Как изменить ваш дизайн с помощью скорости прокрутки с помощью Divi и GSAP
Опубликовано: 2021-05-21Чем больше вы знакомитесь с Divi, тем больше понимаете, что это очень гибкий инструмент. Это позволяет вам сразу погрузиться в дизайн страницы, не просматривая сначала другие дизайнерские приложения. Он также закладывает основу для создания еще более продвинутых возможностей с некоторыми из его встроенных функций, таких как эффекты прокрутки и параметры закрепления. Теперь, хотя это довольно мощные функции сами по себе, у них есть свои ограничения. Пределы, которые вы можете легко выйти, если используете внешние библиотеки. Например, в сегодняшнем руководстве мы покажем вам, как преобразовать ваш дизайн с помощью скорости прокрутки с помощью Divi, GSAP и ScrollTrigger для GSAP. Когда мы прокручиваем дизайн вниз, некоторые элементы будут трансформироваться в зависимости от скорости, которую вы используете для прокрутки, что приводит к высокоинтерактивному взаимодействию. Вы также сможете бесплатно скачать файл JSON!
Давайте перейдем к этому.
Предварительный просмотр
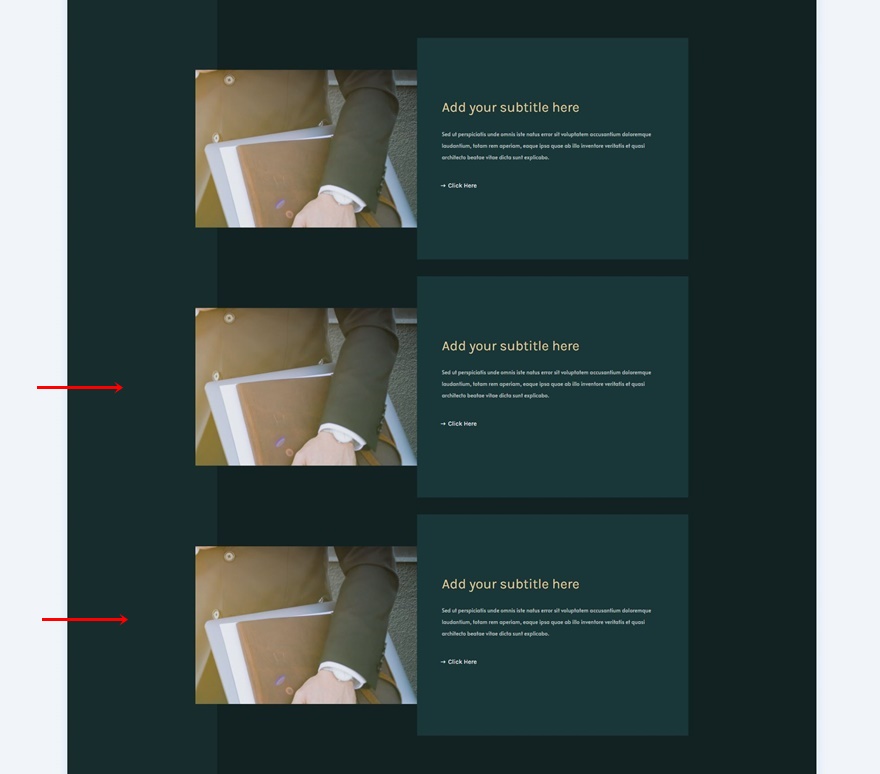
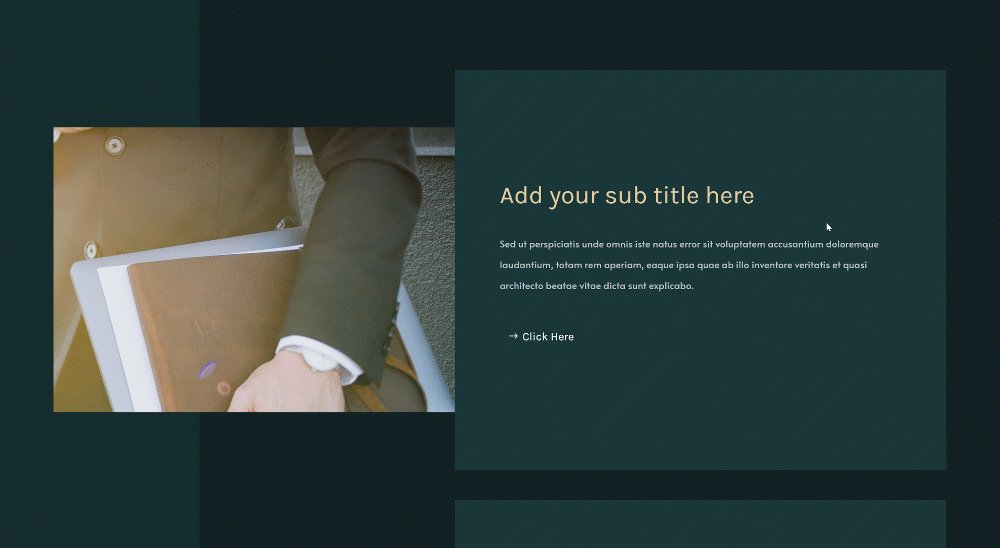
Прежде чем мы углубимся в руководство, давайте быстро посмотрим на результат для разных размеров экрана.
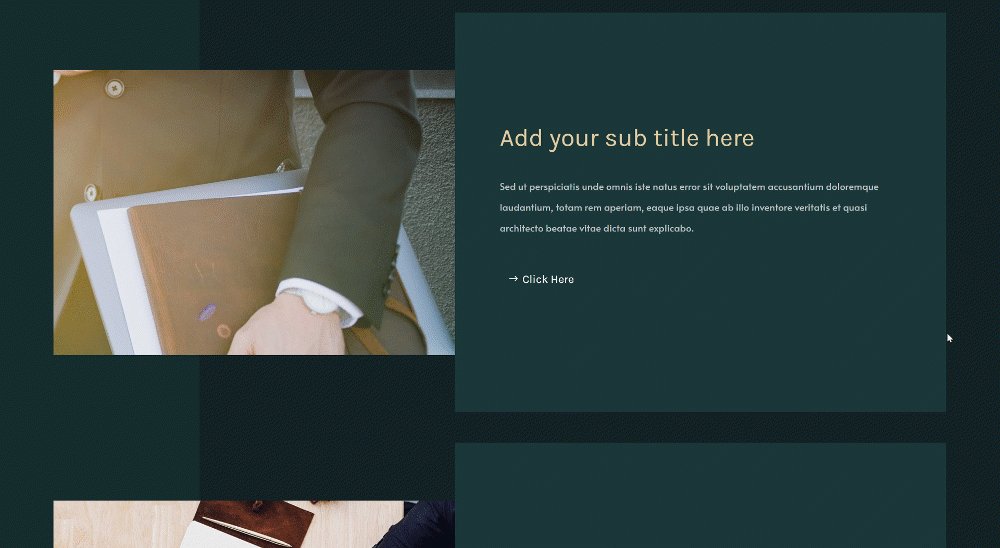
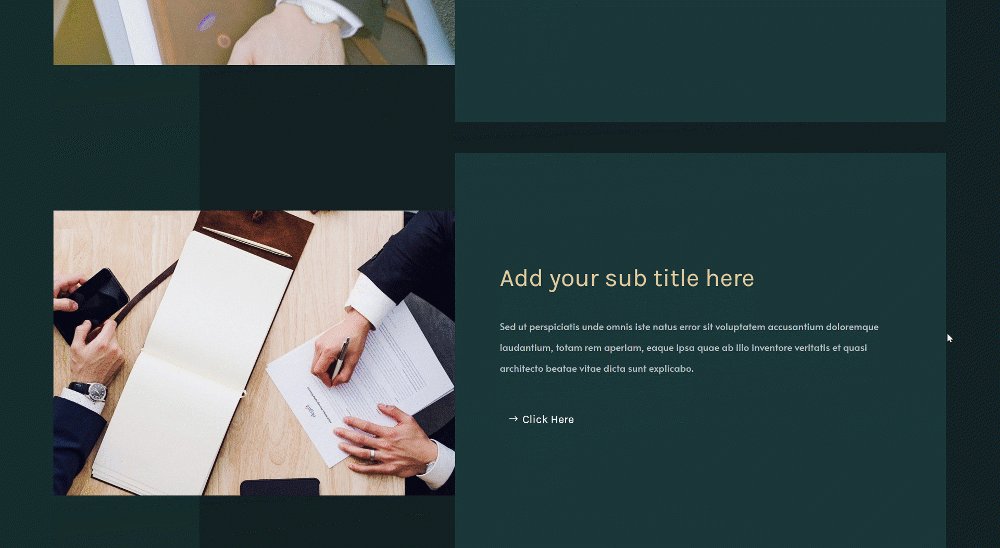
Вертикальный перекос
Рабочий стол

Мобильный

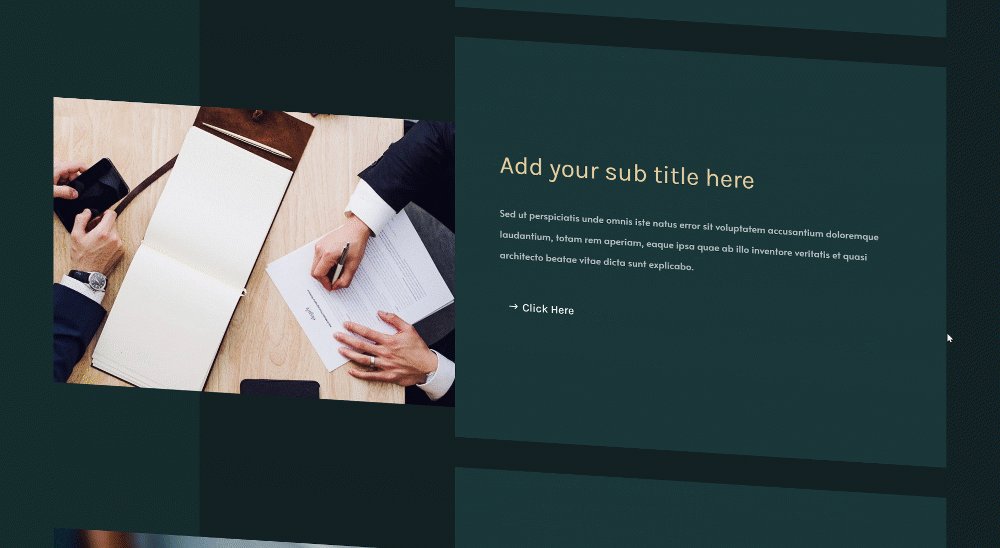
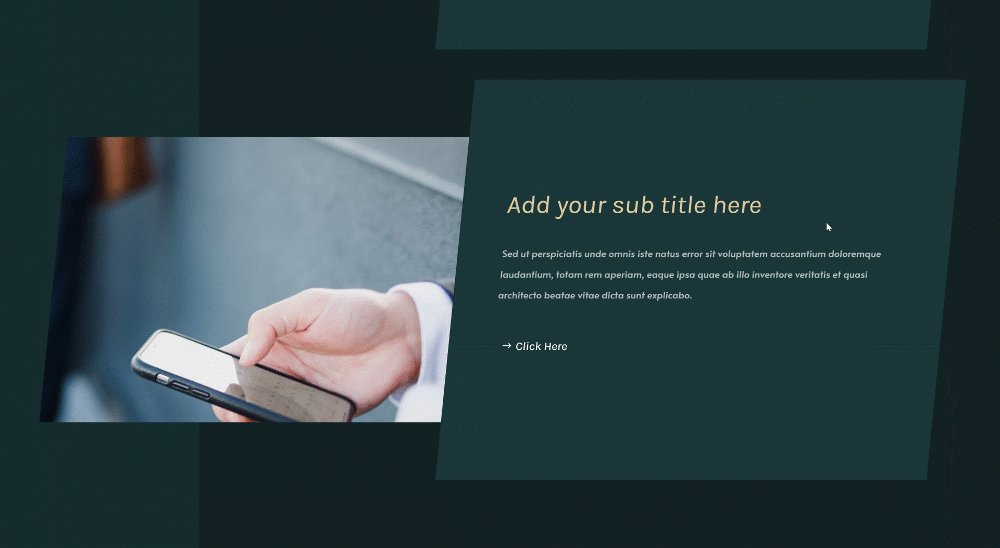
Горизонтальный перекос
Рабочий стол

Мобильный

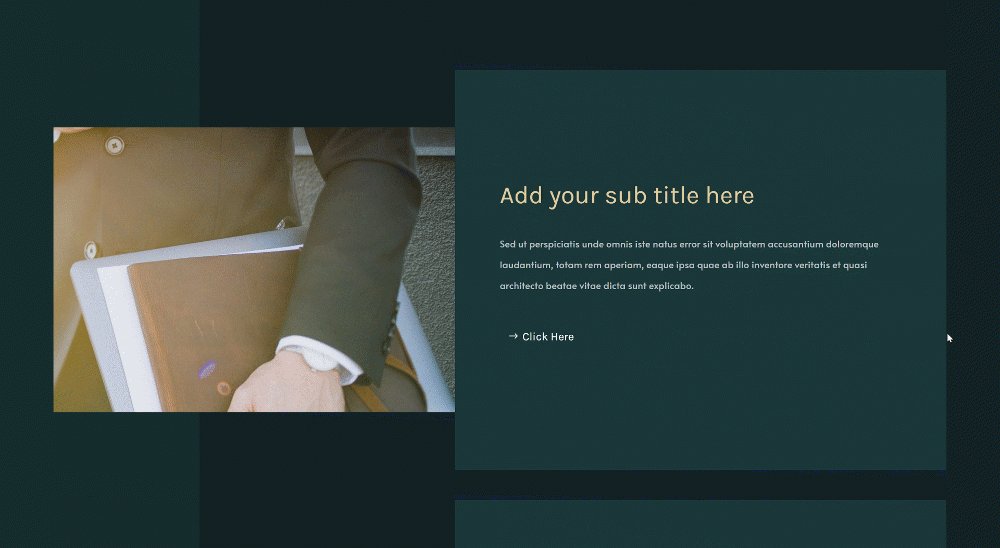
Повернуть
Рабочий стол

Мобильный

Загрузите макеты БЕСПЛАТНО
Чтобы получить доступ к бесплатным макетам, вам сначала нужно загрузить их, используя кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на наш список рассылки Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше добра Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже есть в списке, просто введите ниже свой адрес электронной почты и нажмите «Загрузить». Вы не будете «повторно подписаны» или будете получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на рассылку новостей Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевой страницы Divi, а также множество других удивительных и бесплатных ресурсов, советов и приемов Divi. Следуйте за ним, и вы станете мастером Divi в кратчайшие сроки. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
Что мы используем
- Диви
- GSAP
- ScrollTrigger для GSAP
- Демо ScrollTrigger
1. Построить структуру элемента
Добавить новый раздел
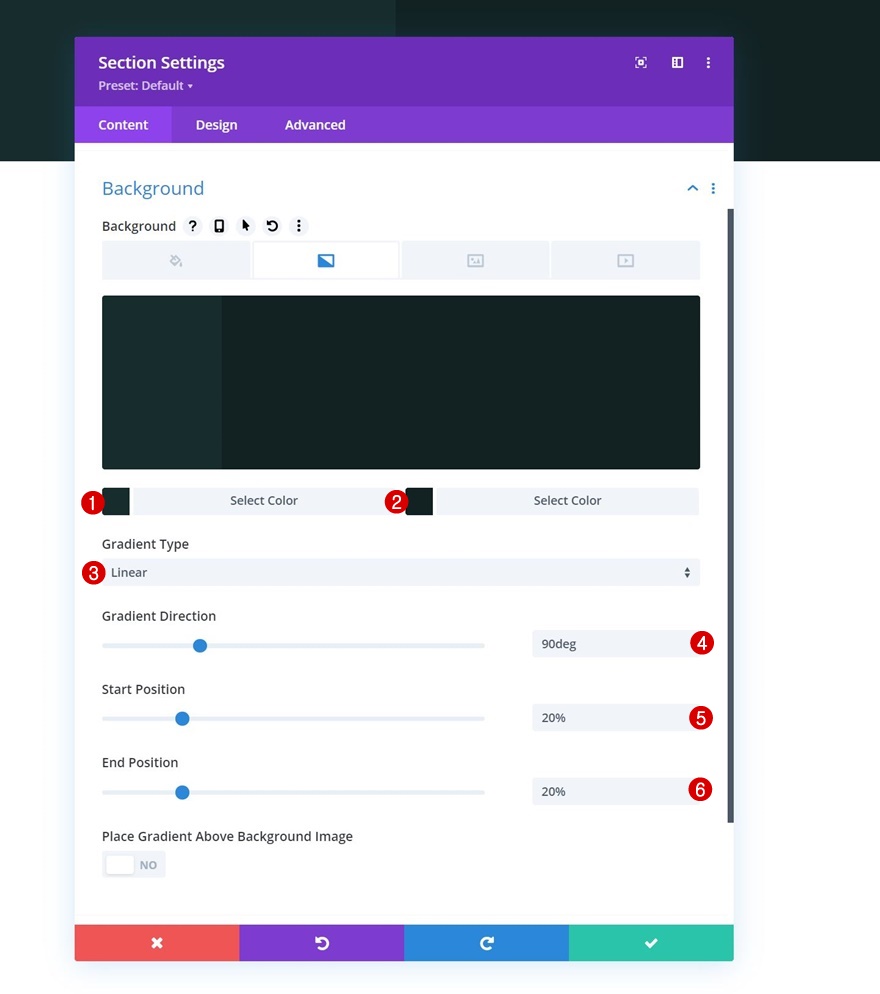
Градиентный фон
Мы начнем это руководство с построения структуры элементов на новой или существующей странице. Добавьте новый раздел, откройте настройки раздела и включите градиентный фон.
- Цвет 1: # 162c2d
- Цвет 2: # 122223
- Тип градиента: линейный
- Направление градиента: 90 градусов
- Стартовая позиция: 20%
- Конечная позиция: 20%

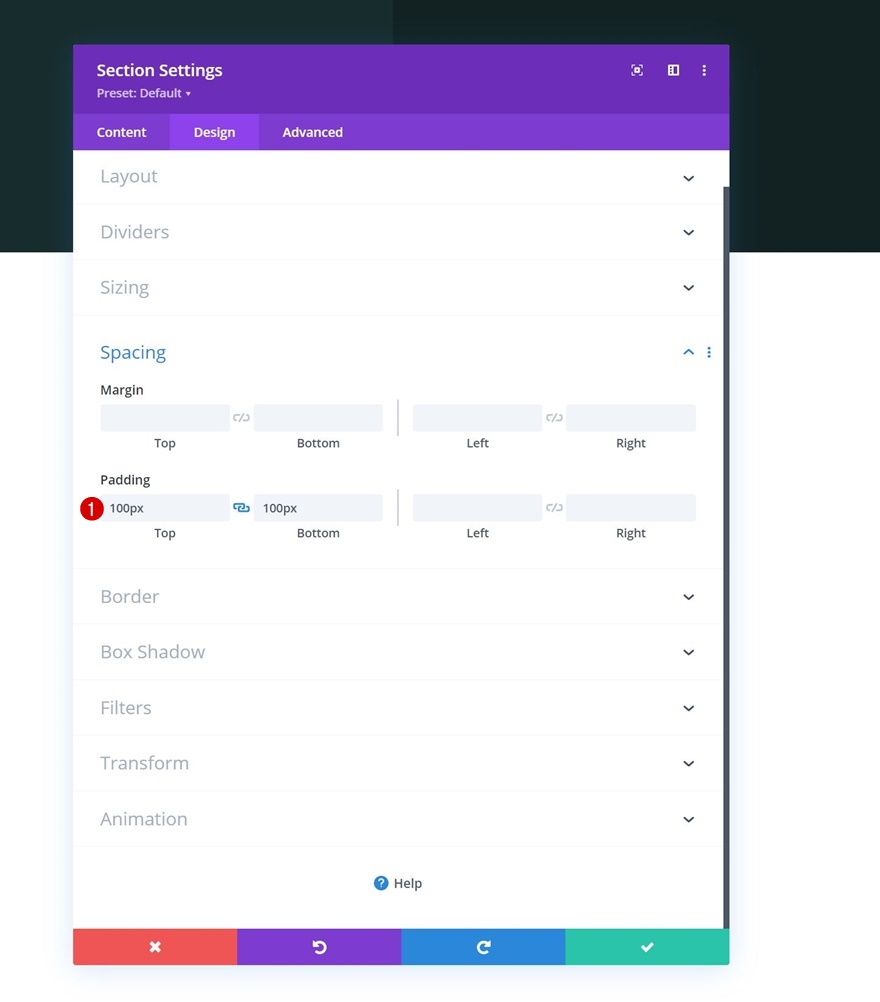
Интервал
Перейдите на вкладку дизайна раздела и измените значения отступов.
- Верхний отступ: 100 пикселей
- Нижний отступ: 100 пикселей

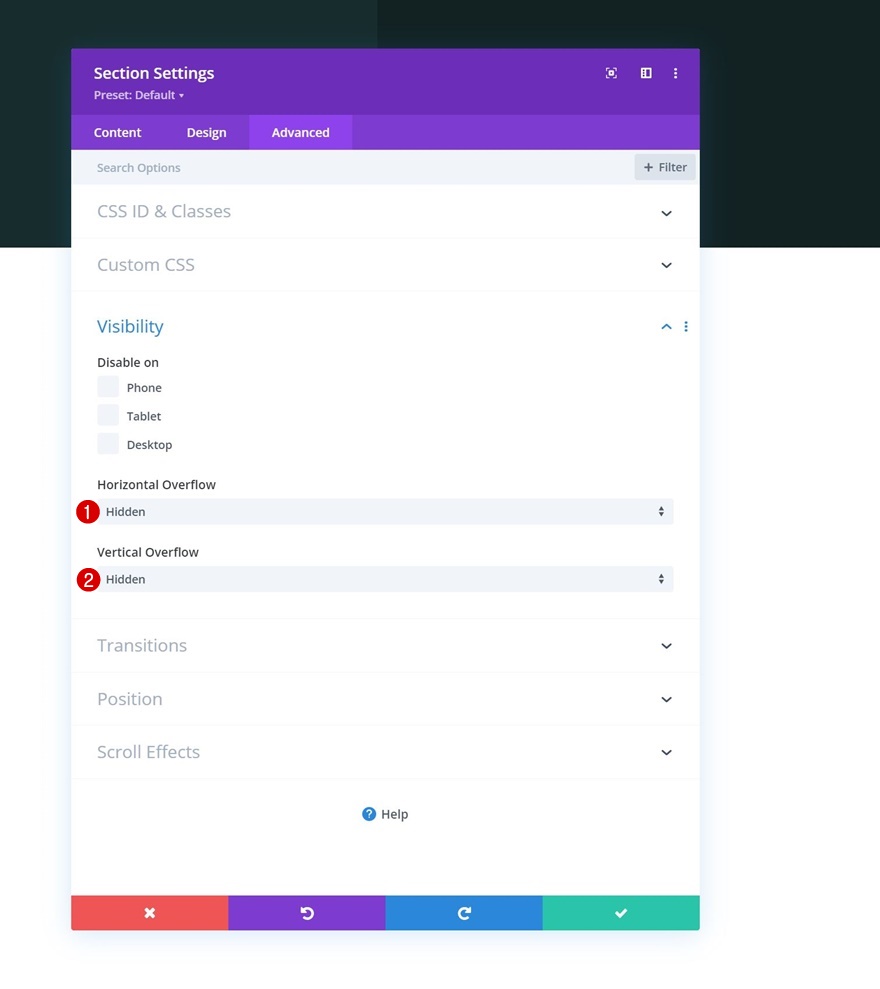
Переполнения
Чтобы убедиться, что ничто не выходит за пределы контейнера раздела, мы также скроем переполнения раздела.
- Горизонтальное переполнение: скрыто
- Вертикальный перелив: скрытый

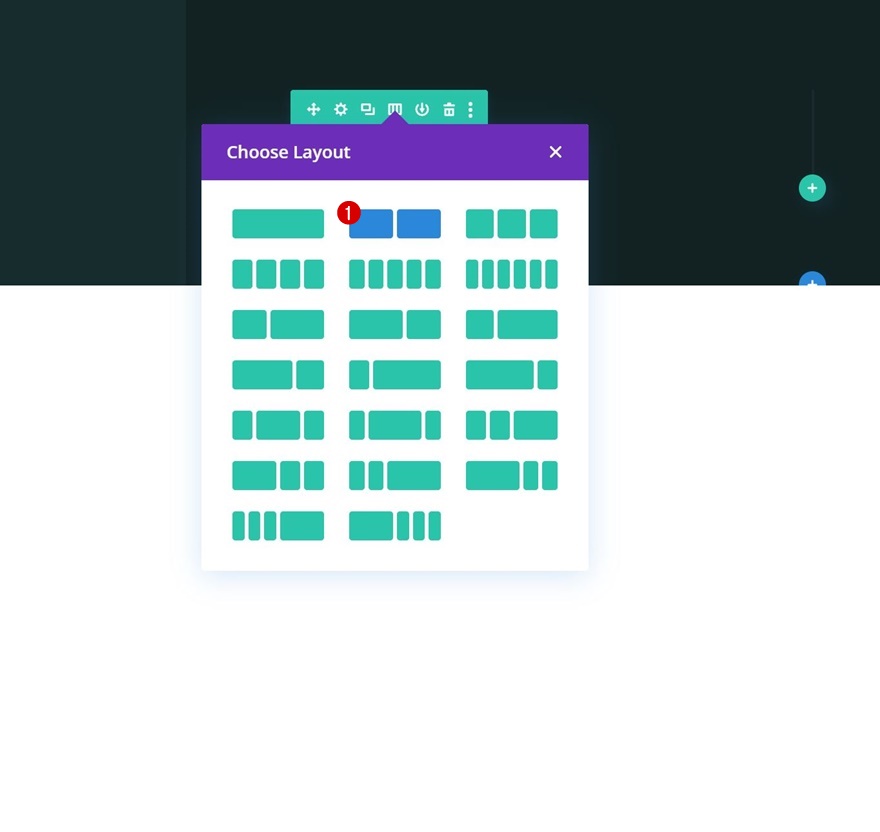
Добавить новую строку
Структура столбца
Продолжите, добавив новую строку, используя следующую структуру столбцов:

Размеры
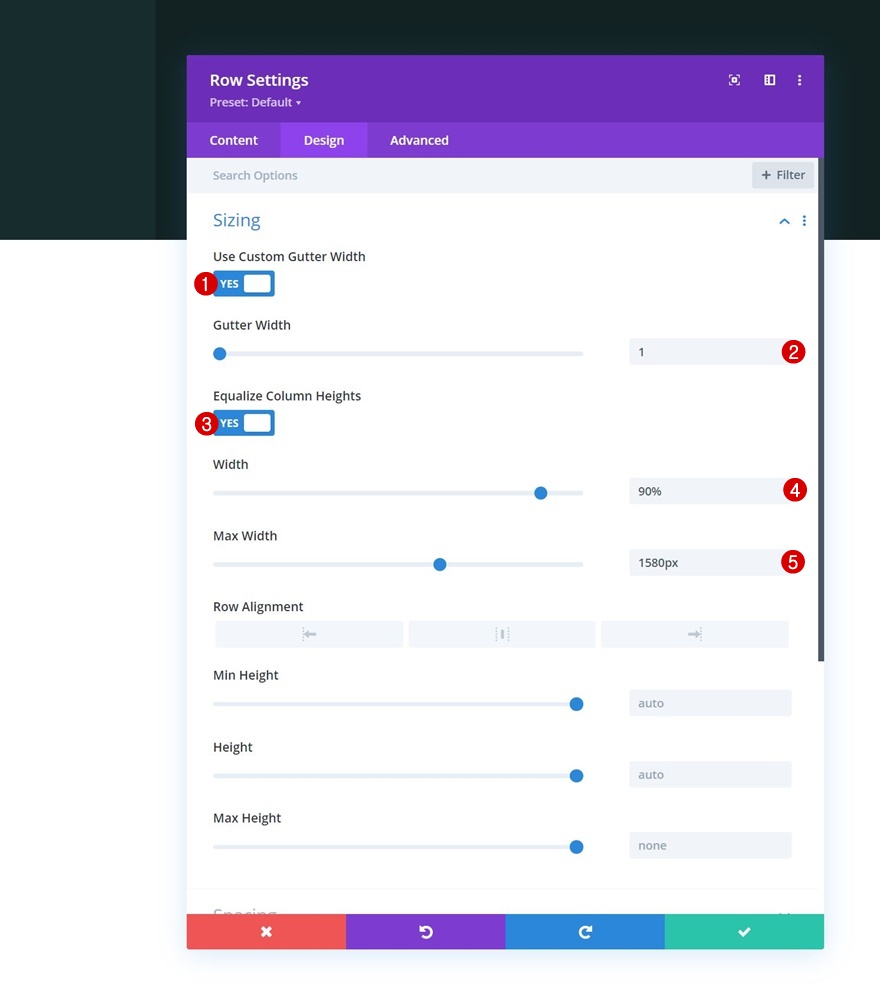
Еще не добавляя модули, откройте настройки строки и измените настройки размера следующим образом:
- Использовать нестандартную ширину желоба: Да
- Ширина желоба: 1
- Выровнять высоту столбца: Да
- Ширина: 90%
- Максимальная ширина: 1580 пикселей

Главный элемент
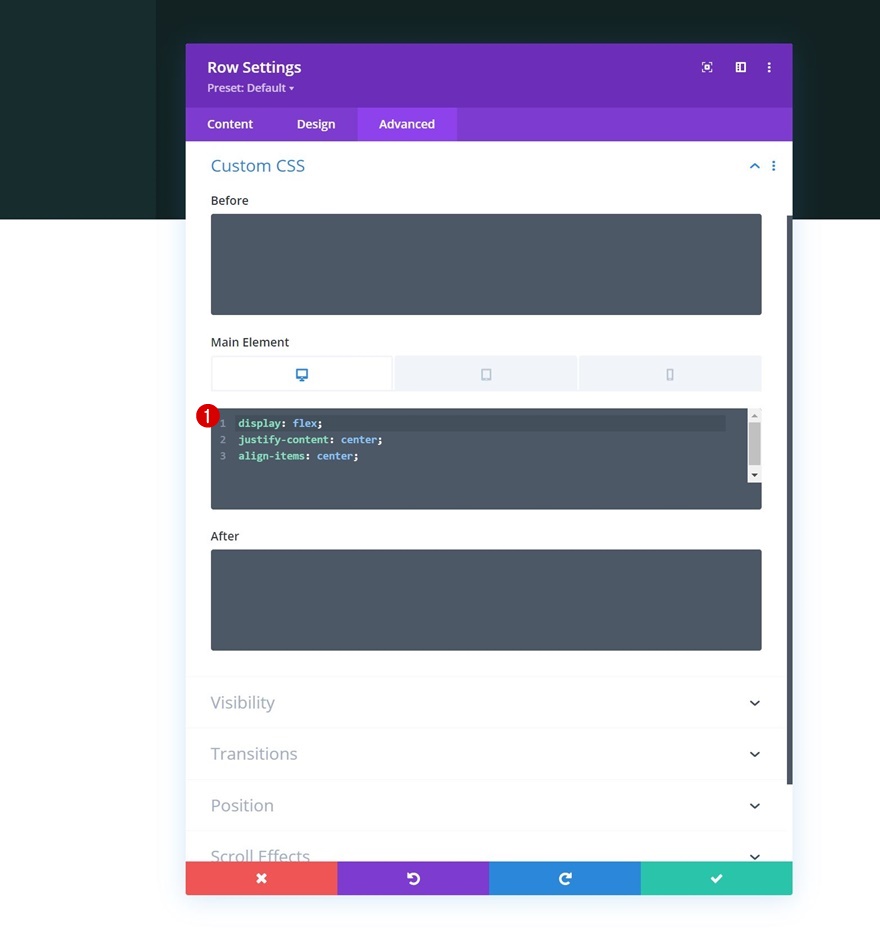
Мы выравниваем содержимое нашей строки по вертикали, добавляя следующие строки кода CSS к основному элементу строки на вкладке «Дополнительно»:
Рабочий стол:
display: flex; justify-content: center; align-items: center;
Планшет и телефон:
display: block;

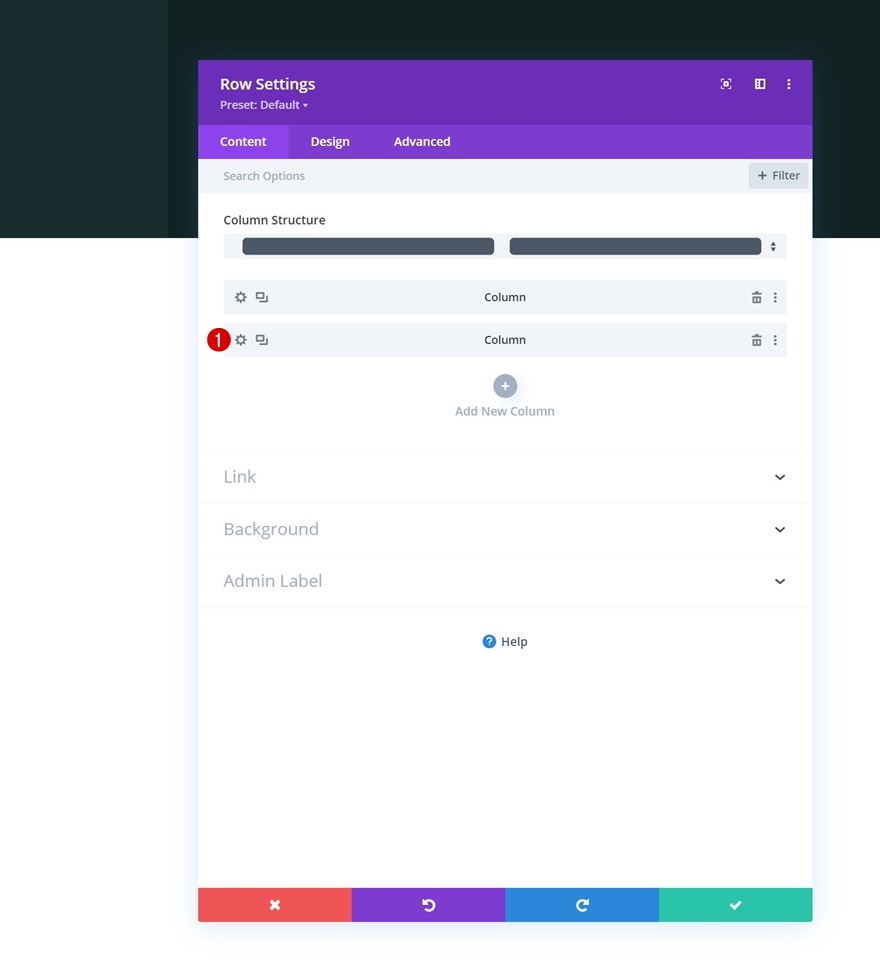
Столбец 1 Настройки
Главный элемент
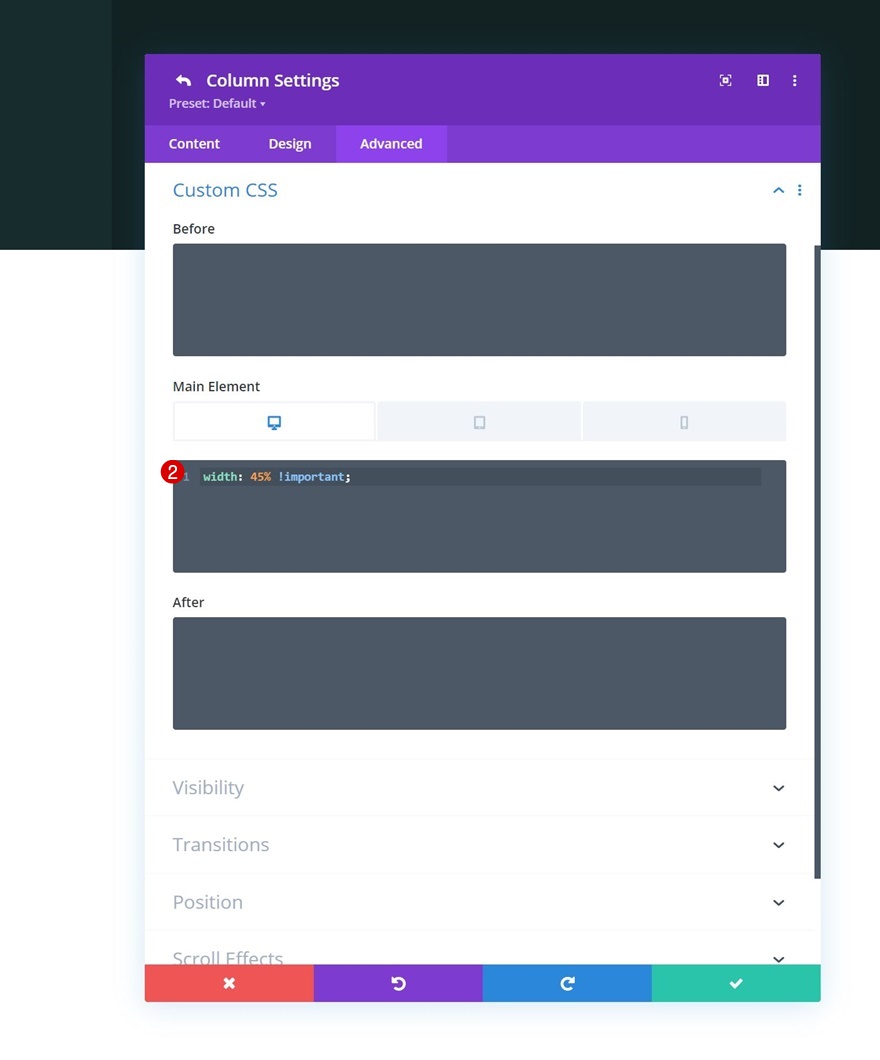
Затем мы откроем настройки столбца 1 и изменим ширину столбца для разных размеров экрана на вкладке «Дополнительно».
Рабочий стол:
width: 45% !important;
Планшет и телефон:
width: 100% !important;


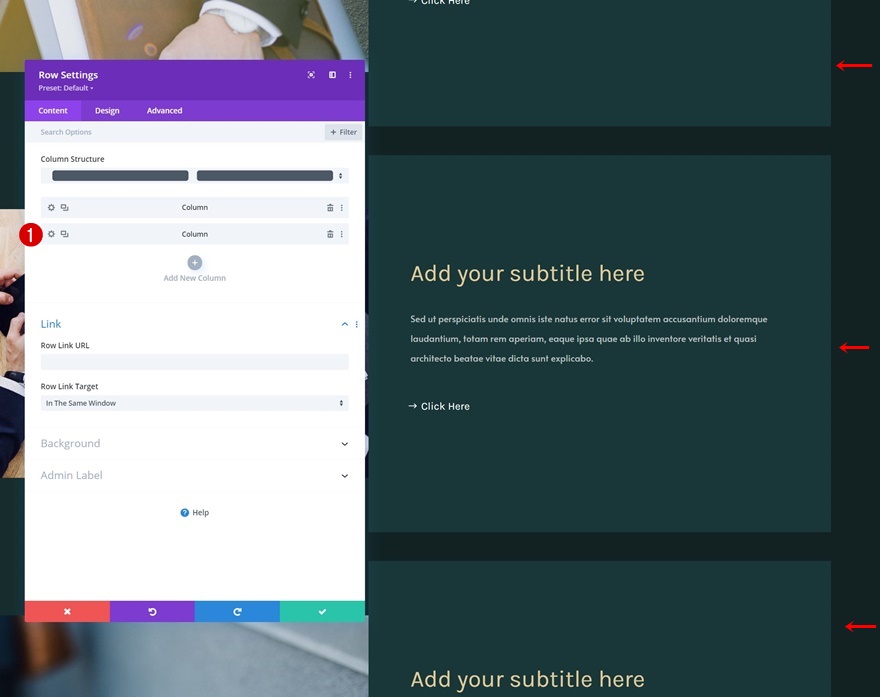
Столбец 2 Настройки
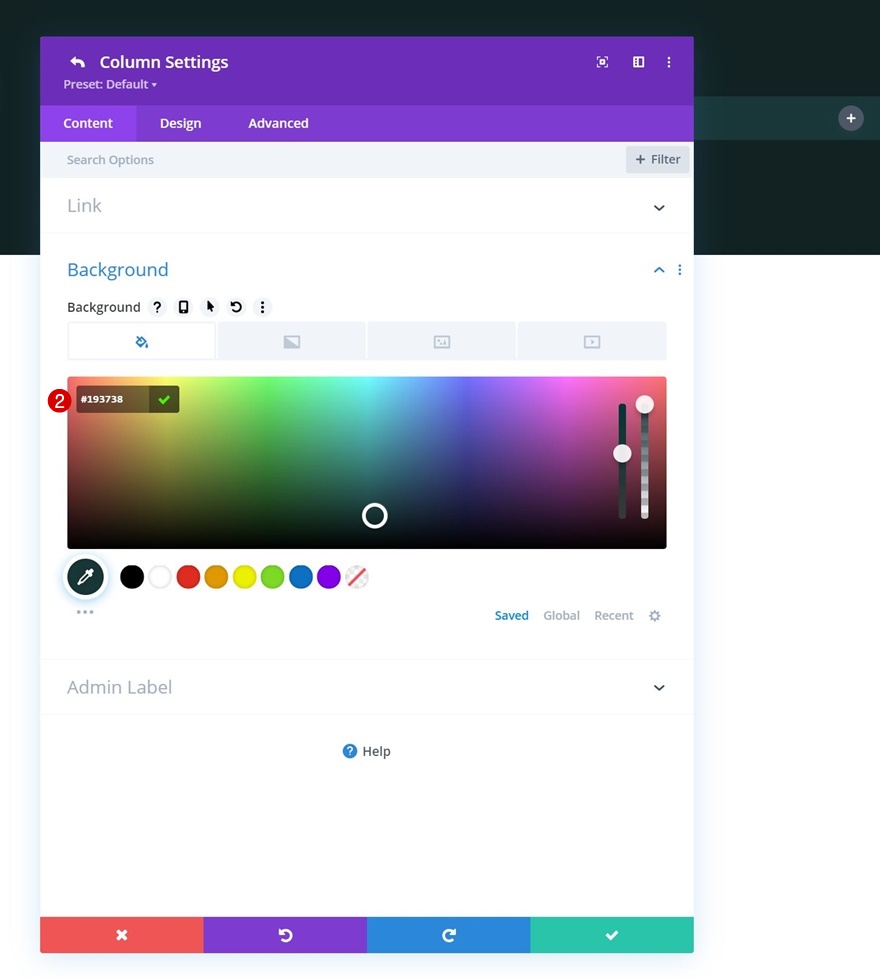
Фоновый цвет
Затем мы откроем настройки столбца 2 и используем цвет фона.
- Цвет фона: # 193738


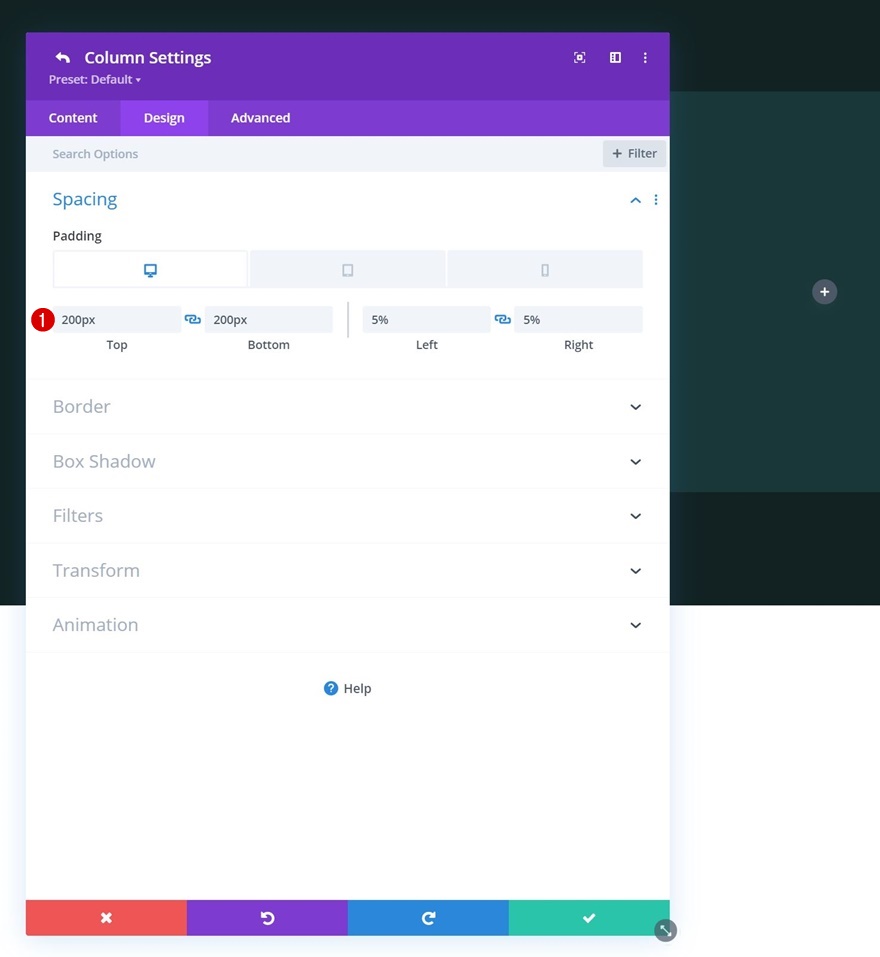
Интервал
Затем мы изменим значения расстояния между столбцами.
- Верхняя обивка:
- Рабочий стол: 200 пикселей
- Таблетка: 100 пикселей
- Телефон: 50 пикселей
- Нижняя обивка:
- Рабочий стол: 200 пикселей
- Таблетка: 100 пикселей
- Телефон: 50 пикселей
- Левый отступ: 5%
- Правое заполнение: 5%

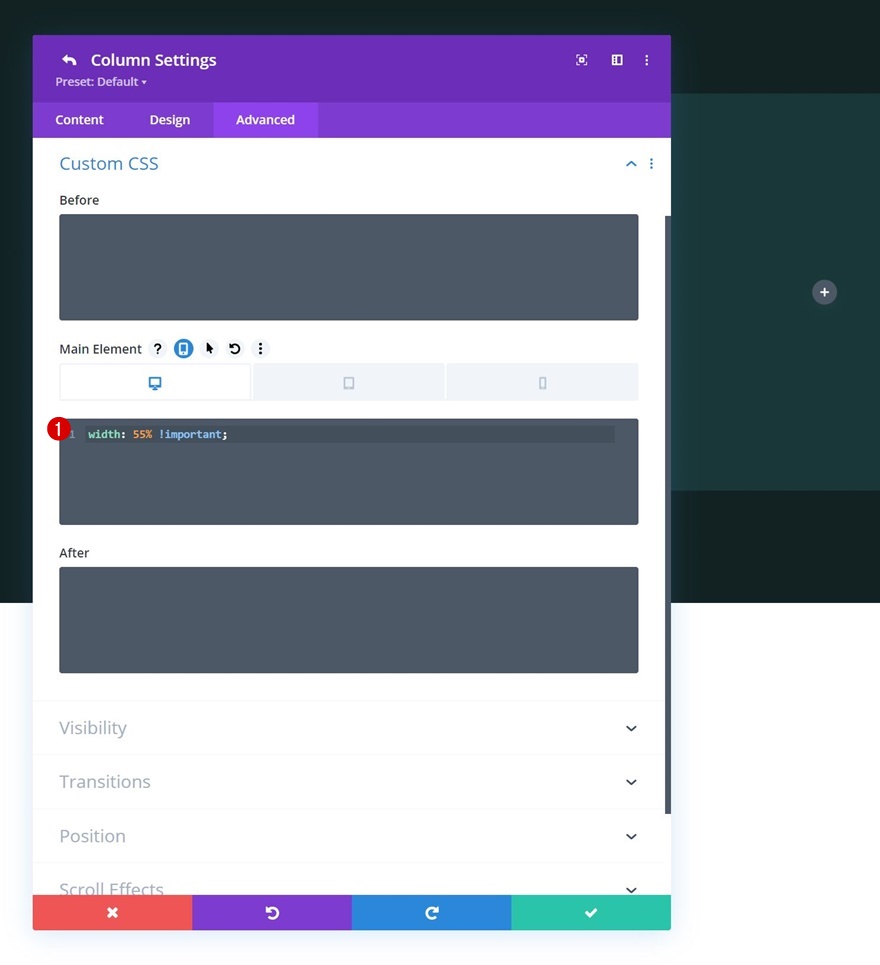
Главный элемент
И мы завершим настройку столбца, добавив следующие строки кода CSS к основному элементу столбца:
Рабочий стол:
width: 55% !important;
Планшет и телефон:
width: 100% !important;

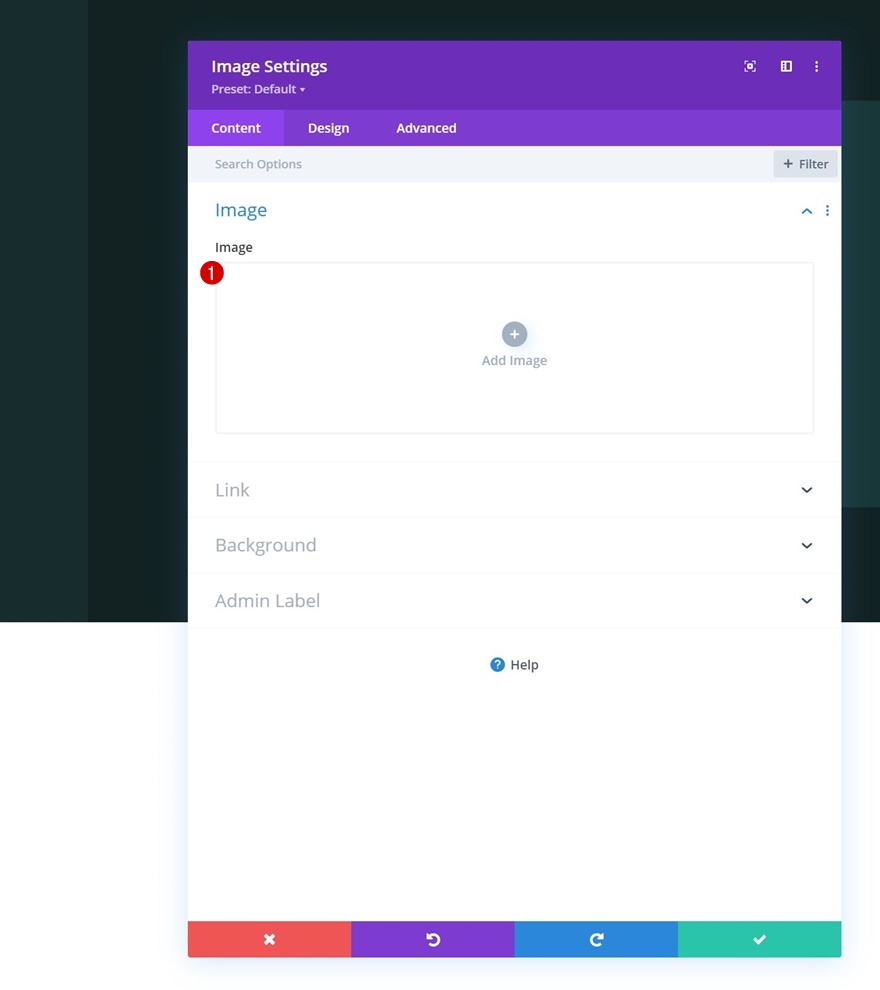
Добавить модуль изображения в столбец 1
Оставьте поле изображения пустым
Пора начинать добавлять модули, начиная с модуля изображения в столбце 1. Оставьте поле изображения пустым.

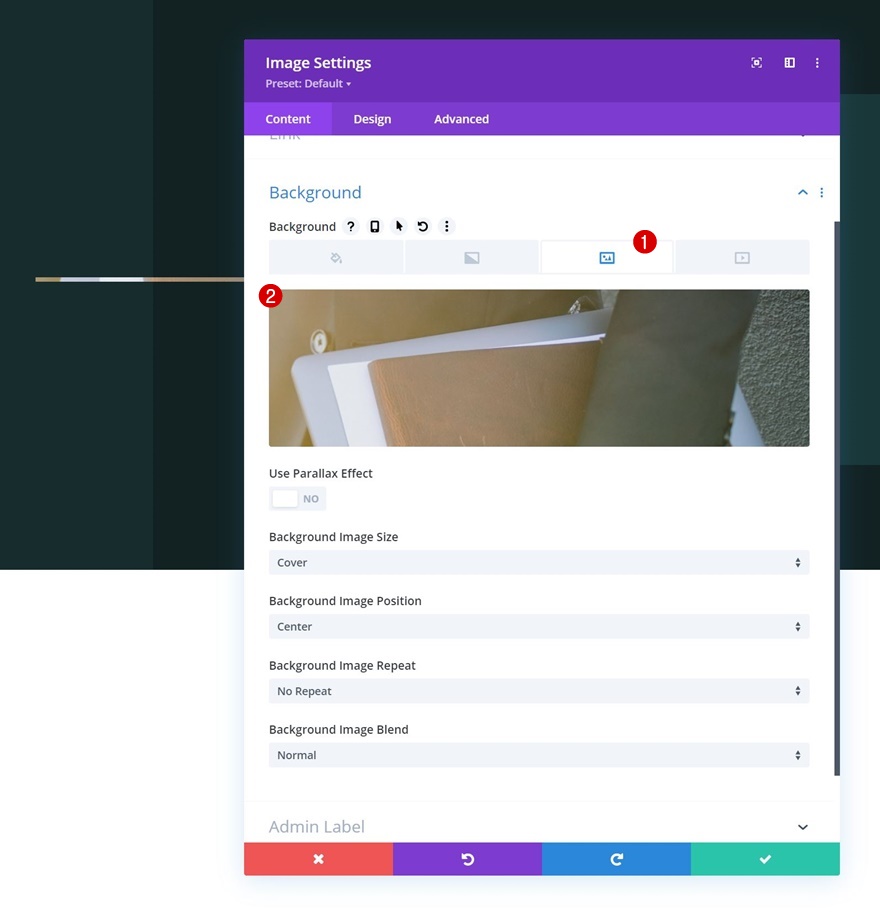
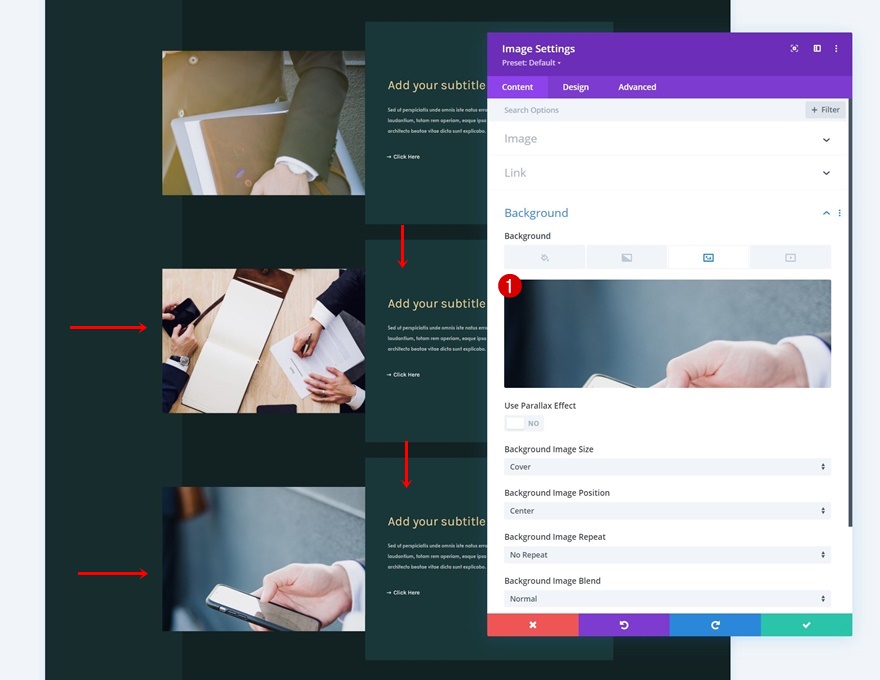
Фоновая картинка
Вместо этого мы используем фоновое изображение для этого модуля.

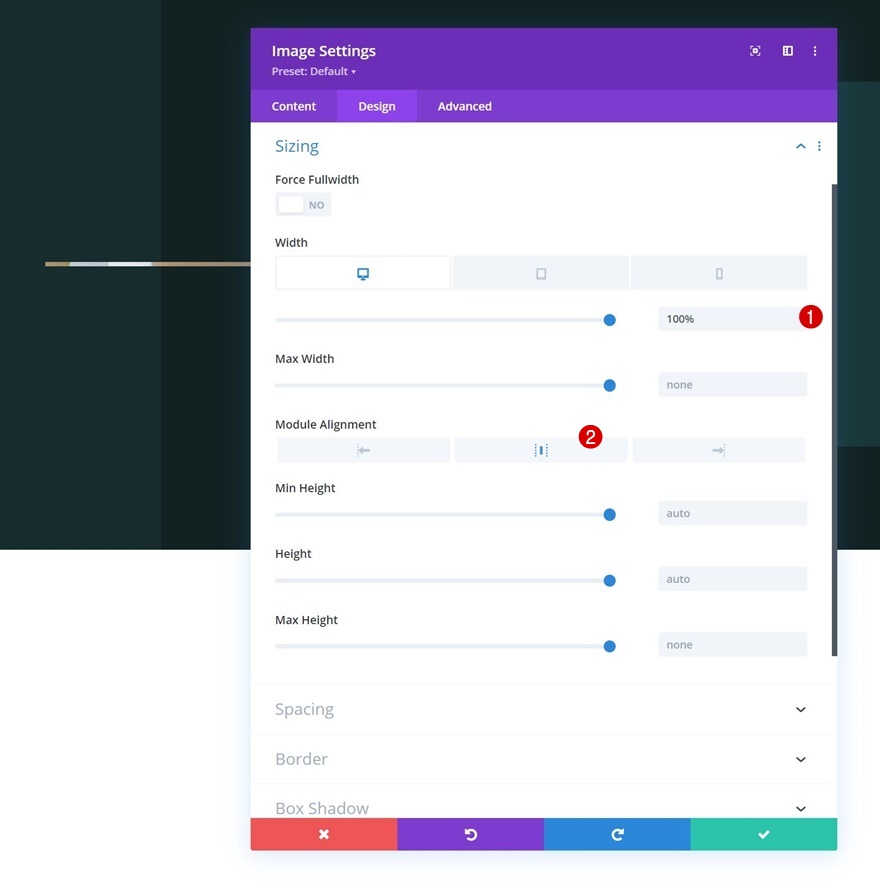
Размеры
Мы изменим настройки размеров на вкладке дизайна.
- Ширина:
- Рабочий стол: 100%
- Планшет и телефон: 90%
- Выравнивание модуля: по центру

Интервал
Затем мы применим следующие значения к настройкам интервала:
- Верхнее поле:
- Рабочий стол: 100 пикселей
- Планшет и телефон: 0 пикселей
- Нижняя маржа:
- Рабочий стол: 100 пикселей
- Планшет и телефон: 0 пикселей
- Верхняя обивка:
- Рабочий стол: 250 пикселей
- Таблетка: 200 пикселей
- Телефон: 150 пикселей
- Нижняя обивка:
- Рабочий стол: 250 пикселей
- Таблетка: 200 пикселей
- Телефон: 150 пикселей


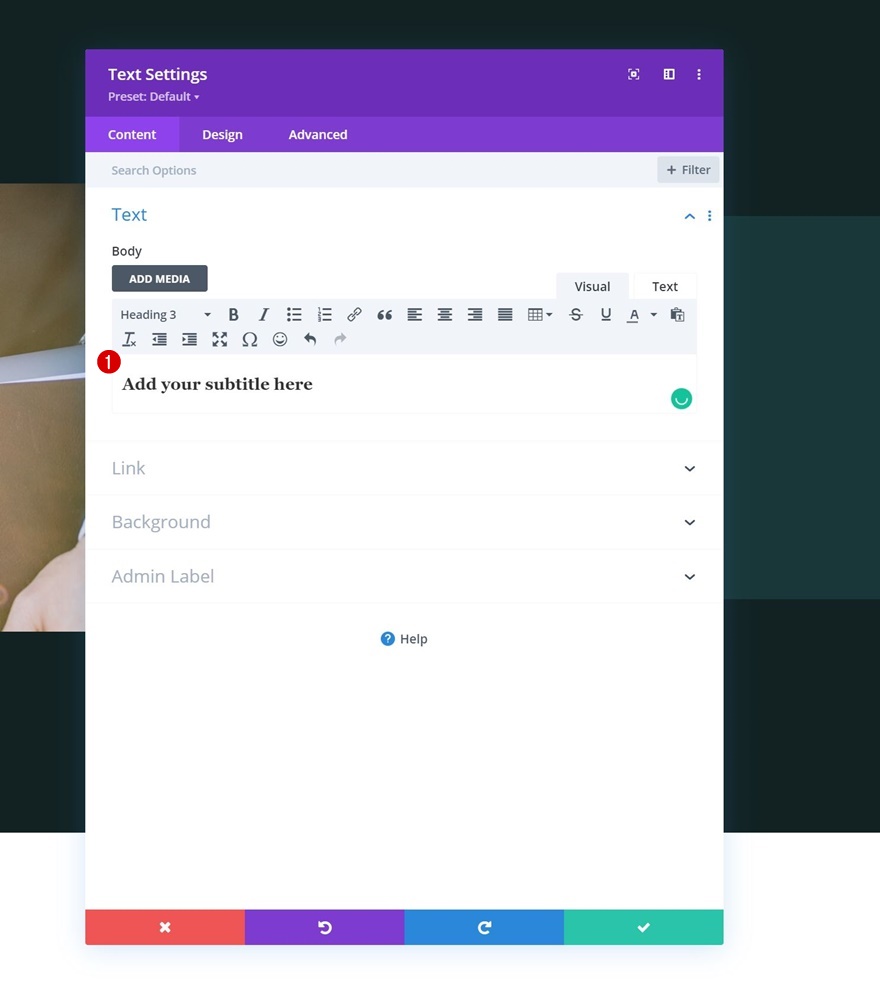
Добавить текстовый модуль №1 в столбец 2
Добавить контент H3
Переходим к столбцу 2. Здесь первый модуль, который нам нужен, - это текстовый модуль с некоторым содержанием H3.

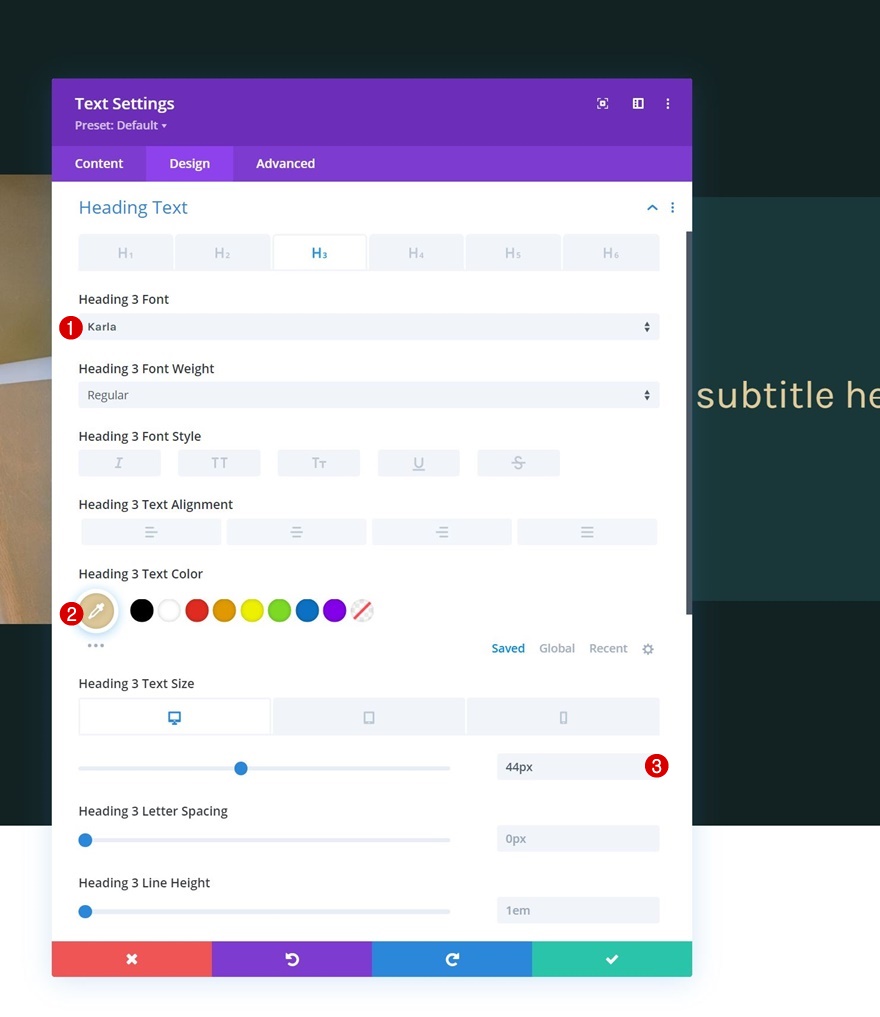
Настройки текста H3
Перейдите на вкладку дизайна модуля и соответствующим образом измените настройки текста H3:
- Шрифт заголовка 3: Karla
- Цвет текста заголовка 3: # e0ca9a
- Размер текста заголовка 3:
- Рабочий стол: 44 пикселя
- Таблетка: 30 пикселей
- Телефон: 26px

Добавить текстовый модуль №2 в столбец 2
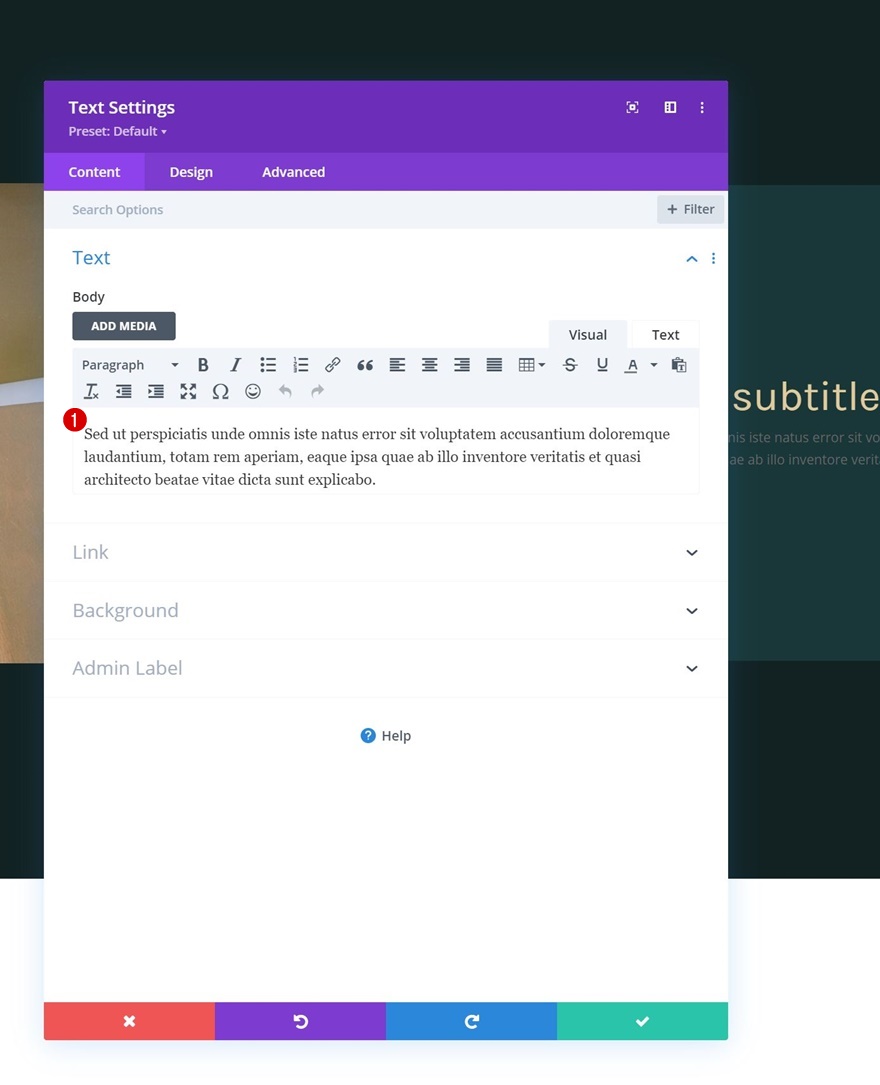
Добавить описание содержимого
Добавьте еще один текстовый модуль прямо под предыдущим и вставьте какое-нибудь описание по вашему выбору.

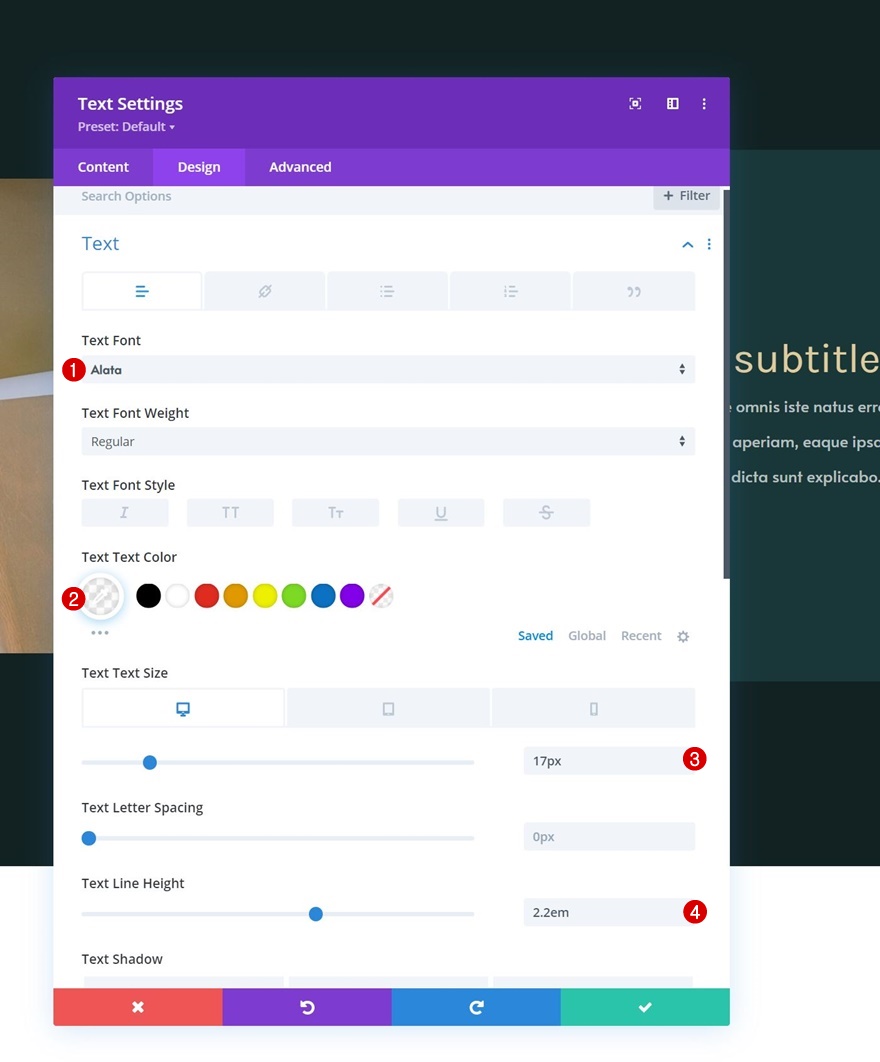
Настройки текста
Соответственно измените текстовые настройки модуля:
- Шрифт текста: Alata
- Цвет текста: rgba (255,255,255,0,67)
- Размер текста:
- Рабочий стол: 17 пикселей
- Таблетка: 15 пикселей
- Телефон: 14px
- Высота текстовой строки: 2.2em

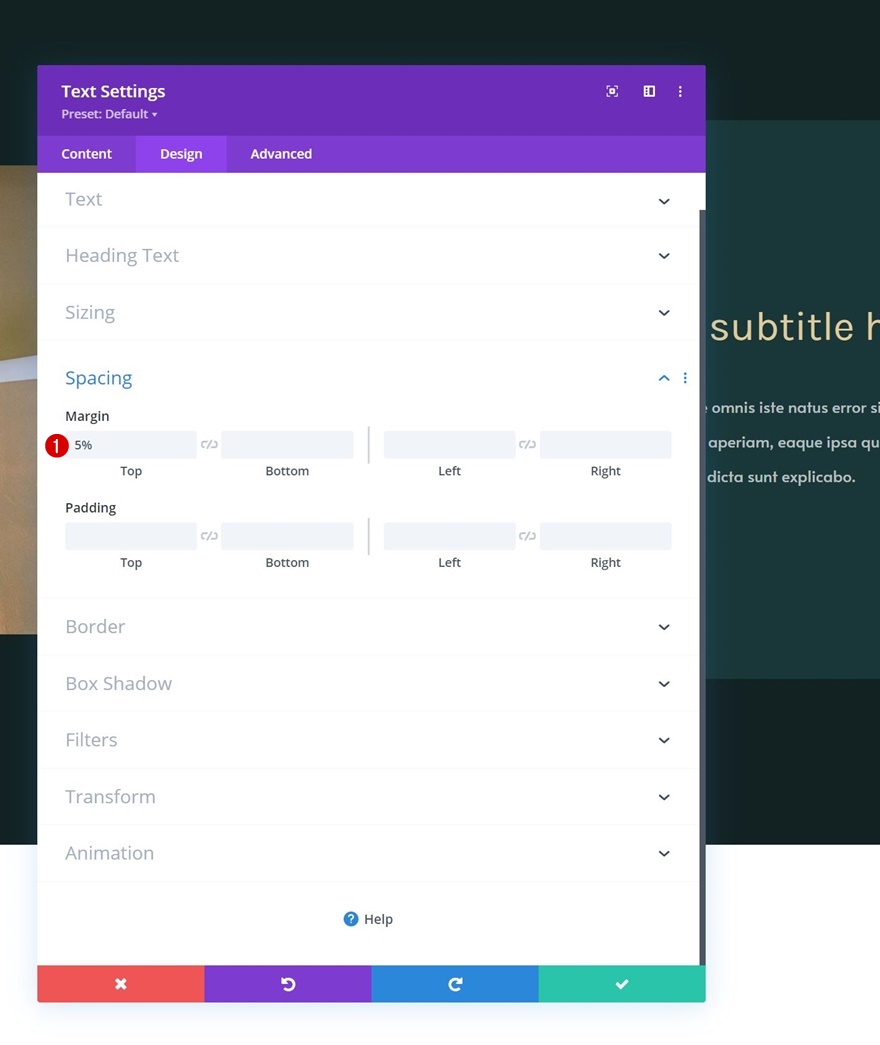
Интервал
И добавьте верхнее поле к настройкам интервала.
- Максимальная маржа: 5%

Добавить модуль кнопок в столбец 2
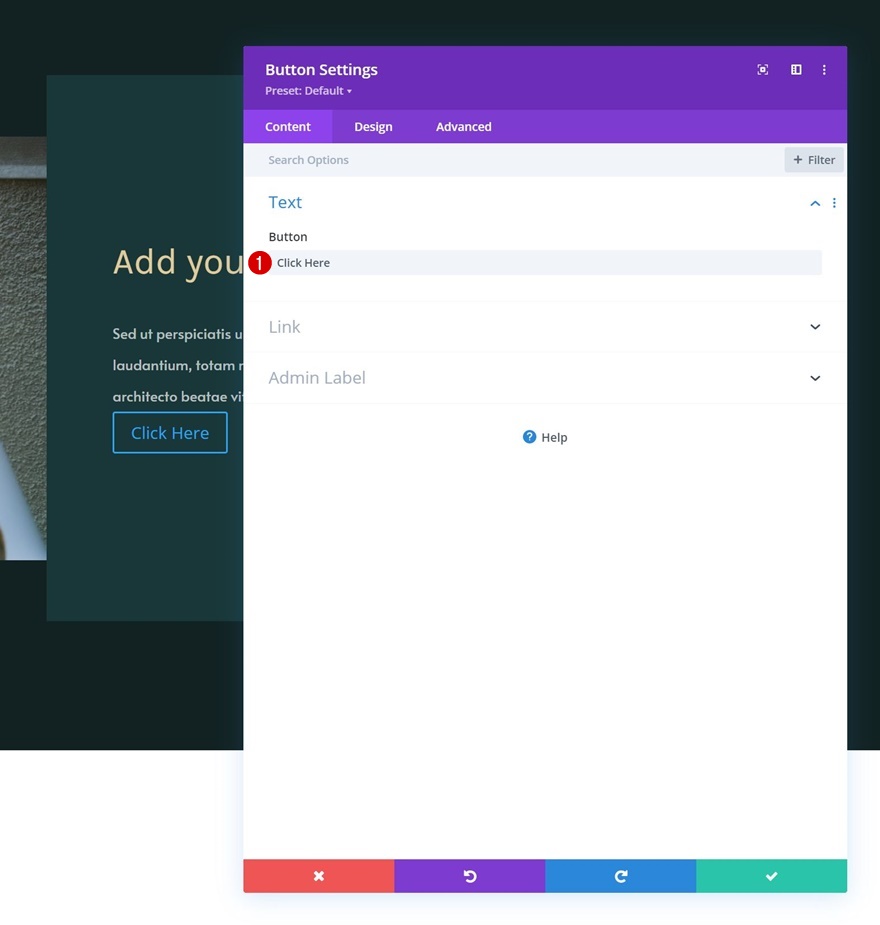
Добавить копию
Следующий и последний модуль, который мы добавим в этот столбец, - это кнопочный модуль. Используйте какую-нибудь копию по вашему выбору.

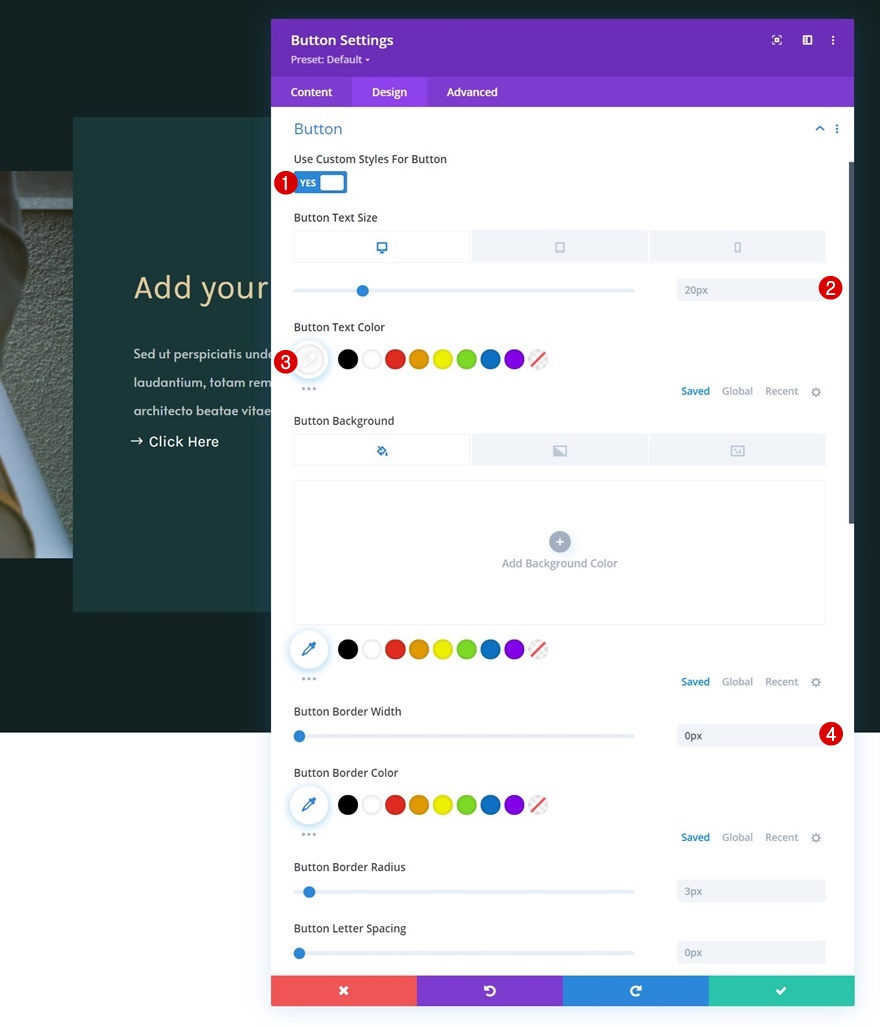
Настройки кнопок
Перейдите на вкладку дизайна модуля и измените настройки кнопки следующим образом:
- Использовать пользовательские стили для кнопки: Да
- Размер текста кнопки:
- Рабочий стол: 20 пикселей
- Планшет и телефон: 18 пикселей
- Цвет текста кнопки: #ffffff
- Ширина границы кнопки: 0 пикселей

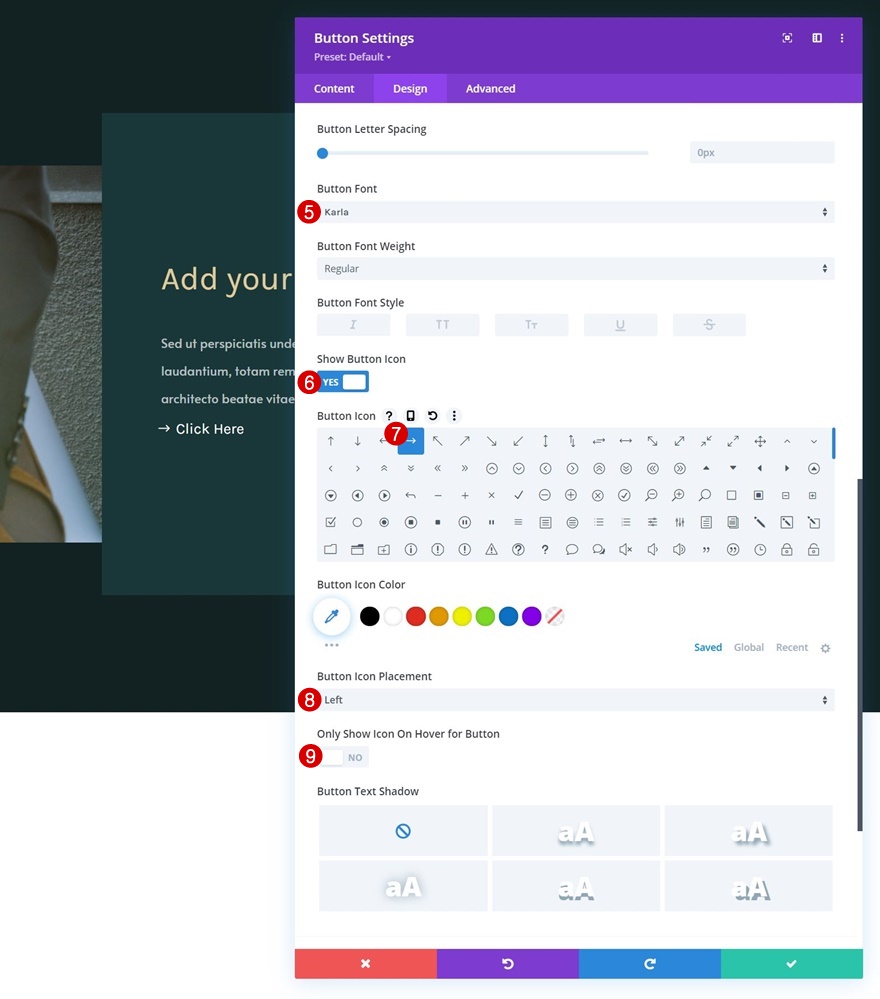
- Шрифт кнопки: Karla
- Показать значок кнопки: Да
- Расположение значка кнопки: слева
- Показывать значок только при наведении курсора на кнопку: Нет

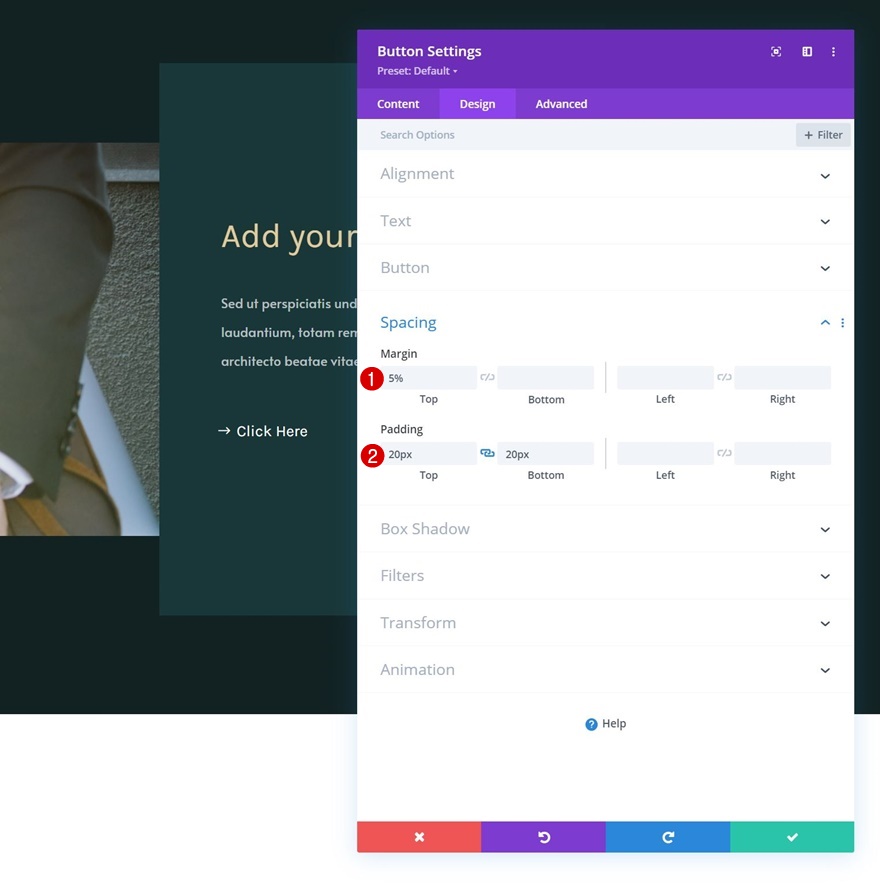
Интервал
Затем добавьте пользовательские значения в настройки интервала.
- Максимальная маржа: 5%
- Верхний отступ: 20 пикселей
- Нижний отступ: 20 пикселей

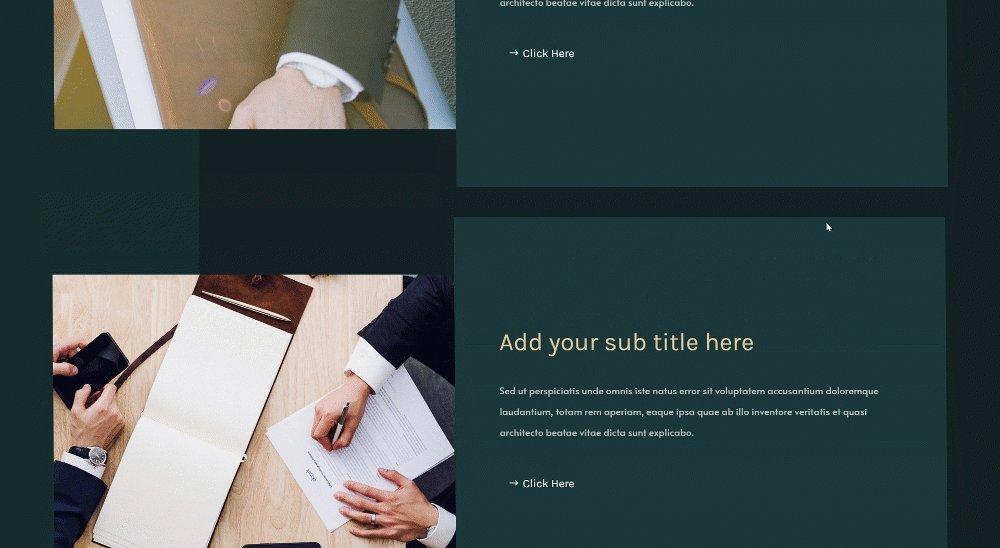
Клонировать строку дважды
После завершения строки и всех модулей вы можете клонировать строку столько раз, сколько захотите.

Изменить изображения и контент
Убедитесь, что вы изменили повторяющееся содержимое в каждой из повторяющихся строк.

2. Добавить эффект скорости прокрутки
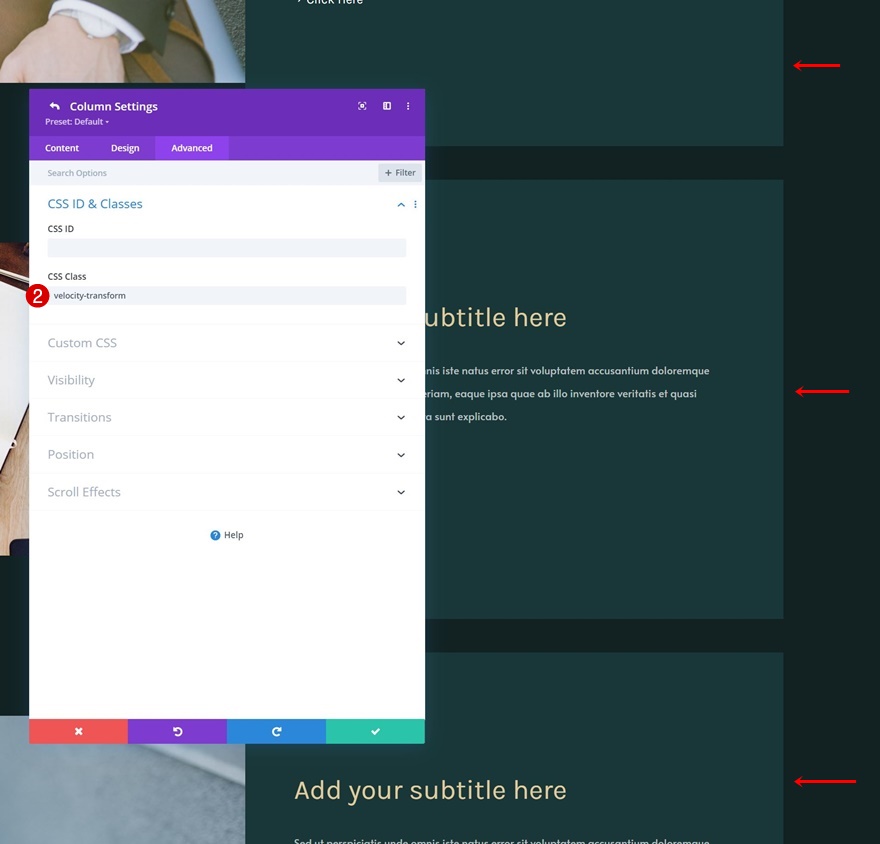
Добавьте класс CSS к элементам, которые нужно перекосить
Колонка 2
Теперь, когда у нас есть структура элементов, мы можем сосредоточиться на том, чтобы заставить эффект работать. Для этого откройте настройки столбца 2 каждой строки отдельно и назначьте класс CSS.
- Класс CSS: преобразование скорости


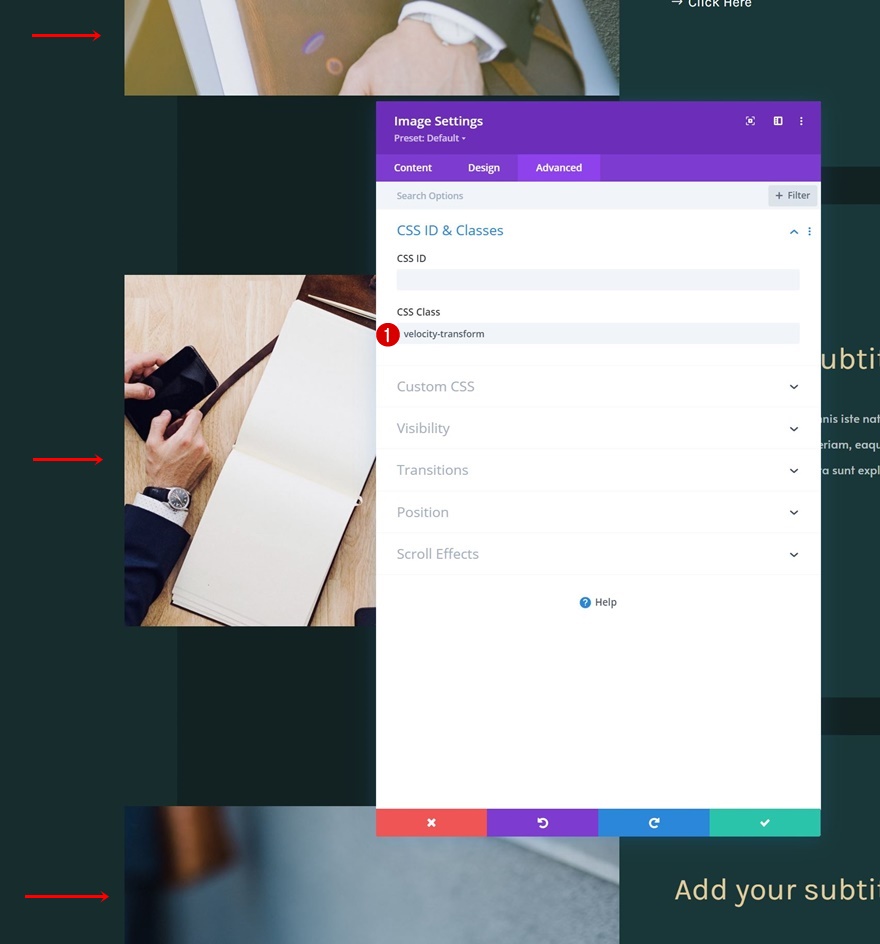
Модуль изображения в столбце 1
Мы добавляем тот же класс CSS в каждый модуль изображения в нашем дизайне.
- Класс CSS: преобразование скорости

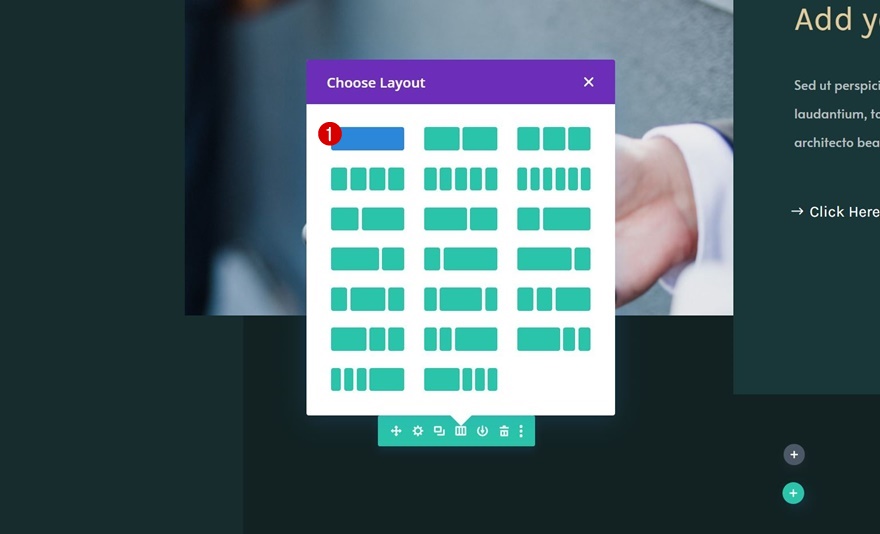
Добавить новую строку
Структура столбца
Затем мы добавим новую строку в нижнюю часть раздела, используя следующую структуру столбцов:

Интервал
Откройте настройки строки и удалите все отступы по умолчанию сверху и снизу в настройках интервала.
- Верхний отступ: 0 пикселей
- Нижний отступ: 0 пикселей

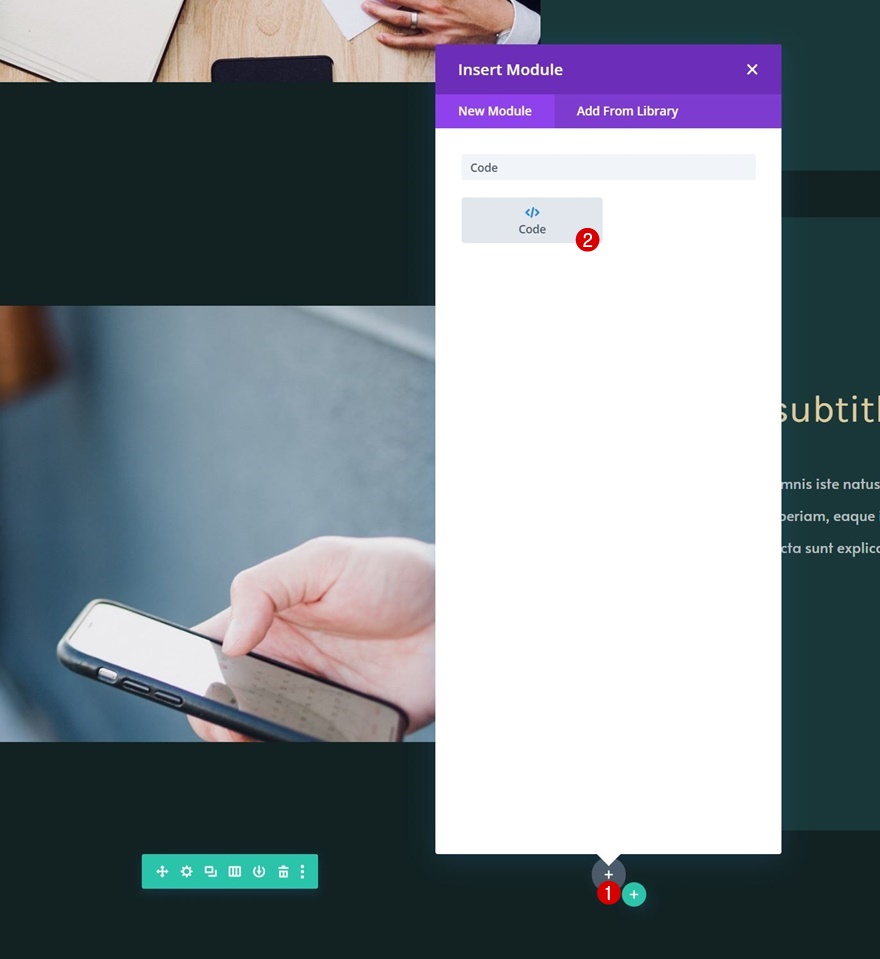
Добавить модуль кода в столбец
Затем добавьте модуль кода в эту новую строку.

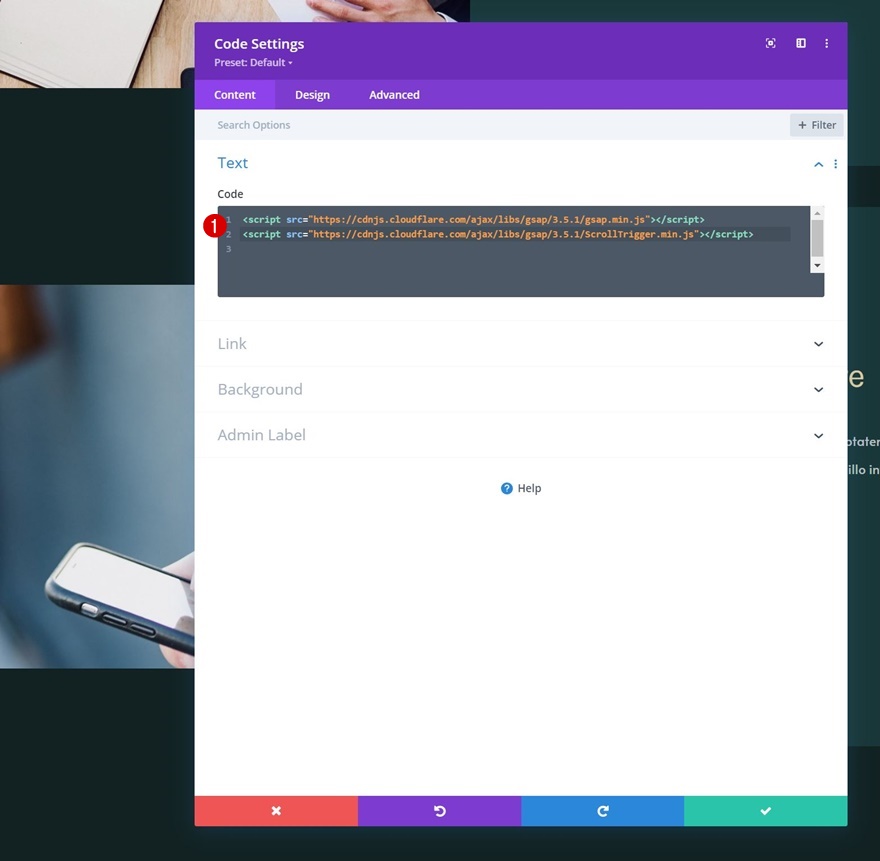
Добавить библиотеки GSAP и ScrollTrigger
Перед добавлением любого кода мы включим библиотеки GSAP и ScrollTrigger между тегами скриптов.
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/ScrollTrigger.min.js

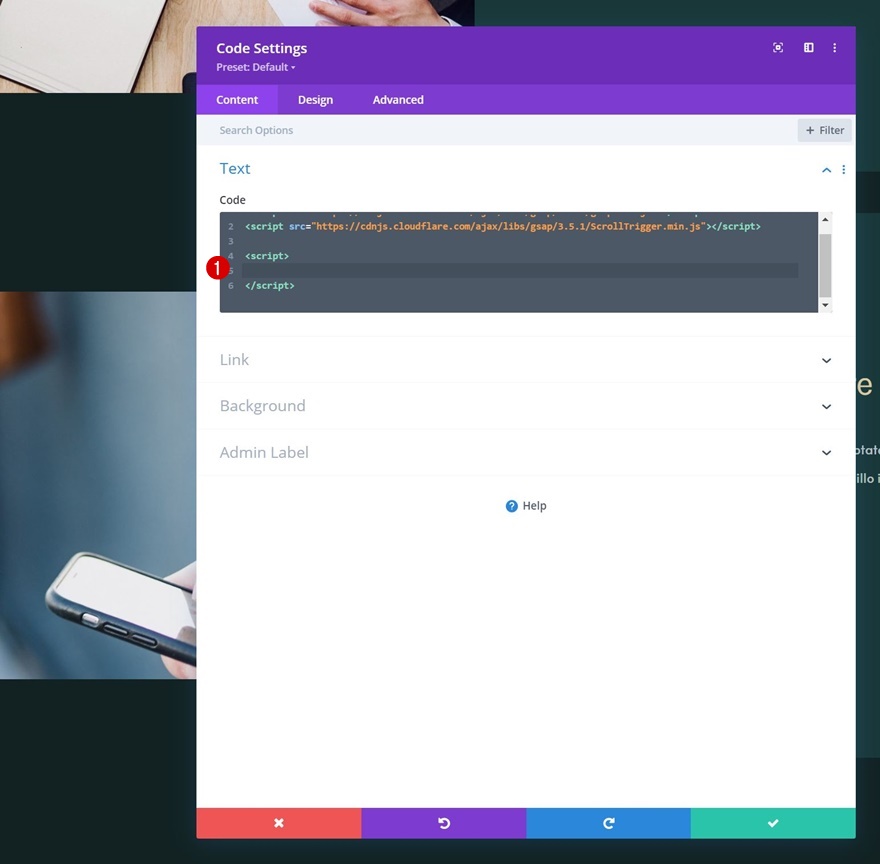
Добавить теги сценария
Мы добавим новые теги скриптов прямо под этими библиотеками.

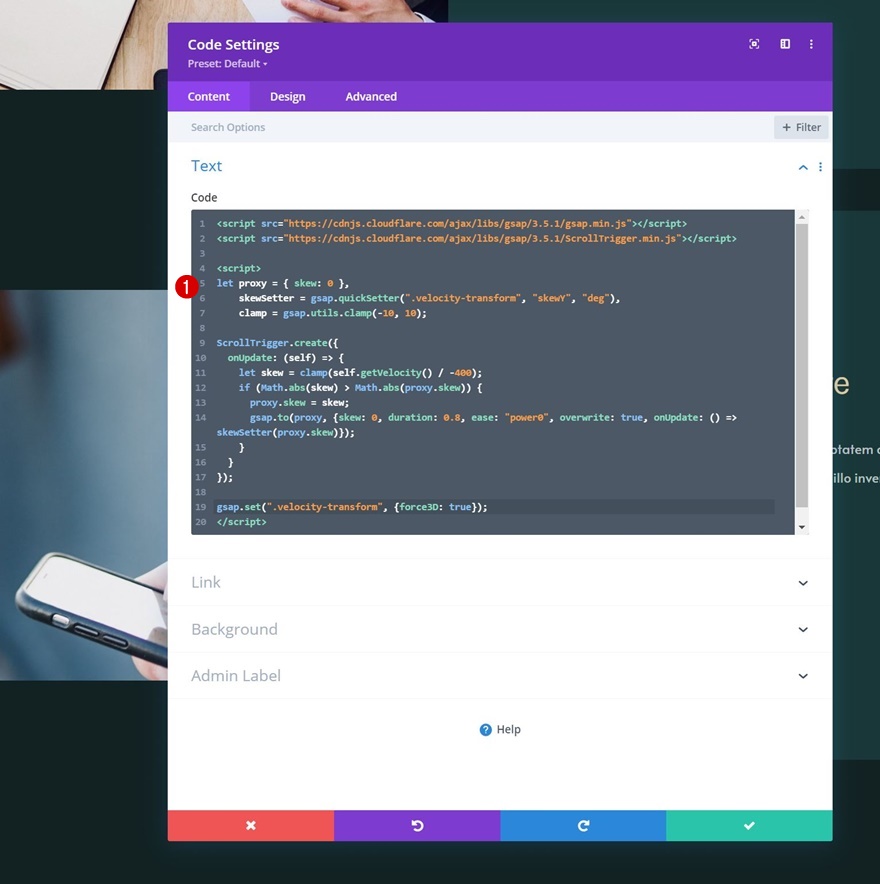
Добавление настраиваемого кода между тегами сценария (вертикальный перекос)
И включите следующие строки кода JavaScript для создания вертикального перекоса:
let proxy = { skew: 0 },
skewSetter = gsap.quickSetter(".velocity-transform", "skewY", "deg"),
clamp = gsap.utils.clamp(-10, 10);
ScrollTrigger.create({
onUpdate: (self) => {
let skew = clamp(self.getVelocity() / -400);
if (Math.abs(skew) > Math.abs(proxy.skew)) {
proxy.skew = skew;
gsap.to(proxy, {skew: 0, duration: 0.8, ease: "power0", overwrite: true, onUpdate: () => skewSetter(proxy.skew)});
}
}
});
gsap.set(".velocity-transform", {force3D: true});
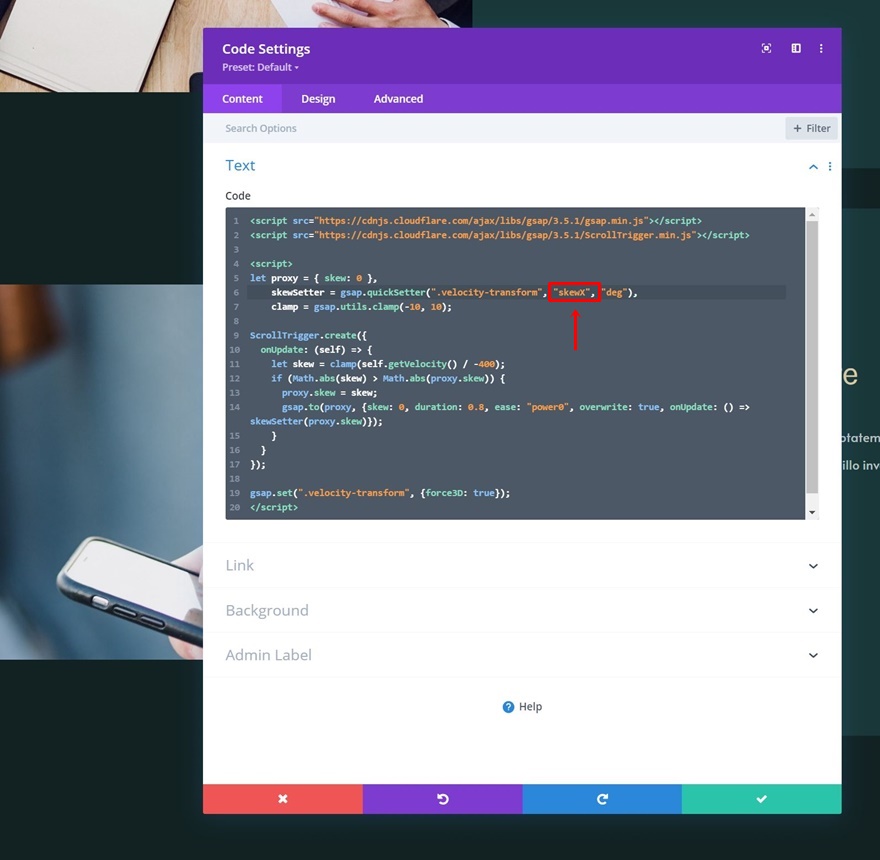
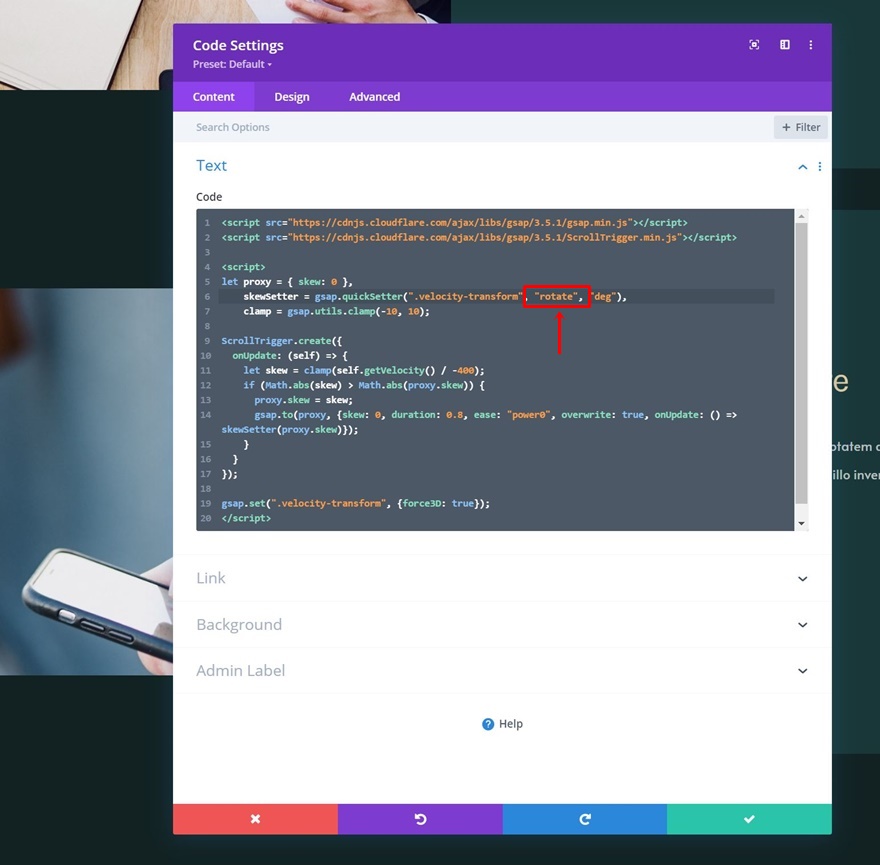
Вместо этого используйте горизонтальный наклон или поворот
Если вы хотите вместо этого использовать горизонтальный наклон или поворот, как показано на превью этого поста, вы можете просто заменить «SkewY» в коде на «SkewX» для горизонтального наклона или «rotate» для поворота! Вот и все.


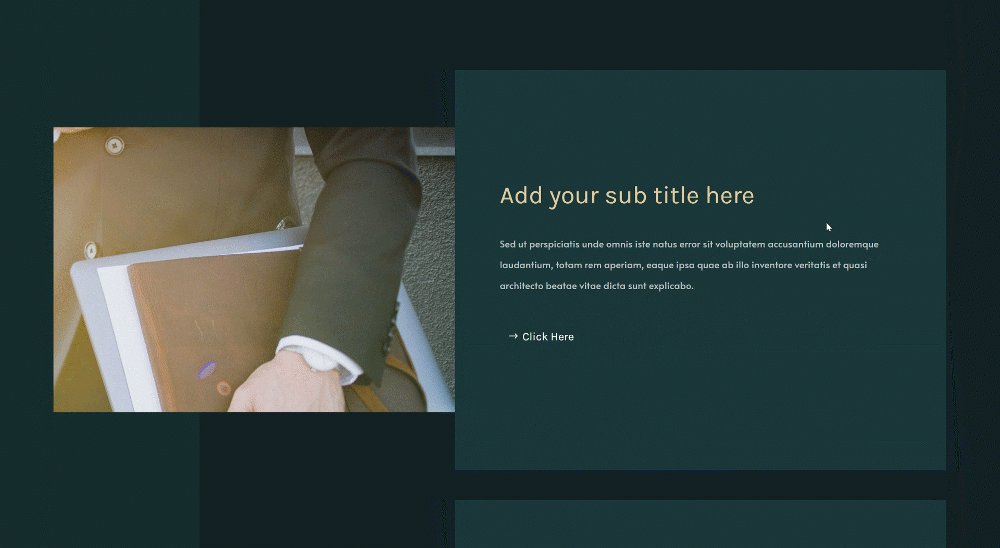
Предварительный просмотр
Теперь, когда мы прошли все этапы, давайте в последний раз посмотрим на результат для разных размеров экрана.
Вертикальный перекос
Рабочий стол

Мобильный

Горизонтальный перекос
Рабочий стол

Мобильный

Повернуть
Рабочий стол

Мобильный

Последние мысли
В этом посте мы показали вам, как создать интерактивный дизайн при прокрутке. В частности, мы показали вам, как преобразовать ваш дизайн в зависимости от скорости прокрутки. Мы объединили лучшее из Divi с двумя внешними библиотеками JavaScript, а именно GSAP и ScrollTrigger для GSAP. Вы также смогли бесплатно скачать файл JSON! Если у вас есть какие-либо вопросы или предложения, не стесняйтесь оставлять комментарии в разделе комментариев ниже.
Если вы хотите узнать больше о Divi и получить больше бесплатных подарков Divi, убедитесь, что вы подписались на нашу рассылку новостей по электронной почте и канал YouTube, чтобы вы всегда были одним из первых, кто узнает и извлекает выгоду из этого бесплатного контента.
