Oltre 10 segreti su come migliorare l'esperienza utente del sito Web (UX)
Pubblicato: 2022-12-08La moderna industria del web è in continua evoluzione. Oggi i visitatori si aspettano più comfort e migliori esperienze dai siti web che mai. Questo è il motivo per cui il design UX è stato così importante. Secondo HubSpot, l'88% dei clienti ha meno probabilità di tornare su un sito Web con una cattiva UX .
Comprendendo le basi del design UX, implementando una navigazione intuitiva e utilizzando i test A/B, i proprietari di siti Web possono garantire la migliore esperienza possibile per ogni utente. Questo articolo svelerà i segreti su come migliorare l'esperienza utente (UX) del sito Web e portarla al livello successivo.
Tratterà anche alcuni punti più preziosi come come misurare l'esperienza utente di un sito Web, gli elementi da includere e altro ancora. Quindi, entra nella discussione senza perdere altro tempo.
Sommario
- Cos'è l'esperienza utente nel web design?
- Segreti su come migliorare l'esperienza utente del sito web
- Come misurare l'esperienza utente di un sito web
- Bonus: crea un design UX di prim'ordine per il tuo sito web con Elementor e HappyAddons
- Domande frequenti su come migliorare l'esperienza utente del sito Web (UX)
- Takeaway finali!
Cos'è l'esperienza utente nel web design?

L'esperienza utente (UX) si riferisce alla sensazione che le persone mostrano durante la navigazione in un sito Web, sia da un desktop che da un telefono cellulare. È spesso usato in modo intercambiabile con i termini "usabilità" e "progettazione dell'interfaccia utente ".
La meravigliosa esperienza utente di un sito Web indica che ha una superficie facile da navigare, un layout semplice, una coerenza cromatica contrastante, una tipografia accattivante e altro ancora. Puoi sostenere il valore del marchio del tuo sito e creare un ambiente paradisiaco migliorando la sua UX.
Fattori che influenzano l'esperienza dell'utente
Diversi fattori influenzano fortemente l'esperienza dell'utente di un sito web. Li chiamiamo gli elementi del design UX. Diamo una rapida occhiata a loro sotto quello che fanno.
- Usabilità – Quanto è facile usare il tuo sito web?
- Utilità: definisce se può soddisfare i requisiti dell'utente.
- Valore: se il contenuto Web ha utilità e vale il tempo degli utenti.
- Credibile: spiega se i visitatori possono fidarsi dei tuoi contenuti e della tua brand identity.
- Trovabile: consente alle persone di navigare facilmente nel tuo sito web.
- Auspicabile: può risolvere le esigenze e le domande degli utenti?
- Accessibilità – Consente alle persone con disabilità audiovisive di esplorare perfettamente i contenuti web.
Nota sull'accessibilità: la dislessia e il daltonismo sono due disabilità visive comuni che molte persone non riescono a leggere bene i testi se il carattere, lo stile e il colore non si adattano agli occhi dei lettori. Se i file audio-video sui tuoi siti Web non sono privi di rumore, le persone con disabilità uditive non riusciranno a catturarli. Ne parleremo di più nelle parti seguenti di questo articolo.
Statistiche sull'importanza dell'esperienza utente nel web design

Un'esperienza utente ben progettata ti aiuta a creare un'interfaccia web accattivante e porta la sua presenza in cima alla pagina dei risultati del motore di ricerca. Di seguito sono riportate alcune statistiche intriganti sull'importanza dell'esperienza utente nel web design.
- Il 75% dei clienti giudica la credibilità di un sito Web in base a come appare: Pop Web Design .
- Ogni dollaro speso per migliorare la UX restituisce da $ 10 a $ 100 – UX Planet.
- Le aziende perdono vendite del 35% a causa della scarsa UX – Amazon Web Services.
- Un aumento della velocità del sito di 0,1 secondi può portare a molte vendite – Deloitte .
- Oltre il 50% degli utenti eviterà un sito Web non ottimizzato per i dispositivi mobili: Think with Google.
- Il 70% dei clienti abbandona i propri carrelli a causa della scarsa UX – Kinsta.
- Una buona interfaccia può migliorare il tasso di conversione del 200% – Intechnic .
Spero che queste statistiche siano sufficienti per farti capire l'importanza dell'esperienza utente nel web design. Troverai molte statistiche simili come queste online.
Segreti su come migliorare l'esperienza utente del sito web

Non c'è fine alla discussione su come migliorare l'esperienza utente del sito web. I progressi più recenti continueranno a rivoluzionare questo segmento nel tempo. Ma ci sono alcuni segreti sempreverdi senza i quali è impossibile offrire esperienze significative agli utenti. Esploriamoli in questa sezione.
1. Usa una navigazione semplice e chiara
La navigazione ti aiuta a portare gli utenti ai post, alle pagine e alle sezioni web più importanti. Assicurati che l'intestazione, il piè di pagina, la sezione delle domande frequenti e così via siano chiaramente visibili. Gli utenti di oggi sanno già dove trovare questi elementi di navigazione.
Tutto quello che devi fare è mantenere la lingua di navigazione facile da leggere e adeguatamente comprensibile. E mantenere una gerarchia durante la progettazione della mappatura di navigazione in cui le categorie e gli elementi più critici verranno in cima.

Nota: l'intestazione trasparente adesiva è una nuova tendenza nel settore web. È una barra di navigazione che rimane fissa in alto anche quando gli utenti scorrono verso il basso la loro pagina web. Ecco come creare l'intestazione trasparente adesiva.
2. Differenziare i collegamenti ipertestuali
Il collegamento ipertestuale è una parola, un punto, una frase o una frase che può portare gli utenti in un'altra posizione. I proprietari di siti Web lo utilizzano per far crescere i propri backlink interni e per trasferire il traffico ad altri post e pagine. La maggior parte dei siti Web utilizza un colore contrastante, sottolineatura e altro per differenziare i propri collegamenti ipertestuali.
La lunghezza dei collegamenti ipertestuali ha un valore. Può avere un impatto positivo sul miglioramento della tua autorità di dominio. Quindi, non selezionare a caso una parola o una frase per i collegamenti ipertestuali. Seleziona le parole in modo tale che diventino significative e inducano i visitatori a fare clic su di esse.
3. Usa le immagini con saggezza
I contenuti lunghi senza immagini diventano noiosi per gli utenti web. Immagini significative rendono vivida la tua discussione. Diversi studi hanno rilevato che le persone ricordano l'80% di ciò che vedono e il 20% di ciò che leggono . Il motivo è che il 65% delle persone intorno a noi apprende visivamente – Prof. William C. Bradford.

Troverai infinite statistiche affascinanti su di esso. Oltre a tutto ciò, le immagini di qualità sono utili per aumentare i tuoi punteggi SEO. L'aggiunta di descrizioni e tag alt opportunamente ottimizzati con le parole chiave può aiutare i tuoi contenuti a comparire sia nella sezione web che in quella delle immagini.
Nota: la maggior parte degli utenti inesperti tende a copiare immagini da altre fonti anche se sono protette da copyright. Non commettere mai quell'errore. Freepik, Canva, Unsplash e Pixabay sono ottime fonti per trovare immagini prive di copyright.
4. Applica la giusta combinazione di colori
Il colore ha un potente potere di influenzare la psicologia umana in modi diversi. È un elemento influente per amplificare l'estetica del design di qualsiasi sito web. Secondo molte delle migliori aziende di design, il 39% delle persone apprezza il colore più di qualsiasi altro elemento del web design : HubSpot.
L'applicazione della giusta combinazione di colori può aiutare a invocare attaccamento emotivo, creare un ambiente visivamente piacevole e presentare tutte le sezioni web in modo differenziabile. Se non sai come selezionare il giusto contrasto cromatico, ecco un articolo sulla migliore combinazione di colori del sito Web per il web design moderno.
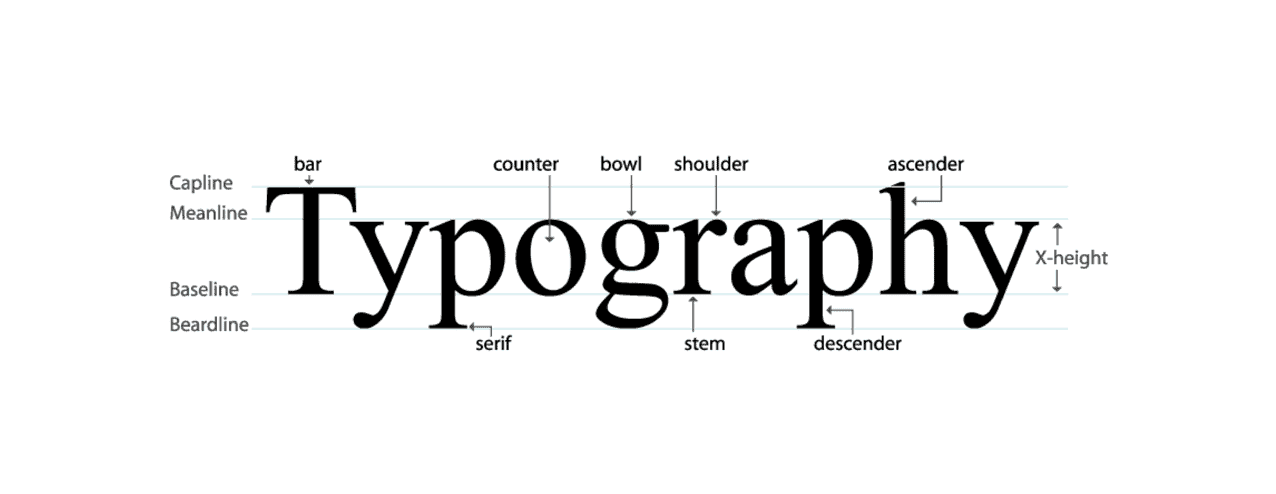
5. Usa la tipografia di facile lettura
Senza un buon senso tipografico, è impossibile portare il tuo sito Web su un palcoscenico più grande . Eppure è uno degli aspetti più trascurati della UX e del web design. La tipografia si riferisce alla composizione di caratteri, caratteri tipografici, contrasto, coerenza, allineamento, ecc.

Dislessia, daltonismo, ambliopia e glaucoma sono alcuni disturbi oculari comuni. Tra questi, almeno il 10% della popolazione che ci circonda soffre di dislessia – British Dyslexia Association. Significa che non riuscire a scegliere la giusta tipografia ti farà perdere un gran numero di potenziali lettori.
Esplora i fondamenti della tipografia nel web design moderno.
6. Mantieni abbastanza spazio bianco
Lo spazio bianco si riferisce allo spazio vuoto tra tutti gli elementi di un sito web. Alcuni sviluppatori web credono ancora che mostrare troppi contenuti in uno spazio limitato possa soddisfare gli utenti web. Ma le cose sono molto cambiate. Secondo Neil Patel, i visitatori medi di oggi sono skimmer, non lettori .
Presentarsi troppo in uno spazio limitato significa dare loro meno opportunità di leggere i tuoi contenuti. Può essere noioso anche per loro. Quindi, non saturare le tue pagine web con troppi contenuti. Usa il modello a forma di F per pubblicarli. Perché segue il comune movimento degli occhi degli utenti online quando visitano un sito web.
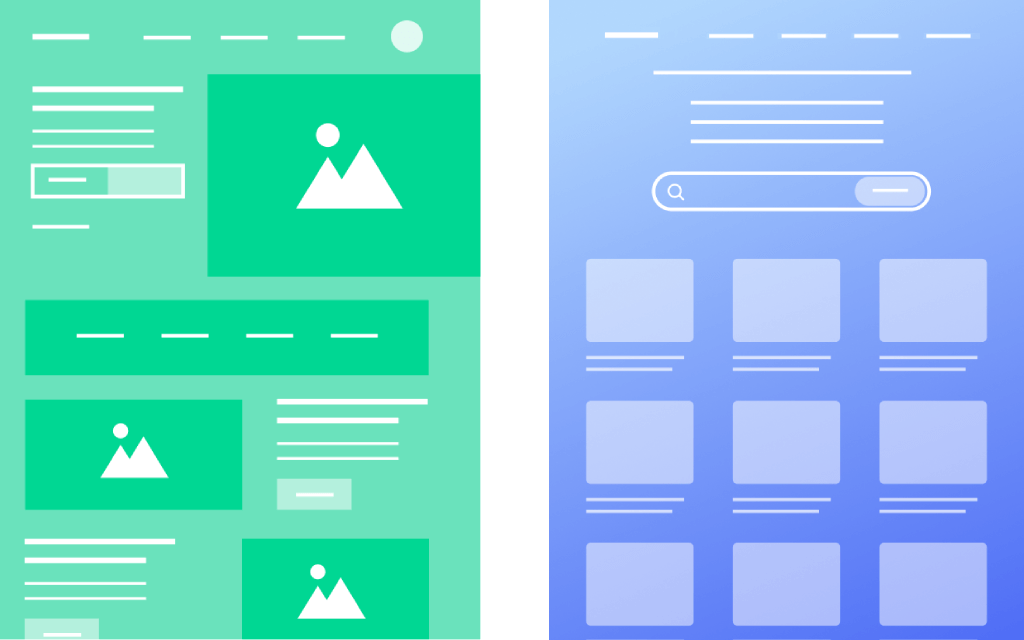
7. Crea un wireframe del sito web
Un wireframe di un sito web è un progetto che ti aiuta a visualizzare come appariranno tutte le parti di un sito web dopo che sarà online. Con questo approccio, puoi mappare la struttura del tuo sito web e correggere il posizionamento di tutti gli elementi importanti prima di iniziare a programmare.

Quindi, non devi prenderti la seccatura di correggere spazi bianchi, intestazione, piè di pagina, pulsanti CTA, ecc., più e più volte mentre continui il tuo design. Se sei un libero professionista e lavori per un cliente, il wireframing può consentirti di prendere in anticipo la conferma del cliente se gli piace il design. Quindi può farti risparmiare molto tempo.
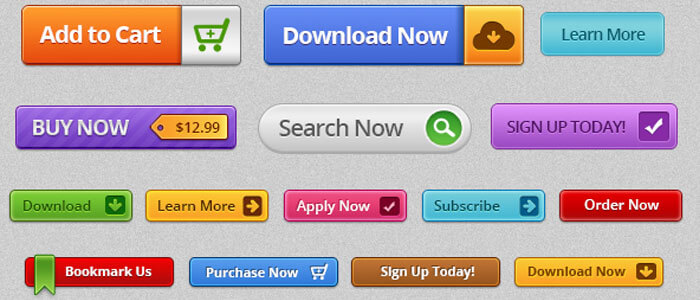
8. Utilizza pulsanti Call to Action attraenti (CTA).
I pulsanti di invito all'azione (CTA) svolgono un ruolo importante nel convertire gli utenti in quelli desiderati. Secondo Creative MMS Today, le entrate aumentano dell'83% quando i pulsanti CTA sono ben posizionati e pertinenti alle sezioni . Esistono diversi tipi di pulsanti CTA utilizzati sul Web. Quelli popolari tra loro sono mostrati nell'immagine qui sotto.

Come creare pulsanti CTA accattivanti che convertono? Sii chiaro, usa verbi di comando, applica colori accattivanti, scrivi testi accattivanti, aggiungi grafica fantasiosa ed evidenzia i valori chiave. Esplora le migliori pratiche per la creazione di pulsanti CTA killer.
9. Elimina gli elementi ridondanti e non necessari
Se non sai come rendere il tuo sito web fresco e pulito, prova a eliminare le eliminazioni ridondanti e non necessarie. Di seguito sono riportati alcuni suggerimenti comprovati che è possibile applicare.
- Non mostrare i popup più volte durante la stessa sessione utente.
- Normalizza collegamenti, CTA e menu di navigazione che non funzionano.
- Smetti di riprodurre automaticamente qualsiasi suono o jingle, poiché potrebbe spaventare alcuni utenti.
- Non pubblicare mai le pagine in manutenzione.
- Rimuovere le pagine Splash .
Nota: una splash page è una pagina che precede automaticamente prima che gli utenti passino sulla pagina di destinazione desiderata. Invece, puoi mostrare popup modali o diapositive.
10. Sii reattivo e ottimizzato per i dispositivi mobili

È molto probabile che i siti Web reattivi per dispositivi mobili si posizionino nelle pagine dei risultati dei motori di ricerca. Il motivo è che oggi oltre il 50% del traffico di qualsiasi sito Web viene generato da dispositivi mobili : HubSpot. Ma per molti sviluppatori web, questo processo di ottimizzazione mobile diventa molto noioso.

Perché devono aggiornare le forme, i modelli, le posizioni e le dimensioni dei caratteri per i dispositivi mobili in base alle dimensioni dello schermo. Una soluzione rapida che potresti adottare è l'installazione di un tema mobile responsive. Ottimizzerà automaticamente tutti gli elementi del tuo sito web per i dispositivi mobili.
11. Ottimizza la velocità della pagina
Da Unbounce, oltre il 70% dei clienti ha ammesso che la velocità di caricamento della pagina influisce fortemente sulla loro disponibilità ad acquistare prodotti dai rivenditori online . Se una pagina impiega più di cinque secondi per caricarsi, non dovresti aspettarti niente di meglio da quel sito.

Infondere contenuti grafici troppo pesanti durante la progettazione è il motivo principale per cui un sito Web può diventare eccessivamente pesante. Esistono molti strumenti e modi manuali con cui puoi ridurre le dimensioni del contenuto per ottimizzare la velocità della pagina.
Scopri i migliori plugin di cache di WordPress per ottimizzare la velocità della tua pagina.
12. Fai attenzione nella visualizzazione degli annunci
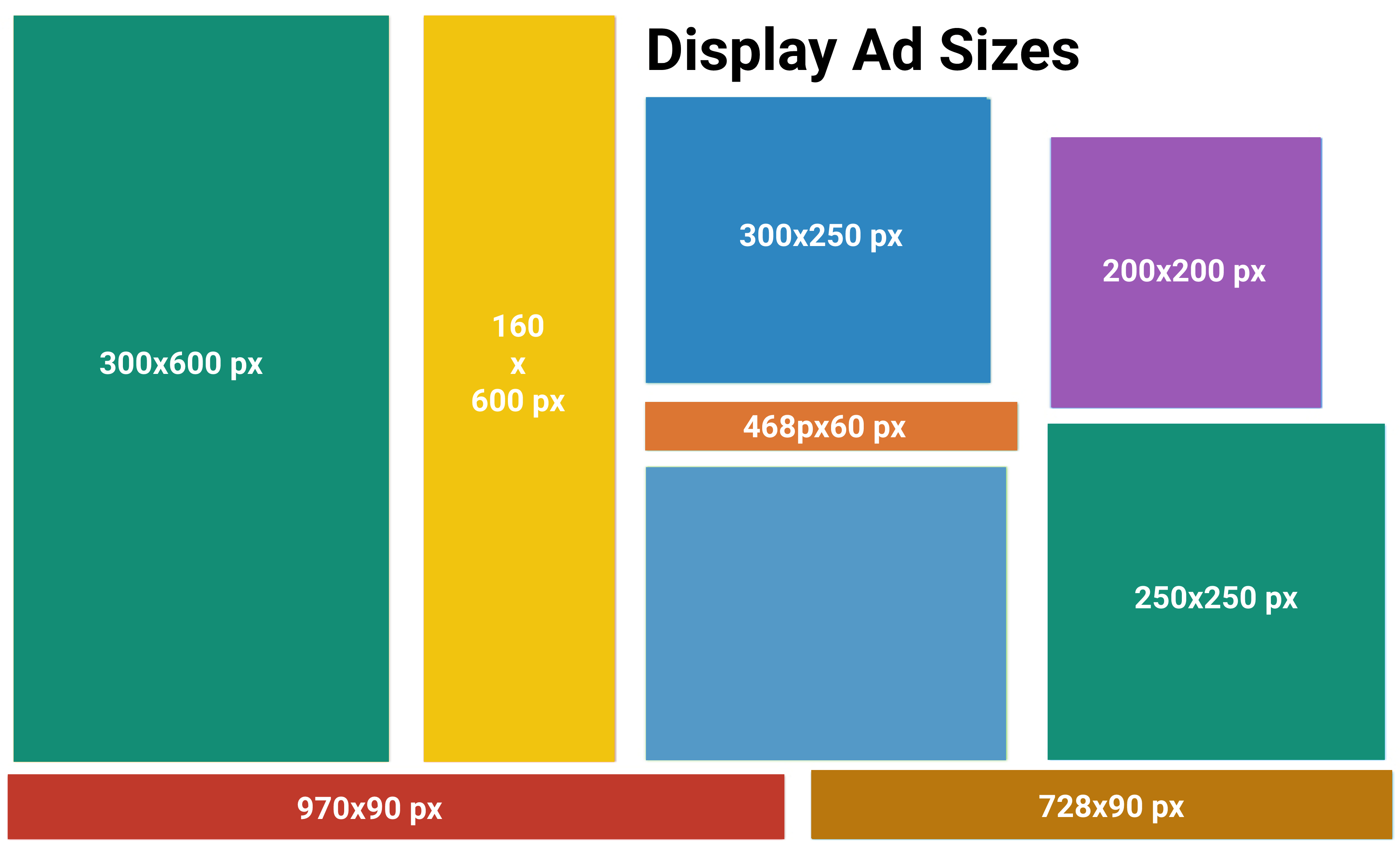
L'annuncio è un modo potente per monetizzare qualsiasi sito Web e generare entrate. Ma selezionare casualmente un luogo e pubblicare qualsiasi dimensione dell'annuncio può distruggere l'ambiente visivo del tuo sito web. Secondo Google, le dimensioni degli annunci con le migliori prestazioni sono 600*600, 160*600, 300*250, 200*200, 468*60, 250*250, 970*90 e 728*90 (pxl).
Assicurati che tali annunci vengano visualizzati correttamente anche sui dispositivi mobili. Non saturare il tuo post e le tue pagine con post pubblicitari ridondanti. La best practice consiste nel visualizzare l'annuncio al massimo una o due volte.

13. Abilita la funzione multilingue
Se hai intenzione di progettare un sito Web globale, abilitare la funzione multilingue è un must. Tradurrà i testi di un sito Web nella lingua locale dell'utente che visita. Secondo Statista, oltre 2,14 miliardi di utenti nel mondo sono pronti ad acquistare prodotti online almeno una volta all'anno .
E nel tempo, adoreranno leggere le informazioni sui prodotti nella loro lingua. Quindi, abilitare la funzione multilingue significa che stai aprendo la finestra del tuo sito Web per raggiungere utenti globali.
14. Condurre regolarmente audit UX
Tutto nel mondo sta cambiando. E così fanno le tendenze del design UX del sito Web moderno. Ciò che sembra affascinante oggi potrebbe non essere altrettanto allettante domani. Questo è il motivo per cui è necessario condurre l'audit UX del tuo sito Web a intervalli regolari.
Inoltre, è necessario studiare i blog e gli articoli delle migliori agenzie di web builder in modo da poter acquisire immediatamente familiarità con gli ultimi progressi nella progettazione di UX. Troverai le metriche e le ricette per misurare l'esperienza utente di un sito web nella sezione successiva.
Come misurare l'esperienza utente di un sito web

Conosci già l'importanza di misurare l'esperienza utente di un sito web. Ora sveleremo gli strumenti e le metriche che puoi utilizzare. Esploriamoli.
io. Tempo medio su ogni attività
Definisce quanto tempo impiegano gli utenti a completare ogni attività su un sito web. Supponiamo di avere un modulo di contatto che non dovrebbe richiedere più di 10 secondi per essere completato. Se il tempo medio trascorso su di esso supera i 10 secondi, c'è ovviamente un problema.
ii. Tasso di completamento delle attività
Per acquistare un prodotto online, i clienti devono completare diversi passaggi. Cerca il prodotto, visita la pagina del prodotto, aggiungi al carrello, vai alla pagina di pagamento e completa il pagamento. Il tasso di completamento dell'attività descrive la percentuale di clienti che hanno completato tutti questi passaggi.
iii. Tasso di occorrenza degli errori
Quando alcune interruzioni stanno completando un'attività a causa di qualsiasi problema, viene conteggiato come un errore. A causa di tempi di inattività, conflitti tra plug-in del tema e problemi di reattività, possono verificarsi vari errori. Avere troppi errori significa che la UX manca di perfezione.

Nota: scopri come risolvere i tempi di inattività del sito Web e i conflitti tra plug-in del tema.
iv. Reattività mobile
Se i widget, i contenuti, i pulsanti CTA, le animazioni e i moduli funzionano ugualmente bene su dispositivi mobili e tablet, il sito Web non supera lo standard UX corretto. Secondo Impact, il 48% degli utenti si sente frustrato quando un sito web non risponde ai dispositivi mobili .
v. Tasso di ritenzione
La maggior parte degli utenti ama visitare di nuovo un sito Web se la sua UX è di prim'ordine. Utilizzando Google Analytics o altri strumenti, puoi valutare e migliorare rapidamente il tasso di fidelizzazione del tuo sito web. Se il tasso di ritenzione medio è superiore al 20% per un massimo di 90 giorni, si presume che il sito Web abbia una buona UX.
VI. Verifica tramite Strumenti
Infine, puoi avvalerti dell'aiuto di alcuni strumenti consolidati per misurare l'esperienza utente (UX) del tuo sito web. Sono:
- Uovo pazzo
- statistiche di Google
- Qualtrics
- In modo ottimale
- Strumenti di usabilità
- Hotjar
- Chiarezza Microsoft
Bonus: crea un design UX di prim'ordine per il tuo sito web con Elementor e HappyAddons

Elementor e HappyAddons sono due fantastici plug-in per la creazione di pagine grazie ai quali puoi progettare un sito Web nuovo di zecca da zero senza una singola riga di codice. Elementor è il plug-in principale con oltre 100 widget e dozzine di funzionalità disponibili. HappyAddons è un potente componente aggiuntivo di questo plug-in con oltre 110 widget e funzionalità più interessanti. Insieme a loro, puoi fare magie sul tuo sito.
Puoi usarli per prenderti cura della tua tipografia, creazione di forme, posizionamento, combinazione di colori, pulsante CTA, animazione, costruzione di moduli, reattività mobile e altro ancora. Entrambi questi plugin hanno una versione gratuita disponibile su WordPress.org.
Puoi iniziare la tua progettazione web senza codice inizialmente con le loro versioni gratuite. Le versioni gratuite ti permetteranno di utilizzare tonnellate di widget entusiasmanti che sono sufficienti per preparare un sito Web funzionante di base. Se sei soddisfatto, puoi passare alla versione pro in qualsiasi momento.
Domande frequenti su come migliorare l'esperienza utente del sito Web (UX)

Ora, risponderemo ad alcune domande sull'argomento di come migliorare l'esperienza utente del sito Web che si trova comunemente online.
Quali sono gli esempi di cattiva esperienza utente per i siti web?
Troverai infiniti esempi di cattiva esperienza utente online. I più notevoli di essi sono indicati di seguito.
1. Dropdown eccessivamente lunghi
2. Usando parole sconosciute e gergo industriale
3. Pop-up e video intrusivi
4. Combinazione di colori terribile
5. Navigazione scadente
6. Flusso di onboarding confuso
7. CAPTCHA ridondante
Quali sono i concetti chiave del design dell'esperienza utente?
Ci sono fondamentalmente cinque concetti chiave del design dell'esperienza utente. Sono equilibrio, contrasto, gestalt, scala e gerarchia visiva .
Quali sono le quattro fasi del design UX?
In base al tuo obiettivo, puoi aggiungere nuove tappe. Ma ci sono principalmente quattro fasi del processo di progettazione UX. Sono ricerca, progettazione, test A/B e applicazione .
Qual è la differenza tra UI e UX design?
L' interfaccia utente si riferisce agli elementi che puoi visualizzare su un sito Web, come un'intestazione, un piè di pagina, un logo, un pop-up, un'animazione, un invito all'azione, ecc. E l'esperienza utente si riferisce all'esperienza delle persone mentre interagiscono con questi elementi. Durante la creazione di una gerarchia, l'UX di solito viene prima e segue l'interfaccia utente.
Quali sono i pilastri della UX?
Ci sono tre pilastri della UX. Sono contenuto, codice e design .
Takeaway finali!
Un ottimo design si riferisce all'aspetto visivo solo quando si tratta di un sito web. È una combinazione di design, estetica e funzionalità. In questo momento, ci sono circa 1,7-1,9 miliardi di siti web attivi sul web. Questo numero continuerà a salire nel tempo.
E avranno successo solo coloro che si preoccuperanno dell'esperienza dell'utente e prepareranno i loro siti web di conseguenza. Si spera che questo articolo abbia migliorato la tua idea su come migliorare l'esperienza utente (UX) del sito Web e l'abbia amplificata con alcuni nuovi concetti.
Se ti piace questo articolo, faccelo sapere commentando qui sotto. Iscriviti a noi per articoli più entusiasmanti e segui i nostri canali Facebook e Twitter per aggiornamenti regolari.
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
