Mais de 10 segredos sobre como melhorar a experiência do usuário do site (UX)
Publicados: 2022-12-08A moderna indústria da web está em constante evolução. Hoje, os visitantes esperam mais conforto e melhores experiências dos sites do que nunca. É por isso que o design UX tem sido tão importante. De acordo com a HubSpot, 88% dos clientes têm menos probabilidade de retornar a um site com um UX ruim .
Compreendendo os fundamentos do design UX, implementando navegação intuitiva e utilizando testes A/B, os proprietários da web podem garantir a melhor experiência possível para cada usuário. Este artigo revelará os segredos de como melhorar a experiência do usuário do site (UX) e levá-la ao próximo nível.
Ele também abordará alguns pontos mais valiosos, como medir a experiência do usuário em um site, elementos a serem incluídos e muito mais. Então, entre na discussão sem perder mais tempo.
Índice
- O que é experiência do usuário em Web Design?
- Segredos sobre como melhorar a experiência do usuário do site
- Como medir a experiência do usuário de um site
- Bônus: crie um design UX de alto nível para o seu site com Elementor e HappyAddons
- Perguntas frequentes sobre como melhorar a experiência do usuário (UX) do site
- Considerações Finais!
O que é experiência do usuário em Web Design?

A experiência do usuário (UX) refere-se à sensação que as pessoas exibem ao navegar em um site, seja em um desktop ou celular. Muitas vezes, é usado de forma intercambiável com os termos 'usabilidade' e 'design de interface do usuário '.
A maravilhosa experiência do usuário de um site indica que ele tem uma superfície fácil de navegar, um layout simples, consistência de cores contrastáveis, tipografia envolvente e muito mais. Você pode manter o valor da marca do seu site e criar um ambiente paradisíaco aprimorando seu UX.
Fatores que influenciam a experiência do usuário
Vários fatores influenciam fortemente a experiência do usuário de um site. Nós os chamamos de elementos do design UX. Vamos dar uma olhada rápida neles abaixo o que eles fazem.
- Usabilidade – Quão fácil é o seu site de usar?
- Utilidade – Define se pode satisfazer os requisitos do usuário.
- Valor – Se o conteúdo da web tem utilidade e vale o tempo dos usuários.
- Credível – explica se os visitantes podem confiar em seu conteúdo e identidade de marca.
- Localizável – permite que as pessoas naveguem facilmente em seu site.
- Desejável – Pode resolver as necessidades e dúvidas dos usuários?
- Acessibilidade – Permite que pessoas com deficiências audiovisuais explorem perfeitamente o conteúdo da web.
Observação sobre acessibilidade: Dislexia e daltonismo são duas deficiências visuais comuns que muitas pessoas não conseguem ler bem os textos se a fonte, o estilo e a cor não se adequarem aos olhos dos leitores. Se os arquivos de áudio e vídeo em seus sites não forem livres de ruído, as pessoas com deficiência auditiva não conseguirão capturá-los. Falaremos mais sobre eles nas próximas partes deste artigo.
Estatísticas sobre a importância da experiência do usuário no web design

Uma experiência de usuário bem projetada ajuda você a criar uma interface da Web cativante e leva sua presença ao topo da página de resultados do mecanismo de pesquisa. Abaixo estão algumas estatísticas intrigantes sobre a importância da experiência do usuário no web design.
- 75% dos clientes julgam a credibilidade de um site com base em sua aparência – Pop Web Design .
- Cada dólar gasto na melhoria do UX retorna de US$ 10 a US$ 100 – UX Planet.
- As empresas perdem vendas em 35% devido ao mau UX – Amazon Web Services.
- O aumento da velocidade do site em 0,1 segundo pode gerar muitas vendas – Deloitte .
- Mais de 50% dos usuários evitarão um site que não seja compatível com dispositivos móveis – Pense com o Google.
- 70% dos clientes abandonam seus carrinhos devido a UX ruim – Kinsta.
- Uma boa interface pode melhorar a taxa de conversão em 200% – Intechnic .
Espero que essas estatísticas sejam suficientes para você entender a importância da experiência do usuário no web design. Você encontrará muitas estatísticas semelhantes como essas online.
Segredos sobre como melhorar a experiência do usuário do site

Não há fim para a discussão de como melhorar a experiência do usuário do site. Avanços mais recentes continuarão a revolucionar este segmento ao longo do tempo. Mas existem alguns segredos perenes sem os quais é impossível oferecer experiências significativas aos usuários. Vamos explorá-los nesta seção.
1. Use uma navegação simples e clara
A navegação ajuda você a levar os usuários para as postagens, páginas e seções da web mais importantes. Certifique-se de que seu cabeçalho, rodapé, seção de perguntas frequentes etc. estejam claramente visíveis. Os usuários de hoje já sabem onde encontrar esses elementos de navegação.
Tudo o que você precisa fazer é manter a linguagem de navegação fácil de ler e adequadamente compreensível. E mantenha uma hierarquia ao projetar o mapeamento de navegação no qual as categorias e elementos mais críticos virão no topo.

Observação: o cabeçalho transparente aderente é uma nova tendência na indústria da web. É uma barra de navegação que fica fixa na parte superior mesmo quando os usuários rolam a página da web. Veja como criar o cabeçalho transparente pegajoso.
2. Diferencie hiperlinks
O hiperlink é uma palavra, ponto, frase ou frase que pode levar os usuários a outro local. Os proprietários da Web o usam para aumentar seus backlinks internos e passar o tráfego para outras postagens e páginas. A maioria dos sites usa uma cor contrastante, sublinhado e muito mais para diferenciar seus hiperlinks.
O comprimento dos hiperlinks carrega um valor. Isso pode ter um impacto positivo na melhoria da autoridade do seu domínio. Portanto, não selecione aleatoriamente uma palavra ou frase para hiperlinks. Selecione as palavras de forma que elas se tornem significativas e acionem os visitantes a clicar nelas.
3. Use imagens com sabedoria
Conteúdo longo sem imagens torna-se chato para os usuários da web. Imagens significativas tornam sua discussão vívida. Vários estudos descobriram que as pessoas lembram 80% do que veem e 20% do que leem . A razão é que 65% das pessoas ao nosso redor são aprendizes visuais – Prof. William C. Bradford.

Você encontrará inúmeras estatísticas fascinantes sobre ele. Além de tudo isso, imagens de qualidade são úteis para aumentar suas pontuações de SEO. Adicionar descrições e alt-tags adequadamente otimizadas com palavras-chave pode ajudar seu conteúdo a aparecer nas seções da web e de imagens.
Observação: a maioria dos usuários novatos tende a copiar imagens de outras fontes, mesmo que sejam protegidas por direitos autorais. Nunca cometa esse erro. Freepik, Canva, Unsplash e Pixabay são ótimas fontes para encontrar imagens livres de direitos autorais.
4. Aplique o esquema de cores certo
A cor tem um grande poder de influenciar a psicologia humana de diferentes maneiras. É um elemento influente para ampliar a estética do design de qualquer site. De acordo com muitas das principais empresas de design, 39% das pessoas valorizam a cor mais do que qualquer outro elemento do design da web – HubSpot.
Aplicar o esquema de cores certo pode ajudar a invocar apego emocional, criar um ambiente visualmente agradável e apresentar todas as seções da web de maneira diferenciável. Se você não sabe como selecionar o contraste de cores certo, aqui está um artigo sobre o melhor esquema de cores de sites para web design moderno.
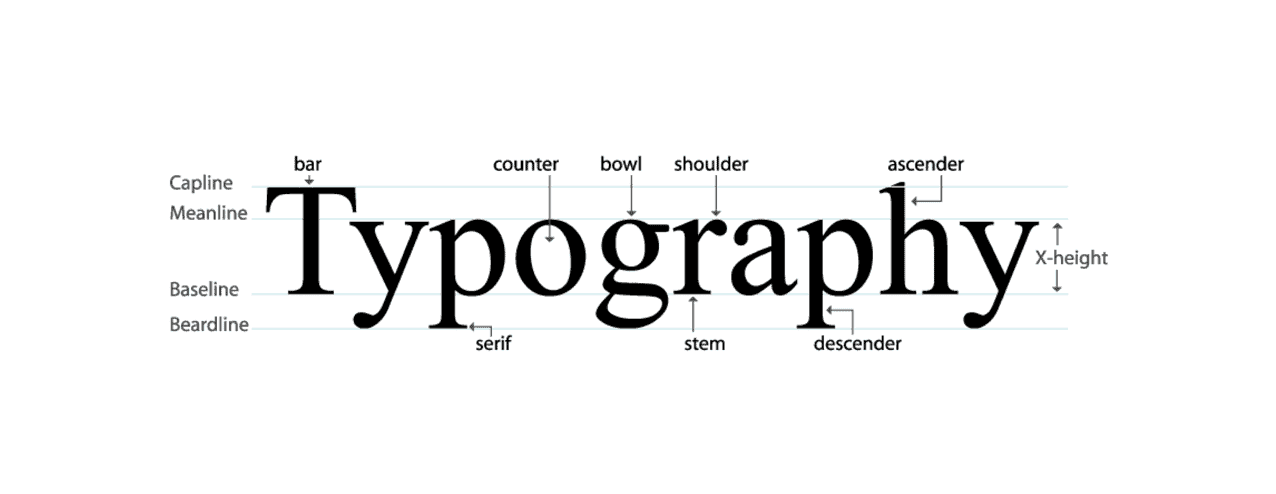
5. Use tipografia fácil de ler
Sem um bom senso de tipografia, é impossível levar seu site para o palco maior . No entanto, é um dos aspectos mais negligenciados do UX e do web design. A tipografia refere-se à composição de fontes, tipos de letra, contraste, consistência, alinhamento, etc.

Dislexia, daltonismo, ambliopia e glaucoma são alguns distúrbios oculares comuns. Entre eles, pelo menos 10% da população ao nosso redor sofre de dislexia – British Dyslexia Association. Isso significa que não escolher a tipografia certa fará com que você perca um grande número de leitores em potencial.
Explore os fundamentos da tipografia no web design moderno.
6. Mantenha espaço em branco suficiente
Espaço em branco refere-se ao espaço em branco entre todos os elementos em um site. Alguns desenvolvedores da web ainda acreditam que mostrar muito conteúdo em um espaço limitado pode satisfazer os usuários da web. Mas as coisas mudaram muito. De acordo com Neil Patel, os visitantes médios de hoje são skimmers, não leitores .
Aparecer demais em um espaço limitado significa que você dá a eles menos oportunidades de ler seu conteúdo. Pode ser chato para eles também. Portanto, não sature suas páginas da web com muito conteúdo. Use o padrão em forma de F para publicá-los. Porque segue o movimento comum dos olhos dos usuários online quando eles visitam um site.
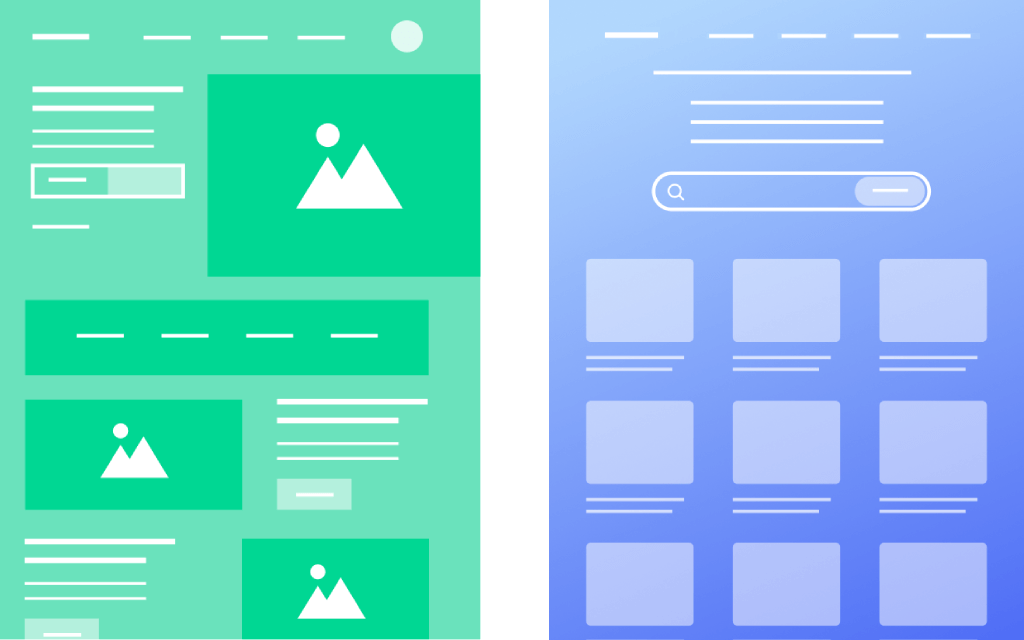
7. Crie um Wireframe do site
Um wireframe de site é um projeto que ajuda você a visualizar como todas as partes de um site ficarão depois que ele ficar online. Com essa abordagem, você pode mapear a estrutura do seu site e corrigir o posicionamento de todos os elementos importantes antes de começar a codificar.

Portanto, você não precisa se preocupar em corrigir espaços em branco, cabeçalho, rodapé, botões CTA, etc., repetidamente enquanto continua seu design. Se você é um freelancer e trabalha para um cliente, o wireframing pode permitir que você receba a confirmação do cliente com antecedência se ele gosta do design. Assim, você pode economizar muito tempo.
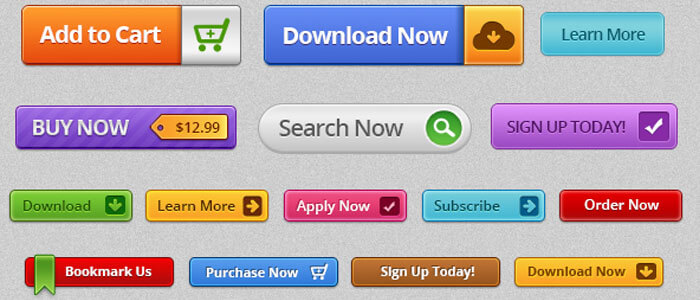
8. Use botões atraentes de chamada para ação (CTA)
Os botões de chamada para ação (CTA) desempenham um papel importante na conversão de usuários para aqueles que você deseja. De acordo com o Creative MMS Today, a receita aumenta em 83% quando os botões de CTA estão bem posicionados e são relevantes para as seções . Existem diferentes tipos de botões CTA usados na web. Os mais populares entre eles são mostrados na imagem abaixo.

Como criar botões de CTA envolventes que convertem? Seja claro, use verbos de comando, aplique cores cativantes, escreva uma cópia envolvente, adicione gráficos sofisticados e destaque os valores-chave. Explore as melhores práticas para criar botões de CTA matadores.
9. Elimine elementos redundantes e desnecessários
Se você não sabe como tornar seu site novo e limpo, tente eliminar as eliminações redundantes e desnecessárias. Abaixo estão algumas dicas comprovadas que você pode aplicar.
- Não mostre pop-ups várias vezes durante a mesma sessão do usuário.
- Normalize links, CTA e menus de navegação que não funcionam.
- Pare de reproduzir automaticamente qualquer som ou jingle, pois isso pode assustar alguns usuários.
- Nunca publique as páginas em manutenção.
- Remova as páginas Splash .
Observação: uma página inicial é uma página que precede automaticamente antes que os usuários entrem na página de entrada desejada. Em vez disso, você pode mostrar pop-ups modais ou de slides.
10. Seja responsivo e compatível com dispositivos móveis

Sites responsivos para dispositivos móveis têm grande probabilidade de classificação nas páginas de resultados do mecanismo de pesquisa. A razão por trás disso é que mais de 50% do tráfego de qualquer site hoje é gerado a partir de dispositivos móveis – HubSpot. Mas para muitos desenvolvedores da web, esse processo de otimização móvel se torna muito chato.

Porque eles precisam atualizar as formas, padrões, posições e tamanhos de fonte para dispositivos móveis com base em seus tamanhos de tela. Uma solução rápida que você pode adotar é instalar um tema responsivo móvel. Ele otimizará automaticamente todos os elementos do seu site para dispositivos móveis.
11. Otimize a velocidade da página
De Unbounce, mais de 70% dos clientes admitiram que a velocidade de carregamento da página afeta fortemente sua vontade de comprar produtos de varejistas online . Se uma página demorar mais de cinco segundos para carregar, você não deve esperar nada melhor desse site.

Infundir muito conteúdo gráfico pesado durante o design é a principal razão pela qual um site pode se tornar excessivamente pesado. Existem muitas ferramentas e maneiras manuais pelas quais você pode reduzir o tamanho do conteúdo para otimizar a velocidade da página.
Confira os melhores plugins de cache do WordPress para otimizar a velocidade da sua página.
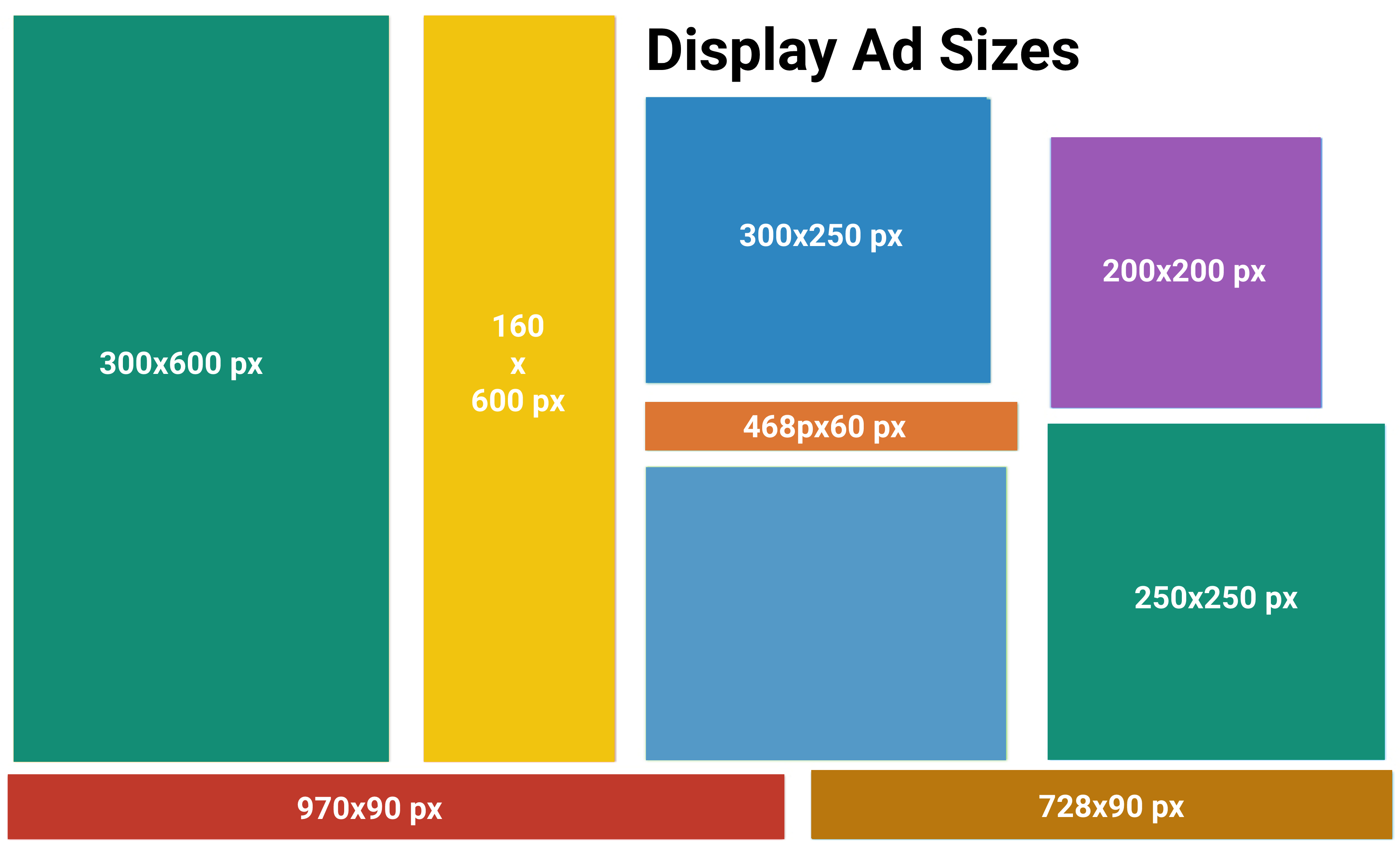
12. Tenha cuidado ao exibir anúncios
O anúncio é uma maneira poderosa de monetizar qualquer site e gerar ganhos. Mas selecionar aleatoriamente um local e publicar qualquer tamanho de anúncio pode destruir o ambiente visual do seu site. De acordo com o Google, os tamanhos de anúncio com melhor desempenho são 600*600, 160*600, 300*250, 200*200, 468*60, 250*250, 970*90 e 728*90 (pxl).
Certifique-se de que esses anúncios também sejam exibidos corretamente em dispositivos móveis. Não sature sua postagem e páginas com postagens de anúncios redundantes. A prática recomendada é exibir o anúncio no máximo uma ou duas vezes.

13. Ativar recurso multilíngue
Se você planeja criar um site global, habilitar o recurso multilíngue é obrigatório. Ele traduzirá os textos de um site para o idioma local do usuário que o visita. De acordo com Statista, mais de 2,14 bilhões de usuários do mundo estão prontos para comprar produtos online pelo menos uma vez por ano .
E com o tempo, eles vão adorar ler as informações do produto em seu próprio idioma. Portanto, habilitar o recurso multilíngue significa que você está abrindo a janela do seu site para alcançar usuários globais.
14. Realize auditorias de UX regularmente
Tudo no mundo está mudando. E o mesmo acontece com as tendências de design UX do site moderno. O que parece encantador hoje pode não ser igualmente atraente amanhã. É por isso que você precisa realizar a auditoria de UX do seu site após intervalos regulares.
Paralelamente, você precisa estudar os blogs e artigos das principais agências de criação da web para se familiarizar instantaneamente com os últimos avanços em design UX. Você encontrará as métricas e receitas para medir a experiência do usuário de um site na próxima seção.
Como medir a experiência do usuário de um site

Você já sabe a importância de medir a experiência do usuário de um site. Agora, vamos revelar as ferramentas e métricas que você pode usar. Vamos explorá-los.
eu. Tempo médio em cada tarefa
Ele define quanto tempo leva para os usuários concluírem cada tarefa em um site. Suponha que você tenha um formulário de contato que não deva levar mais de 10 segundos para ser concluído. Se o tempo médio gasto for superior a 10 segundos, obviamente há um problema.
ii. Taxa de conclusão de tarefas
Para comprar um produto on-line, os clientes precisam concluir várias etapas. Pesquise o produto, visite a página do produto, adicione ao carrinho, vá para a página de check-out e conclua o pagamento. A taxa de conclusão da tarefa descreve a porcentagem de clientes que concluíram todas essas etapas.
iii. Taxa de ocorrência de erros
Quando algumas paradas estão concluindo uma tarefa devido a algum problema, isso é contabilizado como um erro. Devido ao tempo de inatividade, conflito de plug-in de tema e problemas de capacidade de resposta, vários erros podem ocorrer. Ter muitos erros significa que o UX carece de perfeição.

Observação: explore como resolver o tempo de inatividade do site e os conflitos de plug-in de tema.
4. Capacidade de resposta móvel
Se os widgets, conteúdo, botões CTA, animações e formulários funcionarem igualmente bem em dispositivos móveis e tablets, o site não passará pelo padrão justo de UX. De acordo com a Impact, 48% dos usuários ficam frustrados quando um site não é responsivo para dispositivos móveis .
v. Taxa de Retenção
A maioria dos usuários adora visitar um site novamente se seu UX for excelente. Usando o Google Analytics ou outras ferramentas, você pode avaliar e melhorar rapidamente a taxa de retenção do seu site. Se a taxa média de retenção for superior a 20% por até 90 dias, presume-se que o site tenha um bom UX.
vi. Verifique por ferramentas
Por fim, você pode contar com a ajuda de algumas ferramentas estabelecidas para medir a experiência do usuário (UX) do seu site. Eles são:
- Ovo Louco
- Google Analytics
- Qualtrics
- de forma otimizada
- UsabilidadeFerramentas
- Hotjar
- Clareza da Microsoft
Bônus: crie um design UX de alto nível para o seu site com Elementor e HappyAddons

Elementor e HappyAddons são dois ótimos plug-ins de construtor de páginas com os quais você pode criar um novo site do zero sem uma única linha de codificação. Elementor é o plug-in principal com mais de 100 widgets e dezenas de recursos disponíveis. HappyAddons é um complemento poderoso para este plug-in com mais de 110 widgets e recursos interessantes. Junto com eles, você pode fazer mágica em seu site.
Você pode usá-los para cuidar de sua tipografia, criação de formas, posicionamento, esquema de cores, botão CTA, animação, criação de formulários, capacidade de resposta móvel e muito mais. Ambos os plugins têm uma versão gratuita disponível no WordPress.org.
Você pode começar seu web design sem código inicialmente com suas versões gratuitas. As versões gratuitas permitem que você use toneladas de widgets interessantes que são suficientes para preparar um site funcional básico. Se estiver satisfeito, você pode atualizar para a versão pro a qualquer momento.
Perguntas frequentes sobre como melhorar a experiência do usuário (UX) do site

Agora, responderemos a algumas perguntas sobre como melhorar a experiência do usuário do site comumente encontrado online.
Quais são os exemplos de má experiência do usuário para sites?
Você encontrará inúmeros exemplos de má experiência do usuário online. Os mais notáveis deles são apontados abaixo.
1. Menus suspensos excessivamente longos
2. Usando palavras desconhecidas e jargões da indústria
3. Pop-ups e vídeos intrusivos
4. Esquema de cores horrível
5. Navegação ruim
6. Fluxo de integração confuso
7. CAPTCHA redundante
Quais são os conceitos-chave do design da experiência do usuário?
Existem basicamente cinco conceitos-chave de design de experiência do usuário. Eles são equilíbrio, contraste, gestalt, escala e hierarquia visual .
Quais são as quatro etapas do design UX?
Com base no seu alvo, você pode adicionar novos estágios. Mas existem principalmente quatro estágios do processo de design UX. Eles são pesquisa, design, teste A/B e aplicação .
Qual é a diferença entre design de interface do usuário e UX?
UI refere -se aos elementos que você pode visualizar em um site, como cabeçalho, rodapé, logotipo, pop-up, animação, CTA, etc. E UX refere-se à experiência das pessoas ao interagir com esses elementos. Ao fazer uma hierarquia, o UX geralmente vem primeiro e segue a interface do usuário.
Quais são os pilares da UX?
Existem três pilares da UX. Eles são conteúdo, código e design .
Considerações Finais!
Um ótimo design refere-se à aparência visual apenas quando se trata de um site. É uma combinação de design, estética e funcionalidade. No momento, existem cerca de 1,7 a 1,9 bilhão de sites ativos na web. Esse número vai continuar subindo com o tempo.
E serão bem-sucedidos apenas aqueles que se preocupam com a experiência do usuário e preparam seus sites de acordo. Espero que este artigo tenha aprimorado sua ideia de como melhorar a experiência do usuário do site (UX) e a ampliado com alguns novos conceitos.
Se você gostou deste artigo, informe-nos comentando abaixo. Inscreva-se para receber mais artigos emocionantes e siga nossos canais no Facebook e Twitter para atualizações regulares.
Assine a nossa newsletter
Receba as últimas notícias e atualizações sobre Elementor
