關於如何改善網站用戶體驗 (UX) 的 10 多個秘密
已發表: 2022-12-08現代網絡行業在不斷發展。 今天的訪問者期望從網站獲得比以往任何時候都更舒適和更好的體驗。 這就是用戶體驗設計如此重要的原因。 根據 HubSpot 的數據,88% 的客戶不太可能返回具有糟糕用戶體驗的網站。
通過了解 UX 設計的基礎知識、實施直觀的導航和利用 A/B 測試,網站所有者可以確保為每個用戶提供最佳體驗。 本文將揭示如何改善網站用戶體驗 (UX) 並將其提升到一個新水平的秘密。
它還將涵蓋一些更有價值的要點,例如如何衡量網站的用戶體驗、要包含的元素等等。 所以,不要再浪費時間了,開始討論吧。
目錄
- 什麼是網頁設計中的用戶體驗?
- 如何提高網站用戶體驗的秘訣
- 如何衡量網站的用戶體驗
- 獎勵:使用 Elementor 和 HappyAddons 為您的網站創建一流的用戶體驗設計
- 有關如何改善網站用戶體驗 (UX) 的常見問題解答
- 最後的要點!
什麼是網頁設計中的用戶體驗?

用戶體驗 (UX) 是指人們在瀏覽網站時表現出的感覺,無論是通過台式機還是手機。 它經常與術語“可用性”和“用戶界面設計”互換使用。
網站的出色用戶體驗表明它具有易於導航的界面、簡單的佈局、對比鮮明的顏色一致性、引人入勝的排版等等。 您可以維護網站的品牌價值,並通過增強其用戶體驗來營造天堂般的環境。
影響用戶體驗的因素
有幾個因素會強烈影響網站的用戶體驗。 我們稱它們為用戶體驗設計的元素。 讓我們在下面快速瀏覽一下它們的作用。
- 可用性——您的網站使用起來有多容易?
- 有用性——定義它是否能滿足用戶需求。
- 價值——網絡內容是否有用,是否值得用戶花時間。
- 可信 -解釋訪問者是否可以信任您的內容和品牌標識。
- 可查找 –它可以讓人們輕鬆瀏覽您的網站。
- 可取的——它能解決用戶的需求和疑問嗎?
- 輔助功能——它允許有視聽障礙的人完美地探索網絡內容。
關於輔助功能的注意事項:閱讀障礙和色盲是兩種常見的視覺障礙,如果字體、樣式和顏色不適合讀者的眼睛,許多人無法很好地閱讀文本。 如果您網站上的音視頻文件不是無噪音的,有聽力障礙的人將無法聽清它們。 我們將在本文的以下部分詳細討論它們。
網頁設計中用戶體驗重要性的統計

精心設計的用戶體驗可幫助您創建吸引人的網絡界面,並將其顯示在搜索引擎結果頁面的頂部。 以下是關於用戶體驗在網頁設計中的重要性的一些有趣的統計數據。
- 75% 的客戶根據網站的外觀來判斷網站的可信度– Pop Web Design 。
- 花在改善用戶體驗上的每一美元都會帶來 10 到 100 美元的回報——UX Planet。
- 由於糟糕的用戶體驗– 亞馬遜網絡服務,企業損失了 35% 的銷售額。
- 0.1 秒的網站速度提升可以帶來大量銷售 –德勤。
- 超過 50% 的用戶會避免訪問不適合移動設備的網站– Think with Google。
- 70% 的客戶由於糟糕的用戶體驗而放棄了他們的購物車– Kinsta。
- 一個好的界面可以提高200%的轉化率——Intechnic 。
希望這些統計數據足以讓您了解用戶體驗在網頁設計中的重要性。 你會在網上找到很多類似的統計數據。
如何提高網站用戶體驗的秘訣

如何提升網站用戶體驗的討論永無止境。 隨著時間的推移,新的進步將繼續徹底改變這一領域。 但是有一些常青的秘密,沒有這些秘密就不可能為用戶提供有意義的體驗。 讓我們在本節中探討它們。
1.使用簡單明了的導航
導航可幫助您將用戶帶到最重要的帖子、頁面和 Web 部分。 確保您的頁眉、頁腳、常見問題解答部分等清晰可見。 今天的用戶已經知道在哪裡可以找到這些導航元素。
您所要做的就是使導航語言易於閱讀和正確理解。 並在設計導航映射時保持層次結構,其中最關鍵的類別和元素將位於頂部。

注意:粘性透明標題是網絡行業的新趨勢。 它是一個固定在頂部的導航欄,即使用戶向下滾動網頁也是如此。 以下是創建粘性透明標題的方法。
2.區分超鏈接
超鏈接是可以將用戶帶到另一個位置的詞、點、短語或句子。 網站所有者使用它來增加他們的內部鏈接和反向鏈接,並將流量傳遞到其他帖子和頁面。 大多數網站使用對比色、下劃線等來區分它們的超鏈接。
超鏈接的長度帶有一個值。 它可以對提高域權限產生積極影響。 因此,不要隨機選擇超鏈接的單詞或短語。 以有意義的方式選擇單詞,並觸發訪問者點擊它們。
3. 明智地使用圖像
沒有圖像的長內容對網絡用戶來說變得無聊。 有意義的圖像使您的討論生動。 多項研究發現,人們會記住 80% 的所見內容和 20% 的閱讀內容。 原因是我們周圍 65% 的人都是視覺學習者——William C. Bradford 教授。

您會在上面找到無窮無盡的迷人統計數據。 除了所有這些之外,高質量的圖像有助於提高您的 SEO 分數。 添加使用關鍵字適當優化的描述和替代標籤可以幫助您的內容出現在網絡和圖像部分。
注意:大多數新手用戶傾向於從其他來源複製圖像,即使它們受版權保護。 永遠不要犯那個錯誤。 Freepik、Canva、Unsplash和Pixabay是尋找無版權圖像的一些重要來源。
4.應用正確的配色方案
顏色具有以不同方式影響人類心理的強大力量。 它是增強任何網站設計美感的有影響力的元素。 根據許多頂級設計公司的說法, 39% 的人對顏色的重視程度超過網頁設計的任何其他元素——HubSpot。
應用正確的配色方案有助於喚起情感依戀,營造視覺愉悅的環境,並以可區分的方式呈現所有網頁部分。 如果您不知道如何選擇正確的顏色對比,請閱讀本文現代網頁設計的最佳網站配色方案。
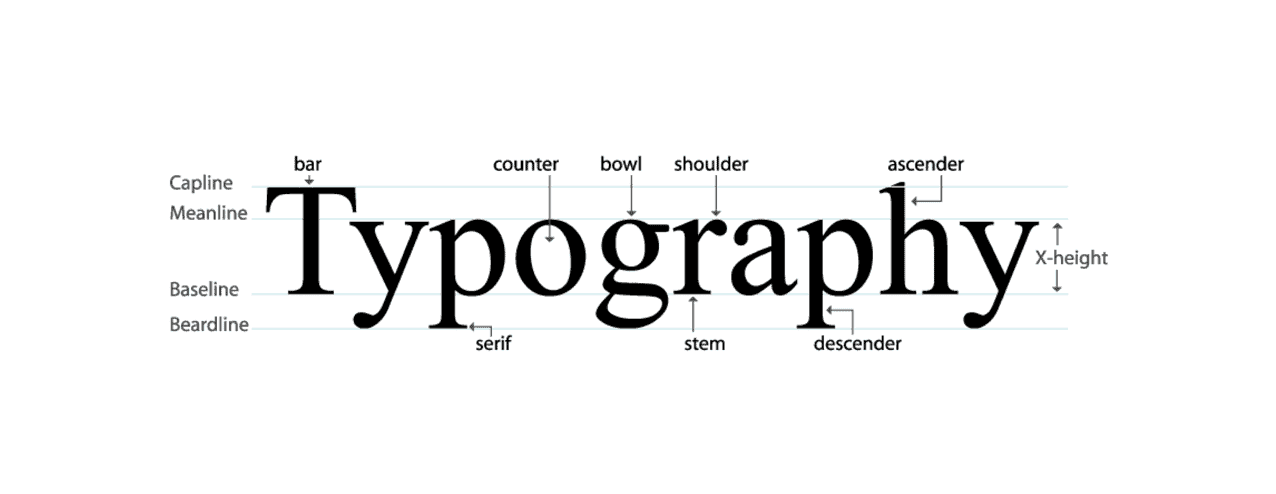
5.使用易於閱讀的排版
沒有良好的排版意識,就不可能將您的網站推向更大的舞台。 然而,它是用戶體驗和網頁設計中最容易被忽視的方面之一。 排版是指字體、字體、對比度、一致性、對齊方式等的構成。

閱讀障礙、色盲、弱視和青光眼是一些常見的眼部疾病。 其中,我們身邊至少有10%的人患有閱讀障礙——英國閱讀障礙協會。 這意味著未能選擇正確的排版會導致您錯過大量潛在讀者。
探索現代網頁設計中排版的基礎知識。
6.保留足夠的空白
空白是指網站上所有元素之間的空白。 一些網絡開發人員仍然認為在有限的空間內顯示過多的內容可以滿足網絡用戶的需求。 但是事情發生了很大的變化。 根據 Neil Patel 的說法,今天的普通訪客是瀏覽者,而不是讀者。
在有限的空間內展示太多內容意味著您給他們閱讀您的內容的機會更少。 這對他們來說也很無聊。 所以,不要讓您的網頁內容過多。 使用 F 形模式發布它們。 因為它遵循在線用戶訪問網站時的常見眼球運動。
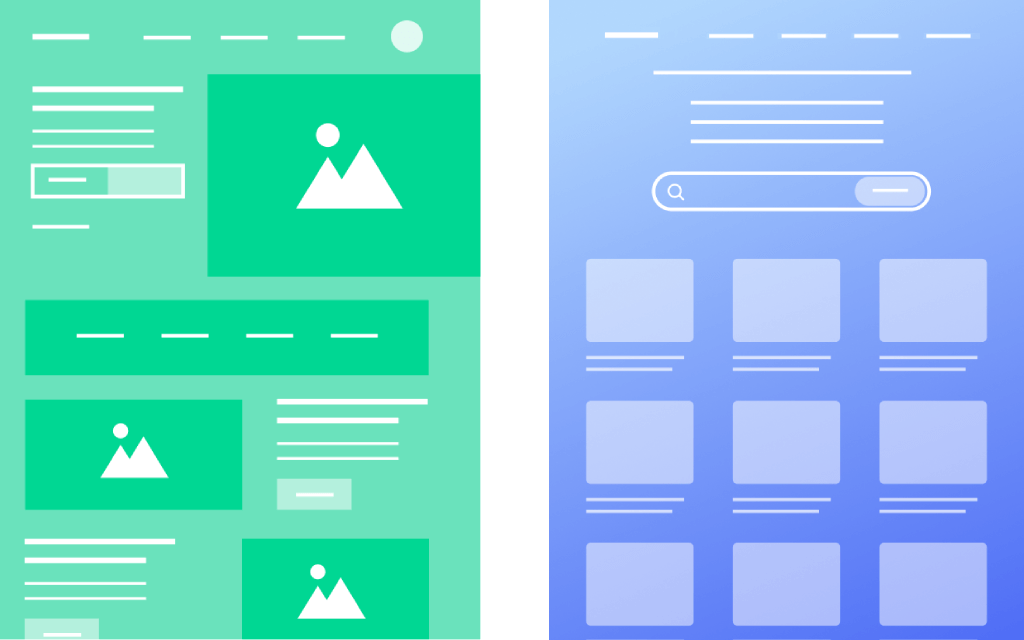
7. 創建網站線框
網站線框是一個藍圖,可幫助您可視化網站上的所有部分在上線後的樣子。 使用這種方法,您可以在開始編碼之前繪製出網站的結構並確定所有重要元素的位置。

因此,您不必在繼續設計的同時一遍又一遍地糾正空白、頁眉、頁腳、CTA 按鈕等的麻煩。 如果你是一名自由職業者並為客戶工作,線框圖可以讓你提前得到客戶是否喜歡這個設計的確認。 因此它可以為您節省很多時間。
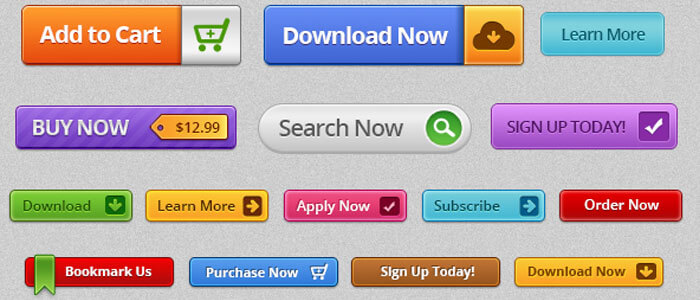
8. 使用有吸引力的號召性用語 (CTA) 按鈕
號召性用語 (CTA) 按鈕在將用戶轉化為您想要的用戶方面發揮著重要作用。 根據 Creative MMS Today 的說法,當 CTA 按鈕放置得當並且與版塊相關時,收入會增加 83% 。 網絡上使用了不同類型的 CTA 按鈕。 其中最受歡迎的如下圖所示。

如何創建引人入勝的 CTA 按鈕? 清晰明了,使用命令性動詞,應用醒目的顏色,撰寫引人入勝的副本,添加精美的圖形並突出關鍵值。 探索創建殺手級 CTA 按鈕的最佳實踐。
9.消除冗餘和不必要的元素
如果您不知道如何使您的網站清新乾淨,請嘗試刪除多餘的和不必要的刪除。 以下是您可以應用的一些行之有效的技巧。
- 不要在同一用戶會話期間多次顯示彈出窗口。
- 規範化無效的鏈接、CTA 和導航菜單。
- 停止自動播放任何聲音或叮噹聲,因為它可能會嚇到一些用戶。
- 永遠不要發布維護不足的頁面。
- 刪除啟動頁面。
注意:初始頁面是在用戶進入他們想要的登陸頁面之前自動出現的頁面。 相反,您可以顯示模態或幻燈片彈出窗口。
10. 反應靈敏且移動友好

移動響應網站很有可能在搜索引擎結果頁面上排名。 這背後的原因是當今任何網站超過 50% 的流量都來自移動設備——HubSpot。 但對於許多 Web 開發人員來說,這個移動優化過程變得非常無聊。
因為他們必鬚根據屏幕尺寸更新移動設備的形狀、圖案、位置和字體大小。 您可以採用的快速解決方案是安裝移動響應主題。 它會自動針對移動設備優化您網站的所有元素。
11.優化頁面速度
從 Unbounce 中,超過 70% 的客戶承認頁面加載速度強烈影響他們從在線零售商處購買產品的意願。 如果頁面加載時間超過 5 秒,您就不應期望該網站有更好的表現。

在設計時注入過多重量級的圖形內容是網站可能變得過於笨重的關鍵原因。 有許多工具和手動方法可以減少內容大小以優化頁面速度。
查看最好的 WordPress 緩存插件來優化您的頁面速度。
12. 小心廣告展示
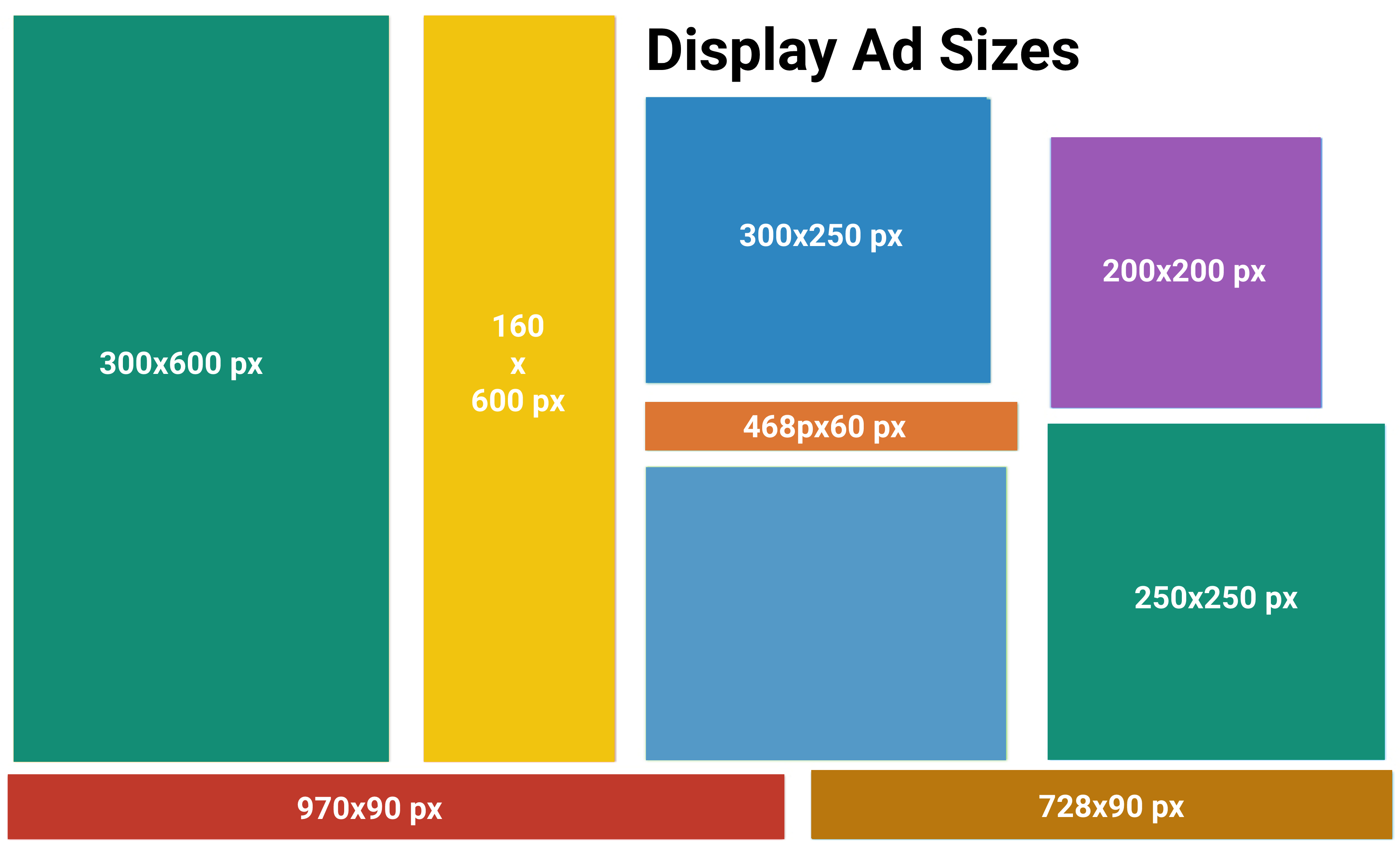
廣告是一種通過任何網站獲利並產生收入的強大方式。 但是隨便選擇一個地方發布任意大小的廣告都會破壞網站的視覺環境。 據谷歌稱,效果最好的廣告尺寸是 600*600、160*600、300*250、200*200、468*60、250*250、970*90 和 728*90(像素)。

確保這些廣告也能正確顯示在移動設備上。 不要用多餘的廣告帖子使您的帖子和頁面飽和。 最佳做法是最多展示一到兩次廣告。

13.啟用多語言功能
如果您打算設計一個全球網站,啟用多語言功能是必須的。 它將網站的文本翻譯成訪問用戶的當地語言。 據 Statista 稱,全球超過 21.4 億用戶準備每年至少在線購買一次產品。
久而久之,他們會喜歡用自己的語言閱讀產品信息。 因此,啟用多語言功能意味著您正在打開您的網站接觸全球用戶的窗口。
14.定期進行用戶體驗審計
世界上的一切都在變化。 現代網站的用戶體驗設計趨勢也是如此。 今天看起來迷人的東西明天可能不會同樣誘人。 這就是為什麼您需要定期對您的網站進行用戶體驗審核。
此外,您還需要研究頂級網站建設機構的博客和文章,以便您可以立即熟悉 UX 設計的最新進展。 您將在下一節中找到衡量網站用戶體驗的指標和方法。
如何衡量網站的用戶體驗

您已經知道衡量網站用戶體驗的重要性。 現在,我們將揭開您可以使用的工具和指標。 讓我們探索它們。
一世。 每項任務的平均時間
它定義了用戶在網站上完成每項任務需要多長時間。 假設您有一個完成時間不超過 10 秒的聯繫表。 如果平均花在它上面的時間超過10秒,顯然有問題。
二. 任務完成率
要在線購買產品,客戶必須完成幾個步驟。 搜索商品,訪問商品頁面,加入購物車,進入結賬頁面,完成支付。 任務完成率描述了完成所有這些步驟的客戶的百分比。
三. 錯誤發生率
當一些停止由於任何問題而完成任務時,它被計為錯誤。 由於停機、主題插件衝突和響應問題,可能會出現各種錯誤。 錯誤太多意味著用戶體驗不夠完美。

注意:探索如何解決網站停機和主題插件衝突。
四. 移動響應
如果小部件、內容、CTA 按鈕、動畫和表單在移動設備和平板設備上同樣運行良好,則該網站未通過公平的 UX 標準。 據 Impact 稱,當網站不支持移動設備時,48% 的用戶會感到沮喪。
五、保留率
如果網站的用戶體驗一流,大多數用戶都喜歡再次訪問該網站。 使用 Google Analytics 或其他工具,您可以快速評估並提高您網站的留存率。 如果長達 90 天的平均保留率超過 20%,則認為該網站具有良好的用戶體驗。
六. 用工具檢查
最後,您可以藉助一些成熟的工具來衡量您網站的用戶體驗 (UX)。 他們是:
- 瘋狂蛋
- 谷歌分析
- 品質
- 優化地
- 可用性工具
- 熱罐
- 微軟清晰度
獎勵:使用 Elementor 和 HappyAddons 為您的網站創建一流的用戶體驗設計

Elementor 和 HappyAddons 是兩個很棒的頁面構建器插件,您可以通過它們從頭開始設計一個全新的網站,而無需一行代碼。 Elementor 是具有 100 多個小部件和數十種可用功能的核心插件。 HappyAddons 是此插件的強大插件,具有 110 多個令人興奮的小部件和功能。 與他們一起,您可以在您的網站上創造奇蹟。
您可以使用它們來處理排版、形狀創建、位置、配色方案、CTA 按鈕、動畫、表單構建、移動響應等。 這兩個插件在 WordPress.org 上都有免費版本。
您可以從他們的免費版本開始您的無代碼網頁設計。 免費版本可讓您使用大量令人興奮的小部件,這些小部件足以為基本功能網站做好準備。 如果您滿意,可以隨時升級到專業版。
有關如何改善網站用戶體驗 (UX) 的常見問題解答

現在,我們將回答一些關於如何改善網上常見的網站用戶體驗的問題。
網站的不良用戶體驗示例有哪些?
你會在網上找到無窮無盡的糟糕用戶體驗示例。 其中最值得注意的是下面指出的。
1.下拉菜單過長
2. 使用不熟悉的詞語和行業術語
3. 侵入式彈出窗口和視頻
4.糟糕的配色方案
5.導航不佳
6. 令人困惑的入職流程
7. 冗餘驗證碼
用戶體驗設計的關鍵概念是什麼?
用戶體驗設計基本上有五個關鍵概念。 它們是平衡、對比、格式塔、比例和視覺層次。
UX設計的四個階段是什麼?
根據您的目標,您可以添加新的階段。 但是用戶體驗設計過程主要有四個階段。 它們是研究、設計、A/B 測試和應用。
UI 和 UX 設計有什麼區別?
UI 是指您可以在網站上可視化的元素,如頁眉、頁腳、徽標、彈出窗口、動畫、CTA 等。而 UX 是指人們與這些元素交互時的體驗。 在製作層次結構時,UX 通常在 UI 之後。
UX 的支柱是什麼?
用戶體驗的三大支柱。 它們是內容、代碼和設計。
最後的要點!
一個偉大的設計確實只涉及網站的視覺外觀。 它是設計、美學和功能的結合。 目前,網絡上大約有 1.7-19 億個活躍網站。 隨著時間的推移,這個數字會不斷上升。
只有那些關心用戶體驗並相應地準備他們的網站的人才會成功。 希望本文增強了您關於如何改善網站用戶體驗 (UX) 的想法,並通過一些新概念對其進行了擴展。
如果您喜歡這篇文章,請在下方評論告訴我們。 訂閱我們以獲取更多精彩文章,並關注我們的 Facebook 和 Twitter 頻道以獲取定期更新。
訂閱我們的新聞
獲取有關 Elementor 的最新消息和更新
