10+ secrets sur la façon d'améliorer l'expérience utilisateur du site Web (UX)
Publié: 2022-12-08L'industrie du Web moderne est en constante évolution. Aujourd'hui, les visiteurs attendent plus de confort et de meilleures expériences des sites Web que jamais auparavant. C'est pourquoi la conception UX a été si importante. Selon HubSpot, 88% des clients sont moins susceptibles de revenir sur un site Web avec une mauvaise UX .
En comprenant les bases de la conception UX, en mettant en œuvre une navigation intuitive et en utilisant les tests A/B, les propriétaires de sites Web peuvent garantir la meilleure expérience possible à chaque utilisateur. Cet article révélera les secrets de la façon d'améliorer l'expérience utilisateur (UX) du site Web et de l'amener au niveau supérieur.
Il couvrira également certains points plus précieux, tels que la façon de mesurer l'expérience utilisateur d'un site Web, les éléments à inclure, etc. Alors, entrez dans la discussion sans perdre plus de temps.
Table des matières
- Qu'est-ce que l'expérience utilisateur dans la conception Web ?
- Secrets sur la façon d'améliorer l'expérience utilisateur du site Web
- Comment mesurer l'expérience utilisateur d'un site Web
- Bonus : Créez un design UX de premier ordre pour votre site Web avec Elementor et HappyAddons
- FAQ sur la façon d'améliorer l'expérience utilisateur du site Web (UX)
- Derniers plats à emporter !
Qu'est-ce que l'expérience utilisateur dans la conception Web ?

L'expérience utilisateur (UX) fait référence au sentiment que les gens affichent lorsqu'ils naviguent sur un site Web, que ce soit à partir d'un ordinateur de bureau ou d'un téléphone mobile. Il est souvent utilisé de manière interchangeable avec les termes « convivialité » et « conception d'interface utilisateur ».
La merveilleuse expérience utilisateur d'un site Web indique qu'il a une surface facile à naviguer, une mise en page simple, une cohérence des couleurs contrastées, une typographie attrayante, etc. Vous pouvez maintenir la valeur de marque de votre site et créer un environnement paradisiaque en améliorant son UX.
Facteurs qui influencent l'expérience utilisateur
Plusieurs facteurs influencent fortement l'expérience utilisateur d'un site Web. Nous les appelons les éléments du design UX. Jetons un coup d'œil sur eux ci-dessous ce qu'ils font.
- Convivialité – Dans quelle mesure votre site Web est-il facile à utiliser ?
- Utilité – Définit s'il peut satisfaire les exigences de l'utilisateur.
- Valeur – Si le contenu Web est utile et vaut le temps des utilisateurs.
- Crédible – Explique si les visiteurs peuvent faire confiance à votre contenu et à l'identité de votre marque.
- Trouvable – Il permet aux gens de naviguer facilement sur votre site Web.
- Souhaitable – Peut-il répondre aux besoins et aux requêtes des utilisateurs ?
- Accessibilité - Il permet aux personnes ayant une déficience audiovisuelle d'explorer parfaitement le contenu Web.
Remarque sur l'accessibilité : la dyslexie et le daltonisme sont deux handicaps visuels courants pour lesquels de nombreuses personnes ne peuvent pas bien lire les textes si la police, le style et la couleur ne conviennent pas aux yeux des lecteurs. Si les fichiers audio-vidéo de vos sites Web ne sont pas exempts de bruit, les personnes malentendantes ne parviendront pas à les capter. Nous en parlerons plus en détail dans les parties suivantes de cet article.
Statistiques sur l'importance de l'expérience utilisateur dans la conception Web

Une expérience utilisateur bien conçue vous aide à créer une interface Web accrocheuse et place sa présence en haut de la page de résultats du moteur de recherche. Vous trouverez ci-dessous quelques statistiques intéressantes sur l'importance de l'expérience utilisateur dans la conception Web.
- 75% des clients jugent la crédibilité d'un site web en fonction de son apparence - Pop Web Design .
- Chaque dollar dépensé pour améliorer UX rapporte 10 $ à 100 $ - UX Planet.
- Les entreprises perdent des ventes de 35% en raison d'une mauvaise UX - Amazon Web Services.
- Une augmentation de la vitesse du site de 0,1 seconde peut générer de nombreuses ventes – Deloitte .
- Plus de 50 % des utilisateurs éviteront un site Web qui n'est pas adapté aux mobiles - Pensez avec Google.
- 70% des clients abandonnent leurs paniers à cause d'une mauvaise UX – Kinsta.
- Une bonne interface peut améliorer le taux de conversion de 200% – Intechnic .
J'espère que ces statistiques vous suffiront pour comprendre l'importance de l'expérience utilisateur dans la conception Web. Vous trouverez beaucoup de statistiques similaires comme celles-ci en ligne.
Secrets sur la façon d'améliorer l'expérience utilisateur du site Web

Il n'y a pas de fin à la discussion sur la façon d'améliorer l'expérience utilisateur du site Web. De nouvelles avancées continueront de révolutionner ce segment au fil du temps. Mais il existe des secrets persistants sans lesquels il est impossible d'offrir des expériences significatives aux utilisateurs. Découvrons-les dans cette section.
1. Utilisez une navigation simple et claire
La navigation vous aide à diriger les utilisateurs vers les publications, les pages et les sections Web les plus importantes. Assurez-vous que votre en-tête, pied de page, section FAQ, etc., sont clairement visibles. Les utilisateurs d'aujourd'hui savent déjà où trouver ces éléments de navigation.
Tout ce que vous avez à faire est de garder le langage de navigation facile à lire et bien compréhensible. Et maintenez une hiérarchie lors de la conception de la cartographie de navigation dans laquelle les catégories et les éléments les plus critiques viendront en tête.

Remarque : l'en-tête transparent collant est une nouvelle tendance dans l'industrie du Web. Il s'agit d'une barre de navigation qui reste fixe en haut même lorsque les utilisateurs font défiler leur page Web. Voici comment créer l'en-tête transparent collant.
2. Différencier les hyperliens
Le lien hypertexte est un mot, un point, une expression ou une phrase qui peut amener les utilisateurs vers un autre emplacement. Les propriétaires de sites Web l'utilisent pour développer leurs liens internes et backlinks et transmettre le trafic vers d'autres publications et pages. La plupart des sites Web utilisent une couleur contrastée, un soulignement, etc. pour différencier leurs hyperliens.
La longueur des hyperliens porte une valeur. Cela peut avoir un impact positif sur l'amélioration de votre autorité de domaine. Donc, ne sélectionnez pas au hasard un mot ou une phrase pour les hyperliens. Sélectionnez les mots de manière à ce qu'ils deviennent significatifs et incitent les visiteurs à cliquer dessus.
3. Utilisez les images à bon escient
Un contenu long sans images devient ennuyeux pour les internautes. Des images significatives rendent votre discussion vivante. Plusieurs études ont montré que les gens se souviennent de 80 % de ce qu'ils voient et de 20 % de ce qu'ils lisent . La raison en est que 65% des personnes qui nous entourent sont des apprenants visuels - Professeur William C. Bradford.

Vous y trouverez des statistiques fascinantes sans fin. En dehors de tout cela, des images de qualité sont utiles pour augmenter vos scores de référencement. L'ajout de descriptions et de balises alt correctement optimisées avec des mots-clés peut aider votre contenu à apparaître à la fois dans les sections Web et Image.
Remarque : La plupart des utilisateurs débutants ont tendance à copier des images provenant d'autres sources, même si elles sont protégées par des droits d'auteur. Ne faites jamais cette erreur. Freepik, Canva, Unsplash et Pixabay sont d'excellentes sources pour trouver des images libres de droits.
4. Appliquez le bon schéma de couleurs
La couleur a un pouvoir puissant pour influencer la psychologie humaine de différentes manières. C'est un élément influent pour amplifier l'esthétique de conception de n'importe quel site Web. Selon de nombreuses grandes entreprises de conception, 39 % des personnes accordent plus d'importance à la couleur qu'à tout autre élément de la conception Web - HubSpot.
L'application de la bonne palette de couleurs peut aider à invoquer un attachement émotionnel, à créer un environnement visuellement agréable et à présenter toutes les sections Web de manière différenciée. Si vous ne savez pas comment sélectionner le bon contraste de couleurs, voici un article sur le meilleur schéma de couleurs de site Web pour la conception Web moderne.
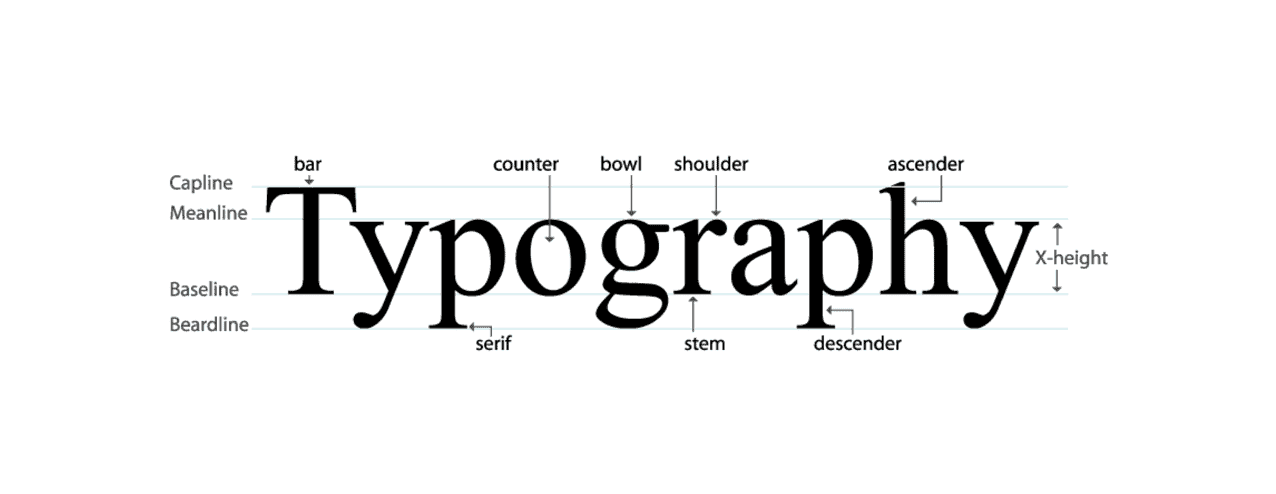
5. Utilisez une typographie facile à lire
Sans un bon sens de la typographie, il est impossible de faire passer votre site Web au niveau supérieur . Pourtant, c'est l'un des aspects les plus négligés de l'UX et de la conception Web. La typographie fait référence à la composition des polices, des polices de caractères, du contraste, de la cohérence, de l'alignement, etc.

La dyslexie, le daltonisme, l'amblyopie et le glaucome sont des troubles oculaires courants. Parmi eux, au moins 10% de la population qui nous entoure souffre de dyslexie – British Dyslexia Association. Cela signifie que ne pas choisir la bonne typographie vous fera manquer un grand nombre de lecteurs potentiels.
Explorez les bases de la typographie dans la conception Web moderne.
6. Gardez suffisamment d'espace blanc
L'espace blanc fait référence à l'espace vide entre tous les éléments d'un site Web. Certains développeurs Web croient encore que montrer trop de contenu dans un espace limité peut satisfaire les internautes. Mais les choses ont beaucoup changé. Selon Neil Patel, les visiteurs moyens d'aujourd'hui sont des écumeurs, pas des lecteurs .
S'afficher trop dans un espace limité signifie que vous leur donnez moins d'occasions de lire votre contenu. Cela peut aussi être ennuyeux pour eux. Alors, ne saturez pas vos pages Web avec trop de contenu. Utilisez le modèle en forme de F pour les publier. Parce qu'il suit le mouvement oculaire courant des utilisateurs en ligne lorsqu'ils visitent un site Web.
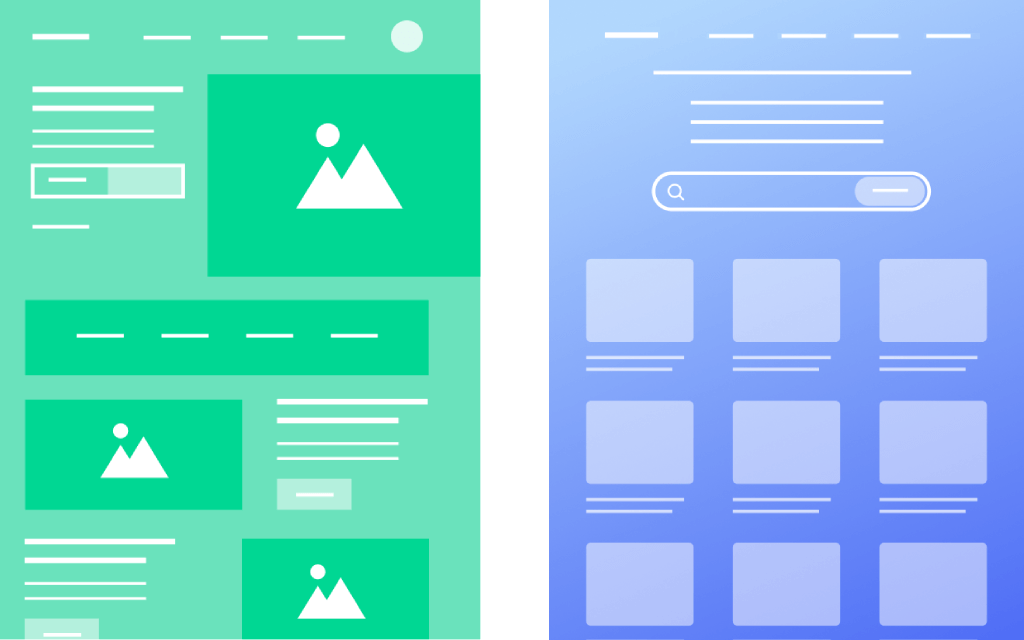
7. Créer une structure filaire de site Web
Une structure filaire de site Web est un plan qui vous aide à visualiser à quoi ressembleront toutes les parties d'un site Web après sa mise en ligne. Avec cette approche, vous pouvez cartographier la structure de votre site Web et fixer le placement de tous les éléments importants avant de commencer à coder.

Ainsi, vous n'avez pas à vous soucier de corriger les espaces blancs, l'en-tête, le pied de page, les boutons CTA, etc., encore et encore tout en poursuivant votre conception. Si vous êtes un indépendant et que vous travaillez pour un client, le wireframing peut vous permettre de prendre la confirmation du client à l'avance s'il aime le design. Ainsi, cela peut vous faire gagner beaucoup de temps.
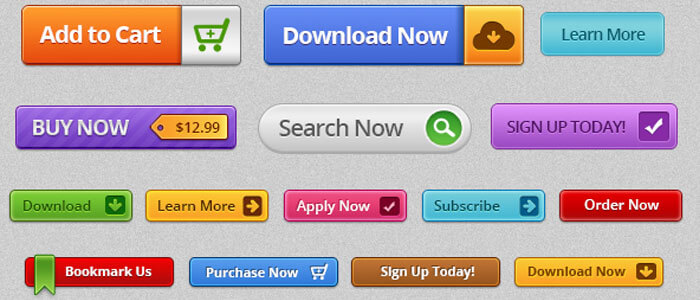
8. Utilisez des boutons attrayants d'appel à l'action (CTA)
Les boutons d'appel à l'action (CTA) jouent un rôle important dans la conversion des utilisateurs vers ceux que vous souhaitez. Selon Creative MMS Today, les revenus augmentent de 83 % lorsque les boutons CTA sont bien placés et pertinents pour les sections . Il existe différents types de boutons CTA utilisés sur le Web. Les plus populaires d'entre eux sont présentés dans l'image ci-dessous.

Comment créer des boutons CTA engageants qui convertissent ? Soyez clair, utilisez des verbes autoritaires, appliquez des couleurs accrocheuses, écrivez une copie attrayante, ajoutez des graphiques fantaisistes et mettez en évidence les valeurs clés. Explorez les meilleures pratiques pour créer des boutons CTA tueurs.
9. Éliminer les éléments redondants et inutiles
Si vous ne savez pas comment rendre votre site Web frais et propre, essayez d'éliminer les suppressions redondantes et inutiles. Vous trouverez ci-dessous quelques conseils éprouvés que vous pouvez appliquer.
- N'affichez pas les fenêtres contextuelles plusieurs fois au cours de la même session utilisateur.
- Normalisez les liens, les CTA et les menus de navigation qui ne fonctionnent pas.
- Arrêtez de jouer automatiquement tout son ou jingle, car cela peut effrayer certains utilisateurs.
- Ne publiez jamais les pages en sous-maintenance.
- Supprimer les pages Splash .
Remarque : Une page d' accueil est une page qui précède automatiquement avant que les utilisateurs ne se rendent sur la page de destination souhaitée. Au lieu de cela, vous pouvez afficher des fenêtres contextuelles modales ou de diapositives.
10. Soyez réactif et adapté aux mobiles

Les sites Web réactifs mobiles sont très susceptibles de se classer sur les pages de résultats des moteurs de recherche. La raison derrière cela est que plus de 50% du trafic de n'importe quel site Web aujourd'hui est généré à partir d'appareils mobiles - HubSpot. Mais pour de nombreux développeurs Web, ce processus d'optimisation mobile devient très ennuyeux.

Parce qu'ils doivent mettre à jour les formes, les motifs, les positions et les tailles de police des appareils mobiles en fonction de la taille de leur écran. Une solution rapide que vous pouvez adopter consiste à installer un thème mobile réactif. Il optimisera automatiquement tous les éléments de votre site Web pour les appareils mobiles.
11. Optimiser la vitesse des pages
D'après Unbounce, plus de 70 % des clients ont admis que la vitesse de chargement des pages affecte fortement leur volonté d'acheter des produits auprès de détaillants en ligne . Si une page prend plus de cinq secondes à se charger, vous ne devriez pas vous attendre à mieux de ce site.

Insuffler trop de contenu graphique lourd lors de la conception est la principale raison pour laquelle un site Web peut devenir excessivement lourd. Il existe de nombreux outils et moyens manuels par lesquels vous pouvez réduire la taille de votre contenu pour optimiser la vitesse de la page.
Découvrez les meilleurs plugins de mise en cache WordPress pour optimiser la vitesse de votre page.
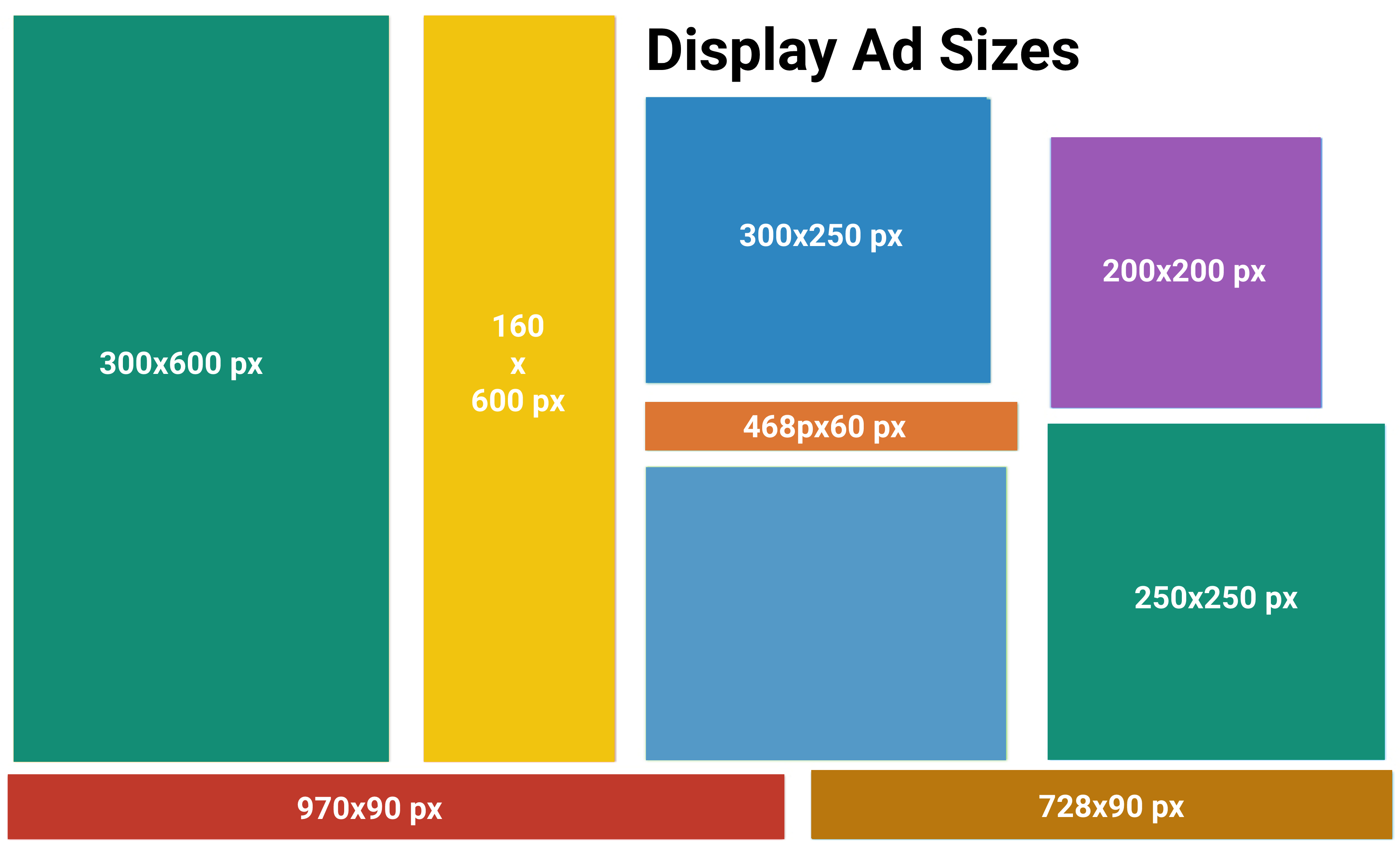
12. Soyez prudent dans l'affichage des annonces
La publicité est un moyen puissant de monétiser n'importe quel site Web et de générer des revenus. Mais sélectionner un lieu au hasard et publier une annonce de n'importe quelle taille peut détruire l'environnement visuel de votre site Web. Selon Google, les tailles d'annonces les plus performantes sont 600 x 600, 160 x 600, 300 x 250, 200 x 200, 468 x 60, 250 x 250, 970 x 90 et 728 x 90 (pxl).
Assurez-vous également que ces publicités s'affichent correctement sur les appareils mobiles. Ne saturez pas votre message et vos pages avec des messages publicitaires redondants. La meilleure pratique consiste à afficher l'annonce au maximum une à deux fois.

13. Activer la fonctionnalité multilingue
Si vous envisagez de concevoir un site Web mondial, l'activation de la fonctionnalité multilingue est indispensable. Il traduira les textes d'un site Web dans la langue locale de l'utilisateur visitant. Selon Statista, plus de 2,14 milliards d'utilisateurs dans le monde sont prêts à acheter des produits en ligne au moins une fois par an .
Et au fil du temps, ils adoreront lire les informations sur les produits dans leur propre langue. Ainsi, l'activation de la fonctionnalité multilingue signifie que vous ouvrez la fenêtre de votre site Web pour atteindre les utilisateurs du monde entier.
14. Effectuez régulièrement un audit UX
Tout dans le monde change. Il en va de même pour les tendances de conception UX du site Web moderne. Ce qui semble charmant aujourd'hui ne l'est peut-être plus demain. C'est pourquoi vous devez effectuer l'audit UX de votre site Web à intervalles réguliers.
Parallèlement, vous devez étudier les blogs et les articles des meilleures agences de création de sites Web afin de vous familiariser instantanément avec les dernières avancées en matière de conception UX. Vous trouverez les mesures et les recettes pour mesurer l'expérience utilisateur d'un site Web dans la section suivante.
Comment mesurer l'expérience utilisateur d'un site Web

Vous connaissez déjà l'importance de mesurer l'expérience utilisateur d'un site Web. Maintenant, nous allons dévoiler les outils et les métriques que vous pouvez utiliser. Explorons-les.
je. Temps moyen sur chaque tâche
Il définit le temps nécessaire aux utilisateurs pour effectuer chaque tâche sur un site Web. Supposons que vous ayez un formulaire de contact qui ne devrait pas prendre plus de 10 secondes à remplir. Si le temps moyen passé dessus dépasse 10 secondes, il y a évidemment un problème.
ii. Taux d'achèvement des tâches
Pour acheter un produit en ligne, les clients doivent suivre plusieurs étapes. Recherchez le produit, visitez la page du produit, ajoutez-le au panier, accédez à la page de paiement et effectuez le paiement. Le taux d'achèvement des tâches décrit le pourcentage de clients qui ont terminé toutes ces étapes.
iii. Taux d'occurrence des erreurs
Lorsque certains arrêts terminent une tâche en raison d'un problème, cela est compté comme une erreur. En raison de temps d'arrêt, de conflits de plugins de thème et de problèmes de réactivité, diverses erreurs peuvent survenir. Avoir trop d'erreurs signifie que l'UX manque de perfection.

Remarque : Découvrez comment résoudre les temps d'arrêt du site Web et les conflits de plugins de thème.
iv. Réactivité mobile
Si les widgets, le contenu, les boutons CTA, les animations et les formulaires fonctionnent aussi bien sur les appareils mobiles que sur les tablettes, le site Web ne respecte pas la norme UX équitable. Selon Impact, 48 % des utilisateurs sont frustrés lorsqu'un site Web n'est pas adapté aux mobiles .
v. Taux de rétention
La plupart des utilisateurs aiment visiter à nouveau un site Web si son UX est de premier ordre. En utilisant Google Analytics ou d'autres outils, vous pouvez rapidement évaluer et améliorer le taux de rétention de votre site Web. Si le taux de rétention moyen est supérieur à 20 % pendant 90 jours maximum, on suppose que le site Web a une bonne UX.
vi. Vérifier par Outils
Enfin, vous pouvez vous aider de certains outils établis pour mesurer l'expérience utilisateur (UX) de votre site Web. Elles sont:
- Oeuf fou
- Google Analytics
- Qualtrics
- De façon optimale
- ErgonomieOutils
- Hotjar
- Clarté Microsoft
Bonus : Créez un design UX de premier ordre pour votre site Web avec Elementor et HappyAddons

Elementor et HappyAddons sont deux excellents plugins de création de pages grâce auxquels vous pouvez concevoir un tout nouveau site Web à partir de zéro sans une seule ligne de codage. Elementor est le plugin principal avec plus de 100 widgets et des dizaines de fonctionnalités disponibles. HappyAddons est un puissant addon à ce plugin avec plus de 110 widgets et fonctionnalités passionnants. Avec eux, vous pouvez faire de la magie sur votre site.
Vous pouvez les utiliser pour prendre soin de votre typographie, de la création de formes, du placement, de la palette de couleurs, du bouton CTA, de l'animation, de la création de formulaires, de la réactivité mobile, etc. Ces deux plugins ont une version gratuite disponible sur WordPress.org.
Vous pouvez commencer votre conception Web sans code avec leurs versions gratuites. Les versions gratuites vous permettront d'utiliser des tonnes de widgets passionnants qui suffisent pour préparer un site Web fonctionnel de base. Si vous êtes satisfait, vous pouvez passer à la version pro à tout moment.
FAQ sur la façon d'améliorer l'expérience utilisateur du site Web (UX)

Maintenant, nous allons répondre à quelques questions sur la façon d'améliorer l'expérience utilisateur du site Web que l'on trouve couramment en ligne.
Quels sont les exemples de mauvaise expérience utilisateur pour les sites Web ?
Vous trouverez d'innombrables exemples de mauvaise expérience utilisateur en ligne. Les plus notables d'entre eux sont indiqués ci-dessous.
1. Listes déroulantes excessivement longues
2. Utiliser des mots inconnus et le jargon de l'industrie
3. Pop-ups et vidéos intrusives
4. Jeu de couleurs horrible
5. Mauvaise navigation
6. Flux d'intégration déroutant
7. CAPTCHA redondant
Quels sont les concepts clés de la conception de l'expérience utilisateur ?
Il existe essentiellement cinq concepts clés de la conception de l'expérience utilisateur. Ce sont l'équilibre, le contraste, la gestalt, l'échelle et la hiérarchie visuelle .
Quelles sont les quatre étapes de la conception UX ?
En fonction de votre objectif, vous pouvez ajouter de nouvelles étapes. Mais il y a principalement quatre étapes dans le processus de conception UX. Il s'agit de la recherche, de la conception, des tests A/B et de l' application .
Quelle est la différence entre le design UI et UX ?
L' interface utilisateur fait référence aux éléments que vous pouvez visualiser sur un site Web, comme un en-tête, un pied de page, un logo, une fenêtre contextuelle, une animation, un CTA, etc. Et l'UX fait référence à l'expérience des utilisateurs lorsqu'ils interagissent avec ces éléments. Lors de la création d'une hiérarchie, UX vient généralement en premier et suit UI.
Quels sont les piliers de l'UX ?
Il y a trois piliers de l'UX. Ce sont le contenu, le code et la conception .
Derniers plats à emporter !
Un bon design ne fait référence à l'apparence visuelle que lorsqu'il s'agit d'un site Web. C'est une combinaison de design, d'esthétique et de fonctionnalité. À l'heure actuelle, il existe environ 1,7 à 1,9 milliard de sites Web actifs sur le Web. Ce nombre ne cessera d'augmenter avec le temps.
Et seuls ceux qui se soucieront de l'expérience utilisateur et prépareront leurs sites Web en conséquence réussiront. J'espère que cet article a amélioré votre idée de la façon d'améliorer l'expérience utilisateur (UX) du site Web et l'a amplifiée avec de nouveaux concepts.
Si vous aimez cet article, faites-le nous savoir en commentant ci-dessous. Abonnez-vous à nous pour des articles plus passionnants et suivez nos canaux Facebook et Twitter pour des mises à jour régulières.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
