DiviとGSAPを使用してスクロール速度でデザインを変換する方法
公開: 2021-05-21Diviに慣れれば知るほど、それが非常に柔軟なツールであることに気付くようになります。 これにより、最初に他のデザインアプリケーションを実行しなくても、ページデザインに直接飛び込むことができます。 また、スクロール効果やスティッキーオプションなど、組み込み機能のいくつかを使用して、さらに高度なエクスペリエンスを作成するための基盤を設定します。 さて、これらはそれ自体でかなり強力な機能ですが、限界があります。 外部ライブラリを使用する場合、簡単に抜け出すことができる制限。 たとえば、今日のチュートリアルでは、Divi、GSAP、およびScrollTrigger for GSAPを使用して、スクロール速度でデザインを変換する方法を示します。 デザインを下にスクロールすると、スクロールに使用している速度に応じて特定の要素が変化するため、インタラクティブ性の高いエクスペリエンスが実現します。 JSONファイルも無料でダウンロードできます!
それを手に入れましょう。
プレビュー
チュートリアルに入る前に、さまざまな画面サイズでの結果を簡単に見てみましょう。
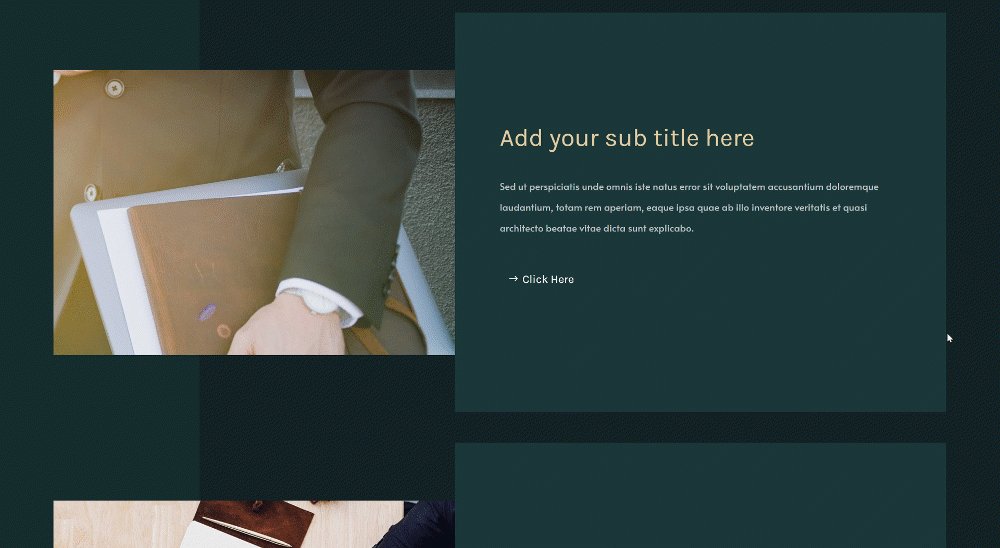
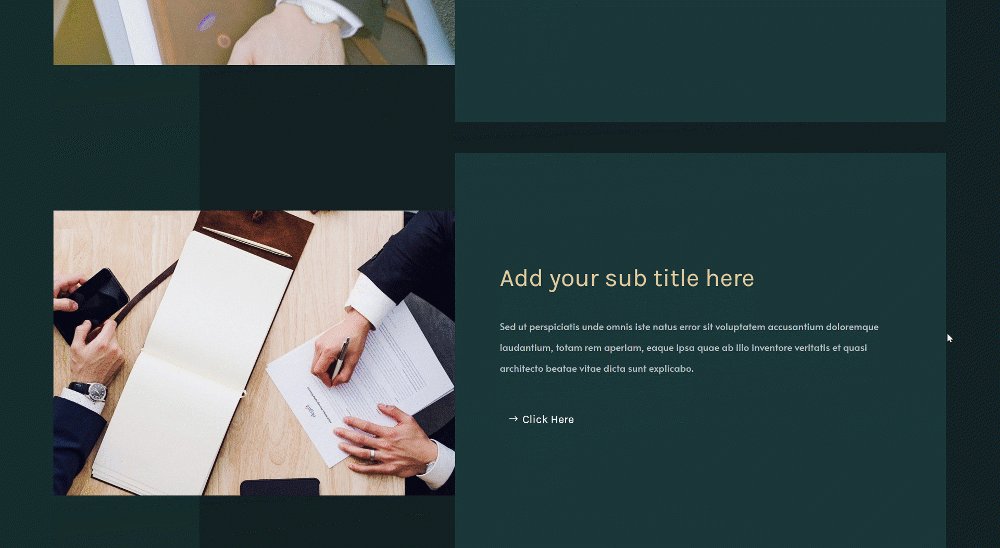
垂直スキュー
デスクトップ

モバイル

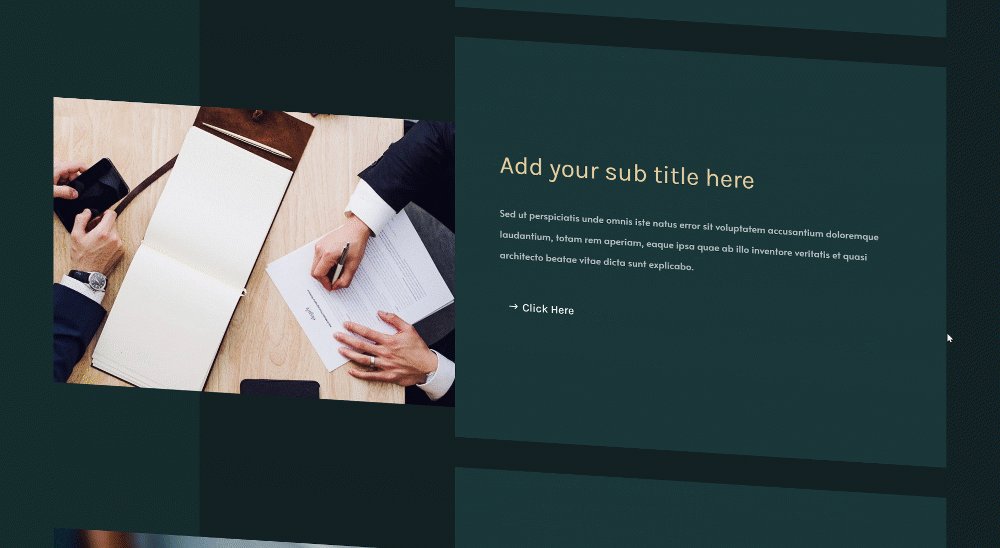
水平スキュー
デスクトップ

モバイル

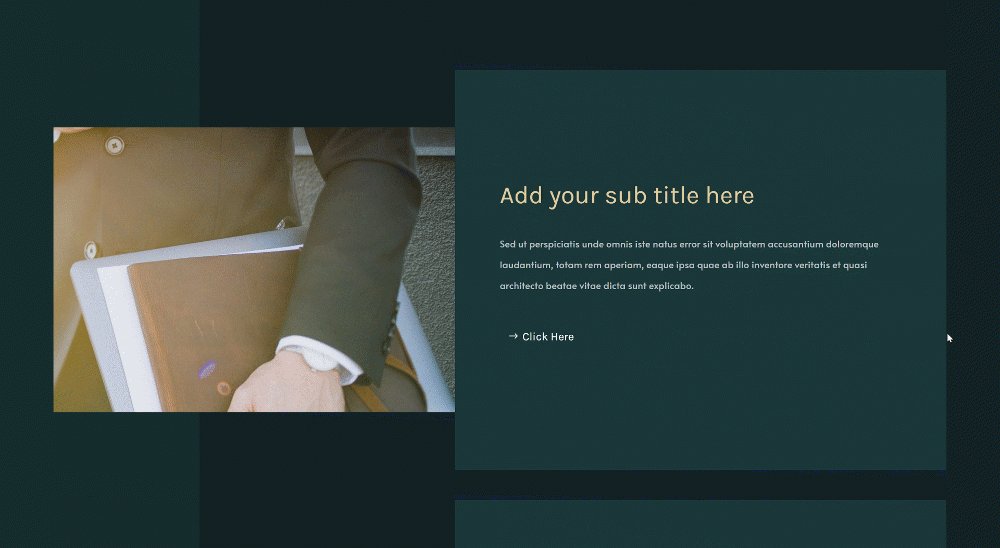
回転する
デスクトップ

モバイル

レイアウトを無料でダウンロード
無料のレイアウトを手に入れるには、まず下のボタンを使用してそれらをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」したり、追加のメールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
私たちが使用しているもの
- ディビ
- GSAP
- GSAP用のScrollTrigger
- ScrollTriggerデモ
1.要素構造を構築する
新しいセクションを追加
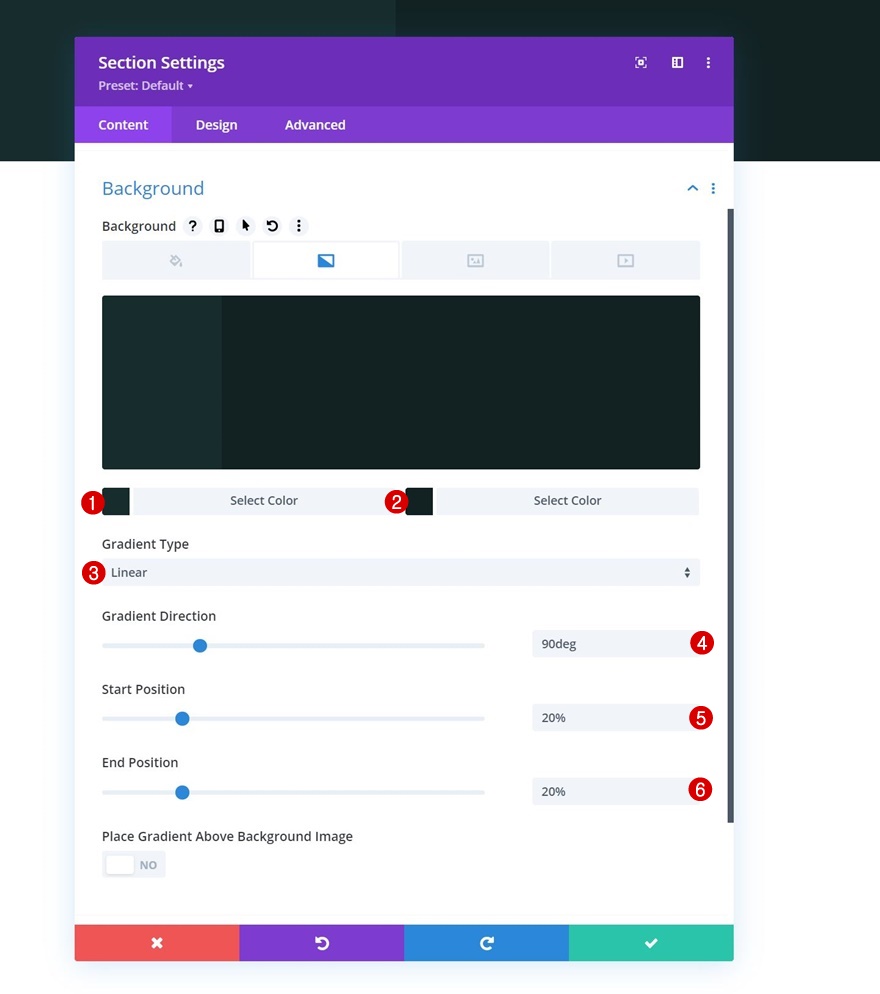
グラデーションの背景
このチュートリアルは、新規または既存のページで要素構造を構築することから始めます。 新しいセクションを追加し、セクション設定を開いて、グラデーションの背景を含めます。
- 色1:#162c2d
- カラー2:#122223
- グラデーションタイプ:線形
- グラデーション方向:90度
- 開始位置:20%
- 終了位置:20%

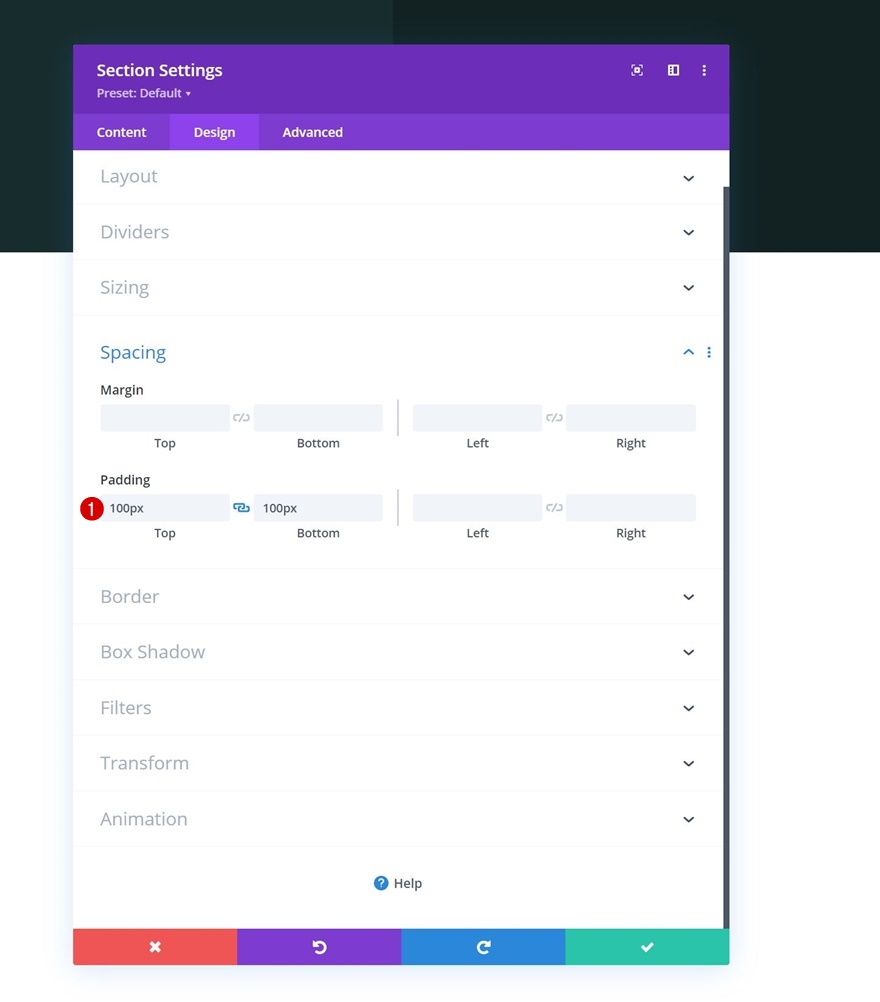
間隔
セクションの[デザイン]タブに移動し、次にパディング値を変更します。
- トップパディング:100px
- ボトムパディング:100px

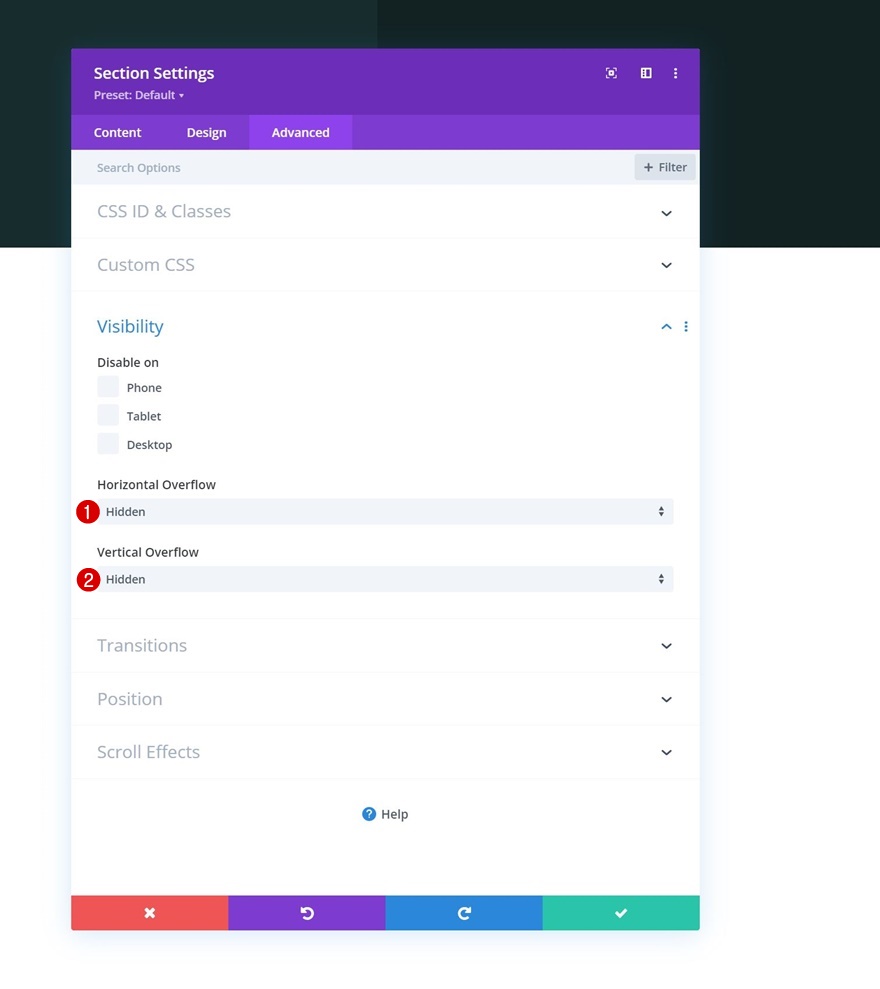
オーバーフロー
セクションコンテナを超えるものがないことを確認するために、セクションのオーバーフローも非表示にします。
- 水平オーバーフロー:非表示
- 垂直オーバーフロー:非表示

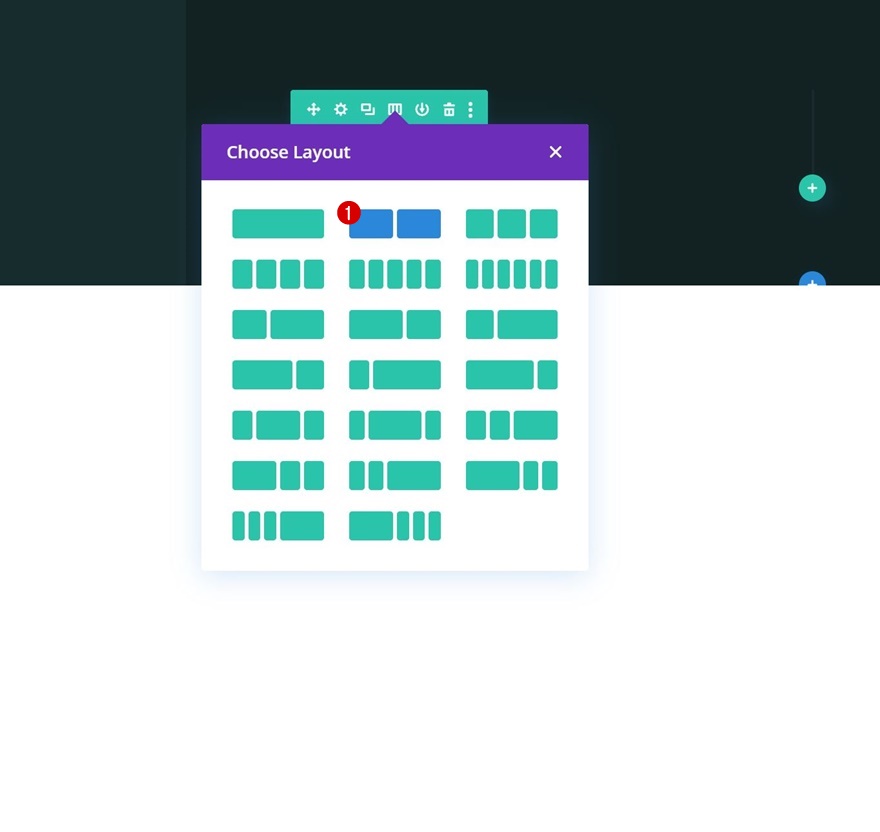
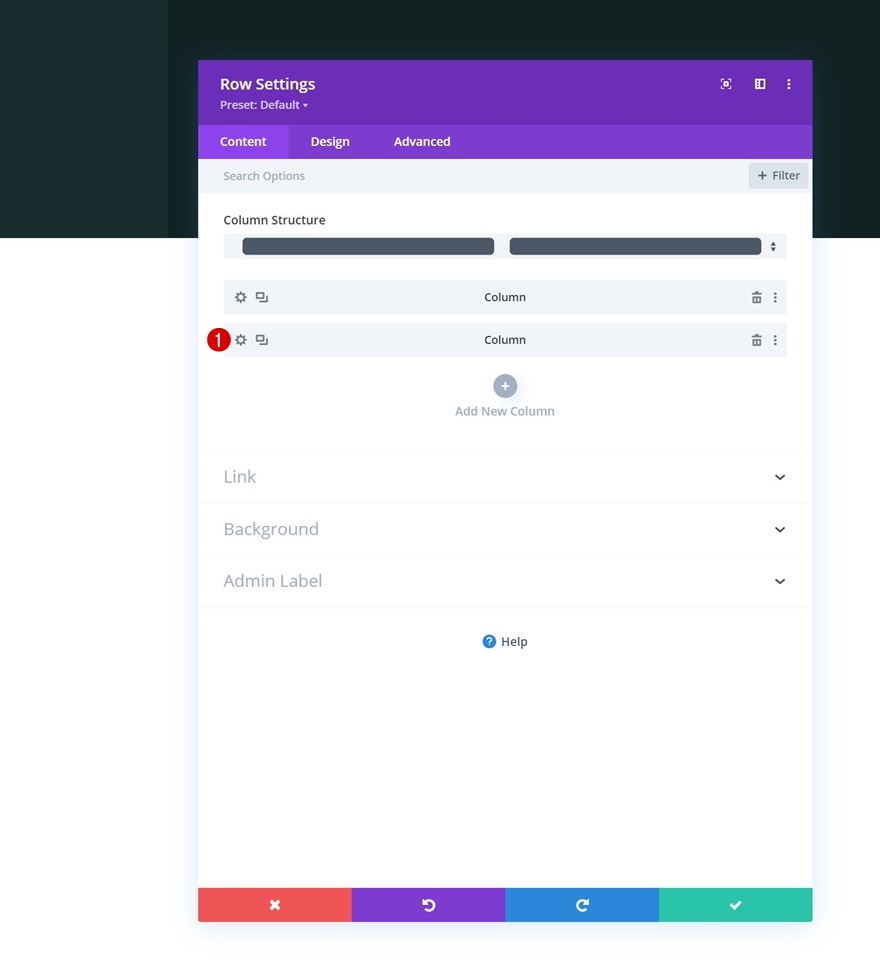
新しい行を追加
カラム構造
次の列構造を使用して、新しい行を追加して続行します。

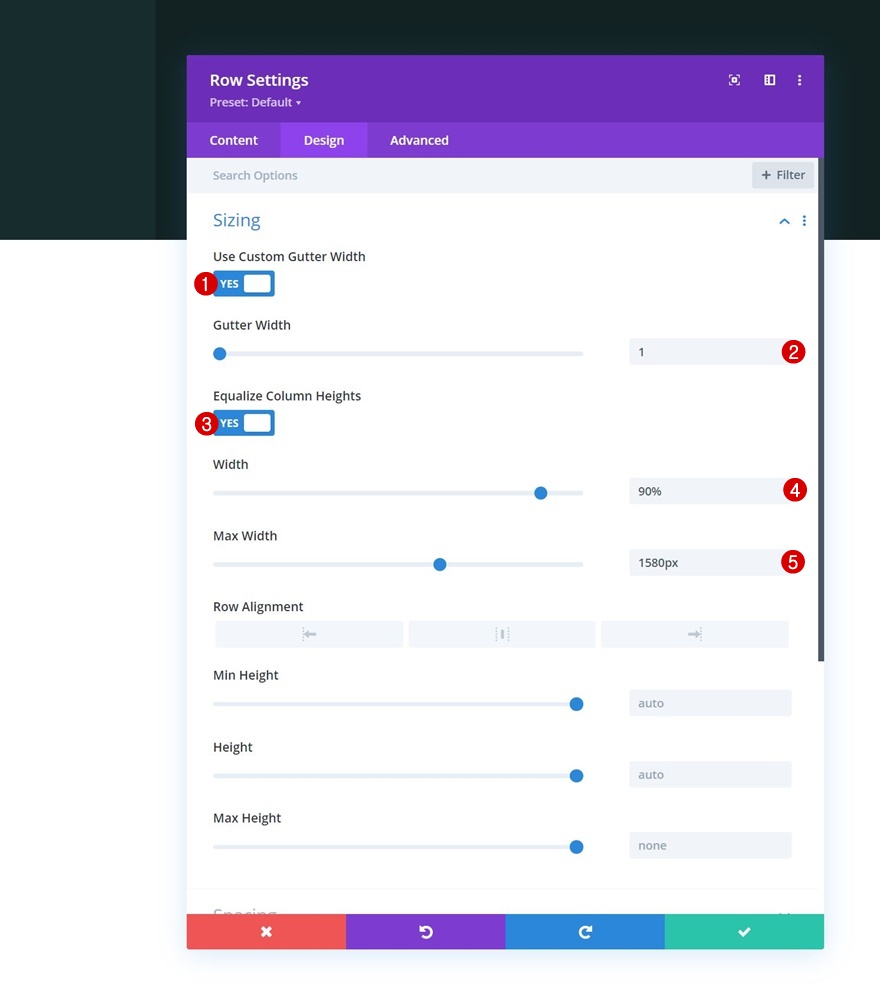
サイジング
モジュールをまだ追加せずに、行設定を開き、次のようにサイズ設定を変更します。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 列の高さを等しくする:はい
- 幅:90%
- 最大幅:1580px

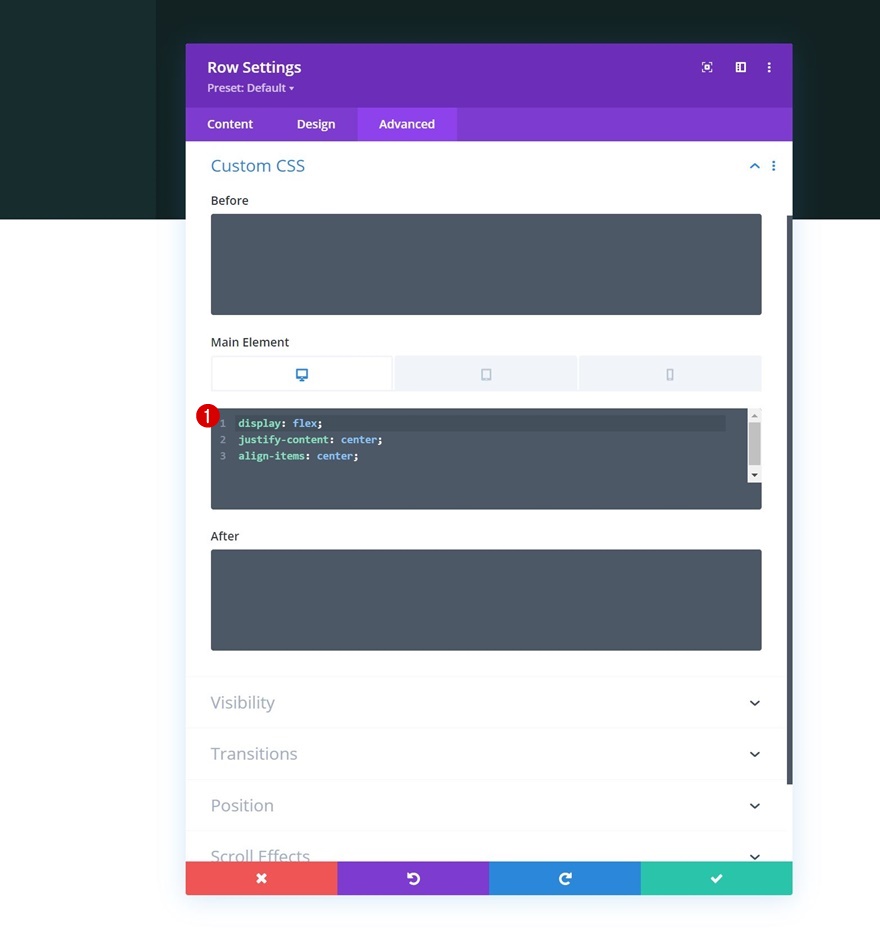
主な要素
[詳細設定]タブの行のメイン要素にCSSコードの次の行を追加することで、行のコンテンツを垂直方向に配置しています。
デスクトップ:
display: flex; justify-content: center; align-items: center;
タブレットと電話:
display: block;

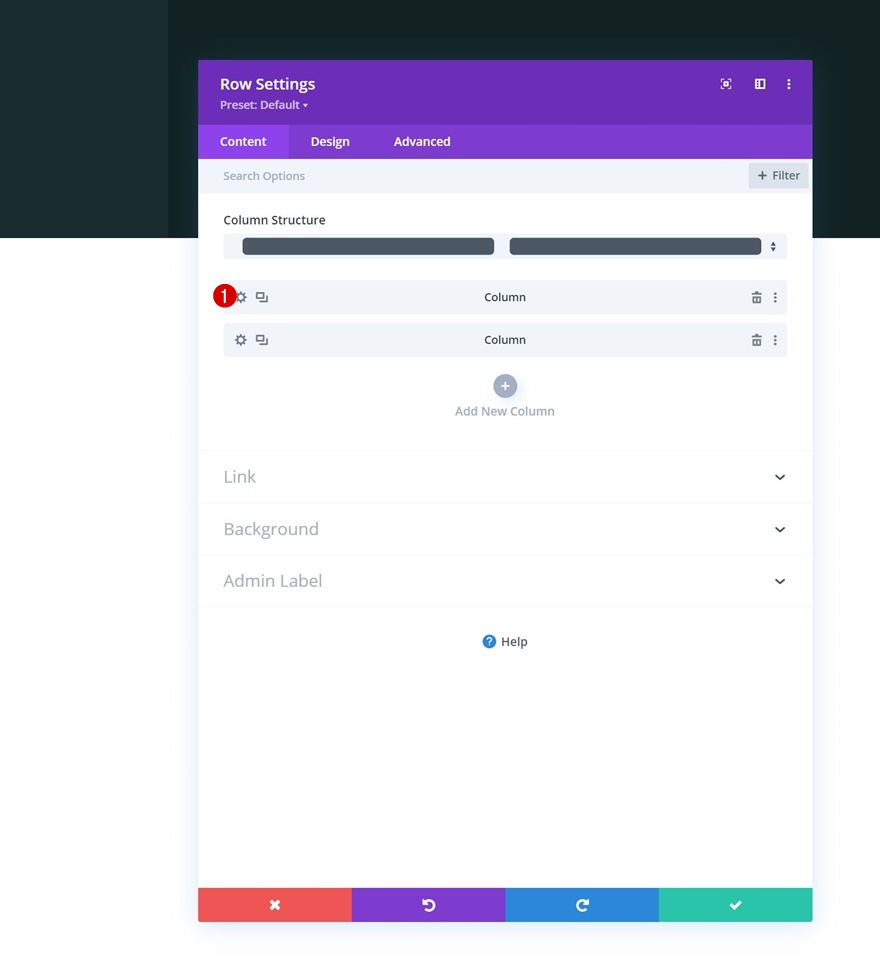
列1の設定
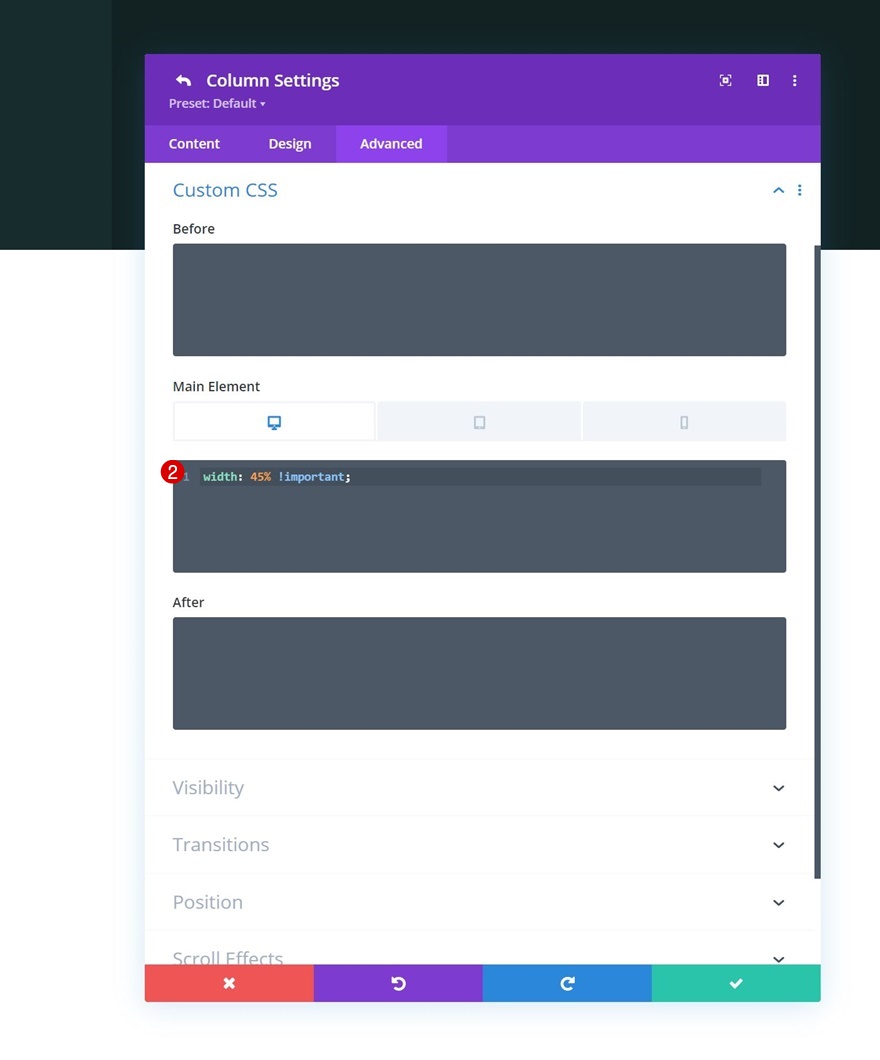
主な要素
次に、列1の設定を開き、[詳細設定]タブでさまざまな画面サイズにわたって列の幅を変更します。
デスクトップ:
width: 45% !important;
タブレットと電話:
width: 100% !important;


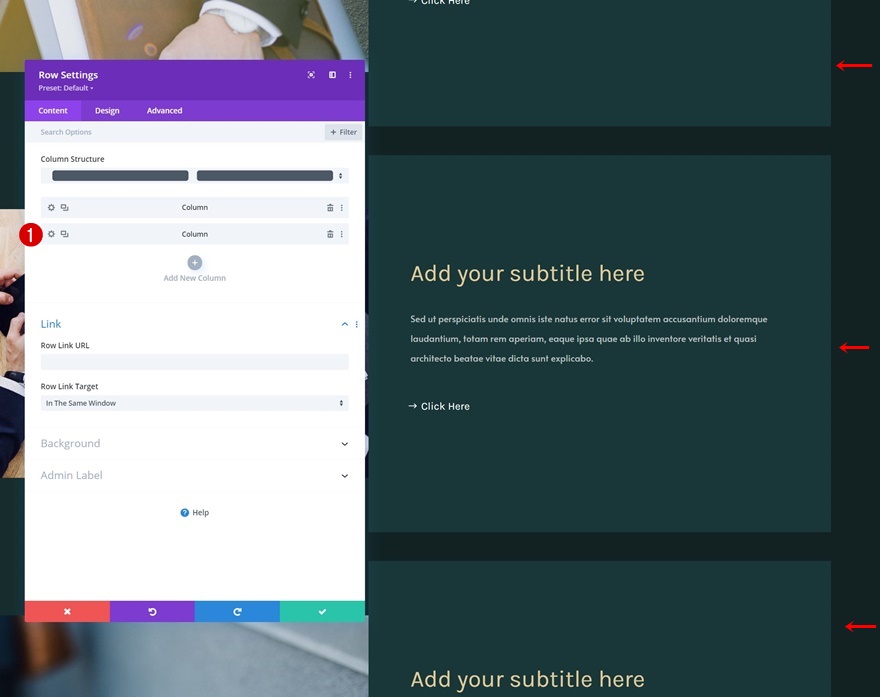
列2の設定
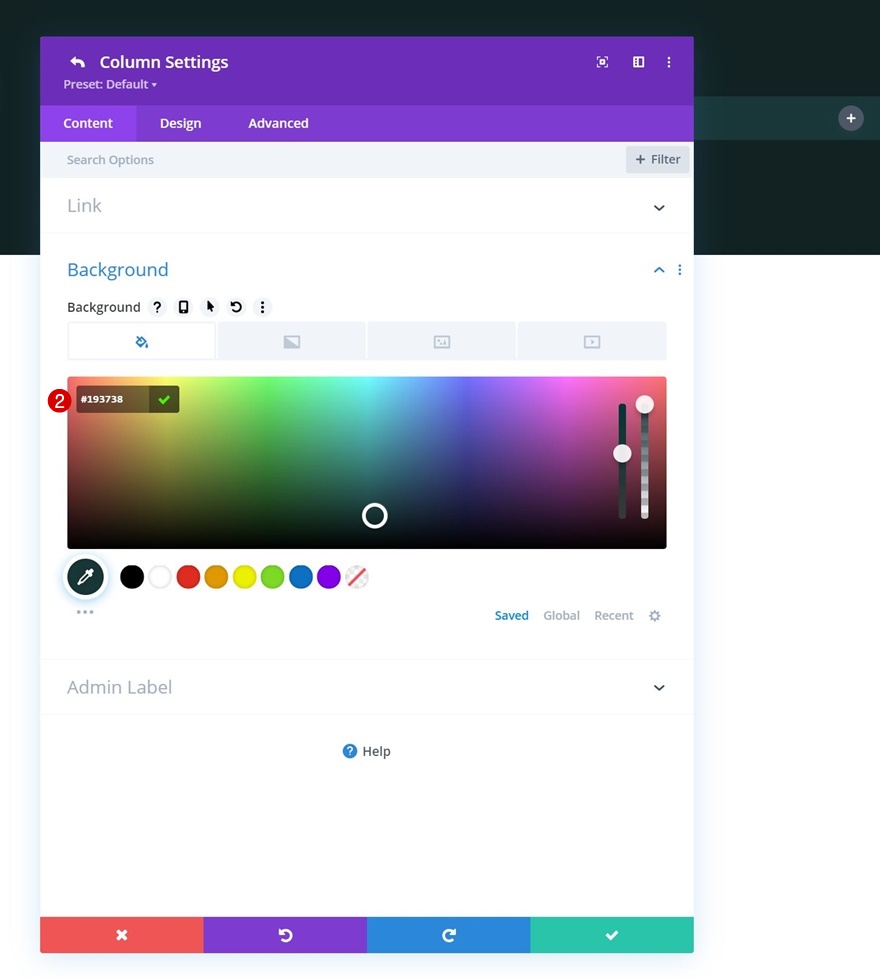
背景色
次に、列2の設定を開き、背景色を使用します。
- 背景色:#193738


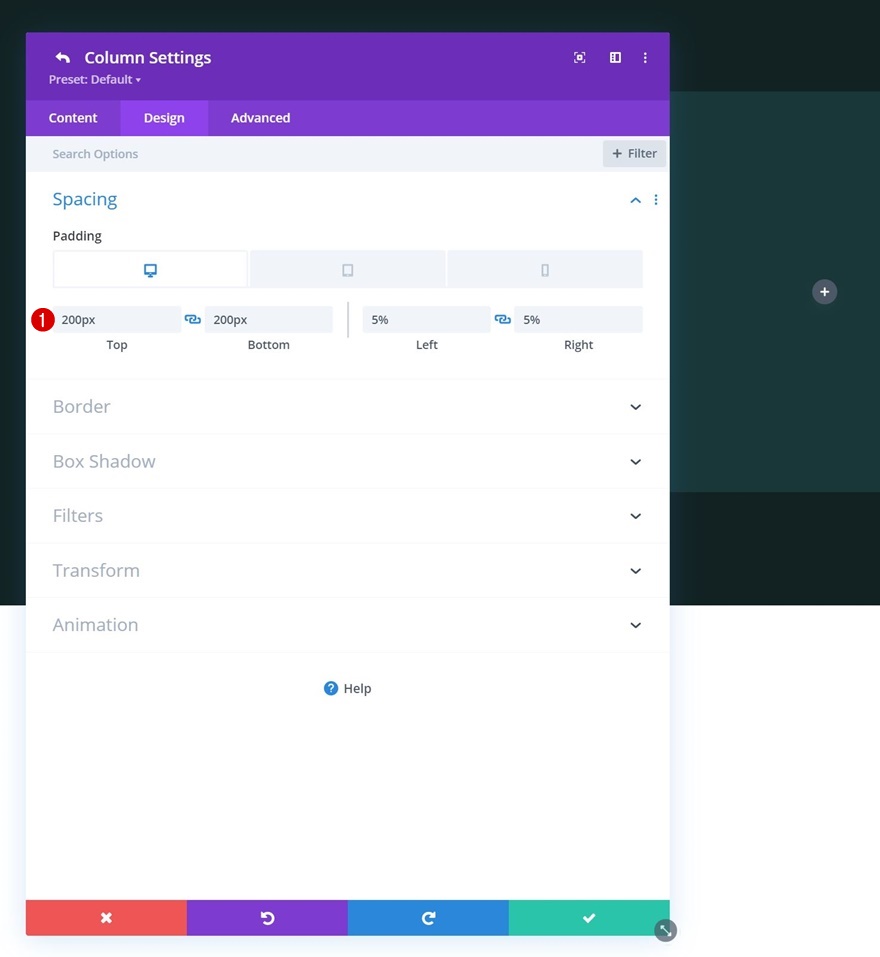
間隔
次に、列の間隔の値を変更します。
- トップパディング:
- デスクトップ:200px
- タブレット:100px
- 電話番号:50px
- ボトムパディング:
- デスクトップ:200px
- タブレット:100px
- 電話番号:50px
- 左パディング:5%
- 右パディング:5%

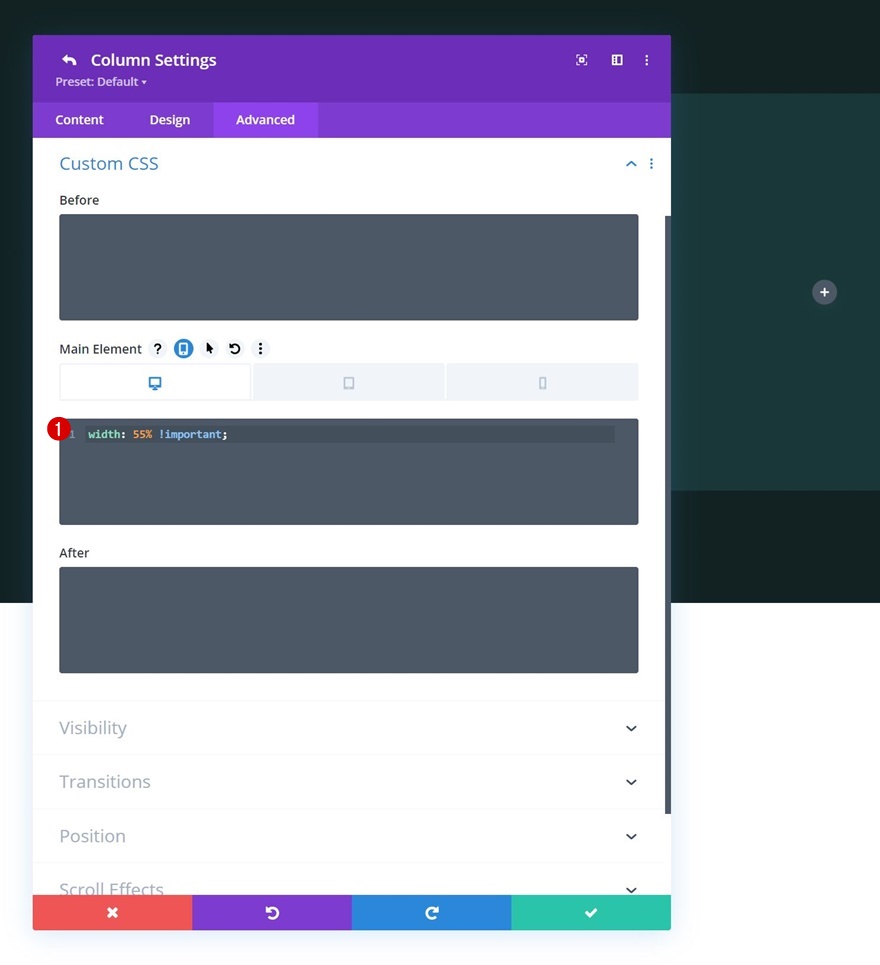
主な要素
そして、列のメイン要素に次のCSSコード行を追加して、列の設定を完了します。
デスクトップ:
width: 55% !important;
タブレットと電話:
width: 100% !important;

列1に画像モジュールを追加
画像ボックスを空のままにします
1列目の画像モジュールから始めて、モジュールの追加を開始します。画像ボックスは空のままにします。

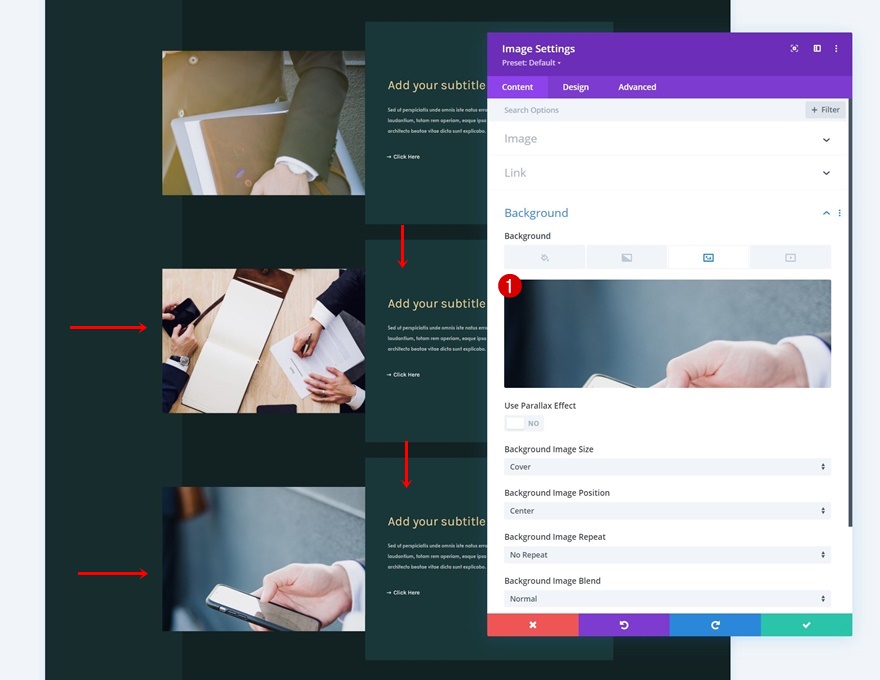
背景画像
代わりに、このモジュールには背景画像を使用しています。

サイジング
[デザイン]タブでサイズ設定を変更します。
- 幅:
- デスクトップ:100%
- タブレットと電話:90%
- モジュールの配置:中央

間隔
次に、次の値を間隔設定に適用します。
- トップマージン:
- デスクトップ:100px
- タブレットと電話:0px
- 下マージン:
- デスクトップ:100px
- タブレットと電話:0px
- トップパディング:
- デスクトップ:250px
- タブレット:200px
- 電話番号:150px
- ボトムパディング:
- デスクトップ:250px
- タブレット:200px
- 電話番号:150px


テキストモジュール#1を列2に追加します
H3コンテンツを追加する
列2に進みます。そこで必要な最初のモジュールは、H3コンテンツを含むテキストモジュールです。

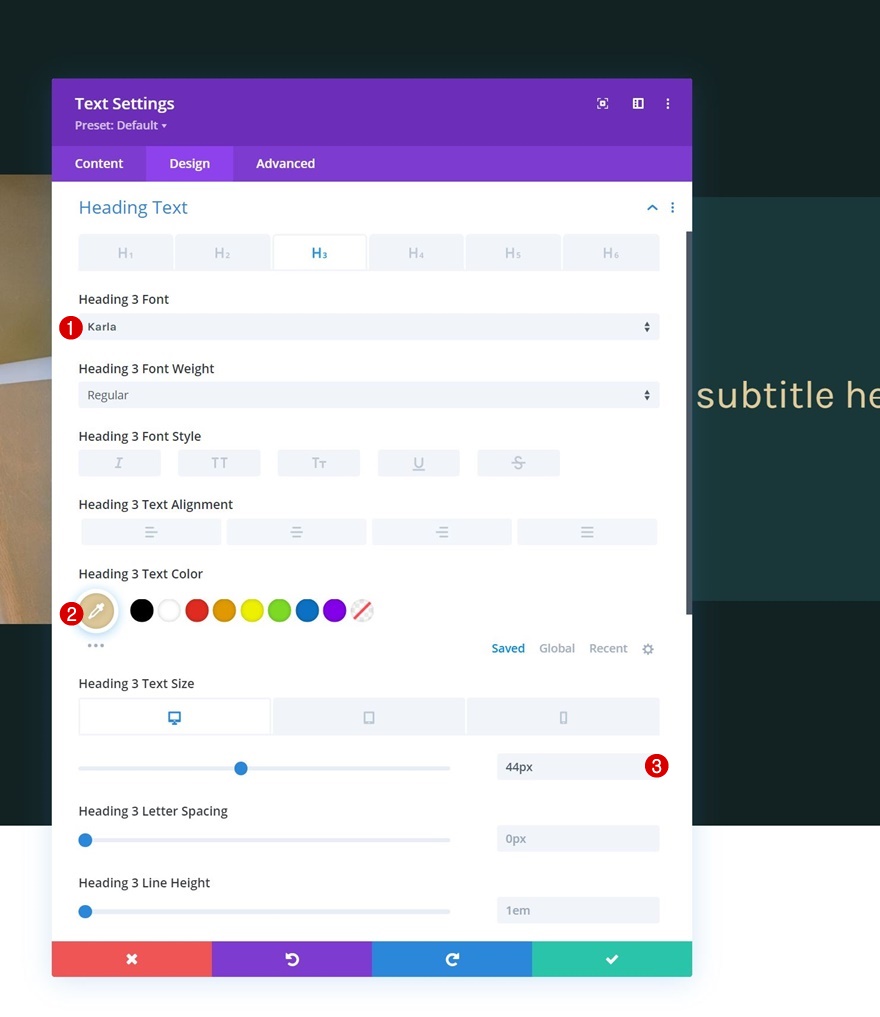
H3テキスト設定
モジュールの[デザイン]タブに移動し、それに応じてH3テキスト設定を変更します。
- 見出し3フォント:Karla
- 見出し3テキストの色:#e0ca9a
- 見出し3テキストサイズ:
- デスクトップ:44px
- タブレット:30px
- 電話番号:26px

テキストモジュール#2を列2に追加します
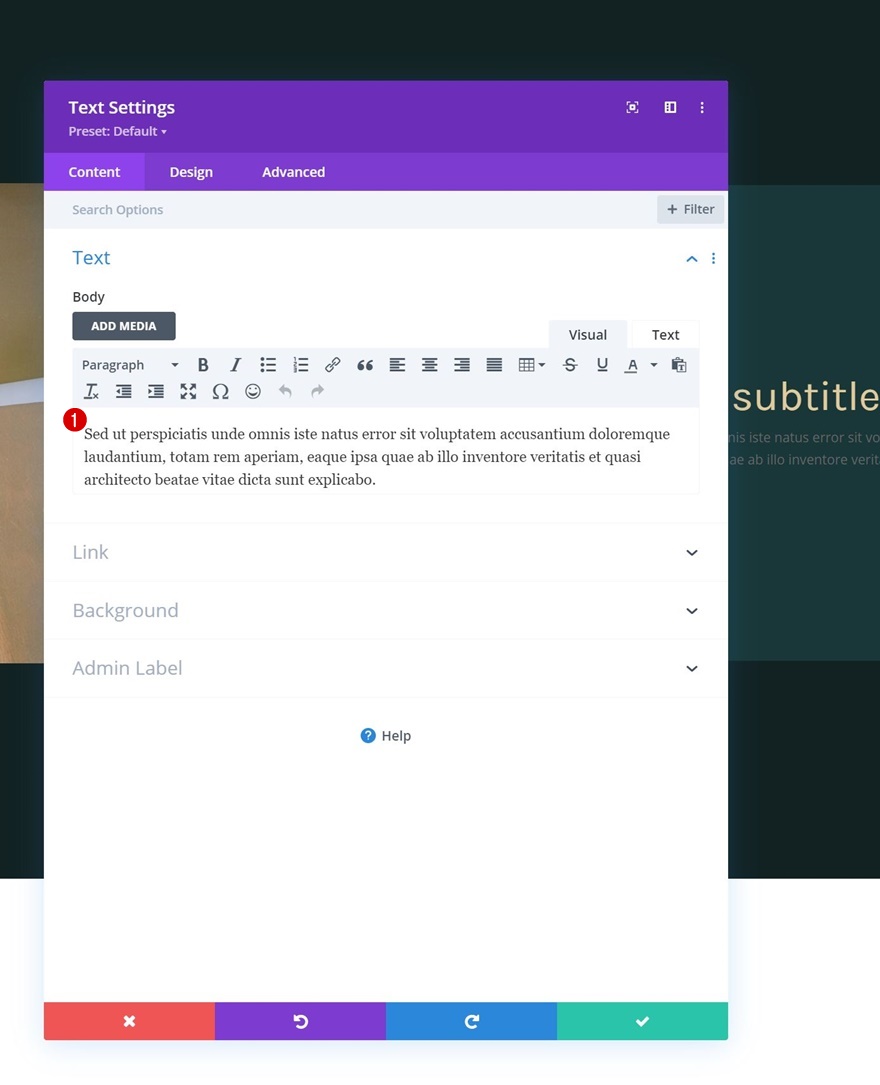
説明コンテンツを追加
前のテキストモジュールのすぐ下に別のテキストモジュールを追加し、選択した説明コンテンツを挿入します。

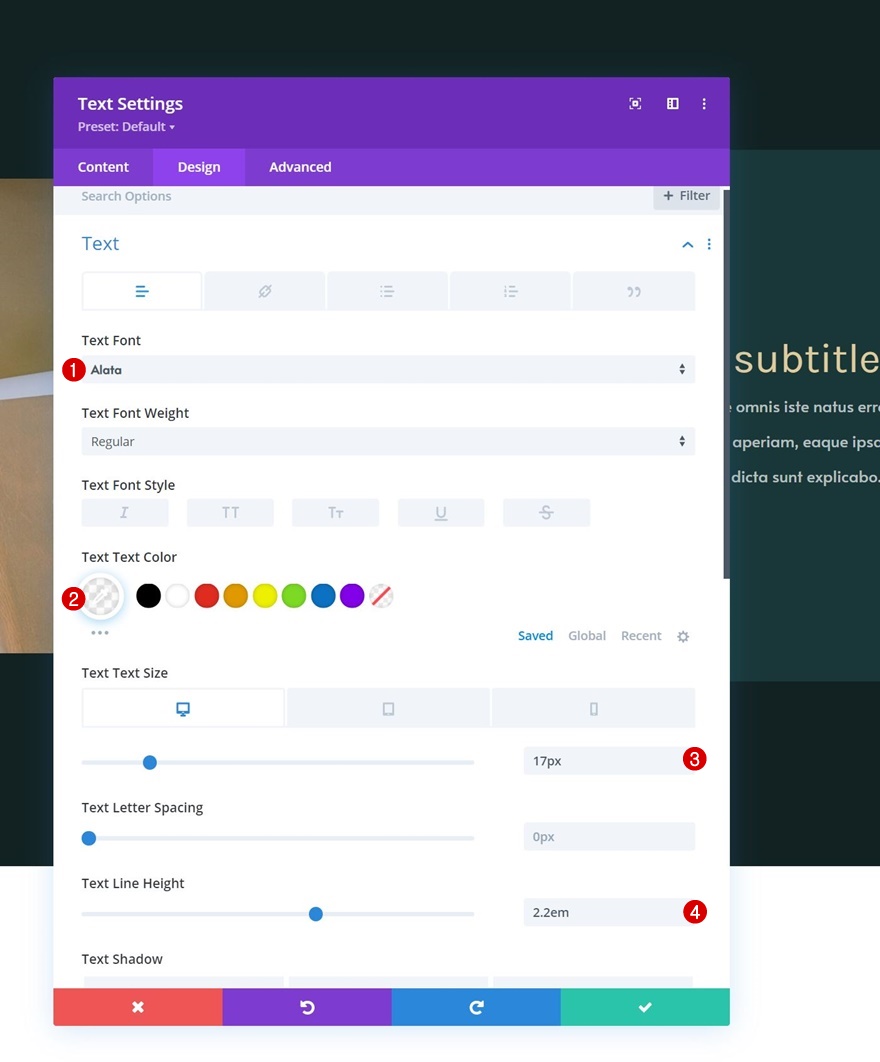
テキスト設定
それに応じてモジュールのテキスト設定を変更します。
- テキストフォント:Alata
- テキストの色:rgba(255,255,255,0.67)
- 文字サイズ:
- デスクトップ:17px
- タブレット:15px
- 電話番号:14px
- テキスト行の高さ:2.2em

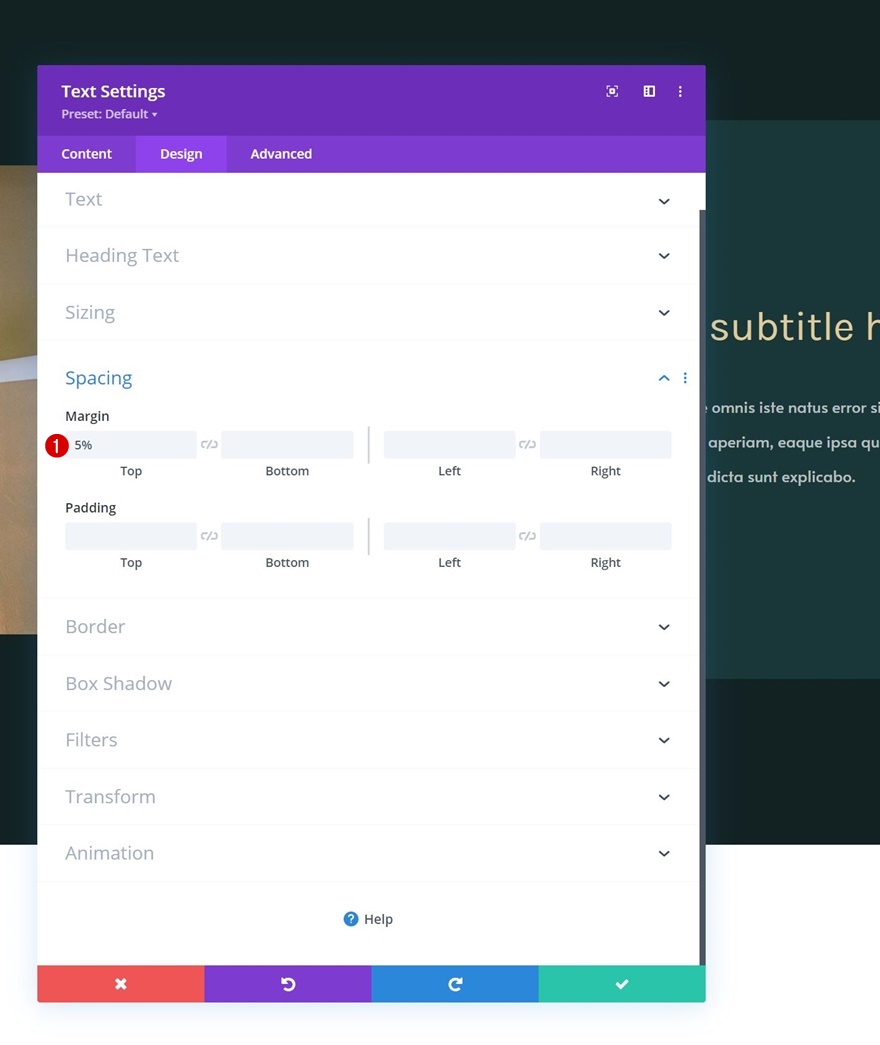
間隔
そして、間隔の設定に上マージンを追加します。
- トップマージン:5%

ボタンモジュールを列2に追加
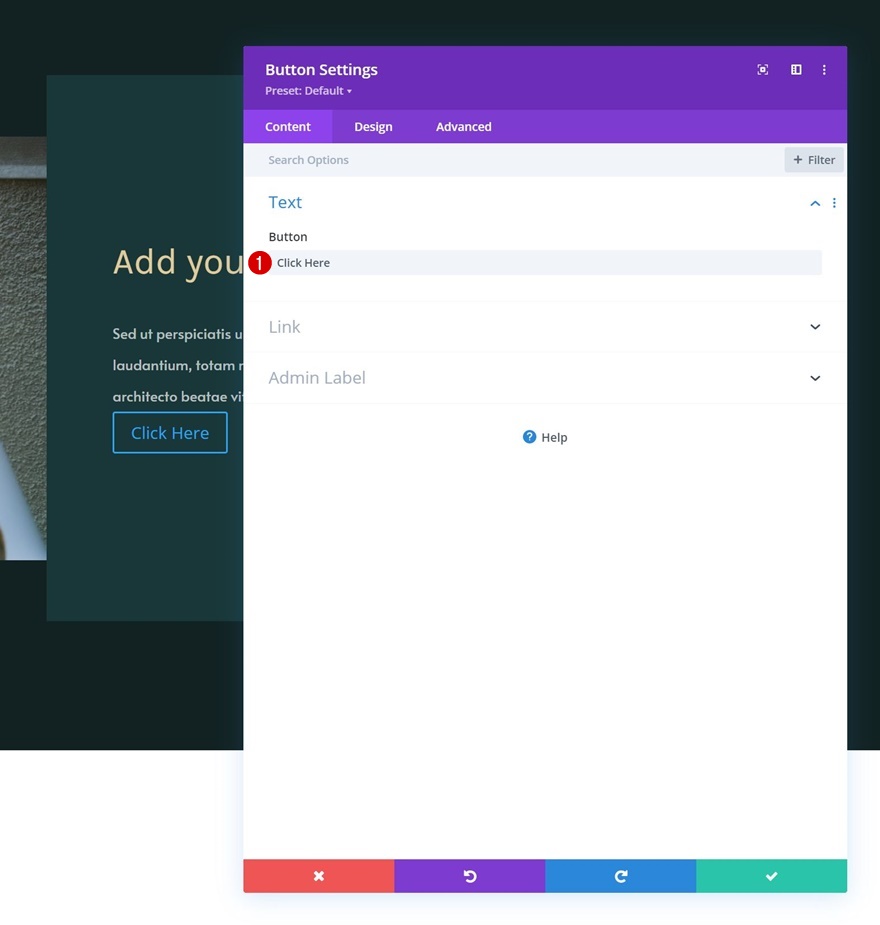
コピーを追加
この列に追加する次の最後のモジュールはボタンモジュールです。 お好みのコピーを使用してください。

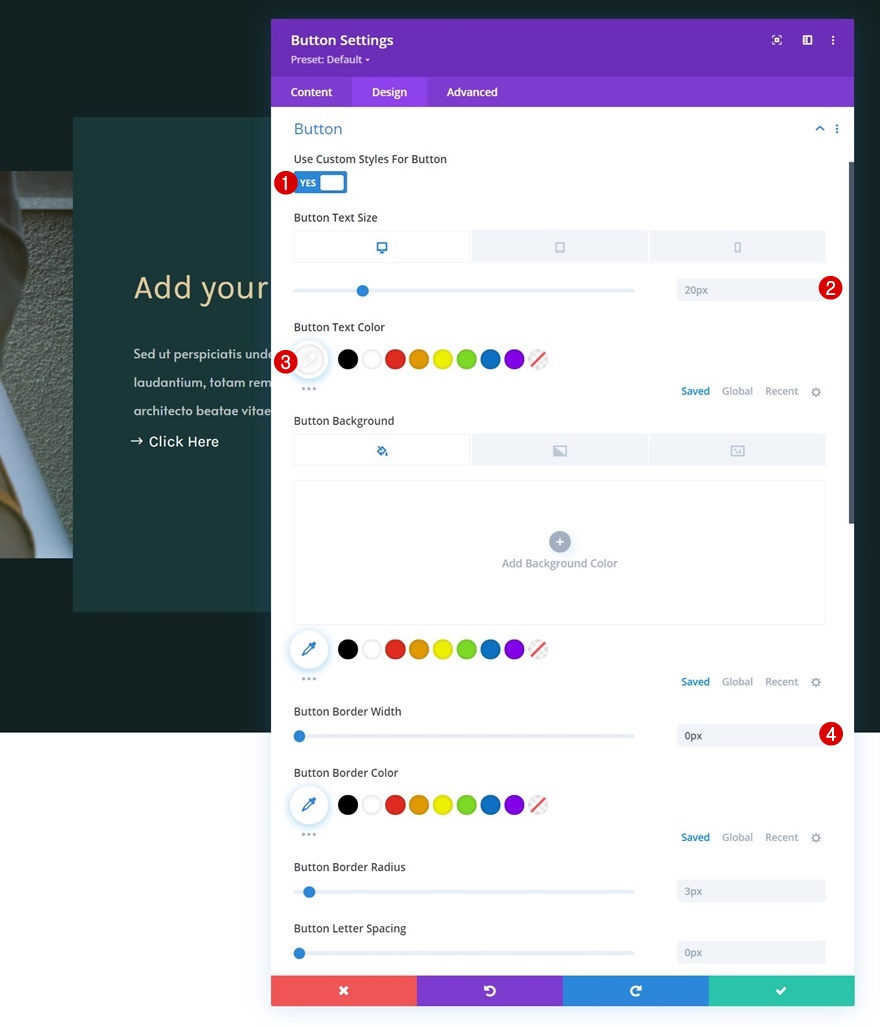
ボタンの設定
モジュールの[デザイン]タブに移動し、ボタンの設定を次のように変更します。
- ボタンにカスタムスタイルを使用する:はい
- ボタンのテキストサイズ:
- デスクトップ:20px
- タブレットと電話:18px
- ボタンのテキストの色:#ffffff
- ボタンの境界線の幅:0px

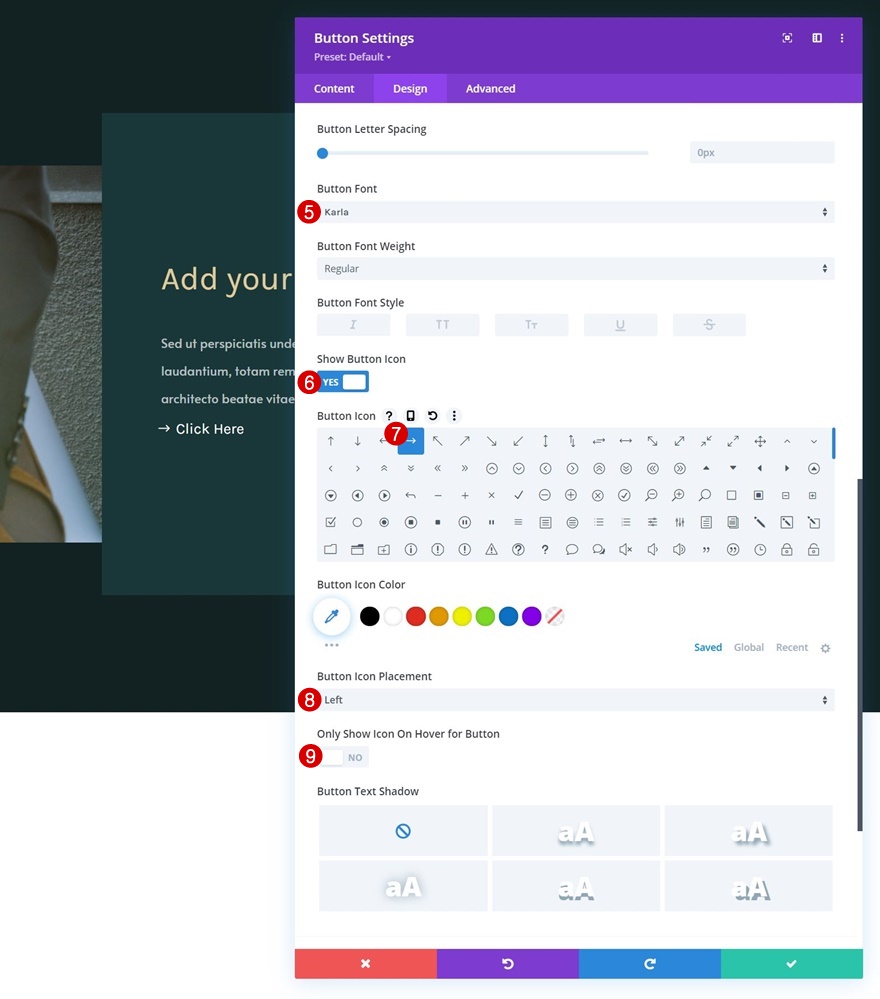
- ボタンフォント:Karla
- ボタンアイコンを表示:はい
- ボタンアイコンの配置:左
- ボタンのホバー時にアイコンのみを表示:いいえ

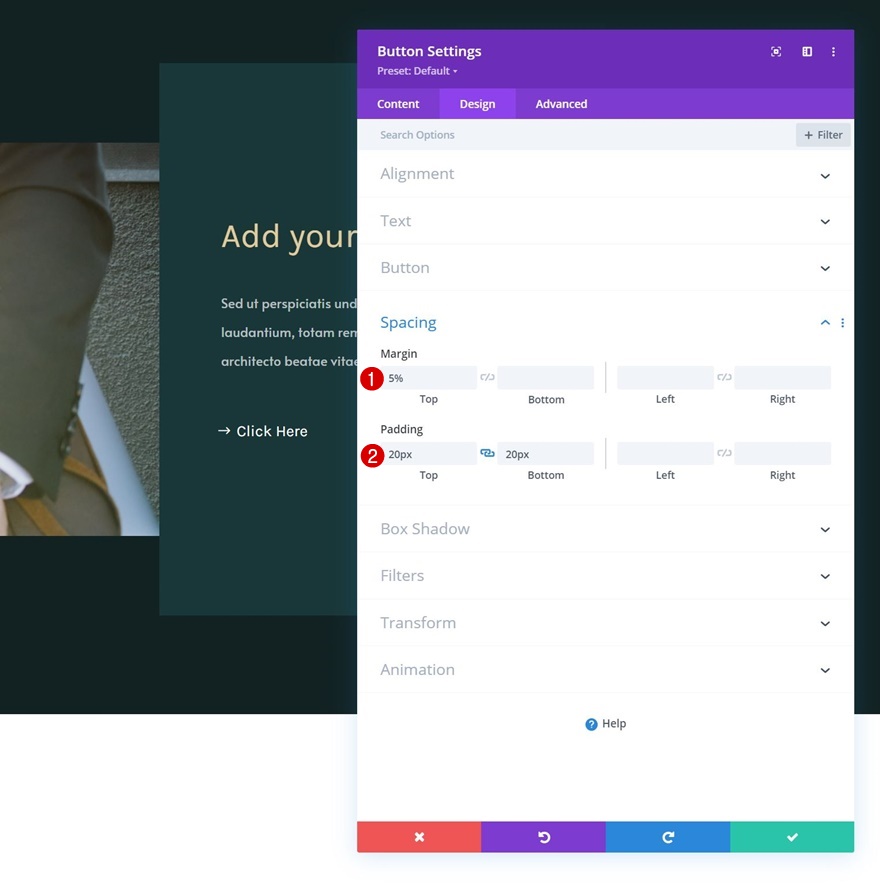
間隔
次に、間隔設定にカスタム値を追加します。
- トップマージン:5%
- トップパディング:20px
- ボトムパディング:20px

行を2回クローンする
行とすべてのモジュールを完了したら、必要な回数だけ行のクローンを作成できます。

画像とコンテンツの変更
重複する各行の重複するコンテンツを必ず変更してください。

2.スクロール速度効果を追加します
スキューしたい要素にCSSクラスを追加する
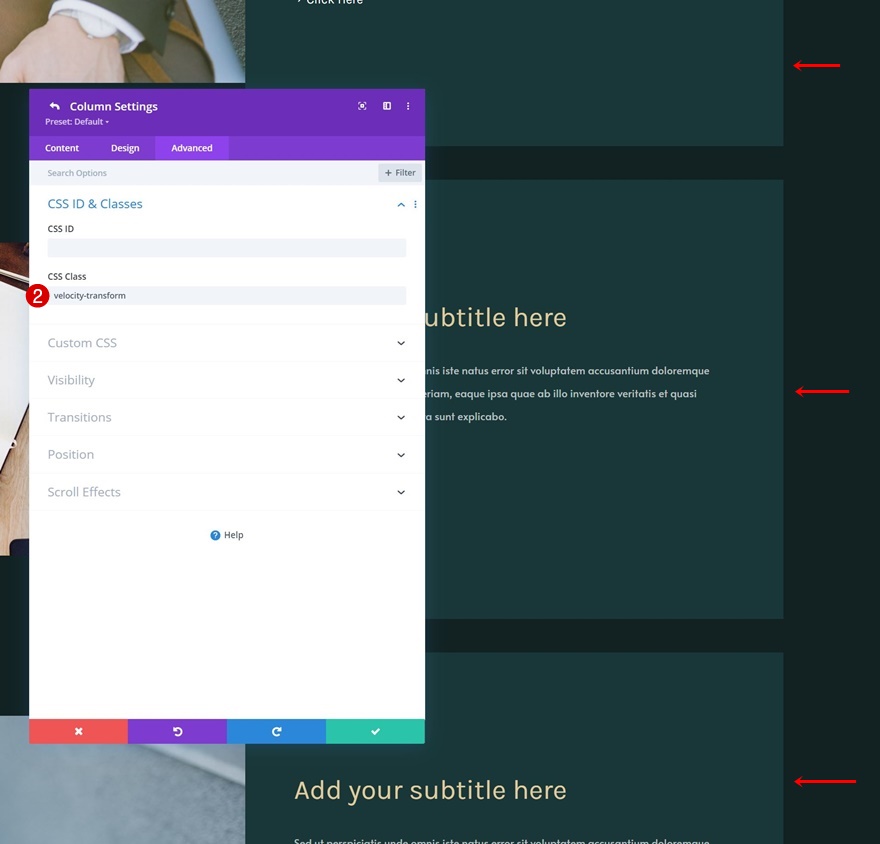
列2
要素構造が整ったので、エフェクトを機能させることに集中できます。 これを行うには、各行の列2の設定を個別に開き、CSSクラスを割り当てます。
- CSSクラス:velocity-transform


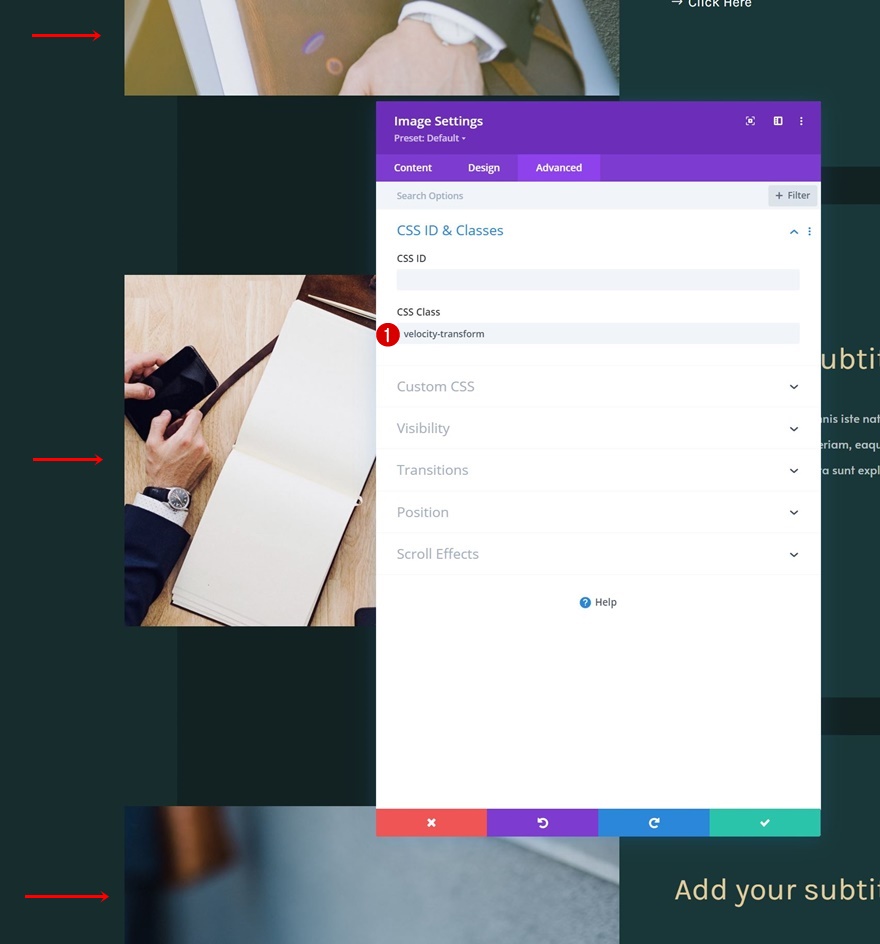
列1の画像モジュール
同じCSSクラスをデザインの各画像モジュールに追加します。
- CSSクラス:velocity-transform

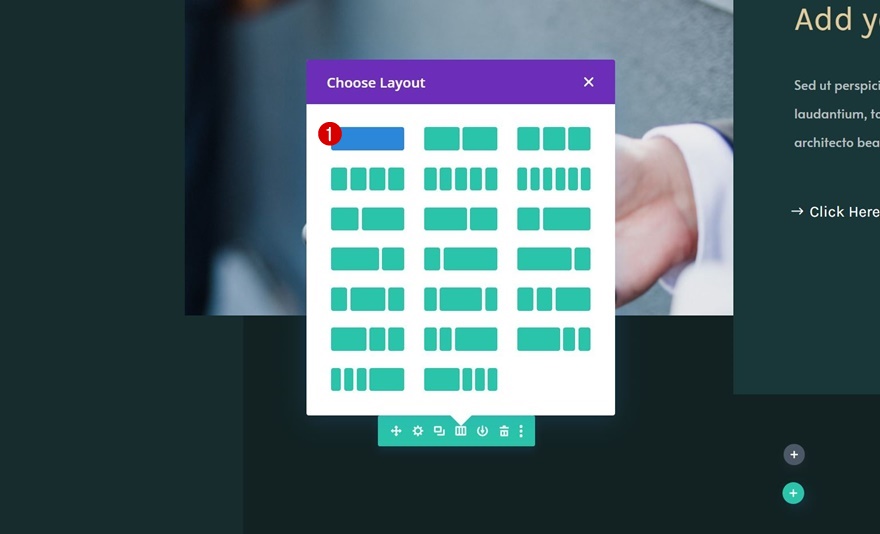
新しい行を追加
カラム構造
次に、次の列構造を使用して、セクションの下部に新しい行を追加します。

間隔
行設定を開き、間隔設定のデフォルトの上下のパディングをすべて削除します。
- トップパディング:0px
- ボトムパディング:0px

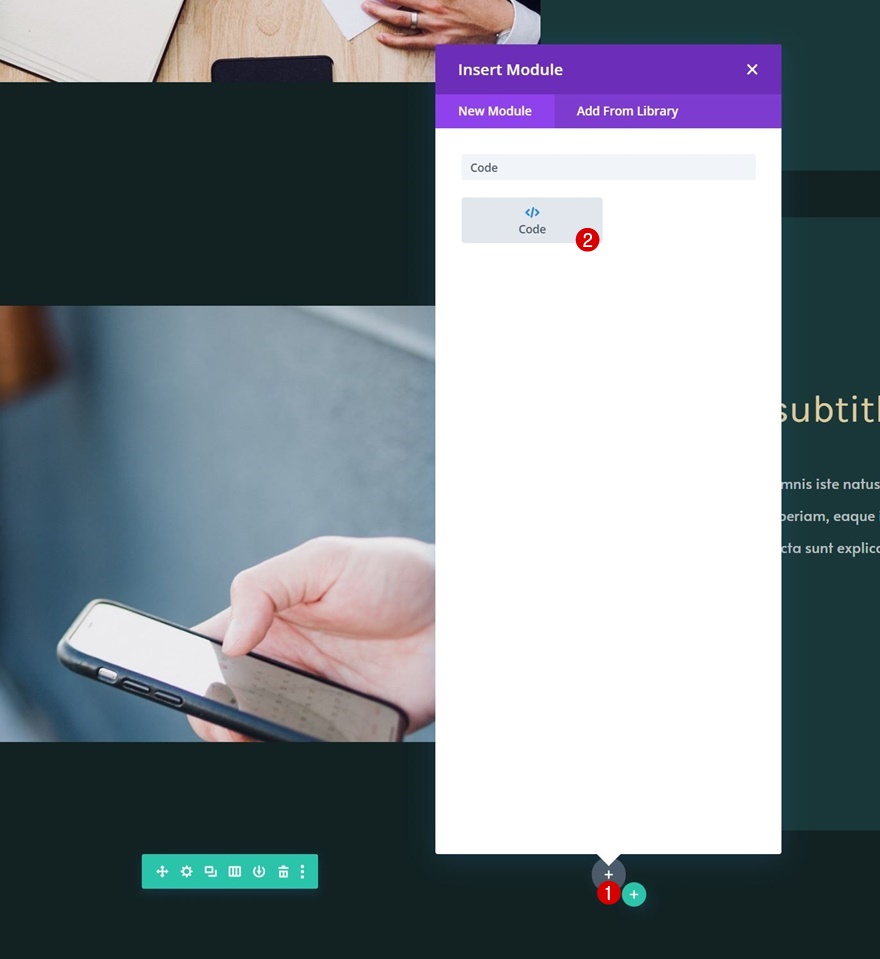
コードモジュールを列に追加
次に、この新しい行にコードモジュールを追加します。

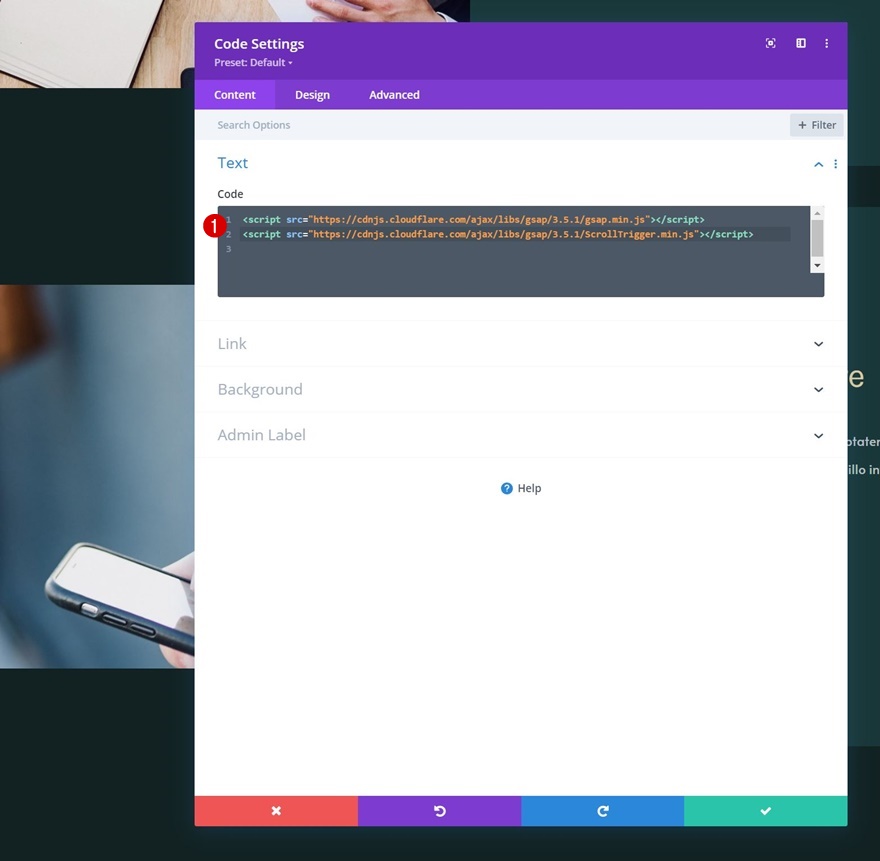
GSAPとScrollTriggerライブラリを追加する
コードを追加する前に、スクリプトタグの間にGSAPライブラリとScrollTriggerライブラリを含めます。
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/ScrollTrigger.min.js

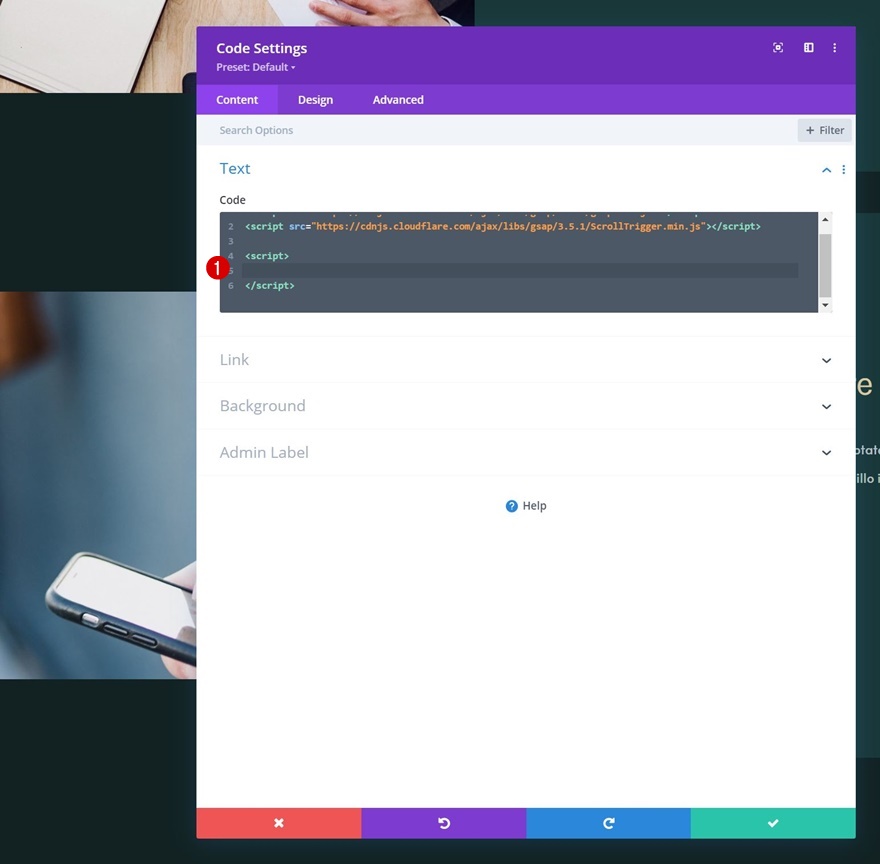
スクリプトタグを追加する
これらのライブラリのすぐ下に新しいスクリプトタグを追加します。

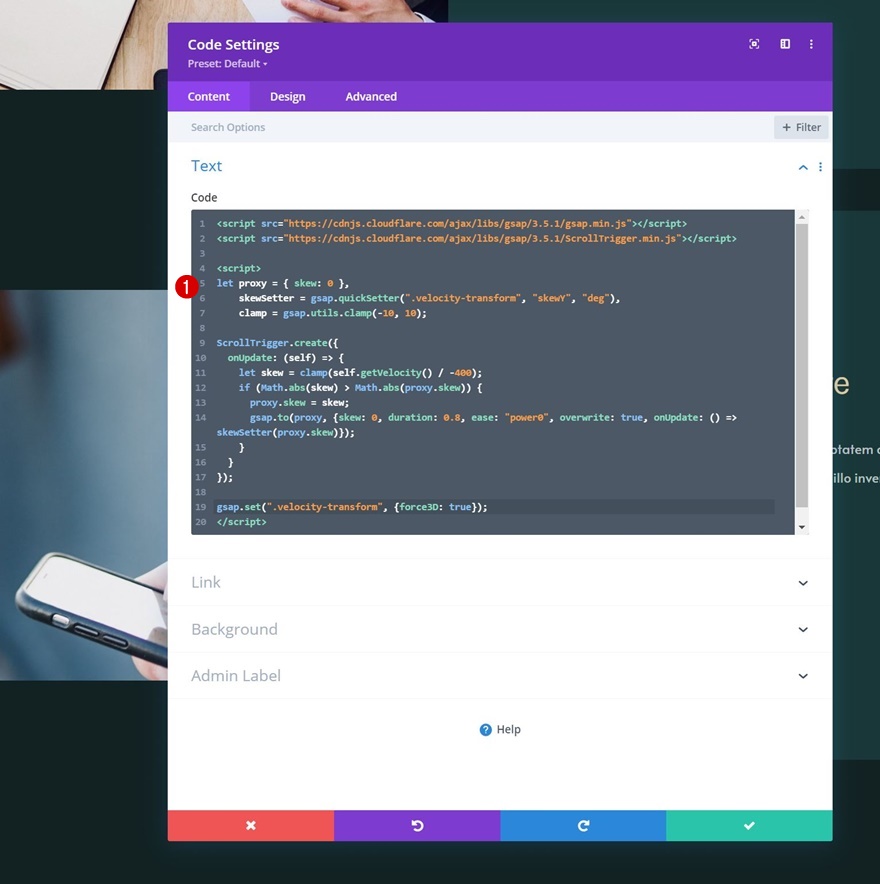
スクリプトタグ間にカスタムコードを追加する(垂直スキュー)
また、JavaScriptコードの次の行を含めて、垂直方向のスキューを作成します。
let proxy = { skew: 0 },
skewSetter = gsap.quickSetter(".velocity-transform", "skewY", "deg"),
clamp = gsap.utils.clamp(-10, 10);
ScrollTrigger.create({
onUpdate: (self) => {
let skew = clamp(self.getVelocity() / -400);
if (Math.abs(skew) > Math.abs(proxy.skew)) {
proxy.skew = skew;
gsap.to(proxy, {skew: 0, duration: 0.8, ease: "power0", overwrite: true, onUpdate: () => skewSetter(proxy.skew)});
}
}
});
gsap.set(".velocity-transform", {force3D: true});
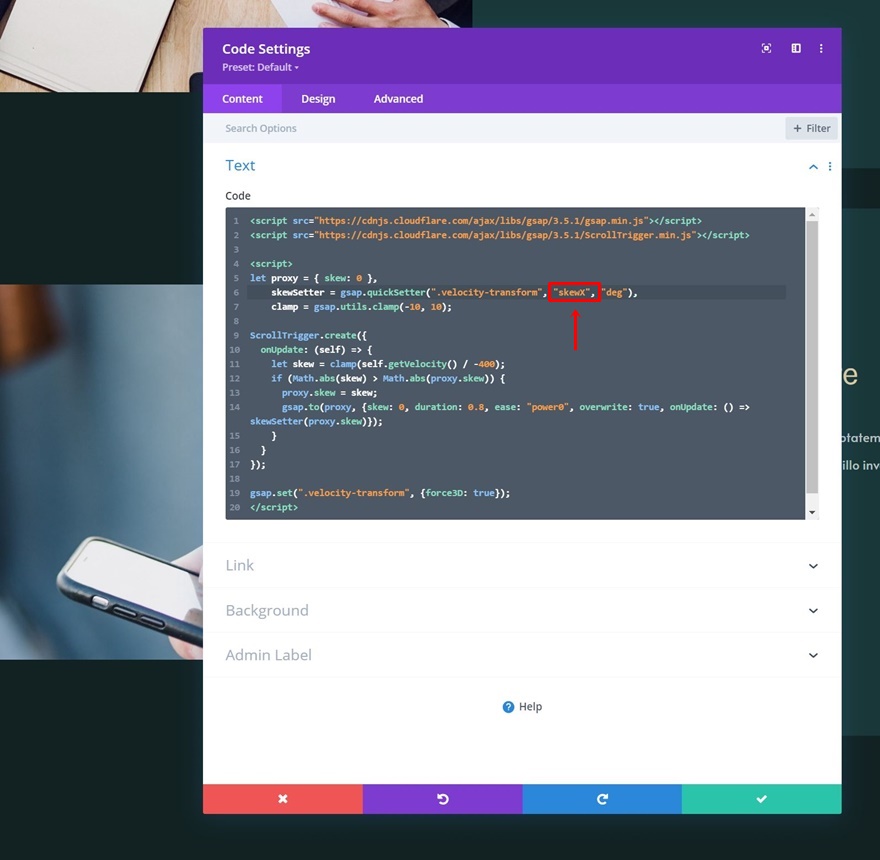
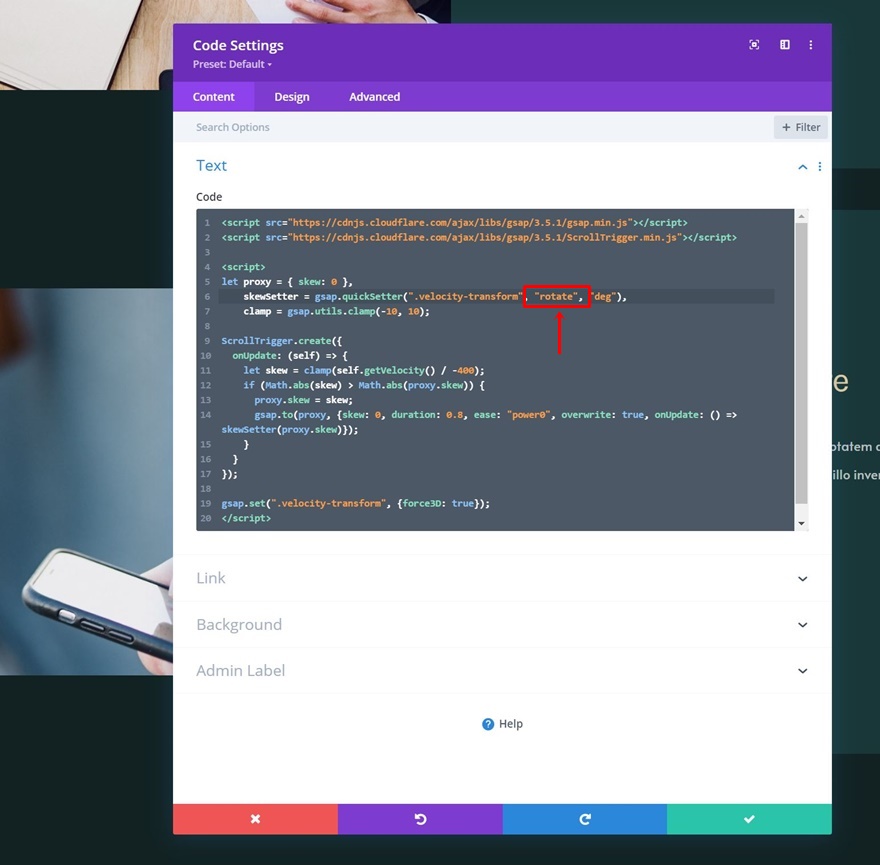
代わりに水平スキューまたは回転を使用してください
この投稿のプレビューにあるように、代わりに水平スキューまたは回転を使用する場合は、コードの「SkewY」を水平スキューの場合は「SkewX」に、回転の場合は「rotate」に置き換えるだけです。 それでおしまい。


プレビュー
すべての手順を完了したので、さまざまな画面サイズでの結果を最終的に見てみましょう。
垂直スキュー
デスクトップ

モバイル

水平スキュー
デスクトップ

モバイル

回転する
デスクトップ

モバイル

最終的な考え
この投稿では、スクロールでインタラクティブなデザインを作成する方法を紹介しました。 具体的には、スクロール速度に応じてデザインを変換する方法を示しました。 最高のDiviを2つの外部JavaScriptライブラリ、つまりGSAPとScrollTrigger forGSAPと組み合わせました。 JSONファイルも無料でダウンロードできました! ご質問やご提案がございましたら、下のコメント欄にコメントを残してください。
Diviの詳細を知り、Diviの景品をさらに入手したい場合は、メールマガジンとYouTubeチャンネルに登録して、この無料コンテンツを最初に知って利益を得ることができるようにしてください。
