如何使用 Divi 和 GSAP 以滾動速度轉換您的設計
已發表: 2021-05-21您對 Divi 越熟悉,就越會意識到它是一個非常靈活的工具。 它允許您直接進入頁面設計,而無需先通過其他設計應用程序。 它還為您使用其一些內置功能(例如滾動效果和粘性選項)創建更高級的體驗奠定了基礎。 現在,儘管這些功能本身就是非常強大的功能,但它們也有其局限性。 如果您使用外部庫,您可以輕鬆突破限制。 例如,在今天的教程中,我們將向您展示如何使用 Divi、GSAP 和 ScrollTrigger for GSAP 以滾動速度轉換您的設計。 當我們向下滾動設計時,某些元素將根據您使用的滾動速度發生變化,從而帶來高度互動的體驗。 您也可以免費下載 JSON 文件!
讓我們開始吧。
預覽
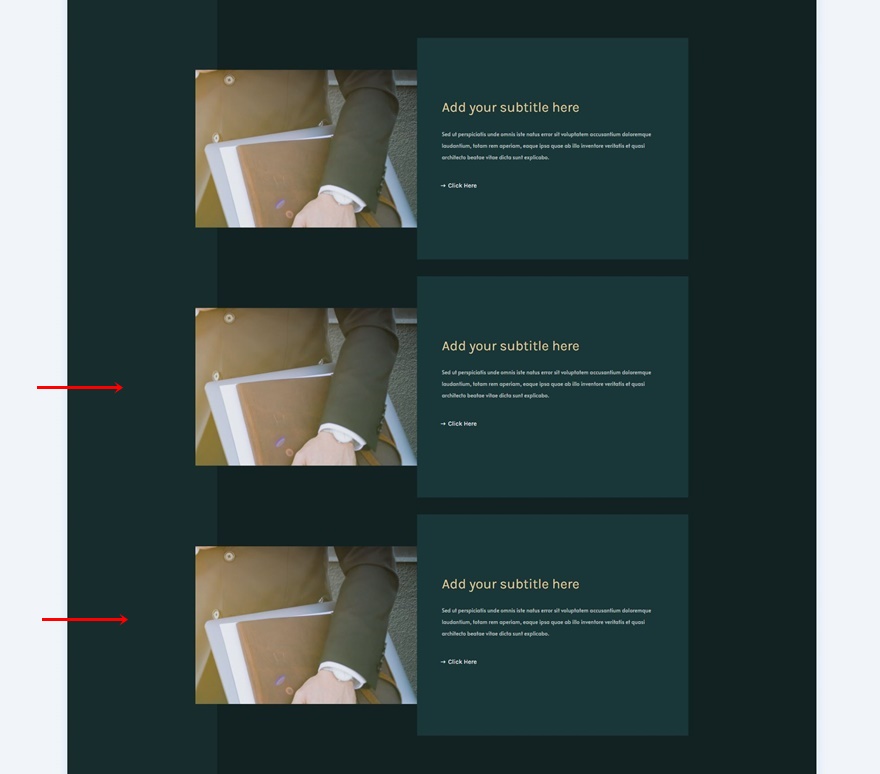
在我們深入學習教程之前,讓我們快速瀏覽一下不同屏幕尺寸的結果。
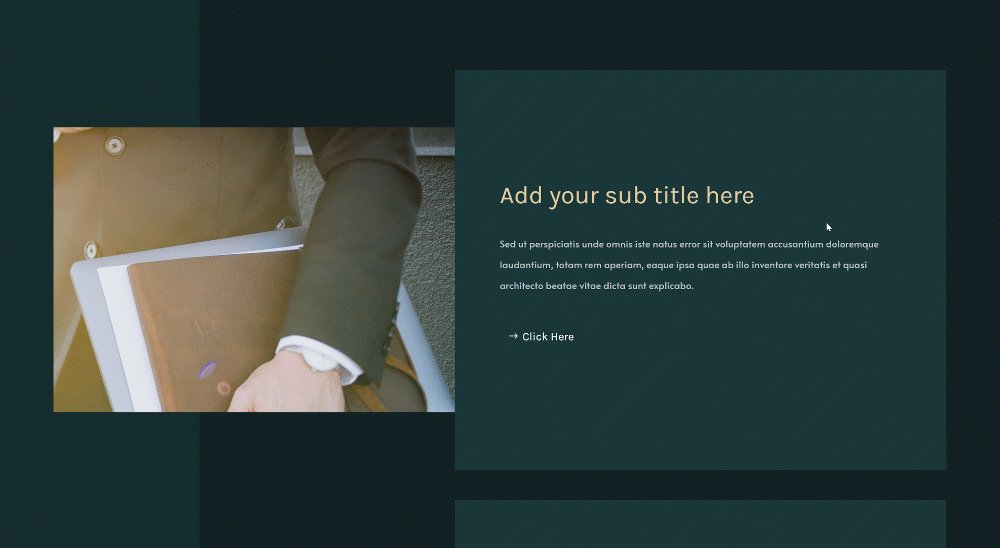
垂直傾斜
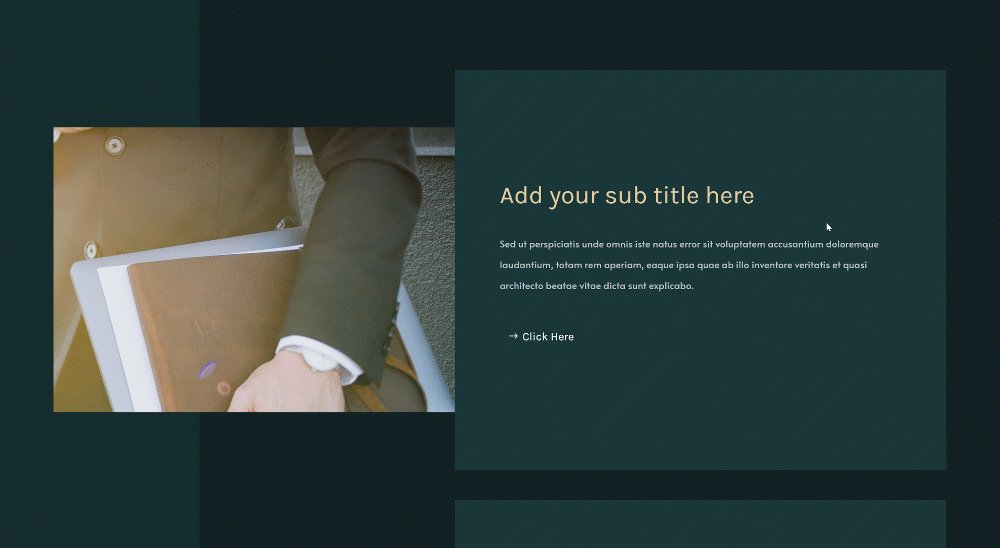
桌面

移動的

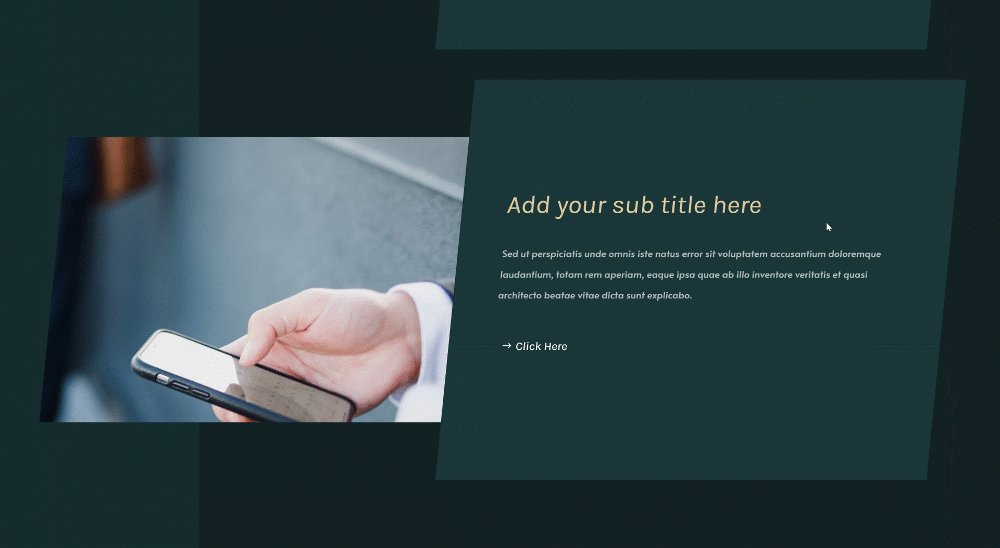
水平歪斜
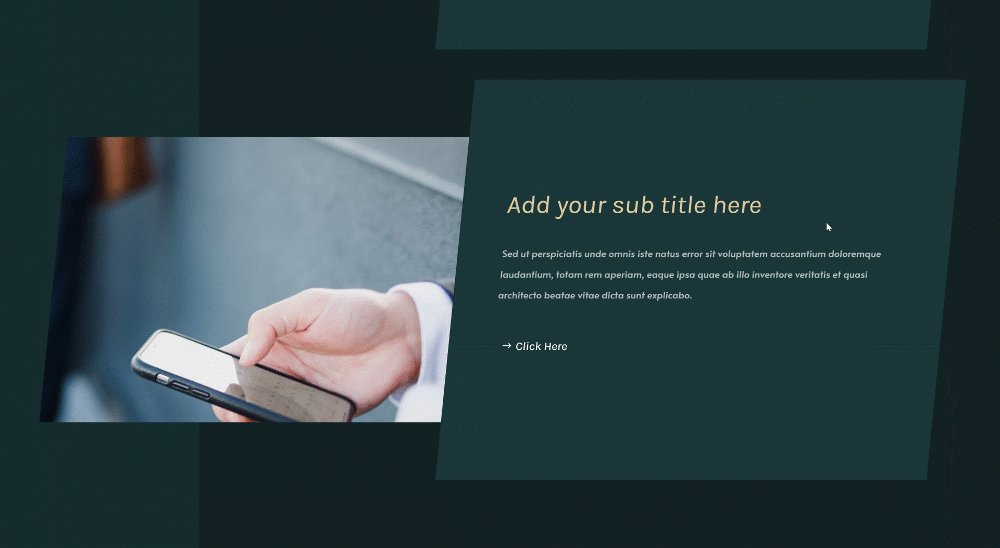
桌面

移動的

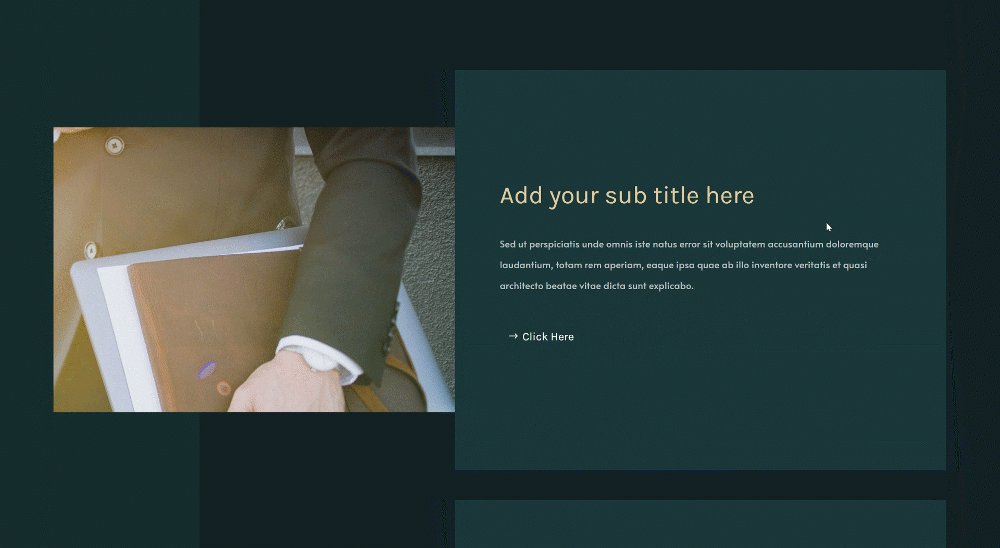
旋轉
桌面

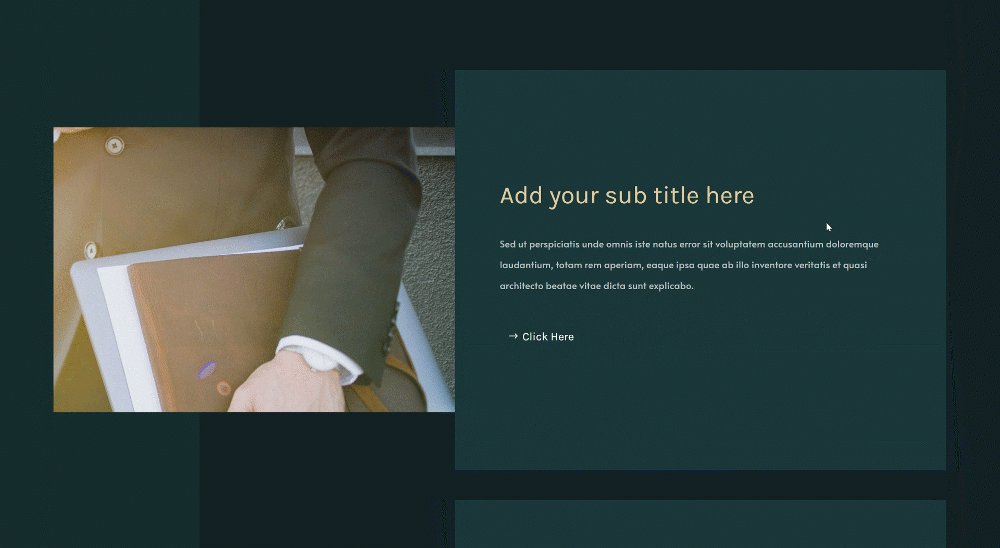
移動的

免費下載佈局
要使用免費佈局,您首先需要使用下面的按鈕下載它們。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂戶,您每週一將收到更多的 Divi 善良和免費的 Divi 佈局包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送一份最終的 Divi 登陸頁面佈局包,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將很快成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載即可訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
我們正在使用什麼
- 迪維
- 全球戰略規劃署
- GSAP 的 ScrollTrigger
- 滾動觸發器演示
1. 構建元素結構
添加新部分
漸變背景
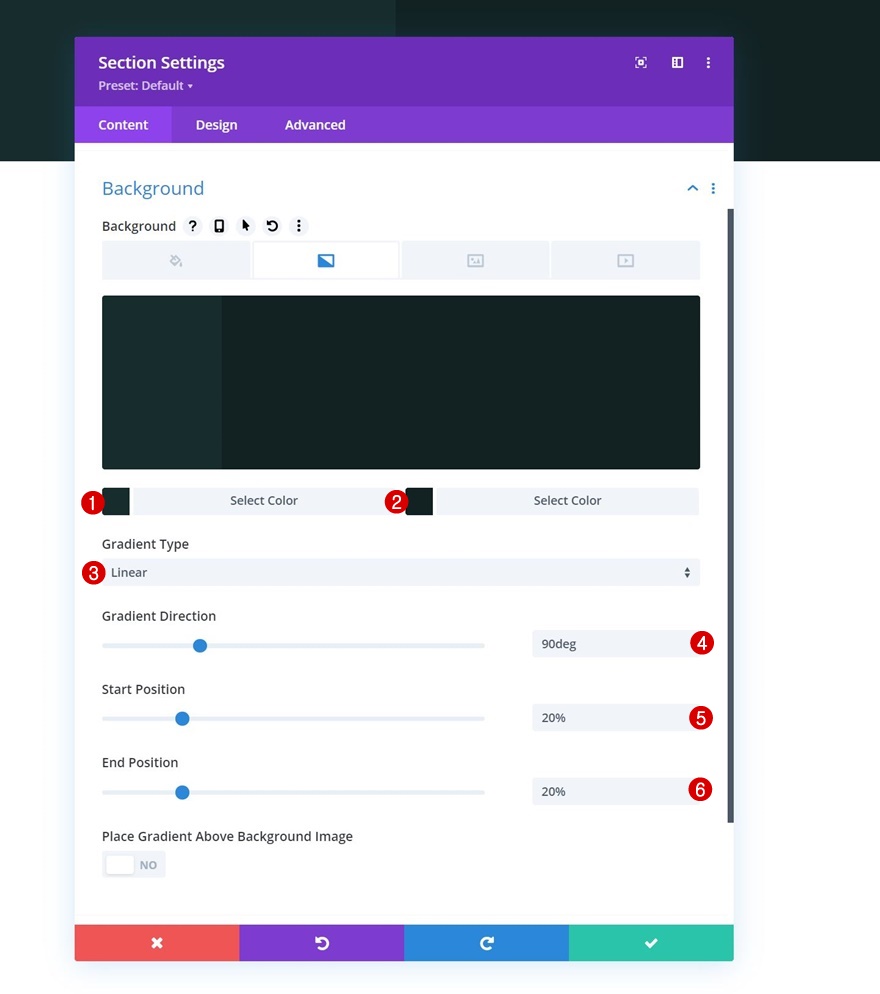
我們將通過在新頁面或現有頁面上構建元素結構來開始本教程。 添加一個新部分,打開部分設置並包含漸變背景。
- 顏色 1:#162c2d
- 顏色 2:#122223
- 漸變類型:線性
- 梯度方向:90度
- 起始位置:20%
- 結束位置:20%

間距
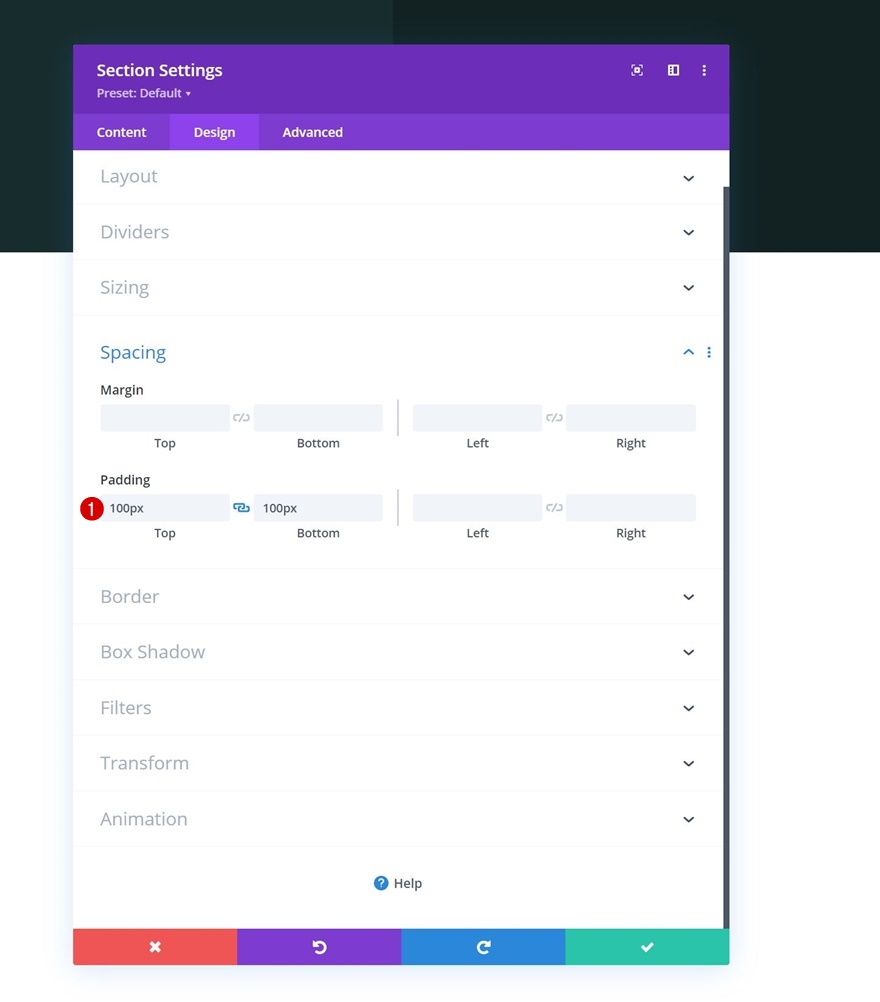
轉到該部分的設計選項卡,然後修改填充值。
- 頂部填充:100px
- 底部填充:100px

溢出
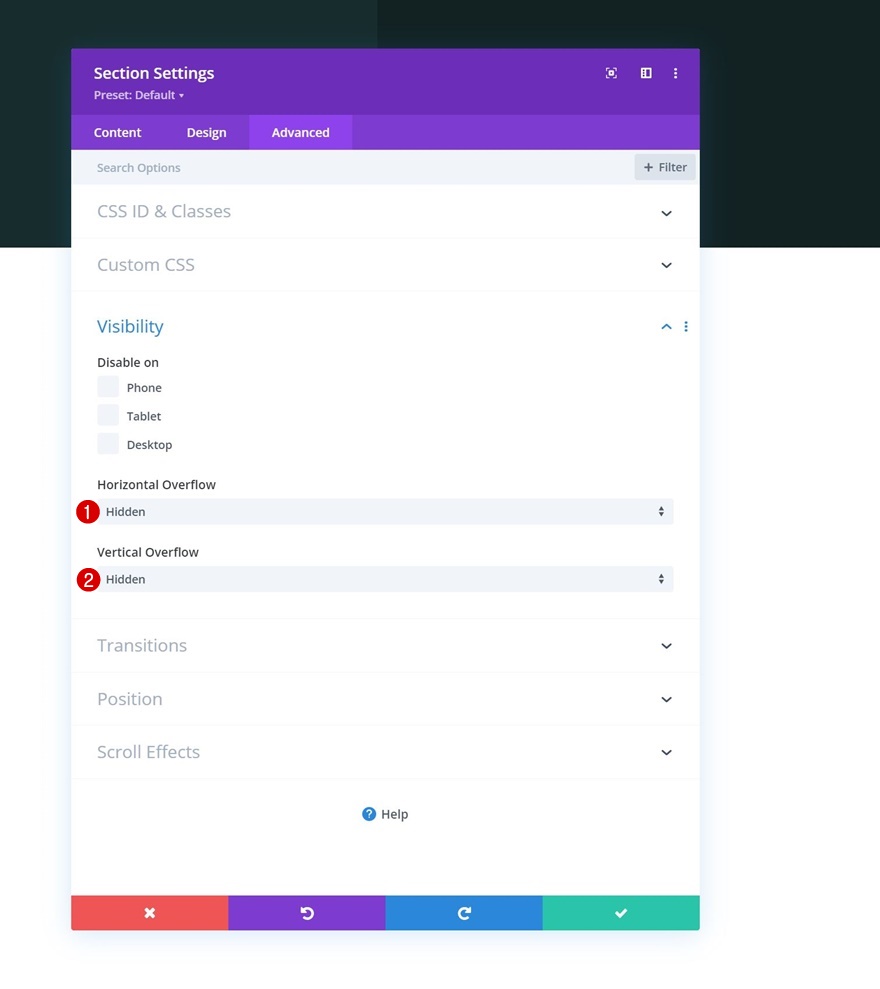
為了確保沒有超出部分容器的內容,我們也將隱藏部分的溢出。
- 水平溢出:隱藏
- 垂直溢出:隱藏

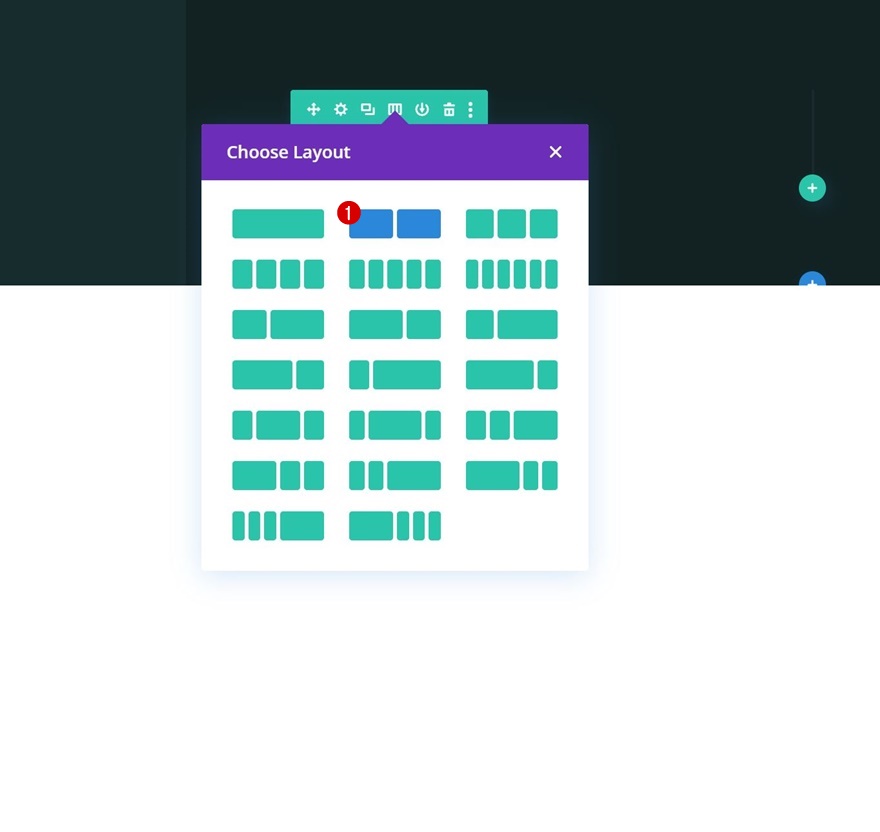
添加新行
列結構
繼續使用以下列結構添加新行:

漿紗
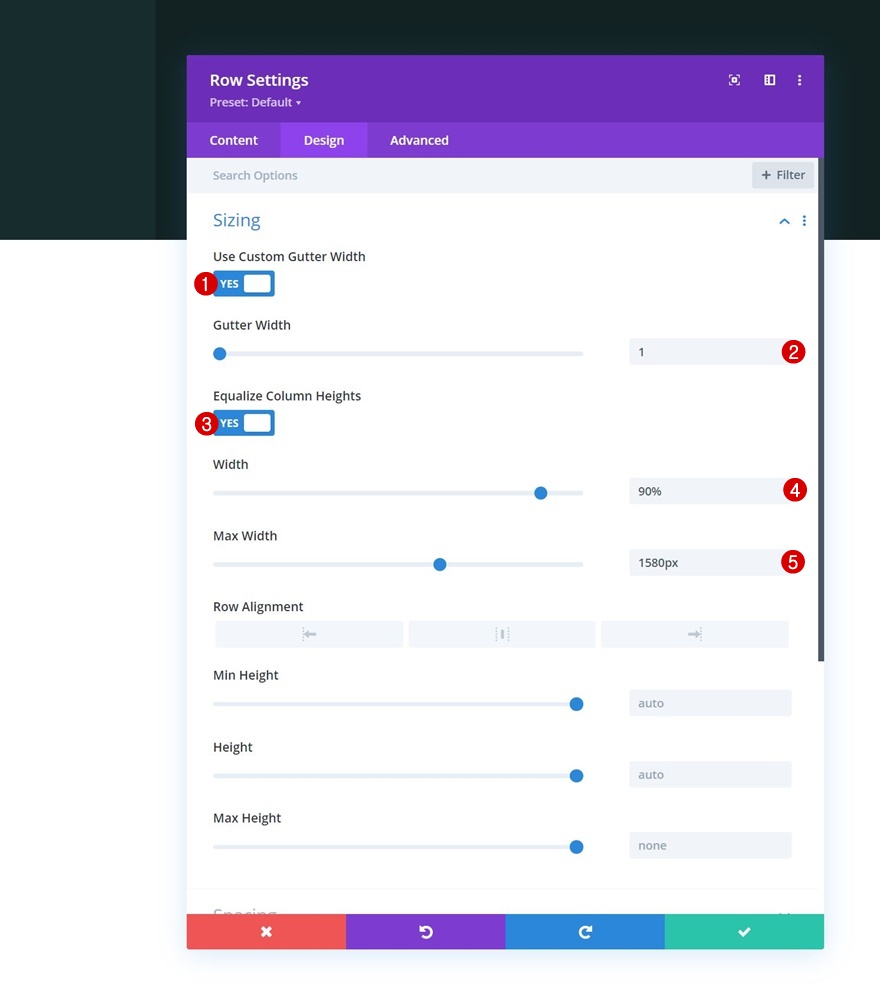
在不添加模塊的情況下,打開行設置並按如下方式更改大小設置:
- 使用自定義裝訂線寬度:是
- 天溝寬度:1
- 均衡柱高:是
- 寬度:90%
- 最大寬度:1580px

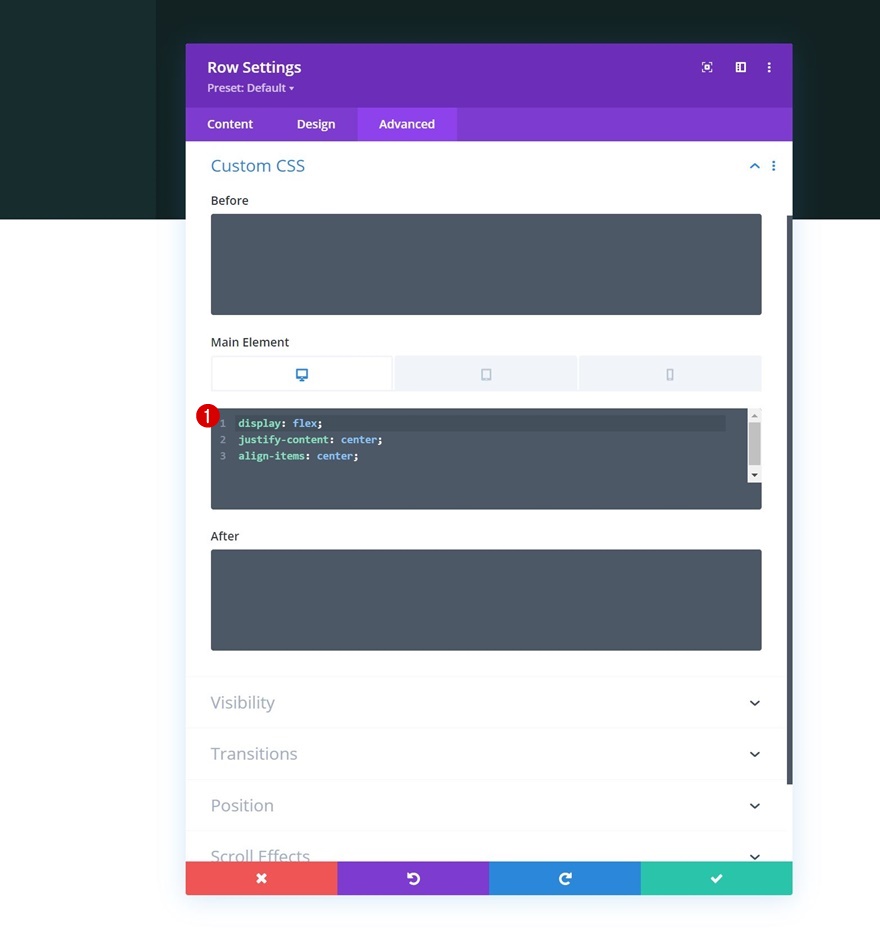
主要元素
我們通過將以下 CSS 代碼行添加到高級選項卡中行的主要元素來垂直對齊行內容:
桌面:
display: flex; justify-content: center; align-items: center;
平板電腦和手機:
display: block;

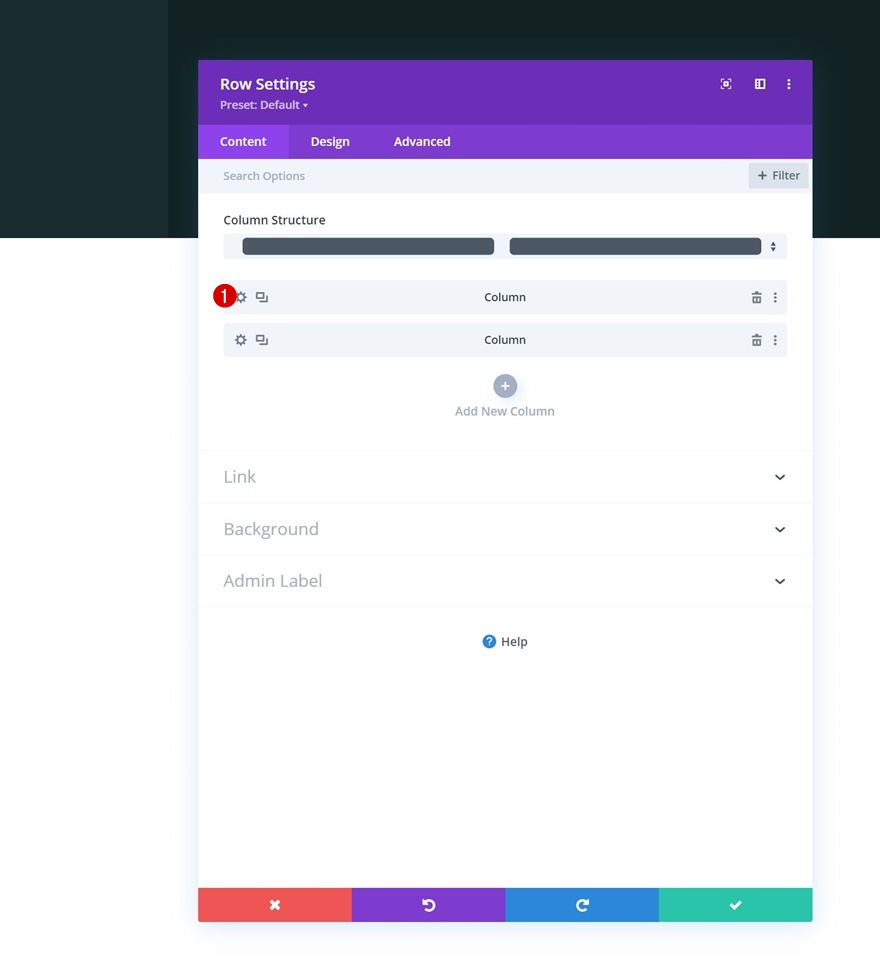
第 1 列設置
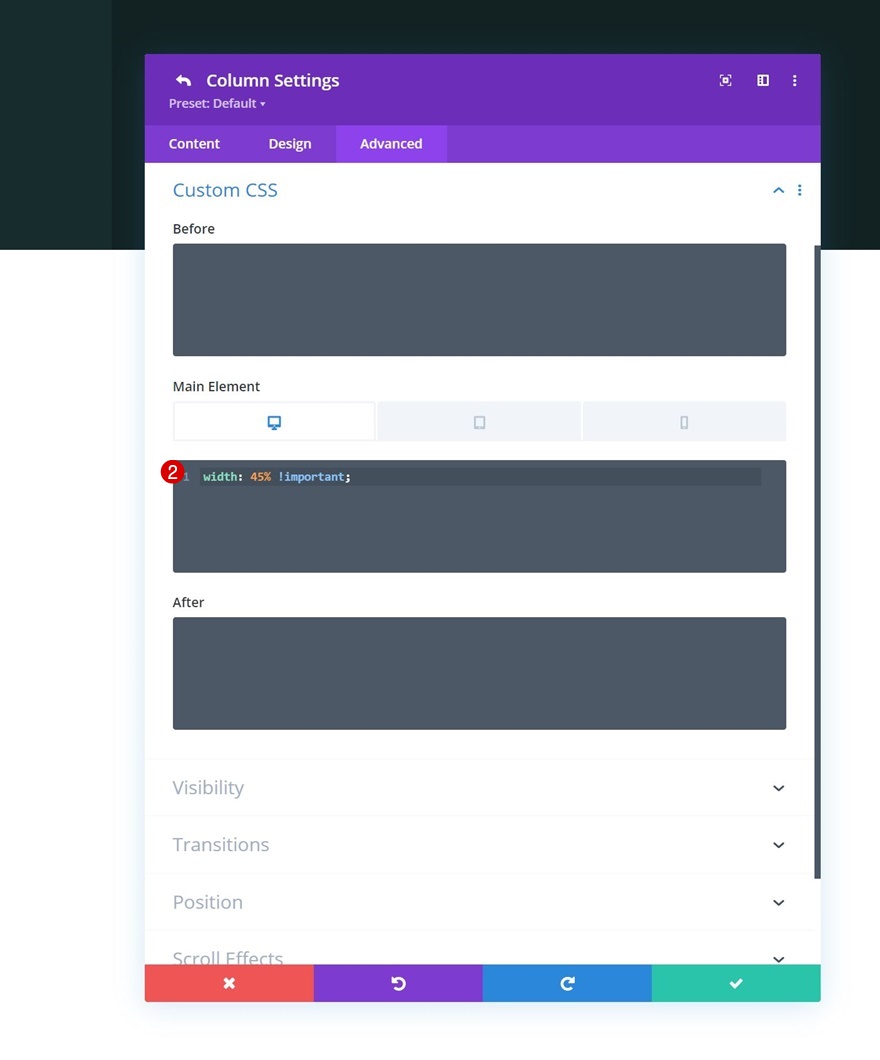
主要元素
然後,我們將打開第 1 列設置並在高級選項卡中修改不同屏幕尺寸的列寬。
桌面:
width: 45% !important;
平板電腦和手機:
width: 100% !important;


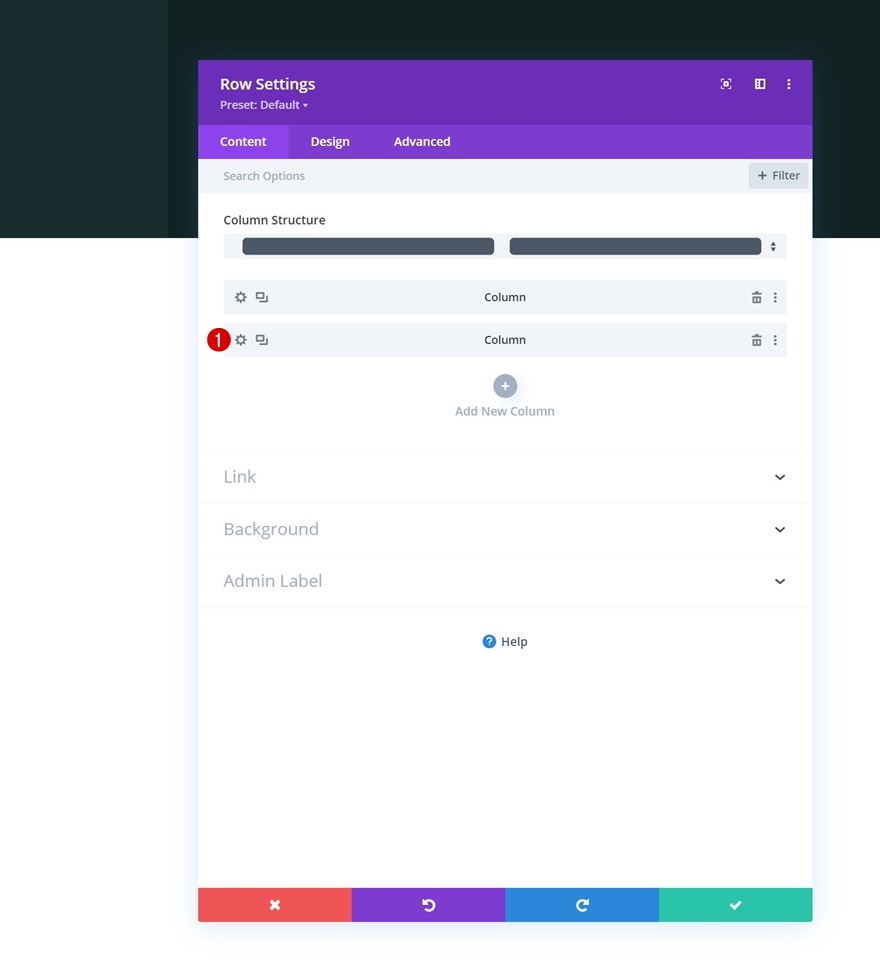
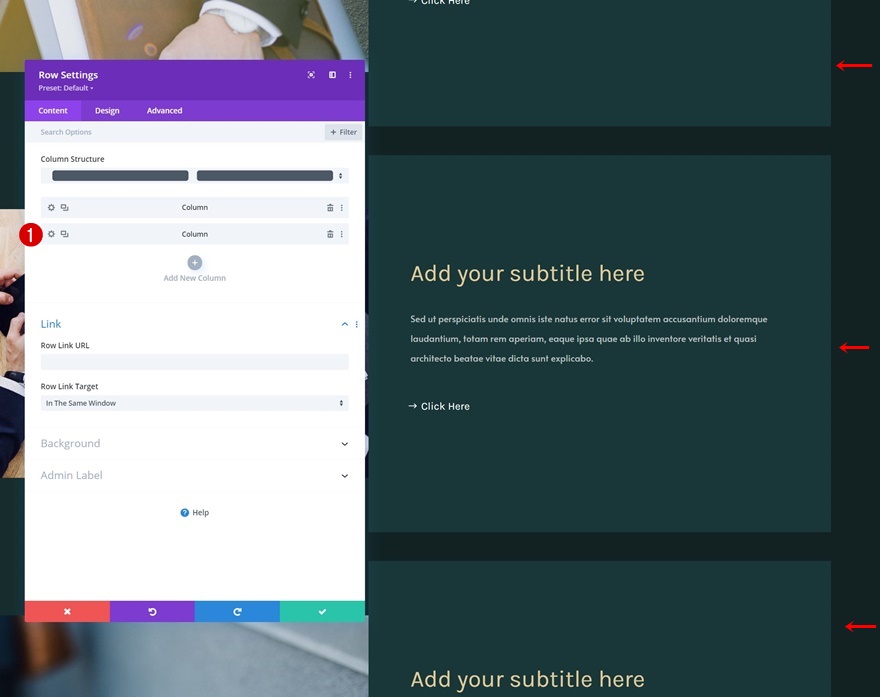
第 2 列設置
背景顏色
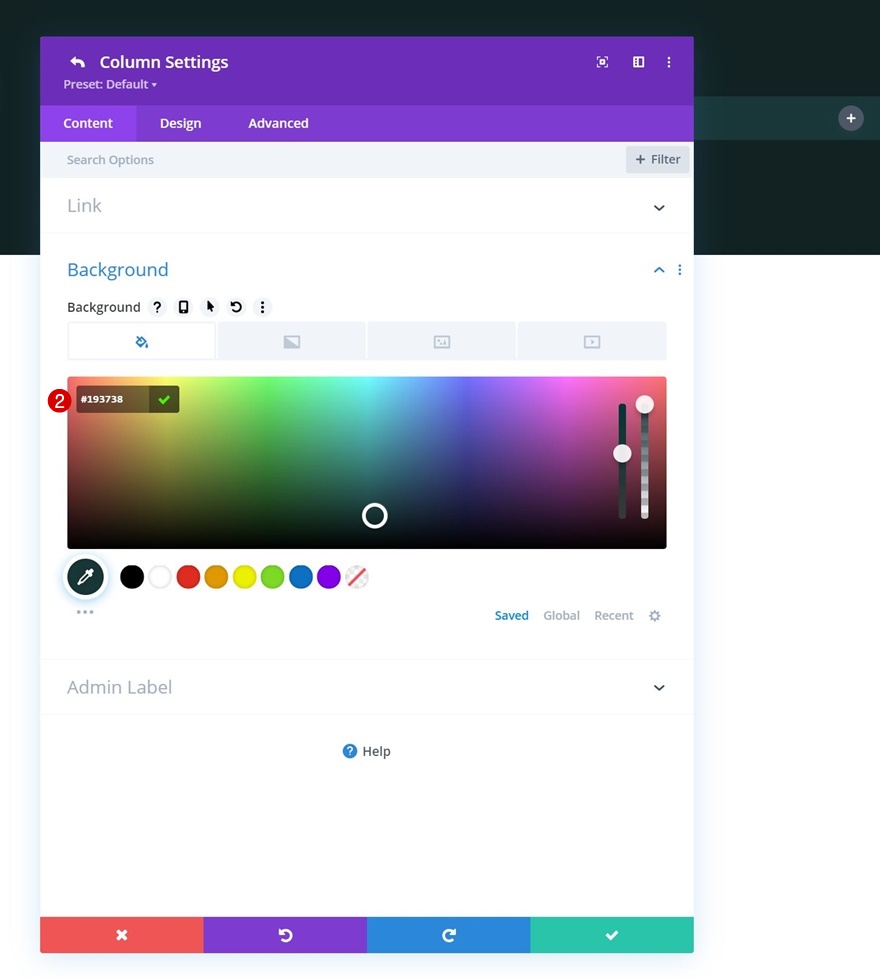
然後,我們將打開第 2 列設置並使用背景顏色。
- 背景顏色:#193738


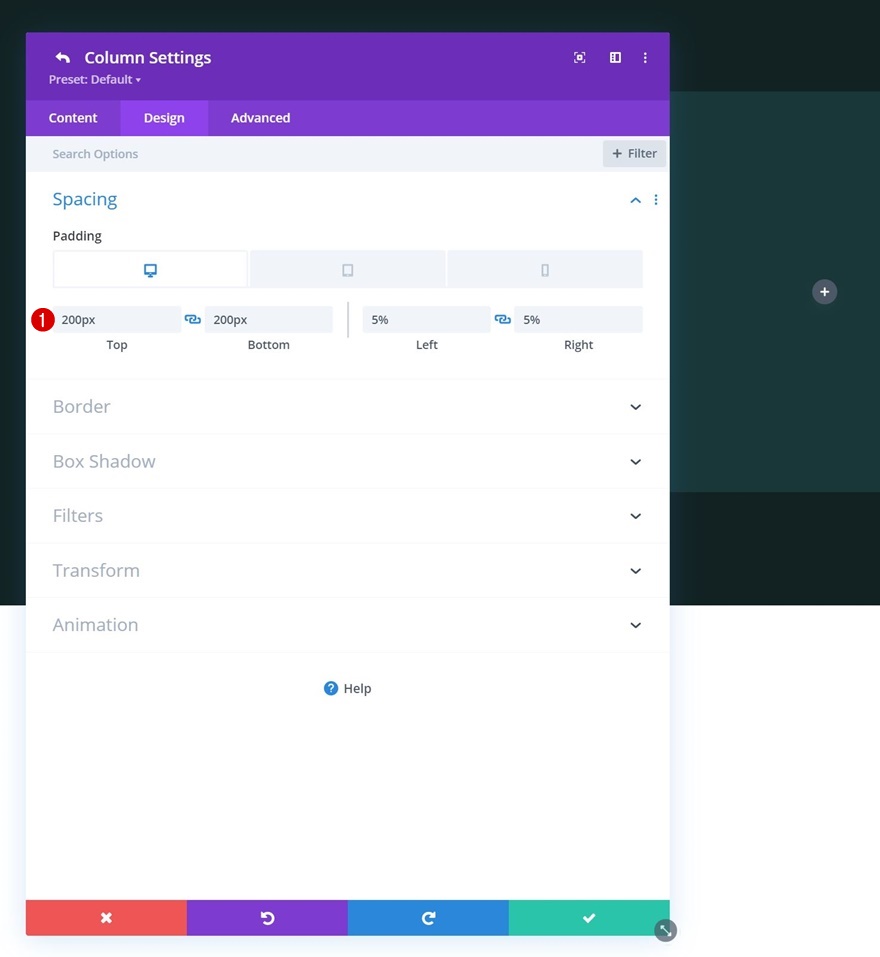
間距
接下來,我們將更改列的間距值。
- 頂部填充:
- 桌面:200px
- 平板電腦:100px
- 電話:50px
- 底部填充:
- 桌面:200px
- 平板電腦:100px
- 電話:50px
- 左填充:5%
- 右填充:5%

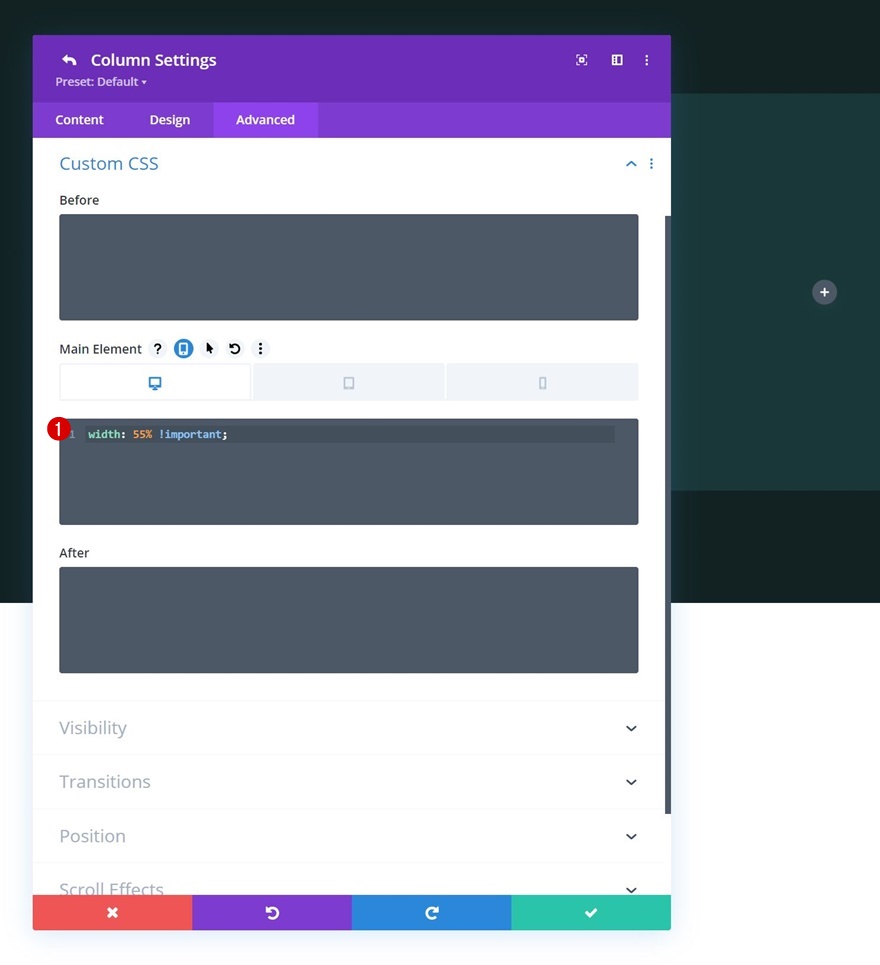
主要元素
我們將通過將以下 CSS 代碼行添加到列的主要元素來完成列設置:
桌面:
width: 55% !important;
平板電腦和手機:
width: 100% !important;

將圖像模塊添加到第 1 列
將圖像框留空
是時候開始添加模塊了,從第 1 列中的圖像模塊開始。將圖像框留空。

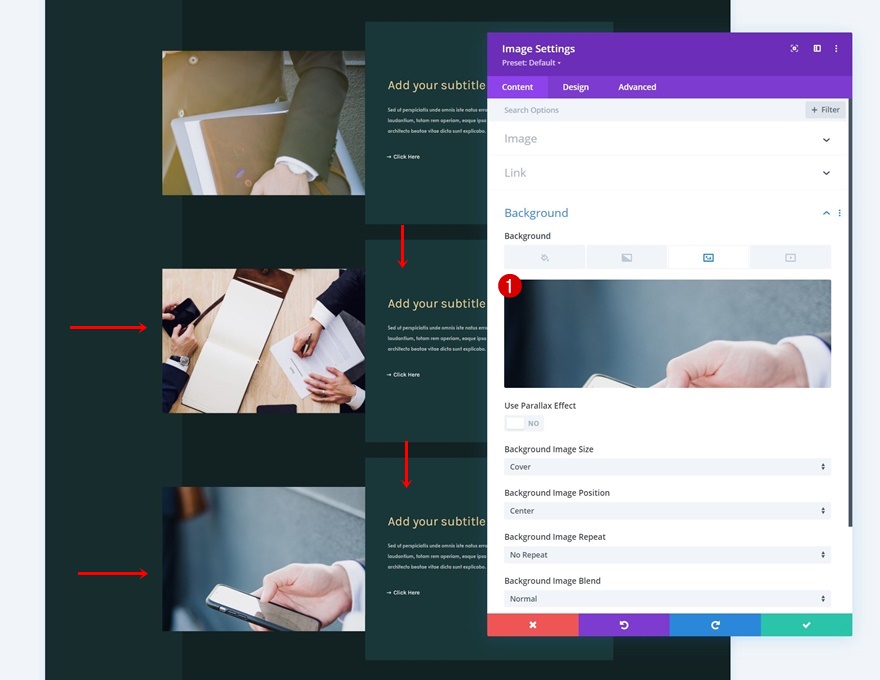
背景圖片
相反,我們為此模塊使用背景圖像。

漿紗
我們將修改設計選項卡中的尺寸設置。
- 寬度:
- 台式機:100%
- 平板電腦和手機:90%
- 模塊對齊:居中

間距
然後,我們將以下值應用於間距設置:
- 最高保證金:
- 桌面:100px
- 平板電腦和手機:0px
- 底部邊距:
- 桌面:100px
- 平板電腦和手機:0px
- 頂部填充:
- 桌面:250px
- 平板電腦:200px
- 電話:150px
- 底部填充:
- 桌面:250px
- 平板電腦:200px
- 電話:150px


將文本模塊 #1 添加到第 2 列
添加H3內容
轉到第 2 列。在那裡,我們需要的第一個模塊是帶有一些 H3 內容的文本模塊。

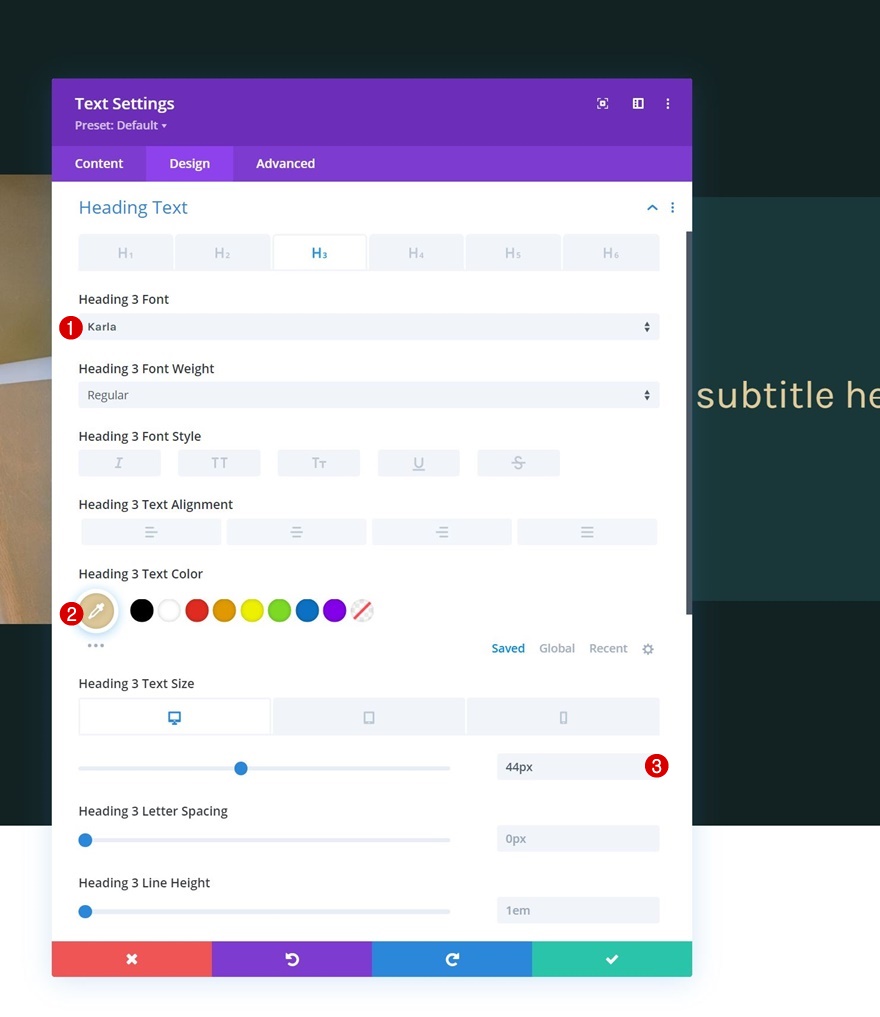
H3 文本設置
轉到模塊的設計選項卡並相應地更改 H3 文本設置:
- 標題 3 字體:Karla
- 標題 3 文本顏色:#e0ca9a
- 標題 3 文字大小:
- 桌面:44px
- 平板電腦:30px
- 電話:26px

將文本模塊 #2 添加到第 2 列
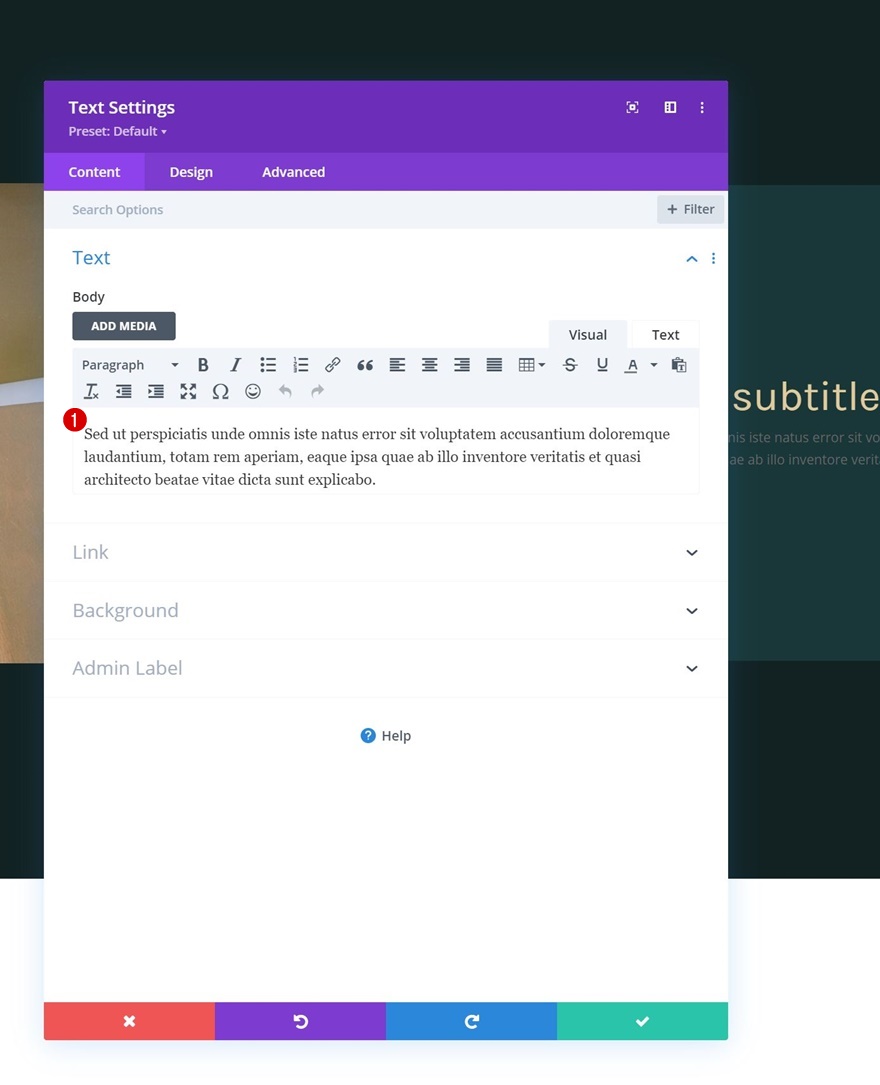
添加說明內容
在上一個文本模塊的正下方添加另一個文本模塊,並插入一些您選擇的描述內容。

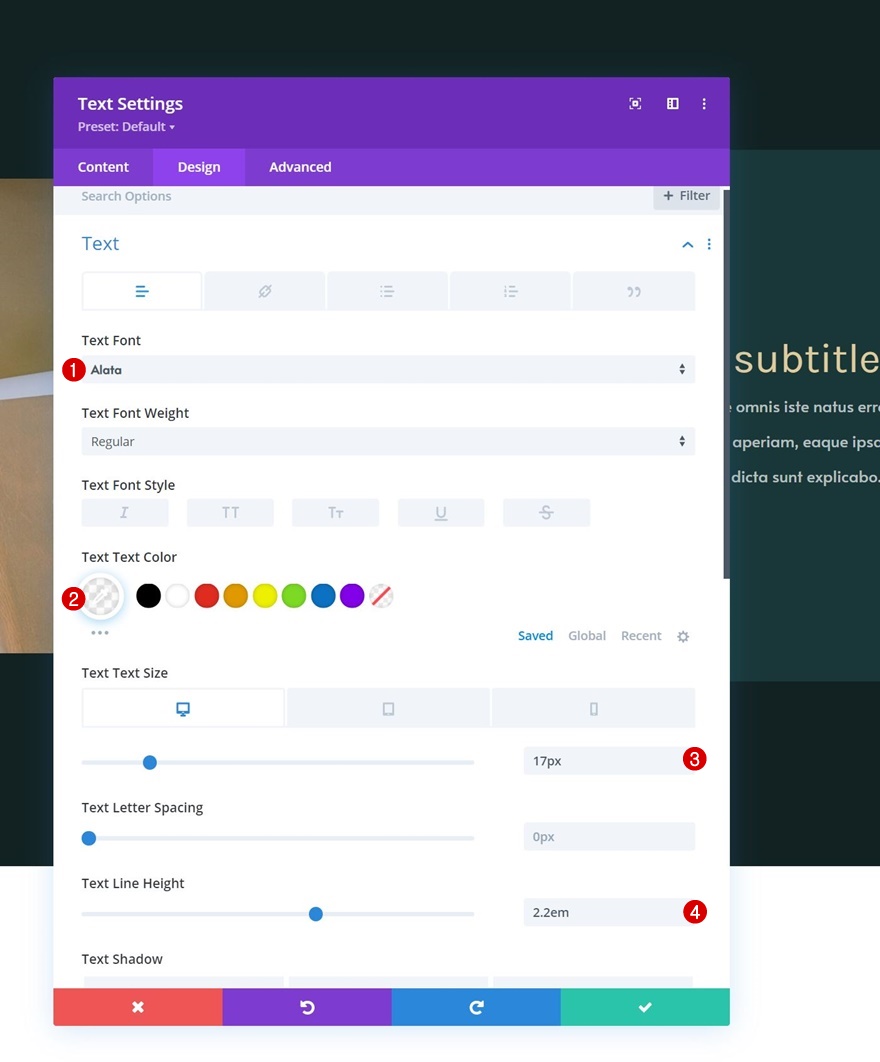
文字設置
相應地更改模塊的文本設置:
- 文字字體:阿拉塔
- 文字顏色:rgba(255,255,255,0.67)
- 字體大小:
- 桌面:17px
- 平板電腦:15px
- 電話:14px
- 文本行高:2.2em

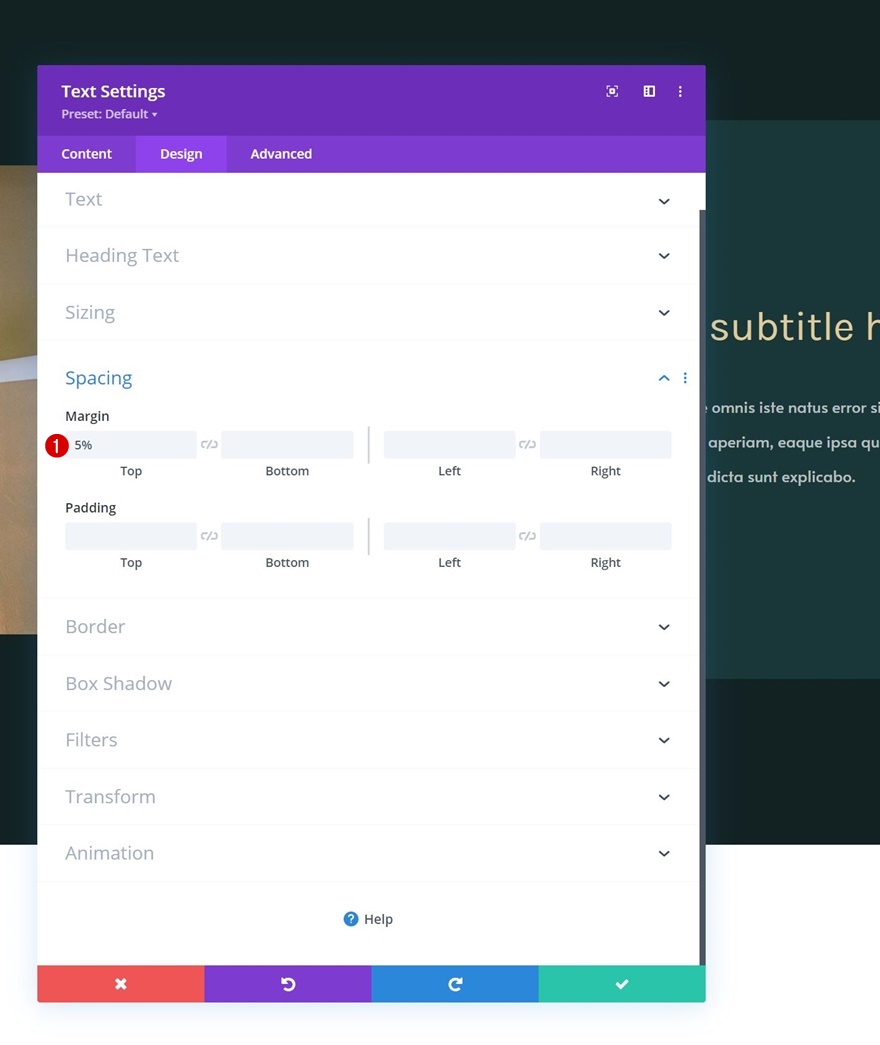
間距
並在間距設置中添加一些上邊距。
- 最高利潤率:5%

將按鈕模塊添加到第 2 列
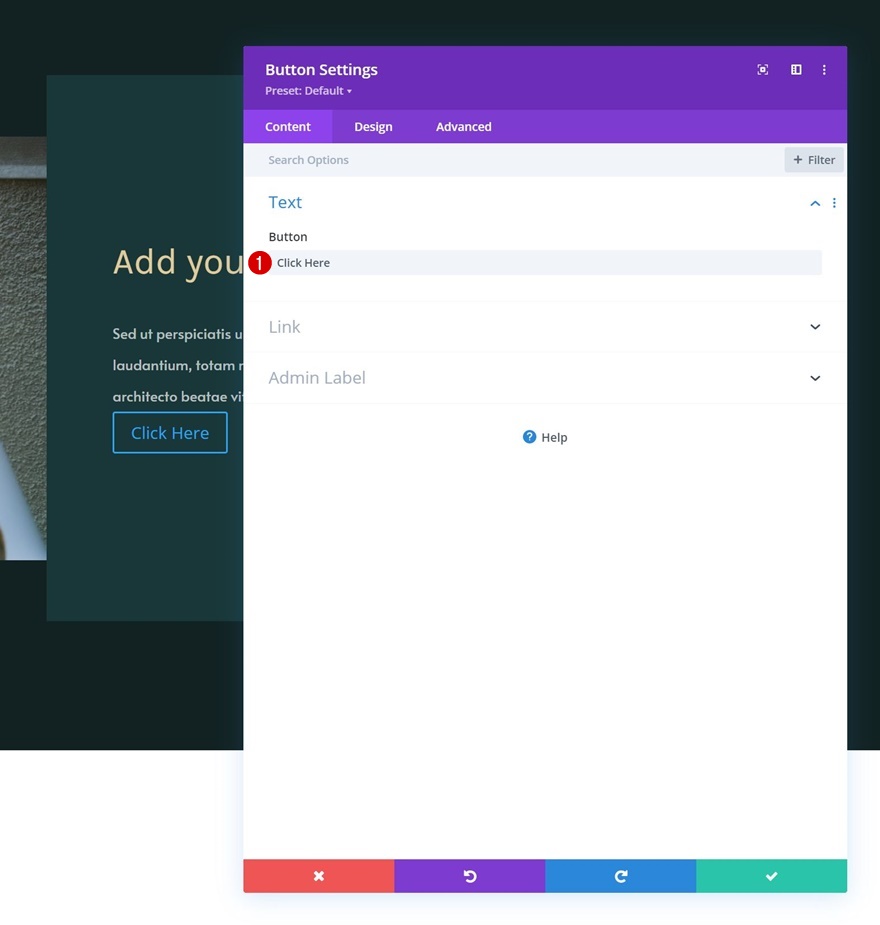
添加副本
我們將添加到此列的下一個也是最後一個模塊是按鈕模塊。 使用您選擇的一些副本。

按鈕設置
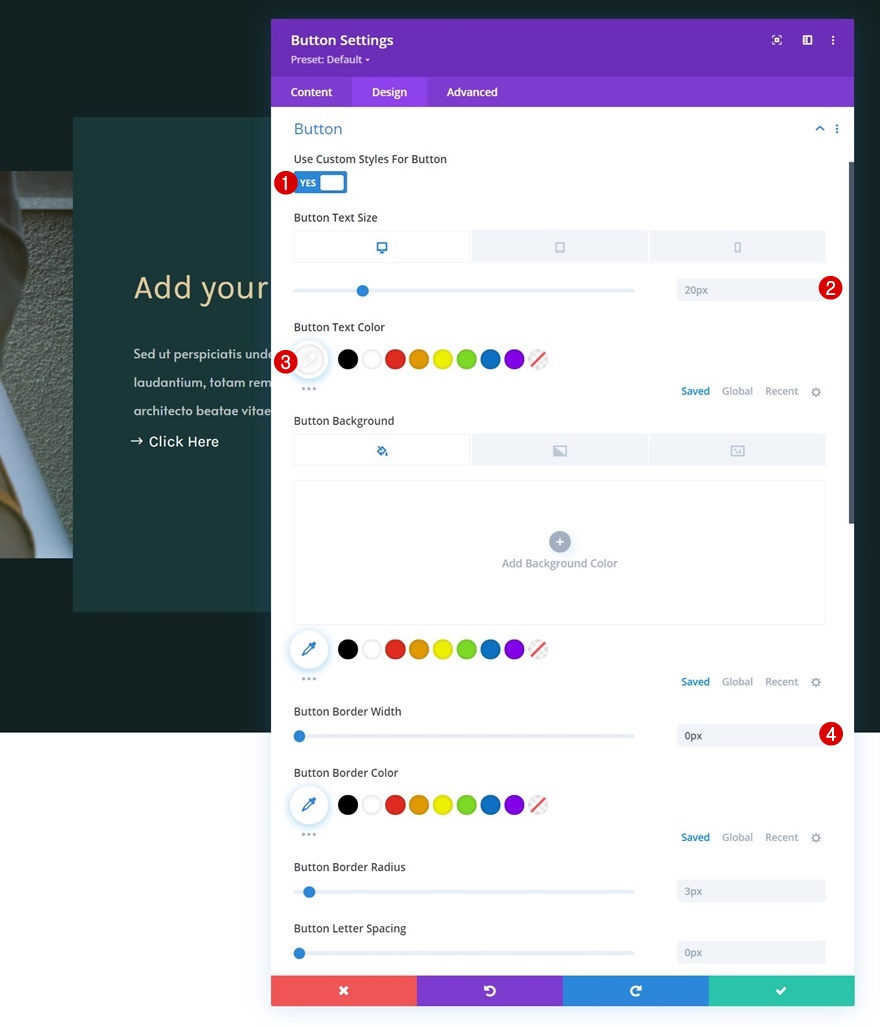
轉到模塊的設計選項卡並按如下方式更改按鈕設置:
- 為按鈕使用自定義樣式:是
- 按鈕文字大小:
- 桌面:20px
- 平板電腦和手機:18px
- 按鈕文字顏色:#ffffff
- 按鈕邊框寬度:0px

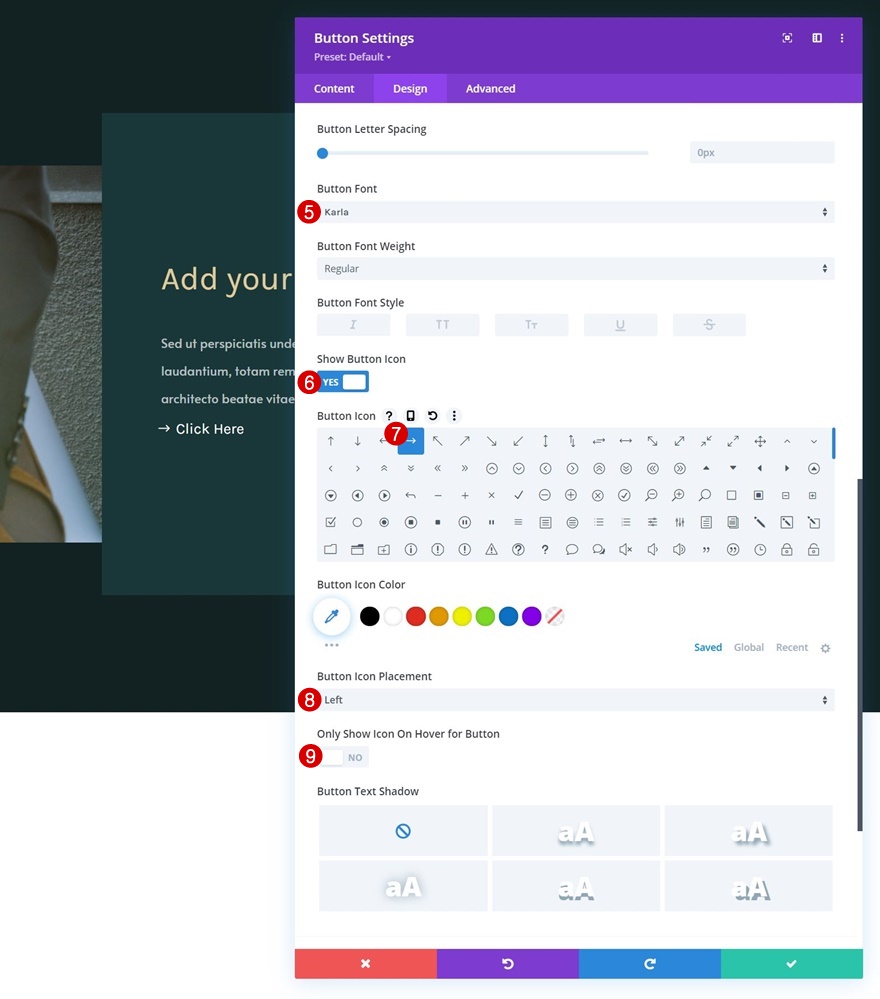
- 按鈕字體:Karla
- 顯示按鈕圖標:是
- 按鈕圖標位置:左
- 僅在懸停按鈕時顯示圖標:否

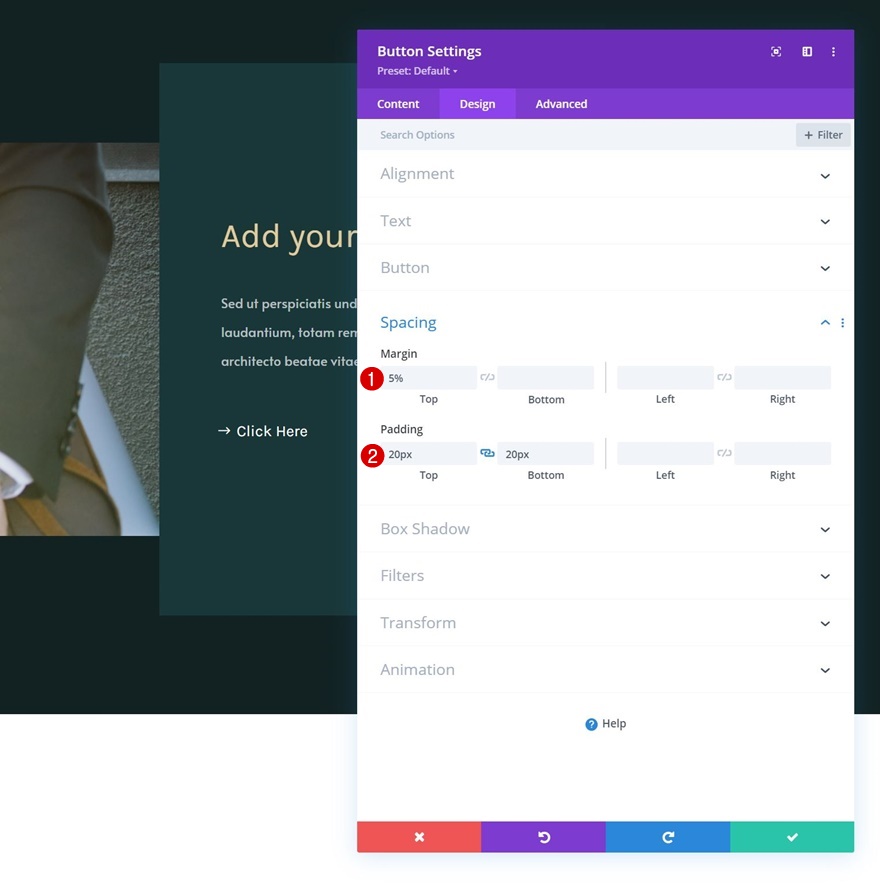
間距
接下來將自定義值添加到間距設置中。
- 最高利潤率:5%
- 頂部填充:20px
- 底部填充:20px

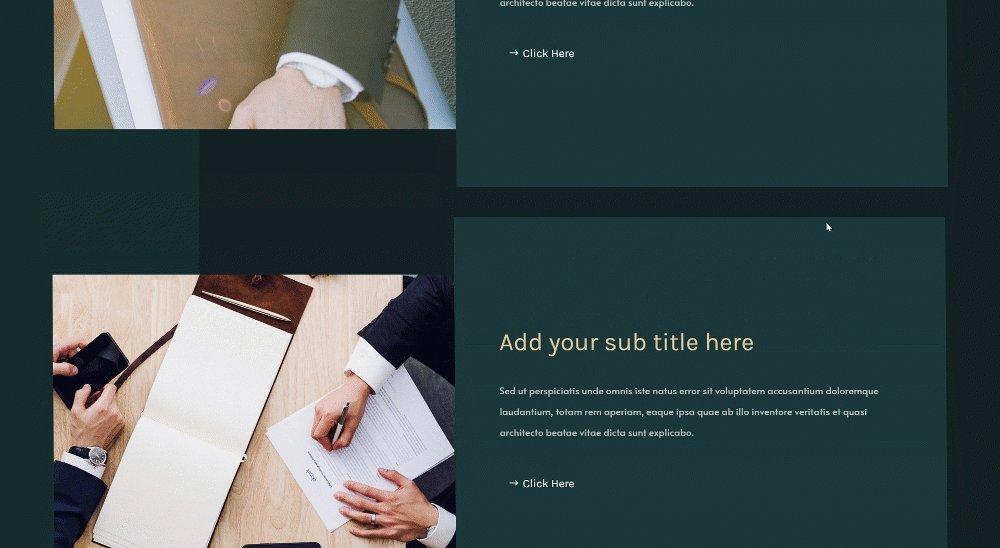
克隆行兩次
完成該行和所有模塊後,您可以根據需要最多克隆該行。

更改圖像和內容
確保更改每一行中的重複內容。

2. 添加滾動速度效果
向要傾斜的元素添加 CSS 類
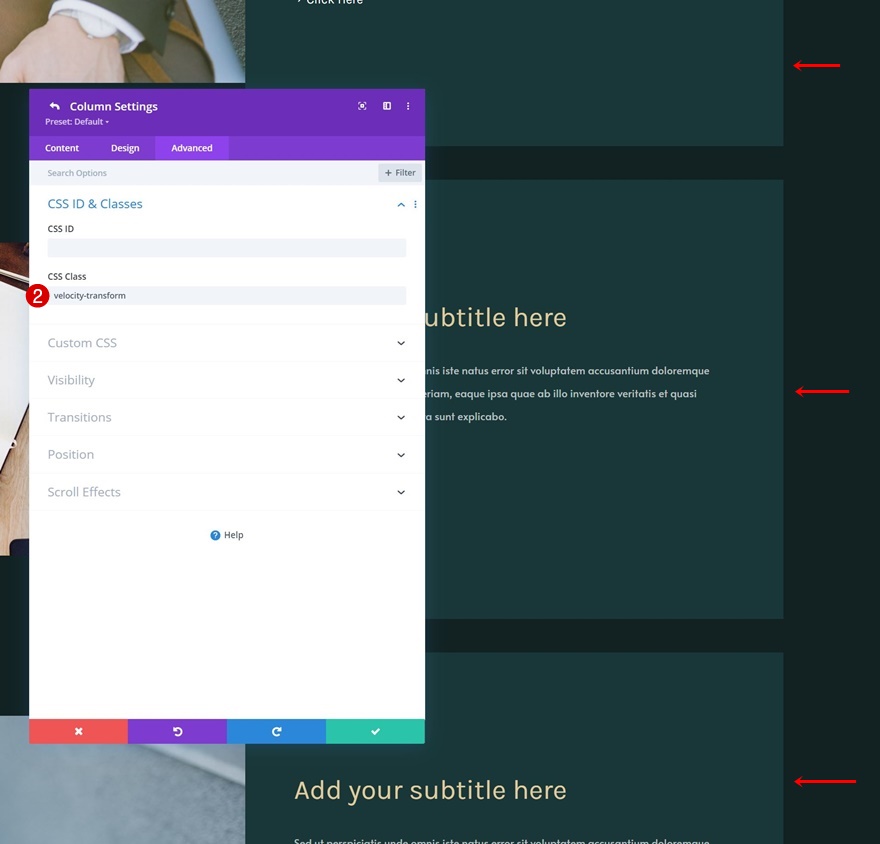
第 2 欄
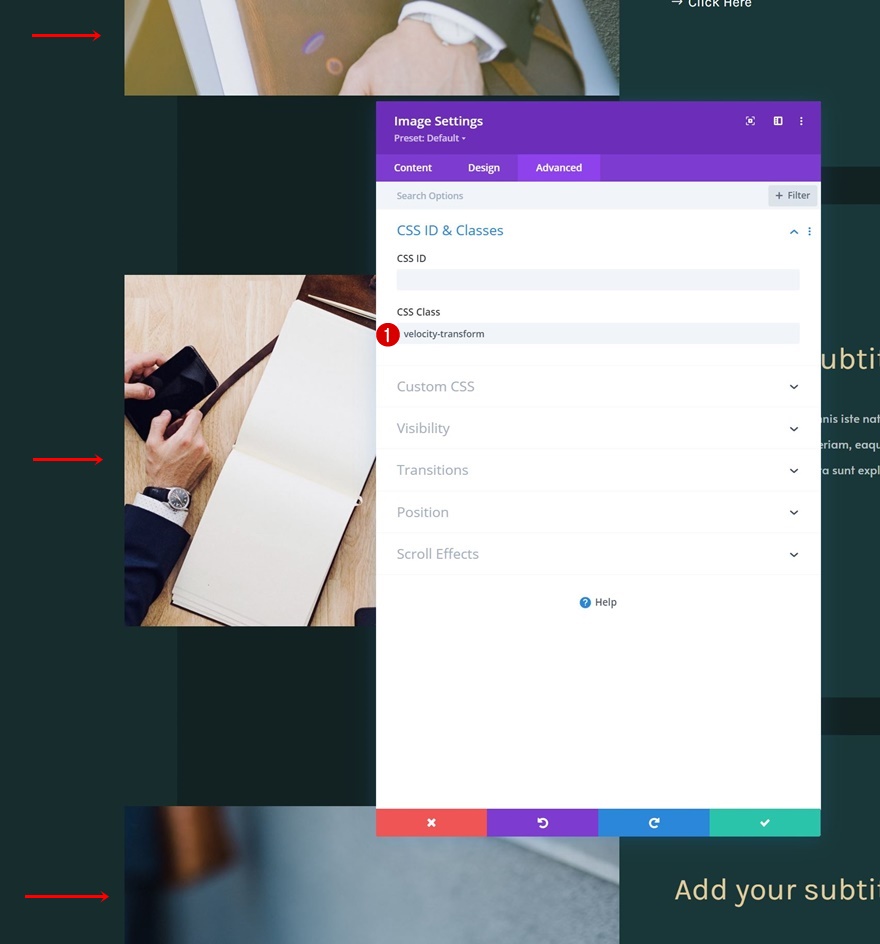
現在我們已經有了元素結構,我們可以專注於讓效果發揮作用。 為此,請單獨打開每行的第 2 列設置並分配一個 CSS 類。
- CSS 類:速度變換


第 1 列中的圖像模塊
我們將相同的 CSS 類添加到我們設計中的每個圖像模塊中。
- CSS 類:速度變換

添加新行
列結構
接下來,我們將使用以下列結構在該部分的底部添加一個新行:

間距
打開行設置並刪除間距設置中的所有默認頂部和底部填充。
- 頂部填充:0px
- 底部填充:0px

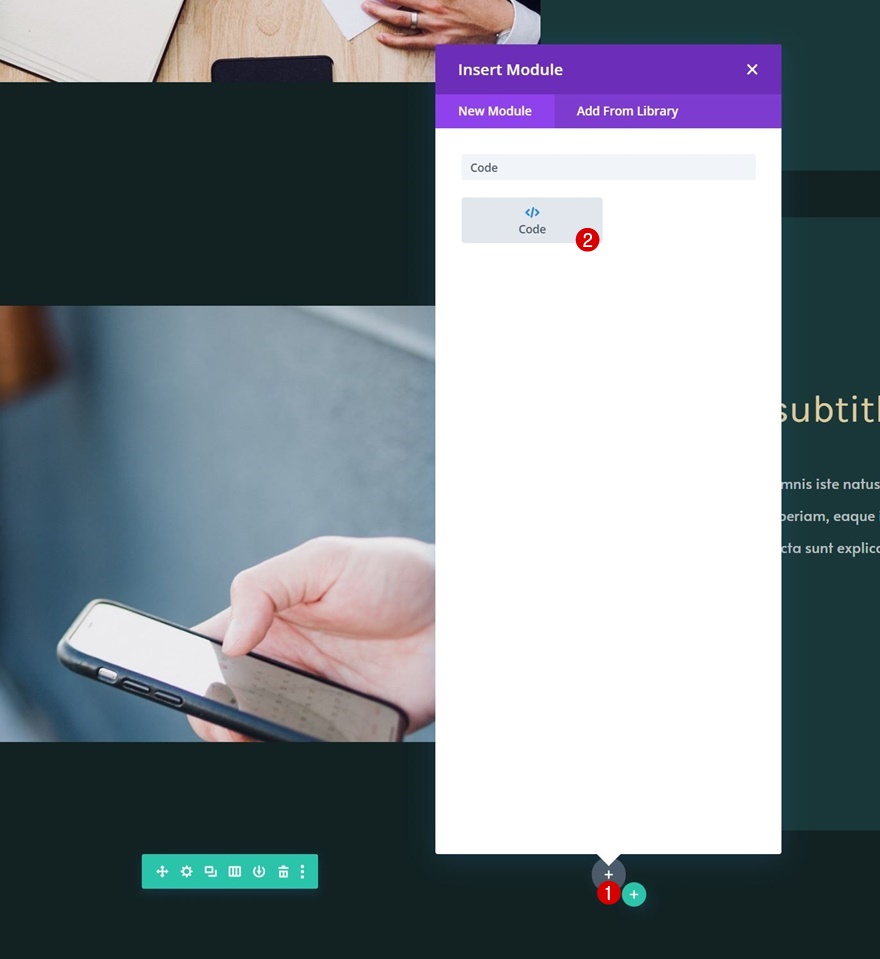
將代碼模塊添加到列
然後,將代碼模塊添加到此新行。

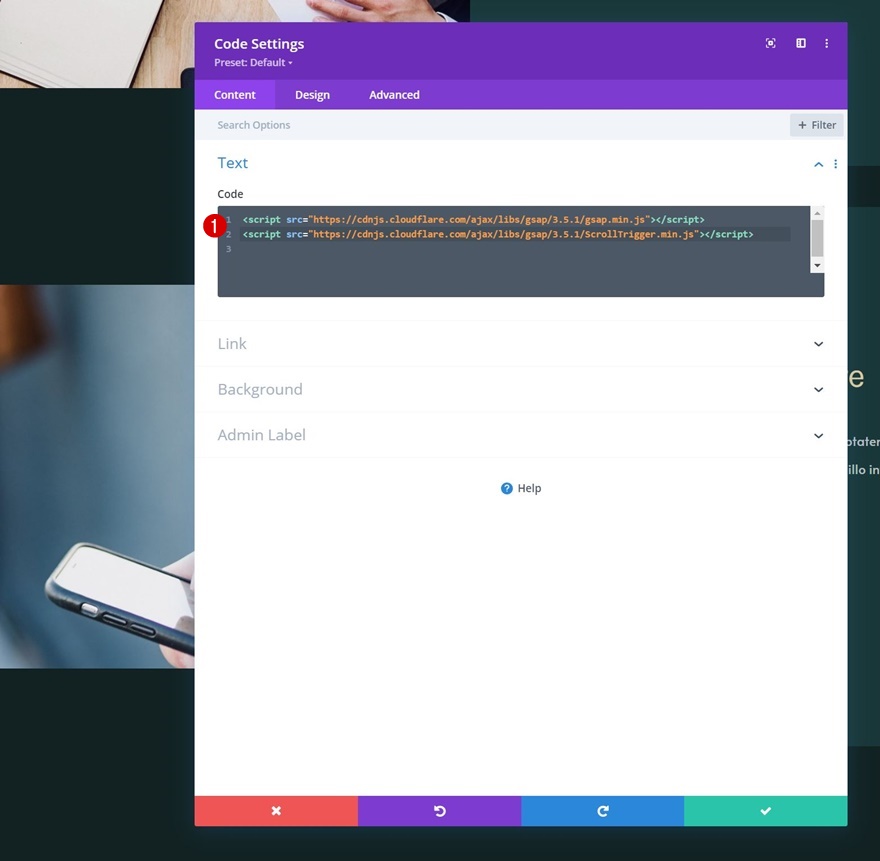
添加 GSAP 和 ScrollTrigger 庫
在添加任何代碼之前,我們將在腳本標記之間包含 GSAP 和 ScrollTrigger 庫。
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/ScrollTrigger.min.js

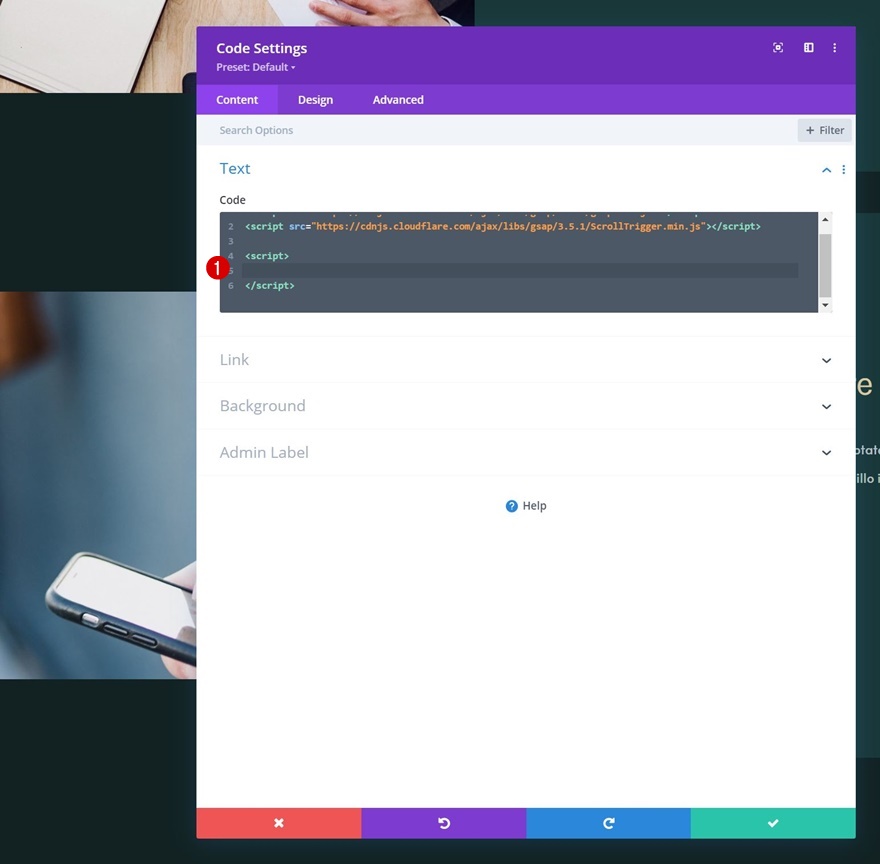
添加腳本標籤
我們將在這些庫的正下方添加新的腳本標籤。

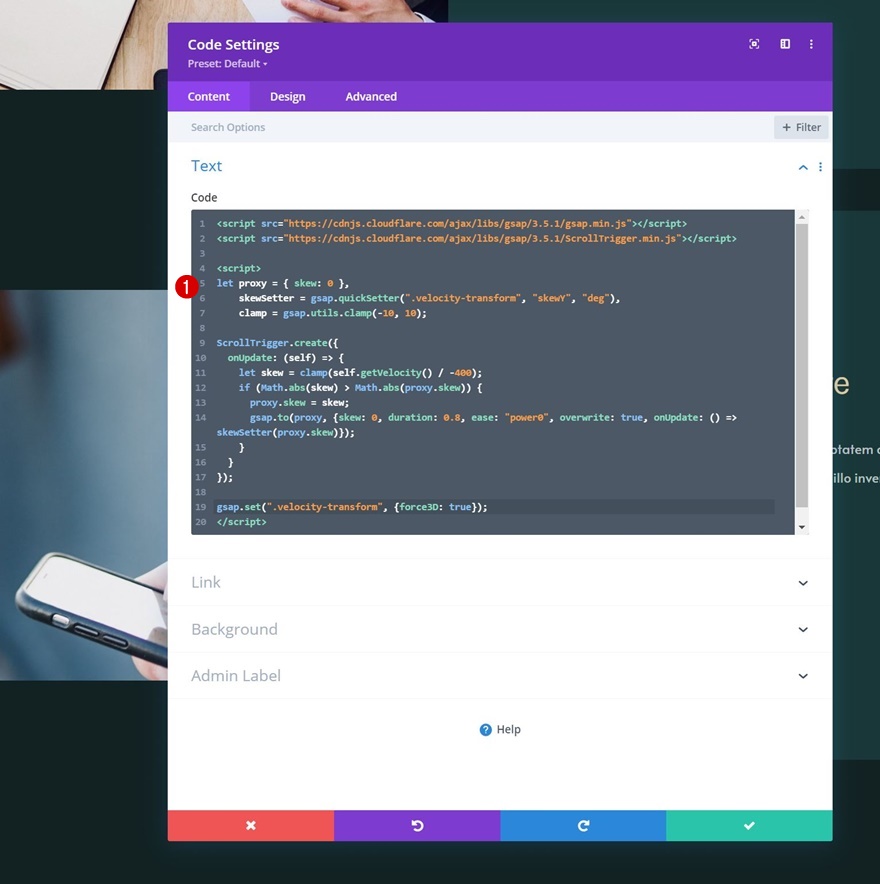
在腳本標籤之間添加自定義代碼(垂直傾斜)
並包含以下 JavaScript 代碼行以創建垂直傾斜:
let proxy = { skew: 0 },
skewSetter = gsap.quickSetter(".velocity-transform", "skewY", "deg"),
clamp = gsap.utils.clamp(-10, 10);
ScrollTrigger.create({
onUpdate: (self) => {
let skew = clamp(self.getVelocity() / -400);
if (Math.abs(skew) > Math.abs(proxy.skew)) {
proxy.skew = skew;
gsap.to(proxy, {skew: 0, duration: 0.8, ease: "power0", overwrite: true, onUpdate: () => skewSetter(proxy.skew)});
}
}
});
gsap.set(".velocity-transform", {force3D: true});
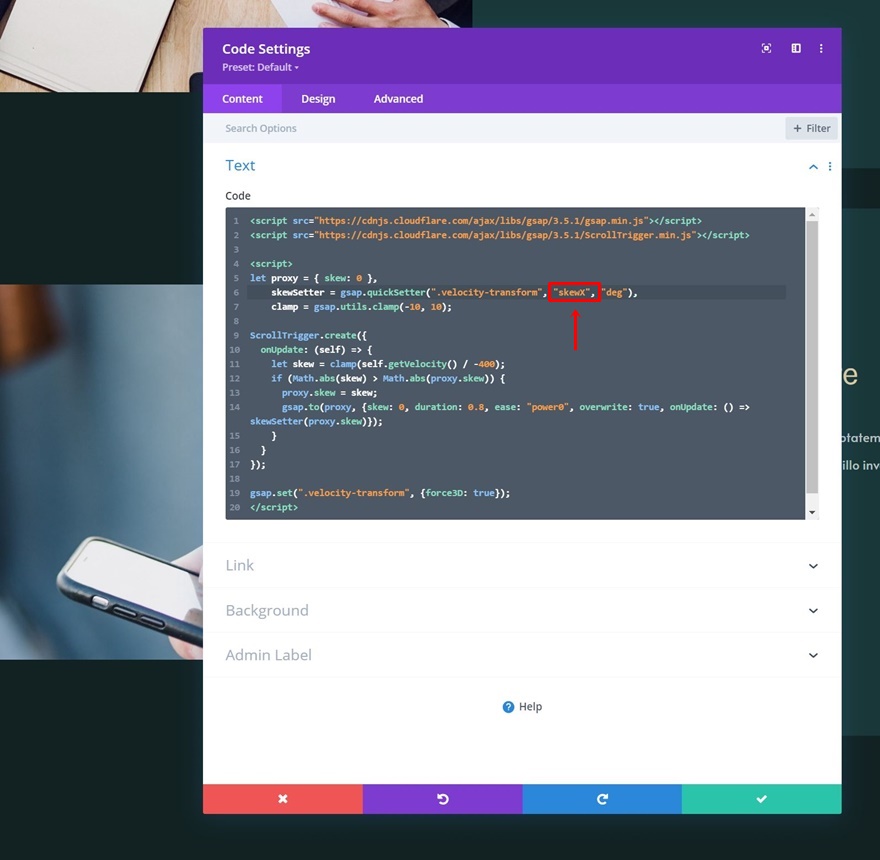
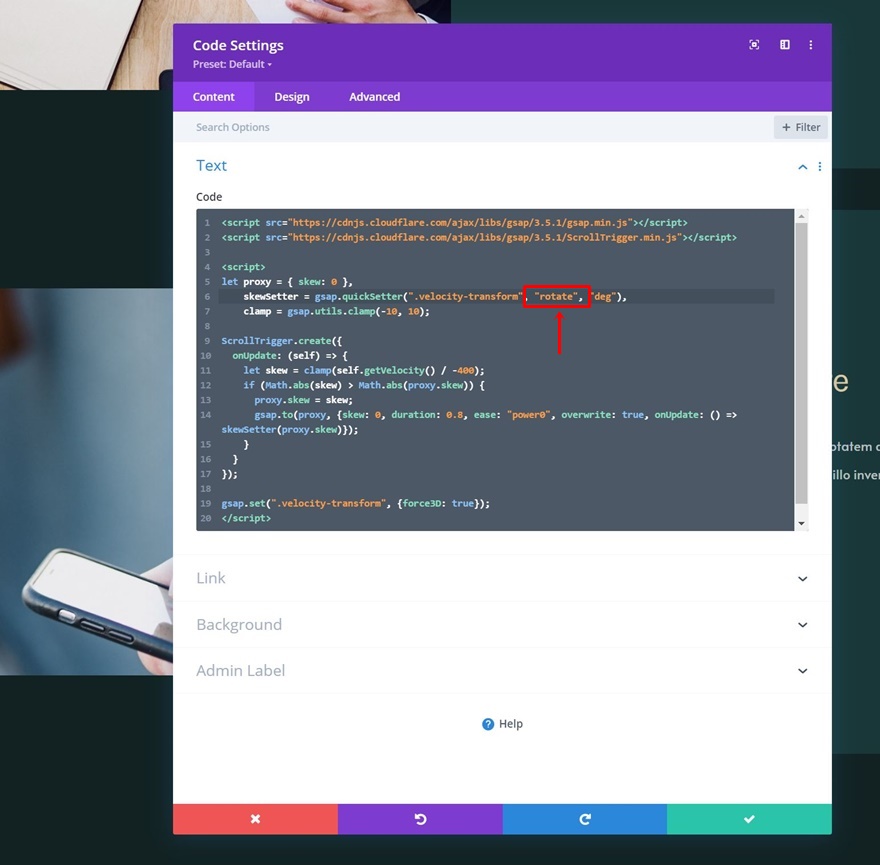
改用水平傾斜或旋轉
如果您想改用水平傾斜或旋轉,如本文的預覽所示,您可以簡單地將代碼中的“SkewY”替換為“SkewX”用於水平傾斜或“rotate”用於旋轉! 就是這樣。


預覽
現在我們已經完成了所有步驟,讓我們最後看看不同屏幕尺寸的結果。
垂直傾斜
桌面

移動的

水平歪斜
桌面

移動的

旋轉
桌面

移動的

最後的想法
在這篇文章中,我們向您展示瞭如何在滾動上創建交互式設計。 更具體地說,我們已經向您展示瞭如何根據滾動速度來轉換您的設計。 我們將最好的 Divi 與兩個外部 JavaScript 庫相結合,即 GSAP 和 GSAP 的 ScrollTrigger。 您也可以免費下載 JSON 文件! 如果您有任何問題或建議,請隨時在下面的評論部分發表評論。
如果您渴望了解有關 Divi 的更多信息並獲得更多 Divi 免費贈品,請確保訂閱我們的電子郵件時事通訊和 YouTube 頻道,這樣您將永遠是第一批了解此免費內容並從中受益的人之一。
