关于如何改善网站用户体验 (UX) 的 10 多个秘密
已发表: 2022-12-08现代网络行业在不断发展。 今天的访问者期望从网站获得比以往任何时候都更舒适和更好的体验。 这就是用户体验设计如此重要的原因。 根据 HubSpot 的数据,88% 的客户不太可能返回具有糟糕用户体验的网站。
通过了解 UX 设计的基础知识、实施直观的导航和利用 A/B 测试,网站所有者可以确保为每个用户提供最佳体验。 本文将揭示如何改善网站用户体验 (UX) 并将其提升到一个新水平的秘密。
它还将涵盖一些更有价值的要点,例如如何衡量网站的用户体验、要包含的元素等等。 所以,不要再浪费时间了,开始讨论吧。
目录
- 什么是网页设计中的用户体验?
- 如何提高网站用户体验的秘诀
- 如何衡量网站的用户体验
- 奖励:使用 Elementor 和 HappyAddons 为您的网站创建一流的用户体验设计
- 有关如何改善网站用户体验 (UX) 的常见问题解答
- 最后的要点!
什么是网页设计中的用户体验?

用户体验 (UX) 是指人们在浏览网站时表现出的感觉,无论是通过台式机还是手机。 它经常与术语“可用性”和“用户界面设计”互换使用。
网站的出色用户体验表明它具有易于导航的界面、简单的布局、对比鲜明的颜色一致性、引人入胜的排版等等。 您可以维护网站的品牌价值,并通过增强其用户体验来营造天堂般的环境。
影响用户体验的因素
有几个因素会强烈影响网站的用户体验。 我们称它们为用户体验设计的元素。 让我们在下面快速浏览一下它们的作用。
- 可用性——您的网站使用起来有多容易?
- 有用性——定义它是否能满足用户需求。
- 价值——网络内容是否有用,是否值得用户花时间。
- 可信 -解释访问者是否可以信任您的内容和品牌标识。
- 可查找 –它可以让人们轻松浏览您的网站。
- 可取的——它能解决用户的需求和疑问吗?
- 辅助功能——它允许有视听障碍的人完美地探索网络内容。
关于辅助功能的注意事项:阅读障碍和色盲是两种常见的视觉障碍,如果字体、样式和颜色不适合读者的眼睛,许多人无法很好地阅读文本。 如果您网站上的音视频文件不是无噪音的,有听力障碍的人将无法听清它们。 我们将在本文的以下部分详细讨论它们。
网页设计中用户体验重要性的统计

精心设计的用户体验可帮助您创建吸引人的网络界面,并将其显示在搜索引擎结果页面的顶部。 以下是关于用户体验在网页设计中的重要性的一些有趣的统计数据。
- 75% 的客户根据网站的外观来判断网站的可信度– Pop Web Design 。
- 花在改善用户体验上的每一美元都会带来 10 到 100 美元的回报——UX Planet。
- 由于糟糕的用户体验– 亚马逊网络服务,企业损失了 35% 的销售额。
- 0.1 秒的网站速度提升可以带来大量销售 –德勤。
- 超过 50% 的用户会避免访问不适合移动设备的网站– Think with Google。
- 70% 的客户由于糟糕的用户体验而放弃了他们的购物车– Kinsta。
- 一个好的界面可以提高200%的转化率——Intechnic 。
希望这些统计数据足以让您了解用户体验在网页设计中的重要性。 你会在网上找到很多类似的统计数据。
如何提高网站用户体验的秘诀

如何提升网站用户体验的讨论永无止境。 随着时间的推移,新的进步将继续彻底改变这一领域。 但是有一些常青的秘密,没有这些秘密就不可能为用户提供有意义的体验。 让我们在本节中探讨它们。
1.使用简单明了的导航
导航可帮助您将用户带到最重要的帖子、页面和 Web 部分。 确保您的页眉、页脚、常见问题解答部分等清晰可见。 今天的用户已经知道在哪里可以找到这些导航元素。
您所要做的就是使导航语言易于阅读和正确理解。 并在设计导航映射时保持层次结构,其中最关键的类别和元素将位于顶部。

注意:粘性透明标题是网络行业的新趋势。 它是一个固定在顶部的导航栏,即使用户向下滚动网页也是如此。 以下是创建粘性透明标题的方法。
2.区分超链接
超链接是可以将用户带到另一个位置的词、点、短语或句子。 网站所有者使用它来增加他们的内部链接和反向链接,并将流量传递到其他帖子和页面。 大多数网站使用对比色、下划线等来区分它们的超链接。
超链接的长度带有一个值。 它可以对提高域权限产生积极影响。 因此,不要随机选择超链接的单词或短语。 以有意义的方式选择单词,并触发访问者点击它们。
3. 明智地使用图像
没有图像的长内容对网络用户来说变得无聊。 有意义的图像使您的讨论生动。 多项研究发现,人们会记住 80% 的所见内容和 20% 的阅读内容。 原因是我们周围 65% 的人都是视觉学习者——William C. Bradford 教授。

您会在上面找到无穷无尽的迷人统计数据。 除了所有这些之外,高质量的图像有助于提高您的 SEO 分数。 添加使用关键字适当优化的描述和替代标签可以帮助您的内容出现在网络和图像部分。
注意:大多数新手用户倾向于从其他来源复制图像,即使它们受版权保护。 永远不要犯那个错误。 Freepik、Canva、Unsplash和Pixabay是寻找无版权图像的一些重要来源。
4.应用正确的配色方案
颜色具有以不同方式影响人类心理的强大力量。 它是增强任何网站设计美感的有影响力的元素。 根据许多顶级设计公司的说法, 39% 的人对颜色的重视程度超过网页设计的任何其他元素——HubSpot。
应用正确的配色方案有助于唤起情感依恋,营造视觉愉悦的环境,并以可区分的方式呈现所有网页部分。 如果您不知道如何选择正确的颜色对比,请阅读本文现代网页设计的最佳网站配色方案。
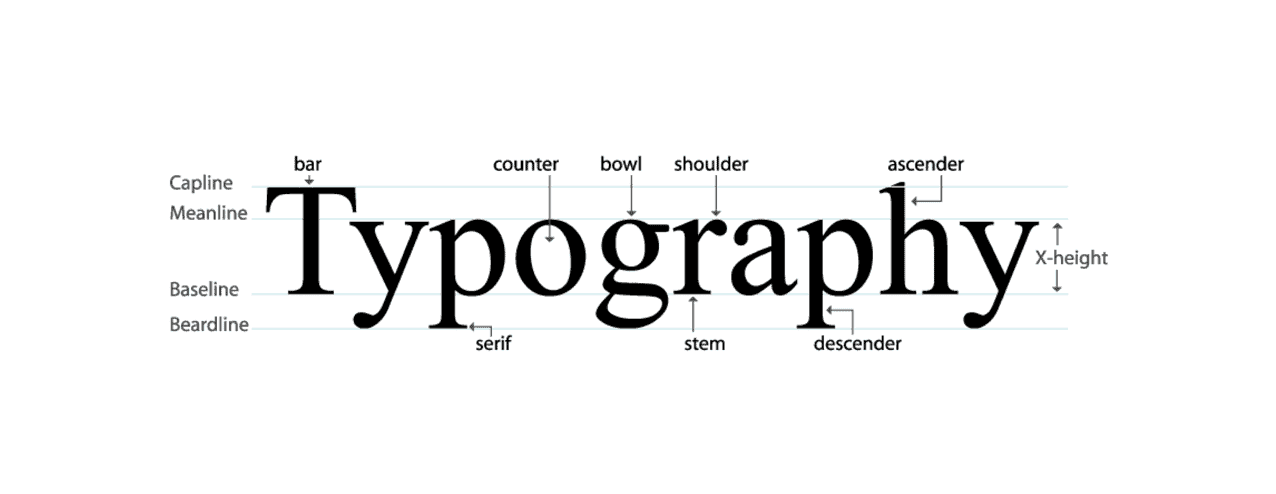
5.使用易于阅读的排版
没有良好的排版意识,就不可能将您的网站推向更大的舞台。 然而,它是用户体验和网页设计中最容易被忽视的方面之一。 排版是指字体、字体、对比度、一致性、对齐方式等的构成。

阅读障碍、色盲、弱视和青光眼是一些常见的眼部疾病。 其中,我们身边至少有10%的人患有阅读障碍——英国阅读障碍协会。 这意味着未能选择正确的排版会导致您错过大量潜在读者。
探索现代网页设计中排版的基础知识。
6.保留足够的空白
空白是指网站上所有元素之间的空白。 一些网络开发人员仍然认为在有限的空间内显示过多的内容可以满足网络用户的需求。 但是事情发生了很大的变化。 根据 Neil Patel 的说法,今天的普通访客是浏览者,而不是读者。
在有限的空间内展示太多内容意味着您给他们阅读您的内容的机会更少。 这对他们来说也很无聊。 所以,不要让您的网页内容过多。 使用 F 形模式发布它们。 因为它遵循在线用户访问网站时的常见眼球运动。
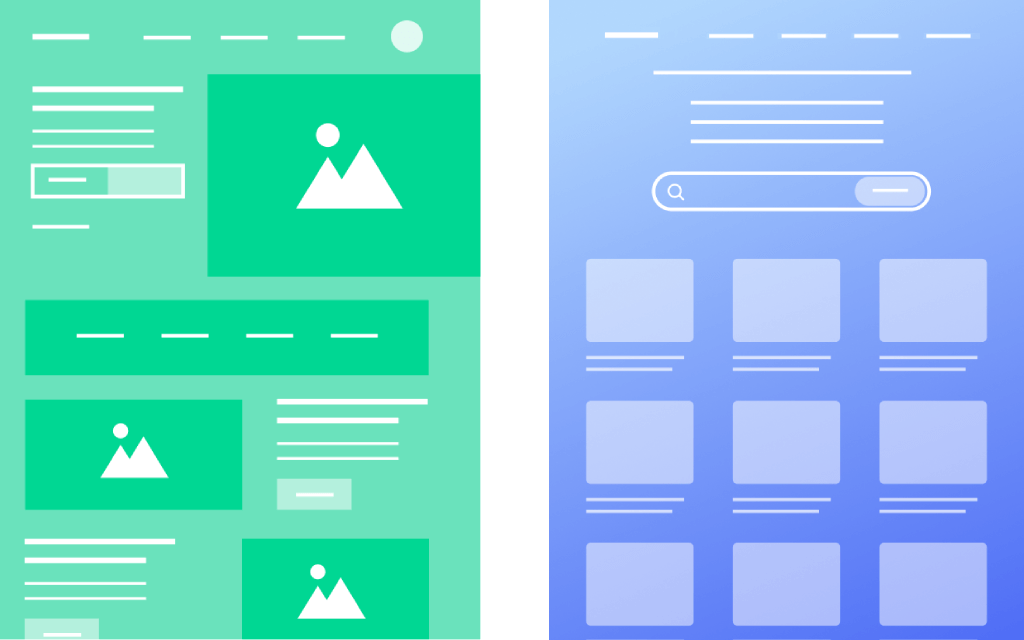
7. 创建网站线框
网站线框是一个蓝图,可帮助您可视化网站上的所有部分在上线后的样子。 使用这种方法,您可以在开始编码之前绘制出网站的结构并确定所有重要元素的位置。

因此,您不必在继续设计的同时一遍又一遍地纠正空白、页眉、页脚、CTA 按钮等的麻烦。 如果你是一名自由职业者并为客户工作,线框图可以让你提前得到客户是否喜欢这个设计的确认。 因此它可以为您节省很多时间。
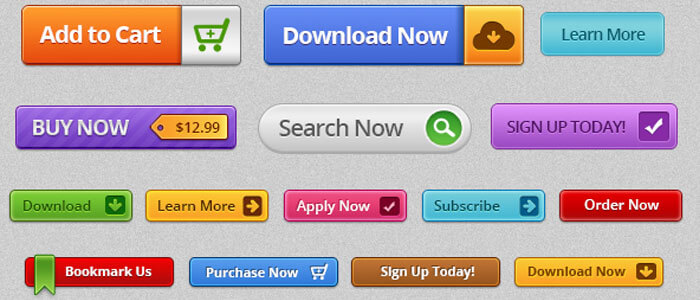
8. 使用有吸引力的号召性用语 (CTA) 按钮
号召性用语 (CTA) 按钮在将用户转化为您想要的用户方面发挥着重要作用。 根据 Creative MMS Today 的说法,当 CTA 按钮放置得当并且与版块相关时,收入会增加 83% 。 网络上使用了不同类型的 CTA 按钮。 其中最受欢迎的如下图所示。

如何创建引人入胜的 CTA 按钮? 清晰明了,使用命令性动词,应用醒目的颜色,撰写引人入胜的副本,添加精美的图形并突出关键值。 探索创建杀手级 CTA 按钮的最佳实践。
9.消除冗余和不必要的元素
如果您不知道如何使您的网站清新干净,请尝试删除多余的和不必要的删除。 以下是您可以应用的一些行之有效的技巧。
- 不要在同一用户会话期间多次显示弹出窗口。
- 规范化无效的链接、CTA 和导航菜单。
- 停止自动播放任何声音或叮当声,因为它可能会吓到一些用户。
- 永远不要发布维护不足的页面。
- 删除启动页面。
注意:初始页面是在用户进入他们想要的登陆页面之前自动出现的页面。 相反,您可以显示模态或幻灯片弹出窗口。
10. 反应灵敏且移动友好

移动响应网站很有可能在搜索引擎结果页面上排名。 这背后的原因是当今任何网站超过 50% 的流量都来自移动设备——HubSpot。 但对于许多 Web 开发人员来说,这个移动优化过程变得非常无聊。
因为他们必须根据屏幕尺寸更新移动设备的形状、图案、位置和字体大小。 您可以采用的快速解决方案是安装移动响应主题。 它会自动针对移动设备优化您网站的所有元素。
11.优化页面速度
从 Unbounce 中,超过 70% 的客户承认页面加载速度强烈影响他们从在线零售商处购买产品的意愿。 如果页面加载时间超过 5 秒,您就不应期望该网站有更好的表现。

在设计时注入过多重量级的图形内容是网站可能变得过于笨重的关键原因。 有许多工具和手动方法可以减少内容大小以优化页面速度。
查看最好的 WordPress 缓存插件来优化您的页面速度。
12. 小心广告展示
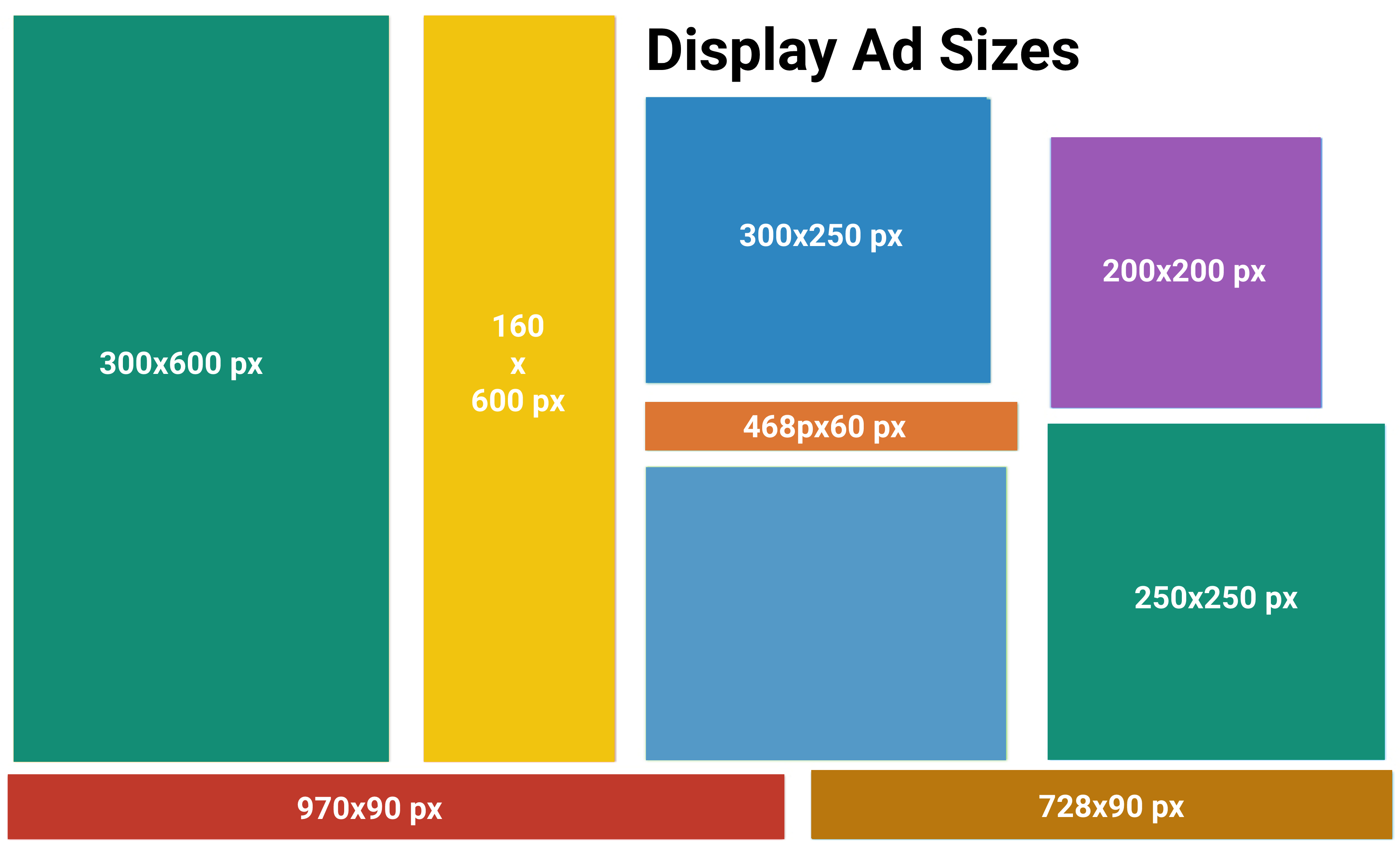
广告是一种通过任何网站获利并产生收入的强大方式。 但是随便选择一个地方发布任意大小的广告都会破坏网站的视觉环境。 据谷歌称,效果最好的广告尺寸是 600*600、160*600、300*250、200*200、468*60、250*250、970*90 和 728*90(像素)。

确保这些广告也能正确显示在移动设备上。 不要用多余的广告帖子使您的帖子和页面饱和。 最佳做法是最多展示一到两次广告。

13.启用多语言功能
如果您打算设计一个全球网站,启用多语言功能是必须的。 它将网站的文本翻译成访问用户的当地语言。 据 Statista 称,全球超过 21.4 亿用户准备每年至少在线购买一次产品。
久而久之,他们会喜欢用自己的语言阅读产品信息。 因此,启用多语言功能意味着您正在打开您的网站接触全球用户的窗口。
14.定期进行用户体验审计
世界上的一切都在变化。 现代网站的用户体验设计趋势也是如此。 今天看起来迷人的东西明天可能不会同样诱人。 这就是为什么您需要定期对您的网站进行用户体验审核。
此外,您还需要研究顶级网站建设机构的博客和文章,以便您可以立即熟悉 UX 设计的最新进展。 您将在下一节中找到衡量网站用户体验的指标和方法。
如何衡量网站的用户体验

您已经知道衡量网站用户体验的重要性。 现在,我们将揭开您可以使用的工具和指标。 让我们探索它们。
一世。 每项任务的平均时间
它定义了用户在网站上完成每项任务需要多长时间。 假设您有一个完成时间不超过 10 秒的联系表。 如果平均花在它上面的时间超过10秒,显然有问题。
二. 任务完成率
要在线购买产品,客户必须完成几个步骤。 搜索商品,访问商品页面,加入购物车,进入结账页面,完成支付。 任务完成率描述了完成所有这些步骤的客户的百分比。
三. 错误发生率
当一些停止由于任何问题而完成任务时,它被计为错误。 由于停机、主题插件冲突和响应问题,可能会出现各种错误。 错误太多意味着用户体验不够完美。

注意:探索如何解决网站停机和主题插件冲突。
四. 移动响应
如果小部件、内容、CTA 按钮、动画和表单在移动设备和平板设备上同样运行良好,则该网站未通过公平的 UX 标准。 据 Impact 称,当网站不支持移动设备时,48% 的用户会感到沮丧。
五、保留率
如果网站的用户体验一流,大多数用户都喜欢再次访问该网站。 使用 Google Analytics 或其他工具,您可以快速评估并提高您网站的留存率。 如果长达 90 天的平均保留率超过 20%,则认为该网站具有良好的用户体验。
六. 用工具检查
最后,您可以借助一些成熟的工具来衡量您网站的用户体验 (UX)。 他们是:
- 疯狂蛋
- 谷歌分析
- 品质
- 优化地
- 可用性工具
- 热罐
- 微软清晰度
奖励:使用 Elementor 和 HappyAddons 为您的网站创建一流的用户体验设计

Elementor 和 HappyAddons 是两个很棒的页面构建器插件,您可以通过它们从头开始设计一个全新的网站,而无需一行代码。 Elementor 是具有 100 多个小部件和数十种可用功能的核心插件。 HappyAddons 是此插件的强大插件,具有 110 多个令人兴奋的小部件和功能。 与他们一起,您可以在您的网站上创造奇迹。
您可以使用它们来处理排版、形状创建、位置、配色方案、CTA 按钮、动画、表单构建、移动响应等。 这两个插件在 WordPress.org 上都有免费版本。
您可以从他们的免费版本开始您的无代码网页设计。 免费版本可让您使用大量令人兴奋的小部件,这些小部件足以为基本功能网站做好准备。 如果您满意,可以随时升级到专业版。
有关如何改善网站用户体验 (UX) 的常见问题解答

现在,我们将回答一些关于如何改善网上常见的网站用户体验的问题。
网站的不良用户体验示例有哪些?
你会在网上找到无穷无尽的糟糕用户体验示例。 其中最值得注意的是下面指出的。
1.下拉菜单过长
2. 使用不熟悉的词语和行业术语
3. 侵入式弹出窗口和视频
4.糟糕的配色方案
5.导航不佳
6. 令人困惑的入职流程
7. 冗余验证码
用户体验设计的关键概念是什么?
用户体验设计基本上有五个关键概念。 它们是平衡、对比、格式塔、比例和视觉层次。
UX设计的四个阶段是什么?
根据您的目标,您可以添加新的阶段。 但是用户体验设计过程主要有四个阶段。 它们是研究、设计、A/B 测试和应用。
UI 和 UX 设计有什么区别?
UI 是指您可以在网站上可视化的元素,如页眉、页脚、徽标、弹出窗口、动画、CTA 等。而 UX 是指人们与这些元素交互时的体验。 在制作层次结构时,UX 通常在 UI 之后。
UX 的支柱是什么?
用户体验的三大支柱。 它们是内容、代码和设计。
最后的要点!
一个伟大的设计确实只涉及网站的视觉外观。 它是设计、美学和功能的结合。 目前,网络上大约有 1.7-19 亿个活跃网站。 随着时间的推移,这个数字会不断上升。
只有那些关心用户体验并相应地准备他们的网站的人才会成功。 希望本文增强了您关于如何改善网站用户体验 (UX) 的想法,并通过一些新概念对其进行了扩展。
如果您喜欢这篇文章,请在下方评论告诉我们。 订阅我们以获取更多精彩文章,并关注我们的 Facebook 和 Twitter 频道以获取定期更新。
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
