Peste 10 secrete despre cum să îmbunătățiți experiența utilizatorului site-ului (UX)
Publicat: 2022-12-08Industria web modernă este în continuă evoluție. Vizitatorii de astăzi se așteaptă la mai mult confort și experiențe mai bune de la site-uri web decât oricând. Acesta este motivul pentru care designul UX a fost atât de important. Potrivit HubSpot, 88% dintre clienți sunt mai puțin probabil să se întoarcă la un site web cu un UX prost .
Înțelegând elementele de bază ale designului UX, implementând navigarea intuitivă și utilizând testarea A/B, proprietarii web pot asigura cea mai bună experiență posibilă pentru fiecare utilizator. Acest articol va dezvălui secretele despre cum să îmbunătățiți experiența utilizatorului site-ului (UX) și să o duceți la nivelul următor.
De asemenea, va acoperi câteva puncte mai valoroase, cum ar fi modul de măsurare a experienței utilizatorului a unui site web, elemente de inclus și multe altele. Așadar, intră în discuție fără a mai pierde timpul.
Cuprins
- Ce este experiența utilizatorului în design web?
- Secrete despre cum să îmbunătățiți experiența utilizatorului site-ului web
- Cum se măsoară experiența utilizatorului unui site web
- Bonus: Creați un design UX de top pentru site-ul dvs. cu Elementor și HappyAddons
- Întrebări frecvente despre cum să îmbunătățiți experiența utilizatorului site-ului (UX)
- Recomandări finale!
Ce este experiența utilizatorului în design web?

Experiența utilizatorului (UX) se referă la sentimentul pe care oamenii îl arată în timp ce navighează pe un site web, fie de pe un desktop, fie de pe un telefon mobil. Este adesea folosit în mod interschimbabil cu termenii „utilizabilitate” și „design interfață utilizator ”.
Experiența minunată a utilizatorului a unui site web indică că are o suprafață ușor de navigat, un aspect simplu, o consistență contrastabilă a culorilor, o tipografie captivantă și multe altele. Puteți susține valoarea de marcă a site-ului dvs. și puteți crea un mediu ceresc prin îmbunătățirea UX-ului acestuia.
Factorii care influențează experiența utilizatorului
Mai mulți factori influențează puternic experiența utilizatorului unui site web. Le numim elementele designului UX. Să aruncăm o privire rapidă la ele mai jos ce fac.
- Utilizabilitate – Cât de ușor este site-ul dvs. de utilizat?
- Utilitate – Definește dacă poate satisface cerințele utilizatorului.
- Valoare – Dacă conținutul web are utilitate și dacă merită timpul utilizatorilor.
- Credibil – explică dacă vizitatorii pot avea încredere în conținutul tău și în identitatea mărcii.
- Găsibil – Le permite oamenilor să navigheze cu ușurință pe site-ul dvs.
- De dorit – Poate rezolva nevoile și întrebările utilizatorilor?
- Accesibilitate – Permite persoanelor cu dizabilități audiovizuale să exploreze perfect conținutul web.
Notă despre accesibilitate: dislexia și daltonismul sunt două dizabilități vizuale comune pe care mulți oameni nu le pot citi bine textele dacă fontul, stilul și culoarea nu se potrivesc cu ochii cititorilor. Dacă fișierele audio-video de pe site-urile dvs. web nu sunt fără zgomot, persoanele cu dizabilități de auz nu vor reuși să le surprindă. Vom vorbi mai multe despre ele în următoarele părți ale acestui articol.
Statistici privind importanța experienței utilizatorului în design web

O experiență de utilizator bine concepută vă ajută să creați o interfață web captivantă și să îi duce prezența în partea de sus a paginii cu rezultatele motorului de căutare. Mai jos sunt câteva statistici interesante despre importanța experienței utilizatorului în design web.
- 75% dintre clienți apreciază credibilitatea unui site web în funcție de modul în care arată – Pop Web Design .
- Fiecare dolar cheltuit pentru îmbunătățirea UX returnează între 10 USD și 100 USD – UX Planet.
- Afacerile pierd vânzări cu 35% din cauza UX slabă – Amazon Web Services.
- Creșterea vitezei site -ului cu 0,1 secunde poate aduce multe vânzări – Deloitte .
- Peste 50% dintre utilizatori vor evita un site web care nu este compatibil cu dispozitivele mobile – Think with Google.
- 70% dintre clienți își abandonează cărucioarele din cauza UX slabă – Kinsta.
- O interfață bună poate îmbunătăți rata de conversie cu 200% – Intechnic .
Sper că aceste statistici sunt suficiente pentru a înțelege importanța experienței utilizatorului în design web. Veți găsi online o mulțime de statistici similare ca acestea.
Secrete despre cum să îmbunătățiți experiența utilizatorului site-ului web

Discuția despre cum să îmbunătățești experiența utilizatorului site-ului web nu se termină. Progresele mai noi vor continua să revoluționeze acest segment în timp. Dar există câteva secrete veșnic verzi fără de care este imposibil să oferim experiențe semnificative utilizatorilor. Să le explorăm în această secțiune.
1. Utilizați o navigare simplă și clară
Navigarea vă ajută să conduceți utilizatorii către cele mai importante postări, pagini și secțiuni web. Asigurați-vă că antetul, subsolul, secțiunea Întrebări frecvente etc. sunt vizibile clar. Utilizatorii de astăzi au deja o idee unde să găsească aceste elemente de navigație.
Tot ce trebuie să faceți este să păstrați limbajul de navigare ușor de citit și de înțeles corespunzător. Și mențineți o ierarhie în timp ce proiectați hărțile de navigație în care categoriile și elementele cele mai critice vor ajunge pe primul loc.

Notă: antetul lipicios transparent este o nouă tendință în industria web. Este o bară de navigare care rămâne fixă în partea de sus, chiar și atunci când utilizatorii derulează în jos pagina lor web. Iată cum să creați antetul transparent lipicios.
2. Diferențiază hyperlinkurile
Hyperlinkul este un cuvânt, punct, expresie sau propoziție care poate duce utilizatorii în altă locație. Proprietarii de web îl folosesc pentru a-și crește linkurile interne și backlink și pentru a transmite trafic către alte postări și pagini. Majoritatea site-urilor web folosesc o culoare contrastantă, subliniere și multe altele pentru a-și diferenția hyperlinkurile.
Lungimea hyperlink-urilor poartă o valoare. Poate avea un impact pozitiv asupra îmbunătățirii autorității dvs. de domeniu. Deci, nu selectați la întâmplare un cuvânt sau o expresie pentru hyperlinkuri. Selectați cuvintele în așa fel încât acestea să devină semnificative și să îi determine pe vizitatori să facă clic pe ele.
3. Folosiți imaginile cu înțelepciune
Conținutul lung fără imagini devine plictisitor pentru utilizatorii web. Imaginile semnificative fac discuția dvs. vie. Mai multe studii au descoperit că oamenii își amintesc 80% din ceea ce văd și 20% din ceea ce citesc . Motivul este că 65% dintre oamenii din jurul nostru sunt cursanți vizuali – Prof. William C. Bradford.

Veți găsi nesfârșite statistici fascinante pe el. Pe lângă toate acestea, imaginile de calitate sunt utile pentru a vă crește scorurile SEO. Adăugarea de descrieri și etichete alternative care sunt optimizate corespunzător cu cuvinte cheie vă poate ajuta conținutul să apară atât în secțiunea web, cât și în secțiunea de imagine.
Notă: Majoritatea utilizatorilor începători tind să copieze imagini din alte surse chiar dacă sunt protejate prin drepturi de autor. Nu face niciodată această greșeală. Freepik, Canva, Unsplash și Pixabay sunt câteva surse excelente pentru a găsi imagini fără drepturi de autor.
4. Aplicați schema corectă de culori
Culoarea are o putere mare de a influența psihologia umană în moduri diferite. Este un element influent pentru a amplifica estetica de design a oricărui site web. Potrivit multor firme de design de top, 39% dintre oameni apreciază culoarea mai mult decât orice alt element al designului web – HubSpot.
Aplicarea schemei de culori potrivite poate ajuta la invocarea atașamentului emoțional, la crearea unui mediu plăcut din punct de vedere vizual și la prezentarea tuturor secțiunilor web într-un mod diferit. Dacă nu știți cum să selectați contrastul corect de culoare, iată un articol cea mai bună schemă de culori pentru site-ul web pentru design web modern.
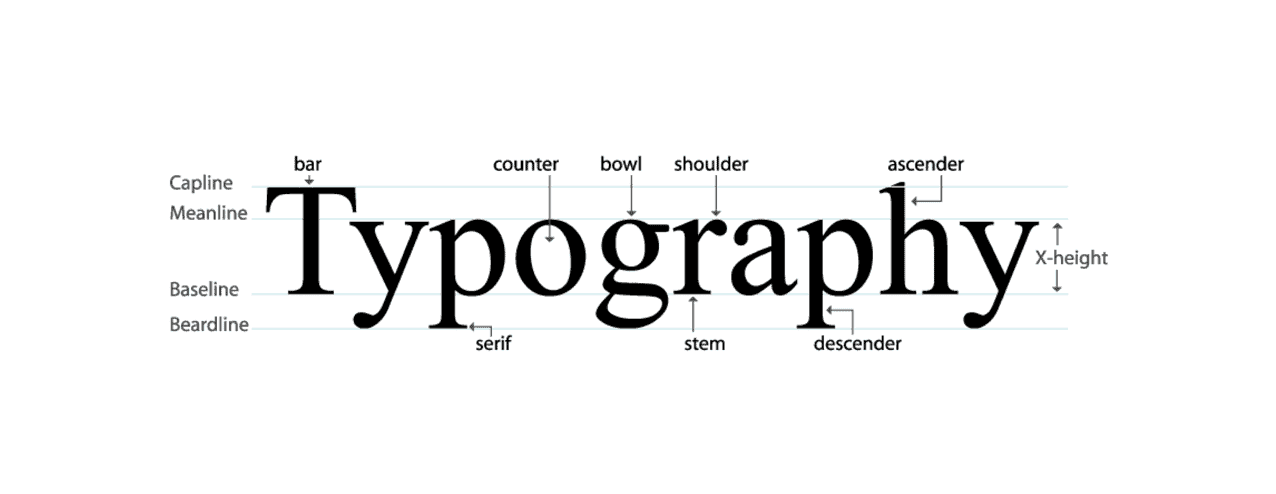
5. Utilizați tipografie ușor de citit
Fără un bun simț al tipografiei, este imposibil să vă duceți site-ul la stadiul superior . Cu toate acestea, este unul dintre cele mai neglijate aspecte ale UX și ale designului web. Tipografia se referă la compoziția fonturilor, a fonturilor, a contrastului, a consistenței, a alinierii etc.

Dislexia, daltonismul, ambliopia și glaucomul sunt unele tulburări oculare comune. Dintre aceștia, cel puțin 10% din populația din jurul nostru suferă de Dislexie – British Dyslexia Association. Înseamnă că nu alegeți tipografia potrivită vă va face să pierdeți un număr mare de potențiali cititori.
Explorați elementele fundamentale ale tipografiei în designul web modern.
6. Păstrați suficient spațiu alb
Spațiul alb se referă la spațiul liber dintre toate elementele unui site web. Unii dezvoltatori web încă cred că afișarea unui conținut prea mare într-un spațiu limitat poate satisface utilizatorii web. Dar lucrurile s-au schimbat foarte mult. Potrivit lui Neil Patel, vizitatorii medii de astăzi sunt skimmeri, nu cititori .
Afișarea prea mult în spațiu limitat înseamnă că le oferiți mai puține șanse de a vă citi conținutul. Poate fi plictisitor și pentru ei. Deci, nu saturați paginile dvs. web cu prea mult conținut. Utilizați modelul în formă de F pentru a le publica. Pentru că urmărește mișcarea ochilor obișnuită a utilizatorilor online atunci când vizitează un site web.
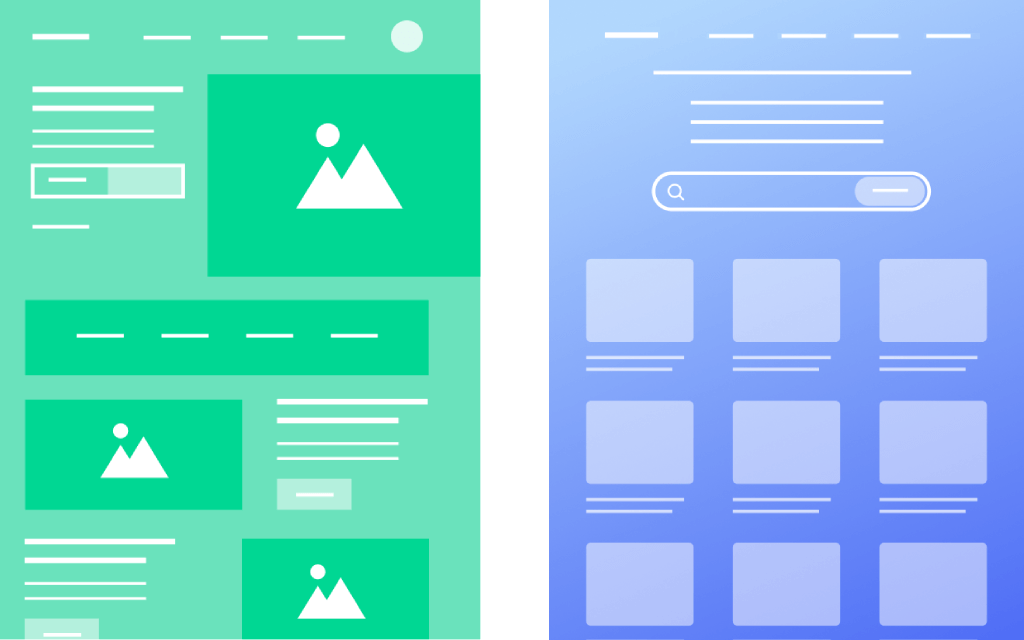
7. Creați un site web Wireframe
Un site web wireframe este un plan care vă ajută să vizualizați cum vor arăta toate părțile unui site web după ce acesta va fi online. Cu această abordare, puteți să mapați structura site-ului dvs. și să stabiliți plasarea tuturor elementelor importante înainte de a începe codarea.

Așadar, nu trebuie să vă ocupați de a corecta spațiul alb, antetul, subsolul, butoanele CTA etc., iar și iar, în timp ce vă continuați designul. Dacă sunteți freelancer și lucrați pentru un client, wireframing-ul vă poate permite să luați în prealabil confirmarea clientului dacă îi place designul. Astfel, vă poate economisi mult timp.
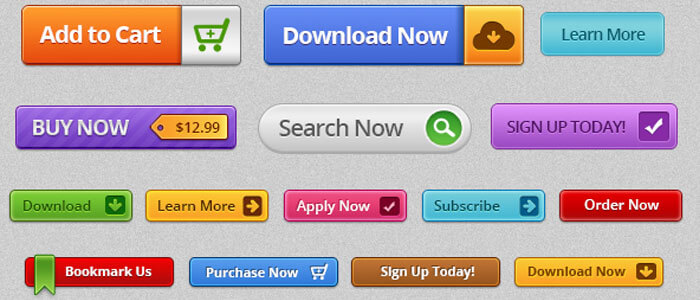
8. Folosiți butoanele atractive de apel la acțiune (CTA).
Butoanele de îndemn (CTA) joacă un rol important în transformarea utilizatorilor în cei pe care îi doriți. Potrivit Creative MMS Today, veniturile cresc cu 83% atunci când butoanele CTA sunt bine plasate și relevante pentru secțiuni . Există diferite tipuri de butoane CTA folosite pe web. Cele populare dintre ele sunt prezentate în imaginea de mai jos.

Cum să creați butoane CTA captivante care convertesc? Fii clar, folosește verbe de comandă, aplică culori atrăgătoare, scrie o copie captivantă, adaugă grafice fanteziste și evidențiază valorile cheie. Explorați cele mai bune practici pentru crearea de butoane CTA ucigașe.
9. Eliminați elementele redundante și inutile
Dacă nu știți cum să vă faceți site-ul web proaspăt și curat, încercați să eliminați eliminările redundante și inutile. Mai jos sunt câteva sfaturi dovedite pe care le puteți aplica.
- Nu afișa ferestre pop-up de mai multe ori în timpul aceleiași sesiuni de utilizator.
- Normalizați linkurile, CTA și meniurile de navigare care nu funcționează.
- Opriți redarea automată a oricărui sunet sau jingle, deoarece poate speria unii utilizatori.
- Nu publicați niciodată paginile sub întreținere.
- Eliminați paginile Splash .
Notă: o pagină de introducere este o pagină care precede automat înainte ca utilizatorii să pășească pe pagina de destinație dorită. În schimb, puteți afișa ferestre pop-up modale sau slide.
10. Fii receptiv și prietenos cu dispozitivele mobile

Site-urile web responsive mobile sunt foarte probabil să se claseze pe paginile cu rezultate ale motorului de căutare. Motivul din spatele acestui fapt este că peste 50% din traficul oricărui site web astăzi este generat de pe dispozitive mobile – HubSpot. Dar pentru mulți dezvoltatori web, acest proces de optimizare mobilă devine foarte plictisitor.

Pentru că trebuie să actualizeze formele, modelele, pozițiile și dimensiunile fonturilor pentru dispozitivele mobile pe baza dimensiunilor ecranului lor. O soluție rapidă pe care o puteți adopta este instalarea unei teme mobile adaptabile. Acesta va optimiza automat toate elementele site-ului dvs. pentru dispozitive mobile.
11. Optimizați viteza paginii
De la Unbounce, peste 70% dintre clienți au recunoscut că viteza de încărcare a paginii le afectează puternic disponibilitatea de a cumpăra produse de la comercianții cu amănuntul online . Dacă o pagină durează mai mult de cinci secunde pentru a se încărca, nu ar trebui să vă așteptați la ceva mai bun de la acel site.

Infuzia de prea mult conținut grafic important în timpul proiectării este motivul cheie pentru care un site web poate deveni excesiv de greu. Există multe instrumente și moduri manuale prin care vă puteți reduce dimensiunea conținutului pentru a optimiza viteza paginii.
Consultați cele mai bune pluginuri de cache WordPress pentru a vă optimiza viteza paginii.
12. Fiți atenți la afișarea anunțurilor
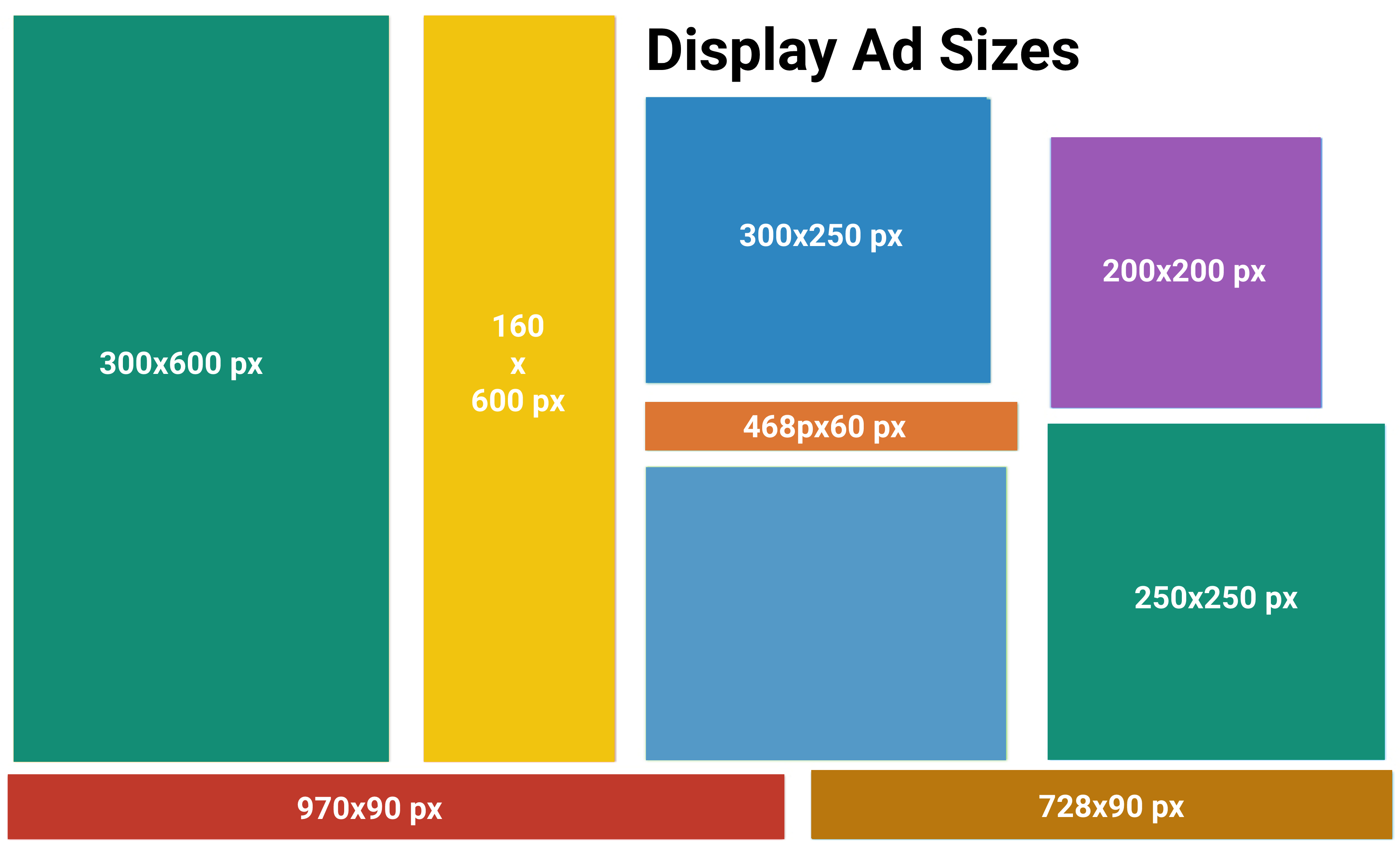
Anunțul este o modalitate puternică de a monetiza orice site web și de a genera venituri. Dar selectarea aleatorie a unui loc și publicarea de orice dimensiune a anunțului poate distruge mediul vizual al site-ului dvs. Potrivit Google, dimensiunile de anunțuri cu cele mai bune performanțe sunt 600*600, 160*600, 300*250, 200*200, 468*60, 250*250, 970*90 și 728*90 (pxl).
Asigurați-vă că acele anunțuri sunt afișate corect și pe dispozitivele mobile. Nu saturați postarea și paginile cu postări publicitare redundante. Cea mai bună practică este să afișați anunțul de maximum o dată până la două ori.

13. Activați funcția multilingvă
Dacă intenționați să proiectați un site web global, activarea funcției multilingve este obligatorie. Acesta va traduce textele unui site web în limba locală a utilizatorului care îl vizitează. Potrivit Statista, peste 2,14 miliarde de utilizatori din lume sunt pregătiți să cumpere produse online cel puțin o dată pe an .
Și, în timp, le va plăcea să citească informații despre produse în propria lor limbă. Deci, activarea funcției multilingve înseamnă că deschideți fereastra site-ului dvs. web pentru a ajunge la utilizatori globali.
14. Efectuați în mod regulat auditul UX
Totul în lume se schimbă. La fel și tendințele de design UX ale site-ului web modern. Ceea ce pare fermecător astăzi poate să nu fie la fel de atrăgător mâine. Acesta este motivul pentru care trebuie să efectuați auditul UX al site-ului dvs. la intervale regulate.
În plus, trebuie să studiați blogurile și articolele agențiilor de top web builder, astfel încât să vă puteți familiariza instantaneu cu cele mai recente progrese în designul UX. Veți găsi valorile și rețetele pentru măsurarea experienței utilizatorului unui site web în secțiunea următoare.
Cum se măsoară experiența utilizatorului unui site web

Știți deja importanța măsurării experienței utilizatorului unui site web. Acum, vom dezvălui instrumentele și valorile pe care le puteți utiliza. Să le explorăm.
i. Timp mediu pentru fiecare sarcină
Acesta definește cât timp durează utilizatorilor să finalizeze fiecare sarcină de pe un site web. Să presupunem că aveți un formular de contact care nu ar trebui să dureze mai mult de 10 secunde. Dacă timpul mediu petrecut pe el depășește 10 secunde, este evident o problemă.
ii. Rata de finalizare a sarcinilor
Pentru a cumpăra un produs online, clienții trebuie să parcurgă mai mulți pași. Căutați produsul, vizitați pagina produsului, adăugați în coș, accesați pagina de check-out și finalizați plata. Rata de finalizare a sarcinii descrie procentul de clienți care au parcurs toți acești pași.
iii. Rata de apariție a erorilor
Când unele opriri termină o sarcină din cauza unei probleme, aceasta este considerată o eroare. Din cauza timpului de nefuncționare, a conflictului tema-plugin și a problemelor de răspuns, pot apărea diverse erori. A avea prea multe erori înseamnă că UX-ul nu are perfecțiune.

Notă: Explorați cum să rezolvați timpul de nefuncționare a site-ului web și conflictele dintre tema și pluginul.
iv. Recepție mobilă
Dacă widget-urile, conținutul, butoanele CTA, animațiile și formularele funcționează la fel de bine pe dispozitive mobile și tablete, site-ul web nu trece de standardul UX corect. Potrivit Impact, 48% dintre utilizatori sunt frustrați atunci când un site web nu răspunde la dispozitivele mobile .
v. Rata de retenție
Majoritatea utilizatorilor le place să viziteze din nou un site web dacă UX-ul său este de top. Folosind Google Analytics sau alte instrumente, puteți evalua și îmbunătăți rapid rata de păstrare a site-ului dvs. Dacă rata medie de reținere este de peste 20% timp de până la 90 de zile, se presupune că site-ul are UX bun.
vi. Verificați prin instrumente
În cele din urmă, puteți beneficia de ajutorul unor instrumente consacrate pentru a măsura experiența utilizatorului (UX) a site-ului dvs. web. Sunt:
- Ou nebun
- Google Analytics
- Qualtrics
- Optimizează
- Instrumente de utilizare
- Hotjar
- Microsoft Claritate
Bonus: Creați un design UX de top pentru site-ul dvs. cu Elementor și HappyAddons

Elementor și HappyAddons sunt două pluginuri grozave pentru crearea de pagini prin care puteți proiecta un site web nou-nouț de la zero, fără o singură linie de codare. Elementor este pluginul de bază cu peste 100 de widget-uri și zeci de funcții disponibile. HappyAddons este un supliment puternic pentru acest plugin cu peste 110 de widget-uri și funcții interesante. Împreună cu ei, poți face magie pe site-ul tău.
Le puteți folosi pentru a vă ocupa de tipografie, crearea formei, plasarea, schema de culori, butonul CTA, animația, crearea formularelor, capacitatea de răspuns mobil și multe altele. Ambele aceste plugin-uri au o versiune gratuită disponibilă pe WordPress.org.
Puteți începe proiectarea web fără cod inițial cu versiunile lor gratuite. Versiunile gratuite vă vor permite să utilizați tone de widget-uri interesante care sunt suficiente pentru a pregăti un site web funcțional de bază. Dacă sunteți mulțumit, puteți face upgrade la versiunea pro oricând.
Întrebări frecvente despre cum să îmbunătățiți experiența utilizatorului site-ului (UX)

Acum, vom răspunde la câteva întrebări despre cum să îmbunătățim experiența utilizatorului site-ului, întâlnită frecvent online.
Care sunt exemplele de experiență proastă a utilizatorului pentru site-uri web?
Veți găsi online nenumărate exemple proaste de experiență de utilizator. Cele mai notabile dintre ele sunt evidențiate mai jos.
1. Mențiuni derulante excesiv de lungi
2. Folosind cuvinte nefamiliare și jargon din industrie
3. Ferestre pop-up și videoclipuri intruzive
4. Schemă de culori îngrozitoare
5. Navigare slabă
6. Flux de onboarding confuz
7. CAPTCHA redundant
Care sunt conceptele cheie ale designului experienței utilizatorului?
Există în esență cinci concepte cheie ale designului experienței utilizatorului. Ele sunt echilibrul, contrastul, gestalt, scara și ierarhia vizuală .
Care sunt cele patru etape ale designului UX?
În funcție de ținta dvs., puteți adăuga noi etape. Dar există în primul rând patru etape ale procesului de proiectare UX. Acestea sunt cercetare, proiectare, testare A/B și aplicații .
Care este diferența dintre designul UI și UX?
UI se referă la elementele pe care le puteți vizualiza pe un site web, cum ar fi un antet, subsol, logo, pop-up, animație, CTA etc. Iar UX se referă la experiența oamenilor în timp ce interacționează cu aceste elemente. Când se face o ierarhie, UX este de obicei primul și urmează UI.
Care sunt pilonii UX?
Există trei piloni ai UX. Sunt conținut, cod și design .
Recomandări finale!
Un design grozav se referă la aspectul vizual doar atunci când vine vorba de un site web. Este o combinație de design, estetică și funcționalitate. În prezent, există aproximativ 1,7-1,9 miliarde de site-uri web active pe web. Acest număr va continua să crească în timp.
Și vor avea succes doar cei cărora le va pesa de experiența utilizatorului și își vor pregăti site-urile în consecință. Sperăm că acest articol v-a îmbunătățit ideea despre cum să îmbunătățiți experiența utilizatorului site-ului (UX) și a amplificat-o cu câteva concepte noi.
Dacă vă place acest articol, vă rugăm să ne anunțați comentând mai jos. Abonați-vă la noi pentru mai multe articole interesante și urmăriți canalele noastre Facebook și Twitter pentru actualizări regulate.
Aboneaza-te la newsletter-ul nostru
Obțineți cele mai recente știri și actualizări despre Elementor
