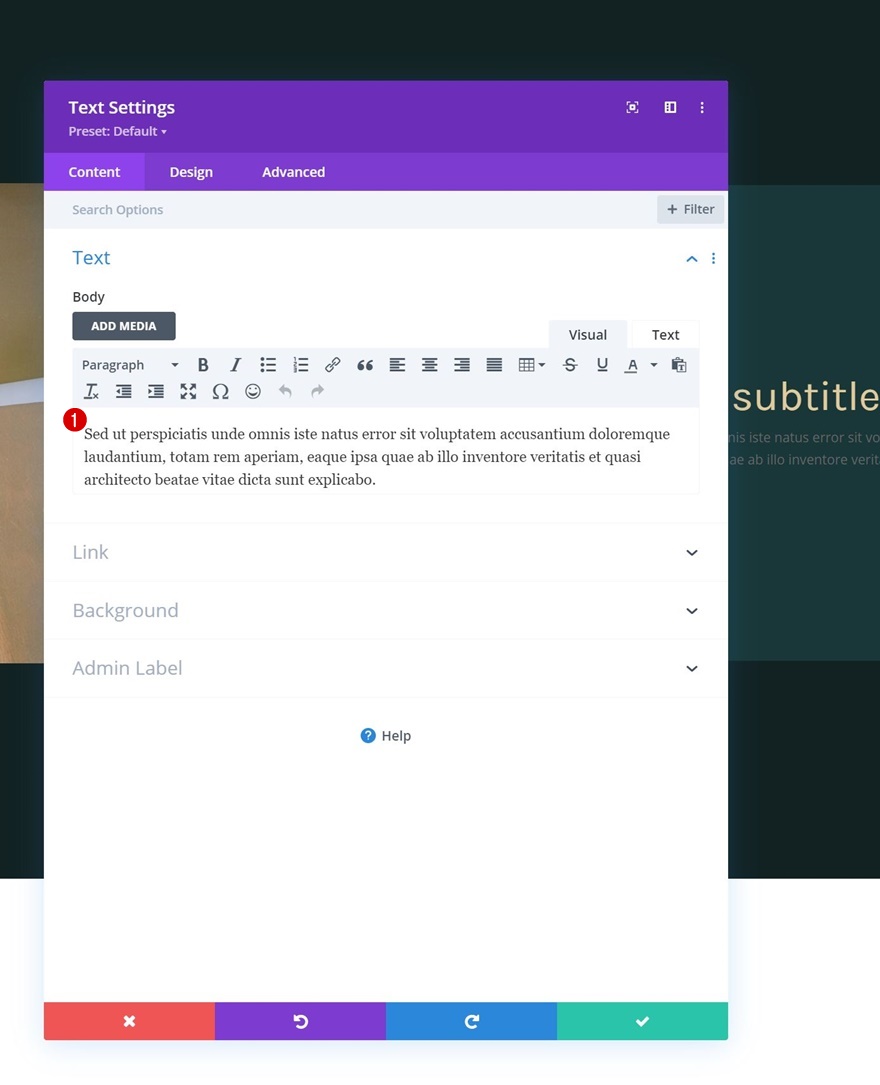
Aggiungi descrizione contenuto
Aggiungi un altro modulo di testo proprio sotto il precedente e inserisci del contenuto descrittivo a tua scelta.

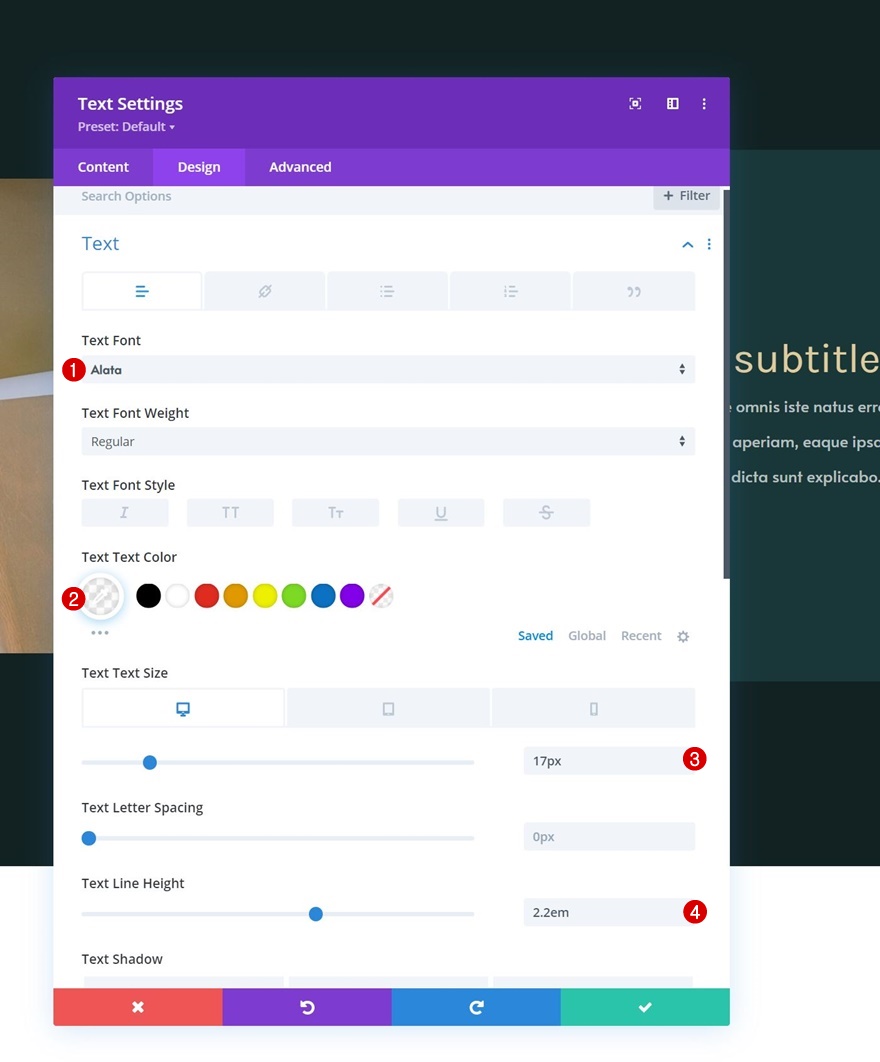
Impostazioni testo
Modifica di conseguenza le impostazioni del testo del modulo:
- Carattere del testo: Alata
- Colore del testo: rgba (255,255,255,0.67)
- Dimensione del testo:
- Desktop: 17px
- Tablet: 15px
- Telefono: 14px
- Altezza riga di testo: 2,2 em

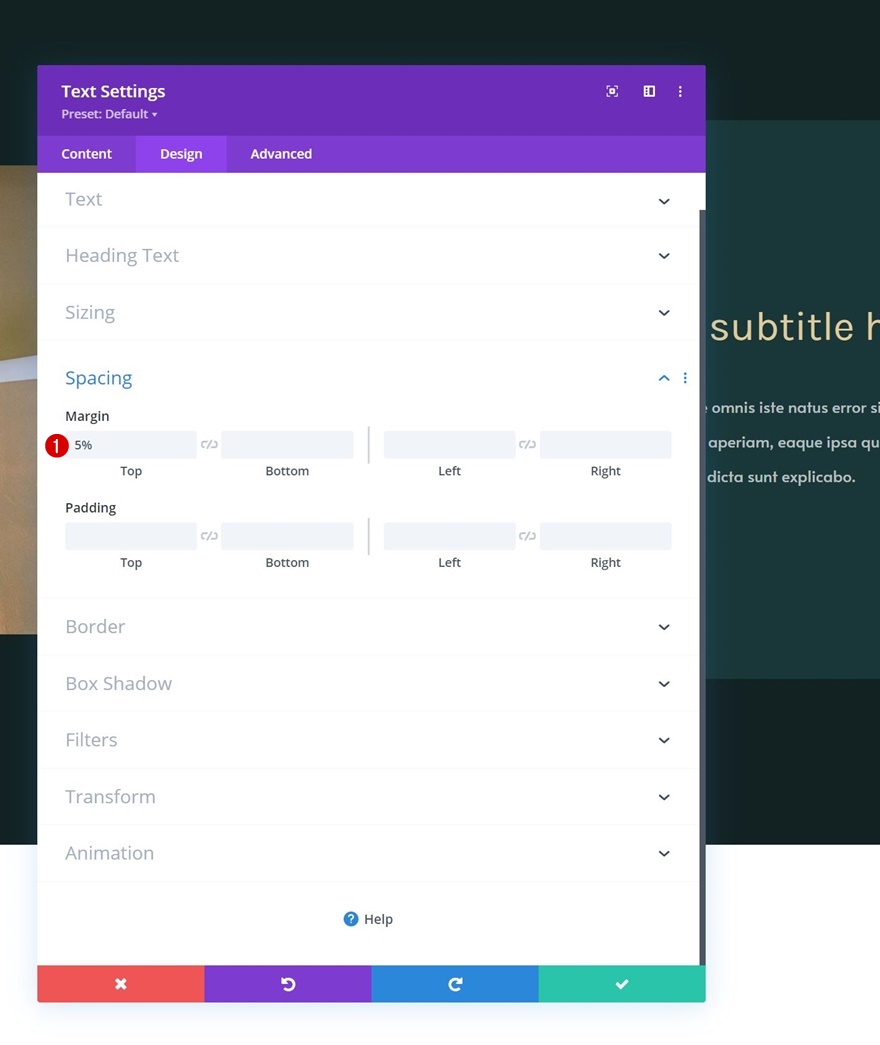
Spaziatura
E aggiungi un margine superiore alle impostazioni di spaziatura.
- Margine superiore: 5%

Aggiungi modulo pulsante alla colonna 2
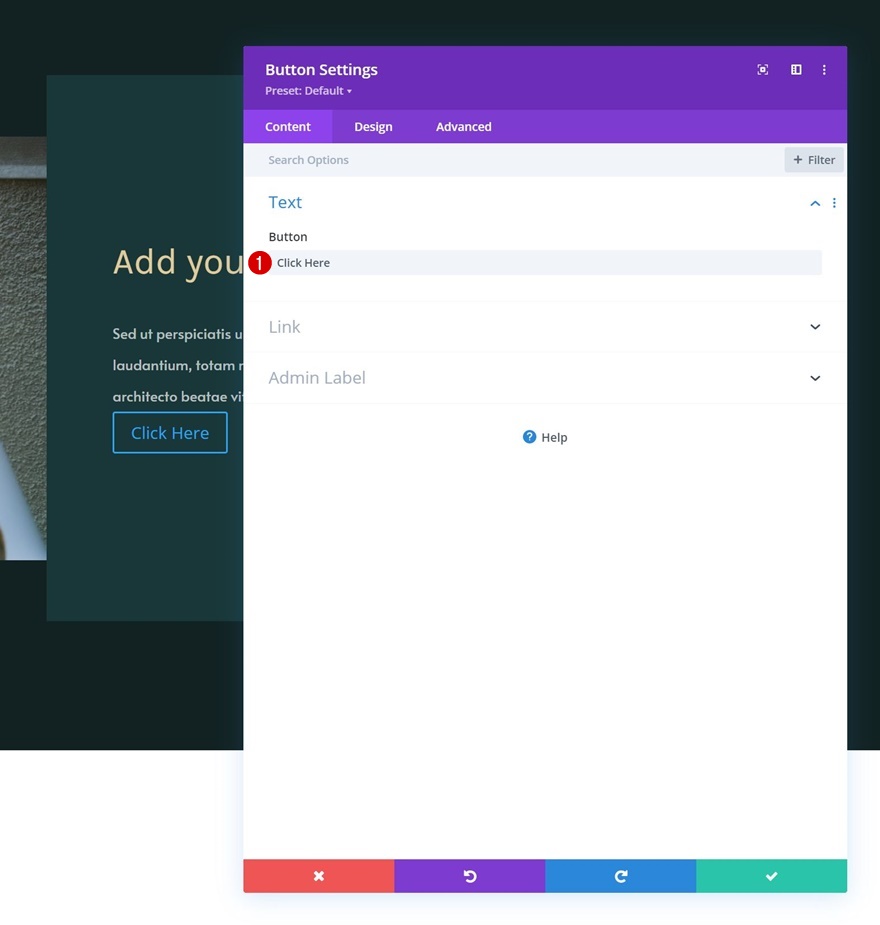
Aggiungi copia
Il prossimo e ultimo modulo che aggiungeremo a questa colonna è un modulo pulsante. Usa una copia a tua scelta.

Impostazioni dei pulsanti
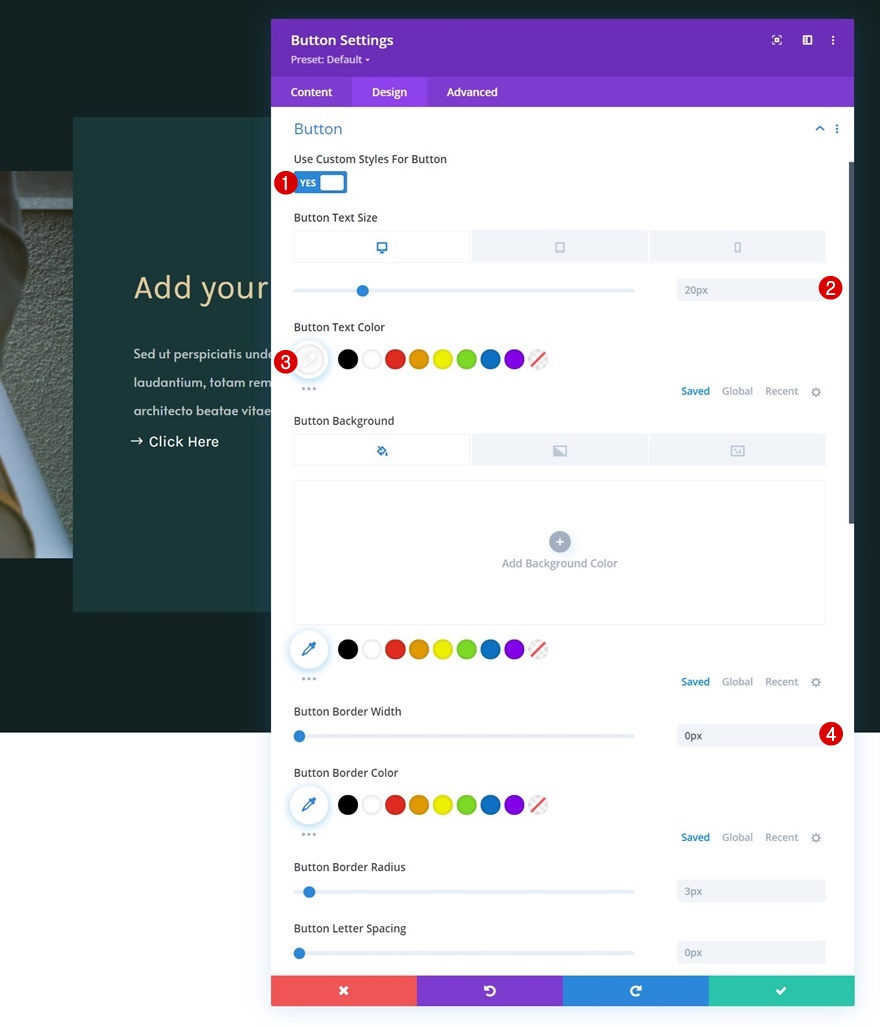
Passa alla scheda di progettazione del modulo e modifica le impostazioni del pulsante come segue:
- Usa stili personalizzati per pulsante: Sì
- Dimensione del testo del pulsante:
- Desktop: 20px
- Tablet e telefono: 18px
- Colore del testo del pulsante: #ffffff
- Larghezza bordo pulsante: 0px

- Carattere pulsante: Karla
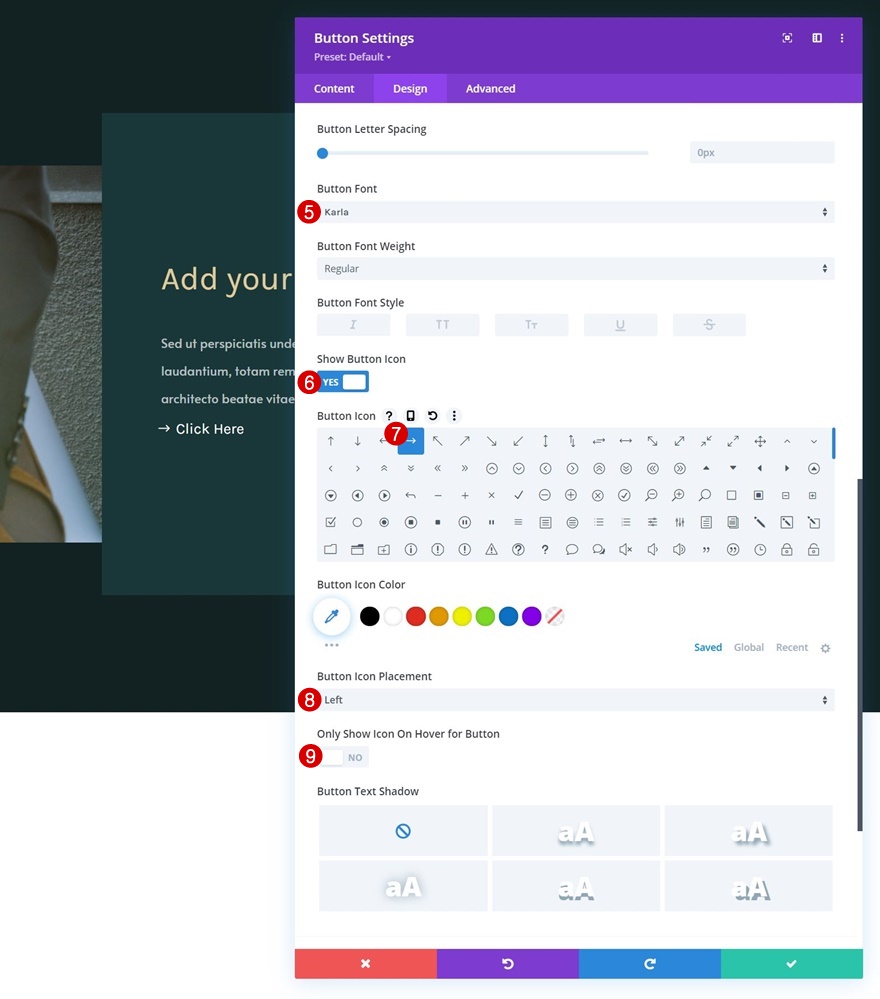
- Mostra icona pulsante: Sì
- Posizionamento dell'icona del pulsante: a sinistra
- Mostra solo l'icona al passaggio del mouse per il pulsante: No

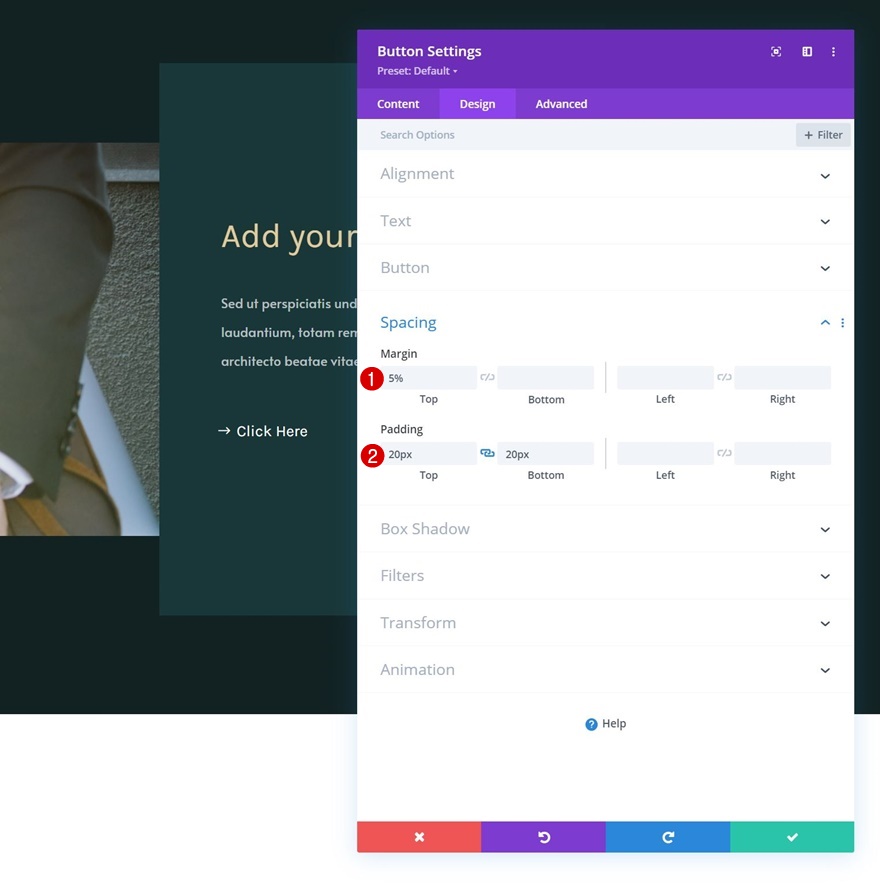
Spaziatura
Aggiungi successivamente valori personalizzati alle impostazioni di spaziatura.
- Margine superiore: 5%
- Imbottitura superiore: 20px
- Imbottitura inferiore: 20px

Clona riga due volte
Una volta completata la riga e tutti i moduli, puoi clonare la riga tutte le volte che vuoi.

Cambia immagini e contenuti
Assicurati di modificare il contenuto duplicato in ciascuna delle righe duplicate.

2. Aggiungi effetto velocità di scorrimento
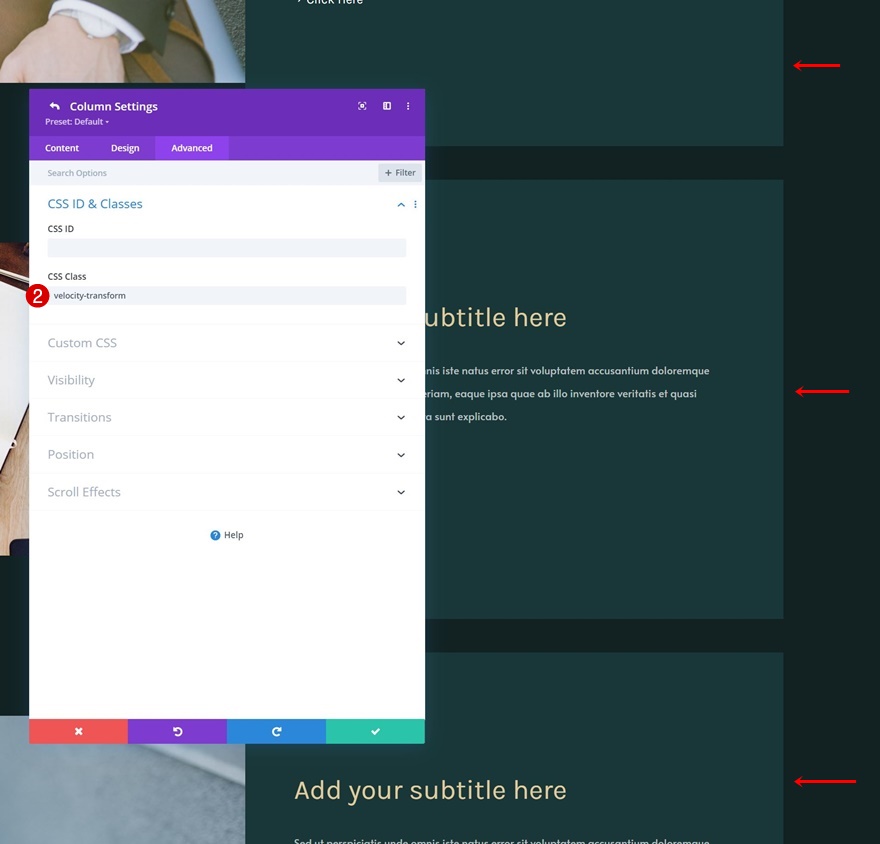
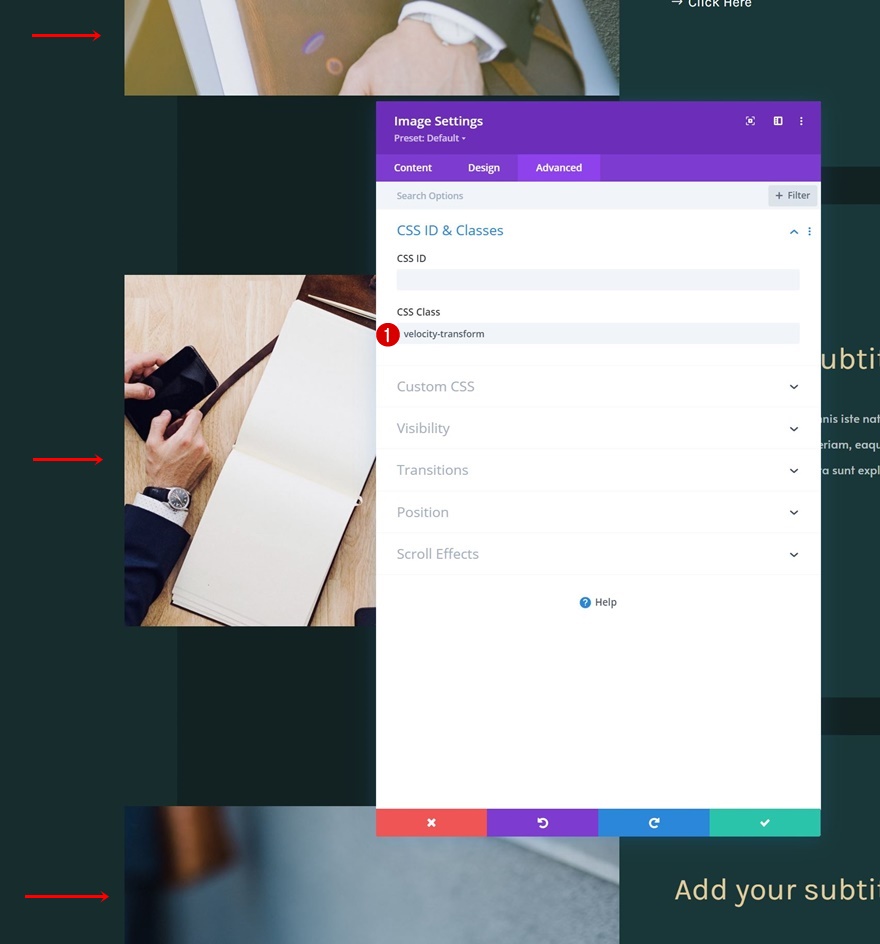
Aggiungi la classe CSS agli elementi che vuoi inclinare
Colonna 2
Ora che abbiamo la struttura dell'elemento a posto, possiamo concentrarci sul far funzionare l'effetto. Per farlo, apri le impostazioni della colonna 2 di ogni riga singolarmente e assegna una classe CSS.
- Classe CSS: trasformazione della velocità


Modulo immagine nella colonna 1
Stiamo aggiungendo la stessa classe CSS a ciascun modulo immagine nel nostro design.
- Classe CSS: trasformazione della velocità

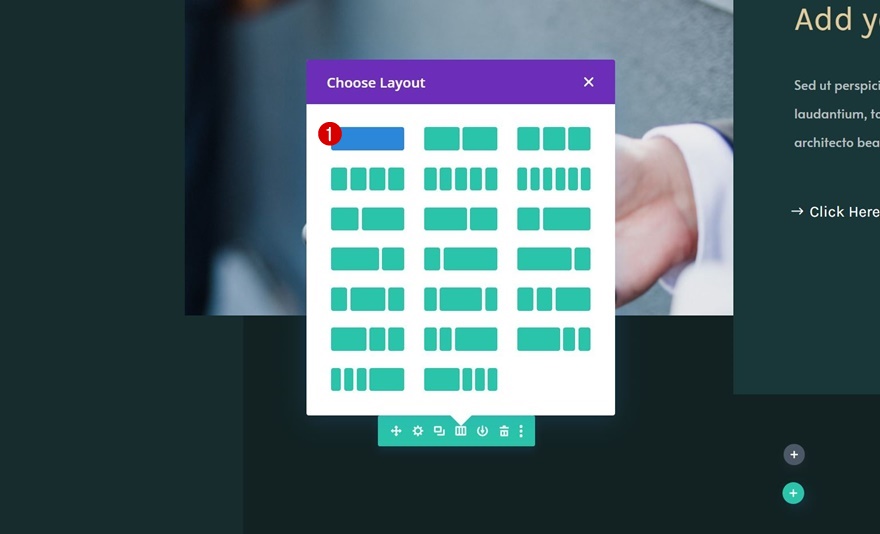
Aggiungi nuova riga
Struttura della colonna
Successivamente, aggiungeremo una nuova riga in fondo alla sezione utilizzando la seguente struttura a colonne:

Spaziatura
Apri le impostazioni della riga e rimuovi tutto il riempimento superiore e inferiore predefinito nelle impostazioni di spaziatura.
- Imbottitura superiore: 0px
- Imbottitura inferiore: 0px

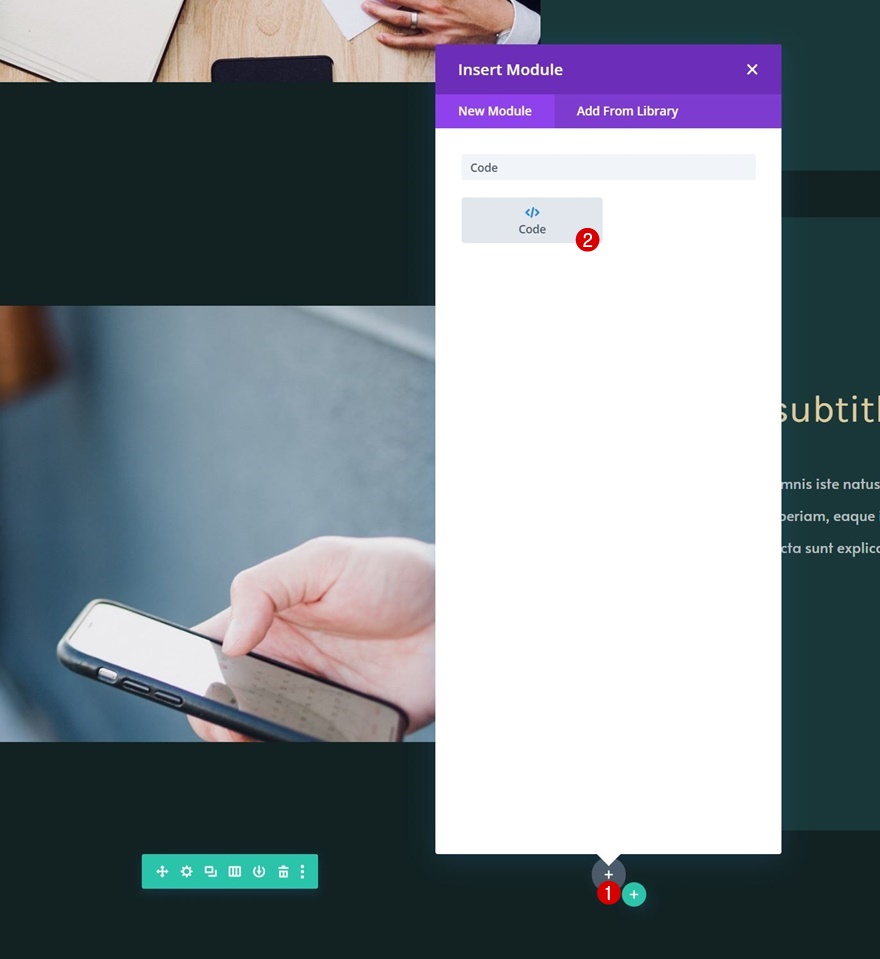
Aggiungi modulo codice alla colonna
Quindi, aggiungi un modulo di codice a questa nuova riga.

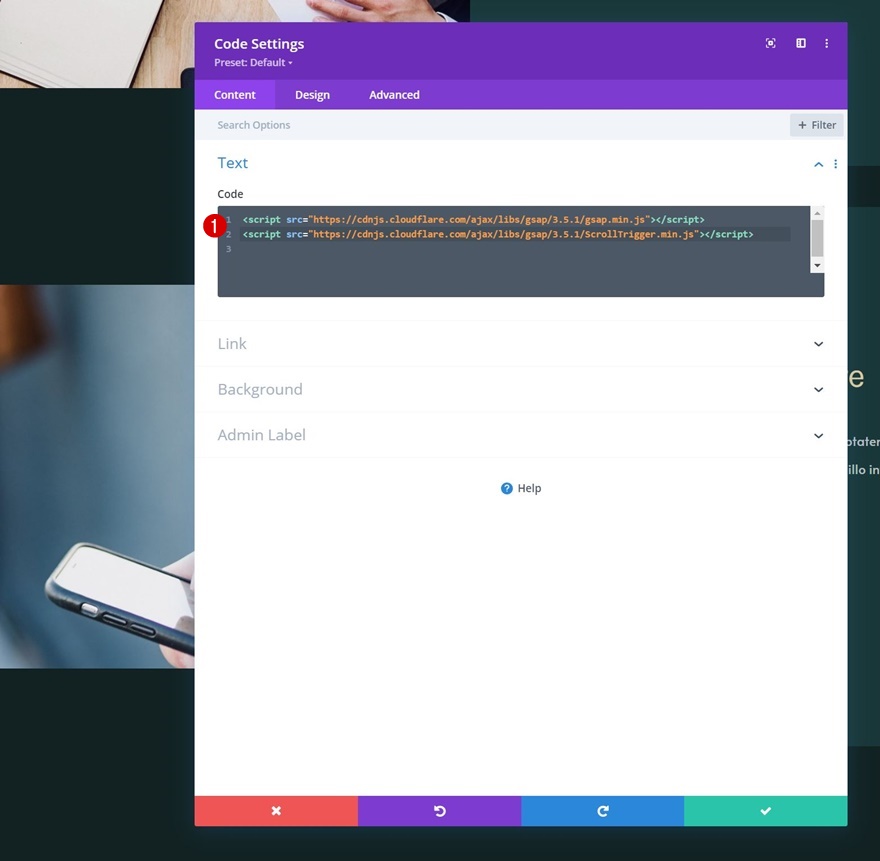
Aggiungi librerie GSAP e ScrollTrigger
Prima di aggiungere qualsiasi codice, includeremo le librerie GSAP e ScrollTrigger tra i tag di script.
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/ScrollTrigger.min.js

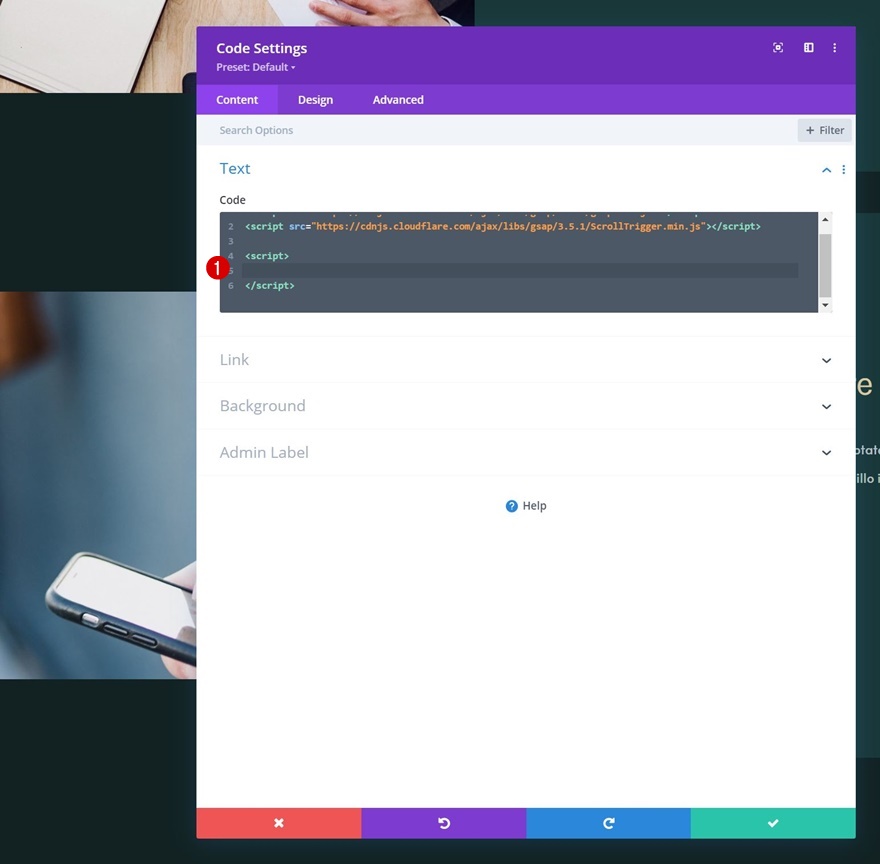
Aggiungi tag script
Aggiungeremo nuovi tag di script proprio sotto queste librerie.

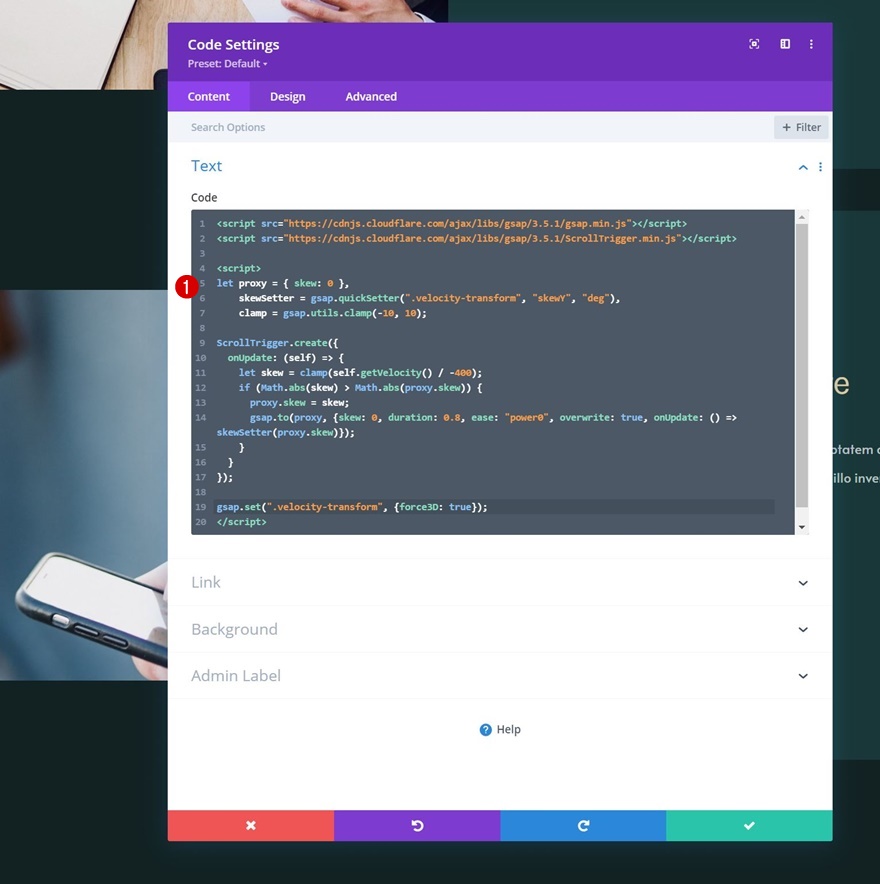
Aggiungi codice personalizzato tra tag script (inclinazione verticale)
E includi le seguenti righe di codice JavaScript per creare un'inclinazione verticale:
let proxy = { skew: 0 },
skewSetter = gsap.quickSetter(".velocity-transform", "skewY", "deg"),
clamp = gsap.utils.clamp(-10, 10);
ScrollTrigger.create({
onUpdate: (self) => {
let skew = clamp(self.getVelocity() / -400);
if (Math.abs(skew) > Math.abs(proxy.skew)) {
proxy.skew = skew;
gsap.to(proxy, {skew: 0, duration: 0.8, ease: "power0", overwrite: true, onUpdate: () => skewSetter(proxy.skew)});
}
}
});
gsap.set(".velocity-transform", {force3D: true});
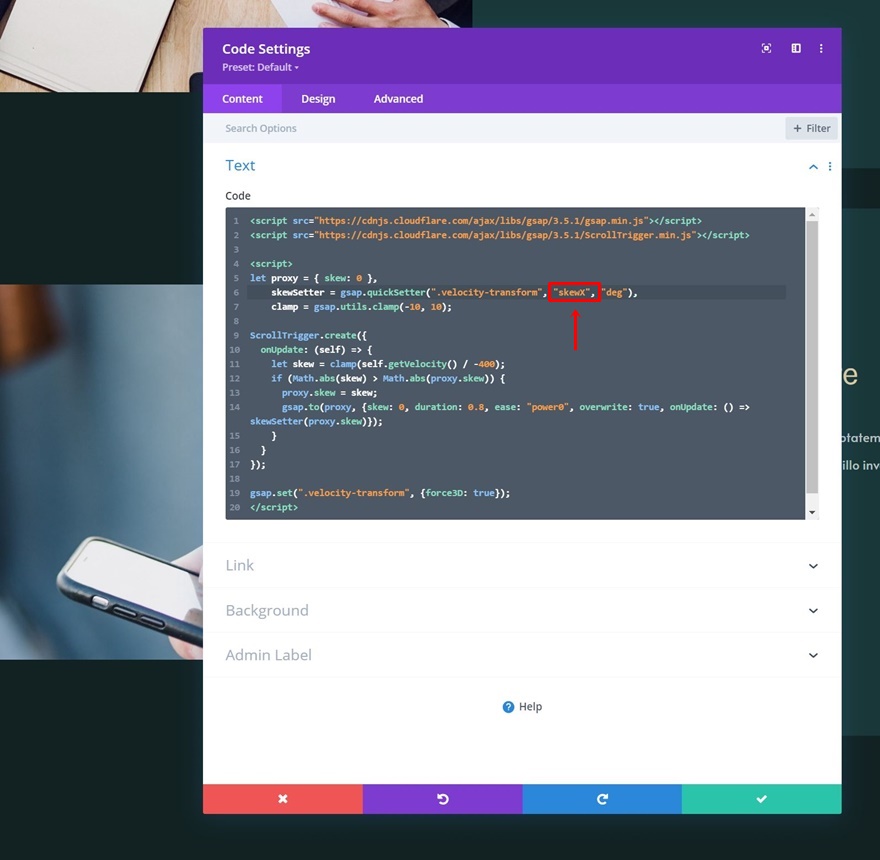
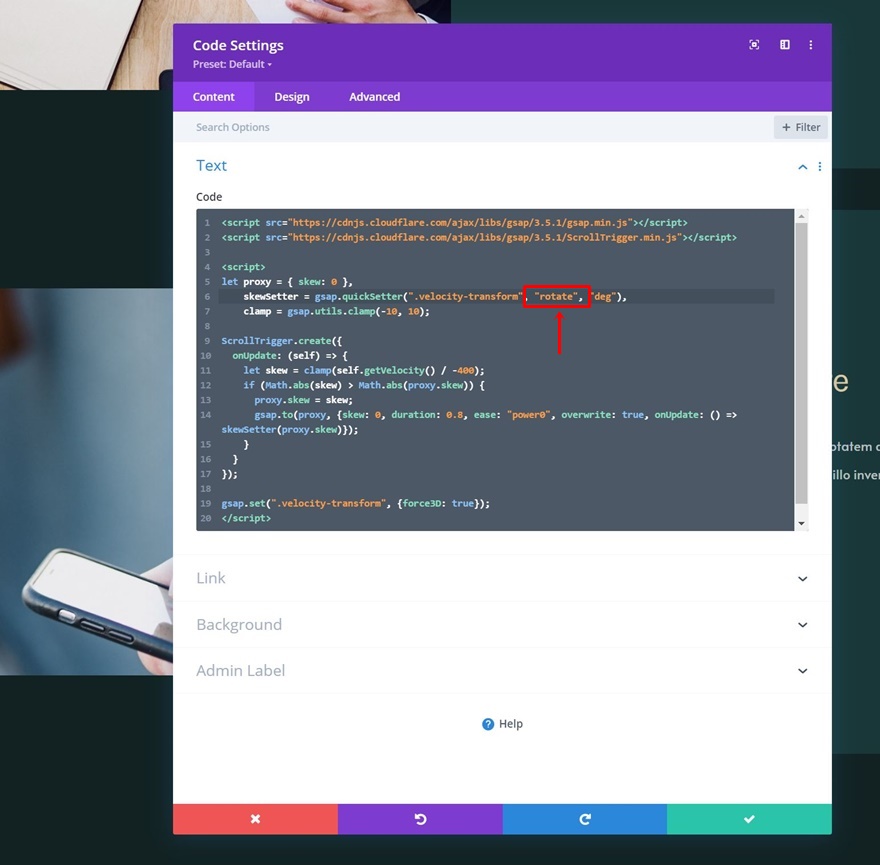
Usa l'inclinazione orizzontale o ruota invece
Se invece vuoi utilizzare l'inclinazione orizzontale o la rotazione, come mostrato nell'anteprima di questo post, puoi semplicemente sostituire "SkewY" nel codice con "SkewX" per inclinazione orizzontale o "ruotare" per ruotare! Questo è tutto.


Anteprima
Ora che abbiamo seguito tutti i passaggi, diamo un'ultima occhiata al risultato su schermi di diverse dimensioni.
Inclinazione verticale
Desktop

Mobile

Inclinazione orizzontale
Desktop

Mobile

Ruotare
Desktop

Mobile

Pensieri finali
In questo post, ti abbiamo mostrato come creare un design interattivo su scroll. Più specificamente, ti abbiamo mostrato come trasformare il tuo design in base alla velocità di scorrimento. Abbiamo combinato il meglio di Divi con due librerie JavaScript esterne, ovvero GSAP e ScrollTrigger per GSAP. Sei stato anche in grado di scaricare il file JSON gratuitamente! Se hai domande o suggerimenti, non esitare a lasciare un commento nella sezione commenti qui sotto.
Se non vedi l'ora di saperne di più su Divi e di ricevere altri omaggi su Divi, assicurati di iscriverti alla nostra newsletter e al canale YouTube in modo da essere sempre una delle prime persone a conoscere e ottenere vantaggi da questo contenuto gratuito.
