Jak zmienić swój projekt za pomocą prędkości przewijania za pomocą Divi i GSAP
Opublikowany: 2021-05-21Im bardziej zaznajomisz się z Divi, tym bardziej zdasz sobie sprawę, że jest to bardzo elastyczne narzędzie. Pozwala od razu zagłębić się w projekt strony bez konieczności wcześniejszego przechodzenia przez inne aplikacje do projektowania. Stanowi również podstawę do tworzenia jeszcze bardziej zaawansowanych doświadczeń dzięki niektórym wbudowanym funkcjom, takim jak efekty przewijania i opcje przyklejania. Teraz, chociaż są to dość potężne funkcje same w sobie, mają swoje ograniczenia. Granice, z których możesz łatwo wyjść, korzystając z bibliotek zewnętrznych. Na przykład w dzisiejszym samouczku pokażemy, jak przekształcić projekt za pomocą prędkości przewijania za pomocą Divi, GSAP i ScrollTrigger dla GSAP. Podczas przewijania projektu niektóre elementy zmienią się w zależności od szybkości przewijania, co prowadzi do wysoce interaktywnego doświadczenia. Będziesz mógł również pobrać plik JSON za darmo!
Weźmy się za to.
Zapowiedź
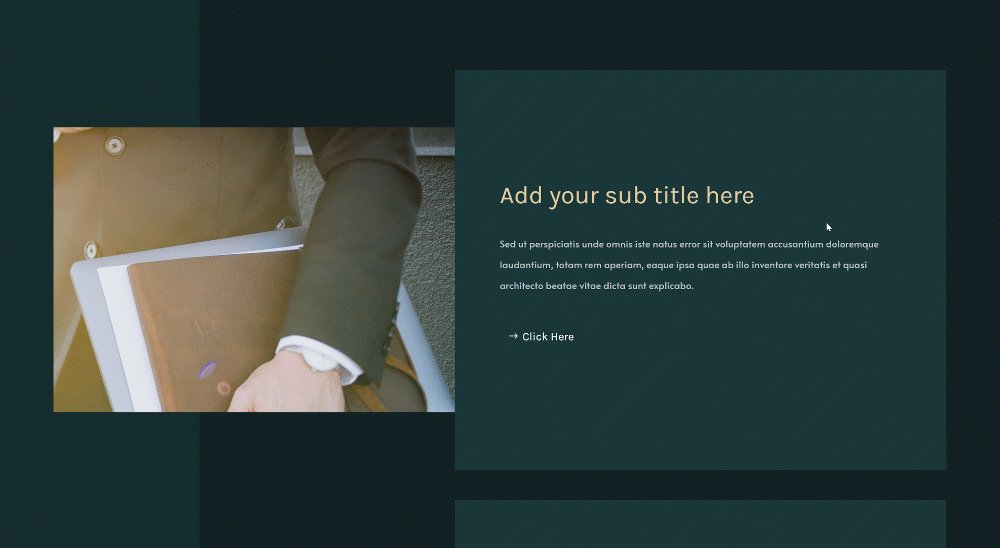
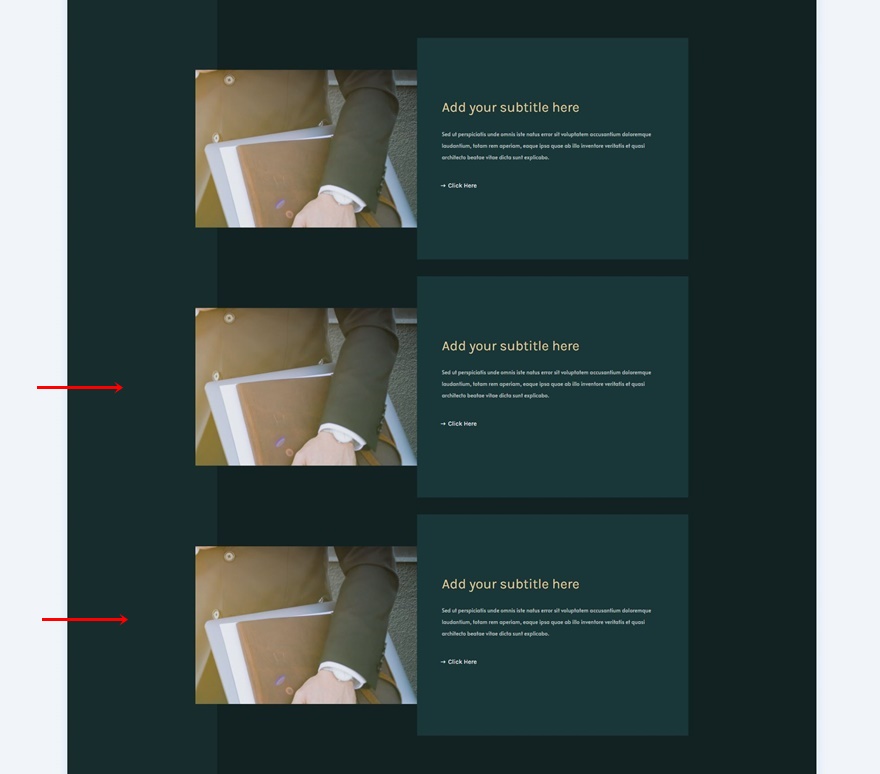
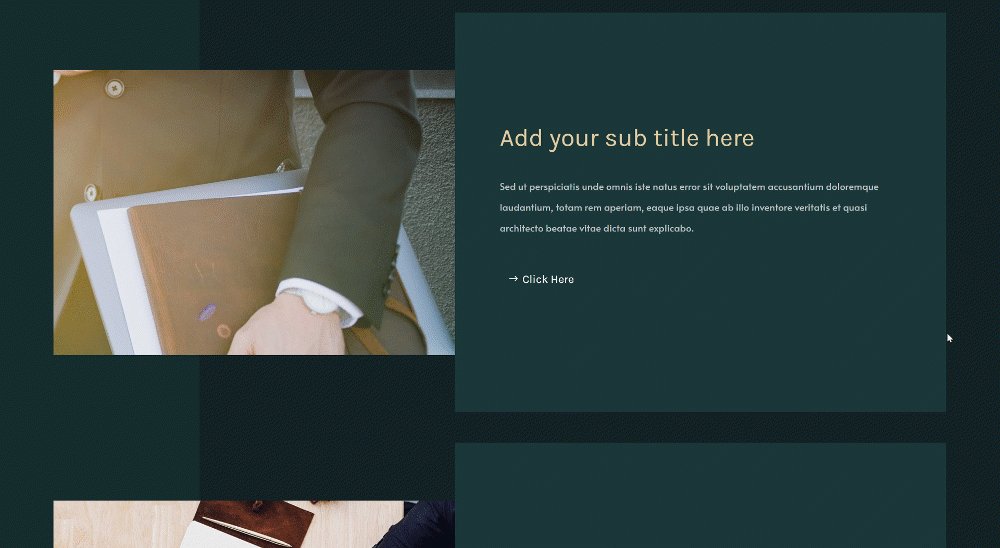
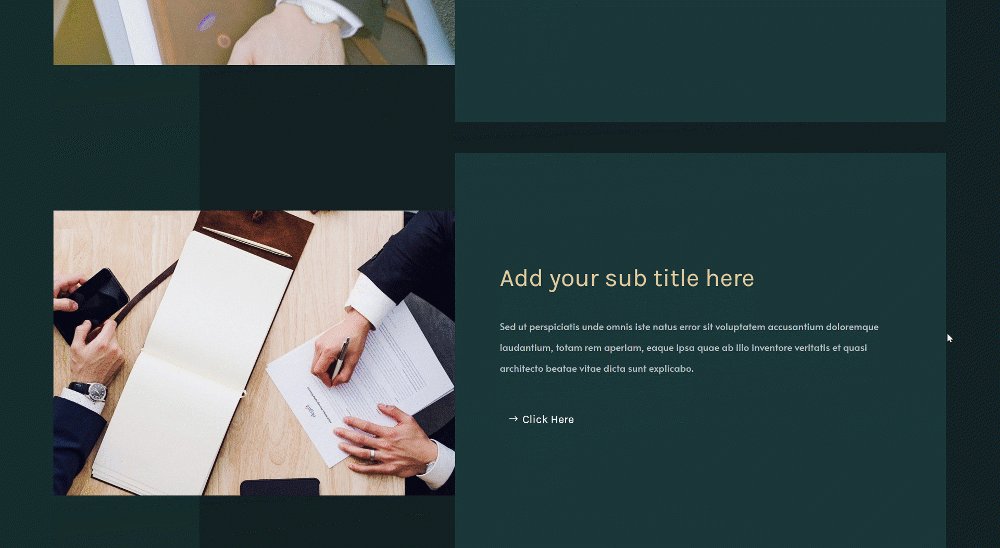
Zanim zagłębimy się w samouczek, rzućmy okiem na wyniki na różnych rozmiarach ekranu.
Pochylenie w pionie
Pulpit

mobilny

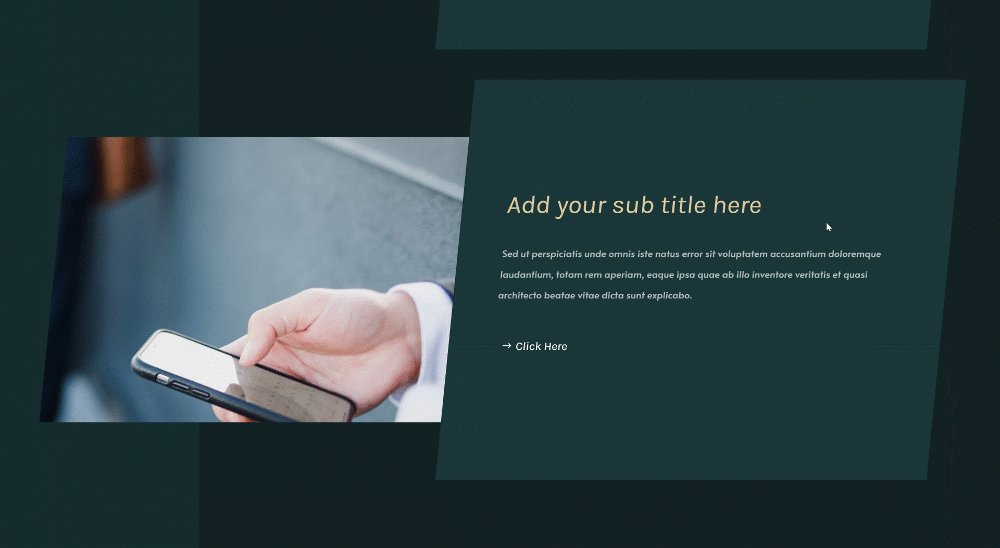
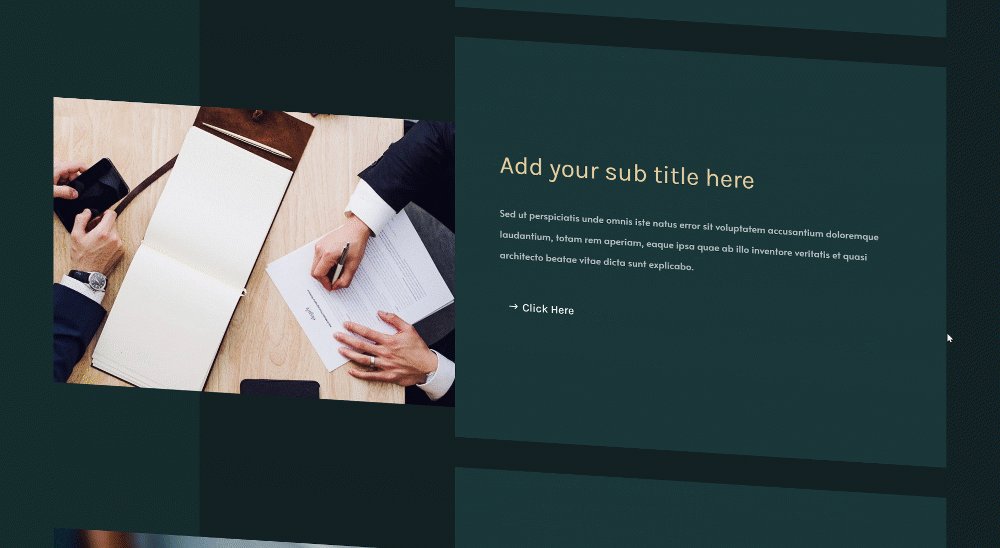
Pochylenie w poziomie
Pulpit

mobilny

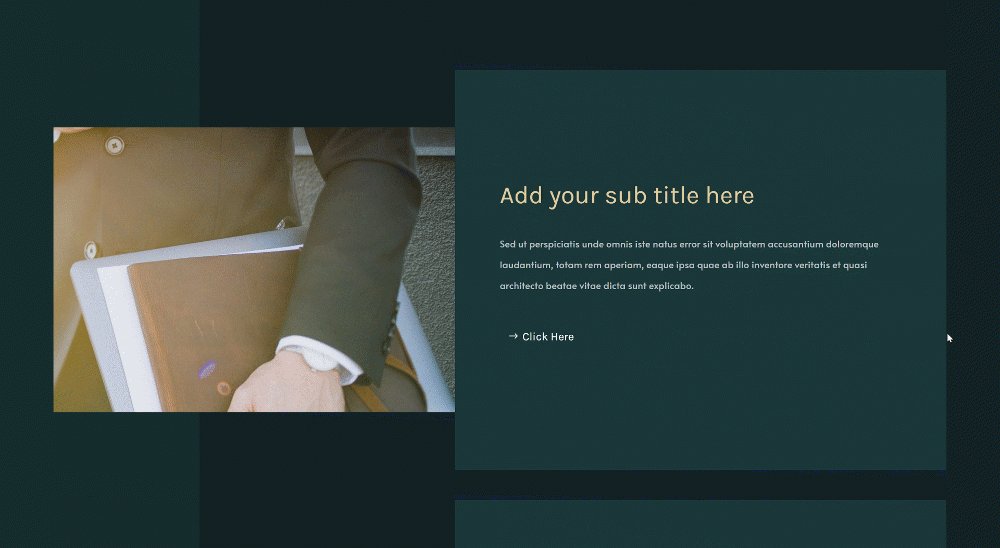
Obracać się
Pulpit

mobilny

Pobierz układy ZA DARMO
Aby położyć ręce na darmowych układach, najpierw musisz je pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
Czego używamy
- Divi
- GSAP
- ScrollTrigger dla GSAP
- Wersja demonstracyjna ScrollTrigger
1. Zbuduj strukturę elementów
Dodaj nową sekcję
Tło gradientowe
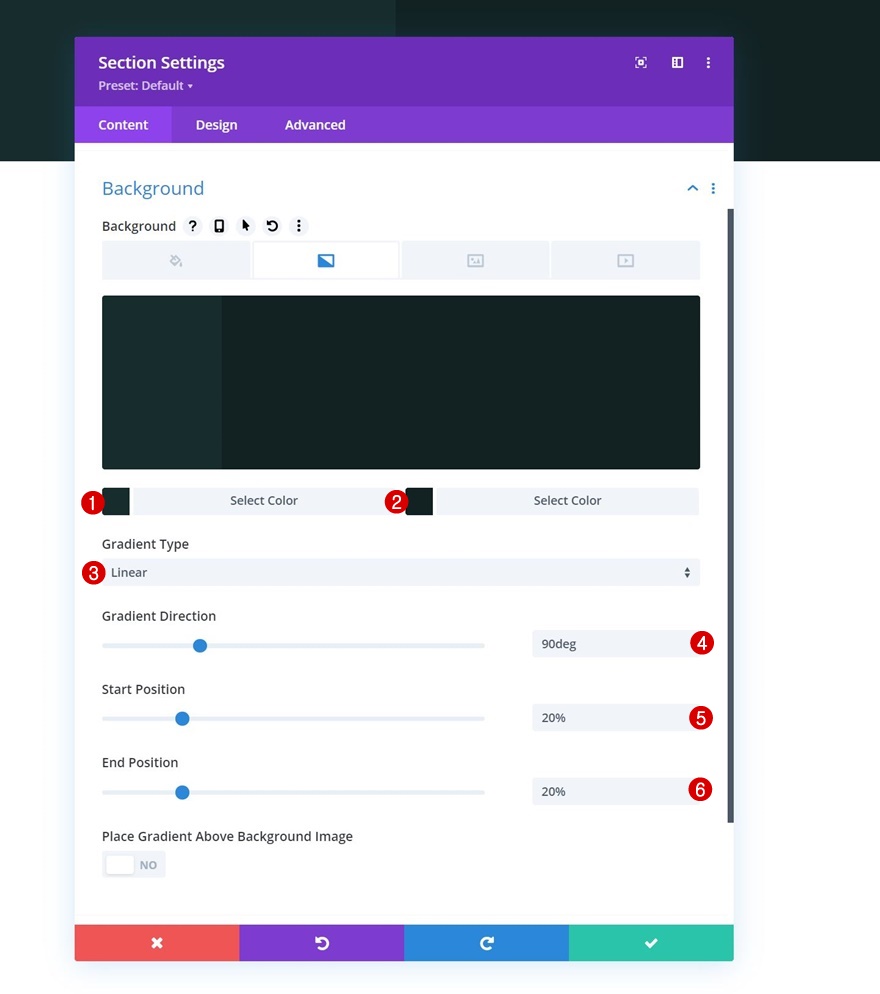
Ten samouczek zaczniemy od zbudowania struktury elementów na nowej lub istniejącej stronie. Dodaj nową sekcję, otwórz ustawienia sekcji i dołącz tło gradientowe.
- Kolor 1: #162c2d
- Kolor 2: #122223
- Typ gradientu: liniowy
- Kierunek gradientu: 90 stopni
- Pozycja startowa: 20%
- Pozycja końcowa: 20%

Rozstaw
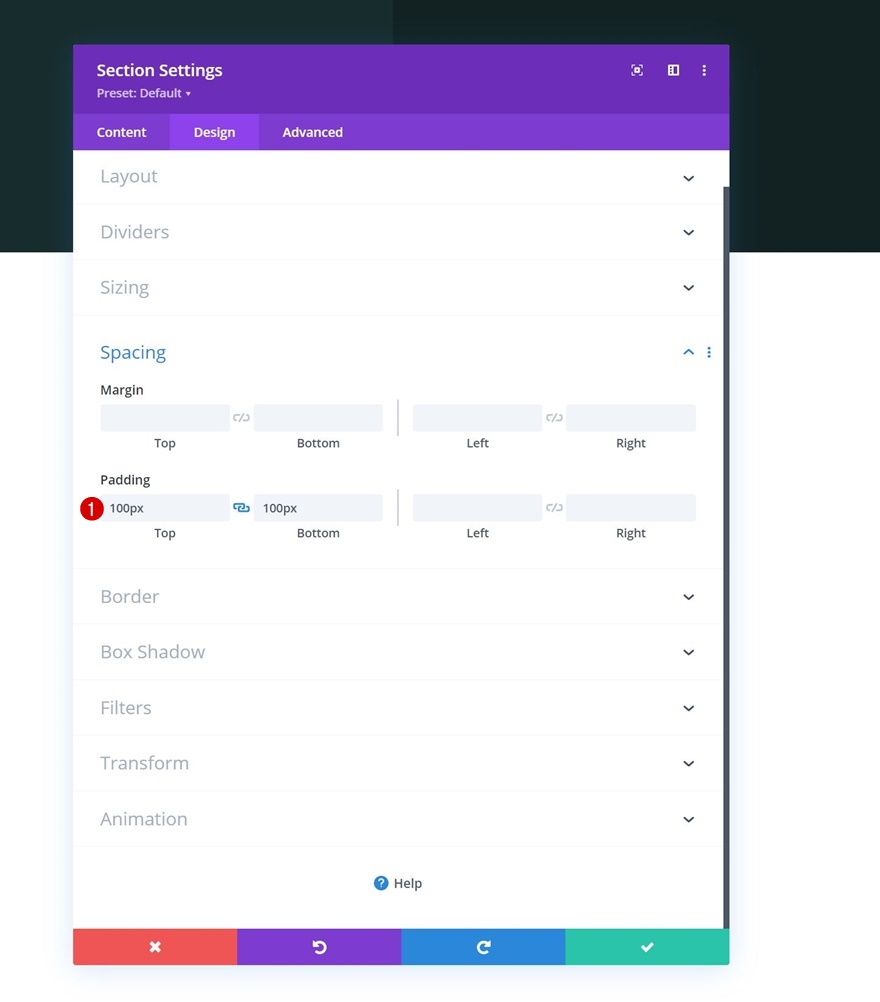
Przejdź do zakładki projektu przekroju i następnie zmodyfikuj wartości dopełnienia.
- Górna wyściółka: 100px
- Dolna wyściółka: 100px

Przepełnienia
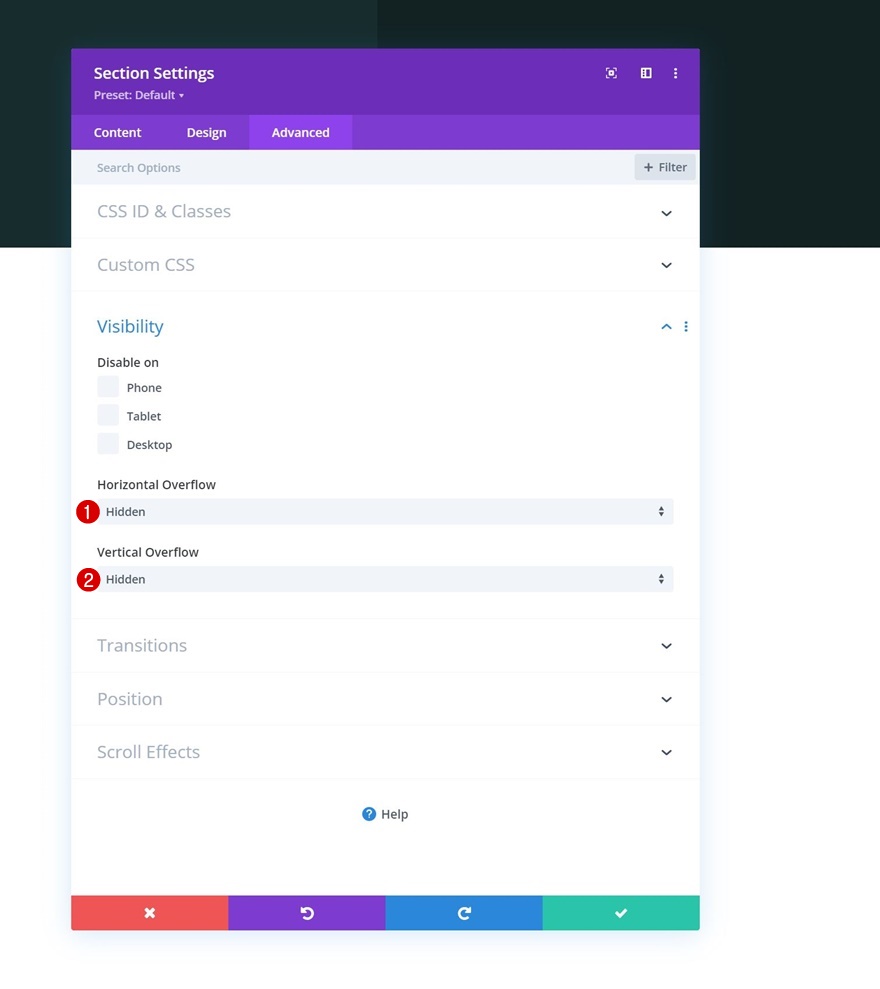
Aby upewnić się, że nic nie przekracza kontenera sekcji, ukryjemy również przepełnienia sekcji.
- Przepełnienie poziome: ukryte
- Przepełnienie pionowe: ukryte

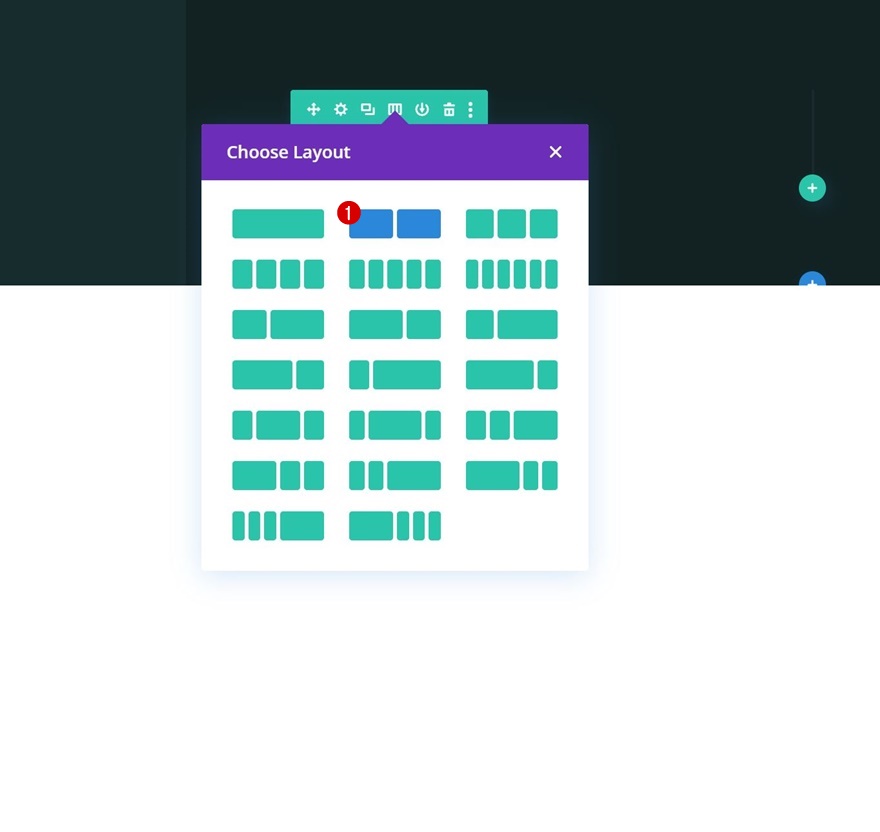
Dodaj nowy wiersz
Struktura kolumny
Kontynuuj, dodając nowy wiersz, korzystając z następującej struktury kolumn:

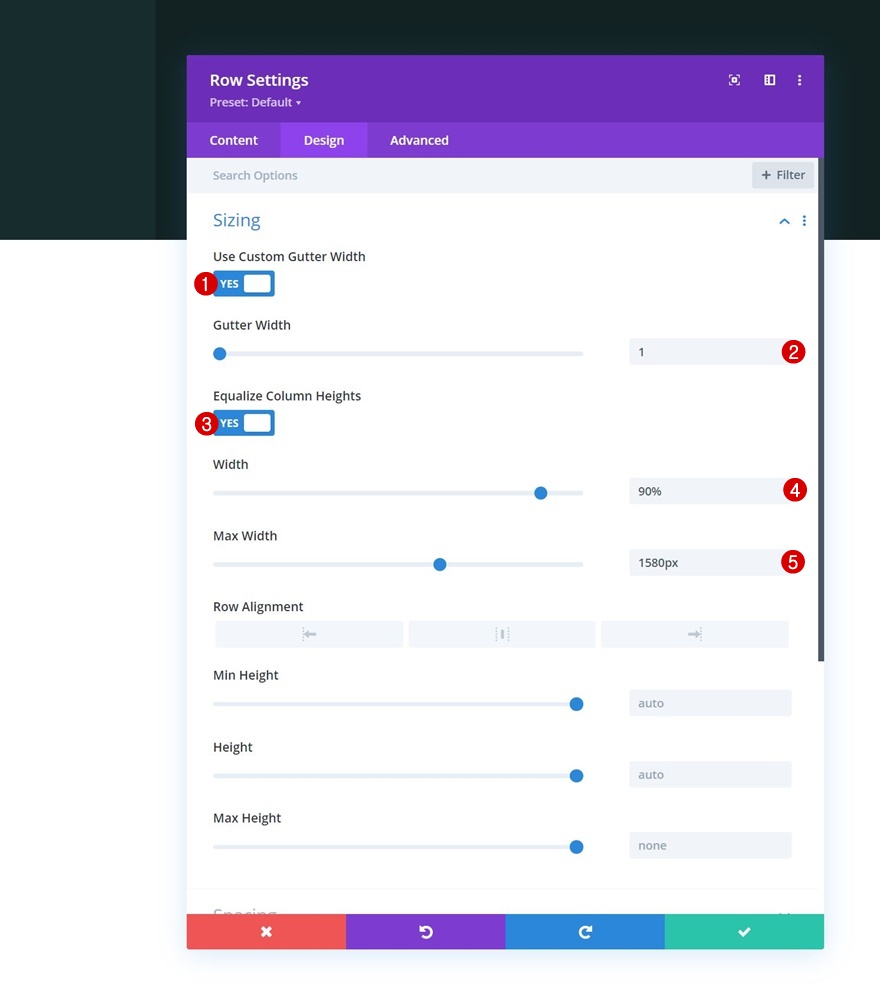
Rozmiary
Bez dodawania modułów otwórz ustawienia wiersza i zmień ustawienia rozmiaru w następujący sposób:
- Użyj niestandardowej szerokości rynny: Tak
- Szerokość rynny: 1
- Wyrównaj wysokości kolumn: Tak
- Szerokość: 90%
- Maksymalna szerokość: 1580 pikseli

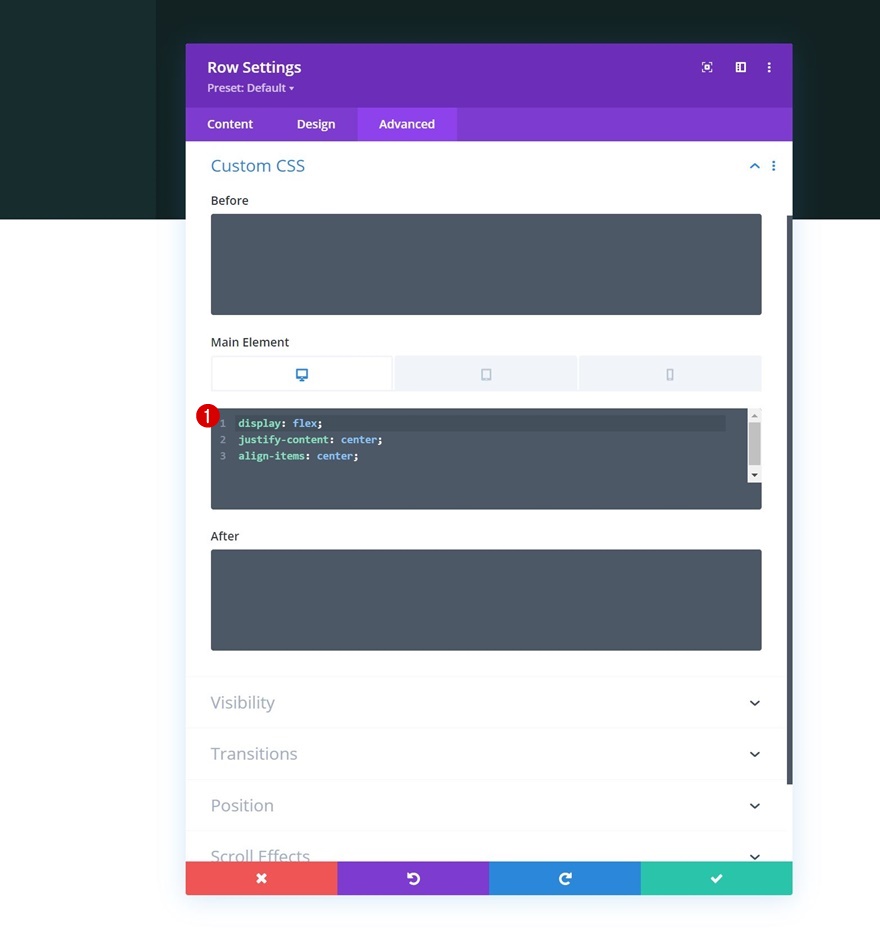
Główny element
Wyrównujemy zawartość naszego wiersza w pionie, dodając następujące wiersze kodu CSS do głównego elementu wiersza na karcie Zaawansowane:
Pulpit:
display: flex; justify-content: center; align-items: center;
Tablet i telefon:
display: block;

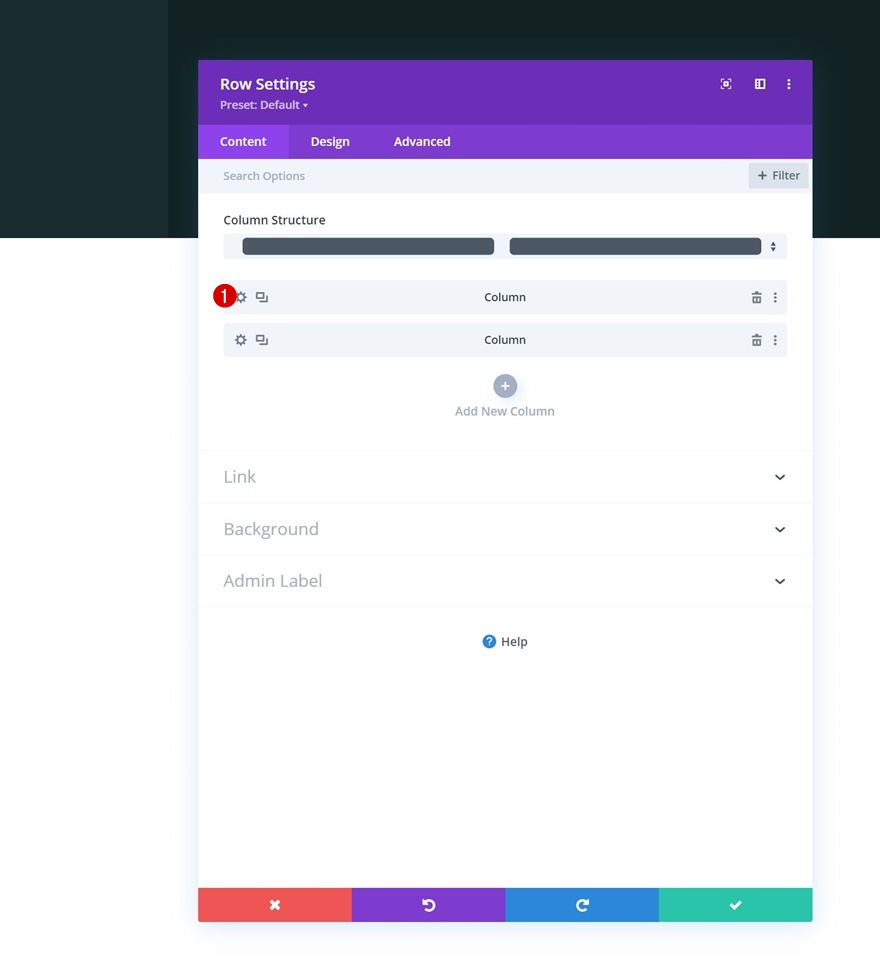
Ustawienia kolumny 1
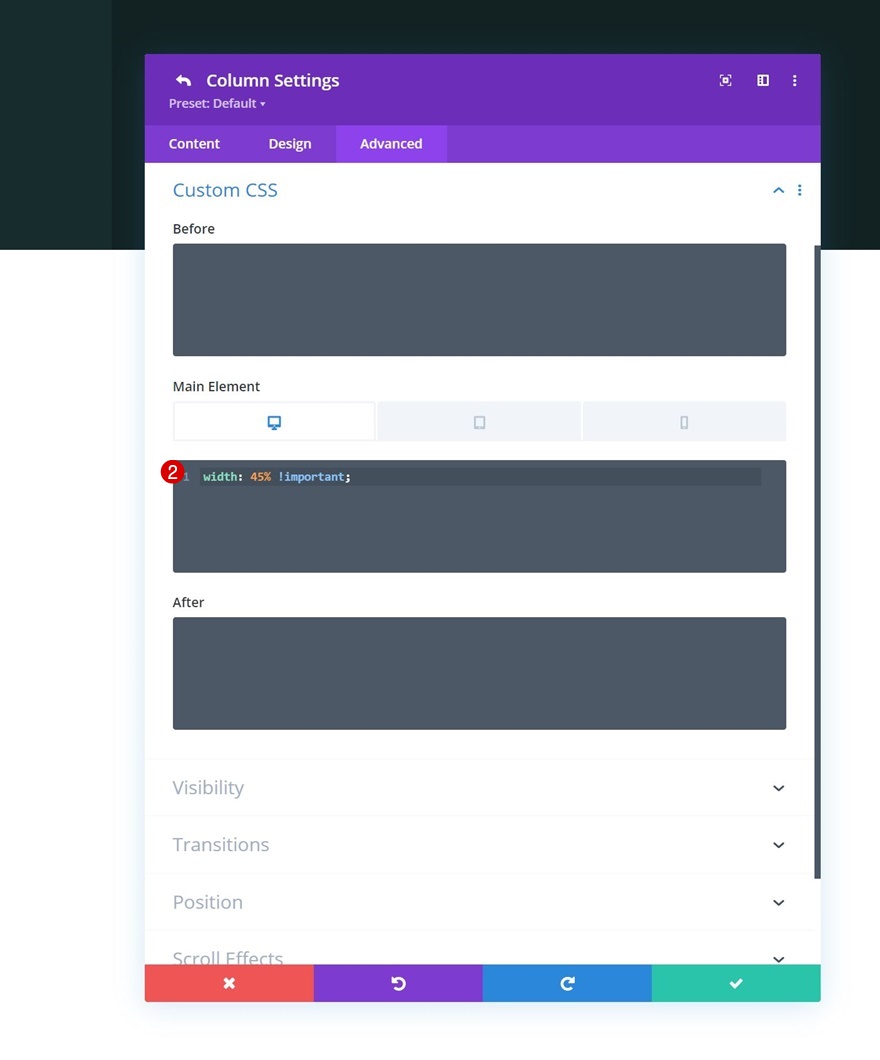
Główny element
Następnie otworzymy ustawienia kolumny 1 i zmodyfikujemy szerokość kolumny na różnych rozmiarach ekranu na karcie Zaawansowane.
Pulpit:
width: 45% !important;
Tablet i telefon:
width: 100% !important;


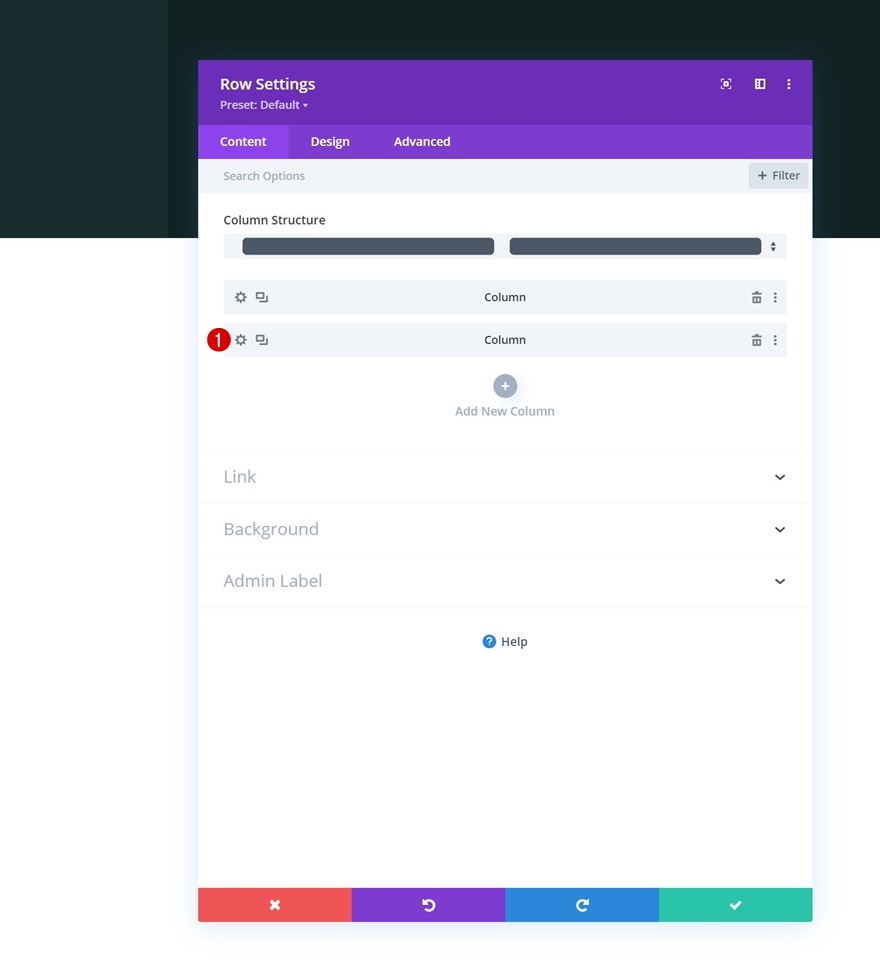
Ustawienia kolumny 2
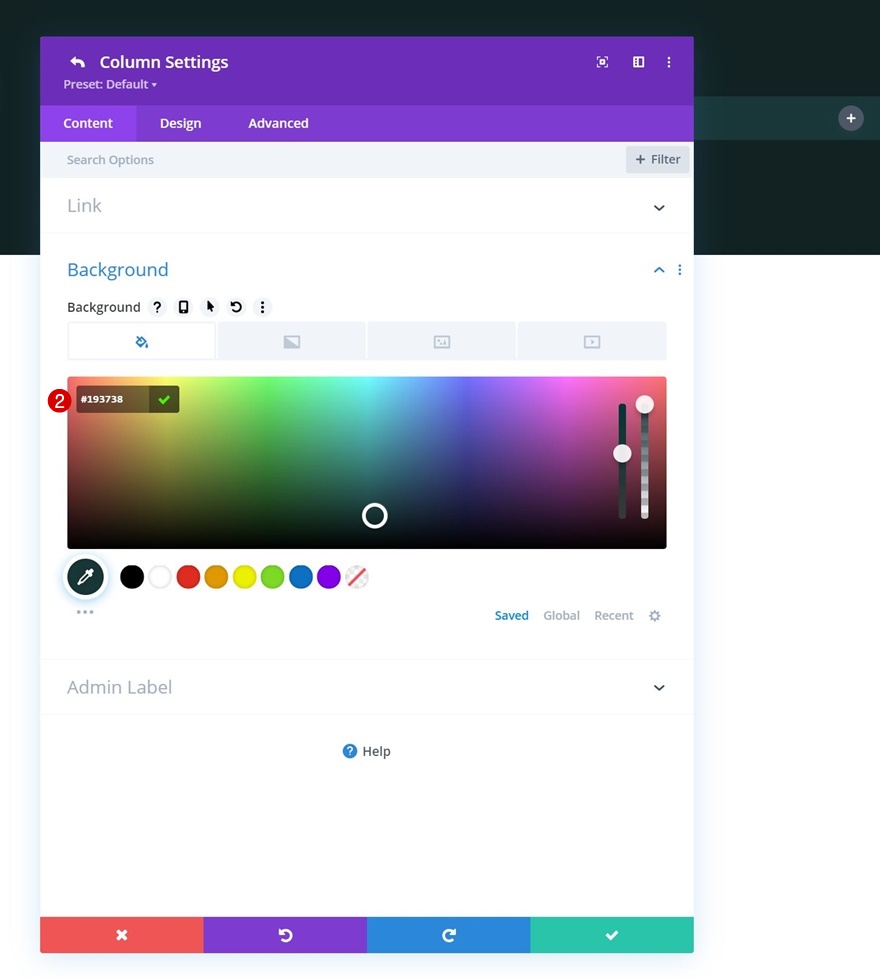
Kolor tła
Następnie otworzymy ustawienia kolumny 2 i użyjemy koloru tła.
- Kolor tła: #193738


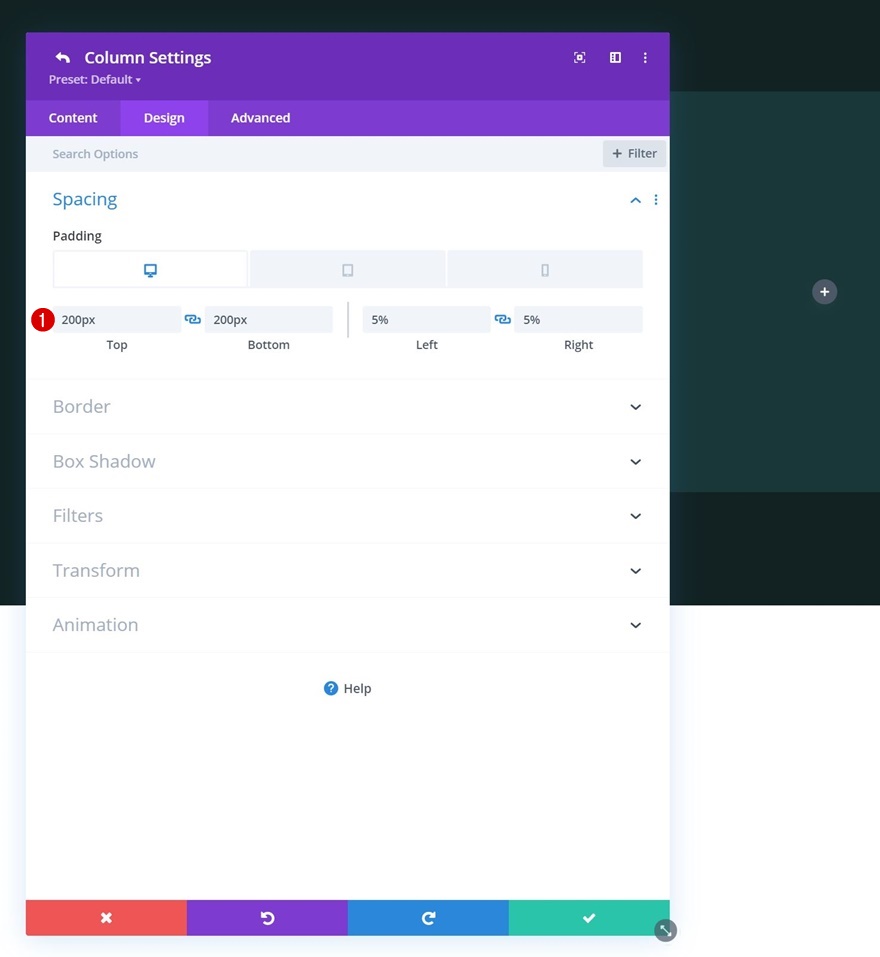
Rozstaw
Następnie zmienimy wartości odstępów w kolumnach.
- Górna wyściółka:
- Pulpit: 200px
- Tablet: 100px
- Telefon: 50px
- Dolna wyściółka:
- Pulpit: 200px
- Tablet: 100px
- Telefon: 50px
- Lewa wyściółka: 5%
- Prawa wyściółka: 5%

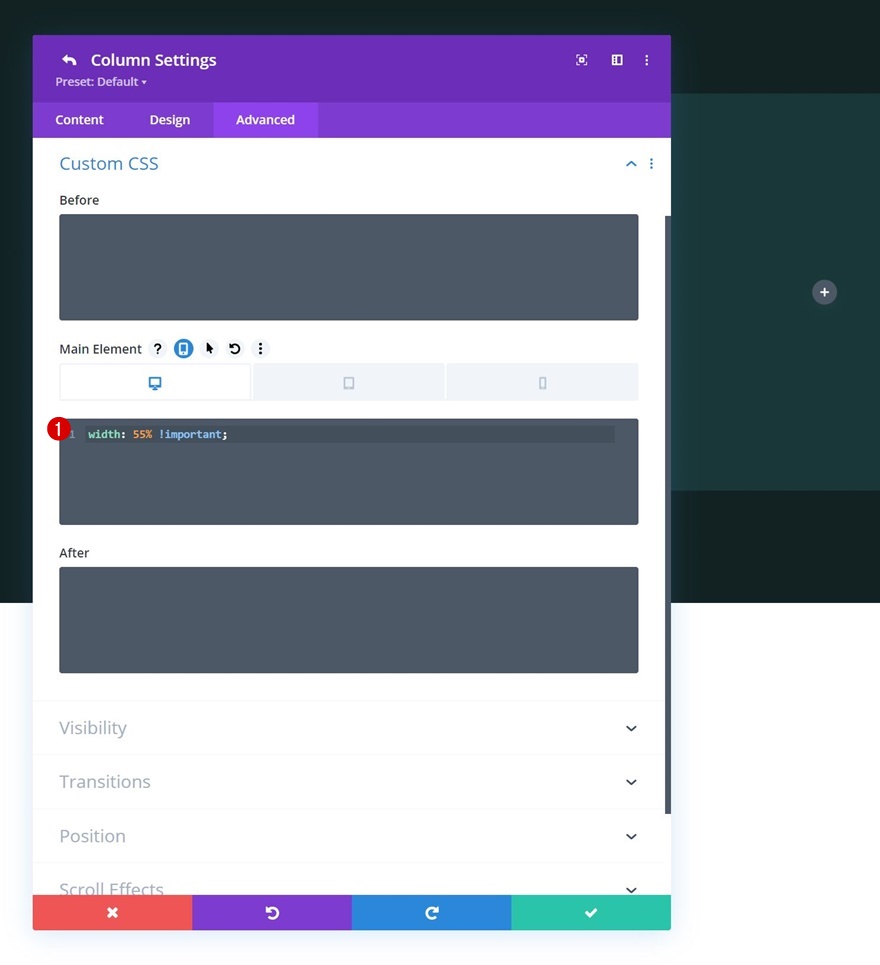
Główny element
Dokończymy ustawienia kolumny, dodając następujące wiersze kodu CSS do głównego elementu kolumny:
Pulpit:
width: 55% !important;
Tablet i telefon:
width: 100% !important;

Dodaj moduł obrazu do kolumny 1
Pozostaw puste pole obrazu
Czas rozpocząć dodawanie modułów, zaczynając od modułu obrazu w kolumnie 1. Pozostaw pole obrazu puste.

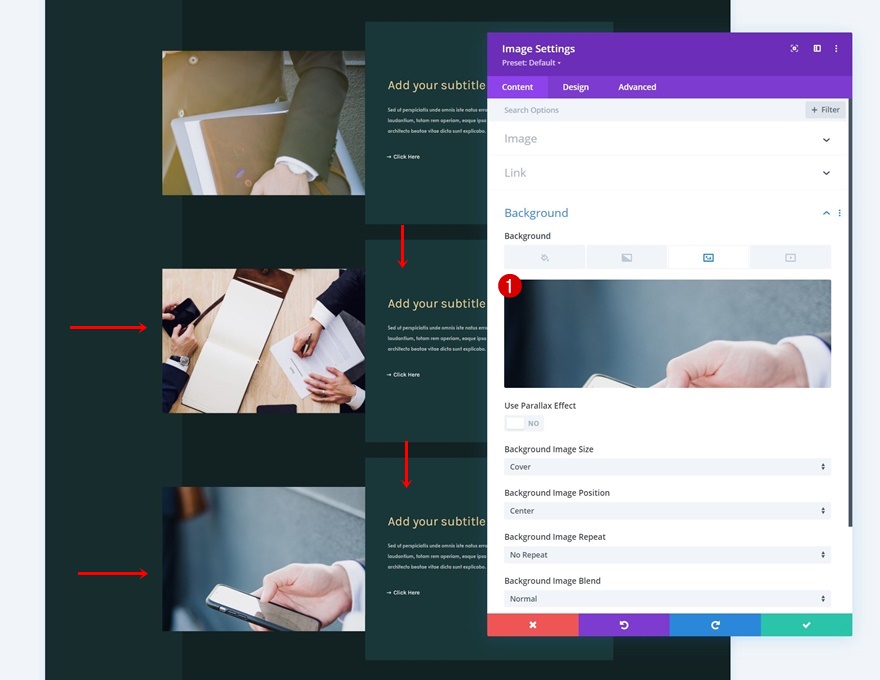
Zdjęcie w tle
Zamiast tego używamy obrazu tła dla tego modułu.

Rozmiary
Zmodyfikujemy ustawienia rozmiaru w zakładce projekt.
- Szerokość:
- Pulpit: 100%
- Tablet i telefon: 90%
- Wyrównanie modułu: Środek

Rozstaw
Następnie zastosujemy następujące wartości do ustawień odstępów:

- Górny margines:
- Pulpit: 100px
- Tablet i telefon: 0px
- Margines dolny:
- Pulpit: 100px
- Tablet i telefon: 0px
- Górna wyściółka:
- Pulpit: 250px
- Tablet: 200px
- Telefon: 150px
- Dolna wyściółka:
- Pulpit: 250px
- Tablet: 200px
- Telefon: 150px

Dodaj moduł tekstowy #1 do kolumny 2
Dodaj zawartość H3
Przejdź do kolumny 2. Pierwszym modułem, którego potrzebujemy, jest moduł tekstowy z zawartością H3.

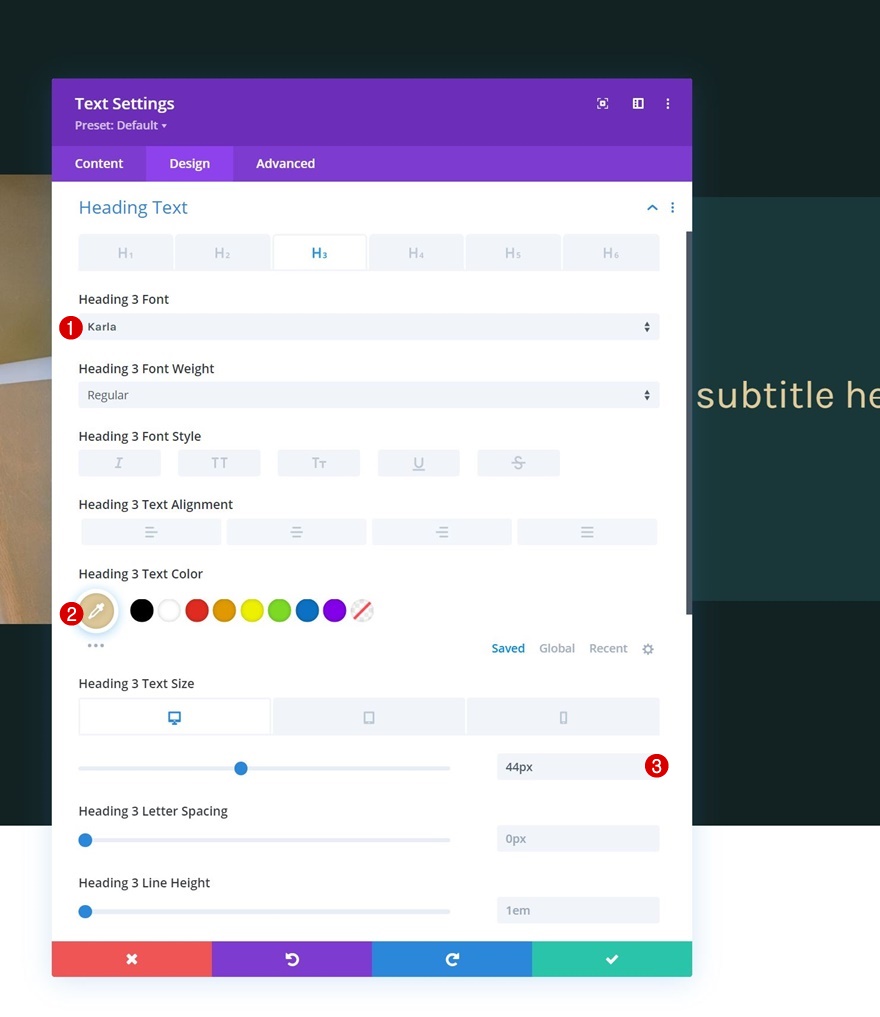
Ustawienia tekstu H3
Przejdź do zakładki projektu modułu i odpowiednio zmień ustawienia tekstu H3:
- Czcionka nagłówka 3: Karla
- Kolor tekstu nagłówka 3: #e0ca9a
- Rozmiar tekstu nagłówka 3:
- Pulpit: 44px
- Tablet: 30px
- Telefon: 26px

Dodaj moduł tekstowy nr 2 do kolumny 2
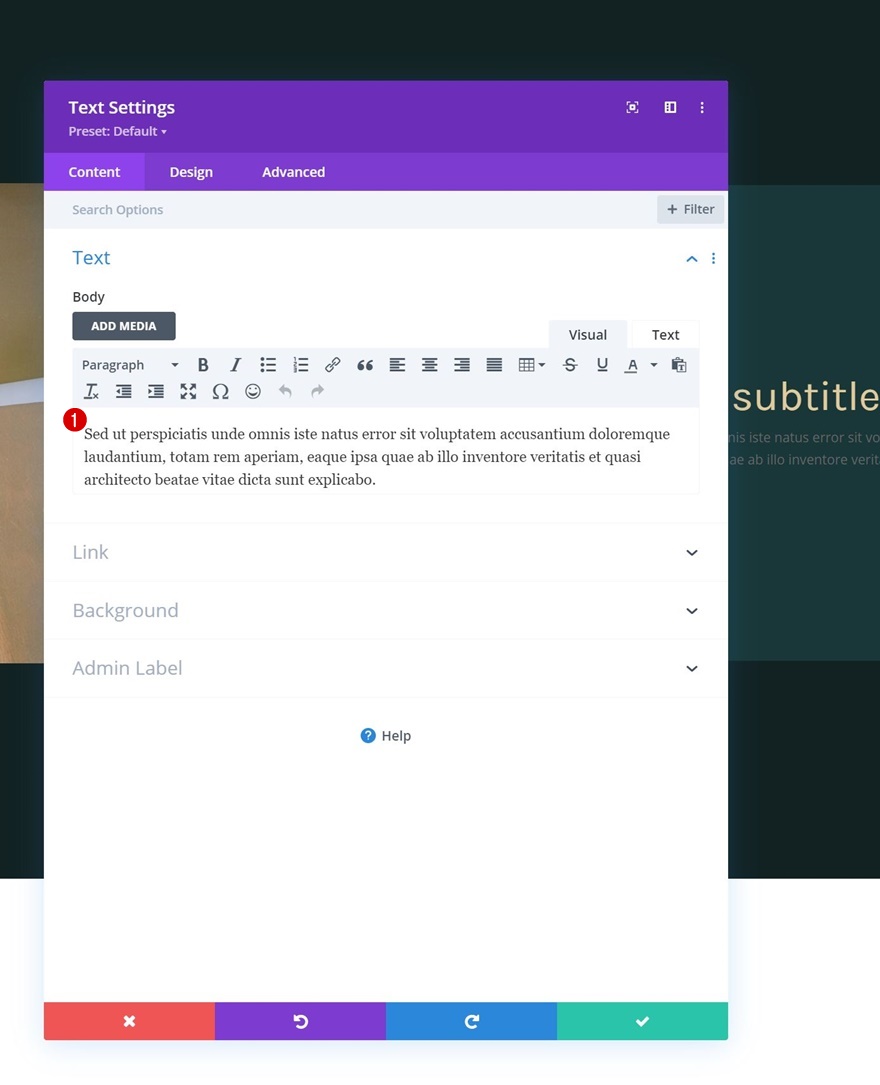
Dodaj treść opisu
Dodaj kolejny moduł tekstowy tuż pod poprzednim i wstaw dowolną treść opisu.

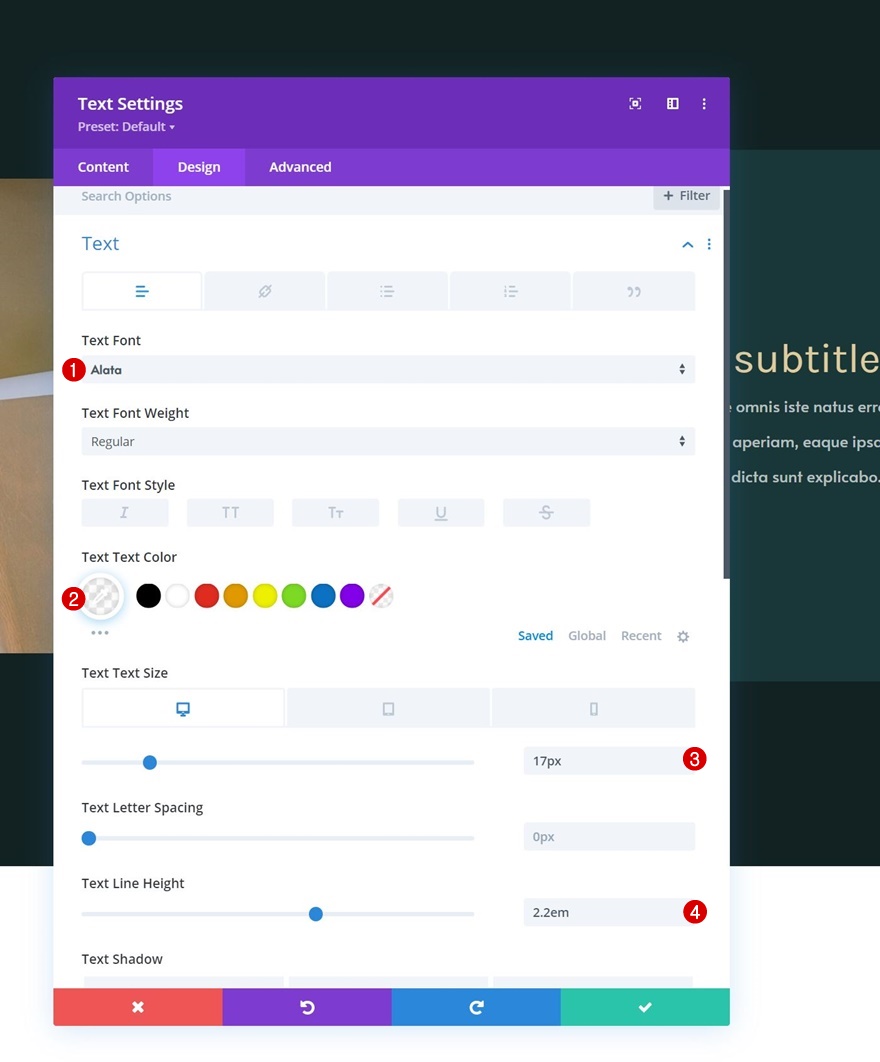
Ustawienia tekstu
Zmień odpowiednio ustawienia tekstowe modułu:
- Czcionka tekstu: Alata
- Kolor tekstu: rgba (255,255,255,0.67)
- Rozmiar czcionki:
- Pulpit: 17px
- Tablet: 15px
- Telefon: 14px
- Wysokość linii tekstu: 2,2 em

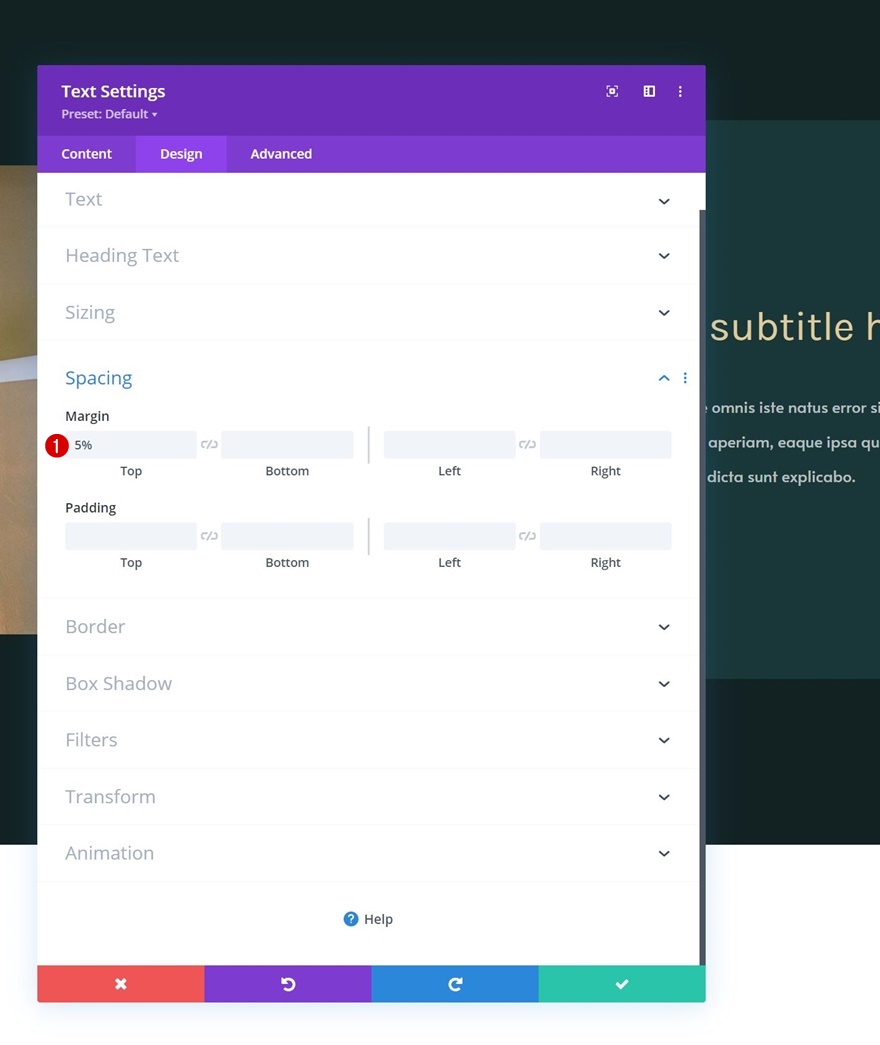
Rozstaw
I dodaj górny margines do ustawień odstępów.
- Górny margines: 5%

Dodaj moduł przycisku do kolumny 2
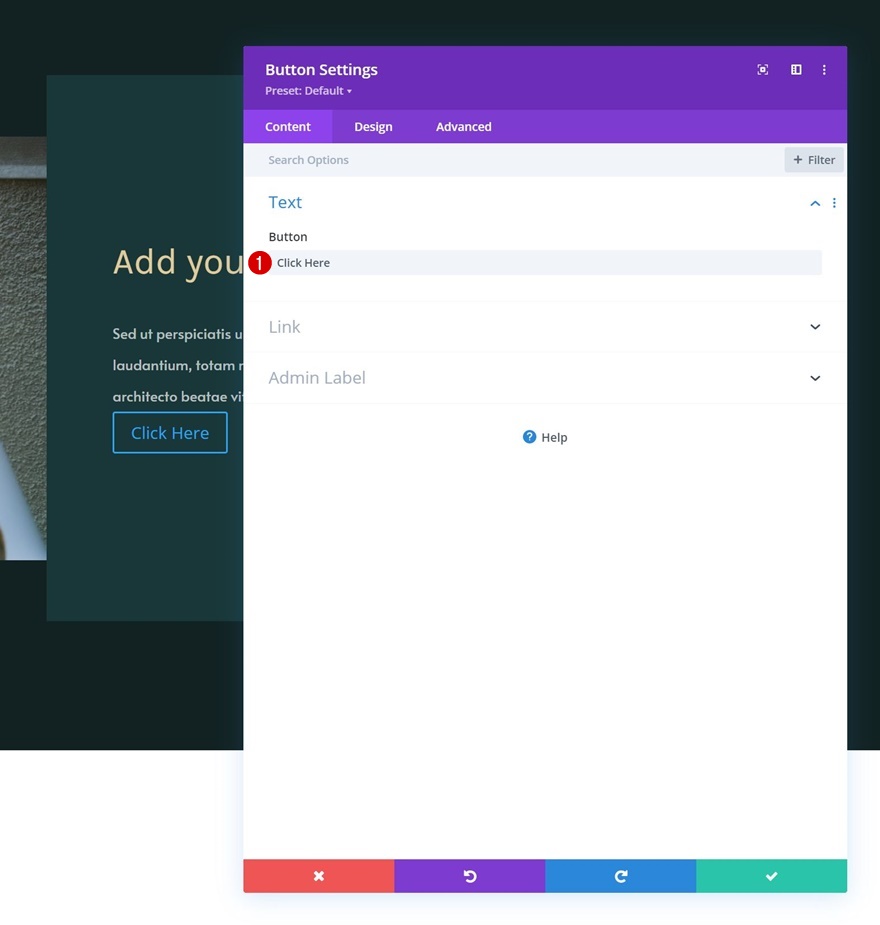
Dodaj kopię
Następnym i ostatnim modułem, który dodamy do tej kolumny, jest moduł przycisku. Użyj wybranej kopii.

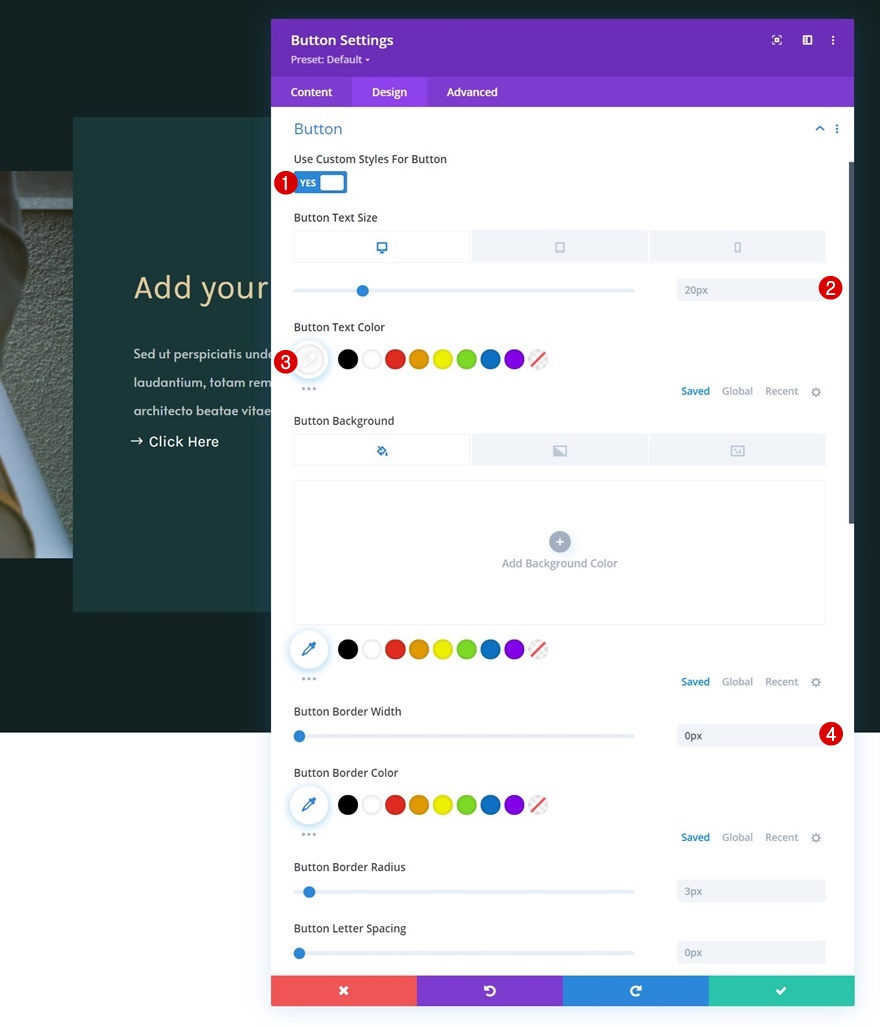
Ustawienia przycisków
Przejdź do zakładki projektowania modułu i zmień ustawienia przycisków w następujący sposób:
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu przycisku:
- Pulpit: 20px
- Tablet i telefon: 18 pikseli
- Kolor tekstu przycisku: #ffffff
- Szerokość obramowania przycisku: 0px

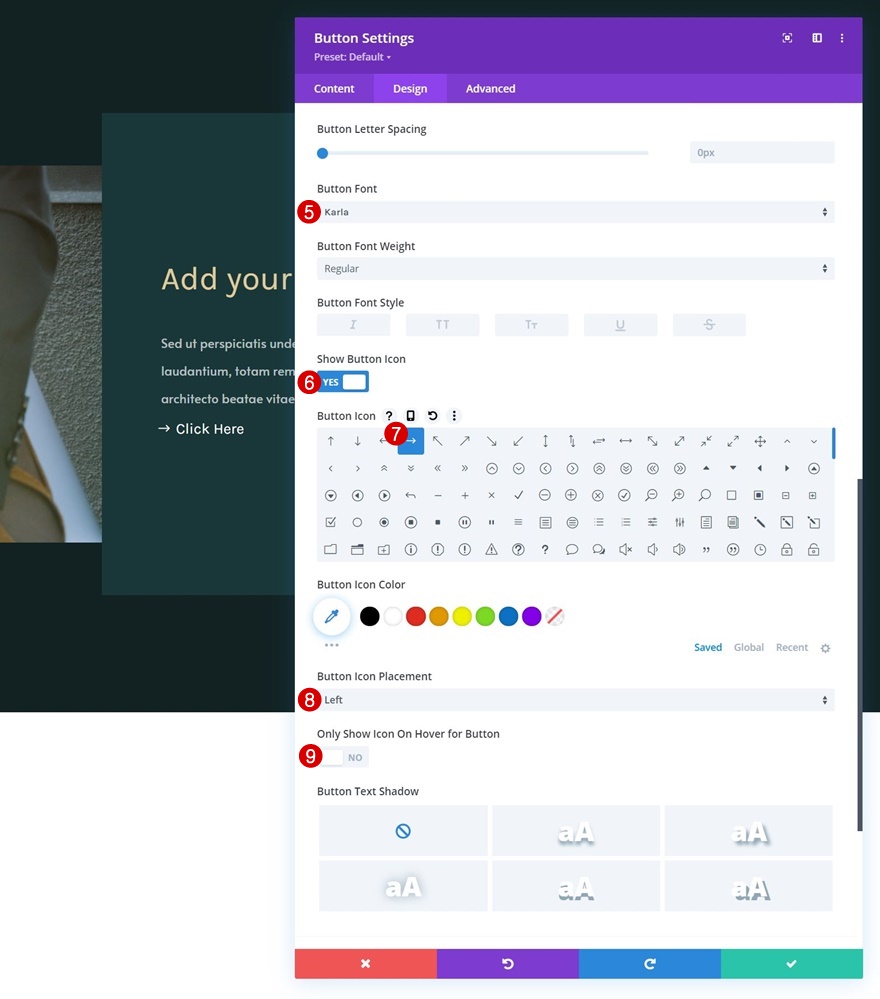
- Czcionka przycisku: Karla
- Pokaż ikonę przycisku: Tak
- Umieszczenie ikony przycisku: w lewo
- Pokaż tylko ikonę po najechaniu na przycisk: Nie

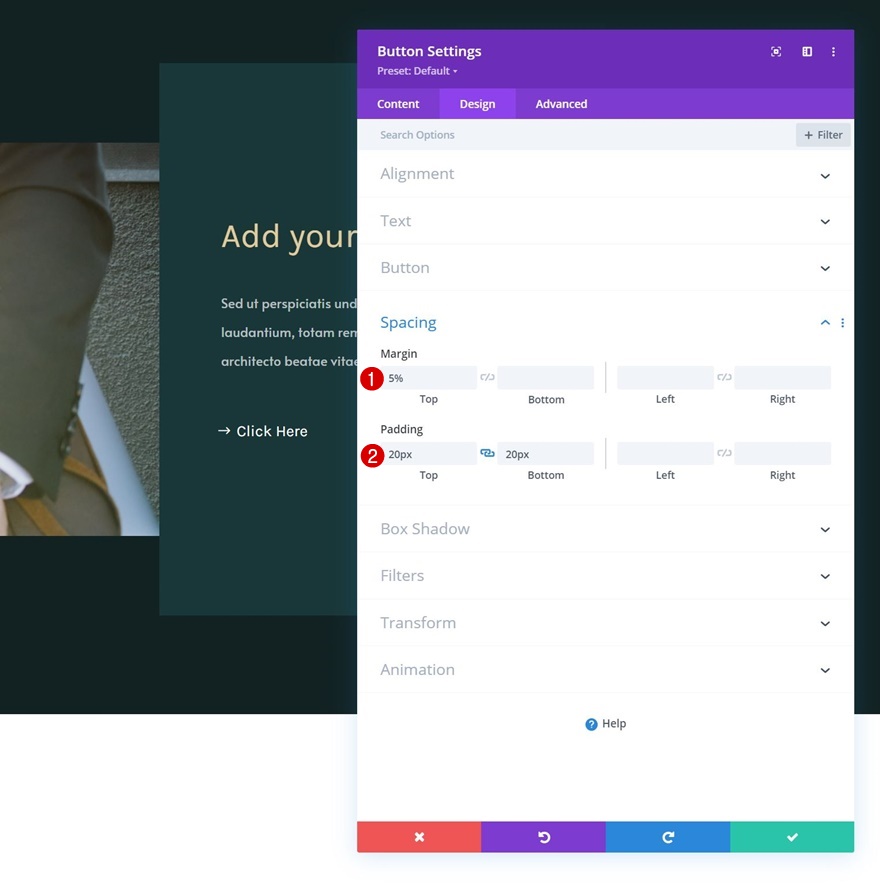
Rozstaw
Następnie dodaj niestandardowe wartości do ustawień odstępów.
- Górny margines: 5%
- Górna wyściółka: 20px
- Dolna wyściółka: 20px

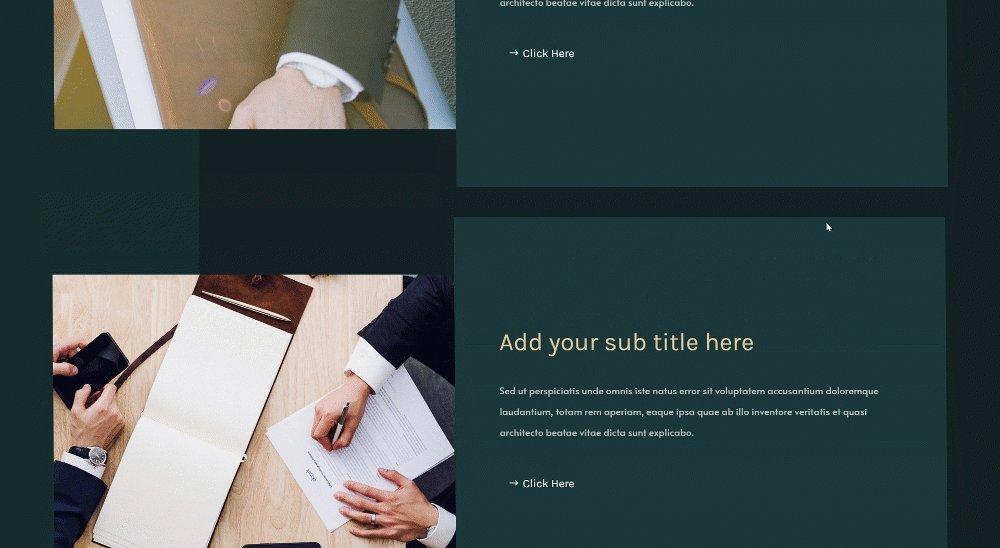
Klonuj rząd dwa razy
Po ukończeniu wiersza i wszystkich modułów możesz sklonować wiersz dowolną liczbę razy.

Zmień obrazy i treść
Upewnij się, że zmieniłeś zduplikowaną zawartość w każdym z zduplikowanych wierszy.

2. Dodaj efekt prędkości przewijania
Dodaj klasę CSS do elementów, które chcesz pochylić
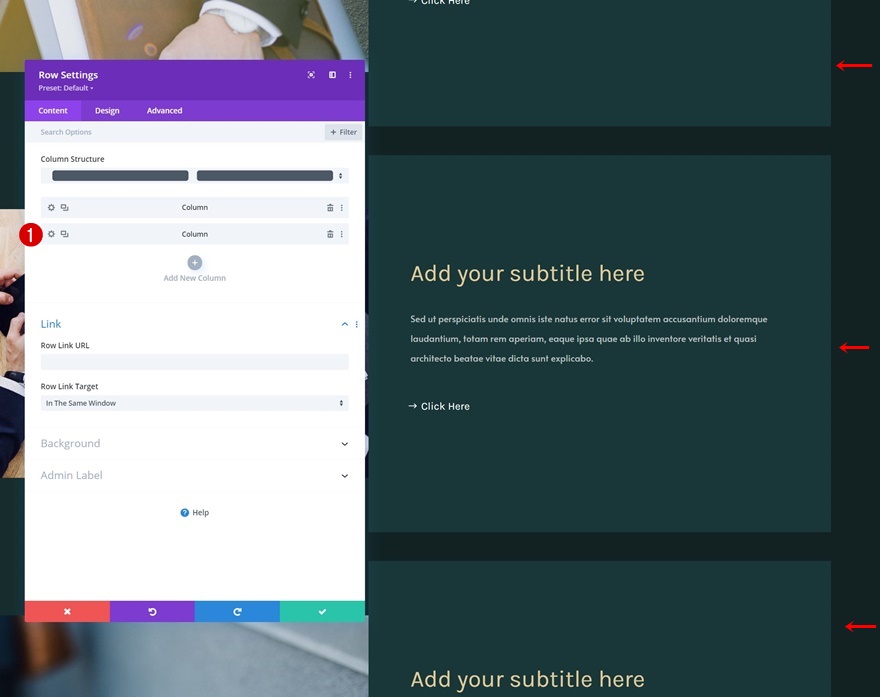
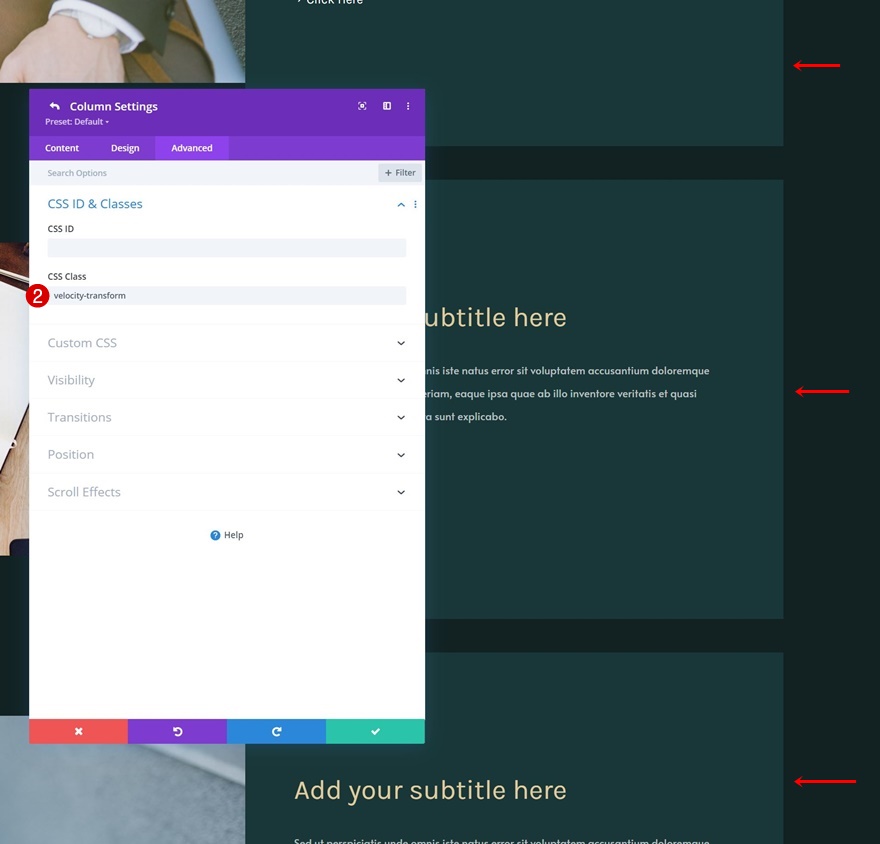
Kolumna 2
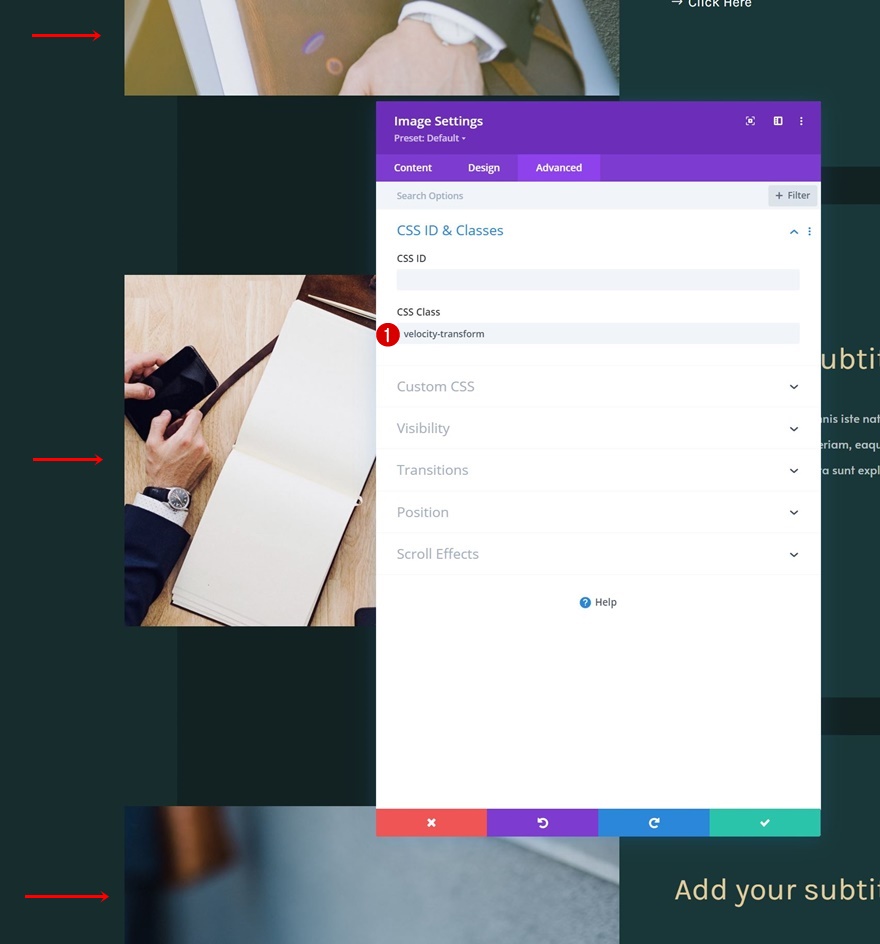
Teraz, gdy mamy już strukturę elementów, możemy skupić się na uzyskaniu efektu. Aby to zrobić, otwórz ustawienia kolumny 2 dla każdego wiersza osobno i przypisz klasę CSS.
- Klasa CSS: transformacja prędkości


Moduł obrazu w kolumnie 1
Dodajemy tę samą klasę CSS do każdego modułu obrazu w naszym projekcie.
- Klasa CSS: transformacja prędkości

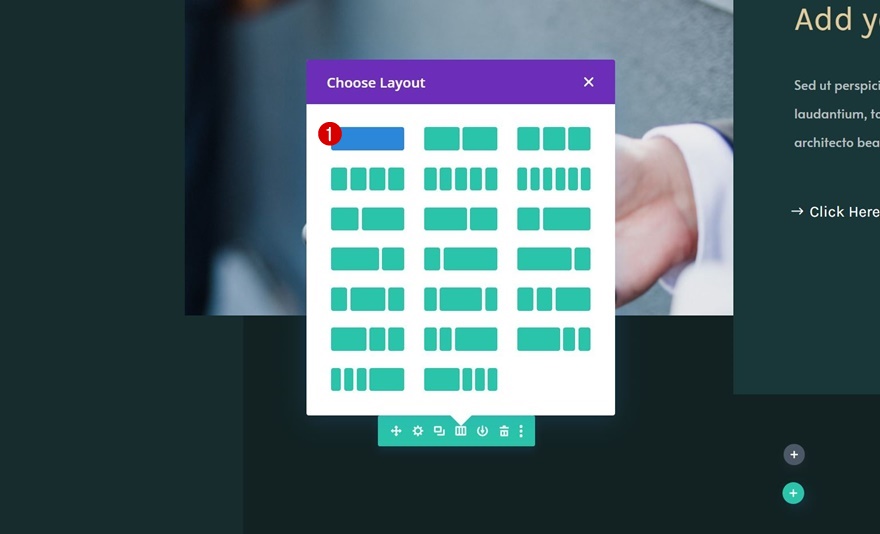
Dodaj nowy wiersz
Struktura kolumny
Następnie dodamy nowy wiersz na dole sekcji, korzystając z następującej struktury kolumn:

Rozstaw
Otwórz ustawienia wierszy i usuń wszystkie domyślne górne i dolne dopełnienie w ustawieniach odstępów.
- Górna wyściółka: 0px
- Dolna wyściółka: 0px

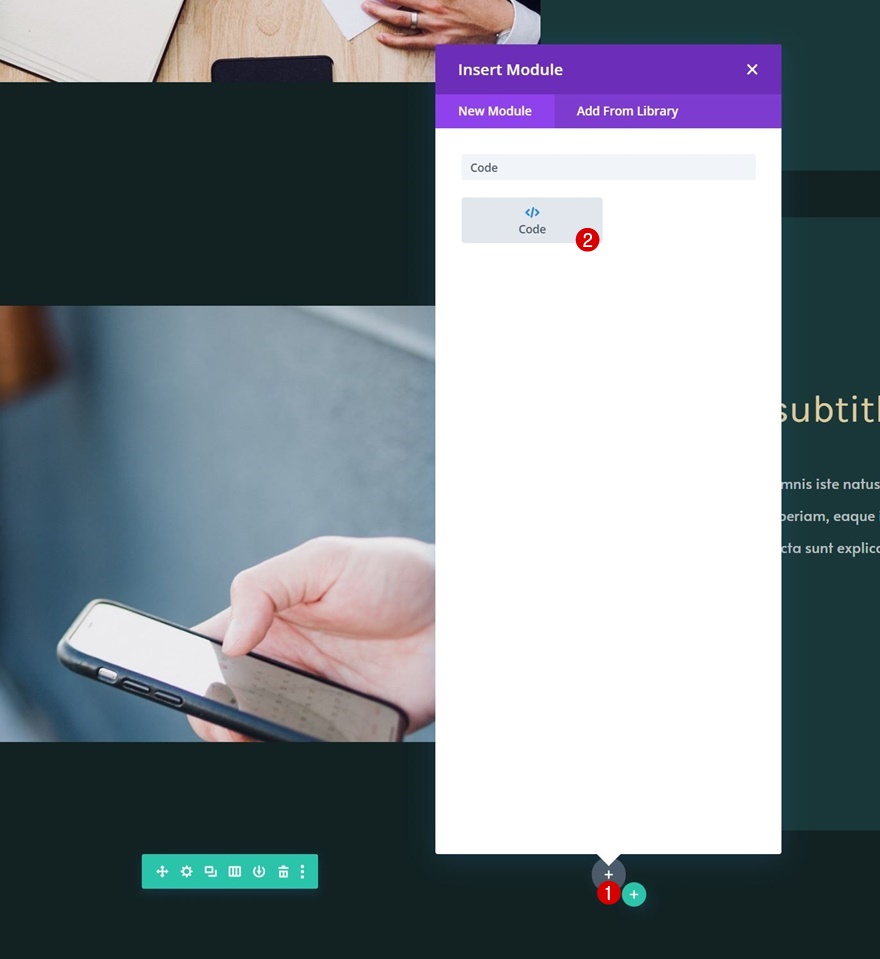
Dodaj moduł kodu do kolumny
Następnie dodaj moduł kodu do tego nowego wiersza.

Dodaj biblioteki GSAP i ScrollTrigger
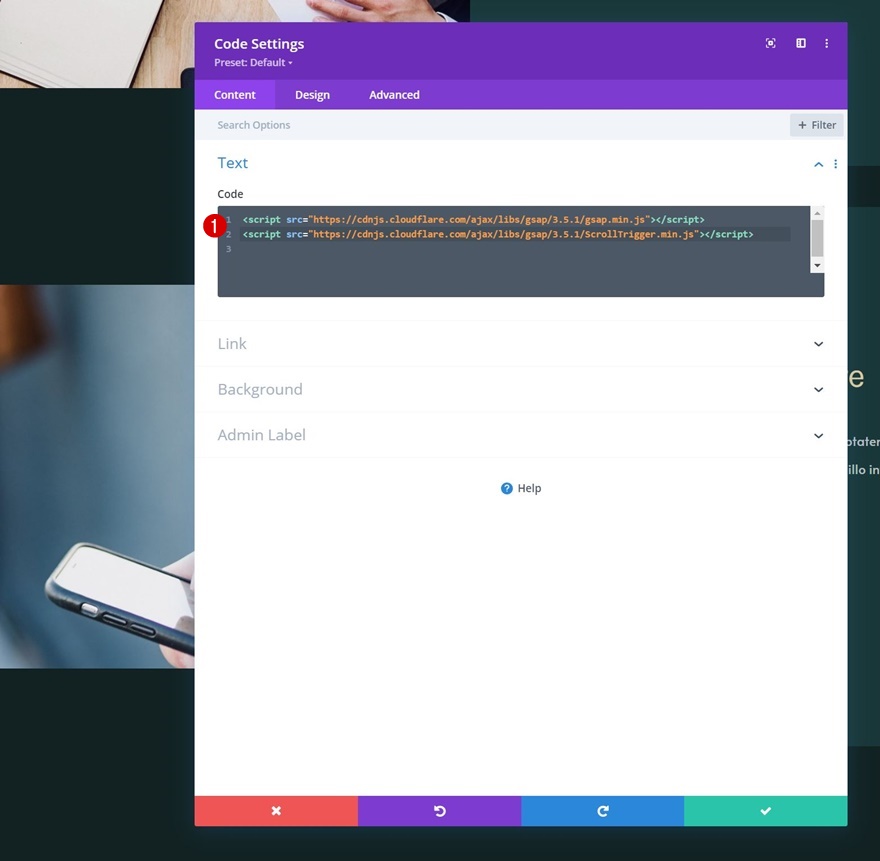
Przed dodaniem kodu umieścimy biblioteki GSAP i ScrollTrigger między tagami skryptu.
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/ScrollTrigger.min.js

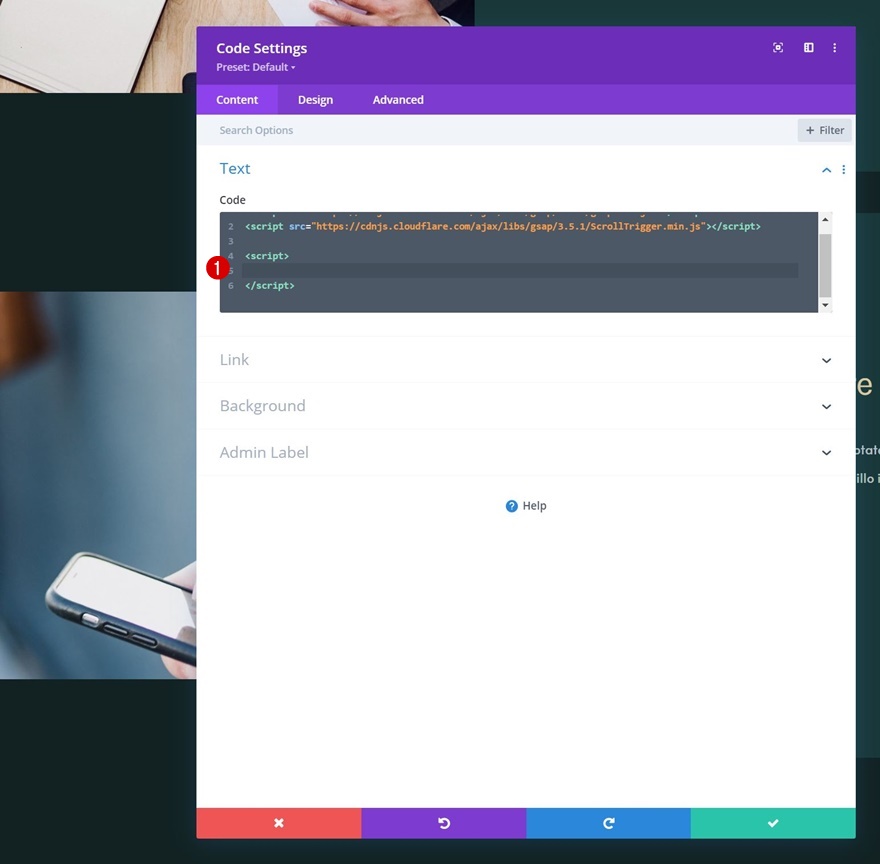
Dodaj tagi skryptu
Dodamy nowe tagi skryptu tuż pod tymi bibliotekami.

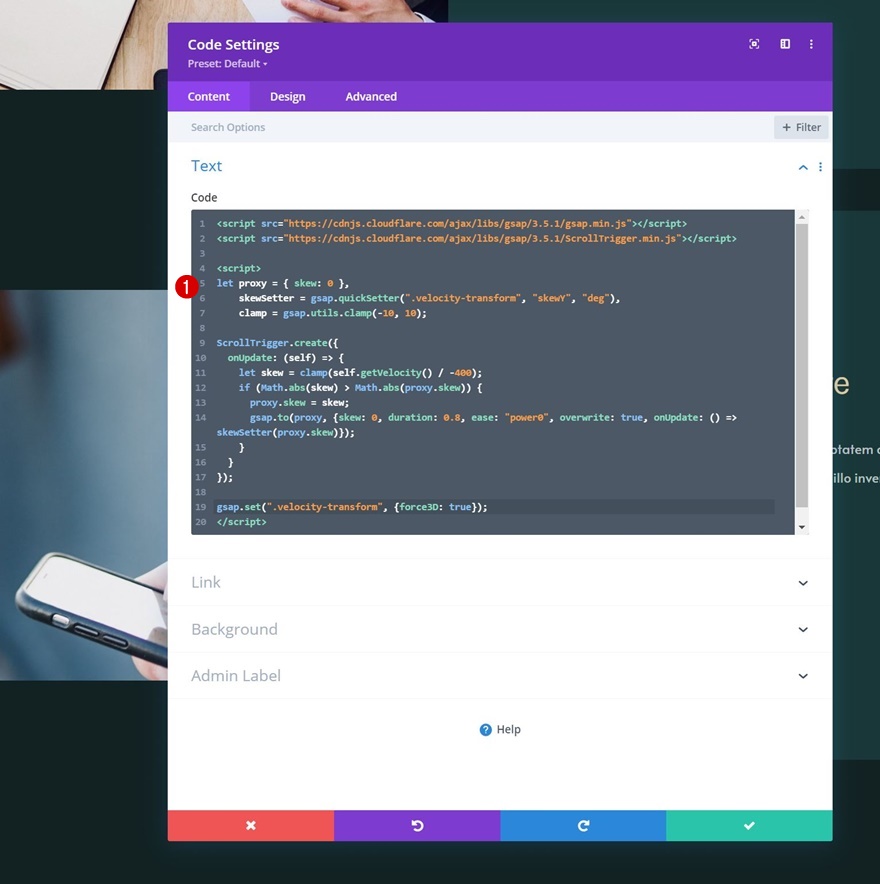
Dodaj niestandardowy kod między tagami skryptu (pochylenie w pionie)
I dołącz następujące wiersze kodu JavaScript, aby utworzyć pochylenie pionowe:
let proxy = { skew: 0 },
skewSetter = gsap.quickSetter(".velocity-transform", "skewY", "deg"),
clamp = gsap.utils.clamp(-10, 10);
ScrollTrigger.create({
onUpdate: (self) => {
let skew = clamp(self.getVelocity() / -400);
if (Math.abs(skew) > Math.abs(proxy.skew)) {
proxy.skew = skew;
gsap.to(proxy, {skew: 0, duration: 0.8, ease: "power0", overwrite: true, onUpdate: () => skewSetter(proxy.skew)});
}
}
});
gsap.set(".velocity-transform", {force3D: true});
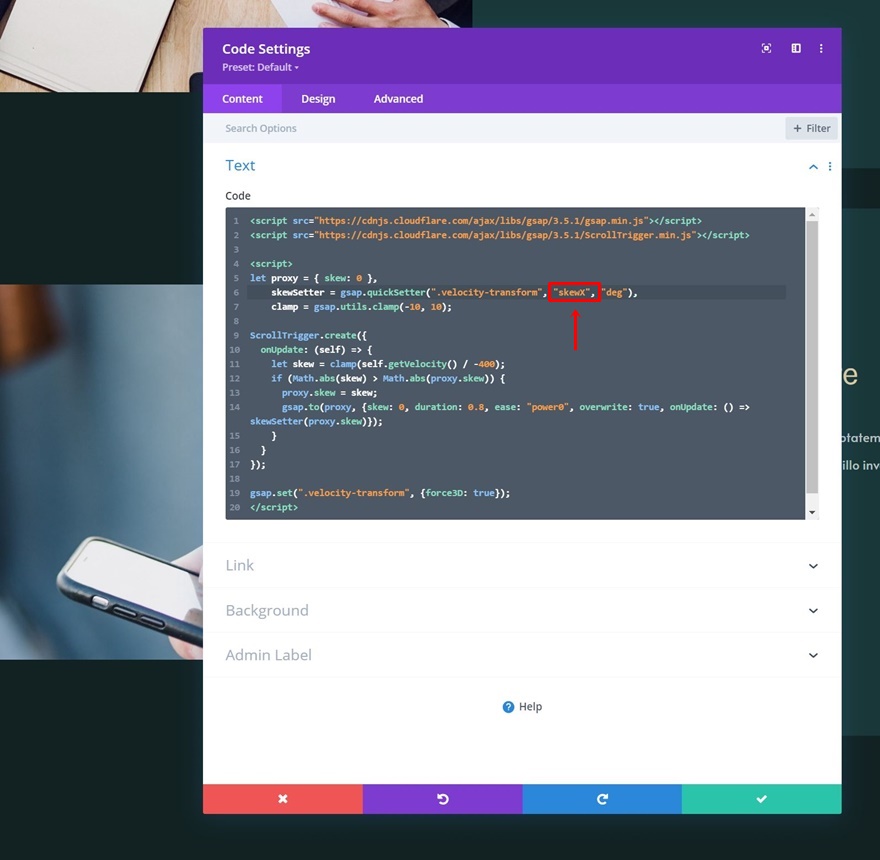
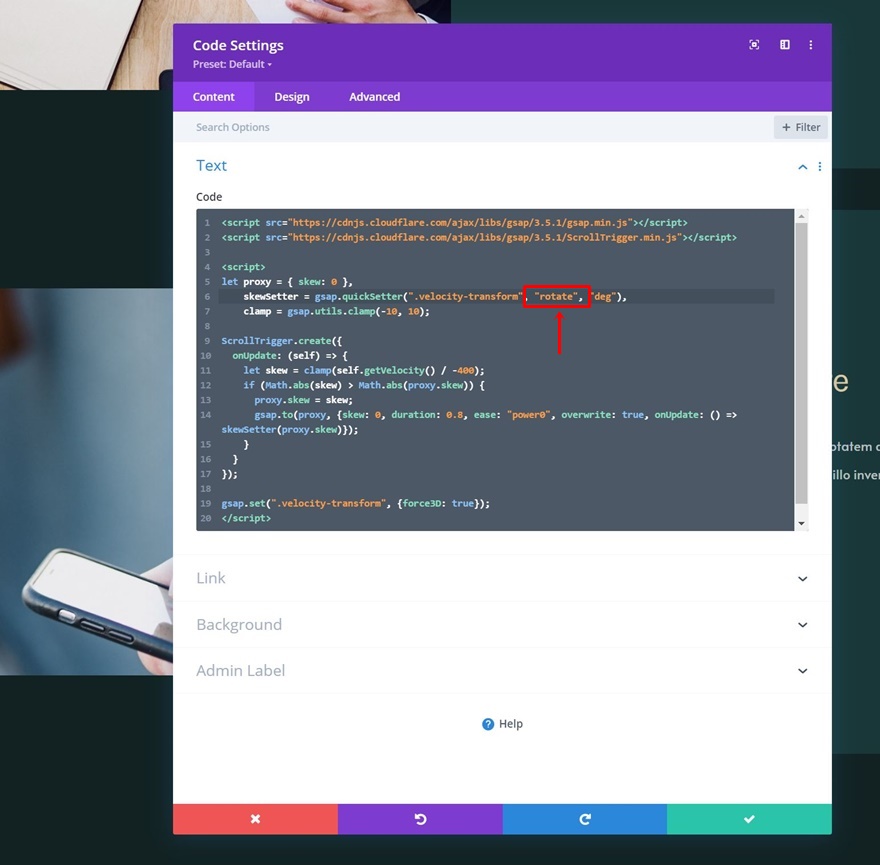
Zamiast tego użyj pochylenia w poziomie lub obrotu
Jeśli chcesz zamiast tego użyć poziomego pochylenia lub obracania, jak widać na podglądzie tego postu, możesz po prostu zastąpić „SkewY” w kodzie słowem „SkewX” dla pochylenia w poziomie lub „obrót” dla obracania! Otóż to.


Zapowiedź
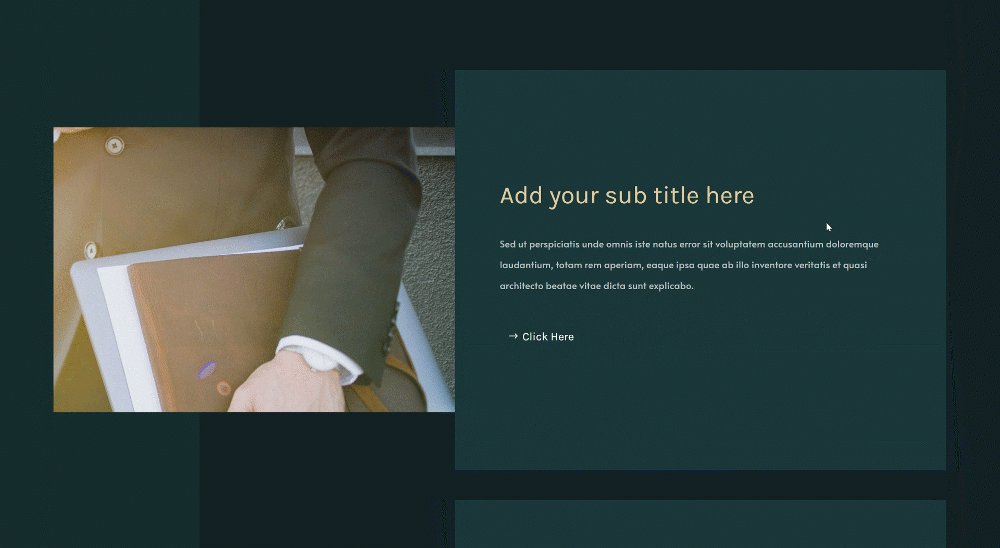
Teraz, gdy przeszliśmy przez wszystkie kroki, przyjrzyjmy się ostatecznemu wynikowi na różnych rozmiarach ekranu.
Pochylenie w pionie
Pulpit

mobilny

Pochylenie w poziomie
Pulpit

mobilny

Obracać się
Pulpit

mobilny

Końcowe przemyślenia
W tym poście pokazaliśmy, jak stworzyć interaktywny projekt na scrollu. Dokładniej, pokazaliśmy, jak przekształcić projekt w zależności od prędkości przewijania. Połączyliśmy to, co najlepsze w Divi z dwiema zewnętrznymi bibliotekami JavaScript, a mianowicie GSAP i ScrollTrigger for GSAP. Udało Ci się również pobrać plik JSON za darmo! Jeśli masz jakieś pytania lub sugestie, możesz zostawić komentarz w sekcji komentarzy poniżej.
Jeśli chcesz dowiedzieć się więcej o Divi i zdobyć więcej gratisów Divi, zasubskrybuj nasz biuletyn e-mailowy i kanał YouTube, dzięki czemu zawsze będziesz jedną z pierwszych osób, które poznają i będą czerpać korzyści z tych bezpłatnych treści.
