10+ секретов, как улучшить пользовательский опыт сайта (UX)
Опубликовано: 2022-12-08Современная веб-индустрия постоянно развивается. Сегодня посетители ожидают от веб-сайтов большего комфорта и лучшего опыта, чем когда-либо прежде. Вот почему UX-дизайн так важен. По данным HubSpot, 88% клиентов с меньшей вероятностью вернутся на сайт с плохим UX .
Понимая основы UX-дизайна, внедряя интуитивно понятную навигацию и используя A/B-тестирование, владельцы веб-сайтов могут обеспечить наилучшее взаимодействие для каждого пользователя. Эта статья раскроет секреты того, как улучшить пользовательский интерфейс (UX) веб-сайта и вывести его на новый уровень.
В нем также будут рассмотрены некоторые более важные моменты, такие как измерение пользовательского опыта веб-сайта, элементы, которые необходимо включить, и многое другое. Итак, приступайте к обсуждению, не теряя времени.
Оглавление
- Что такое пользовательский опыт в веб-дизайне?
- Секреты о том, как улучшить пользовательский опыт веб-сайта
- Как измерить пользовательский опыт веб-сайта
- Бонус: создайте первоклассный UX-дизайн для своего сайта с Elementor и HappyAddons
- Часто задаваемые вопросы о том, как улучшить взаимодействие с пользователем веб-сайта (UX)
- Заключительные выводы!
Что такое пользовательский опыт в веб-дизайне?

Пользовательский опыт (UX) относится к ощущениям, которые люди демонстрируют при навигации по веб-сайту, будь то с настольного компьютера или мобильного телефона. Он часто взаимозаменяемо используется с терминами «юзабилити» и «дизайн пользовательского интерфейса ».
Замечательный пользовательский интерфейс веб-сайта указывает на то, что он имеет удобную для навигации поверхность, простой макет, контрастную цветовую согласованность, привлекательную типографику и многое другое. Вы можете поддерживать ценность бренда своего сайта и создавать райскую среду, улучшая его UX.
Факторы, влияющие на пользовательский опыт
Несколько факторов сильно влияют на пользовательский опыт веб-сайта. Мы называем их элементами UX-дизайна. Давайте кратко рассмотрим их ниже, что они делают.
- Юзабилити — насколько удобен ваш сайт?
- Полезность — определяет, может ли он удовлетворить требования пользователя.
- Ценность — имеет ли веб-контент полезность и стоит ли времени пользователей.
- Заслуживающий доверия — объясняет, могут ли посетители доверять вашему контенту и фирменному стилю.
- Доступность для поиска — позволяет людям легко перемещаться по вашему сайту.
- Желаемый — может ли он удовлетворить потребности и запросы пользователей?
- Доступность . Это позволяет людям с нарушениями слуха и зрения идеально исследовать веб-контент.
Примечание о специальных возможностях: дислексия и дальтонизм — это два распространенных нарушения зрения, из-за которых многие люди не могут хорошо читать тексты, если шрифт, стиль и цвет не подходят глазам читателей. Если аудио-видеофайлы на ваших сайтах не содержат шумов, люди с нарушениями слуха не смогут их уловить. Подробнее о них мы поговорим в следующих частях этой статьи.
Статистика важности пользовательского опыта в веб-дизайне

Хорошо продуманный пользовательский интерфейс поможет вам создать запоминающийся веб-интерфейс и выведет его на верхнюю часть страницы результатов поисковой системы. Ниже приведены некоторые интригующие статистические данные о важности пользовательского опыта в веб-дизайне.
- 75% клиентов судят о надежности веб-сайта по тому, как он выглядит — поп-веб-дизайн .
- Каждый доллар, потраченный на улучшение UX, приносит от 10 до 100 долларов — UX Planet.
- Компании теряют продажи на 35% из-за плохого UX — Amazon Web Services.
- Увеличение скорости сайта на 0,1 секунды может принести много продаж — Deloitte .
- Более 50 % пользователей избегают веб-сайтов , не оптимизированных для мобильных устройств — Think with Google.
- 70% клиентов отказываются от своих корзин из-за плохого UX — Kinsta.
- Хороший интерфейс может повысить конверсию на 200% — Intechnic .
Надеюсь, этой статистики вам достаточно, чтобы понять важность пользовательского опыта в веб-дизайне. Вы найдете множество подобных статистических данных в Интернете.
Секреты о том, как улучшить пользовательский опыт веб-сайта

Нет конца обсуждению того, как улучшить пользовательский опыт веб-сайта. Новые достижения будут продолжать революционизировать этот сегмент с течением времени. Но есть несколько вечных секретов, без которых невозможно предложить пользователям значимый опыт. Давайте рассмотрим их в этом разделе.
1. Используйте простую и понятную навигацию
Навигация помогает вам направлять пользователей к наиболее важным сообщениям, страницам и веб-разделам. Убедитесь, что ваш верхний и нижний колонтитулы, раздел часто задаваемых вопросов и т. д. хорошо видны. Сегодняшние пользователи уже имеют представление о том, где найти эти навигационные элементы.
Все, что вам нужно сделать, это сохранить навигационный язык легко читаемым и понятным. И поддерживайте иерархию при разработке навигационного отображения, в котором наиболее важные категории и элементы будут на первом месте.

Примечание. Липкий прозрачный заголовок — это новая тенденция в веб-индустрии. Это панель навигации, которая остается неподвижной вверху, даже когда пользователи прокручивают свою веб-страницу вниз. Вот как создать липкий прозрачный заголовок.
2. Различайте гиперссылки
Гиперссылка — это слово, точка, фраза или предложение, которые могут перенаправить пользователей в другое место. Владельцы веб-сайтов используют его для увеличения своих внутренних и обратных ссылок и передачи трафика на другие сообщения и страницы. Большинство веб-сайтов используют контрастный цвет, подчеркивание и многое другое, чтобы различать свои гиперссылки.
Длина гиперссылок имеет значение. Это может оказать положительное влияние на повышение авторитета вашего домена. Поэтому не выбирайте случайным образом слово или фразу для гиперссылок. Подбирайте слова таким образом, чтобы они приобретали смысл и побуждали посетителей нажимать на них.
3. Используйте изображения с умом
Длинный контент без изображений становится скучным для веб-пользователей. Значимые изображения сделают вашу дискуссию яркой. Несколько исследований показали, что люди запоминают 80% того, что видят, и 20% того, что читают . Причина в том, что 65% людей вокруг нас — визуалы — профессор Уильям С. Брэдфорд.

Вы найдете бесконечную увлекательную статистику на нем. Помимо всего этого, качественные изображения помогают повысить ваши показатели SEO. Добавление описаний и alt-тегов, которые должным образом оптимизированы с помощью ключевых слов, может помочь вашему контенту появиться как в веб-разделах, так и в разделах изображений.
Примечание. Большинство пользователей-новичков склонны копировать изображения из других источников, даже если они защищены авторским правом. Никогда не делайте эту ошибку. Freepik, Canva, Unsplash и Pixabay — отличные источники для поиска изображений без авторских прав.
4. Примените правильную цветовую схему
Цвет обладает огромной силой влиять на человеческую психологию по-разному. Это важный элемент для усиления эстетики дизайна любого веб-сайта. По данным многих ведущих дизайнерских фирм, 39% людей ценят цвет больше, чем любой другой элемент веб-дизайна — HubSpot.
Применение правильной цветовой схемы может помочь вызвать эмоциональную привязанность, создать визуально приятную среду и представить все веб-разделы в индивидуальном порядке. Если вы не знаете, как выбрать правильный цветовой контраст, вот статья о лучшей цветовой схеме веб-сайта для современного веб-дизайна.
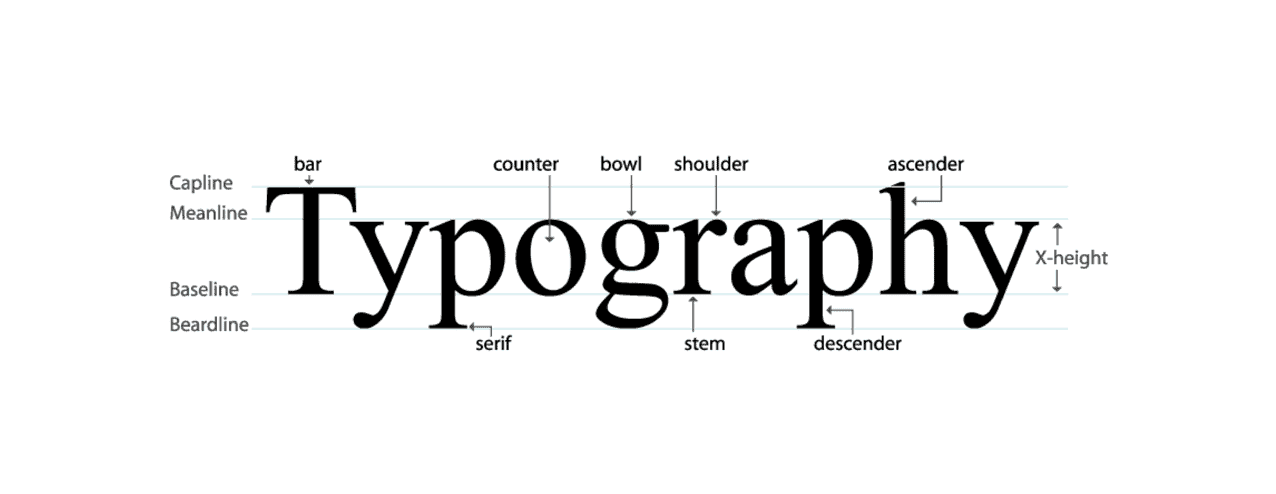
5. Используйте легко читаемую типографику
Без хорошего понимания типографики невозможно вывести ваш сайт на более высокий уровень . Тем не менее, это один из самых недооцененных аспектов UX и веб-дизайна. Типографика относится к композиции шрифтов, гарнитур, контрасту, согласованности, выравниванию и т. д.

Дислексия, дальтонизм, амблиопия и глаукома являются некоторыми распространенными заболеваниями глаз. Среди них не менее 10% населения вокруг нас страдают дислексией — Британская ассоциация дислексии. Это означает, что если вы не выберете правильную типографику, вы потеряете большое количество потенциальных читателей.
Изучите основы типографики в современном веб-дизайне.
6. Сохраняйте достаточно пустого пространства
Белое пространство относится к пустому пространству между всеми элементами на веб-сайте. Некоторые веб-разработчики до сих пор считают, что отображение слишком большого количества контента в ограниченном пространстве может удовлетворить пользователей сети. Но многое изменилось. По словам Нила Пателя, сегодняшние средние посетители — это скиммеры, а не читатели .
Показывая слишком много на ограниченном пространстве, вы даете им меньше возможностей прочитать ваш контент. Им тоже может быть скучно. Так что не перегружайте свои веб-страницы слишком большим количеством контента. Используйте шаблон F-формы, чтобы опубликовать их. Потому что он следует обычному движению глаз онлайн-пользователей, когда они посещают веб-сайт.
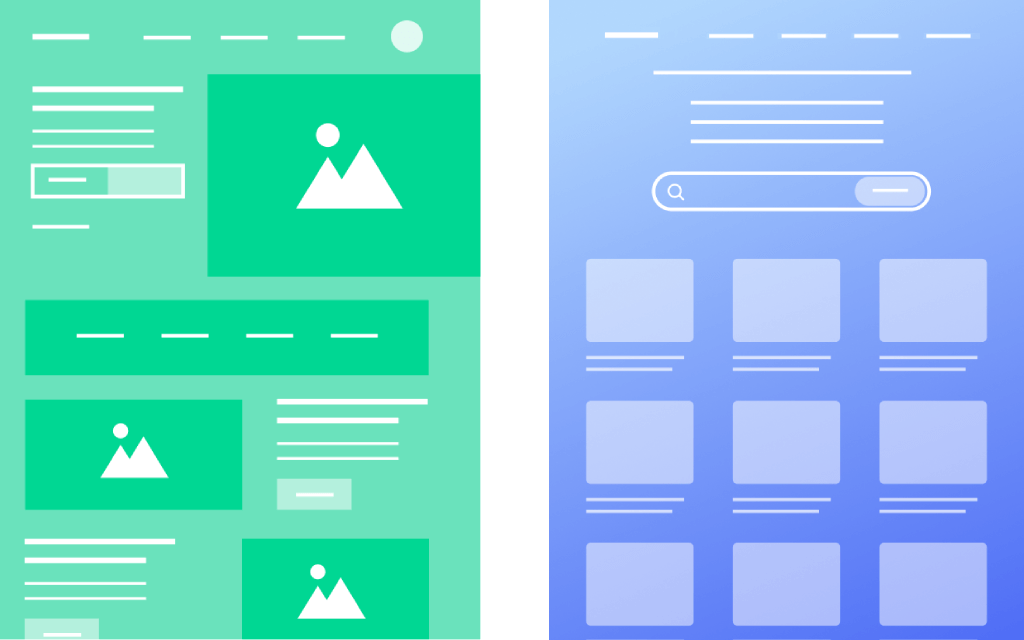
7. Создайте каркас веб-сайта
Каркас веб-сайта — это план, который помогает вам визуализировать, как все части веб-сайта будут выглядеть после того, как он появится в сети. При таком подходе вы можете наметить структуру своего веб-сайта и исправить размещение всех важных элементов до того, как начнете программировать.

Таким образом, вам не нужно снова и снова исправлять пустое пространство, верхний и нижний колонтитулы, кнопки CTA и т. д., продолжая свой дизайн. Если вы фрилансер и работаете на клиента, вайрфрейминг может позволить вам заранее получить подтверждение от клиента, нравится ли ему дизайн. Таким образом, это может сэкономить вам много времени.
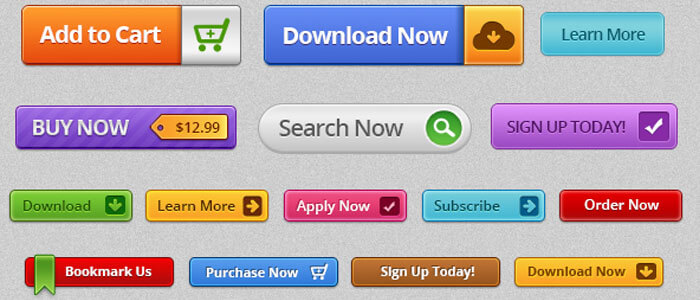
8. Используйте привлекательные кнопки призыва к действию (CTA)
Кнопки призыва к действию (CTA) играют важную роль в преобразовании пользователей в тех, кого вы хотите. По данным Creative MMS Today, доход увеличивается на 83 %, когда кнопки призыва к действию удачно расположены и соответствуют разделам . В Интернете используются различные типы кнопок CTA. Самые популярные среди них показаны на изображении ниже.

Как создать привлекательные кнопки CTA, которые конвертируют? Будьте ясны, используйте командные глаголы, применяйте броские цвета, пишите привлекательный текст, добавляйте красивую графику и выделяйте ключевые значения. Изучите лучшие практики создания крутых кнопок CTA.
9. Удалите лишние и ненужные элементы
Если вы не знаете, как сделать свой веб-сайт свежим и чистым, попробуйте удалить лишнее и ненужное. Ниже приведены несколько проверенных советов, которые вы можете применить.
- Не показывайте всплывающие окна несколько раз в течение одного и того же сеанса пользователя.
- Нормализуйте ссылки, CTA и навигационные меню, которые не работают.
- Остановите автоматическое воспроизведение любого звука или мелодии, так как это может напугать некоторых пользователей.
- Никогда не публикуйте необслуживаемые страницы.
- Удалить страницы -заставки .
Примечание. Страница- заставка — это страница, которая автоматически предшествует тому, как пользователи переходят на желаемую целевую страницу. Вместо этого вы можете показывать модальные или скользящие всплывающие окна.
10. Будьте отзывчивы и мобильны

Веб-сайты, адаптированные для мобильных устройств, с большой вероятностью занимают позиции на страницах результатов поисковых систем. Причина этого в том, что более 50% трафика любого веб-сайта сегодня генерируется с мобильных устройств — HubSpot. Но для многих веб-разработчиков этот процесс мобильной оптимизации становится очень скучным.

Потому что им приходится обновлять формы, узоры, позиции и размеры шрифтов для мобильных устройств в зависимости от размера их экрана. Быстрое решение, которое вы можете принять, — установить мобильную адаптивную тему. Он автоматически оптимизирует все элементы вашего сайта для мобильных устройств.
11. Оптимизируйте скорость страницы
Согласно Unbounce, более 70% клиентов признали, что скорость загрузки страницы сильно влияет на их готовность покупать товары в интернет-магазинах . Если страница загружается более пяти секунд, от этого сайта не следует ожидать ничего лучшего.

Добавление слишком большого количества графического контента при проектировании является ключевой причиной, по которой веб-сайт может стать чрезмерно тяжелым. Существует множество инструментов и ручных способов, с помощью которых вы можете уменьшить размер контента для оптимизации скорости страницы.
Ознакомьтесь с лучшими плагинами для кэширования WordPress, чтобы оптимизировать скорость вашей страницы.
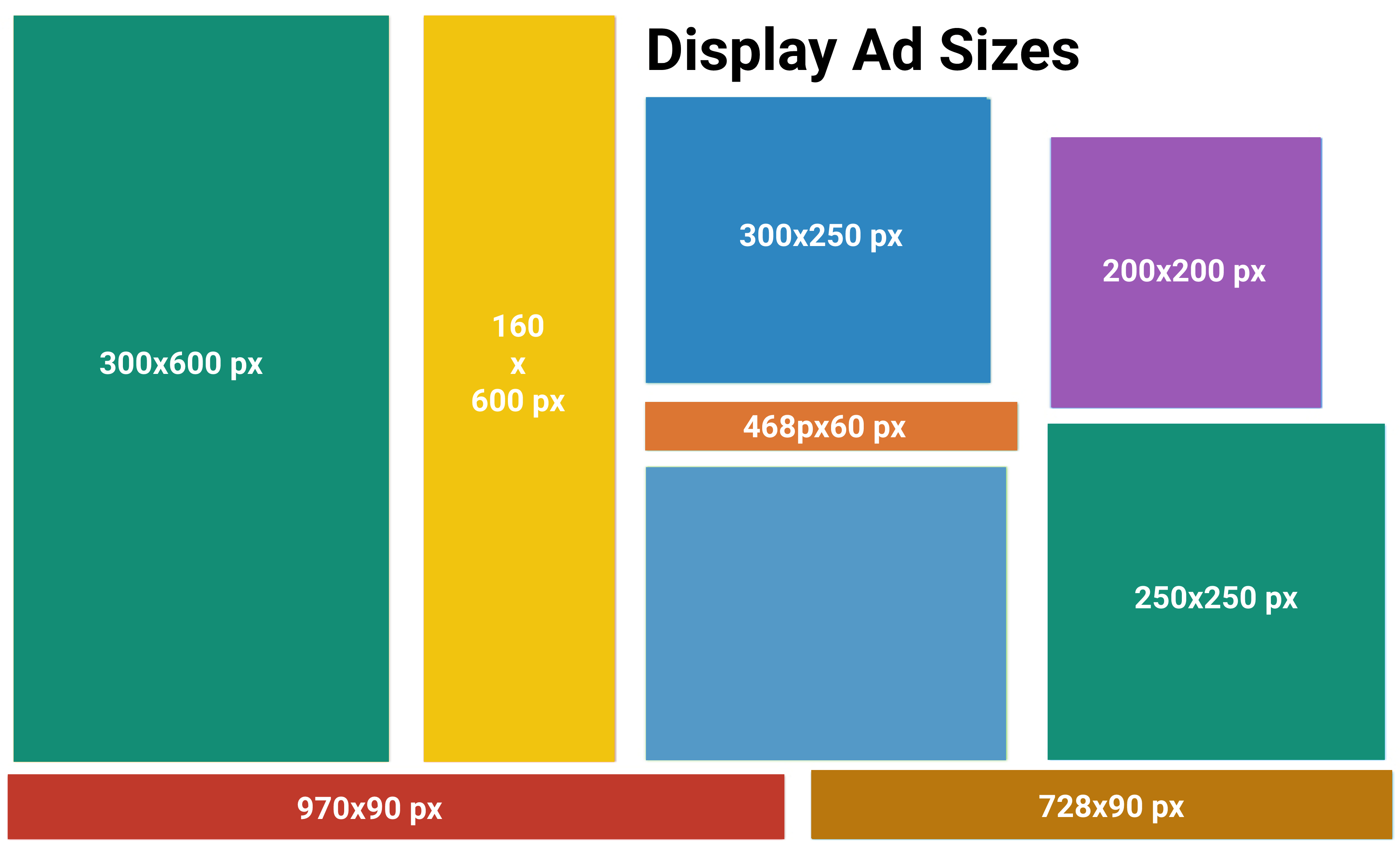
12. Будьте осторожны при показе рекламы
Реклама — это мощный способ монетизации любого веб-сайта и получения прибыли. Но случайный выбор места и публикация объявления любого размера может разрушить визуальную среду вашего сайта. По данным Google, самые эффективные размеры объявлений: 600*600, 160*600, 300*250, 200*200, 468*60, 250*250, 970*90 и 728*90 (pxl).
Убедитесь, что эти объявления правильно отображаются и на мобильных устройствах. Не перенасыщайте свой пост и страницы повторяющимися рекламными постами. Лучше всего отображать рекламу не более одного-двух раз.

13. Включить многоязычную функцию
Если вы планируете разработать глобальный веб-сайт, обязательно включите многоязычную функцию. Он будет переводить тексты веб-сайта на местный язык посещаемого пользователем. По данным Statista, более 2,14 млрд пользователей в мире готовы покупать товары онлайн не реже одного раза в год .
И со временем им понравится читать информацию о продукте на их родном языке. Таким образом, включение многоязычной функции означает, что вы открываете окно своего веб-сайта для доступа к пользователям со всего мира.
14. Регулярно проводите UX-аудит
Все в мире меняется. Как и тенденции UX-дизайна современного веб-сайта. То, что кажется очаровательным сегодня, может уже не быть столь привлекательным завтра. Вот почему вам необходимо регулярно проводить UX-аудит вашего сайта.
Кроме того, вам необходимо изучить блоги и статьи ведущих агентств веб-разработчиков, чтобы вы могли мгновенно ознакомиться с последними достижениями в дизайне UX. Вы найдете метрики и рецепты для измерения пользовательского опыта веб-сайта в следующем разделе.
Как измерить пользовательский опыт веб-сайта

Вы уже знаете о важности измерения пользовательского опыта веб-сайта. Теперь мы познакомим вас с инструментами и показателями, которые вы можете использовать. Давайте исследуем их.
я. Среднее время на каждую задачу
Он определяет, сколько времени требуется пользователям для выполнения каждой задачи на веб-сайте. Предположим, у вас есть контактная форма, заполнение которой не должно занимать более 10 секунд. Если среднее время, затрачиваемое на это, превышает 10 секунд, очевидно, есть проблема.
II. Скорость выполнения задачи
Чтобы купить продукт в Интернете, клиенты должны выполнить несколько шагов. Найдите продукт, посетите страницу продукта, добавьте в корзину, перейдите на страницу оформления заказа и завершите оплату. Показатель выполнения задачи описывает процент клиентов, выполнивших все эти шаги.
III. Частота возникновения ошибок
Когда некоторые остановки завершают задачу из-за какой-либо проблемы, это считается ошибкой. Из-за простоя, конфликта темы и плагина и проблем с отзывчивостью могут возникать различные ошибки. Слишком много ошибок означает, что UX несовершенен.

Примечание. Узнайте, как разрешить простои веб-сайта и конфликты тем и плагинов.
IV. Мобильная отзывчивость
Если виджеты, контент, кнопки CTA, анимация и формы одинаково хорошо работают на мобильных и планшетных устройствах, веб-сайт не соответствует стандартам честного UX. По данным Impact, 48% пользователей расстраиваются, когда веб-сайт не адаптирован для мобильных устройств .
v. Уровень удержания
Большинство пользователей любят посещать веб-сайт снова, если его UX является первоклассным. Используя Google Analytics или другие инструменты, вы можете быстро оценить и улучшить коэффициент удержания вашего веб-сайта. Если средний коэффициент удержания превышает 20 % на срок до 90 дней, предполагается, что веб-сайт имеет хороший UX.
ви. Проверить по инструментам
Наконец, вы можете воспользоваться помощью некоторых известных инструментов для измерения пользовательского опыта вашего сайта (UX). Они есть:
- Сумасшедшее яйцо
- Гугл Аналитика
- Qualtrics
- Оптимизировано
- ЮзабилитиИнструменты
- Хотяр
- Ясность Майкрософт
Бонус: создайте первоклассный UX-дизайн для своего сайта с Elementor и HappyAddons

Elementor и HappyAddons — два отличных плагина для создания страниц, с помощью которых вы можете создать совершенно новый веб-сайт с нуля без единой строчки кода. Elementor — это основной плагин с более чем 100 виджетами и десятками доступных функций. HappyAddons — мощное дополнение к этому плагину с более чем 110 интересными виджетами и функциями. Вместе с ними вы сможете творить волшебство на своем участке.
Вы можете использовать их, чтобы позаботиться о типографике, создании фигур, размещении, цветовой схеме, кнопке CTA, анимации, построении форм, адаптации к мобильным устройствам и многом другом. Оба этих плагина имеют бесплатную версию, доступную на WordPress.org.
Вы можете начать свой веб-дизайн без кода с их бесплатными версиями. Бесплатные версии позволят вам использовать множество интересных виджетов, которых достаточно, чтобы подготовить базовый работающий веб-сайт. Если вы удовлетворены, вы можете перейти на профессиональную версию в любое время.
Часто задаваемые вопросы о том, как улучшить взаимодействие с пользователем веб-сайта (UX)

Теперь мы ответим на некоторые вопросы по теме того, как улучшить взаимодействие с веб-сайтом, которое обычно встречается в Интернете.
Каковы примеры плохого пользовательского опыта для веб-сайтов?
Вы найдете бесконечное количество примеров плохого пользовательского опыта в Интернете. Наиболее заметные из них указаны ниже.
1. Чрезмерно длинные выпадающие списки
2. Использование незнакомых слов и отраслевого жаргона
3. Навязчивые всплывающие окна и видео
4. Ужасная цветовая гамма
5. Плохая навигация
6. Запутанный процесс адаптации
7. Избыточная CAPTCHA
Каковы ключевые концепции дизайна пользовательского опыта?
Существует пять основных концепций дизайна взаимодействия с пользователем. Это баланс, контраст, гештальт, масштаб и визуальная иерархия .
Каковы четыре этапа UX-дизайна?
В зависимости от вашей цели вы можете добавлять новые этапы. Но есть в основном четыре этапа процесса проектирования UX. Это исследования, дизайн, A/B-тестирование и применение .
В чем разница между UI и UX дизайном?
Пользовательский интерфейс относится к элементам, которые вы можете визуализировать на веб-сайте, таким как заголовок, нижний колонтитул, логотип, всплывающее окно, анимация, CTA и т. д. А UX относится к опыту людей при взаимодействии с этими элементами. При создании иерархии UX обычно стоит первым и следует за UI.
Каковы столпы UX?
Есть три столпа UX. Это контент, код и дизайн .
Заключительные выводы!
Отличный дизайн относится к внешнему виду только тогда, когда речь идет о веб-сайте. Это сочетание дизайна, эстетики и функциональности. Сейчас в сети насчитывается около 1,7–1,9 миллиарда активных веб-сайтов. Это число будет продолжать расти с течением времени.
И успешными будут только те, кто позаботится о пользовательском опыте и соответственно подготовит свои сайты. Надеемся, что эта статья расширила ваше представление о том, как улучшить взаимодействие с пользователем веб-сайта (UX), и дополнила его некоторыми новыми концепциями.
Если вам понравилась эта статья, сообщите нам об этом, оставив комментарий ниже. Подпишитесь на нас, чтобы получать больше интересных статей, и следите за нашими каналами Facebook и Twitter, чтобы получать регулярные обновления.
Подписывайтесь на нашу новостную рассылку
Получайте последние новости и обновления на Elementor
