Como criar uma página inicial estática em um site WordPress
Publicados: 2021-05-20Como a primeira coisa que a maioria dos visitantes vê, sua página inicial é uma das páginas mais importantes do seu site. Se a sua página inicial do WordPress não tiver a aparência que você acha que deveria == corresponder ao estilo da sua marca e atender às preferências do seu público - ou não estiver exibindo o conteúdo corretamente (ou o conteúdo correto), é hora de relembrar. Em última análise, sua página inicial precisa entregar a mensagem que você pretende - caso contrário, qual é o sentido de tê-la, quanto mais construir o resto do seu site?
Criar ou refazer sua página inicial pode soar como um trabalho adequado para um designer profissional. Mas, embora você possa ficar mais feliz em delegar a tarefa a outra pessoa, com certeza você pode fazer isso sozinho, se preferir. Vamos mostrar exatamente como (e por quê).
Inscreva-se no nosso canal no Youtube
WordPress: Definir página inicial como estática
O padrão do WordPress é exibir suas últimas postagens de blog em sua página inicial. Isso significa que sua página inicial sempre mudará à medida que você continuar a postar novos conteúdos. Isso também significa que se você tiver algum tempo de inatividade no blog e não tiver a chance de publicar nada novo, ele permanecerá estagnado, com uma postagem de blog antiga (e sua data de publicação) bem no topo para que todos vejam. Não é muito profissional.
Se você não tem um blog ou se o seu blog não é o foco do seu site, você vai querer uma página inicial estática. Uma página inicial estática é aquela que permanece a mesma até que você a altere. (Definir uma página inicial estática não significa que você está rejeitando seu blog. Em vez disso, seu blog será movido para uma página de blog dedicada.)
Veja como definir uma página inicial estática no WordPress.
WordPress: Definir página inicial para fase estática 1 - Criar uma nova página
- Faça login no painel de administração do WordPress.
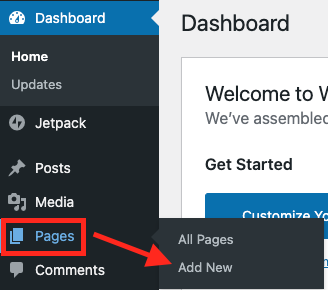
- Passe o mouse sobre as páginas .
- Clique em Adicionar novo no menu pop-up.
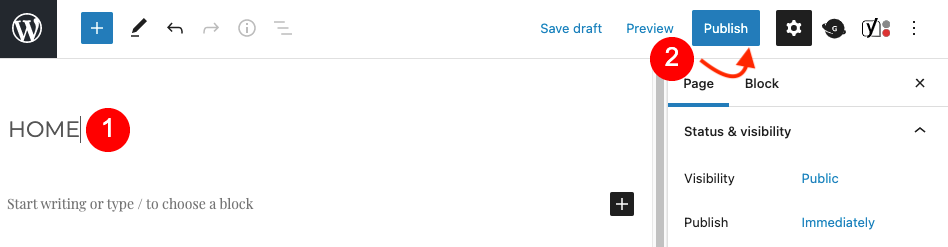
- Dê um nome para sua página inicial.
- Clique em Publicar .


Se você ainda não tem um blog, mas deseja um, repita as etapas acima para criá-lo.
WordPress: Definir página inicial para fase estática 1 - definir o tipo de página
Agora que você tem novas páginas, é hora de dizer ao WordPress para que usá-las:
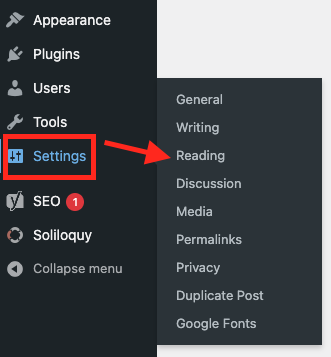
- Vá para Configurações na barra de navegação do lado esquerdo.
- Clique em Reading .
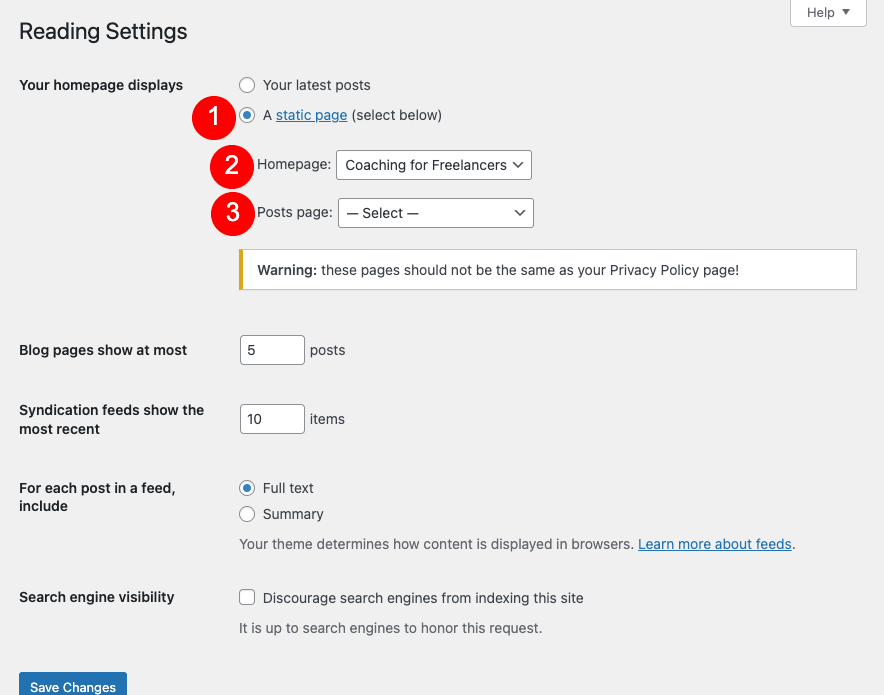
- Na seção Exibições da sua página inicial , selecione Uma página estática .
- No menu suspenso da página inicial abaixo, selecione o nome correto da página.
- Se você criou um blog, pode selecionar o nome correto da página na lista suspensa Página de postagens .


Você tem muitos visitantes no site? Considere configurar uma página de manutenção se você for trabalhar no seu site por um tempo. Dessa forma, os visitantes não o verão quando estiver parcialmente concluído e saberão que seu site não está se deteriorando.
Como projetar uma página inicial no WordPress: 4 métodos
Existem algumas maneiras diferentes de criar ou atualizar sua página inicial do WordPress. E embora tenhamos preferência por Divi, não há opção errada . Escolha aquilo com que você se sentir mais confortável.
Customizador de tema
Todos os sites WordPress vêm com o Theme Customizer embutido. A parte boa sobre o Customizador é que você pode ver como seu site ficará quando for publicado antes de realmente confirmar suas alterações e colocá-las no ar.
Acessando o Customizador de Tema
Para acessar o Customizador, faça o seguinte:
- Faça login no painel de administração do WordPress.
- Na barra lateral esquerda, vá para Aparência e clique em Personalizar.
- O Customizador será aberto para o seu tema instalado e ativado.

Projetando sua página inicial com o personalizador de temas
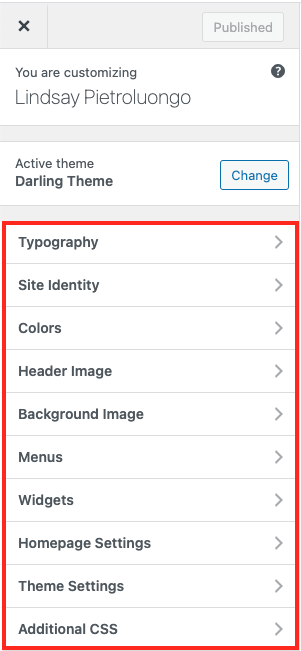
A partir daqui, você pode personalizar a aparência da sua página inicial. As opções de personalização que você tem serão baseadas no seu tema. Alguns temas têm apenas opções básicas de edição, enquanto outros permitem que você ajuste toneladas de configurações. No Customizador, você pode fazer alterações nas seções e também pode adicionar ou remover certas seções.
Clique nos painéis do Customizador à esquerda para fazer alterações em diferentes seções do seu site. Como alternativa, você pode clicar no ícone de lápis azul em uma área do seu site no painel de visualização para fazer alterações nele.


Publicando ou salvando suas alterações
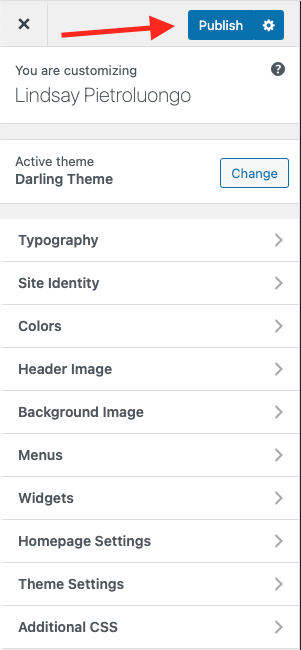
Agora é hora de publicar ou agendar suas alterações. Para aplicar as alterações imediatamente, clique em Publicar .

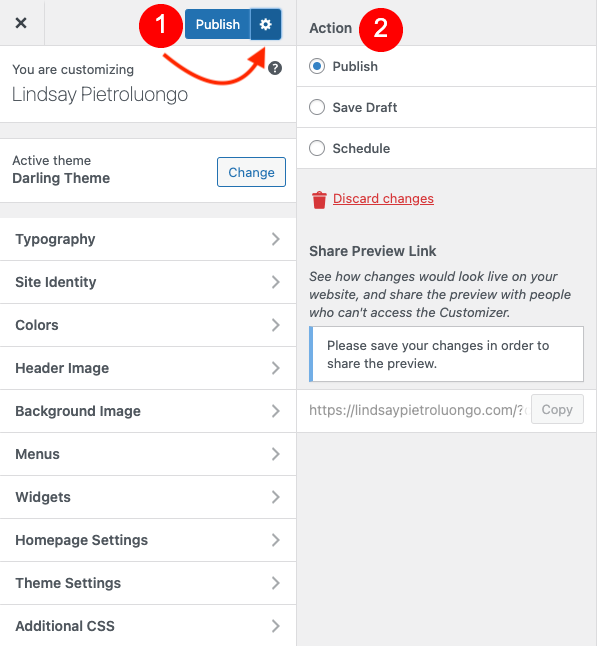
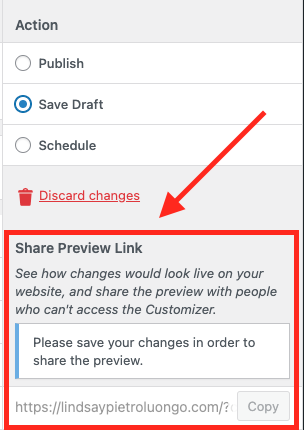
Para salvar as alterações como um rascunho para editar ou publicar posteriormente, clique no ícone de engrenagem (localizado à direita de Publicar ). No painel que é aberto, clique em Salvar rascunho ou programação . Você também tem a opção de compartilhar um link de visualização do site revisado e não publicado, se desejar obter feedback.


WordPress: defina a página inicial como estática usando o personalizador de temas
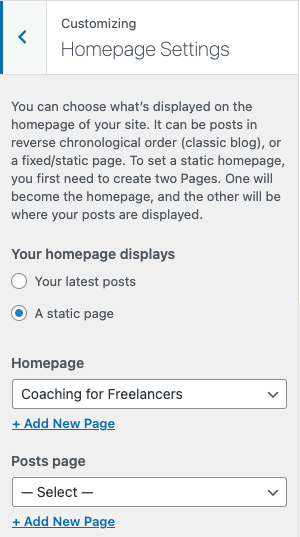
Se você ainda não definiu sua página inicial como estática, também pode fazer isso no Customizador:
- Selecione o painel Configurações da página inicial à esquerda do Customizador.
- No menu suspenso, escolha a página que deseja definir como sua página inicial.
- Em Página de postagens , selecione a página a ser usada como seu blog.
- Se você ainda não tem uma página inicial e / ou uma página de blog, pode criá-los selecionando + Adicionar nova página nos menus suspensos. Você nomeará sua página em branco e poderá acessá-la posteriormente para personalizá-la.

Saindo do Theme Customizer
Quando terminar aqui, saia do Customizador clicando no X no canto superior esquerdo da página.

Editor de blocos do WordPress
Você pode querer usar apenas o Editor de bloco para personalizar sua página inicial, ou você pode querer usá-lo depois de passar pelas opções do Customizador para ajustar ainda mais sua aparência. No geral, o Editor de bloco tem mais opções para personalizar a aparência de sua página inicial.
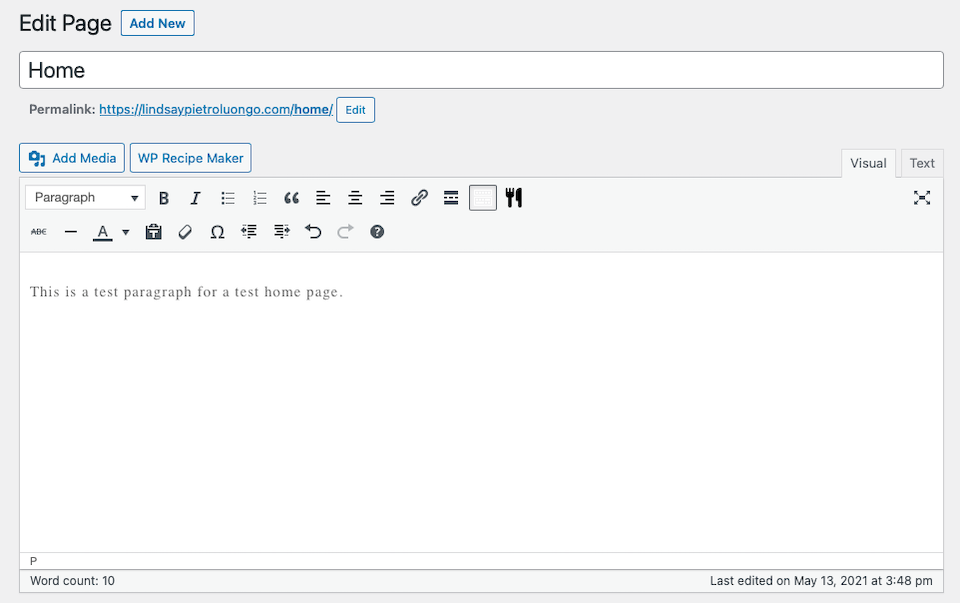
No painel de administração, clique em Páginas e selecione Editar na página que você está usando como sua página inicial.

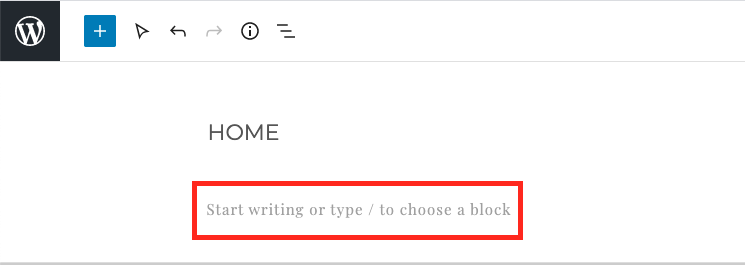
Quando estiver no editor de página, adicione o que quiser, seja um cabeçalho, texto, imagem, etc. Se quiser adicionar texto primeiro, você pode clicar na página e começar a digitar. O tipo correto de bloco (um bloco de parágrafo) será adicionado automaticamente para você.

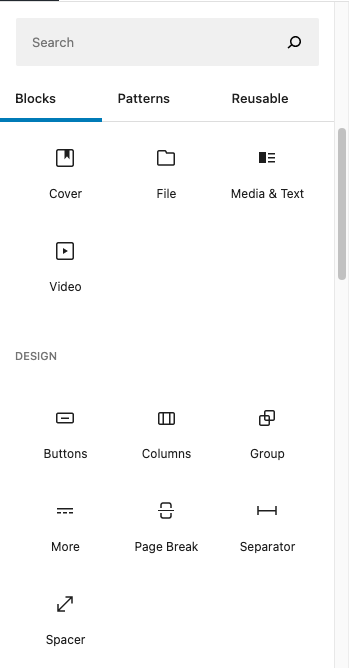
Como alternativa, escolha o tipo de bloco que deseja adicionar clicando no símbolo de adição , que você verá no canto superior esquerdo da tela. Você também pode ver o mesmo símbolo se passar o cursor sobre um ponto na extrema direita de onde deseja colocar um bloco. Você pode então selecionar ou pesquisar o tipo de bloco com o qual deseja começar.




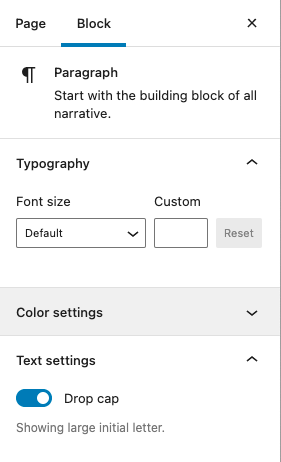
Cada bloco tem seu próprio menu de configurações, que você pode usar para personalizá-lo ainda mais. Por exemplo, em um bloco de parágrafo, você pode ajustar as configurações de texto para alterar o tamanho da fonte ou usar uma capitulação.

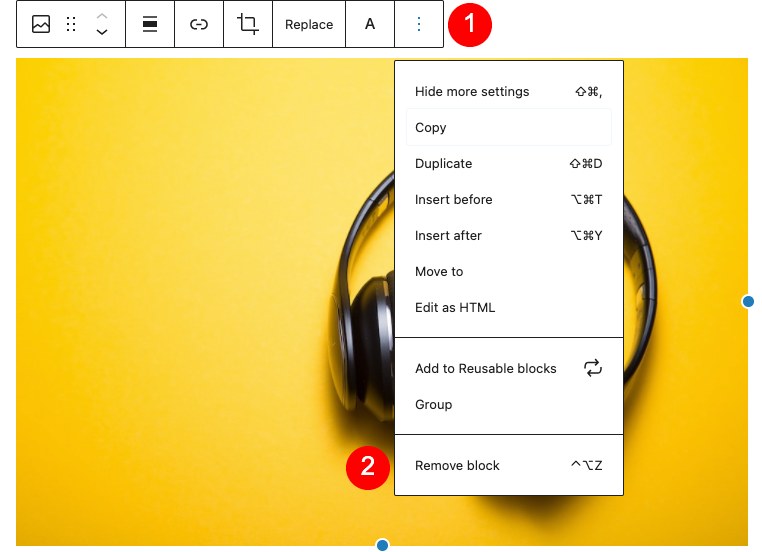
Adicione quantos blocos você precisar até ficar satisfeito com a aparência de sua página inicial. Mova os blocos para reorganizar o conteúdo clicando nas setas no canto superior esquerdo do bloco.

Você também pode se livrar de um bloqueio se decidir que não o quer mais. Para fazer isso, clique nos Três Pontos Verticais e selecione Remover Bloco .

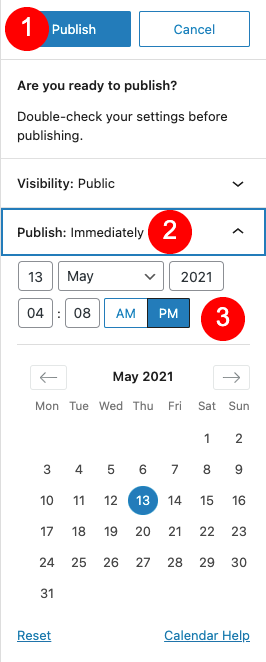
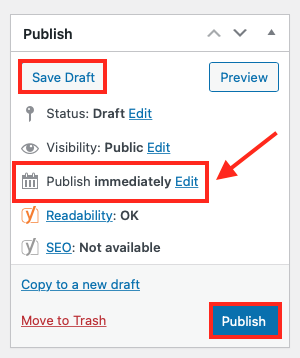
Quando terminar de fazer as alterações, você pode publicá-las imediatamente clicando em Publicar e em Publicar novamente no painel que é aberto. Para agendar as alterações para irem ao ar em uma data e hora posterior, clique em Publicar: Imediatamente , o que abrirá a seção de agendamento.


Você também pode salvar suas alterações para mais tarde, selecionando Salvar rascunho .

Editor WordPress Classic
Se você gosta de como o Editor Clássico funciona melhor do que o Editor de Bloco, você pode usá-lo para projetar sua página inicial. Você iniciará da mesma forma que no Editor de bloco. No painel, clique em Páginas e selecione a página desejada.
Adicionar texto é ainda mais simples aqui do que com o Editor de bloco porque você digitará diretamente no painel do editor principal e não haverá blocos a serem criados como você faz. Para alterar o tamanho da fonte, escolha no menu suspenso que diz “Parágrafo” como padrão. A partir daqui, você pode escolher diferentes estilos de cabeçalho.


Ao lado desse menu suspenso, há uma barra de ferramentas com várias opções. Você pode colocar o texto em negrito ou itálico, criar uma lista com marcadores, alterar as cores da fonte e do fundo, ajustar o alinhamento do texto e das imagens, etc. Nesse menu há outro botão chamado Alternar barra de ferramentas que você pode selecionar para ainda mais opções (se não estão sendo exibidos).

Assim como com o Editor de bloco, você pode adicionar mídia à sua página inicial usando o Editor clássico. Por exemplo, para adicionar uma imagem, escolha o botão Adicionar mídia , que o levará para a Biblioteca de mídia. Você pode então selecionar ou carregar uma imagem para usar.

Quando terminar de fazer as alterações, você pode publicá-las imediatamente clicando em Publicar , salvá-las para mais tarde clicando em Salvar rascunho ou agendá-las clicando em Editar à direita de Publicar imediatamente e inserindo informações de data e hora.


Divi Visual Builder
Você também pode criar e projetar sua página inicial usando o Divi Visual Builder. Mais notavelmente, temos centenas de pacotes de layout pré-fabricados e projetados profissionalmente para você começar. Primeiro, você precisa baixar, instalar e ativar o Divi.

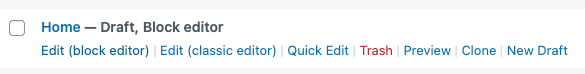
Em seguida, você deve habilitar o Visual Builder. Vá para a sua página inicial para editá-lo ( Páginas > passe o mouse sobre a sua página inicial> Editar ). Em seguida, clique em Usar o Divi Builder na parte superior, seguido de Editar com o Divi Builder .


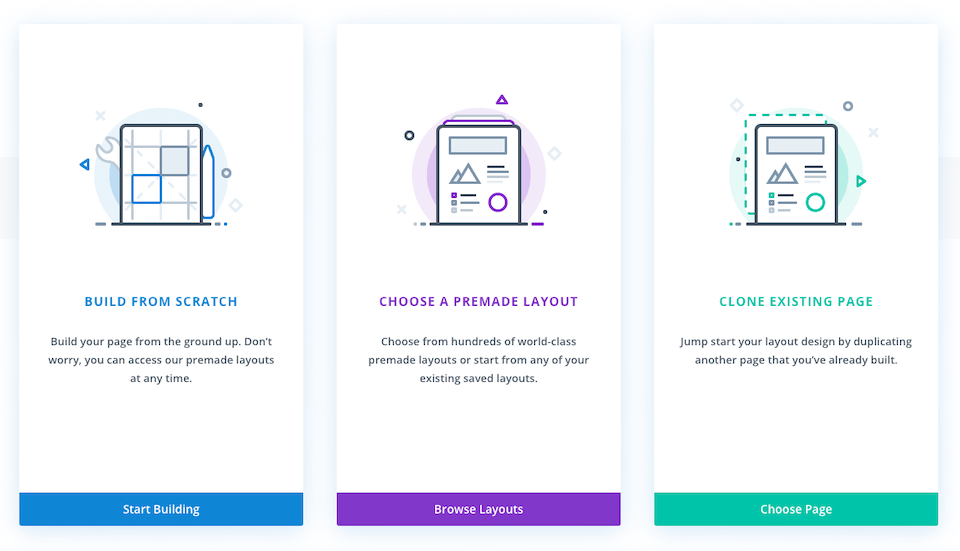
Depois de concluir o passeio (ou pulá-lo), você verá uma página com três opções:
- Construir do zero
- Escolha um layout pré-fabricado
- Clonar página existente

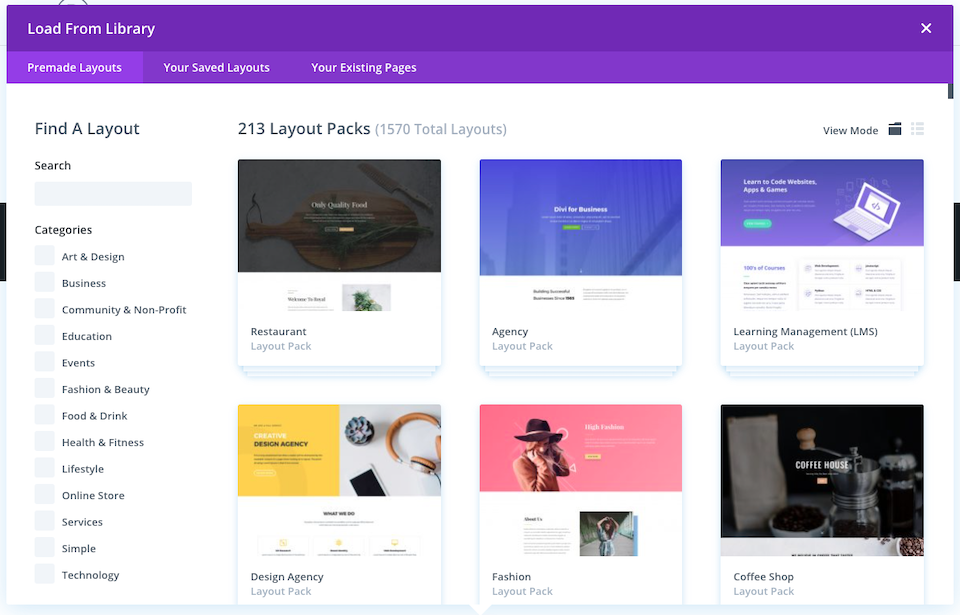
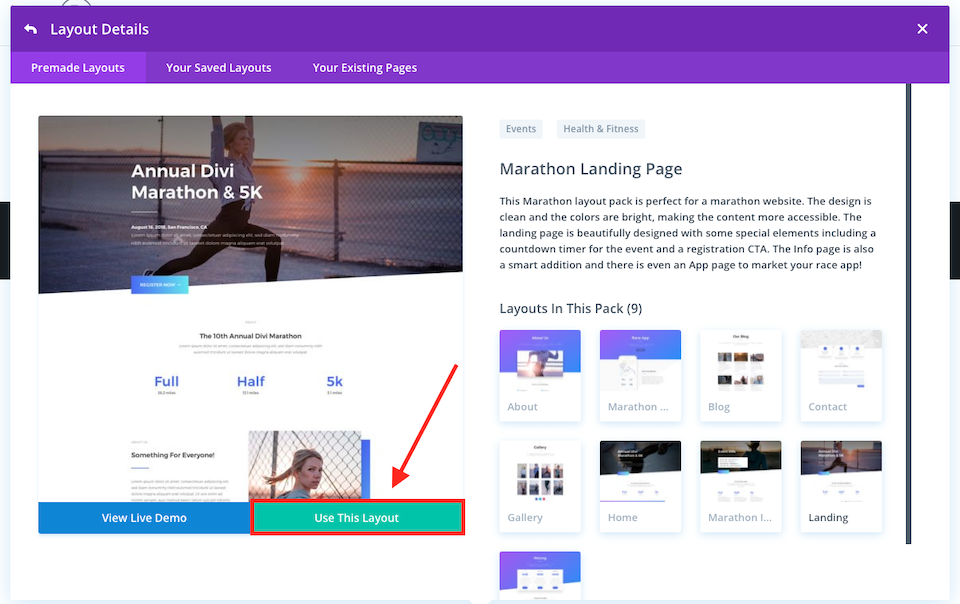
Se você optar por Choose a Premade Layout , será levado para a Divi Library, que possui toneladas de layouts e pacotes de layout. Clique em um para ver mais sobre ele e selecione Usar este layout, se desejar.


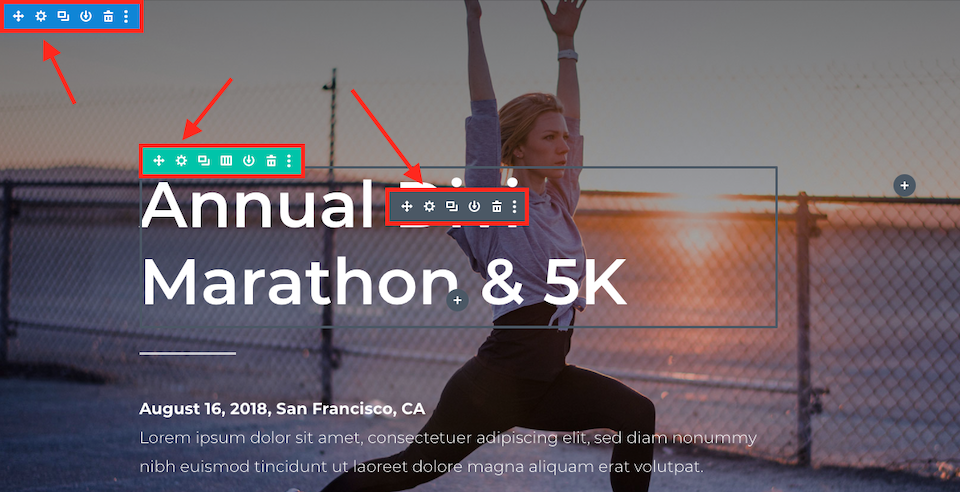
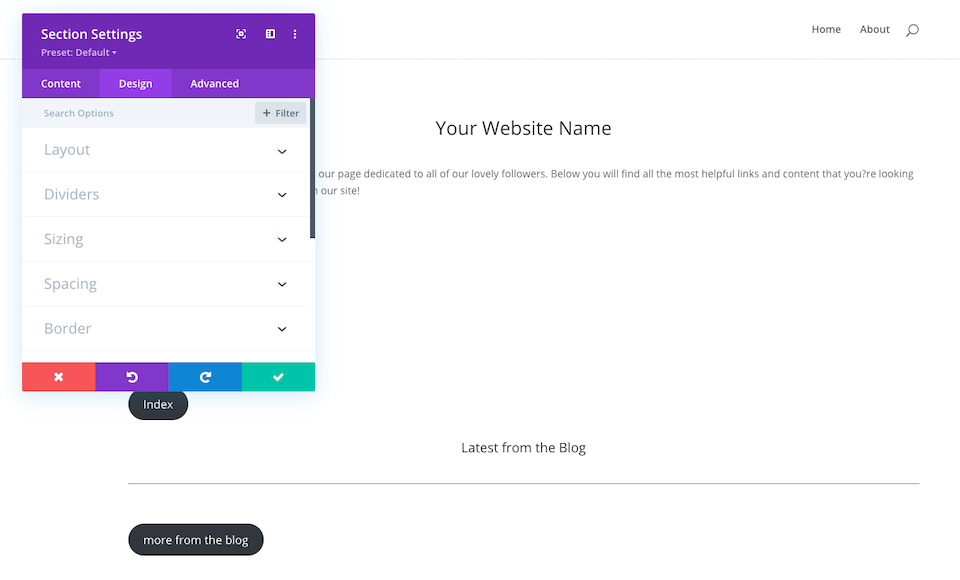
Depois de instalar o tema, você pode fazer edições em diferentes elementos. Para editar uma seção, clique no ícone de engrenagem na janela que aparece quando você passa o mouse sobre o canto superior esquerdo dela.

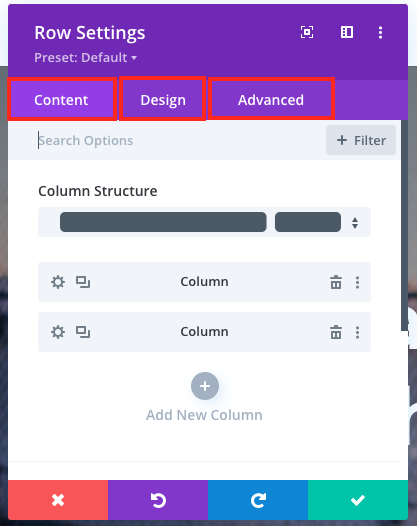
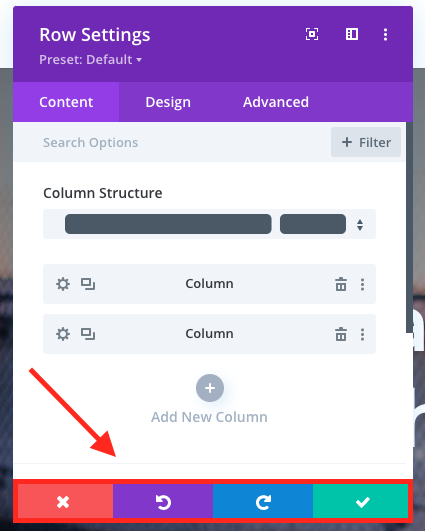
A partir daí, um menu de configurações aparecerá com diferentes ajustes que você pode fazer naquele elemento. Pode haver guias diferentes nas quais clicar também, para mais configurações. Quando terminar de trabalhar nesse elemento, clique no X na parte inferior para não salvar as alterações ou em Marcar para salvá-las. Você também pode desfazer ou refazer alterações usando as setas designadas.


Se você optar por construir do zero em vez de usar um layout predefinido, o processo é quase o mesmo. Você passará o mouse sobre uma área para editar e o menu com o ícone de engrenagem aparecerá, que você pode usar para ajustar as configurações de design da página.

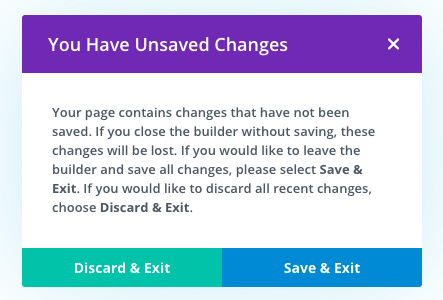
Se você não salvar suas configurações e tentar sair da página, verá uma notificação solicitando que você descartar ou salvar antes de sair.

Considerações finais sobre nossas dicas da página inicial do conjunto de WordPress
Quando sua página inicial é bem projetada, seus visitantes terão uma ideia clara do que é seu website. Quer você tenha um blog pessoal simples ou um site de comércio eletrônico com centenas de páginas, sua página inicial é o que causa a primeira impressão.
Quando você conhece as diferentes maneiras de atualizar sua página inicial, é fácil fazer alterações sempre que necessário. Talvez você queira se concentrar em um aspecto diferente de sua marca por um tempo, ou você reformulou seu logotipo e precisa mudar a estética de sua página inicial para corresponder. Com as ferramentas fáceis de usar do WordPress, além de temas e personalizadores de terceiros que se integram perfeitamente à plataforma, você pode usar uma ou todas as opções acima para fazer com que seu site tenha a aparência exata.
Quer criar um menu para sua página inicial? Veremos como fazer isso usando o Theme Customizer neste artigo.
Imagem em destaque via NastyaTsy / shutterstock.com
