如何使用 Divi 和 GSAP 以滚动速度转换您的设计
已发表: 2021-05-21您对 Divi 越熟悉,就越会意识到它是一个非常灵活的工具。 它允许您直接进入页面设计,而无需先通过其他设计应用程序。 它还为您使用其一些内置功能(例如滚动效果和粘性选项)创建更高级的体验奠定了基础。 现在,尽管这些功能本身就是非常强大的功能,但它们也有其局限性。 如果您使用外部库,您可以轻松突破限制。 例如,在今天的教程中,我们将向您展示如何使用 Divi、GSAP 和 ScrollTrigger for GSAP 以滚动速度转换您的设计。 当我们向下滚动设计时,某些元素将根据您使用的滚动速度发生变化,从而带来高度互动的体验。 您也可以免费下载 JSON 文件!
让我们开始吧。
预览
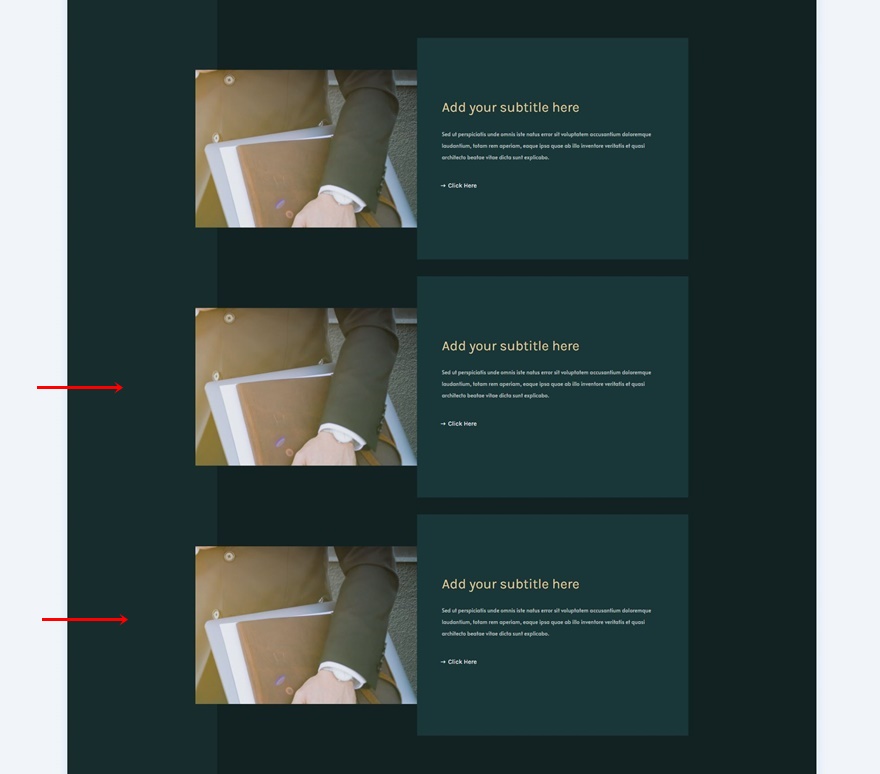
在我们深入学习教程之前,让我们快速浏览一下不同屏幕尺寸的结果。
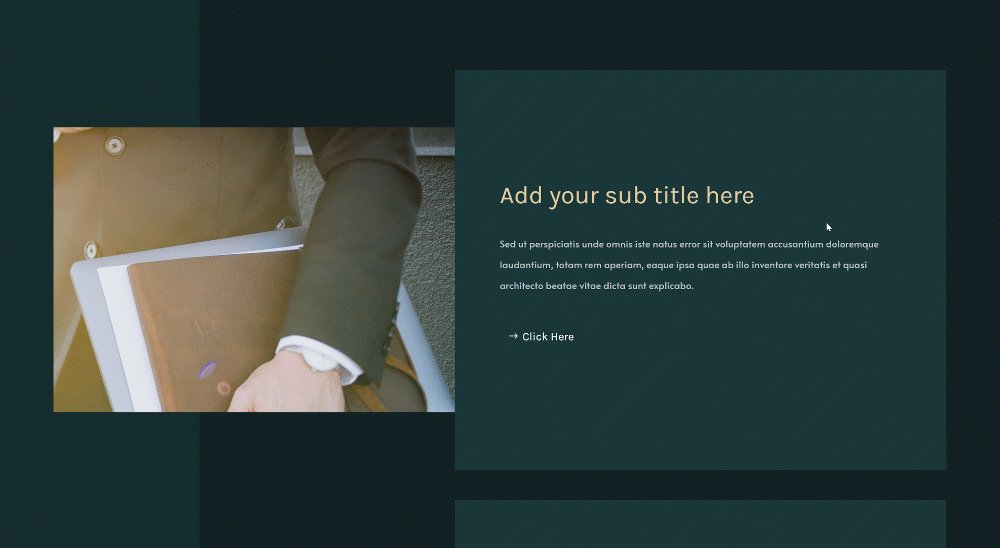
垂直倾斜
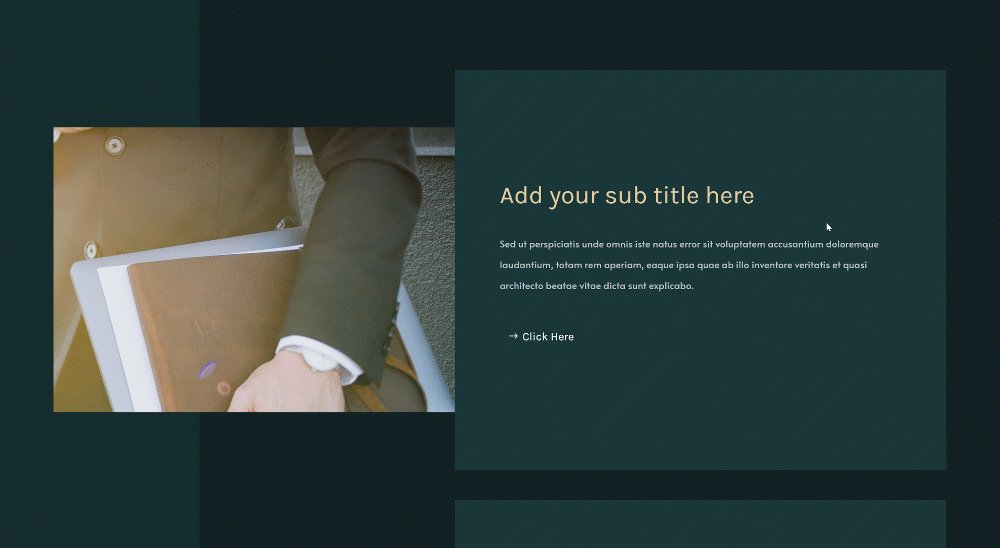
桌面

移动的

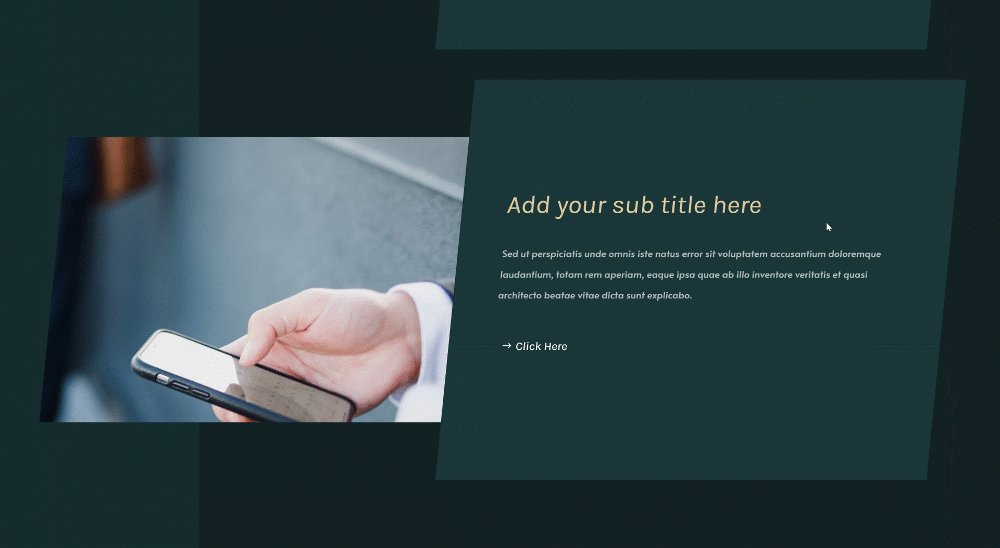
水平歪斜
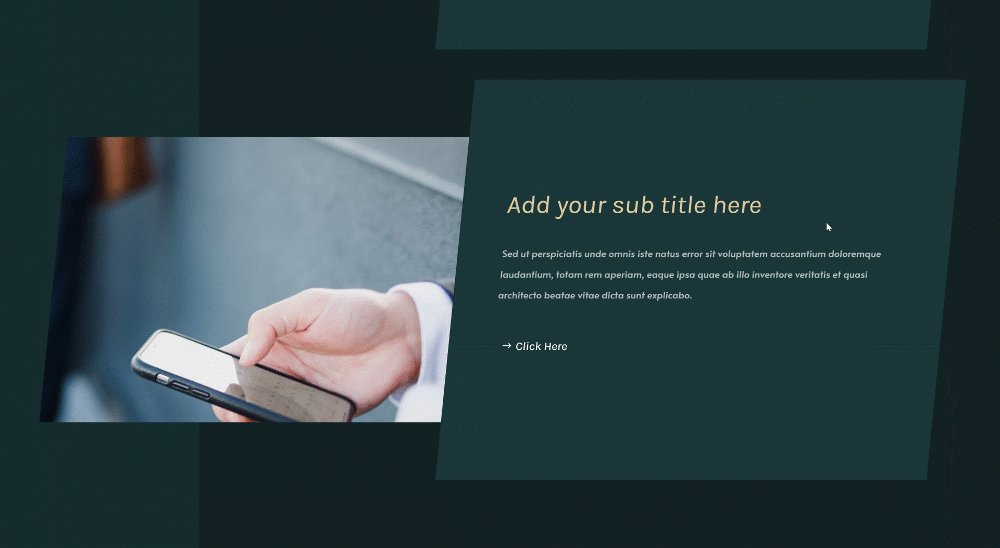
桌面

移动的

旋转
桌面

移动的

免费下载布局
要使用免费布局,您首先需要使用下面的按钮下载它们。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订户,您每周一将收到更多的 Divi 善良和免费的 Divi 布局包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送一份最终的 Divi 登陆页面布局包,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将很快成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载即可访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
我们正在使用什么
- 迪维
- 全球战略规划署
- GSAP 的 ScrollTrigger
- 滚动触发器演示
1. 构建元素结构
添加新部分
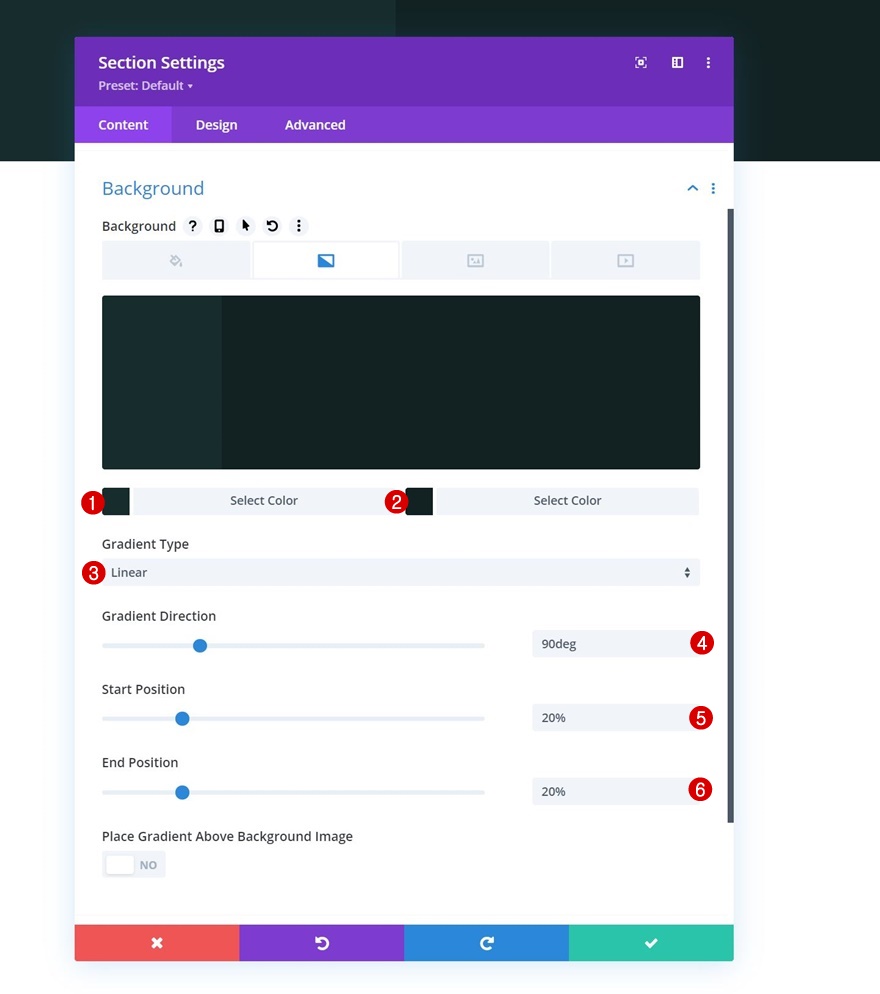
渐变背景
我们将通过在新页面或现有页面上构建元素结构来开始本教程。 添加一个新部分,打开部分设置并包含渐变背景。
- 颜色 1:#162c2d
- 颜色 2:#122223
- 渐变类型:线性
- 梯度方向:90度
- 起始位置:20%
- 结束位置:20%

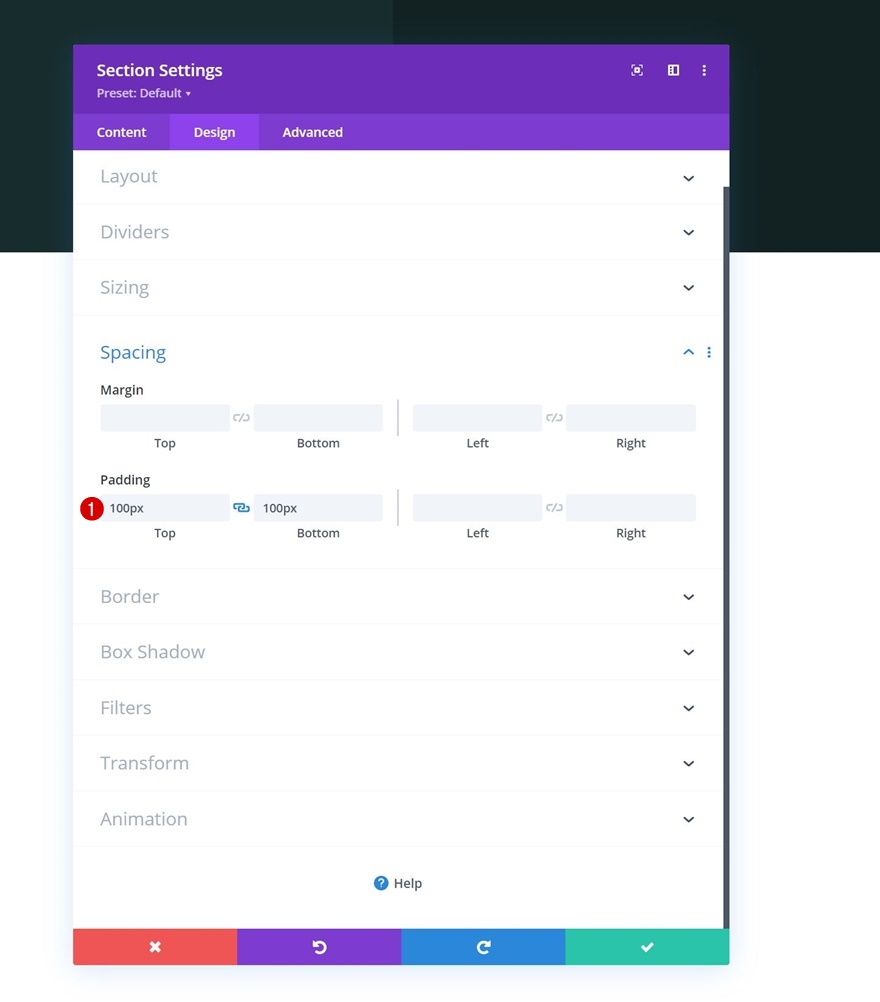
间距
转到该部分的设计选项卡,然后修改填充值。
- 顶部填充:100px
- 底部填充:100px

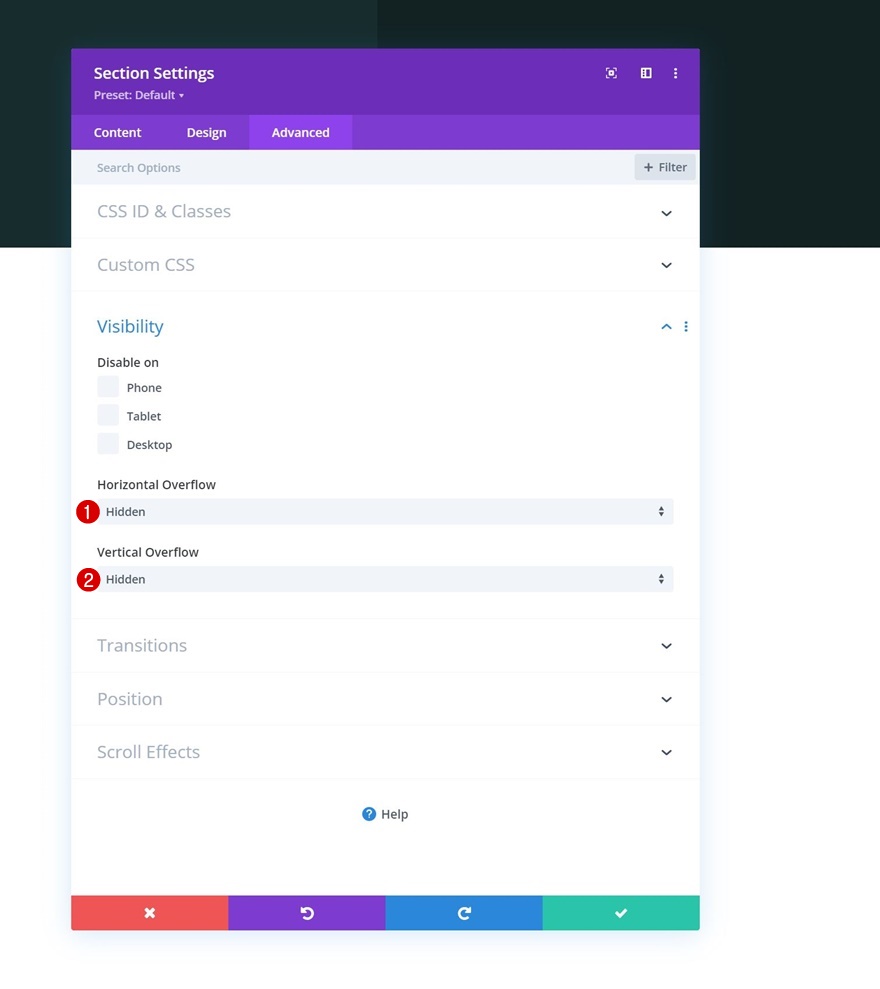
溢出
为了确保没有超出部分容器的内容,我们也将隐藏部分的溢出。
- 水平溢出:隐藏
- 垂直溢出:隐藏

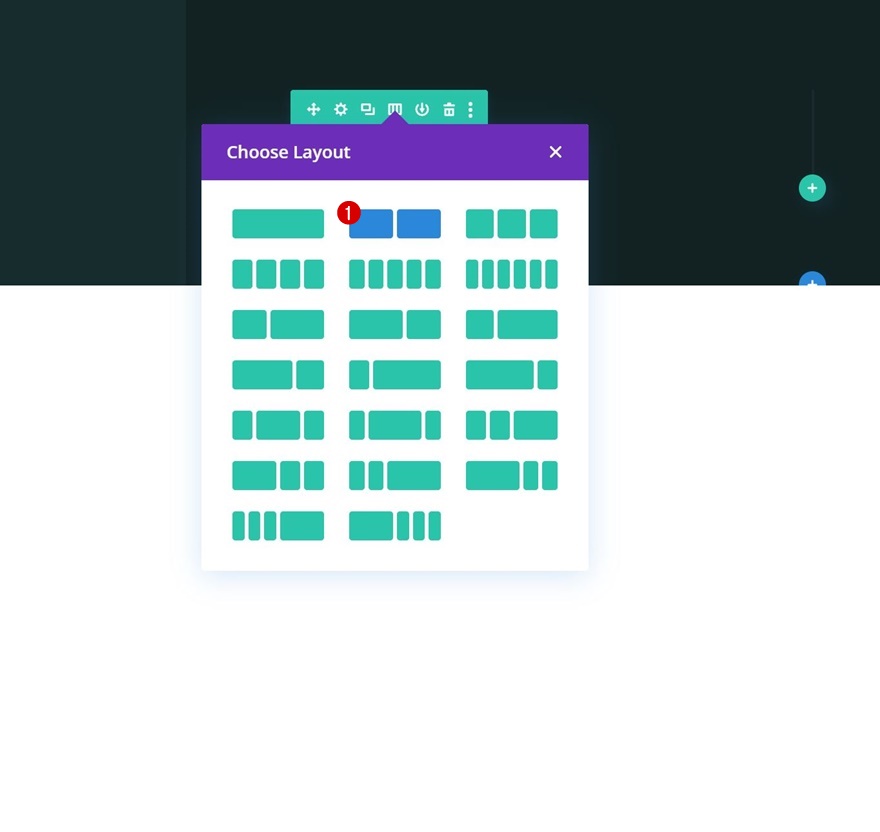
添加新行
列结构
继续使用以下列结构添加新行:

浆纱
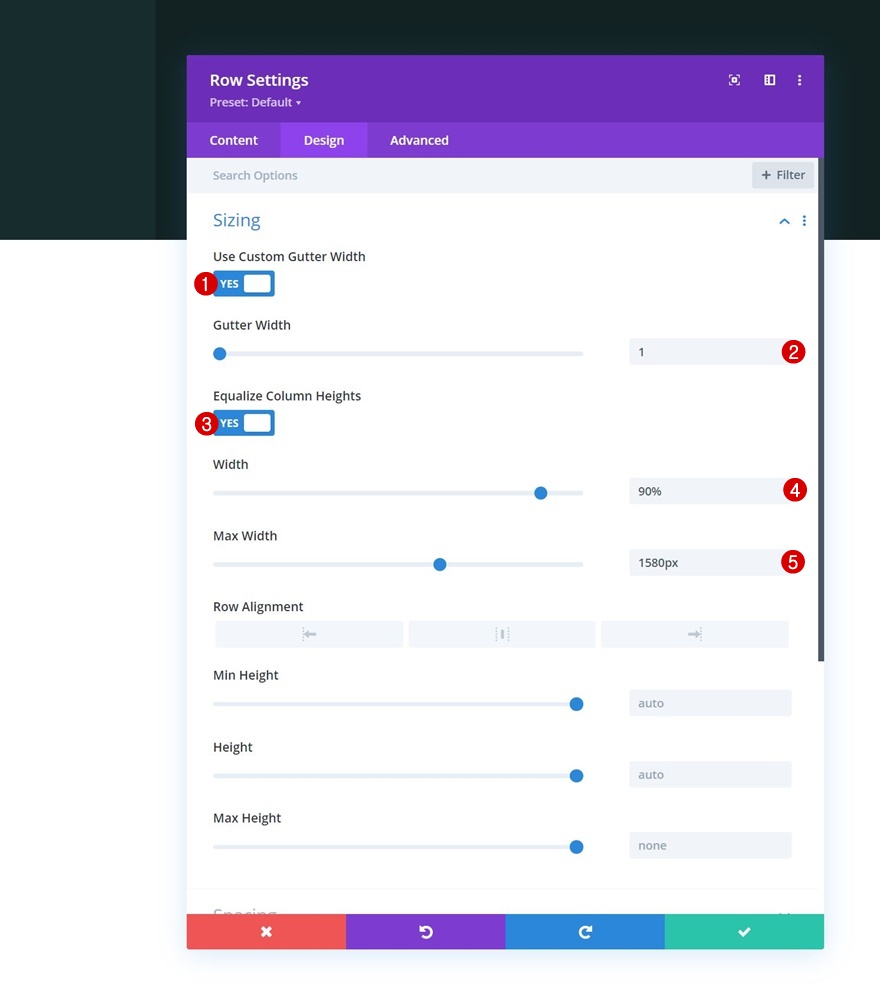
在不添加模块的情况下,打开行设置并按如下方式更改大小设置:
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 均衡柱高:是
- 宽度:90%
- 最大宽度:1580px

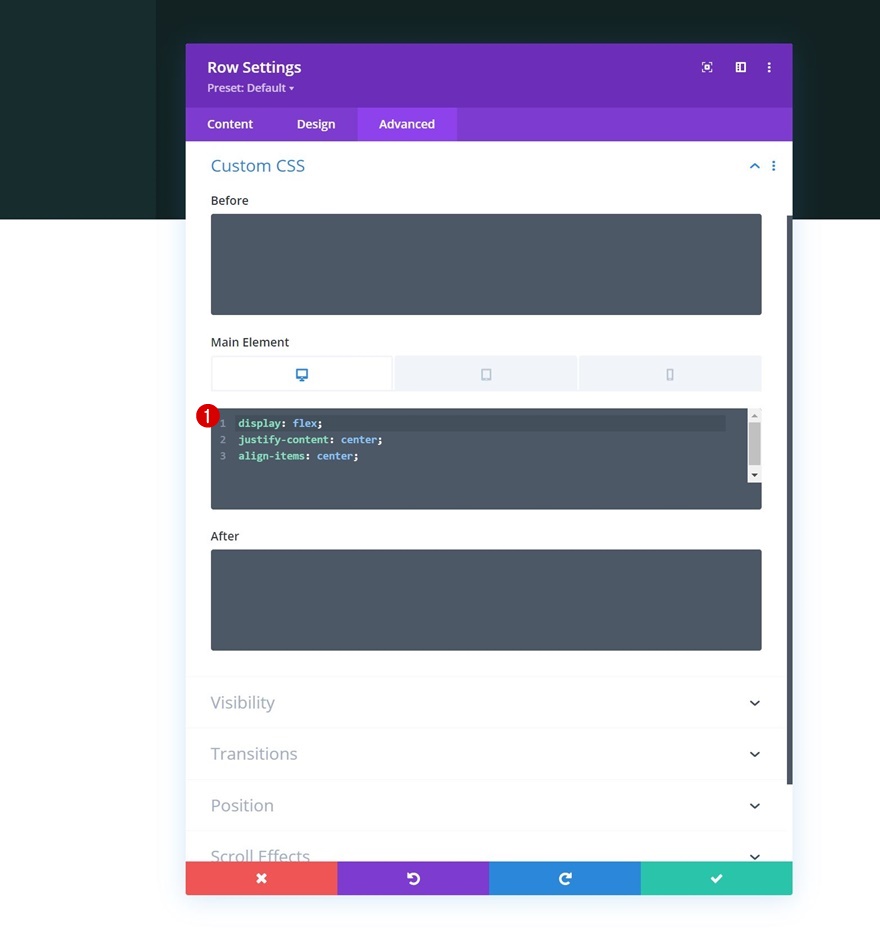
主要元素
我们通过将以下 CSS 代码行添加到高级选项卡中行的主要元素来垂直对齐行内容:
桌面:
display: flex; justify-content: center; align-items: center;
平板电脑和手机:
display: block;

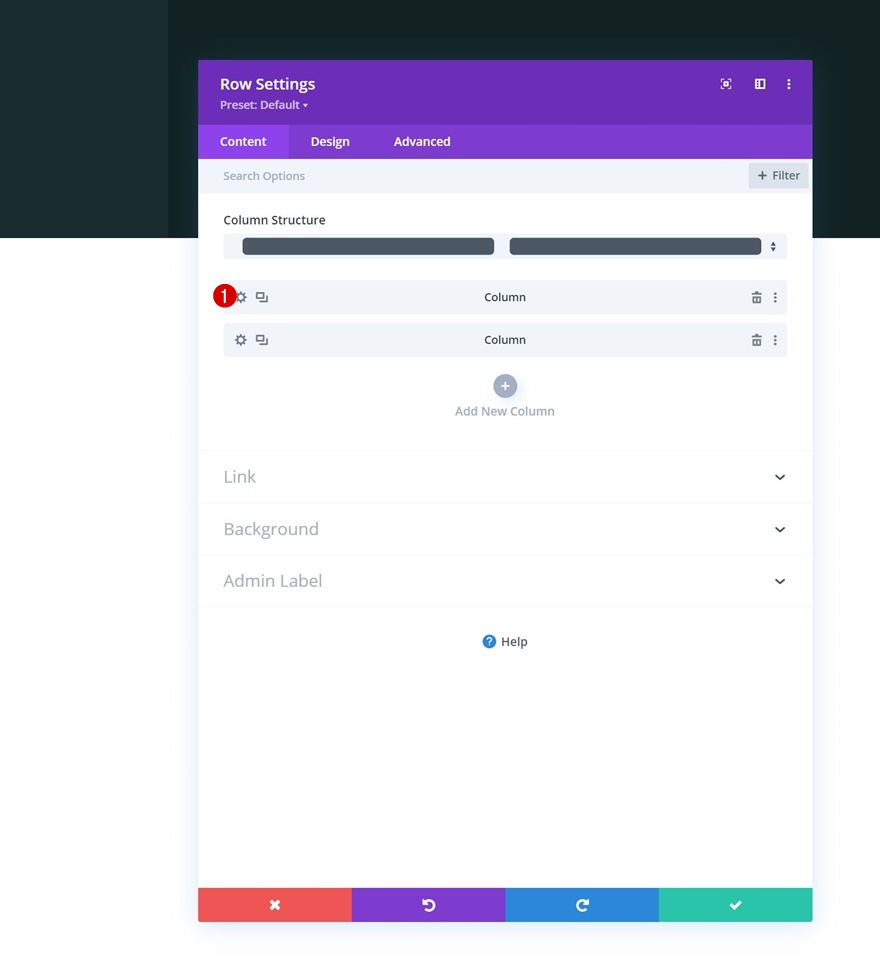
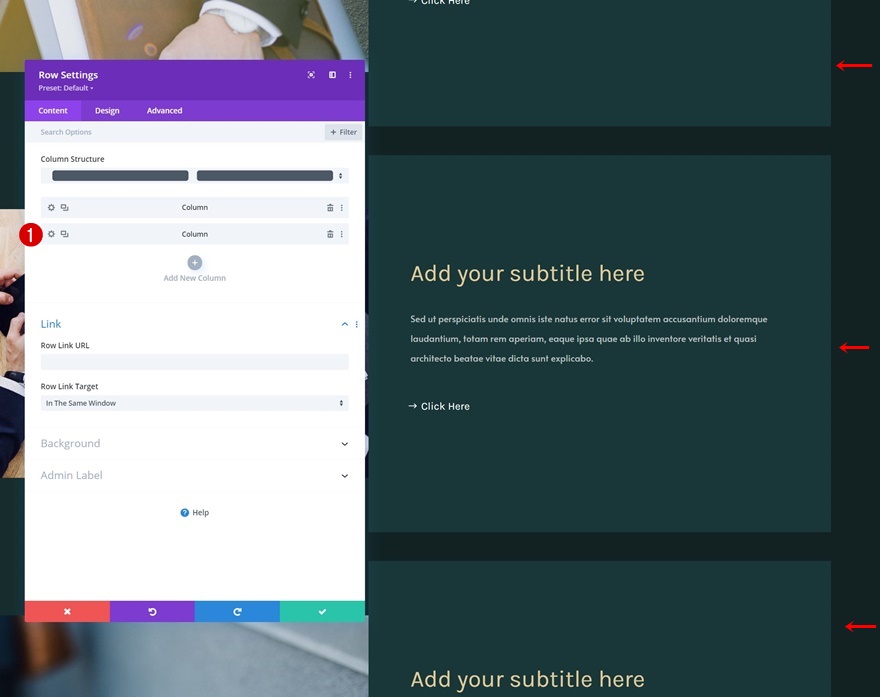
第 1 列设置
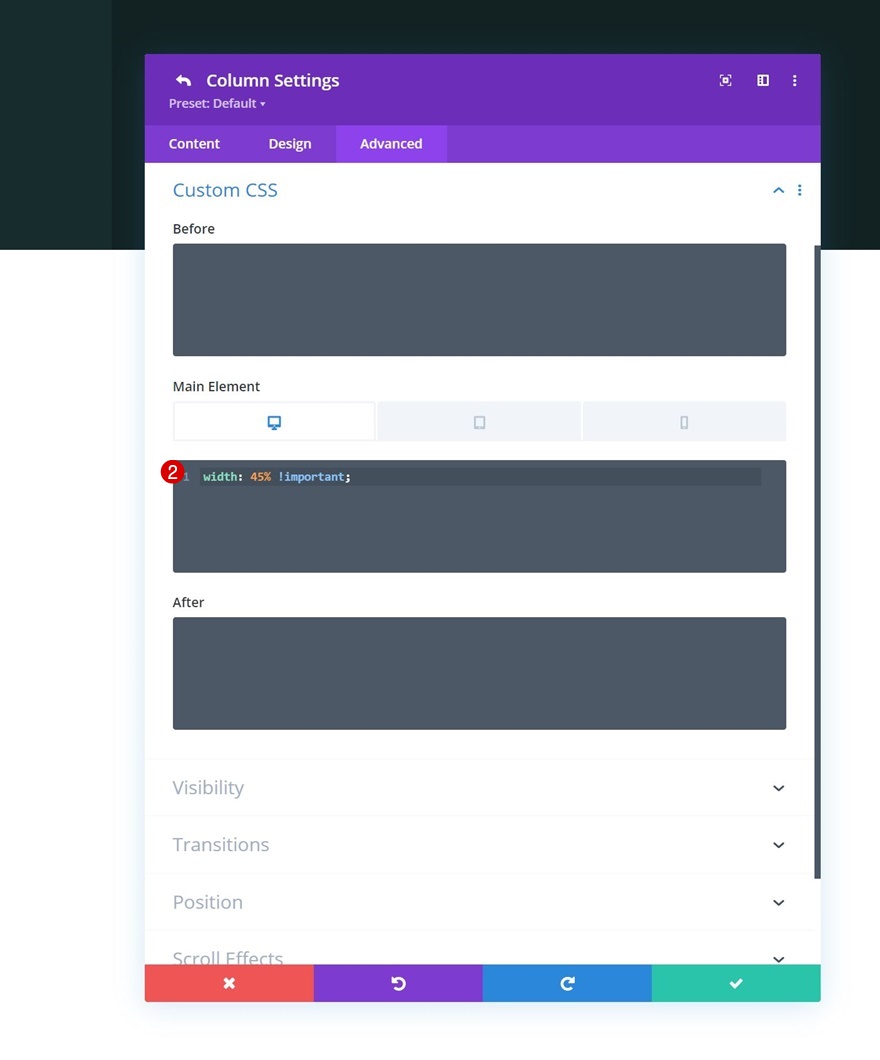
主要元素
然后,我们将打开第 1 列设置并在高级选项卡中修改不同屏幕尺寸的列宽。
桌面:
width: 45% !important;
平板电脑和手机:
width: 100% !important;


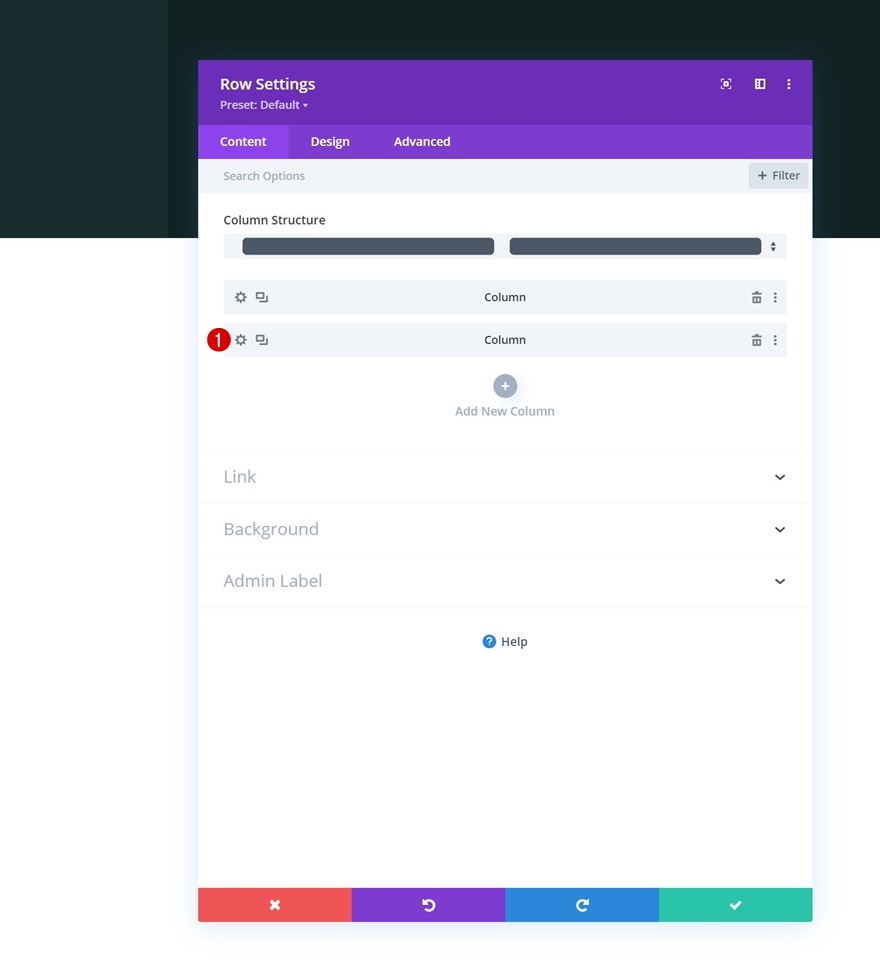
第 2 列设置
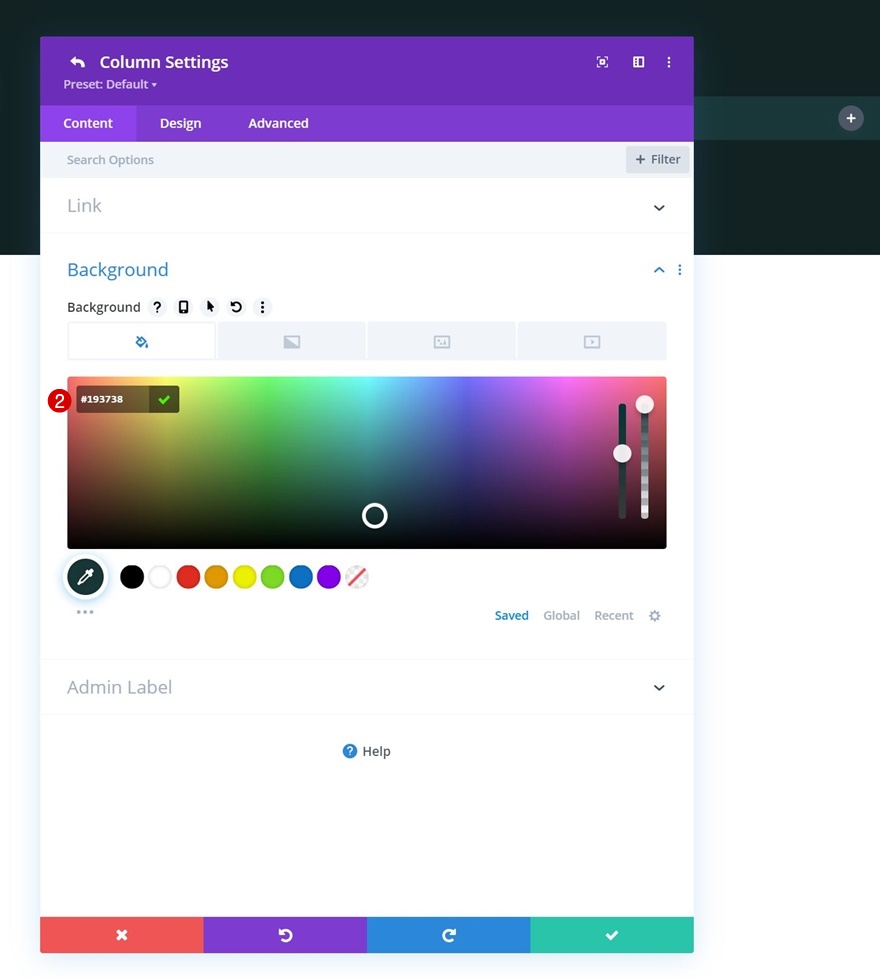
背景颜色
然后,我们将打开第 2 列设置并使用背景颜色。
- 背景颜色:#193738


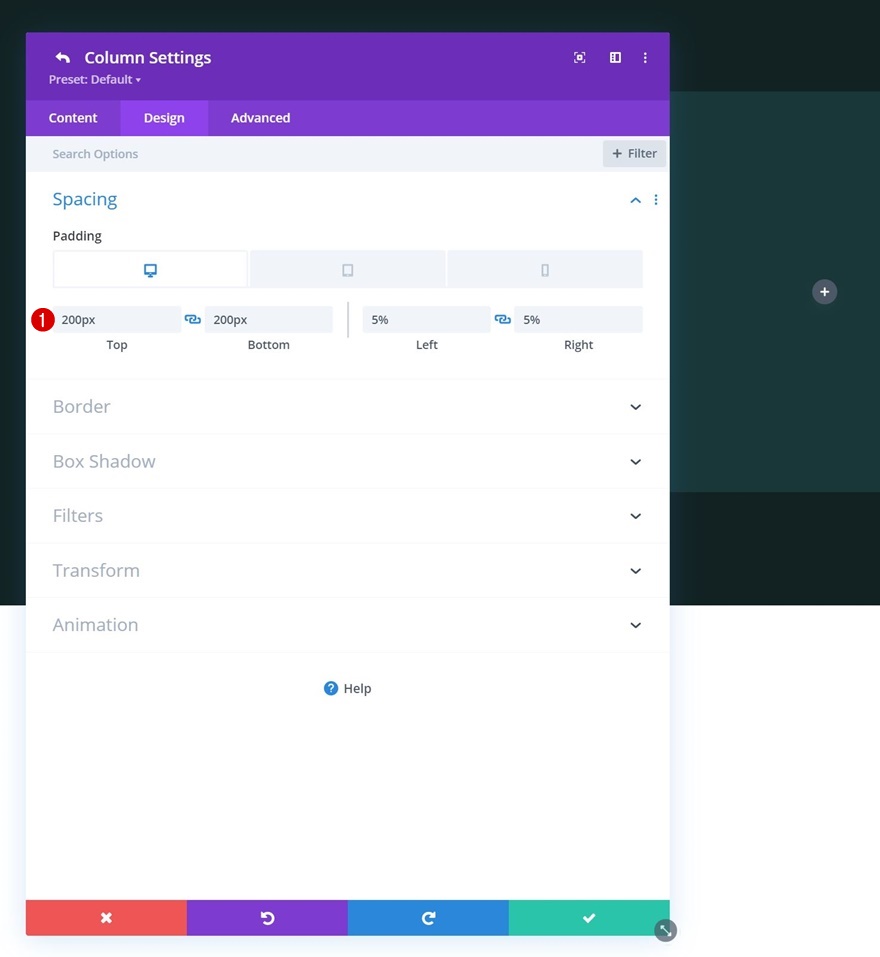
间距
接下来,我们将更改列的间距值。
- 顶部填充:
- 桌面:200px
- 平板电脑:100px
- 电话:50px
- 底部填充:
- 桌面:200px
- 平板电脑:100px
- 电话:50px
- 左填充:5%
- 右填充:5%

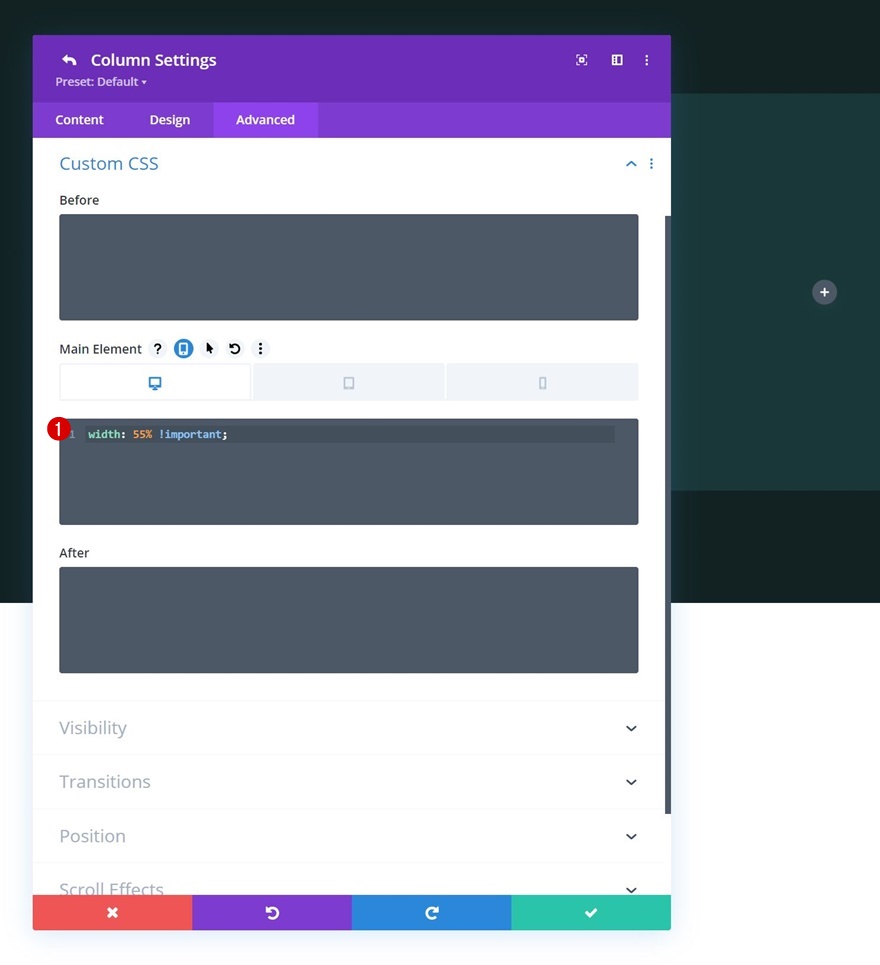
主要元素
我们将通过将以下 CSS 代码行添加到列的主要元素来完成列设置:
桌面:
width: 55% !important;
平板电脑和手机:
width: 100% !important;

将图像模块添加到第 1 列
将图像框留空
是时候开始添加模块了,从第 1 列中的图像模块开始。将图像框留空。

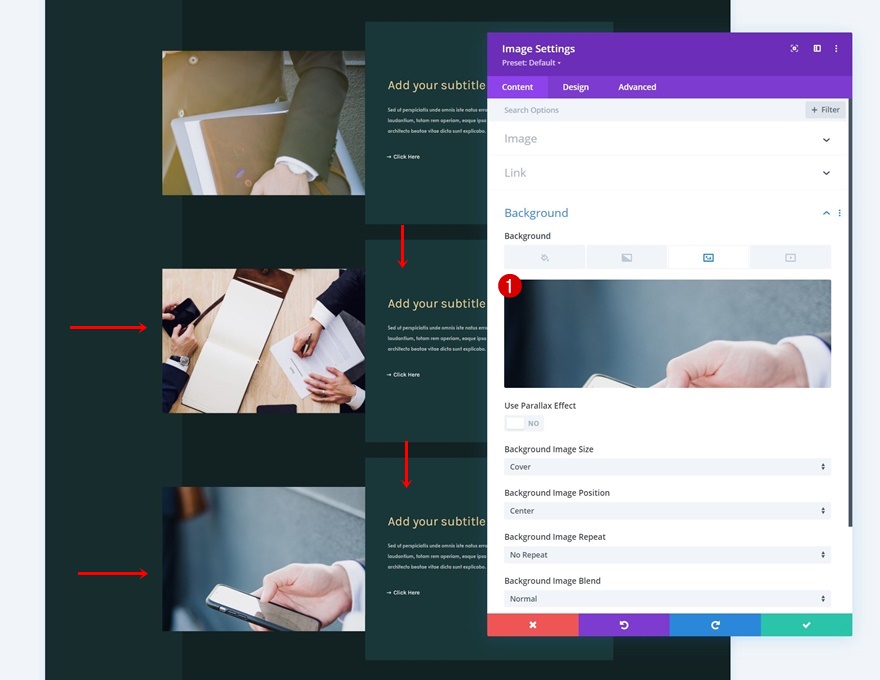
背景图片
相反,我们为此模块使用背景图像。

浆纱
我们将修改设计选项卡中的尺寸设置。
- 宽度:
- 台式机:100%
- 平板电脑和手机:90%
- 模块对齐:居中

间距
然后,我们将以下值应用于间距设置:
- 最高保证金:
- 桌面:100px
- 平板电脑和手机:0px
- 底部边距:
- 桌面:100px
- 平板电脑和手机:0px
- 顶部填充:
- 桌面:250px
- 平板电脑:200px
- 电话:150px
- 底部填充:
- 桌面:250px
- 平板电脑:200px
- 电话:150px


将文本模块 #1 添加到第 2 列
添加H3内容
转到第 2 列。在那里,我们需要的第一个模块是带有一些 H3 内容的文本模块。

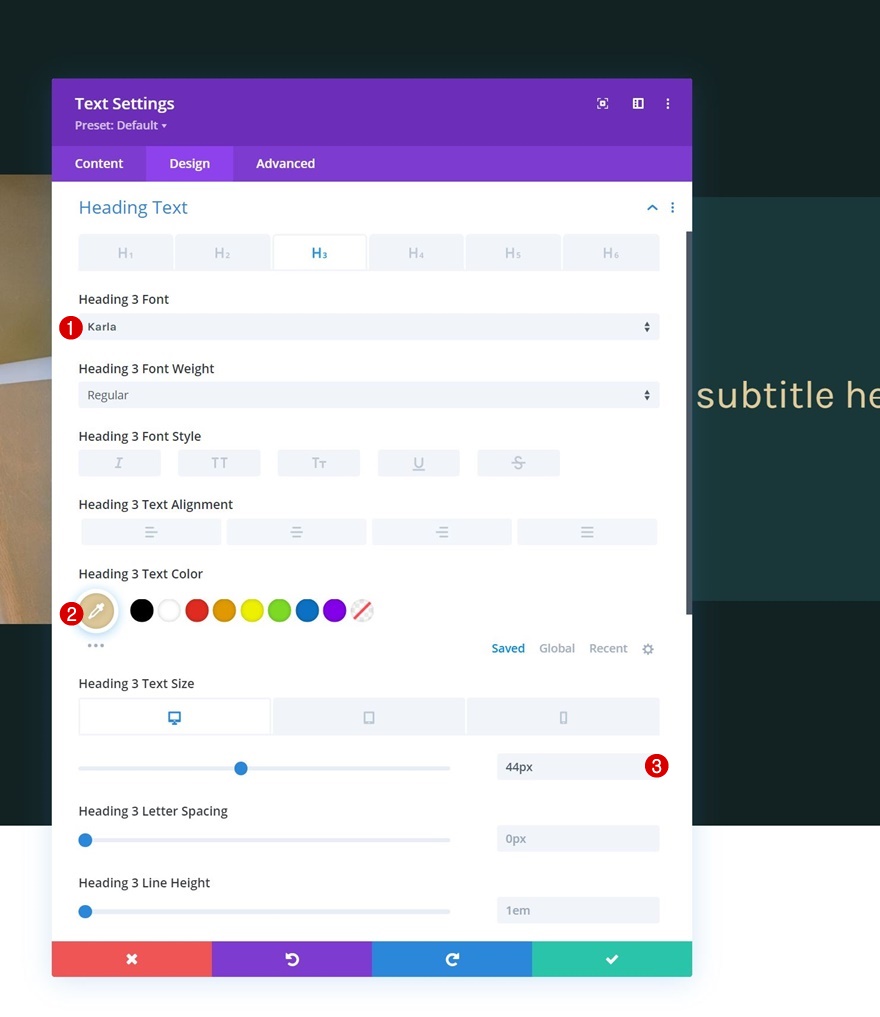
H3 文本设置
转到模块的设计选项卡并相应地更改 H3 文本设置:
- 标题 3 字体:Karla
- 标题 3 文本颜色:#e0ca9a
- 标题 3 文字大小:
- 桌面:44px
- 平板电脑:30px
- 电话:26px

将文本模块 #2 添加到第 2 列
添加说明内容
在上一个文本模块的正下方添加另一个文本模块,并插入一些您选择的描述内容。

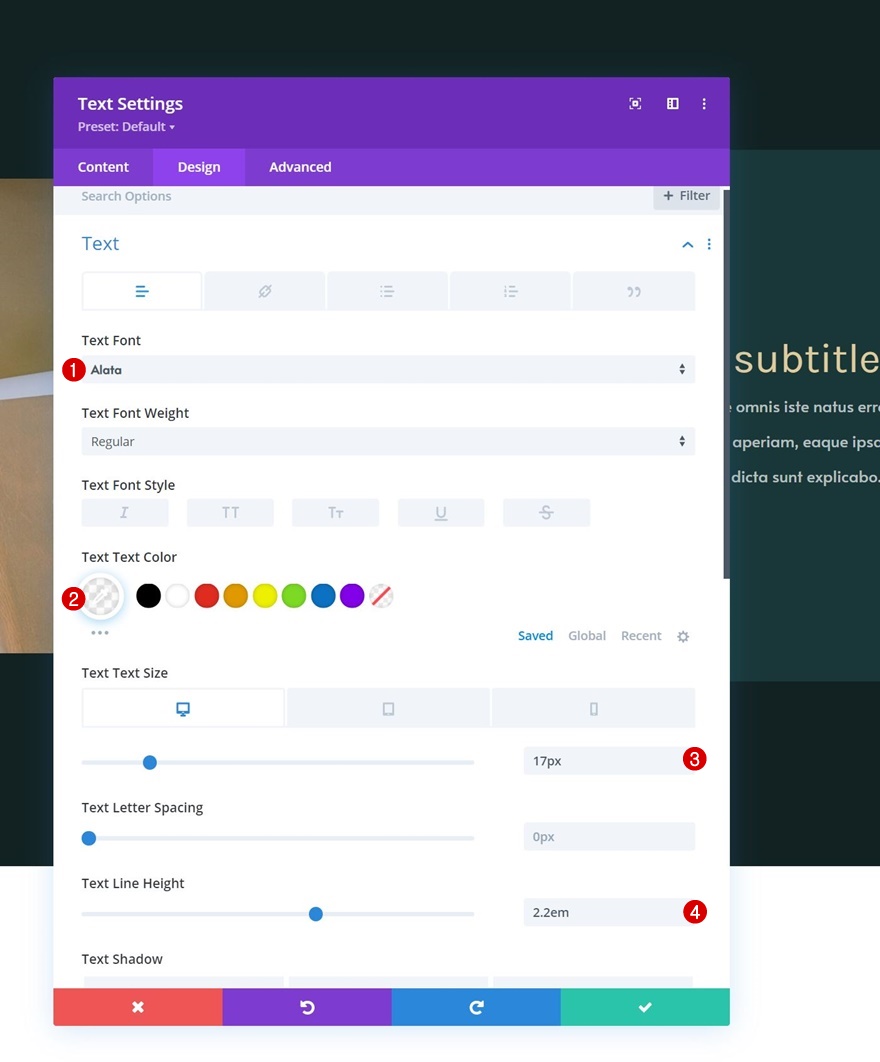
文字设置
相应地更改模块的文本设置:
- 文字字体:阿拉塔
- 文字颜色:rgba(255,255,255,0.67)
- 字体大小:
- 桌面:17px
- 平板电脑:15px
- 电话:14px
- 文本行高:2.2em

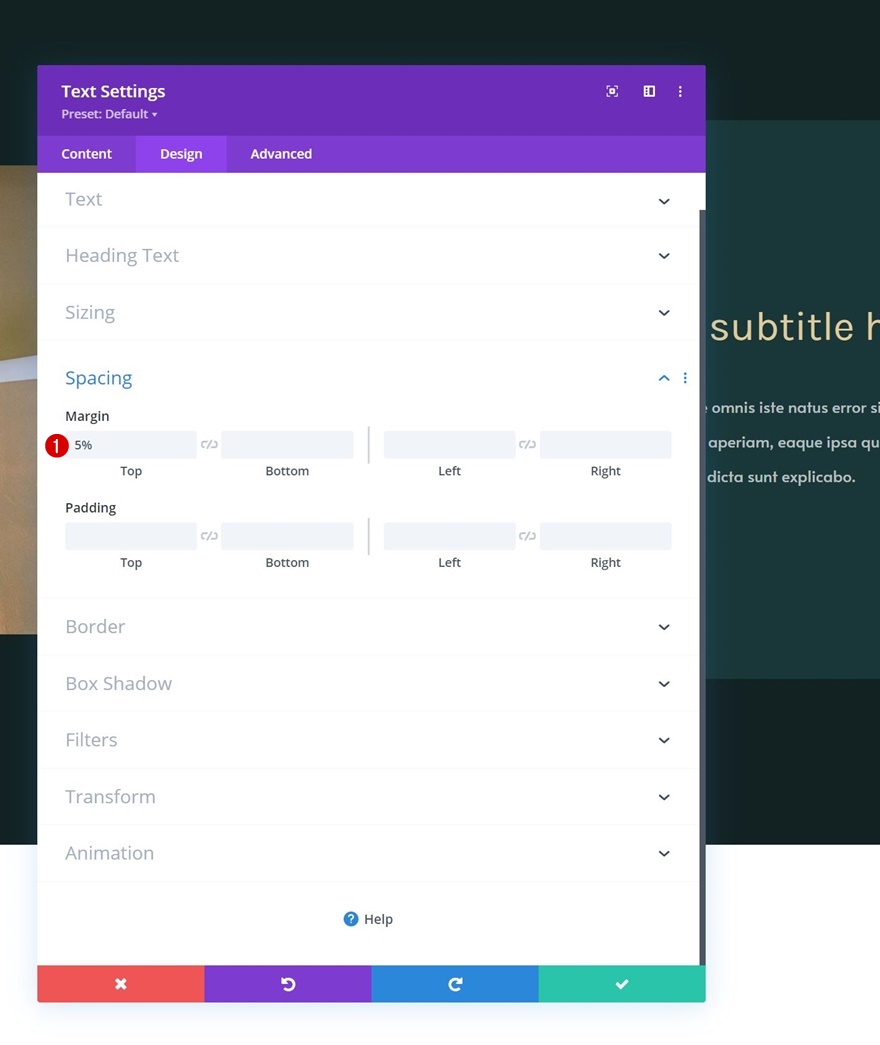
间距
并在间距设置中添加一些上边距。
- 最高利润率:5%

将按钮模块添加到第 2 列
添加副本
我们将添加到此列的下一个也是最后一个模块是按钮模块。 使用您选择的一些副本。

按钮设置
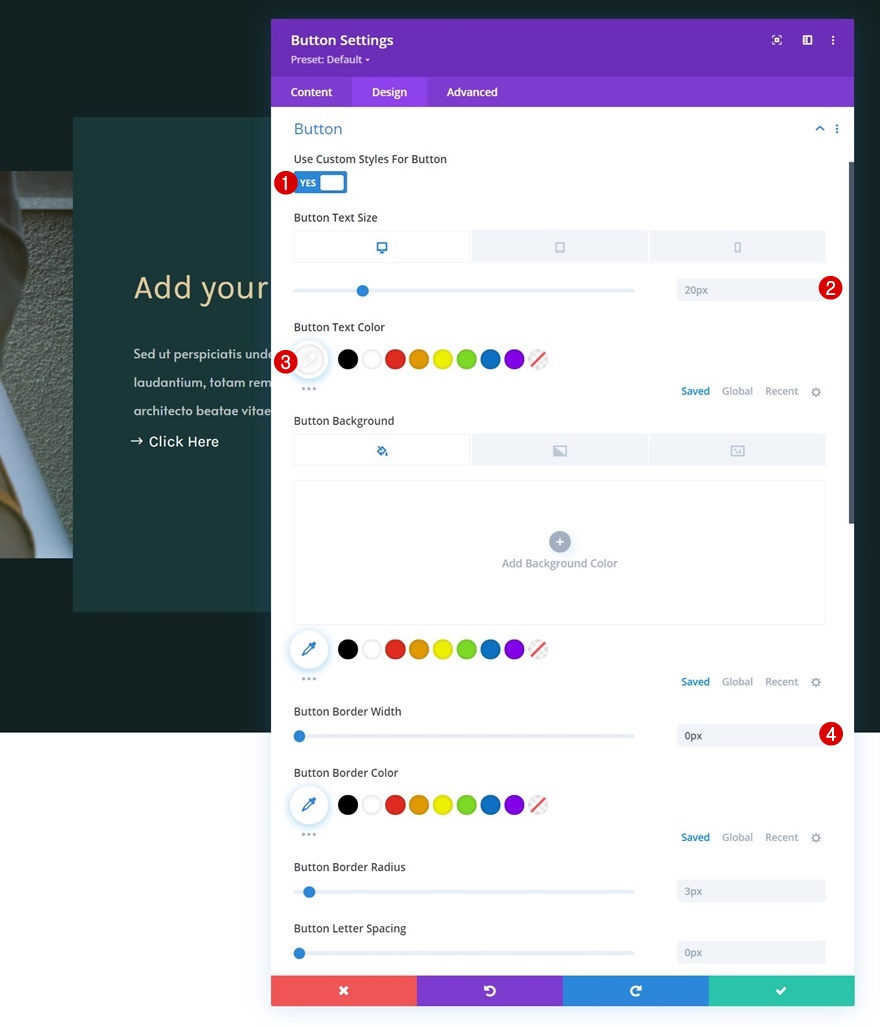
转到模块的设计选项卡并按如下方式更改按钮设置:
- 为按钮使用自定义样式:是
- 按钮文字大小:
- 桌面:20px
- 平板电脑和手机:18px
- 按钮文字颜色:#ffffff
- 按钮边框宽度:0px

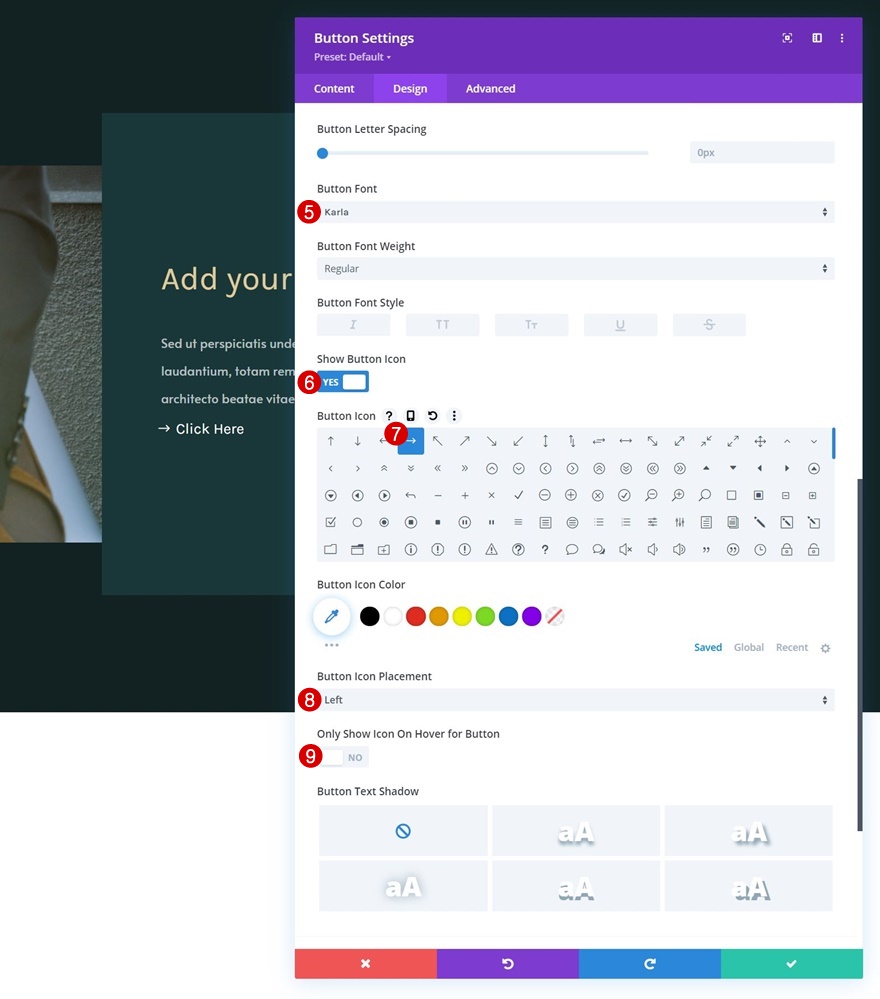
- 按钮字体:Karla
- 显示按钮图标:是
- 按钮图标位置:左
- 仅在悬停按钮时显示图标:否

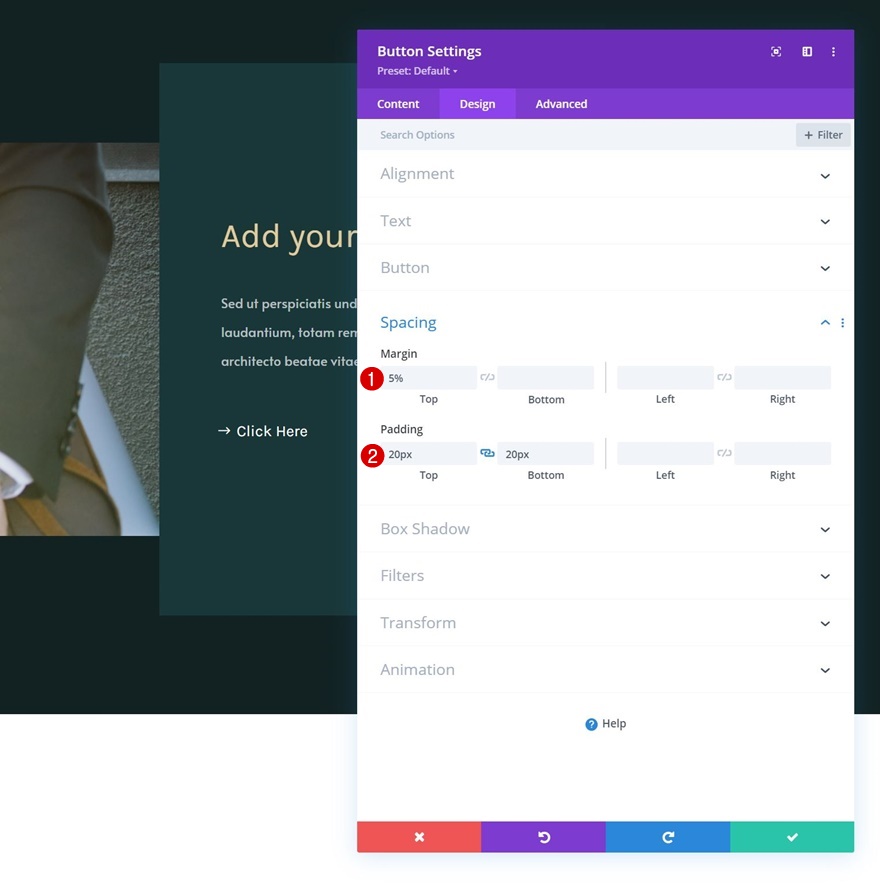
间距
接下来将自定义值添加到间距设置中。
- 最高利润率:5%
- 顶部填充:20px
- 底部填充:20px

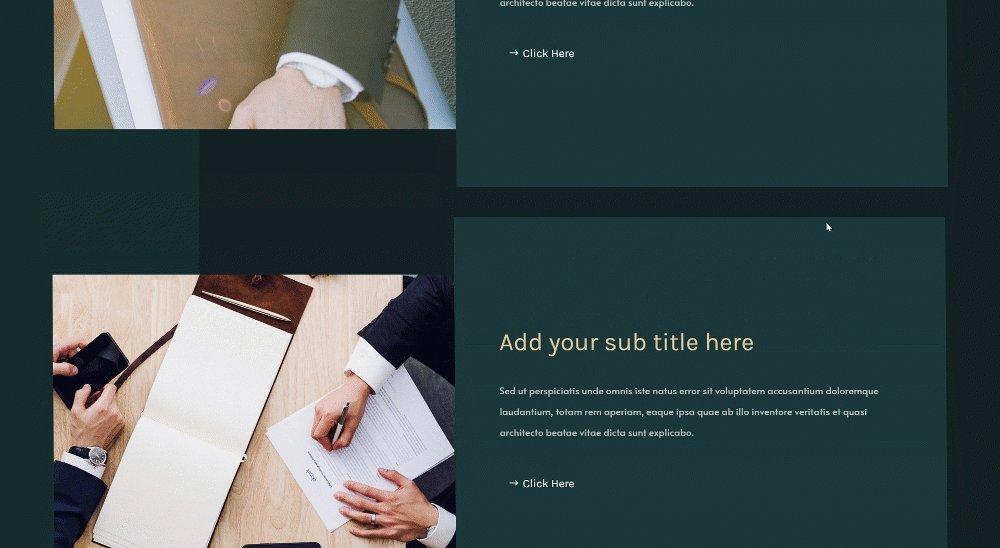
克隆行两次
完成该行和所有模块后,您可以根据需要最多克隆该行。

更改图像和内容
确保更改每一行中的重复内容。

2. 添加滚动速度效果
向要倾斜的元素添加 CSS 类
第 2 栏
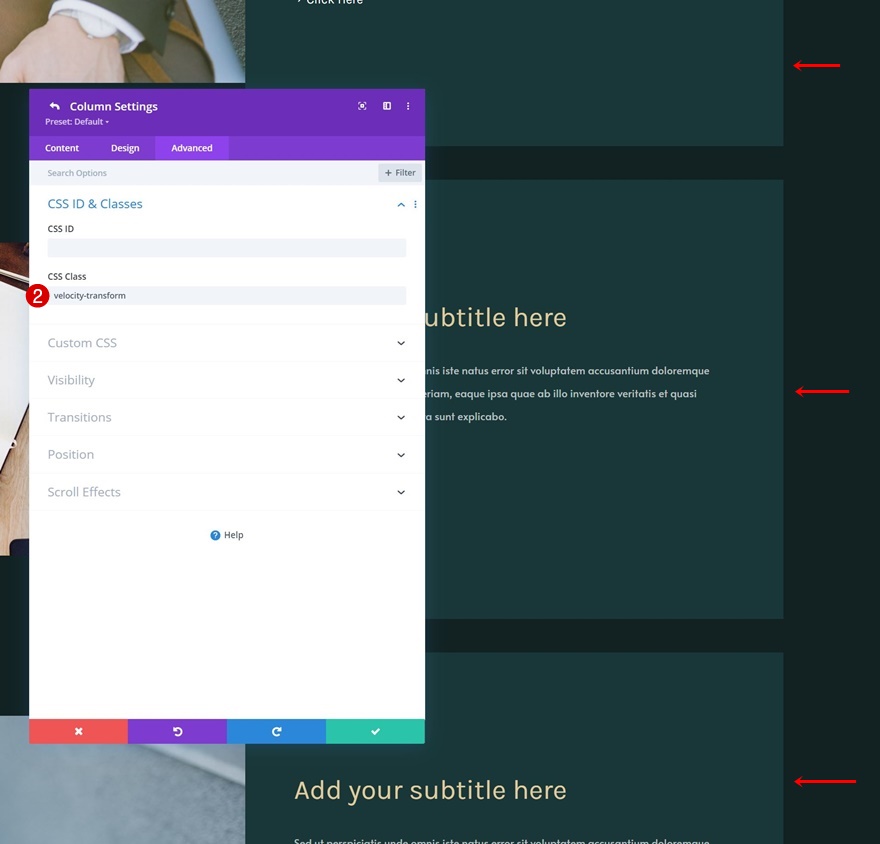
现在我们已经有了元素结构,我们可以专注于让效果发挥作用。 为此,请单独打开每行的第 2 列设置并分配一个 CSS 类。
- CSS 类:速度变换


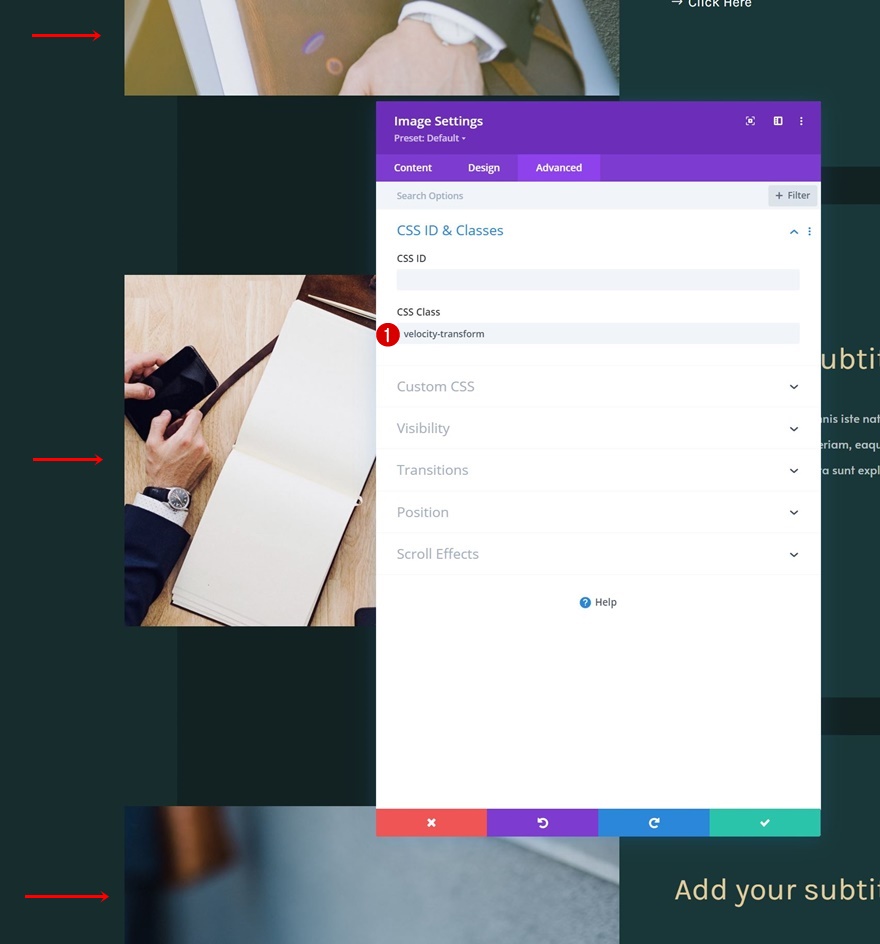
第 1 列中的图像模块
我们将相同的 CSS 类添加到我们设计中的每个图像模块中。
- CSS 类:速度变换

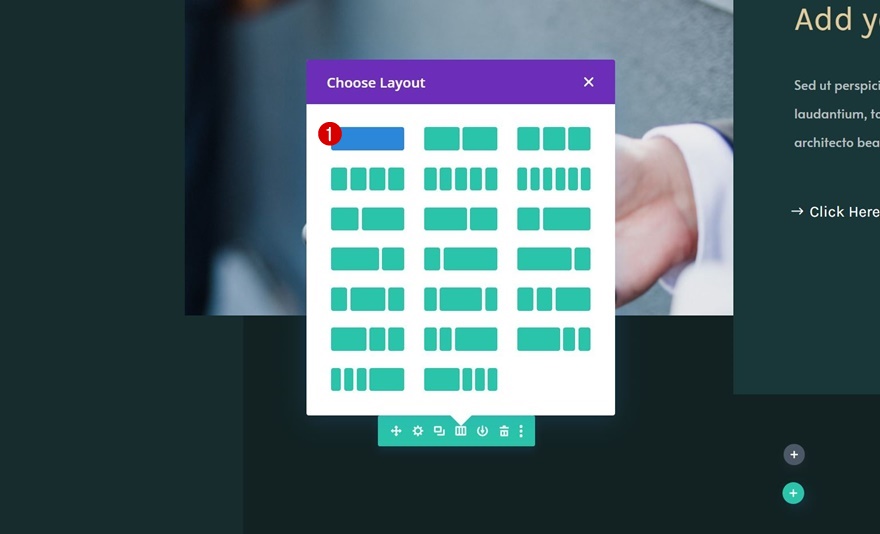
添加新行
列结构
接下来,我们将使用以下列结构在该部分的底部添加一个新行:

间距
打开行设置并删除间距设置中的所有默认顶部和底部填充。
- 顶部填充:0px
- 底部填充:0px

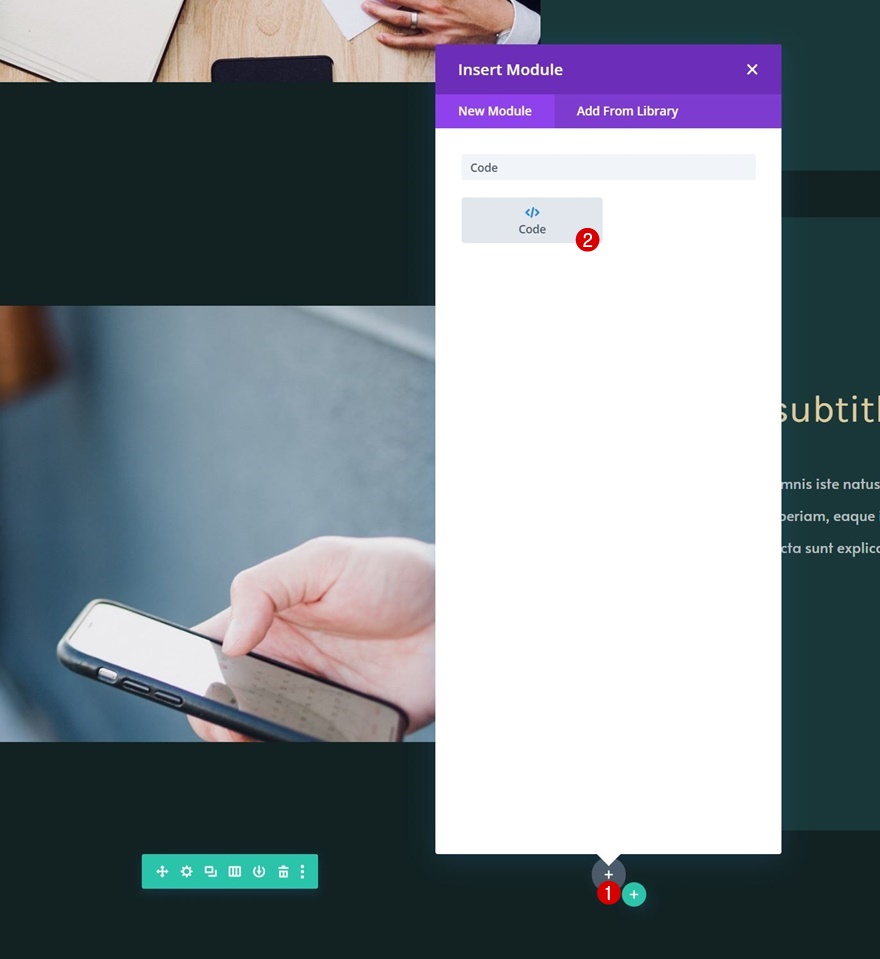
将代码模块添加到列
然后,将代码模块添加到此新行。

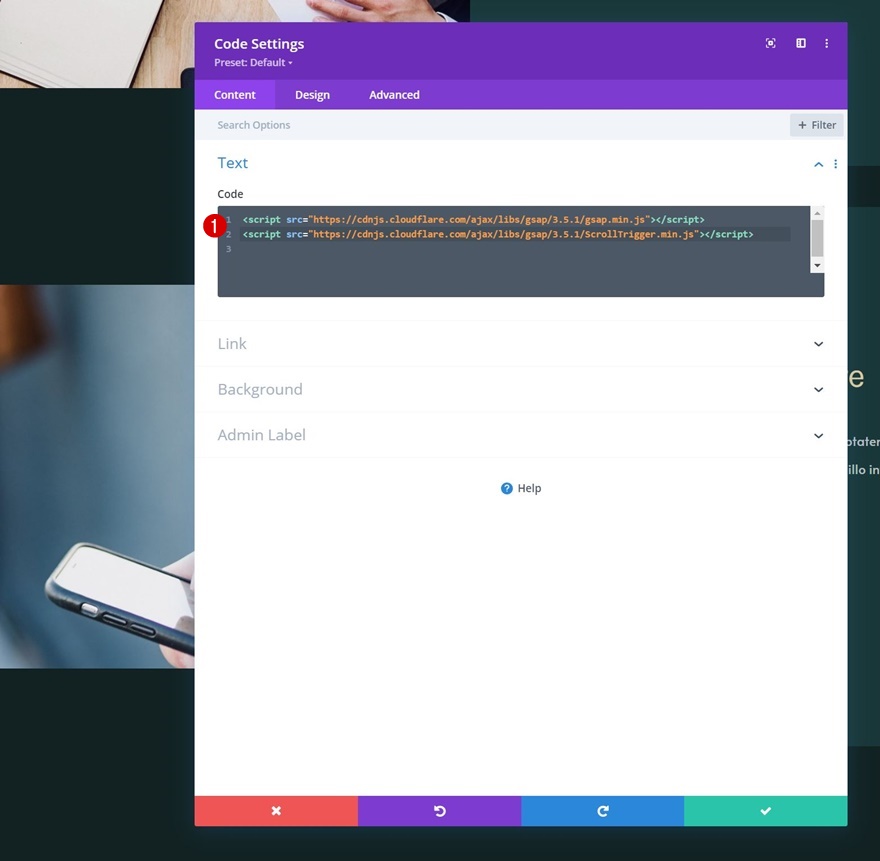
添加 GSAP 和 ScrollTrigger 库
在添加任何代码之前,我们将在脚本标记之间包含 GSAP 和 ScrollTrigger 库。
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/gsap.min.js
- https://cdnjs.cloudflare.com/ajax/libs/gsap/3.5.1/ScrollTrigger.min.js

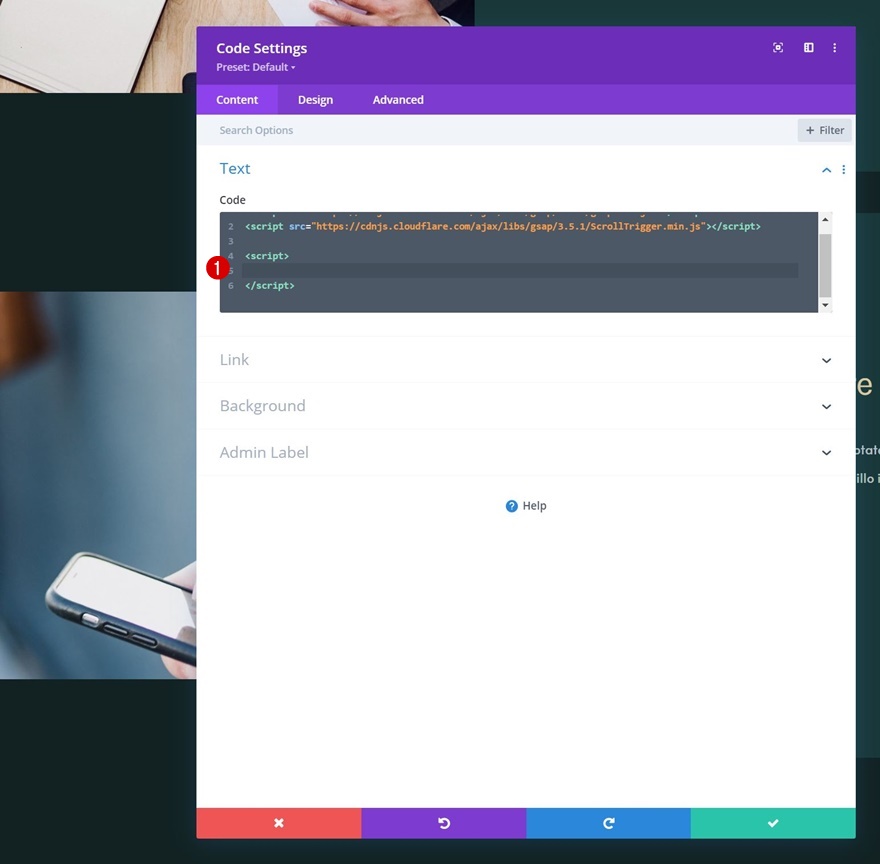
添加脚本标签
我们将在这些库的正下方添加新的脚本标签。

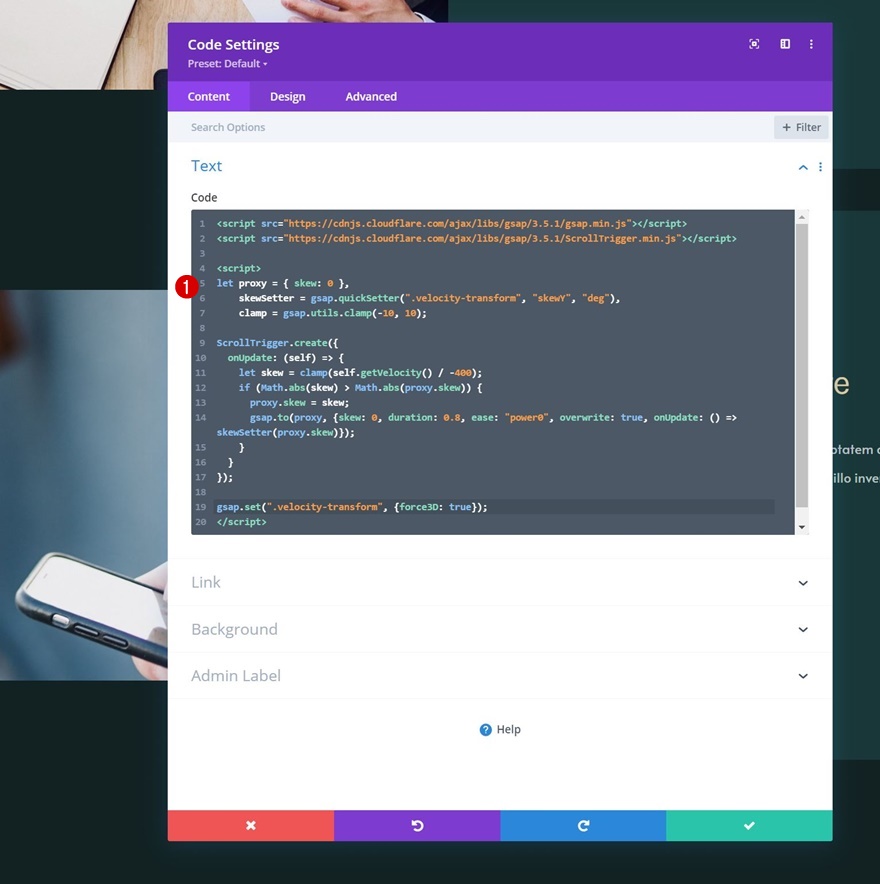
在脚本标签之间添加自定义代码(垂直倾斜)
并包含以下 JavaScript 代码行以创建垂直倾斜:
let proxy = { skew: 0 },
skewSetter = gsap.quickSetter(".velocity-transform", "skewY", "deg"),
clamp = gsap.utils.clamp(-10, 10);
ScrollTrigger.create({
onUpdate: (self) => {
let skew = clamp(self.getVelocity() / -400);
if (Math.abs(skew) > Math.abs(proxy.skew)) {
proxy.skew = skew;
gsap.to(proxy, {skew: 0, duration: 0.8, ease: "power0", overwrite: true, onUpdate: () => skewSetter(proxy.skew)});
}
}
});
gsap.set(".velocity-transform", {force3D: true});
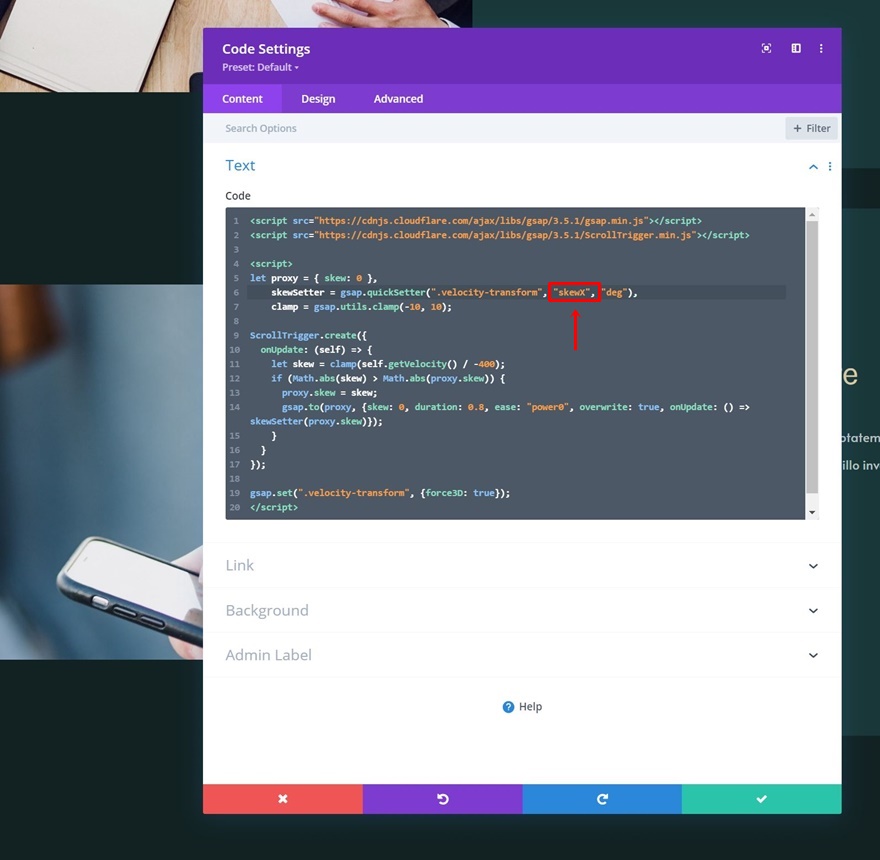
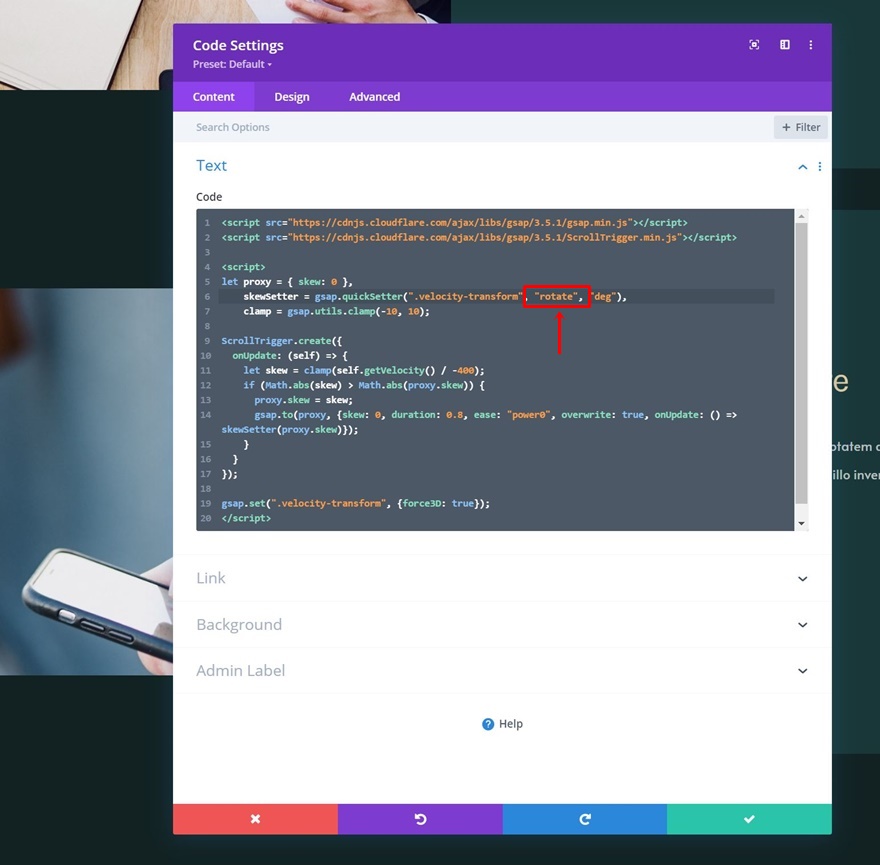
改为使用水平倾斜或旋转
如果您想改用水平倾斜或旋转,如本文的预览所示,您可以简单地将代码中的“SkewY”替换为“SkewX”用于水平倾斜或“rotate”用于旋转! 就是这样。


预览
现在我们已经完成了所有步骤,让我们最后看看不同屏幕尺寸的结果。
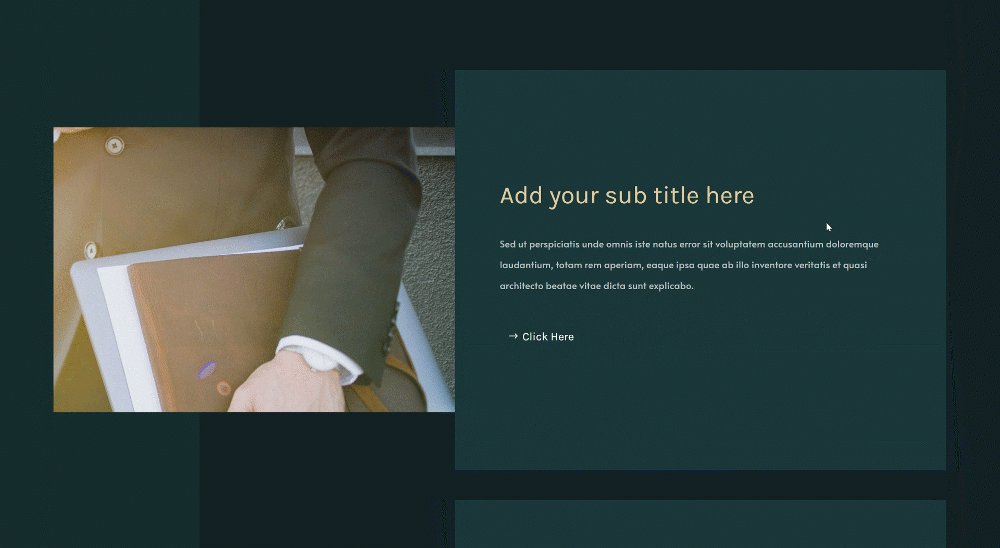
垂直倾斜
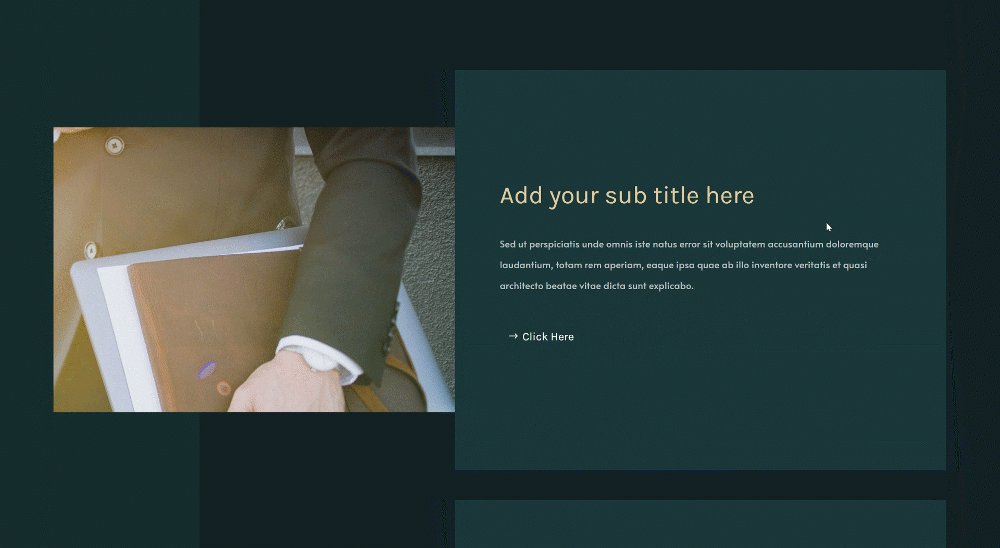
桌面

移动的

水平歪斜
桌面

移动的

旋转
桌面

移动的

最后的想法
在这篇文章中,我们向您展示了如何在滚动上创建交互式设计。 更具体地说,我们已经向您展示了如何根据滚动速度来转换您的设计。 我们将最好的 Divi 与两个外部 JavaScript 库相结合,即 GSAP 和 GSAP 的 ScrollTrigger。 您也可以免费下载 JSON 文件! 如果您有任何问题或建议,请随时在下面的评论部分发表评论。
如果您渴望了解有关 Divi 的更多信息并获得更多 Divi 免费赠品,请确保订阅我们的电子邮件时事通讯和 YouTube 频道,这样您将永远是第一批了解此免费内容并从中受益的人之一。
